CSS Hero ตัวแก้ไขธีม WordPress สด
เผยแพร่แล้ว: 2023-02-20จินตนาการว่าคุณกำลังสร้างเว็บไซต์ WordPress และคุณเจอองค์ประกอบที่คุณต้องการปรับแต่ง คำตอบคือการเขียน CSS เพื่อปรับแต่งองค์ประกอบ ปัญหาเดียวคือคุณไม่รู้จัก CSS มากพอที่จะเปลี่ยนแปลง และคุณใช้เวลาหลายชั่วโมงในการค้นหาโค้ดที่ถูกต้องเพื่อใช้
คุณสามารถประหยัดเวลาและป้องกันไมเกรนได้มากมาย โดยใช้เครื่องมือที่กำจัดการเขียน CSS ตั้งแต่เริ่มต้น ลืมการค้นหาองค์ประกอบที่เหมาะสมในตัวตรวจสอบไปได้เลย คุณสามารถเลิกกังวลเกี่ยวกับการจำ CSS ที่ถูกต้องเพื่อใช้ และตำแหน่งที่จะใช้
ปลั๊กอิน CSS Hero เป็นโซลูชันที่ไม่ต้องใช้โค้ด 100% ซึ่งจะช่วยให้คุณปรับแต่งเว็บไซต์ WordPress ได้อย่างรวดเร็วและง่ายดาย ลองดูกัน!
ปรับแต่งเว็บไซต์ของคุณด้วย CSS Hero
CSS Hero เป็นปลั๊กอินสำหรับ WordPress ที่ทำให้ง่ายต่อการปรับแต่งรูปลักษณ์ของไซต์ของคุณ มีอินเทอร์เฟซแบบชี้และคลิกที่ออกแบบมาอย่างสวยงามและใช้งานง่าย

ไม่ว่าคุณจะใช้ธีม WordPress แบบใด คุณก็สามารถควบคุมการปรับแต่งไซต์ของคุณได้อย่างเต็มที่ ทำได้ง่ายเพียงแค่คลิกที่องค์ประกอบบนไซต์ของคุณ ทำการเปลี่ยนแปลง และดูว่ามันเกิดขึ้นจริง ด้วย CSS Hero คุณสามารถควบคุม:
- สี
- รูปแบบตัวอักษรและรูปแบบตัวอักษร
- มาตรการ
- …และอื่น ๆ!
CSS Hero ยังตอบสนองโดยกำเนิด ช่วยให้คุณควบคุมลักษณะไซต์ของคุณได้ทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ คุณไม่ต้องกังวลว่าเว็บไซต์จะพังเช่นกัน นอกเหนือจากฟังก์ชันการแสดงตัวอย่างแบบสดแล้ว CSS Hero ยังมีคุณลักษณะเดสก์ท็อปที่ช่วยชีวิต ดังนั้นคุณจึงสามารถจำกัดการเปลี่ยนแปลงเฉพาะเดสก์ท็อปเท่านั้น
คุณสามารถทำการเปลี่ยนแปลงได้มากเท่าที่คุณต้องการใน CSS Hero Theme Editor โดยไม่ต้องแก้ไขไฟล์ธีมที่มีอยู่ หากคุณปิดใช้งานปลั๊กอิน CSS Hero ไซต์ของคุณจะกลับไปเป็นเหมือนเดิม
อย่างที่นักออกแบบ WordPress ที่มีประสบการณ์ทราบดี การเพิ่ม CSS ลงในไซต์ของคุณมากเกินไปอาจทำให้ประสิทธิภาพลดลงอย่างมาก อย่างไรก็ตาม CSS Hero ไม่ได้มีโค้ด CSS มากมาย แต่จะสร้างสไตล์ชีตแบบคงที่และพิเศษขึ้นมาแทนที่สไตล์ชีตของธีมของคุณ
หากคุณมีประสบการณ์ในการเขียน CSS มาบ้างแล้ว คุณสามารถเพิ่มโค้ดของคุณเองในตัวแก้ไขโค้ด CSS Hero ช่วยให้คุณมีฟังก์ชันแสดงตัวอย่างสดแบบเดียวกับอินเทอร์เฟซแบบชี้และคลิก — และตรวจสอบโค้ดของคุณเพื่อหาข้อผิดพลาดได้ทันที นอกจากนี้ คุณสามารถเพิ่มแบบสอบถามสื่อของคุณเอง คุณยังสามารถส่งออกโค้ด CSS ของคุณไปใช้ที่อื่นได้อีกด้วย
CSS Hero ทำงานได้ดีกับ:
- ธาตุ
- บีเวอร์บิวเดอร์
- สร้างข่าว
- WooCommerce
- กูเตนเบิร์ก
- พวกเขา
- ติวเตอร์LMS
- บีบีเพรส
- แบบฟอร์มการติดต่อ 7
- …และอื่น ๆ!
คุณสามารถทำงานในธีมใดก็ได้ที่คุณชอบและปรับแต่งองค์ประกอบใดๆ บนไซต์ของคุณ
วิธีใช้ CSS Hero เพื่อปรับแต่งไซต์ของคุณ
ในขณะที่การใช้ CSS Hero เป็นที่น่าพอใจและใช้งานง่าย ฉันจะแนะนำคุณเกี่ยวกับการตั้งค่าและวิธีใช้คุณสมบัติหลักบางอย่างของปลั๊กอิน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน CSS Hero
คุณสามารถค้นหาปลั๊กอิน CSS Hero ได้จากเว็บไซต์ของพวกเขา มีหลายแผนสำหรับการซื้อ และฉันจะพูดถึงเรื่องราคาในภายหลัง พวกเขามีการรับประกันยินดีคืนเงินภายใน 30 วัน ดังนั้นจึงไม่มีความเสี่ยงที่จะลองใช้
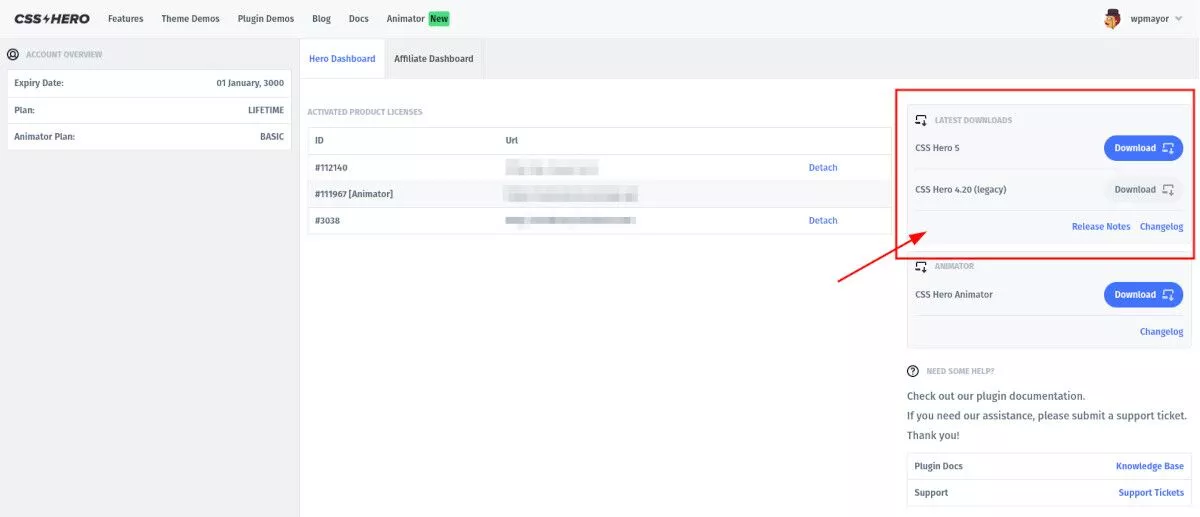
เมื่อคุณสร้างบัญชีแล้ว คุณเพียงแค่ดาวน์โหลดปลั๊กอินเวอร์ชันล่าสุดจากแดชบอร์ดบัญชีของคุณ

เมื่อคุณบันทึกไฟล์ .zip ลงในคอมพิวเตอร์แล้ว ให้ไปที่เว็บไซต์ WordPress และไปที่ Plugins→Add New เรียกดูไฟล์ zip ของปลั๊กอิน อัปโหลด และเปิดใช้งาน
ขั้นตอนที่ 2: เชื่อมต่อบัญชีของคุณ
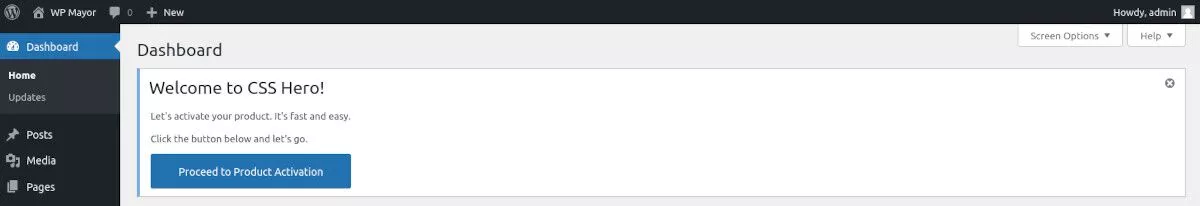
ทันที คุณจะเห็นการแจ้งเตือนในแดชบอร์ดผู้ดูแลระบบ WordPress ขอให้คุณเปิดใช้งานใบอนุญาต คลิกปุ่มสีน้ำเงินขนาดใหญ่และทำตามข้อความแจ้งเพื่อเพิ่มใบอนุญาตในไซต์ของคุณ

ตอนนี้ คุณจะเห็นแท็บสำหรับ CSS Hero ในแถบเมนูด้านบนของคุณ คลิกเพื่อเข้าสู่สภาพแวดล้อมการแก้ไข
ขั้นตอนที่ 3: แก้ไขเว็บไซต์ของคุณ
เมื่อคุณเข้าสู่โหมดแก้ไขใน CSS Hero คุณจะเห็นหน้าต่างแสดงตัวอย่างหน้าปัจจุบัน ซึ่งคล้ายกับ Customizer อย่างไรก็ตาม ตอนนี้คุณมีตัวเลือกการแก้ไขมากมายเหลือเฟือ
บรรณาธิการ
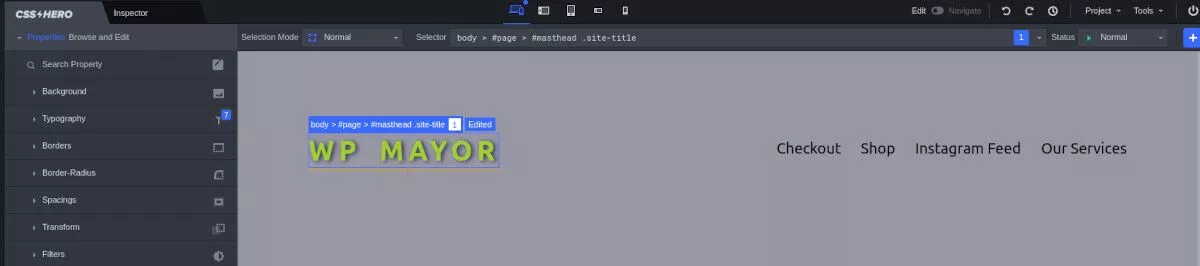
เมื่อเลื่อนเคอร์เซอร์ไปรอบๆ หน้าต่างแสดงตัวอย่าง คุณจะเห็นองค์ประกอบของหน้าเรียกตามที่คุณเห็นในตัวตรวจสอบเบราว์เซอร์ของคุณ — แต่มีรายละเอียดและความชัดเจนมากขึ้น

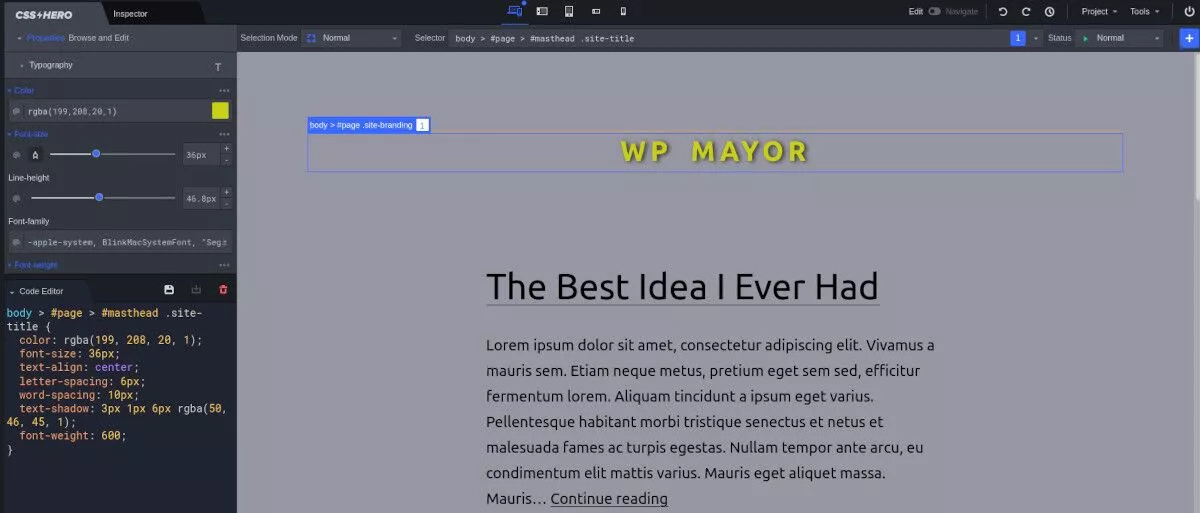
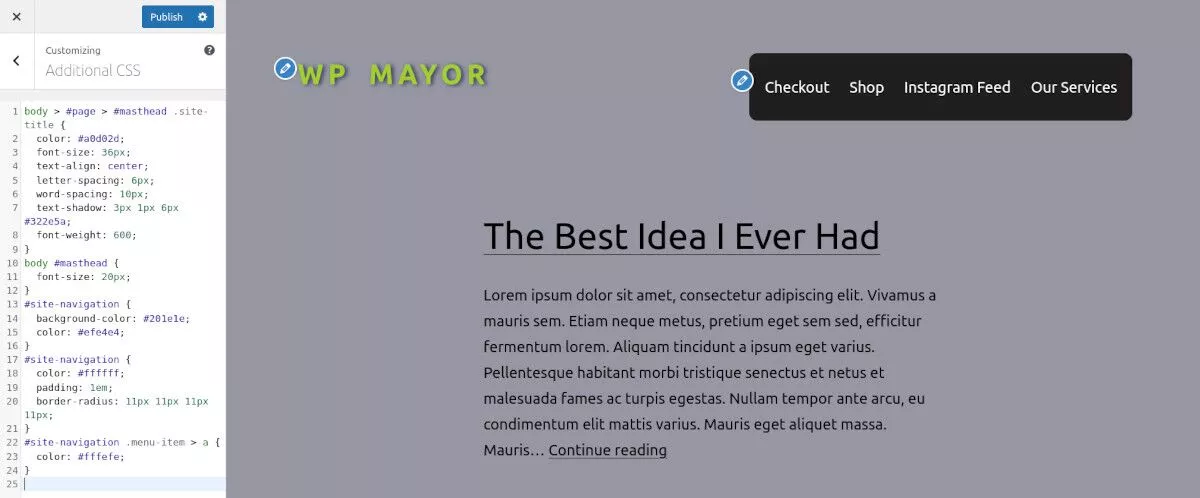
ในเมนูด้านซ้าย คุณมีชุดเครื่องมือแก้ไขที่ให้คุณเปลี่ยนองค์ประกอบที่เลือกได้ ในตัวอย่างของฉัน ฉันเพียงแค่เลือกองค์ประกอบ .site-title และทำการเปลี่ยนแปลงสี ขนาดฟอนต์ น้ำหนักฟอนต์ ระยะห่างตัวอักษร และเพิ่มเงา ทั้งหมดนี้ทำได้โดยใช้เมนูที่ใช้งานง่ายพร้อมแถบเลื่อนและตัวเลือกที่ให้ความรู้สึกเหมือนเครื่องมือสร้างเว็บไซต์เต็มรูปแบบ แม้จะน่าสงสัยพอๆ กับตัวเลือกการออกแบบของฉัน ตัวแก้ไขนั้นใช้งานง่ายมาก นี่คือการแก้ไของค์ประกอบของไซต์ด้วยภาพอย่างแท้จริง โดยไม่ต้องเขียนโค้ดเพียงเล็กน้อย
ด้านล่างหน้าต่าง Visual Editor คือตัวแก้ไขโค้ดที่คุณสามารถดูโค้ด CSS ที่ถูกต้องเมื่อคุณแก้ไของค์ประกอบ หากคุณรู้จัก CSS และสนุกกับการปรับแต่งโค้ด คุณจะสนุกไปกับการใช้ทั้งสองตัวเลือก หากคุณยังใหม่กับ CSS จะใช้เป็นเครื่องมือการเรียนรู้ที่เป็นประโยชน์

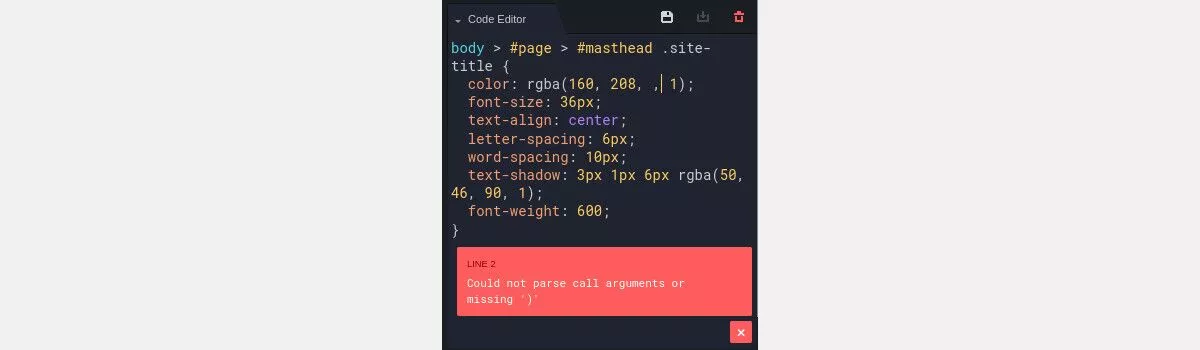
คุณสามารถทำการเปลี่ยนแปลงหรือเพิ่มเติมโค้ดได้โดยตรงในโปรแกรมแก้ไขโค้ด และคุณจะเห็นการแสดงตัวอย่างแบบสดเหมือนกับที่คุณทำโดยใช้โปรแกรมแก้ไขภาพ CSS Hero ยังแจ้งเตือนคุณถึงข้อผิดพลาดในการเขียนโค้ดในขณะที่คุณทำงาน ตัวอย่างเช่น เมื่อลบหนึ่งในอาร์กิวเมนต์ในตัวเลือกสีแต่ทิ้งเครื่องหมายจุลภาคไว้ การแจ้งเตือนจะปรากฏขึ้นทันทีเพื่อบอกฉันว่าฉันทำผิดตรงไหน


การแก้ไขข้อผิดพลาดทำให้การแจ้งเตือนหายไปโดยอัตโนมัติ
ดูตัวอย่างอุปกรณ์หลายรายการ
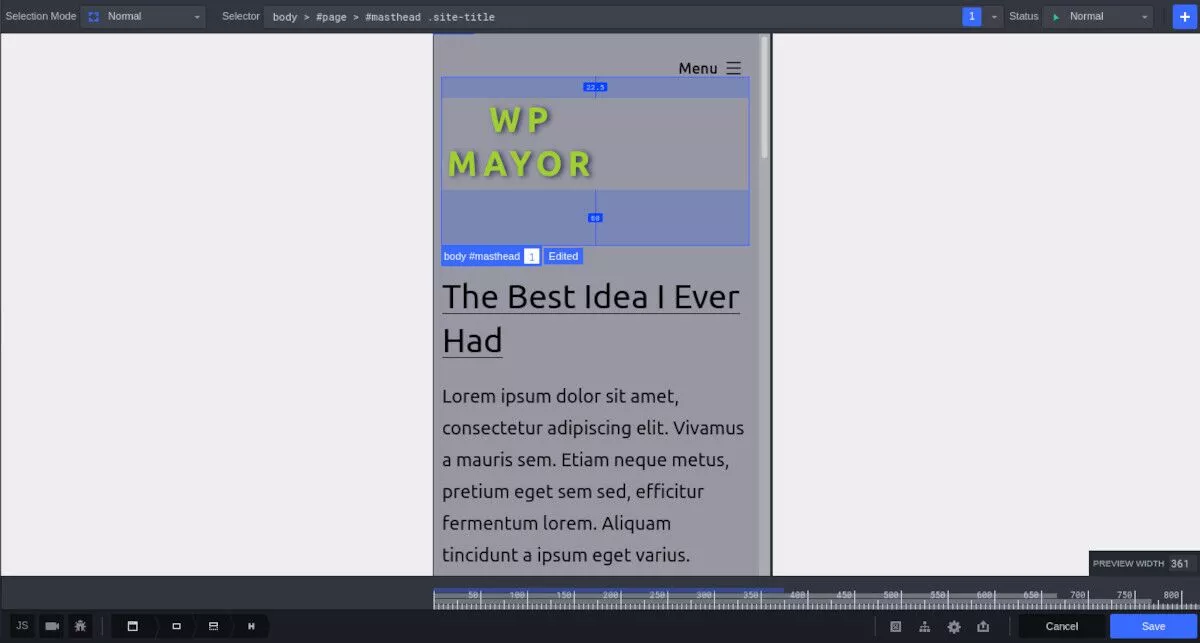
ในแถบด้านบนของโปรแกรมแก้ไข CSS Hero คุณจะพบชุดไอคอนสำหรับอุปกรณ์ต่างๆ ค่าเริ่มต้นคือโหมดเดสก์ท็อป การคลิกไอคอนอุปกรณ์ใด ๆ จะแสดงตัวอย่างเหมือนที่ปรากฏบนอุปกรณ์นั้นและการวางแนว นอกจากนี้ คุณสามารถปรับขนาดหน้าต่างแสดงตัวอย่างได้โดยใช้ที่จับหรือป้อนความกว้างพิกเซลในช่องด้านล่าง

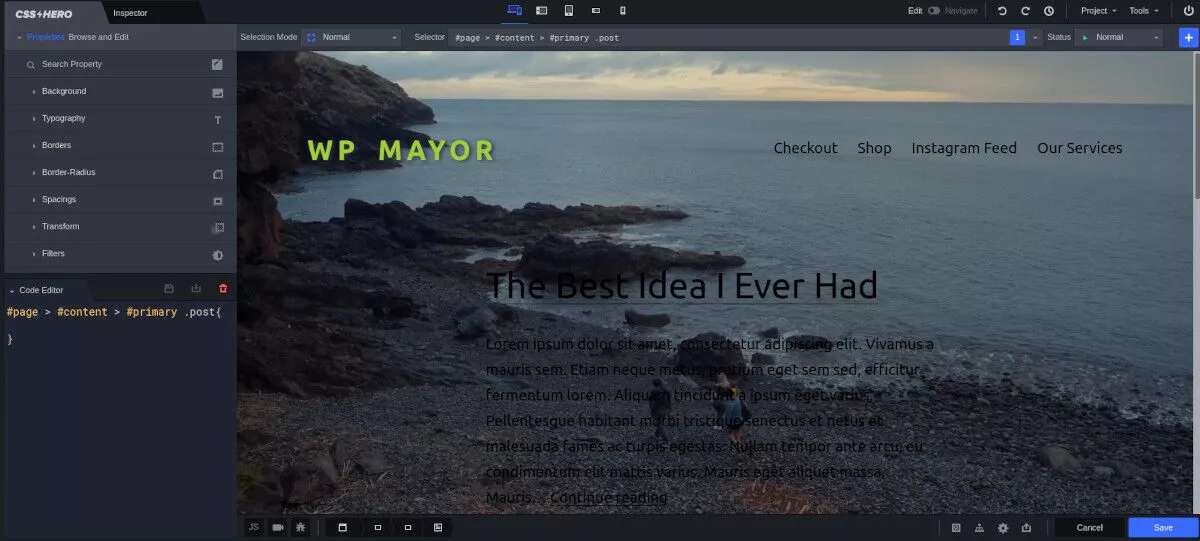
นอกจากนี้ในเมนูแถบด้านบน คุณจะพบปุ่มสลับที่ให้คุณไปยังส่วนต่างๆ ของไซต์แทนที่จะเลือกองค์ประกอบสำหรับแก้ไข
คุณสามารถคลิกไอคอนเลิกทำและทำซ้ำ รวมทั้งดูประวัติการแก้ไขทั้งหมดได้
คุณสมบัติเพิ่มเติม
นี่คือคุณสมบัติหลักของอินเทอร์เฟซ CSS Hero มีอะไรอีกมากมายที่คุณสามารถทำได้ด้วยตัวแก้ไขนี้ การคลิกเมนูแบบเลื่อนลงของโปรเจ็กต์ในแถบเมนูด้านบนจะทำให้คุณมีตัวเลือกมากขึ้น
ตัวแปร
มีตัวแปรสองประเภทที่คุณสามารถใช้ใน CSS Hero: ตัวแปรน้อยและตัวแปร CSS คุณสามารถเพิ่มตัวแปรที่ใช้บ่อยภายใต้ตัวแปรน้อยและจัดการได้จากเมนูเดียว ภายใต้ตัวแปร CSS คุณสามารถค้นหาตัวแปรและแก้ไขชื่อและค่าได้
การตั้งค่าแบบสอบถามสื่อ
เมนูนี้ช่วยให้คุณจัดการการสืบค้นสื่อที่มีอยู่ทั้งหมดของคุณในที่เดียว รวมถึงเพิ่มการสืบค้นที่กำหนดเองได้ตามต้องการ
จุดตรวจ
สมมติว่าคุณต้องการดูตัวอย่างการเปลี่ยนแปลงบางอย่างในไซต์ของคุณ แต่คุณยังไม่พร้อมที่จะอัปเดตไซต์ที่ใช้งานอยู่ในขณะนี้ นี่คือจุดที่ Checkpoints ช่วยคุณได้ ทำการเปลี่ยนแปลงตามที่คุณต้องการ จากนั้นสร้างจุดตรวจสอบ คุณสามารถยกเลิกการเปลี่ยนแปลงของคุณเพื่อไม่ให้ส่งผลกระทบต่อไซต์ที่ใช้งานจริง แต่คุณสามารถย้อนกลับได้ตลอดเวลาและเปิดใช้งานการเปลี่ยนแปลงเหล่านั้นโดยไม่ต้องทำงานหนักทั้งหมดของคุณซ้ำ
แบบอักษรที่กำหนดเอง
คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองที่คุณต้องการในรูปแบบ .ttf, otf และ woff
พื้นหลังวิดีโอ
ต้องการเพิ่มหนึ่งในลูปวิดีโอที่เรียบและกะทัดรัดเป็นพื้นหลังหรือไม่? น่าทึ่งมาก คุณสามารถทำสิ่งนี้ได้ในตัวแก้ไข CSS Hero ให้วิดีโอที่สร้างไว้ล่วงหน้าจำนวนมากให้คุณเลือก ซึ่งจัดทำโดย coverr เพียงเลือกองค์ประกอบ เลือกวิดีโอ และปรับแต่ง มันง่ายมาก

ก่อน CSS Hero และหลัง
ขณะนี้ คุณสามารถเพิ่ม CSS ทั้งหมดที่คุณต้องการใน Customizer WordPress จะแสดงตัวอย่างให้คุณเห็นเช่นกัน

ใช้งานได้ดี แต่พิจารณาบางสิ่ง:
- คุณอาจไม่รู้จัก CSS มากหรือน้อย
- การค้นหาสิ่งที่คุณเข้ารหัสไว้ก่อนหน้านี้อาจใช้เวลานาน
- CSS ทั้งหมดนั้นในเครื่องมือปรับแต่งสามารถทำให้ไซต์ของคุณช้าลงอย่างมาก
หลังจากที่คุณเริ่มใช้โปรแกรมแก้ไข CSS Hero แล้ว การเปลี่ยนแปลงสามารถทำได้อย่างรวดเร็วโดยใช้โปรแกรมแก้ไขภาพ — ไม่จำเป็นต้องเขียนโค้ด คุณสามารถค้นหาสิ่งที่คุณแก้ไขได้โดยคลิกที่องค์ประกอบ โค้ด CSS จะไม่ทำให้ไซต์ของคุณช้าลง เพราะมันอยู่ใน 'สไตล์ชีตที่จัดระเบียบอย่างเรียบร้อย' ของมันเอง
ราคา
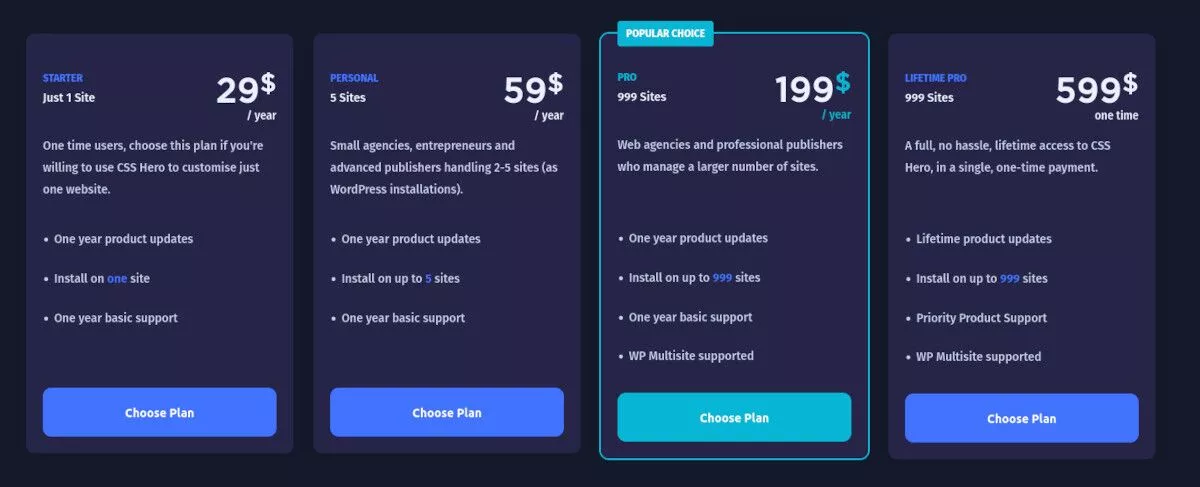
CSS Hero เสนอแผนราคารายปีสามระดับและแผนตลอดชีพ ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ มีการรับประกันคืนเงิน 100% ภายใน 30 วันนับจากวันที่ซื้อแผนใด ๆ แทบไม่มีความเสี่ยงที่จะลองใช้

สตาร์ทเตอร์
แผนนี้เหมาะที่สุดเมื่อคุณต้องการปรับแต่งเว็บไซต์เพียงแห่งเดียว เพียง $29 ต่อปี คุณจะได้รับการอัปเดตผลิตภัณฑ์และการสนับสนุนขั้นพื้นฐานทั้งหมด
ส่วนตัว
หากคุณเป็นฟรีแลนซ์หรือบริหารเอเจนซี่ขนาดเล็ก ระดับถัดไปอาจดีที่สุดสำหรับคุณ คุณสามารถติดตั้ง CSS Hero บนไซต์ได้สูงสุดห้าไซต์ และคุณจะได้รับการอัปเดตผลิตภัณฑ์ทั้งหมดและการสนับสนุนขั้นพื้นฐาน ราคาอยู่ที่ $59 ต่อปี
มือโปร
แผนนี้เหมาะที่สุดสำหรับผู้เผยแพร่โฆษณามืออาชีพและเอเจนซี่ขนาดใหญ่ ด้วยราคา $199 ต่อปี คุณจะได้รับการติดตั้งมากถึง 999 ครั้ง พร้อมรองรับ WordPress Multisite
โปรตลอดชีพ
นี่คือแผนแบบใช้ครั้งเดียวที่ทำให้คุณติดตั้งไซต์ได้ 999 ครั้ง การสนับสนุนลำดับความสำคัญ และการอัปเดตผลิตภัณฑ์ตลอดอายุการใช้งาน… ตลอดไป ด้วยการชำระเงินครั้งเดียว $599 คุณจะได้รับความคุ้มครองตลอดชีวิต
การปรับแต่ง CSS ที่ใช้งานง่ายและสะดวก
สำหรับนักออกแบบ WordPress ทุกคน CSS Hero มีมูลค่ามหาศาล แม้ว่าคุณจะรู้จัก CSS อย่างหน้ามือเป็นหลังมือ การใช้โปรแกรมแก้ไข CSS Hero จะทำให้การแก้ไขไซต์ของคุณมีประสิทธิภาพอย่างน่าอัศจรรย์
