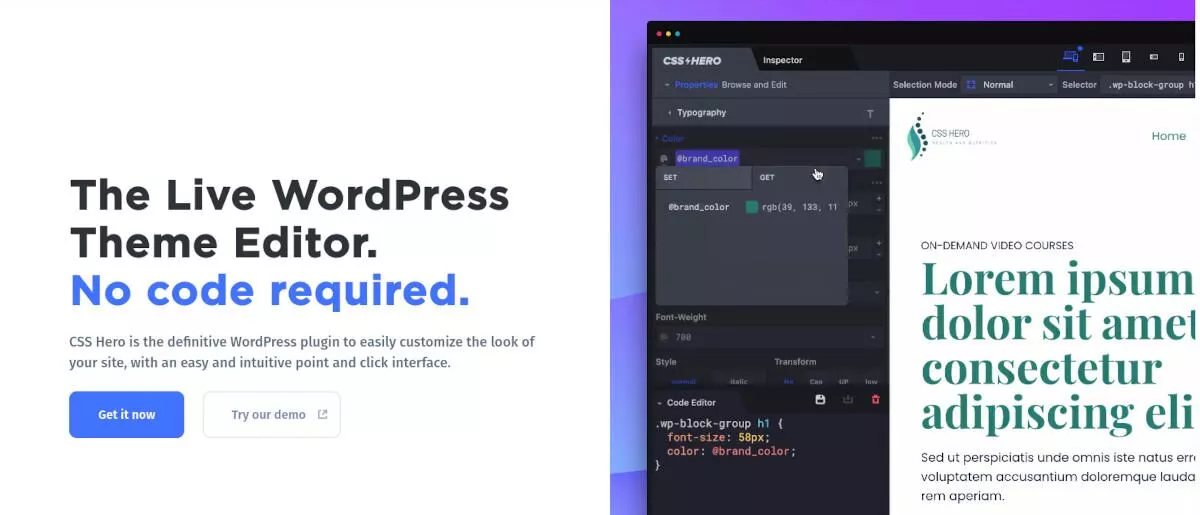
CSS Hero محرر سمة WordPress المباشر
نشرت: 2023-02-20تخيل أنك تبني موقع WordPress الخاص بك ، ووجدت عنصرًا تريد تعديله. قد تكون الإجابة هي كتابة بعض CSS لتخصيص العنصر. المشكلة الوحيدة هي أنك لا تعرف ما يكفي من CSS لتغييرها ، وقد قضيت ساعات بالفعل في البحث عن الكود الصحيح لاستخدامه.
يمكنك توفير الكثير من الوقت - والصداع النصفي الكامل - باستخدام أداة تقضي على كتابة CSS من البداية. ننسى البحث عن العنصر الصحيح في المفتش. يمكنك التوقف عن القلق بشأن تذكر CSS المناسب لاستخدامه - ومكان استخدامه.
المكوّن الإضافي CSS Hero هو حل 100٪ بدون رمز سيساعدك على تخصيص موقع WordPress الخاص بك بسرعة وسهولة. دعونا التحقق من ذلك!
قم بتخصيص موقعك باستخدام CSS Hero
CSS Hero هو مكون إضافي لبرنامج WordPress يجعل من السهل تخصيص مظهر موقعك. يحتوي على واجهة سهلة الاستخدام للتأشير والنقر.

بغض النظر عن موضوع WordPress الذي تستخدمه ، يمكنك التحكم بشكل كامل في تخصيص موقعك. الأمر بسيط مثل النقر على عنصر في موقعك ، وإجراء تغيير ، ورؤيته يحدث على الهواء مباشرة. باستخدام CSS Hero ، يمكنك التحكم في:
- لون
- أنماط الطباعة والخط
- مقاسات
- …و اكثر!
يستجيب CSS Hero أيضًا بشكل أصلي ، مما يسمح لك بالتحكم في كيفية ظهور موقعك على كل من أجهزة سطح المكتب والأجهزة المحمولة. لا داعي للقلق بشأن كسر موقعك أيضًا. بالإضافة إلى وظيفة المعاينة المباشرة ، يتضمن CSS Hero ميزة سطح المكتب المنقذة للحياة بحيث يمكنك قصر التغييرات على سطح المكتب فقط.
يمكنك إجراء العديد من التغييرات كما تريد في CSS Hero Theme Editor دون تغيير أي من ملفات السمات الموجودة لديك. إذا قمت بإلغاء تنشيط المكون الإضافي CSS Hero ، فسيعود موقعك ببساطة إلى ما كان عليه.
كما يعلم مصمم WordPress المتمرس ، فإن إضافة الكثير من CSS إلى موقعك يمكن أن يؤدي إلى تدهور الأداء بشكل كبير. ومع ذلك ، لا يتراكم CSS Hero على الكثير من كود CSS ؛ بدلاً من ذلك ، فإنه ينشئ ورقة أنماط واحدة وثابتة وإضافية تتجاوز ورقة أنماط السمة الخاصة بك.
إذا كان لديك بالفعل بعض الخبرة في كتابة CSS ، فيمكنك أيضًا إضافة التعليمات البرمجية الخاصة بك في محرر كود CSS Hero. يمنحك نفس وظائف المعاينة المباشرة مثل واجهة التأشير والنقر - ويتحقق من التعليمات البرمجية بحثًا عن الأخطاء أثناء التنقل. بالإضافة إلى ذلك ، يمكنك إضافة استعلامات الوسائط الخاصة بك. يمكنك أيضًا تصدير كود CSS الخاص بك لاستخدامه في مكان آخر.
يعمل CSS Hero بشكل جيد مع:
- العنصر
- بيفر بيلدر
- توليد الضغط
- كتب مريم الدخيل لاكاديمية الثراء
- جوتنبرج
- هم
- TutorLMS
- ب ب بريس
- نموذج الاتصال 7
- …و اكثر!
يمكنك العمل في أي موضوع تريده وتخصيص أي عنصر على موقعك.
كيفية استخدام CSS Hero لتخصيص موقعك
أثناء استخدام CSS Hero مرضي وبديهي ، سأوجهك خلال الإعداد وكيفية استخدام بعض الميزات الرئيسية للمكون الإضافي.
الخطوة 1: قم بتثبيت البرنامج المساعد CSS Hero
يمكنك العثور على المكون الإضافي CSS Hero على موقع الويب الخاص بهم. هناك خطط متعددة للشراء ، وسأغطي الأسعار لاحقًا. إنها توفر ضمانًا لاسترداد الأموال لمدة 30 يومًا ، لذلك لا يوجد خطر من تجربتها.
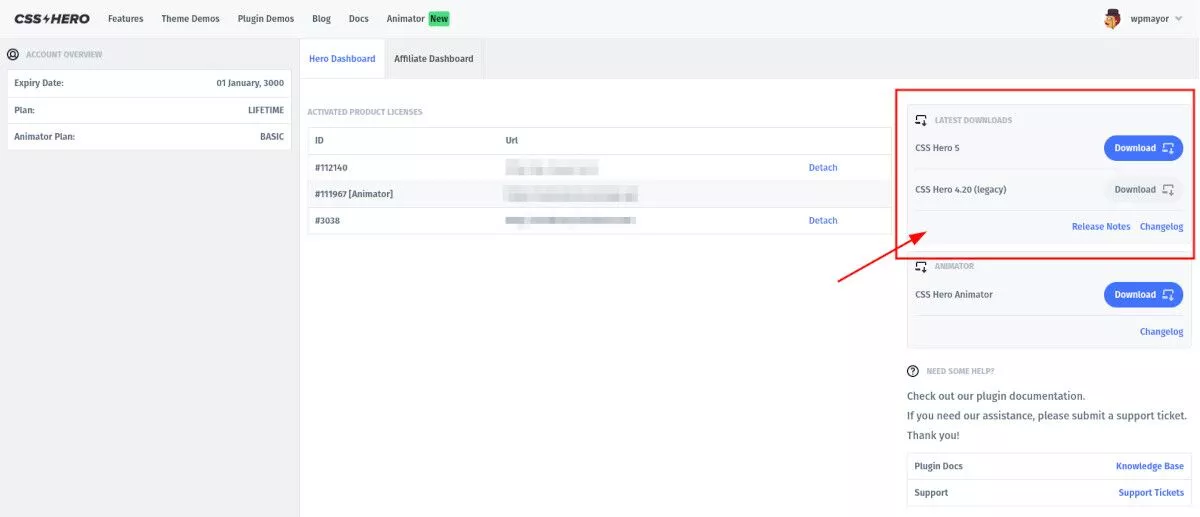
بمجرد إنشاء حساب ، يمكنك ببساطة تنزيل أحدث إصدار من المكون الإضافي من لوحة معلومات حسابك.

بمجرد حفظ ملف .zip على جهاز الكمبيوتر الخاص بك ، توجه إلى موقع WordPress الخاص بك وانتقل إلى Plugins → Add New . تصفح بحثًا عن ملف مضغوط للمكون الإضافي ، وقم بتحميله وتنشيطه.
الخطوة الثانية: ربط حسابك
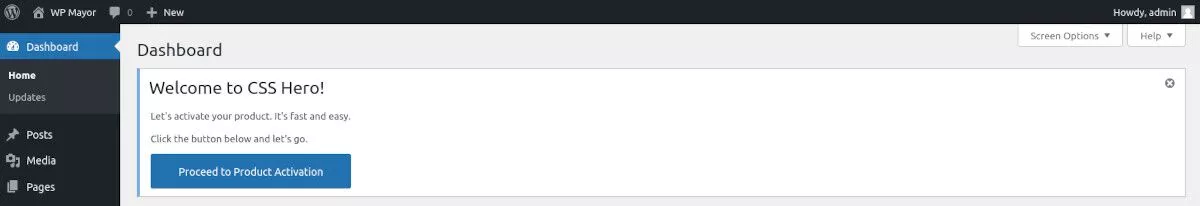
سترى على الفور إشعارًا في لوحة معلومات مسؤول WordPress يطلب منك تنشيط ترخيصك. انقر فوق الزر الأزرق الكبير واتبع التعليمات لإضافة ترخيصك إلى موقعك.

سترى الآن علامة تبويب لـ CSS Hero في شريط القائمة العلوي. انقر فوقه للدخول إلى بيئة التحرير.
الخطوة 3: تحرير الموقع الخاص بك
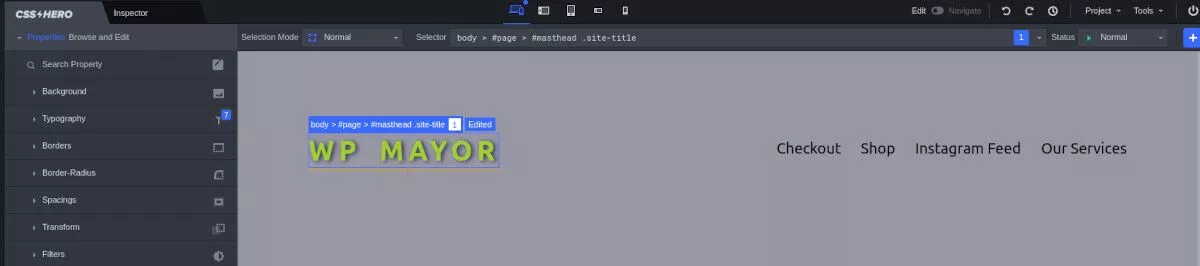
عند الدخول إلى وضع التحرير في CSS Hero ، سترى نافذة معاينة للصفحة الحالية ، على غرار Customizer. ومع ذلك ، لديك الآن عدد كبير من خيارات التحرير.
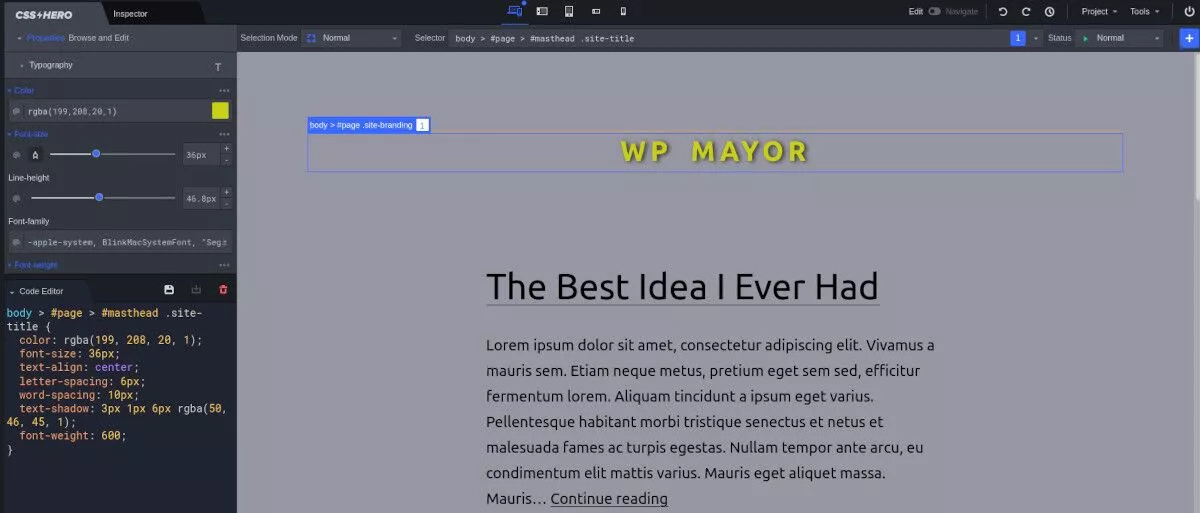
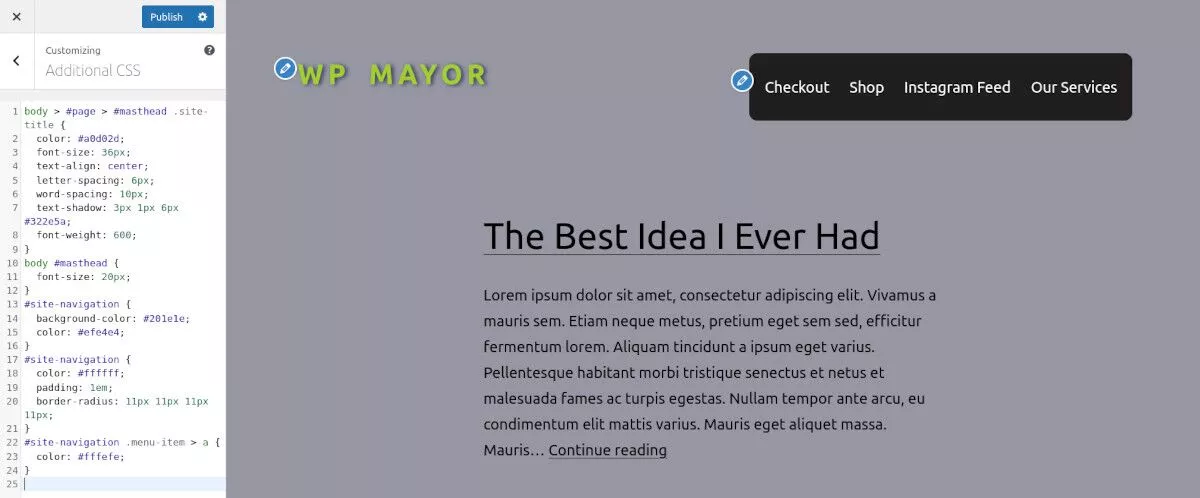
المحرر
عند تحريك المؤشر حول نافذة المعاينة ، سترى عناصر الصفحة تم استدعاؤها لك كما ترى في مراقب المتصفح - ولكن بمزيد من التفاصيل والوضوح.

في القائمة اليسرى ، لديك مجموعة من أدوات التحرير التي تسمح لك بتغيير العنصر المحدد. في المثال الخاص بي ، قمت ببساطة بتحديد عنصر .site-title وقمت بإجراء تغييرات على اللون وحجم الخط ووزن الخط وتباعد الأحرف وإضافة الظل. تم كل هذا باستخدام القائمة البديهية مع أشرطة التمرير والمنتقيات التي تشبه إلى حد كبير منشئ موقع كامل. بقدر ما كانت خيارات التصميم الخاصة بي مشكوكًا فيها ، فإن المحرر سهل الاستخدام للغاية. هذا هو التعديل المرئي الحقيقي لعناصر الموقع ، دون الحاجة إلى كتابة التعليمات البرمجية.
يوجد أسفل نافذة المحرر المرئي محرر كود حيث يمكنك رؤية كود CSS المناسب مكتوبًا أثناء تعديل العنصر. إذا كنت تعرف CSS وتستمتع بتعديل الشفرة نفسها ، فستستمتع بوجود كلا الخيارين. إذا كنت جديدًا على CSS ، فهي تعمل كأداة تعليمية مفيدة.


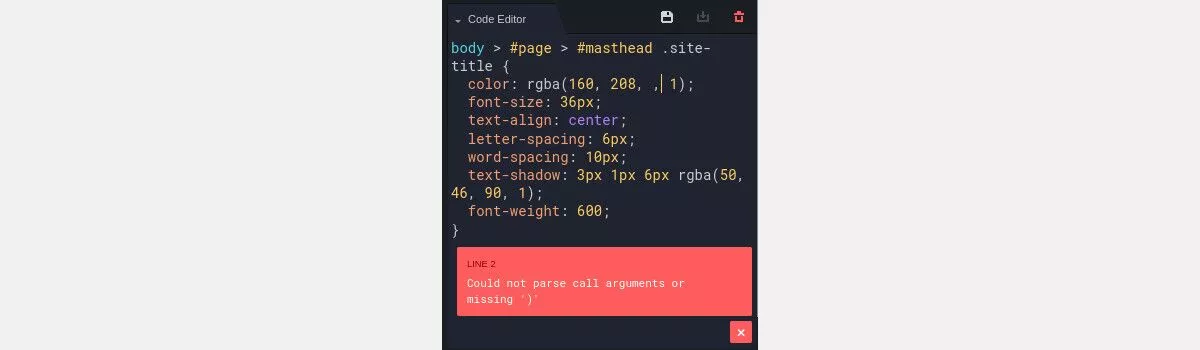
يمكنك إجراء تغييرات أو إضافات مباشرة على الكود في محرر الكود وسترى المعاينة المباشرة تمامًا كما تفعل باستخدام المحرر المرئي. ينبهك CSS Hero أيضًا إلى أخطاء الترميز أثناء عملك. على سبيل المثال ، عند حذف إحدى المعطيات في محدد الألوان مع ترك الفاصلة ، ظهر تنبيه على الفور لإخباري بمكان الخطأ الذي ارتكبت فيه.

يؤدي تصحيح الخطأ إلى اختفاء التنبيه تلقائيًا.
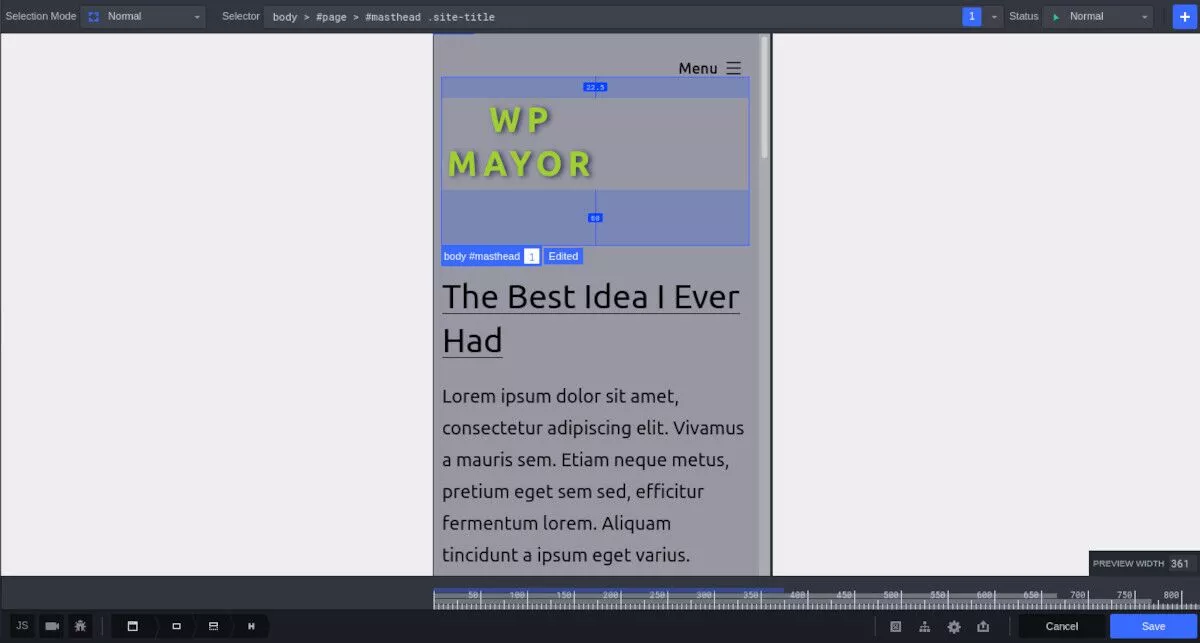
معاينات جهاز متعددة
في الشريط العلوي لمحرر CSS Hero ، ستجد مجموعة من الرموز لمختلف الأجهزة. الوضع الافتراضي هو وضع سطح المكتب. سيؤدي النقر فوق أي رمز جهاز إلى إظهار معاينة كما ستظهر على هذا الجهاز والاتجاه. بالإضافة إلى ذلك ، يمكنك ضبط حجم نافذة المعاينة باستخدام المقابض أو إدخال عرض البكسل في المربع الموجود في الأسفل.

أيضًا في قائمة الشريط العلوي ، ستجد مفتاح تبديل يسمح لك بالتنقل في الموقع بدلاً من تحديد عناصر للتحرير.
يمكنك النقر فوق رموز التراجع والإعادة بالإضافة إلى عرض محفوظات التعديلات الكاملة.
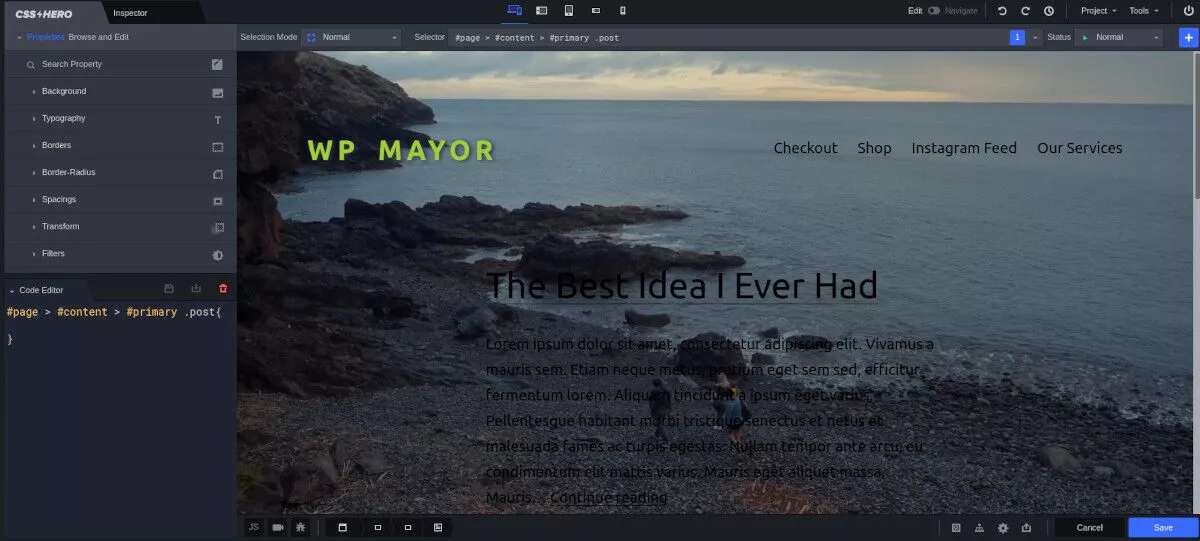
المزيد من المزايا
هذه هي السمات الرئيسية لواجهة CSS Hero. هناك الكثير الذي يمكنك القيام به مع هذا المحرر. يمنحك النقر فوق القائمة المنسدلة Project في شريط القائمة العلوي المزيد من الخيارات.
المتغيرات
هناك نوعان من المتغيرات التي يمكنك استخدامها في CSS Hero: LESS Variables و CSS Variables. يمكنك إضافة متغيرات شائعة الاستخدام ضمن LESS Variables وإدارتها من قائمة واحدة. ضمن CSS Variables ، يمكنك البحث عن أي متغير وتحرير الاسم والقيمة.
إعدادات استعلام الوسائط
تمنحك هذه القائمة مكانًا واحدًا لإدارة جميع استعلامات الوسائط الحالية ، بالإضافة إلى إضافة استعلامات مخصصة حسب الحاجة.
نقاط تفتيش
لنفترض أنك تريد معاينة بعض التغييرات على موقعك ، لكنك لست مستعدًا لتحديث الموقع المباشر بعد. هذا هو المكان الذي يمكن أن تساعدك فيه نقاط التفتيش. قم بإجراء أي تغييرات تريدها ، ثم قم بإنشاء نقطة تفتيش. يمكنك إلغاء تغييراتك حتى لا تؤثر على الموقع المباشر ، ولكن يمكنك العودة في أي وقت وتفعيل هذه التغييرات دون إعادة كل عملك الشاق.
خطوط عادية
يمكنك تحميل أي خطوط مخصصة تريدها بتنسيقات .ttf و otf و woff.
خلفيات فيديو
هل تريد إضافة إحدى حلقات الفيديو المرنة والمضغوطة كخلفية؟ بشكل مثير للدهشة ، يمكنك القيام بذلك بشكل صحيح في المحرر. يمنحك CSS Hero عددًا كبيرًا من مقاطع الفيديو الجاهزة للاختيار من بينها ، والتي تقدمها Coverr. ما عليك سوى تحديد عنصر واختيار مقطع فيديو والضبط. بكل بساطة.

قبل CSS Hero وبعده
حاليًا ، يمكنك إضافة جميع CSS التي تريدها في Customizer. سيُظهر لك WordPress معاينة أيضًا.

هذا يعمل بشكل جيد ، لكن ضع في اعتبارك بعض الأشياء:
- قد لا تعرف الكثير - أو أي - CSS.
- قد يستغرق البحث عن شيء قمت بترميزه مسبقًا الكثير من الوقت.
- كل ما في CSS في Customizer يمكن أن يبطئ موقعك بشكل كبير.
بعد أن تبدأ في استخدام محرر CSS Hero ، يمكن إجراء التغييرات بسرعة ، باستخدام محرر مرئي - لا يلزم وجود ترميز. يمكنك بسهولة العثور على ما قمت بتعديله بالنقر فوق العنصر. لن يؤدي كود CSS إلى إبطاء موقعك ، لأنه مضمن في ورقة الأنماط الخاصة به المنظمة بدقة.
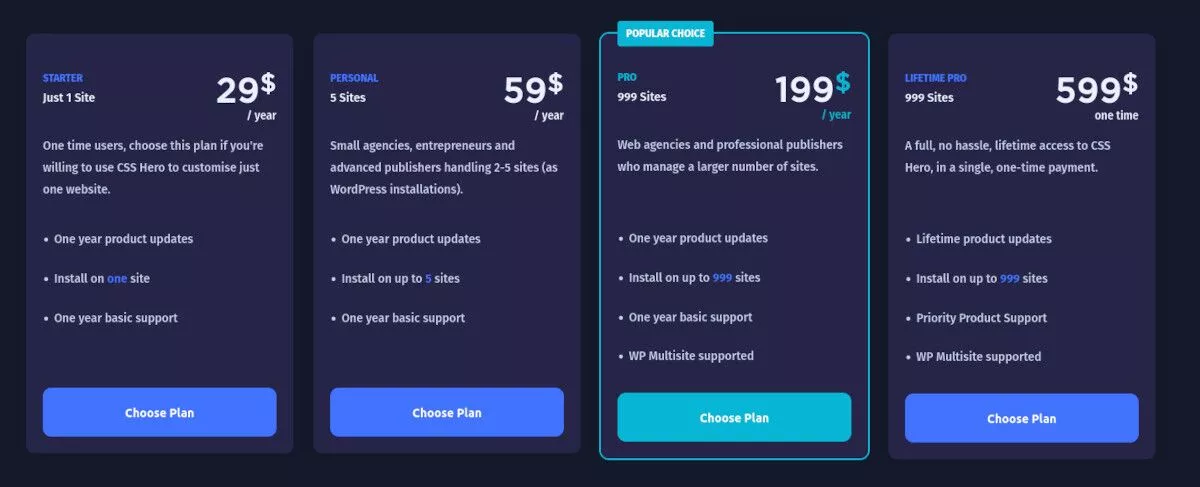
التسعير
يقدم CSS Hero ثلاثة مستويات من خطط التسعير السنوية وخطة مدى الحياة. كما ذكرت سابقًا ، هناك ضمان استرداد الأموال بنسبة 100٪ في غضون 30 يومًا من شراء أي خطة. لا يوجد خطر فعليًا لتجربته.

بداية
هذه الخطة هي الأفضل عندما تحتاج فقط إلى تخصيص موقع واحد. مقابل 29 دولارًا فقط سنويًا ، تحصل على جميع تحديثات المنتج والدعم الأساسي.
شخصي
إذا كنت تعمل بالقطعة أو تدير وكالة صغيرة ، فقد يكون المستوى التالي هو الأفضل لك. يمكنك تثبيت CSS Hero على ما يصل إلى خمسة مواقع ، وستحصل على جميع تحديثات المنتج والدعم الأساسي. التسعير 59 دولارًا في السنة.
طليعة
كما يبدو ، هذه الخطة هي الأفضل للناشرين المحترفين والوكالات الأكبر. مقابل 199 دولارًا سنويًا ، تحصل على 999 تثبيتًا ضخمًا ، مع دعم WordPress Multisite.
لايف تايم برو
هذه خطة يتم تنفيذها مرة واحدة وتتيح لك 999 تثبيتًا للموقع ، ودعمًا ذا أولوية ، وتحديثات للمنتج مدى الحياة ... إلى الأبد. بدفع مبلغ 599 دولارًا لمرة واحدة ، ستحصل على تغطية لمدى الحياة.
تخصيص CSS بديهي وسهل
لأي مصمم WordPress ، يتمتع CSS Hero بكمية هائلة من القيمة. حتى إذا كنت تعرف CSS مثل الجزء الخلفي من يدك ، فإن استخدام محرر CSS Hero سيجعل تحرير موقعك فعالاً بشكل مذهل.
