CSS Hero the Live WordPress Theme Editor
Publicat: 2023-02-20Imaginați-vă că vă construiți site-ul WordPress și că dați peste un element pe care ați dori să-l modificați. Răspunsul poate fi să scrieți niște CSS pentru a personaliza elementul. Singura problemă este că nu cunoști suficient CSS pentru a-l schimba și ai petrecut deja ore întregi căutând codul potrivit de utilizat.
Vă puteți economisi o mulțime de timp - și o migrenă în toată regula - folosind un instrument care elimină scrierea CSS de la zero. Uitați să căutați elementul potrivit în inspector. Puteți înceta să vă mai faceți griji cu privire la amintirea CSS-ului potrivit de utilizat - și unde să-l utilizați.
Pluginul CSS Hero este o soluție 100% fără cod, care vă va ajuta să vă personalizați site-ul WordPress rapid și ușor. Hai să verificăm!
Personalizați-vă site-ul cu CSS Hero
CSS Hero este un plugin pentru WordPress care facilitează personalizarea aspectului site-ului dvs. Are o interfață de tip point-and-click frumos proiectată și intuitivă.

Indiferent de tema WordPress pe care o utilizați, puteți avea control deplin asupra personalizării site-ului dvs. Este la fel de simplu ca să dai clic pe un element de pe site-ul tău, să faci o schimbare și să vezi că se întâmplă în direct. Cu CSS Hero puteți controla:
- Culoare
- Tipografie și stiluri de font
- Măsuri
- …și altele!
CSS Hero este, de asemenea, receptiv nativ, permițându-vă să controlați modul în care arată site-ul dvs. atât pe desktop, cât și pe dispozitive mobile. Nici nu trebuie să vă faceți griji că vă spargeți site-ul. În plus față de funcționalitatea de previzualizare live, CSS Hero include o funcție de salvare a vieții desktop, astfel încât să puteți limita modificările doar la desktop.
Puteți face câte modificări doriți în Editorul de teme CSS Hero fără a modifica niciunul dintre fișierele de teme existente. Dacă dezactivați pluginul CSS Hero, site-ul dvs. va reveni pur și simplu la modul în care era.
După cum știe un designer WordPress experimentat, adăugarea prea multor CSS pe site-ul dvs. poate degrada semnificativ performanța. Cu toate acestea, CSS Hero nu se adună pe o tonă de cod CSS; mai degrabă, generează o singură foaie de stil suplimentară, statică, care înlocuiește foaia de stil a temei tale.
Dacă aveți deja ceva experiență în scris CSS, puteți adăuga și propriul cod în editorul de cod CSS Hero. Îți oferă aceeași funcționalitate de previzualizare live ca interfața de tip point-and-click - și verifică din mers codul pentru greșeli. În plus, puteți adăuga propriile interogări media. De asemenea, puteți exporta codul CSS pentru a-l utiliza în altă parte.
CSS Hero funcționează bine cu:
- Elementor
- Constructor de castori
- GeneratePress
- WooCommerce
- Gutenberg
- Themify
- TutorLMS
- bbApăsați
- Formularul de contact 7
- …și altele!
Puteți lucra în orice temă care vă place și personaliza orice element de pe site-ul dvs.
Cum să utilizați CSS Hero pentru a vă personaliza site-ul
În timp ce folosirea CSS Hero este satisfăcătoare și intuitivă, vă voi ghida prin configurare și cum să utilizați unele dintre caracteristicile principale ale pluginului.
Pasul 1: Instalați pluginul CSS Hero
Puteți găsi pluginul CSS Hero pe site-ul lor. Există mai multe planuri de achiziție și voi acoperi prețurile puțin mai târziu. Oferă o garanție de rambursare a banilor de 30 de zile, așa că nu există niciun risc să o încerci.
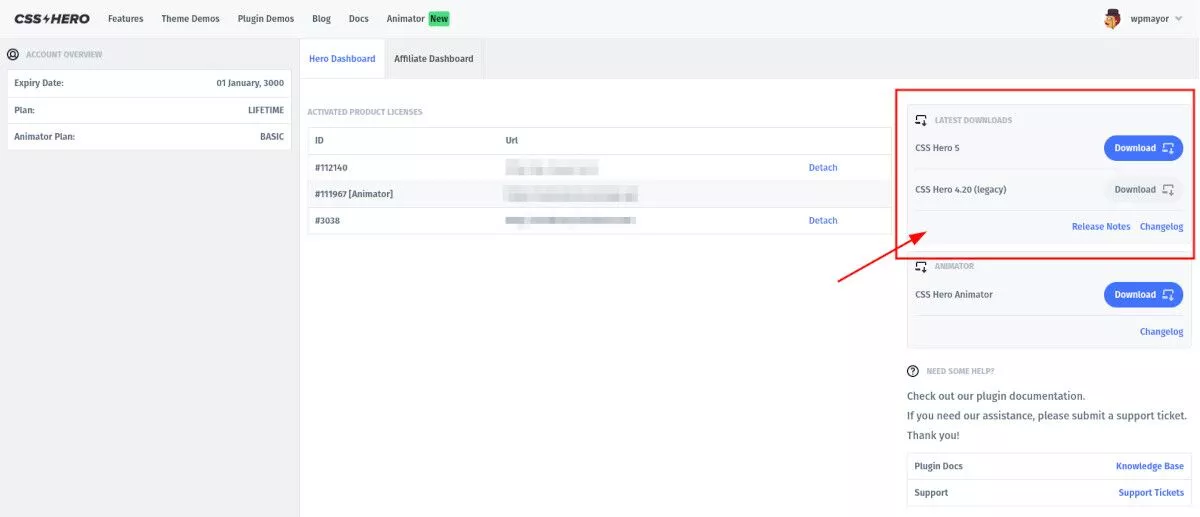
Odată ce creați un cont, pur și simplu descărcați cea mai recentă versiune a pluginului din tabloul de bord al contului.

După ce ați salvat fișierul .zip pe computer, mergeți la site-ul dvs. WordPress și navigați la Plugins→Adăugare nou . Căutați fișierul zip al pluginului, încărcați și activați.
Pasul 2: Conectați-vă contul
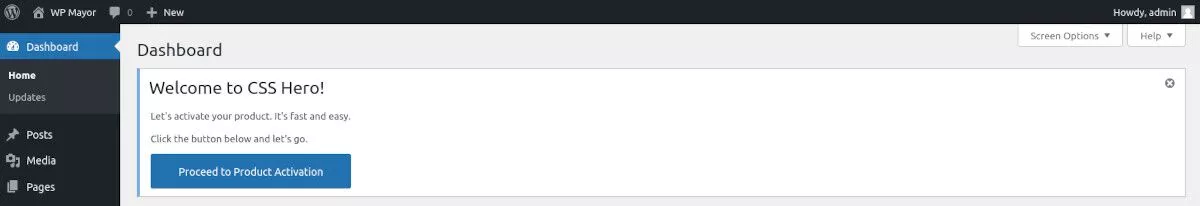
Imediat, veți vedea o notificare în tabloul de bord WordPress Admin care vă va cere să vă activați licența. Faceți clic pe butonul mare albastru și urmați instrucțiunile pentru a adăuga licența pe site-ul dvs.

Acum veți vedea o filă pentru CSS Hero în bara de meniu de sus. Faceți clic pe el pentru a intra în mediul de editare.
Pasul 3: Editarea site-ului dvs
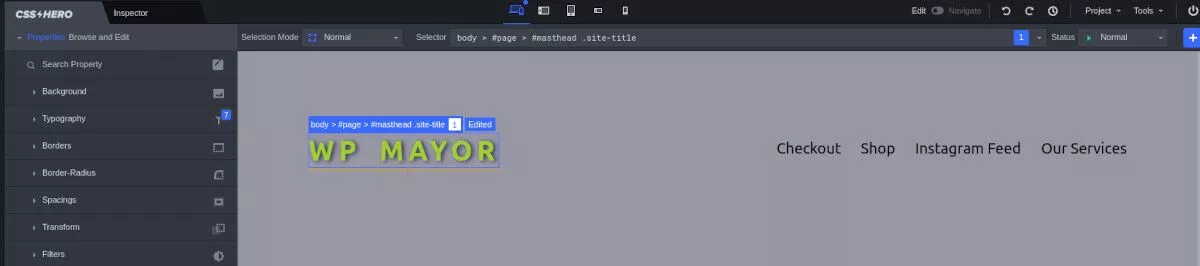
Când intrați în modul de editare în CSS Hero, veți vedea o fereastră de previzualizare a paginii curente, similară cu Personalizatorul. Cu toate acestea, acum aveți o multitudine de opțiuni de editare.
Editorul
Când mutați cursorul în fereastra de previzualizare, veți vedea elementele paginii numite pentru dvs. așa cum ați vedea în inspectorul browserului dvs. - dar cu mai multe detalii și claritate.

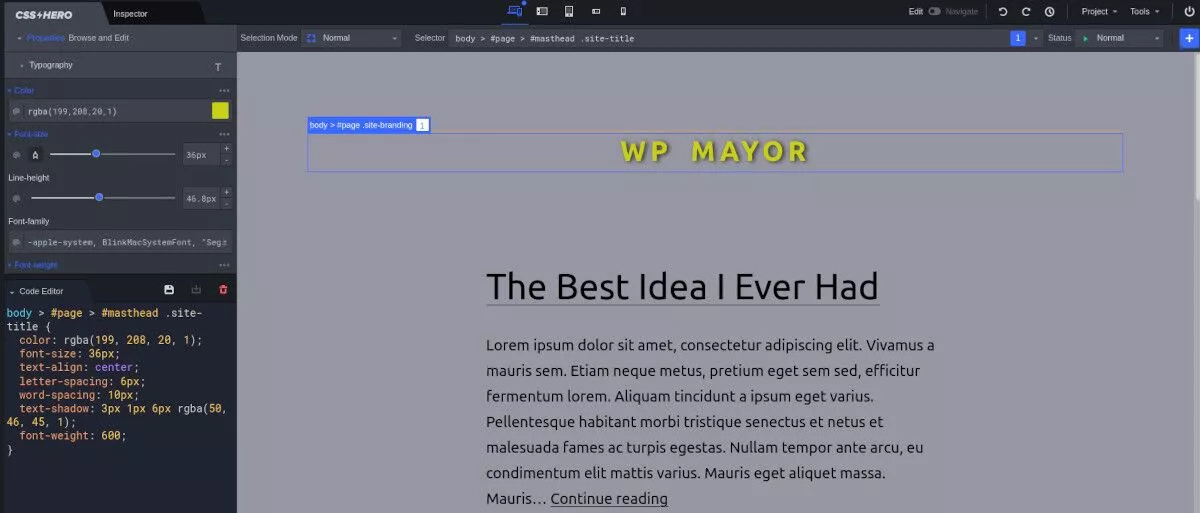
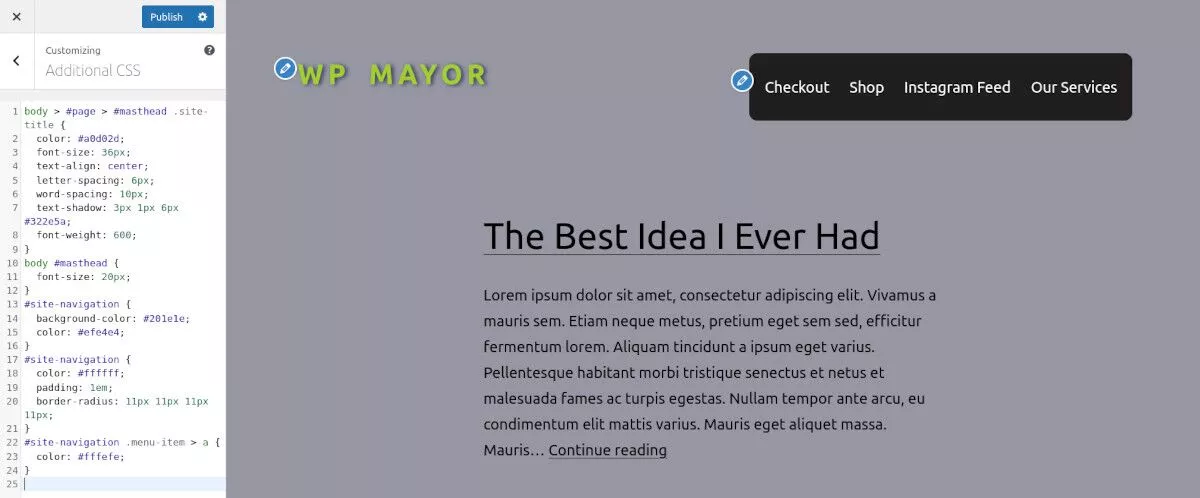
În meniul din stânga, aveți un set de instrumente de editare care vă permit să schimbați elementul selectat. În exemplul meu, am selectat pur și simplu elementul .site-title și am făcut modificări la culoare, dimensiunea fontului, greutatea fontului, spația dintre litere și am adăugat o umbră. Toate acestea au fost realizate folosind meniul intuitiv cu glisoare și selectoare care se simt foarte mult ca un constructor de site cu drepturi depline. Oricât de discutabile au fost alegerile mele de design, editorul este extrem de ușor de utilizat. Aceasta este o adevărată editare vizuală a elementelor site-ului, fără a fi nevoie să scrieți un cod.
Sub fereastra editorului vizual se află un editor de cod unde puteți vedea codul CSS corect scris pe măsură ce modificați elementul. Dacă cunoașteți CSS și vă bucurați să modificați codul în sine, vă veți bucura să aveți ambele opțiuni. Dacă sunteți nou în CSS, acesta funcționează ca un instrument util de învățare.


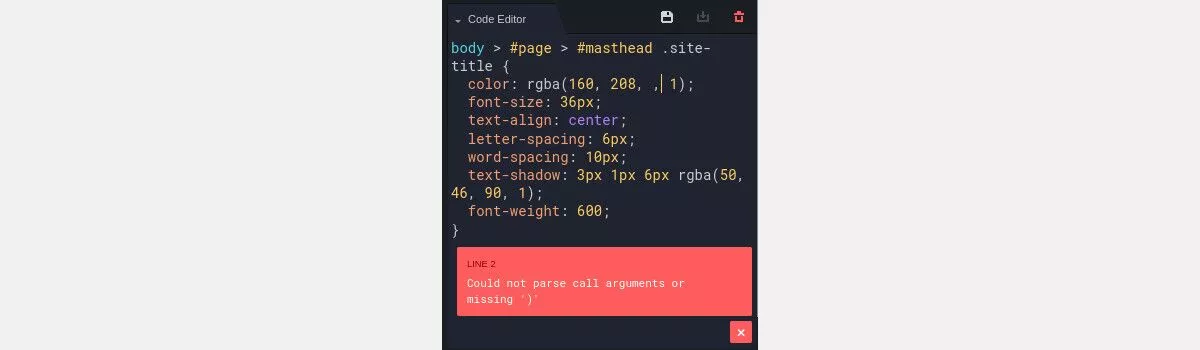
Puteți face modificări sau completări direct la cod în editorul de cod și veți vedea previzualizarea live așa cum ați face-o folosind editorul vizual. CSS Hero vă avertizează și despre erorile de codare în timp ce lucrați. De exemplu, la eliminarea unuia dintre argumentele din selectorul de culori, dar lăsând virgula, imediat a apărut o alertă care să-mi spună unde am făcut o greșeală.

Corectarea greșelii face ca alerta să dispară automat.
Previzualizări pentru mai multe dispozitive
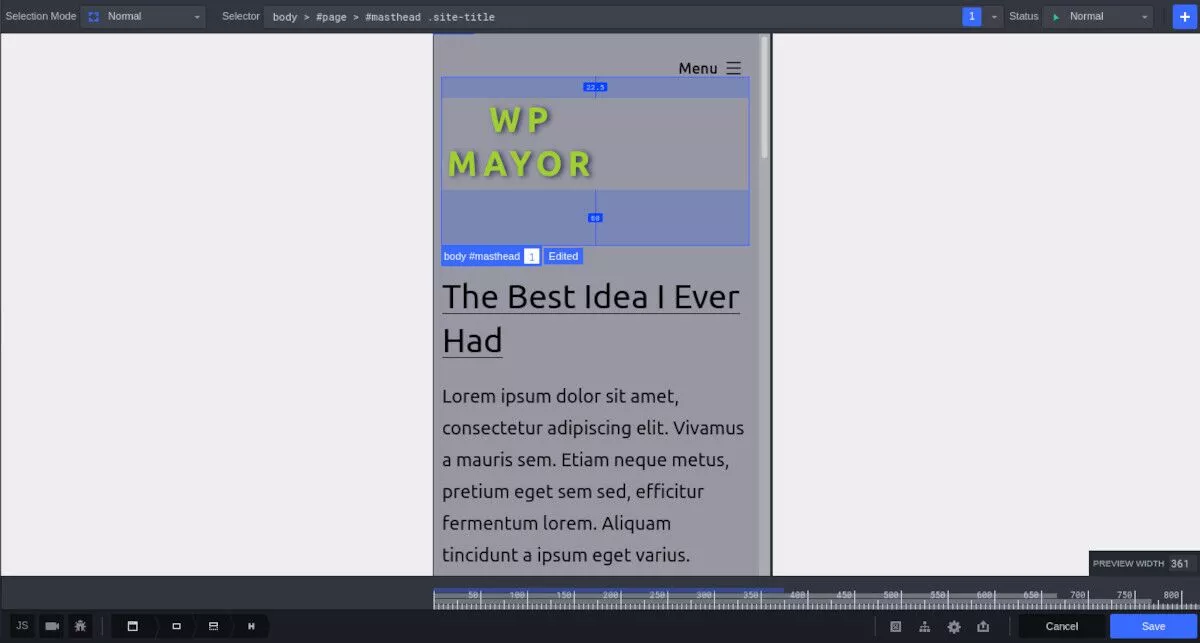
În bara de sus a editorului CSS Hero, veți găsi o serie de pictograme pentru diferite dispozitive. Implicit este modul desktop. Făcând clic pe orice pictogramă a dispozitivului, veți afișa o previzualizare așa cum ar apărea pe dispozitivul respectiv și orientarea. În plus, puteți ajusta dimensiunea ferestrei de previzualizare folosind mânere sau introducând lățimea pixelilor în caseta din partea de jos.

De asemenea, în meniul barei de sus, veți găsi o comutare care vă permite să navigați pe site, mai degrabă decât să selectați elemente pentru editare.
Puteți să faceți clic pe pictogramele de anulare și refacere, precum și să vizualizați un istoric complet al editărilor.
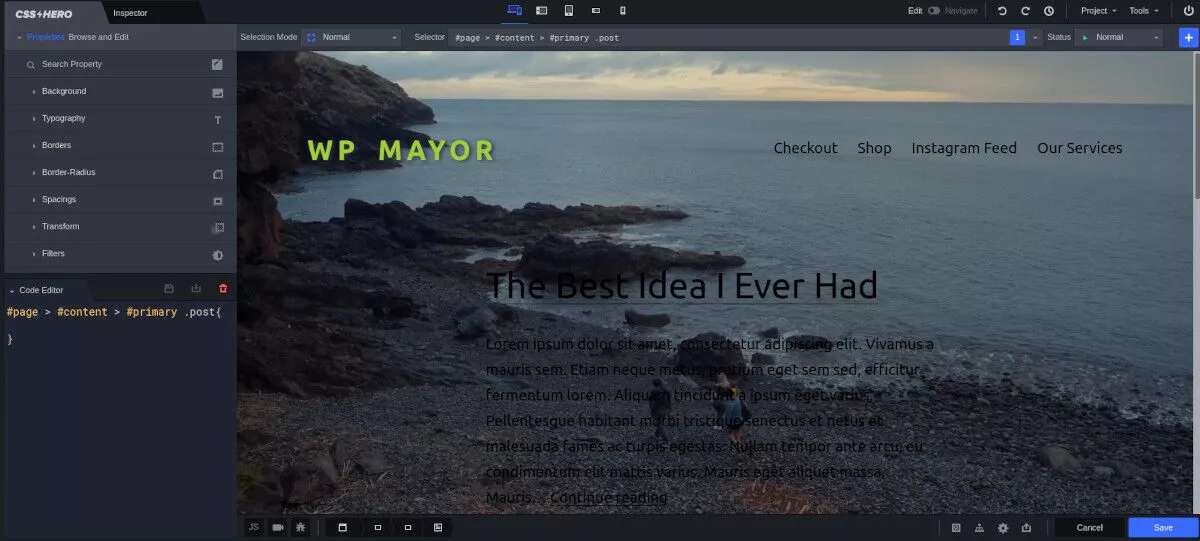
Mai multe trăsături
Acestea sunt principalele caracteristici ale interfeței CSS Hero. Există multe altele pe care le puteți face cu acest editor. Făcând clic pe meniul derulant Proiect din bara de meniu de sus, vă oferă și mai multe opțiuni.
Variabile
Există două tipuri de variabile pe care le puteți utiliza în CSS Hero: LESS Variables și CSS Variables. Puteți adăuga variabile utilizate în mod obișnuit în LESS Variables și le puteți gestiona dintr-un singur meniu. Sub Variabile CSS, puteți căuta orice variabilă și puteți edita numele și valoarea.
Setări de interogare media
Acest meniu vă oferă un singur loc pentru a gestiona toate interogările media existente, precum și pentru a adăuga interogări personalizate după cum este necesar.
Puncte de control
Să presupunem că doriți să previzualizați unele modificări ale site-ului dvs., dar încă nu sunteți pregătit să actualizați site-ul live. Aici vă poate ajuta Checkpoints. Faceți modificările dorite, apoi creați un punct de control. Vă puteți anula modificările, astfel încât acestea să nu afecteze site-ul live, dar puteți reveni oricând și să activați acele modificări fără a vă reface toată munca grea.
Fonturi personalizate
Puteți încărca orice fonturi personalizate doriți în formatele .ttf, otf și woff.
Fundaluri video
Doriți să adăugați una dintre acele bucle video elegante și compacte ca fundal? În mod uimitor, puteți face acest lucru chiar în editor. CSS Hero vă oferă o cantitate mare de videoclipuri prefabricate din care puteți alege, oferite de coverr. Doar selectați un element, alegeți un videoclip și ajustați. Este atat de simplu.

Înainte de CSS Hero și După
În prezent, puteți adăuga toate CSS-urile dorite în Customizer. WordPress vă va afișa și o previzualizare.

Funcționează bine, dar luați în considerare câteva lucruri:
- S-ar putea să nu știți prea multe – sau orice – CSS.
- Căutarea a ceva ce ai codificat anterior poate dura mult timp.
- Tot acel CSS din Customizer poate încetini dramatic site-ul dvs.
După ce începeți să utilizați editorul CSS Hero, modificările pot fi făcute rapid, folosind un editor vizual - nu este necesară codarea. Puteți găsi cu ușurință ceea ce ați modificat făcând clic pe element. Codul CSS nu va încetini site-ul dvs., deoarece este conținut în propria sa foaie de stil bine organizată.
Prețuri
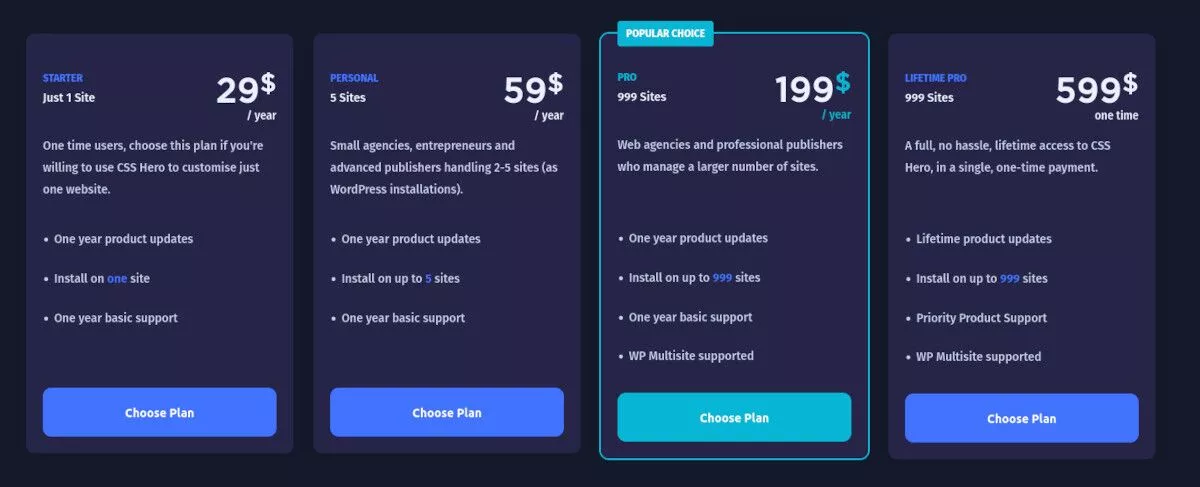
CSS Hero oferă trei niveluri de planuri anuale de prețuri și un plan pe viață. După cum am menționat mai devreme, există o garanție de rambursare de 100% în termen de 30 de zile de la achiziționarea oricărui plan. Practic, nu există niciun risc să-l încerci.

Incepator
Acest plan este cel mai bun pentru atunci când trebuie să personalizați doar un site. La doar 29 USD pe an, primiți toate actualizările de produse și asistență de bază.
Personal
Dacă sunteți freelancer sau conduceți o agenție mică, următorul nivel ar putea fi cel mai bun pentru dvs. Puteți instala CSS Hero pe până la cinci site-uri și obțineți toate actualizările de produs și asistență de bază. Prețul este de 59 USD pe an.
Pro
După cum pare, acest plan este cel mai bun pentru editorii profesioniști și agențiile mai mari. Pentru 199 USD pe an, obțineți 999 de instalări, cu suport pentru WordPress Multisite.
Lifetime Pro
Acesta este un plan unic, care vă oferă 999 de instalări de site, asistență prioritară și actualizări de produse pe viață... pentru totdeauna. Cu o plată unică de 599 USD, sunteți acoperit toată viața.
Personalizare CSS intuitivă și ușoară
Pentru orice designer WordPress, CSS Hero are o valoare enormă. Chiar dacă cunoști CSS ca pe dosul mâinii tale, utilizarea editorului CSS Hero va face editarea site-ului tău uimitor de eficientă.
