เคล็ดลับขั้นสูงในการปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2021-02-26
ปรับปรุงล่าสุด - 26 กรกฎาคม 2021
ประสิทธิภาพของเว็บไซต์ได้รับผลกระทบจากรายการปัจจัยทางตรงและทางอ้อมจำนวนมาก ตั้งแต่ขนาดรูปภาพไปจนถึงการตั้งค่าแคช แต่ละปัจจัยมีส่วนสนับสนุนประสบการณ์ของผู้ใช้หลัก
การวิเคราะห์ผลกระทบของแต่ละปัจจัยเหล่านี้เป็นเรื่องยาก และการสร้างสมดุลระหว่างปัจจัยเหล่านี้ยากขึ้น แต่โชคดีที่เราสามารถใช้เครื่องมือออนไลน์เพื่อขจัดการคาดเดาในสิ่งที่อยู่เบื้องหลังจริง ๆ บนเว็บไซต์ WordPress ของเรา และใช้ขั้นตอนที่ตรงเป้าหมายและมีประสิทธิภาพเพื่อปรับปรุงประสิทธิภาพ
ในบทความนี้ คุณจะได้เรียนรู้เกี่ยวกับเคล็ดลับขั้นสูงต่างๆ ที่คุณสามารถปฏิบัติตามเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress
เครื่องมือสำหรับประสิทธิภาพของเว็บไซต์ WordPress
เมื่อเจ้าของเว็บไซต์หรือผู้ดูแลระบบต้องการตรวจสอบประสิทธิภาพของเว็บไซต์ WordPress ความท้าทายที่ยิ่งใหญ่ที่สุดคือการตรวจหาตำแหน่งที่ทั้งระบบล้าหลัง ท้ายที่สุด การตรวจสอบทุกปลั๊กอิน ธีม การตั้งค่า WordPress และโค้ดที่มีเลนส์ประสิทธิภาพอาจใช้เวลานานและไม่ได้ผล
และเมื่อคุณไม่รู้ว่าจะแก้ไขอะไร คุณก็ไม่รู้ว่าจะแก้ไขอย่างไร
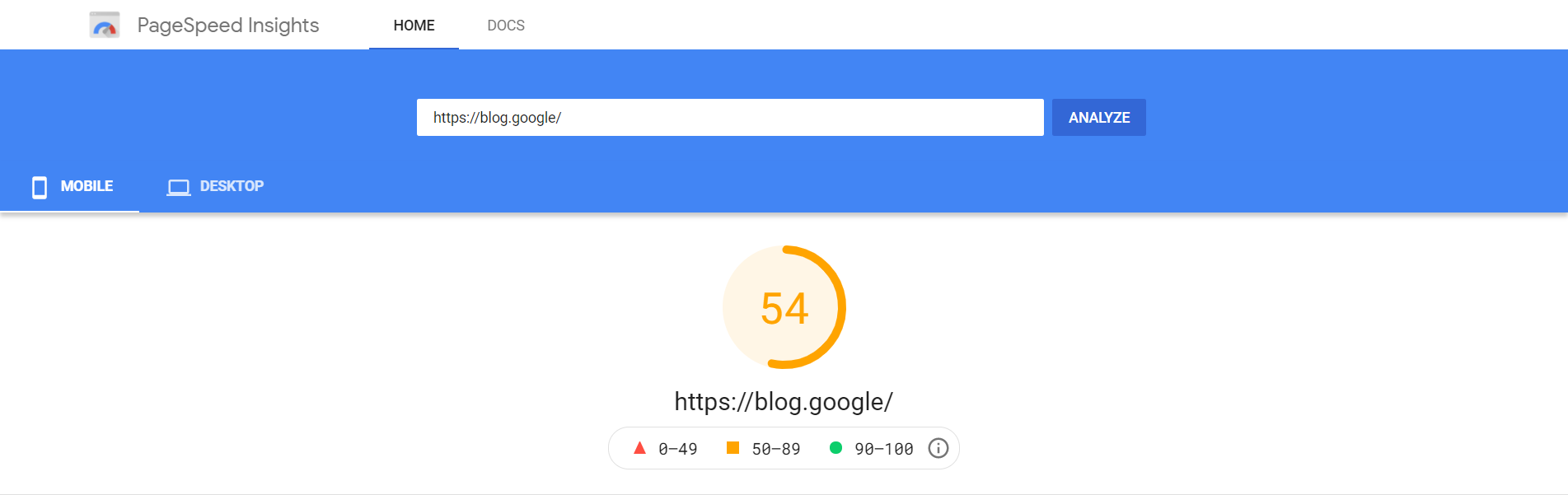
นี่คือเหตุผลที่คุณควรพิจารณาใช้เครื่องมือออนไลน์ เช่น PageSpeed Insights และ GTmetrix ของ Google เพื่อรวบรวมข้อมูลที่เชื่อถือได้และมีประโยชน์เกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ นี่คือวิธีการทำงาน:
- เครื่องมือเหล่านี้ใช้เพียง URL เพื่อวิเคราะห์ปัจจัยทั้งหมดที่ส่งผลต่อประสิทธิภาพของเว็บไซต์และกำหนดคะแนนหรือเกรด

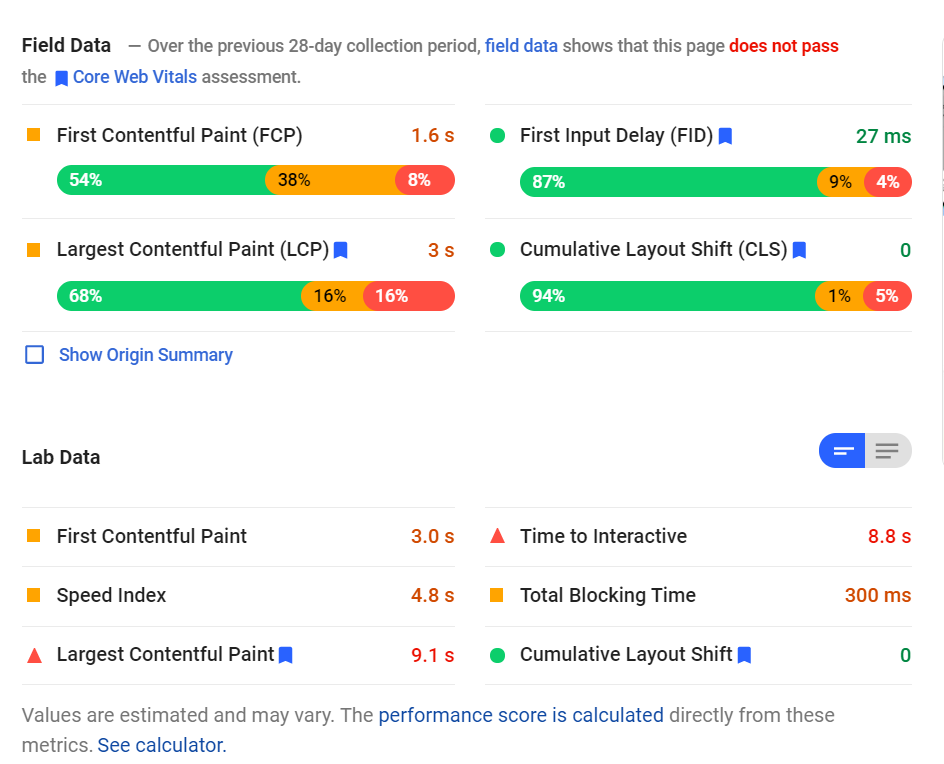
- เครื่องมือทั้งสองนี้จะทดสอบประสิทธิภาพเว็บไซต์ WordPress ของคุณใน 3 ประเด็นหลัก (หรือ Web Vitals หลัก):
- Largest Contentful Paint – วัดประสิทธิภาพการโหลดโดยการรายงานเวลาการเรนเดอร์ของรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดที่มองเห็นได้ภายในวิวพอร์ต สิ่งนี้ควรเกิดขึ้นภายใน 2.5 วินาทีแรก
- First Input Delay – วัดการโต้ตอบโดยการวัดเวลาระหว่างการโต้ตอบครั้งแรกของผู้ใช้กับการประมวลผลตัวจัดการเหตุการณ์ครั้งแรกของเบราว์เซอร์ เมตริกนี้ควรน้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift – วัดความเสถียรของภาพโดยพิจารณาถึงการเปลี่ยนแปลงของเลย์เอาต์ที่ไม่คาดคิดซึ่งเกิดขึ้นระหว่างอายุของเพจ เพจของคุณควรมุ่งมั่นเพื่อให้ได้คะแนน CLS น้อยกว่า 0.1

- Web Vitals หลักทั้งสามได้รับผลกระทบโดยตรงและโดยอ้อมเพิ่มเติมจากปัจจัยหลายประการ ดังนั้น เครื่องมือนี้ยังแนะนำปัจจัยที่คุณสามารถมุ่งเน้นเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ

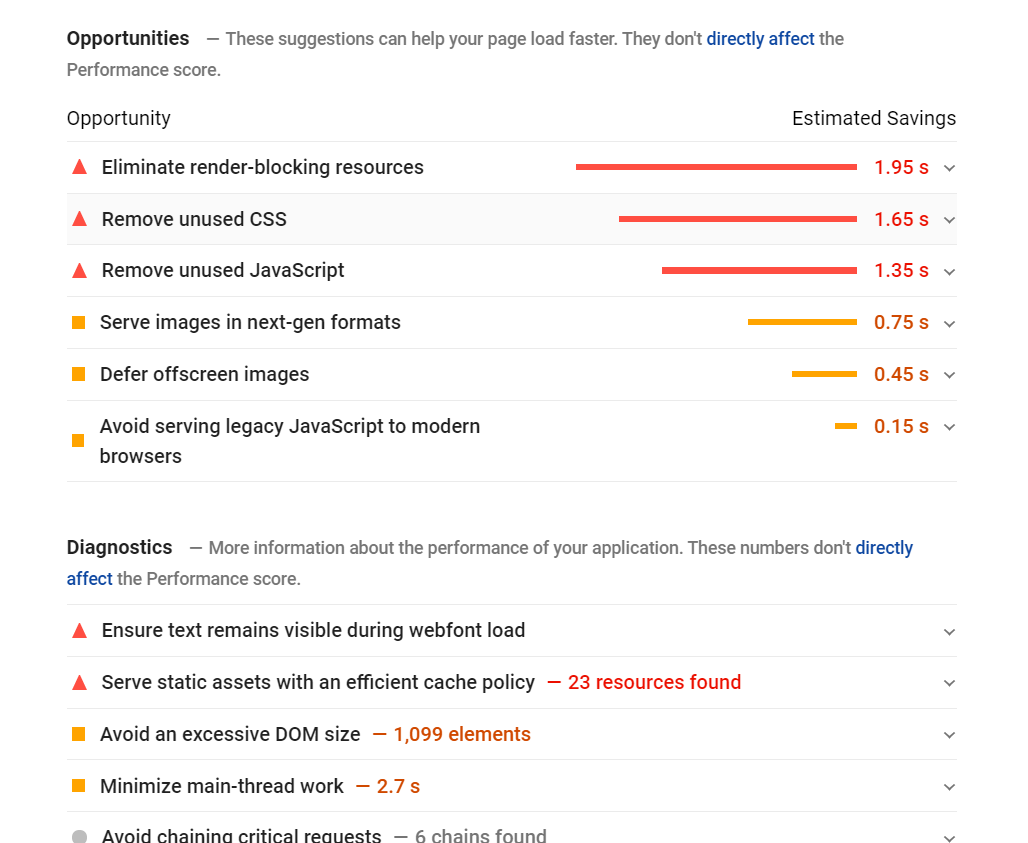
แน่นอน คำแนะนำเหล่านี้แตกต่างกันไปในแต่ละเว็บไซต์ แต่คุณจะสังเกตเห็นปัจจัยบางอย่างที่ปรากฏบ่อยๆ ซึ่งส่งผลกระทบสูงต่อประสิทธิภาพของเว็บไซต์เสมอ ลองมาดูที่พวกเขา
โหลดคำขอคีย์ล่วงหน้า
โหลดล่วงหน้าเป็นระบบที่ให้คำแนะนำเว็บเบราว์เซอร์เกี่ยวกับทรัพยากรหรือไฟล์ที่จำเป็นในการโหลดหน้าเว็บในไม่ช้า ด้วยการโหลดคำขอคีย์ล่วงหน้า ไฟล์และทรัพยากรเหล่านี้จะถูกดาวน์โหลดพร้อมกันในขณะที่เบราว์เซอร์กำลังทำอย่างอื่น
ทำได้โดยการเพิ่มแอตทริบิวต์ rel=”preload” ให้กับองค์ประกอบ <link> ในส่วนหัวของหน้า ปลั๊กอินเช่น Pre* Party Resource Hints ทำให้ง่ายต่อการโหลดคำขอคีย์ล่วงหน้า
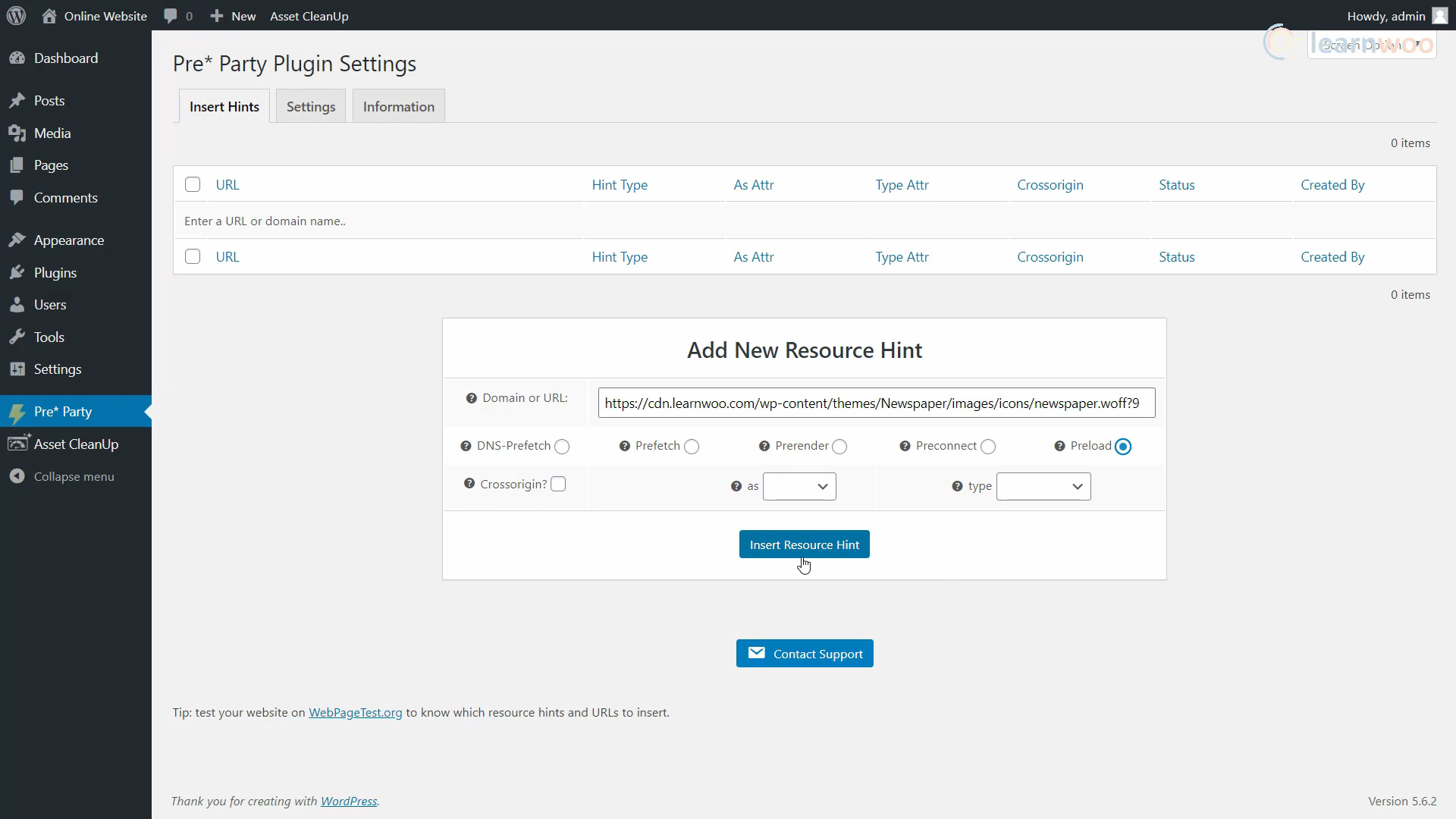
ในหน้ารายงาน PageSpeed Insights ให้ขยายคำแนะนำ "โหลดคำขอคีย์ล่วงหน้า" จากนั้นคัดลอกลิงก์ไปยังแหล่งข้อมูลที่ให้ไว้
จากนั้นไปที่ Pre* Party > Insert Hints ในแดชบอร์ด WordPress ของคุณ วางลิงก์ที่คัดลอกในช่อง URL และเปิดใช้งานตัวเลือก "โหลดล่วงหน้า" จากนั้นคลิกแทรกคำแนะนำทรัพยากร

ทำขั้นตอนซ้ำสำหรับทรัพยากรทั้งหมดที่ปรากฏขึ้นในรายงาน PageSpeed Insights
เพิ่มประสิทธิภาพ JavaScript และ CSS
JavaScript และ CSS เป็นส่วนสำคัญของโครงสร้างของหน้าเว็บ เท่าที่พวกเขาต้องการในการแสดงผลหน้าเว็บ พวกเขาสามารถมีส่วนทำให้ช้าลงได้ ดังนั้นจึงเป็นเรื่องสำคัญที่คุณจะต้องเพิ่มประสิทธิภาพการใช้งานให้มากที่สุด
โดยทั่วไป คุณจะเห็น 4 คำแนะนำในการเพิ่มประสิทธิภาพ JavaScript และ CSS ต่อไปนี้ใน PageSpeed Insights:
- ลบ JavaScript ที่ไม่ได้ใช้ – ลบ JavaScript ที่ไม่ได้ใช้เพื่อลดจำนวนไบต์ที่ใช้โดยกิจกรรมเครือข่าย
- ลบ CSS ที่ไม่ได้ใช้ – ลบกฎที่ไม่ทำงานออกจากสไตล์ชีตและเลื่อนการโหลด CSS ที่ไม่ได้ใช้สำหรับเนื้อหาครึ่งหน้าบน เพื่อลดจำนวนไบต์ที่ไม่จำเป็นซึ่งถูกใช้โดยกิจกรรมเครือข่าย
- ลดขนาด JavaScript – การลดขนาดไฟล์ JavaScript สามารถลดขนาดเพย์โหลดและเวลาในการแยกวิเคราะห์สคริปต์
- ลดขนาด CSS – การลดขนาดไฟล์ CSS สามารถลดขนาดเพย์โหลดของเครือข่ายได้
- กำจัดทรัพยากรการบล็อกการแสดงผล – ทรัพยากรกำลังปิดกั้นการระบายสีครั้งแรกของหน้าของคุณ พิจารณาส่ง JS/CSS แบบอินไลน์ที่สำคัญและเลื่อนเวลา JS/สไตล์ที่ไม่สำคัญทั้งหมด
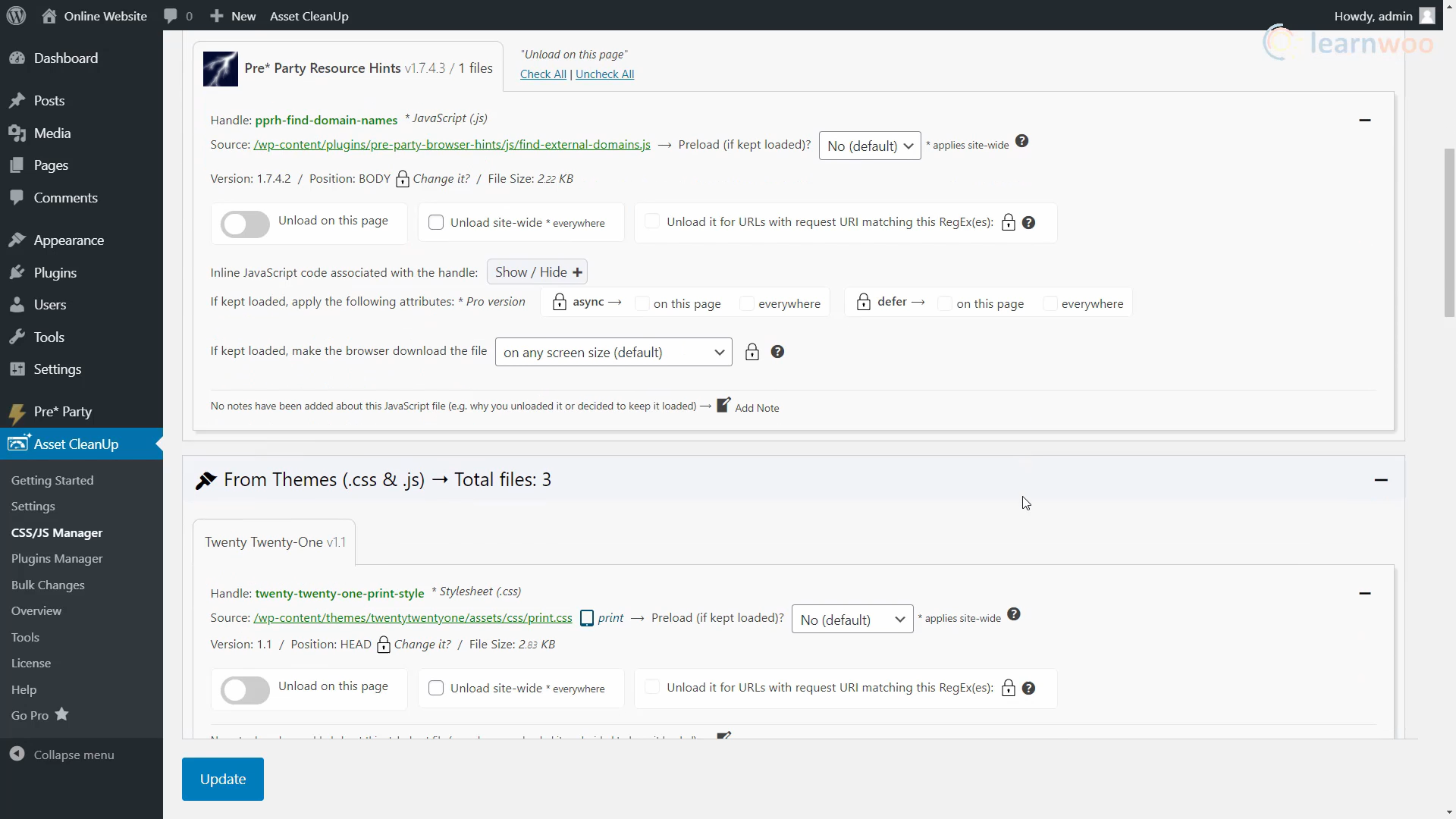
คุณสามารถแก้ไขปัญหาเหล่านี้ได้โดยใช้ ปลั๊กอิน การล้างข้อมูลสินทรัพย์ อย่างง่ายดาย หลังจากติดตั้งแล้ว ให้ไปที่ส่วนการล้างข้อมูลสินทรัพย์ > ตัวจัดการ CSS/JS ที่นี่ คุณสามารถเลือกที่จะลบไฟล์ CSS และ JavaScript เฉพาะออกจากหน้าใดหน้าหนึ่งหรือทั้งเว็บไซต์ก็ได้ ปลั๊กอินช่วยให้คุณปรับแต่งสคริปต์จากแต่ละธีม ปลั๊กอิน คอร์ของ WordPress และแหล่งที่มาของบุคคลที่สาม


ในส่วน "การตั้งค่า" คุณจะพบตัวเลือกเพิ่มเติมในการลดขนาด CSS และ JavaScript นอกจากนี้ คุณยังสามารถเลื่อนลงมาเพื่อเปิดใช้งานตัวเลือกอินไลน์และตัวเลือกการเลื่อนเวลา ซึ่งช่วยขจัดทรัพยากรการบล็อกการแสดงภาพ
ลดเวลาตอบสนองของเซิร์ฟเวอร์เริ่มต้น
เมื่อผู้ใช้ไปที่ URL ในเบราว์เซอร์ คำขอเครือข่ายจะถูกส่งจากเบราว์เซอร์เพื่อดึงเนื้อหานั้น เซิร์ฟเวอร์ของคุณได้รับคำขอและส่งคืนเนื้อหาของหน้า
ในขั้นตอนนี้ เซิร์ฟเวอร์อาจต้องใช้เวลานานหลายฟังก์ชันจึงจะสามารถส่งคืนหน้าที่มีเนื้อหาที่ร้องขอทั้งหมดได้ วิธีหนึ่งในการลดเวลาที่ผู้ใช้ใช้ในการรอหน้าโหลดคือการปรับเซิร์ฟเวอร์ให้เหมาะสมเพื่อให้กระบวนการนี้เสร็จสิ้นโดยเร็วที่สุด
PageSpeed Insights แนะนำสิ่งต่อไปนี้:
- ใช้ธีมที่ปรับให้เหมาะสมเช่น Astra และ GeneratePress
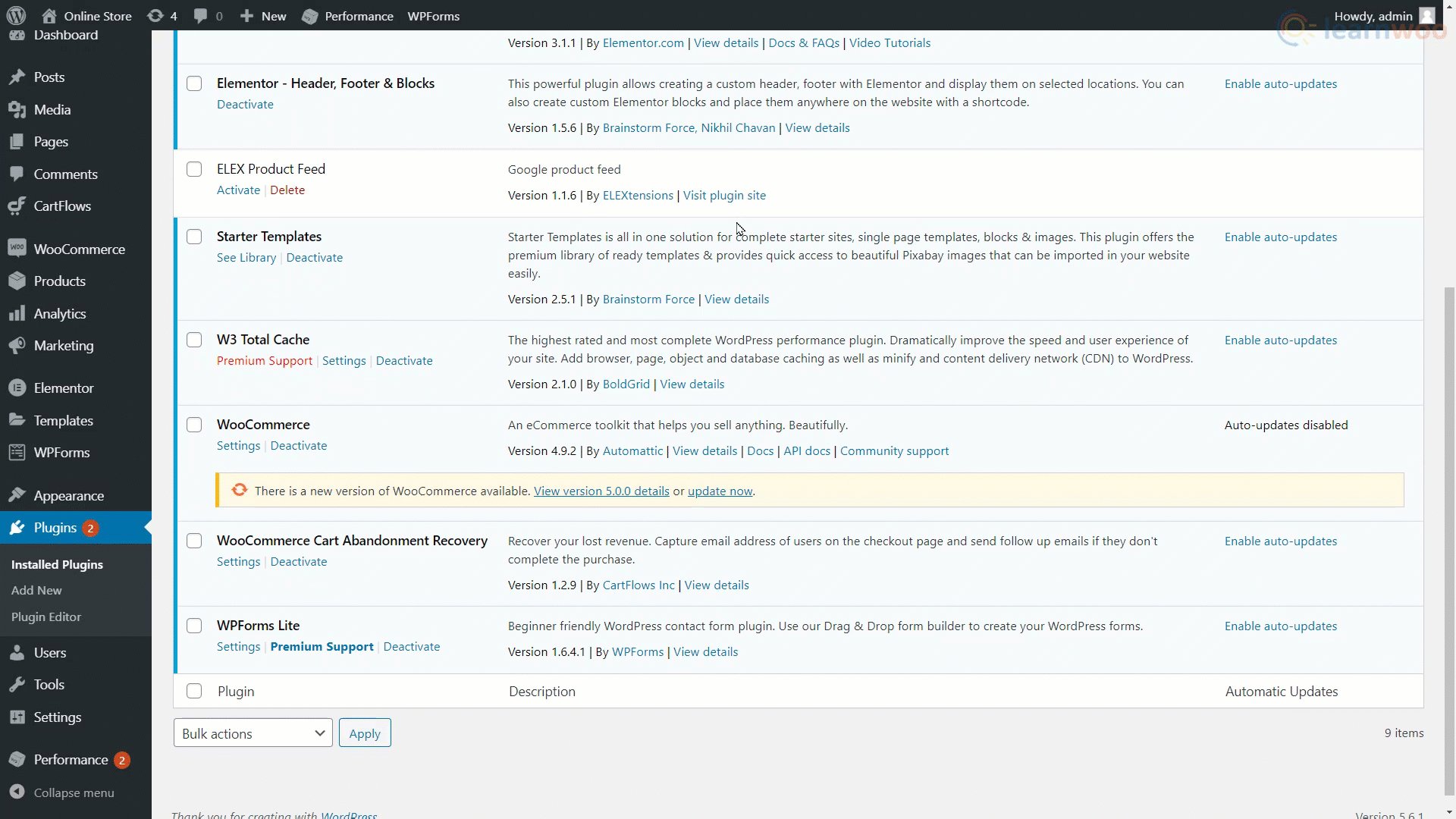
- การใช้ปลั๊กอินที่ปรับให้เหมาะสมเช่น W3 Total Cache
- กำลังอัปเกรดเซิร์ฟเวอร์ของคุณ
การเพิ่มประสิทธิภาพภาพ
รูปภาพมีส่วนทำให้น้ำหนักหน้ามากกว่าครึ่งหนึ่งของหน้า WordPress เฉลี่ย นอกจากนี้ รูปภาพที่ไม่ได้รับการปรับแต่งหลายร้อยภาพที่กระจายไปตามโพสต์และหน้าต่างๆ อาจทำให้เว็บไซต์ของคุณช้าลงได้
คุณสามารถจัดการแอตทริบิวต์ต่างๆ ของรูปภาพได้ เช่น ขนาด ขนาด สถานที่ให้บริการ และรูปแบบ เพื่อให้แน่ใจว่ารูปภาพมีผลเสียน้อยที่สุดต่อประสิทธิภาพเว็บไซต์ WordPress ของคุณ และคุณสามารถทำการเปลี่ยนแปลงบางอย่างก่อนที่จะอัปโหลดรูปภาพ หรือใช้ปลั๊กอินเพื่อทำให้กระบวนการเป็นอัตโนมัติ
คุณสามารถใช้เทคนิคการเพิ่มประสิทธิภาพภาพบางส่วนตามรายการด้านล่าง:
- การบีบอัดภาพ – ลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพโดยลบข้อมูลที่ไม่จำเป็นออก เช่น รายละเอียดของกล้องและข้อมูลเมตา
- การปรับขนาดภาพ – ลดความละเอียดของภาพให้เหลือเท่าที่จำเป็นบนหน้าเว็บ
- Image CDN – แสดงภาพได้เร็วขึ้นโดยปิดช่องว่างระหว่างเซิร์ฟเวอร์กับผู้ใช้
- รูปแบบภาพที่เหมาะสมที่สุด – เลือก PNG สำหรับพื้นหลังโปร่งใส ความทึบ และสำหรับโลโก้และไอคอน ใช้ JPEG สำหรับอย่างอื่น
คุณสามารถอ่าน บทความการเพิ่มประสิทธิภาพรูปภาพ เชิงลึกของเราใน หัวข้อสำหรับข้อมูลเพิ่มเติม
การแคชเบราว์เซอร์
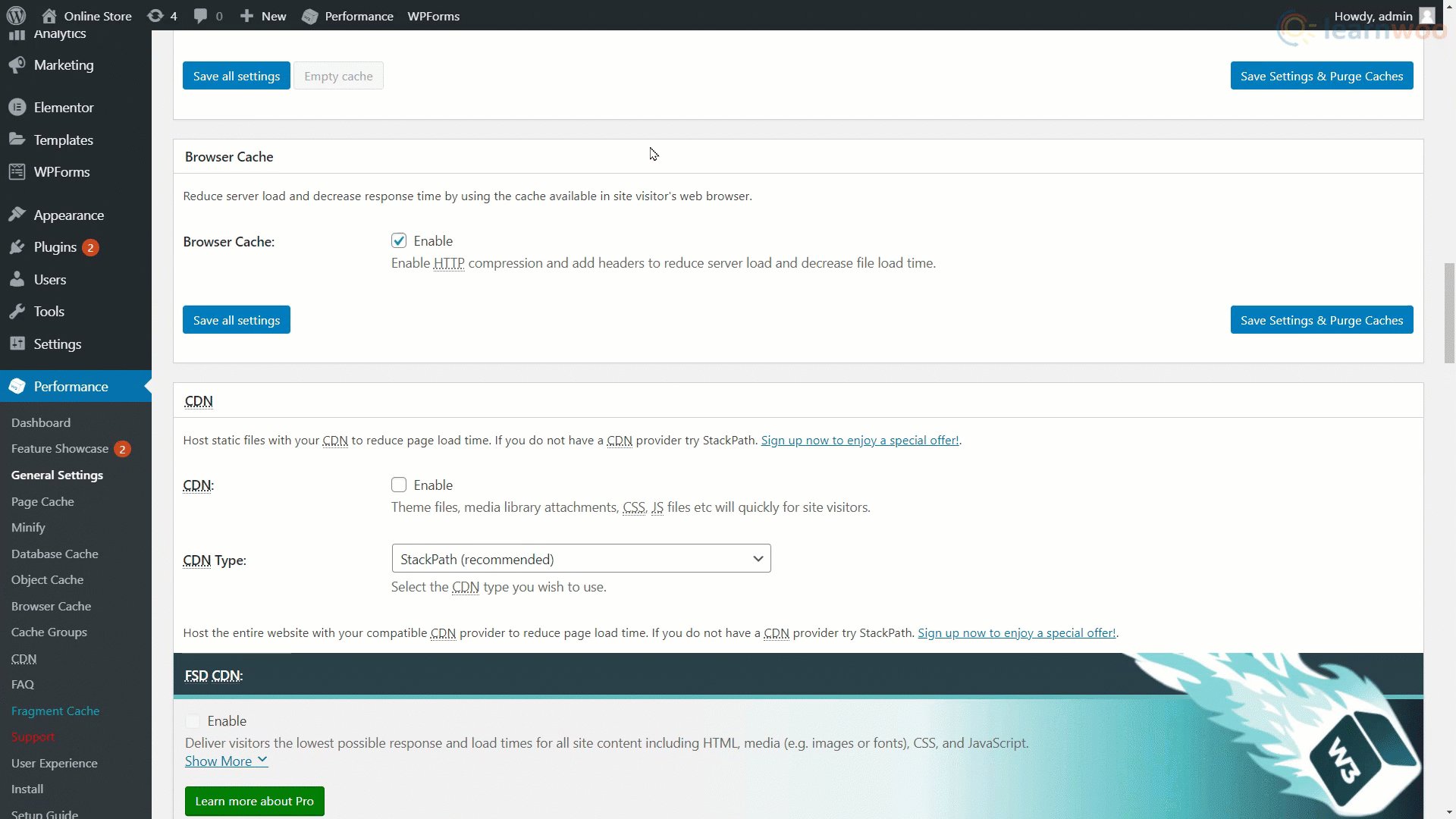
การแคชเบราว์เซอร์สามารถช่วยลดภาระของเซิร์ฟเวอร์โดยการลดจำนวนคำขอต่อหน้า ดังนั้นทรัพยากรที่แคชได้ เช่น รูปภาพ, CSS, JavaScript และอื่นๆ ไม่จำเป็นต้องดาวน์โหลดทุกครั้ง คุณสามารถใช้ปลั๊กอินแคชของเบราว์เซอร์ เช่น W3 Total Cache เพื่อใช้ประโยชน์จากการแคชของเบราว์เซอร์บนเว็บไซต์ WordPress ของคุณ
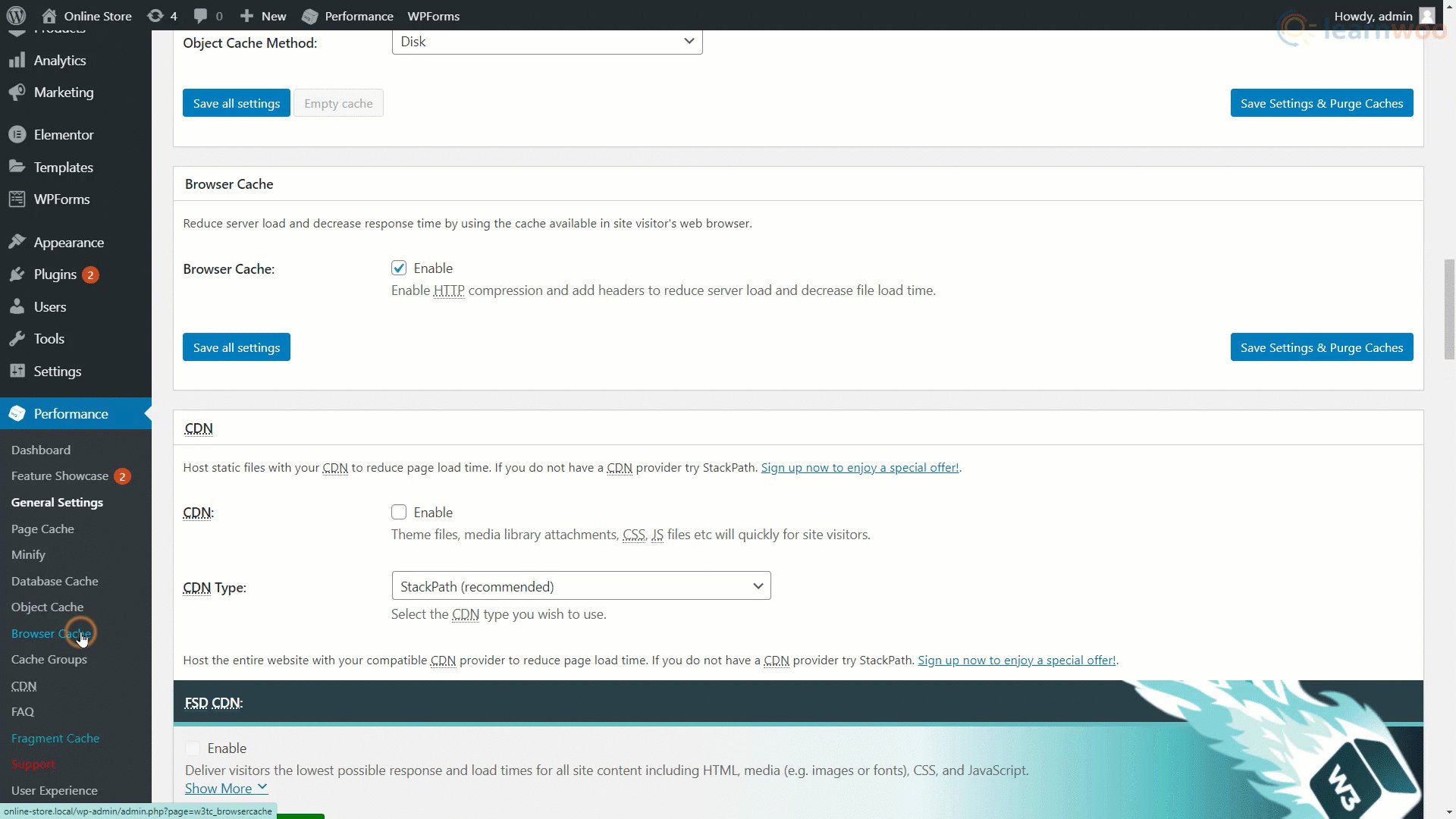
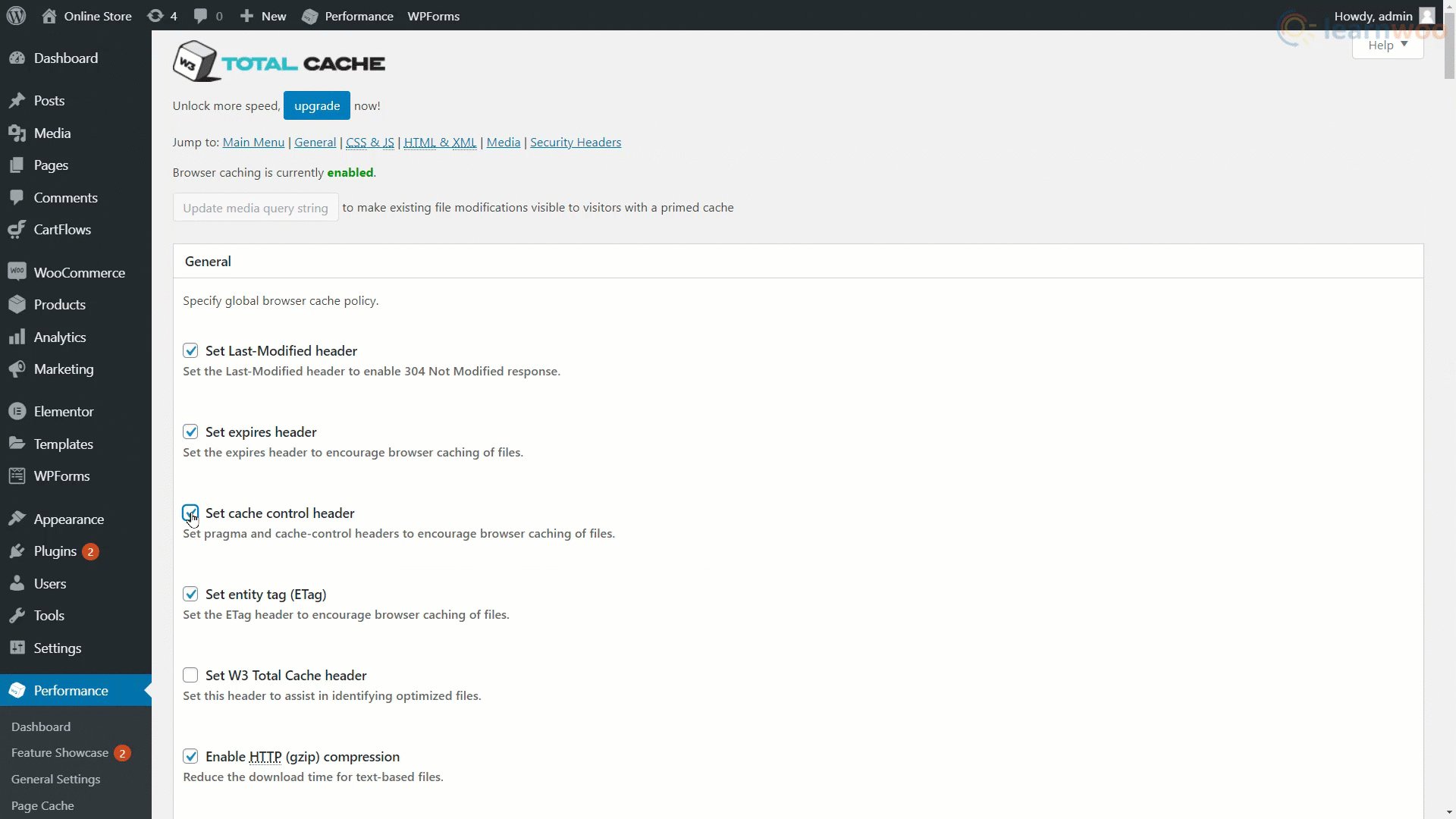
หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่หน้าการตั้งค่า ที่นี่ คุณต้องเปิดใช้งานตัวเลือกสำหรับ Browser Cache จากนั้นไปที่การตั้งค่าแคชของเบราว์เซอร์จากแถบด้านข้าง และตรวจสอบให้แน่ใจว่าได้เปิดใช้งานส่วนหัวหมดอายุ ส่วนหัวของการควบคุมแคช และตั้งค่าตัวเลือก e-tag
บันทึกการตั้งค่าหากคุณได้ทำการเปลี่ยนแปลงใดๆ

ดูบทความของเราเกี่ยวกับ การ แคชเบราว์เซอร์ WordPress เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อ
บทสรุป
นอกเหนือจากนี้ รายงาน PageSpeed Insights ของเว็บไซต์ของคุณอาจมีข้อเสนอแนะอื่นๆ มากมายสำหรับการปรับปรุง อย่างไรก็ตาม คุณสามารถขยายคำแนะนำในหน้ารายงานเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการนำไปใช้ หากคุณยังคงมีคำถามโปรดติดต่อเราในความคิดเห็นด้านล่าง
หากคุณต้องการเวอร์ชันวิดีโอ โปรดดูวิดีโอด้านล่าง:
อ่านเพิ่มเติม:
- 5 ขั้นตอนง่ายๆ ในการเร่งความเร็วเว็บไซต์ WooCommerce ของคุณวันนี้ (พร้อมวิดีโอ)
- บริการ CDN ฟรียอดนิยมเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์
- วิธีสร้างเว็บไซต์ WordPress ใน 7 ขั้นตอนง่ายๆ
- วิธีการใช้ GTmetrix?
