Fortgeschrittene Tipps zur Verbesserung der Leistung von WordPress-Websites (mit Video)
Veröffentlicht: 2021-02-26
Zuletzt aktualisiert - 26. Juli 2021
Die Leistung einer Website wird von einer langen Liste direkter und indirekter Faktoren beeinflusst. Von Bildabmessungen bis hin zu Caching-Einstellungen trägt jeder Faktor zur Erfahrung des Kernbenutzers bei.
Es ist schwierig, die Auswirkungen jedes dieser Faktoren zu analysieren, und es ist noch schwieriger, ein Gleichgewicht zwischen ihnen zu finden. Aber zum Glück können wir Online-Tools verwenden, um das Rätselraten darüber zu beseitigen, was wirklich hinter den Kulissen unserer WordPress-Website vor sich geht, und gezielte, effektive Schritte unternehmen, um ihre Leistung zu verbessern.
In diesem Artikel erfahren Sie mehr über die verschiedenen fortgeschrittenen Tipps, die Sie befolgen können, um die Leistung von WordPress-Websites zu verbessern.
Tools für die Leistung von WordPress-Websites
Wenn ein Websitebesitzer oder -administrator eine Leistungsprüfung seiner WordPress-Website durchführen möchte, besteht die größte Herausforderung darin, zu erkennen, wo das gesamte System hinterherhinkt. Schließlich kann es zeitaufwändig und ineffektiv sein, jedes einzelne Plugin, Theme, jede WordPress-Einstellung und jeden Codeabschnitt mit einem Performance-Objektiv durchzugehen.
Und wenn Sie nicht wissen, was Sie reparieren sollen, wissen Sie nicht, wie Sie es reparieren können.
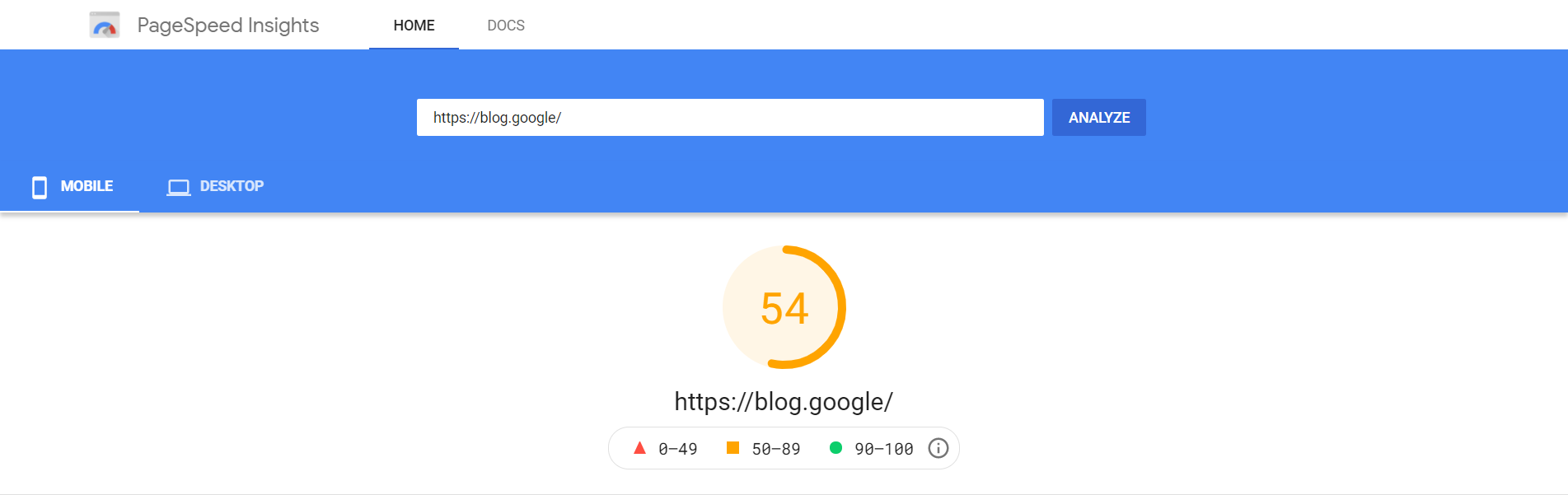
Aus diesem Grund sollten Sie in Betracht ziehen, Online-Tools wie PageSpeed Insights und GTmetrix von Google zu verwenden , um zuverlässige und nützliche Daten über die Leistung Ihrer Website zu sammeln. So funktionieren sie:
- Mit nur einer URL analysieren diese Tools alle Faktoren, die zur Leistung einer Website beitragen, und weisen eine Punktzahl oder Note zu.

- Beide Tools testen die Leistung Ihrer WordPress-Website anhand von 3 Hauptaspekten (oder zentralen Web-Vitals):
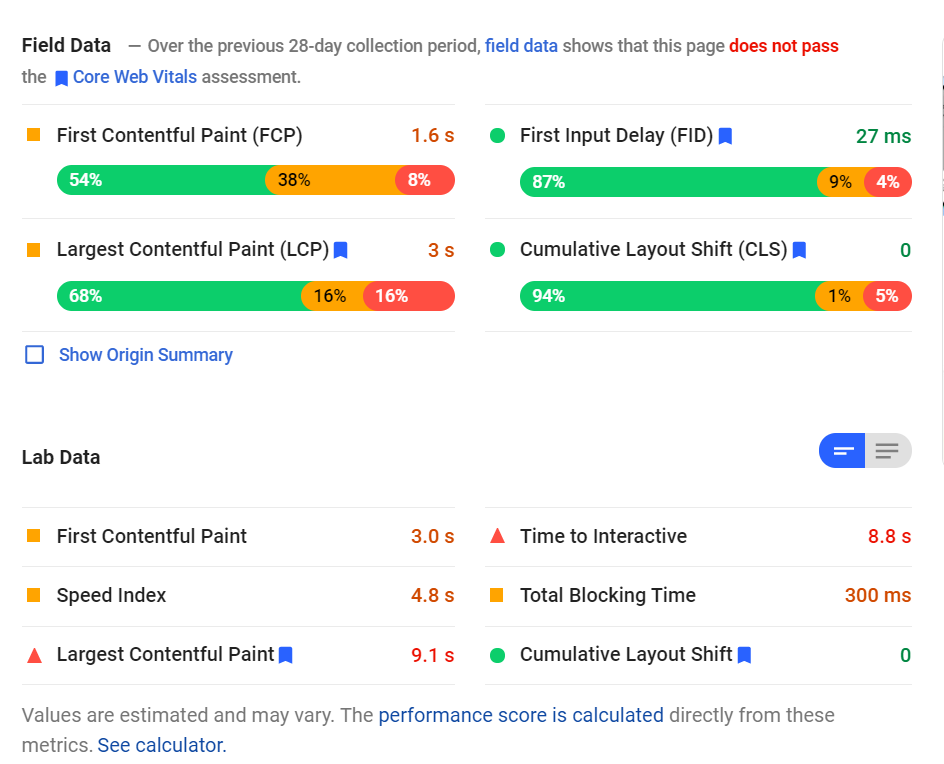
- Largest Contentful Paint – misst die Ladeleistung, indem die Renderzeit des größten Bild- oder Textblocks gemeldet wird, der in einem Ansichtsfenster sichtbar ist. Dies sollte idealerweise innerhalb der ersten 2,5 Sekunden erfolgen.
- Erste Eingabeverzögerung – misst die Interaktivität, indem die Zeit zwischen der ersten Interaktion des Benutzers und der ersten Ereignishandlerverarbeitung des Browsers gemessen wird. Diese Metrik sollte idealerweise weniger als 100 Millisekunden betragen.
- Kumulative Layoutverschiebung – misst die visuelle Stabilität, indem unerwartete Layoutverschiebungen berücksichtigt werden, die während der Lebensdauer der Seite auftreten. Ihre Seite sollte einen CLS-Score von weniger als 0,1 anstreben.

- Die drei Kern-Web-Vitals werden außerdem direkt und indirekt von mehreren Faktoren beeinflusst. Das Tool schlägt also auch die Faktoren vor, auf die Sie sich konzentrieren können, um die Leistung Ihrer Website zu verbessern.

Natürlich variieren diese Vorschläge von einer Website zur anderen. Aber Sie werden immer einige häufig auftretende Faktoren bemerken, die einen großen Einfluss auf die Leistung einer Website haben. Werfen wir einen Blick auf sie.
Schlüsselanforderungen vorab laden
Preload ist ein System, das Webbrowsern Hinweise auf die Ressourcen oder Dateien gibt, die bald zum Laden der Webseite benötigt werden. Durch das Vorladen von Schlüsselanforderungen werden diese Dateien und Ressourcen gleichzeitig heruntergeladen, während der Browser etwas anderes tut.
Dies geschieht durch Hinzufügen des Attributs rel="preload" zu den <link>-Elementen im Seitenkopf. Plugins wie Pre* Party Resource Hints machen es einfach, wichtige Anfragen vorab zu laden.
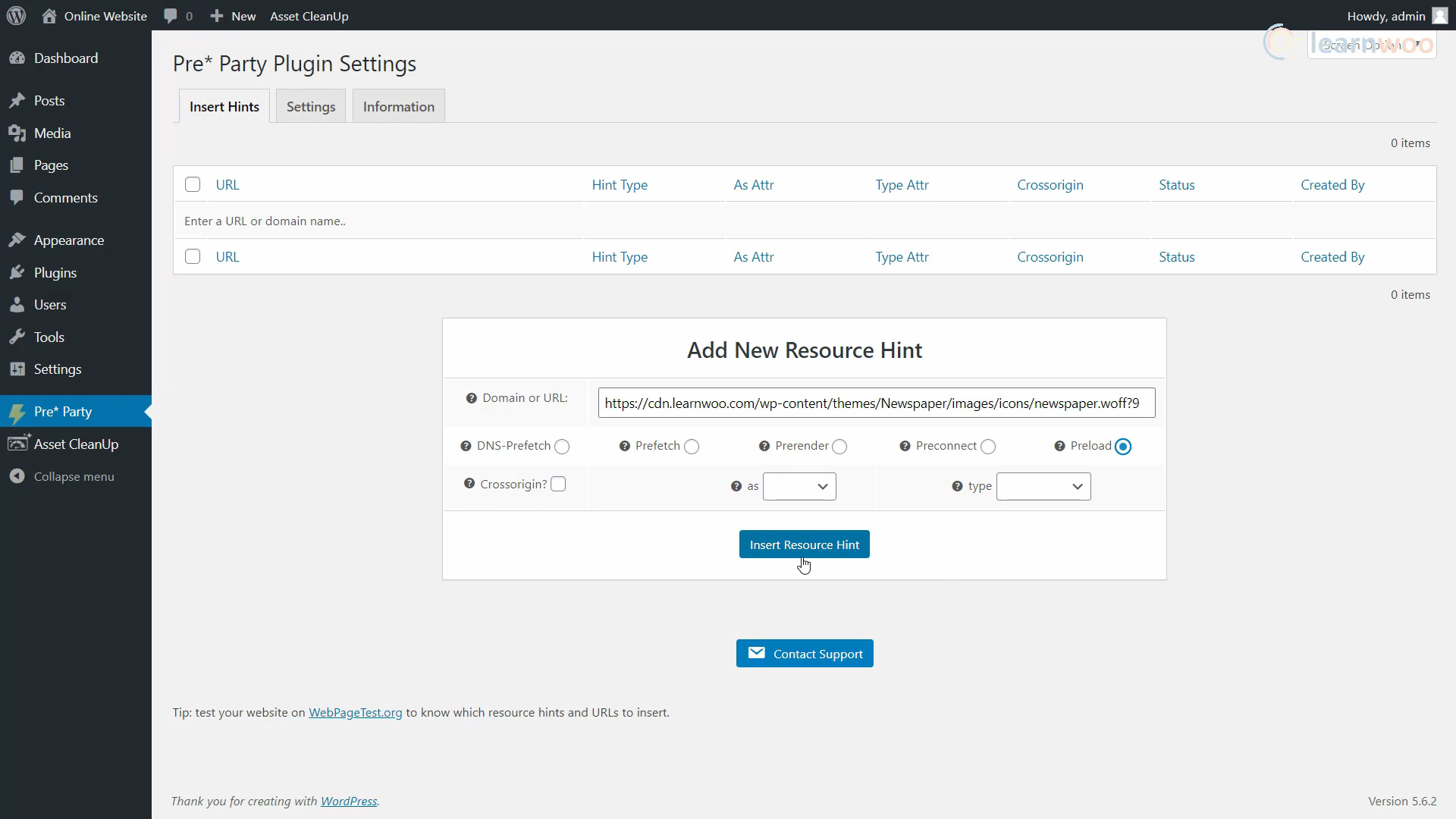
Erweitern Sie auf der Berichtsseite von PageSpeed Insights den Vorschlag „Schlüsselanforderungen vorab laden“. Kopieren Sie dann den Link zu der bereitgestellten Ressource.
Gehen Sie als Nächstes zu Pre * Party > Insert Hints in Ihrem WordPress-Dashboard. Fügen Sie den kopierten Link in das URL-Feld ein und aktivieren Sie die Option „Preload“. Klicken Sie dann auf Ressourcenhinweis einfügen.

Wiederholen Sie den Vorgang für alle Ressourcen, die im PageSpeed Insights-Bericht aufgetaucht sind.
Optimieren Sie JavaScript und CSS
JavaScript und CSS machen einen wesentlichen Teil der Struktur einer Webseite aus. So sehr sie zum Rendern einer Webseite erforderlich sind, können sie auch dazu beitragen, sie zu verlangsamen. Daher ist es wichtig, dass Sie ihre Verwendung so weit wie möglich optimieren.
In PageSpeed Insights sehen Sie häufig die folgenden 4 Optimierungsvorschläge für JavaScript und CSS:
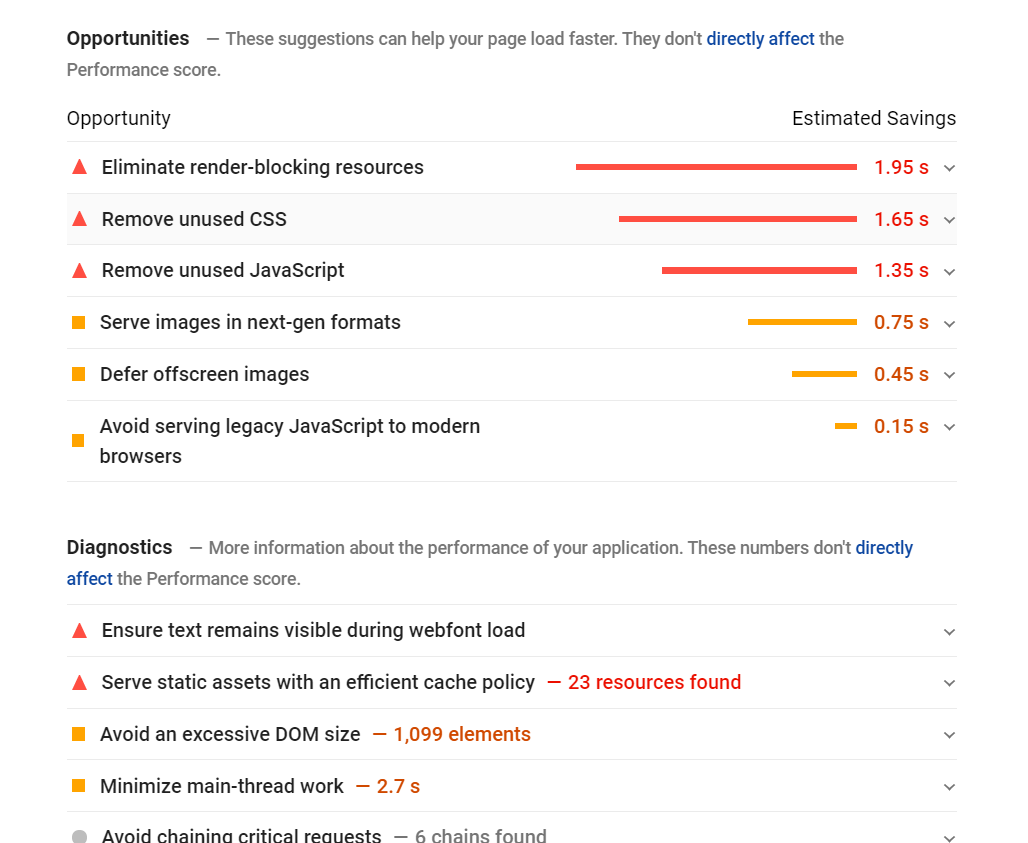
- Nicht verwendetes JavaScript entfernen – Entfernen Sie nicht verwendetes JavaScript, um die von Netzwerkaktivitäten verbrauchten Bytes zu reduzieren.
- Ungenutztes CSS entfernen – Entfernen Sie tote Regeln aus Stylesheets und verschieben Sie das Laden von CSS, das nicht für „above the fold“-Inhalte verwendet wird, um unnötige Bytes zu reduzieren, die durch Netzwerkaktivitäten verbraucht werden.
- JavaScript minimieren – Das Minimieren von JavaScript-Dateien kann die Nutzlastgröße und die Skript-Parse-Zeit reduzieren.
- CSS minimieren – Durch das Minimieren von CSS-Dateien kann die Größe der Netzwerknutzlast reduziert werden.
- Beseitigen Sie Ressourcen, die das Rendern blockieren – Ressourcen blockieren die erste Farbe Ihrer Seite. Erwägen Sie, kritische JS/CSS-Inline bereitzustellen und alle nicht kritischen JS/Stile zurückzustellen.
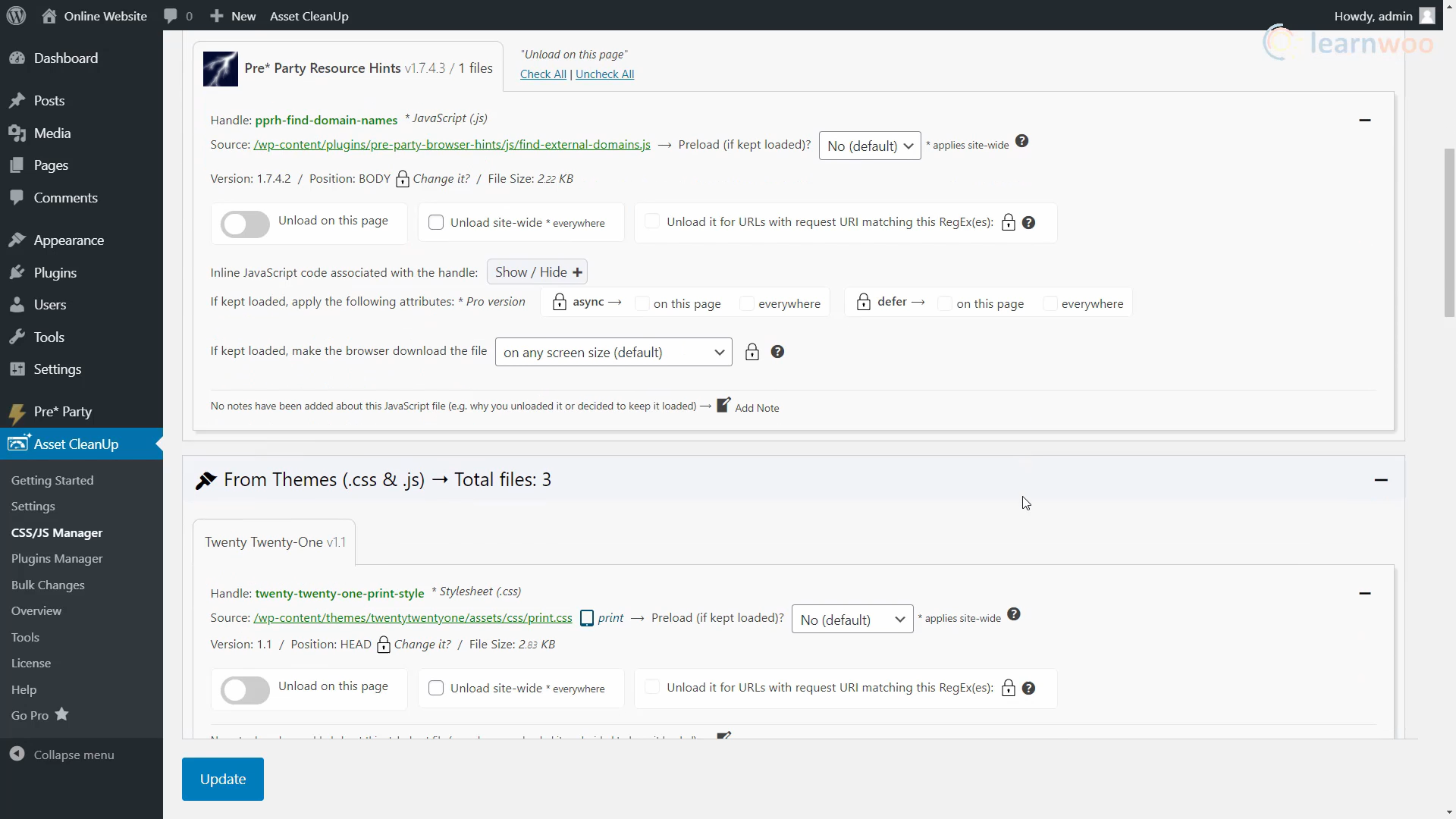
Sie können diese Probleme mit dem Asset Cleanup - Plugin einfach angehen. Gehen Sie nach der Installation zum Abschnitt Asset Cleanup > CSS/JS Manager. Hier können Sie auswählen, ob bestimmte CSS- und JavaScript-Dateien von einer bestimmten Seite oder der gesamten Website entfernt werden sollen. Mit dem Plugin können Sie Skripte aus einzelnen Themen, Plugins, dem WordPress-Kern und Quellen von Drittanbietern optimieren.


Im Bereich „Einstellungen“ finden Sie weitere Optionen zum Minimieren von CSS und JavaScript. Außerdem können Sie einfach nach unten scrollen, um Inline- und Defer-Optionen zu aktivieren, die dazu beitragen, Render-Blocking-Ressourcen zu eliminieren.
Reduzieren Sie die anfängliche Reaktionszeit des Servers
Wenn Benutzer in ihrem Browser zu einer URL gehen, wird vom Browser eine Netzwerkanfrage gesendet, um diesen Inhalt abzurufen. Ihr Server empfängt die Anfrage und gibt den Seiteninhalt zurück.
In diesem Stadium muss der Server möglicherweise viele zeitaufwändige Funktionen ausführen, um eine Seite mit allen angeforderten Inhalten zurückgeben zu können. Eine Möglichkeit, die Zeit zu reduzieren, die Benutzer mit dem Warten auf das Laden von Seiten verbringen, besteht darin, den Server so zu optimieren, dass dieser Vorgang so schnell wie möglich abgeschlossen wird.
PageSpeed Insights schlägt Folgendes vor:
- Verwendung optimierter Themen wie Astra und GeneratePress.
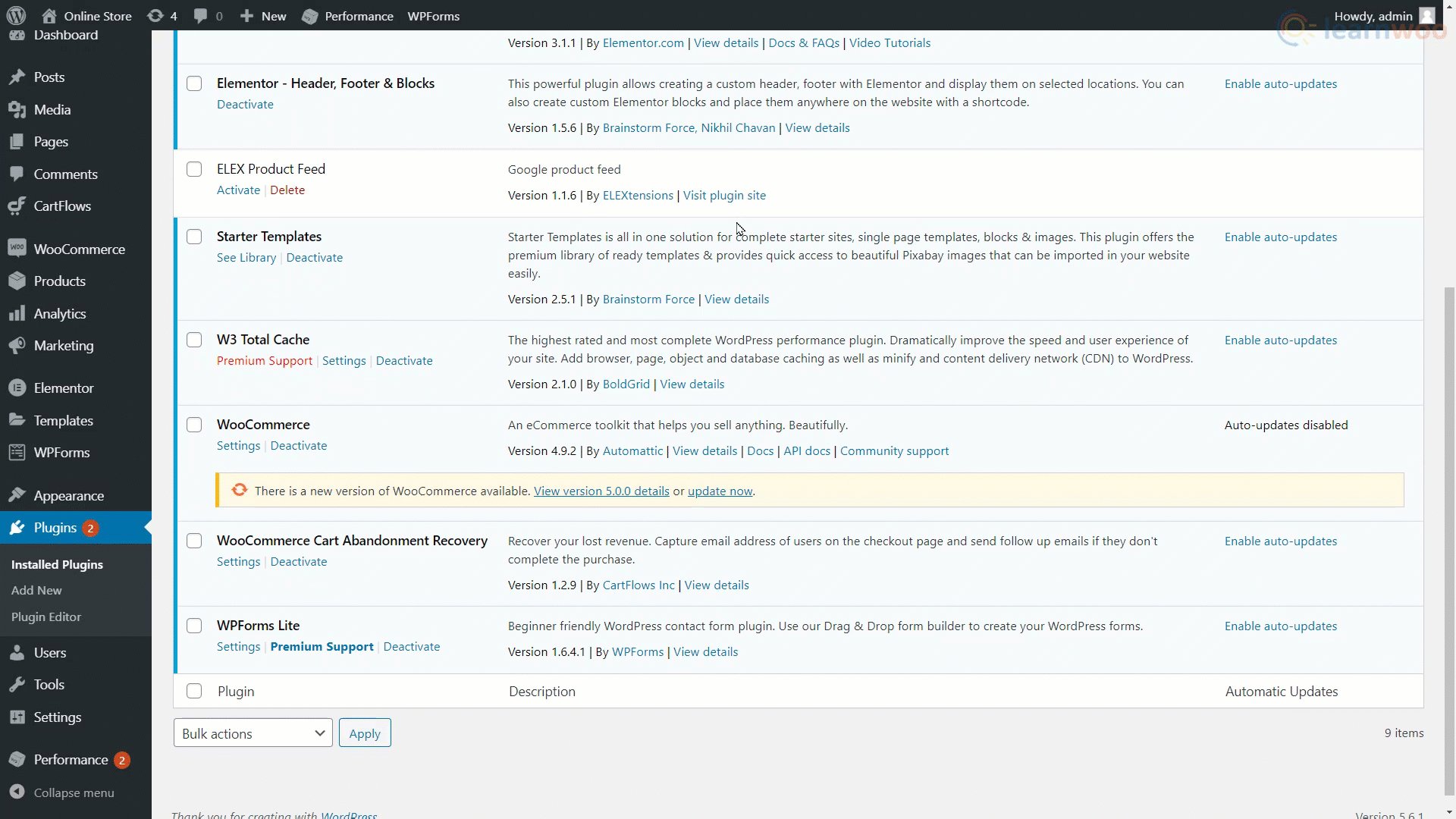
- Verwendung optimierter Plugins wie W3 Total Cache.
- Upgrade Ihres Servers.
Bildoptimierung
Bilder machen mehr als die Hälfte des Seitengewichts einer durchschnittlichen WordPress-Seite aus. Darüber hinaus können Hunderte von nicht optimierten Bildern, die über Posts und Seiten verteilt sind, Ihre Website wirklich verlangsamen.
Sie können verschiedene Bildattribute wie Größe, Abmessungen, Bereitstellungsort und Format manipulieren, um sicherzustellen, dass Bilder die Leistung Ihrer WordPress-Website so wenig wie möglich beeinträchtigen. Und Sie können entweder einige dieser Änderungen vornehmen, bevor Sie das Bild hochladen, oder Plugins verwenden, um den Prozess zu automatisieren.
Sie können einige der unten aufgeführten Bildoptimierungstechniken verwenden:
- Bildkomprimierung – Verringern Sie die Dateigröße, ohne die Qualität zu beeinträchtigen, indem Sie unnötige Informationen wie Kameradetails und Metadaten entfernen.
- Größenänderung von Bildern – Reduzieren Sie die Bildauflösung auf das, was auf der Webseite erforderlich ist.
- Image CDN – Stellen Sie Bilder schneller bereit, indem Sie die Lücke zwischen Server und Benutzer schließen.
- Optimale Bildformate – Wählen Sie PNG für transparenten Hintergrund, Deckkraft sowie für Logos und Symbole. Verwenden Sie JPEG für alles andere.
Weitere Informationen finden Sie in unserem ausführlichen Artikel zur Bildoptimierung zu diesem Thema.
Browser-Caching
Browser-Caching kann dazu beitragen, die Serverlast zu reduzieren, indem die Anzahl der Anfragen pro Seite reduziert wird. Cachefähige Ressourcen wie Bilder, CSS, JavaScript und andere müssen also nicht jedes Mal heruntergeladen werden. Sie können ein Browser-Caching-Plugin wie W3 Total Cache verwenden , um das Browser-Caching auf Ihrer WordPress-Website zu nutzen.
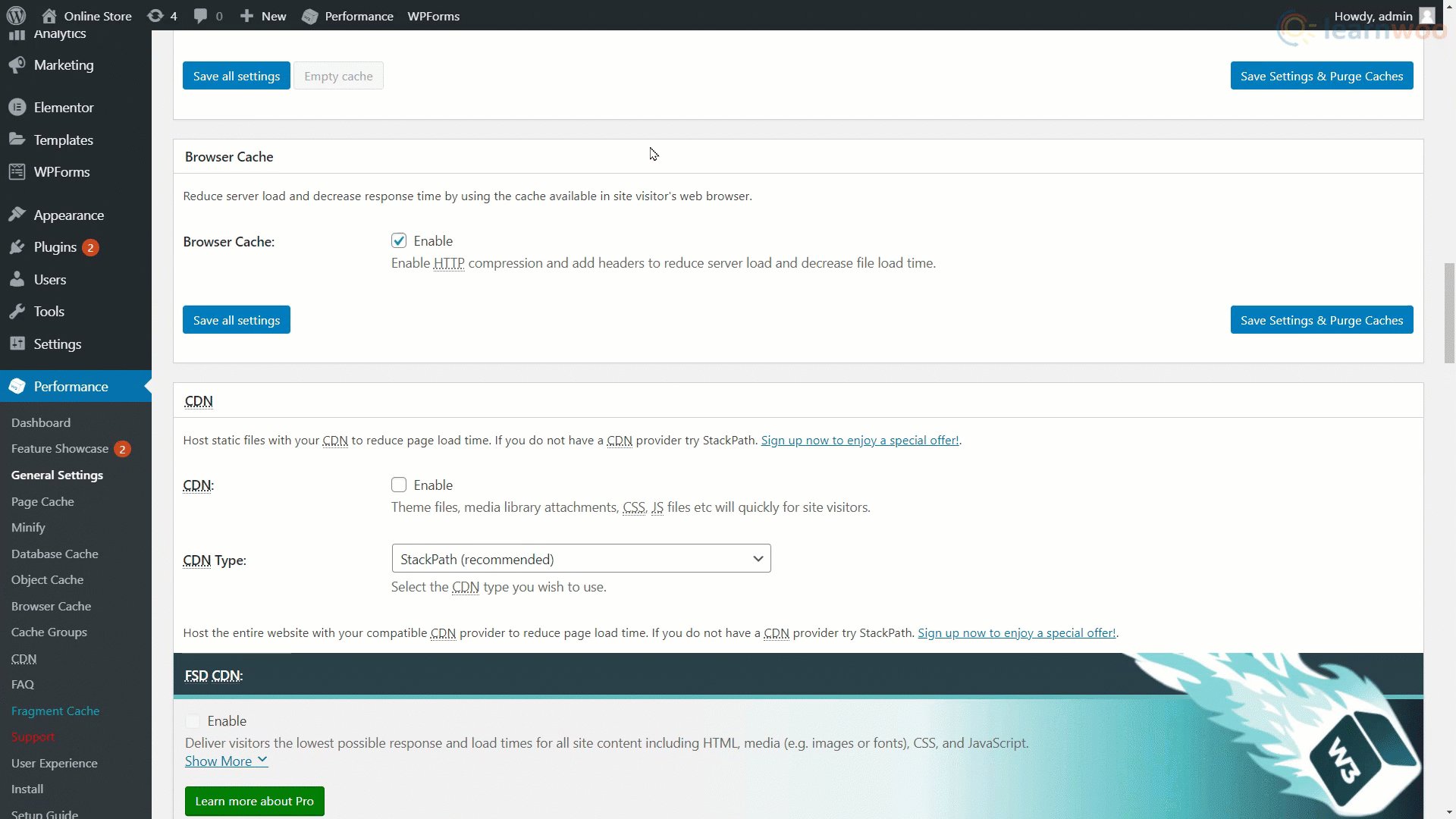
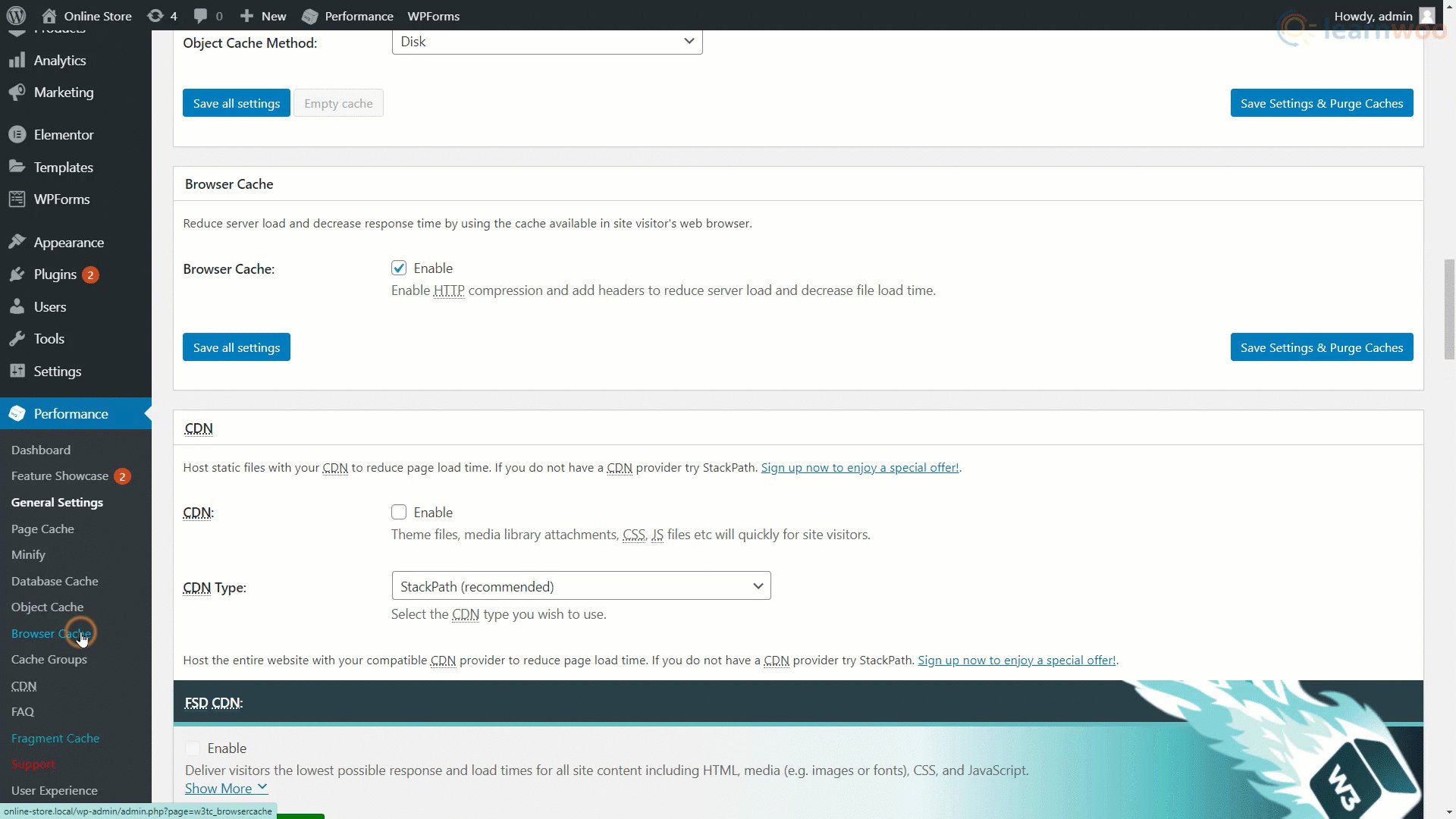
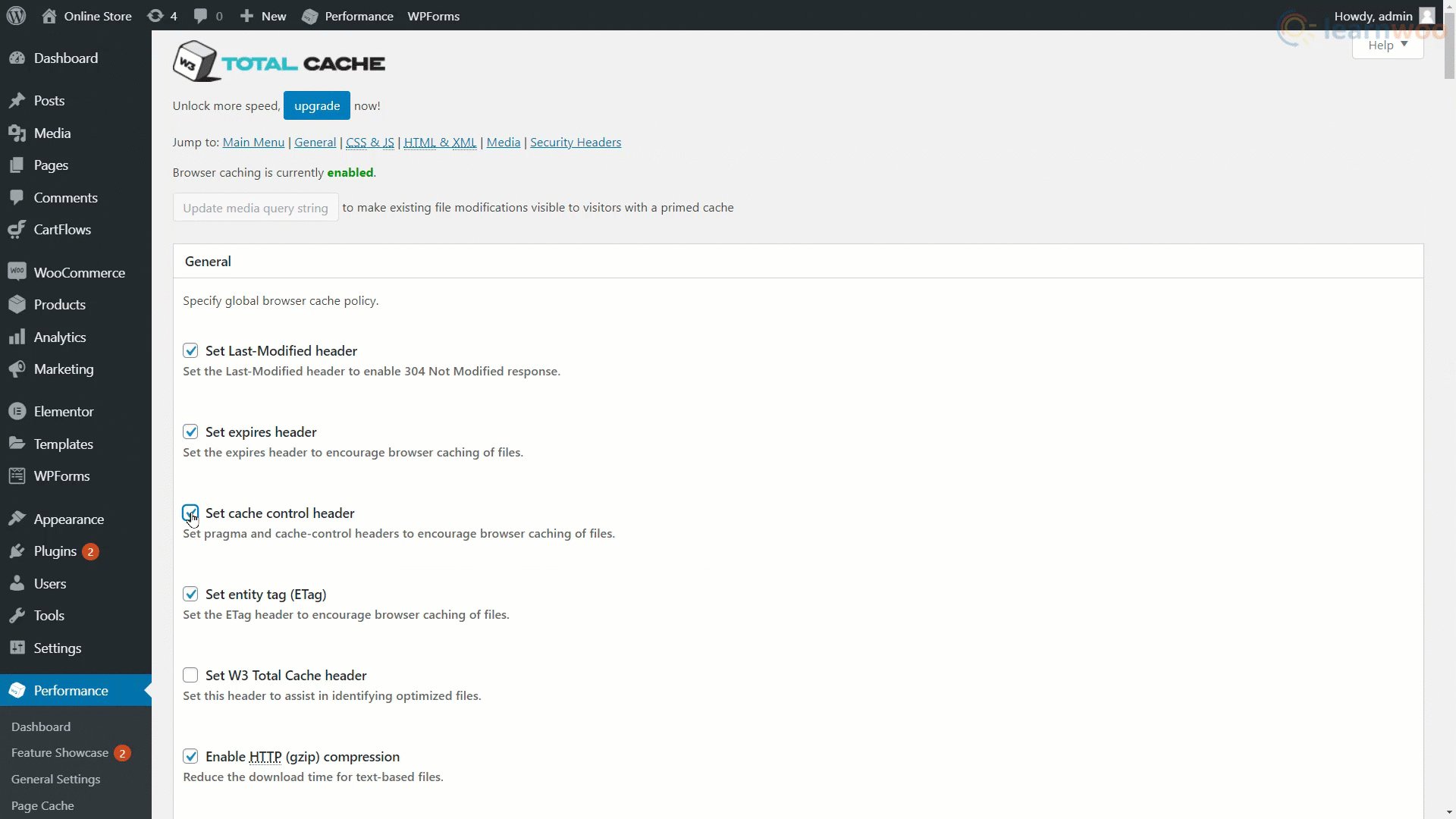
Gehen Sie nach der Installation des Plugins zu seiner Einstellungsseite. Hier müssen Sie die Option für den Browser-Cache aktivieren. Gehen Sie als Nächstes zu den Browser-Cache-Einstellungen in der Seitenleiste. Stellen Sie außerdem sicher, dass Sie den Expires-Header und den Cache-Control-Header aktivieren und E-Tag-Optionen festlegen.
Speichern Sie die Einstellungen, wenn Sie Änderungen vorgenommen haben.

Lesen Sie unseren Artikel über WordPress-Browser-Caching , um mehr über das Thema zu erfahren.
Fazit
Abgesehen davon enthält der PageSpeed Insights-Bericht Ihrer Website möglicherweise viele weitere Verbesserungsvorschläge. Sie können die Vorschläge auf der Berichtsseite jedoch einfach erweitern, um mehr über deren Umsetzung zu erfahren. Wenn Sie noch Fragen haben, können Sie sich gerne in den Kommentaren unten an uns wenden.
Wenn Sie eine Videoversion bevorzugen, sehen Sie sich bitte das folgende Video an:
Weiterlesen:
- 5 einfache Schritte, um Ihre WooCommerce-Website noch heute zu beschleunigen (mit Video)
- Top kostenlose CDN-Dienste zur Verbesserung der Website-Leistung
- So erstellen Sie eine WordPress-Website in 7 einfachen Schritten
- Wie verwende ich GTmetrix?
