Дополнительные советы по улучшению производительности веб-сайта WordPress (с видео)
Опубликовано: 2021-02-26
Последнее обновление — 26 июля 2021 г.
На производительность веб-сайта влияет длинный список прямых и косвенных факторов. От размеров изображения до настроек кэширования — каждый фактор вносит свой вклад в основной пользовательский опыт.
Анализировать влияние каждого из этих факторов сложно, а найти баланс между ними еще сложнее. Но, к счастью, мы можем использовать онлайн-инструменты, чтобы избавиться от догадок о том, что действительно происходит за кулисами на нашем веб-сайте WordPress, и предпринять целенаправленные и эффективные шаги для повышения его производительности.
В этой статье вы узнаете о различных дополнительных советах, которым вы можете следовать, чтобы улучшить производительность веб-сайта WordPress.
Инструменты для повышения производительности сайта WordPress
Когда владелец веб-сайта или администратор хочет провести аудит производительности своего веб-сайта WordPress, самой большой проблемой является обнаружение отставания всей системы. В конце концов, просмотр каждого отдельного плагина, темы, настройки WordPress и фрагмента кода с точки зрения производительности может занять много времени и быть неэффективным.
И когда вы не знаете, что исправить, вы не знаете, как это исправить.
Вот почему вам следует рассмотреть возможность использования онлайн-инструментов, таких как Google PageSpeed Insights и GTmetrix , для сбора надежных и полезных данных о производительности вашего веб-сайта. Вот как они работают:
- Используя только URL-адрес, эти инструменты анализируют все факторы, влияющие на производительность веб-сайта, и присваивают оценку или оценку.

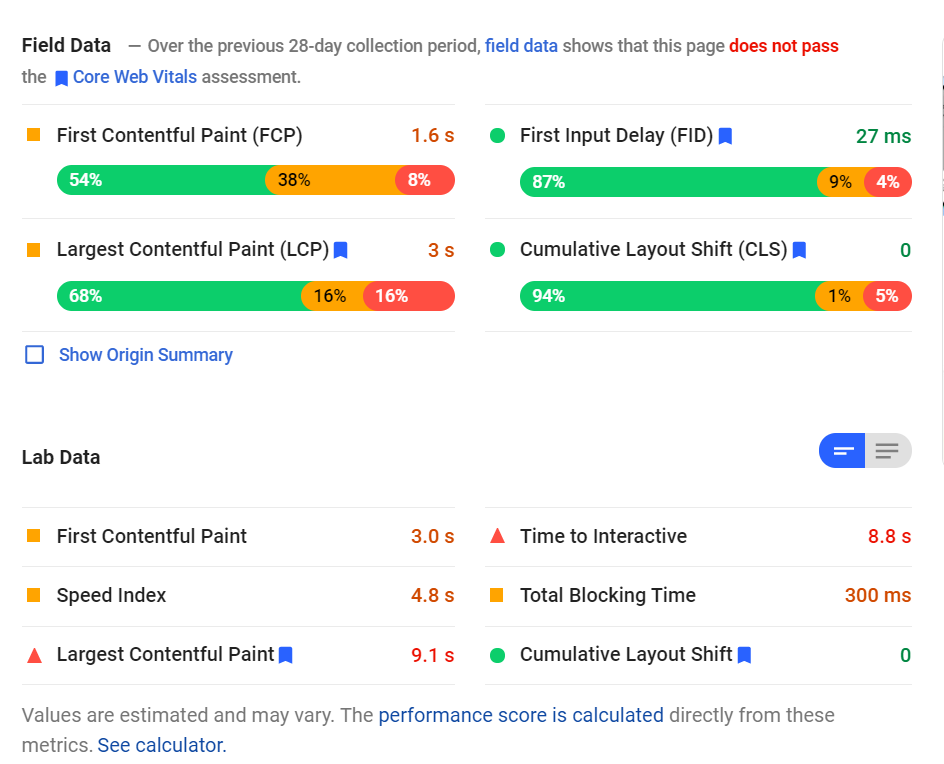
- Оба этих инструмента проверяют производительность вашего веб-сайта WordPress по 3 основным аспектам (или основным веб-жизненным показателям):
- Largest Contentful Paint — измеряет производительность загрузки, сообщая о времени рендеринга самого большого изображения или текстового блока, видимого в окне просмотра. В идеале это должно произойти в течение первых 2,5 секунд.
- Задержка первого ввода — измеряет интерактивность, измеряя время между первым взаимодействием пользователя и обработкой первого обработчика событий в браузере. В идеале этот показатель должен быть меньше 100 миллисекунд.
- Кумулятивное смещение макета — измеряет визуальную стабильность, учитывая неожиданные сдвиги макета, которые происходят в течение срока службы страницы. Ваша страница должна стремиться к показателю CLS менее 0,1.

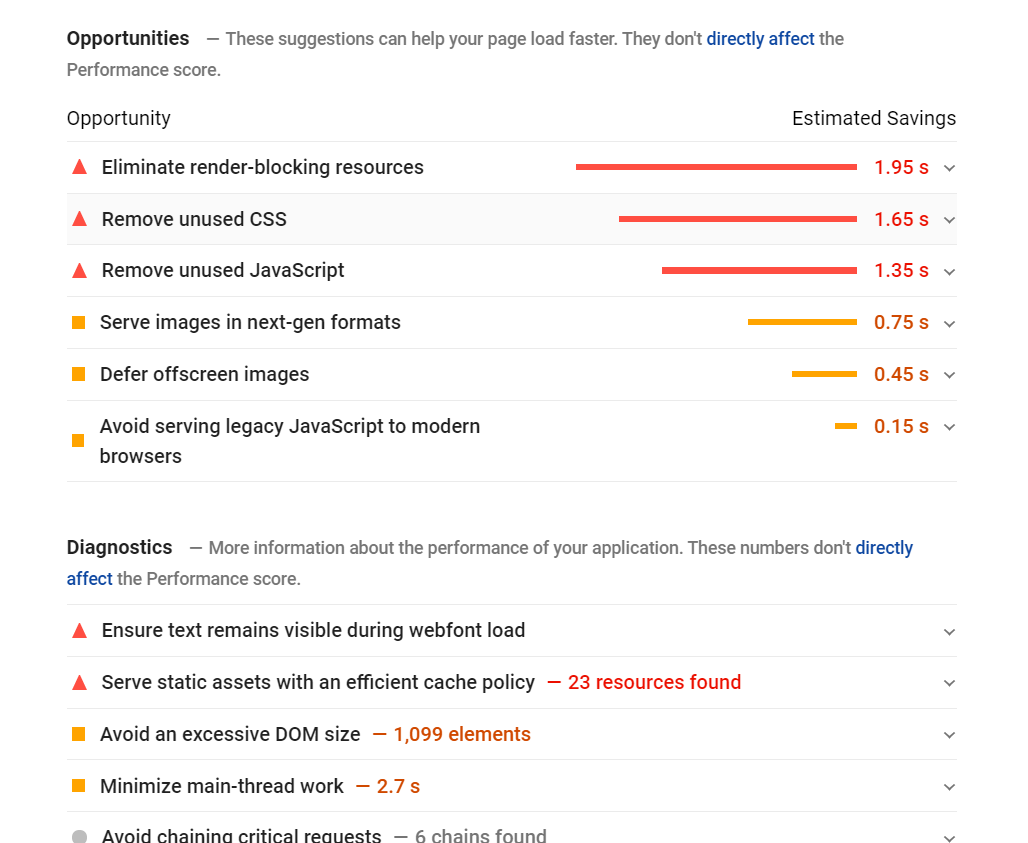
- Кроме того, на три основных жизненно важных элемента сети прямо или косвенно влияет несколько факторов. Таким образом, инструмент также предлагает факторы, на которые вы можете обратить внимание, чтобы улучшить производительность вашего веб-сайта.

Конечно, эти предложения варьируются от одного веб-сайта к другому. Но вы всегда заметите несколько часто встречающихся факторов, которые сильно влияют на производительность веб-сайта. Давайте посмотрим на них.
Запросы ключей предварительной загрузки
Предварительная загрузка — это система, которая дает веб-браузерам подсказки о ресурсах или файлах, которые вскоре потребуются для загрузки веб-страницы. При предварительной загрузке ключевых запросов эти файлы и ресурсы загружаются одновременно, пока браузер делает что-то еще.
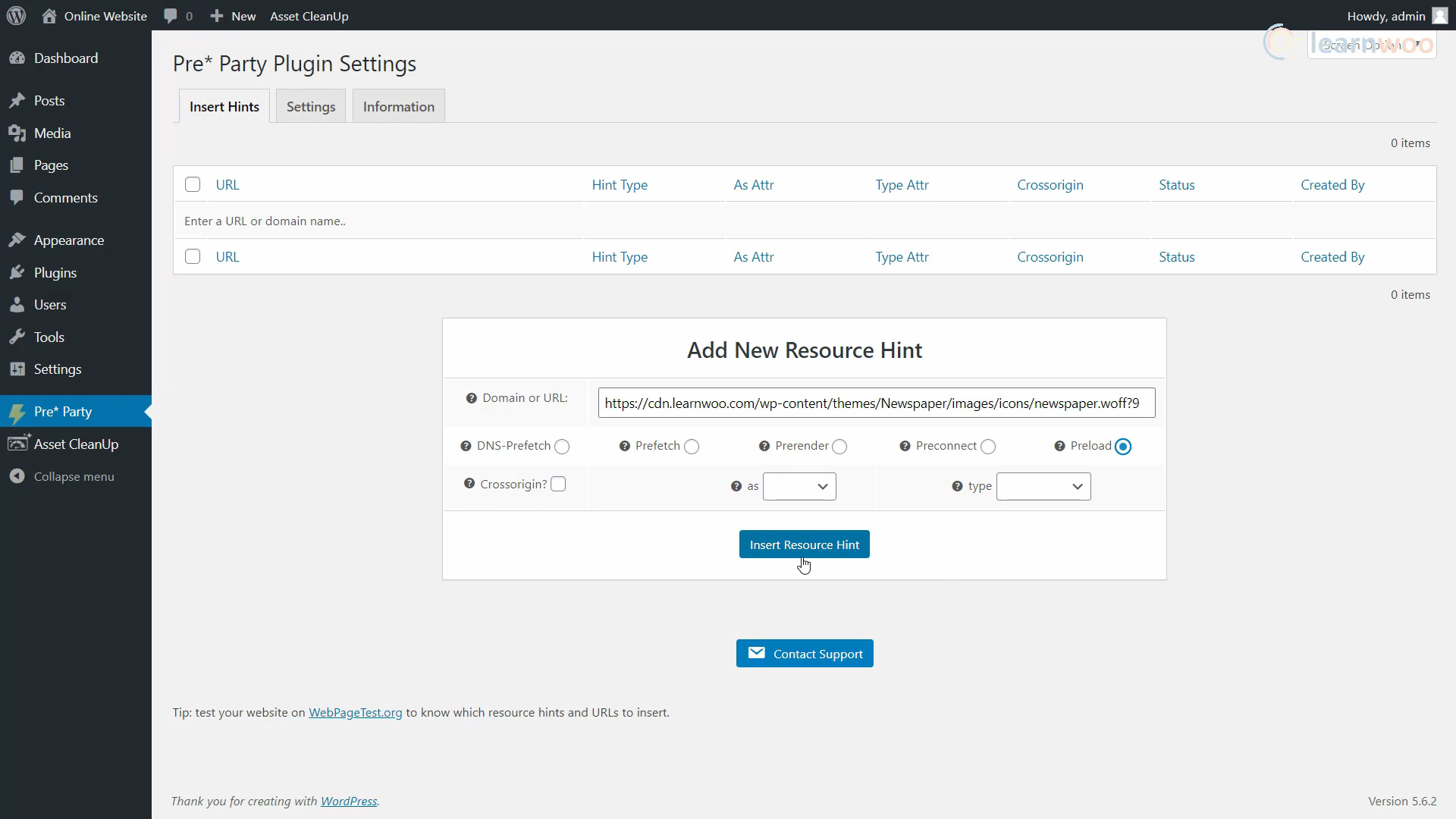
Это делается путем добавления атрибута rel="preload" к элементам <link> в заголовке страницы. Такие плагины, как Pre* Party Resource Hints , упрощают предварительную загрузку ключевых запросов.
На странице отчетов PageSpeed Insights разверните предложение «Предварительно загружать ключевые запросы». Затем скопируйте ссылку на предоставленный ресурс.
Затем перейдите в Pre* Party > Insert Hints на панели управления WordPress. Вставьте скопированную ссылку в поле URL и включите опцию «Предварительная загрузка». Затем нажмите «Вставить подсказку ресурса».

Повторите процесс для всех ресурсов, которые появились в отчете PageSpeed Insights.
Оптимизируйте JavaScript и CSS
JavaScript и CSS составляют значительную часть структуры веб-страницы. Так как они необходимы для отображения веб-страницы, они также могут способствовать ее замедлению. Поэтому важно максимально оптимизировать их использование.
Обычно в PageSpeed Insights можно увидеть следующие 4 предложения по оптимизации JavaScript и CSS:
- Удалить неиспользуемый JavaScript . Удалите неиспользуемый JavaScript, чтобы уменьшить количество байтов, потребляемых сетевой активностью.
- Удалить неиспользуемый CSS . Удалите неиспользуемые правила из таблиц стилей и отложите загрузку CSS, не используемого для содержимого верхней части страницы, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью.
- Минимизация JavaScript . Минимизация файлов JavaScript может уменьшить размер полезной нагрузки и время анализа скрипта.
- Минимизация CSS — минимизация файлов CSS может уменьшить размер полезной нагрузки сети.
- Устраните ресурсы, блокирующие рендеринг . Ресурсы блокируют первую отрисовку вашей страницы. Рассмотрите возможность доставки важных JS/CSS встроенных и отложенных всех некритических JS/стилей.
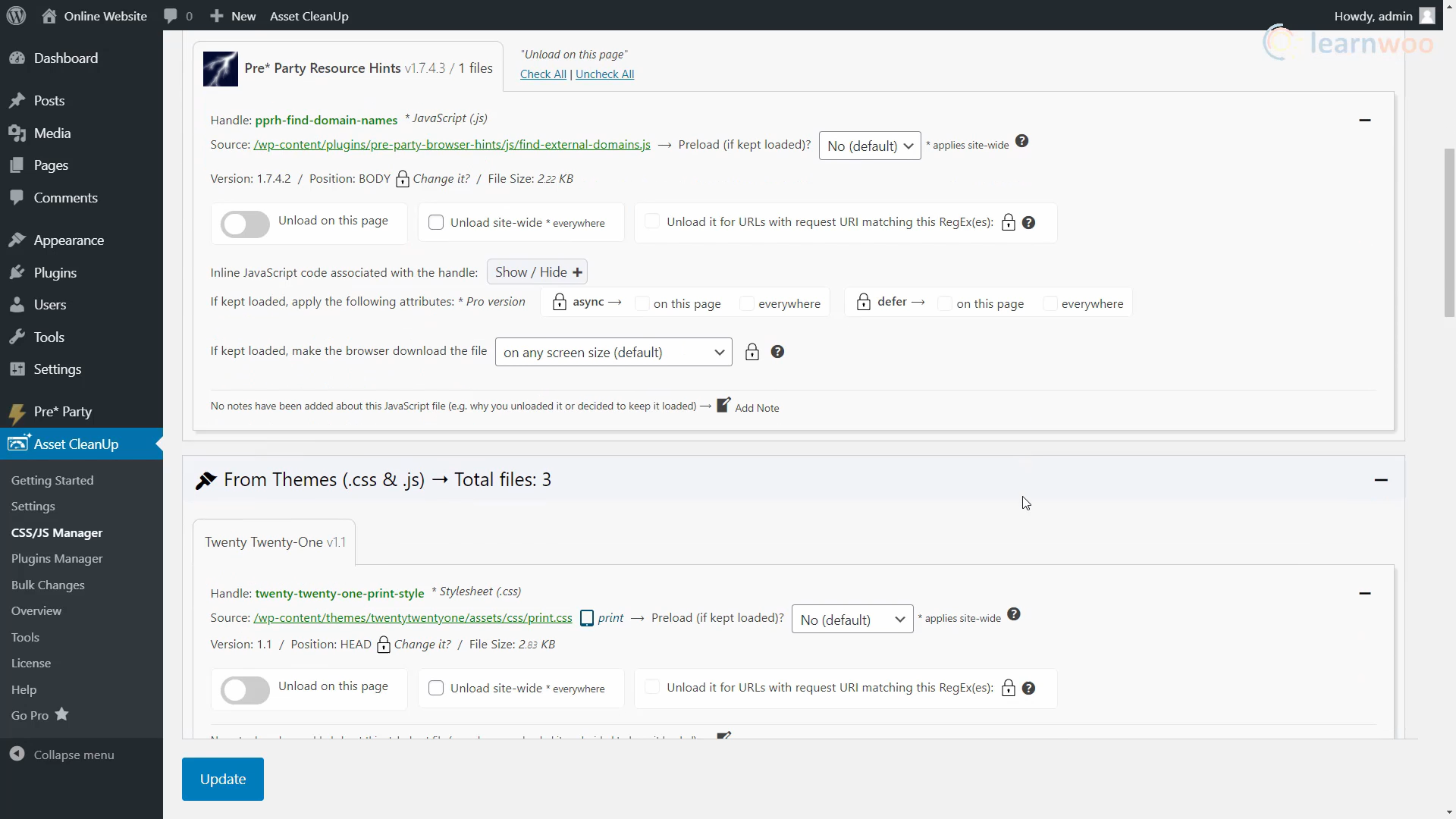
Вы можете легко решить эти проблемы с помощью плагина Asset Cleanup . После его установки перейдите в раздел Asset Cleanup > CSS/JS Manager. Здесь вы можете удалить определенные файлы CSS и JavaScript с определенной страницы или всего веб-сайта. Плагин позволяет оптимизировать сценарии из отдельных тем, плагинов, ядра WordPress и сторонних источников.


В разделе «Настройки» вы найдете дополнительные параметры для минимизации CSS и JavaScript. Кроме того, вы можете просто прокрутить вниз, чтобы включить встроенные и отложенные параметры, которые помогают устранить ресурсы, блокирующие рендеринг.
Сократите начальное время ответа сервера
Когда пользователи переходят по URL-адресу в своем браузере, из браузера отправляется сетевой запрос на получение этого контента. Ваш сервер получает запрос и возвращает содержимое страницы.
На этом этапе серверу может потребоваться выполнить много трудоемких функций, чтобы иметь возможность вернуть страницу со всем запрошенным содержимым. Один из способов сократить время, затрачиваемое пользователями на ожидание загрузки страниц, — оптимизировать сервер таким образом, чтобы этот процесс выполнялся как можно быстрее.
PageSpeed Insights предлагает следующее:
- Использование оптимизированных тем, таких как Astra и GeneratePress.
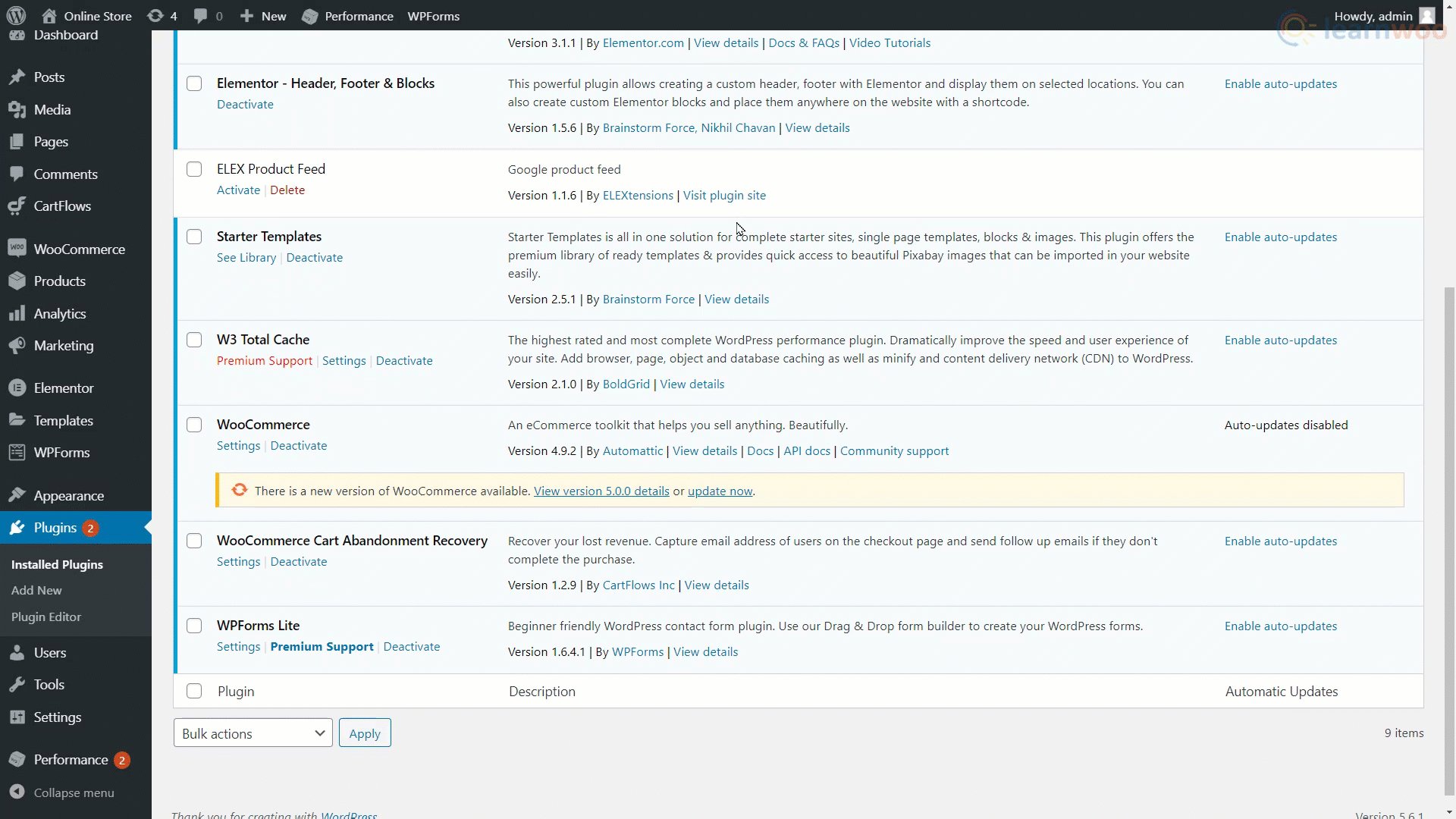
- Использование оптимизированных плагинов, таких как W3 Total Cache.
- Модернизация вашего сервера.
Оптимизация изображения
Изображения составляют более половины веса средней страницы WordPress. Более того, сотни неоптимизированных изображений, разбросанных по записям и страницам, могут сильно замедлить работу вашего сайта.
Вы можете манипулировать различными атрибутами изображения, такими как его размер, размеры, место размещения и формат, чтобы убедиться, что изображения оказывают наименьшее негативное влияние на производительность вашего веб-сайта WordPress. И вы можете либо внести некоторые из этих изменений перед загрузкой изображения, либо использовать плагины для автоматизации процесса.
Вы можете использовать некоторые методы оптимизации изображения, перечисленные ниже:
- Сжатие изображения . Уменьшите размер файла, не влияя на качество, удалив ненужную информацию, такую как сведения о камере и метаданные.
- Изменение размера изображений — уменьшите разрешение изображения до необходимого для веб-страницы.
- Image CDN — быстрее обслуживайте изображения, сокращая разрыв между сервером и пользователем.
- Оптимальные форматы изображений . Выберите PNG для прозрачного фона, непрозрачности, а также для логотипов и значков. Используйте JPEG для всего остального.
Вы можете прочитать нашу подробную статью об оптимизации изображений на эту тему для получения дополнительной информации.
Кэширование браузера
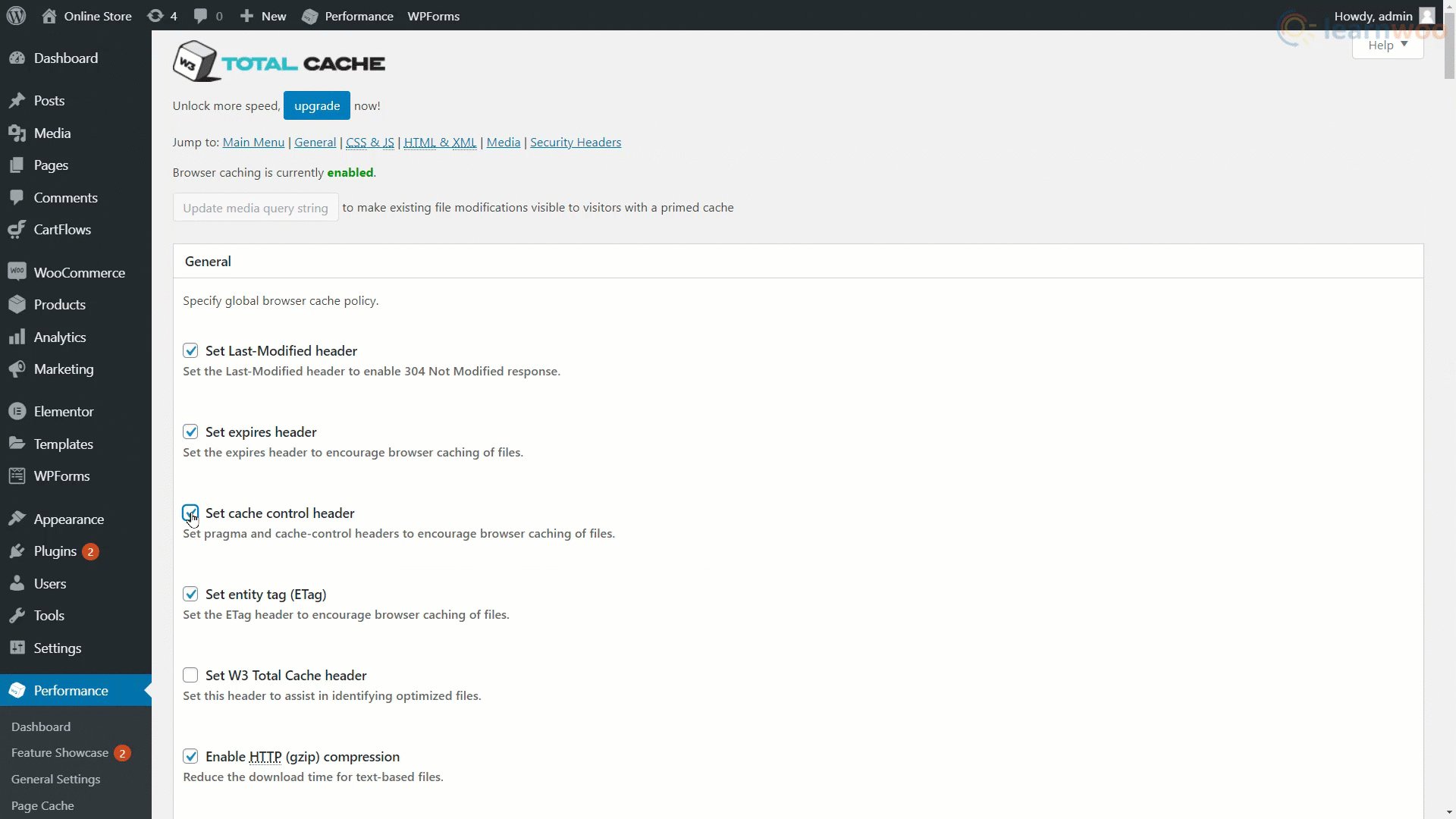
Кэширование браузера может помочь снизить нагрузку на сервер за счет уменьшения количества запросов на страницу. Таким образом, кэшируемые ресурсы, такие как изображения, CSS, JavaScript и другие, не нужно загружать каждый раз. Вы можете использовать плагин кеширования браузера, такой как W3 Total Cache , чтобы использовать кеширование браузера на своем веб-сайте WordPress.
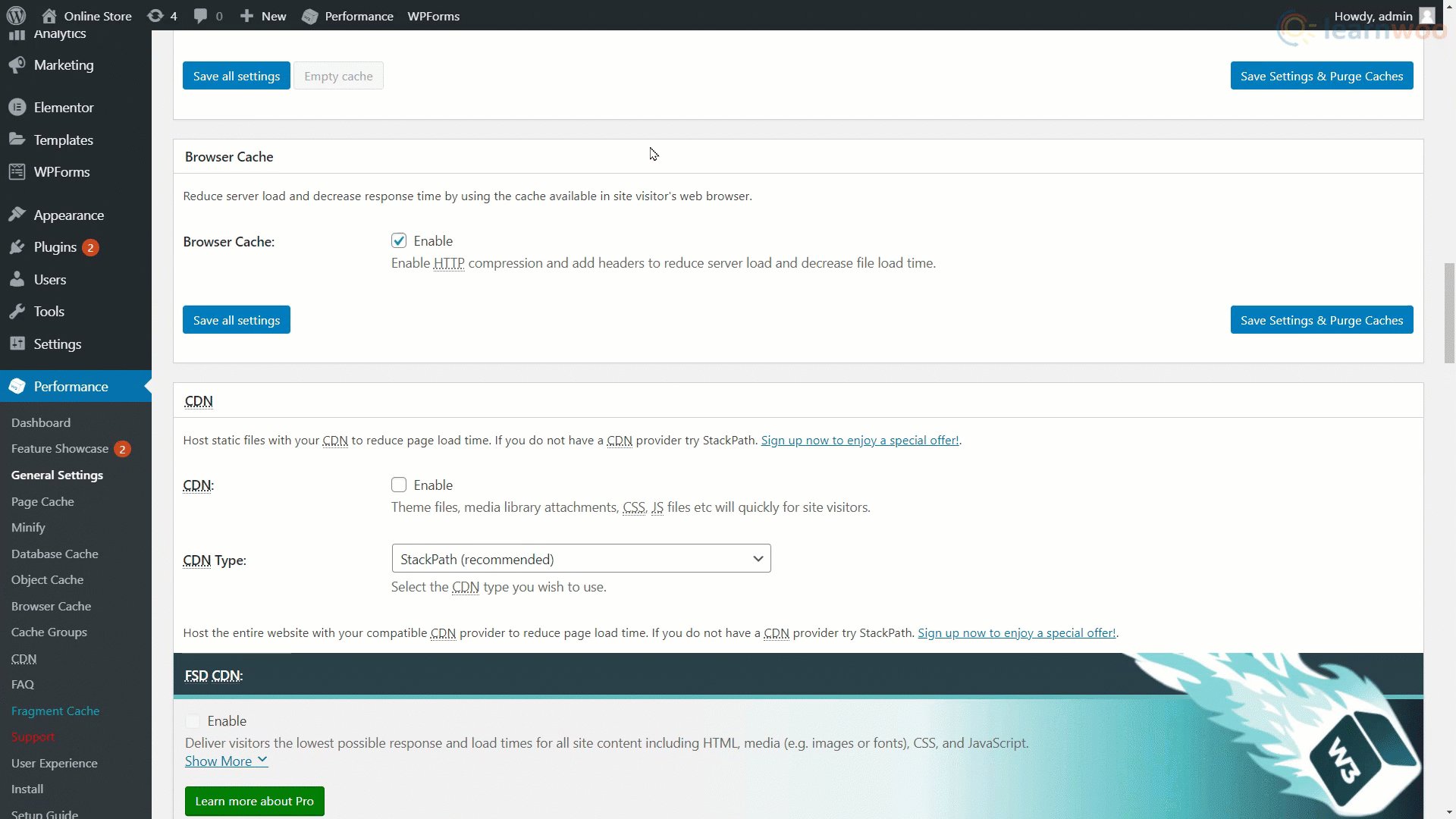
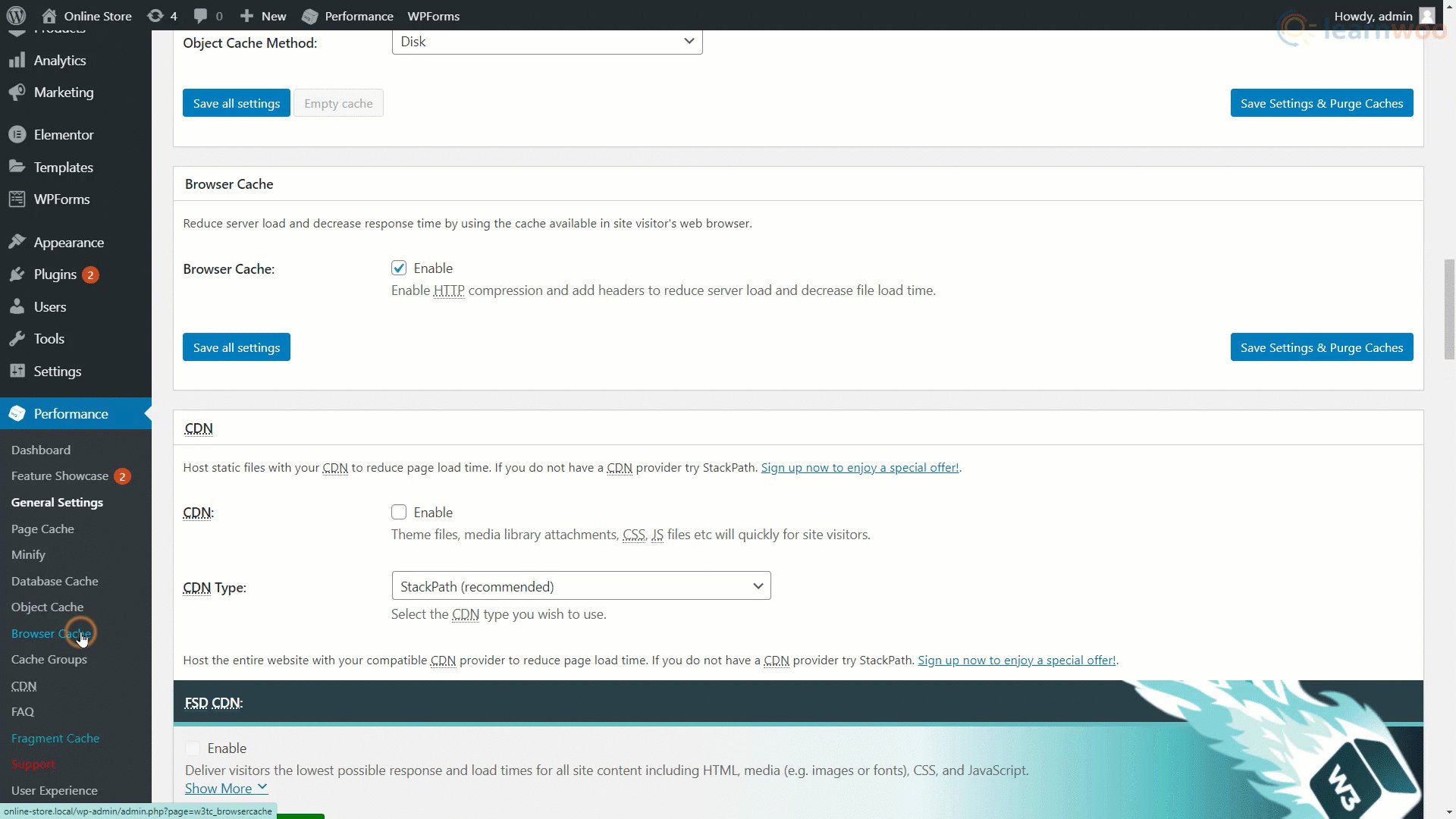
После установки плагина перейдите на страницу его настроек. Здесь вам нужно включить опцию «Кэш браузера». Затем перейдите к настройкам кеша браузера на боковой панели. И обязательно включите заголовок expires, заголовок управления кешем и установите параметры электронного тега.
Сохраните настройки, если вы вносили какие-либо изменения.

Ознакомьтесь с нашей статьей о кэшировании браузера WordPress, чтобы узнать больше об этой теме.
Вывод
Помимо этого, в отчете PageSpeed Insights вашего веб-сайта может быть много других предложений по улучшению. Однако вы можете просто развернуть предложения на странице отчета, чтобы узнать больше об их реализации. Если у вас все еще есть вопросы, не стесняйтесь обращаться к нам в комментариях ниже.
Если вы предпочитаете видеоверсию, посмотрите видео ниже:
Дальнейшее чтение:
- 5 простых шагов, чтобы ускорить работу вашего веб-сайта WooCommerce уже сегодня (с видео)
- Лучшие бесплатные сервисы CDN для повышения производительности сайта
- Как создать сайт на WordPress за 7 простых шагов
- Как использовать GTmetrix?
