Sfaturi avansate pentru a îmbunătăți performanța site-ului WordPress (cu videoclip)
Publicat: 2021-02-26
Ultima actualizare - 26 iulie 2021
Performanța unui site web este afectată de o listă lungă de factori direcți și indirecti. De la dimensiunile imaginii la setările de stocare în cache, fiecare factor contribuie la experiența utilizatorului principal.
Este dificil să analizezi impactul fiecăruia dintre acești factori și să găsești un echilibru între ei și mai greu. Dar, din fericire, putem folosi instrumente online pentru a elimina presupunerile cu privire la ceea ce se întâmplă cu adevărat în culise pe site-ul nostru WordPress și să luăm pași direcționați și eficienți pentru a-și îmbunătăți performanța.
În acest articol, veți afla despre diferitele sfaturi avansate pe care le puteți urma pentru a îmbunătăți performanța site-ului WordPress.
Instrumente pentru performanța site-ului WordPress
Atunci când proprietarul sau administratorul unui site web dorește să efectueze un audit de performanță al site-ului său WordPress, cea mai mare provocare este să detecteze unde întregul sistem rămâne în urmă. La urma urmei, examinarea fiecărui plugin, temă, setare WordPress și bucată de cod cu o lentilă de performanță poate lua timp și poate fi ineficientă.
Și când nu știi ce să repari, nu știi cum să o repari.
De aceea, ar trebui să luați în considerare utilizarea instrumentelor online precum PageSpeed Insights de la Google și GTmetrix pentru a aduna date fiabile și utile despre performanța site-ului dvs. Iată cum funcționează:
- Folosind doar o adresă URL, aceste instrumente analizează toți factorii care contribuie la performanța unui site web și atribuie un scor sau o notă.

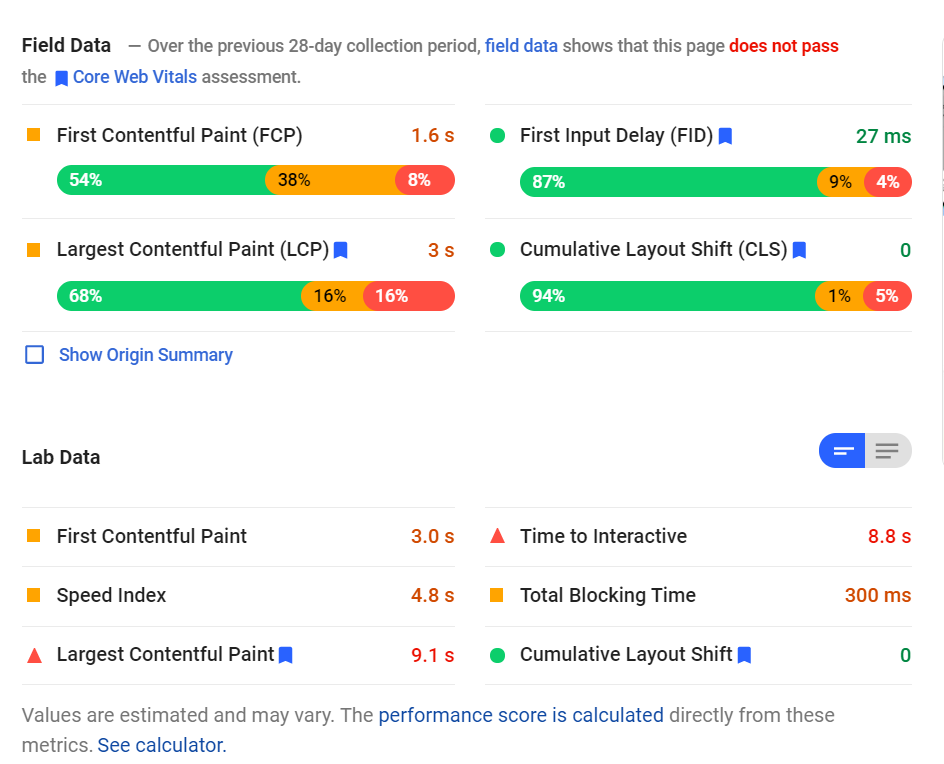
- Ambele instrumente testează performanța site-ului dvs. WordPress pe 3 aspecte principale (sau elemente vitale web de bază):
- Cea mai mare vopsea de conținut – măsoară performanța de încărcare raportând timpul de randare al celui mai mare bloc de imagine sau text vizibil într-o fereastră de vizualizare. În mod ideal, acest lucru ar trebui să apară în primele 2,5 secunde.
- First Input Delay – măsoară interactivitatea prin măsurarea timpului dintre prima interacțiune a utilizatorului și prima procesare de gestionare a evenimentelor din browser. În mod ideal, această valoare ar trebui să fie mai mică de 100 de milisecunde.
- Schimbare cumulativă a aspectului – măsoară stabilitatea vizuală luând în considerare schimbările neașteptate ale aspectului care apar pe durata de viață a paginii. Pagina dvs. ar trebui să depună eforturi pentru un scor CLS mai mic de 0,1.

- Cele trei elemente vitale de bază ale rețelei sunt în continuare afectate direct și indirect de mai mulți factori. Deci, instrumentul sugerează și factorii pe care vă puteți concentra pentru a îmbunătăți performanța site-ului dvs. web.

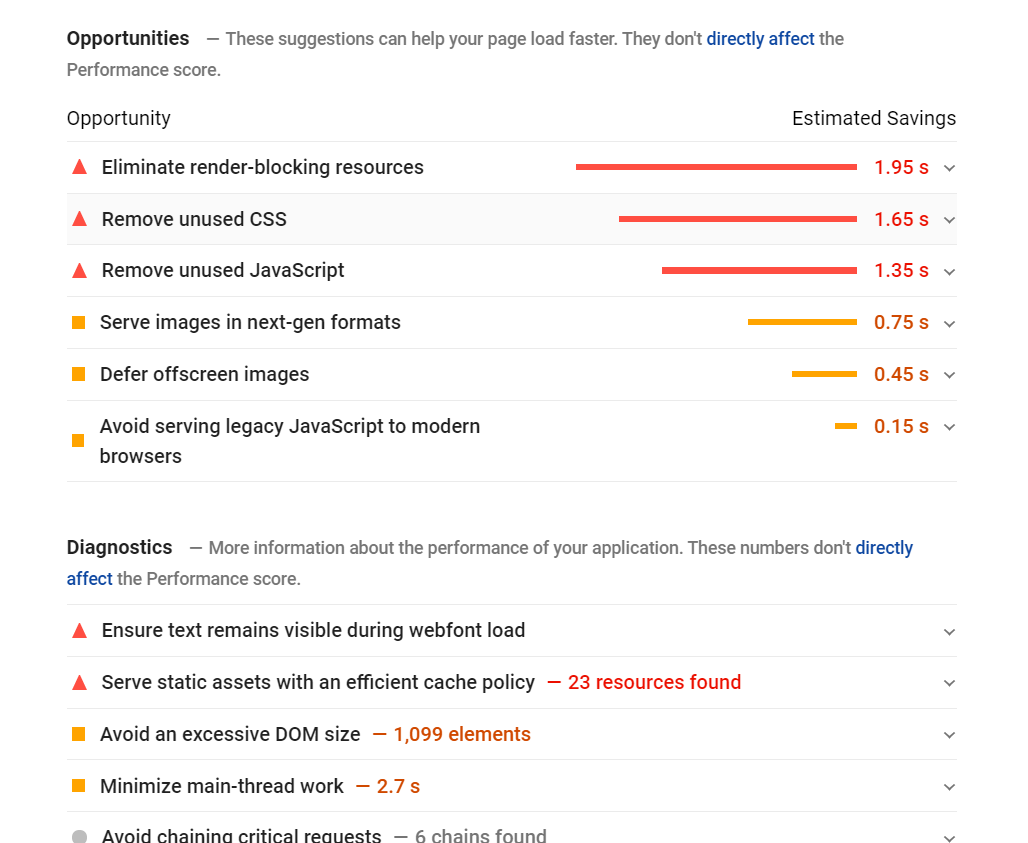
Desigur, aceste sugestii variază de la un site la altul. Dar veți observa întotdeauna câțiva factori care apar frecvent și care au un impact mare asupra performanței unui site web. Să aruncăm o privire la ele.
Preîncărcare solicitări de chei
Preload este un sistem care oferă browserelor web indicii despre resursele sau fișierele care vor deveni în curând necesare pentru a încărca pagina web. Prin preîncărcarea solicitărilor de cheie, aceste fișiere și resurse sunt descărcate simultan în timp ce browserul face altceva.
Acest lucru se face prin adăugarea atributului rel="preload” la elementele <link> din antetul paginii. Pluginurile precum Pre* Party Resource Hints facilitează preîncărcarea solicitărilor cheie.
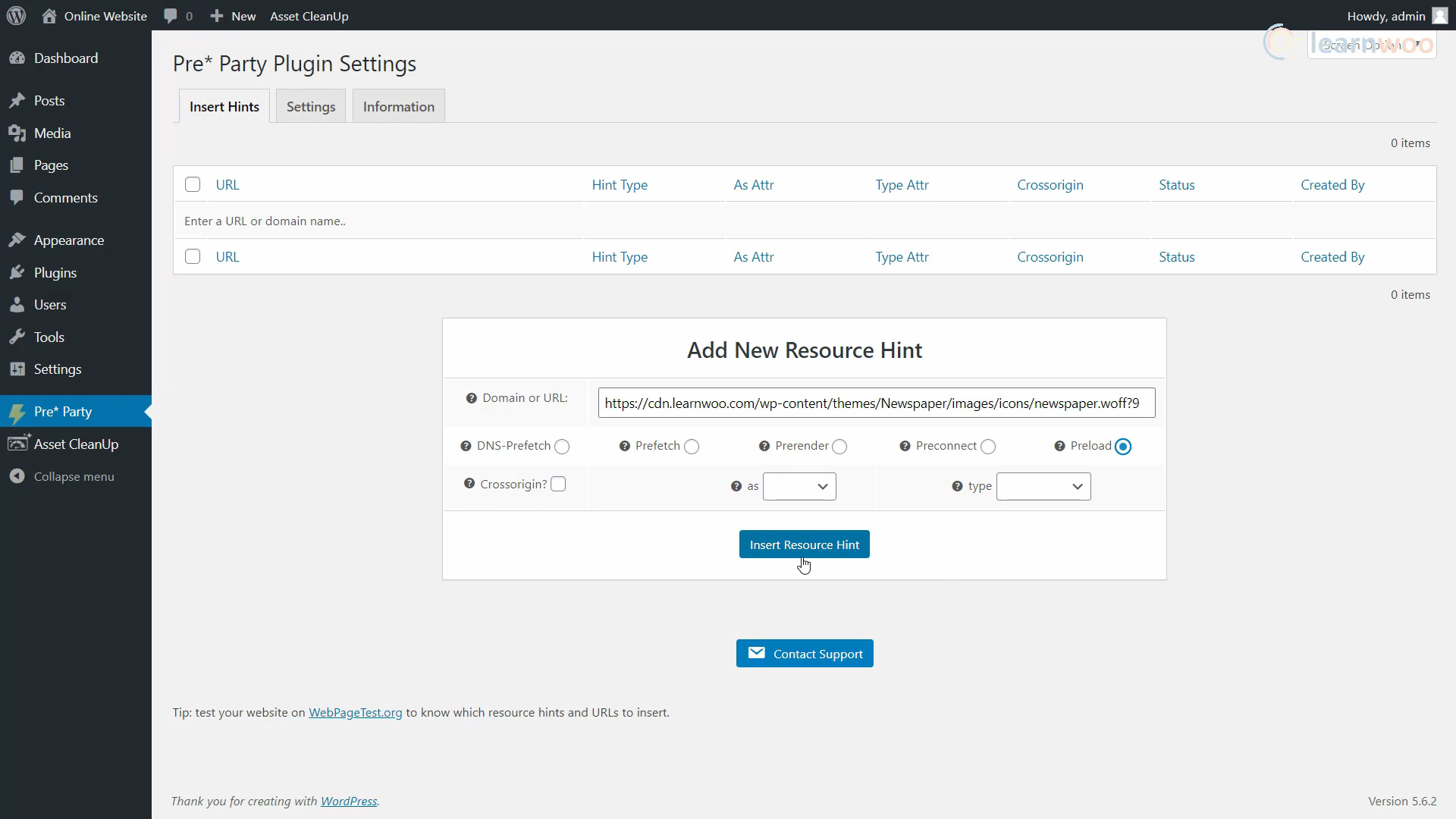
Pe pagina rapoartelor PageSpeed Insights, extindeți sugestia „Preîncărcare solicitări cheie”. Apoi, copiați linkul către resursa furnizată.
Apoi, mergeți la Pre* Petrecere > Inserați sugestii în tabloul de bord WordPress. Lipiți linkul copiat în câmpul URL și activați opțiunea „Preîncărcare”. Apoi, faceți clic pe Insert Resource Hint.

Repetați procesul pentru toate resursele care au apărut în raportul PageSpeed Insights.
Optimizați JavaScript și CSS
JavaScript și CSS reprezintă o parte semnificativă a structurii unei pagini web. Deci, oricât de mult li se cere pentru a reda o pagină web, ei pot contribui și la încetinirea acesteia. Prin urmare, este important să optimizați cât mai mult posibil utilizarea acestora.
Veți vedea de obicei următoarele 4 sugestii de optimizare JavaScript și CSS în PageSpeed Insights:
- Eliminați JavaScript neutilizat – Eliminați JavaScript neutilizat pentru a reduce octeții consumați de activitatea în rețea.
- Eliminați CSS neutilizat – Eliminați regulile neutilizate din foile de stil și amânați încărcarea CSS-urilor neutilizate pentru conținutul de deasupra paginii pentru a reduce octeții inutili consumați de activitatea în rețea.
- Minimizarea JavaScript - Minimizarea fișierelor JavaScript poate reduce dimensiunile încărcăturii utile și timpul de analiză a scriptului.
- Minimizarea fișierelor CSS – Minimizarea fișierelor CSS poate reduce dimensiunile încărcăturii utile de rețea.
- Eliminați resursele care blochează redarea - Resursele blochează prima vopsea a paginii dvs. Luați în considerare furnizarea inline de JS/CSS critice și amânarea tuturor stilurilor/JS necritice.
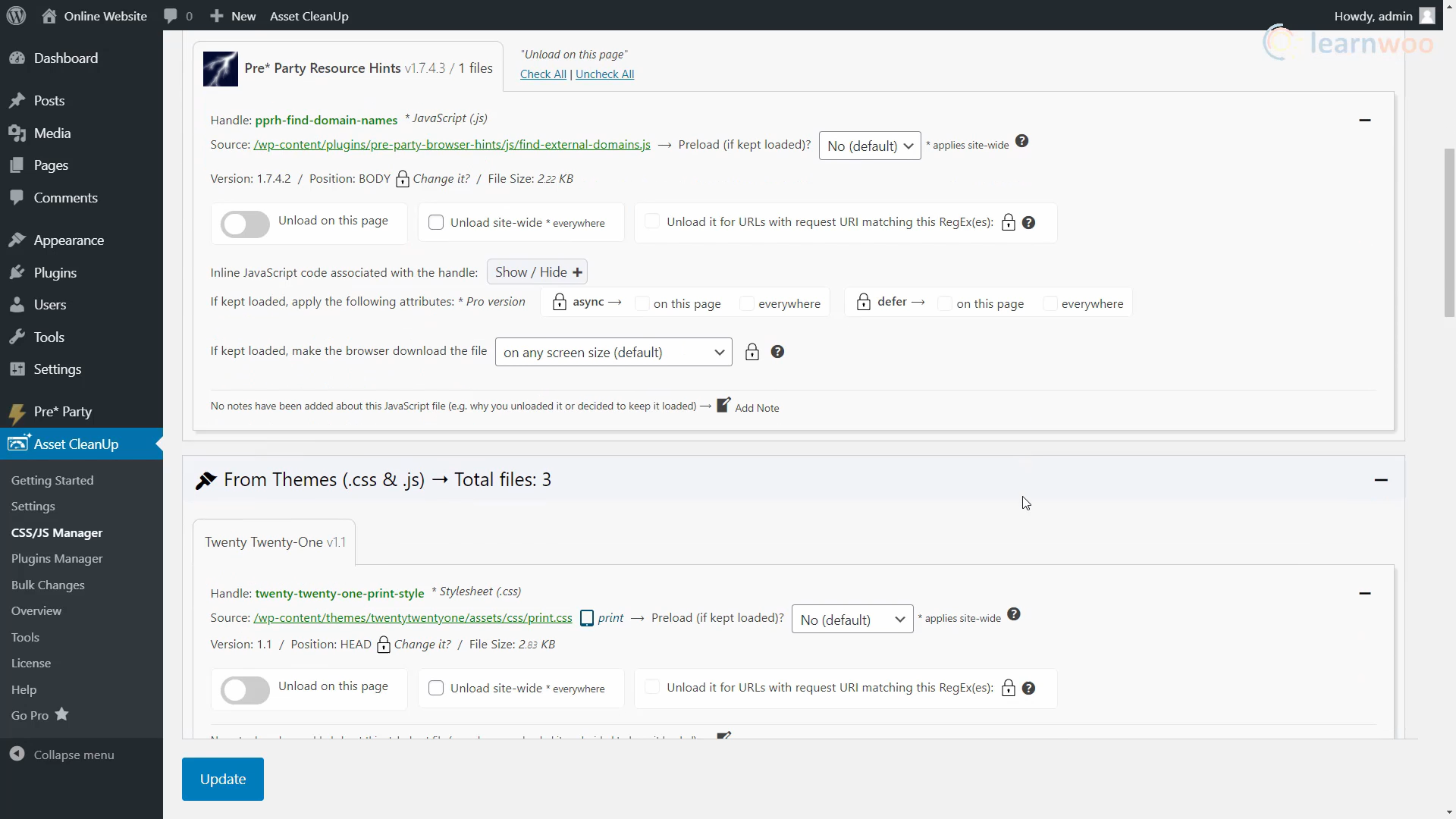
Puteți rezolva cu ușurință aceste probleme folosind pluginul Asset Cleanup . După ce îl instalați, mergeți la secțiunea Asset Cleanup > CSS/JS Manager. Aici, puteți alege să eliminați anumite fișiere CSS și JavaScript dintr-o anumită pagină sau din întregul site web. Pluginul vă permite să optimizați scripturi din teme individuale, pluginuri, nucleul WordPress și surse terțe.


În secțiunea „Setări”, veți găsi mai multe opțiuni pentru a reduce CSS și JavaScript. În plus, puteți doar să derulați în jos pentru a activa opțiunile inline și amânate, care ajută la eliminarea resurselor care blochează redarea.
Reduceți timpul de răspuns inițial al serverului
Când utilizatorii se îndreaptă către o adresă URL în browser, o solicitare de rețea este trimisă din browser pentru a prelua acel conținut. Serverul dvs. primește cererea și returnează conținutul paginii.
În această etapă, serverul poate avea nevoie să efectueze multe funcții de durată pentru a putea returna o pagină cu tot conținutul solicitat. O modalitate de a reduce timpul petrecut de utilizatori așteptând încărcarea paginilor este optimizarea serverului astfel încât acest proces să fie finalizat cât mai repede posibil.
PageSpeed Insights sugerează următoarele:
- Folosind teme optimizate precum Astra și GeneratePress.
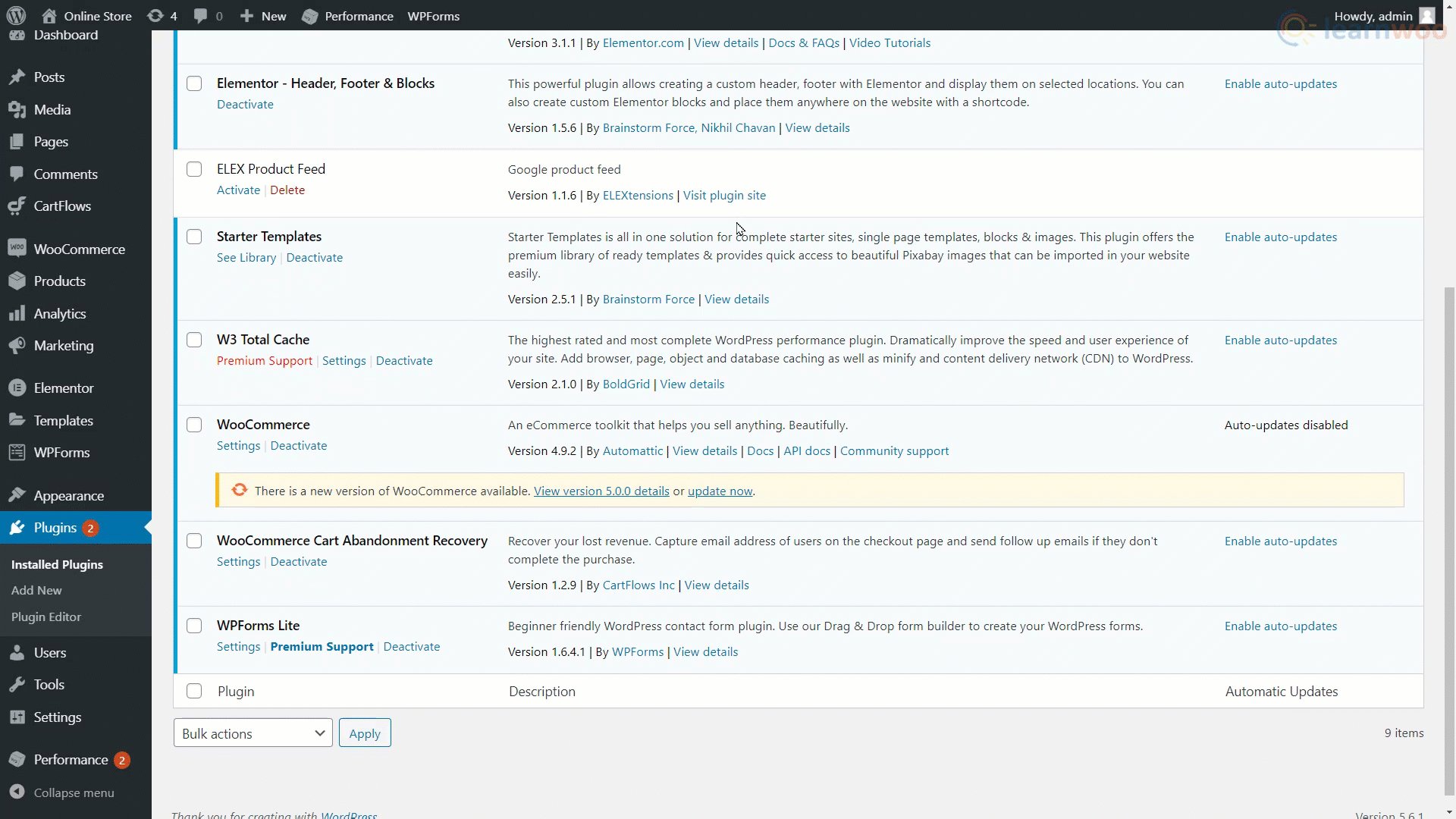
- Folosind pluginuri optimizate precum W3 Total Cache.
- Actualizarea serverului dvs.
Optimizarea imaginii
Imaginile contribuie la peste jumătate din greutatea paginii unei pagini WordPress medii. În plus, sute de imagini neoptimizate răspândite în postări și pagini vă pot încetini cu adevărat site-ul.
Puteți manipula diferite atribute ale imaginii, cum ar fi dimensiunea, dimensiunile, locația de difuzare și formatul acesteia, pentru a vă asigura că imaginile au cel mai puțin efect negativ asupra performanței site-ului dvs. WordPress. Și puteți fie să faceți unele dintre aceste modificări înainte de a încărca imaginea, fie să utilizați pluginuri pentru a automatiza procesul.
Puteți utiliza unele dintre tehnicile de optimizare a imaginii, așa cum sunt enumerate mai jos:
- Comprimarea imaginii – Reduceți dimensiunea fișierului fără a afecta calitatea prin eliminarea informațiilor inutile, cum ar fi detaliile camerei și metadatele.
- Redimensionarea imaginilor – Reduceți rezoluția imaginii la ceea ce este necesar pe pagina web.
- Image CDN – Serviți imagini mai rapid prin închiderea decalajului server-utilizator.
- Formate optime de imagine – Alegeți PNG pentru fundal transparent, opacitate și pentru logo-uri și pictograme. Utilizați JPEG pentru orice altceva.
Puteți citi articolul nostru detaliat privind optimizarea imaginii despre acest subiect pentru mai multe informații.
Memorarea în cache a browserului
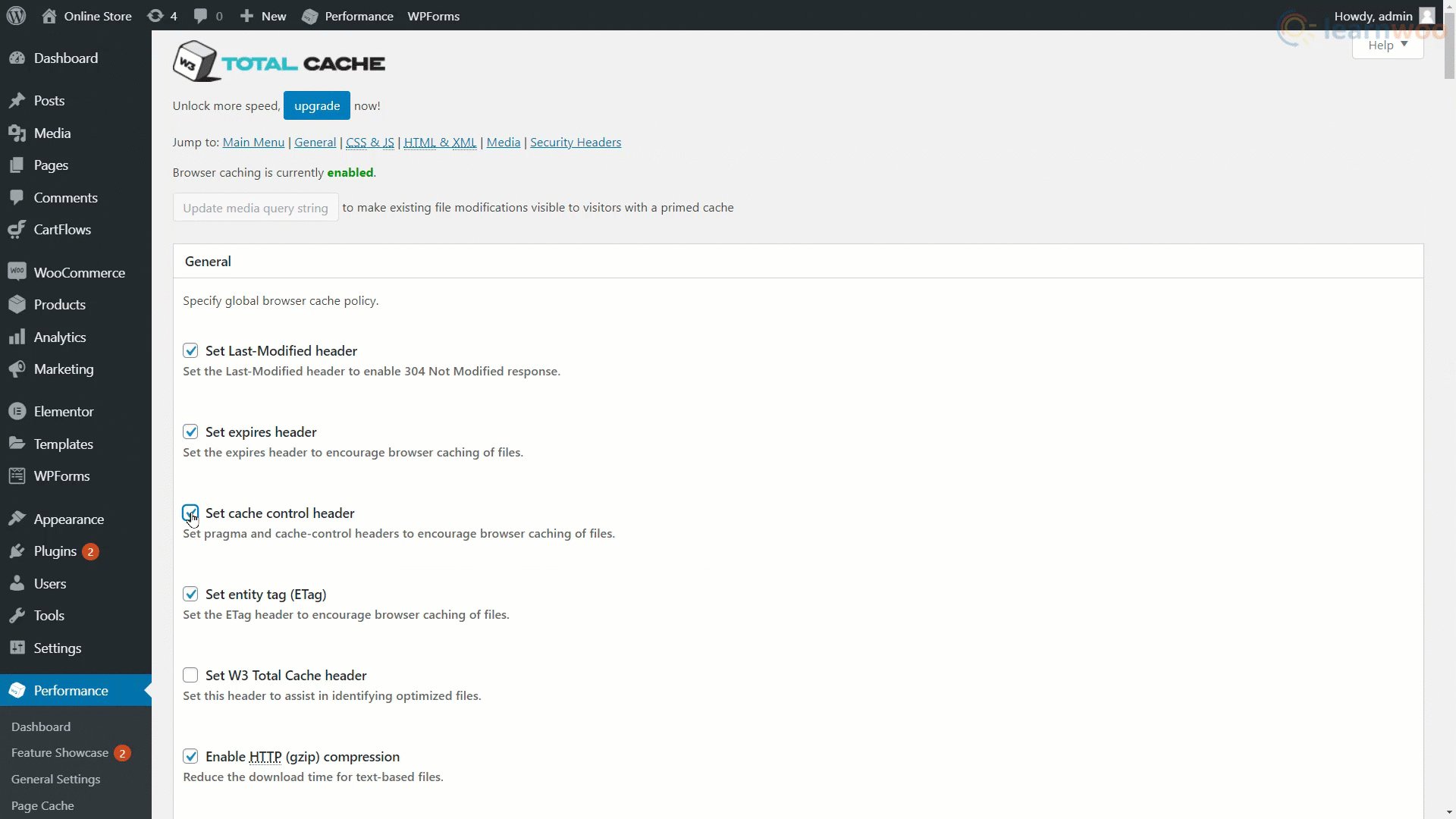
Memorarea în cache a browserului poate ajuta la reducerea încărcării serverului prin reducerea numărului de solicitări pe pagină. Prin urmare, resursele stocabile în cache, cum ar fi imaginile, CSS, JavaScript și altele, nu trebuie să fie descărcate de fiecare dată. Puteți utiliza un plugin de stocare în cache a browserului, cum ar fi W3 Total Cache , pentru a folosi cache în browser pe site-ul dvs. WordPress.
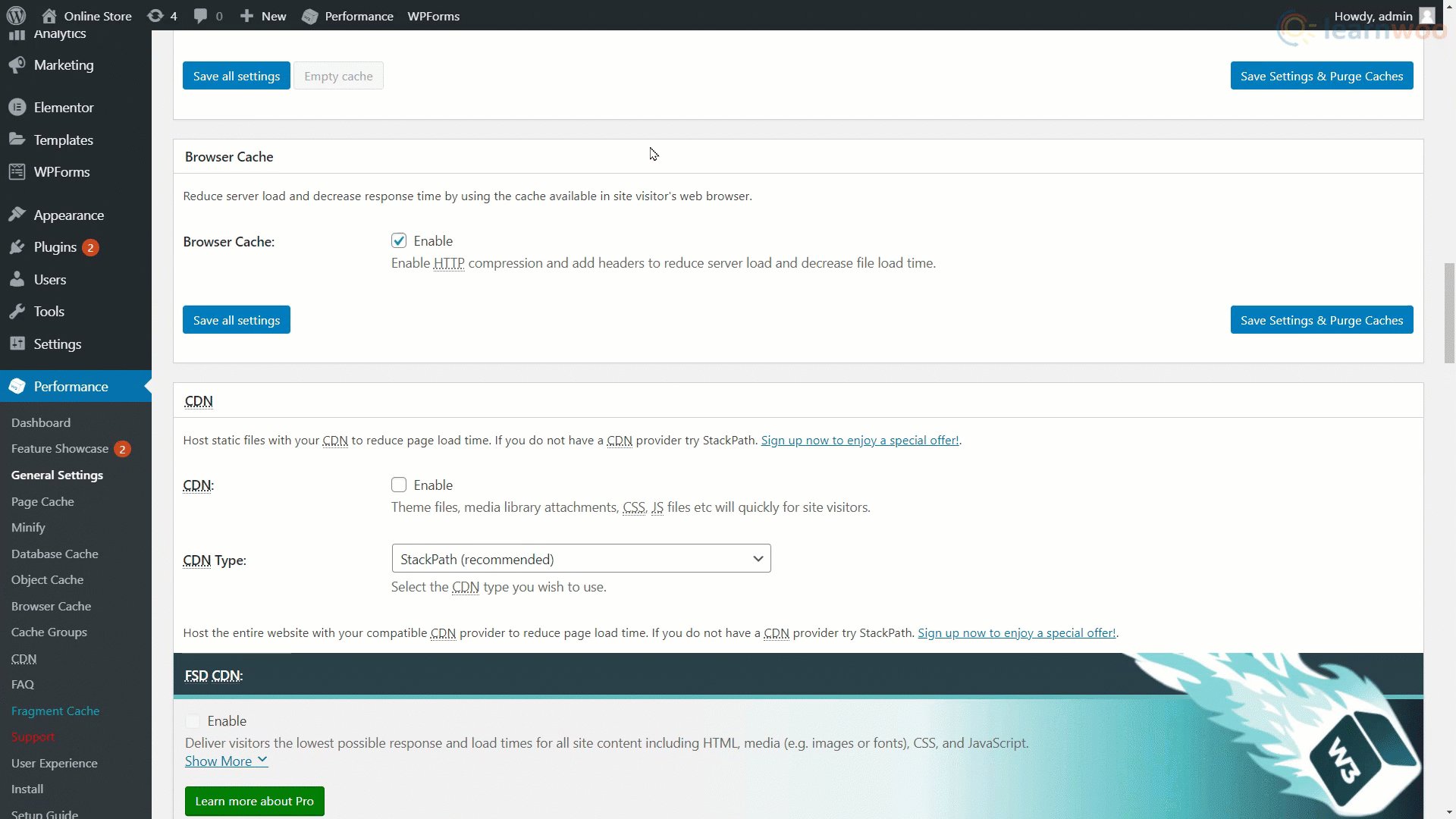
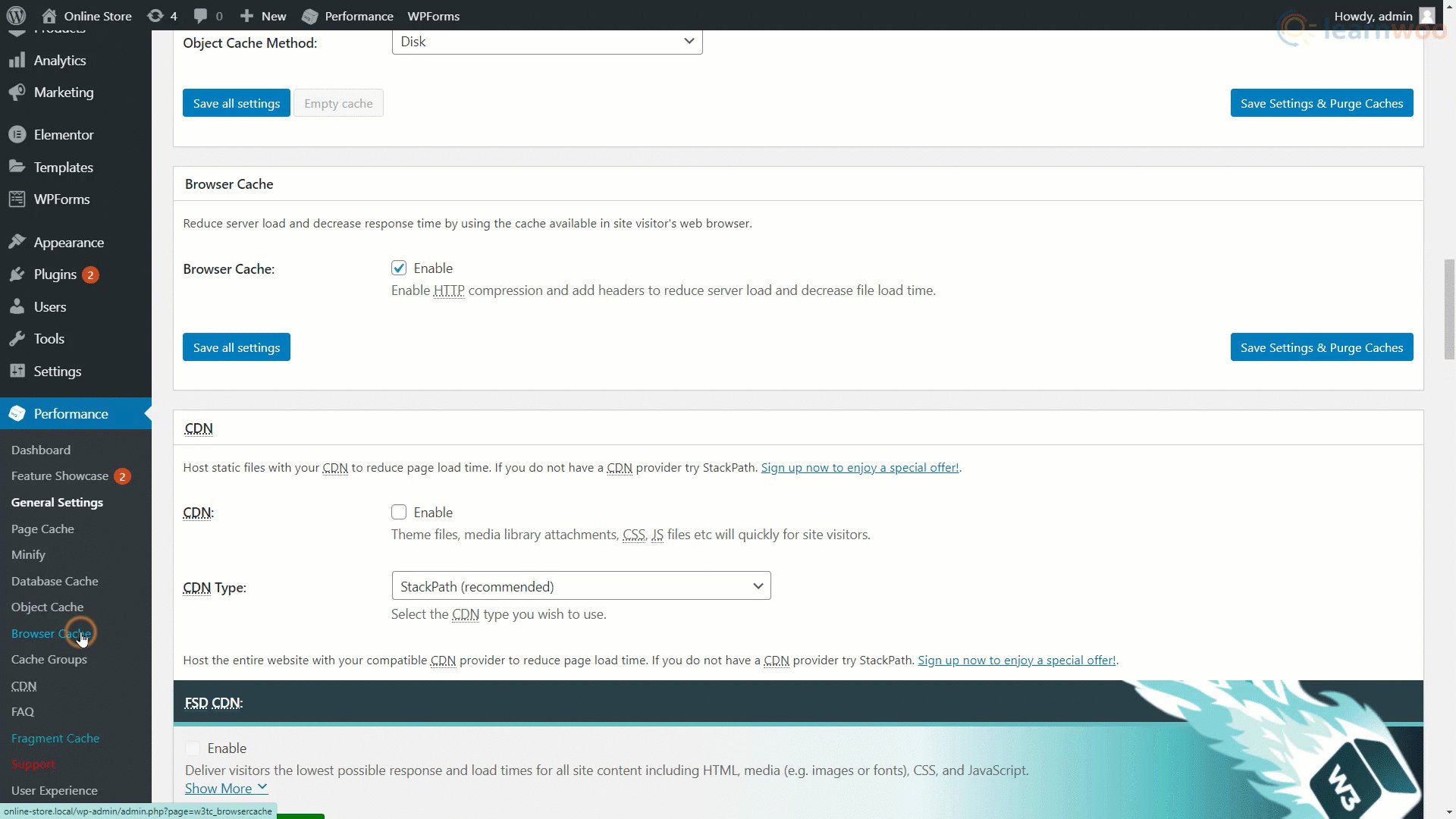
După instalarea pluginului, mergeți la pagina de setări a acestuia. Aici, trebuie să activați opțiunea pentru Browser Cache. Apoi, accesați setările cache ale browserului din bara laterală. Și asigurați-vă că activați antetul expiră, antetul de control al memoriei cache și setați opțiunile de etichetă electronică.
Salvați setările dacă ați făcut modificări.

Consultați articolul nostru despre memorarea în cache a browserului WordPress pentru a afla mai multe despre acest subiect.
Concluzie
În afară de acestea, raportul PageSpeed Insights al site-ului dvs. poate avea multe alte sugestii de îmbunătățire. Cu toate acestea, puteți pur și simplu să extindeți sugestiile de pe pagina raportului pentru a afla mai multe despre implementarea acestora. Dacă mai aveți întrebări, nu ezitați să ne contactați în comentariile de mai jos.
Dacă preferați o versiune video, vă rugăm să urmăriți videoclipul de mai jos:
Lectură suplimentară:
- 5 pași simpli pentru a vă accelera site-ul WooCommerce astăzi (cu videoclip)
- Cele mai bune servicii CDN gratuite pentru a îmbunătăți performanța site-ului
- Cum să construiți un site web WordPress în 7 pași simpli
- Cum se utilizează GTmetrix?
