Conseils avancés pour améliorer les performances du site Web WordPress (avec vidéo)
Publié: 2021-02-26
Dernière mise à jour - 26 juillet 2021
La performance d'un site Web est affectée par une longue liste de facteurs directs et indirects. Des dimensions de l'image aux paramètres de mise en cache, chaque facteur contribue à l'expérience de l'utilisateur principal.
Il est difficile d'analyser l'impact de chacun de ces facteurs, et de trouver un équilibre entre eux encore plus difficile. Mais heureusement, nous pouvons utiliser des outils en ligne pour éliminer les conjectures sur ce qui se passe réellement dans les coulisses de notre site Web WordPress et prendre des mesures ciblées et efficaces pour améliorer ses performances.
Dans cet article, vous découvrirez les différents conseils avancés que vous pouvez suivre pour améliorer les performances du site Web WordPress.
Outils pour les performances du site WordPress
Lorsqu'un propriétaire ou un administrateur de site Web souhaite effectuer un audit des performances de son site Web WordPress, le plus grand défi consiste à détecter où l'ensemble du système est à la traîne. Après tout, passer en revue chaque plugin, thème, paramètre WordPress et morceau de code avec un objectif de performance peut prendre du temps et être inefficace.
Et quand vous ne savez pas quoi réparer, vous ne savez pas comment le réparer.
C'est pourquoi vous devriez envisager d'utiliser des outils en ligne tels que PageSpeed Insights et GTmetrix de Google pour collecter des données fiables et utiles sur les performances de votre site Web. Voici comment ils fonctionnent :
- À l'aide d'une simple URL, ces outils analysent tous les facteurs qui contribuent à la performance d'un site Web et attribuent un score ou une note.

- Ces deux outils testent les performances de votre site Web WordPress sur 3 aspects principaux (ou éléments essentiels du Web) :
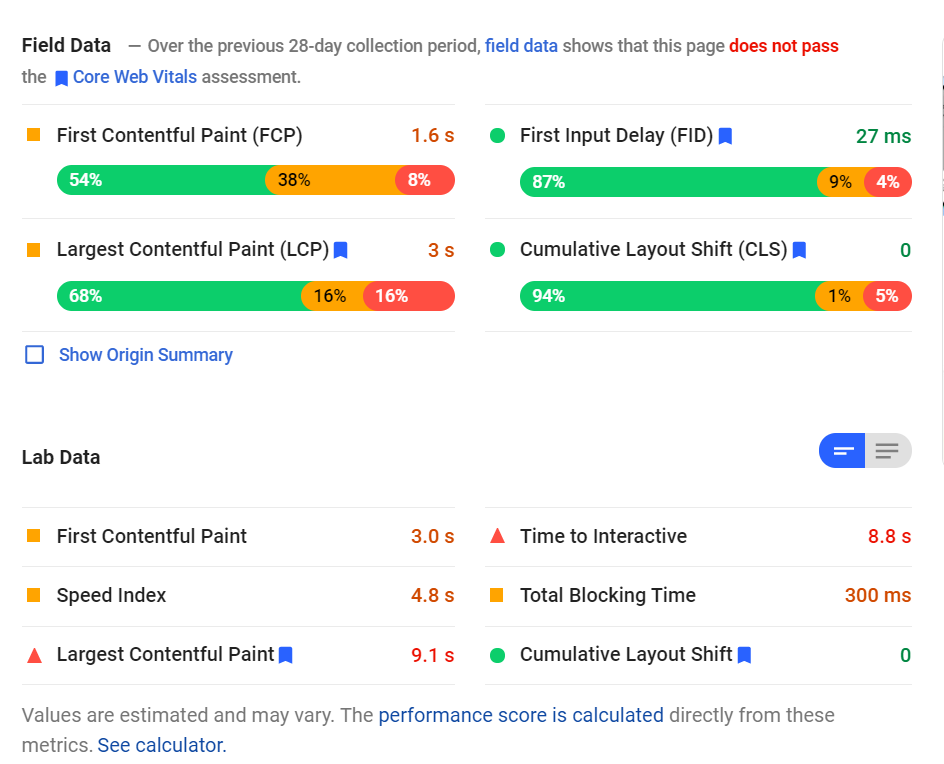
- Largest Contentful Paint - mesure les performances de chargement en signalant le temps de rendu de la plus grande image ou du bloc de texte visible dans une fenêtre. Cela devrait idéalement se produire dans les 2,5 premières secondes.
- Premier délai d'entrée - mesure l'interactivité en mesurant le temps entre la première interaction de l'utilisateur et le premier traitement du gestionnaire d'événements du navigateur. Cette métrique devrait idéalement être inférieure à 100 millisecondes.
- Changement de mise en page cumulé - mesure la stabilité visuelle en tenant compte des changements de mise en page inattendus qui se produisent pendant la durée de vie de la page. Votre page doit viser un score CLS inférieur à 0,1.

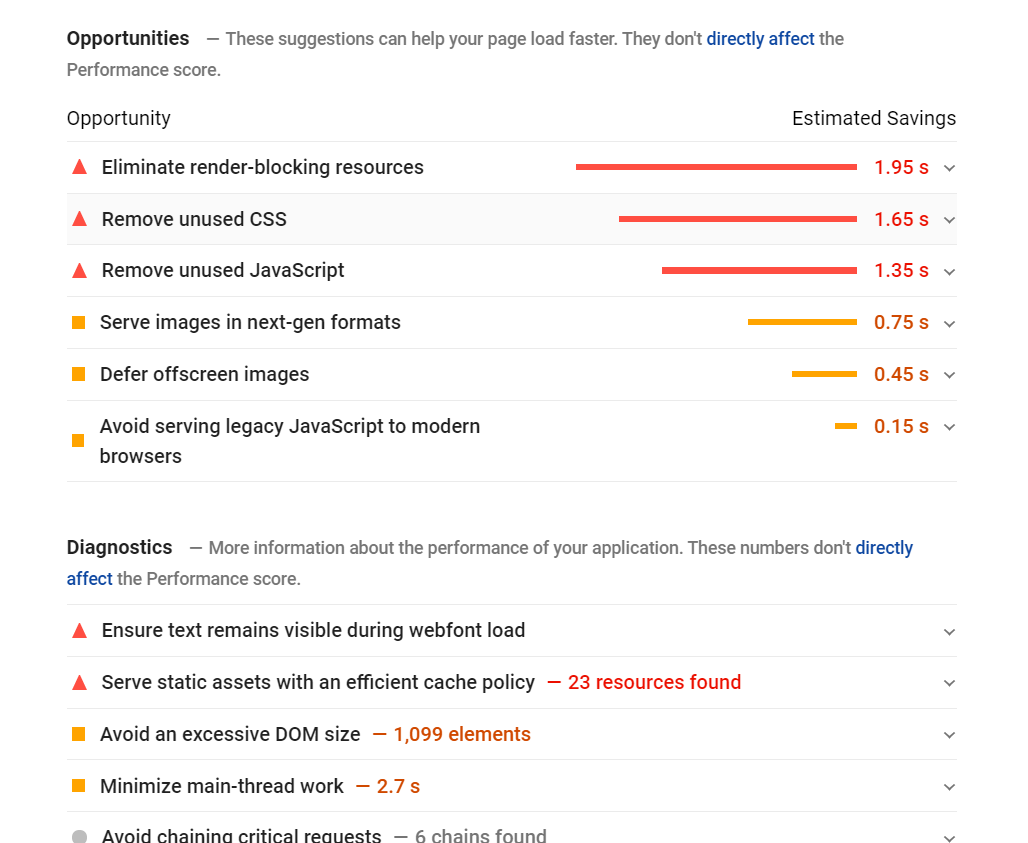
- Les trois principaux éléments vitaux du Web sont en outre directement et indirectement affectés par plusieurs facteurs. Ainsi, l'outil suggère également les facteurs sur lesquels vous pouvez vous concentrer pour améliorer les performances de votre site Web.

Bien sûr, ces suggestions varient d'un site à l'autre. Mais vous remarquerez toujours quelques facteurs qui apparaissent fréquemment et qui ont un impact important sur les performances d'un site Web. Jetons un coup d'œil à eux.
Précharger les demandes de clé
Le préchargement est un système qui donne aux navigateurs Web des indications sur les ressources ou les fichiers qui deviendront bientôt nécessaires pour charger la page Web. En préchargeant les demandes de clé, ces fichiers et ressources sont téléchargés simultanément pendant que le navigateur fait autre chose.
Cela se fait en ajoutant l'attribut rel="preload" aux éléments <link> dans l'en-tête de la page. Des plugins comme Pre* Party Resource Hints facilitent le préchargement des demandes de clé.
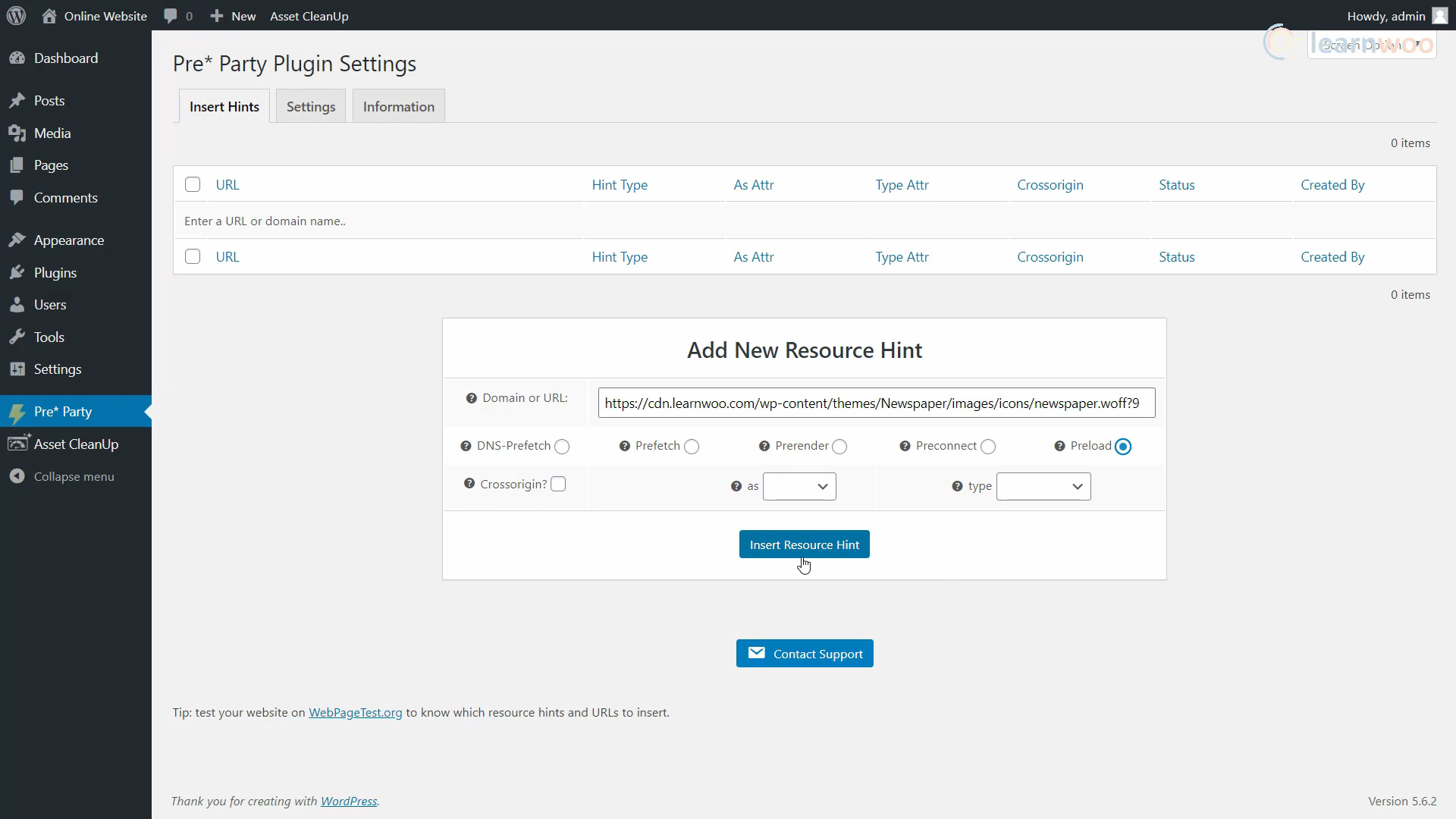
Sur la page des rapports PageSpeed Insights, développez la suggestion "Précharger les demandes de clé". Ensuite, copiez le lien vers la ressource fournie.
Ensuite, dirigez-vous vers Pre* Party > Insérer des conseils dans votre tableau de bord WordPress. Collez le lien copié dans le champ URL et activez l'option "Précharger". Cliquez ensuite sur Insérer un indice de ressource.

Répétez le processus pour toutes les ressources qui sont apparues dans le rapport PageSpeed Insights.
Optimiser JavaScript et CSS
JavaScript et CSS constituent une partie importante de la structure d'une page Web. Ainsi, bien qu'ils soient nécessaires pour afficher une page Web, ils peuvent également contribuer à la ralentir. Il est donc important d'optimiser au maximum leur utilisation.
Vous verrez généralement les 4 suggestions d'optimisation JavaScript et CSS suivantes dans PageSpeed Insights :
- Supprimer le JavaScript inutilisé – Supprimez le JavaScript inutilisé pour réduire le nombre d'octets consommés par l'activité réseau.
- Supprimer les CSS inutilisés – Supprimez les règles mortes des feuilles de style et différez le chargement des CSS non utilisés pour le contenu au-dessus de la ligne de flottaison afin de réduire les octets inutiles consommés par l'activité réseau.
- Minify JavaScript – La minification des fichiers JavaScript peut réduire la taille des charges utiles et le temps d'analyse des scripts.
- Minify CSS – La minification des fichiers CSS peut réduire la taille de la charge utile du réseau.
- Éliminer les ressources bloquant le rendu - Les ressources bloquent la première peinture de votre page. Envisagez de fournir des JS/CSS critiques en ligne et de différer tous les styles/JS non critiques.
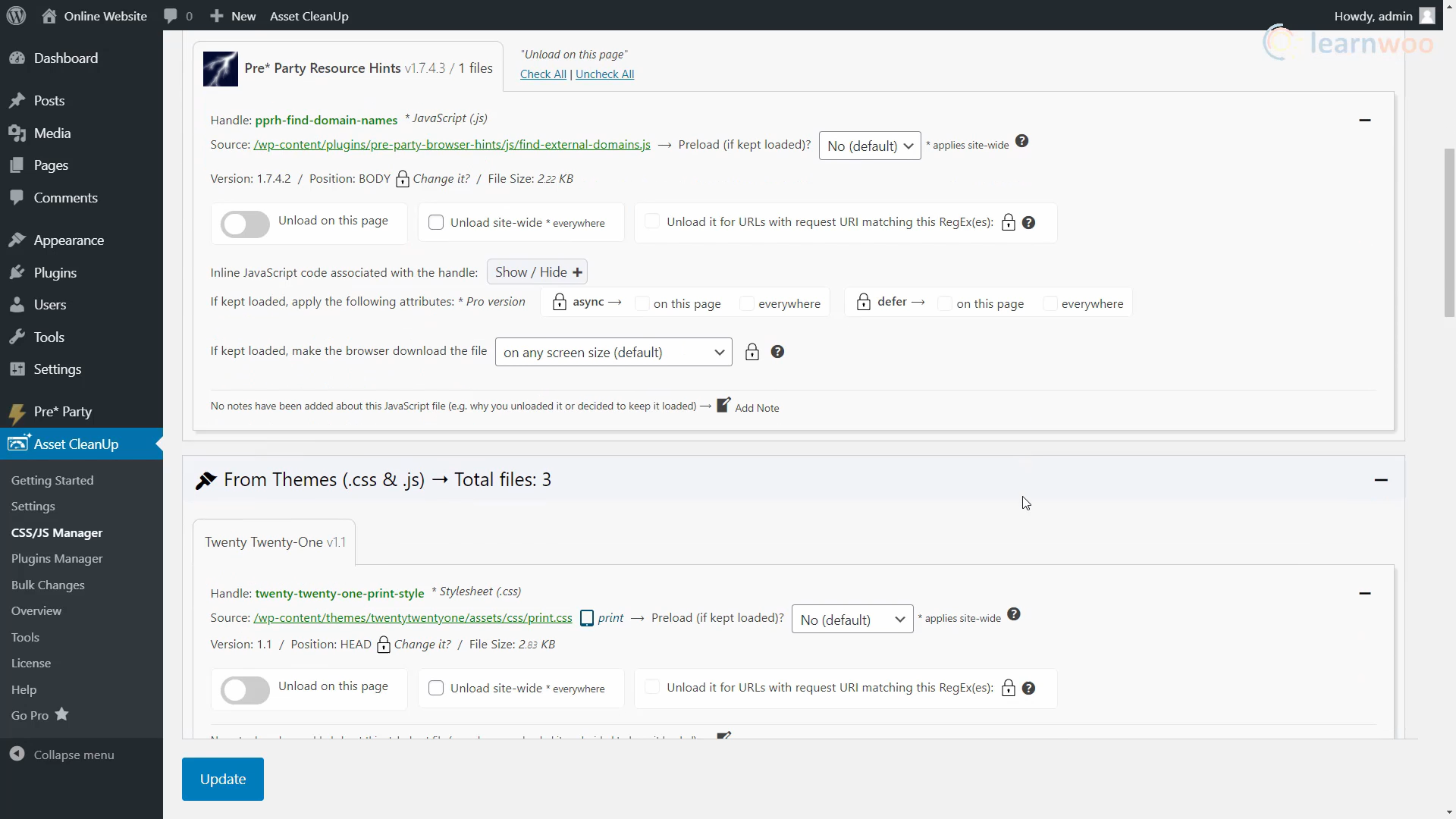
Vous pouvez facilement résoudre ces problèmes en utilisant le plug-in Asset Cleanup . Après l'avoir installé, rendez-vous dans la section Asset Cleanup > CSS/JS Manager. Ici, vous pouvez choisir de supprimer des fichiers CSS et JavaScript spécifiques d'une page particulière ou de l'ensemble du site Web. Le plugin vous permet d'optimiser les scripts à partir de thèmes individuels, de plugins, du noyau WordPress et de sources tierces.


Dans la section "Paramètres", vous trouverez d'autres options pour réduire CSS et JavaScript. De plus, vous pouvez simplement faire défiler vers le bas pour activer les options en ligne et différées, ce qui aide à éliminer les ressources bloquant le rendu.
Réduire le temps de réponse initial du serveur
Lorsque les utilisateurs se dirigent vers une URL dans leur navigateur, une requête réseau est envoyée depuis le navigateur pour récupérer ce contenu. Votre serveur reçoit la requête et renvoie le contenu de la page.
À ce stade, le serveur peut avoir besoin d'effectuer de nombreuses fonctions prenant du temps pour pouvoir renvoyer une page avec tout le contenu demandé. Une façon de réduire le temps que les utilisateurs passent à attendre que les pages se chargent consiste à optimiser le serveur afin que ce processus soit terminé le plus rapidement possible.
PageSpeed Insights suggère ce qui suit :
- Utilisation de thèmes optimisés comme Astra et GeneratePress.
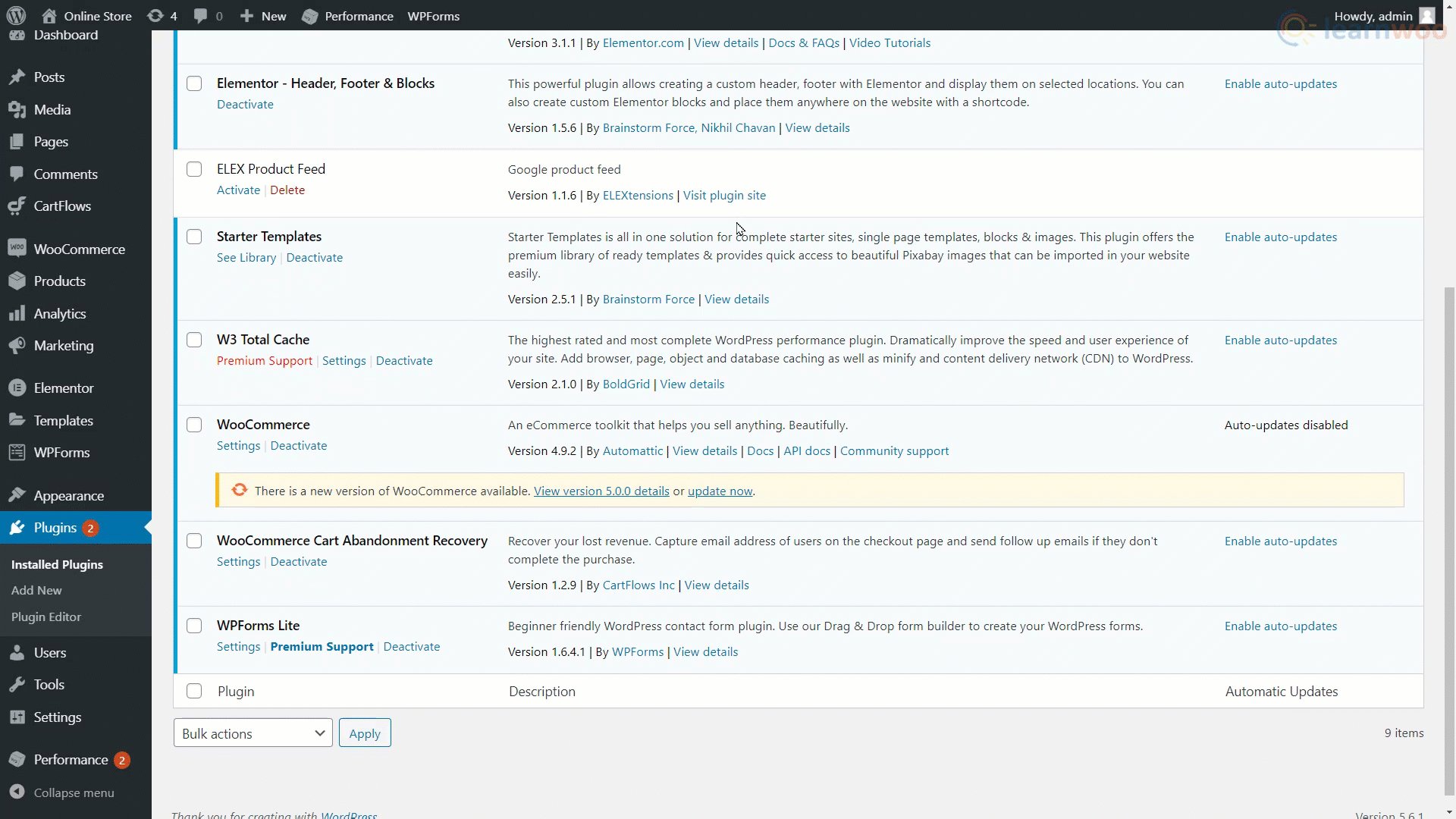
- Utilisation de plugins optimisés comme W3 Total Cache.
- Mise à niveau de votre serveur.
Optimisation des images
Les images contribuent à plus de la moitié du poids d'une page WordPress moyenne. De plus, des centaines d'images non optimisées réparties sur des articles et des pages peuvent vraiment ralentir votre site Web.
Vous pouvez manipuler divers attributs d'image tels que sa taille, ses dimensions, son emplacement de diffusion et son format pour vous assurer que les images ont le moins d'effet négatif sur les performances de votre site Web WordPress. Et, vous pouvez soit apporter certaines de ces modifications avant de télécharger l'image, soit utiliser des plugins pour automatiser le processus.
Vous pouvez utiliser certaines des techniques d'optimisation d'image répertoriées ci-dessous :
- Compression d'image - Réduisez la taille du fichier sans affecter la qualité en supprimant les informations inutiles telles que les détails de la caméra et les métadonnées.
- Redimensionnement des images - Réduisez la résolution de l'image à ce qui est requis sur la page Web.
- Image CDN – Diffusez les images plus rapidement en comblant l'écart entre le serveur et l'utilisateur.
- Formats d'image optimaux - Choisissez PNG pour l'arrière-plan transparent, l'opacité, ainsi que pour les logos et les icônes. Utilisez JPEG pour tout le reste.
Vous pouvez lire notre article détaillé sur l'optimisation des images sur le sujet pour plus d'informations.
Mise en cache du navigateur
La mise en cache du navigateur peut aider à réduire la charge du serveur en réduisant le nombre de requêtes par page. Ainsi, les ressources pouvant être mises en cache comme les images, CSS, JavaScript et autres n'ont pas besoin d'être téléchargées à chaque fois. Vous pouvez utiliser un plugin de mise en cache du navigateur comme W3 Total Cache pour tirer parti de la mise en cache du navigateur sur votre site Web WordPress.
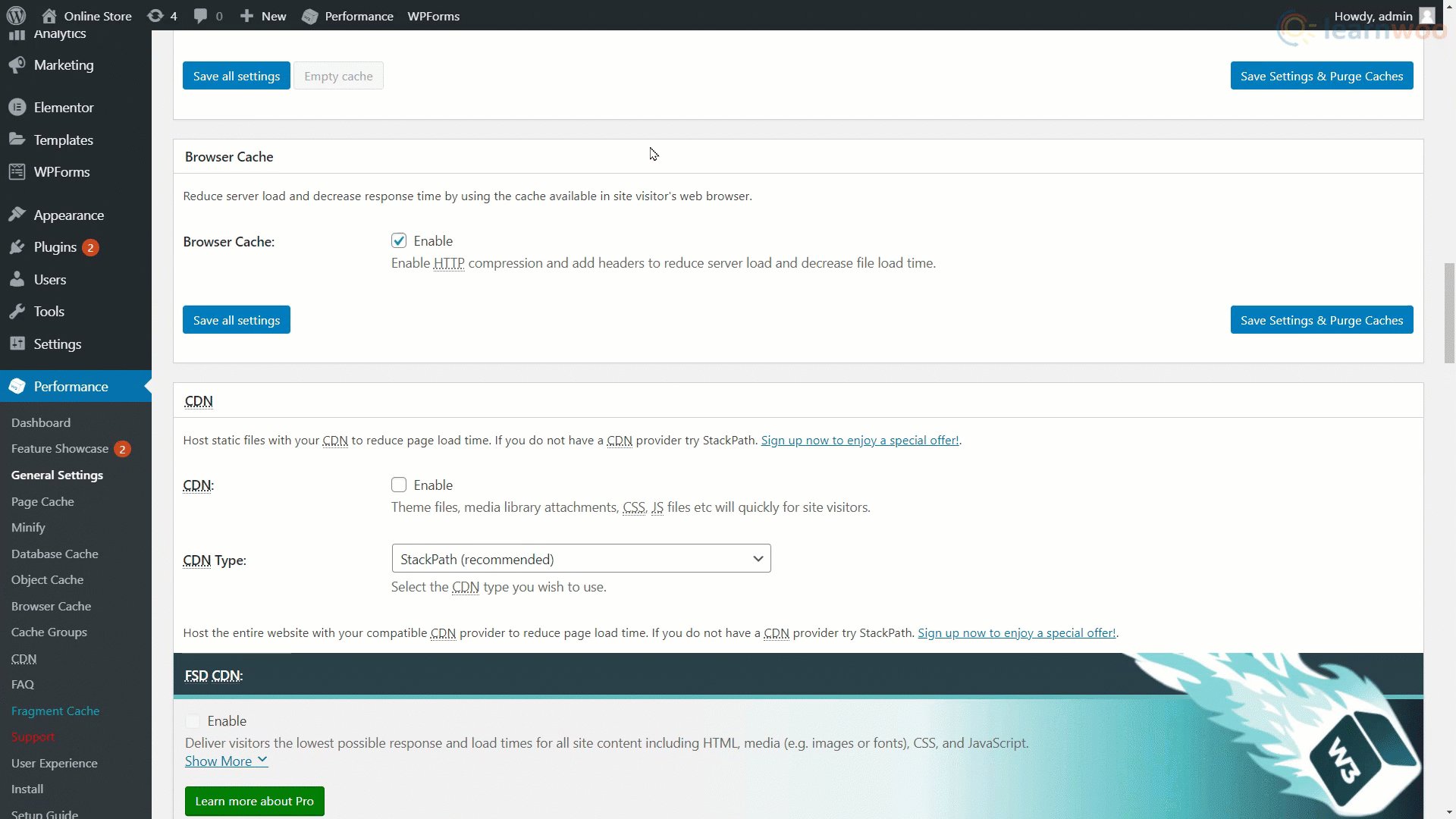
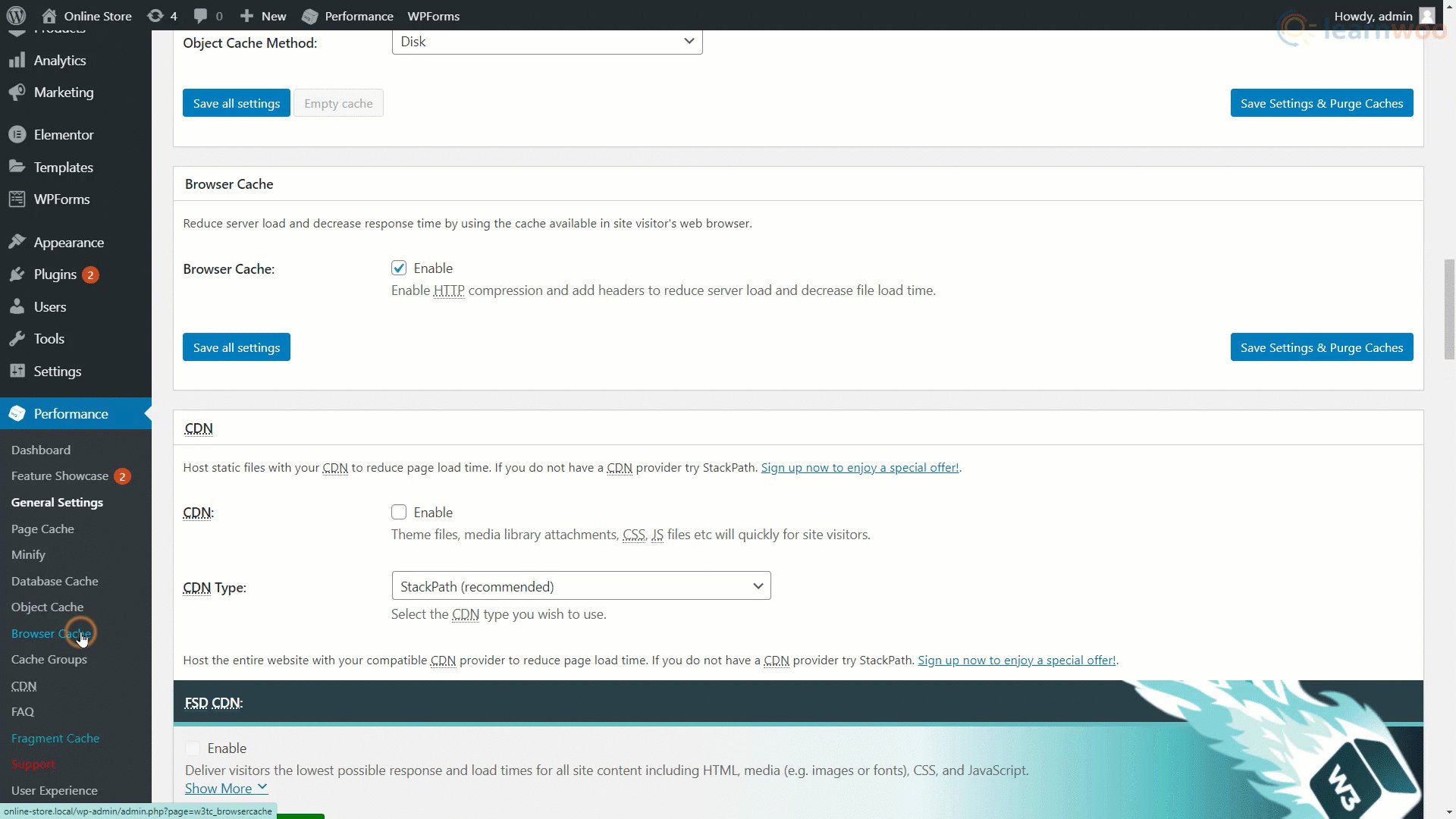
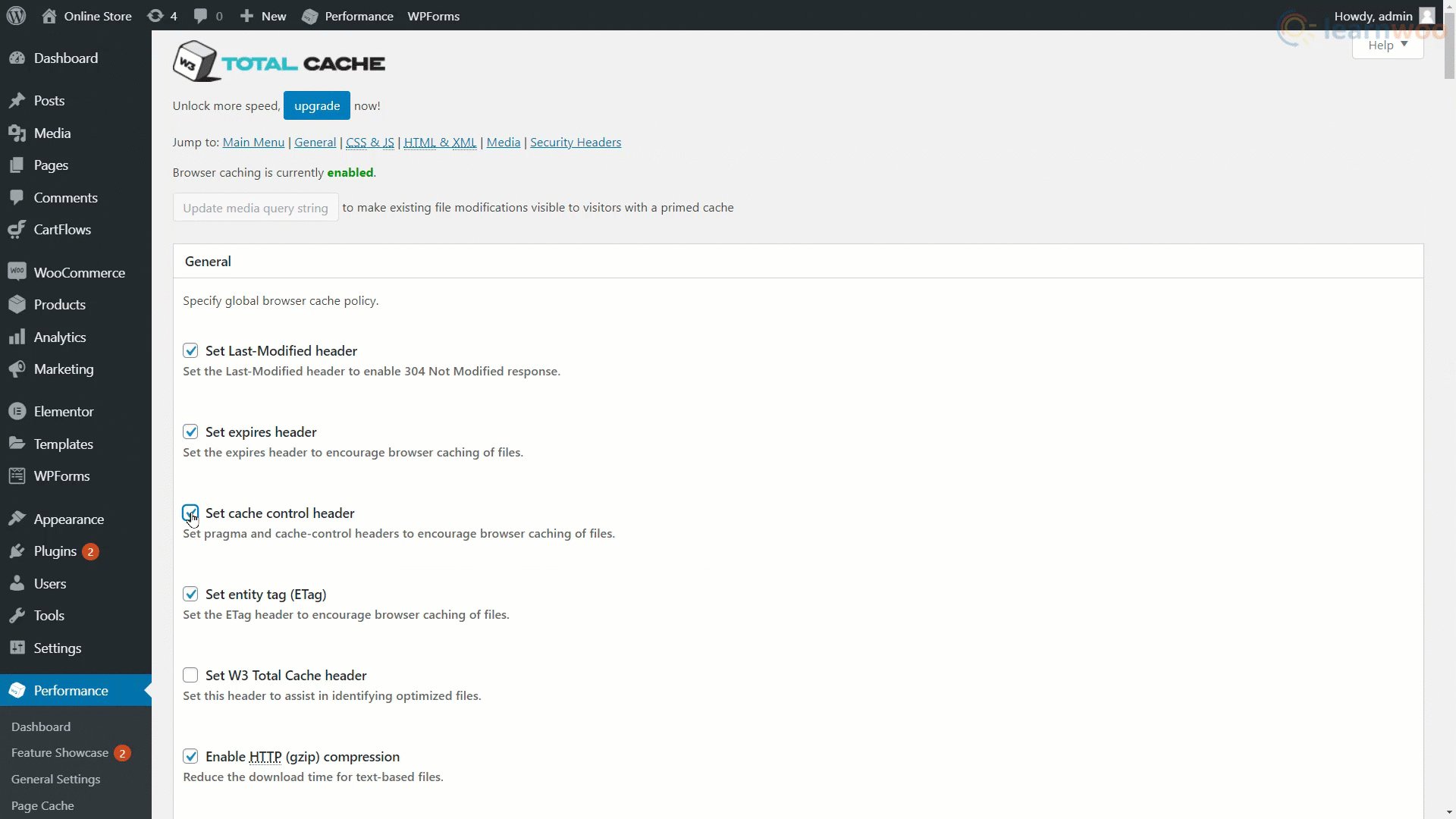
Après avoir installé le plugin, rendez-vous sur sa page de paramètres. Ici, vous devez activer l'option pour le cache du navigateur. Ensuite, dirigez-vous vers les paramètres de cache du navigateur dans la barre latérale. Et assurez-vous d'activer l'en-tête d'expiration, l'en-tête de contrôle du cache et de définir les options de balise électronique.
Enregistrez les paramètres si vous avez apporté des modifications.

Consultez notre article sur la mise en cache du navigateur WordPress pour en savoir plus sur le sujet.
Conclusion
En dehors de ceux-ci, le rapport PageSpeed Insights de votre site Web peut contenir de nombreuses autres suggestions d'amélioration. Cependant, vous pouvez simplement développer les suggestions sur la page du rapport pour en savoir plus sur leur mise en œuvre. Si vous avez encore des questions, n'hésitez pas à nous contacter dans les commentaires ci-dessous.
Si vous préférez une version vidéo, veuillez consulter la vidéo ci-dessous :
Lecture complémentaire :
- 5 étapes simples pour accélérer votre site Web WooCommerce aujourd'hui (avec vidéo)
- Les meilleurs services CDN gratuits pour améliorer les performances du site
- Comment créer un site Web WordPress en 7 étapes faciles
- Comment utiliser GTmetrix ?
