Как интегрировать Weebly с WordPress (за 4 коротких шага)
Опубликовано: 2017-03-29Weebly — одна из самых удобных платформ для начинающих, когда речь идет о веб-разработке. Он позволяет новичкам создавать стильные и удобные сайты, но это не самое многофункциональное решение. Для большей мощности вам нужно обратиться к такой платформе, как WordPress.
Хотя Weebly предлагает широкий спектр функций, это не платформа, созданная с учетом масштабируемости. Интеграция с WordPress решает эту проблему, а также предлагает улучшения в виде «плагинов» — например, Sell Media — и других функций.
В этой статье мы покажем вам, как интегрировать Weebly с WordPress за четыре простых шага. Однако, прежде чем мы начнем, вам понадобятся две вещи: учетная запись Weebly и связанный с ней домен.
Шаг № 1: Найдите дружественный к WordPress хостинг
Перво-наперво — вам нужно найти веб-хостинг для установки WordPress. Доступно множество вариантов, но мы рекомендуем придерживаться альтернатив, удобных для WordPress, с хорошими отзывами и рейтингами. Эти типы хостов оптимизированы, чтобы предоставить вам наилучшие возможности при использовании платформы, и они обычно экономически выгодны для загрузки.
Если вам все еще интересно, какой хост выбрать, или вам просто нужен беспроблемный путь к рекомендуемому хосту, мы предлагаем Bluehost:

Они предлагают несколько различных тарифных планов, а также хорошую поддержку для начинающих. Приобрести тарифный план очень просто, и хотя другие хосты следуют аналогичному маршруту настройки, процесс может отличаться в зависимости от вашего выбора.
Шаг № 2: Создайте «Поддомен» и установите WordPress
Даже если вы не знаете их по именам, вы, вероятно, уже знакомы с концепцией доменов — например, google.com или graphpaperpress.com . Субдомены аналогичны, за исключением того, что их можно использовать для создания сайтов, параллельных вашему основному. Например, вы можете настроить сайт электронной коммерции на store.graphpaperpress.com и управлять им отдельно от основного сайта. В то время как ваш основной домен будет направлять посетителей на вашу страницу Weebly, ваш поддомен приведет их в ваш магазин WordPress. Конечно, первое у вас уже есть, так что давайте посмотрим, как добиться второго.
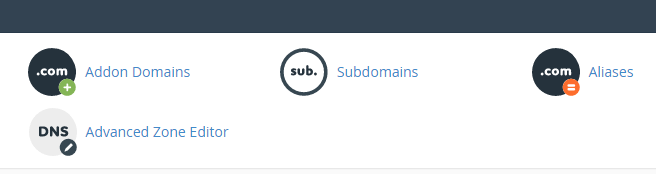
Войдите в cPanel вашего веб-хостинга, используя учетные данные, которые вы установили на первом этапе, затем найдите параметр с надписью « Субдомены » (или аналогичный) и нажмите на него:

На следующем экране выберите имя для своего поддомена и укажите его родительский домен, если с вашей учетной записью связано несколько доменов. Как только вы подтвердите свой выбор, ваш новый субдомен будет готов к работе!
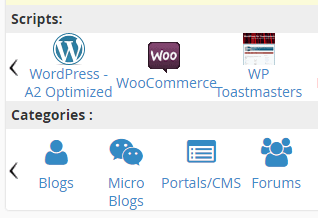
Теперь нам нужно установить WordPress. Вернитесь в свою cPanel и посмотрите, есть ли какие-либо варианты, связанные с WordPress. Вы, вероятно, найдете его в разделе « Установщик приложений Softaculous », хотя вы захотите выбрать что-то похожее на « Установка WordPress »:

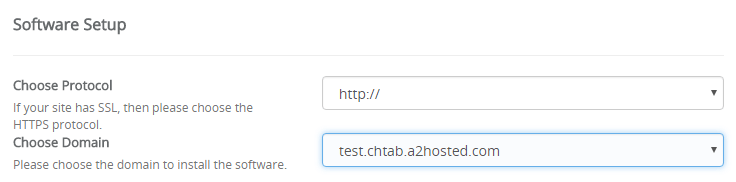
Нажмите кнопку « Установить » на следующем экране, затем заполните все необходимые поля, чтобы начать процесс. Большинство из них говорят сами за себя (например, имя сайта, имя пользователя и т. д.), но обратите особое внимание на параметр « Выбрать домен » вверху. Отсюда вы захотите выбрать свой поддомен из раскрывающегося списка:

Когда вы закончите, нажмите кнопку « Установить » в конце страницы — следующим шагом будет настройка вашего нового сайта WordPress.
Шаг № 3: Настройте установку WordPress
WordPress предоставляет вам широкий спектр вариантов настройки, но ни один из них не является более мощным, чем темы. Эти инструменты позволяют вам изменить стиль и макет вашего сайта несколькими щелчками мыши в системе, очень похожей на систему Weebly.
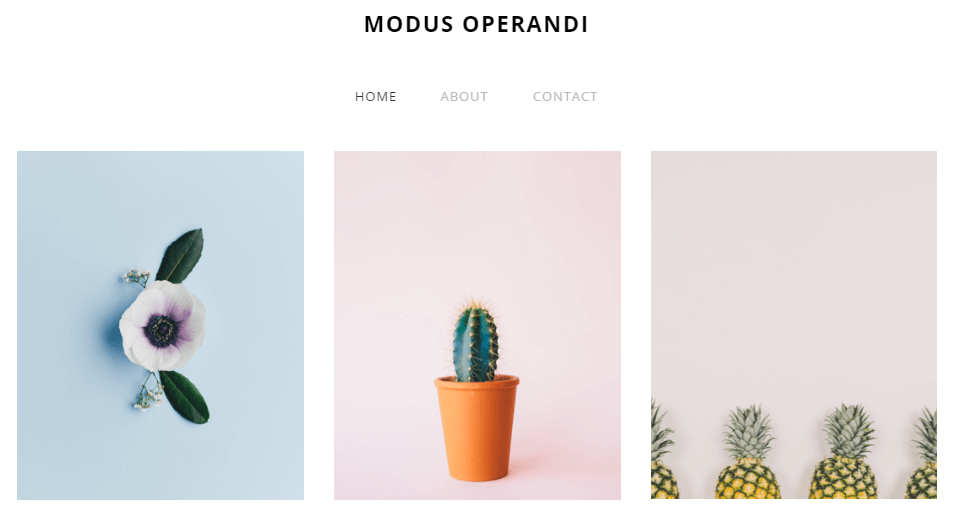
Доступны тысячи бесплатных тем, хотя вы можете рассмотреть альтернативу премиум-класса. Что бы вы ни выбрали, вам нужно выбрать тему, которая соответствует стилю вашей страницы Weebly, чтобы сделать вашу будущую интеграцию бесшовной. Например, взгляните на тему Weebly Cento:


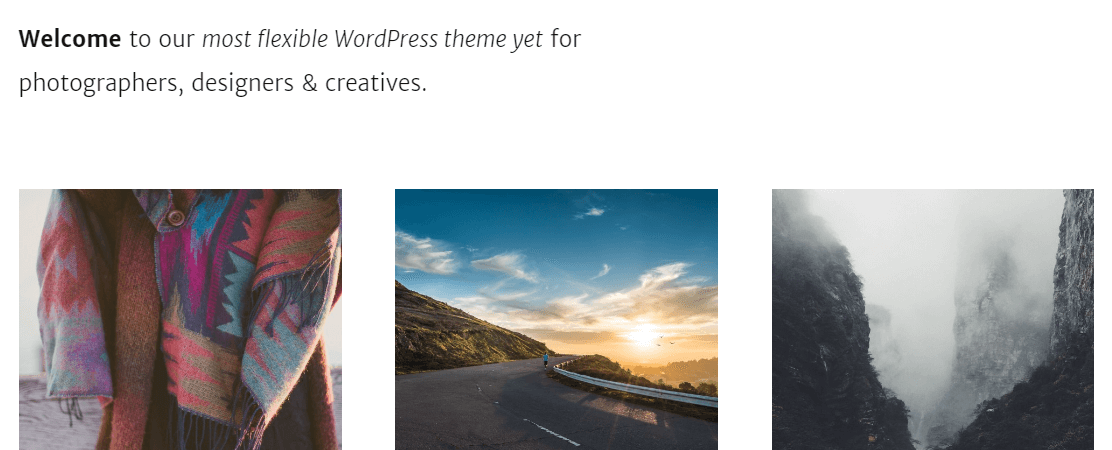
Теперь ознакомьтесь с QUA, одной из наших премиальных тем для фотографий:

Они оба достаточно похожи, чтобы сойти друг за друга с несколькими настройками, и после того, как вы установили его и внесли свои изменения, вы захотите расширить функциональность WordPress с помощью надстроек, называемых плагинами. Ваш выбор плагинов будет зависеть от функций, которые вы хотите, но некоторые из них необходимы для новых сайтов.
В большинстве случаев вы захотите получить свои плагины прямо из каталога WordPress, так как они были проверены на качество и безопасность. Например, вы можете найти наше решение Sell Media здесь:

Этот плагин позволит вам настроить магазин фотографий на вашем сайте WordPress, а также предлагает множество отличных расширений для расширения его функциональности. К ним относятся возможность включать подписки, предлагать загрузки с истекающим сроком действия и многое другое.
После того, как вы убрали настройки, пришло время интегрировать ваши веб-сайты. Для этого нам нужно поиграть с меню и навигацией нашего сайта.
Шаг № 4: Интегрируйте свои сайты Weebly и WordPress
Интеграция Weebly и WordPress так же проста, как настройка навигации на обоих ваших сайтах, чтобы они легко связывались друг с другом. Если вы правильно настроите их оба и убедитесь, что ваши сайты соответствуют стилю друг друга, пользователи могут даже не заметить разницы между ними.
Для начала войдите в Weebly и перейдите на вкладку « Страницы ». Каждая новая страница, которую вы добавляете сюда, будет автоматически отображаться в вашем главном меню. Нажмите на знак «плюс», чтобы добавить новую страницу, и выберите параметр « Внешняя страница »:

Отсюда введите имя, которое вы хотите отобразить в меню, и вставьте URL-адрес одной из ваших страниц WordPress. Теперь нажмите « Готово » и взгляните на свое меню:

Повторите процесс для всех страниц, которые вы хотите добавить, затем перейдите на панель управления WordPress. Вы найдете раздел « Меню » на вкладке « Внешний вид » :

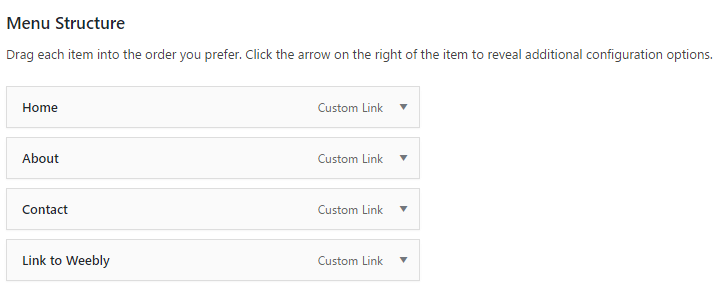
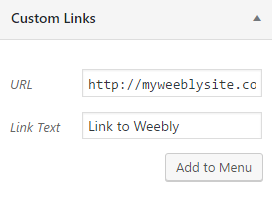
Изменение меню WordPress аналогично процессу Weebly. Слева от раздела « Структура меню » вы найдете мета-поле с несколькими вкладками. Вы захотите использовать вкладку « Страницы », чтобы добавить внутренние ссылки в свое меню, и параметр « Пользовательские ссылки » для URL-адресов Weebly:

Нажав « Добавить в меню », вы переместите новый пункт в раздел « Структура меню ». Оказавшись там, вы можете перетаскивать элементы, чтобы изменить порядок их появления. Как только вы закончите добавлять ссылки, сохраните изменения и дважды проверите соответствие обоих меню, интеграция будет завершена!
Вывод
В зависимости от ваших потребностей Weebly может подойти вам идеально, но платформе не хватает масштабируемости и некоторых расширенных функций. Выбор использования WordPress в сочетании с ним откроет целый мир возможностей. Самое приятное то, что вам даже не нужно будет отказываться от своего сайта Weebly, чтобы воспользоваться преимуществами использования мощных плагинов, таких как Sell Media.
Если вас заинтриговала идея интеграции Weebly с WordPress, вот как это сделать за четыре шага:
- Найдите дружественный к WordPress хостинг.
- Создайте поддомен и установите на него WordPress.
- Настройте свой новый веб-сайт WordPress.
- Подключите свои сайты Weebly и WordPress.
У вас есть вопросы о том, как интегрировать Weebly и WordPress? Дайте нам знать в комментариях ниже!
Кредит изображения: Pixabay.
