So integrieren Sie Weebly in WordPress (in 4 kurzen Schritten)
Veröffentlicht: 2017-03-29Weebly ist eine der anfängerfreundlichsten Plattformen, wenn es um Webentwicklung geht. Es ermöglicht Neueinsteigern, stilvolle und benutzerfreundliche Websites zu erstellen, aber es ist nicht die funktionsintensivste Lösung, die es gibt. Für mehr Leistung müssen Sie sich an eine Plattform wie WordPress wenden.
Obwohl Weebly eine Vielzahl von Funktionen bietet, ist es keine Plattform, die auf Skalierbarkeit ausgelegt ist. Die Integration mit WordPress löst dieses Problem und bietet gleichzeitig Erweiterungen in Form von „Plugins“ – wie zum Beispiel Sell Media – und andere Funktionen.
In diesem Artikel zeigen wir Ihnen, wie Sie Weebly in vier einfachen Schritten in WordPress integrieren. Bevor wir jedoch beginnen, benötigen Sie zwei Dinge, die Sie mitmachen können – ein Weebly-Konto und eine damit verknüpfte Domain.
Schritt Nr. 1: Finden Sie einen WordPress-freundlichen Host
Das Wichtigste zuerst – Sie müssen einen Webhost für Ihre WordPress-Installation finden. Es gibt viele Optionen, aber wir empfehlen, sich an WordPress-freundliche Alternativen mit guten Rezensionen und Bewertungen zu halten. Diese Arten von Hosts sind optimiert, um Ihnen die beste Erfahrung bei der Nutzung der Plattform zu bieten, und sie sind in der Regel kostengünstig zu booten.
Wenn Sie sich immer noch fragen, für welchen Host Sie sich entscheiden sollen, oder einfach nur einen problemlosen Weg zu einem empfohlenen Host suchen möchten, empfehlen wir Bluehost:

Sie bieten eine Reihe verschiedener Preispläne sowie eine gute Unterstützung für Anfänger. Der Kauf eines Plans ist einfach, und während andere Gastgeber einer ähnlichen Einrichtungsroute folgen, kann der Prozess je nach Ihrer Wahl unterschiedlich sein.
Schritt #2: Erstellen Sie eine „Subdomain“ und installieren Sie WordPress
Auch wenn Sie sie nicht beim Namen kennen, sind Sie wahrscheinlich bereits mit dem Konzept von Domains vertraut – denken Sie an google.com oder graphpaperpress.com . Subdomains sind ähnlich, außer dass sie verwendet werden können, um parallele Sites zu Ihrer Hauptsite einzurichten. Sie könnten beispielsweise eine E-Commerce-Website auf store.graphpaperpress.com einrichten und diese getrennt von Ihrer Haupt-Website betreiben. Während Ihre primäre Domain Besucher auf Ihre Weebly-Seite leitet, führt Ihre Subdomain sie zu Ihrem WordPress-Shop. Natürlich haben Sie Ersteres bereits, also schauen wir uns an, wie Sie Letzteres erreichen.
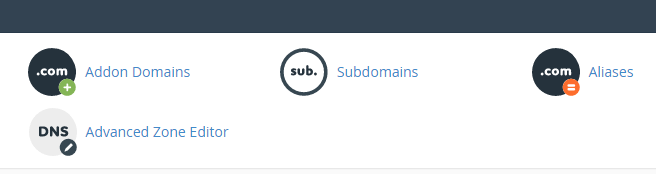
Melden Sie sich mit den Anmeldeinformationen, die Sie in Schritt eins eingerichtet haben, beim cPanel Ihres Webhosts an, suchen Sie dann nach einer Option mit der Aufschrift Subdomains (oder ähnlich) und klicken Sie darauf:

Wählen Sie auf dem folgenden Bildschirm einen Namen für Ihre Subdomain und geben Sie die übergeordnete Domain an, falls Ihrem Konto mehr als eine einzelne Domain zugeordnet ist. Sobald Sie Ihre Auswahl bestätigt haben, ist Ihre neue Subdomain einsatzbereit!
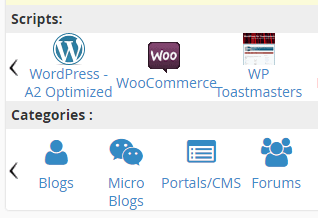
Jetzt müssen wir WordPress installieren. Kehren Sie zu Ihrem cPanel zurück und prüfen Sie, ob es WordPress-bezogene Optionen gibt. Sie finden es wahrscheinlich im Abschnitt Softaculous App Installer , obwohl Sie sich zu etwas Ähnlichem wie Install WordPress hingezogen fühlen sollten:

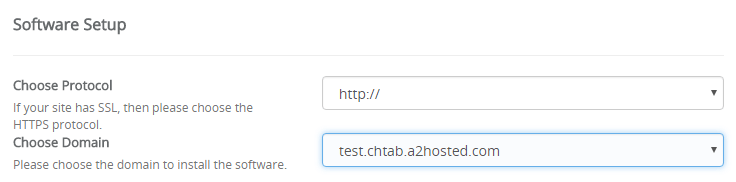
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche Installieren und füllen Sie dann alle erforderlichen Felder aus, um den Vorgang zu starten. Die meisten von ihnen sind selbsterklärend (z. B. Site-Name, Benutzername usw.), aber achten Sie besonders auf die Option „ Domain auswählen“ ganz oben. Von hier aus möchten Sie Ihre Subdomain aus der Dropdown-Liste auswählen:

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „ Installieren “ am Ende der Seite – als Nächstes können Sie Ihre neue WordPress-Site anpassen.
Schritt Nr. 3: Passen Sie Ihre WordPress-Installation an
WordPress bietet Ihnen eine Vielzahl von Anpassungsoptionen, aber keine ist leistungsstärker als Themen. Mit diesen Tools können Sie den Stil und das Layout Ihrer Website mit wenigen Klicks in einem System ändern, das dem von Weebly sehr ähnlich ist.
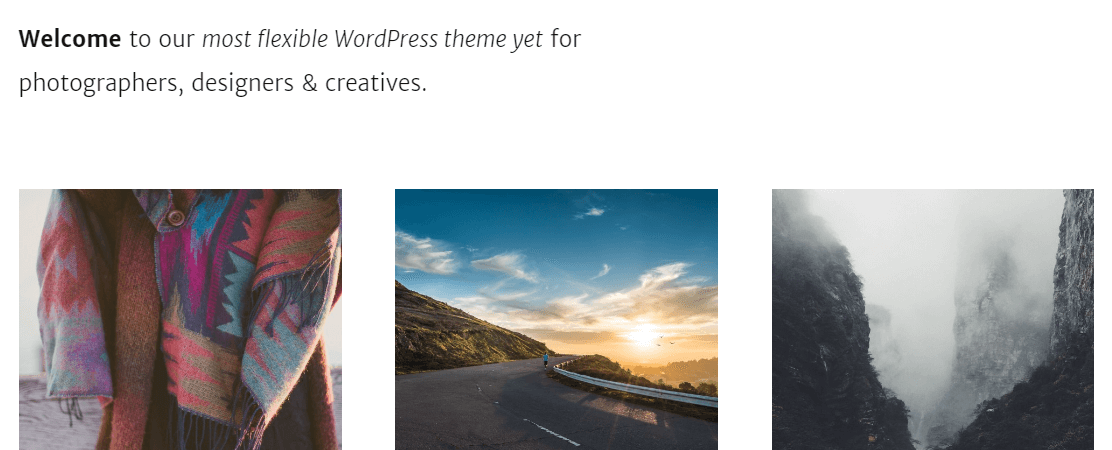
Es sind Tausende von kostenlosen Themen verfügbar, obwohl Sie vielleicht eine Premium-Alternative in Betracht ziehen möchten. Was auch immer Ihre Wahl ist, Sie sollten ein Thema auswählen, das dem Stil Ihrer Weebly-Seite entspricht, um Ihre zukünftige Integration nahtlos zu gestalten. Werfen Sie zum Beispiel einen Blick auf das Cento-Design von Weebly:


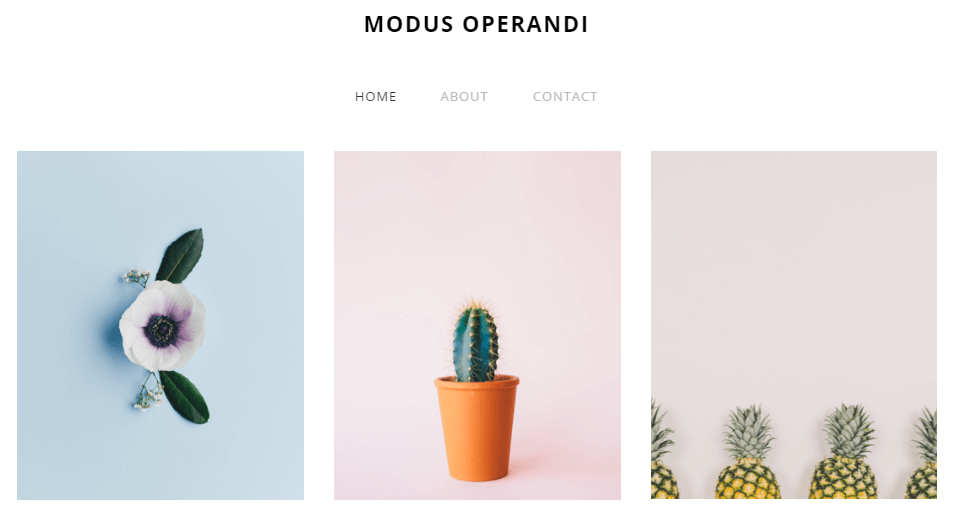
Schauen Sie sich jetzt QUA an, eines unserer Premium-Fotografiethemen:

Sie sind beide ähnlich genug, um mit ein paar Optimierungen füreinander durchzugehen, und sobald Sie es installiert und Ihre Änderungen vorgenommen haben, möchten Sie die Funktionalität von WordPress durch Add-Ons, sogenannte Plugins, erweitern. Ihre Wahl der Plugins hängt von den gewünschten Funktionen ab, aber einige sind für neue Websites unerlässlich.
Meistens möchten Sie Ihre Plugins direkt aus dem WordPress-Verzeichnis beziehen, da sie auf Qualität und Sicherheit geprüft wurden. Dort finden Sie zum Beispiel unsere Sell Media-Lösung:

Dieses Plugin ermöglicht es Ihnen, einen Fotoladen auf Ihrer WordPress-Seite einzurichten, und es bietet viele großartige Erweiterungen, um seine Funktionalität zu verbessern. Dazu gehören die Möglichkeit, Abonnements zu aktivieren, zeitlich ablaufende Downloads anzubieten und vieles mehr.
Nachdem Ihre Anpassungen erledigt sind, ist es an der Zeit, Ihre Websites zu integrieren. Dazu müssen wir mit den Menüs und der Navigation unserer Website spielen.
Schritt Nr. 4: Integrieren Sie Ihre Weebly- und WordPress-Sites
Die Integration von Weebly und WordPress ist so einfach wie das Optimieren der Navigation auf beiden Ihrer Websites, sodass sie nahtlos miteinander verknüpft sind. Wenn Sie beide richtig einrichten – und sicherstellen, dass Ihre Websites dem Stil der anderen entsprechen – bemerken die Benutzer möglicherweise nicht einmal den Unterschied zwischen ihnen.
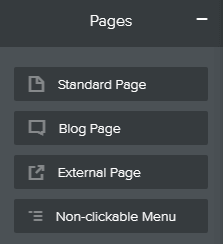
Melden Sie sich zunächst bei Weebly an und navigieren Sie zur Registerkarte Seiten . Jede neue Seite, die Sie hier hinzufügen, wird automatisch in Ihrem Hauptmenü angezeigt. Klicken Sie auf das Pluszeichen, um eine neue Seite hinzuzufügen, und wählen Sie die Option Externe Seite :

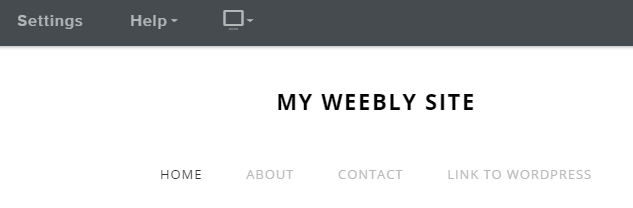
Geben Sie von hier aus den Namen ein, der in Ihrem Menü erscheinen soll, und fügen Sie die URL zu einer Ihrer WordPress-Seiten ein. Klicken Sie nun auf Fertig und werfen Sie einen Blick auf Ihr Menü:

Wiederholen Sie den Vorgang für alle Seiten, die Sie hinzufügen möchten, und gehen Sie dann zu Ihrem WordPress-Dashboard. Sie finden den Abschnitt Menü unter der Registerkarte Aussehen :

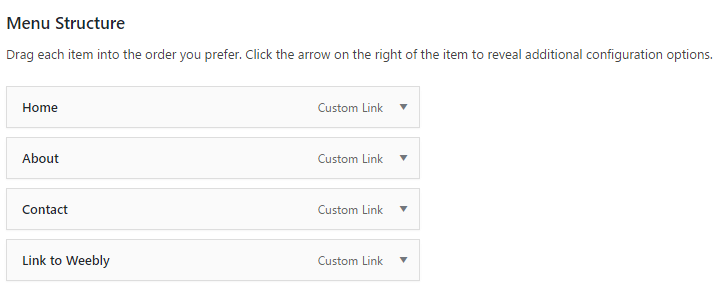
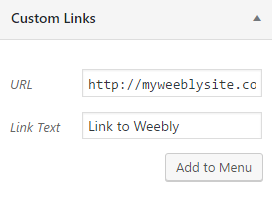
Das Ändern Ihres WordPress-Menüs ist ein ähnlicher Vorgang wie bei Weebly. Links neben dem Abschnitt „ Menüstruktur “ finden Sie eine Metabox mit mehreren Registerkarten. Verwenden Sie die Registerkarte „ Seiten “, um interne Links zu Ihrem Menü hinzuzufügen, und die Option „Benutzerdefinierte Links “ für Weebly -URLs:

Wenn Sie auf „ Zum Menü hinzufügen “ klicken, wird das neue Element in den Abschnitt „Menüstruktur“ verschoben. Sobald Sie dort angekommen sind, können Sie Elemente per Drag & Drop verschieben, um die Reihenfolge, in der sie angezeigt werden, neu anzuordnen. Sobald Sie mit dem Hinzufügen von Links fertig sind, Ihre Änderungen gespeichert und überprüft haben, dass beide Menüs übereinstimmen, ist die Integration abgeschlossen!
Fazit
Abhängig von Ihren Anforderungen könnte Weebly ideal für Sie sein, aber der Plattform mangelt es an Skalierbarkeit und einigen erweiterten Funktionen. Die Entscheidung, WordPress in Verbindung damit zu verwenden, eröffnet eine ganze Welt von Möglichkeiten. Das Beste daran ist, dass Sie Ihre Weebly-Site nicht einmal verlassen müssen, um die Vorteile der Verwendung leistungsstarker Plugins wie Sell Media zu genießen.
Wenn Sie von der Idee fasziniert sind, Weebly in WordPress zu integrieren, gehen Sie wie folgt in vier Schritten vor:
- Finden Sie einen WordPress-freundlichen Host.
- Erstellen Sie eine Subdomain und installieren Sie WordPress darauf.
- Passen Sie Ihre neue WordPress-Website an.
- Verbinden Sie Ihre Weebly- und WordPress-Sites.
Haben Sie Fragen zur Integration von Weebly und WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
Bildnachweis: Pixabay.
