Как интегрировать Wix с WordPress
Опубликовано: 2017-03-23Интеграция Wix с WordPress проще, чем может показаться, но есть несколько потенциальных проблем, на которые следует обратить внимание.
Для тех, кто не знает, Wix — одна из самых простых платформ для создания веб-сайтов для начинающих. Он предлагает интуитивно понятный конструктор и привлекательный дизайн, но это не единственный доступный вариант. На самом деле, если вы хотите продемонстрировать и продать свою фотографию, в ней могут отсутствовать необходимые функции, которые вам понадобятся для этой важной продажи.
Эту проблему можно легко решить, интегрировав Wix с другой платформой — в данном случае с WordPress. Платформа предоставляет нам почти все функции, необходимые для создания надежных современных веб-сайтов, благодаря огромному разнообразию тем и плагинов (например, включая Sell Media).
Если вам не нравится Wix, но вас пугает WordPress, загляните в Visual Society. Visual Society — это упрощенная версия WordPress, которая упрощает установку и настройку. Вы получаете все преимущества WordPress без необходимости самостоятельно устанавливать и управлять им.
В этой статье мы научим вас интегрировать Wix с WordPress за пять простых шагов. Чтобы продолжить, вам понадобится активная учетная запись Wix, а также подключенный домен.
Шаг № 1: Приобретите хостинг WordPress
Чтобы установить WordPress, вам понадобится подходящий веб-хостинг. Найти идеальный хостинг WordPress сложно, но выполнимо — если вы знаете, что ищете. Если вы не уверены, есть три ключевых элемента:
- Разнообразие специфичных для WordPress функций.
- Тарифные планы, соответствующие вашему бюджету.
- Хорошие общие оценки и отзывы.
Если вы все еще чешете голову, не волнуйтесь! Мы рекомендуем Bluehost:

Это постоянный выбор среди пользователей WordPress, с несколькими различными ценовыми уровнями, а также со специальной поддержкой. Более того, покупка учетной записи не может быть проще. Однако имейте в виду, что если вы выберете другой хост, их процесс регистрации может отличаться.
Шаг № 2: Создание «поддомена» для запуска WordPress
В то время как домены обычно относятся к типу mywixwebsite.com , вы также можете создать для себя подкаталоги. Они называются поддоменами и позволяют запускать параллельные веб-сайты с использованием одного и того же домена, например, wordpress.mywixwebsite.com . Большинство веб-хостов позволяют создавать новые поддомены через cPanel, и обычно это четко обозначено:

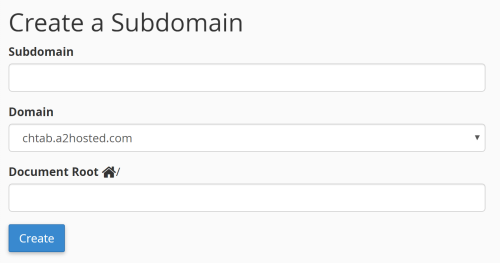
Оказавшись внутри, вам будет предложено выбрать, какой «родительский» домен использовать в качестве базы, и назвать свой субдомен. Мы рекомендуем использовать термин, описывающий назначение вашего поддомена, например магазин (например , shop.mywixwebsite.com ). Когда вы закончите, нажмите «Создать »:

Теперь наш поддомен запущен и работает, давайте установим на него WordPress.
Шаг № 3: Установите WordPress на свой поддомен
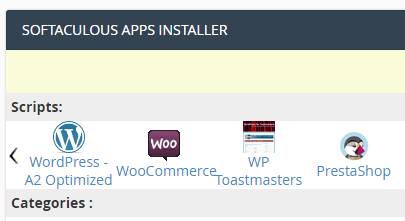
Нет двух одинаковых веб-хостов, когда дело доходит до установки WordPress, но, учитывая доминирование платформы, большинство из них предлагают вариант одним щелчком мыши, который обслуживает новых пользователей. Чтобы найти его, вернитесь в свою cPanel и найдите параметр « Установить WordPress ». Иногда (как мы здесь) вы можете найти его в разделе « Установщик приложений Softaculous »:

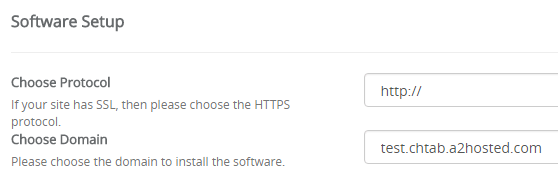
После нажатия «Установить» вам будет предложено заполнить несколько полей. К ним относятся название вашего веб-сайта, его описание, имя пользователя и пароль администратора, а также язык вашего сайта. Все это зависит от вас, но обратите особое внимание на опцию « Выбрать домен ». Здесь вам нужно убедиться, что вы указали субдомен, который мы только что создали:

Затем нажмите « Установить » и подождите несколько секунд, пока WordPress творит чудеса. После завершения у вас будет сайт WordPress, работающий на вашем субдомене!
Шаг № 4: Настройте установку WordPress
Теперь WordPress работает на нашем поддомене, пришло время настроить его. Для наших целей нам нужно убедиться, что наши магазины Wix и WordPress выглядят как можно более похожими, чтобы посетители не путались.
Чтобы настроить внешний вид вашего веб-сайта WordPress, вам необходимо установить подходящую тему, которая очень похожа на шаблоны Wix в отношении функциональности. Темы легко установить, и есть много вариантов на выбор. Если у вас ограниченный бюджет, WordPress.org предлагает фантастическую коллекцию бесплатных тем — в противном случае вы можете предпочесть вариант премиум-класса. В качестве примера давайте взглянем на Family Photographer, фотошаблон Wix:


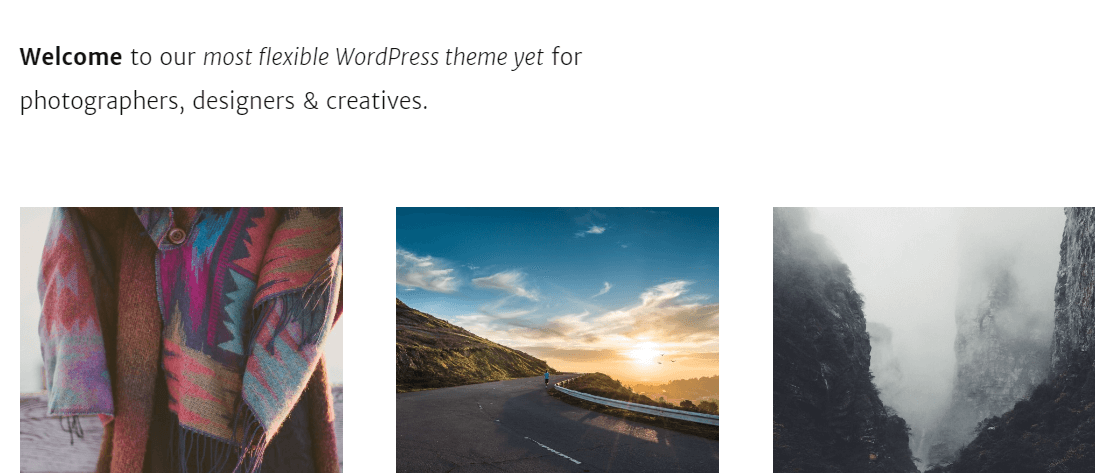
Он предлагает минималистичный дизайн с простой системой сетки для отображения фотографий. Найти аналогичную тему WordPress не составит труда — на самом деле, одна из наших собственных (QUA) выглядит очень похожей:

После того, как вы установили подходящую тему, пришло время добавить некоторые дополнительные функции. Плагины WordPress позволяют добавить практически любую функцию на ваш сайт, а некоторые из них просто необходимы для безопасной и бесперебойной работы. Лучшее место для поиска бесплатных плагинов — официальный репозиторий WordPress, в котором также находится наш плагин Sell Media:

Это позволяет вам продавать свои фотографии в Интернете бесплатно, не предлагая долю посреднику. Вы можете демонстрировать и продавать любые работы, которые пожелаете, и вы даже можете предлагать дополнительные функции, такие как физические распечатки и различные платежные шлюзы с использованием расширений.
Плагины, как и темы, так же просты в установке и могут вывести ваш интернет-магазин фотографий на новый уровень.
Шаг № 5: подключите свои сайты Wix и WordPress
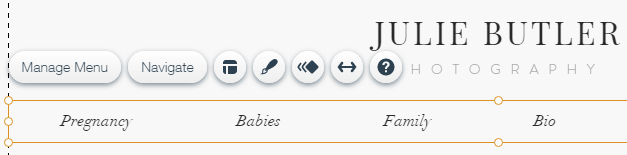
Остался единственный шаг — интегрировать оба наших сайта. Мы собираемся сделать это, используя параметры настройки меню навигации каждой платформы — давайте начнем с Wix. Откройте редактор Wix для своего сайта, найдите главное меню навигации, затем наведите на него курсор и посмотрите, какие параметры вам доступны:

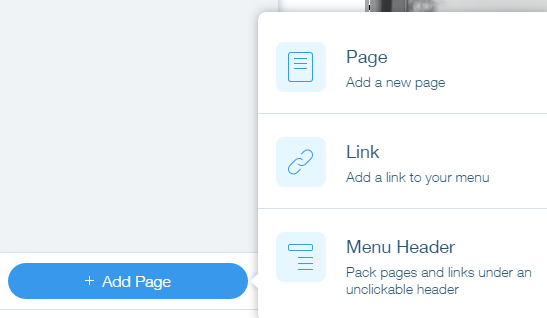
Нажмите «Меню управления », затем « Добавить страницу» > «Ссылка» :

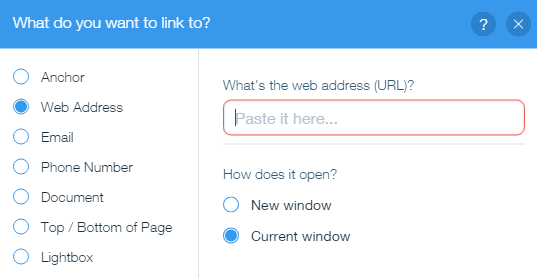
В следующем окне выберите опцию « Веб-адрес ». Если есть какие-либо страницы WordPress, которые вы хотели бы разместить на своем веб-сайте Wix — например, ваш новый магазин, конечно — вы можете сделать это здесь и настроить их так, чтобы они открывались в одном окне:

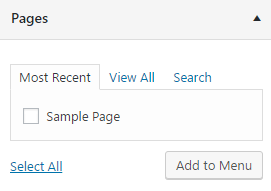
Когда вы закончите, вы можете расположить их в нужном вам порядке, используя окно « Меню управления ». Перейдя на WordPress, перейдите на свою панель инструментов, затем в «Внешний вид»> «Меню». Вам нужно будет создать простое меню навигации, если у вас его еще нет, а затем добавить в него все доступные страницы, используя мета-поле « Страницы » слева:

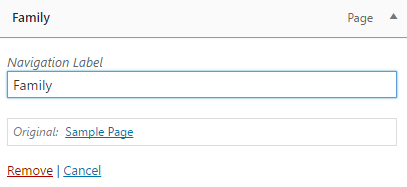
Просто установите флажок рядом со страницей, которую вы хотите добавить, затем нажмите « Добавить в меню». Ваше обновленное меню появится справа, и вы можете нажать на каждый элемент, чтобы изменить имя, которое оно будет отображать в вашем интерфейсе:

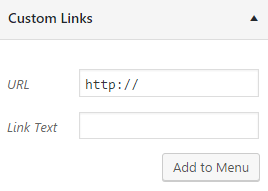
Далее вам нужно добавить в меню любые подходящие и релевантные ссылки Wix. Выберите параметр « Пользовательские ссылки » слева и повторите тот же процесс, что и выше, только на этот раз вам нужно будет вставить ссылки на свои страницы Wix, прежде чем нажать « Добавить в меню» :

Когда вы закончите, вы можете изменить их порядок, перетащив их в раздел « Структура меню » — рекомендуется убедиться, что он соответствует вашему меню Wix. Наконец, нажмите кнопку « Сохранить меню », чтобы закончить.
Вывод
Использование двух разных платформ для поддержки вашего веб-сайта — не самое простое решение, но в данном случае идеальное. Кроме того, комбинация Wix и WordPress позволяет нам объединить функциональность обеих платформ в одно целое. Например, вы можете использовать Wix для запуска своей домашней страницы, а магазин фотографий Sell Media — с помощью WordPress на субдомене.
Если вы хотите проверить эту идею, вот пять шагов, которые вам нужно знать:
- Покупка хостинга WordPress.
- Создайте субдомен.
- Установите WordPress на свой субдомен.
- Настройте свою установку WordPress, чтобы она была похожа на Wix, и установите любые плагины, такие как Sell Media.
- Интегрируйте свои сайты Wix и WordPress, используя их меню и функции навигации.
Какие функции вы хотели бы добавить на платформу Wix или наоборот? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Кредит изображения: Pixabay.
