Jak zintegrować Weebly z WordPress (w 4 krótkich krokach)
Opublikowany: 2017-03-29Weebly to jedna z najbardziej przyjaznych dla początkujących platform, jeśli chodzi o tworzenie stron internetowych. Umożliwia nowicjuszom tworzenie stylowych i użytecznych witryn, ale nie jest to najbardziej rozbudowane rozwiązanie. Aby uzyskać więcej mocy, musisz skorzystać z platformy takiej jak WordPress.
Chociaż Weebly oferuje szeroką gamę funkcji, nie jest platformą zbudowaną z myślą o skalowalności. Zintegrowanie go z WordPressem rozwiązuje ten problem, oferując jednocześnie ulepszenia w postaci „wtyczek” – na przykład Sell Media – i inne funkcje.
W tym artykule pokażemy, jak w czterech prostych krokach zintegrować Weebly z WordPressem. Jednak zanim zaczniemy, będziesz potrzebować dwóch rzeczy do śledzenia – konta Weebly i powiązanej z nim domeny.
Krok 1: Znajdź hosta przyjaznego dla WordPressa
Po pierwsze – musisz znaleźć hosta internetowego do instalacji WordPressa. Dostępnych jest wiele opcji, ale zalecamy trzymanie się alternatyw przyjaznych dla WordPressa z dobrymi recenzjami i ocenami. Te typy hostów są zoptymalizowane, aby zapewnić najlepsze wrażenia podczas korzystania z platformy, a ich uruchomienie jest zazwyczaj opłacalne.
Jeśli nadal zastanawiasz się, dla którego hosta się wybrać, lub po prostu chcesz mieć bezproblemową drogę do polecanego hosta, proponujemy Bluehost:

Oferują wiele różnych planów cenowych, a także dobre wsparcie dla początkujących. Zakup planu jest prosty i chociaż inni gospodarze podążają podobną drogą konfiguracji, proces może się różnić w zależności od Twojego wyboru.
Krok 2: Utwórz „subdomenę” i zainstaluj WordPress
Nawet jeśli nie znasz ich z nazwy, prawdopodobnie znasz już pojęcie domen — pomyśl o google.com lub graphpaperpress.com . Subdomeny są podobne, z wyjątkiem tego, że mogą być używane do tworzenia witryn równoległych do Twojej głównej. Na przykład możesz skonfigurować witrynę e-commerce pod adresem store.graphpaperpress.com i obsługiwać ją niezależnie od witryny głównej. Podczas gdy Twoja domena podstawowa będzie kierować odwiedzających do Twojej strony Weebly, Twoja subdomena przekieruje ich do Twojego sklepu WordPress. Oczywiście masz już to pierwsze, więc przyjrzyjmy się, jak osiągnąć to drugie.
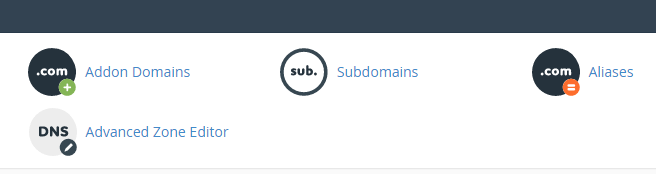
Zaloguj się do cPanel swojego hosta internetowego, używając poświadczeń skonfigurowanych w kroku pierwszym, a następnie poszukaj opcji Subdomeny (lub podobnej) i kliknij ją:

Na następnym ekranie wybierz nazwę swojej subdomeny i określ jej nadrzędną domenę, na wypadek gdyby z Twoim kontem powiązana była więcej niż jedna domena. Gdy potwierdzisz swój wybór, Twoja nowa subdomena będzie gotowa do działania!
Teraz musimy zainstalować WordPressa. Wróć do cPanel i sprawdź, czy są jakieś opcje związane z WordPress. Prawdopodobnie znajdziesz go w sekcji Softaculous App Installer , chociaż będziesz chciał przejść do czegoś podobnego do Install WordPress :

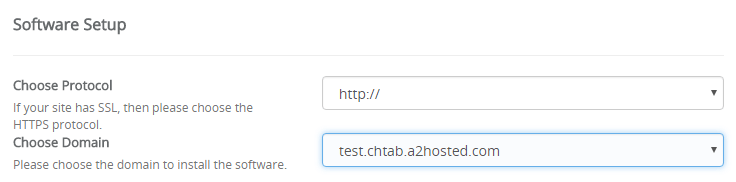
Naciśnij przycisk Instaluj na następnym ekranie, a następnie wypełnij wszystkie wymagane pola, aby rozpocząć proces. Większość z nich nie wymaga wyjaśnień (takich jak nazwa witryny, nazwa użytkownika itp.), ale zwróć szczególną uwagę na opcję Wybierz domenę u góry. W tym miejscu będziesz chciał wybrać swoją subdomenę z listy rozwijanej:

Kiedy skończysz, naciśnij przycisk Instaluj na końcu strony – następnym krokiem jest dostosowanie nowej witryny WordPress.
Krok 3: Dostosuj swoją instalację WordPress
WordPress zapewnia szeroką gamę opcji dostosowywania, ale nie ma większej mocy niż motywy. Narzędzia te umożliwiają zmianę stylu i układu witryny za pomocą kilku kliknięć w systemie bardzo podobnym do systemu Weebly.
Dostępne są tysiące darmowych motywów, chociaż możesz rozważyć alternatywę premium. Niezależnie od wyboru, wybierz motyw pasujący do stylu Twojej strony Weebly, aby Twoja przyszła integracja była bezproblemowa. Spójrz na przykład na motyw Cento Weebly:


Teraz sprawdź QUA, jeden z naszych najlepszych motywów fotograficznych:

Obydwa są na tyle podobne, że po kilku poprawkach mogą się udawać, a gdy już je zainstalujesz i wprowadzisz zmiany, będziesz chciał rozszerzyć funkcjonalność WordPressa za pomocą dodatków zwanych wtyczkami. Wybór wtyczek będzie zależeć od potrzebnych funkcji, ale niektóre są niezbędne w przypadku nowych witryn.
W większości przypadków będziesz chciał pobierać wtyczki bezpośrednio z katalogu WordPressa, ponieważ zostały one sprawdzone pod kątem jakości i bezpieczeństwa. Na przykład, możesz tam znaleźć nasze rozwiązanie Sell Media:

Ta wtyczka umożliwi Ci skonfigurowanie sklepu fotograficznego w witrynie WordPress, a także oferuje wiele świetnych rozszerzeń, które zwiększają jego funkcjonalność. Obejmują one możliwość włączania subskrypcji, oferowania wygasających plików do pobrania i wiele więcej.
Po usunięciu dostosowań nadszedł czas na integrację Twoich stron internetowych. W tym celu musimy pobawić się menu i nawigacją naszej witryny.
Krok 4: Zintegruj swoje witryny Weebly i WordPress
Integracja Weebly i WordPress jest tak prosta, jak dostosowanie nawigacji w obu witrynach, dzięki czemu łączą się one ze sobą płynnie. Jeśli skonfigurujesz oba prawidłowo – i upewnisz się, że Twoje witryny pasują do siebie nawzajem – użytkownicy mogą nawet nie zauważyć różnicy między nimi.
Aby rozpocząć, zaloguj się do Weebly i przejdź do zakładki Strony . Każda nowa strona, którą tutaj dodasz, będzie automatycznie wyświetlana w Twoim menu głównym. Kliknij znak plus, aby dodać nową stronę, i wybierz opcję Strona zewnętrzna :

W tym miejscu wprowadź nazwę, którą chcesz wyświetlić w menu, i wklej adres URL do jednej ze swoich stron WordPress. Teraz kliknij Gotowe i spójrz na swoje menu:

Powtórz ten proces dla wszystkich stron, które chcesz dodać, a następnie przejdź do pulpitu WordPress. Znajdziesz sekcję Menu pod zakładką Wygląd :

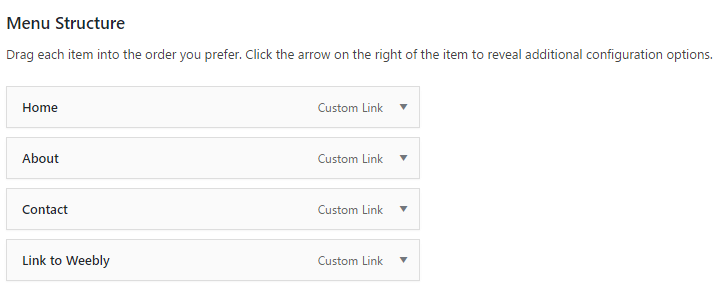
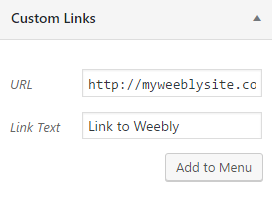
Modyfikowanie menu WordPress jest procesem podobnym do Weebly. Po lewej stronie sekcji Struktura menu znajdziesz metapole z kilkoma zakładkami. Użyj karty Strony , aby dodać linki wewnętrzne do swojego menu, oraz opcję Linki niestandardowe dla adresów URL Weebly:

Kliknięcie przycisku Dodaj do menu spowoduje przeniesienie nowego elementu do sekcji Struktura menu . Tam możesz przeciągać i upuszczać elementy, aby zmienić kolejność, w jakiej się pojawiają. Po zakończeniu dodawania linków, zapisaniu zmian i dwukrotnym sprawdzeniu zgodności obu menu, integracja zostanie zakończona!
Wniosek
W zależności od Twoich potrzeb Weebly może być dla Ciebie idealnym rozwiązaniem, ale platformie brakuje skalowalności i niektórych zaawansowanych funkcji. Wybór korzystania z WordPressa w połączeniu z nim otworzy cały świat możliwości. Najlepsze jest to, że nie musisz nawet porzucać swojej witryny Weebly, aby czerpać korzyści z używania potężnych wtyczek, takich jak Sell Media.
Jeśli intryguje Cię pomysł integracji Weebly z WordPressem, oto jak to zrobić w czterech krokach:
- Znajdź hosta przyjaznego dla WordPressa.
- Utwórz subdomenę i zainstaluj na niej WordPress.
- Dostosuj swoją nową witrynę WordPress.
- Połącz swoje witryny Weebly i WordPress.
Masz pytania dotyczące integracji Weebly i WordPressa? Daj nam znać w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
