如何将 Weebly 与 WordPress 集成(只需 4 个简短步骤)
已发表: 2017-03-29在 Web 开发方面,Weebly 是对初学者最友好的平台之一。 它使新手能够构建时尚且可用的网站,但它并不是功能最密集的解决方案。 要获得更多功能,您需要求助于 WordPress 等平台。
虽然 Weebly确实提供了各种各样的功能,但它并不是一个考虑到可扩展性的平台。 将其与 WordPress 集成解决了这个问题,同时还提供了“插件”形式的增强功能——例如 Sell Media——以及其他功能。
在本文中,我们将通过四个简单的步骤向您展示如何将 Weebly 与 WordPress 集成。 但是,在我们开始之前,您需要完成两件事 - 一个 Weebly 帐户和一个与之链接的域。
第 1 步:找一个对 WordPress 友好的主机
首先,您需要为您的 WordPress 安装找到一个网络主机。 有很多可供选择的选项,但我们建议坚持使用对 WordPress 友好且具有良好评论和评级的替代品。 这些类型的主机经过优化,可以在使用平台时为您提供最佳体验,而且它们通常具有成本效益。
如果您仍然想知道要为哪个主机增色,或者您只是想要一条通往推荐主机的轻松路径,我们建议您使用 Bluehost:

他们提供了许多不同的定价计划,以及对初学者的良好支持。 购买计划很简单,虽然其他房东遵循类似的设置路线,但过程可能会因您的选择而有所不同。
步骤#2:创建一个“子域”并安装 WordPress
即使您不知道它们的名称,您也可能已经熟悉域的概念——想想google.com或graphpaperpress.com 。 子域是相似的,除了它们可用于将并行站点设置为您的主站点。 例如,您可以在store.graphpaperpress.com上建立一个电子商务网站,并将其与您的主网站分开运营。 虽然您的主域会将访问者引导至您的 Weebly 页面,但您的子域会将他们引导至您的 WordPress 商店。 当然,你已经有了前者,那么让我们看看如何实现后者。
使用您在第一步中设置的凭据登录到您的网络主机的 cPanel,然后查找显示子域(或类似)的选项并单击它:

在接下来的屏幕上,为您的子域选择一个名称并指定其父级,以防有多个域与您的帐户关联。 一旦您确认您的选择,您的新子域就可以使用了!
现在我们需要安装 WordPress。 返回您的 cPanel,看看是否有任何与 WordPress 相关的选项。 您可能会在Softaculous App Installer部分下找到它,尽管您可能会倾向于使用类似于Install WordPress的任何内容:

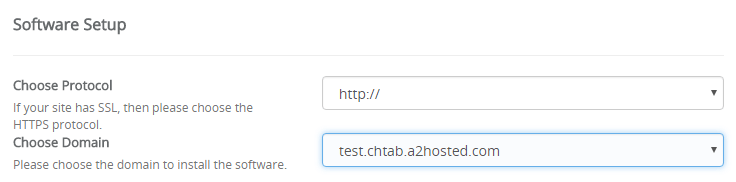
点击下一个屏幕上的安装按钮,然后填写所有必填字段以开始该过程。 其中大多数是不言自明的(例如站点名称、用户名等),但要特别注意靠近顶部的“选择域”选项。 从这里,您需要从下拉列表中选择您的子域:

完成后,点击页面末尾的安装按钮——接下来是自定义您的新 WordPress 网站。
步骤#3:自定义您的 WordPress 安装
WordPress 为您提供了多种自定义选项,但没有比主题更强大的了。 这些工具使您可以在与 Weebly 非常相似的系统中单击几下更改网站的样式和布局。
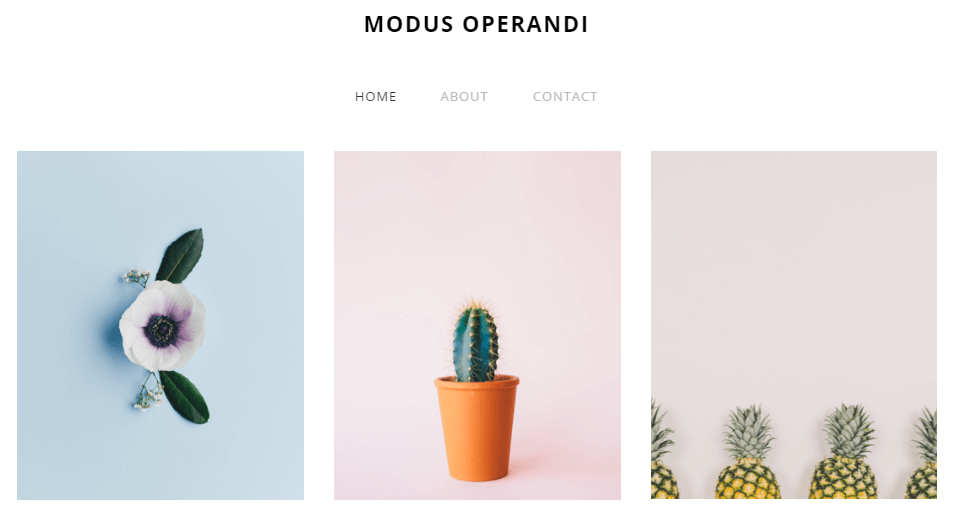
有数以千计的免费主题可用,但您可能需要考虑一个高级替代方案。 无论您选择什么,您都需要选择一个与您的 Weebly 页面风格相匹配的主题,以使您未来的集成无缝。 例如,看看 Weebly 的 Cento 主题:


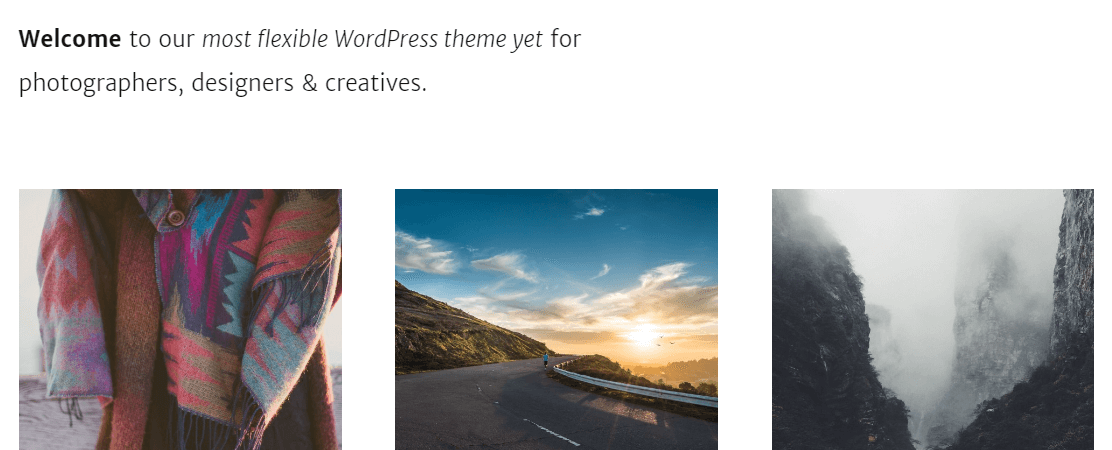
现在查看 QUA,我们的高级摄影主题之一:

它们非常相似,可以通过一些调整相互传递,一旦您安装并进行更改,您将希望通过称为插件的附加组件扩展 WordPress 的功能。 您选择的插件将取决于您想要的功能,但有些功能对于新网站是必不可少的。
大多数时候,您会希望直接从 WordPress 目录中获取插件,因为它们已经过质量和安全性检查。 例如,您可以在那里找到我们的 Sell Media 解决方案:

这个插件可以让你在你的 WordPress 网站上建立一个摄影商店,它还提供了很多很棒的扩展来增强它的功能。 其中包括启用订阅、提供过期下载等功能。
随着您的自定义设置完成,是时候整合您的网站了。 为此,我们需要使用我们网站的菜单和导航。
第 4 步:整合您的 Weebly 和 WordPress 网站
集成 Weebly 和 WordPress 就像调整两个网站上的导航一样简单,因此它们可以无缝地相互链接。 如果你正确地设置了它们——并确保你的网站与彼此的风格相匹配——用户甚至可能不会注意到它们之间的区别。
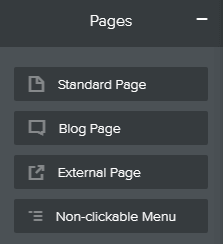
首先,登录 Weebly 并导航到“页面”选项卡。 您在此处添加的每个新页面都会自动显示在您的主菜单上。 单击加号以添加新页面,然后选择外部页面选项:

从这里,输入您希望出现在菜单上的名称,然后将 URL 粘贴到您的 WordPress 页面之一。 现在单击完成并查看您的菜单:

对您要添加的所有页面重复该过程,然后前往您的 WordPress 仪表板。 您将在外观选项卡下找到菜单部分:

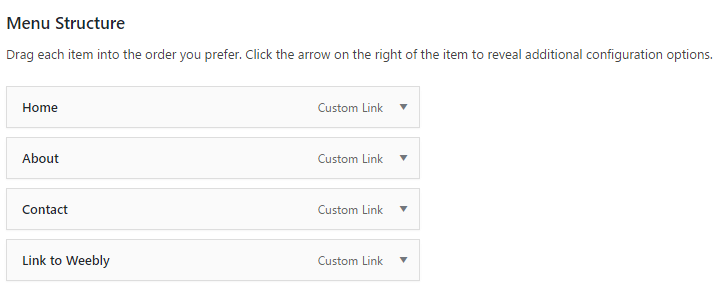
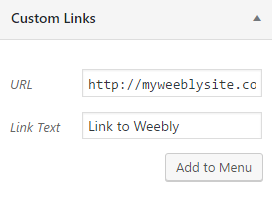
修改 WordPress 菜单的过程与 Weebly 的类似。 在菜单结构部分的左侧,您会找到一个带有多个选项卡的元框。 您需要使用“页面”选项卡将内部链接添加到您的菜单,并使用 Weebly URL 的“自定义链接”选项:

单击添加到菜单会将新项目转移到您的菜单结构部分。 到达那里后,您可以拖放项目以重新排列它们出现的顺序。 完成添加链接后,您已保存更改,并仔细检查了两个菜单是否匹配,集成将完成!
结论
根据您的需求,Weebly 可能是您的理想选择,但该平台确实缺乏可扩展性和一些高级功能。 选择结合使用 WordPress 将打开一个充满可能性的世界。 最好的部分是,您甚至无需放弃您的 Weebly 网站即可享受使用强大插件(如 Sell Media)的好处。
如果您对将 Weebly 与 WordPress 集成的想法很感兴趣,请按照以下四个步骤进行操作:
- 找一个对 WordPress 友好的主机。
- 创建一个子域并在其上安装 WordPress。
- 自定义您的新 WordPress 网站。
- 连接您的 Weebly 和 WordPress 网站。
您对如何集成 Weebly 和 WordPress 有任何疑问吗? 在下面的评论部分让我们知道!
图片来源:Pixabay。
