Как настроить параметры мультимедиа в WordPress
Опубликовано: 2021-04-13WordPress - это очень гибкая платформа, которую вы можете легко адаптировать под свои нужды. Однако такая универсальность иногда означает наличие множества меню и опций, которые нужно просмотреть. Например, настройки загрузки медиафайлов WordPress на первый взгляд могут показаться ошеломляющими, особенно если вы новичок в системе управления контентом (CMS). К счастью, научиться пользоваться этими настройками несложно.
В этой статье мы рассмотрим настройки загрузки медиафайлов WordPress, которые позволяют вам регулировать размер и организацию медиафайлов, добавляемых на ваш сайт. Мы также объясним, что делает каждый вариант, и как вы можете использовать их, чтобы получить максимальную отдачу от WordPress.
Давайте прыгнем!
Подпишитесь на наш канал Youtube
Введение в настройки загрузки медиафайлов WordPress
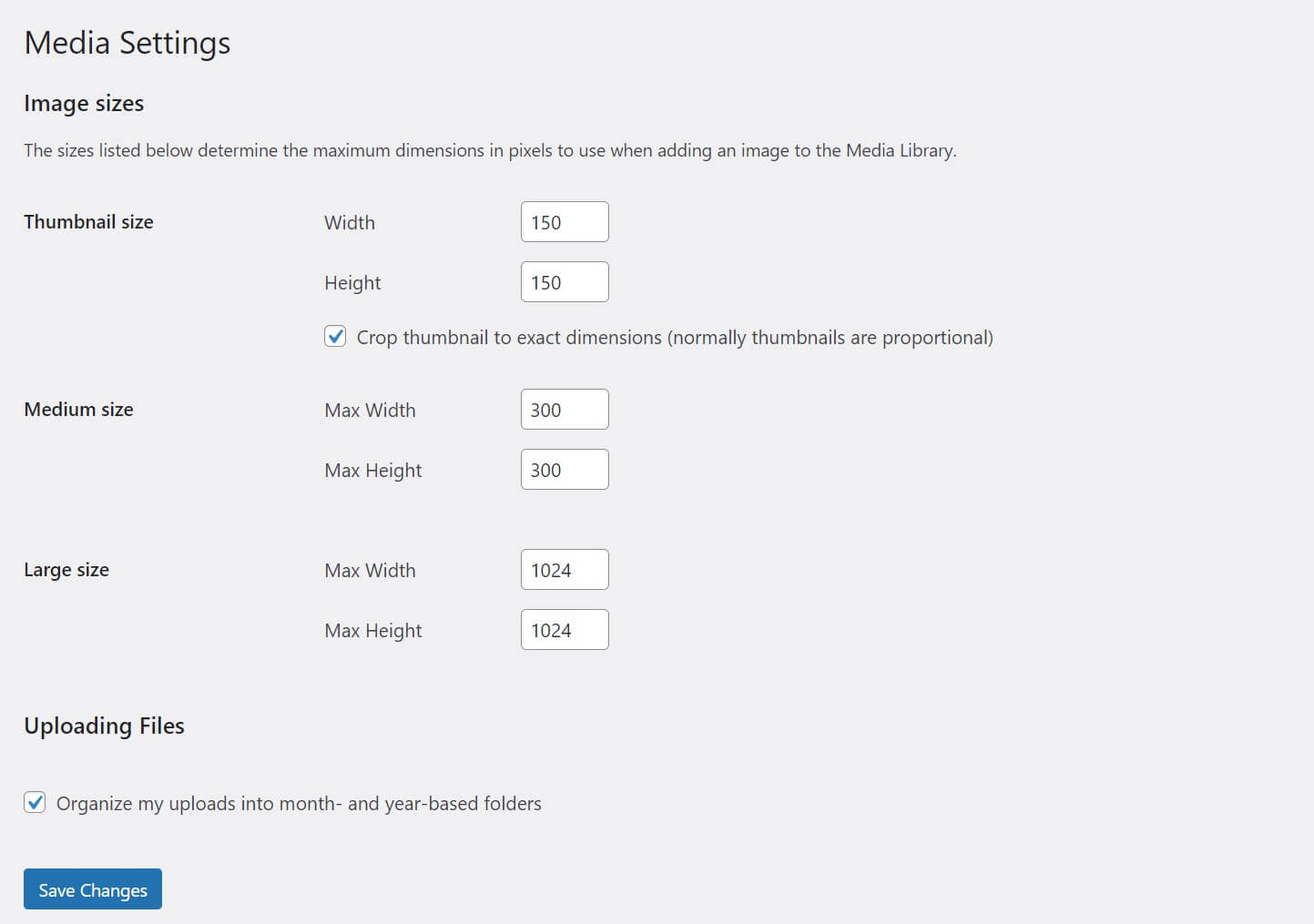
Параметры на странице настроек мультимедиа WordPress управляют различными аспектами изображений и файлов мультимедиа, используемых на вашем сайте WordPress, в том числе на ваших страницах и в сообщениях. Вы можете найти это в панели управления WordPress, перейдя в Настройки > Медиа:

На этом экране есть лишь несколько настроек, но они могут существенно повлиять на то, как мультимедиа будут отображаться на вашем сайте. Они также влияют на то, сколько места для хранения данных занимает носитель, что может быть важным фактором для многих владельцев сайтов.
Прежде чем мы углубимся в сами настройки, давайте рассмотрим несколько основных понятий. Когда вы загружаете файл изображения в WordPress, он автоматически создает три дополнительных копии разных размеров: эскиз, средний и большой.
Это упрощает процесс изменения размера изображений. Эти размеры по умолчанию также используются в различных местах во многих темах WordPress. Например, эскизы часто используются на главной странице блога, чтобы отображать избранное изображение для каждого сообщения. С другой стороны, вы можете использовать большие изображения для слайдеров или разделов героев.
Настройки на этой странице управляют фактическими размерами этих предопределенных размеров изображения. Также есть опция, которая определяет, как изображения хранятся в файловой системе вашего сайта WordPress. Этот элемент управления может значительно упростить (или усложнить) поиск элементов, в зависимости от того, как вы его настраиваете.
Как настроить параметры мультимедиа в WordPress
Теперь, когда у нас есть основы, пришло время погрузиться в каждый элемент на странице настроек мультимедиа WordPress. Ниже мы рассмотрим варианты по порядку и дадим рекомендации по настройке каждого из них. Не забывайте сохранять изменения всякий раз, когда вы изменяете настройку на этой странице.
Настройки размера изображения
Первый раздел на этом экране содержит настройки для трех автоматически создаваемых размеров изображения: эскиз, средний и большой. Вы можете изменить каждый из них независимо. Например, если вам нравится размер миниатюр как есть, но вы предпочитаете, чтобы средние и большие изображения были немного больше, вы можете изменить последние размеры, не затрагивая миниатюр.
Если вы вообще не хотите, чтобы WordPress создавал эти дополнительные изображения, вы можете просто установить значения на «0». WordPress пропустит любой размер с этим значением. Это удобно для экономии места на сервере, или если вы никогда не используете определенный размер изображения.

В конце концов, помните, что система создает эти копии для каждого загружаемого вами изображения, независимо от того, используете ли вы их. Нет причин заполнять хранилище файлами, которые вы никогда не будете использовать. Хранение слишком большого количества изображений и других мультимедийных файлов на вашем сайте также может отрицательно сказаться на производительности.
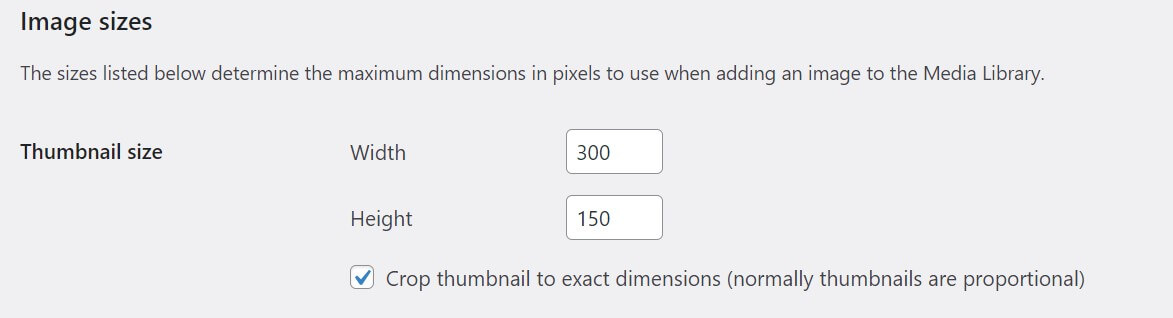
Размер эскиза также имеет другую опцию: Обрезать эскиз до точных размеров . Эскизы обычно пропорциональны (равны по ширине и высоте). Однако этот флажок позволяет вам установить разные размеры для этих размеров, чтобы получить прямоугольные изображения:

Этот вариант может быть полезен для определенных дизайнов веб-сайтов, и здесь нет правильного или неправильного подхода. Однако имейте в виду, что некоторые темы WordPress могут обрезать миниатюры изображений в квадраты независимо от того, какой размер вы выберете, поэтому вам придется поэкспериментировать, чтобы определить, что лучше всего подходит для вашего сайта.
Что касается того, какие размеры лучше всего, здесь также нет жестких правил. Во многих случаях размеры по умолчанию будут работать нормально. Большие размеры обеспечивают более четкое качество изображения, особенно когда пользователи увеличивают страницу. Однако они также занимают больше места для хранения, поэтому вам нужно сопоставить преимущества с этим недостатком.
Настройка загрузки файла
Последний раздел на странице настроек мультимедиа WordPress содержит только один вариант: упорядочить мои загрузки по папкам по месяцам и годам . Однако это важный момент. Этот параметр может существенно повлиять на вашу способность находить файлы вашего сайта в будущем.
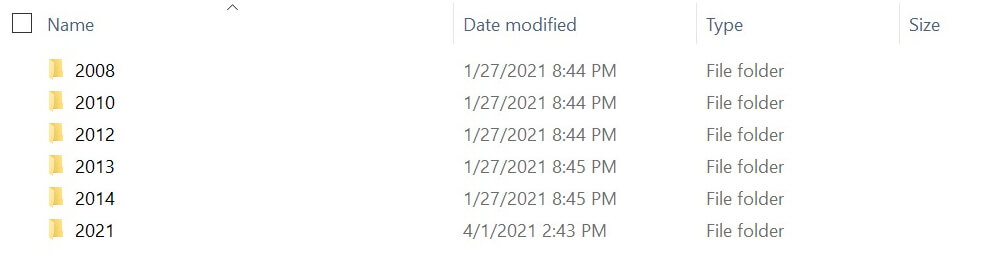
Если вы выберете эту опцию, при загрузке новых файлов WordPress упорядочит их по папкам в зависимости от года и месяца, когда они были загружены:

Эта система может значительно упростить поиск определенного файла. Если вы не установите этот флажок, все ваши медиафайлы будут добавлены в папку загрузок в вашем каталоге WordPress без какой-либо организации.
Если на вашем сайте всего несколько изображений, это может упростить их поиск. С другой стороны, если вы загружаете много мультимедиа, вы почти наверняка захотите оставить этот параметр выбранным.
Обратите внимание, что этот параметр применяется только к мультимедийным файлам, просматриваемым в файловой системе вашего сайта. Они по-прежнему будут организованы в простом хронологическом порядке при просмотре их в медиатеке WordPress. Вы также можете использовать плагины для улучшения организации медиафайлов на своем веб-сайте.
Заключение
Независимо от того, новичок ли вы в WordPress или просто впервые копаетесь на страницах настроек, количество доступных опций может показаться огромным. Однако, как только вы узнаете, на что смотрите, вы сможете выбрать варианты, которые подходят для вашего веб-сайта.
Страницу настроек мультимедиа WordPress довольно легко усвоить. Он содержит несколько опций для настройки размеров изображений и позволяет вам определять организационную структуру для ваших медиафайлов. Знание этого экрана и его элементов управления особенно полезно для облегчения использования медиабиблиотеки.
У вас есть вопросы о том, как настроить медиа-настройки WordPress? Дайте нам знать в комментариях ниже!
Лучшее изображение через ProStockStudio / shutterstock.com
