WordPress 미디어 설정을 구성하는 방법
게시 됨: 2021-04-13WordPress는 요구 사항에 맞게 쉽게 조정할 수 있는 매우 유연한 플랫폼입니다. 그러나 그 다재다능함은 때때로 많은 메뉴와 옵션을 선별해야 함을 의미합니다. 예를 들어, 특히 콘텐츠 관리 시스템(CMS)을 처음 접하는 경우 WordPress 미디어 업로드 설정이 처음에는 압도적으로 보일 수 있습니다. 다행히도 이러한 설정을 탐색하는 방법을 배우는 것은 어렵지 않습니다.
이 기사에서는 웹사이트에 추가된 미디어 파일의 크기와 구성을 조정할 수 있는 WordPress 미디어 업로드 설정을 살펴보겠습니다. 또한 각 옵션의 기능과 이를 사용하여 WordPress를 최대한 활용할 수 있는 방법도 설명합니다.
뛰어들자!
YouTube 채널 구독
WordPress 미디어 업로드 설정 소개
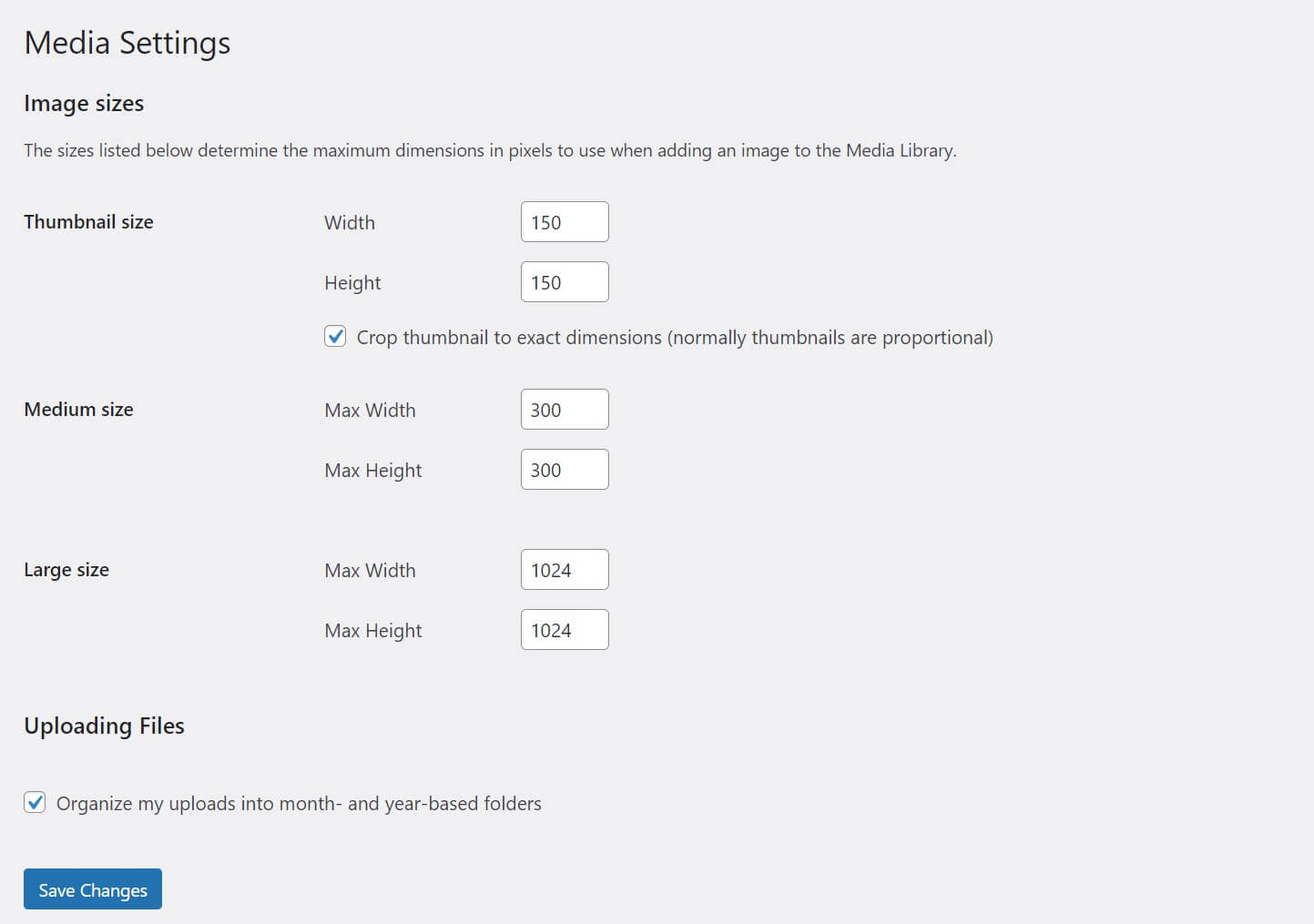
WordPress 미디어 설정 페이지의 옵션은 페이지 및 게시물을 포함하여 WordPress 사이트에서 사용되는 이미지 및 미디어 파일의 다양한 측면을 제어합니다. 설정 > 미디어 로 이동하여 WordPress 대시보드에서 이를 찾을 수 있습니다 .

이 화면에는 몇 가지 설정만 있지만 사이트에 미디어가 표시되는 방식에 상당한 영향을 미칠 수 있습니다. 또한 미디어가 차지하는 저장 공간의 양에도 영향을 미치므로 많은 사이트 소유자에게 중요한 고려 사항이 될 수 있습니다.
설정 자체를 살펴보기 전에 몇 가지 기본 개념을 살펴보겠습니다. 이미지 파일을 워드프레스에 업로드하면 자동으로 썸네일, 중형, 대형의 다른 크기로 3개의 추가 사본이 생성됩니다.
이렇게 하면 이미지 크기 조정 프로세스가 간소화됩니다. 이러한 기본 크기는 많은 WordPress 테마의 다양한 지점에서도 사용됩니다. 예를 들어, 썸네일은 블로그의 메인 페이지에서 각 게시물에 대한 추천 이미지를 표시하기 위해 자주 사용됩니다. 반면에 슬라이더나 영웅 섹션에는 큰 이미지를 사용할 수 있습니다.
이 페이지의 설정은 미리 정의된 이미지 크기의 실제 크기를 제어합니다. WordPress 사이트의 파일 시스템에 이미지가 저장되는 방식을 결정하는 옵션도 있습니다. 이 컨트롤을 사용하면 구성 방법에 따라 항목을 훨씬 쉽게(또는 더 어렵게) 찾을 수 있습니다.
WordPress 미디어 설정을 구성하는 방법
이제 기본 사항을 정리했으므로 WordPress 미디어 설정 페이지의 각 요소에 대해 알아볼 차례입니다. 아래에서 옵션을 순서대로 다루고 각 옵션을 구성하는 방법에 대한 권장 사항을 제공합니다. 이 페이지에서 설정을 수정할 때마다 변경 사항을 저장해야 합니다.
이미지 크기 설정
이 화면의 첫 번째 섹션에는 자동으로 생성된 세 가지 이미지 크기(썸네일, 중간 및 대형)에 대한 설정이 포함되어 있습니다. 이들 각각을 독립적으로 변경할 수 있습니다. 예를 들어 썸네일 크기를 그대로 사용하고 싶지만 중형 및 대형 이미지를 조금 더 크게 만들고 싶다면 썸네일에 영향을 주지 않고 후자의 치수를 변경할 수 있습니다.
WordPress에서 이러한 추가 이미지를 전혀 생성하지 않으려면 값을 "0"으로 조정하면 됩니다. WordPress는 해당 값으로 모든 크기를 건너뜁니다. 이것은 서버 저장 공간을 절약하거나 특정 이미지 크기를 사용하지 않는 경우에 편리합니다.

결국, 시스템은 사용 여부에 관계없이 업로드하는 모든 이미지에 대해 이러한 사본을 생성한다는 것을 기억하십시오. 사용하지 않을 파일로 저장 공간을 채울 이유가 없습니다. 사이트에 너무 많은 이미지와 기타 미디어 파일을 보관하는 것도 성능에 부정적인 영향을 미칠 수 있습니다.
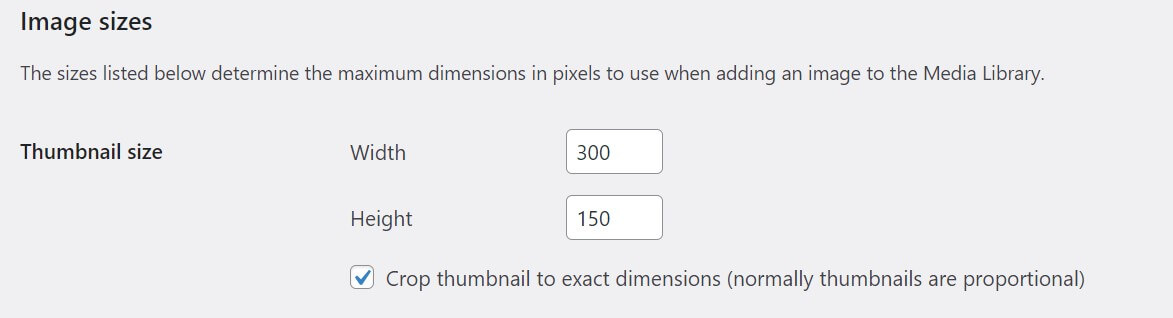
축소판 크기에는 다른 옵션도 있습니다. 정확한 크기로 축소판 자르기 . 축소판은 일반적으로 비례합니다(너비와 높이가 동일). 그러나 이 확인란을 사용하면 해당 치수에 대해 다른 크기를 설정하여 직사각형 이미지를 얻을 수 있습니다.

이 옵션은 특정 웹사이트 디자인에 유용할 수 있으며 여기에는 옳고 그른 접근 방식이 없습니다. 그러나 일부 WordPress 테마는 선택한 크기에 관계없이 축소판 이미지를 정사각형으로 자를 수 있으므로 실험을 통해 사이트에 가장 적합한 것을 결정해야 합니다.
어떤 크기가 가장 좋은지에 관해서도 엄격하고 빠른 규칙은 없습니다. 대부분의 경우 기본 크기가 제대로 작동합니다. 더 큰 크기는 특히 사용자가 페이지를 확대할 때 더 선명한 이미지 품질을 제공합니다. 그러나 더 많은 저장 공간도 차지하므로 이점과 단점을 비교해야 합니다.
파일 업로드 설정
WordPress 미디어 설정 페이지의 마지막 섹션에는 단일 옵션만 포함되어 있습니다. 내 업로드를 월별 및 연도 기반 폴더로 구성 . 그러나 그것은 중요한 것입니다. 이 설정은 사이트의 파일을 찾는 능력에 중대한 영향을 미칠 수 있습니다.
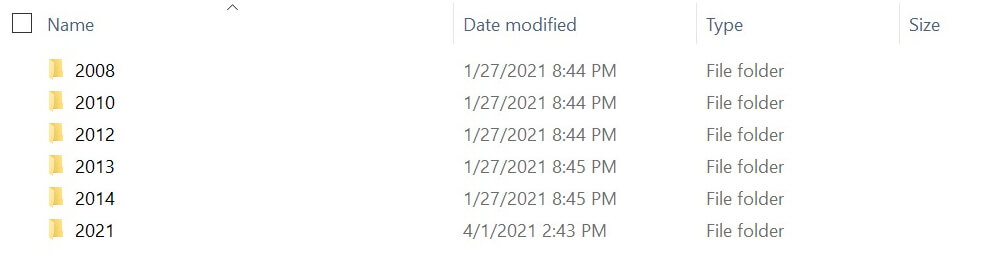
이 옵션을 선택하면 새 파일을 업로드할 때 WordPress에서 파일을 업로드한 연도와 월을 기준으로 폴더로 구성합니다.

이 시스템을 사용하면 특정 파일을 훨씬 쉽게 찾을 수 있습니다. 확인란을 선택하지 않은 상태로 두면 모든 미디어 파일이 구성 없이 WordPress 디렉토리의 업로드 폴더에 추가됩니다.
사이트에 몇 개의 이미지만 있는 경우 실제로 더 쉽게 찾을 수 있습니다. 반면에 많은 양의 미디어를 업로드하는 경우 거의 확실히 옵션을 선택한 상태로 두고 싶어할 것입니다.
이 설정은 사이트의 파일 시스템에 표시되는 미디어 파일에만 적용됩니다. WordPress 미디어 라이브러리에서 볼 때 여전히 간단한 시간순으로 구성됩니다. 플러그인을 사용하여 웹사이트의 미디어 파일 구성을 개선할 수도 있습니다.
결론
WordPress를 처음 사용하거나 단순히 설정 페이지를 처음으로 탐색하는 경우 사용 가능한 옵션의 수가 압도적으로 많을 수 있습니다. 그러나 보고 있는 것이 무엇인지 알게 되면 웹사이트에 적합한 옵션을 선택할 수 있습니다.
WordPress 미디어 설정 페이지는 상당히 소화하기 쉽습니다. 여기에는 이미지 크기를 조정하기 위한 몇 가지 옵션이 포함되어 있으며 이를 통해 미디어 파일의 조직 구조를 결정할 수 있습니다. 이 화면과 해당 컨트롤을 사용하는 방법을 아는 것은 미디어 라이브러리를 사용하기 쉽게 유지하는 데 특히 유용합니다.
WordPress 미디어 설정을 구성하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
ProStockStudio/Shutterstock.com을 통한 추천 이미지
