Cele mai bune 24 de cadre gratuite JavaScript pentru dezvoltatori web 2020
Publicat: 2020-08-28Ce cadre JavaScript să utilizați și de ce? Suntem pe cale să aflăm!
Comunitatea JavaScript a cunoscut unele schimbări foarte mari anul trecut. ECMAScript 6 a fost în cele din urmă standardizat și publicat, iar cele mai populare compilatoare și browsere web lucrează din greu pentru a se adapta la toate noile modificări și reglementări. Pentru a înțelege pe deplin o actualizare atât de mare (ultima actualizare ES a fost în 2009), este necesar să vă scufundați într-un ghid solid pas cu pas care discută toate aspectele noului standard. Și cel mai bun astfel de ghid pe care l-am putut găsi vine de la Lars Kappert, care și-a împărtășit lista ES6 cu modificările postate la Smashing Mag.
În ceea ce privește caracteristicile ES6 implementate în browserele în sine, Mozilla Firefox și Google Chrome sunt în prezent liderul pachetului pe care toți ceilalți să îl urmeze. Dar JavaScript este mult mai mult decât un standard, unele aplicații și platforme cu adevărat grozave au fost construite și publicate pentru public anul acesta, una dintre cele mai recente fiind OS.js - o platformă cloud complet funcțională care integrează caracteristicile computerului desktop în browser.
JavaScript crește rapid, devine mai nativ, dar cel mai important - devine mai stabil. Numărul de cadre de dezvoltare web care au intrat în sfera JavaScript în ultimii ani a crescut cu adevărat. Multe dintre cadre au stabilit deja comunități uriașe în jurul lor, Angular, Meteor și React pentru a numi doar câteva. În postarea de astăzi, vom analiza mai îndeaproape cele mai populare cadre JavaScript în prezent. Credem cu tărie că aceste cadre vor avea multă creștere, implicare și expunere. Vă rugăm să ne împărtășiți experiențele dvs. personale cu cadrele pe care le-ați utilizat din lista noastră, deoarece ne-ar plăcea să aflăm mai multe informații despre cazurile de utilizare pentru fiecare cadru individual.
Cadruri JavaScript reactive
Dezvoltarea web reactivă se referă la receptivitate, rezistență, scalabilitate și precizie. Vrem să construim aplicații și software care să răspundă cerințelor în timp real care i se impun. De asemenea, dorim ca sistemele noastre să fie rezistente împotriva performanțelor de vârf sau a tipului de cerințe care provin din surse necunoscute. Mai mult, dorim ca proiectele noastre să fie scalabile, astfel încât, atunci când va veni momentul, să putem actualiza sau retrograda cu ușurință software-ul nostru pentru performanțe optime. Următoarele cadre JavaScript au fost construite având în vedere dezvoltarea web reactivă și așteptăm cu nerăbdare să aflăm despre mai multe astfel de cadre pe care probabil le-am lăsat în afara acestei liste.
Webix

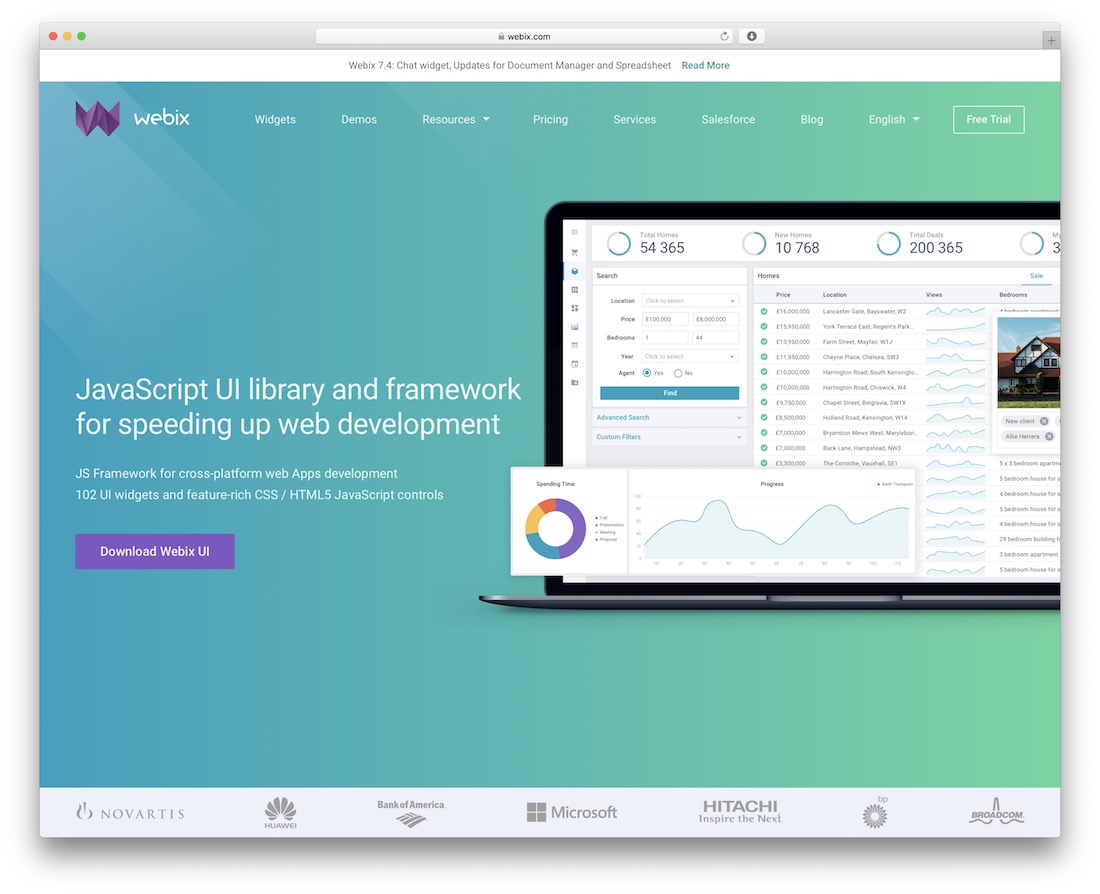
Webix este un framework UI JavaScript multi-widget care se concentrează pe dezvoltarea web multiplataforma. Conține peste 100 de widget-uri UI și controale CSS / HTML5 JavaScript complete. Webix oferă o colecție de șabloane și widget-uri complexe gata făcute care ajută la accelerarea dezvoltării aplicațiilor web de afaceri. Biblioteca oferă un instrument Skin Builder și 5 skin-uri gata de utilizat, care asigură crearea unui design UX receptiv. Biblioteca se remarcă prin designul său vizual. Acesta servește pentru nevoile de analiză a afacerii și permite prototiparea rapidă a UI. Mai mult, biblioteca conține Webix Jet - un microframe open source gratuit pentru crearea de aplicații cu o singură pagină care funcționează cu volume mari de date. Webix se integrează cu ușurință cu alte cadre JS, cum ar fi Angular, React, Vue.js și Meteor.
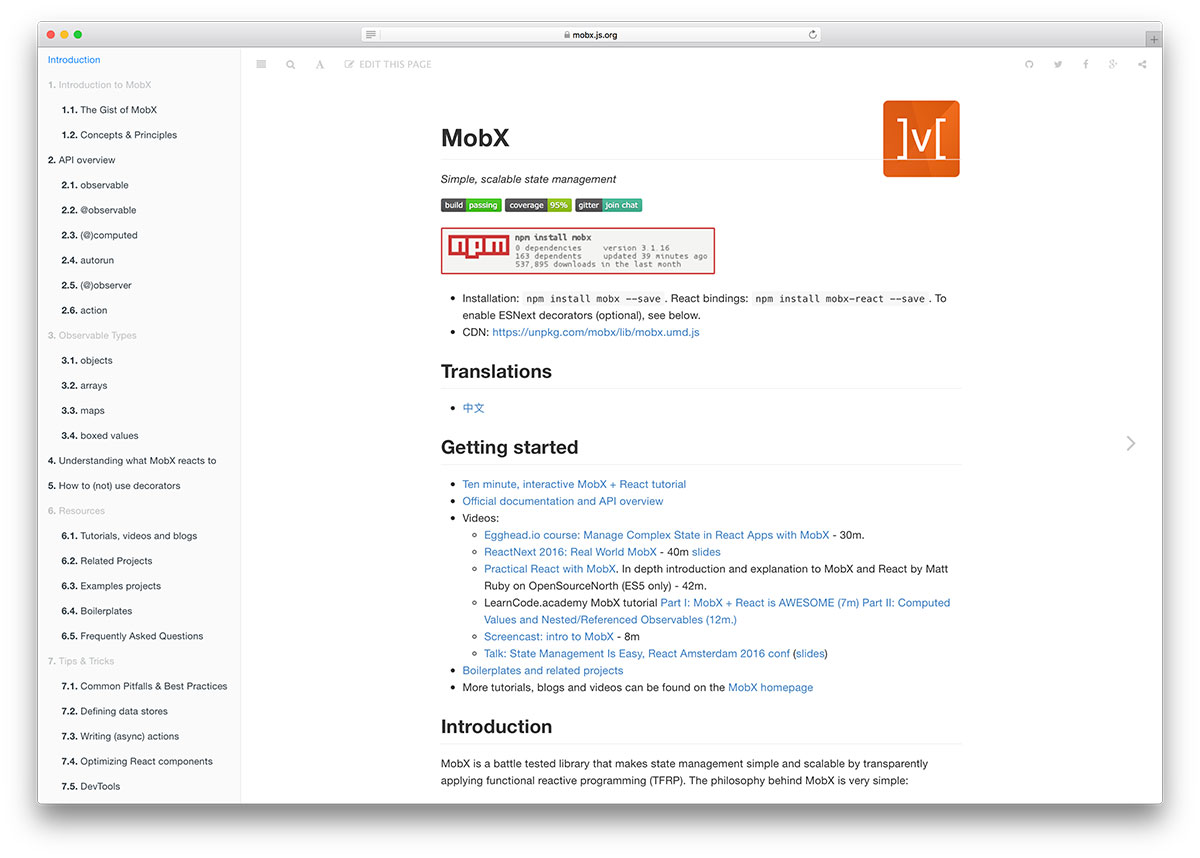
MobX

Omniscient

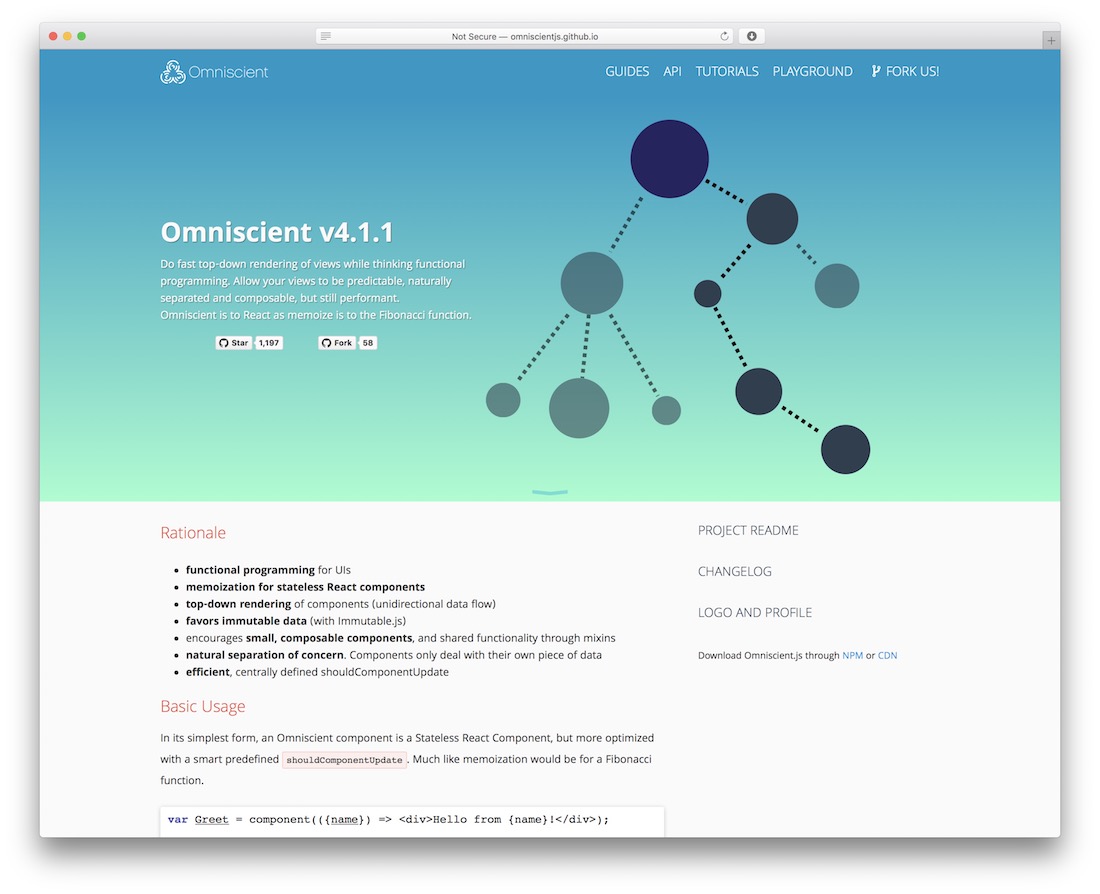
Omniscient oferă dezvoltatorilor caracteristici și instrumente pentru a construi UI funcționale bazate pe componente clare; care să permită un model de dezvoltare mai static. Foarte similar cu dezvoltarea web statică pe care am face-o în HTML, dar Omniscient permite funcțiile de programare. Puteți totuși să vă manipulați vizualizările pentru a fi elocvente, fără a fi nevoie să lucrați cu lucruri cum ar fi motoarele de modelare sau limbaje specifice domeniului. Omniscient încurajează componentele mici, compozibile și funcționalitatea partajată prin mixins.
Anime.js

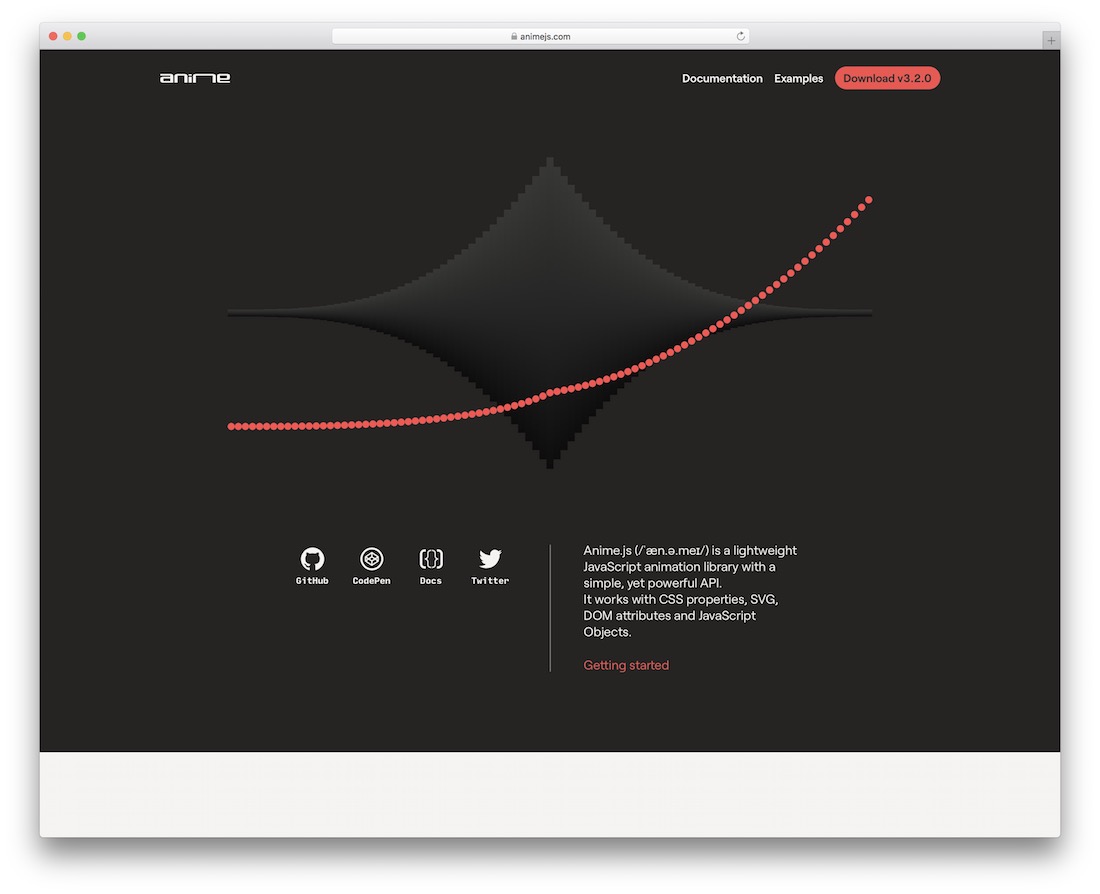
Animarea obiectelor și elementelor se întâmplă mai ușor decât crezi atunci când folosești puterea Anime.js. Este o bibliotecă de animație ușoară și ușor de utilizat pentru JavaScript cu un API flexibil. Chiar dacă animațiile pe care intenționați să le includeți sunt de natură complexă, Anime.js simplifică lucrurile pentru confortul dvs. Transformări CSS eșalonate, stratificate, controale, apeluri de apel, îl numiți, Anime.js îl acoperă. Pe scurt, cu această bibliotecă plină de resurse, poți anima aproape orice îți dorește inima. Descărcați și utilizați Anime.js pentru a utiliza imediat. De asemenea, primiți documentație și exemple diferite, de asemenea, pentru un flux ușor de execuție. Pentru informații, puteți previzualiza mai întâi toate mostrele și puteți merge de acolo.
Chart.js

După cum sugerează și numele, Chart.js vă va ajuta să creați tot felul de diagrame pentru proiectele dvs. Amestecând diferite diagrame, scale personalizate, tranziții animate, lista de caracteristici continuă. Chart.js este complet open-source, primind în orice moment colaboratorii pentru a duce această diagramă JavaScript la nivelul următor. În pachet, primiți opt stiluri diferite de diagrame pentru prezentări frumoase. Transformați statisticile plictisitoare și alte informații în produse finale atrăgătoare din punct de vedere vizual, care vă vor decora frumos aplicația. Rețineți că tot ceea ce intenționați să creați va fi, de asemenea, receptiv și flexibil. Există, de asemenea, diverse mostre disponibile pentru previzualizare și pentru a înțelege mai bine ceea ce este posibil cu Chart.js.
Cleave.js

Formatarea conținutului text de intrare se realizează automat rapid și fără efort cu ajutorul Cleave.js. Când lucrați cu această bibliotecă JavaScript, nu trebuie să vă supuneți unui proces obositor de a construi totul de la zero. Desigur, trebuie totuși să validați datele din back-end pentru a le face să funcționeze corect. Mai mult, unele dintre caracteristicile de formatare ale Cleave.js sunt numărul cardului de credit, data, numărul de telefon, numărul, delimitatorul personalizat și ora, pentru a numi doar câteva. De asemenea, îl puteți utiliza pentru diverse opțiuni personalizate, ceea ce extinde posibilitățile Cleave.js în continuare. Obțineți întregul proces de instalare și documentația pe GitHub.
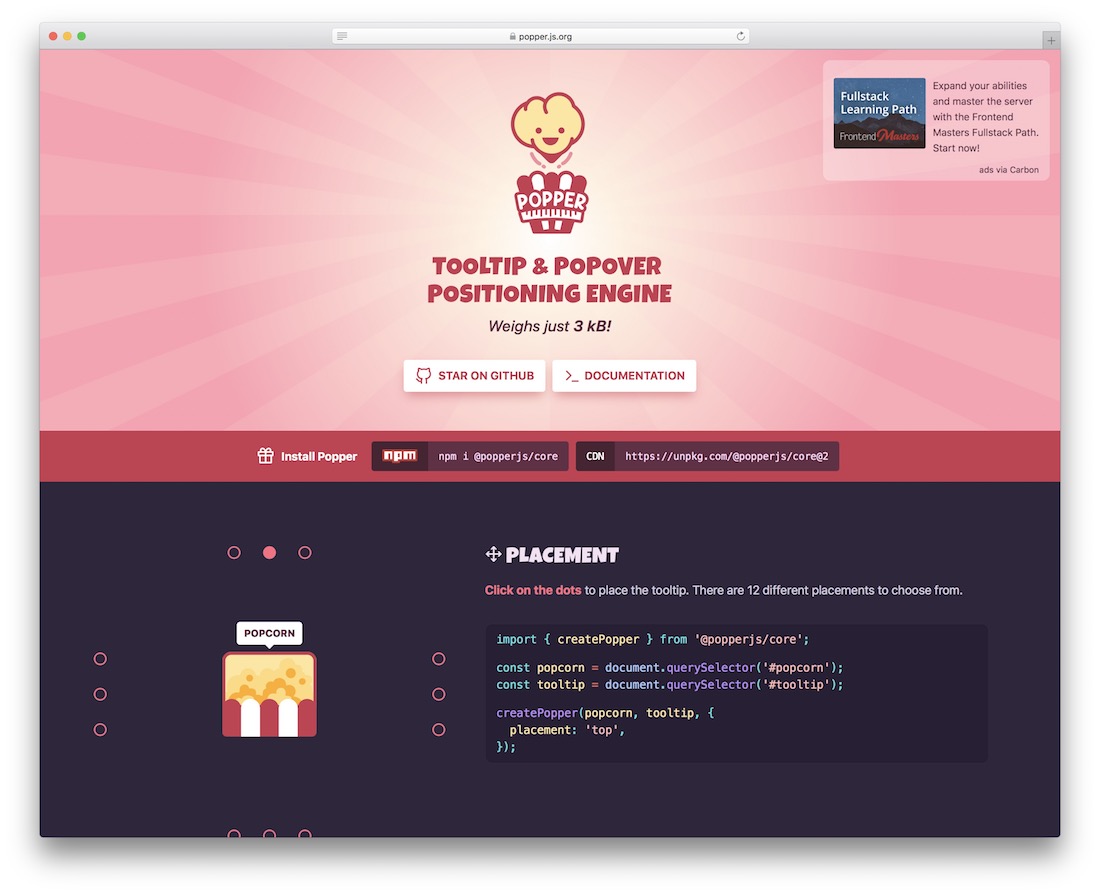
Popper

Dacă sunteți în căutarea sfaturilor de instrumente și a ferestrelor pop-over, mai bine lăsați-l pe Popper să facă munca grea pentru dvs. Cu instrumentul, puteți evita dificultățile de a poziționa un element UI care plutește lângă un element țintă. Împreună cu tooltip, puteți utiliza, de asemenea, Popper pentru pop-over, drop-down și alte variante. Mai mult, Popper funcționează fără cusur cu Bootstrap, Material UI, React, Angular, Foundation și altele. Funcționează la unison cu celelalte elemente, este ușor și vă economisește mult timp și energie. Aflați despre procesul de instalare și informați-vă despre alte detalii pentru a obține esența acestuia înainte de a vă angaja complet.
Ractive.js

Ractive există de ceva vreme, multe dintre site-urile web de top din lume și-au îmbrățișat funcționalitatea nativă pentru a construi componente de interfață utilizator orientate pe șabloane, care acceptă caracteristici și flexibilitate JavaScript. Crearea de aplicații interactive precum experiențe în browser nu este o sarcină ușoară, nu a fost niciodată, dar Ractive este unul dintre acele cadre rare care ajută la eliminarea acestui decalaj și ajută la construirea unei experiențe mai uniforme. Eugene Mirotin de la Toptal aprofundează capacitățile Ractive și explorează procesul de construire a unei aplicații simple, reactive și interactive.
Riot.js

React a fost cu siguranță un influențator uriaș pentru majoritatea cadrelor JavaScript reactive pe care le vedem în lumea de dezvoltare de astăzi, iar Riot.js nu face excepție. În propriile lor cuvinte, Riot.js este o bibliotecă UI bazată pe React, care se concentrează pe funcții micro. Streamdata a explorat această abordare în detaliu imens pe blogul lor. (Odată ce ați terminat cu articolul respectiv, derulați în jos pentru a afla mai multe conținuturi pe care le-au publicat Riot.js!) Riot.js este întreținut de dezvoltatorii de la Muut - una dintre cele mai proeminente platforme de discuții pe care le-am văzut până în prezent, care este, de asemenea, super-reactiv și interactiv, așa că așteptați același tip de performanță în propriile aplicații odată ce începeți să utilizați funcționalitatea Riot în proiectele dvs.
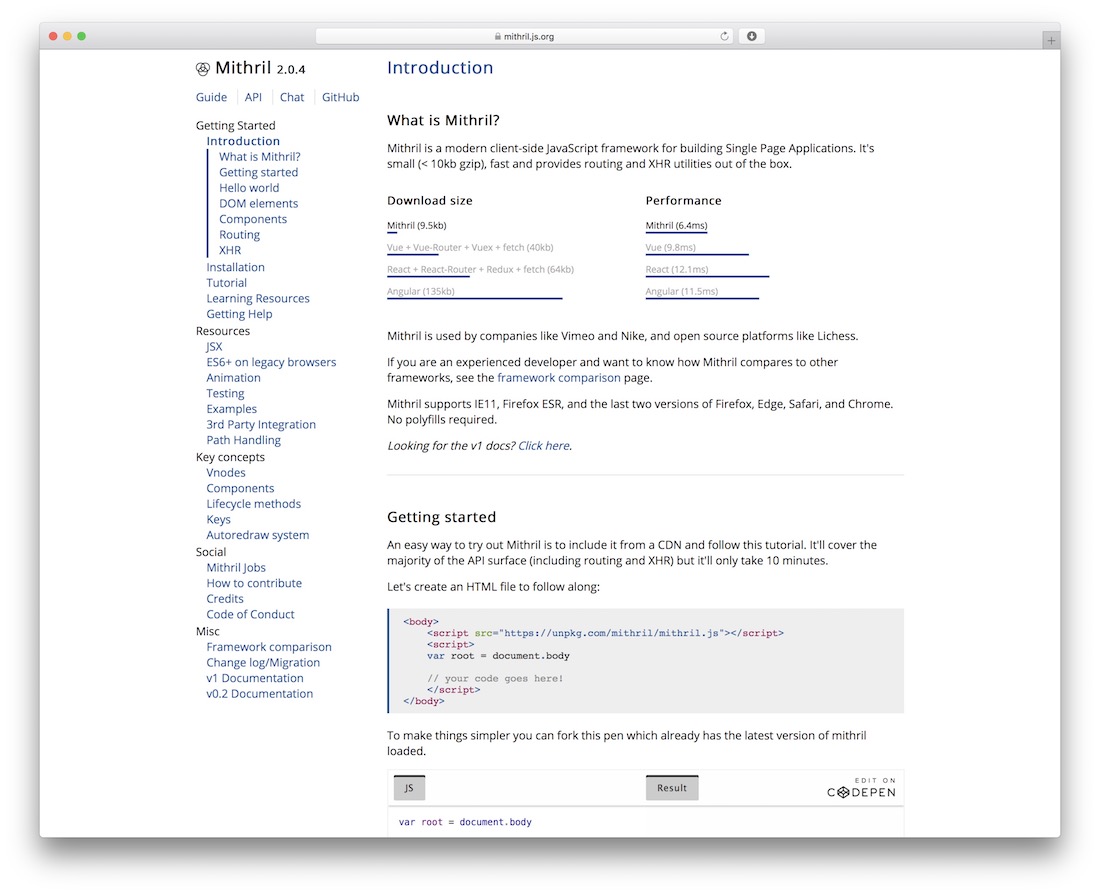
Mithril

Mithril se remarcă prin dimensiunea sa flexibilă a bibliotecii (7kb), precum și prin documentația necesară, care este actualizată constant cu noi contexte și abordări pe măsură ce biblioteca în sine progresează în procesul de dezvoltare. Reperele în comparație cu alte cadre renumite JavaScript sunt uimitoare și vă vor lăsa intrigați să-l încercați.
Vue.js

Vue.js este foarte modest atunci când vine vorba de a se descrie ca un cadru. Preferă să utilizeze termenul „bibliotecă” care apoi combinat cu alte instrumente poate fi transformat într-un cadru complet funcțional. Vue este pentru dezvoltarea și crearea de interfețe web moderne și elegante. Până de curând, a fost încă un proiect beta, dar octombrie 2015 a marcat lansarea V1, ceea ce înseamnă că Vue este pregătit pentru dezvoltarea reală și atât de mulți își împărtășesc deja perspectivele și experiențele cu cadrul. Dacă vă place să creați cod care are sens din momentul în care îl priviți, cu siguranță merită să încercați Vue.
Cadruri JavaScript MVC
MVC este o abordare software care separă logica aplicației de prezentare. În practică, permite paginilor dvs. web să conțină scripturi minime, deoarece prezentarea este separată de scriptarea PHP. Cadrele MVC pe care le vom analiza într-o clipă au progresat extensiv de-a lungul anilor, iar majoritatea oferă funcții care permit, de asemenea, dezvoltarea perfectă a aplicațiilor mobile.
Cadrele web precum Angular (care va veni în curând în V2) și React au schimbat peisajul dezvoltării web în bine și atât de multă emoție este ascunsă în așteptarea a ceea ce urmează să vină.
Angular.js

Cadrul popular de dezvoltare web Google Angular a explodat cu popularitate în ultimii ani și continuă să ofere o bază solidă pentru dezvoltatorii care lucrează strict cu cele mai noi standarde și abilități din industrie. Angular.js oferă în sine un set de caracteristici moderne de dezvoltare și proiectare pentru dezvoltarea rapidă a aplicațiilor, iar Google a mers până la crearea unei părți separate a site-ului care oferă specificația Material Design pentru a vă ajuta să creați aplicații care să rămână în contact cu cele mai moderne abordări există.
Angular 2 se apropie de prima versiune BETA, despre care puteți afla mai multe în cea mai recentă postare de la echipa de dezvoltatori Angular. Și datorită naturii extinse a cadrului Angular, acesta acceptă pe deplin biblioteci și pluginuri extensibile.
jQuery


Cu felul de durată de viață pe care îl deține acest proiect, chiar și cei care trăiesc sub o piatră vor fi auzit de jQuery înainte. Ori de câte ori cineva dorește să își extindă site-ul (sau pagina mobilă) și să îl facă mai interactiv; se bazează pe funcționalitatea jQuery. Această minusculă bibliotecă transformă întregul web într-o experiență complet interactivă și distractivă, cu un procent de 70% peste cele mai importante site-uri web din lume având ceva de-a face cu jQuery. Pluginurile și widget-urile jQuery se numără printre cele mai căutate componente din orbita dezvoltatorului front-end.
Companii precum WordPress, Google, IBM și multe altele se bazează pe jQuery pentru a oferi o experiență unică de navigare pe web propriului personal și, bineînțeles, vastului ocean de utilizatori de internet. jQuery este, de asemenea, pe deplin compatibil cu dispozitivele mobile și are o bibliotecă separată jQuery Mobile pentru a avea grijă de toate lucrurile mobile.
Reacţiona

React este cea mai recentă bijuterie a coroanei orbitei de programare web, chiar și utilizatorii religioși Angular.js au făcut trecerea la React deoarece permite o dezvoltare frontală mai lină fără a fi nevoie să vă scufundați în complexitatea unui cadru front-end. Este o bibliotecă JavaScript pe care Facebook o întreține, iar principala zonă de expertiză din spatele React este de a ajuta dezvoltatorii să implementeze un DOM virtual; scoate în schimb o valoare numită Virtual DOM. Dezvoltatorii diferă acum DOM-ul virtual cu starea actuală a DOM, care generează o listă de operații DOM care ar face ca DOM-ul actual să arate ca cel nou. Acestea aplică rapid aceste operații într-un lot.
În ceea ce privește popularitatea, un dezvoltator a publicat recent o descoperire interesantă între statisticile de trafic ale sub-reddit r / React și r / Angular pe Reddit - și ambele par să obțină același volum de trafic în fiecare zi acum, ceea ce înseamnă că React are l-a prins de fapt pe Angular în mai multe moduri.
Priză

Socket a câștigat o mulțime de impuls în comunitatea dezvoltatorilor în timp real. Cu Socket vă puteți bucura de o comunicare în timp real complet funcțională între client și server. Dezvoltatorii au împărțit Socket în două părți diferite. Au construit prima parte, care este biblioteca-client, pentru a rula din browser. În timp ce au construit-o pe a doua, care este biblioteca-server de deasupra Node.js. Ambele biblioteci partajează un API foarte similar și, de asemenea, au făcut ca Socket să fie condus de evenimente; la fel ca Node.js. Cu Socket, puteți implementa streaming în timp real de platforme binare, de mesagerie instantanee și colaborare interactivă de documente. De asemenea, puteți avea statistici în timp real pentru aplicațiile și proiectele dvs. (analize) și multe altele.
Microsoft Office se bazează pe Socket pentru a oferi o mare parte din funcționalitatea sa în timp real, la fel ca și Yammer. Socket funcționează foarte mult cu protocolul WebSocket pentru a oferi o experiență transparentă.
Polimer

Proiectul Google Polymer nu doar condimentează lucrurile prin utilizarea Material Design. Acest cadru JavaScript se referă la designul web rapid și modern prin capacitatea de a crea și reutiliza componente web. Proiectul a petrecut mult timp într-o versiune BETA. Anul trecut, am văzut prima lansare a unui V1, iar proiectul a zăpăcit de atunci.
Deși mulți încă se întreabă care este adevărata diferență între polimer și unghiular (deoarece ambele au multe trăsături similare, cum ar fi sintaxa codului și caracteristicile de proiectare), știm cu siguranță că Polimerul aduce un nou tip de experiență de dezvoltare care va propulsa restul industria într-o abordare modernă de dezvoltare bazată pe componente web.
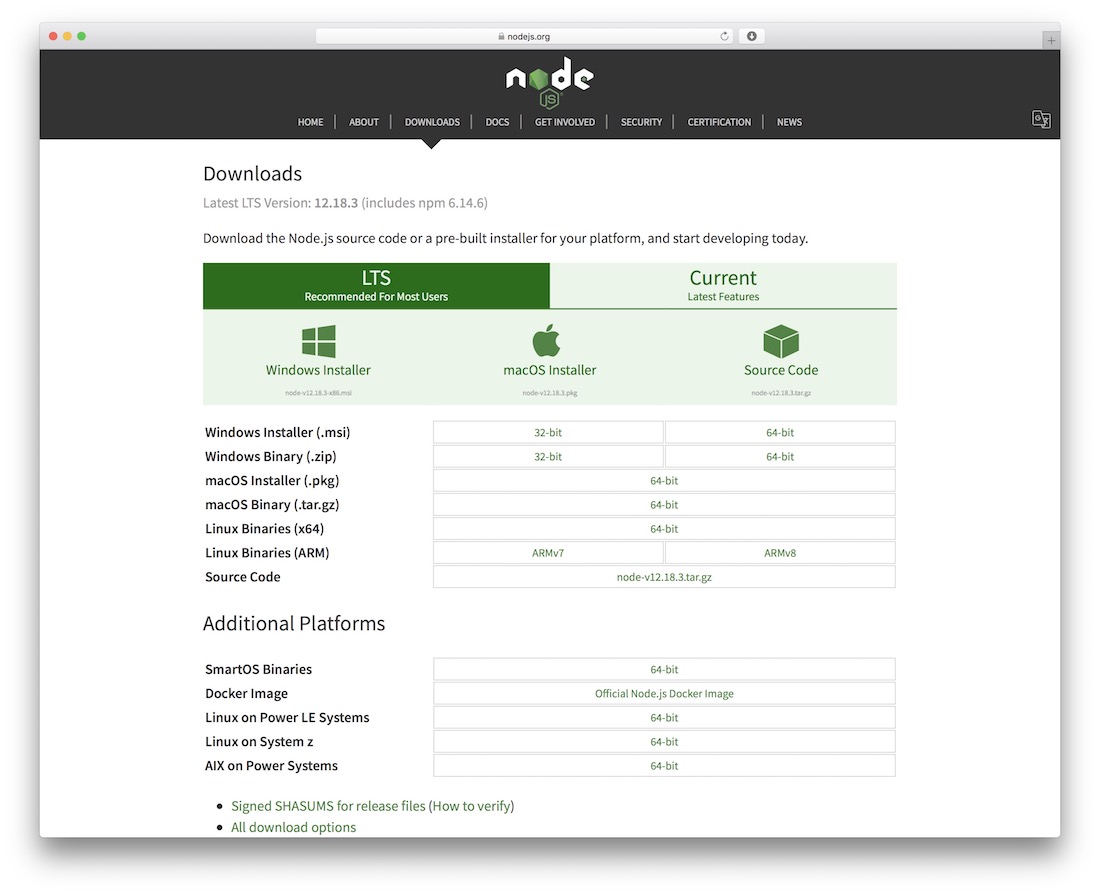
Node.js

Node.js este foarte probabil să fie cel mai puternic cadru pe care l-am văzut de la înființarea JavaScript. Proiectul a crescut incredibil de mare în ultimii doi ani. În timp ce mulți preziceau căderea Node.js și apariția altor cadre de server, Node.js a reușit să-și mențină gloria de conducere până în prezent. Node.js a devenit extrem de scalabil și versatil cu capacitățile sale și mulți dezvoltatori îl clasează deasupra limbajelor de programare tehnice, cum ar fi Java și .NET! (cel puțin pentru web)
Creatorii au construit Node.js deasupra motorului JavaScript V8 de la Google. Scopul principal al cadrului este de a ajuta la crearea de aplicații web puternice de interacțiune. Exemple sunt site-urile comunității, site-urile de streaming de conținut, aplicațiile grele de o pagină și alte aplicații care se bazează pe interacțiuni grele de date. Începătorii pot învăța cu ușurință acest proiect open source. De asemenea, dezvoltatorii care provin din alte limbi pot alege cu ușurință și acest lucru. Curba de învățare este aceeași pentru toată lumea.
Anul trecut, Node a făcut o fuziune completă cu IO.js - aducând o listă extinsă de caracteristici și potențial.
Meteor

Meteor a crescut dintr-o simplă idee inspirațională într-un proiect complet funcțional și finanțat. S-a acordat mii de dezvoltatori entuziaști. A revoluționat dezvoltarea aplicațiilor mobile și web în timp real pe care utilizatorii le pot construi dintr-o interfață de dezvoltare singulară. Orice aplicație web construită cu Meteor este, de asemenea, compatibilă automat cu dispozitivele mobile. Puteți să vă convertiți aplicațiile web existente în aplicații mobile și să le publicați în magazinele de aplicații populare!
Odată cu lansarea recentă a Galaxy (platforma de găzduire în cloud), Meteor face din dezvoltarea front-end și back-end o experiență unificată, fără complexitate. Meteor este un cadru stabil cu stive complete, care acceptă limbajul nativ JavaScript pentru a vă ajuta să creați aplicații web și mobile moderne. Depozitul de pachete publice Atmosphere are mii de pachete publicate care vă vor permite să creați aplicații multiplex din mers.
D3.js

Imaginile, animația și grafica sunt o parte esențială a web-ului. Fără punerea în aplicare a unor grafice bune în proiectele noastre, riscăm să ne prezentăm proiectele ca sumbre și superficiale. Totuși, acest lucru depinde de circumstanțele date. D3 este o bibliotecă de componente vizuale bazată pe date care ajută dezvoltatorii și proiectanții să utilizeze JavaScript. Îi ajută să construiască rapoarte de date vizuale cu adevărat uimitoare, lucrări de artă, diagrame interactive și diagrame de sunburst. De asemenea, pot folosi acest lucru pentru a construi varietăți de matrice de date, nori de cuvinte și nenumărate alte tipuri de vizualizări de date. Acest lucru vă va lăsa clienții inspirați și mulțumiți de prezentarea generală. Este nevoie de timp pentru a învăța utilizarea corectă a sintaxei D3.js, dar merită atât de mult, așa cum veți vedea în exemplele de pe această pagină.
Creatorul D3 - Mike Bostock - a făcut anul trecut un interesant Ask Me Anything (AMA) pe Reddit și este plin de întrebări și răspunsuri perspicace care vă vor ajuta să înțelegeți mai bine intenția, viziunea și impulsul din spatele acestui proiect. Trebuie să vă pregătiți să petreceți ceva timp digerând toate răspunsurile.
Ember

Ember este un cadru modern de dezvoltare web pentru dezvoltatori orientați spre ambiție. Oamenii o știu pentru abilitatea sa de a ajuta dezvoltatorii să construiască aplicații complexe din partea clientului. Ember se remarcă, de asemenea, prin simplitatea și fluxul de funcționalități pentru a face dezvoltarea aplicațiilor web o experiență lină. Noțiuni de bază cu Ember sunt rapide și nedureroase, iar mulți dezvoltatori s-au străduit să creeze tutoriale și ghiduri despre cum să începeți cu acest cadru adaptabil.
Ember a reușit să stea departe de termenii și modulele strălucitoare care fac ca cadrele moderne să iasă din mulțime. În schimb, Ember menține funcționalitatea tradițională, oferind în același timp puterea necesară pentru a construi aplicații excelente, cum ar fi cele necesare.
Aurelia

Aurelia este un cadru auto-proclamat de dezvoltare web de nouă generație care se concentrează în primul rând pe transformarea programării (dezvoltare web) într-un proces creativ. Poate că ceea ce face ca Aurelia de nouă generație să fie faptul că a fost construit pur cu ES6 (cel mai recent standard JS) și încorporează, de asemenea, unele dintre caracteristicile disponibile ES7 (următorul standard JS), păstrând în același timp capacitatea de a funcționa pe toate browsere. Dezvoltatorii au construit cadrul pe un cadru de tip modul. Acest lucru înseamnă că este format din mai multe biblioteci mici și mari pe care le pot folosi fie împreună, fie separat. Desigur, acest lucru depinde de cerințele tipului de aplicație pe care o construiți.
Cu toate acestea, acestea sunt doar câteva dintre caracteristicile mai vizionare pe care Aurelia le împachetează. Și este foarte recomandat să citiți scrisul scris de Rob Eisenberg despre Aurelia pentru a înțelege pe deplin scopul cadrului.
Făcut praf

Caracteristicile predominante ale Knockoutjs sunt legările declarative, reîmprospătarea automată a UI, urmărirea dependenței și caracteristicile de șablonare. Relaționați elementele DOM existente cu modelele de date folosind o sintaxă simplă. Ori de câte ori vă actualizați modelele de date, acesta reflectă modificările din interfața de utilizare în timp real. Creați conexiuni între modelele dvs. de date pentru a le combina și transforma. Creați modele UI complexe ca parte a funcțiilor pe care le utilizați pentru modelele dvs. de date. Cu sprijinul JavaScript nativ, Knockout va face incredibil de ușor să se integreze cu orice cadru existent. Aceasta include fiecare dintre fiecare din rezumatul nostru aici.
Keystone

Probabil că ar trebui să menționăm acest cadru într-o listă de cadru separată Node.js (pe care o vom face), dar capacitățile Keystone se evidențiază cu adevărat în dezvoltarea web front-end modernă și nu de multe ori vedem un sistem complet de gestionare a conținutului ( CMS) disponibil. Dezvoltatorii au construit Keystone cu sprijinul Express.js și MongoDB. Poate activa funcții precum rute dinamice, gestionarea câmpului bazei de date, o interfață de administrare interactivă și dinamică. Această interfață de utilizare poate fi disponibilă chiar și în timp ce vă construiți aplicațiile / sistemele de conținut. De asemenea, poate activa procesarea formularelor, trimiterea e-mailurilor și gestionarea. Acest cadru este ușor de lucrat cu baza de cod. Keystone are mult mai multe funcții de oferit, ceea ce face CMS excelent!
Coloana vertebrală

Dacă nu acordați atenție structurii și coaliției codului dvs., va deveni foarte dezordonat. Construirea de aplicații elegante de o pagină și o singură pagină cu biblioteci tradiționale de dezvoltare web vă poate transforma baza de coduri într-o cină spaghete. Backbone este construit cu ideea că toate funcțiile de pe server ar trebui să curgă printr-un API, minimizând cantitatea de cod care trebuie compus pentru a obține aceeași funcționalitate complexă a cadrelor web mai sofisticate.
Backbone se numără printre cele mai populare cadre de dezvoltare web pentru dezvoltatorii JavaScript, și parțial din două motive - este ușor de înțeles modulele de utilizare, precum și curba de învățare foarte simplă.
Alegerea celui mai bun cadru de dezvoltare JavaScript
Alegerea unui cadru nu ar trebui să se refere niciodată la numărul de caracteristici pe care acesta le poate oferi. Termeni precum „generația următoare” pot suna foarte atrăgători, dar ceea ce contează este funcționalitatea reală a cadrului. Utilizarea funcționalității în propriul dvs. proiect, aplicație și software poate fi, de asemenea, un factor. Unele cadre oferă mai multă experiență, lăsând dezvoltatorilor senzaționali cu zeci de ani de experiență să construiască cadrul. În timp ce, cadrele web mai mici se vor concentra pe caracteristici orientate către comunitate pe care le pot încorpora în diferite module cadru.
