24 лучших бесплатных фреймворка JavaScript для веб-разработчиков 2020
Опубликовано: 2020-08-28Какие фреймворки JavaScript использовать и почему? Мы скоро узнаем!
Сообщество JavaScript претерпело в прошлом году действительно большие изменения. Наконец, ECMAScript 6 был стандартизирован и опубликован, и самые популярные компиляторы и веб-браузеры прилагают все усилия, чтобы адаптироваться ко всем новым изменениям и правилам. Чтобы полностью понять такое огромное обновление (последнее обновление ES было в 2009 году), необходимо погрузиться в подробное пошаговое руководство, в котором обсуждаются все аспекты нового стандарта. И лучшее из таких руководств, которые мы смогли найти, принадлежит Ларсу Капперту, который поделился своим списком изменений ES6 на Smashing Mag.
Что касается реализованных функций ES6 в самих браузерах, Mozilla Firefox и Google Chrome в настоящее время возглавляют пакет, за которым должны последовать все остальные. Но JavaScript - это гораздо больше, чем просто стандарт. В этом году были созданы и опубликованы для широкой публики несколько действительно отличных приложений и платформ, одной из последних является OS.js - полнофункциональная облачная платформа, которая объединяет функции настольного компьютера в браузере.
JavaScript быстро растет, становится более нативным, но, что самое главное, становится более стабильным. Количество фреймворков для веб-разработки, появившихся в сфере JavaScript в последние годы, действительно выросло. Многие фреймворки уже создали вокруг себя огромные сообщества, включая Angular, Meteor и React. В сегодняшнем посте мы более подробно рассмотрим самые популярные в настоящее время JavaScript-фреймворки. Мы твердо верим, что эти рамки будут значительно расширяться, привлекать внимание и узнавать больше. Пожалуйста, поделитесь с нами своим личным опытом работы с фреймворками, которые вы использовали из нашего списка, так как мы хотели бы услышать больше отзывов о вариантах использования для каждого отдельного фреймворка.
Реактивные фреймворки JavaScript
Реактивная веб-разработка - это оперативность, устойчивость, масштабируемость и точность. Мы хотим создавать приложения и программное обеспечение, которые в реальном времени реагируют на предъявляемые к ним требования. Мы также хотим, чтобы наши системы были устойчивы к пиковой производительности или требованиям, исходящим из неизвестных источников. Более того, мы хотим, чтобы наши проекты были масштабируемыми, чтобы, когда придет время, мы могли легко обновить или понизить версию нашего программного обеспечения для достижения оптимальной производительности. Следующие ниже фреймворки JavaScript были созданы с учетом реактивной веб-разработки, и мы с нетерпением ждем возможности услышать о других таких фреймворках, которые мы, возможно, упустили из этого конкретного списка.
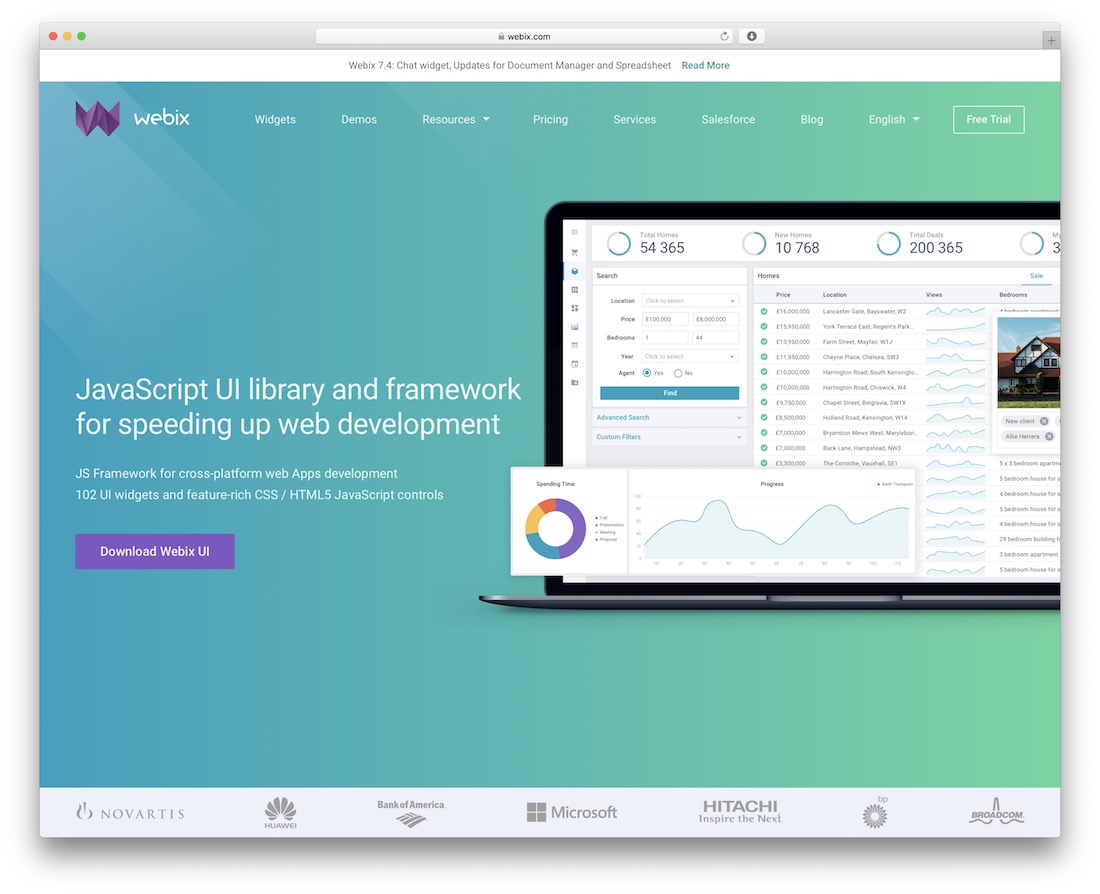
Webix

Webix - это инфраструктура пользовательского интерфейса JavaScript с несколькими виджетами, ориентированная на кроссплатформенную веб-разработку. Он содержит более 100 виджетов пользовательского интерфейса и полнофункциональные элементы управления CSS / HTML5 JavaScript. Webix предлагает набор шаблонов и готовых сложных виджетов, которые помогают ускорить разработку бизнес-веб-приложений. Библиотека предоставляет инструмент Skin Builder и 5 готовых скинов, которые обеспечивают создание адаптивного дизайна UX. Библиотека выделяется своим визуальным дизайнером. Он служит для бизнес-анализа и позволяет быстро создавать прототипы пользовательского интерфейса. Кроме того, библиотека содержит Webix Jet - бесплатную микрофреймворк с открытым исходным кодом для создания одностраничных приложений, работающих с большими объемами данных. Webix легко интегрируется с другими фреймворками JS, такими как Angular, React, Vue.js и Meteor.
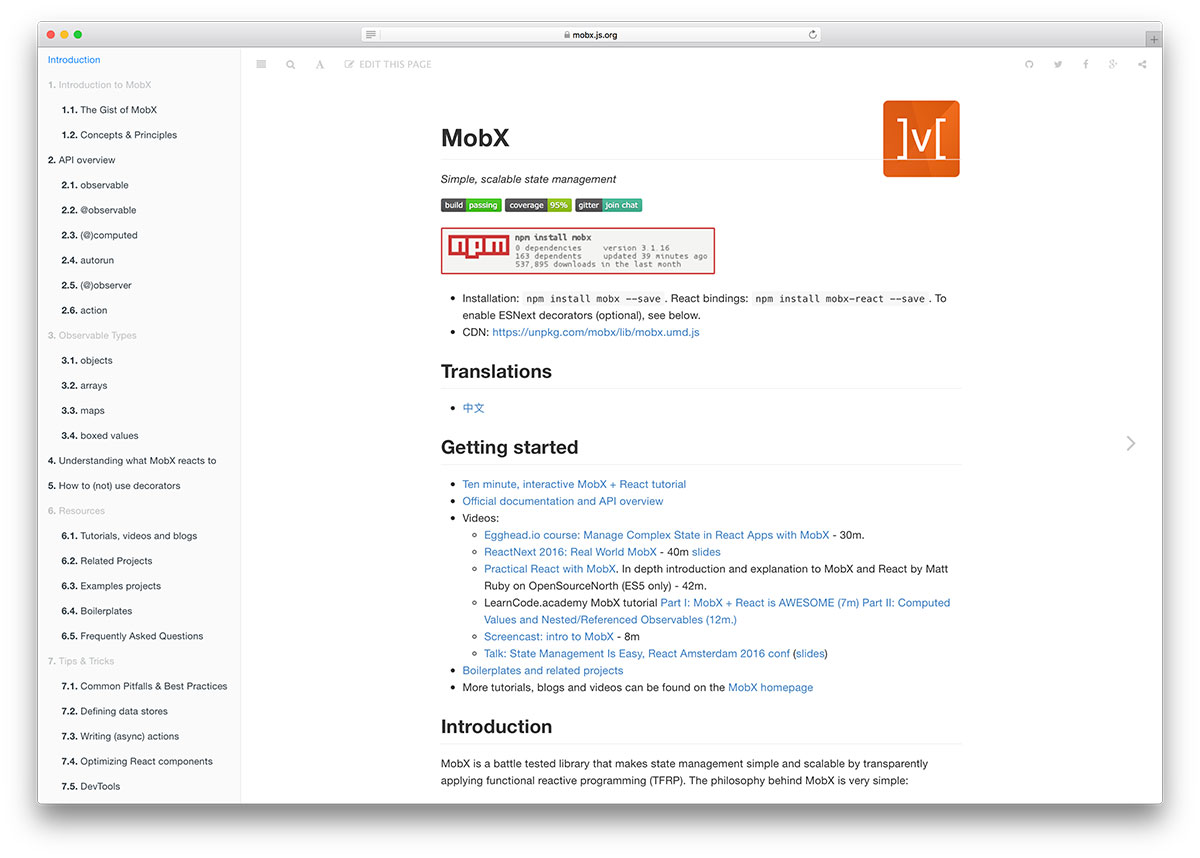
MobX

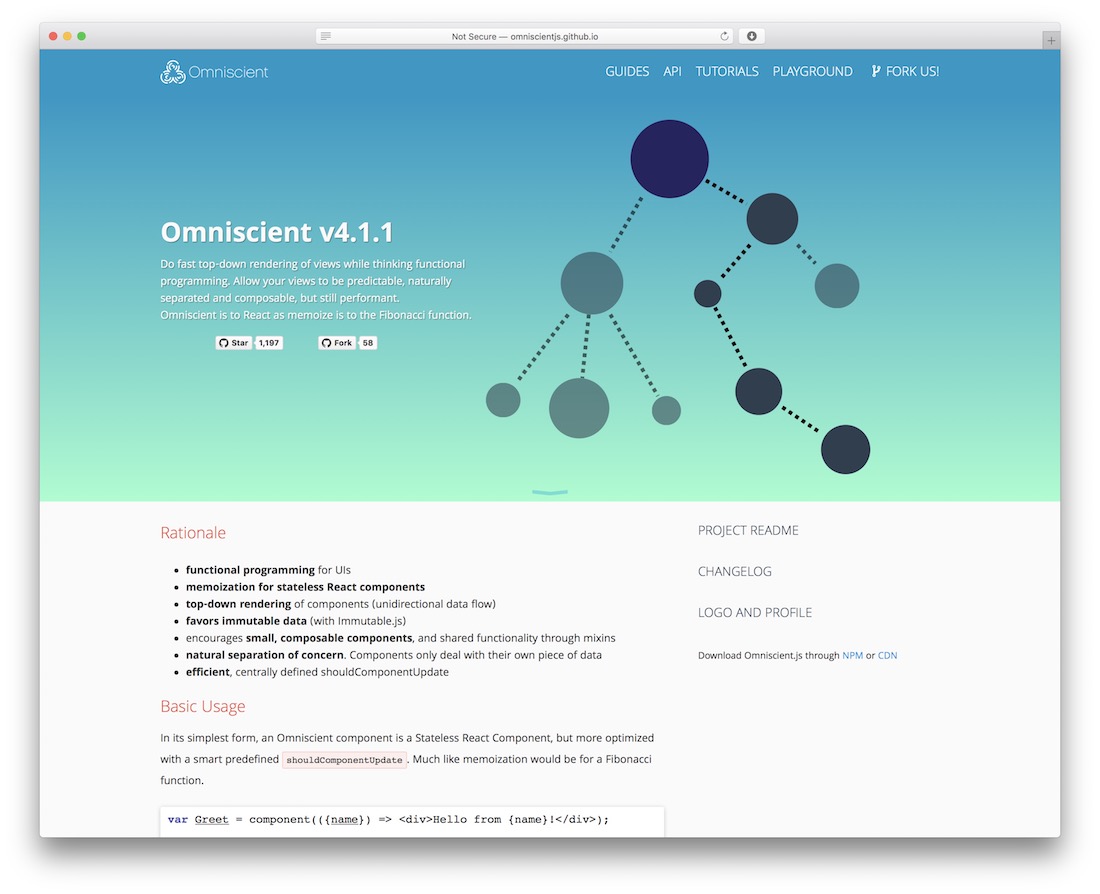
Всеведущий

Omniscient предоставляет разработчикам функции и инструменты для создания функциональных пользовательских интерфейсов на основе понятных компонентов; создание более статичной модели развития. Очень похоже на статическую веб-разработку, которую мы делали бы в HTML, но Omniscient позволяет использовать функции программирования. Вы по-прежнему можете манипулировать своими представлениями, чтобы они были красноречивыми, просто без необходимости работать с такими вещами, как механизмы шаблонов или языки, специфичные для предметной области. Omniscient поощряет небольшие компонуемые компоненты и общую функциональность с помощью миксинов.
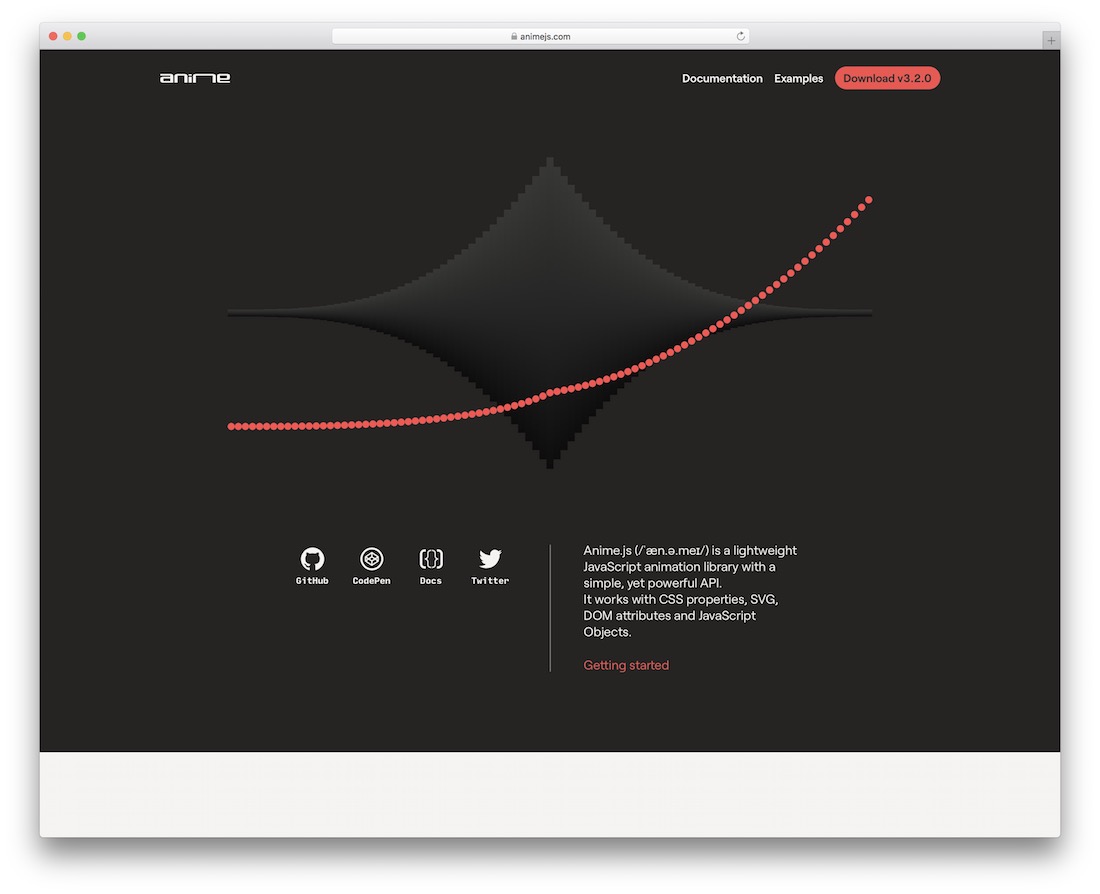
Anime.js

Анимировать объекты и элементы проще, чем вы думаете, если использовать возможности Anime.js. Это легкая и простая в использовании библиотека анимации для JavaScript с гибким API. Несмотря на то, что анимация, которую вы планируете включить, носит сложный характер, Anime.js упрощает ее для вашего удобства. Ошеломляющие, многоуровневые преобразования CSS, элементы управления, обратные вызовы, что угодно, Anime.js покрывает это. Короче говоря, с помощью этой находчивой библиотеки вы можете оживить практически все, что душе угодно. Скачайте и сразу же примените Anime.js. Кроме того, вы получаете документацию и различные примеры для облегчения выполнения. К вашему сведению, вы можете сначала просмотреть все образцы, а затем перейти к ним.
Chart.js

Как следует из названия, Chart.js поможет вам в создании всевозможных диаграмм для ваших проектов. Смешивание различных диаграмм, пользовательских масштабов, анимированных переходов, список функций можно продолжить. Chart.js - это полностью открытый исходный код, который в любое время приветствует участников, которые могут вывести эту диаграмму JavaScript на новый уровень. В комплекте вы получаете восемь различных стилей диаграмм для красивых презентаций. Превратите скучную статистику и другую информацию в визуально привлекательные конечные продукты, которые украсят ваше приложение. Имейте в виду, что все, что вы планируете создать, также будет гибким и гибким. Также доступны различные образцы для предварительного просмотра и лучшего понимания того, что возможно с Chart.js.
Cleave.js

Форматирование вводимого текстового содержимого происходит автоматически быстро и без усилий с использованием Cleave.js. При работе с этой библиотекой JavaScript вам не нужно проходить утомительный процесс создания всего этого с нуля. Конечно, вам все равно нужно проверять данные в серверной части, чтобы они работали должным образом. Более того, некоторые из функций форматирования Cleave.js - это номер кредитной карты, дата, номер телефона, число, настраиваемый разделитель и время, и это лишь некоторые из них. Вы также можете использовать его для различных настраиваемых параметров, что еще больше расширяет возможности Cleave.js. Получите весь процесс установки и документацию на GitHub.
Поппер

Если вы ищете всплывающие подсказки и всплывающие окна, лучше пусть Поппер сделает за вас тяжелую работу. С помощью этого инструмента вы можете избежать проблем с размещением элемента пользовательского интерфейса, который плавает рядом с целевым элементом. Наряду с всплывающей подсказкой вы также можете использовать Popper для всплывающих окон, раскрывающихся списков и других вариантов. Более того, Popper безупречно работает с Bootstrap, Material UI, React, Angular, Foundation и другими. Он работает в унисон с другими элементами, легкий и экономит много времени и энергии. Узнайте о процессе установки и ознакомьтесь с другими деталями, чтобы понять его суть, прежде чем полностью выполнить фиксацию.
Ractive.js

Ractive существует уже некоторое время, многие ведущие веб-сайты мира используют его собственные функции для создания компонентов пользовательского интерфейса, ориентированных на шаблоны, которые поддерживают функции и гибкость JavaScript. Создание интерактивного приложения, такого как взаимодействие с пользователем, в браузере - непростая задача, никогда не было, но Ractive - одна из тех редких сред, которые помогают преодолеть этот пробел и помогают создавать более плавный опыт. Евгений Миротин из Toptal глубже изучает возможности Ractive и исследует процесс создания простого, реактивного и интерактивного приложения.
Riot.js

React определенно оказал огромное влияние на большинство фреймворков реактивного JavaScript, которые мы видим в сегодняшнем мире разработки, и Riot.js не исключение. По их собственным словам, Riot.js - это библиотека пользовательского интерфейса на основе React, которая фокусируется на микро-функциях. Streamdata подробно исследовал этот подход в своем блоге. (После того, как вы закончите эту статью, прокрутите вниз, чтобы узнать больше о содержании Riot.js, которое они опубликовали!) Riot.js поддерживается разработчиками в Muut - одной из самых известных платформ для обсуждения, которые мы видели. на сегодняшний день, который также является сверхреактивным и интерактивным, поэтому ожидайте такой же производительности в ваших собственных приложениях, как только вы начнете использовать функциональность Riot в своих проектах.
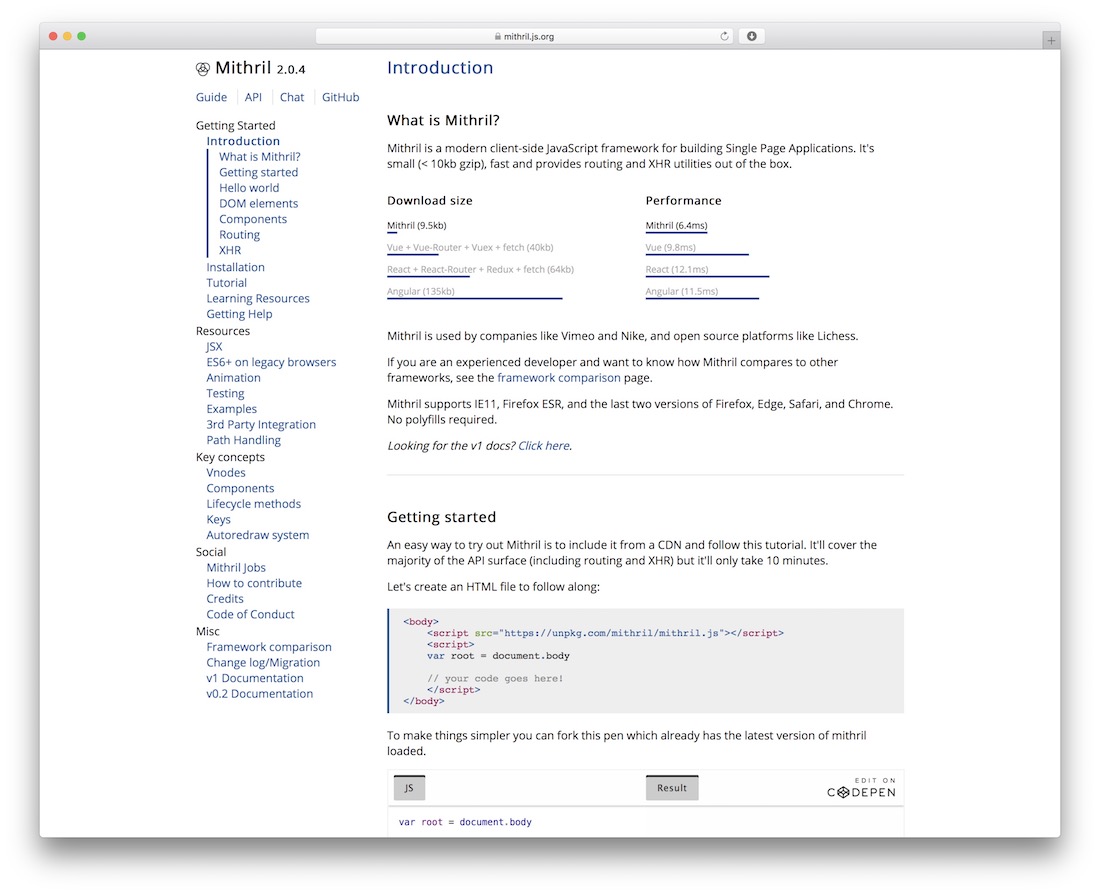
Мифрил

Mithril выделяется своим гибким размером библиотеки (7 КБ), а также предвидящей документацией, которая постоянно обновляется с учетом новых контекстов и подходов по мере развития самой библиотеки в процессе разработки. Тесты по сравнению с некоторыми другими известными фреймворками JavaScript ошеломляют и оставят вас заинтригованными, если вы попробуете их.
Vue.js

Vue.js очень скромно описывает себя как фреймворк. Он предпочитает использовать термин «библиотека», который в сочетании с другими инструментами может быть превращен в полнофункциональную структуру. Vue предназначен для разработки и создания современных и элегантных веб-интерфейсов. До недавнего времени это был бета-проект, но октябрь 2015 года ознаменовал выпуск V1, что означает, что Vue готов к реальной разработке, и многие уже делятся своими идеями и опытом работы с фреймворком. Если вам нравится создавать код, который имеет смысл с первого взгляда, то определенно стоит попробовать Vue.
Фреймворки MVC JavaScript
MVC - это программный подход, который отделяет логику приложения от представления. На практике это позволяет вашим веб-страницам содержать минимальное количество сценариев, поскольку презентация отделена от сценариев PHP. Фреймворки MVC, на которые мы сейчас рассмотрим, за прошедшие годы значительно продвинулись вперед, и большинство из них предоставляют функции, которые также позволяют без проблем разрабатывать мобильные приложения.
Веб-фреймворки, такие как Angular (который скоро выходит в V2) и React, изменили ландшафт веб-разработки к лучшему, и столько волнений скрывается в ожидании того, что еще впереди.
Angular.js

Постоянно популярный фреймворк для веб-разработки от Google Angular в последние годы стал очень популярным и продолжает обеспечивать прочную основу для разработчиков, которые работают в строгом соответствии с последними отраслевыми стандартами и возможностями. Angular.js сам по себе предоставляет набор современных функций разработки и дизайна для быстрой разработки приложений, а Google зашел так далеко, что создал отдельную часть сайта, которая предлагает спецификацию Material Design, чтобы помочь вам создавать приложения, которые поддерживают связь с есть самые современные подходы.
Angular 2 приближается к первой бета-версии, о которой вы можете узнать больше в последнем посте команды разработчиков Angular. А из-за обширного фреймворка Angular он полностью поддерживает расширяемые библиотеки и плагины.
jQuery


С такой продолжительностью жизни, которую уже имеет этот проект, даже те, кто живет под камнем, уже слышали о jQuery. Когда кто-то хочет расширить свой веб-сайт (или мобильную страницу) и сделать его более интерактивным; они полагаются на функциональность jQuery. Эта крошечная библиотека превращает всю сеть в полностью интерактивный и увлекательный опыт, при этом, по сообщениям, колоссальные 70% + ведущих веб-сайтов в мире имеют какое-то отношение к jQuery. Плагины и виджеты jQuery являются одними из самых популярных компонентов на орбите интерфейсных разработчиков.
Такие компании, как WordPress, Google, IBM и многие другие, полагаются на jQuery, чтобы предоставить уникальный опыт просмотра веб-страниц своему персоналу и, конечно же, огромному океану пользователей Интернета. jQuery также полностью совместим с мобильными устройствами и имеет отдельную библиотеку jQuery Mobile для всех мобильных устройств.
Реагировать

React - это последняя жемчужина орбиты веб-программирования, даже религиозные пользователи Angular.js перешли на React, поскольку он обеспечивает более плавную интерфейсную разработку без необходимости погружаться в сложность интерфейсной структуры. Это библиотека JavaScript, которую поддерживает Facebook, и основная область знаний React - помощь разработчикам в реализации Virtual DOM; вместо этого выведите значение, называемое Virtual DOM. Теперь разработчики сравнивают виртуальную модель DOM с текущим состоянием модели DOM, в результате чего создается список операций DOM, благодаря которым текущая модель DOM будет выглядеть как новая. Они быстро применяют эти операции в пакетном режиме.
Что касается популярности, разработчик недавно опубликовал интересное открытие между статистикой трафика суб-Reddit r / React и r / Angular на Reddit - и оба, похоже, теперь получают одинаковый объем трафика каждый день, что означает, что React имеет фактически догнал Angular во многих отношениях.
Разъем

Socket набирает обороты в сообществе разработчиков реального времени. С Socket вы можете наслаждаться полнофункциональной связью в реальном времени между клиентом и сервером. Разработчики разделили Socket на две разные части. Они создали первую часть, клиентскую библиотеку, для запуска из браузера. В то время как они построили вторую, которая является серверной библиотекой поверх Node.js. Обе библиотеки имеют очень похожий API, и они также сделали Socket управляемым событиями; очень похоже на Node.js. С Socket вы можете реализовать потоковую передачу двоичных файлов в реальном времени, платформы обмена мгновенными сообщениями и интерактивную совместную работу над документами. Вы также можете получать статистику по своим приложениям и проектам в реальном времени (аналитика) и многое другое.
Microsoft Office полагается на Socket для обеспечения большей части своих функций в реальном времени, как и Yammer. Socket активно работает с протоколом WebSocket, чтобы обеспечить прозрачность работы.
Полимер

Проект Google Polymer не просто оживляет вещи с помощью Material Design. Эта инфраструктура JavaScript предназначена для быстрого и современного веб-дизайна благодаря возможности создавать и повторно использовать веб-компоненты. Проект долгое время находился в бета-версии. В прошлом году мы увидели первый выпуск V1, и с тех пор проект развивается как снежный ком.
Хотя многие до сих пор задаются вопросом, в чем истинная разница между Polymer и Angular (поскольку оба имеют много схожих черт, таких как синтаксис кода и особенности дизайна), мы точно знаем, что Polymer дает новый вид опыта разработки, который продвигает остальную часть отрасли в современный подход к разработке, основанный на веб-компонентах.
Node.js

Node.js, скорее всего, будет самым мощным фреймворком, который мы видели с момента появления JavaScript. За последние пару лет проект стал невероятно большим. Хотя многие предсказывали крах Node.js и рост других серверных фреймворков, Node.js по сей день сохраняет лидирующую славу. Node.js стал чрезвычайно масштабируемым и универсальным благодаря своим возможностям, и многие разработчики ставят его выше технических языков программирования, таких как Java и .NET! (по крайней мере, для Интернета)
Создатели создали Node.js на базе движка Google V8 JavaScript. Основная цель фреймворка - помочь создать интерактивные веб-приложения. Примерами являются сайты сообществ, веб-сайты потокового контента, тяжелые одностраничные приложения и другие приложения, которые полагаются на интенсивное взаимодействие с данными. Новички могут легко изучить этот проект с открытым исходным кодом. Кроме того, разработчики, пришедшие с других языков, тоже могут легко это выбрать. Кривая обучения одинакова для всех.
В прошлом году Node полностью слился с IO.js, что привело к расширенному списку функций и возможностей.
Метеор

Meteor превратился из простой вдохновляющей идеи в полностью функциональный и финансируемый проект. Он стал домом для тысяч энтузиастов разработчиков. Он произвел революцию в разработке мобильных и веб-приложений в реальном времени, которые пользователи могут создавать с помощью единого интерфейса разработки. Любое веб-приложение, созданное с помощью Meteor, также автоматически совместимо с мобильными устройствами. Вы можете конвертировать существующие веб-приложения в мобильные и публиковать их в популярных магазинах приложений!
С недавним выпуском Galaxy (платформа облачного хостинга) Meteor делает интерфейсную и внутреннюю разработку унифицированным и несложным процессом. Meteor - это стабильная структура полного стека, которая поддерживает собственный язык JavaScript, помогая вам создавать современные веб-приложения и мобильные приложения. В публичном репозитории пакетов Atmosphere есть тысячи опубликованных пакетов, которые позволят вам создавать мультиплексные приложения на лету.
D3.js

Визуальные эффекты, анимация и графика являются неотъемлемой частью Интернета. Без реализации хорошей графики в наших проектах мы рискуем представить наши проекты мрачными и поверхностными. Однако это зависит от данных обстоятельств. D3 - это управляемая данными библиотека визуальных компонентов, которая помогает разработчикам и дизайнерам использовать JavaScript. Это помогает им создавать поистине потрясающие отчеты с визуальными данными, произведения искусства, интерактивные маркерные диаграммы и диаграммы солнечных лучей. Они также могут использовать это для создания различных матриц данных, облаков слов и множества других типов визуализации данных. Это оставит ваших клиентов воодушевленными и довольными общей презентацией. Чтобы изучить правильное использование синтаксиса D3.js, требуется время, но оно того стоит, как вы увидите в примерах на этой странице.
Создатель D3 - Майк Босток - в прошлом году сделал на Reddit интересную «Спроси меня что-нибудь» (AMA) на Reddit, и она наполнена проницательными вопросами и ответами, которые помогут вам лучше понять намерение, видение и движущую силу этого проекта. Вам нужно подготовиться к тому, чтобы потратить некоторое время на переваривание всех ответов.
Ember

Ember - это современная среда веб-разработки для амбициозных разработчиков. Люди знают его за его способность помогать разработчикам создавать сложные большие клиентские приложения. Ember также выделяется своей простотой и функциональностью, которые делают разработку веб-приложений удобной. Начать работу с Ember быстро и безболезненно, и многие разработчики приложили все усилия, чтобы создать учебные пособия и руководства о том, как начать работу с этой адаптируемой структурой.
Ember удалось избежать ярких терминов и модулей, которые выделяют современные фреймворки из общей массы. Вместо этого Ember поддерживает традиционную функциональность, обеспечивая при этом мощность, необходимую для создания отличных приложений, таких как необходимые.
Аурелия

Aurelia - это самопровозглашенная среда веб-разработки нового поколения, которая в первую очередь фокусируется на превращении программирования (веб-разработки) в творческий процесс. Возможно, что делает Aurelia следующим поколением, так это то, что она построена исключительно на ES6 (последний стандарт JS), а также уже включает в себя некоторые из доступных функций ES7 (следующий стандарт JS), сохраняя при этом способность работать на всех современных браузеры. Разработчики построили фреймворк на модульном фреймворке. Это означает, что он состоит из нескольких маленьких и больших библиотек, которые они могут использовать вместе или по отдельности. Конечно, это зависит от требований того типа приложения, которое вы создаете.
Однако это лишь некоторые из наиболее перспективных функций, которые предлагает Aurelia. И настоятельно рекомендуется прочитать статью Роба Айзенберга об Аурелии, чтобы полностью понять цель этой структуры.
Вырубить

Преобладающими функциями Knockoutjs являются декларативные привязки, автоматическое обновление пользовательского интерфейса, отслеживание зависимостей и функции шаблонов. Свяжите существующие элементы DOM с моделями данных, используя простой синтаксис. Всякий раз, когда вы обновляете свои модели данных, они отражают изменения в пользовательском интерфейсе в режиме реального времени. Создавайте связи между своими моделями данных, чтобы комбинировать и преобразовывать их. Создавайте сложные модели пользовательского интерфейса как часть функций, которые вы используете для своих моделей данных. Благодаря поддержке встроенного JavaScript, Knockout позволит невероятно легко интегрироваться с любой существующей структурой. Это включает в себя всех без исключения из нашей сводки здесь.
Keystone

Вероятно, нам следует упомянуть эту структуру в отдельном списке фреймворков Node.js (что мы и сделаем), но возможности Keystone действительно выделяются в современной интерфейсной веб-разработке, и не часто мы видим полноценную систему управления контентом ( CMS) доступен фреймворк. Разработчики создали Keystone при поддержке Express.js и MongoDB. Он может включать такие функции, как динамические маршруты, управление полями базы данных, интерактивный и динамический пользовательский интерфейс администратора. Этот пользовательский интерфейс может быть доступен, даже когда вы создаете свои приложения / системы контента. Он также может включать обработку форм, отправку электронной почты и управление. Этот фреймворк легко работает с кодовой базой. Keystone может предложить гораздо больше функций, которые делают CMS отличной!
Магистраль

Если вы не обращаете внимания на структуру и коалицию своего кода, он станет очень запутанным. Создание элегантных одностраничных и одностраничных приложений с использованием традиционных библиотек веб-разработки может превратить вашу кодовую базу в спагетти. Backbone построен с учетом того, что все функции на стороне сервера должны проходить через API, сводя к минимуму объем кода, который необходимо составить для достижения той же сложной функциональности, что и более сложные веб-фреймворки.
Backbone входит в число самых популярных фреймворков веб-разработки для разработчиков JavaScript, и отчасти по двум причинам - это легкость понимания модулей юзабилити, а также очень простая кривая обучения.
Выбор лучшей среды разработки JavaScript
Выбор фреймворка никогда не должен зависеть от количества функций, которые может предоставить конкретный фреймворк. Такие термины, как «следующее поколение», могут показаться очень привлекательными, но важна фактическая функциональность фреймворка. Использование функций в вашем собственном новом проекте, приложении и программном обеспечении также может быть фактором. Некоторые фреймворки предоставляют больше опыта, позволяя сенсационным разработчикам с многолетним опытом создавать фреймворк. Принимая во внимание, что меньшие веб-фреймворки будут сосредоточены на ориентированных на сообщества функциях, которые они могут включать в различные модули фреймворка.
