أفضل 24 إطار عمل JavaScript مجاني لمطوري الويب لعام 2020
نشرت: 2020-08-28ما هي أطر عمل JavaScript التي يجب استخدامها ولماذا؟ نحن على وشك معرفة ذلك!
شهد مجتمع JavaScript بعض التغييرات الكبيرة حقًا العام الماضي. تم أخيرًا توحيد ECMAScript 6 ونشره ، وتعمل أشهر المجمعين ومتصفحات الويب جاهدة للتكيف مع جميع التغييرات واللوائح الجديدة. لفهم هذا التحديث الضخم تمامًا (آخر تحديث ES كان في عام 2009) ، من الضروري الانغماس في دليل قوي خطوة بخطوة يناقش جميع جوانب المعيار الجديد. وأفضل دليل من هذا القبيل يمكن أن نجده يأتي من Lars Kappert الذي شارك قائمة التغييرات ES6 الخاصة به في Smashing Mag.
من حيث ميزات ES6 المطبقة في المتصفحات نفسها ، يقود كل من Mozilla Firefox و Google Chrome حاليًا الحزمة ليتبعها أي شخص آخر. لكن JavaScript أكثر بكثير من مجرد معيار ، فقد تم إنشاء بعض التطبيقات والأنظمة الأساسية الرائعة ونشرها للجمهور هذا العام ، وأحد أحدثها هو OS.js - وهو نظام أساسي سحابي يعمل بكامل طاقته يدمج ميزات كمبيوتر سطح المكتب داخل المتصفح.
جافا سكريبت تنمو بسرعة ، وتصبح أكثر أصالة ، ولكن الأهم من ذلك - أنها أصبحت أكثر استقرارًا. لقد ازدهر عدد أطر تطوير الويب التي دخلت مجال JavaScript في السنوات الأخيرة. لقد أنشأت العديد من أطر العمل بالفعل مجتمعات ضخمة حولها ، مثل Angular و Meteor و React على سبيل المثال لا الحصر. في منشور اليوم ، سنلقي نظرة فاحصة على أكثر أطر عمل JavaScript شيوعًا حاليًا. نحن نؤمن بشدة أن هذه الأطر ستشهد الكثير من النمو والمشاركة والتعرض. يرجى مشاركتنا تجاربك الشخصية مع الأطر التي استخدمتها من قائمتنا حيث نود أن نسمع المزيد من المدخلات حول حالات الاستخدام لكل إطار عمل فردي.
أطر عمل جافا سكريبت التفاعلية
تطوير الويب التفاعلي يدور حول الاستجابة والمرونة وقابلية التوسع والدقة. نريد إنشاء تطبيقات وبرامج تستجيب لمتطلبات الوقت الفعلي التي يتم فرضها عليها. نريد أيضًا أن تكون أنظمتنا مرنة في مواجهة ذروة الأداء ، أو نوع الطلبات التي تأتي من مصادر غير معروفة. علاوة على ذلك ، نريد أن تكون مشاريعنا قابلة للتطوير بحيث عندما يحين الوقت ، يمكننا بسهولة ترقية برامجنا أو تخفيضها للحصول على الأداء الأمثل. تم تصميم أطر عمل JavaScript التالية مع وضع تطوير الويب التفاعلي في الاعتبار ، ونتطلع إلى معرفة المزيد من هذه الأطر التي ربما تركناها خارج هذه القائمة المحددة.
ويبكس

Webix هو إطار عمل JavaScript UI متعدد العناصر يركز على تطوير الويب عبر الأنظمة الأساسية. يحتوي على أكثر من 100 عنصر واجهة مستخدم وعناصر تحكم CSS / HTML5 JavaScript كاملة الميزات. تقدم Webix مجموعة من القوالب والحاجيات المعقدة الجاهزة والتي تساعد في تسريع تطوير تطبيقات الويب الخاصة بالأعمال. توفر المكتبة أداة Skin Builder و 5 أشكال جاهزة للاستخدام تضمن إنشاء تصميم UX سريع الاستجابة. تبرز المكتبة لمصممها المرئي. إنه يخدم احتياجات تحليل الأعمال ويتيح النماذج الأولية السريعة لواجهة المستخدم. علاوة على ذلك ، تحتوي المكتبة على Webix Jet - إطار مصغر مجاني مفتوح المصدر لإنشاء تطبيقات من صفحة واحدة تعمل مع كميات كبيرة من البيانات. يتكامل Webix بسهولة مع أطر عمل JS الأخرى مثل Angular و React و Vue.js و Meteor.
MobX

العلم بكل شيء

يوفر برنامج Omniscient للمطورين ميزات وأدوات لبناء واجهات مستخدم وظيفية تستند إلى مكونات واضحة ؛ تمكين نموذج تطوير أكثر ثباتًا. يشبه إلى حد كبير تطوير الويب الثابت الذي نقوم به في HTML ، لكن كلي العلم يتيح ميزات البرمجة. لا يزال بإمكانك التلاعب بآرائك لتكون بليغة ، فقط دون الحاجة إلى العمل مع أشياء مثل محركات القوالب ، أو لغات معينة في المجال. يشجع كلي العلم المكونات الصغيرة القابلة للإنشاء والوظائف المشتركة من خلال المزج.
Anime.js

أصبح تحريك العناصر والعناصر أسهل مما تعتقد عند استخدام قوة Anime.js. إنها مكتبة رسوم متحركة خفيفة الوزن وسهلة الاستخدام لجافا سكريبت مع واجهة برمجة تطبيقات مرنة. على الرغم من أن الرسوم المتحركة التي تخطط لتضمينها ذات طبيعة معقدة ، فإن Anime.js يبسط الأشياء لراحتك. مذهلة ، وتحولات CSS ذات طبقات ، وعناصر تحكم ، وعمليات رد نداء ، سمها ما شئت ، يغطيها Anime.js. باختصار ، مع هذه المكتبة الحافلة ، يمكنك تحريك أي شيء تشتهيه نفسك تقريبًا. قم بتنزيل ووضع Anime.js لاستخدامه على الفور. أيضًا ، تحصل على وثائق وأمثلة مختلفة أيضًا لسهولة تدفق التنفيذ. لمعلوماتك ، يمكنك معاينة جميع العينات أولاً ثم الانتقال من هناك.
Chart.js

كما يوحي الاسم ، سيساعدك Chart.js في إنشاء جميع أنواع المخططات لمشاريعك. من خلال مزج المخططات المختلفة والمقاييس المخصصة والانتقالات المتحركة ، تستمر قائمة الميزات. Chart.js مفتوح المصدر بالكامل ، ويرحب بالمساهمين في أي وقت لنقل مخطط JavaScript هذا إلى المستوى التالي. في الحزمة ، تحصل على ثمانية أنماط مختلفة من الرسوم البيانية للعروض التقديمية الجميلة. حوّل الإحصائيات المملة والمعلومات الأخرى إلى منتجات نهائية جذابة بصريًا ستزين تطبيقك بشكل جميل. ضع في اعتبارك أن كل ما تخطط لإنشائه سيكون أيضًا سريع الاستجابة ومرن. هناك أيضًا العديد من العينات المتاحة للمعاينة والحصول على فهم أفضل لما هو ممكن باستخدام Chart.js.
Cleave.js

يتم تنسيق محتوى نص الإدخال تلقائيًا بسرعة وبدون عناء باستخدام Cleave.js. عند العمل مع مكتبة JavaScript هذه ، لا تحتاج إلى الخضوع لعملية شاقة لبناء كل ذلك من البداية. بالطبع ، ما زلت بحاجة إلى التحقق من صحة البيانات في النهاية الخلفية حتى تعمل بشكل صحيح. علاوة على ذلك ، فإن بعض ميزات التنسيق في Cleave.js هي رقم بطاقة الائتمان والتاريخ ورقم الهاتف والأرقام والمحدد المخصص والوقت ، على سبيل المثال لا الحصر. يمكنك أيضًا استخدامه للعديد من الخيارات المخصصة ، مما يوسع إمكانيات Cleave.js بشكل أكبر. احصل على عملية التثبيت الكاملة والوثائق على GitHub.
بوبر

إذا كنت تبحث عن تلميحات الأدوات والنوافذ المنبثقة ، فمن الأفضل أن تدع Popper يقوم بالعمل الشاق نيابة عنك. باستخدام الأداة ، يمكنك تجنب متاعب وضع عنصر واجهة المستخدم الذي يطفو بالقرب من العنصر المستهدف. جنبًا إلى جنب مع تلميح الأدوات ، يمكنك أيضًا استخدام Popper للنوافذ المنبثقة والقوائم المنسدلة وغيرها من الأشكال. علاوة على ذلك ، يعمل Popper بشكل لا تشوبه شائبة مع Bootstrap و Material UI و React و Angular و Foundation وغيرها. تعمل بانسجام مع العناصر الأخرى ، فهي خفيفة الوزن وتوفر لك الكثير من الوقت والطاقة. تعرف على عملية التثبيت وأبلغ نفسك بالتفاصيل الأخرى للحصول على جوهرها قبل الالتزام الكامل.
Ractive.js

كانت Ractive موجودة منذ فترة ، فقد تبنت العديد من مواقع الويب الرائدة في العالم وظيفتها الأصلية لبناء مكونات واجهة مستخدم موجهة للقوالب تدعم ميزات JavaScript ومرونتها. إن إنشاء تطبيق تفاعلي مثل التجارب داخل المتصفح ليس بالمهمة السهلة ، ولم يكن كذلك أبدًا ، ولكن Ractive هي واحدة من تلك الأطر النادرة التي تساعد على سد هذه الفجوة وتساعد على بناء تجربة أكثر سلاسة. يتعمق Eugene Mirotin من Toptal في قدرات Ractive ويستكشف عملية بناء تطبيق بسيط وتفاعلي وتفاعلي.
Riot.js

لقد كان React بالتأكيد مؤثرًا كبيرًا لمعظم أطر عمل JavaScript التفاعلية التي نراها في عالم التطوير اليوم ، و Riot.js ليست استثناء. بكلماتهم الخاصة ، Riot.js هي مكتبة واجهة مستخدم قائمة على React وتركز على الوظائف الدقيقة. لقد استكشف Streamdata هذا النهج بتفصيل كبير على مدونتهم. (بمجرد الانتهاء من هذه المقالة ، قم بالتمرير إلى أسفل للتعرف على المزيد من محتوى Riot.js الذي نشروه!) يتم صيانة Riot.js من قبل المطورين في Muut - أحد أبرز منصات المناقشة التي رأيناها حتى الآن ، وهو أيضًا شديد التفاعل والتفاعل ، لذا توقع نفس النوع من الأداء في تطبيقاتك بمجرد أن تبدأ في استخدام وظائف Riot في مشاريعك.
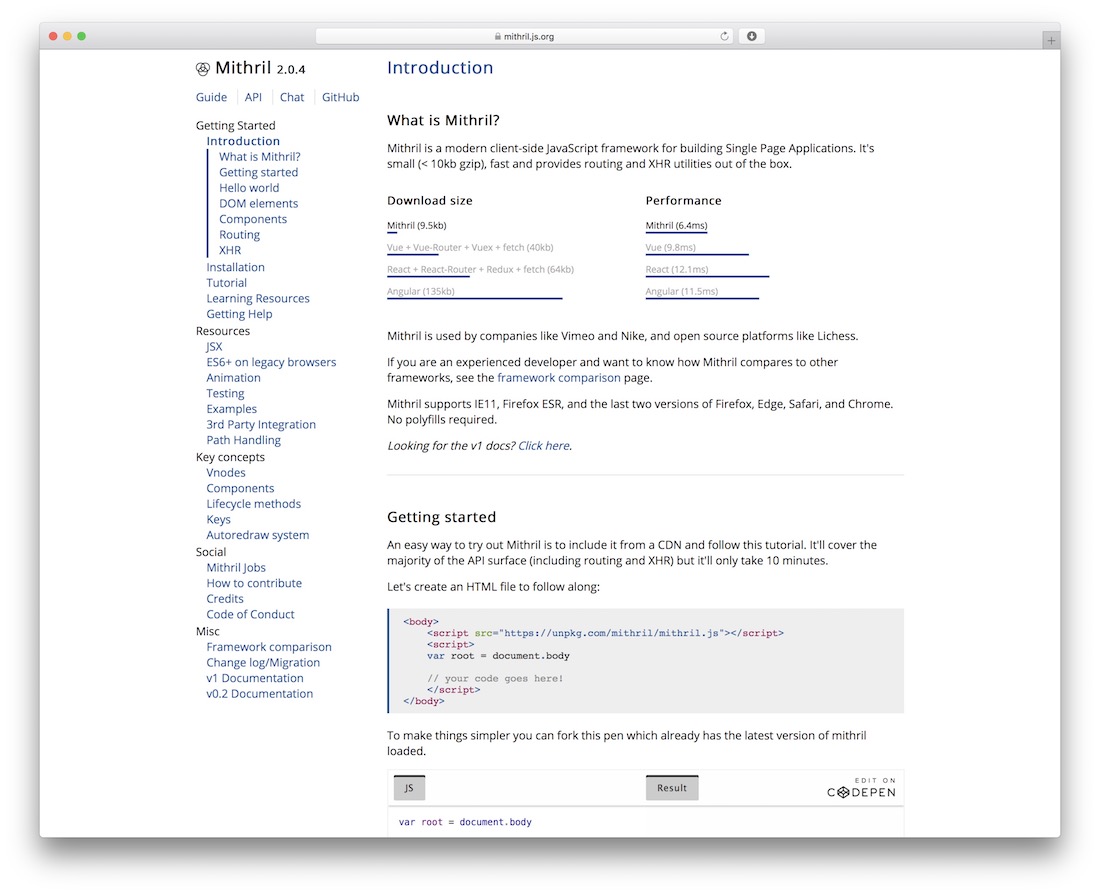
ميثريل

تتميز Mithril بحجم مكتبتها المرنة (7 كيلو بايت) ، بالإضافة إلى التوثيق المتبصر الذي يتم تحديثه باستمرار بسياقات وأساليب جديدة مع تقدم المكتبة نفسها في عملية التطوير. تعتبر المعايير مقارنة ببعض أطر عمل JavaScript الأخرى مذهلة وستجعلك مفتونًا لتجربتها.
Vue.js

Vue.js متواضع جدًا عندما يتعلق الأمر بوصف نفسه كإطار عمل. يفضل استخدام مصطلح "مكتبة" والذي يمكن تحويله بعد ذلك مع أدوات أخرى إلى إطار عمل كامل الوظائف. Vue هو لتطوير وإنشاء واجهات ويب حديثة وأنيقة. حتى وقت قريب جدًا ، كان لا يزال مشروعًا تجريبيًا ، لكن أكتوبر 2015 شهد إصدار V1 مما يعني أن Vue جاهز للتطوير في العالم الحقيقي ، ويشارك الكثيرون بالفعل أفكارهم وخبراتهم مع إطار العمل. إذا كنت تحب إنشاء رمز منطقي منذ اللحظة التي تنظر فيها إليه ، فمن الجدير بالتأكيد تجربة Vue.
إطارات MVC JavaScript
MVC هو نهج برمجي يفصل بين منطق التطبيق والعرض التقديمي. في الممارسة العملية ، يسمح لصفحات الويب الخاصة بك أن تحتوي على الحد الأدنى من البرمجة النصية لأن العرض التقديمي منفصل عن البرمجة النصية لـ PHP. لقد تطورت أطر MVC التي سنلقي نظرة عليها في لحظة على نطاق واسع على مر السنين ، وتوفر الغالبية ميزات تتيح تطوير تطبيقات الهاتف المحمول بسلاسة أيضًا.
لقد غيرت أطر الويب مثل Angular (التي ستدخل قريبًا في V2) و React مشهد تطوير الويب للأفضل ، ويتم إخفاء الكثير من الإثارة وسط توقع ما سيأتي بعد.
Angular.js

لقد انتشر إطار عمل Angular لتطوير الويب الشهير من Google بشكل كبير في السنوات الأخيرة ، ولا يزال يوفر أساسًا متينًا للمطورين الذين يعملون بصرامة مع أحدث المعايير والقدرات الصناعية. يوفر Angular.js في حد ذاته مجموعة من ميزات التطوير والتصميم الحديثة للتطوير السريع للتطبيقات ، وقد ذهبت Google إلى حد إنشاء جزء منفصل من الموقع يقدم مواصفات التصميم متعدد الأبعاد لمساعدتك في إنشاء تطبيقات تبقى على اتصال مع هناك معظم الأساليب الحديثة.
يقترب Angular 2 من إصدار BETA الأول ، والذي يمكنك معرفة المزيد عنه في أحدث مشاركة من فريق مطوري Angular. ونظرًا لطبيعة إطار العمل الشاملة لـ Angular ، فهي تدعم المكتبات والمكونات الإضافية القابلة للتمديد بشكل كامل.
مسج

مع هذا النوع من العمر الذي يحمله هذا المشروع بالفعل ، حتى أولئك الذين يعيشون تحت صخرة سيكونون قد سمعوا عن jQuery من قبل. عندما يريد شخص ما توسيع موقعه على الويب (أو صفحة الهاتف المحمول) وجعلها أكثر تفاعلية ؛ يعتمدون على وظيفة jQuery. تعمل هذه المكتبة الصغيرة على تحويل الويب بالكامل إلى تجربة تفاعلية وترفيهية بالكامل ، مع وجود 70٪ + من المواقع الإلكترونية الرائدة في العالم لها علاقة بـ jQuery. تعد المكونات الإضافية وعناصر واجهة المستخدم لـ jQuery من بين المكونات الأكثر بحثًا في مدار مطور الواجهة الأمامية.

تعتمد شركات مثل WordPress و Google و IBM والعديد من الشركات الأخرى على jQuery لتوفير تجربة تصفح الويب الفريدة لموظفيها وبالطبع المحيط الهائل لمستخدمي الإنترنت. jQuery متوافق تمامًا أيضًا مع الأجهزة المحمولة ، ويحتوي على مكتبة jQuery Mobile منفصلة للعناية بجميع الأشياء المحمولة.
تتفاعل

React هو أحدث جوهرة لبرمجة الويب ، حتى أن مستخدمي Angular.js المتدينين قاموا بالتبديل إلى React لأنه يسمح بتطوير الواجهة الأمامية بشكل أكثر سلاسة دون الحاجة إلى الانغماس في تعقيد إطار الواجهة الأمامية. إنها مكتبة JavaScript يحتفظ بها Facebook ، ومجال الخبرة الرئيسي وراء React هو مساعدة المطورين على تطبيق Virtual DOM ؛ بدلاً من ذلك ، قم بإخراج قيمة تسمى Virtual DOM. يقوم المطورون الآن بمقارنة DOM الظاهري بالحالة الحالية لـ DOM ، مما يؤدي إلى إنشاء قائمة بعمليات DOM التي تجعل DOM الحالي يبدو وكأنه جديد. يطبقون بسرعة هذه العمليات دفعة واحدة.
من حيث الشعبية ، نشر أحد المطورين مؤخرًا اكتشافًا مثيرًا للاهتمام بين إحصائيات حركة المرور لـ sub-reddit r / React و r / Angular على Reddit - ويبدو أن كلاهما يحصل على نفس حجم حركة المرور كل يوم الآن ، مما يعني أن React لديها تم الالتحاق ببرنامج Angular بأكثر من طريقة.
قابس كهرباء

اكتسبت Socket الكثير من الزخم في مجتمع المطورين في الوقت الفعلي. باستخدام Socket ، يمكنك الاستمتاع باتصال في الوقت الفعلي يعمل بكامل طاقته بين العميل والخادم. قام المطورون بتقسيم Socket إلى قسمين مختلفين. قاموا ببناء الجزء الأول ، وهو مكتبة العميل ، ليتم تشغيله من المتصفح. بينما قاموا ببناء الثانية ، وهي مكتبة الخادم أعلى Node.js. تشترك كلتا المكتبتين في واجهة برمجة تطبيقات متشابهة جدًا ، كما أنهما جعلتا حدث Socket مدفوعًا ؛ يشبه إلى حد كبير Node.js. باستخدام Socket ، يمكنك تنفيذ دفق في الوقت الفعلي للأنظمة الثنائية ، ومنصات المراسلة الفورية ، والتعاون التفاعلي في المستندات. يمكنك أيضًا الحصول على إحصائيات في الوقت الفعلي لتطبيقاتك ومشاريعك (التحليلات) وغير ذلك الكثير.
يعتمد Microsoft Office على Socket لتوفير الكثير من وظائفه في الوقت الحقيقي ، كما يفعل Yammer. يعمل المقبس بشكل كبير مع بروتوكول WebSocket لتوفير تجربة شفافة.
بوليمر

لا يكتفي مشروع Polymer من Google بإضفاء الحيوية على الأشياء باستخدام التصميم متعدد الأبعاد. يدور إطار عمل JavaScript هذا حول تصميم الويب السريع والحديث من خلال القدرة على إنشاء مكونات الويب وإعادة استخدامها. قضى المشروع وقتًا طويلاً في إصدار BETA. في العام الماضي ، شهدنا الإصدار الأول من V1 وتضاعف حجم المشروع منذ ذلك الحين.
بينما لا يزال الكثيرون يتساءلون ما هو الفرق الحقيقي بين Polymer و Angular (نظرًا لأن كلاهما يشتركان في العديد من السمات المتشابهة مثل بناء جملة الكود وميزات التصميم) ، فإننا نعلم حقيقة أن Polymer يجلب نوعًا جديدًا من تجربة التطوير التي ستدفع بقية الصناعة إلى نهج تطوير قائم على مكون الويب الحديث.
Node.js

من المحتمل جدًا أن يكون Node.js هو أقوى إطار عمل رأيناه منذ بداية JavaScript. نما المشروع بشكل لا يصدق في السنوات القليلة الماضية. بينما كان الكثيرون يتوقعون سقوط Node.js وظهور أطر عمل أخرى من جانب الخادم ، تمكنت Node.js من الحفاظ على مجدها القيادي حتى يومنا هذا. أصبح Node.js قابلاً للتطوير للغاية ومتعدد الاستخدامات بفضل إمكانياته ، ويصنفه العديد من المطورين فوق لغات البرمجة التقنية مثل Java و .NET! (على الأقل للويب)
أنشأ المبدعون Node.js فوق محرك Google V8 JavaScript. الغرض الرئيسي من إطار العمل هو المساعدة في بناء تطبيقات ويب نشطة للتفاعل. ومن الأمثلة على ذلك مواقع المجتمع ، ومواقع بث المحتوى ، والتطبيقات الثقيلة المكونة من صفحة واحدة ، والتطبيقات الأخرى التي تعتمد على التفاعل الثقيل للبيانات. يمكن للمبتدئين تعلم هذا المشروع مفتوح المصدر بسهولة. أيضًا ، يمكن للمطورين الذين يأتون من لغات أخرى اختيار هذا بسهولة أيضًا. منحنى التعلم هو نفسه للجميع.
في العام الماضي ، قامت Node بدمج كامل مع IO.js - مما أدى إلى ظهور قائمة موسعة من الميزات والإمكانيات.
نيزك

نمت Meteor من فكرة ملهمة بسيطة إلى مشروع كامل الوظائف وممول. تم ضبطها في موطن الآلاف من المطورين المتحمسين. لقد أحدث ثورة في تطوير تطبيقات الهاتف المحمول والويب في الوقت الفعلي التي يمكن للمستخدمين إنشاؤها من واجهة تطوير فردية. أي تطبيق ويب تم إنشاؤه باستخدام Meteor متوافق أيضًا تلقائيًا مع الأجهزة المحمولة. يمكنك تحويل تطبيقات الويب الحالية إلى تطبيقات جوال ونشرها في متاجر التطبيقات الشهيرة!
مع الإصدار الأخير من Galaxy (منصة الاستضافة السحابية) ، تجعل Meteor تطوير الواجهة الأمامية والخلفية تجربة موحدة وخالية من التعقيد. Meteor هو إطار عمل متكامل ومستقر يدعم لغة JavaScript الأصلية لمساعدتك في إنشاء تطبيقات الويب والجوال الحديثة. يحتوي مستودع الحزم العامة Atmosphere على آلاف الحزم المنشورة التي ستتيح لك إنشاء تطبيقات متعددة بشكل سريع.
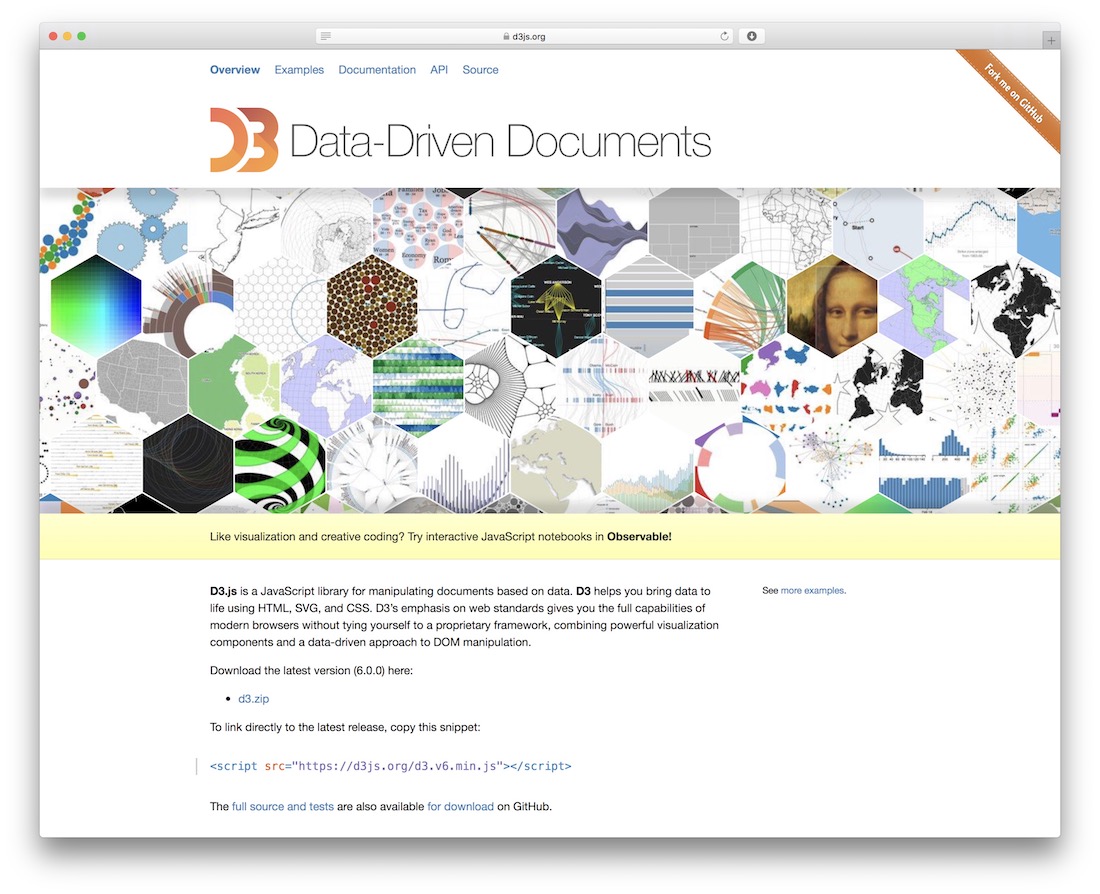
D3.js

تعد العناصر المرئية والرسوم المتحركة والرسومات جزءًا أساسيًا من الويب. بدون تنفيذ رسومات جيدة في تصميماتنا ، فإننا نجازف بتصوير تصميماتنا على أنها قاتمة وغير عميقة. لا يزال ، هذا يعتمد على الظروف المعينة. D3 عبارة عن مكتبة مكونات مرئية تعتمد على البيانات وتساعد المطورين والمصممين على استخدام JavaScript. يساعدهم في إنشاء تقارير بيانات مرئية مذهلة حقًا ، وأعمال فنية ، ومخططات تفاعلية للرصاص ، ومخططات أمة الله. يمكنهم أيضًا استخدام هذا لإنشاء أنواع مختلفة من مصفوفات البيانات وسحب الكلمات وأنواع أخرى لا حصر لها من تصورات البيانات. سيؤدي ذلك إلى إلهام عملائك وإرضائهم عن العرض العام. يستغرق الأمر وقتًا لتعلم استخدام بناء الجملة الصحيح لـ D3.js ، لكن الأمر يستحق ذلك كما سترى في الأمثلة الموجودة في هذه الصفحة.
قام مبتكر D3 - مايك بوستوك - بعمل Ask Me Anything (AMA) المثير للاهتمام على Reddit العام الماضي ، وهو مليء بالأسئلة والإجابات الثاقبة التي ستساعدك على فهم النية والرؤية والدافع وراء هذا المشروع بشكل أفضل. تحتاج إلى الاستعداد لقضاء بعض الوقت في استيعاب جميع الإجابات.
إمبر

Ember هو إطار تطوير ويب حديث للمطورين ذوي التوجه الطموح. يعرفه الناس لقدرته على مساعدة المطورين في بناء تطبيقات معقدة من جانب العميل الكبير. يتميز Ember أيضًا ببساطته وتدفق وظائفه لجعل تطوير تطبيقات الويب تجربة سلسة. إن بدء استخدام Ember سريع وغير مؤلم ، وقد بذل العديد من المطورين قصارى جهدهم لإنشاء برامج تعليمية وأدلة حول كيفية البدء في هذا الإطار القابل للتكيف.
تمكنت Ember من الابتعاد عن المصطلحات والوحدات اللامعة التي تجعل الأطر الحديثة متميزة عن الآخرين. بدلاً من ذلك ، يحافظ Ember على الوظائف التقليدية مع توفير الطاقة اللازمة لإنشاء تطبيقات رائعة ، مثل الضرورية.
أوريليا

Aurelia هو إطار تطوير ويب من الجيل التالي نصب نفسه بنفسه ويركز بشكل أساسي على جعل البرمجة (تطوير الويب) عملية إبداعية. ربما ما يجعل الجيل القادم من Aurelia هو حقيقة أنه تم بناؤه فقط باستخدام ES6 (أحدث معيار JS) ويتضمن أيضًا بعض ميزات ES7 المتاحة (معيار JS التالي) بالفعل ، مع الاحتفاظ بالقدرة على العمل في جميع الميزات الحديثة. المتصفحات. قام المطورون ببناء الإطار على إطار عمل يشبه الوحدة النمطية. هذا يعني أنه يتكون من عدة مكتبات صغيرة وكبيرة يمكنهم استخدامها إما معًا أو بشكل منفصل. بالطبع ، هذا يعتمد على متطلبات نوع التطبيق الذي تقوم ببنائه.
ومع ذلك ، فهذه ليست سوى عدد قليل من الميزات الأكثر رؤية التي تحزمها Aurelia. ويوصى بشدة أن تقرأ كتاب Rob Eisenberg المكتوب عن Aurelia لفهم الغرض من إطار العمل تمامًا.
قصا

الميزات السائدة لـ Knockoutjs هي الارتباطات التعريفية ، وتحديث واجهة المستخدم التلقائي ، وتتبع التبعية ، وميزات القوالب. اربط بين عناصر DOM الموجودة لديك ونماذج البيانات باستخدام بناء جملة بسيط. عندما تقوم بتحديث نماذج البيانات الخاصة بك ، فإنها تعكس التغييرات داخل واجهة المستخدم في الوقت الفعلي. قم بإنشاء اتصالات بين نماذج البيانات الخاصة بك لدمجها وتحويلها. قم بإنشاء نماذج معقدة لواجهة المستخدم كجزء من الوظائف التي تستخدمها لنماذج البيانات الخاصة بك. بدعم من JavaScript الأصلي ، سيجعل Knockout من السهل للغاية دمج نفسه مع أي إطار عمل موجود. هذا يشمل كل واحد في جولتنا هنا.
كيستون

من المحتمل أن نذكر هذا الإطار في قائمة إطار عمل منفصلة لـ Node.js (سنقوم بذلك) ، لكن قدرات Keystone تبرز حقًا في تطوير الويب للواجهة الأمامية الحديثة ، ولا نرى غالبًا نظام إدارة محتوى كامل ( CMS) الإطار المتاح. قام المطورون ببناء Keystone بدعم من Express.js و MongoDB. يمكنه تمكين ميزات مثل المسارات الديناميكية وإدارة حقل قاعدة البيانات وواجهة مستخدم إدارية تفاعلية وديناميكية. يمكن أن تكون واجهة المستخدم هذه متاحة حتى أثناء إنشاء تطبيقاتك / أنظمة المحتوى الخاصة بك. يمكنه أيضًا تمكين معالجة النماذج وإرسال البريد الإلكتروني والإدارة. هذا الإطار سهل العمل مع مصدر البرنامج. لدى Keystone الكثير من الميزات التي تجعل نظام إدارة المحتوى رائعًا!
العمود الفقري

إذا كنت لا تولي اهتماما لهيكل التعليمات البرمجية الخاصة بك وائتلافها ، فسوف تحصل على فوضى حقيقية. يمكن أن يؤدي إنشاء تطبيقات أنيقة من صفحة واحدة وصفحة واحدة باستخدام مكتبات تطوير الويب التقليدية إلى تحويل قاعدة التعليمات البرمجية الخاصة بك إلى عشاء معكرونة. تم بناء Backbone مع وضع الفكرة في الاعتبار أن جميع وظائف جانب الخادم يجب أن تتدفق عبر واجهة برمجة التطبيقات ، مما يقلل من مقدار التعليمات البرمجية التي يجب تكوينها من أجل تحقيق نفس الوظائف المعقدة لأطر الويب الأكثر تعقيدًا.
يعد Backbone من بين بعض أطر تطوير الويب الأكثر شيوعًا لمطوري JavaScript ، ويرجع ذلك جزئيًا إلى سببين - من السهل فهم وحدات قابلية الاستخدام ، بالإضافة إلى منحنى التعلم المباشر للغاية.
اختيار أفضل إطار عمل لتطوير JavaScript
يجب ألا يدور اختيار إطار العمل أبدًا حول عدد الميزات التي يمكن أن يوفرها إطار العمل المحدد. قد تبدو مصطلحات مثل "الجيل التالي" جذابة للغاية ، ولكن ما يهم هو الوظيفة الفعلية لإطار العمل. يمكن أيضًا أن يكون استخدام الوظائف داخل مشروعك الجديد والتطبيق والبرامج الخاصة بك عاملاً. توفر بعض أطر العمل مزيدًا من الخبرة من خلال السماح للمطورين المثيرين لعقود من الخبرة ببناء إطار العمل. وحيث أن أطر عمل الويب الأصغر ستركز على الميزات الموجهة للمجتمع التي يمكن أن تدمجها في وحدات إطار عمل مختلفة.
