Top 12 pluginuri pentru notificări jQuery și mesaje pop-up pentru dezvoltatori 2020
Publicat: 2020-08-27Îți construiești site-ul web perfect - de afaceri, personal, blog, interactiv; totul începe să se reunească, dar vă lipsesc încă un set de caracteristici. Poate un mod de a fi mai în ton cu vizitatorii dvs., informându-i despre cele mai recente actualizări, cele mai recente oferte sau anunțurile simple pe care le considerați importante. Notificarea vizitatorilor cu informații esențiale este întotdeauna crucială. În aceste zile - datorită evoluției web - este posibil să rămânem în contact cu cititorii și vizitatorii noștri în timp real, folosind widget-uri și pluginuri de notificare, care ne permit să notificăm membrii cu bare pop-up simple, bare de notificare, diapozitive și alte moduri interactive dinamic. .
Deși tehnologia web nativă permite cu siguranță să creeze astfel de widget-uri de notificare, biblioteca din ce în ce mai populară jQuery este ceea ce mulți webmasteri și dezvoltatori continuă să revină. Este un mod eficient de a utiliza tehnologia construită pentru web pentru a vă permite să vă manipulați pe deplin site-ul web. jQuery a crescut în mod constant în ultimii ani; nu numai că compania a obținut statutul de „existent de un deceniu” recent, ci a făcut și un anunț uriaș pentru o nouă versiune jQuery 3.0 care va aduce îmbunătățiri suplimentare ale performanței și un suport mult mai solid pentru browsere și dispozitive din propria lor origine .
Mai multe despre pluginurile de notificare jQuery
jQuery face mai ușor pentru dezvoltatori și designeri să exploateze întregul potențial al API-ului web - lucru pe care programatorii nativi JavaScript vor trebui să-l învețe. În zilele noastre, chiar și cele mai mari biblioteci și pluginuri se bazează în multe privințe pe jQuery. De asemenea, nu prevedem ca tehnologia să se descompună în curând, dacă este vreodată. Este de la sine înțeles că învățarea jQuery nu este atât de grea; oricine are puțină experiență JavaScript își poate hack propriile pluginuri și biblioteci, dacă dorește acest lucru. Chiar și un plugin de notificare, cu siguranță!
Cu toate acestea, înțelegem că uneori este mult mai ușor să luăm doar ceea ce este deja pe farfurie. Din acest motiv, am compilat un mic rezumat al celor mai bune pluginuri de notificare jQuery pe care le puteți găsi pe piață astăzi. Următoarele pluginuri jQuery vor fi eficiente pentru crearea notificărilor atât în afara unei aplicații sau a unui site web, dar și în cadrul acesteia. Asta înseamnă că puteți face modificări dinamice la modul în care funcțiile raportează utilizatorului, prin utilizarea widgeturilor de notificare inteligente și intuitive.
Nu mersi

Noty este unul dintre cele mai tari depozite GitHub pentru bibliotecile de notificări jQuery și cu multe motive întemeiate. Se mândrește cu o abordare modernă de a permite dezvoltatorilor să creeze notificări pentru alerte simple, mesaje de avertizare, mesaje de succes și de eroare, precum și mesaje personalizate care pot fi amplificate cu utilizarea HTML. Noty se va integra fericit cu site-uri web, dar și direct în cadrul aplicațiilor (API-ul este disponibil) pentru a vă ajuta să creați notificări pentru apeluri dinamice din cadrul aplicațiilor sau platformelor pe care intenționați să le utilizați. Notificările pot fi poziționate după cum doriți în orice colț al ecranului. Deși, cu o mică modificare, vă puteți crea și locațiile personalizate.
Notificare pulsatorie

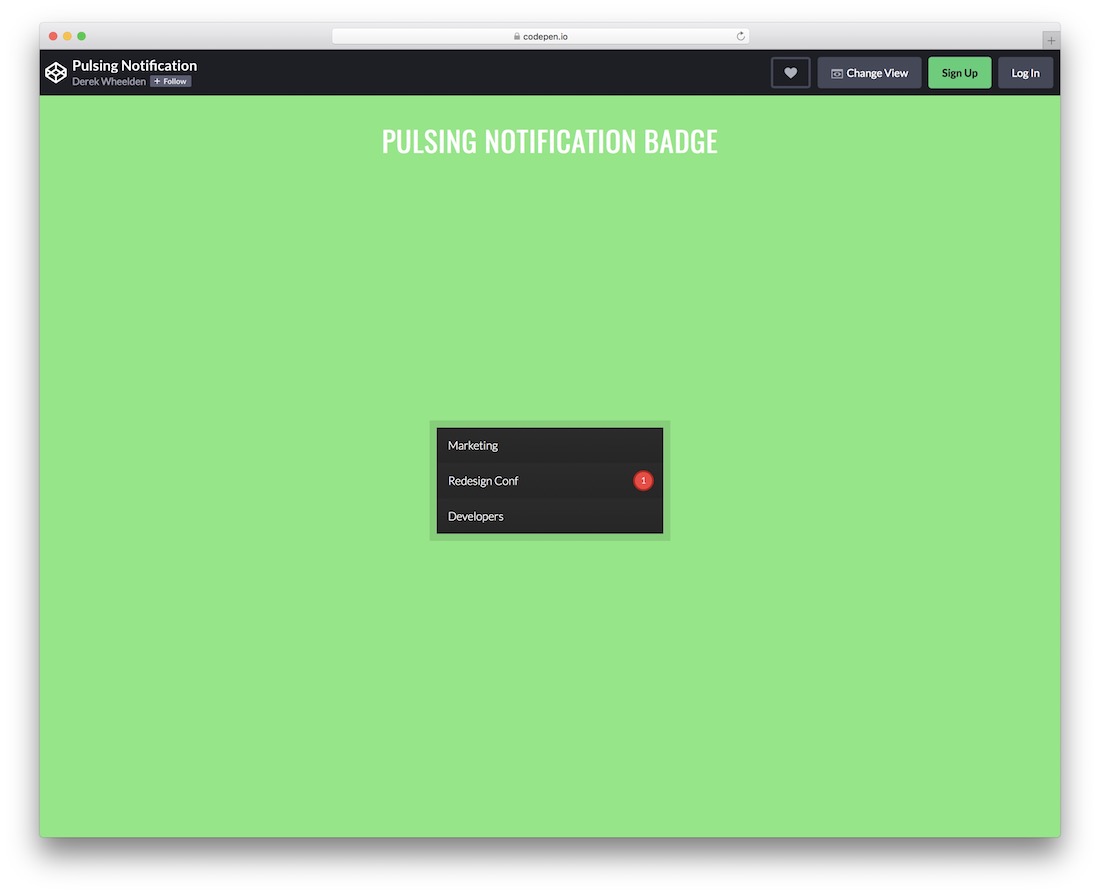
O notificare pulsatorie este o completare excelentă pentru proiectul sau aplicația dvs., deoarece captează cu ușurință atenția. În loc să-l proiectați de la bază, puteți utiliza pur și simplu acest plugin și puteți economisi mult timp. Deși puteți lucra cu acesta din cutie, puteți face și ajustări la setările implicite. Cu aceasta, puteți stiliza insigna de notificare după bunul plac, făcând-o armonioasă cu proiectul dvs. De asemenea, puteți utiliza cu ușurință acest șablon special pentru inspirație atunci când vă construiți propria variantă.
UI de notificare push

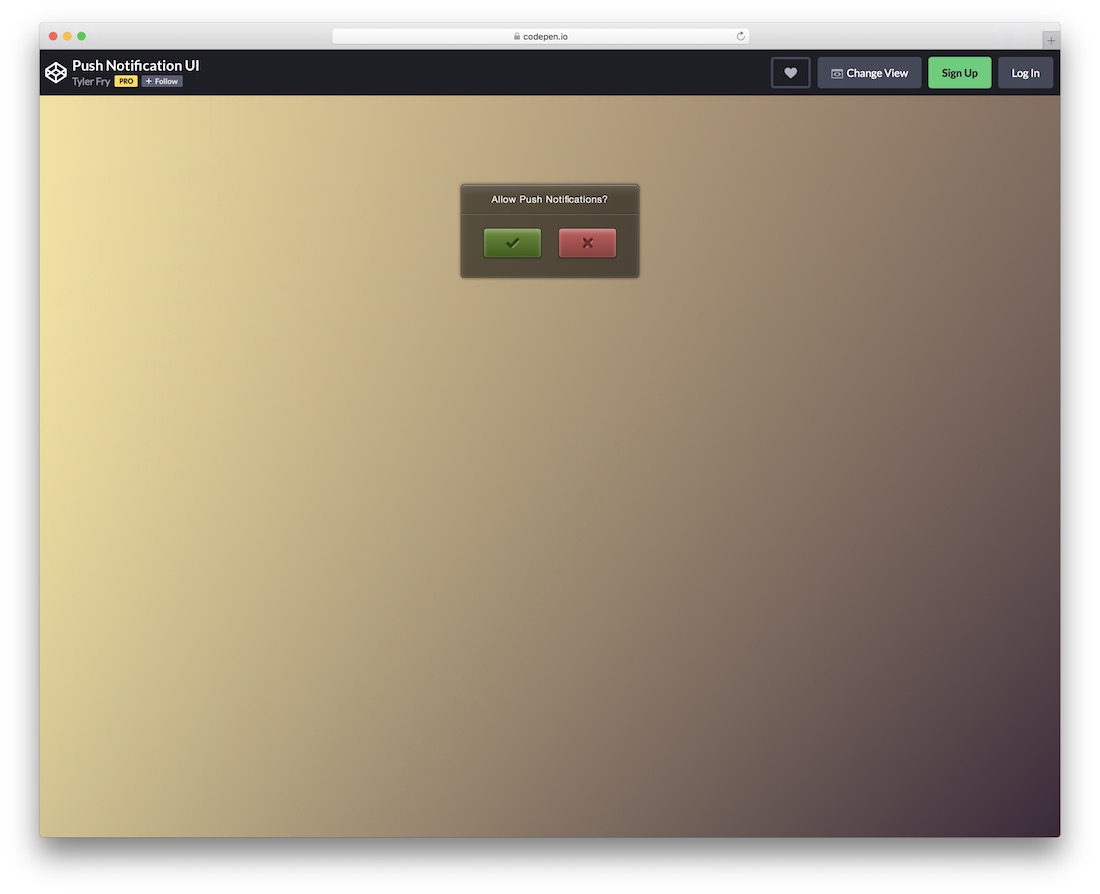
Dacă intenționați să adăugați notificări push pe site-ul dvs. web, proiect sau aplicație, lăsați acest plugin special să vă ajute. De aici și numele, Push Notification UI va face trucul cu impresia sa modernă. Apare ca o casetă inteligentă cu text, precum și două butoane pentru aprobarea sau respingerea notificării. Rețineți că puteți, de asemenea, să mergeți în totalitate contracara și să utilizați pluginul pentru altceva. Schimbați textul, coloratul și altele din browserul dvs. preferat și vedeți imediat ajustările. Puține lucrări pentru produsul final care rezonează cu stilul tău într-un tee.
Casete de notificare CSS

Dacă doriți să atrageți atenția utilizatorului cu casete de notificare atrăgătoare și impactante, iată șablonul pe care trebuie să îl luați în considerare. Din cutie, vine în patru variante diferite, pe care le puteți regla în continuare. Când acesta este stilul pe care îl căutați, mergeți complet și puneți-l imediat în aplicație. La urma urmei, nu este nevoie să parcurgeți întregul proces de pornire de la zero, deci economisiți timp și efort cu casetele de notificare CSS. Ești sub comanda totală; puteți alege versiunea implicită sau o puteți îmbogăți cu atingerea dvs. creativă.
E-mail de notificare

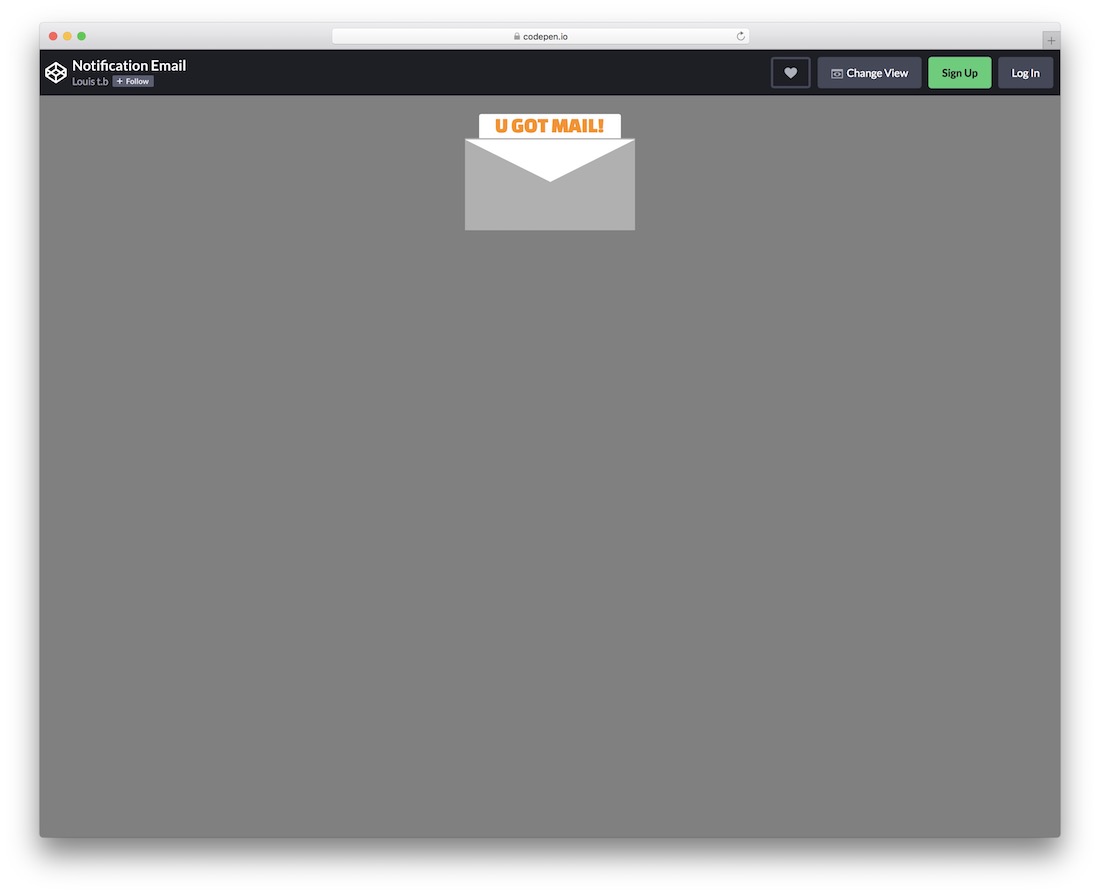
Un mod oarecum distractiv și atrăgător de a afișa o notificare cu un plic strălucitor. Acesta funcționează pe hover, deci trebuie să vizitați demonstrația de previzualizare live pentru a o vedea în plin efect. Doar derulați cu cursorul și un banner / plic de notificare va apărea deasupra. Deoarece spațiul este relativ mic, sunteți destul de limitat în ceea ce privește formularea, deci doar ceva scurt va funcționa în acest caz. Totuși, aveți dreptul să încercați să testați câte variante doriți înainte de a merge cu versiunea finală. Fă-l distractiv și captivant și condimentează lucrurile.

Ambianță

Ambiance este o bibliotecă de notificări jQuery preambalată care vă ajută să creați rapid mesaje de notificare pe baza funcțiilor disponibile. Puteți crea notificări personalizate permanente care vor fi eliminate numai după ce utilizatorul face clic pe butonul „X”. Sau puteți utiliza efecte personalizate, cum ar fi notificările de estompare, pentru a oferi fiecărei notificări un scurt moment de apariție înainte ca acestea să se estompeze. Lățimea, înălțimea și poziționarea sunt în deplin control.
Lobibox

Deși Lobibox s-a separat de Bootstrap, folosește în continuare o mulțime de modele de design bazate pe Bootstrap. Utilizează în cea mai mare parte aspectele de design FLAT pentru a vă ajuta să creați mesaje de notificare moderne și atrăgătoare, care pot fi întinse în toată lumea. Prima parte a pluginului vă ajută să creați casete de mesaje. Puteți să le utilizați pentru a crea dialoguri și casete de confirmare pentru integrarea directă în aplicațiile sau site-urile web. În timp ce aspectul notificărilor poate fi utilizat pentru a crea notificări eficiente în cadrul capacității site-urilor web, acest lucru, garantăm, nu va trece neobservat. Există o mulțime de documentație disponibilă pentru Lobibox; vă încurajăm să jucați pentru a vedea dacă acesta este ceva pe care ați dori să îl folosiți în mod constant în proiectele dvs.
peekABar

Ferestrele pop-up de notificări și casetele de mesaje nu sunt singurele tipuri de notificări pe care dezvoltatorii și webmasterii le urmăresc. Barele de notificări au devenit din ce în ce mai populare în domeniul blogurilor, datorită ușurinței lor de aspect. Ele pot fi de mare ajutor atunci când vine vorba de promovarea produselor, a listelor de e-mail și a anunțurilor generale. peekABar vă oferă libertatea de a crea orice tip de bară de notificare bazată pe propriul set de culori și setări dinamice.
Notie

Notie este o altă bibliotecă jQuery foarte populară pentru crearea notificărilor. Acesta folosește abordarea barei de notificare, unde puteți crea o varietate de casete care vor apărea în partea de sus a paginii de fiecare dată când se apelează metoda. De asemenea, oferă suport pentru casetele de confirmare pe care le puteți utiliza cu ușurință pentru a crea module de abonament prin e-mail sau orice altceva care ar necesita utilizatorului să confirme o acțiune. Foarte ușor și plăcut de lucrat!
Notificări jQuery

Autorul acestui stilou spune că lucrarea este mai mult un concept. Dar după o inspecție mai atentă a codului, acest fragment de notificări jQuery este gata de utilizare. Creați bare de notificare simple, fără a fi nevoie să vă umflați baza de coduri cu biblioteci externe. Încărcați elementele esențiale și specificați configurația. Restul a fost deja îngrijit. De asemenea, foarte personalizabil datorită integrării CSS locale și HTML.
PNotificați

PNotify este poate cea mai frumoasă dintre toate bibliotecile disponibile aici. Poate fi chiar și cel mai complex, deoarece oferă suport și pentru notificările desktop și mobile. Utilizează Bootstrap și jQuery UI ca standarde principale de proiectare pentru toate casetele și modelele sale de notificare. Există un API bogat în funcții, sigur și extensibil pentru orice mediu imaginabil, doar conectați-l!
Pluginuri premium de notificare jQuery
Plat - Notificări moderne

Flat Modern Notifications este o bibliotecă de pluginuri de notificări premium jQuery. Utilizează conceptul de design FLAT pentru a vă permite să creați șapte tipuri diferite de notificări care utilizează marcaje HTML5 și animații CSS3 fluide. În general, va fi de mare ajutor pentru furnizarea de notificări moderne și elegante, pentru diferite soiuri și nevoi.
