2020년 웹 개발자를 위한 최고의 무료 JavaScript 프레임워크 24가지
게시 됨: 2020-08-28어떤 JavaScript 프레임워크를 사용해야 하며 그 이유는 무엇입니까? 알아보려고 합니다!
JavaScript 커뮤니티는 작년에 정말 큰 변화를 겪었습니다. ECMAScript 6은 마침내 표준화되어 게시되었으며 대부분의 인기 있는 컴파일러와 웹 브라우저는 모든 새로운 변경 사항과 규정에 적응하기 위해 열심히 노력하고 있습니다. 이러한 대규모 업데이트(마지막 ES 업데이트는 2009년에 있었음)를 완전히 이해하려면 새 표준의 모든 측면을 논의하는 견고한 단계별 가이드에 몰두해야 합니다. 그리고 우리가 찾을 수 있는 최고의 가이드는 Smashing Mag에서 자신의 ES6 변경 사항 목록을 공유한 Lars Kappert의 것입니다.
브라우저 자체에 구현된 ES6 기능의 관점에서, Mozilla Firefox와 Google Chrome은 현재 다른 모든 사람들이 따라할 수 있는 팩을 이끌고 있습니다. 그러나 JavaScript는 단순한 표준 그 이상입니다. 올해 몇 가지 정말 훌륭한 앱과 플랫폼이 제작되어 대중을 위해 공개되었습니다. 그 중 최신 OS.js는 브라우저 내에 데스크톱 컴퓨터 기능을 통합하는 완전한 기능의 클라우드 플랫폼입니다.
JavaScript는 빠르게 성장하고 있으며, 점점 더 기본이 되고 있지만, 가장 중요한 것은, 더 안정적이 되고 있다는 것입니다. 지난 몇 년 동안 JavaScript 영역에 들어온 웹 개발 프레임워크의 수는 정말 급증했습니다. Angular, Meteor 및 React와 같은 많은 프레임워크가 이미 주변에 거대한 커뮤니티를 구축했습니다. 오늘의 포스트에서는 현재 가장 많이 사용되는 JavaScript 프레임워크에 대해 자세히 살펴보겠습니다. 우리는 이러한 프레임워크가 많은 성장, 참여 및 노출을 보게 될 것이라고 굳게 믿습니다. 각 개별 프레임워크의 사용 사례에 대한 더 많은 의견을 듣고 싶기 때문에 목록에서 사용한 프레임워크에 대한 개인적인 경험을 공유해 주십시오.
반응형 자바스크립트 프레임워크
반응형 웹 개발은 반응성, 탄력성, 확장성 및 정확성에 관한 것입니다. 우리는 그것에 부과되는 실시간 요구에 응답하는 응용 프로그램과 소프트웨어를 구축하고자 합니다. 우리는 또한 우리 시스템이 최고 성능 또는 알 수 없는 출처에서 오는 종류의 요구에 대해 복원력이 있기를 바랍니다. 또한 우리는 프로젝트가 확장 가능하여 때가 되면 최적의 성능을 위해 소프트웨어를 쉽게 업그레이드하거나 다운그레이드할 수 있기를 바랍니다. 다음 JavaScript 프레임워크는 반응형 웹 개발을 염두에 두고 구축되었으며 이 특정 목록에서 제외되었을 수 있는 이러한 프레임워크에 대해 더 많이 듣게 되기를 기대합니다.
웨빅스

Webix는 플랫폼 간 웹 개발에 중점을 둔 다중 위젯 JavaScript UI 프레임워크입니다. 100개 이상의 UI 위젯과 모든 기능을 갖춘 CSS/HTML5 JavaScript 컨트롤이 포함되어 있습니다. Webix는 비즈니스 웹 애플리케이션의 개발 속도를 높이는 데 도움이 되는 템플릿 및 기성품 복합 위젯 모음을 제공합니다. 라이브러리는 반응형 UX 디자인 생성을 보장하는 스킨 빌더 도구와 바로 사용할 수 있는 5개의 스킨을 제공합니다. 라이브러리는 비주얼 디자이너로 유명합니다. 비즈니스 분석 요구 사항을 충족하고 빠른 UI 프로토타이핑을 가능하게 합니다. 또한 라이브러리에는 대량의 데이터로 작동하는 단일 페이지 애플리케이션을 생성하기 위한 무료 오픈 소스 마이크로프레임워크인 Webix Jet가 포함되어 있습니다. Webix는 Angular, React, Vue.js 및 Meteor와 같은 다른 JS 프레임워크와 쉽게 통합됩니다.
몹X

전지전능한

Omniscient는 개발자에게 명확한 구성 요소를 기반으로 기능적 UI를 구축할 수 있는 기능과 도구를 제공합니다. 보다 정적인 개발 모델을 가능하게 합니다. HTML에서 수행하는 정적 웹 개발과 매우 유사하지만 Omniscient는 프로그래밍 기능을 가능하게 합니다. 템플릿 엔진이나 특정 도메인 언어로 작업할 필요 없이 여전히 보기를 유창하게 조작할 수 있습니다. Omniscient는 믹스인을 통해 작고 구성 가능한 구성 요소 및 공유 기능을 권장합니다.
애니메이션.js

Anime.js의 힘을 활용하면 생각보다 쉽게 개체와 요소에 애니메이션을 적용할 수 있습니다. 유연한 API를 갖춘 가볍고 사용하기 쉬운 JavaScript용 애니메이션 라이브러리입니다. 포함하려는 애니메이션이 복잡한 성격을 가지고 있지만 Anime.js는 편의를 위해 일을 단순화합니다. 놀랍고 계층화된 CSS 변환, 컨트롤, 콜백 등 이름을 지정하면 Anime.js가 이를 커버합니다. 요컨대, 이 풍부한 라이브러리를 사용하면 마음이 원하는 거의 모든 것을 애니메이션으로 만들 수 있습니다. Anime.js를 다운로드하여 바로 사용하세요. 또한 쉬운 실행 흐름을 위해 설명서와 다양한 예제도 얻을 수 있습니다. 참고로 모든 샘플을 먼저 미리 보고 거기에서 이동할 수 있습니다.
차트.js

이름에서 알 수 있듯이 Chart.js는 프로젝트에 대한 모든 종류의 차트를 만드는 데 도움이 됩니다. 다양한 차트, 사용자 정의 척도, 애니메이션 전환을 혼합하여 기능 목록이 계속됩니다. Chart.js는 이 JavaScript 차트를 다음 단계로 끌어올리기 위해 언제든지 기여자를 환영하는 완전한 오픈 소스입니다. 번들에는 아름다운 프레젠테이션을 위한 8가지 스타일의 차트가 포함되어 있습니다. 지루한 통계 및 기타 정보를 시각적으로 매력적인 최종 제품으로 변환하여 앱을 아름답게 장식합니다. 생성하려는 모든 항목도 반응이 빠르고 유연하다는 점을 명심하십시오. Chart.js로 가능한 것을 미리 보고 더 잘 이해할 수 있는 다양한 샘플도 있습니다.
쪼개기.js

Cleave.js를 사용하면 입력 텍스트 콘텐츠의 서식을 빠르고 쉽게 자동으로 지정할 수 있습니다. 이 JavaScript 라이브러리로 작업할 때 처음부터 모든 것을 구축하는 지루한 프로세스를 거칠 필요가 없습니다. 물론 제대로 작동하려면 백엔드에서 데이터의 유효성을 검사해야 합니다. 또한 Cleave.js의 서식 기능 중 일부는 신용 카드 번호, 날짜, 전화 번호, 숫자, 사용자 지정 구분 기호 및 시간입니다. Cleave.js의 가능성을 더욱 확장하는 다양한 사용자 정의 옵션에 사용할 수도 있습니다. GitHub에서 전체 설치 프로세스 및 문서를 가져옵니다.
포퍼

툴팁과 팝오버를 찾고 있다면 Popper가 당신을 위해 열심히 일하게 하는 것이 좋습니다. 이 도구를 사용하면 대상 요소 근처에 떠 있는 UI 요소를 배치하는 번거로움을 피할 수 있습니다. 툴팁과 함께 Popper를 팝오버, 드롭다운 및 기타 변형에 사용할 수도 있습니다. 또한 Popper는 Bootstrap, Material UI, React, Angular, Foundation 등과 완벽하게 작동합니다. 다른 요소와 함께 작동하며 가벼우며 많은 시간과 에너지를 절약할 수 있습니다. 설치 프로세스에 대해 배우고 완전히 커밋하기 전에 요점을 파악하기 위해 기타 세부 사항에 대해 알립니다.
Ractive.js

Ractive는 오랫동안 사용되어 왔으며, 세계 최고의 웹사이트 중 상당수는 JavaScript 기능과 유연성을 지원하는 템플릿 지향 사용자 인터페이스 구성 요소를 구축하기 위한 기본 기능을 수용했습니다. 브라우저 내에서 경험과 같은 대화형 애플리케이션을 만드는 것은 쉬운 일이 아니지만 결코 쉬운 일이 아닙니다. 그러나 Ractive는 이러한 격차를 해소하고 보다 원활한 경험을 구축하는 데 도움이 되는 드문 프레임워크 중 하나입니다. Toptal의 Eugene Mirotin은 Ractive의 기능에 대해 더 깊이 파고들어 단순하고 반응적이며 대화형 애플리케이션을 구축하는 프로세스를 탐구합니다.
라이엇.js

React는 오늘날 개발 세계에서 볼 수 있는 대부분의 반응형 JavaScript 프레임워크에 큰 영향을 미쳤으며 Riot.js도 예외는 아닙니다. Riot.js는 마이크로 기능에 중점을 둔 React 기반 UI 라이브러리입니다. Streamdata는 블로그에서 이 접근 방식을 매우 자세히 살펴보았습니다. (이 기사를 마치면 맨 아래로 스크롤하여 그들이 게시한 더 많은 Riot.js 콘텐츠에 대해 알아보세요!) Riot.js는 우리가 본 가장 유명한 토론 플랫폼 중 하나인 Muut의 개발자가 관리하고 있습니다. 현재까지 매우 반응성이 뛰어나고 대화식이므로 프로젝트에서 Riot의 기능을 사용하기 시작하면 자신의 앱에서도 동일한 종류의 성능을 기대할 수 있습니다.
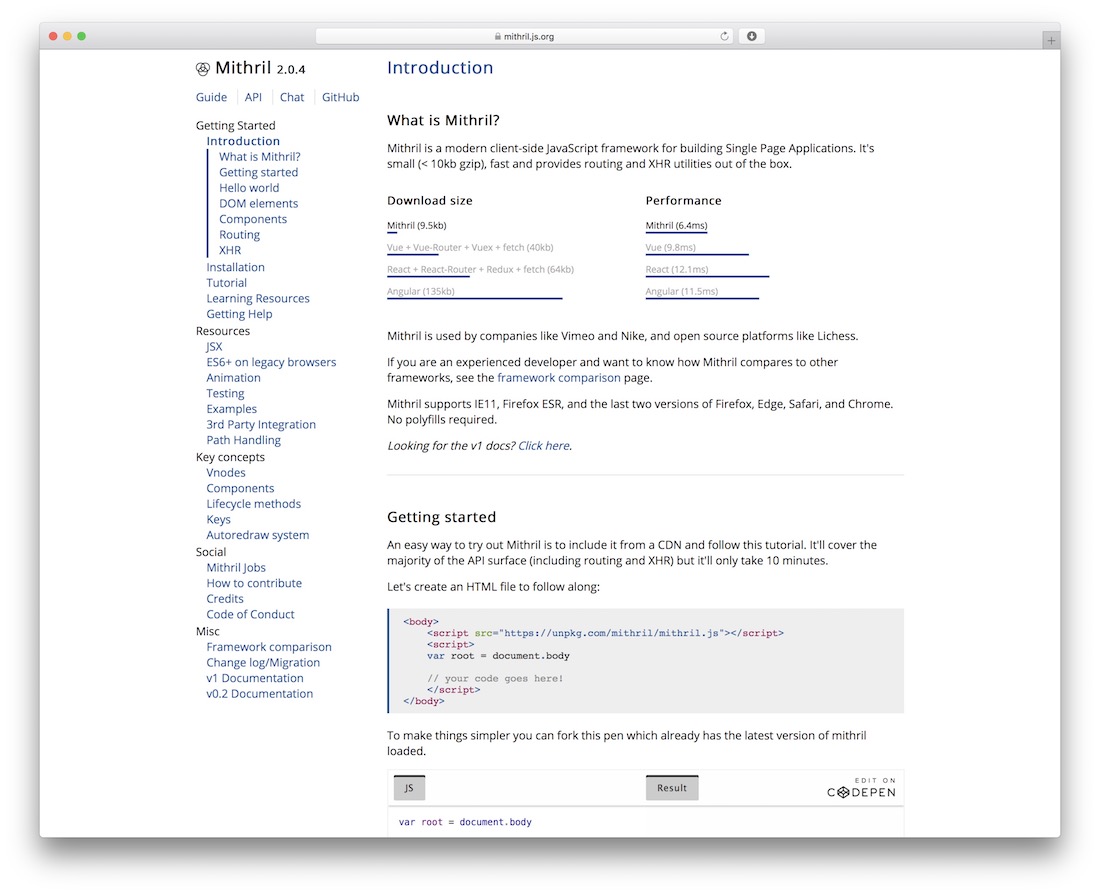
미스릴

Mithril은 유연한 라이브러리 크기(7kb)와 라이브러리 자체가 개발 프로세스에서 진행됨에 따라 새로운 컨텍스트와 접근 방식으로 지속적으로 업데이트되는 예지력 있는 문서로 두드러집니다. 다른 유명한 JavaScript 프레임워크와 비교한 벤치마크는 놀랍고 시도해 보고 싶은 마음이 들게 만들 것입니다.
뷰.js

Vue.js는 스스로를 프레임워크로 설명할 때 매우 겸손합니다. '라이브러리'라는 용어를 사용하는 것을 선호하며 다른 도구와 결합하여 완전한 기능을 갖춘 프레임워크로 전환할 수 있습니다. Vue는 현대적이고 세련된 웹 인터페이스를 개발하고 생성하기 위한 것입니다. 아주 최근까지 그것은 여전히 베타 프로젝트였지만 2015년 10월 V1이 출시되었습니다. 이는 Vue가 실제 개발을 위한 준비가 되었음을 의미하며 많은 사람들이 이미 프레임워크에 대한 통찰력과 경험을 공유하고 있습니다. 보는 순간부터 의미가 있는 코드를 만들고 싶다면 Vue를 사용해 볼 가치가 있습니다.
MVC 자바스크립트 프레임워크
MVC는 응용 프로그램 논리를 프레젠테이션과 분리하는 소프트웨어 접근 방식입니다. 실제로 프레젠테이션이 PHP 스크립팅과 분리되어 있기 때문에 웹 페이지에 최소한의 스크립팅을 포함할 수 있습니다. 잠시 후 살펴볼 MVC 프레임워크는 수년에 걸쳐 광범위하게 발전했으며 대부분은 원활한 모바일 애플리케이션 개발도 가능하게 하는 기능을 제공합니다.
Angular(곧 V2로 제공될 예정임) 및 React와 같은 웹 프레임워크는 웹 개발 환경을 더 나은 방향으로 변화시켰고, 아직 오지 않을 것에 대한 기대 속에 많은 흥분이 숨겨져 있습니다.
Angular.js

Google의 인기 있는 웹 개발 프레임워크인 Angular는 최근 몇 년 동안 폭발적인 인기를 얻었으며 최신 산업 표준 및 기능을 엄격하게 적용하여 작업하는 개발자를 위한 견고한 기반 기반을 계속 제공하고 있습니다. Angular.js는 그 자체로 빠른 애플리케이션 개발을 위한 일련의 현대적인 개발 및 디자인 기능을 제공하며, Google은 사이트의 별도 부분을 만들기까지 했습니다. 가장 현대적인 접근 방식이 있습니다.
Angular 2는 Angular 개발자 팀의 최신 게시물에서 자세히 알아볼 수 있는 첫 번째 BETA 릴리스를 앞두고 있습니다. 그리고 Angular의 광범위한 프레임워크 특성으로 인해 확장 가능한 라이브러리와 플러그인을 완벽하게 지원합니다.
제이쿼리


이 프로젝트의 수명이 이미 정해져 있기 때문에 바위 아래에 사는 사람들도 jQuery에 대해 들어본 적이 있을 것입니다. 누군가가 웹사이트(또는 모바일 페이지)를 확장하고 더 인터랙티브하게 만들고 싶을 때마다; 그들은 jQuery의 기능에 의존합니다. 이 작은 라이브러리는 세계 최고의 웹사이트 중 70% 이상이 jQuery와 관련이 있다고 보고되어 전체 웹을 완전히 상호작용하고 재미있는 경험으로 바꿉니다. jQuery 플러그인과 위젯은 프론트 엔드 개발자 궤도 내에서 가장 많이 검색되는 구성 요소 중 하나입니다.
WordPress, Google, IBM 및 기타 많은 회사는 jQuery를 사용하여 직원과 광대한 인터넷 사용자에게 독특한 웹 브라우징 경험을 제공합니다. jQuery는 모바일 장치와도 완벽하게 호환되며 모바일의 모든 것을 처리하는 별도의 jQuery Mobile 라이브러리가 있습니다.
반응

React는 웹 프로그래밍 궤도의 최신 보석이며 종교적인 Angular.js 사용자도 프론트엔드 프레임워크의 복잡성에 몰입할 필요 없이 보다 원활한 프론트엔드 개발을 허용하기 때문에 React로 전환했습니다. Facebook에서 유지 관리하는 JavaScript 라이브러리이며 React의 주요 전문 영역은 개발자가 Virtual DOM을 구현하도록 돕는 것입니다. 대신 가상 DOM이라는 값을 출력합니다. 이제 개발자는 가상 DOM을 DOM의 현재 상태와 비교하여 현재 DOM을 새 DOM처럼 보이게 하는 DOM 작업 목록을 생성합니다. 그들은 이 작업을 일괄적으로 빠르게 적용합니다.
인기 면에서 개발자는 최근 Reddit에서 하위 reddit r/React 및 r/Angular의 트래픽 통계 사이의 흥미로운 결과를 발표했으며 둘 다 현재 매일 동일한 트래픽 볼륨을 얻는 것으로 보입니다. 즉, React는 실제로 여러 면에서 Angular를 따라잡았습니다.
소켓

Socket's는 실시간 개발자 커뮤니티에서 많은 추진력을 얻었습니다. Socket을 사용하면 클라이언트와 서버 간의 완전한 기능을 갖춘 실시간 통신을 즐길 수 있습니다. 개발자는 소켓을 두 부분으로 나눴습니다. 그들은 브라우저에서 실행할 클라이언트 라이브러리인 첫 번째 부분을 구축했습니다. 반면 Node.js 위에 서버 라이브러리인 두 번째 라이브러리를 구축했습니다. 두 라이브러리 모두 매우 유사한 API를 공유하며 Socket 이벤트를 구동하기도 합니다. Node.js와 매우 유사합니다. Socket을 사용하면 바이너리, 인스턴트 메시징 플랫폼 및 대화형 문서 협업의 실시간 스트리밍을 구현할 수 있습니다. 또한 앱 및 프로젝트(분석) 등에 대한 실시간 통계를 확인할 수 있습니다.
Microsoft Office는 Yammer와 마찬가지로 Socket을 사용하여 많은 실시간 기능을 제공합니다. Socket은 투명한 경험을 제공하기 위해 WebSocket 프로토콜과 함께 많이 작동합니다.
고분자

Google의 Polymer 프로젝트는 머티리얼 디자인을 사용하여 단순히 재미를 주는 것이 아닙니다. 이 JavaScript 프레임워크는 웹 구성 요소를 만들고 재사용하는 기능을 통해 빠르고 현대적인 웹 디자인에 관한 것입니다. 프로젝트는 베타 릴리스에서 오랜 시간을 보냈습니다. 작년에 우리는 V1의 첫 번째 릴리스를 보았고 그 이후로 프로젝트는 눈덩이처럼 불어났습니다.
많은 사람들이 여전히 Polymer와 Angular의 진정한 차이점이 무엇인지 궁금해하고 있지만(둘 다 코드 구문 및 디자인 기능과 같은 유사한 특성을 많이 공유하기 때문에), Polymer가 나머지 제품을 추진할 새로운 종류의 개발 경험을 제공한다는 사실을 알고 있습니다. 업계를 현대적인 웹 구성 요소 기반 개발 접근 방식으로 전환합니다.
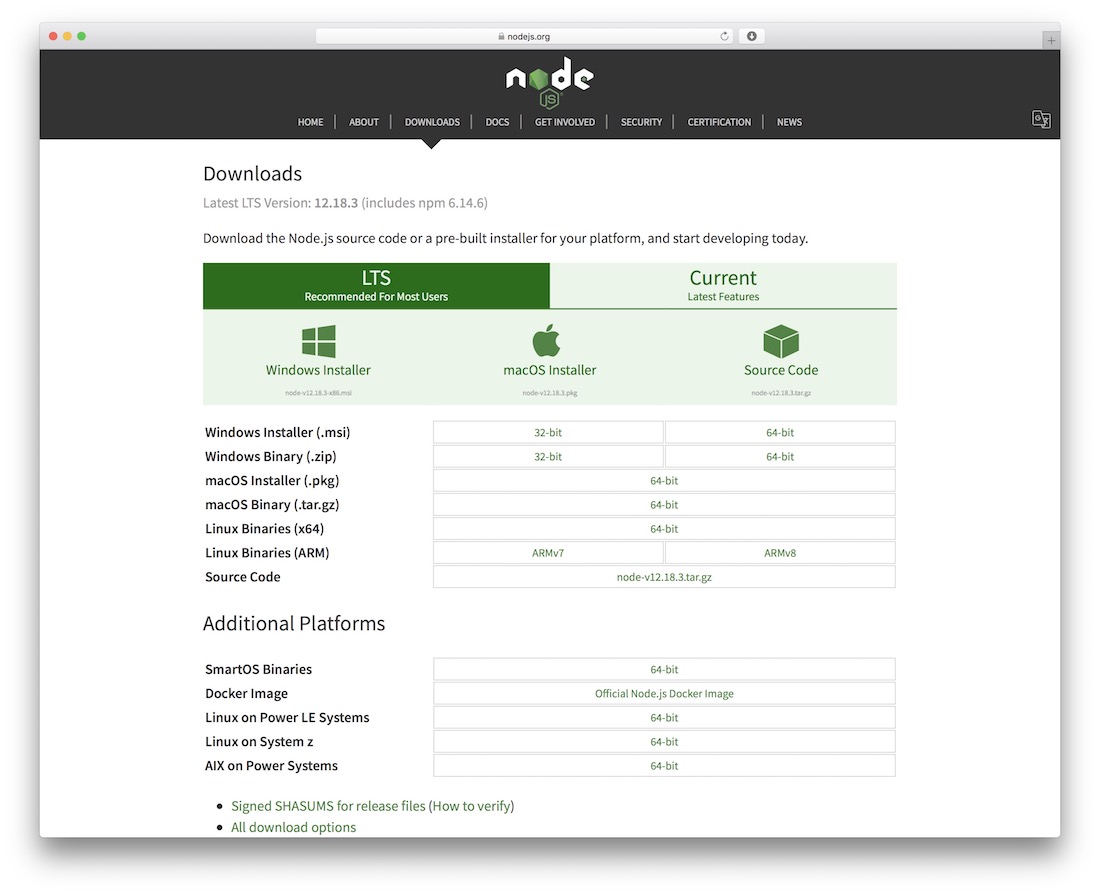
노드.js

Node.js는 JavaScript가 시작된 이후로 우리가 보아온 가장 강력한 프레임워크일 가능성이 매우 높습니다. 이 프로젝트는 최근 몇 년 동안 엄청나게 커졌습니다. 많은 사람들이 Node.js의 몰락과 다른 서버 측 프레임워크의 부상을 예측했지만 Node.js는 오늘날까지 그 선두의 영광을 유지할 수 있었습니다. Node.js는 기능을 통해 확장성과 다용도성이 향상되었으며 많은 개발자가 Java 및 .NET과 같은 기술 프로그래밍 언어보다 우선 순위를 매깁니다! (적어도 웹에서는)
제작자는 Google의 V8 JavaScript 엔진 위에 Node.js를 구축했습니다. 프레임워크의 주요 목적은 상호 작용이 활발한 웹 앱을 빌드하는 데 도움이 되는 것입니다. 예를 들면 커뮤니티 사이트, 콘텐츠 스트리밍 웹사이트, 기능이 많은 1페이지 앱 및 데이터 상호 작용이 많은 기타 앱이 있습니다. 초보자는 이 오픈 소스 프로젝트를 쉽게 배울 수 있습니다. 또한 다른 언어에서 온 개발자도 쉽게 선택할 수 있습니다. 학습 곡선은 모든 사람에게 동일합니다.
작년에 Node는 IO.js와 완전히 병합되어 기능과 잠재력의 확장된 목록을 가져왔습니다.
유성

Meteor는 단순한 영감을 주는 아이디어에서 완전히 기능적이고 자금이 지원되는 프로젝트로 성장했습니다. 수천 명의 열성적인 개발자의 집에 맞춰졌습니다. 사용자가 단일 개발 인터페이스에서 구축할 수 있는 실시간 모바일 및 웹 애플리케이션 개발에 혁명을 일으켰습니다. Meteor로 구축된 모든 웹 애플리케이션은 모바일 장치와도 자동으로 호환됩니다. 기존 웹 앱을 모바일 앱으로 변환하여 인기 있는 앱 스토어에 퍼블리싱할 수 있습니다!
최근 출시된 Galaxy(클라우드 호스팅 플랫폼)를 통해 Meteor는 프론트엔드 및 백엔드 개발을 복잡하지 않은 통합 경험으로 만들고 있습니다. 최신 웹 및 모바일 애플리케이션을 구축하는 데 도움이 되는 기본 JavaScript 언어를 지원하는 Meteor의 안정적인 전체 스택 프레임워크입니다. 공개 패키지 저장소 Atmosphere에는 멀티플렉스 애플리케이션을 즉석에서 구축할 수 있는 수천 개의 게시된 패키지가 있습니다.
D3.js

시각 자료, 애니메이션 및 그래픽은 웹의 필수적인 부분입니다. 디자인 내에서 좋은 그래픽을 구현하지 않으면 디자인이 어둡고 얕게 묘사될 위험이 있습니다. 그러나 이것은 주어진 상황에 따라 다릅니다. D3는 개발자와 디자이너가 JavaScript를 사용하는 데 도움이 되는 데이터 기반 시각적 구성 요소 라이브러리입니다. 이는 진정으로 놀라운 시각적 데이터 보고서, 삽화, 대화형 글머리 기호 차트 및 햇살 다이어그램을 작성하는 데 도움이 됩니다. 또한 이를 사용하여 다양한 데이터 매트릭스, 단어 구름 및 기타 수많은 유형의 데이터 시각화를 구축할 수 있습니다. 이렇게 하면 고객이 전반적인 프레젠테이션에 영감을 받고 만족할 수 있습니다. D3.js의 올바른 구문 사용법을 배우는 데 시간이 걸리지만 이 페이지의 예제에서 볼 수 있듯이 그만한 가치가 있습니다.
D3의 제작자인 Mike Bostock은 작년에 Reddit에서 흥미로운 AMA(Ask Me Everything)를 진행했으며 이 프로젝트의 의도, 비전 및 추진력을 더 잘 이해하는 데 도움이 되는 통찰력 있는 질문과 답변으로 가득 차 있습니다. 모든 답변을 소화하는 데 시간을 할애할 준비를 해야 합니다.
타다 남은 것

Ember는 야심찬 개발자를 위한 최신 웹 개발 프레임워크입니다. 사람들은 개발자가 복잡한 대규모 클라이언트 측 응용 프로그램을 빌드하는 데 도움이 되는 기능으로 알고 있습니다. Ember는 또한 웹 앱 개발을 원활한 경험으로 만드는 단순성과 기능 흐름으로 두드러집니다. Ember를 시작하는 것은 빠르고 간단하며 많은 개발자가 이 적응형 프레임워크를 시작하는 방법에 대한 자습서와 가이드를 만들기 위해 노력했습니다.
Ember는 현대 프레임워크를 군중에서 돋보이게 만드는 번쩍이는 용어와 모듈을 멀리했습니다. 대신 Ember는 기존 기능을 유지하면서 필요한 것과 같은 훌륭한 애플리케이션을 구축하는 데 필요한 성능을 제공합니다.
아우렐리아

Aurelia는 프로그래밍(웹 개발)을 창의적인 프로세스로 만드는 데 주로 중점을 둔 자칭 차세대 웹 개발 프레임워크입니다. 아마도 Aurelia를 차세대로 만드는 것은 이것이 순수하게 ES6(최신 JS 표준)으로 구축되었으며 이미 사용 가능한 ES7(차세대 JS 표준) 기능 중 일부를 통합하는 동시에 모든 최신 버전에서 작동하는 기능을 유지한다는 사실입니다. 브라우저. 개발자는 모듈과 같은 프레임워크를 기반으로 프레임워크를 구축했습니다. 이것은 함께 또는 개별적으로 사용할 수 있는 여러 개의 크고 작은 라이브러리로 구성되어 있음을 의미합니다. 물론 이것은 구축하려는 응용 프로그램 종류의 요구 사항에 따라 다릅니다.
그러나 이것들은 Aurelia가 제공하는 보다 선구적인 기능 중 일부에 불과합니다. 프레임워크의 목적을 완전히 이해하려면 Aurelia에 대한 Rob Eisenberg의 글을 읽는 것이 좋습니다.
녹아웃

Knockoutjs의 주요 기능은 선언적 바인딩, 자동 UI 새로 고침, 종속성 추적 및 템플릿 기능입니다. 간단한 구문을 사용하여 기존 DOM 요소를 데이터 모델과 연결합니다. 데이터 모델을 업데이트할 때마다 UI 내 변경 사항을 실시간으로 반영합니다. 데이터 모델 간에 연결을 만들어 결합하고 변환합니다. 데이터 모델에 사용하는 기능의 일부로 복잡한 UI 모델을 만듭니다. 기본 JavaScript 지원으로 Knockout은 기존 프레임워크와 매우 쉽게 통합됩니다. 여기에는 여기에서 요약한 모든 항목이 포함됩니다.
요지

우리는 이 프레임워크를 별도의 Node.js 프레임워크 목록에서 언급해야 할 것입니다. 그러나 Keystone의 기능은 현대 프론트엔드 웹 개발에서 실제로 두드러지며 본격적인 콘텐츠 관리 시스템( CMS) 프레임워크를 사용할 수 있습니다. 개발자는 Express.js 및 MongoDB를 지원하여 Keystone을 구축했습니다. 동적 경로, 데이터베이스 필드 관리, 대화형 및 동적 관리 UI와 같은 기능을 활성화할 수 있습니다. 이 UI는 앱/콘텐츠 시스템을 구축하는 동안에도 사용할 수 있습니다. 또한 양식 처리, 이메일 전송 및 관리를 활성화할 수 있습니다. 이 프레임워크는 코드베이스로 작업하기 쉽습니다. Keystone에는 CMS를 훌륭하게 만드는 훨씬 더 많은 기능이 있습니다!
등뼈

코드의 구조와 연합에 주의를 기울이지 않으면 정말 엉망이 될 것입니다. 전통적인 웹 개발 라이브러리로 우아한 한 페이지 및 단일 페이지 애플리케이션을 빌드하면 코드베이스를 스파게티 저녁 식사로 바꿀 수 있습니다. 백본은 모든 서버 측 기능이 API를 통해 흘러야 하며, 보다 정교한 웹 프레임워크의 동일한 복잡한 기능을 달성하기 위해 구성해야 하는 코드의 양을 최소화해야 한다는 아이디어로 구축되었습니다.
Backbone은 JavaScript 개발자에게 가장 인기 있는 웹 개발 프레임워크 중 하나이며 부분적으로 두 가지 이유가 있습니다. 사용성 모듈을 이해하기 쉽고 학습 곡선이 매우 간단합니다.
최고의 JavaScript 개발 프레임워크 선택하기
프레임워크를 선택하는 것은 특정 프레임워크가 제공할 수 있는 기능의 수에 관한 것이어서는 안 됩니다. '차세대'와 같은 용어는 매우 매력적으로 들릴 수 있지만 중요한 것은 프레임워크의 실제 기능입니다. 자신의 새 프로젝트, 앱 및 소프트웨어 내에서 기능을 사용하는 것도 요인이 될 수 있습니다. 일부 프레임워크는 수십 년의 경험을 가진 감각적인 개발자가 프레임워크를 빌드할 수 있도록 하여 더 많은 경험을 제공합니다. 반면, 소규모 웹 프레임워크는 다른 프레임워크 모듈에 통합할 수 있는 커뮤니티 지향 기능에 중점을 둡니다.
