24 melhores frameworks JavaScript grátis para desenvolvedores web 2020
Publicados: 2020-08-28Quais estruturas de JavaScript usar e por quê? Estamos prestes a descobrir!
A comunidade JavaScript experimentou algumas mudanças realmente grandes no ano passado. O ECMAScript 6 foi finalmente padronizado e publicado, e os compiladores e navegadores mais populares estão trabalhando duro para se adaptar a todas as novas mudanças e regulamentações. Para entender completamente uma atualização tão grande (a última atualização do ES foi em 2009), é necessário mergulhar em um guia passo a passo sólido que discute todos os aspectos do novo padrão. E o melhor guia que encontramos vem de Lars Kappert, que compartilhou sua lista de alterações no ES6 na Smashing Mag.
Em termos de recursos ES6 implementados nos próprios navegadores, o Mozilla Firefox e o Google Chrome estão atualmente liderando o pacote para todos os outros seguirem. Mas JavaScript é muito mais do que apenas um padrão, alguns aplicativos e plataformas realmente excelentes foram criados e publicados para o público este ano, um dos mais recentes sendo o OS.js - uma plataforma em nuvem totalmente funcional que integra recursos de computador desktop dentro do navegador.
O JavaScript está crescendo rapidamente, está se tornando mais nativo, mas o mais importante - está se tornando mais estável. O número de estruturas de desenvolvimento da Web que entraram na esfera do JavaScript nos últimos anos realmente disparou. Muitos dos frameworks já estabeleceram enormes comunidades ao seu redor, Angular, Meteor e React, para citar alguns. Na postagem de hoje, daremos uma olhada mais de perto nas estruturas de JavaScript mais populares atualmente. Acreditamos fortemente que essas estruturas terão muito crescimento, envolvimento e exposição. Compartilhe conosco suas experiências pessoais com as estruturas que você usou em nossa lista, pois adoraríamos ouvir mais informações sobre os casos de uso de cada estrutura individual.
Frameworks JavaScript reativos
O desenvolvimento reativo da Web envolve capacidade de resposta, resiliência, escalabilidade e precisão. Queremos construir aplicativos e software que respondam às demandas em tempo real que estão sendo impostas a ele. Também queremos que nossos sistemas sejam resilientes contra o desempenho máximo ou o tipo de demanda que vem de fontes desconhecidas. Além disso, queremos que nossos projetos sejam escaláveis para que, quando chegar a hora, possamos facilmente atualizar ou fazer o downgrade de nosso software para obter um desempenho ideal. As seguintes estruturas de JavaScript foram construídas com o desenvolvimento reativo da Web em mente e esperamos ouvir mais sobre essas estruturas que talvez deixamos de fora desta lista específica.
Webix

Webix é uma estrutura de interface do usuário JavaScript multi-widget que se concentra no desenvolvimento de plataforma cruzada da web. Ele contém mais de 100 widgets de interface do usuário e controles CSS / HTML5 JavaScript com todos os recursos. O Webix oferece uma coleção de modelos e widgets complexos prontos para uso que ajudam a acelerar o desenvolvimento de aplicativos da web de negócios. A biblioteca fornece uma ferramenta Skin Builder e 5 skins prontas para usar que garantem a criação de design UX responsivo. A biblioteca se destaca pelo seu designer visual. Ele atende às necessidades de análise de negócios e permite a prototipagem rápida da IU. Além disso, a biblioteca contém Webix Jet - um microframework de código aberto gratuito para a criação de aplicativos de página única que funcionam com grandes volumes de dados. O Webix se integra facilmente a outras estruturas JS, como Angular, React, Vue.js e Meteor.
MobX

Onisciente

Omniscient fornece aos desenvolvedores recursos e ferramentas para construir interfaces de usuário funcionais com base em componentes claros; permitindo um modelo de desenvolvimento mais estático. Muito semelhante ao desenvolvimento estático da web que faríamos em HTML, mas Omniscient ativa os recursos de programação. Você ainda pode manipular suas visualizações para serem eloqüentes, apenas sem a necessidade de trabalhar com coisas como mecanismos de modelagem ou linguagens específicas de domínio. Omniscient incentiva componentes pequenos e combináveis e funcionalidade compartilhada por meio de mixins.
Anime.js

A animação de objetos e elementos é mais fácil do que você pensa ao utilizar o poder do Anime.js. É uma biblioteca de animação leve e fácil de usar para JavaScript com uma API flexível. Mesmo que as animações que você planeja incluir sejam de natureza complexa, Anime.js simplifica as coisas para sua conveniência. Assombrosas transformações CSS em camadas, controles, retornos de chamada, você escolhe, Anime.js cobre tudo. Resumindo, com esta biblioteca cheia de recursos, você pode animar praticamente qualquer coisa que seu coração desejar. Baixe e coloque Anime.js para usar imediatamente. Além disso, você obtém documentação e diferentes exemplos, para facilitar o fluxo de execução. Para sua informação, você pode visualizar todas as amostras primeiro e continuar a partir daí.
Chart.js

Como o nome sugere, Chart.js o ajudará a criar todos os tipos de gráficos para seus projetos. Misturando gráficos diferentes, escalas personalizadas, transições animadas, a lista de recursos continua. Chart.js é totalmente de código aberto, dando boas-vindas aos colaboradores a qualquer momento para levar este gráfico de JavaScript para o próximo nível. No pacote, você obtém oito estilos diferentes de gráficos para belas apresentações. Transforme estatísticas enfadonhas e outras informações em produtos finais visualmente atraentes que irão decorar seu aplicativo de maneira bonita. Lembre-se de que tudo o que você planeja criar também será responsivo e flexível. Existem também vários exemplos disponíveis para visualizar e obter uma melhor compreensão do que é possível com Chart.js.
Cleave.js

A formatação do conteúdo de texto de entrada ocorre automaticamente de forma rápida e fácil com o uso de Cleave.js. Ao trabalhar com esta biblioteca JavaScript, você não precisa passar por um processo tedioso de compilar tudo do zero. Claro, você ainda precisa validar os dados no back-end para que funcionem corretamente. Além disso, alguns dos recursos de formatação do Cleave.js são número de cartão de crédito, data, número de telefone, numeral, delimitador personalizado e hora, para citar alguns. Você também pode empregá-lo para várias opções personalizadas, o que expande ainda mais as possibilidades do Cleave.js. Obtenha todo o processo de instalação e documentação no GitHub.
Popper

Se você estiver procurando por dicas de ferramentas e pop-overs, é melhor deixar Popper fazer o trabalho pesado por você. Com a ferramenta, você pode evitar o incômodo de posicionar um elemento de IU que flutua próximo a um elemento de destino. Junto com a dica de ferramenta, você também pode usar o Popper para pop-overs, menus suspensos e outras variações. Além disso, Popper funciona perfeitamente com Bootstrap, Material UI, React, Angular, Foundation e outros. Ele opera em uníssono com seus outros elementos, é leve e economiza muito tempo e energia. Aprenda sobre o processo de instalação e informe-se sobre outros detalhes para obter a essência dele antes de se comprometer totalmente.
Ractive.js

Ractive já existe há algum tempo, muitos dos principais sites do mundo adotaram sua funcionalidade nativa para construir componentes de interface de usuário orientados a modelos que suportam recursos e flexibilidade de JavaScript. Criar aplicativos interativos como experiências dentro do navegador não é uma tarefa fácil, nunca foi, mas o Ractive é uma daquelas raras estruturas que ajudam a preencher essa lacuna e a construir uma experiência mais integrada. Eugene Mirotin, da Toptal, aprofunda os recursos do Ractive e explora o processo de construção de um aplicativo simples, reativo e interativo.
Riot.js

O React foi definitivamente um grande influenciador para a maioria dos frameworks JavaScript reativos que vemos no mundo de desenvolvimento de hoje, e o Riot.js não é exceção. Em suas próprias palavras, Riot.js é uma biblioteca de IU baseada em React que se concentra em micro funções. Streamdata explorou essa abordagem detalhadamente em seu blog. (Quando terminar de ler o artigo, vá até o final para saber mais sobre o conteúdo Riot.js que publicaram!) O Riot.js está sendo mantido pelos desenvolvedores da Muut - uma das plataformas de discussão mais proeminentes que vimos até o momento, que também é super-reativo e interativo, então espere o mesmo tipo de desempenho em seus próprios aplicativos assim que começar a usar a funcionalidade da Riot em seus projetos.
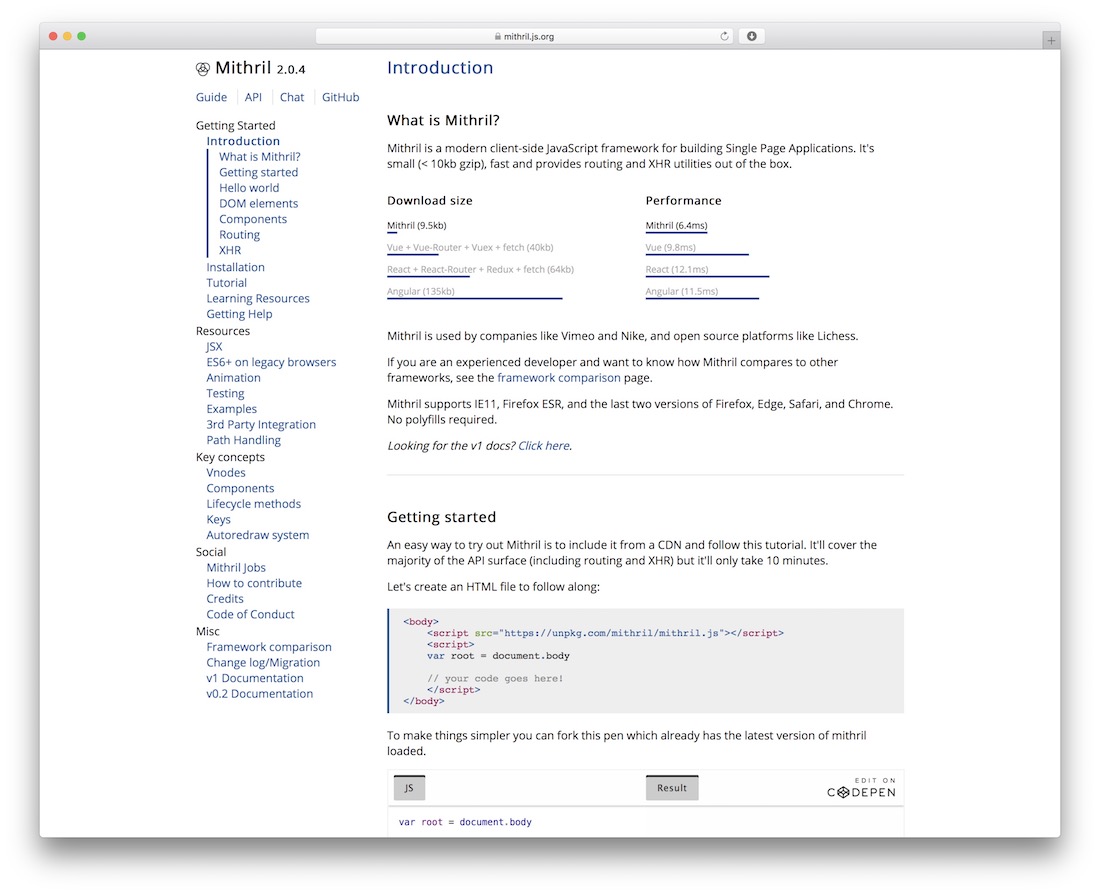
Mithril

Mithril se destaca pelo tamanho flexível da biblioteca (7kb), bem como pela documentação presciente que é constantemente atualizada com novos contextos e abordagens conforme a própria biblioteca avança no processo de desenvolvimento. Os benchmarks em comparação com alguns outros frameworks JavaScript famosos são surpreendentes e vão deixá-lo intrigado para experimentá-los.
Vue.js

Vue.js é muito modesto quando se trata de se descrever como um framework. Ele prefere usar o termo 'biblioteca', que então combinado com outras ferramentas pode ser transformado em uma estrutura totalmente funcional. O Vue é para desenvolver e criar interfaces da web modernas e elegantes. Até muito recentemente, ainda era um projeto beta, mas outubro de 2015 marcou o lançamento do V1, o que significa que o Vue está pronto para o desenvolvimento no mundo real, e muitos já estão compartilhando seus insights e experiências com o framework. Se você adora criar um código que faz sentido desde o momento em que você olha para ele, então definitivamente vale a pena experimentar o Vue.
MVC JavaScript Frameworks
MVC é uma abordagem de software que separa a lógica do aplicativo da apresentação. Na prática, permite que suas páginas da web contenham um mínimo de scripts, já que a apresentação é separada do script PHP. As estruturas MVC que veremos em um momento progrediram bastante ao longo dos anos e a maioria fornece recursos que também permitem o desenvolvimento contínuo de aplicativos móveis.
Estruturas da Web como Angular (que em breve entrará na V2) e React mudaram o cenário de desenvolvimento da Web para melhor, e muito entusiasmo está escondido na antecipação do que ainda está por vir.
Angular.js

A estrutura de desenvolvimento da web, cada vez mais popular, do Google, Angular, explodiu em popularidade nos últimos anos e continua a fornecer uma base sólida para desenvolvedores que trabalham estritamente com os mais recentes padrões e habilidades da indústria. O Angular.js em si fornece um conjunto de recursos modernos de desenvolvimento e design para o desenvolvimento rápido de aplicativos, e o Google chegou ao ponto de criar uma parte separada do site que oferece a especificação do Material Design para ajudá-lo a criar aplicativos que ficam em contato com o a maioria das abordagens modernas que existem.
O Angular 2 está se aproximando do primeiro lançamento BETA, sobre o qual você pode aprender mais no último post da equipe de desenvolvedores do Angular. E por causa da natureza extensa da estrutura do Angular, ele oferece suporte total a bibliotecas e plug-ins extensíveis.
jQuery


Com o tipo de vida útil que este projeto já possui, mesmo aqueles que vivem sob uma rocha terão ouvido falar de jQuery antes. Sempre que alguém quiser estender seu site (ou página móvel) e torná-lo mais interativo; eles contam com a funcionalidade do jQuery. Esta minúscula biblioteca transforma toda a web em uma experiência totalmente interativa e divertida, com um número colossal de 70% + dos principais sites do mundo tendo algo a ver com jQuery. Os plug-ins e widgets jQuery estão entre os componentes mais pesquisados na órbita do desenvolvedor front-end.
Empresas como WordPress, Google, IBM e muitas outras confiam no jQuery para fornecer uma experiência única de navegação na web para sua própria equipe e, claro, para o vasto oceano de usuários da Internet. O jQuery também é totalmente compatível com dispositivos móveis e tem uma biblioteca jQuery Mobile separada para cuidar de todas as coisas móveis.
Reagir

React é a mais recente joia da coroa da órbita de programação da web, mesmo os usuários religiosos de Angular.js mudaram para React, pois permite um desenvolvimento de front-end mais suave sem a necessidade de imergir na complexidade de uma estrutura de front-end. É uma biblioteca JavaScript mantida pelo Facebook, e a principal área de especialização por trás do React é ajudar os desenvolvedores a implementar um DOM Virtual; em vez disso, produza um valor chamado Virtual DOM. Os desenvolvedores agora diferenciam o DOM Virtual com o estado atual do DOM, o que gera uma lista de operações DOM que faria com que o DOM atual se parecesse com o novo. Eles aplicam rapidamente essas operações em um lote.
Em termos de popularidade, um desenvolvedor publicou recentemente uma descoberta interessante entre as estatísticas de tráfego do sub-reddit r / React er / Angular no Reddit - e ambos parecem estar recebendo o mesmo volume de tráfego a cada dia agora, o que significa que o React tem na verdade, alcançou o Angular de várias maneiras.
Soquete

O Socket ganhou um grande impulso na comunidade de desenvolvedores em tempo real. Com o Socket, você pode desfrutar de uma comunicação em tempo real totalmente funcional entre o cliente e o servidor. Os desenvolvedores dividiram o Socket em duas partes diferentes. Eles construíram a primeira parte, que é a biblioteca-cliente, para ser executada no navegador. Considerando que, eles construíram o segundo, que é a biblioteca do servidor em cima do Node.js. Ambas as bibliotecas compartilham uma API muito semelhante e também tornaram o Socket orientado a eventos; muito parecido com o Node.js. Com o Socket, você pode implementar streaming em tempo real de binários, plataformas de mensagens instantâneas e colaboração interativa de documentos. Você também pode ter estatísticas em tempo real para seus aplicativos e projetos (análises) e muito mais.
O Microsoft Office depende do Socket para fornecer grande parte de sua funcionalidade em tempo real, assim como o Yammer. Socket trabalha intensamente com o protocolo WebSocket para fornecer uma experiência transparente.
Polímero

O projeto Polymer do Google não apenas apimenta as coisas com o uso de Material Design. Essa estrutura JavaScript tem tudo a ver com web design rápido e moderno por meio da capacidade de criar e reutilizar componentes da web. O projeto passou muito tempo em um lançamento BETA. No ano passado, vimos o primeiro lançamento de um V1 e o projeto cresceu como uma bola de neve desde então.
Enquanto muitos ainda estão se perguntando qual é a verdadeira diferença entre o Polymer e o Angular (já que ambos compartilham muitas características semelhantes, como sintaxe de código e recursos de design), sabemos com certeza que o Polymer traz um novo tipo de experiência de desenvolvimento que impulsionará o resto do a indústria em uma abordagem de desenvolvimento moderna baseada em componentes da web.
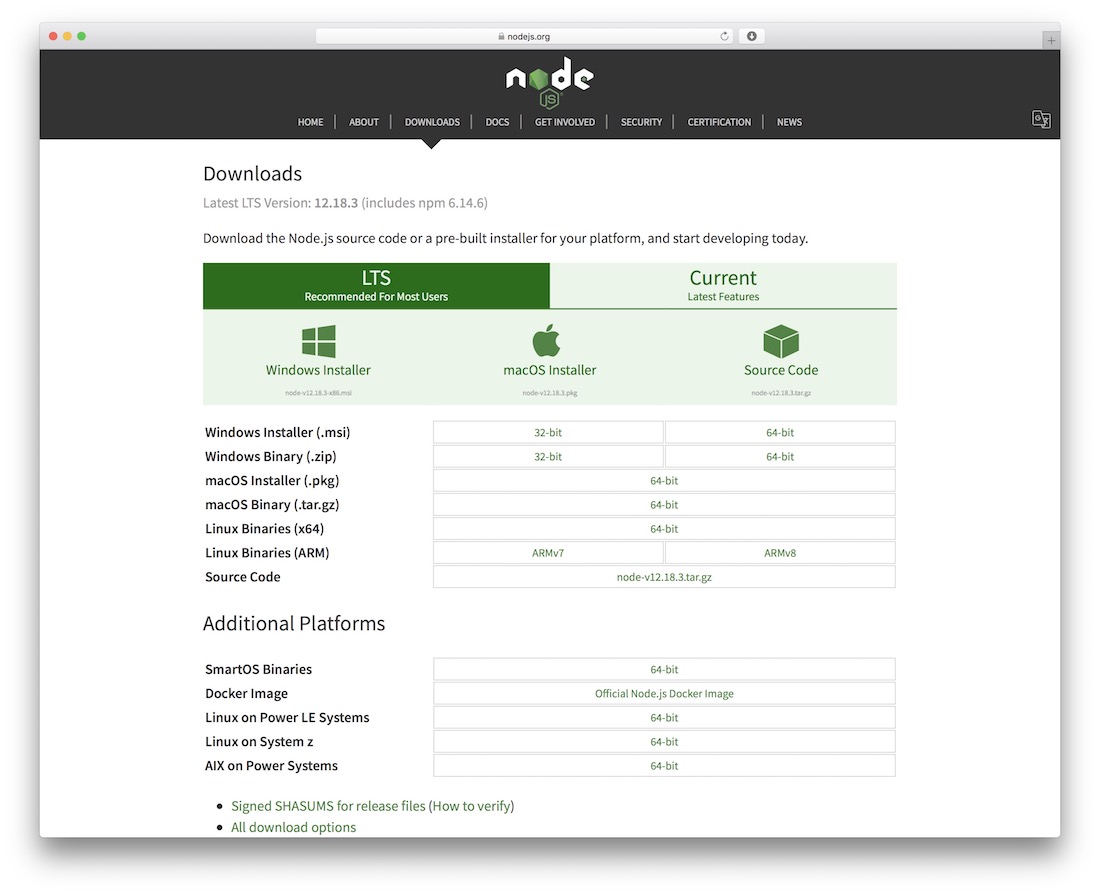
Node.js

É muito provável que o Node.js seja a estrutura mais poderosa que vimos desde o início do JavaScript. O projeto cresceu incrivelmente grande nos últimos anos. Enquanto muitos previam a queda do Node.js e a ascensão de outras estruturas do lado do servidor, o Node.js conseguiu manter sua glória de liderança até hoje. O Node.js se tornou extremamente escalável e versátil com seus recursos, e muitos desenvolvedores o classificam acima das linguagens de programação técnica, como Java e .NET! (pelo menos para a web)
Os criadores construíram o Node.js com base no mecanismo V8 JavaScript do Google. O principal objetivo da estrutura é ajudar a construir aplicativos da web vigorosos de interação. Os exemplos são sites de comunidade, sites de streaming de conteúdo, aplicativos pesados de uma página e outros aplicativos que dependem de interação pesada de dados. Iniciantes podem aprender facilmente este projeto de código aberto. Além disso, os desenvolvedores que vêm de outras linguagens também podem escolher isso facilmente. A curva de aprendizado é a mesma para todos.
No ano passado, o Node fez uma fusão completa com o IO.js - trazendo uma lista estendida de recursos e potencial.
Meteoro

O Meteor cresceu de uma ideia simples e inspiradora para um projeto totalmente funcional e financiado. Ele se sintonizou na casa de milhares de desenvolvedores entusiasmados. Ele revolucionou o desenvolvimento de aplicativos móveis e da web em tempo real que os usuários podem construir a partir de uma interface de desenvolvimento única. Qualquer aplicativo da web construído com Meteor também é automaticamente compatível com dispositivos móveis. Você pode converter seus aplicativos da web existentes em aplicativos móveis e publicá-los em lojas de aplicativos populares!
Com o recente lançamento do Galaxy (plataforma de hospedagem em nuvem), a Meteor está tornando o desenvolvimento de front-end e back-end uma experiência unificada e sem complexidade. O Meteor é uma estrutura de pilha completa estável que oferece suporte à linguagem JavaScript nativa para ajudá-lo a construir aplicativos modernos e móveis para a web. O repositório público de pacotes Atmosphere possui milhares de pacotes publicados que permitirão que você crie aplicativos multiplex rapidamente.
D3.js

Visuais, animações e gráficos são uma parte essencial da web. Sem a implementação de bons gráficos em nossos designs, corremos o risco de retratá-los como desolados e superficiais. Ainda assim, isso depende das circunstâncias dadas. D3 é uma biblioteca de componentes visuais orientada por dados que ajuda desenvolvedores e designers a usar JavaScript. Isso os ajuda a construir relatórios de dados visuais verdadeiramente surpreendentes, obras de arte, gráficos de marcadores interativos e diagramas sunburst. Eles também podem usar isso para construir variedades de matrizes de dados, nuvens de palavras e inúmeros outros tipos de visualizações de dados. Isso deixará seus clientes inspirados e satisfeitos com a apresentação geral. Leva tempo para aprender o uso correto da sintaxe do D3.js, mas vale a pena, como você verá nos exemplos desta página.
O criador do D3 - Mike Bostock - fez um interessante Ask Me Anything (AMA) no Reddit no ano passado, e está repleto de perguntas e respostas perspicazes que o ajudarão a entender melhor a intenção, a visão e o impulso por trás deste projeto. Você precisa se preparar e passar algum tempo digerindo todas as respostas.
Brasa

O Ember é uma estrutura de desenvolvimento web moderna para desenvolvedores ambiciosos. As pessoas o conhecem por sua capacidade de ajudar os desenvolvedores a criar aplicativos complexos de grande porte do lado do cliente. O Ember também se destaca por sua simplicidade e fluxo de funcionalidade para tornar o desenvolvimento de aplicativos da web uma experiência tranquila. Começar a usar o Ember é rápido e fácil, e muitos desenvolvedores se esforçaram para criar tutoriais e guias sobre como começar a usar essa estrutura adaptável.
O Ember conseguiu ficar longe de termos e módulos brilhantes que fazem as estruturas modernas se destacarem da multidão. Em vez disso, o Ember mantém a funcionalidade tradicional ao mesmo tempo em que traz a potência necessária para a construção de ótimos aplicativos, como o necessário.
Aurelia

Aurelia é uma estrutura autoproclamada de desenvolvimento web de última geração que se concentra principalmente em tornar a programação (desenvolvimento web) um processo criativo. Talvez o que torna o Aurelia da próxima geração seja o fato de ter sido construído puramente com ES6 (o padrão JS mais recente) e também incorporar alguns dos recursos ES7 (o próximo padrão JS) disponíveis, enquanto mantém a capacidade de funcionar em todos os navegadores. Os desenvolvedores construíram a estrutura em uma estrutura semelhante a um módulo. Isso significa que ele consiste em várias bibliotecas pequenas e grandes que podem ser usadas juntas ou separadamente. Claro, isso depende dos requisitos do tipo de aplicativo que você está construindo.
No entanto, esses são apenas alguns dos recursos mais visionários que o Aurelia oferece. E é altamente recomendável que você leia o artigo de Rob Eisenberg sobre Aurelia para entender completamente o propósito da estrutura.
Nocaute

Os recursos predominantes do Knockoutjs são associações declarativas, atualização automática da IU, rastreamento de dependência e recursos de modelos. Relacione seus elementos DOM existentes com modelos de dados usando sintaxe simples. Sempre que você atualiza seus modelos de dados, ele reflete as mudanças na IU em tempo real. Crie conexões entre seus modelos de dados para combiná-los e transformá-los. Crie modelos de IU intrincados como parte das funções que você usa para seus modelos de dados. Com o suporte de JavaScript nativo, o Knockout tornará incrivelmente fácil integrar-se a qualquer estrutura existente. Isso inclui todos e cada um em nosso resumo aqui.
Keystone

Provavelmente deveríamos mencionar esse framework em uma lista separada de frameworks Node.js (o que faremos), mas os recursos do Keystone realmente se destacam no desenvolvimento da web front-end moderno, e não é sempre que vemos um Sistema de gerenciamento de conteúdo completo ( Framework CMS) disponível. Os desenvolvedores criaram o Keystone com o suporte de Express.js e MongoDB. Ele pode habilitar recursos como rotas dinâmicas, gerenciamento de campo de banco de dados, uma interface de usuário administrativa dinâmica e interativa. Esta IU pode estar disponível mesmo enquanto você está construindo seus aplicativos / sistemas de conteúdo. Ele também pode habilitar o processamento de formulários, envio e gerenciamento de e-mail. Esta estrutura é fácil de trabalhar com a base de código. O Keystone tem muito mais recursos a oferecer que tornam o CMS excelente!
Espinha dorsal

Se você não estiver prestando atenção à estrutura e coalizão do seu código, vai ficar muito confuso. Construir aplicativos elegantes de uma e uma página com bibliotecas de desenvolvimento da Web tradicionais pode transformar sua base de código em um jantar espaguete. O backbone é construído com a ideia de que todas as funções do lado do servidor devem fluir por meio de uma API, minimizando a quantidade de código que precisa ser composta para atingir a mesma funcionalidade complexa de frameworks web mais sofisticados.
Backbone está entre alguns dos frameworks de desenvolvimento web mais populares para desenvolvedores JavaScript e, em parte, por dois motivos - é fácil de entender os módulos de usabilidade, bem como a curva de aprendizado bastante direta.
Escolhendo a Melhor Estrutura de Desenvolvimento JavaScript
A escolha de uma estrutura nunca deve ser sobre o número de recursos que a estrutura específica pode fornecer. Termos como 'próxima geração' podem parecer muito atraentes, mas o que importa é a funcionalidade real da estrutura. O uso de funcionalidade dentro de seu próprio novo projeto, aplicativo e software também pode ser um fator. Algumas estruturas fornecem mais experiência, permitindo que desenvolvedores sensacionais com décadas de experiência criem a estrutura. Considerando que, frameworks da web menores se concentrarão em recursos orientados para a comunidade que podem incorporar em diferentes módulos de framework.
