Cum se creează gratuit antet și subsol în Elementor (Exemple+Sfaturi)
Publicat: 2023-01-30Căutați o modalitate gratuită de a crea antetul și subsolul pentru site-ul dvs. web?
Antetul și subsolul sunt două părți esențiale pentru stilizarea și brandingul consecvent al oricărui site web. Elementor este un plugin excelent pentru crearea de pagini, care a făcut ca personalizarea antetului și a subsolului să fie foarte ușoară pentru utilizatorii WordPress.
Astăzi, vă vom prezenta o extensie a acestui plugin (nume HappyAddons) , prin care puteți crea antetul și subsolul pe site-ul dvs. complet gratuit.
Deci, haideți să intrăm în discuție – cum să creați gratuit antet și subsol pe site-urile web Elementor, fără a mai pierde timp.
Ce sunt antetul și subsolul pe un site web?
Antetul se află vizual în partea de sus a oricărui site web și apare de obicei pe toate postările și paginile web. Include elemente precum bara de căutare, meniul de navigare, sigla și titlul site-ului. În multe cazuri, antetul include, de asemenea, un buton de conectare/înregistrare, un coș de cumpărături, link-uri la conturile de rețele sociale și multe altele.
Pe reversul, subsolul apare în partea de jos a unui site web. Include informații precum drepturile de autor, politica companiei și produsele/serviciile pe care le au. Subsolul funcționează și ca meniu de navigare, deoarece include link-uri către pagini importante, canale sociale, locuri de muncă deschise și multe altele.
Importanța antetului și a subsolului pe un site web

Există o varietate de funcții pe care antetul și subsolul le pot juca, în funcție de tipul și natura site-ului web. Aici, vă vom arăta unele dintre cele mai importante dintre ele, astfel încât importanța antetului și a subsolului pe un site web să nu fie trecută cu vederea.
A. Creați o impresie rapidă
Un antet și un subsol organizate perfect pot ajuta vizitatorii să-și facă instantaneu o idee despre subiectele și conținutul pe care îl are. Îi permite să decidă dacă să redirecționeze pe site sau să se îndepărteze.
b. Faceți navigarea ușoară
Antetul și subsolul conțin de obicei meniul principal de navigare și link-uri către pagini importante. Astfel, utilizatorii pot naviga rapid prin paginile pe care le caută, ceea ce le economisește timp.
c. Ușurează funcționalitatea de căutare
A avea o bară de căutare crește frumusețea și eficiența unui antet. Permite utilizatorilor să afle rapid conținutul pe care îl caută doar prin cuvinte cheie.
d. Ajutor în Branding
Antetul și subsolul includ elemente de marcă precum sigla site-ului și titlul site-ului. Stabilește marca site-ului web și ajută utilizatorii să o identifice, văzând doar sigla data viitoare.
e. Optimizare pentru motoarele de căutare (SEO)
Anteturile și subsolurile includ linkuri către pagini importante, canale sociale, adrese locale și multe altele. Ajută motoarele de căutare să înțeleagă structura site-ului web și să se acceseze cu crawlere mai bine.
Cum se creează gratuit antet și subsol în Elementor (pas cu pas)
Veți avea nevoie de un instrument suplimentar numit HappyAddons pentru a crea antetul și subsolul gratuit cu Elementor. HappyAddons este de fapt un supliment puternic pentru pluginul Elementor. Vă poate îmbunătăți și mai mult site-ul Elementor cu funcții și widget-uri mai interesante.
Vom acoperi procesul tutorialului în două părți separate în această secțiune. Înainte de aceasta, trebuie să vă asigurați că următoarele plugin-uri sunt instalate pe site-ul dvs.
- Elementor gratuit
- HappyAddons gratuit
Odată ce le aveți gata, intrați în procesul tutorial de mai jos.
Prima parte: Cum să creați antet cu Elementor și HappyAddons gratuit
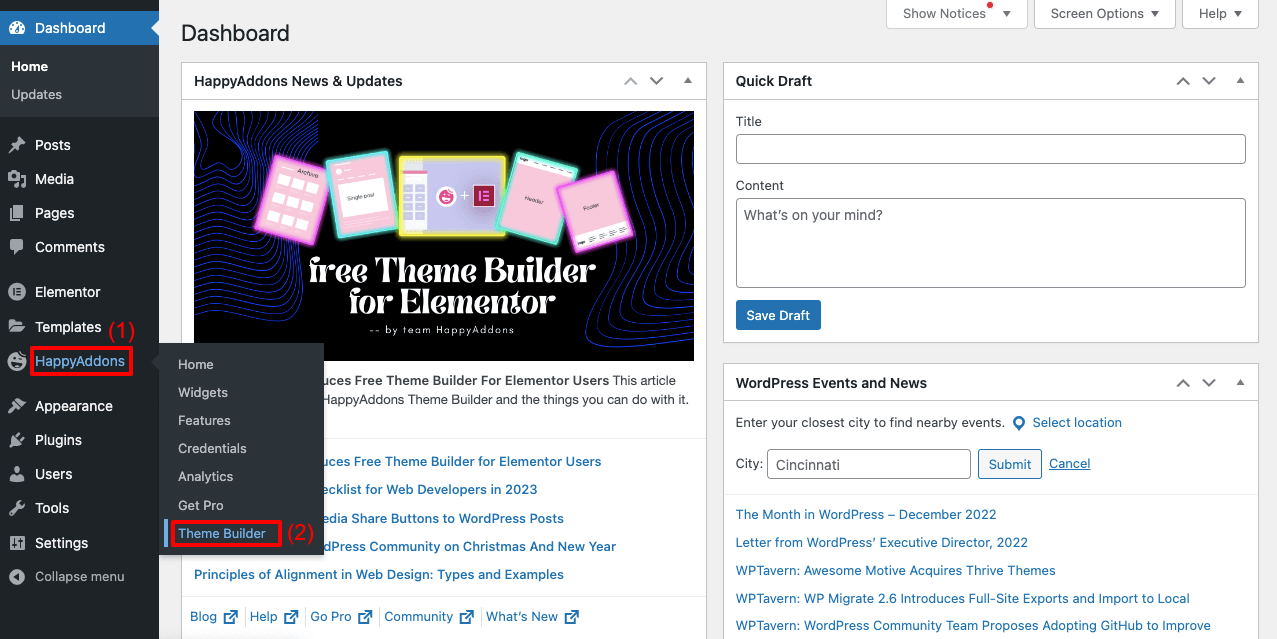
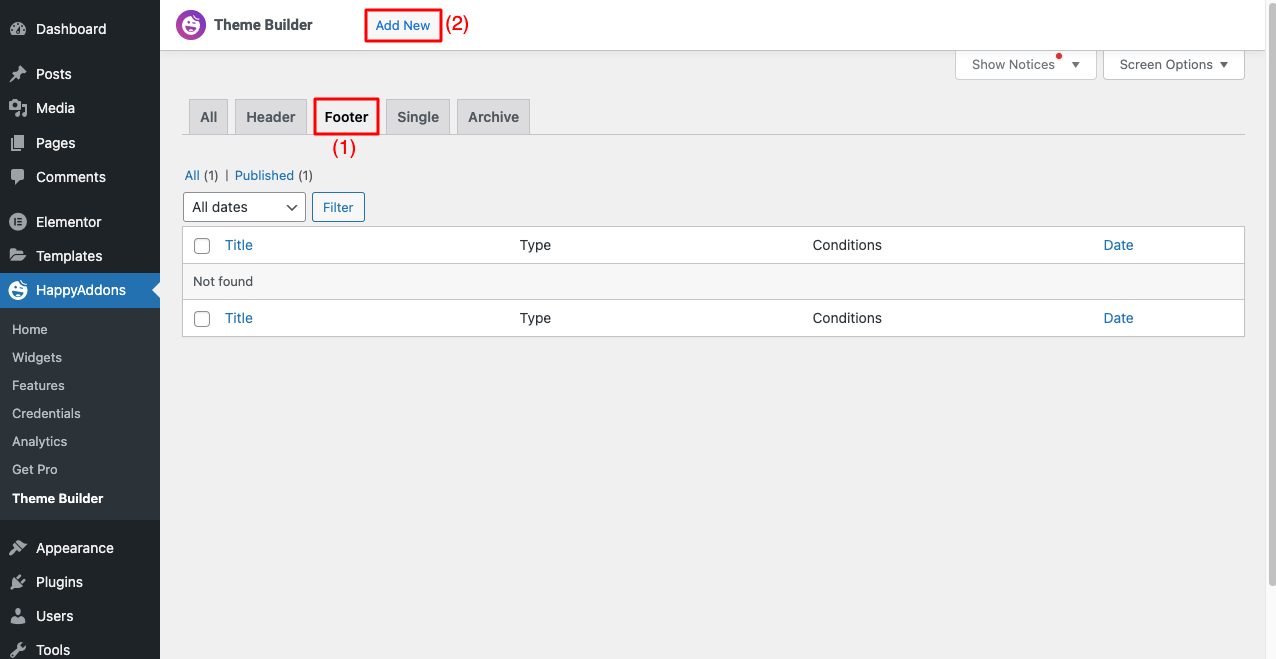
- Navigați la HappyAddons > Theme Builder .

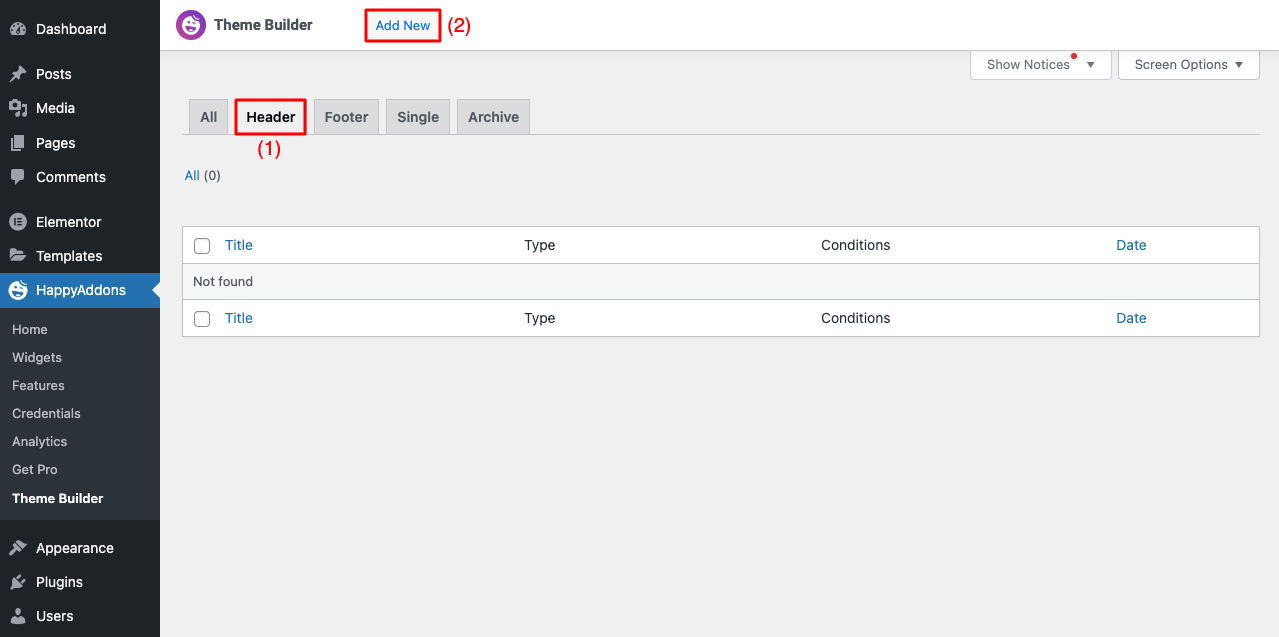
- Selectați fila Antet .
- Faceți clic pe butonul Adăugare nou .

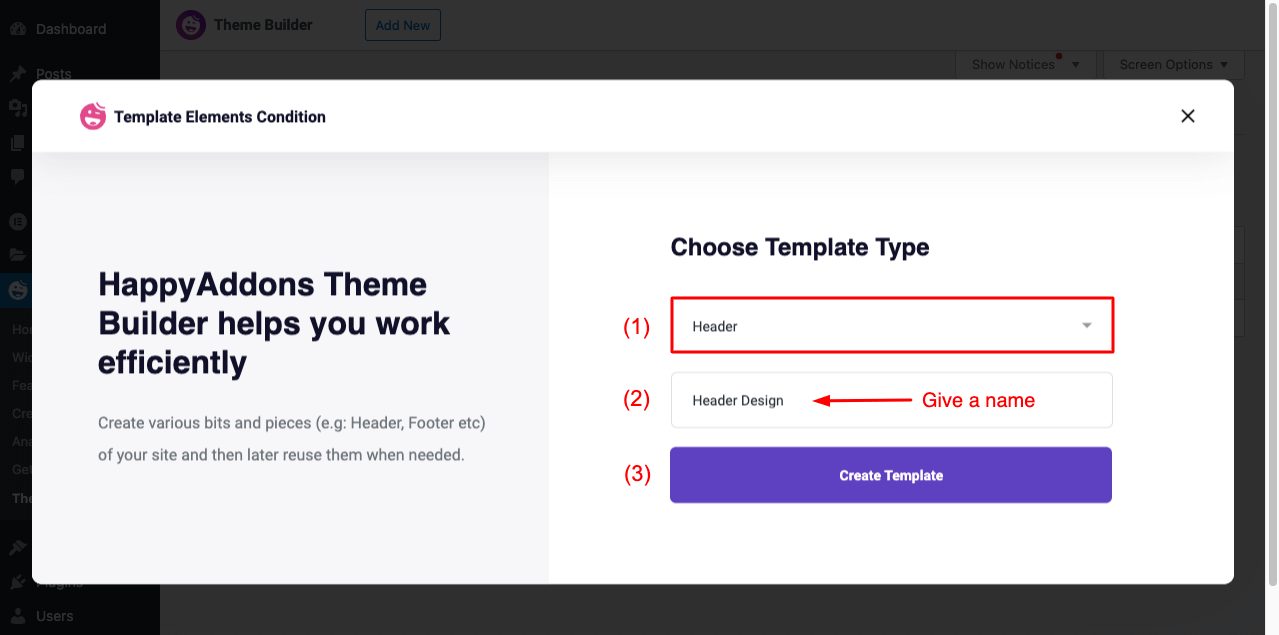
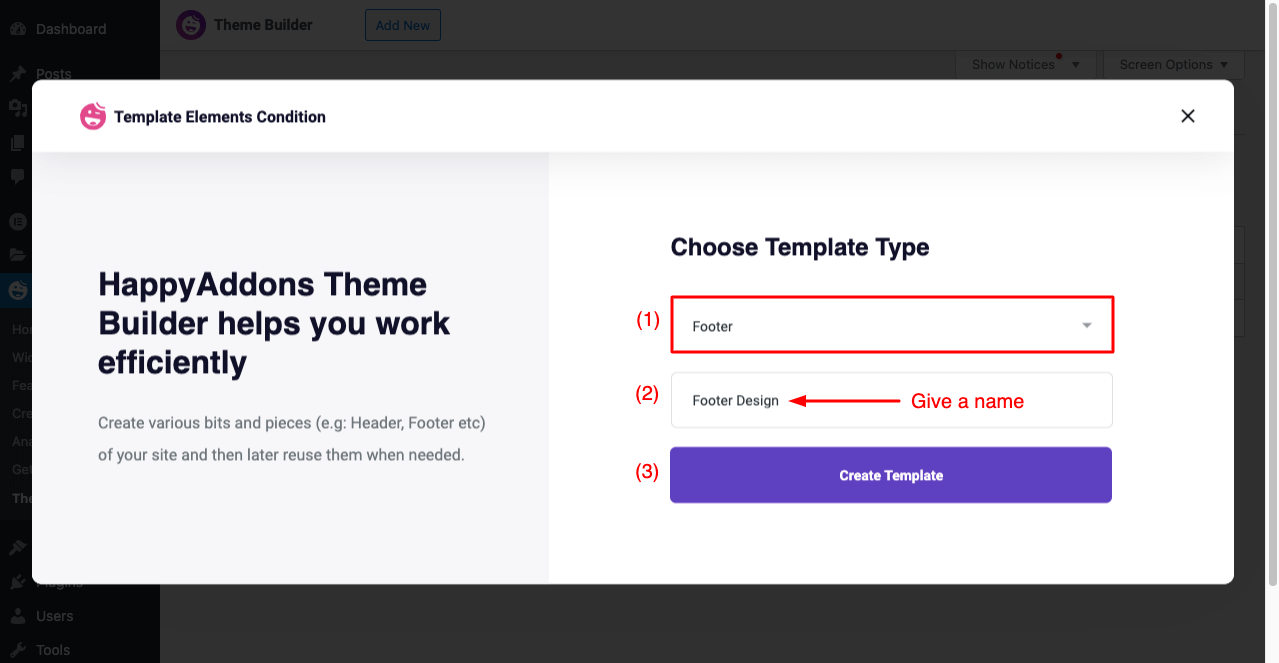
- Veți obține o fereastră pop-up Alegeți tipul șablonului .
- Selectați Antet din meniul derulant.
- Dați un nume șablonului.
- Faceți clic pe Creare șablon la sfârșit.

- Veți deschide Elementor Canvas pe ecran.
- Acum, restul procesului este foarte simplu. Poate știi asta.
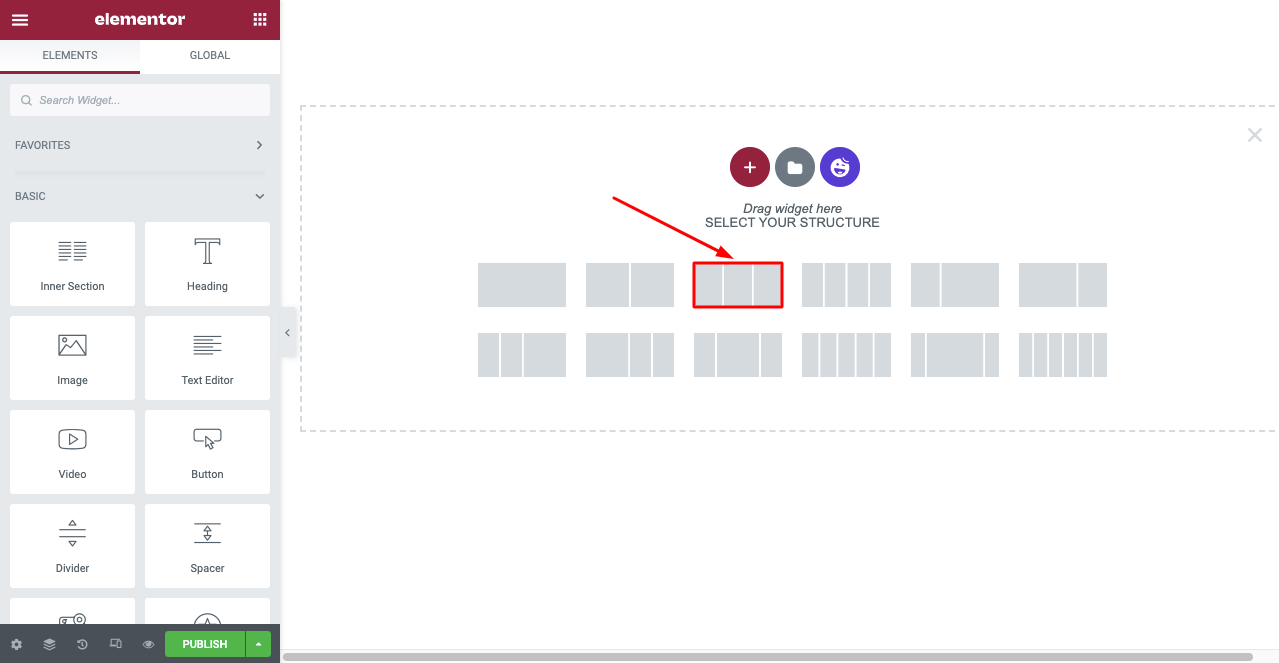
- Selectați structura dorită (am selectat structura cu trei coloane).

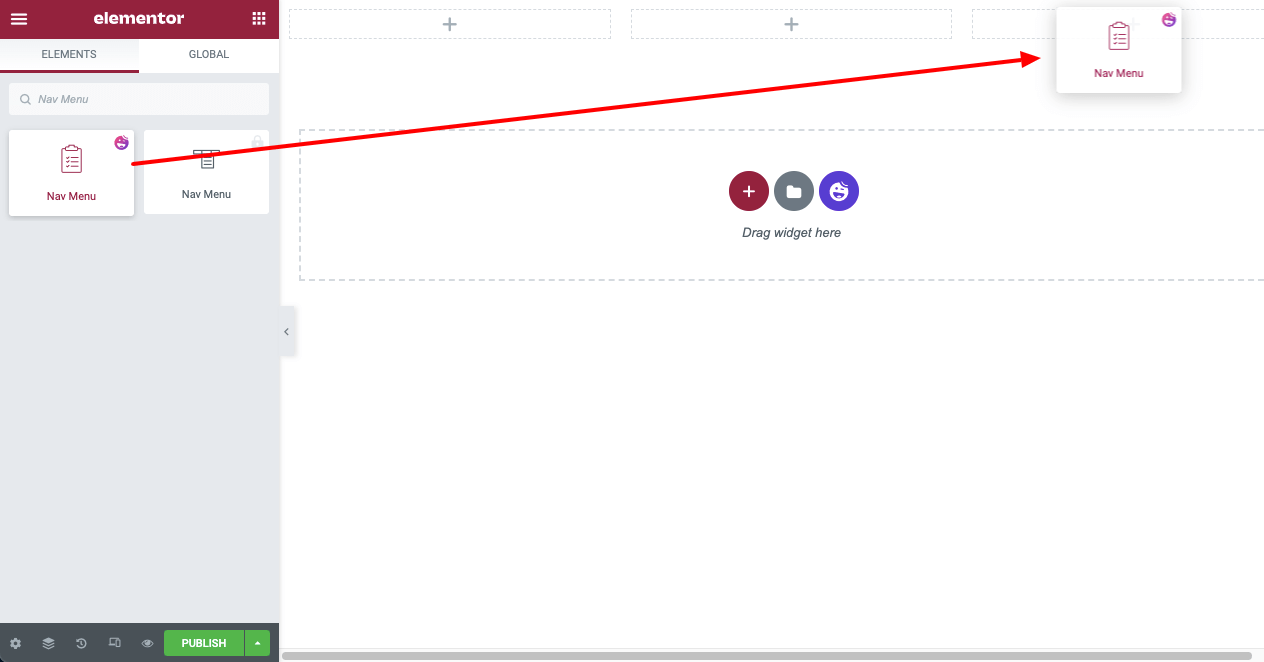
- Tastați Nav Menu în panoul Elementor.
- Trageți și plasați widget-ul în secțiunea dorită.

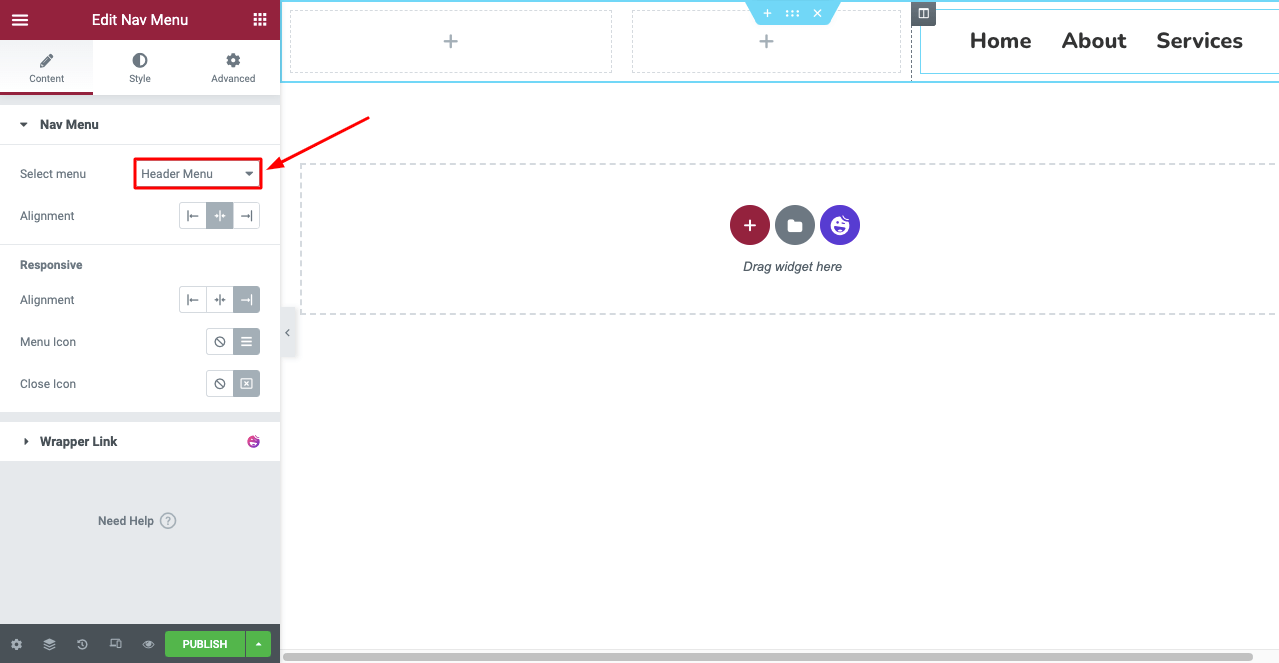
- Selectați meniul dvs. din widgetul Nav Menu.
- Veți vedea că meniul dvs. apare pe pânză.
Notă: apoi puteți stiliza și personaliza textul meniului cu culori și efecte.

Notă: Dacă meniul drop-down al acestui meniu Nav nu funcționează, motivul ar putea fi că nu l-ați creat sau activat pe backend-ul dvs. WordPress.
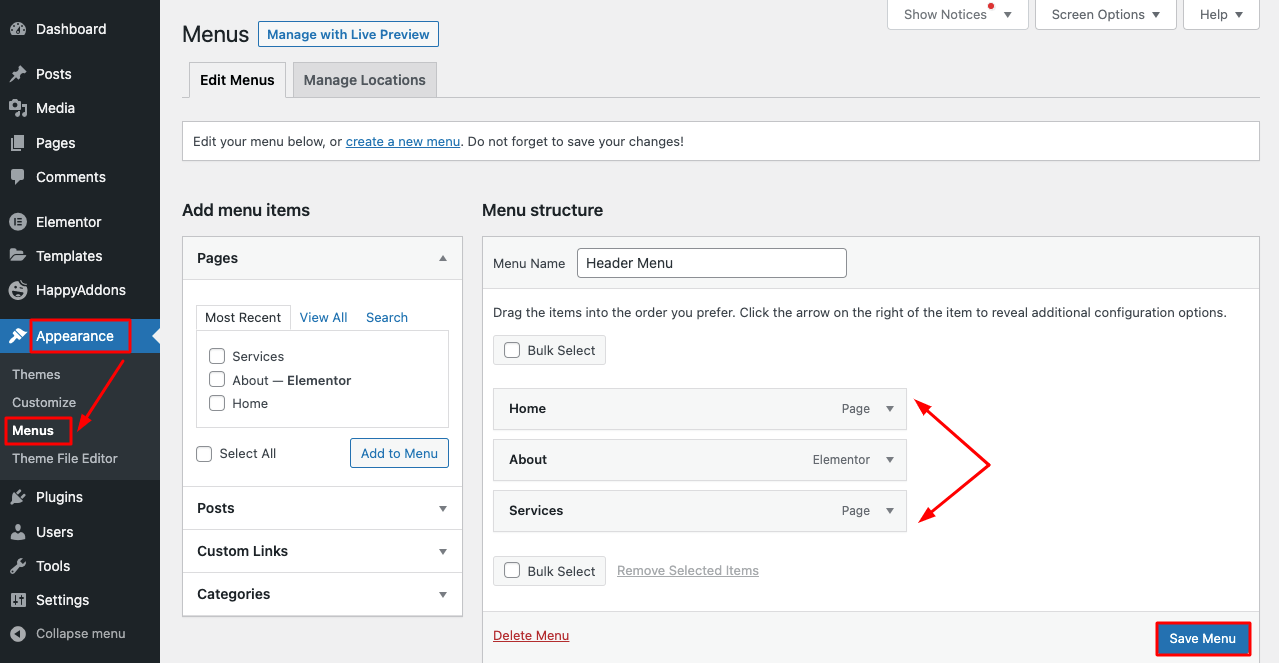
- Accesați Aspect > Meniuri .
- Veți avea opțiunea de a crea un nou meniu.
- Odată ce ați salvat un meniu, îl veți vedea funcționând pe widgetul Nav Menu .

- Apoi, puteți adăuga o siglă la antet folosind un widget adecvat din Elementor Penal.
- Am folosit aici widget-ul de imagine .

- În continuare, trebuie să faceți antetul adaptabil la mobil.
- Faceți clic pe Modul de răspuns din partea de jos a panoului Elementor.
- Se va deschide diferite opțiuni de ecran deasupra pânzei Elementor.
- Comutați pânza în diferite moduri și personalizați-vă aspectul, astfel încât să devină perfect pe toate dispozitivele.
Procesul este prezentat în videoclipul de mai jos -
- Când ați terminat de proiectat antetul, faceți clic pe butonul PUBLICARE/ACTUALIZARE .

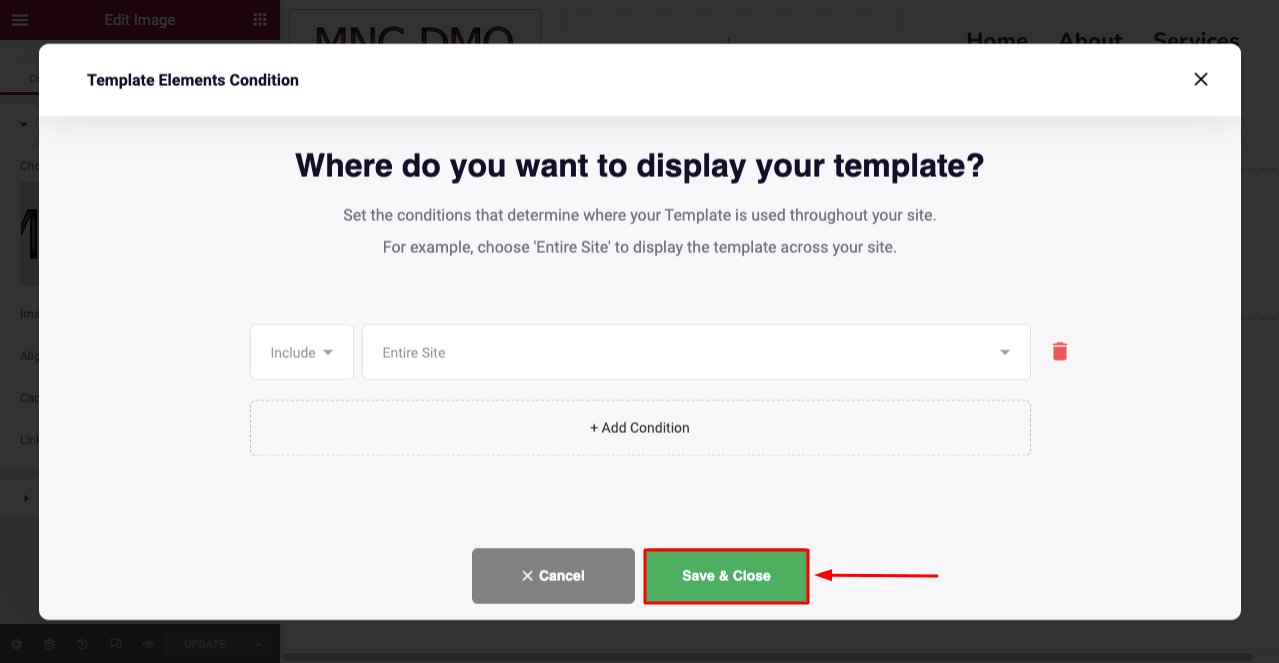
- Veți primi o nouă fereastră pop-up deschisă pentru a defini condiția șablonului .
Notă: Cu versiunea gratuită HappyAddons, puteți seta condiții: site-ul întreg, toate arhivele și toate elementele singulare . Dar dacă doriți să setați șablonul de antet special pentru postări și pagini individuale, trebuie să faceți upgrade la versiunea sa premium.

Explorează acest blog pentru mai multă inspirație despre cum să creezi un antet captivant pentru site-ul tău.

Partea a doua: Cum să creați subsol cu Elementor și HappyAddons gratuit
Procesul de creare a subsolului este foarte asemănător cu antetul. V-am arătat că finalizați procesul de mai sus de la zero. Aici, vă vom arăta cum să creați subsolul folosind un șablon.
- Navigați la HappyAddons > Theme Builder .
- Accesați fila Subsol .
- Faceți clic pe butonul Adăugare nou .

- Veți obține o fereastră pop-up Alegeți tipul șablonului .
- Selectați Subsol din meniul derulant.
- Dați un nume șablonului.
- Faceți clic pe Creare șablon la sfârșit.

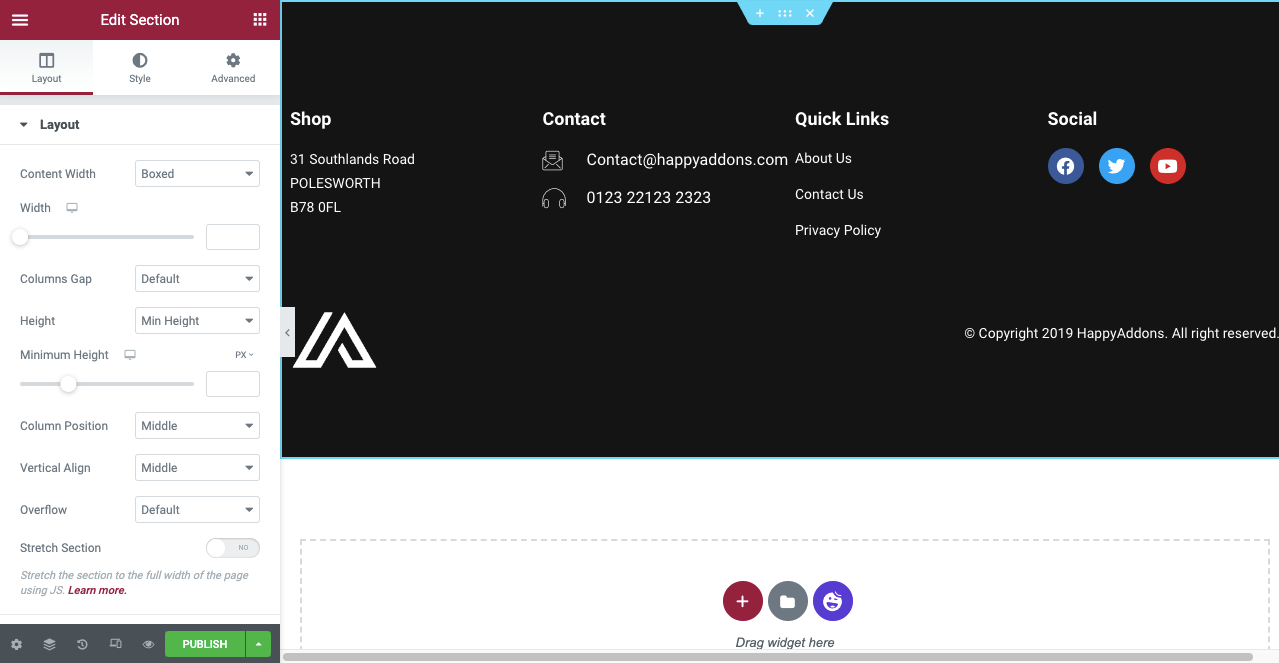
- Veți deschide Elementor Canvas .
- Faceți clic pe sigla/pictograma HappyAddons .
- Tastați „Footer” în bara de căutare.
- Veți primi șabloane de subsol gratuite și profesionale.
- Selectați-l pe cel care vă place și faceți clic pe butonul INSERT .
Procesul a fost explicat în videoclipul atașat mai jos.
- Acum, trebuie să faceți ca subsolul mobil să răspundă acum.
- Procesul este același ca cel prezentat pentru antet.
- Faceți clic pe Modul de răspuns de mai jos și personalizați subsolul.
- După ce ați terminat, faceți clic pe butonul PUBLICARE .

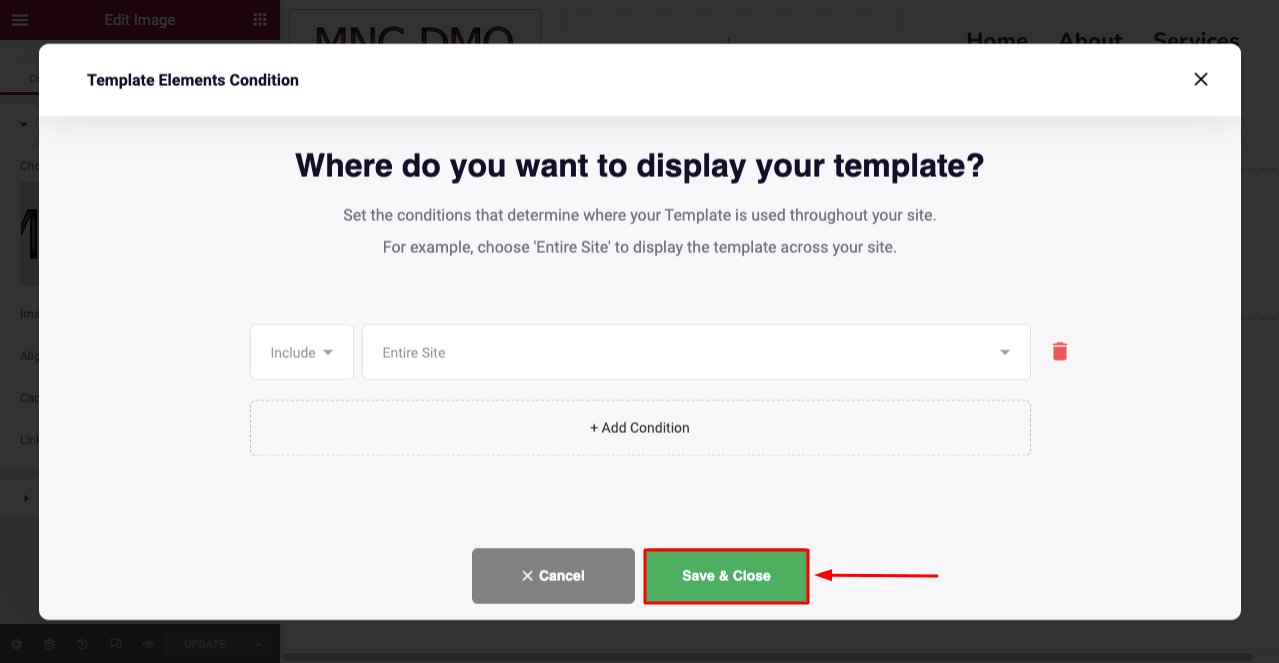
- Se va deschide fereastra pop-up pentru a vă permite să definiți condiția șablonului .
- Selectați site- ul întreg , deoarece subsolul trebuie să apară sub toate postările și paginile dvs.
- Faceți clic pe butonul Salvare și închidere .

Faceți clic pe acest link pentru a explora cum să creați un subsol atractiv pentru site-ul dvs. web.
# Previzualizarea antetului și a subsolului
Consultați antetul și subsolul pe care le-am creat în mod liber cu ajutorul HappyAddons Theme Builder.
Obțineți generatorul de antet și subsol HappyAddons
Theme Builder este un plus special pentru HappyAddons. Include zeci de noi funcții interesante prin care puteți crea anteturi și subsoluri uimitoare alături de șabloane de o singură postare și de pagină pentru site-ul dvs., complet gratuit. Pentru a explora mai multe despre aceasta, faceți clic pe butonul Obțineți acum de mai jos.

Punct bonus: Cele mai bune practici de creare a antetului și subsolului Elementor

Puteți profita la maximum de antetul și subsolul dvs. numai atunci când știți cum să le construiți și să le proiectați inteligent. Există câteva lucruri de bază pe care trebuie să le asigurați în timp ce le creați pentru site-ul dvs. web. Aruncă o privire rapidă la ele mai jos.
1. Păstrați-l simplu și consecvent
Deși antetul și subsolul sunt importante pentru un site web, nu ar trebui să fiți ocupat să adăugați prea multe informații. Utilizați un meniu de hamburger dacă aveți multe pagini și categorii de produse.
2. Utilizați fonturi adecvate și culori contrastante
Folosirea culorilor contrastante și a fonturilor adecvate poate crea un mediu liniștitor pentru ochi pe suprafața web. Poate ajuta persoanele dislexice să vă citească conținutul web fără nicio problemă. Consultați elementele fundamentale ale tipografiei în design web.
3. Folosiți suficient spațiu alb
La fel ca fontul și culoarea, spațiul alb este un alt element crucial. Un echilibru bun între spațiul alb și elemente poate duce estetica antet-subsol la următorul nivel.
4. Faceți-l adaptabil la mobil
Antetul și subsolul dvs. ar trebui să fie optimizate pentru diferite dimensiuni de ecran, astfel încât să funcționeze fără probleme pe orice dispozitiv, cum ar fi desktop-uri, tablete și telefoane mobile.
5. Creați un antet lipicios
Este un tip de antet care rămâne fix în partea de sus chiar și atunci când utilizatorii derulează pagina. Utilizatorii nu trebuie să meargă în partea de sus dacă doresc să treacă la o pagină nouă. Explorați cum să creați un antet lipicios.
6. Includeți informații suplimentare în subsol
Dacă doriți să prezentați numeroase informații precum Google Maps, linkuri pentru aplicații mobile, informații despre livrarea produselor, locația magazinului și multe altele, mai bine să le adăugați în subsol.
Întrebări frecvente despre cum se creează gratuit antet și subsol în Elementor

Sper că vă face plăcere această discuție. Această secțiune va răspunde la câteva întrebări frecvente întâlnite frecvent online legate de subiectul acestei postări de blog.
Ce ar trebui să fie în antetul unui site web?
1. Meniul de navigare
2. Logo-ul site-ului
3. Titlul site-ului
4. Comutare în mai multe limbi
5. Coș de cumpărături
6. Link-uri pagini
7. Sloganul site-ului
Ce ar trebui să fie în subsolul unui site web?
1. Notificare privind drepturile de autor
2. Politica de confidențialitate
3. Harta site-ului
4. Informații de contact
5. Link-uri la canalele sociale
6. Linkuri importante ale paginilor
7. Formular de e-mail
Care este cea mai bună dimensiune a antetului site-ului?
Lățimea zonei de conținut pentru antetele site-urilor web nu trebuie să depășească 1024 px. Pentru pagina de pornire, în special pentru pagina de start de comerț electronic, înălțimea antetelor poate fi de până la 600 px. Dar pentru alte pagini și postări, înălțimea antetului nu trebuie să depășească 300 px.
Care sunt greșelile frecvente în proiectarea antetului și subsolului site-ului?
1. Având informații identice atât în antet, cât și în subsol
2. Nu le optimizați pentru capacitatea de răspuns mobil
3. Proiectarea unui antet inutil de lung
4. Saturarea pe amândouă cu prea multe informații
5. Folosind culoarea care țipă ochi
Care este numărul standard de coloane pentru antet și subsol?
Trei coloane sunt cele mai bune pentru anteturi. Dar pentru subsol, trei-patru coloane sunt cele mai bune pentru prezentarea datelor.
Gânduri finale
Un site web își pierde instantaneu acceptarea în rândul utilizatorilor la prima vedere fără antet și subsol. Cu HappyAddons, dezvoltat de Elementor, vă puteți bucura de un control optim asupra fiecărui element al acestor două lucruri de pe site-ul dvs.
În acest articol, am încercat să vă explicăm cum să creați antetul și subsolul pentru site-ul dvs. în cel mai simplu mod. Acum este rândul tău să exersezi acest tutorial. Dacă întâmpinați vreo problemă la jumătatea drumului, anunțați-ne prin secțiunea de comentarii.
