So erstellen Sie kostenlos Kopf- und Fußzeilen in Elementor (Beispiele + Tipps)
Veröffentlicht: 2023-01-30Suchen Sie nach einer kostenlosen Möglichkeit, die Kopf- und Fußzeile für Ihre Website zu erstellen?
Die Kopf- und Fußzeile sind zwei wesentliche Teile für das konsistente Stilisieren und Branding jeder Website. Elementor ist ein großartiges Seitenerstellungs-Plugin, das die Anpassung von Kopf- und Fußzeilen für WordPress-Benutzer super einfach gemacht hat.
Heute stellen wir Ihnen eine Erweiterung dieses Plugins (namens HappyAddons) vor, mit der Sie die Kopf- und Fußzeile Ihrer Website völlig kostenlos erstellen können.
Lassen Sie uns also in die Diskussion einsteigen – wie Sie kostenlos Kopf- und Fußzeilen auf Elementor-Websites erstellen, ohne weitere Zeit zu verschwenden.
Was sind Kopf- und Fußzeilen auf einer Website?
Der Header befindet sich optisch oben auf jeder Website und erscheint normalerweise auf allen Web-Posts und Seiten. Es enthält Elemente wie die Suchleiste, das Navigationsmenü, das Logo und den Seitentitel. In vielen Fällen enthält die Kopfzeile auch eine Schaltfläche zum Anmelden/Anmelden, einen Einkaufswagen, Links zu Social-Media-Konten und mehr.
Auf der anderen Seite erscheint die Fußzeile am unteren Rand einer Website. Es enthält Informationen wie Urheberrechte, Unternehmensrichtlinien und Produkte/Dienstleistungen, die sie haben. Die Fußzeile fungiert auch als Navigationsmenü, da sie Links zu wichtigen Seiten, sozialen Kanälen, Stellenangeboten und mehr enthält.
Bedeutung von Kopf- und Fußzeile auf einer Website

Es gibt eine Vielzahl von Funktionen, die die Kopf- und Fußzeile je nach Art und Beschaffenheit der Website übernehmen können. Hier zeigen wir Ihnen einige der wichtigsten davon, damit die Bedeutung von Kopf- und Fußzeilen auf einer Website nicht übersehen wird.
a. Erstellen Sie einen schnellen schnellen Eindruck
Eine einwandfrei organisierte Kopf- und Fußzeile kann Besuchern helfen, sich sofort ein Bild von den Themen und Inhalten zu machen, die sie enthält. Es ermöglicht ihm, zu entscheiden, ob er auf der Website weiterleiten oder wegziehen möchte.
b. Machen Sie die Navigation einfach
Die Kopf- und Fußzeile enthalten normalerweise das Hauptnavigationsmenü und Links zu wichtigen Seiten. So können Benutzer schnell zu den Seiten navigieren, nach denen sie suchen, was ihnen Zeit spart.
c. Erleichtern Sie die Suchfunktion
Eine Suchleiste erhöht die Schönheit und Effizienz einer Kopfzeile. Es ermöglicht Benutzern, den Inhalt, nach dem sie suchen, schnell anhand von Schlüsselwörtern zu finden.
d. Hilfe beim Branding
Die Kopf- und Fußzeile enthalten Markenelemente wie das Website-Logo und den Website-Titel. Es etabliert die Marke der Website und hilft Benutzern, sie zu identifizieren, indem sie das nächste Mal nur das Logo sehen.
e. Suchmaschinenoptimierung (SEO)
Kopf- und Fußzeilen enthalten Links zu wichtigen Seiten, sozialen Kanälen, lokalen Adressen und mehr. Es hilft Suchmaschinen, die Struktur der Website zu verstehen und besser zu crawlen.
So erstellen Sie kostenlos Kopf- und Fußzeilen in Elementor (Schritt für Schritt)
Sie benötigen ein zusätzliches Tool namens HappyAddons, um die Kopf- und Fußzeile kostenlos mit Elementor zu erstellen. HappyAddons ist eigentlich ein leistungsstarkes Add-On für das Elementor-Plugin. Es kann Ihre Elementor-Site mit aufregenderen Funktionen und Widgets weiter aufrüsten.
Wir werden den Tutorial-Prozess in diesem Abschnitt in zwei separaten Teilen behandeln. Zuvor müssen Sie sicherstellen, dass die folgenden Plugins auf Ihrer Website installiert sind.
- Elementor kostenlos
- HappyAddons kostenlos
Sobald Sie sie fertig haben, beginnen Sie mit dem unten stehenden Tutorial-Prozess.
Teil Eins: So erstellen Sie Header mit Elementor und HappyAddons Free
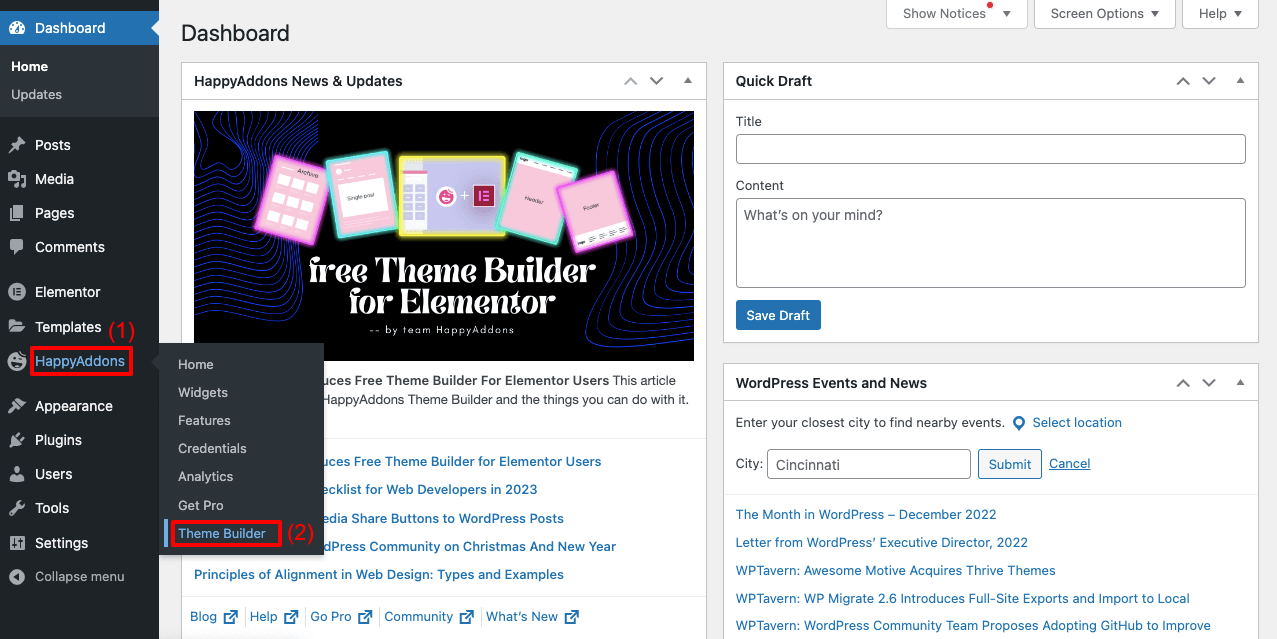
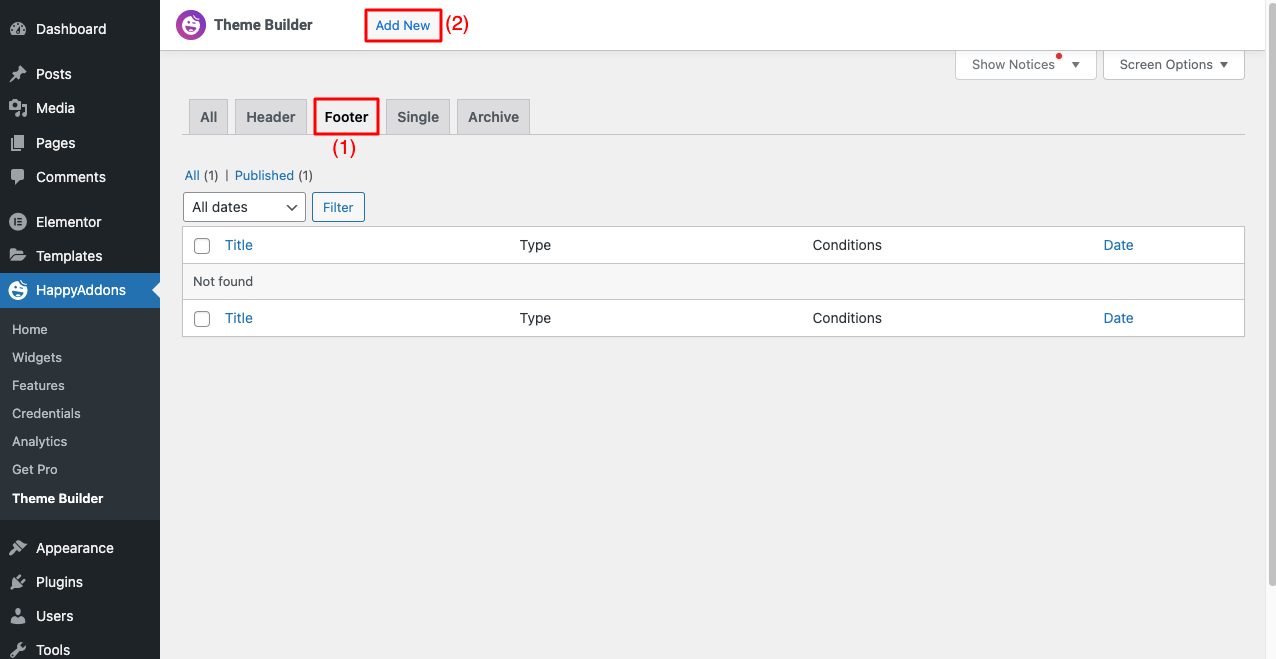
- Navigieren Sie zu HappyAddons > Theme Builder .

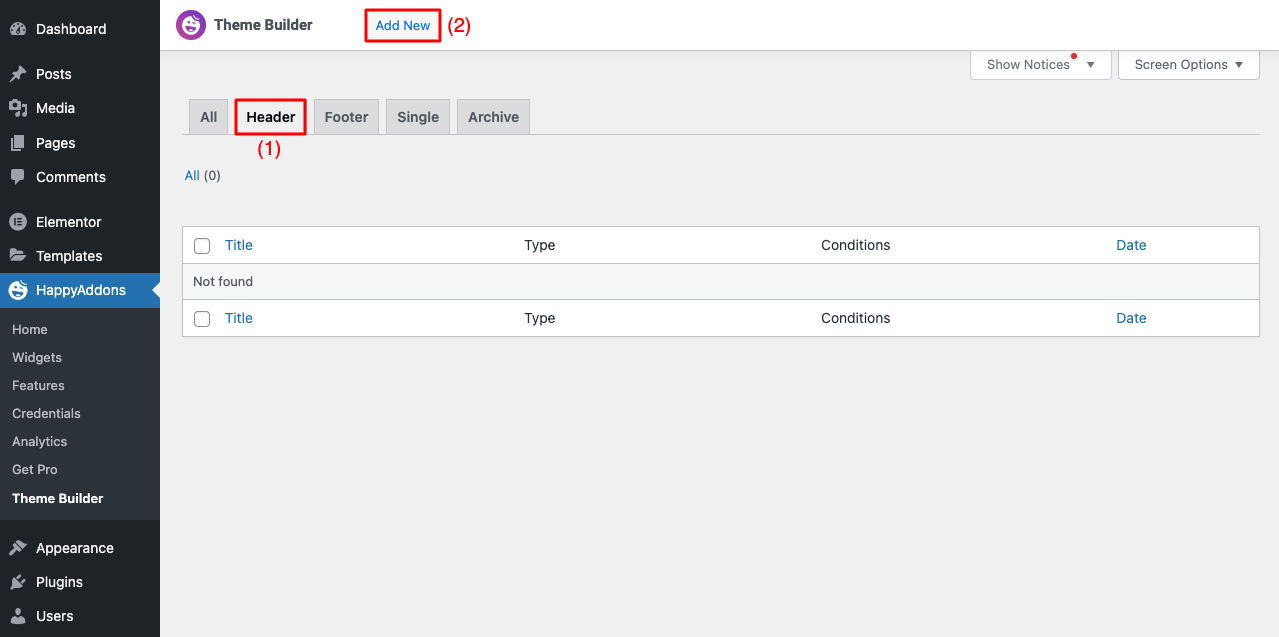
- Wählen Sie die Registerkarte Kopfzeile aus.
- Klicken Sie auf die Schaltfläche Neu hinzufügen.

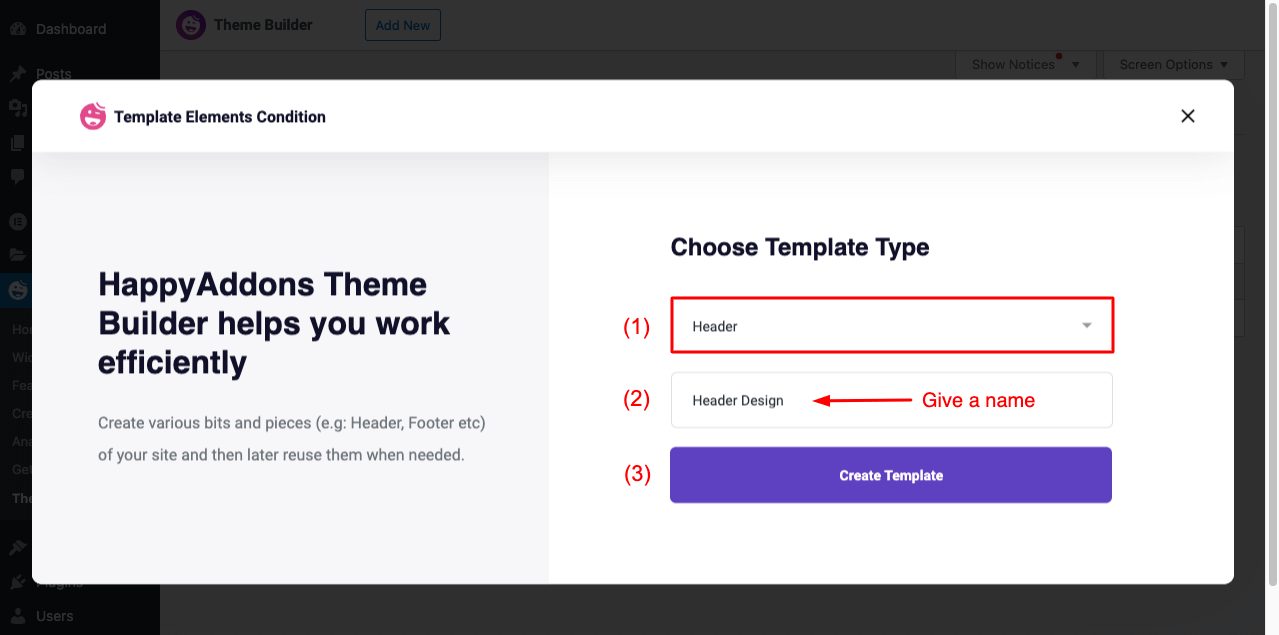
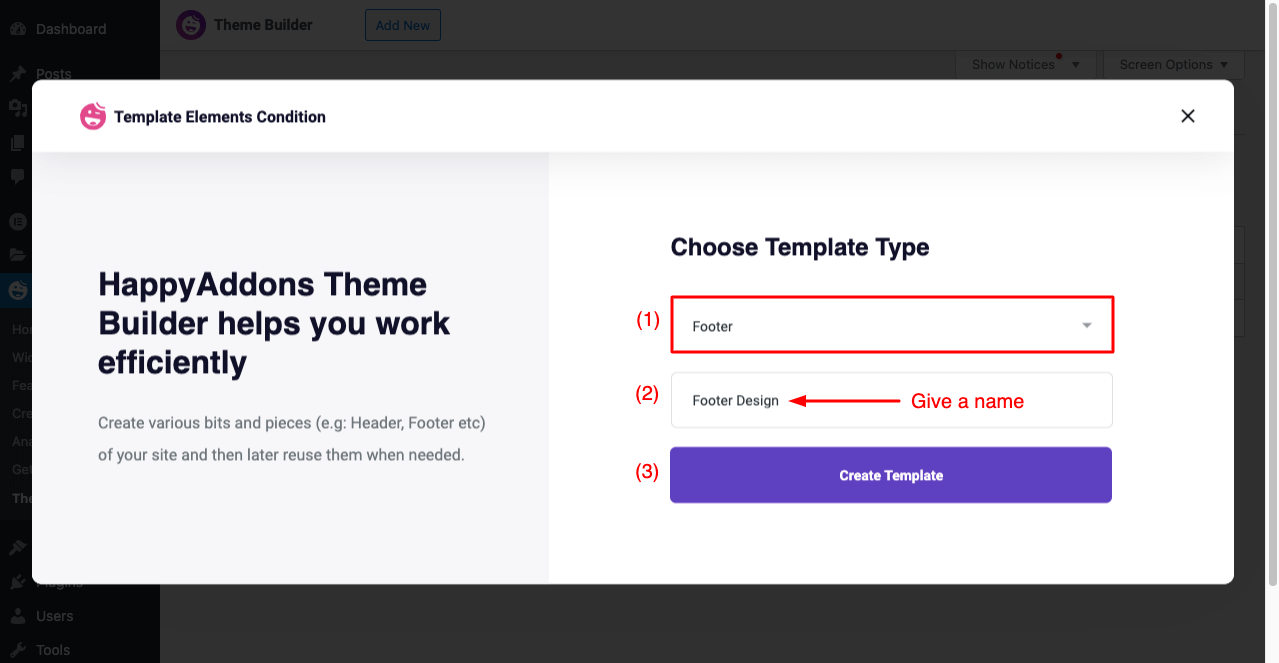
- Sie erhalten ein Popup-Fenster mit der Aufforderung Vorlagentyp auswählen .
- Wählen Sie Kopfzeile aus dem Dropdown-Menü.
- Geben Sie der Vorlage einen Namen.
- Klicken Sie am Ende auf Vorlage erstellen .

- Sie erhalten die Elementor-Leinwand auf Ihrem Bildschirm geöffnet.
- Jetzt ist der Rest des Prozesses sehr einfach. Vielleicht kennst du das.
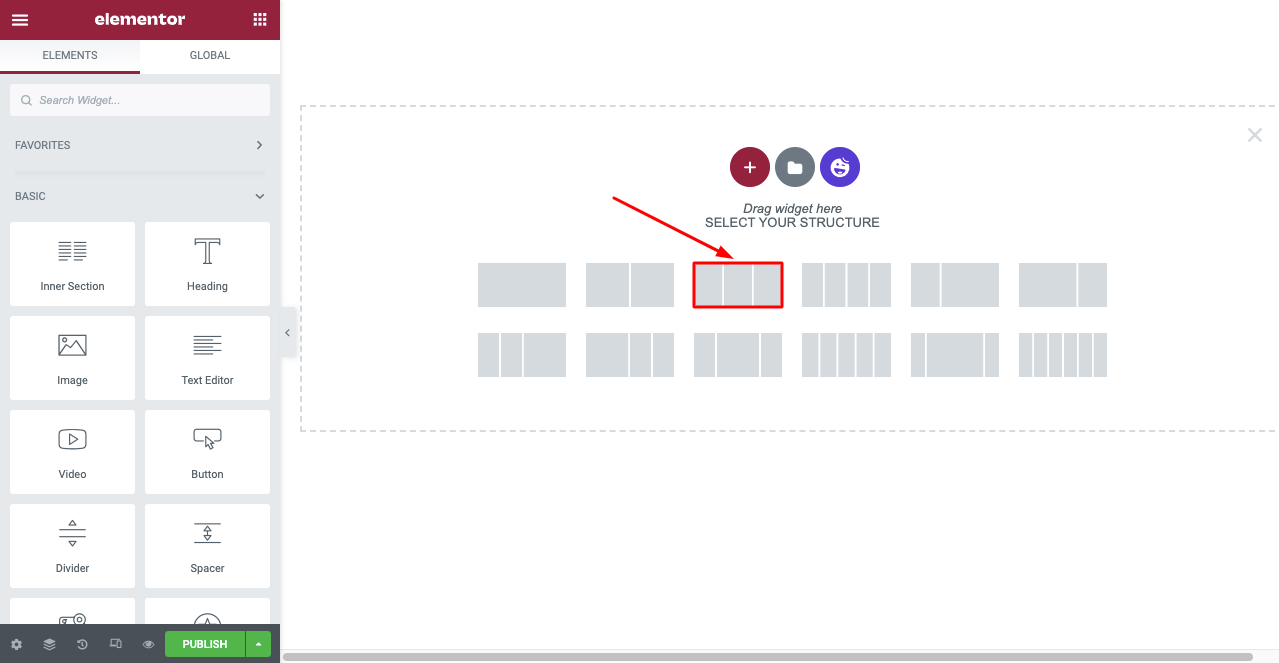
- Wählen Sie Ihre gewünschte Struktur aus (wir haben die dreispaltige Struktur ausgewählt).

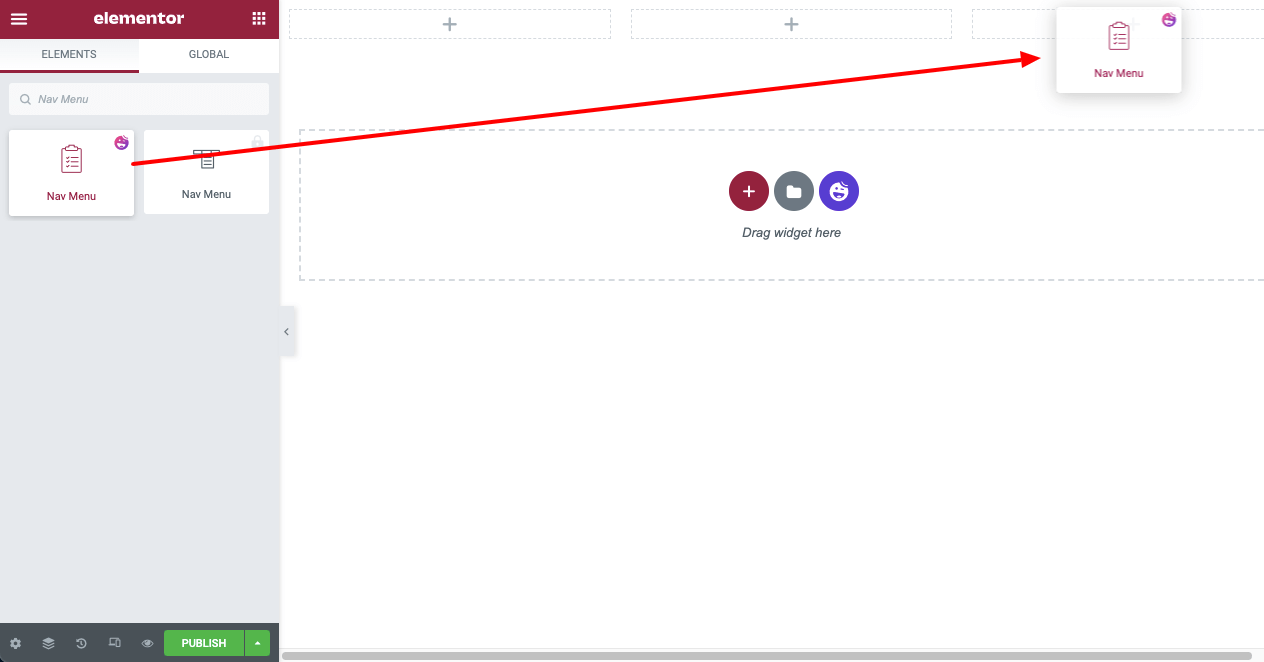
- Geben Sie im Elementor-Bedienfeld Nav Menu ein.
- Ziehen Sie das Widget per Drag & Drop auf den gewünschten Abschnitt.

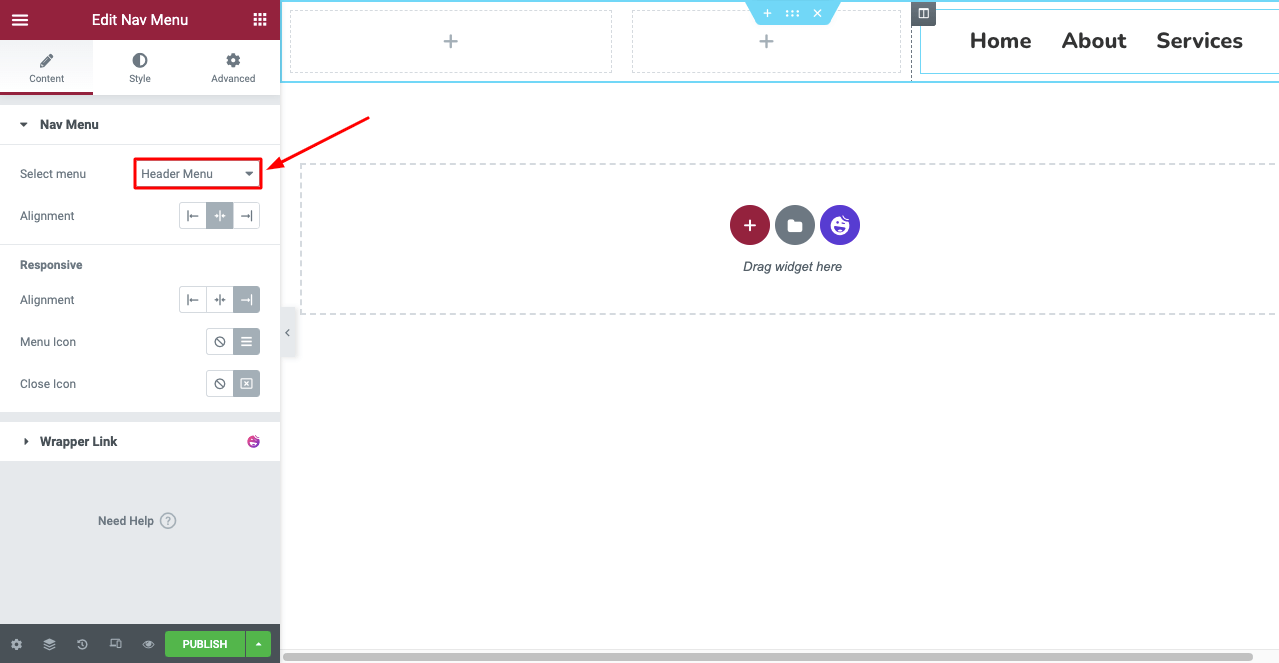
- Wählen Sie Ihr Menü aus dem Navigationsmenü-Widget aus.
- Sie werden sehen, dass Ihr Menü auf Ihrer Leinwand erscheint.
Hinweis: Sie können den Menütext nachträglich mit Farbe und Effekten stilisieren und anpassen.

Hinweis: Wenn das Dropdown-Menü dieses Navigationsmenüs nicht funktioniert, liegt dies möglicherweise daran, dass Sie es in Ihrem WordPress-Backend nicht erstellt oder aktiviert haben.
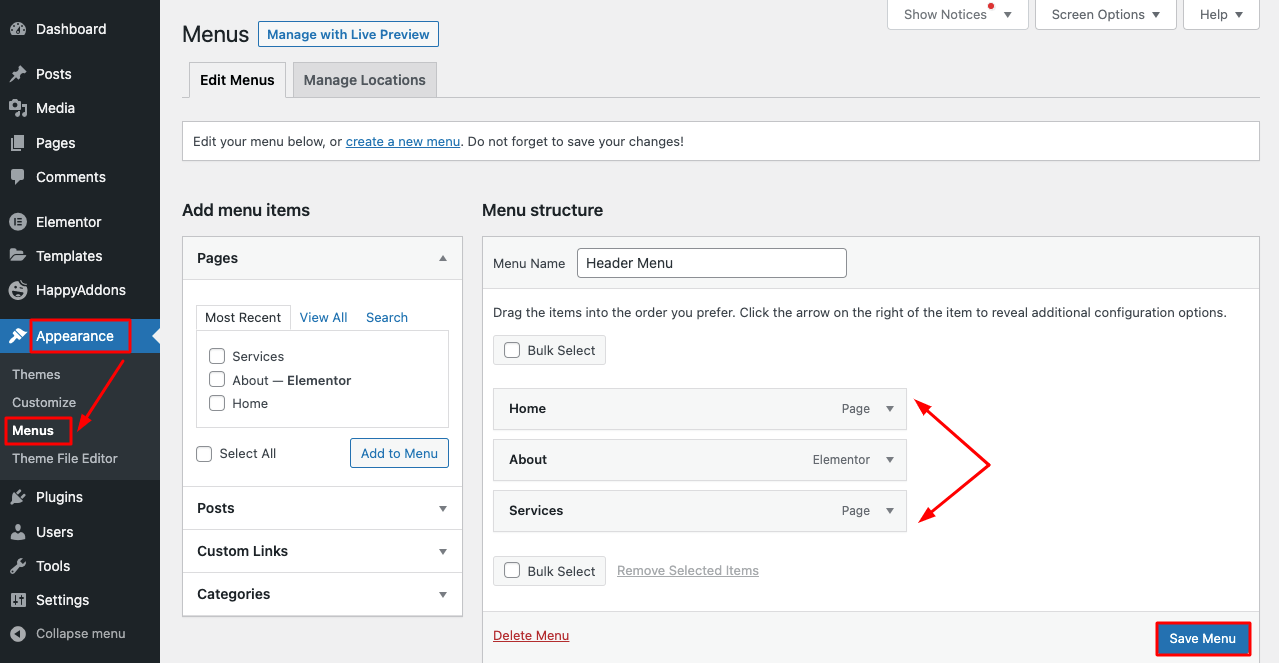
- Gehen Sie zu Darstellung > Menüs .
- Sie erhalten die Option, ein neues Menü zu erstellen.
- Sobald Sie ein Menü gespeichert haben, sehen Sie, wie es im Navigationsmenü- Widget funktioniert.

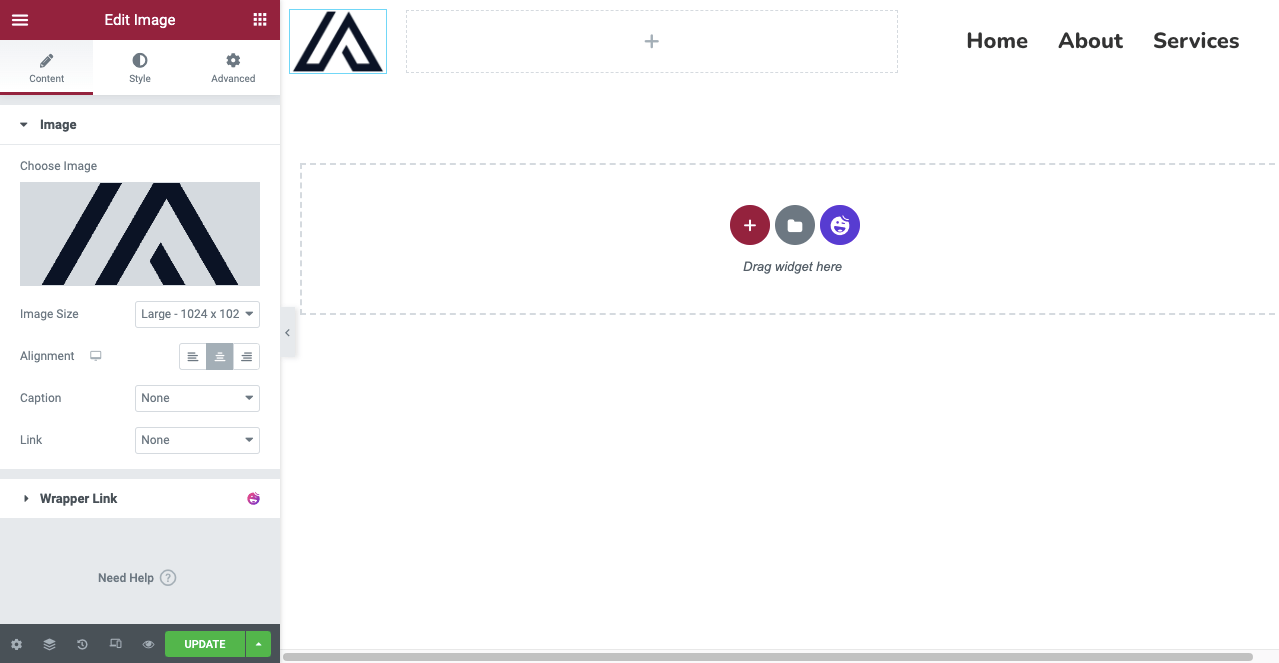
- Als nächstes können Sie mit einem geeigneten Widget aus Elementor Penal ein Logo in die Kopfzeile einfügen.
- Wir haben hier das Bild-Widget verwendet.

- Als nächstes müssen Sie den Header mobil-responsive machen.
- Klicken Sie unten in Ihrem Elementor-Bedienfeld auf den Reaktionsmodus.
- Es werden verschiedene Bildschirmoptionen über Ihrer Elementor-Leinwand geöffnet.
- Schalten Sie die Leinwand in verschiedene Modi und passen Sie Ihr Layout an, damit es auf allen Geräten perfekt wird.
Der Vorgang wird im Video unten gezeigt –
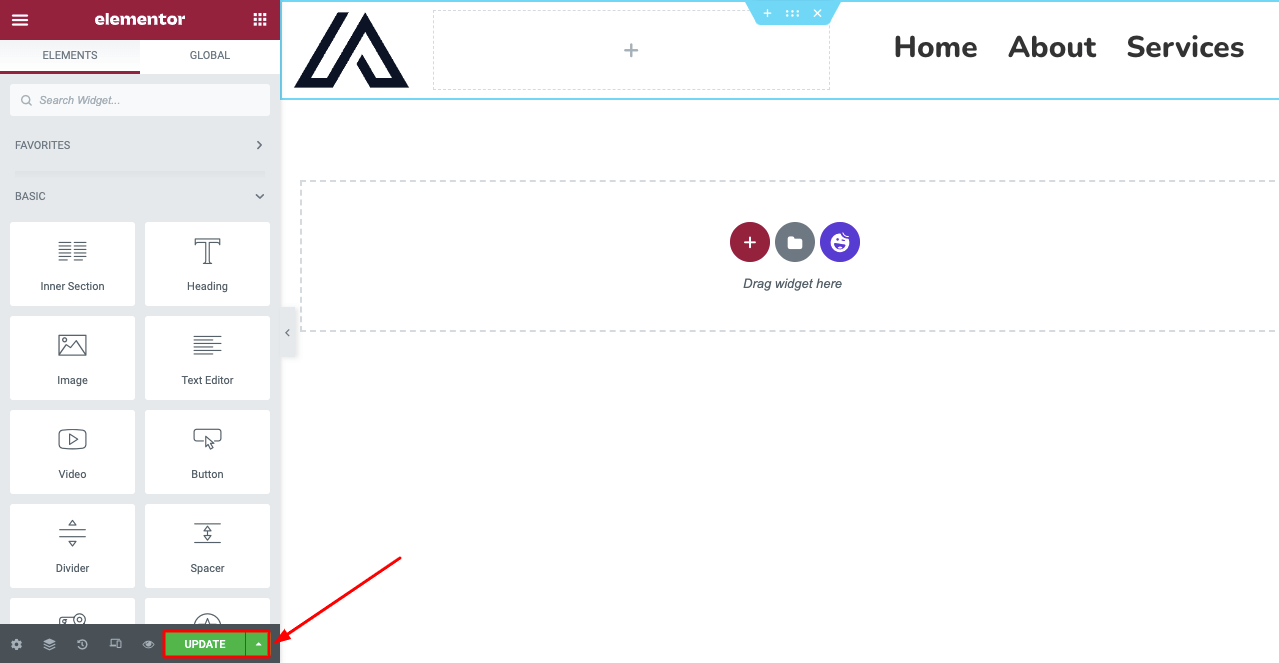
- Wenn Sie mit dem Entwerfen Ihrer Kopfzeile fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN/AKTUALISIEREN .

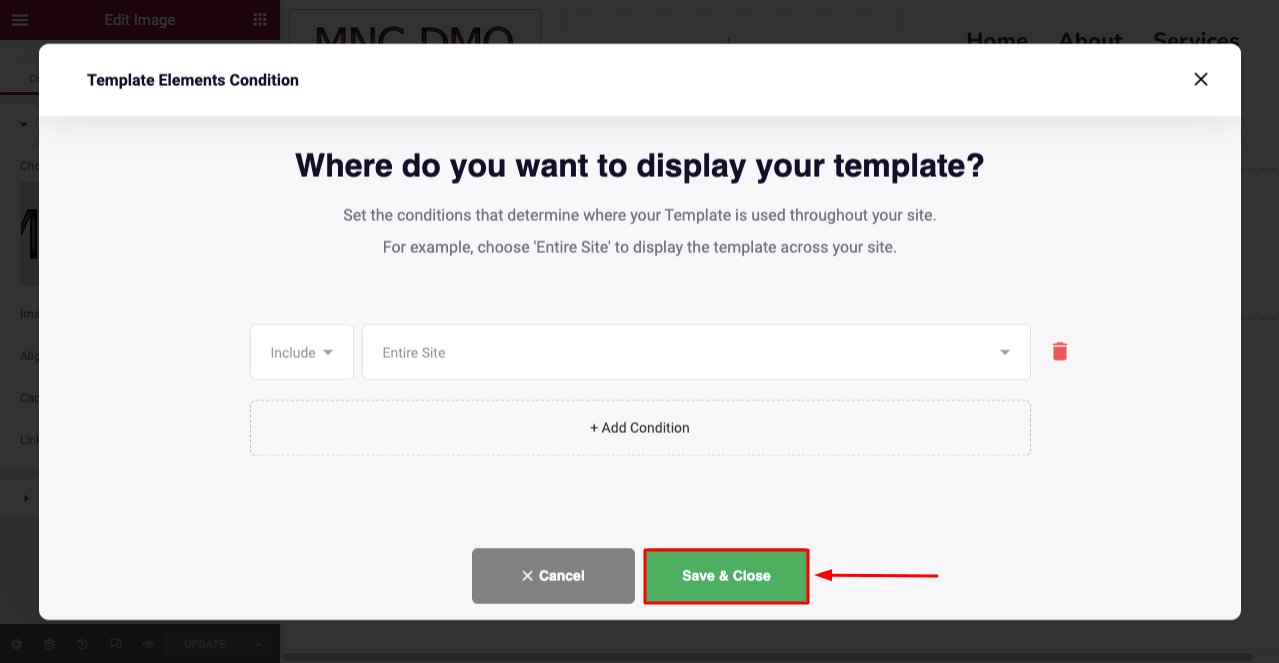
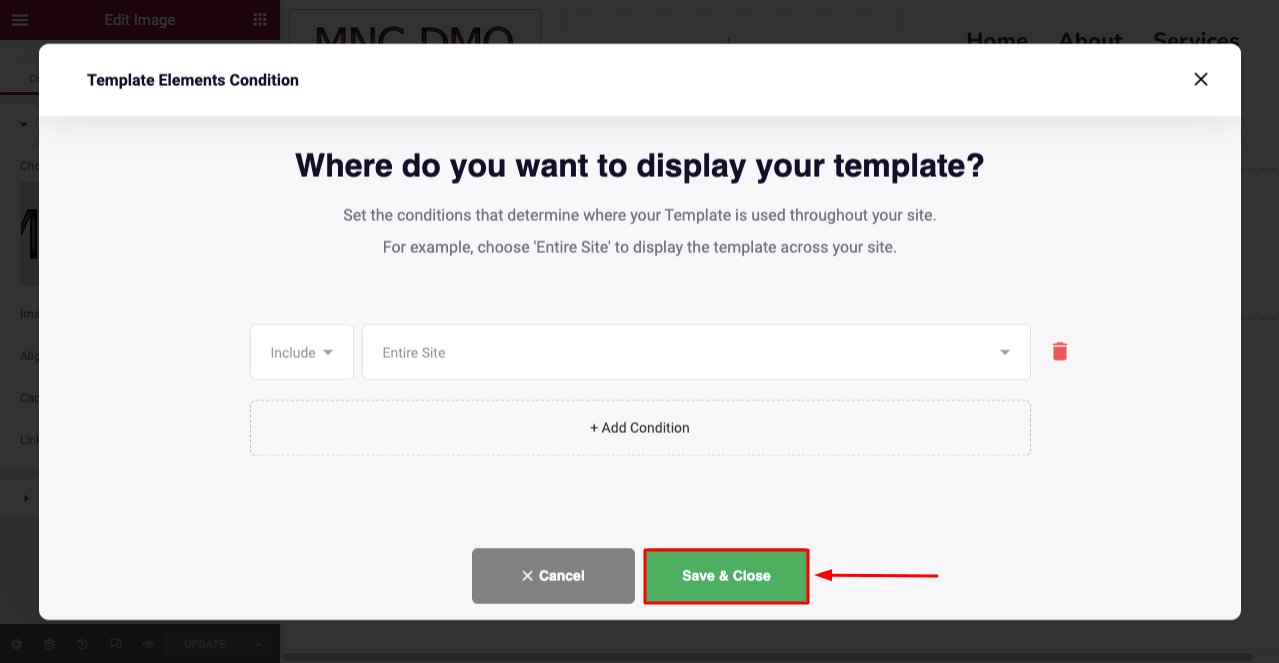
- Sie erhalten ein neues Pop-up, das geöffnet wird, um die Vorlagenbedingung zu definieren .
Hinweis: Mit der kostenlosen Version von HappyAddons können Sie Bedingungen festlegen: Gesamte Site, Alle Archive und Alle Singulare . Wenn Sie die Kopfzeilenvorlage jedoch speziell für einzelne Beiträge und Seiten festlegen möchten, müssen Sie auf die Premium-Version upgraden.

Erkunden Sie diesen Blog, um mehr Inspiration zu erhalten, wie Sie einen einprägsamen Header für Ihre Website erstellen können.

Teil Zwei: So erstellen Sie eine Fußzeile mit Elementor und HappyAddons Free
Der Erstellungsprozess der Fußzeile ist dem der Kopfzeile sehr ähnlich. Wir haben Ihnen gezeigt, wie Sie den obigen Prozess von Grund auf neu abschließen. Hier zeigen wir Ihnen, wie Sie die Fußzeile mithilfe einer Vorlage erstellen.
- Navigieren Sie zu HappyAddons > Theme Builder .
- Wechseln Sie zur Registerkarte Fußzeile .
- Klicken Sie auf die Schaltfläche Neu hinzufügen.

- Sie erhalten ein Popup-Fenster mit der Aufforderung Vorlagentyp auswählen .
- Wählen Sie Fußzeile aus dem Dropdown-Menü aus.
- Geben Sie der Vorlage einen Namen.
- Klicken Sie am Ende auf Vorlage erstellen .

- Sie erhalten die Elementor-Leinwand geöffnet.
- Klicken Sie auf das HappyAddons-Logo/Symbol .
- Geben Sie „Fußzeile“ in die Suchleiste ein.
- Sie erhalten kostenlose und professionelle Fußzeilenvorlagen.
- Wählen Sie die gewünschte aus und klicken Sie auf die Schaltfläche EINFÜGEN .
Der Vorgang wurde im unten angehängten Video erklärt.
- Jetzt müssen Sie die Fußzeile jetzt mobil reagieren lassen.
- Der Prozess ist derselbe wie für den Header gezeigt.
- Klicken Sie unten auf Reaktionsmodus und passen Sie die Fußzeile an.
- Wenn Sie fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN .

- Das Popup-Fenster wird geöffnet, damit Sie die Vorlagenbedingung definieren können .
- Wählen Sie Gesamte Website aus, da die Fußzeile unter allen Ihren Beiträgen und Seiten erscheinen muss.
- Klicken Sie auf die Schaltfläche Speichern & Schließen .

Klicken Sie auf diesen Link, um zu erfahren, wie Sie eine ansprechende Fußzeile für Ihre Website erstellen.
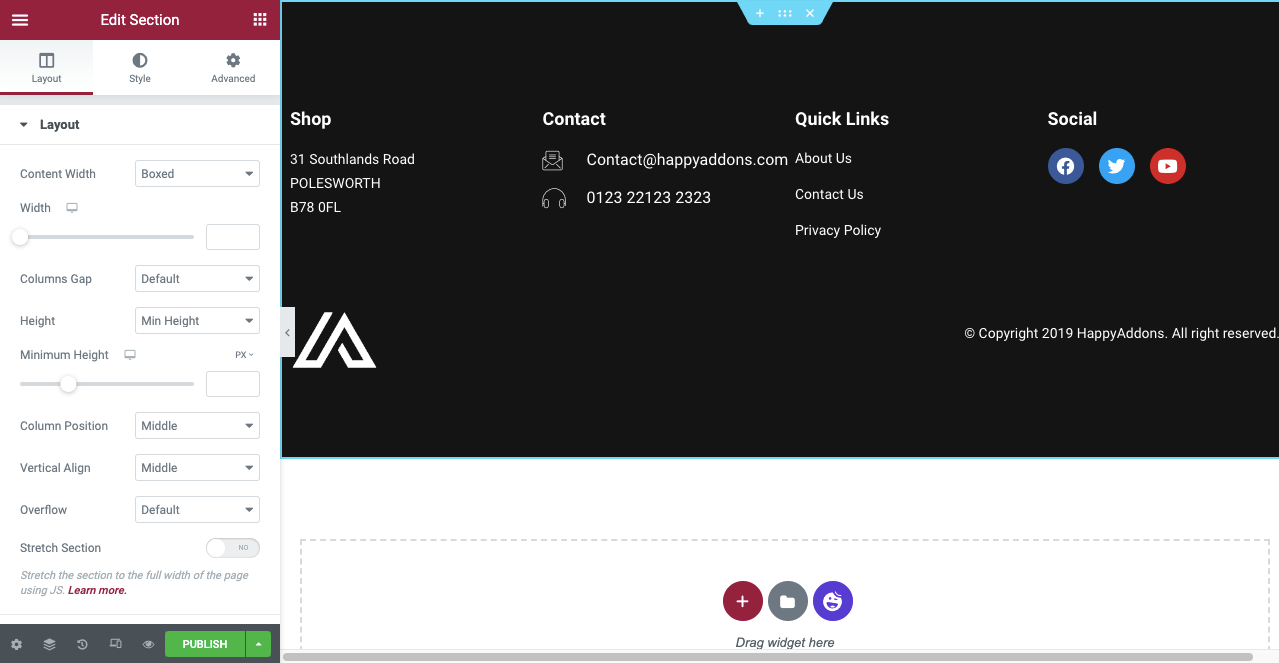
# Vorschau der Kopf- und Fußzeile
Schauen Sie sich die Kopf- und Fußzeile an, die wir mit Hilfe von HappyAddons Theme Builder kostenlos erstellt haben.
Holen Sie sich den HappyAddons Header and Footer Builder
Theme Builder ist eine besondere Ergänzung zu HappyAddons. Es enthält Dutzende aufregender neuer Funktionen, mit denen Sie atemberaubende Kopf- und Fußzeilen neben einzelnen Beitrags- und Seitenvorlagen für Ihre Website völlig kostenlos erstellen können. Um mehr darüber zu erfahren, klicken Sie unten auf die Schaltfläche Jetzt herunterladen.

Bonuspunkt: Best Practices zum Erstellen von Elementor-Kopf- und Fußzeilen

Sie können Ihre Kopf- und Fußzeile nur dann optimal nutzen, wenn Sie wissen, wie man sie intelligent erstellt und gestaltet. Es gibt einige grundlegende Dinge, die Sie sicherstellen müssen, wenn Sie sie für Ihre Website erstellen. Werfen Sie einen kurzen Blick auf sie unten.
1. Halten Sie es einfach und konsistent
Obwohl Kopf- und Fußzeile für eine Website wichtig sind, sollten Sie nicht damit beschäftigt sein, zu viele Informationen hinzuzufügen. Verwenden Sie ein Hamburger-Menü, wenn Sie viele Seiten und Produktkategorien haben.
2. Verwenden Sie geeignete Schriftarten und kontrastierende Farben
Die Verwendung kontrastierender Farben und geeigneter Schriftarten kann eine augenberuhigende Umgebung auf der Weboberfläche schaffen. Es kann Legasthenikern helfen, Ihre Webinhalte problemlos zu lesen. Informieren Sie sich über die Grundlagen der Typografie im Webdesign.
3. Verwenden Sie genügend Leerraum
Genau wie Schriftart und Farbe ist der Leerraum ein weiteres entscheidendes Element. Eine gute Balance zwischen Weißraum und Elementen kann Ihre Kopf-Fußzeilen-Ästhetik auf die nächste Stufe heben.
4. Machen Sie es mobil ansprechend
Ihre Kopf- und Fußzeile sollten für verschiedene Bildschirmgrößen optimiert sein, damit sie auf jedem Gerät wie Desktops, Tablets und Mobiltelefonen nahtlos funktionieren.
5. Erstellen Sie einen Sticky-Header
Es ist eine Art Kopfzeile, die oben fixiert bleibt, selbst wenn Benutzer die Seite scrollen. Benutzer müssen nicht nach oben gehen, wenn sie zu einer neuen Seite wechseln möchten. Erfahren Sie, wie Sie einen Sticky-Header erstellen.
6. Fügen Sie zusätzliche Informationen in die Fußzeile ein
Wenn Sie zahlreiche Informationen wie Google Maps, Links zu mobilen Apps, Informationen zur Produktlieferung, den Standort des Geschäfts und mehr präsentieren möchten, fügen Sie sie besser in die Fußzeile ein.
FAQ zum kostenlosen Erstellen von Kopf- und Fußzeilen in Elementor

Hoffentlich gefällt Ihnen diese Diskussion. In diesem Abschnitt werden einige häufig gestellte Fragen beantwortet, die häufig online im Zusammenhang mit dem Thema dieses Blogbeitrags gestellt werden.
Was sollte im Header einer Website stehen?
1. Navigationsmenü
2. Website-Logo
3. Seitentitel
4. Mehrsprachiger Schalter
5. Warenkorb
6. Seitenlinks
7. Website-Slogan
Was sollte in der Fußzeile einer Website stehen?
1. Urheberrechtshinweis
2. Datenschutzrichtlinie
3. Sitemap
4. Kontaktinformationen
5. Links zu sozialen Kanälen
6. Wichtige Seitenlinks
7. E-Mail-Formular
Was ist die beste Website-Header-Größe?
Die Breite des Inhaltsbereichs für Website-Header sollte 1024 px nicht überschreiten. Für die Startseite, insbesondere für die eCommerce-Startseite, darf die Höhe der Kopfzeilen bis zu 600 px betragen. Aber für andere Seiten und Beiträge sollte die Header-Höhe 300 px nicht überschreiten.
Was sind häufige Fehler bei der Gestaltung der Kopf- und Fußzeile einer Website?
1. Mit identischen Informationen in Kopf- und Fußzeile
2. Sie wurden nicht für die Reaktionsfähigkeit auf Mobilgeräten optimiert
3. Einen unnötig langen Header entwerfen
4. Beide mit zu vielen Informationen übersättigen
5. Augenschreiende Farbe verwenden
Was ist die Standardanzahl von Spalten für die Kopf- und Fußzeile?
Drei Spalten eignen sich am besten für Überschriften. Aber für die Fußzeile sind drei bis vier Spalten am besten geeignet, um Daten zu präsentieren.
Abschließende Gedanken
Ohne Header und Footer verliert eine Website auf den ersten Blick sofort ihre Akzeptanz bei den Usern. Mit HappyAddons, powered by Elementor, haben Sie die optimale Kontrolle über jedes einzelne Element dieser beiden Dinge auf Ihrer Website.
In diesem Artikel haben wir versucht, Ihnen zu erklären, wie Sie die Kopf- und Fußzeile für Ihre Website am einfachsten erstellen. Jetzt sind Sie an der Reihe, dieses Tutorial zu üben. Wenn Sie auf halbem Weg auf ein Problem stoßen, teilen Sie uns dies einfach über den Kommentarbereich mit.
