Come creare intestazione e piè di pagina in Elementor gratuitamente (esempi + suggerimenti)
Pubblicato: 2023-01-30Stai cercando un modo gratuito per creare l'intestazione e il piè di pagina per il tuo sito web?
L'intestazione e il piè di pagina sono due parti essenziali per lo stile coerente e il marchio di qualsiasi sito web. Elementor è un ottimo plug-in per la creazione di pagine che ha reso la personalizzazione di intestazioni e piè di pagina estremamente semplice per gli utenti di WordPress.
Oggi ti presenteremo un'estensione di questo plugin (nomi HappyAddons) , con cui puoi creare l'intestazione e il piè di pagina del tuo sito in modo completamente gratuito.
Quindi, entriamo nella discussione: come creare gratuitamente intestazione e piè di pagina nei siti Web di Elementor, senza perdere altro tempo.
Cosa sono l'intestazione e il piè di pagina di un sito Web?
L'intestazione si trova visivamente nella parte superiore di qualsiasi sito Web e in genere appare su tutti i post e le pagine Web. Include elementi come la barra di ricerca, il menu di navigazione, il logo e il titolo del sito. In molti casi, l'intestazione include anche un pulsante di accesso/registrazione, un carrello della spesa, collegamenti agli account dei social media e altro.
Il rovescio della medaglia, il piè di pagina appare nella parte inferiore di un sito web. Include informazioni come copyright, politica aziendale e prodotti/servizi che hanno. Il piè di pagina funziona anche come menu di navigazione, poiché include collegamenti a pagine importanti, canali social, opportunità di carriera e altro ancora.
Importanza di intestazione e piè di pagina su un sito web

C'è una varietà di funzioni che l'intestazione e il piè di pagina possono svolgere a seconda del tipo e della natura del sito web. Qui, ti mostreremo alcuni dei più importanti, quindi l'importanza dell'intestazione e del piè di pagina su un sito Web non viene trascurata.
un. Crea un'impressione veloce veloce
Un'intestazione e un piè di pagina organizzati in modo impeccabile possono aiutare i visitatori a farsi immediatamente un'idea degli argomenti e dei contenuti che ha. Gli permette di decidere se inoltrare sul sito o allontanarsi.
b. Semplifica la navigazione
L'intestazione e il piè di pagina in genere contengono il menu di navigazione principale e collegamenti a pagine importanti. In questo modo gli utenti possono navigare rapidamente nelle pagine che stanno cercando, risparmiando tempo.
c. Facilita la funzionalità di ricerca
Avere una barra di ricerca aumenta la bellezza e l'efficienza di un'intestazione. Consente agli utenti di trovare rapidamente il contenuto che stanno cercando solo tramite parole chiave.
d. Aiuto nel marchio
L'intestazione e il piè di pagina includono elementi del marchio come il logo del sito e il titolo del sito. Stabilisce il marchio del sito Web e aiuta gli utenti a identificarlo vedendo solo il logo la volta successiva.
e. Ottimizzazione per i motori di ricerca (SEO)
Intestazioni e piè di pagina includono collegamenti a pagine importanti, canali social, indirizzi locali e altro ancora. Aiuta i motori di ricerca a comprendere la struttura del sito web e a scansionare meglio.
Come creare intestazione e piè di pagina in Elementor gratuitamente (passo dopo passo)
Avrai bisogno di uno strumento aggiuntivo chiamato HappyAddons per creare gratuitamente l'intestazione e il piè di pagina con Elementor. HappyAddons è in realtà un potente componente aggiuntivo del plug-in Elementor. Può potenziare ulteriormente il tuo sito Elementor con funzionalità e widget più interessanti.
Tratteremo il processo di esercitazione in due parti separate in questa sezione. Prima di ciò, devi assicurarti che i seguenti plugin siano installati sul tuo sito.
- Elementor gratuito
- HappyAddons gratis
Una volta che li hai pronti, entra nel processo di tutorial che segue.
Prima parte: come creare un'intestazione con Elementor e HappyAddons gratuitamente
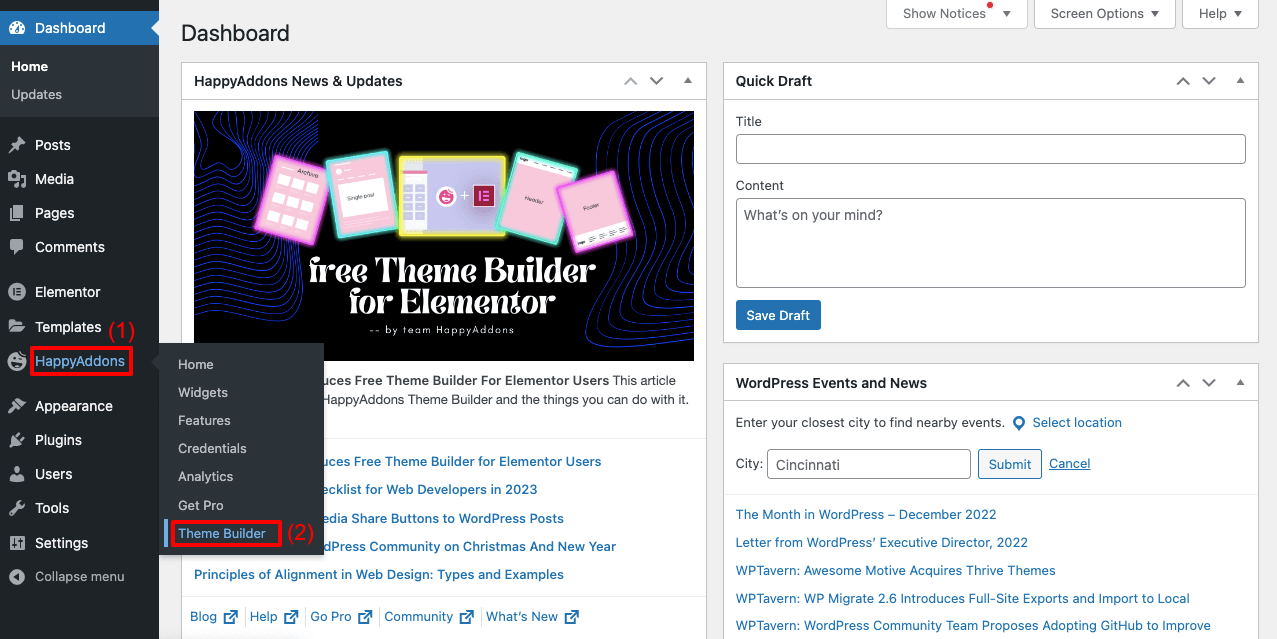
- Passare a HappyAddons > Theme Builder .

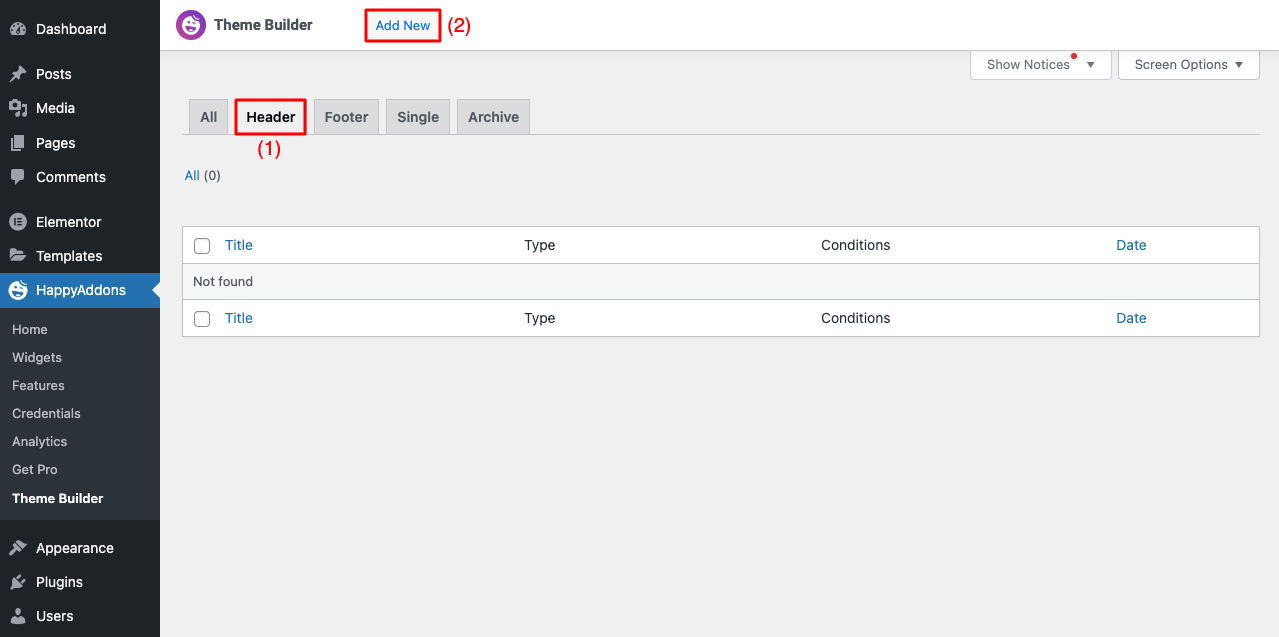
- Seleziona la scheda Intestazione .
- Fare clic sul pulsante Aggiungi nuovo .

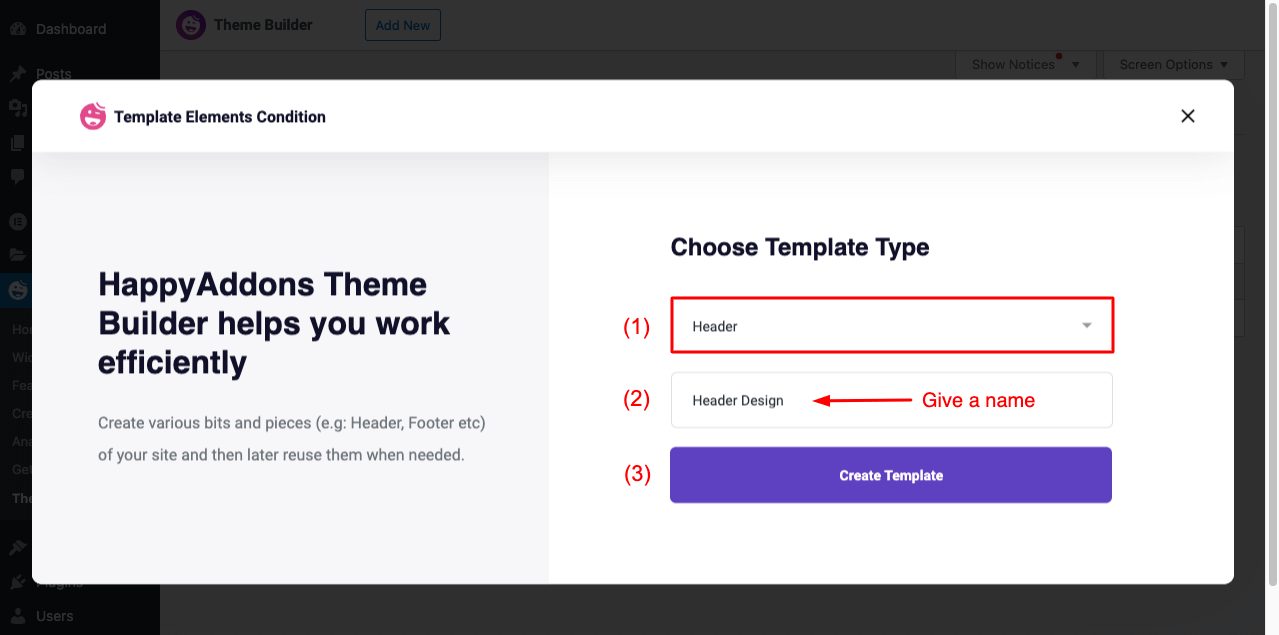
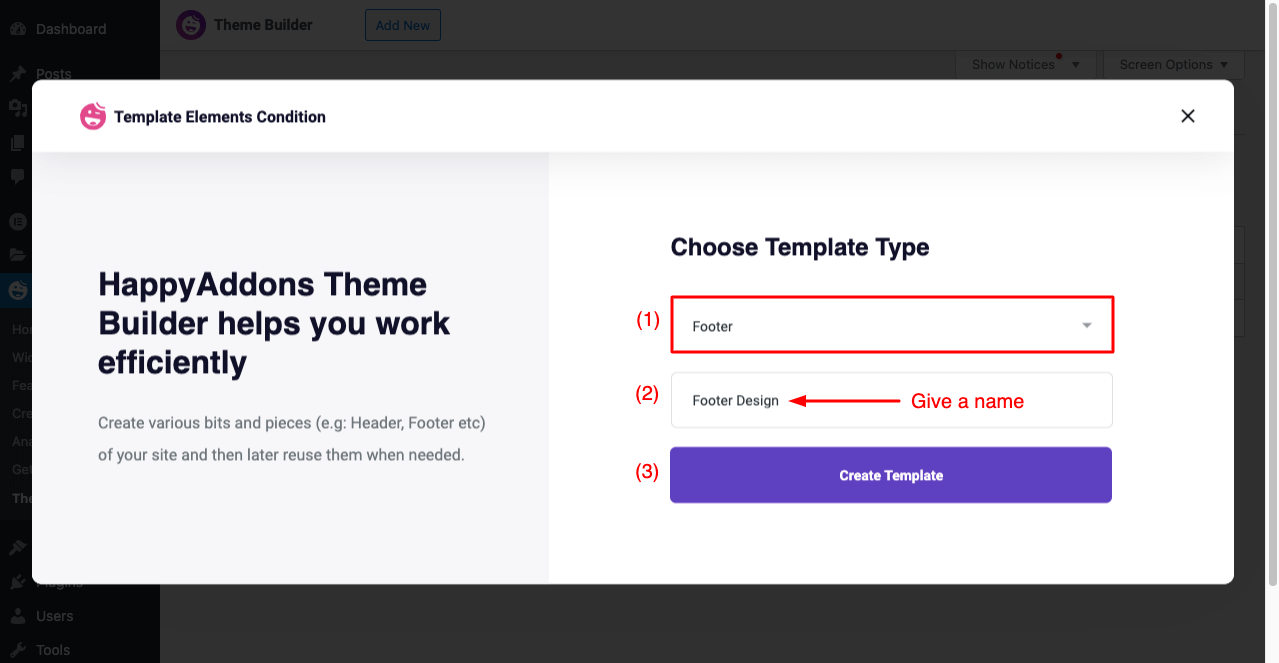
- Verrà visualizzato un pop-up di Scegli tipo di modello .
- Seleziona Intestazione dal menu a discesa.
- Assegna un nome al modello.
- Fai clic su Crea modello alla fine.

- Avrai la tela di Elementor aperta sullo schermo.
- Ora il resto del processo è molto semplice. Forse lo sai.
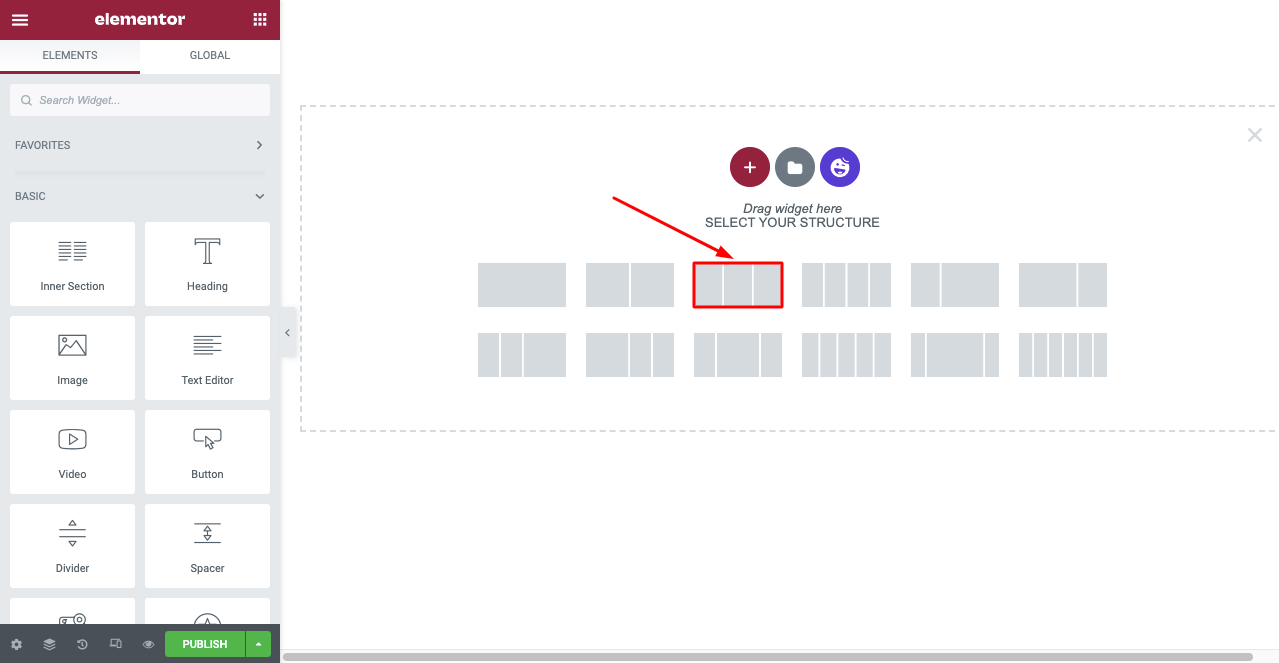
- Seleziona la struttura desiderata (abbiamo selezionato la struttura a tre colonne).

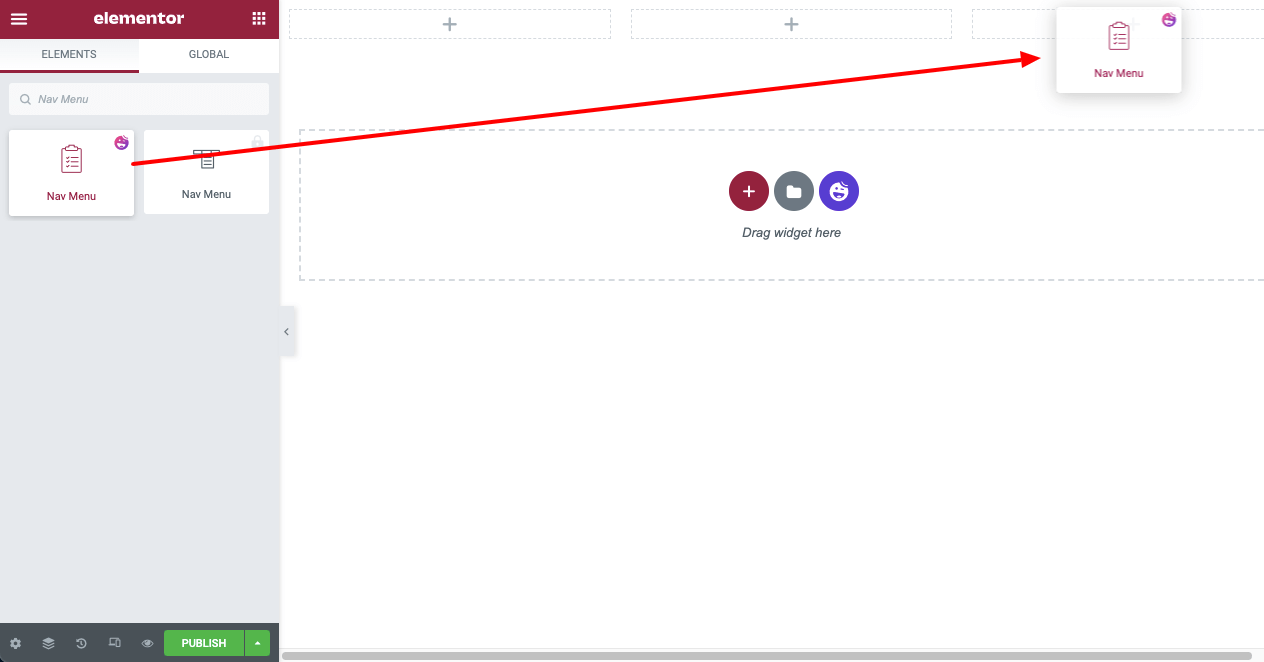
- Digita Menu Nav nel pannello Elementor.
- Trascina e rilascia il widget sulla sezione desiderata.

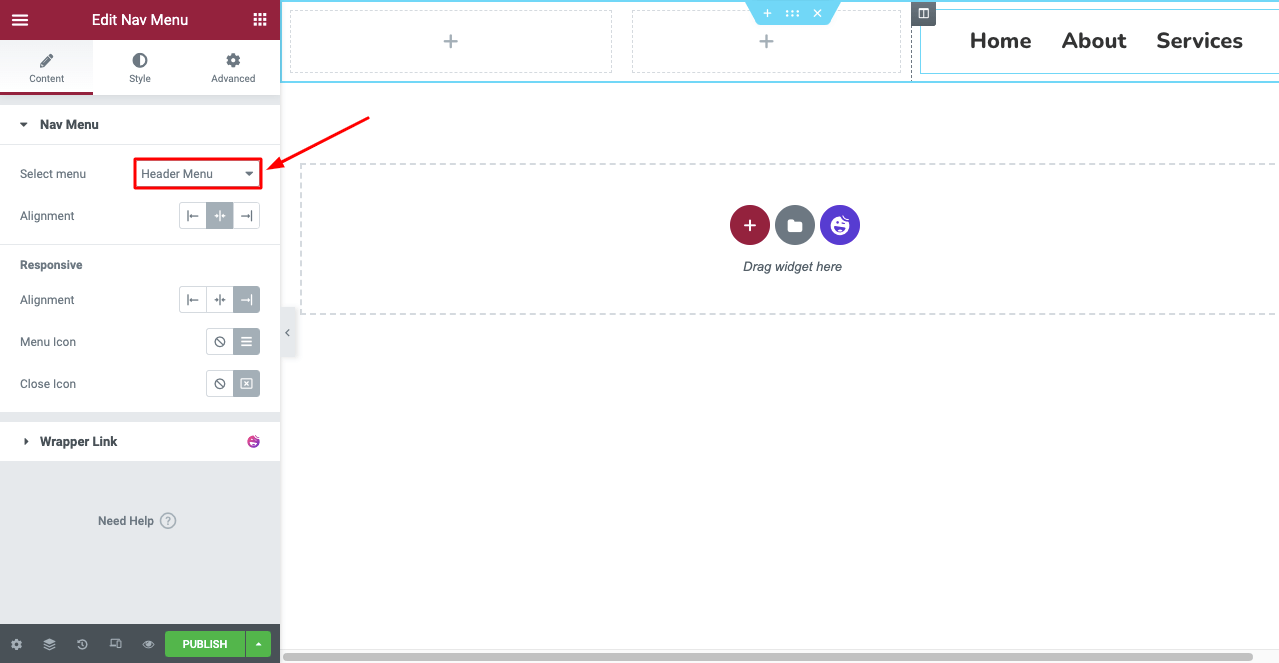
- Seleziona il tuo menu dal widget Menu Nav.
- Vedrai che il tuo menu appare sulla tela.
Nota: puoi stilizzare e personalizzare il testo del menu con colori ed effetti in seguito.

Nota: se il menu a discesa di questo menu di navigazione non funziona, il motivo potrebbe essere che non lo hai creato o abilitato sul tuo backend di WordPress.
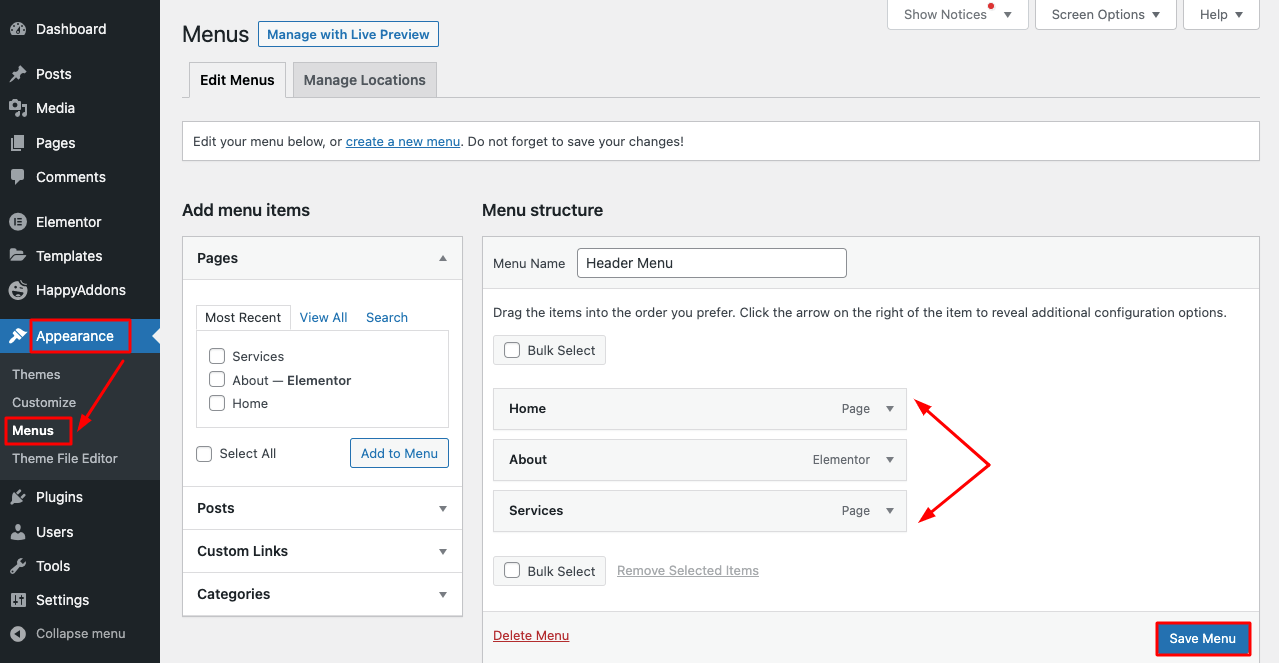
- Vai su Aspetto > Menu .
- Avrai la possibilità di creare un nuovo menu.
- Dopo aver salvato un menu, lo vedrai funzionare nel widget Menu di navigazione.

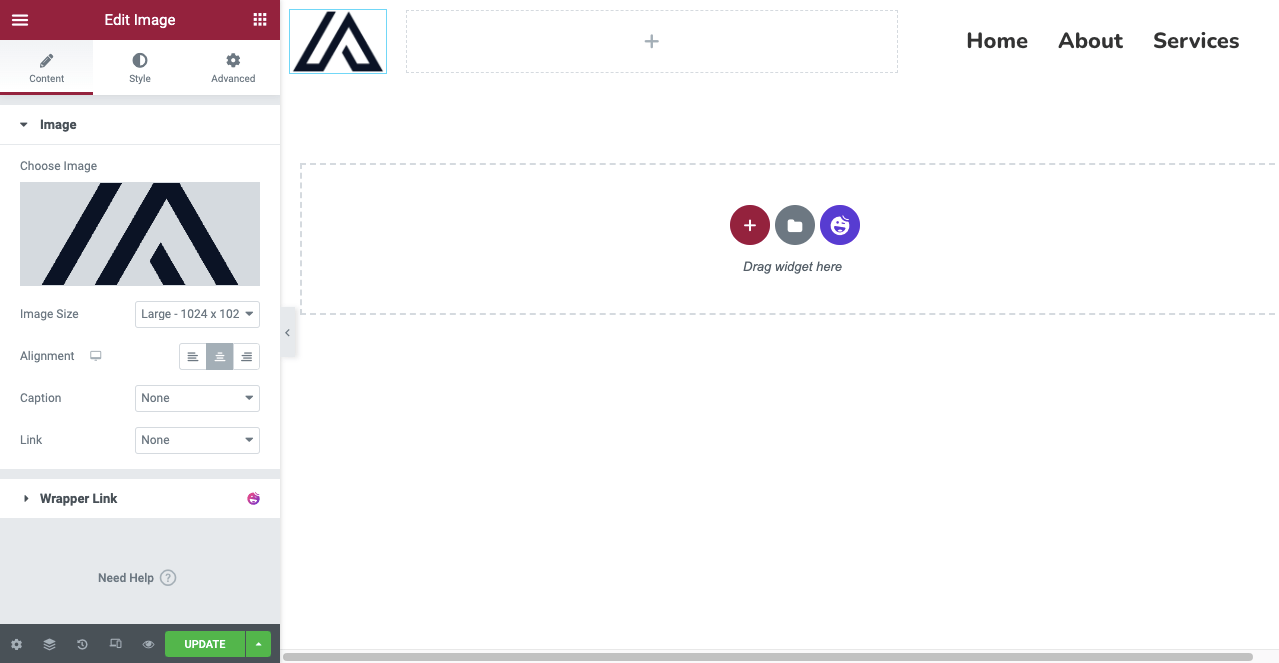
- Successivamente, puoi aggiungere un logo all'intestazione utilizzando un widget adatto da Elementor Penal.
- Abbiamo usato qui il widget immagine .

- Successivamente, devi rendere l'intestazione mobile-responsive.
- Fai clic sulla modalità reattiva dalla parte inferiore del pannello Elementor.
- Si apriranno diverse opzioni dello schermo sopra la tua tela di Elementor.
- Cambia la tela in diverse modalità e personalizza il tuo layout, così diventa perfetto su tutti i dispositivi.
Il processo è mostrato nel video qui sotto -
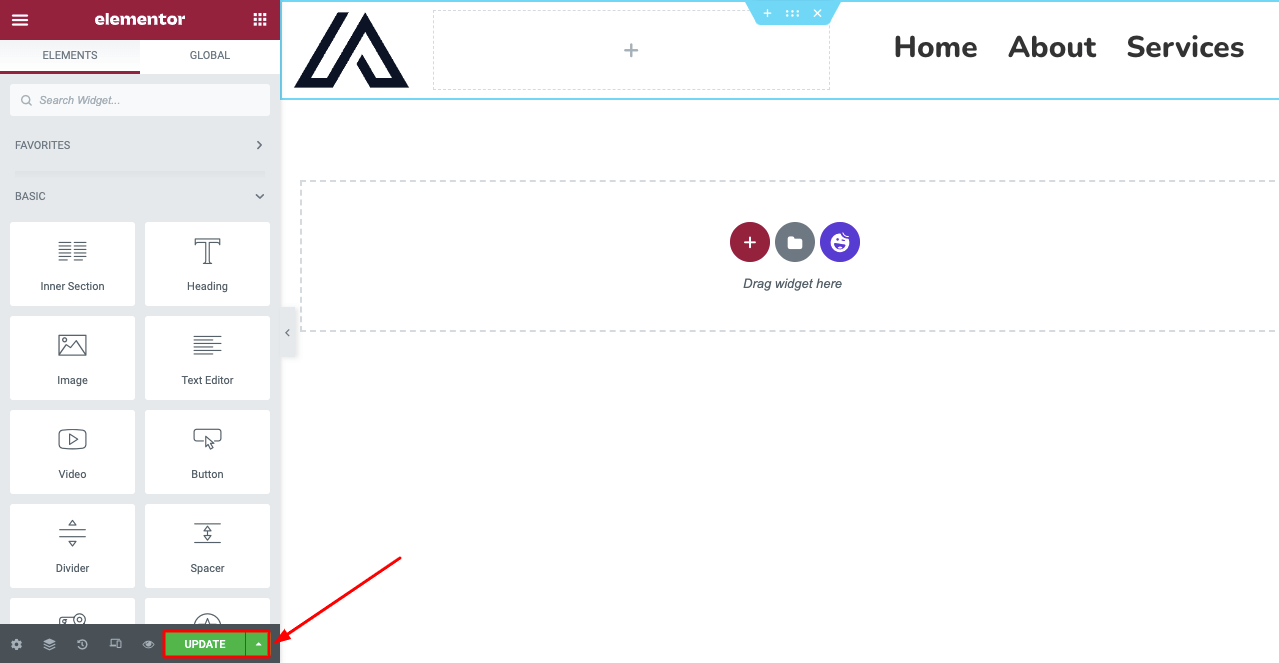
- Quando hai finito di progettare la tua intestazione, fai clic sul pulsante PUBBLICA/AGGIORNA .

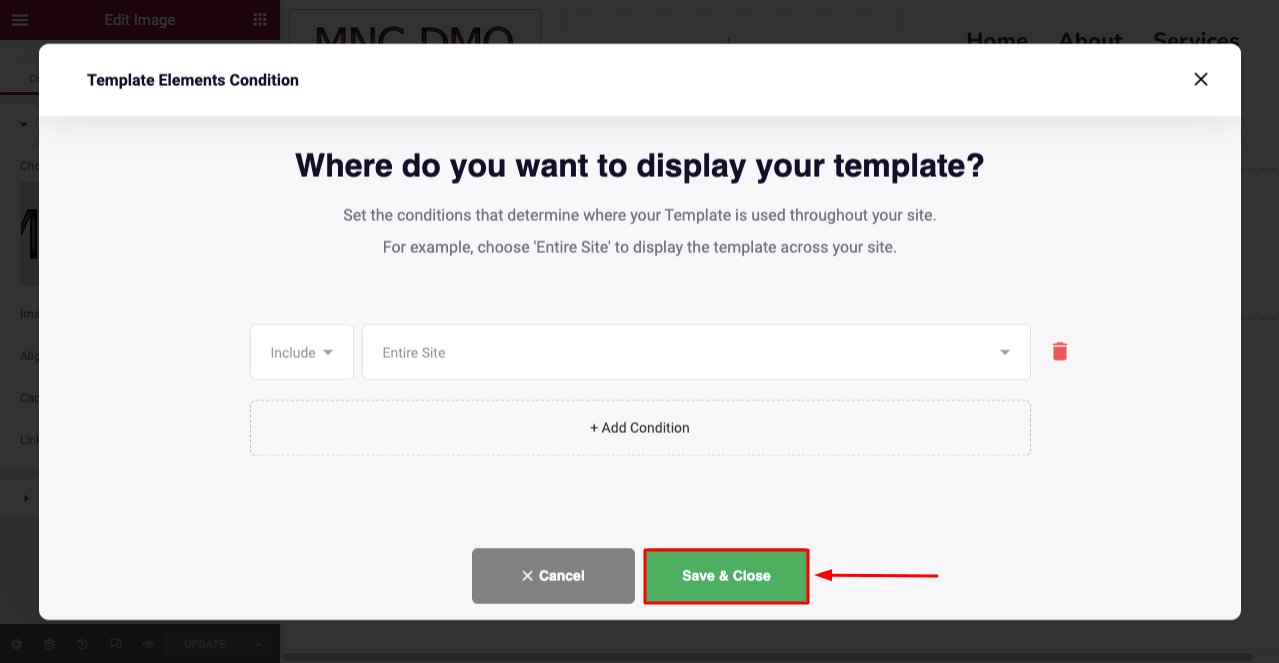
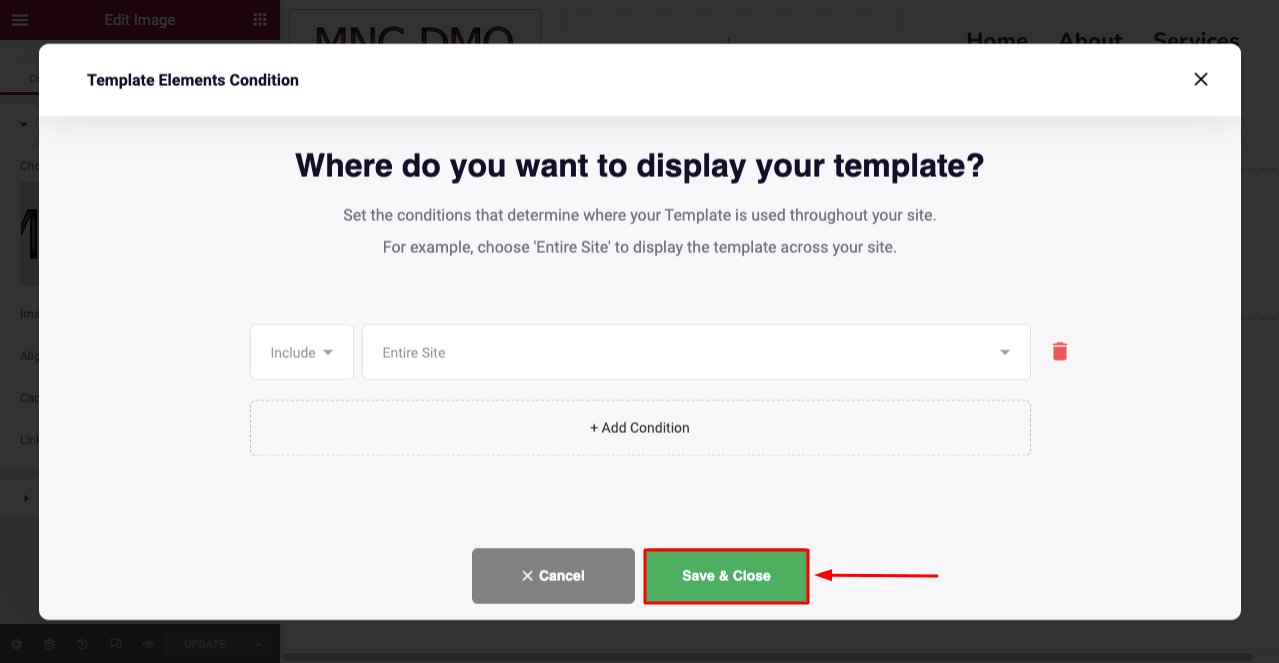
- Verrà aperto un nuovo popup per definire la condizione del modello .
Nota: con la versione gratuita di HappyAddons, puoi impostare le condizioni: intero sito, tutti gli archivi e tutti i singolari . Ma se desideri impostare il modello di intestazione in modo specifico per singoli post e pagine, devi eseguire l'upgrade alla sua versione premium.

Esplora questo blog per ulteriori ispirazioni su come creare un'intestazione accattivante per il tuo sito web.

Parte seconda: come creare piè di pagina con Elementor e HappyAddons gratuitamente
Il processo di creazione del piè di pagina è molto simile all'intestazione. Ti abbiamo mostrato come completare il processo di cui sopra da zero. Qui, ti mostreremo come creare il piè di pagina utilizzando un modello.
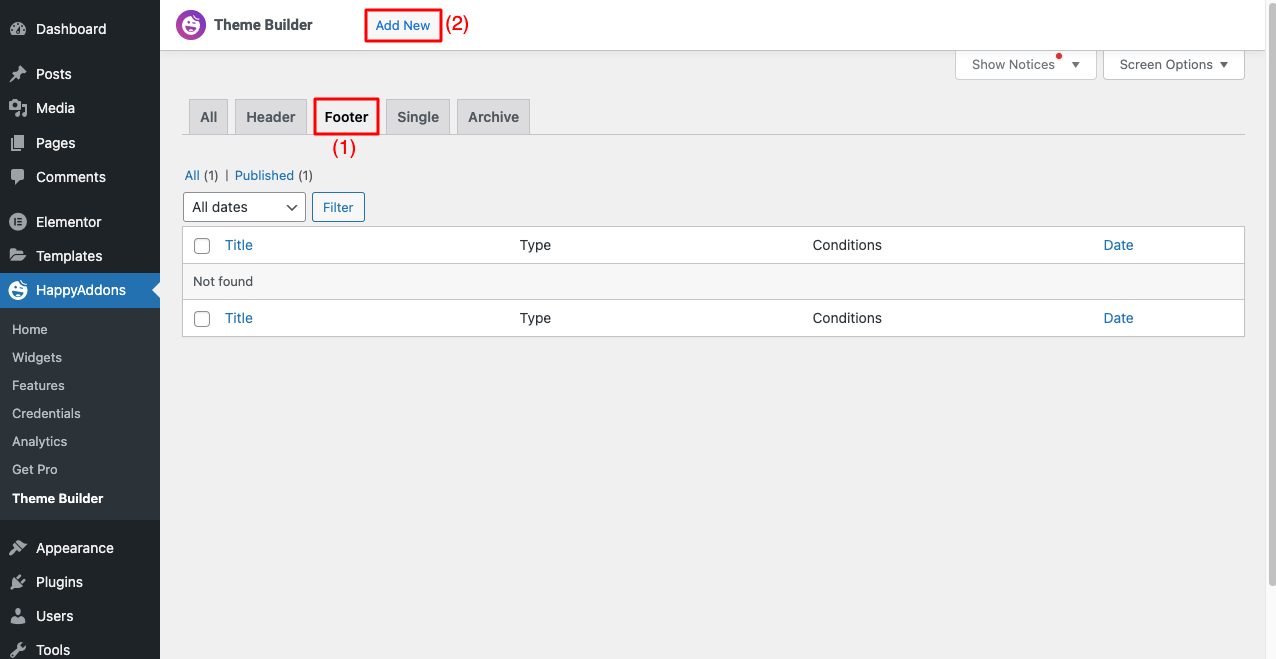
- Passare a HappyAddons > Theme Builder .
- Vai alla scheda Piè di pagina.
- Fare clic sul pulsante Aggiungi nuovo .

- Verrà visualizzato un pop-up di Scegli tipo di modello .
- Seleziona Piè di pagina dal menu a discesa.
- Assegna un nome al modello.
- Fai clic su Crea modello alla fine.

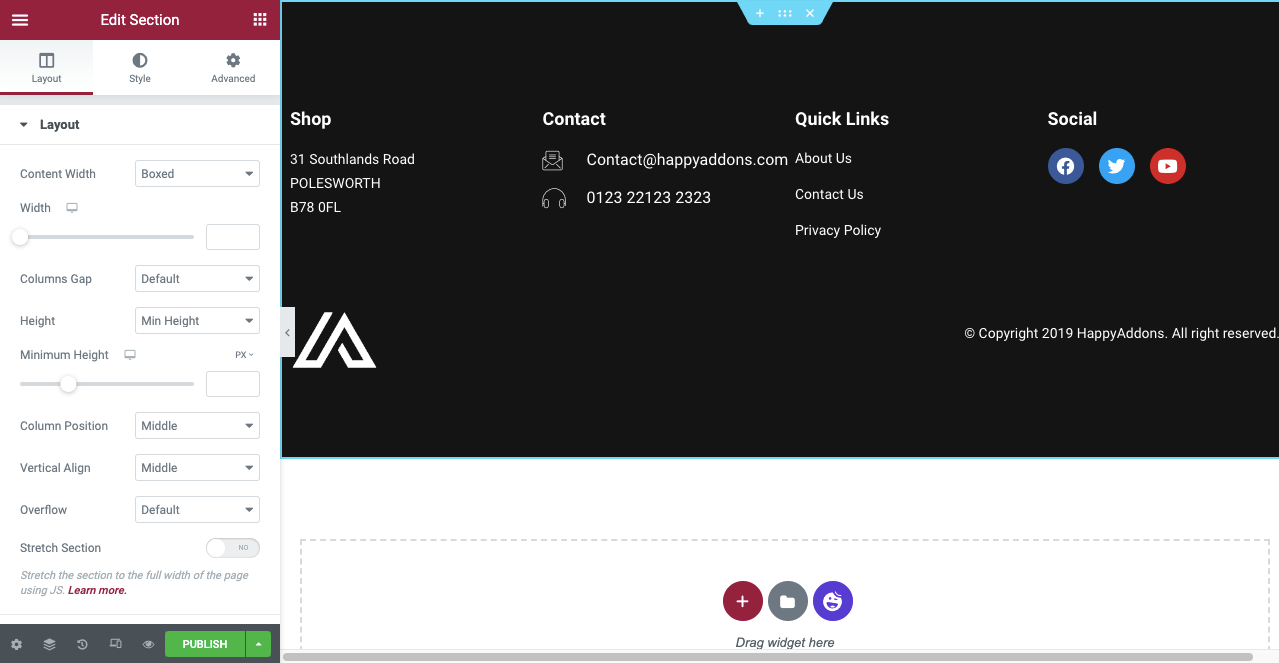
- Avrai la tela di Elementor aperta.
- Fare clic sul logo/icona HappyAddons .
- Digita "Piè di pagina" nella barra di ricerca.
- Otterrai modelli di piè di pagina gratuiti e professionali.
- Seleziona quello che ti piace e fai clic sul suo pulsante INSERISCI .
Il processo è stato spiegato nel video allegato di seguito.
- Ora, devi rendere reattivo il piè di pagina mobile ora.
- Il processo è lo stesso mostrato per l'intestazione.
- Fai clic su Modalità reattiva dal basso e personalizza il piè di pagina.
- Al termine, fai clic sul pulsante PUBBLICA .

- Verrà aperto il pop-up per consentire di definire la condizione del modello .
- Seleziona Intero sito poiché il piè di pagina deve trovarsi sotto tutti i tuoi post e le tue pagine.
- Fare clic sul pulsante Salva e chiudi .

Fai clic su questo link per scoprire come creare un piè di pagina accattivante per il tuo sito web.
# Anteprima dell'intestazione e del piè di pagina
Controlla l'intestazione e il piè di pagina che abbiamo creato liberamente con l'aiuto di HappyAddons Theme Builder.
Ottieni HappyAddons Header and Footer Builder
Theme Builder è un'aggiunta speciale a HappyAddons. Include dozzine di nuove entusiasmanti funzionalità grazie alle quali puoi creare incredibili intestazioni e piè di pagina insieme a singoli post e modelli di pagina per il tuo sito Web completamente gratuiti. Per saperne di più, fai clic sul pulsante Ottieni ora in basso.

Punto bonus: migliori pratiche per la creazione di intestazione e piè di pagina Elementor

Puoi ottenere il meglio dalla tua intestazione e piè di pagina solo quando sai come costruirli e progettarli in modo intelligente. Ci sono alcune cose di base che devi assicurarti mentre le crei per il tuo sito web. Dai una rapida occhiata qui sotto.
1. Mantenerlo semplice e coerente
Sebbene l'intestazione e il piè di pagina siano importanti per un sito Web, non dovresti essere impegnato ad aggiungere troppe informazioni. Usa un menu hamburger se hai molte pagine e categorie di prodotti.
2. Utilizzare caratteri appropriati e colori contrastanti
L'uso di colori contrastanti e caratteri appropriati può creare un ambiente rilassante per gli occhi sulla superficie del web. Può aiutare le persone dislessiche a leggere i tuoi contenuti web senza alcun problema. Scopri i fondamenti della tipografia nel web design.
3. Usa abbastanza spazio bianco
Proprio come il carattere e il colore, lo spazio bianco è un altro elemento cruciale. Un buon equilibrio tra lo spazio bianco e gli elementi può portare l'estetica del piè di pagina a un livello superiore.
4. Rendilo mobile reattivo
L'intestazione e il piè di pagina devono essere ottimizzati per le diverse dimensioni dello schermo, in modo che funzionino perfettamente su qualsiasi dispositivo, come desktop, tablet e telefoni cellulari.
5. Crea un'intestazione adesiva
È un tipo di intestazione che rimane fissa in alto anche quando gli utenti scorrono la pagina. Gli utenti non devono andare in cima se vogliono passare a una nuova pagina. Scopri come creare un'intestazione adesiva.
6. Includere informazioni aggiuntive nel piè di pagina
Se desideri mostrare numerose informazioni come Google Maps, collegamenti alle app mobili, informazioni sulla consegna dei prodotti, posizione del negozio e altro, è meglio aggiungerle nel piè di pagina.
Domande frequenti su come creare intestazioni e piè di pagina in Elementor gratuitamente

Spero che questa discussione ti piaccia. Questa sezione risponderà ad alcune domande comuni che si trovano frequentemente online relative all'argomento di questo post del blog.
Cosa dovrebbe esserci nell'header di un sito web?
1. Menù di navigazione
2. Logo del sito
3. Titolo del sito
4. Commutatore multilingue
5. Carrello
6. Link alle pagine
7. Tagline del sito
Cosa dovrebbe esserci nel footer di un sito web?
1. Avviso sul copyright
2. Informativa sulla privacy
3. Mappa del sito
4. Informazioni di contatto
5. Collegamenti ai canali sociali
6. Collegamenti a pagine importanti
7. Modulo e-mail
Qual è la migliore dimensione dell'intestazione del sito Web?
La larghezza dell'area del contenuto per le intestazioni del sito Web non deve essere superiore a 1024 px. Per la home page, in particolare per la home page dell'eCommerce, l'altezza delle intestazioni può arrivare fino a 600 px. Ma per altre pagine e post, l'altezza dell'intestazione non dovrebbe superare i 300 px.
Quali sono gli errori comuni nella progettazione dell'intestazione e del piè di pagina del sito web?
1. Avere informazioni identiche sia nell'intestazione che nel piè di pagina
2. Non ottimizzarli per la reattività mobile
3. Progettare un'intestazione inutilmente lunga
4. Saturare entrambi con troppe informazioni
5. Usando il colore che urla per gli occhi
Qual è il numero standard di colonne per l'intestazione e il piè di pagina?
Tre colonne sono le migliori per le intestazioni. Ma per il piè di pagina, tre o quattro colonne sono le migliori per presentare i dati.
Pensieri finali
Un sito web perde immediatamente la sua accettazione tra gli utenti a prima vista senza l'intestazione e il piè di pagina. Con HappyAddons, alimentato da Elementor, puoi godere di un controllo ottimale su ogni singolo elemento di queste due cose sul tuo sito web.
In questo articolo, abbiamo provato a spiegarti come creare l'intestazione e il piè di pagina per il tuo sito web nel modo più semplice. Ora tocca a te esercitarti con questo tutorial. Se riscontri problemi a metà strada, faccelo sapere attraverso la sezione dei commenti.
