Cara Membuat Header dan Footer di Elementor Gratis (Contoh+Tips)
Diterbitkan: 2023-01-30Apakah Anda mencari cara gratis untuk membuat header dan footer untuk situs web Anda?
Header dan footer adalah dua bagian penting untuk gaya dan branding yang konsisten dari situs web mana pun. Elementor adalah plugin pembuat halaman hebat yang membuat kustomisasi header dan footer menjadi sangat mudah bagi pengguna WordPress.
Hari ini, kami akan memperkenalkan Anda pada ekstensi plugin ini (bernama HappyAddons) , yang dengannya Anda dapat membuat header dan footer di situs Anda secara gratis.
Jadi, mari masuk ke diskusi – cara membuat header dan footer di situs web Elementor secara gratis, tanpa membuang waktu lagi.
Apa itu Header dan Footer pada Website?
Header secara visual berada di bagian atas situs web mana pun dan biasanya muncul di semua postingan dan halaman web. Ini mencakup elemen seperti bilah pencarian, menu navigasi, logo, dan judul situs. Dalam banyak kasus, tajuk juga menyertakan tombol masuk/daftar, keranjang belanja, tautan akun media sosial, dan lainnya.
Di sisi lain, footer muncul di bagian bawah situs web. Ini mencakup informasi seperti hak cipta, kebijakan perusahaan, dan produk/layanan yang mereka miliki. Footer juga berfungsi sebagai menu navigasi, karena menyertakan tautan ke halaman penting, saluran sosial, lowongan karier, dan banyak lagi.
Pentingnya Header dan Footer pada Website

Ada berbagai fungsi yang dapat dimainkan oleh header dan footer tergantung pada jenis dan sifat situs web. Di sini, kami akan menunjukkan kepada Anda beberapa yang terpenting, sehingga pentingnya header dan footer di situs web tidak diabaikan.
sebuah. Buat Kesan Cepat Cepat
Header dan footer yang terorganisir dengan sempurna dapat membantu pengunjung langsung mendapatkan ide tentang topik dan konten yang dimilikinya. Ini memungkinkan dia untuk memutuskan apakah akan meneruskan di situs web atau pindah.
b. Jadikan Navigasi Mudah
Header dan footer biasanya berisi menu navigasi utama dan tautan ke halaman penting. Sehingga pengguna dapat dengan cepat menavigasi halaman yang mereka cari, yang menghemat waktu mereka.
c. Kemudahan Fungsi Pencarian
Memiliki bilah pencarian meningkatkan keindahan dan efisiensi tajuk. Ini memungkinkan pengguna untuk dengan cepat menemukan konten yang mereka cari hanya dengan kata kunci.
d. Bantuan dalam Branding
Header dan footer menyertakan elemen merek seperti logo situs dan judul situs. Ini menetapkan merek situs web dan membantu pengguna mengidentifikasinya dengan hanya melihat logonya di lain waktu.
e. Pengoptimalan Mesin Telusur (SEO)
Header dan footer menyertakan tautan ke halaman penting, saluran sosial, alamat lokal, dan lainnya. Ini membantu mesin pencari memahami struktur situs web dan menjelajah dengan lebih baik.
Cara Membuat Header dan Footer di Elementor Gratis (Langkah demi Langkah)
Anda memerlukan alat tambahan bernama HappyAddons untuk membuat header dan footer gratis dengan Elementor. HappyAddons sebenarnya adalah add-on yang kuat untuk plugin Elementor. Ini selanjutnya dapat memperkuat situs Elementor Anda dengan fitur dan widget yang lebih menarik.
Kami akan membahas proses tutorial dalam dua bagian terpisah di bawah bagian ini. Sebelum itu, Anda harus memastikan plugin berikut diinstal di situs Anda.
- Elementor Gratis
- HappyAddons Gratis
Setelah Anda siap, masuk ke proses tutorial di bawah ini.
Bagian Satu: Cara Membuat Header dengan Elementor Dan HappyAddons Gratis
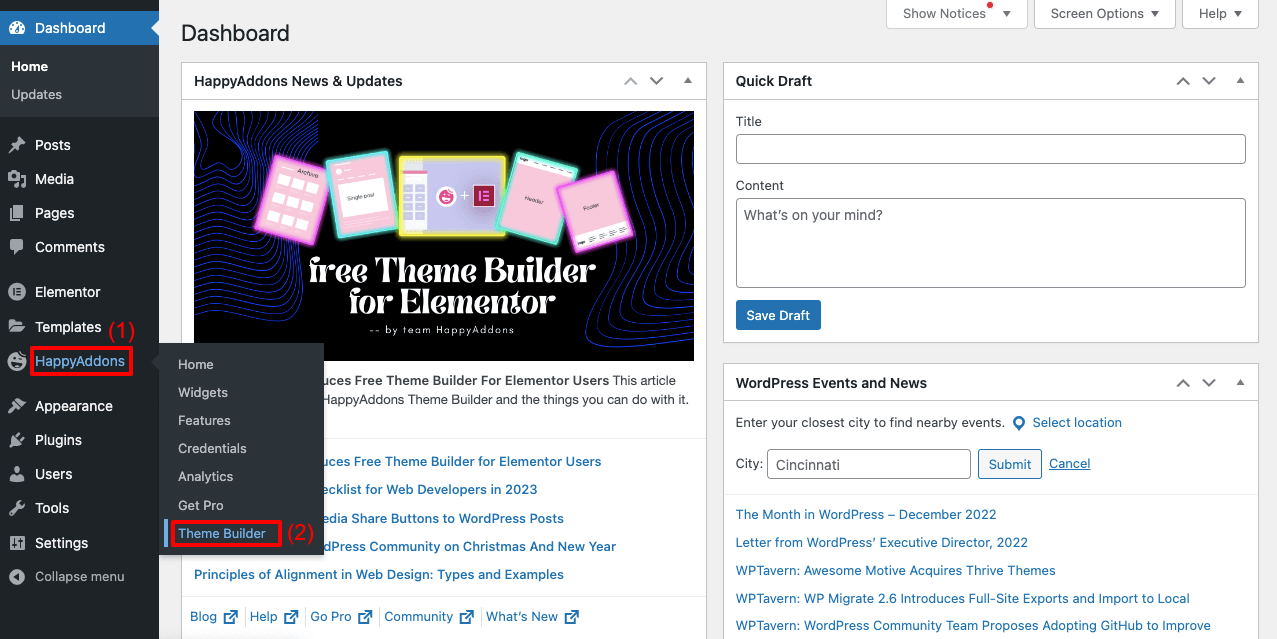
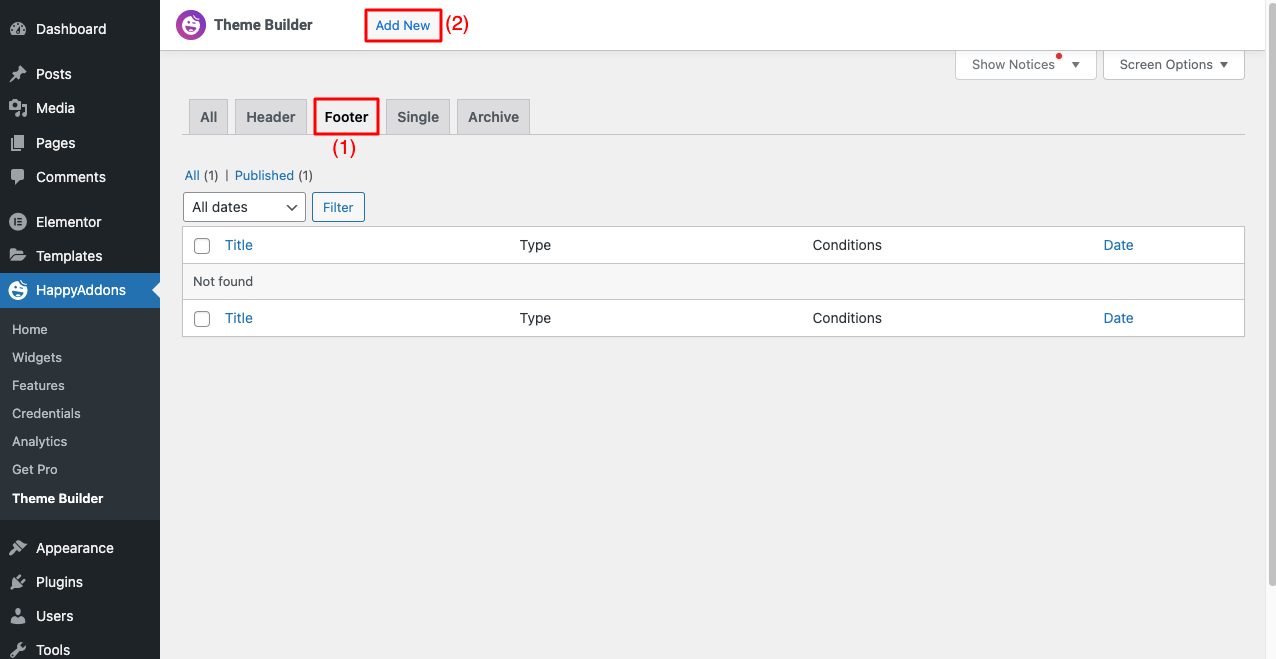
- Arahkan ke HappyAddons > Theme Builder .

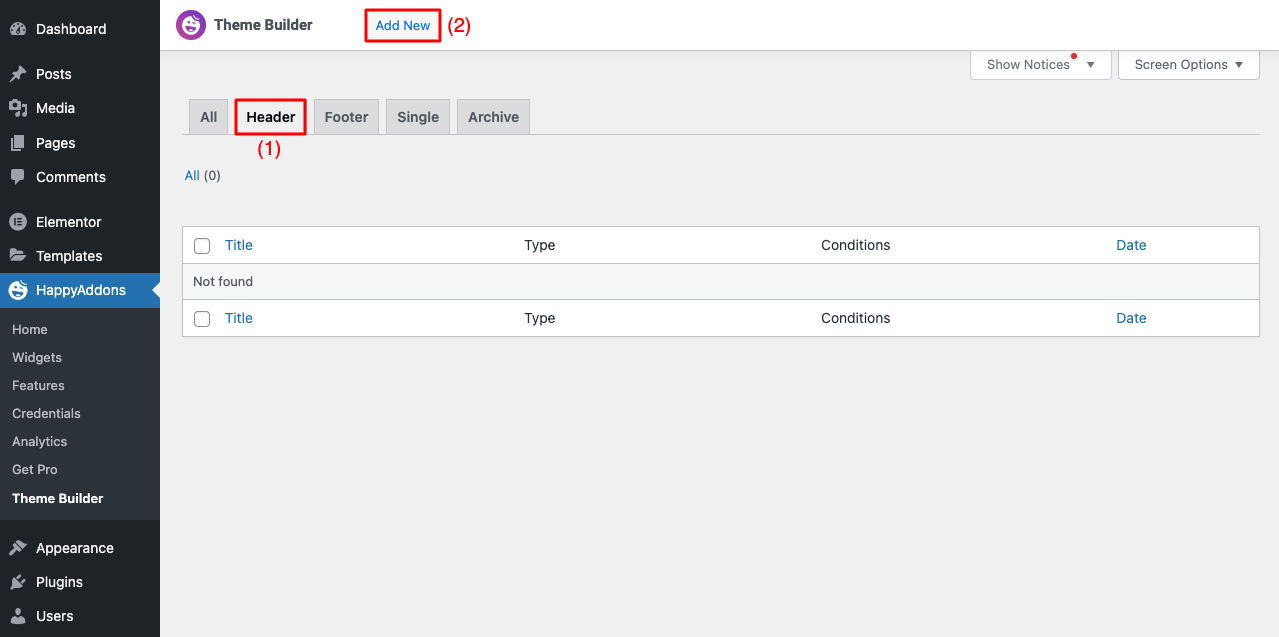
- Pilih tab Header .
- Klik tombol Tambah Baru .

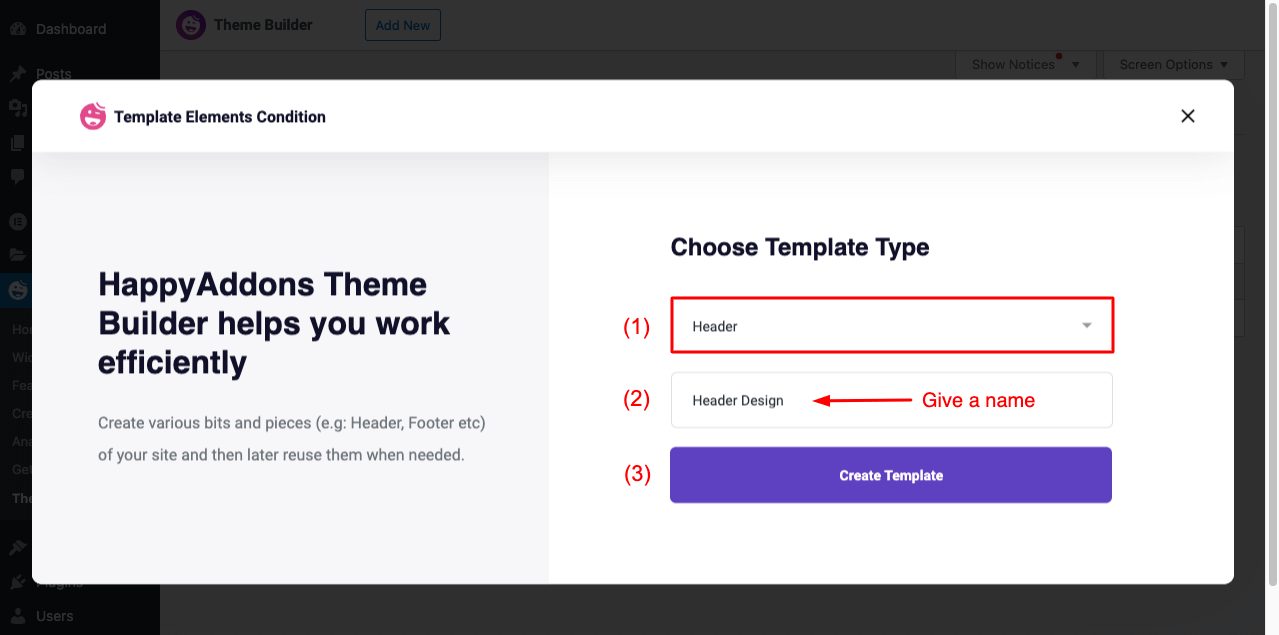
- Anda akan mendapatkan pop-up Choose Template Type .
- Pilih Tajuk dari menu tarik-turun.
- Beri nama pada template.
- Klik Buat Template di bagian akhir.

- Anda akan membuka Elementor Canvas di layar Anda.
- Sekarang sisa prosesnya sangat sederhana. Mungkin Anda tahu itu.
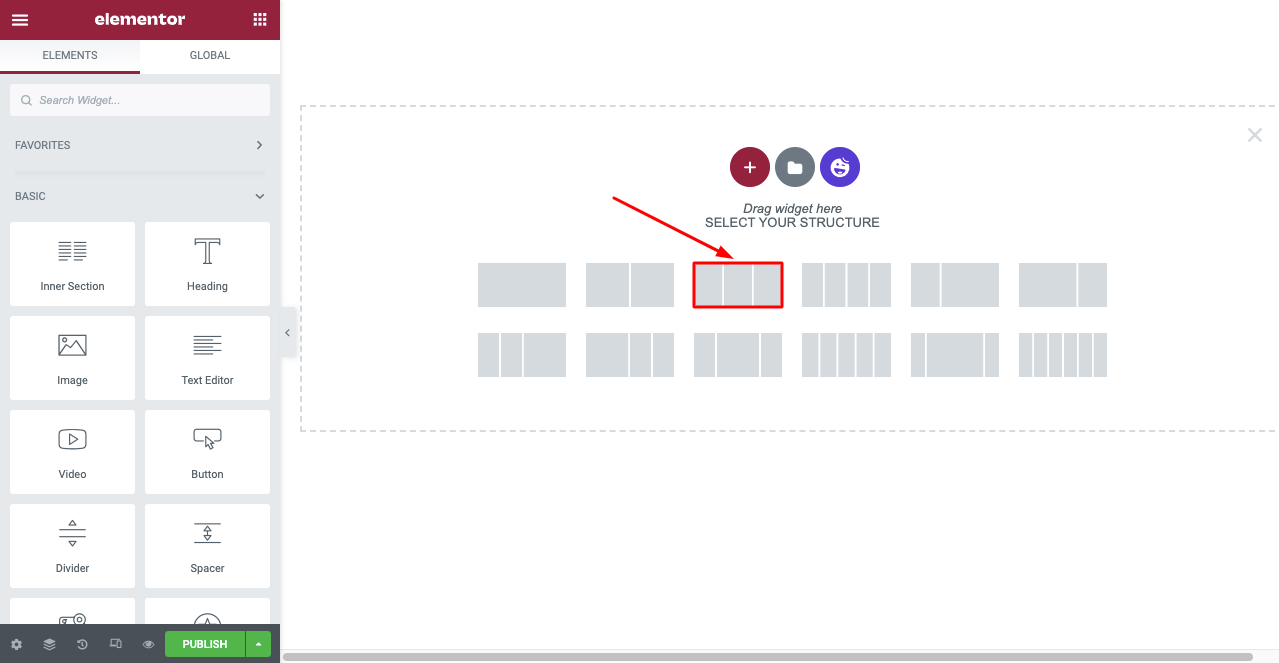
- Pilih struktur yang Anda inginkan (kami telah memilih struktur tiga kolom).

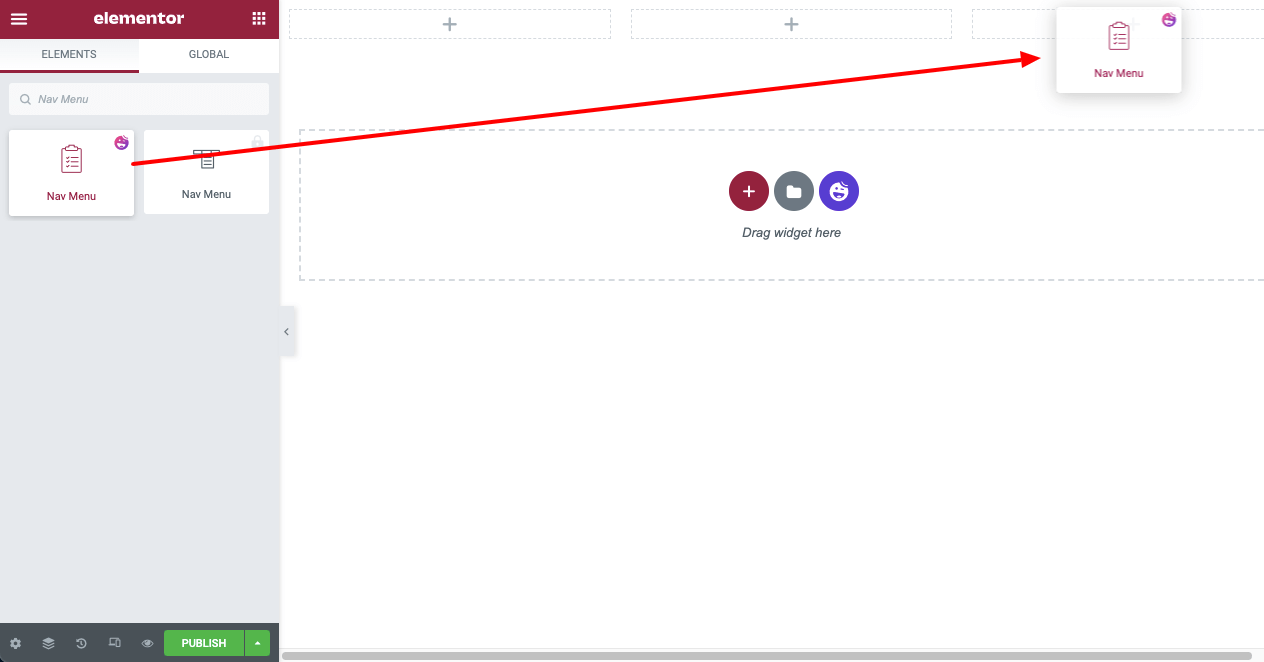
- Ketik Nav Menu di Panel Elementor.
- Seret dan lepas widget di bagian yang Anda inginkan.

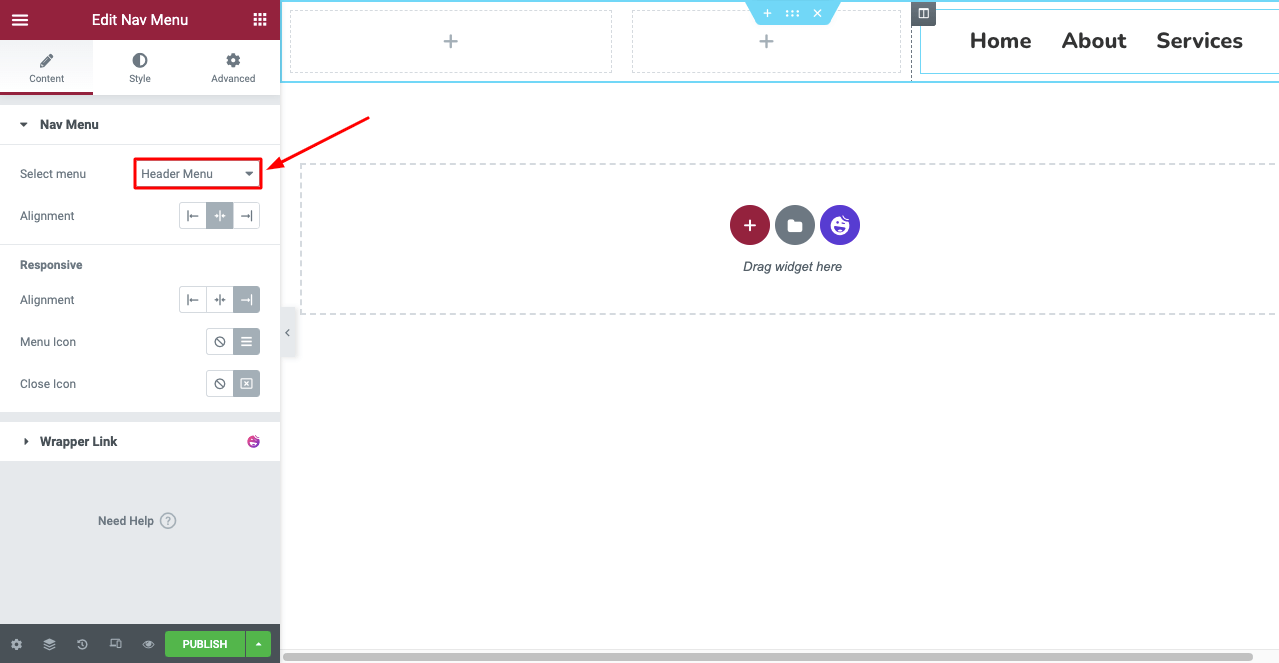
- Pilih menu Anda dari widget Nav Menu.
- Anda akan melihat menu Anda muncul di kanvas Anda.
Catatan: Anda dapat mengatur gaya dan mengkustomisasi teks menu dengan warna dan efek sesudahnya.

Catatan: Jika menu drop-down Menu Nav ini tidak berfungsi, alasannya mungkin Anda belum membuat atau mengaktifkannya di backend WordPress Anda.
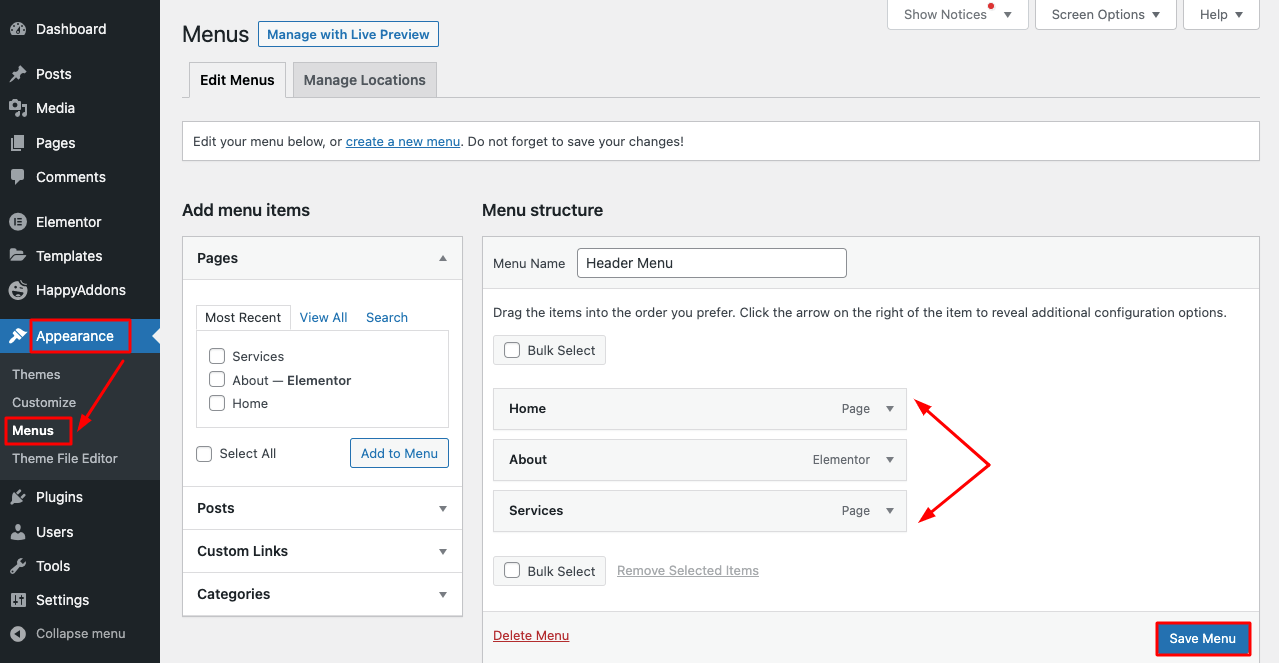
- Buka Penampilan > Menu .
- Anda akan mendapatkan opsi untuk membuat menu baru.
- Setelah Anda menyimpan menu, Anda akan melihatnya berfungsi di widget Nav Menu .

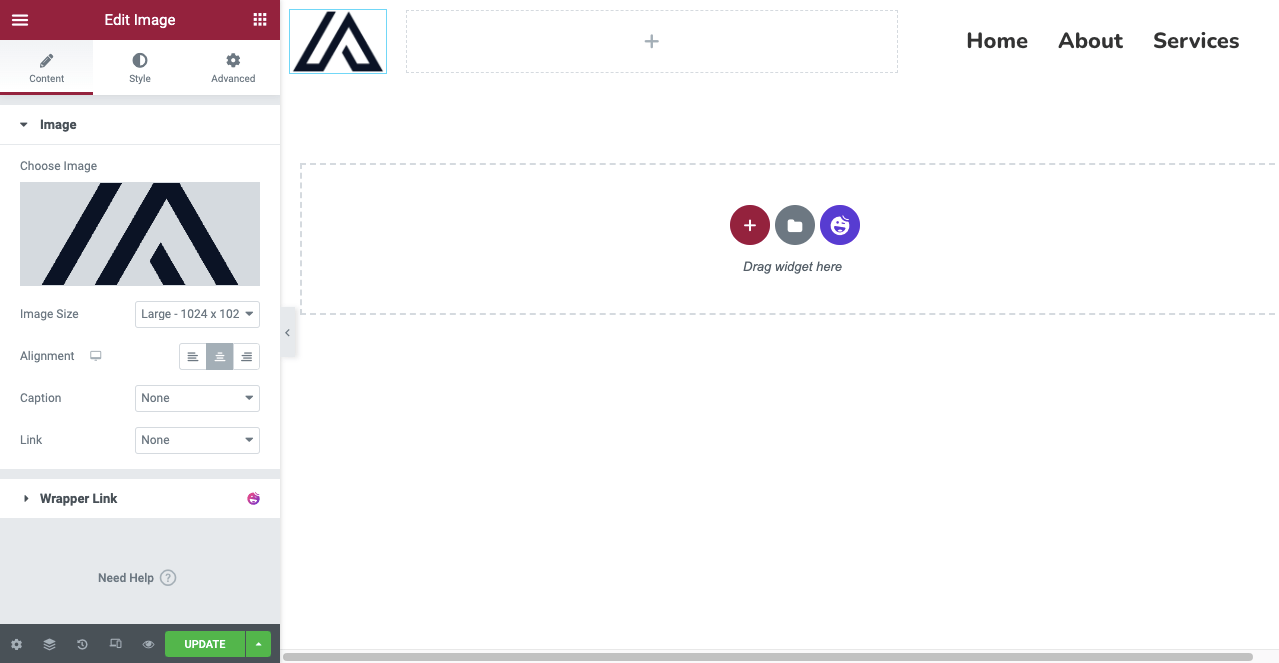
- Selanjutnya, Anda dapat menambahkan logo ke header menggunakan widget yang sesuai dari Elementor Penal.
- Kami telah menggunakan widget gambar di sini.

- Selanjutnya, Anda harus membuat header mobile-responsive.
- Klik pada Mode Responsif dari bagian bawah Panel Elementor Anda.
- Ini akan membuka berbagai opsi layar di atas Elementor Canvas Anda.
- Alihkan kanvas ke mode yang berbeda dan sesuaikan tata letak Anda, sehingga menjadi sempurna di semua perangkat.
Prosesnya ditunjukkan dalam video di bawah ini -
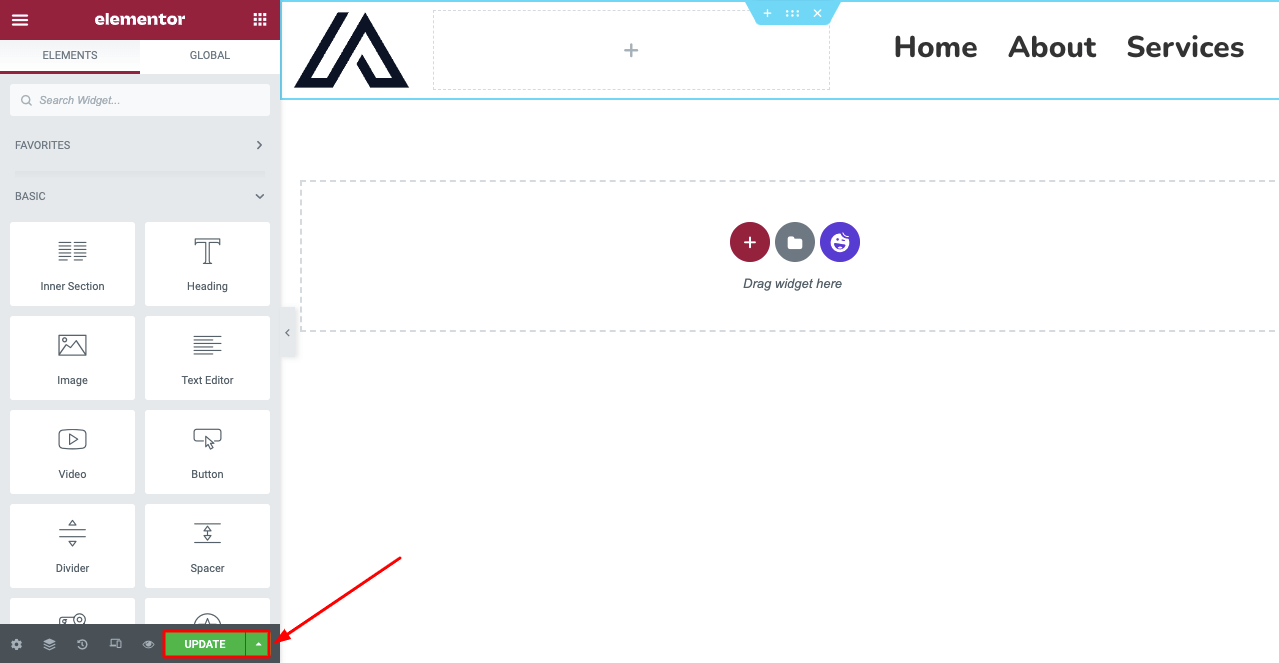
- Ketika Anda selesai mendesain tajuk Anda, klik tombol PUBLISH/UPDATE .

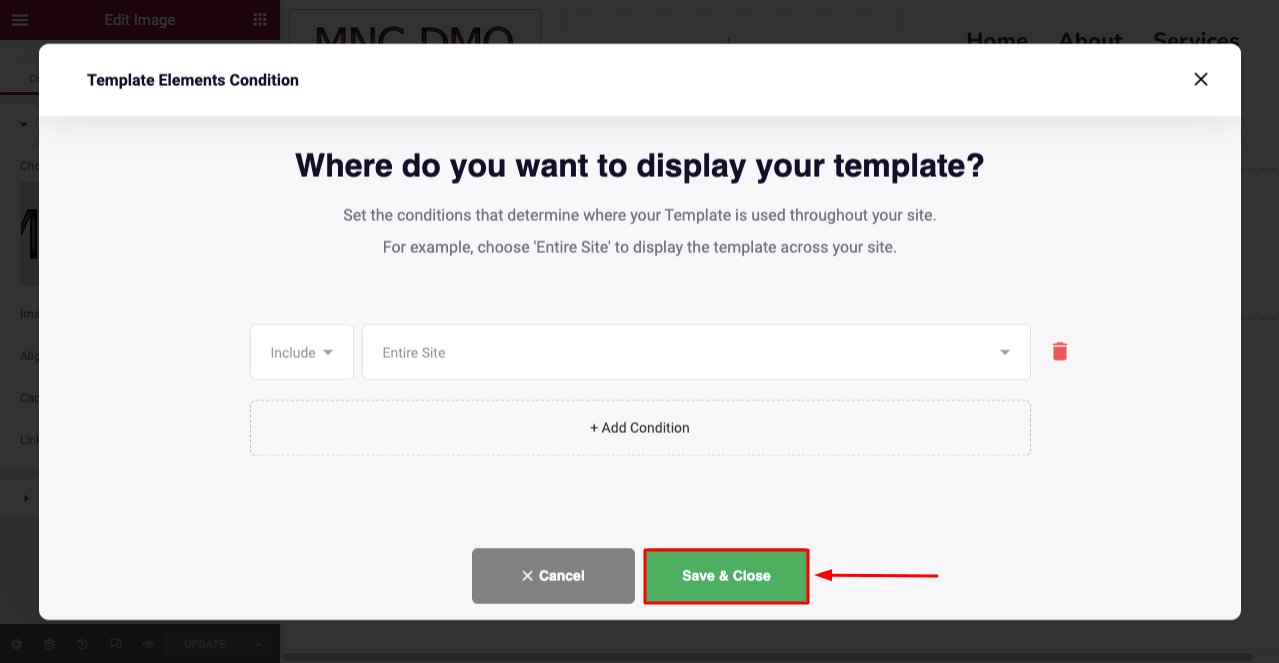
- Anda akan mendapatkan pop-up baru yang dibuka untuk menentukan kondisi template .
Catatan: Dengan versi Gratis HappyAddons, Anda dapat mengatur ketentuan: Seluruh Situs, Semua Arsip, dan Semua Singular . Tetapi jika Anda ingin mengatur template header khusus untuk setiap posting dan halaman, Anda perlu mengupgrade ke versi premiumnya.

Jelajahi blog ini untuk mendapatkan lebih banyak inspirasi tentang cara membuat tajuk yang menarik untuk situs web Anda.

Bagian Dua: Cara Membuat Footer dengan Elementor dan HappyAddons Gratis
Proses pembuatan footer sangat mirip dengan header. Kami menunjukkan Anda menyelesaikan proses di atas dari awal. Di sini, kami akan menunjukkan cara membuat footer menggunakan template.
- Arahkan ke HappyAddons > Theme Builder .
- Buka tab Footer .
- Klik tombol Tambah Baru .

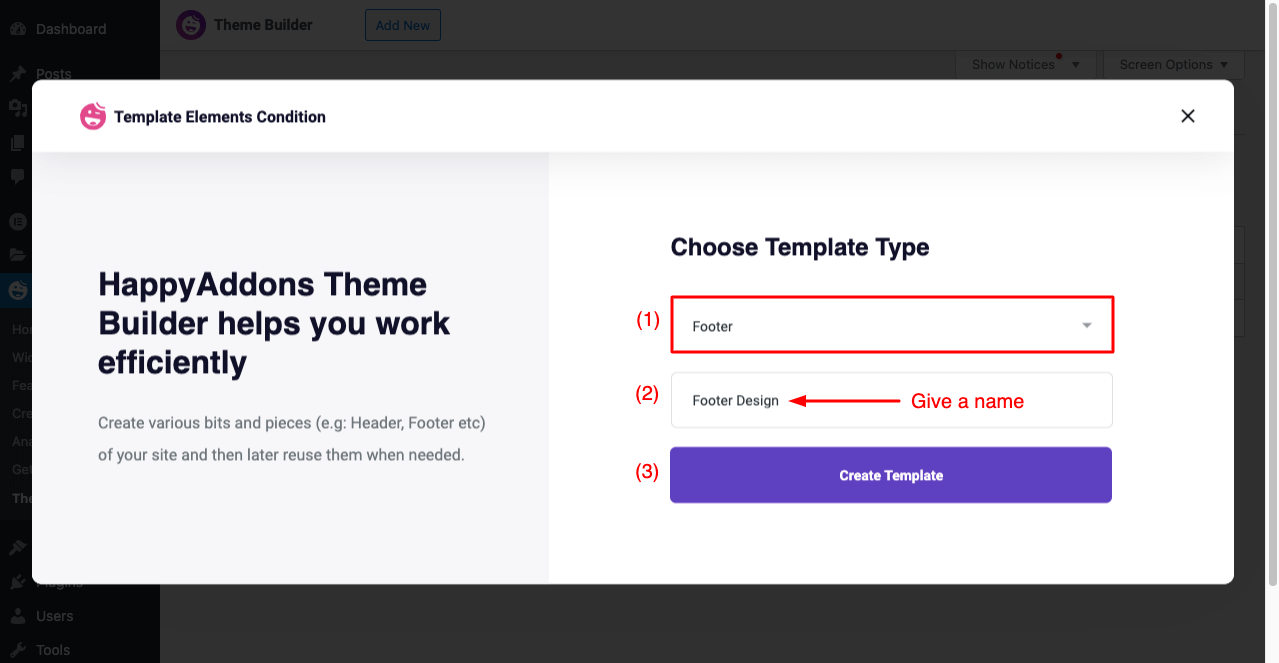
- Anda akan mendapatkan pop-up Choose Template Type .
- Pilih Footer dari menu drop-down.
- Beri nama pada template.
- Klik Buat Template di bagian akhir.

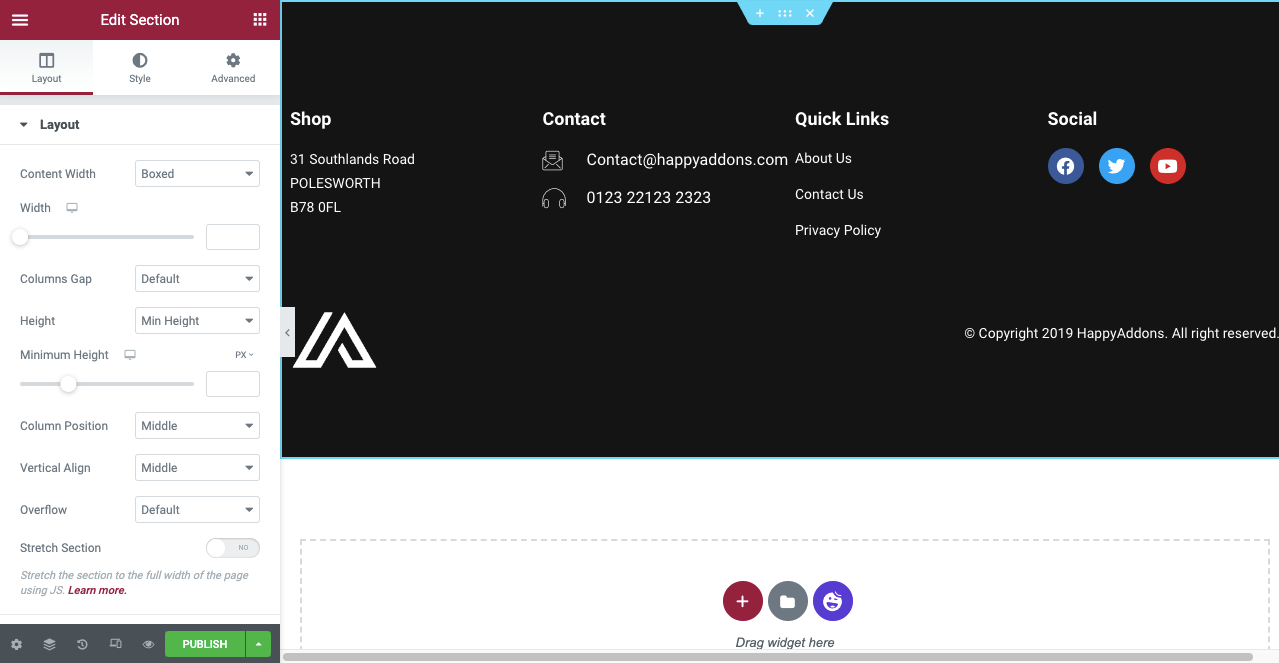
- Anda akan membuka Elementor Canvas .
- Klik pada Logo/Ikon HappyAddons .
- Ketik 'Footer' di bilah pencarian.
- Anda akan mendapatkan template footer gratis dan pro.
- Pilih salah satu yang Anda suka dan klik tombol INSERT .
Prosesnya telah dijelaskan dalam video yang terlampir di bawah ini.
- Sekarang, Anda perlu membuat footer seluler responsif sekarang.
- Prosesnya sama seperti yang ditunjukkan untuk header.
- Klik Mode Responsif dari bawah dan sesuaikan footer.
- Setelah selesai, klik tombol PUBLISH .

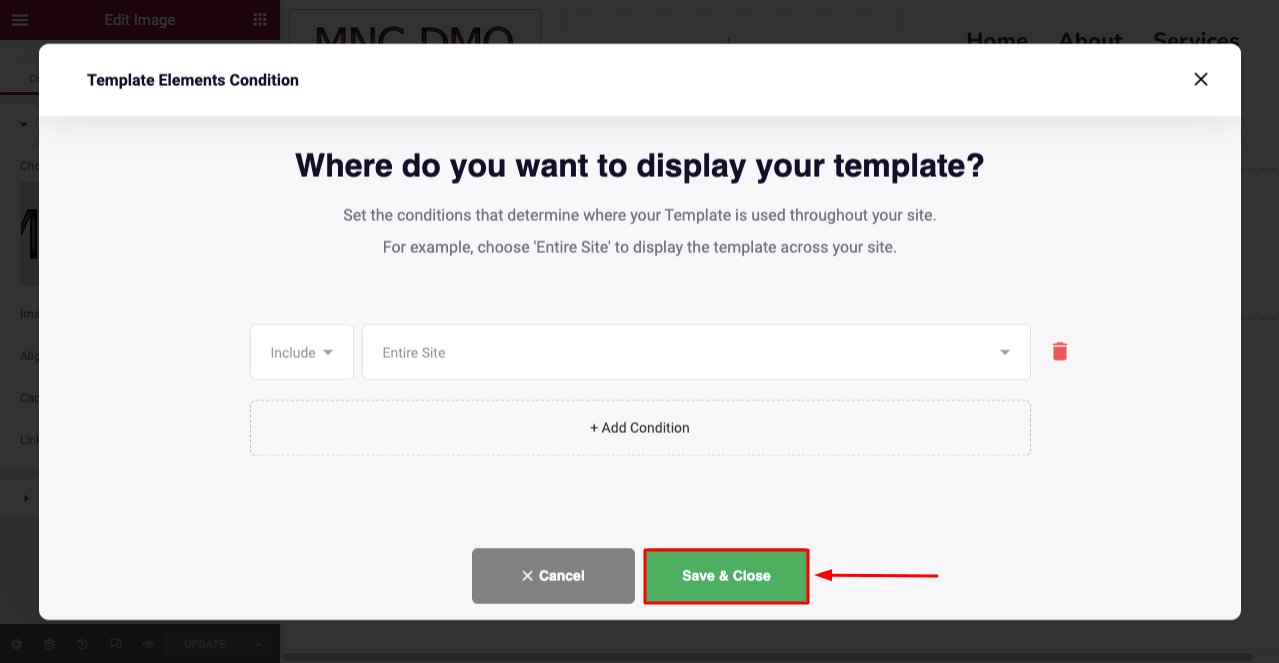
- Anda akan membuka pop-up untuk memungkinkan Anda menentukan kondisi template .
- Pilih Seluruh Situs karena footer harus berada di bawah semua posting dan halaman Anda.
- Klik tombol Simpan & Tutup .

Klik tautan ini untuk menjelajahi cara membuat catatan kaki yang menarik untuk situs web Anda.
# Pratinjau Header dan Footer
Lihat header dan footer yang telah kami buat secara bebas dengan bantuan Pembuat Tema HappyAddons.
Dapatkan Pembuat Header dan Footer HappyAddons
Pembuat Tema adalah tambahan khusus untuk HappyAddons. Ini mencakup lusinan fitur baru yang menarik di mana Anda dapat membuat header dan footer yang menakjubkan di samping template posting dan halaman tunggal untuk situs web Anda sepenuhnya gratis. Untuk menjelajahi lebih lanjut tentang itu, klik tombol Dapatkan Sekarang di bawah ini.

Poin Bonus: Praktik Terbaik Membuat Elementor Header dan Footer

Anda dapat memanfaatkan header dan footer sebaik mungkin hanya jika Anda tahu cara membuat dan mendesainnya dengan cerdas. Ada beberapa hal dasar yang perlu Anda pastikan saat membuatnya untuk situs web Anda. Lihat sekilas di bawah ini.
1. Tetap Sederhana dan Konsisten
Meskipun header dan footer penting untuk sebuah situs web, Anda tidak boleh sibuk menambahkan terlalu banyak informasi. Gunakan menu hamburger jika Anda memiliki banyak halaman dan kategori produk.
2. Gunakan Font yang Sesuai dan Warna Kontras
Menggunakan warna kontras dan font yang sesuai dapat menciptakan lingkungan yang menyejukkan mata di permukaan web. Ini dapat membantu orang disleksia membaca konten web Anda tanpa masalah. Lihat dasar-dasar tipografi dalam desain web.
3. Gunakan Ruang Putih yang Cukup
Sama seperti font dan warna, ruang putih adalah elemen penting lainnya. Keseimbangan yang baik antara ruang putih dan elemen dapat meningkatkan estetika header-footer Anda ke level berikutnya.
4. Jadikan Mobile Responsif
Header dan footer Anda harus dioptimalkan untuk ukuran layar yang berbeda, sehingga berfungsi dengan mulus di perangkat apa pun, seperti desktop, tablet, dan ponsel.
5. Buat Tajuk Lengket
Ini adalah jenis tajuk yang tetap berada di atas bahkan saat pengguna menggulir halaman. Pengguna tidak harus pergi ke atas jika ingin beralih ke halaman baru. Jelajahi cara membuat tajuk lengket.
6. Sertakan Informasi Tambahan di Footer
Jika Anda ingin menampilkan banyak informasi seperti Google Maps, tautan aplikasi seluler, informasi pengiriman produk, lokasi toko, dan lainnya, lebih baik menambahkannya di footer.
FAQ tentang Cara Membuat Header dan Footer di Elementor Gratis

Mudah-mudahan, Anda menikmati diskusi ini. Bagian ini akan menjawab beberapa pertanyaan umum yang sering ditemukan secara online terkait dengan topik postingan blog ini.
Apa yang harus ada di header situs web?
1. Menu Navigasi
2. Logo Situs
3. Judul Situs
4. Beralih multi-bahasa
5. Keranjang Belanja
6. Tautan Halaman
7. Slogan Situs
Apa yang harus ada di footer situs web?
1. Pemberitahuan Hak Cipta
2. Kebijakan Privasi
3. Peta Situs
4. Informasi Kontak
5. Tautan Saluran Sosial
6. Tautan Halaman Penting
7. Formulir Email
Berapa ukuran tajuk situs web terbaik?
Lebar area konten untuk header situs web tidak boleh lebih dari 1024 px. Untuk halaman beranda, terutama untuk halaman beranda eCommerce, tinggi header bisa mencapai 600 px. Tapi untuk halaman dan postingan lainnya, tinggi header tidak boleh lebih dari 300 px.
Apa kesalahan umum dalam mendesain header dan footer situs web?
1. Memiliki informasi yang identik baik di header maupun footer
2. Tidak mengoptimalkannya untuk responsif seluler
3. Mendesain header yang terlalu panjang
4. Menjenuhkan keduanya dengan terlalu banyak informasi
5. Menggunakan warna yang mencolok mata
Berapa jumlah kolom standar untuk header dan footer?
Tiga kolom adalah yang terbaik untuk header. Namun untuk footer, tiga-empat kolom adalah yang terbaik untuk menyajikan data.
Pikiran Akhir
Sebuah situs web langsung kehilangan penerimaannya di antara pengguna pada pandangan pertama tanpa header dan footer. Dengan HappyAddons, didukung oleh Elementor, Anda dapat menikmati kontrol optimal atas setiap elemen dari dua hal ini di situs web Anda.
Pada artikel ini, kami telah mencoba menjelaskan kepada Anda cara membuat header dan footer untuk situs web Anda dengan cara termudah. Sekarang giliran Anda untuk mempraktekkan tutorial ini. Jika Anda menghadapi masalah di tengah jalan, beri tahu kami melalui bagian komentar.
