무료로 Elementor에서 머리글 및 바닥글을 만드는 방법(예제+팁)
게시 됨: 2023-01-30웹사이트의 머리글과 바닥글을 무료로 만드는 방법을 찾고 계십니까?
머리글과 바닥글은 모든 웹 사이트의 일관된 스타일 지정 및 브랜딩을 위한 두 가지 필수 요소입니다. Elementor는 WordPress 사용자가 머리글 및 바닥글을 매우 쉽게 사용자 지정할 수 있게 해주는 훌륭한 페이지 빌더 플러그인입니다.
오늘은 이 플러그인의 확장 (이름: HappyAddons) 을 소개합니다. 이를 통해 사이트에서 머리글과 바닥글을 완전히 무료로 만들 수 있습니다.
이제 더 이상 시간을 낭비하지 않고 무료로 Elementor 웹사이트에서 머리글과 바닥글을 만드는 방법에 대해 토론해 봅시다.
웹사이트에서 머리글과 바닥글은 무엇입니까?
헤더는 모든 웹 사이트의 상단에 시각적으로 표시되며 일반적으로 모든 웹 게시물과 페이지에 나타납니다. 여기에는 검색 표시줄, 탐색 메뉴, 로고 및 사이트 제목과 같은 요소가 포함됩니다. 대부분의 경우 헤더에는 로그인/가입 버튼, 장바구니, 소셜 미디어 계정 링크 등도 포함됩니다.
반면 바닥글은 웹사이트 하단에 나타납니다. 여기에는 저작권, 회사 정책 및 보유하고 있는 제품/서비스와 같은 정보가 포함됩니다. 바닥글은 중요한 페이지, 소셜 채널, 채용 공고 등에 대한 링크를 포함하므로 탐색 메뉴로도 작동합니다.
웹사이트에서 머리글과 바닥글의 중요성

머리글과 바닥글은 웹사이트의 종류와 특성에 따라 다양한 기능을 할 수 있습니다. 여기에서 가장 중요한 몇 가지를 보여주므로 웹 사이트에서 머리글과 바닥글의 중요성을 간과하지 않습니다.
ㅏ. 빠르고 빠른 인상 만들기
완벽하게 구성된 머리글과 바닥글은 방문자가 주제와 콘텐츠에 대한 아이디어를 즉시 얻을 수 있도록 도와줍니다. 이를 통해 그는 웹사이트에 전달할지 아니면 다른 곳으로 이동할지 결정할 수 있습니다.
비. 내비게이션을 쉽게 만드십시오
머리글과 바닥글에는 일반적으로 기본 탐색 메뉴와 중요한 페이지에 대한 링크가 포함되어 있습니다. 따라서 사용자는 찾고 있는 페이지를 빠르게 탐색할 수 있으므로 시간이 절약됩니다.
씨. 검색 기능을 쉽게
검색 표시줄이 있으면 머리글의 아름다움과 효율성이 높아집니다. 사용자는 키워드만으로 원하는 콘텐츠를 빠르게 찾을 수 있습니다.
디. 브랜딩 도움말
머리글 및 바닥글에는 사이트 로고 및 사이트 제목과 같은 브랜드 요소가 포함됩니다. 웹사이트의 브랜드를 확립하고 사용자가 다음에 로고만 보고 식별할 수 있도록 도와줍니다.
이자형. 검색 엔진 최적화(SEO)
머리글과 바닥글에는 중요한 페이지, 소셜 채널, 지역 주소 등에 대한 링크가 포함됩니다. 검색 엔진이 웹 사이트의 구조를 이해하고 더 잘 크롤링하도록 도와줍니다.
Elementor에서 머리글 및 바닥글을 무료로 만드는 방법(단계별)
Elementor로 머리글과 바닥글을 무료로 만들려면 HappyAddons라는 추가 도구가 필요합니다. HappyAddons는 실제로 Elementor 플러그인의 강력한 애드온입니다. 보다 흥미로운 기능과 위젯으로 Elementor 사이트를 더욱 강화할 수 있습니다.
이 섹션에서는 자습서 프로세스를 두 부분으로 나누어 다룰 것입니다. 그 전에 사이트에 다음 플러그인이 설치되어 있는지 확인해야 합니다.
- 엘리멘터 무료
- HappyAddons 무료
준비가 완료되면 아래에 나오는 자습서 프로세스를 시작하십시오.
파트 1: Elementor 및 HappyAddons 무료로 헤더를 만드는 방법
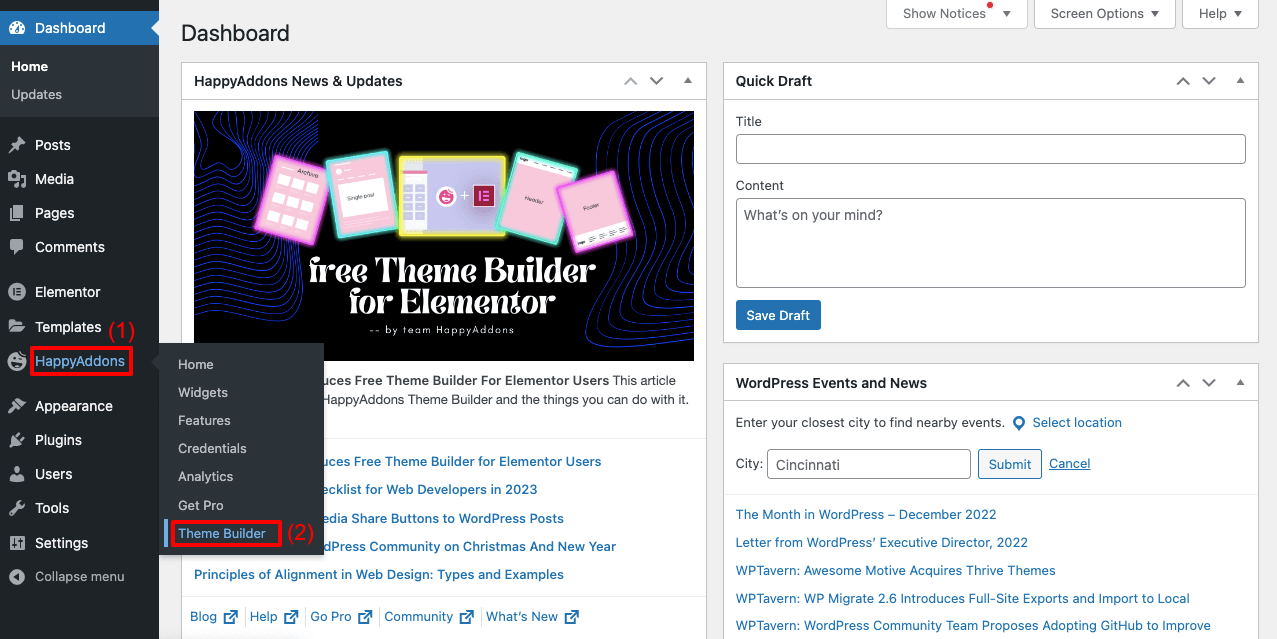
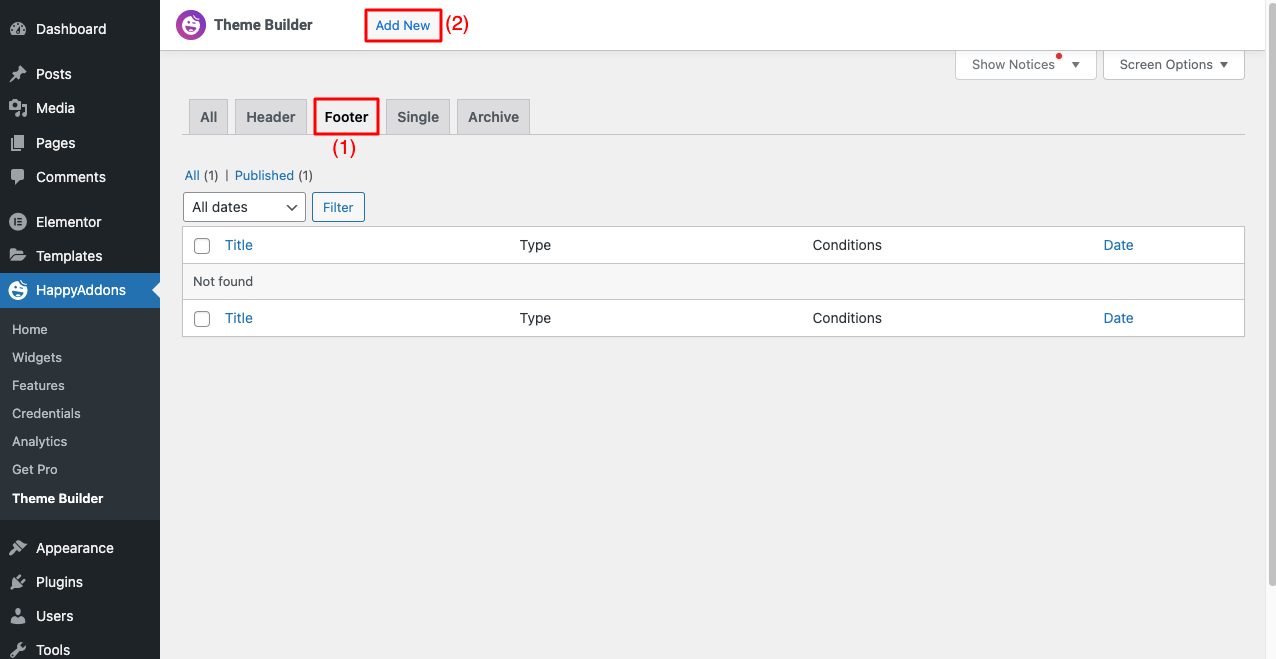
- HappyAddons > 테마 빌더 로 이동합니다.

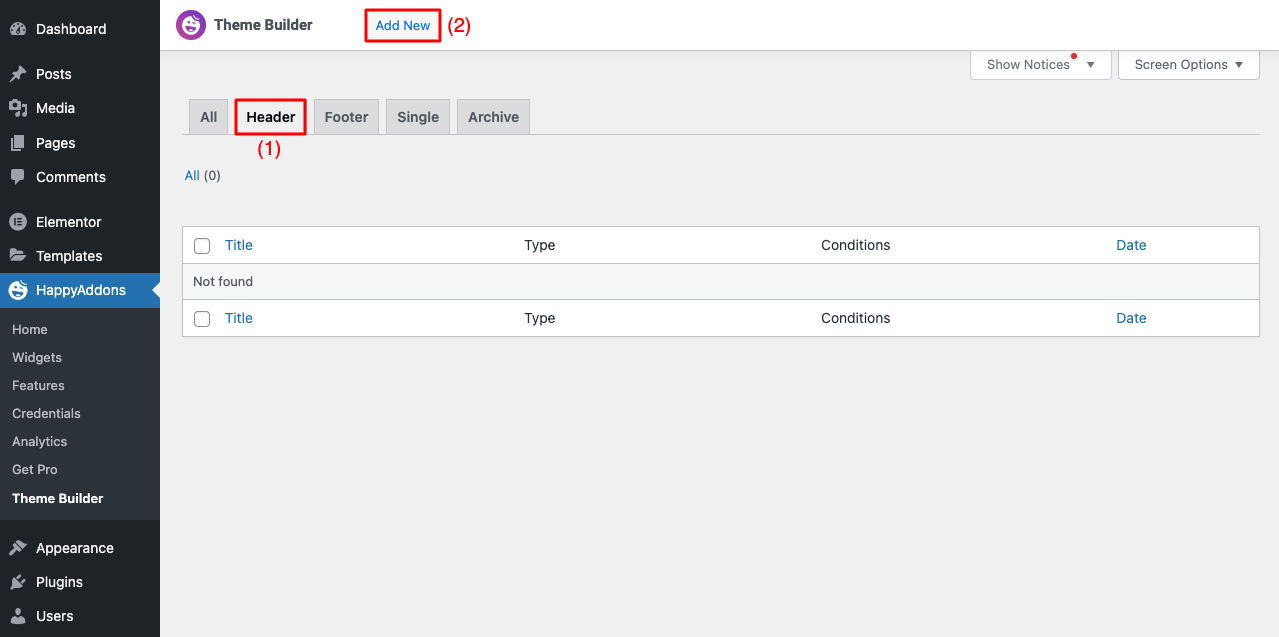
- 머리글 탭을 선택합니다.
- 새로 추가 버튼을 클릭합니다.

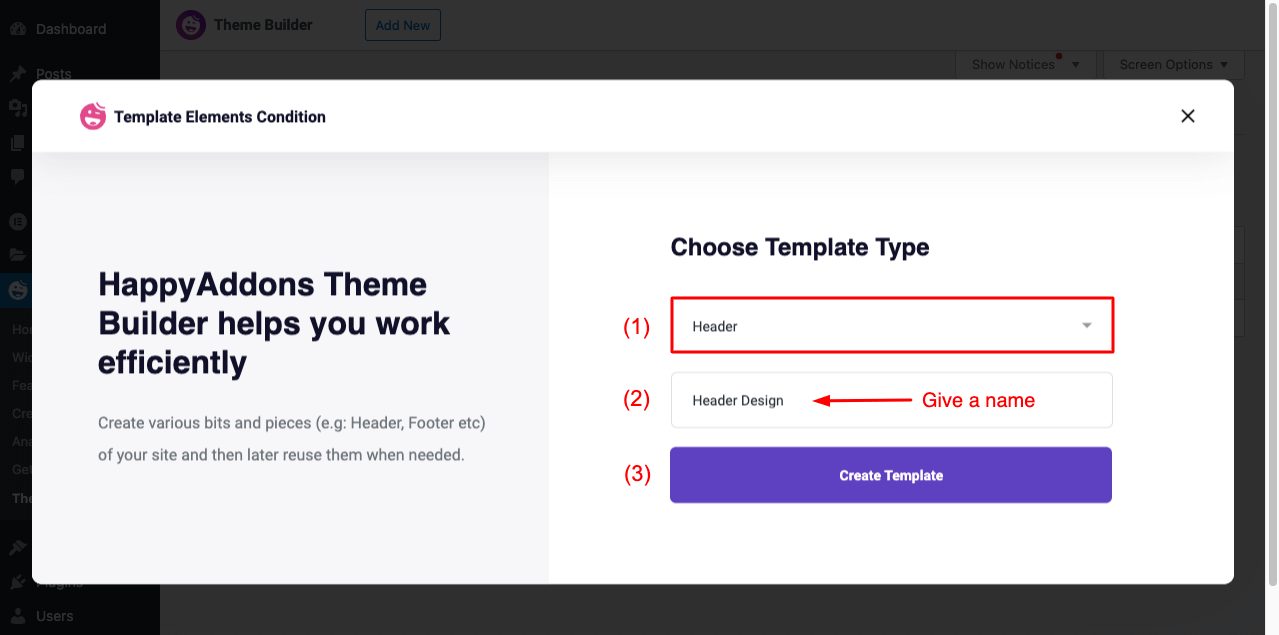
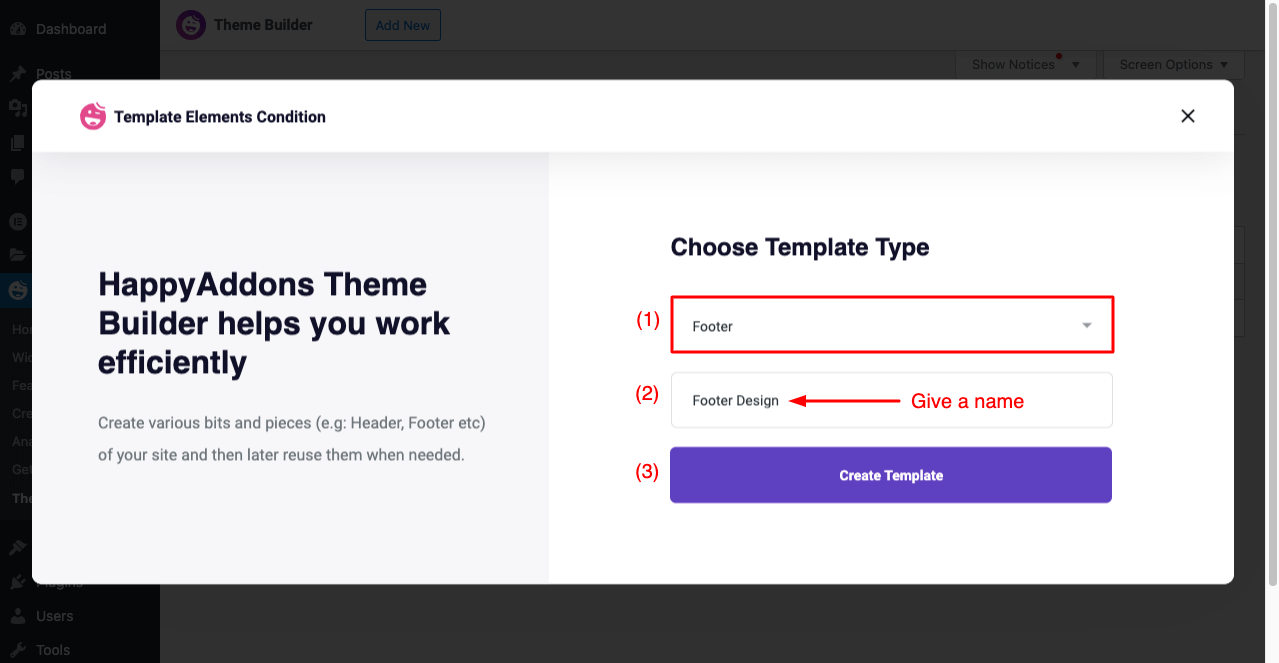
- 템플릿 유형 선택 팝업이 표시됩니다.
- 드롭다운 메뉴에서 헤더 를 선택합니다.
- 템플릿에 이름을 지정합니다.
- 마지막에 템플릿 만들기 를 클릭합니다.

- 화면에 Elementor Canvas 가 열립니다.
- 이제 나머지 프로세스는 매우 간단합니다. 아마 당신은 그것을 알고 있습니다.
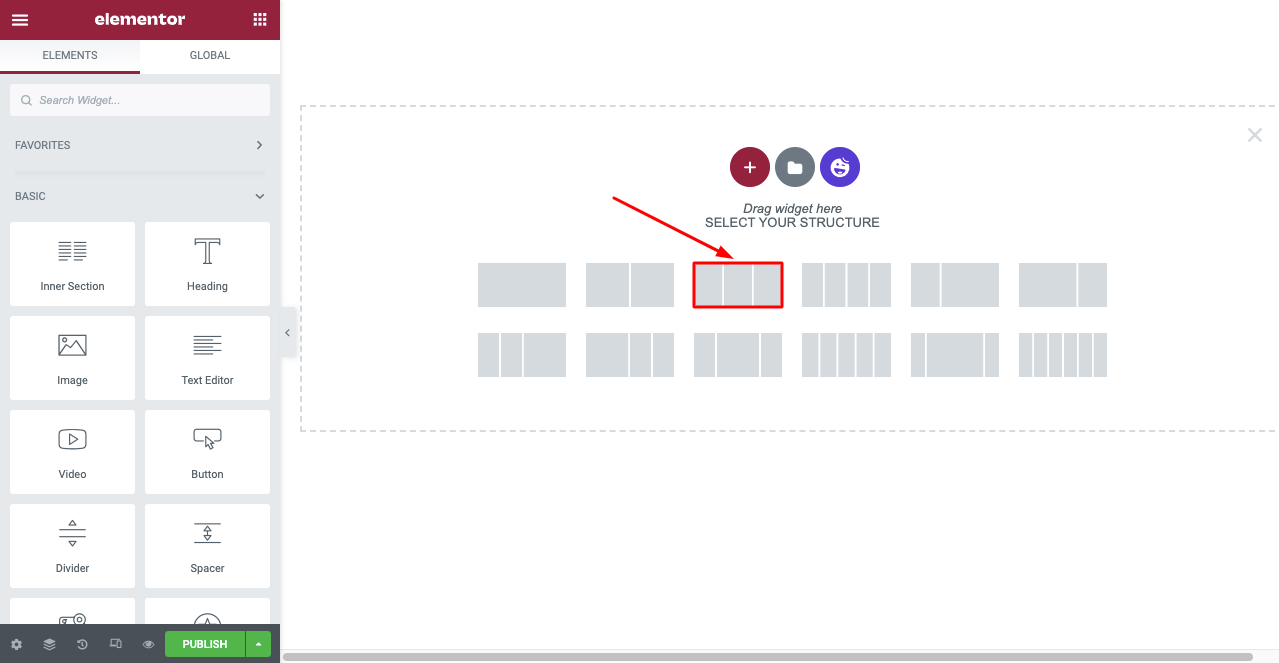
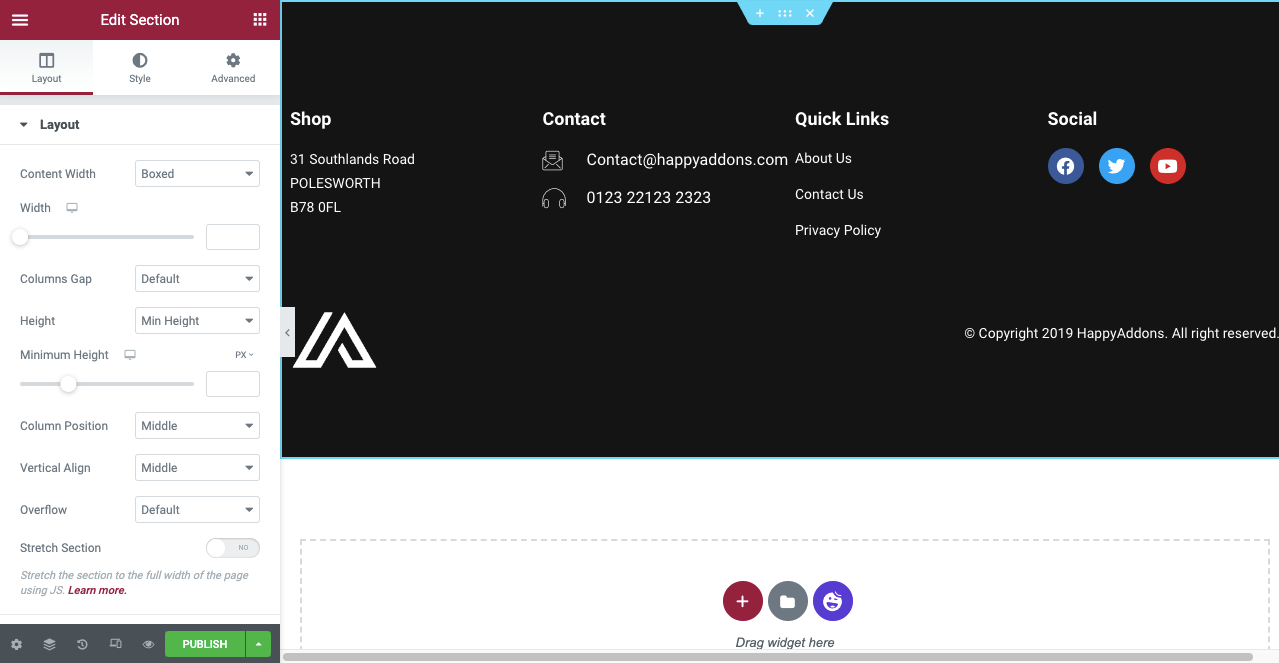
- 원하는 구조를 선택합니다(여기서는 3열 구조를 선택했습니다).

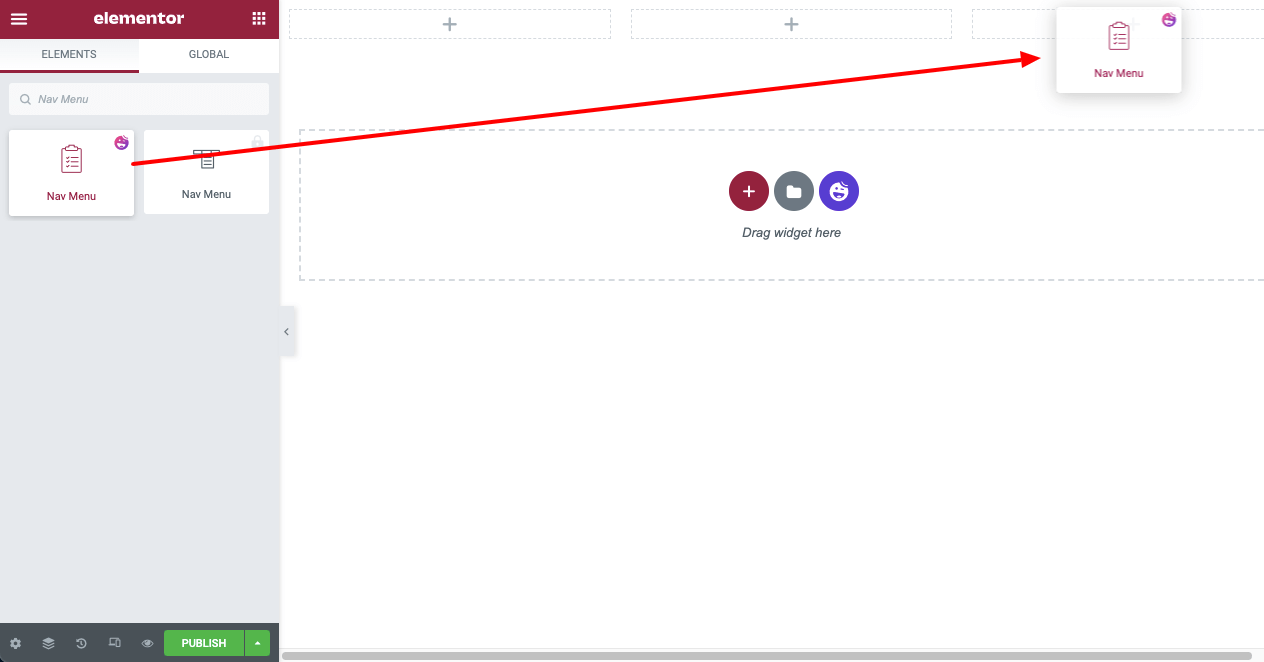
- Elementor 패널에 탐색 메뉴 를 입력합니다.
- 원하는 구간에 위젯을 끌어다 놓습니다.

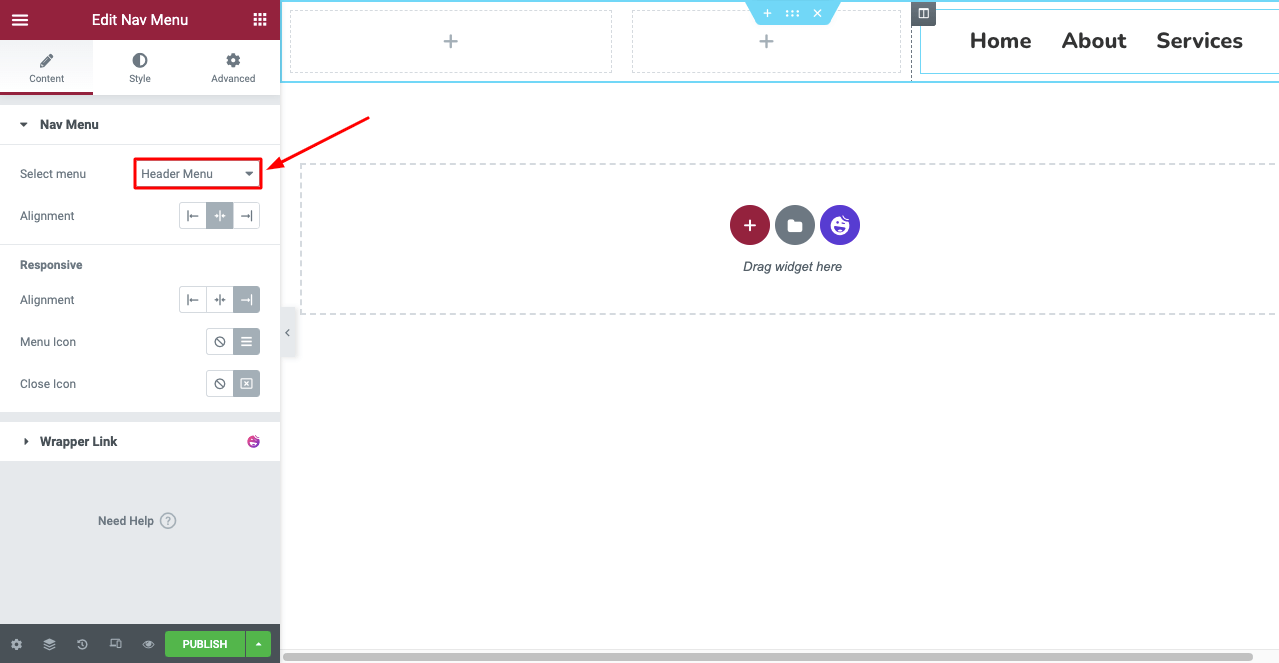
- 탐색 메뉴 위젯에서 메뉴를 선택합니다.
- 캔버스에 메뉴가 나타나는 것을 볼 수 있습니다.
참고: 나중에 색상과 효과를 사용하여 메뉴 텍스트의 스타일을 지정하고 사용자 정의할 수 있습니다.

참고: 이 탐색 메뉴 의 드롭다운 메뉴가 작동하지 않는 경우 WordPress 백엔드에서 생성하거나 활성화하지 않았기 때문일 수 있습니다.
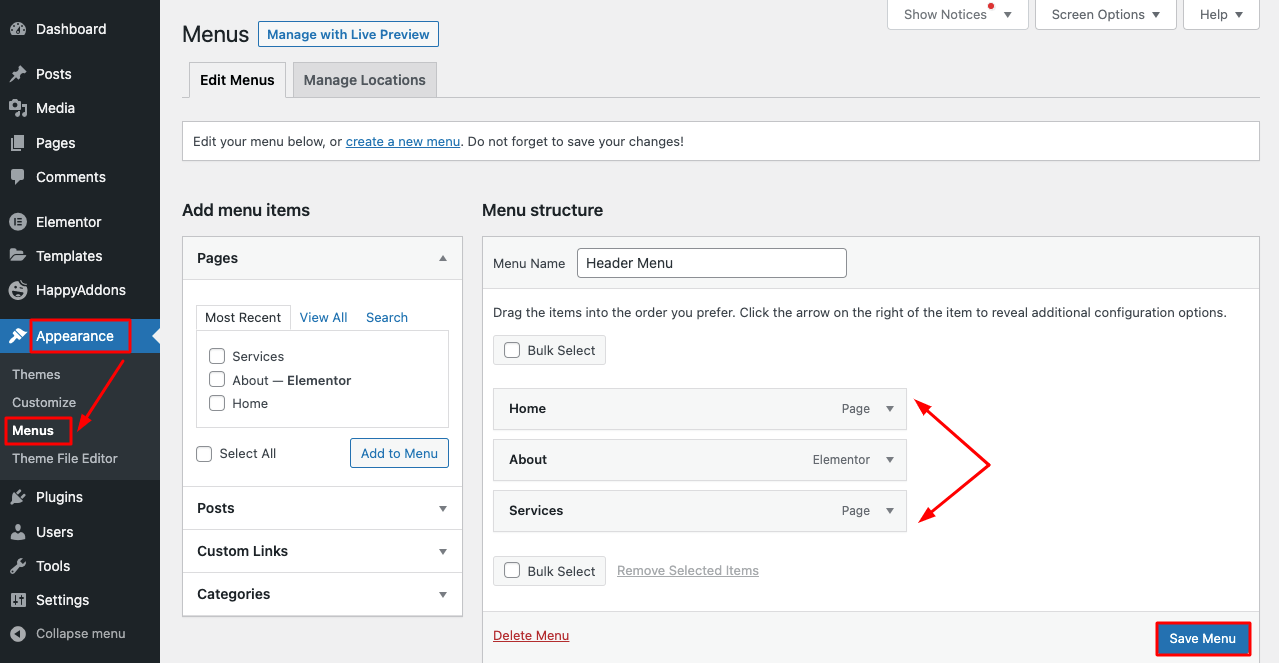
- 외모 > 메뉴 로 이동합니다.
- 새 메뉴를 만들 수 있는 옵션이 제공됩니다.
- 메뉴를 저장하면 탐색 메뉴 위젯에서 작동하는 것을 볼 수 있습니다.

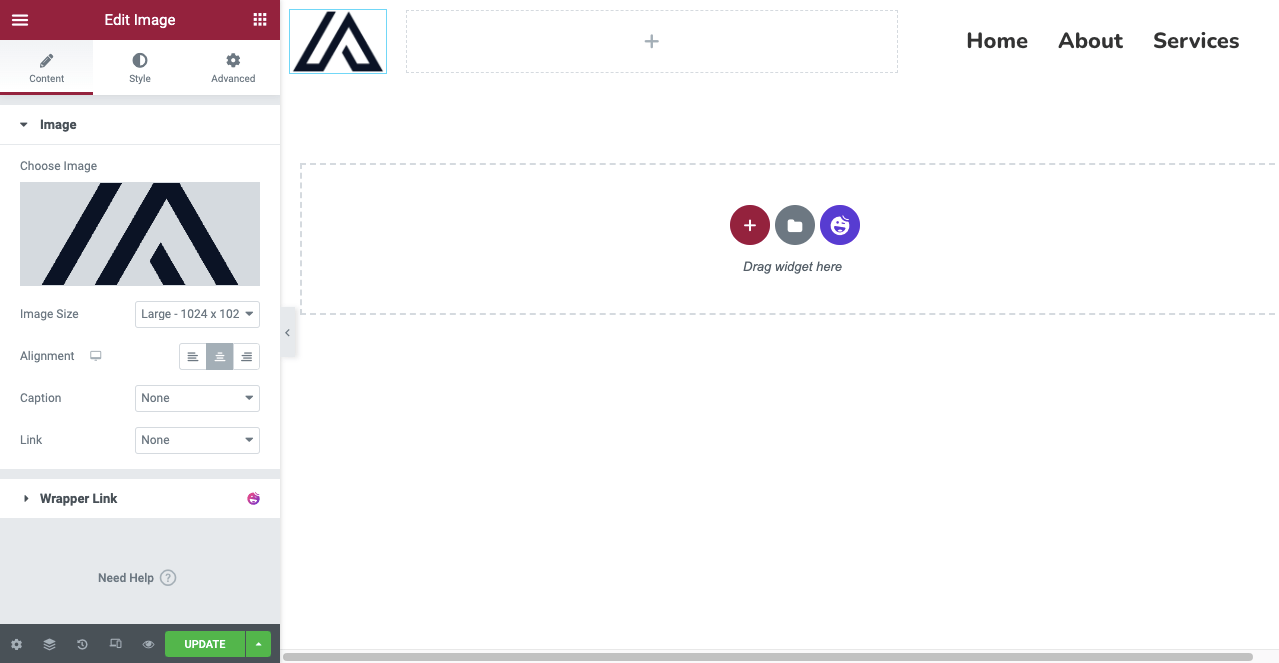
- 다음으로 Elementor Penal의 적절한 위젯을 사용하여 헤더에 로고를 추가할 수 있습니다.
- 여기서는 이미지 위젯 을 사용했습니다.

- 다음으로 헤더를 모바일 반응형으로 만들어야 합니다.
- Elementor 패널 하단에서 반응형 모드 를 클릭합니다.
- Elementor Canvas 위에 다양한 화면 옵션이 열립니다.
- 캔버스를 다른 모드로 전환하고 레이아웃을 사용자 정의하여 모든 장치에서 완벽하게 만듭니다.
프로세스는 아래 비디오에 나와 있습니다.
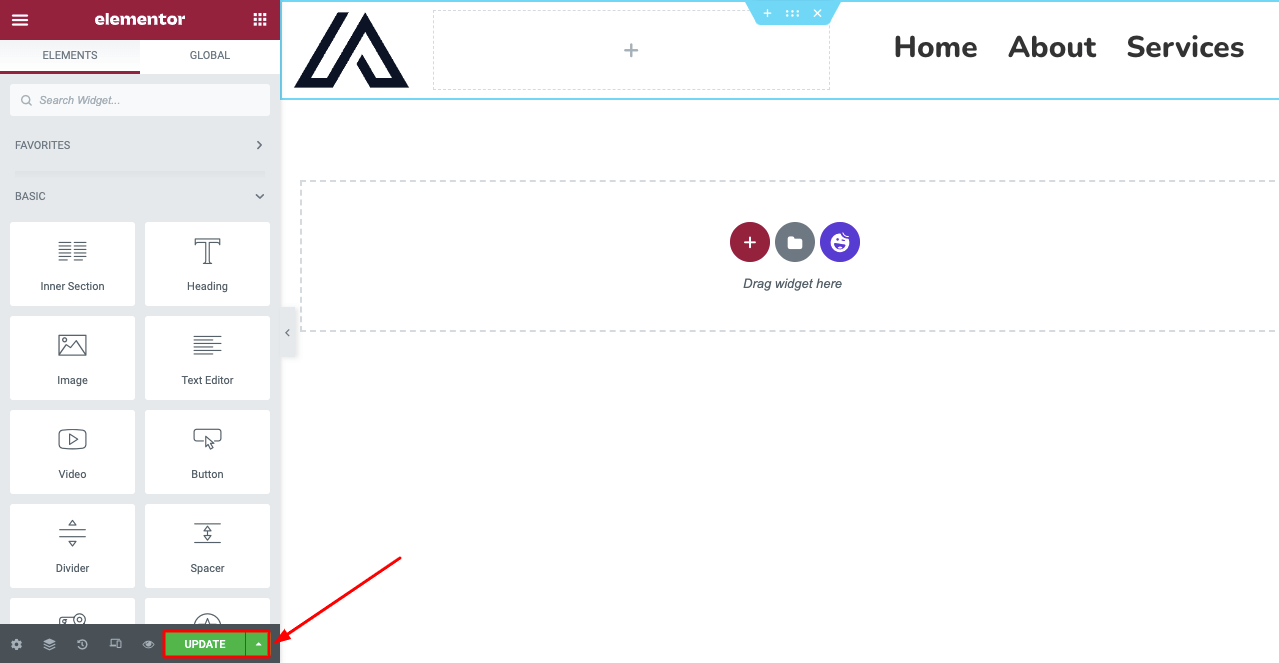
- 헤더 디자인이 완료되면 PUBLISH/UPDATE 버튼을 클릭합니다.

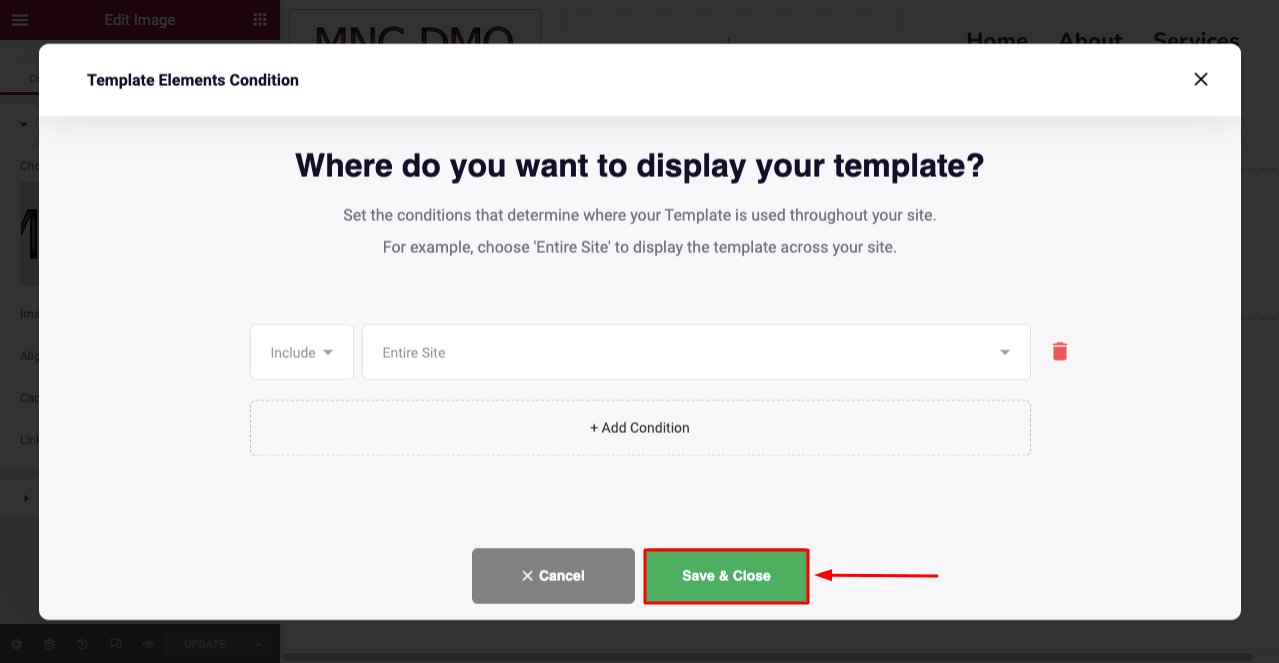
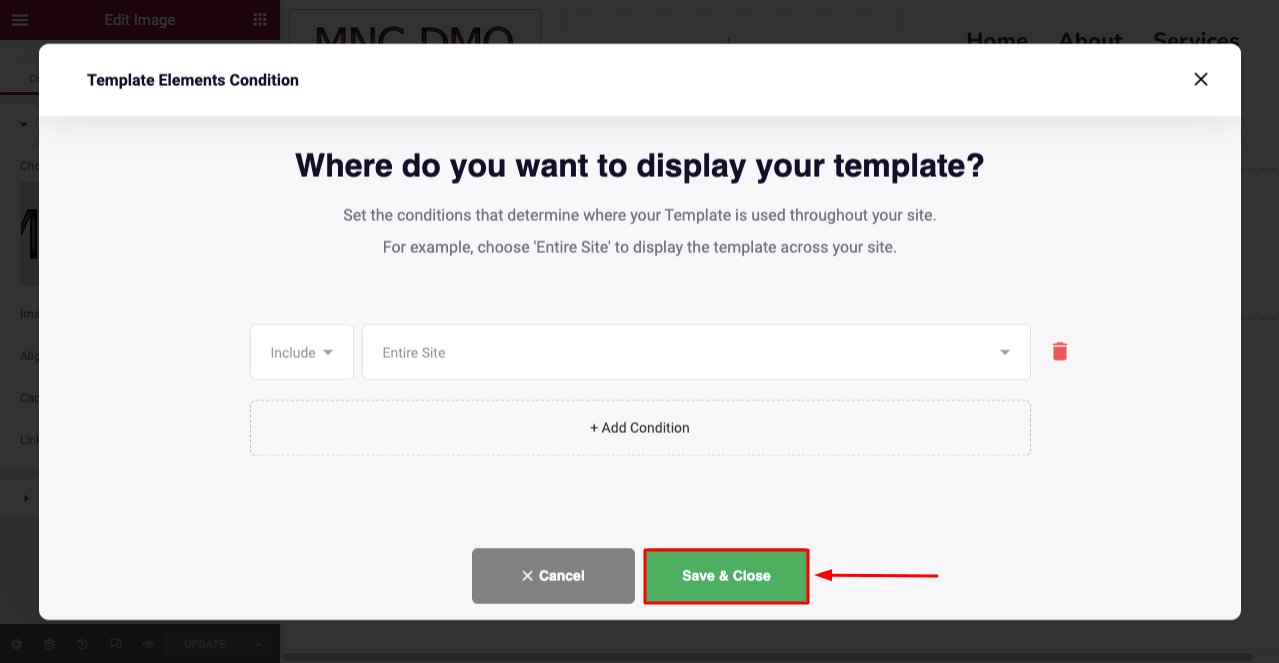
- 템플릿 조건을 정의 하기 위해 새 팝업이 열립니다.
참고: HappyAddons 무료 버전을 사용하면 조건을 설정할 수 있습니다: 전체 사이트, 모든 아카이브 및 모든 Singulars . 그러나 개별 게시물 및 페이지에 대해 특별히 헤더 템플릿을 설정하려면 프리미엄 버전으로 업그레이드해야 합니다.

이 블로그를 탐색하여 웹 사이트에 눈길을 끄는 헤더를 만드는 방법에 대한 더 많은 영감을 얻으십시오.

2부: Elementor 및 HappyAddons 무료로 바닥글을 만드는 방법
바닥글 생성 프로세스는 머리글과 매우 유사합니다. 위의 프로세스를 처음부터 완료하는 것을 보여 드렸습니다. 여기에서는 템플릿을 사용하여 바닥글을 만드는 방법을 보여줍니다.
- HappyAddons > 테마 빌더 로 이동합니다.
- 바닥글 탭으로 이동합니다.
- 새로 추가 버튼을 클릭합니다.

- 템플릿 유형 선택 팝업이 표시됩니다.
- 드롭다운 메뉴에서 바닥글 을 선택합니다.
- 템플릿에 이름을 지정합니다.
- 마지막에 템플릿 만들기 를 클릭합니다.

- Elementor Canvas 가 열립니다.
- HappyAddons 로고/아이콘 을 클릭합니다.
- 검색창에 'Footer'를 입력하세요.
- 무료 및 프로 푸터 템플릿을 얻을 수 있습니다.
- 원하는 것을 선택하고 INSERT 버튼을 클릭하십시오.
그 과정은 아래 첨부한 영상에 설명되어 있습니다.
- 이제 바닥글을 모바일 반응형으로 만들어야 합니다.
- 프로세스는 헤더에 대해 표시된 것과 동일합니다.
- 아래에서 반응형 모드 를 클릭하고 바닥글을 사용자 지정합니다.
- 완료되면 PUBLISH 버튼을 클릭합니다.

- 템플릿 조건을 정의 할 수 있는 팝업이 열립니다.
- 바닥글은 모든 게시물과 페이지 아래에 있어야 하므로 전체 사이트 를 선택합니다.
- 저장 후 닫기 버튼을 클릭합니다.

이 링크를 클릭하여 웹사이트를 위한 눈에 띄는 바닥글을 만드는 방법을 살펴보십시오.
# 머리글 및 바닥글 미리보기
HappyAddons Theme Builder의 도움으로 자유롭게 만든 머리글과 바닥글을 확인하세요.
HappyAddons 머리글 및 바닥글 빌더 받기
Theme Builder는 HappyAddons에 특별히 추가되었습니다. 여기에는 완전히 무료로 웹 사이트의 단일 게시물 및 페이지 템플릿과 함께 멋진 머리글 및 바닥글을 만들 수 있는 수십 가지 흥미로운 새 기능이 포함되어 있습니다. 자세한 내용을 알아보려면 아래의 Get Now 버튼을 클릭하십시오.

보너스 포인트: Elementor 머리글 및 바닥글 생성 모범 사례

머리글과 바닥글을 현명하게 구축하고 디자인하는 방법을 알고 있을 때에만 머리글과 바닥글을 최대한 활용할 수 있습니다. 웹 사이트를 만들 때 확인해야 할 몇 가지 기본 사항이 있습니다. 아래에서 간단히 살펴보십시오.
1. 단순하고 일관되게 유지
머리글과 바닥글은 웹사이트에 중요하지만 너무 많은 정보를 추가하느라 바빠서는 안 됩니다. 페이지와 제품 카테고리가 많은 경우 햄버거 메뉴를 사용하세요.
2. 적절한 글꼴과 대비되는 색상 사용
대비되는 색상과 적절한 글꼴을 사용하면 웹 표면에 눈이 편안한 환경을 만들 수 있습니다. 난독증이 있는 사람들이 문제 없이 웹 콘텐츠를 읽을 수 있도록 도와줍니다. 웹 디자인에서 타이포그래피의 기초를 확인하십시오.
3. 충분한 공백 사용
글꼴 및 색상과 마찬가지로 여백도 중요한 요소입니다. 여백과 요소 사이의 적절한 균형은 머리글-바닥글 미학을 한 단계 끌어올릴 수 있습니다.
4. 모바일 반응형으로 만들기
머리글과 바닥글은 다양한 화면 크기에 맞게 최적화되어야 데스크톱, 태블릿, 휴대폰과 같은 모든 장치에서 원활하게 작동합니다.
5. 고정 헤더 만들기
사용자가 페이지를 스크롤해도 상단에 고정되는 일종의 헤더입니다. 사용자는 새 페이지로 전환하려는 경우 상단으로 이동할 필요가 없습니다. 고정 헤더를 만드는 방법을 알아보세요.
6. 바닥글에 추가 정보 포함
Google 지도, 모바일 앱 링크, 상품 배송 정보, 매장 위치 등과 같은 많은 정보를 표시하려면 바닥글에 추가하는 것이 좋습니다.
Elementor에서 머리글 및 바닥글을 무료로 만드는 방법에 대한 FAQ

바라건대, 당신은 이 토론을 즐기고 있습니다. 이 섹션에서는 이 블로그 게시물의 주제와 관련하여 온라인에서 자주 발견되는 몇 가지 일반적인 질문에 답변합니다.
웹사이트의 헤더에는 무엇이 있어야 합니까?
1. 탐색 메뉴
2. 사이트 로고
3. 사이트 제목
4. 다국어 토글
5. 장바구니
6. 페이지 링크
7. 사이트 태그라인
웹사이트 바닥글에는 무엇이 있어야 합니까?
1. 저작권 고지
2. 개인정보 보호정책
3. 사이트맵
4. 연락처 정보
5. 소셜 채널 링크
6. 중요 페이지 링크
7. 이메일 양식
최고의 웹사이트 헤더 크기는 무엇입니까?
웹사이트 헤더의 콘텐츠 영역 너비는 1024픽셀 이하여야 합니다. 홈페이지, 특히 전자상거래 홈페이지의 경우 헤더 높이가 최대 600px일 수 있습니다. 그러나 다른 페이지 및 게시물의 경우 헤더 높이가 300픽셀을 넘지 않아야 합니다.
웹사이트 머리글과 바닥글을 디자인할 때 흔히 저지르는 실수는 무엇입니까?
1. 머리글과 바닥글에 동일한 정보가 있는 경우
2. 모바일 반응성을 위해 최적화하지 않음
3. 불필요하게 긴 헤더 디자인
4. 너무 많은 정보로 둘 다 포화
5. 눈에 확 띄는 컬러 사용
머리글 및 바닥글의 표준 열 수는 얼마입니까?
3개의 열이 머리글에 가장 적합합니다. 그러나 바닥글의 경우 3-4열이 데이터를 표시하는 데 가장 적합합니다.
마지막 생각들
머리글과 바닥글이 없는 웹사이트는 언뜻 보기에 사용자들 사이에서 즉시 받아들여지지 않습니다. Elementor에서 제공하는 HappyAddons를 사용하면 웹사이트에서 이 두 가지 요소의 모든 단일 요소를 최적으로 제어할 수 있습니다.
이 기사에서는 가장 쉬운 방법으로 웹 사이트의 머리글과 바닥글을 만드는 방법을 설명하려고 노력했습니다. 이제 이 튜토리얼을 연습할 차례입니다. 중간에 문제가 발생하면 댓글 섹션을 통해 알려주십시오.
