Cum se modifică numărul de coloane din modulul Divi Blog
Publicat: 2022-02-19Modulul de blog al Divi poate afișa postări de blog fie într-un aspect cu lățime completă, fie într-un aspect grilă. Dacă alegeți aspectul grilei, numărul maxim de coloane pe care îl puteți avea este de trei. În acest tutorial, vom explora combinarea puterii CSS Grid cu modulul Divi Blog pentru a crea orice număr de coloane doriți. Cu doar câteva fragmente de CSS, blogul tău se va transforma într-un aspect frumos al grilei cu mai multe coloane. În plus, coloanele vor răspunde fluid cu toate dimensiunile de browser, așa că nu trebuie să vă faceți griji cu privire la actualizarea acestor interogări media sau setări de răspuns. După magia CSS Grid, veți avea în continuare setările încorporate pentru modulul de blog pentru a proiecta blogul vizual, fără a mai avea CSS personalizat. Așadar, dacă sunteți în căutarea mai multor coloane pentru blogul dvs. Divi, acest lucru va funcționa și nu numai.
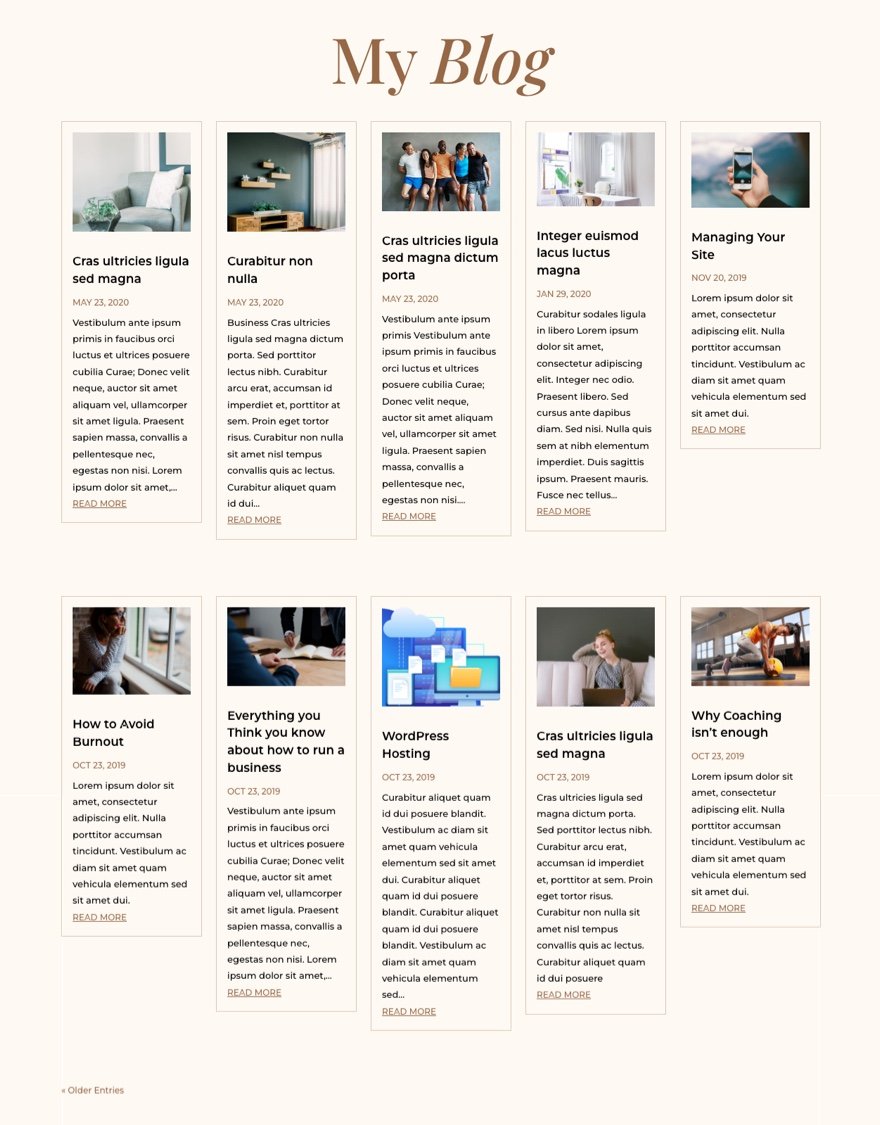
Privire pe furiș
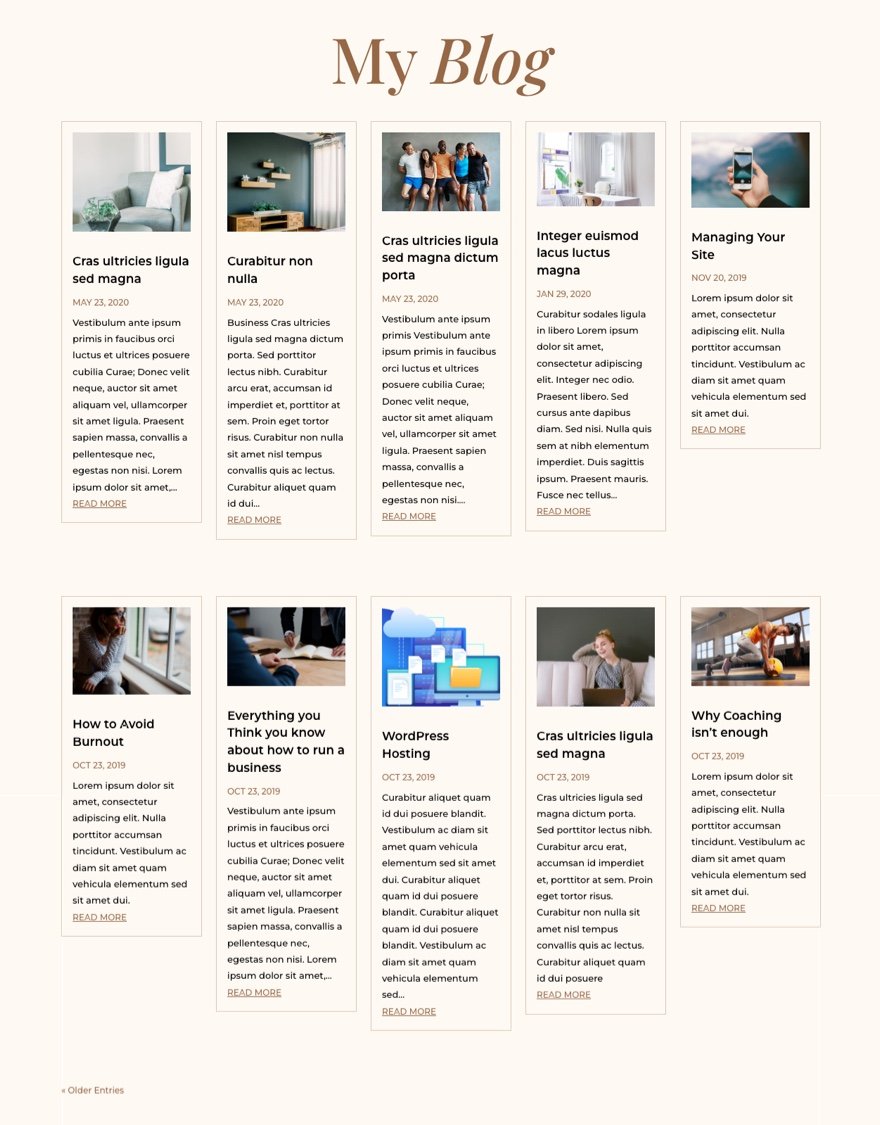
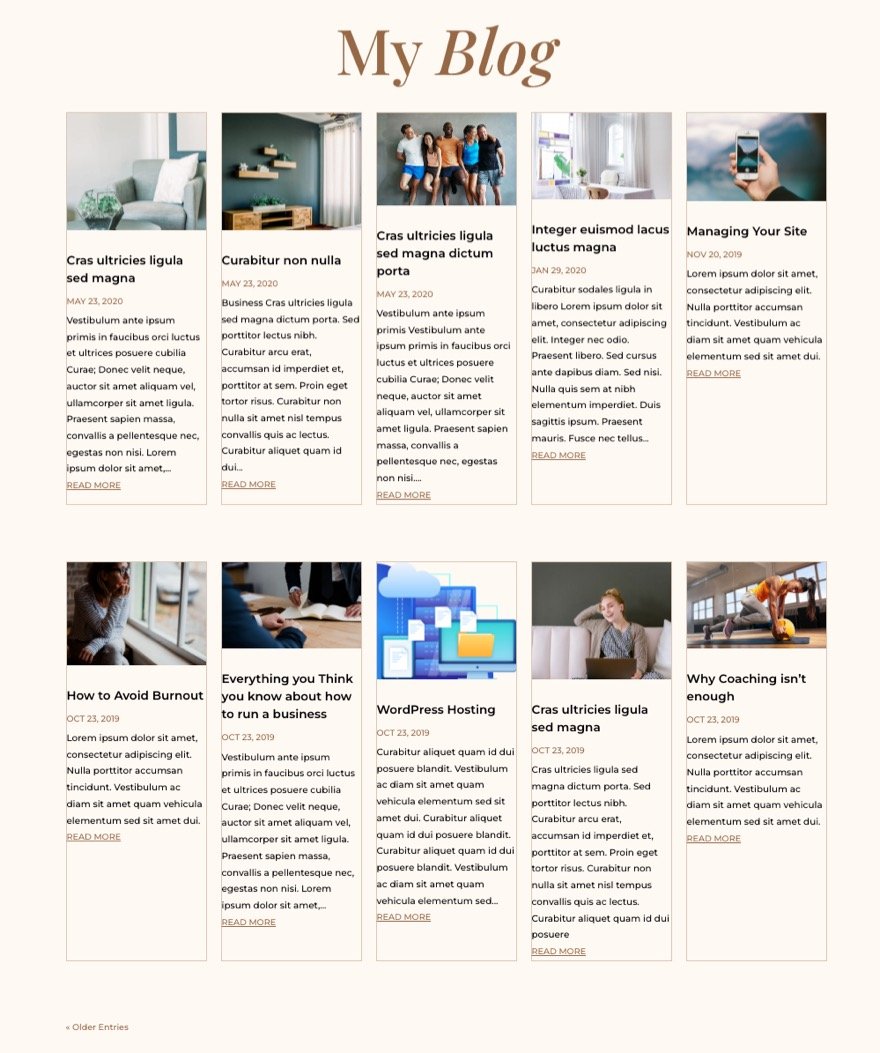
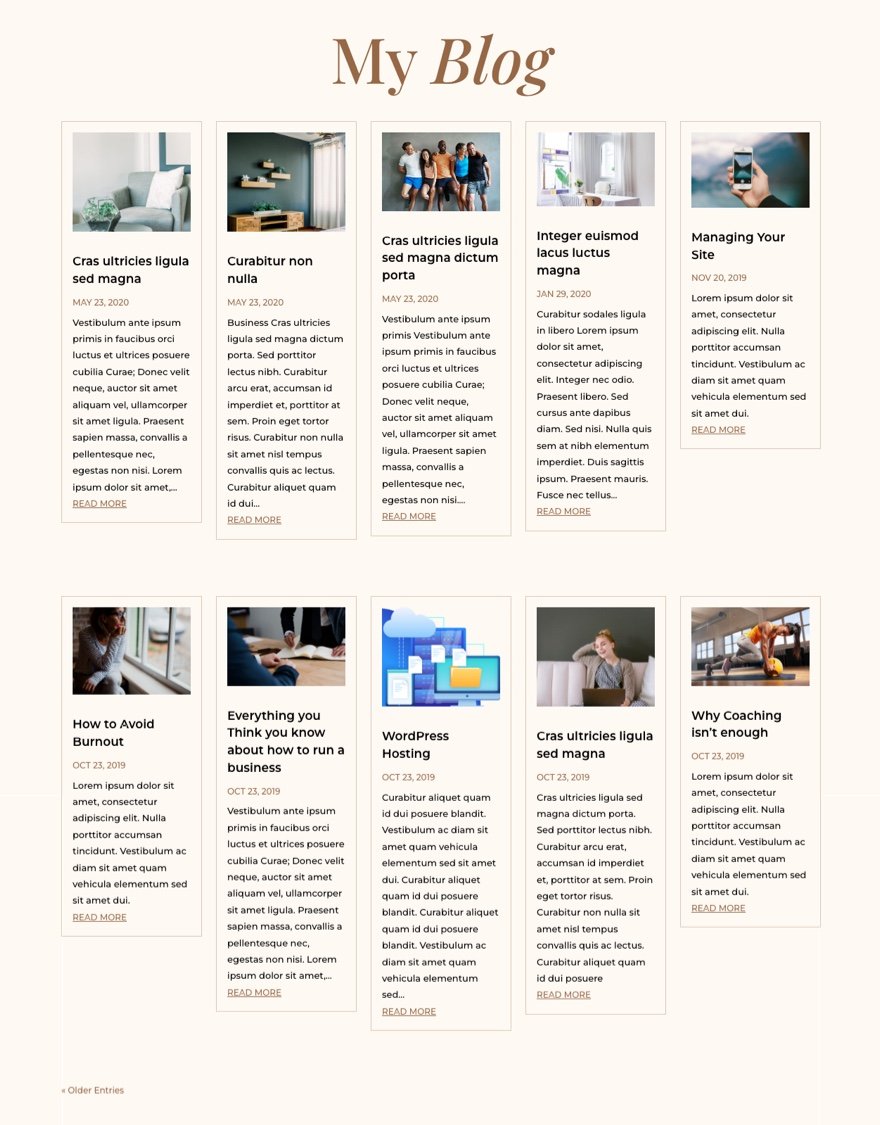
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.

Și iată un codepen care demonstrează aspectul grilei CSS pe care îl vom adăuga la modulul blogului.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe designul modulului de blog din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Abonați-vă la canalul nostru de Youtube
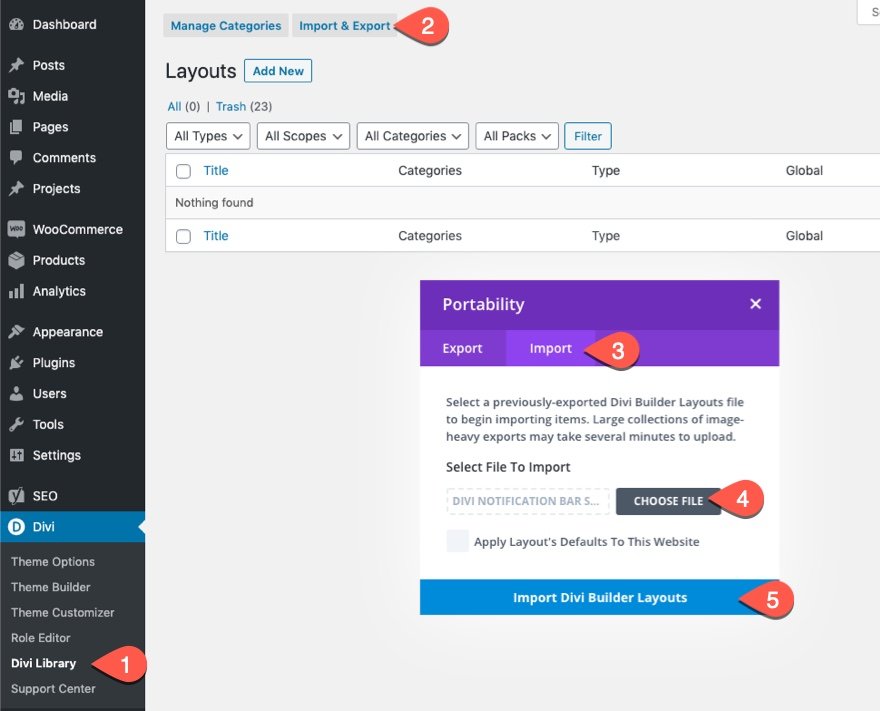
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
Cum se modifică numărul de coloane din modulul blog Divi folosind grila CSS
De ce CSS Grid?
Există o mulțime de modalități de a face layout-uri de coloane pentru modulul de blog folosind CSS. Dar, în acest caz, este cel mai logic să folosiți CSS Grid. Proprietatea CSS Grid este o modalitate populară de a crea modele de grilă previzibile și receptive pentru conținut cu doar câteva rânduri de CSS. Cu el, putem organiza toate cardurile modulelor de blog într-o grilă complet receptivă. Pe scurt, oferă o soluție simplă și completă pentru a adăuga orice aspect de coloană pe care îl doriți pentru blogul dvs. Divi. De fapt, l-am folosit și pentru a construi un aspect al grilei pentru modulele Divi.
Acum, să ne îndreptăm atenția către modulul blog.
Configurarea unui modul de blog cu un aspect complet
Modulul Divi Blog poate fi folosit pentru a adăuga un blog oriunde pe site-ul dvs. Acest lucru face foarte ușor să construiți o pagină de blog în Divi. Tot ce trebuie să faceți este să adăugați un modul de blog pe pagină folosind Divi Builder.

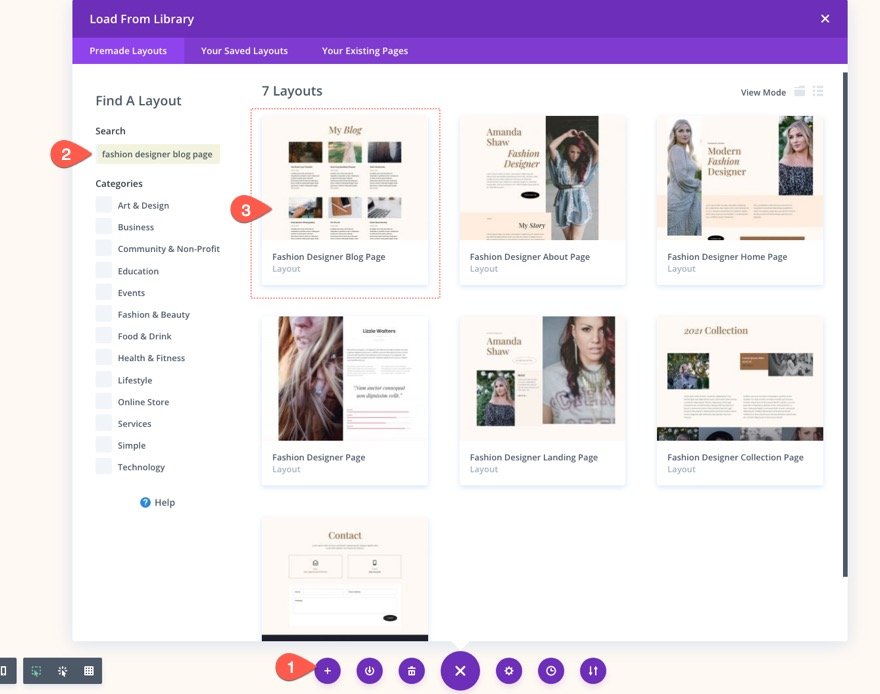
Pentru acest tutorial, vom folosi un șablon de pagină de blog prefabricat dintr-unul dintre pachetele noastre gratuite de aspect care are deja un modul de blog cu un stil de bază. Pentru a încărca aspectul paginii de blog prefabricat în pagina dvs., deschideți meniul de setări din partea de jos și deschideți fereastra pop-up Adăugați din bibliotecă. De acolo, căutați și găsiți aspectul paginii blogului de design de modă și încărcați-l în pagină.

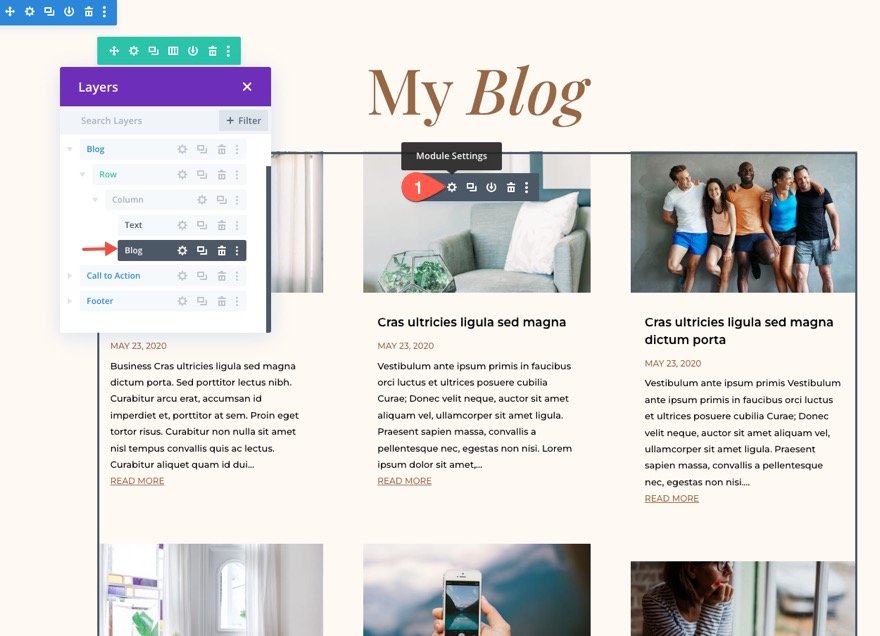
Odată ce aspectul este încărcat, găsiți modulul de blog folosit pentru a afișa postările de blog și deschideți setările modulului de blog.

Setează numărul de postări
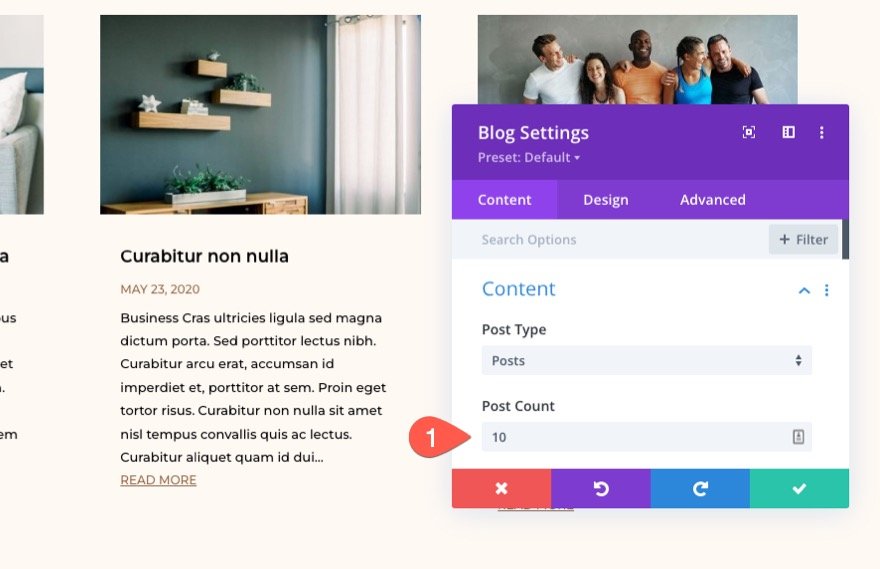
În setările blogului, actualizați conținutul pentru a limita numărul de postări la 10. (Acest lucru este în principal din motive estetice, deoarece grila noastră va include în cele din urmă două rânduri de cinci postări de blog pe desktop.)
- Număr de postări: 10

Selectați Aspect cu lățime completă
Deoarece vom crea aspectul coloanei pentru blogul nostru folosind Grila CSS, trebuie să ne asigurăm că aspectul modulului blogului este cu lățime completă (nu grilă). Acest lucru va asigura că postările de blog sunt stivuite vertical, în ordinea lor normală a documentului/paginii.
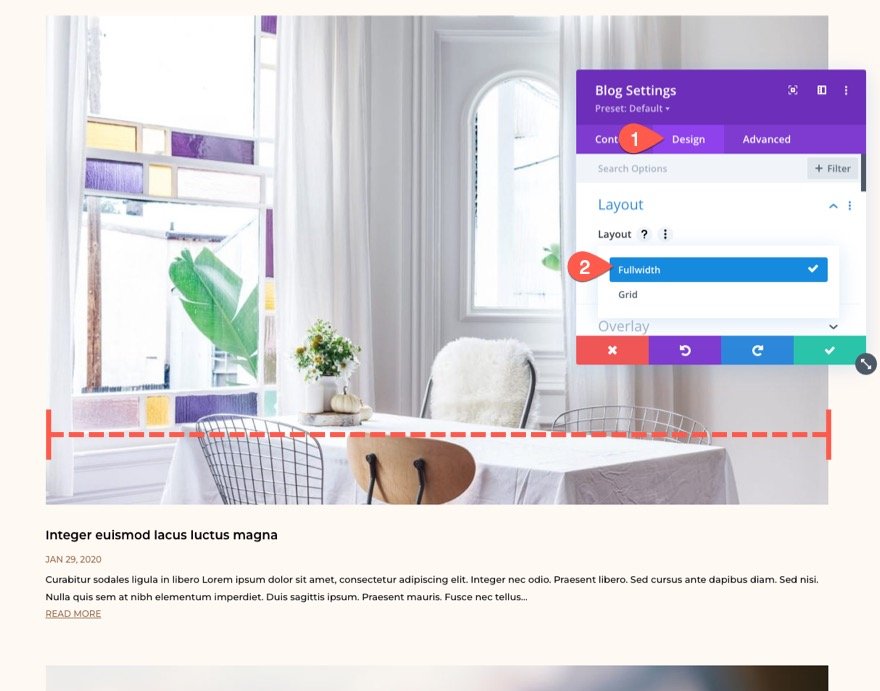
Pentru a schimba aspectul modulului de blog, deschideți setările modulului de blog și, sub fila Design, deschideți meniul drop-down Aspect și selectați Lățime completă .

Acum, fiecare postare de blog ar trebui să se întinde pe toată lățimea coloanei (sau a containerului părinte).
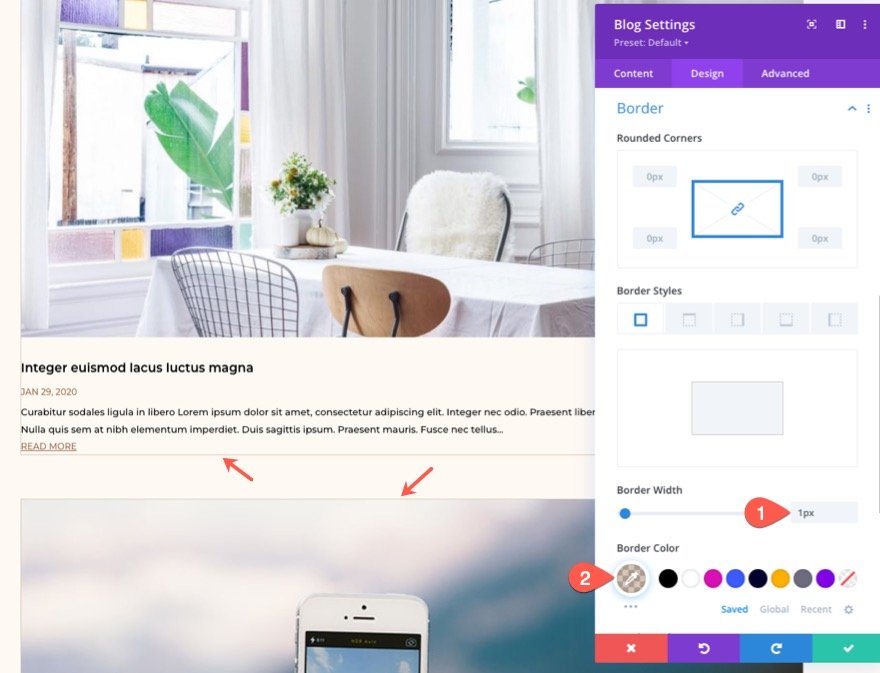
Doar pentru ușuri, haideți să adăugăm un chenar la postările de blog, astfel încât să ne putem face o idee mai bună despre cum va arăta aspectul grilei noastre când vom adăuga CSS-ul nostru. Actualizați opțiunile de chenar după cum urmează:
- Lățimea chenarului: 1px
- Culoare chenar: rgba(150,104,70,0.35)

Adăugarea clasei CSS personalizate la modulul Blog
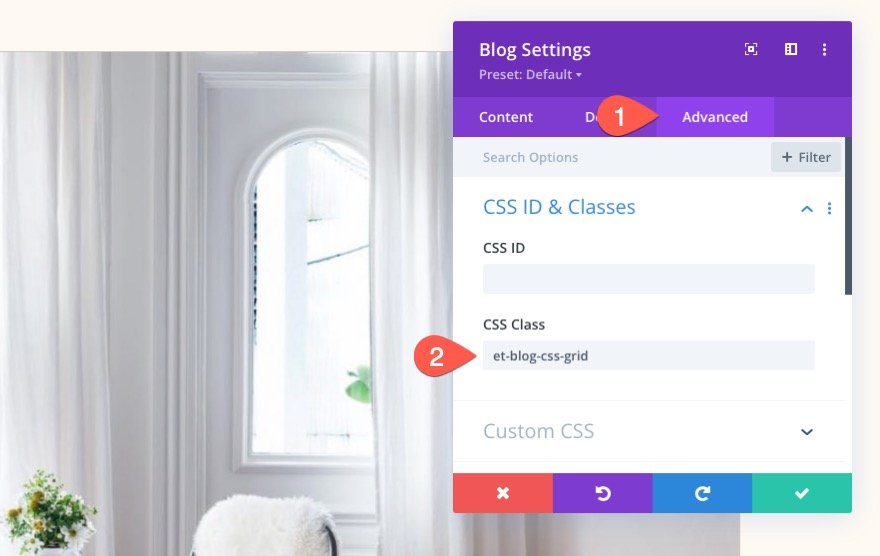
Pentru a viza în mod eficient acest anumit modul de blog (nu altul) cu CSS-ul nostru, trebuie să oferim modulului nostru o clasă CSS personalizată. Sub fila avansat, adăugați următoarea clasă CSS:
- Clasa CSS: et-blog-css-grid


Crearea unui aspect cu mai multe coloane cu grilă CSS
Acum că modulul nostru de blog este configurat cu un aspect complet, suntem gata să adăugăm CSS-ul nostru personalizat. Pentru moment, vom folosi un modul de cod pentru a adăuga CSS-ul la pagină. Dar, când terminăm, puteți oricând să mutați CSS-ul în locația preferată (cum ar fi CSS-ul personalizat din Opțiunile temei sau stilul.css al temei copilului).
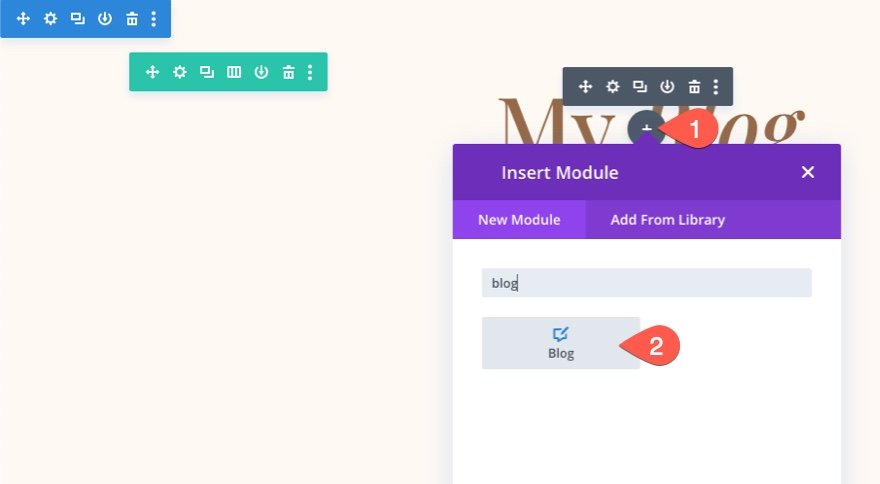
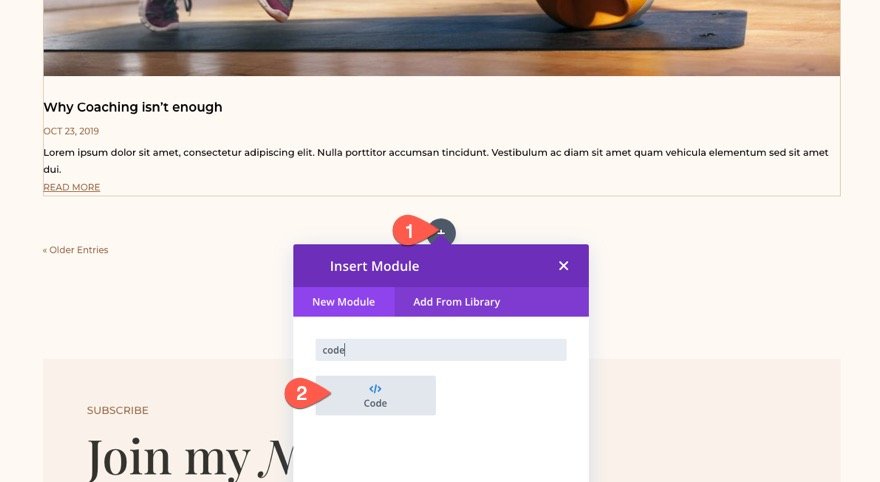
Adăugați un nou modul de cod sub modulul blog.

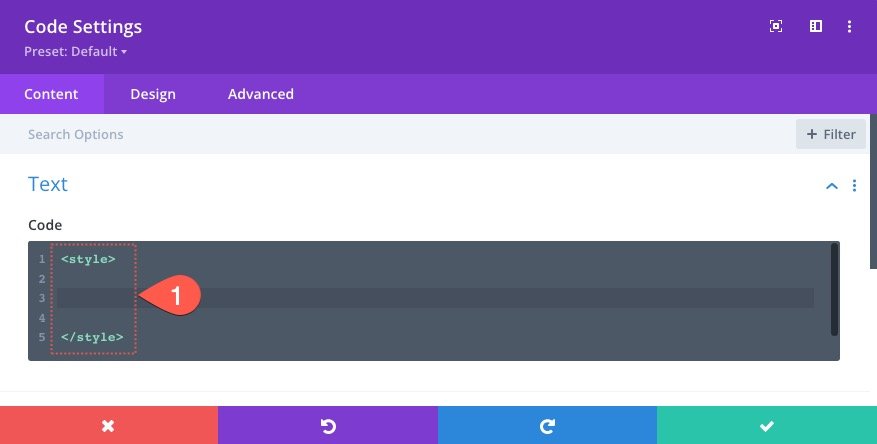
În caseta de introducere a codului, adăugați etichetele de stil necesare pentru a include orice cod CSS adăugat la o pagină.

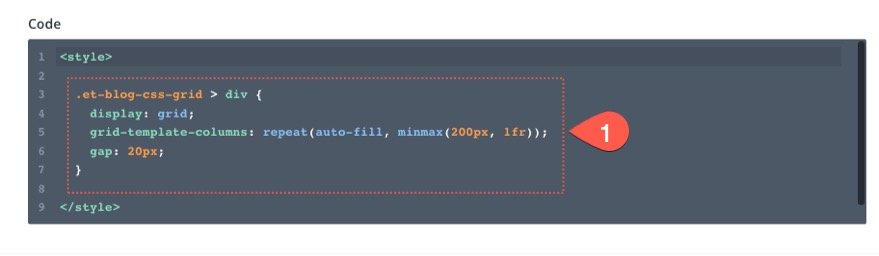
În interiorul etichetelor de stil , inserați următorul fragment de CSS:
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

Prima linie a CSS prezintă conținutul (sau modulele) conform modulului grilă CSS.
display:grilă;
A doua linie a CSS definește șablonul de coloană al grilei.
grid-template-coloane: repetare(completare automată, minmax(200px, 1fr));
A treia linie determină distanța dintre elementele grilei (cum ar fi lățimea jgheabului).
decalaj: 20px;
Cum funcționează coloanele CSS Grid
În acest caz, grila va adăuga coloane în mod repetat, după cum este necesar, pentru a umple spațiul rămas al containerului grilă. Fiecare coloană va avea o lățime minimă de 200 px și o lățime maximă de 1 fr (care este exact la fel ca auto). Aceasta înseamnă că atunci când containerul părinte (Rândul/Coloana Divi) are lățimea maximă de 1080 px, grila va avea 5 coloane. Fiecare coloană va avea o lățime de 200px (lățimea minimă) care este egală cu 1000px. Adăugați cele 4 decalaje ale grilei de 20 px și obțineți un total de 1080 px. Odată ce fereastra de vizualizare strânge grila sub 1080px, magia Grilei CSS preia controlul și umple fiecare spațiu disponibil cu postări de blog până când ajung la lățimea de 200px. Rândurile noi vor fi create automat pe măsură ce devin necesare în mod implicit.
Pentru a obține mai multe coloane, puteți fie să modificați valoarea minimă de 200 px cu ceva mai mic, fie să măriți lățimea maximă a rândului Divi la ceva mai mare de 1080 px.
Iată un codepen care demonstrează funcționalitatea CSS Grid Layout pe care am adăugat-o aici.
În acest moment, grila de răspuns cu cinci coloane este gata de funcționare. De fapt, nu intenționați să utilizați paginarea sau marginile pentru postările de pe blog, vă puteți opri chiar aici.
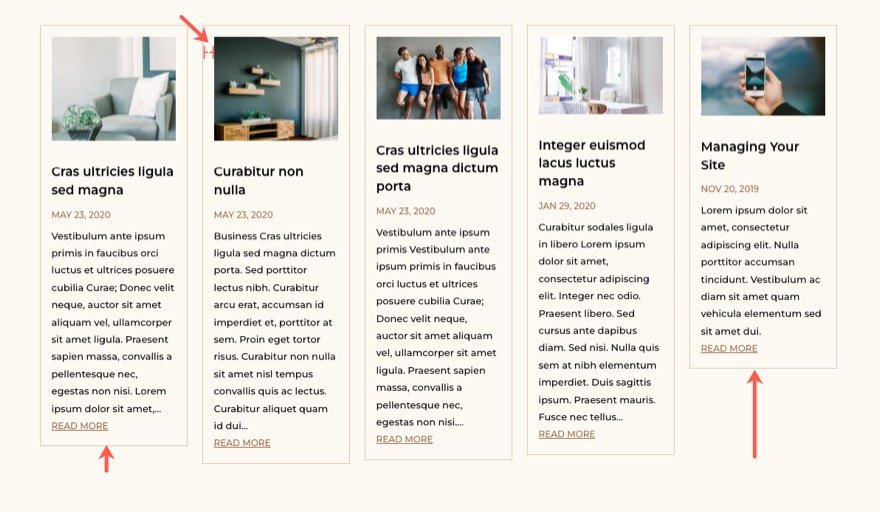
Iată rezultatul de până acum.

Stilați cartea poștală de blog (sau elementul grilă)
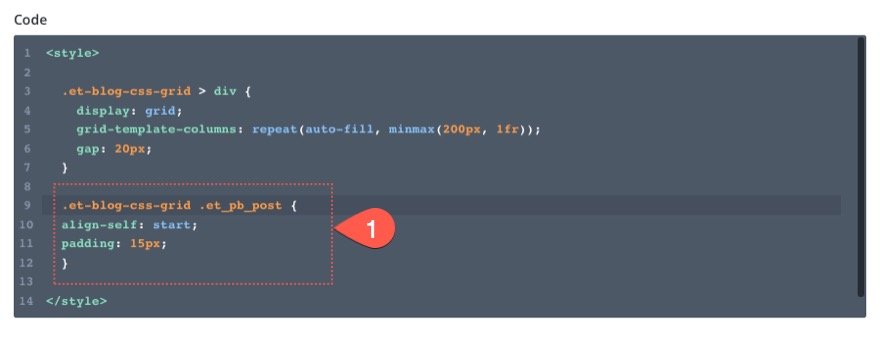
Apoi, putem adăuga câteva linii de CSS care vizează elementele grilei (sau cărțile poștale de blog), astfel încât acestea să fie aliniate la partea de sus a fiecărui rând și să aibă puțină umplutură.
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


Eliminarea paginației din grilă
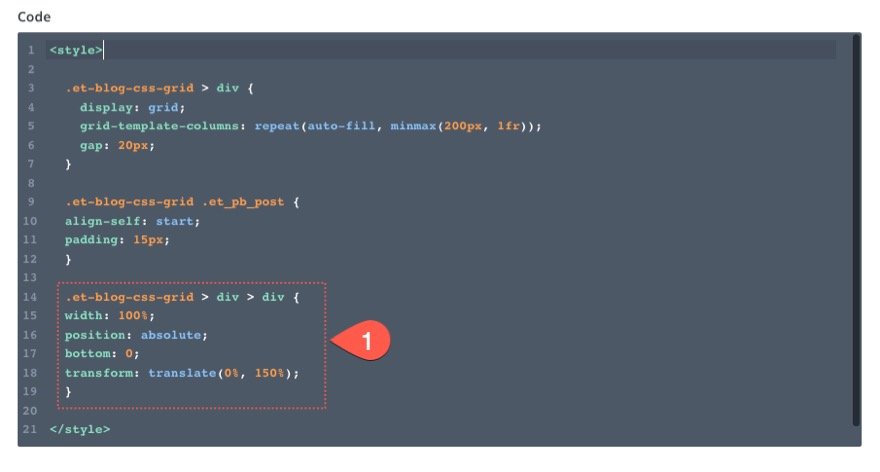
În prezent, dacă aveți paginarea activă pe modulul de blog, aceasta va fi tratată ca ultimul element al grilei din grila CSS. Pentru a elimina paginarea completă din grilă, îi putem oferi o poziție absolută și o plasăm direct sub modulul blogului. Pentru a face acest lucru, adăugați următorul CSS:
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

Acum, linkurile de paginare sunt în siguranță în afara grilei, astfel încât să nu fie mutate pe diferite lățimi ale ferestrelor de vizualizare.

Să vedem rezultatul de până acum!

Sfat bonus: Ajustați dimensiunea tuturor imaginilor prezentate (sau a miniaturilor)
În acest moment, este posibil să observați inconsecvența înălțimii imaginilor prezentate pe fiecare carte poștală de blog. Dacă doriți să le faceți pe toate la aceeași înălțime, puteți utiliza CSS suplimentar pentru a face și asta.
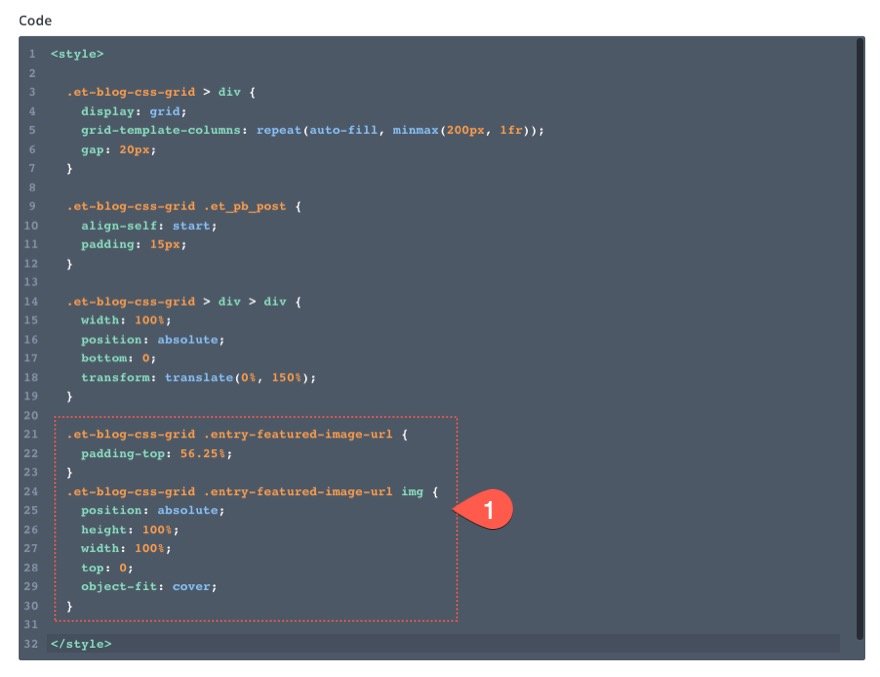
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

Primul fragment vizează containerul de imagine prezentat și adaugă un procent de umplutură care, practic, ajustează înălțimea containerului de imagine. Dar primul fragment nu funcționează până când poziționăm imaginea prezentată astfel încât să se potrivească perfect centrată în containerul de imagine. Pentru a face acest lucru, dăm imaginii o poziție absolută și folosim „object-fit:cover” pentru a face ca imaginea să se întindă pe toată lățimea și înălțimea containerului.
Cu o umplutură superioară de 56,25%, ar trebui să obținem un raport de aspect de 16:9 pentru toate imaginile noastre.

Simțiți-vă liber să ajustați umplutura pe containerul de imagine pentru a obține raportul de aspect pe care îl doriți pentru imaginea dvs.
Rezultat final
Iată o altă privire asupra întregului CSS pe care l-am adăugat la modulul de cod cu câteva comentarii.
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
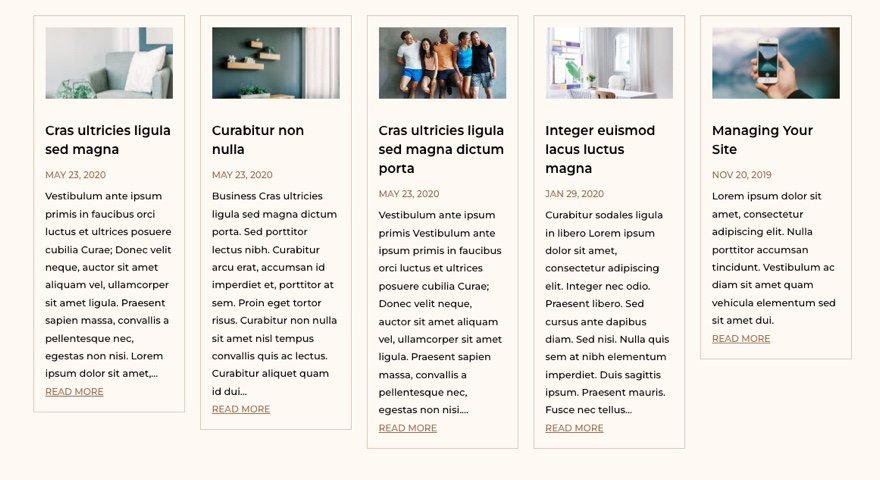
Și iată o privire finală asupra modulului nostru de blog cu noile noastre coloane și aspectul grilei.

Gânduri finale
Mă surprinde întotdeauna ce se poate realiza cu doar câteva linii de CSS folosind CSS Grid. În acest caz, am reușit să restructuram întregul modul de blog Divi într-un aspect fluid cu cinci coloane. Cea mai bună parte este că nu trebuie să vă faceți griji cu privire la utilizarea interogărilor media! Sperăm că acest lucru vă economisește timp și vă oferă mai multe opțiuni pentru a crea pagini frumoase de blog.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
