Diviブログモジュールの列数を変更する方法
公開: 2022-02-19Diviのブログモジュールは、ブログ投稿を全幅またはグリッドレイアウトで表示できます。 グリッドレイアウトを選択した場合、使用できる列の最大数は3つです。 このチュートリアルでは、CSSグリッドの機能とDiviブログモジュールを組み合わせて、必要な数の列を作成する方法について説明します。 CSSのスニペットをいくつか使用するだけで、ブログは美しい複数列のグリッドレイアウトに変わります。 さらに、列はすべてのブラウザサイズで流動的に応答するため、これらのメディアクエリや応答設定の更新について心配する必要はありません。 CSSグリッドの魔法をかけた後でも、カスタムCSSを使用せずにブログを視覚的にデザインするための、組み込みのブログモジュール設定があります。 したがって、Diviブログの列をさらに探している場合は、これでうまくいきます。
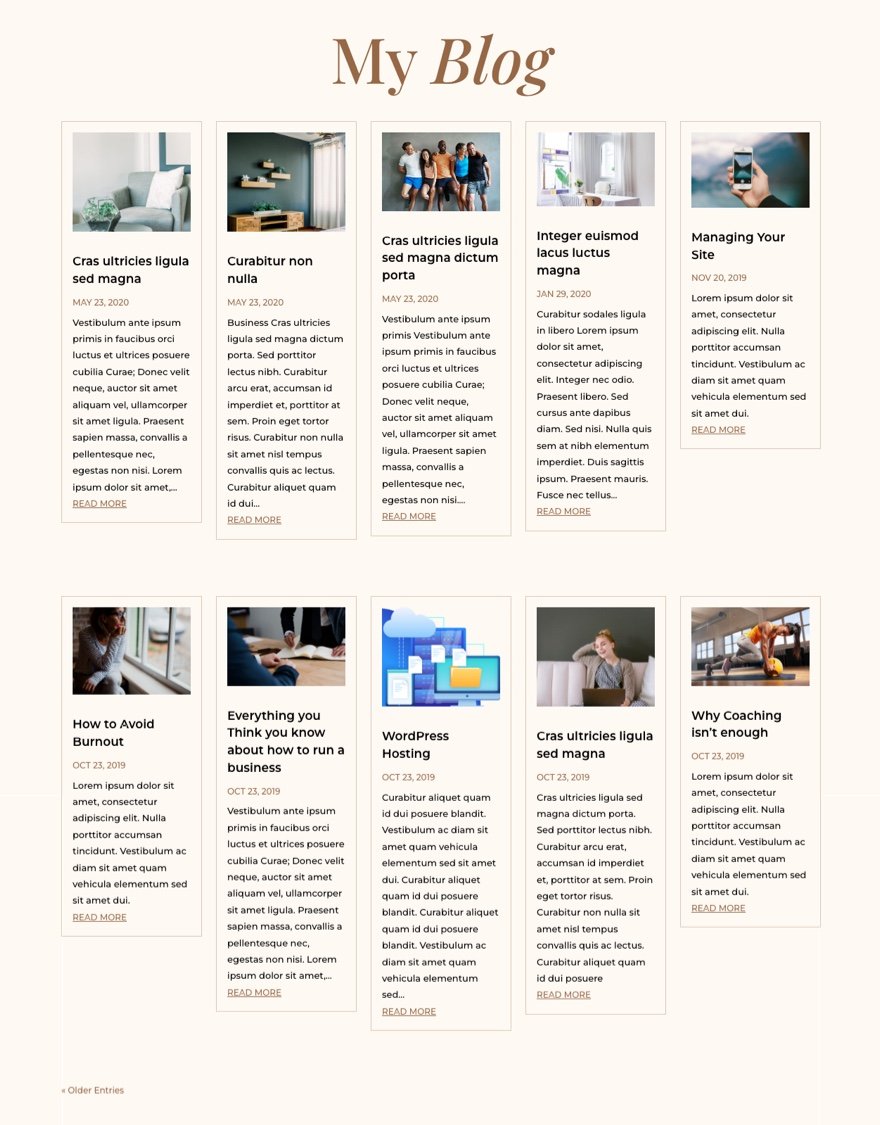
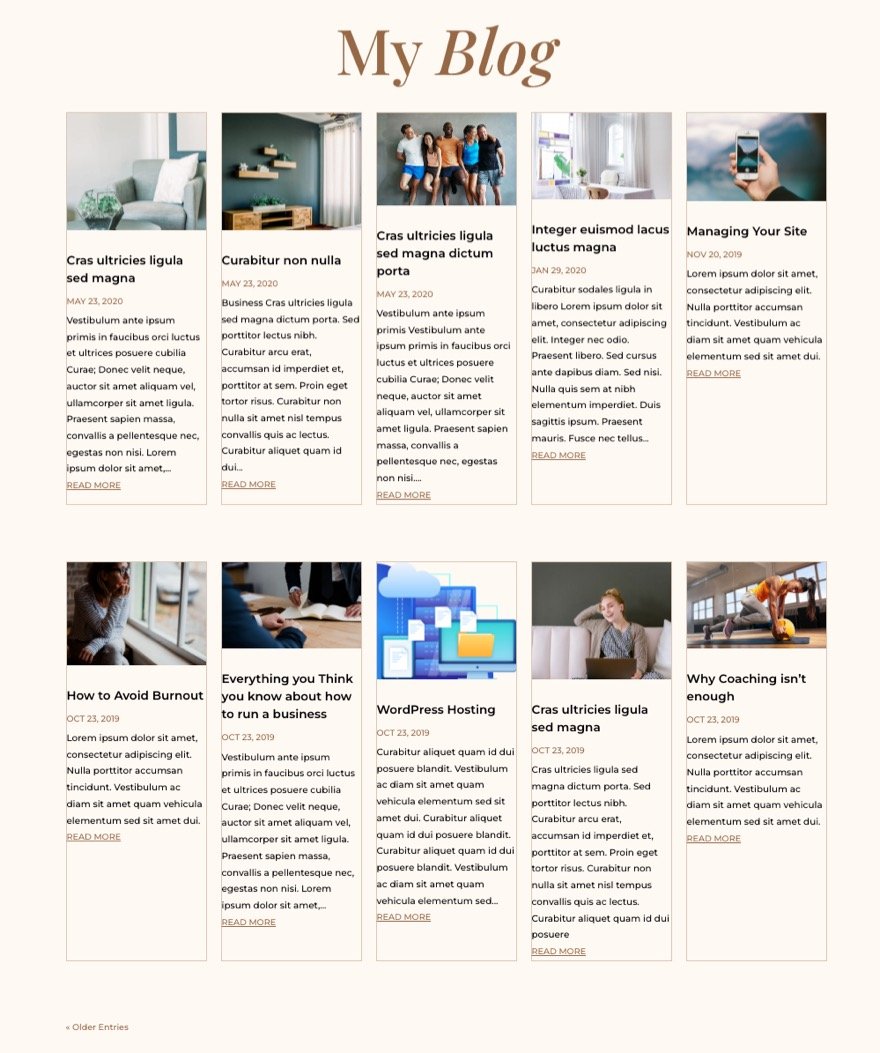
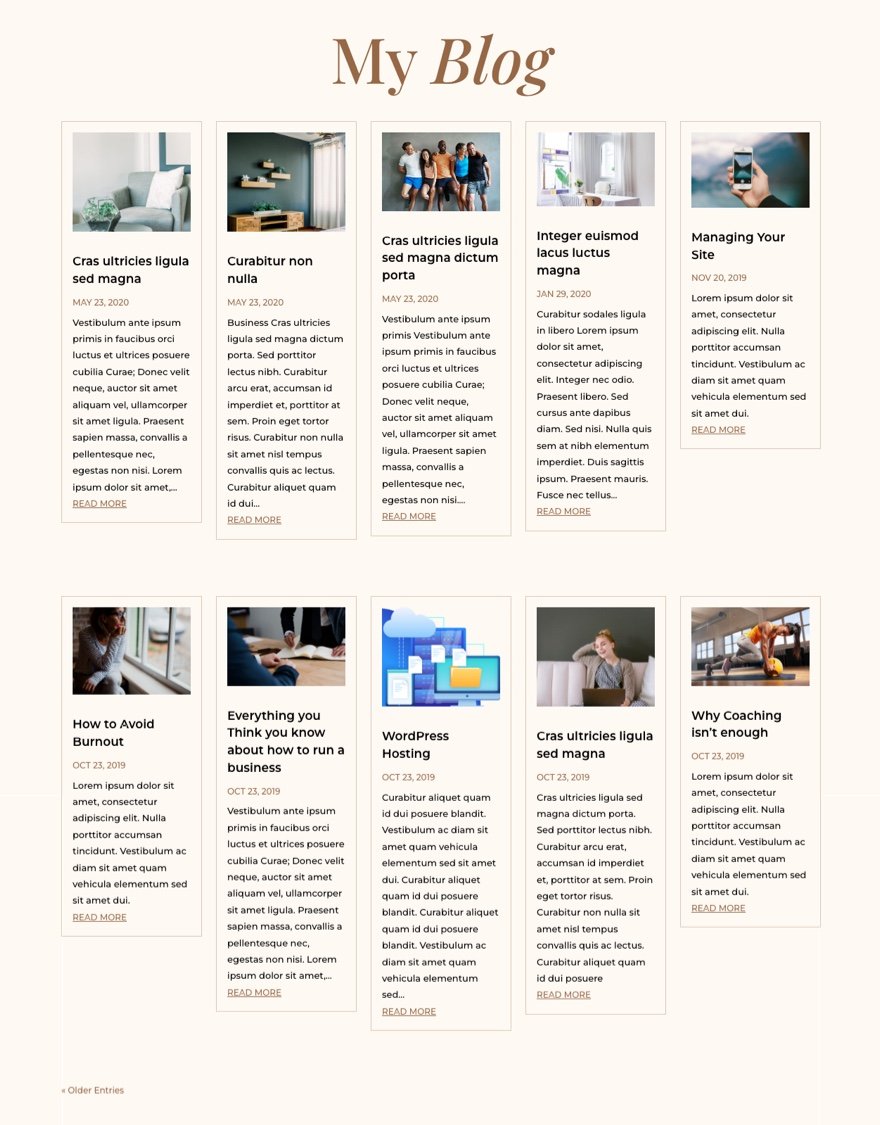
スニークピーク
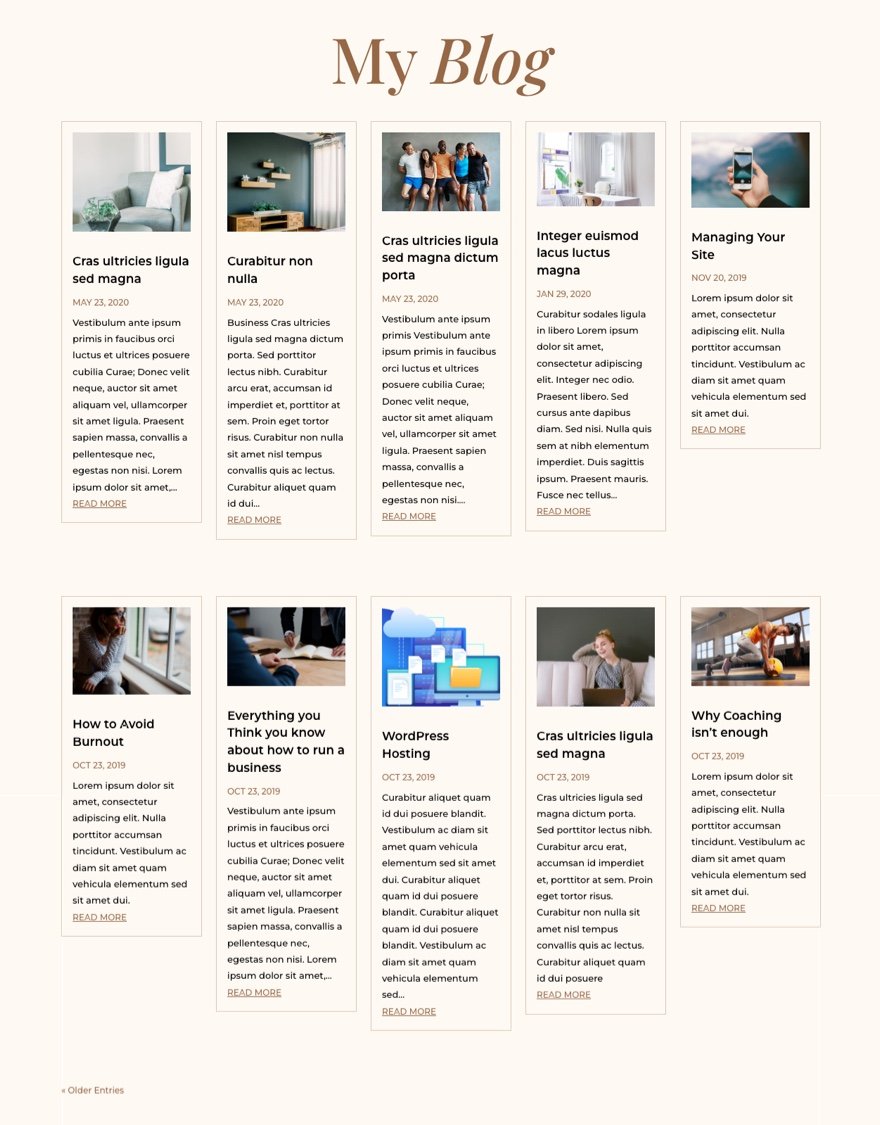
このチュートリアルで作成するデザインを簡単に見てみましょう。

これが、ブログモジュールに追加するCSSグリッドレイアウトを示すコードペンです。
レイアウトを無料でダウンロード
このチュートリアルのブログモジュールのデザインを手に入れるには、まず下のボタンを使用してブログモジュールのデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちのYoutubeチャンネルを購読する
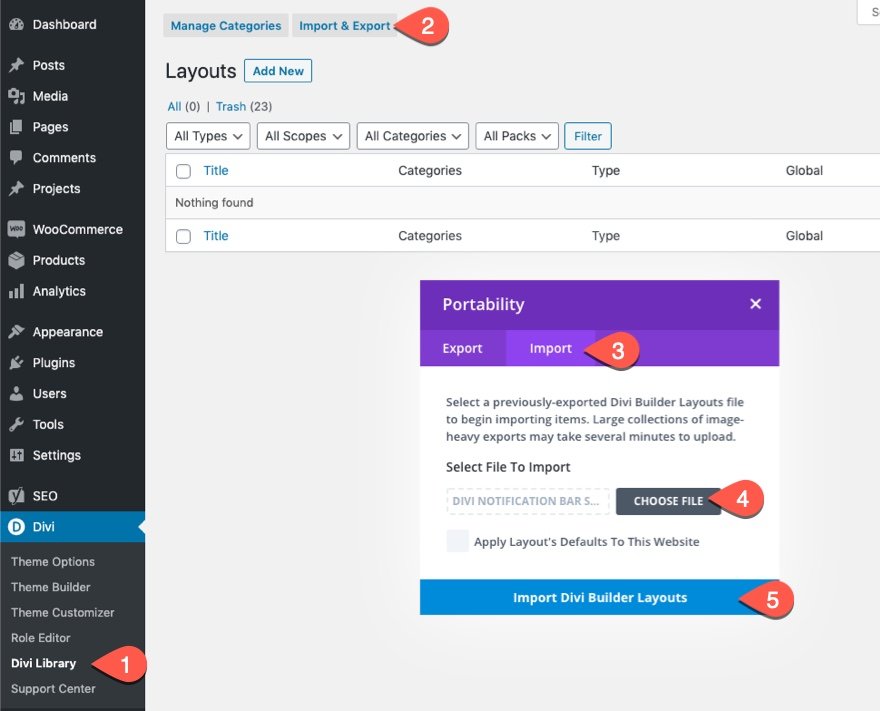
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
CSSグリッドを使用してDiviブログモジュールの列数を変更する方法
なぜCSSグリッドなのか?
CSSを使用してブログモジュールの列レイアウトを作成する方法はたくさんあります。 ただし、この場合、CSSグリッドを使用するのが最も理にかなっています。 CSSグリッドプロパティは、わずか数行のCSSでコンテンツの予測可能でレスポンシブなグリッドレイアウトを作成するための一般的な方法です。 これにより、すべてのブログモジュールカードを完全にレスポンシブなグリッドに整理できます。 つまり、Diviブログに必要な列レイアウトを追加するためのシンプルで完全なソリューションを提供します。 実際、Diviモジュールのグリッドレイアウトを構築するためにも使用しました。
それでは、ブログモジュールに注目しましょう。
全幅レイアウトでブログモジュールを設定する
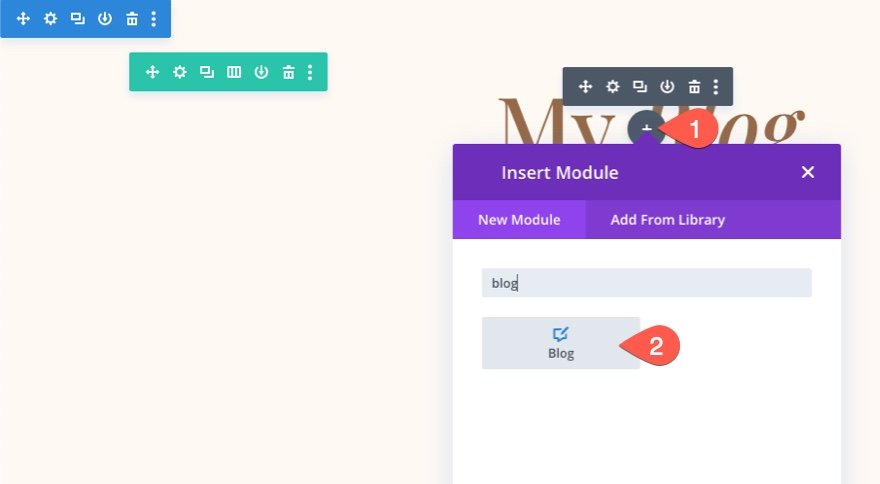
Diviブログモジュールを使用して、Webサイトのどこにでもブログを追加できます。 これにより、Diviでブログページを簡単に作成できます。 あなたがする必要があるのは、DiviBuilderを使用してページにブログモジュールを追加することです。

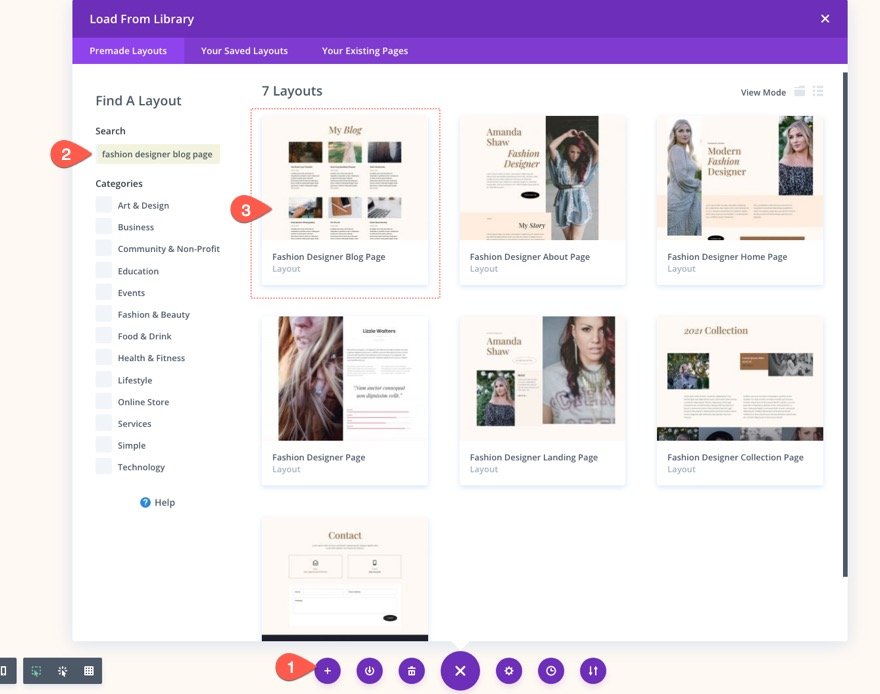
このチュートリアルでは、いくつかの基本的なスタイルのブログモジュールがすでに含まれている無料のレイアウトパックの1つから作成済みのブログページテンプレートを使用します。 作成済みのブログページレイアウトをページに読み込むには、下部にある設定メニューを開き、[ライブラリから追加]ポップアップを開きます。 そこから、ファッションデザインブログページのレイアウトを検索して見つけ、ページにロードします。

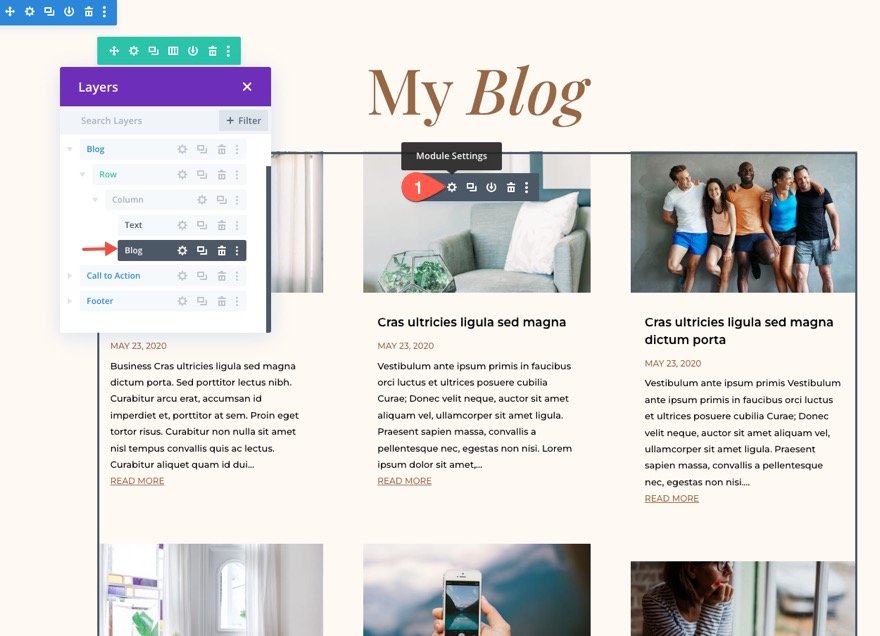
レイアウトが読み込まれたら、ブログ投稿の表示に使用されているブログモジュールを見つけて、ブログモジュールの設定を開きます。

投稿数を設定する
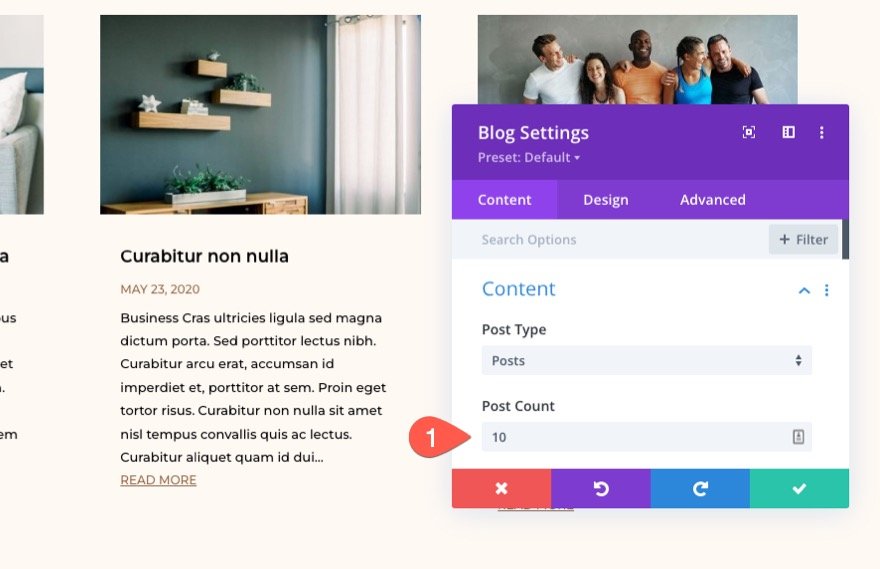
ブログ設定で、投稿数を10に制限するようにコンテンツを更新します(これは主に美的理由によるものです。グリッドには最終的にデスクトップに5つのブログ投稿が2行含まれるためです)。
- 投稿数:10

全幅レイアウトを選択
CSSグリッドを使用してブログの列レイアウトを作成するため、ブログモジュールのレイアウトが全幅(グリッドではない)であることを確認する必要があります。 これにより、ブログの投稿がドキュメント/ページの通常の順序で垂直に積み重ねられます。
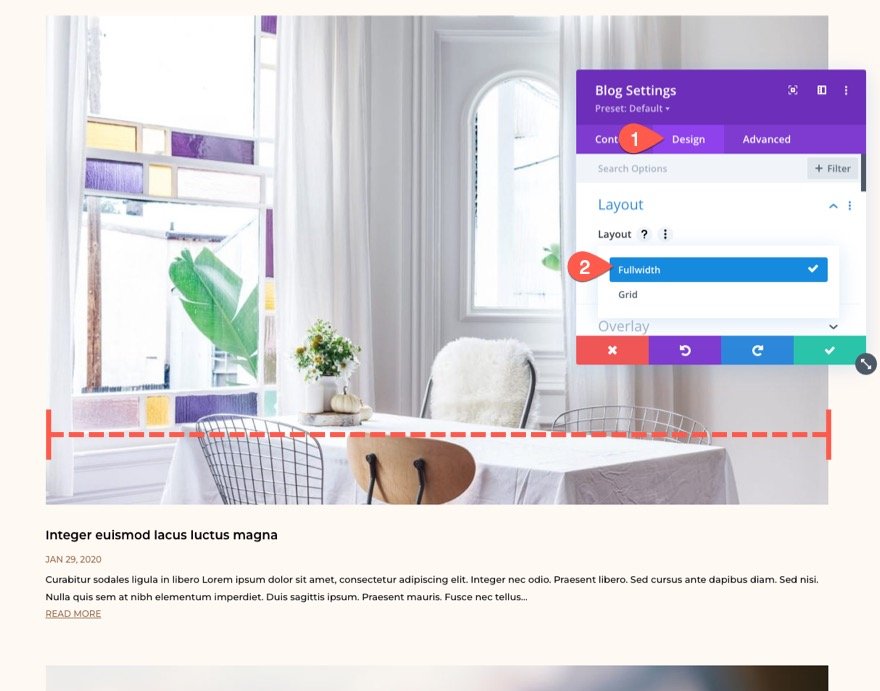
ブログモジュールのレイアウトを変更するには、ブログモジュールの設定を開き、[デザイン]タブで[レイアウト]ドロップダウンメニューを開き、[全幅]を選択します。

これで、各ブログ投稿は列(または親コンテナー)の全幅にまたがるはずです。
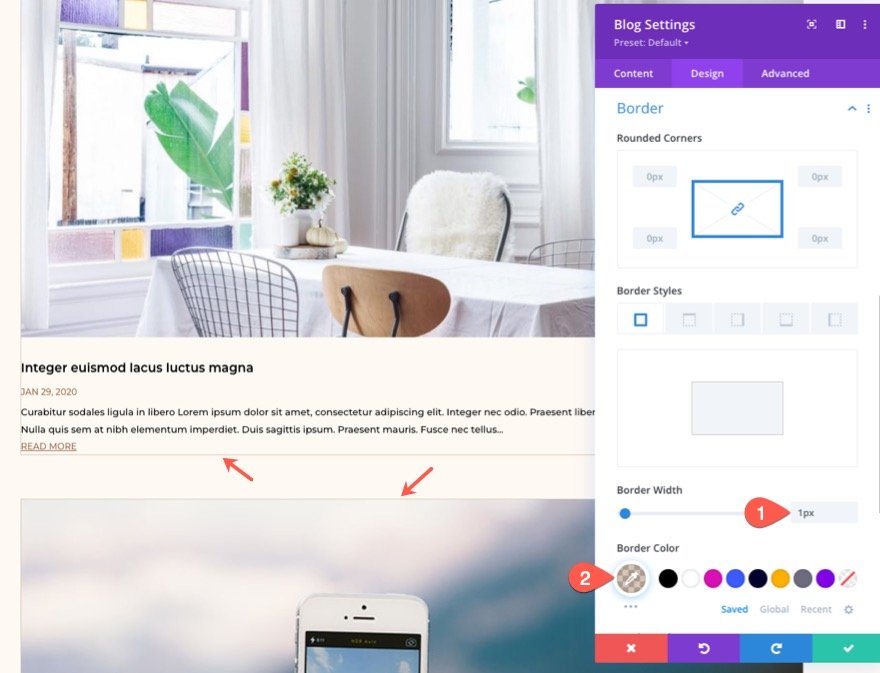
キックのためだけに、ブログ投稿に境界線を追加して、CSSを追加したときにグリッドレイアウトがどのようになるかをよりよく理解できるようにします。 次のように境界線オプションを更新します。
- ボーダー幅:1px
- ボーダーカラー:rgba(150,104,70,0.35)

ブログモジュールへのカスタムCSSクラスの追加
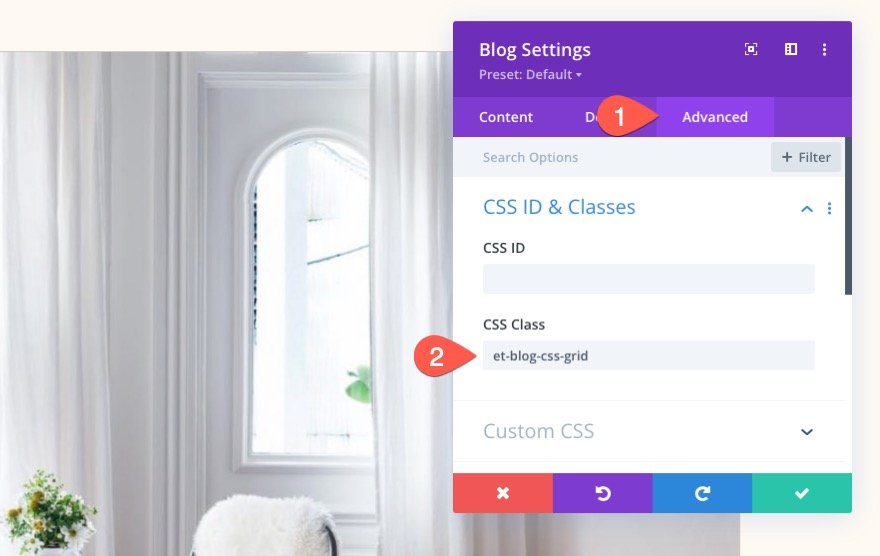
この特定のブログモジュール(他にはない)をCSSで効率的にターゲットにするには、モジュールにカスタムCSSクラスを与える必要があります。 [詳細設定]タブで、次のCSSクラスを追加します。
- CSSクラス:et-blog-css-grid

CSSグリッドを使用した複数列レイアウトの作成
ブログモジュールが全幅レイアウトで設定されたので、カスタムCSSを追加する準備が整いました。 今のところ、コードモジュールを使用してCSSをページに追加します。 ただし、完了したら、CSSをいつでも好きな場所に移動できます(テーマオプションのカスタムCSSや子テーマのstyle.cssなど)。

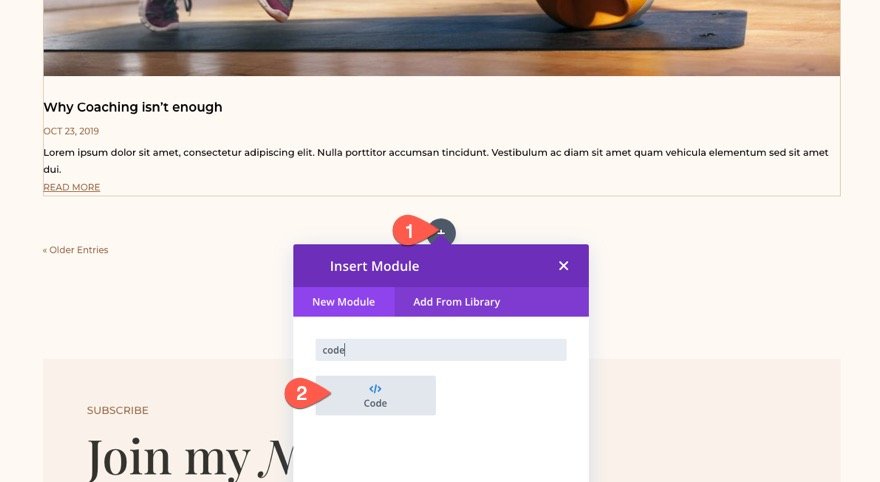
ブログモジュールの下に新しいコードモジュールを追加します。

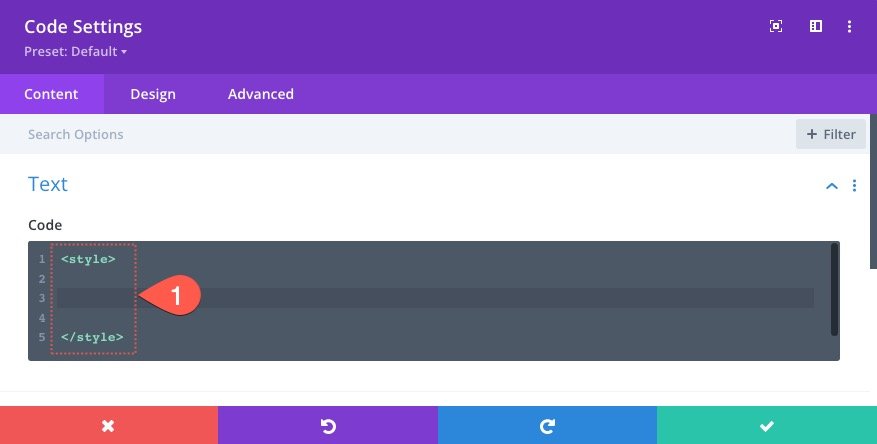
コード入力ボックスで、ページに追加されたCSSコードをラップするために必要なスタイルタグを追加します。

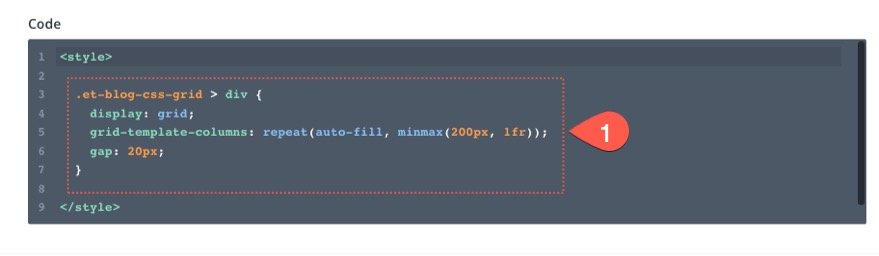
スタイルタグ内に、次のCSSスニペットを貼り付けます。
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

CSSの最初の行は、CSSグリッドモジュールに従ってコンテンツ(またはモジュール)をレイアウトします。
display:grid;
CSSの2行目は、グリッドの列テンプレートを定義します。
grid-template-columns:repeat(auto-fill、minmax(200px、1fr));
3行目は、グリッドアイテム間のギャップ間隔(ガター幅など)を決定します。
ギャップ:20px;
CSSグリッド列のしくみ
この場合、グリッドは必要に応じて列を繰り返し追加して、グリッドコンテナの残りのスペースを埋めます。 各列の最小幅は200px、最大幅は1frです(これはautoとまったく同じです)。 これは、親コンテナ(Diviの行/列)が最大幅1080pxの場合、グリッドには5つの列があることを意味します。 各列の幅は200px(最小幅)で、1000pxに相当します。 20pxの4つのグリッドギャップを追加すると、合計1080pxになります。 ビューポートが1080pxの下のグリッドを圧縮すると、CSSグリッドの魔法が引き継ぎ、200pxの幅になるまで、利用可能な各スペースをブログ投稿で埋めます。 デフォルトで必要になると、新しい行が自動的に作成されます。
より多くの列を取得するには、200pxのminmax値を小さい値に変更するか、Divi行のmax-widthを1080pxより大きい値に増やすことができます。
これは、ここに追加したCSSグリッドレイアウト機能を示すコードペンです。
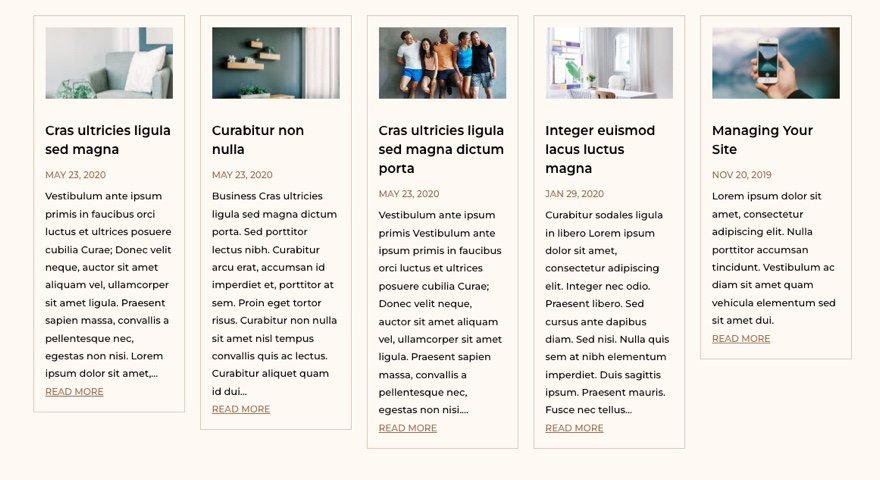
この時点で、5列のレスポンシブグリッドを使用する準備が整いました。 実際、ブログの投稿にページ付けや境界線を使用する予定はありません。ここで停止できます。
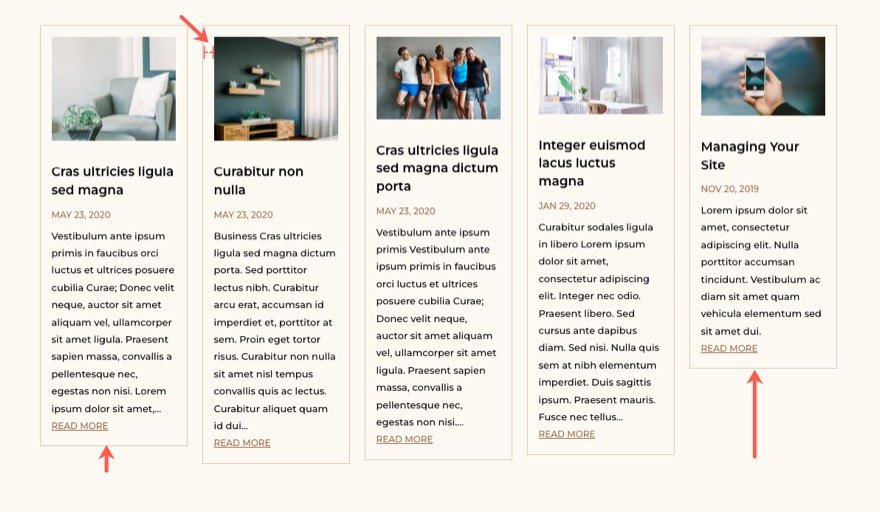
これがこれまでの結果です。

ブログポストカード(またはグリッドアイテム)のスタイルを設定する
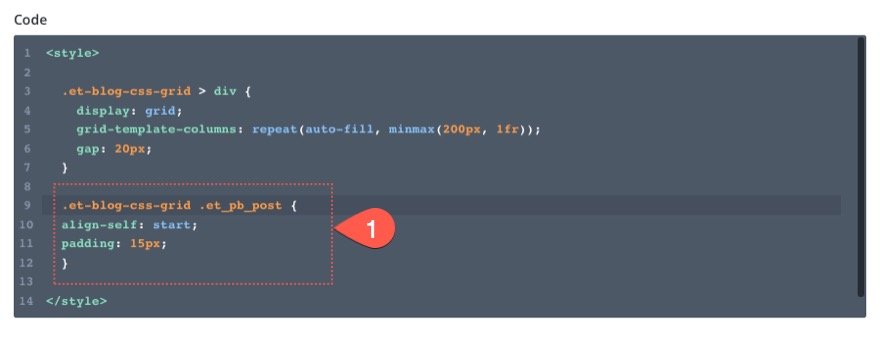
次に、グリッドアイテム(またはブログのポストカード)をターゲットとするCSSを数行追加して、各行の上部に配置し、少しパディングすることができます。
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


グリッドからページネーションを削除する
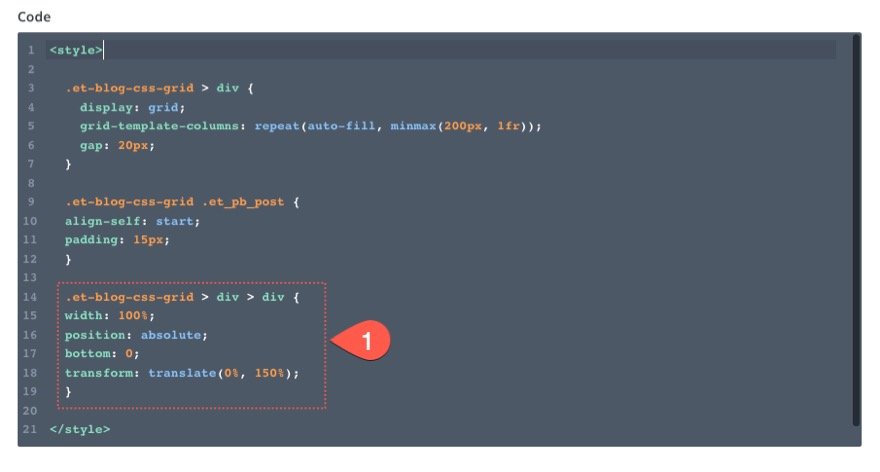
現在、ブログモジュールでページ付けがアクティブになっている場合、それはCSSグリッドの最後のグリッドアイテムとして扱われます。 グリッドからページネーションを完全に削除するには、絶対位置を指定して、ブログモジュールの真下に配置します。 これを行うには、次のCSSを追加します。
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

これで、ページネーションリンクはグリッドの外側に安全に配置されるため、さまざまなビューポート幅で移動することはありません。

これまでの結果をチェックしてみましょう!

ボーナスのヒント:すべての注目の画像(またはサムネイル)のサイズを調整する
この時点で、各ブログ投稿カードの注目画像の高さの不一致に気付く場合があります。 それらをすべて同じ高さにしたい場合は、追加のCSSを使用してそれを行うこともできます。
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

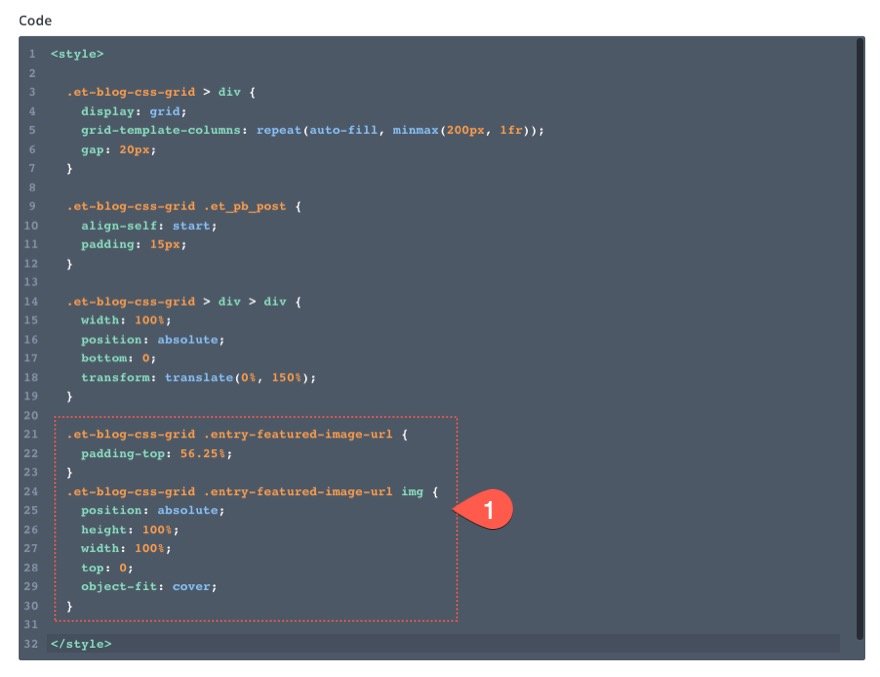
最初のスニペットは、注目の画像コンテナを対象とし、基本的に画像コンテナの高さを調整するパディングのパーセンテージを追加します。 ただし、最初のスニペットは、画像コンテナ内の完全に中央に収まるように注目画像を配置するまで機能しません。 これを行うには、画像に絶対位置を指定し、「object-fit:cover」を使用して、画像がコンテナの幅と高さ全体に広がるようにします。
56.25%のトップパディングを使用すると、すべての画像で16:9のアスペクト比が得られるはずです。

画像コンテナのパディングを自由に調整して、画像に必要なアスペクト比を取得してください。
最終結果
これは、コードモジュールに追加したCSS全体の別の外観とコメントです。
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
そして、これが新しい列とグリッドレイアウトを備えたブログモジュールの最終的な外観です。

最終的な考え
CSSグリッドを使用して数行のCSSで何が達成できるかはいつも驚きます。 この場合、Diviブログモジュール全体を流動的な5列のレイアウトに再構築することができました。 最良の部分は、メディアクエリの使用について心配する必要がないことです! うまくいけば、これはあなたの時間を節約し、あなたに美しいブログページを構築するためのより多くのオプションを与えるでしょう。
コメントでお返事をお待ちしております。
乾杯!
