Cum să construiți o pagină de blog cu modulul de blog al Divi
Publicat: 2022-02-07De obicei, fiecare pachet de layout care apare pe blogul nostru include un aspect de blog, care vă ajută să vă pregătiți blogul în cel mai scurt timp. Dar, ți-ai dorit vreodată să vezi cum să construiești singur una dintre acele pagini de blog? În acest articol, vom folosi unul dintre acele aspecte de blog pentru a vedea cum să construim o pagină de blog cu modulul de blog al Divi. Vom parcurge pas cu pas fiecare setare.
Să începem!
Previzualizarea paginii de blog
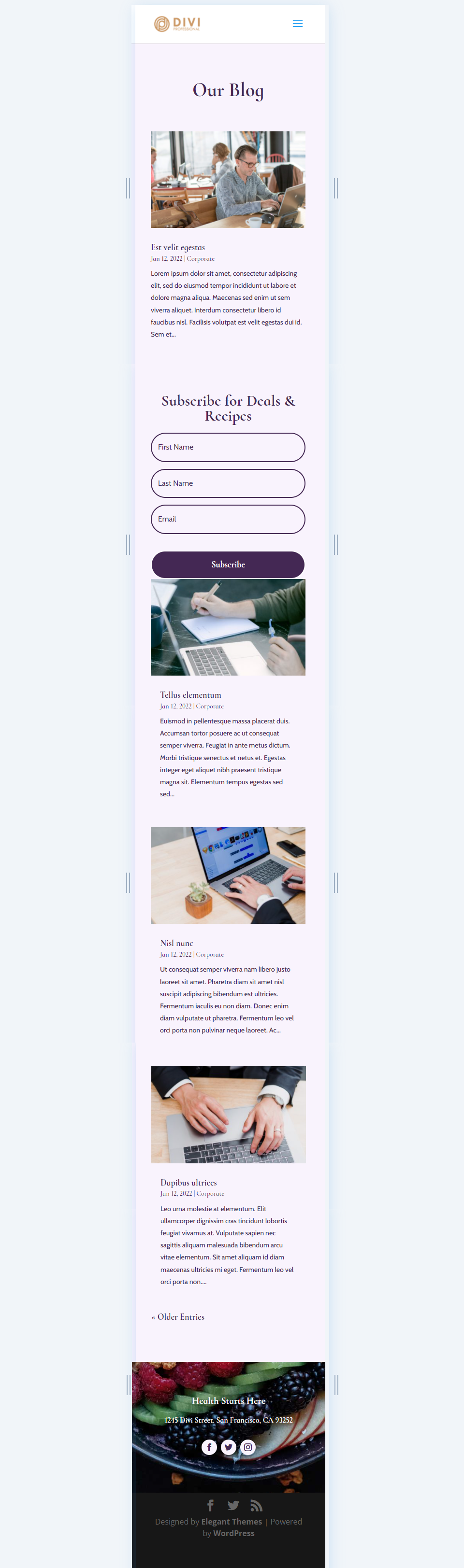
Mai întâi, să ne uităm la ceea ce construim.
Previzualizare desktop

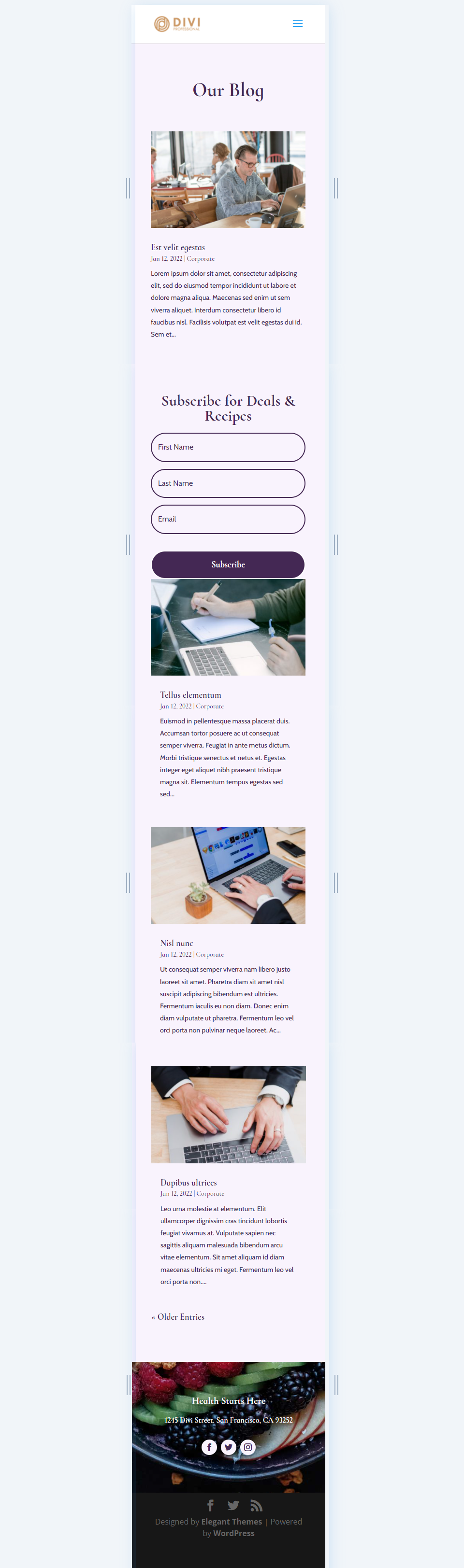
Previzualizare mobil

Crearea unei noi pagini de blog
Creați o pagină nouă
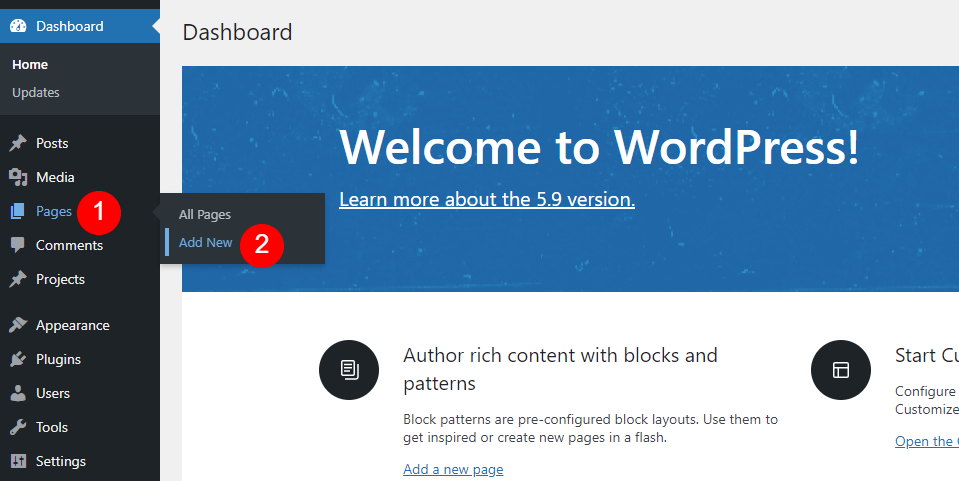
În primul rând, ne vom crea pagina. În tabloul de bord WordPress, selectați Pagini > Adăugați nou .

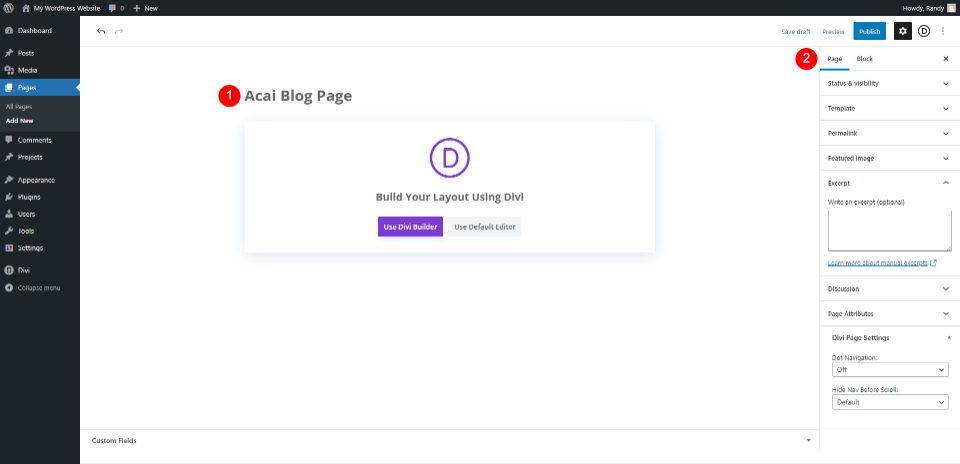
Dați paginii un titlu care să aibă sens pentru dvs. Folosesc numele paginii din pachetul de layout, care este Acai Blog Page. Selectați toate atributele de pagină dorite în bara laterală din dreapta. Las atributele la valorile implicite.
- Titlul paginii: Acai Blog Page

Treceți la Divi Builder
Apoi, este timpul să treceți la Divi Builder. Faceți clic pe butonul violet din centrul paginii: Folosiți Divi Builder . Acest lucru vă va redirecționa către front-end cu Divi Builder activ, astfel încât să putem începe construirea paginii.

Adăugați erou cu titlul paginii de blog
Stilează Secțiunea Eroi
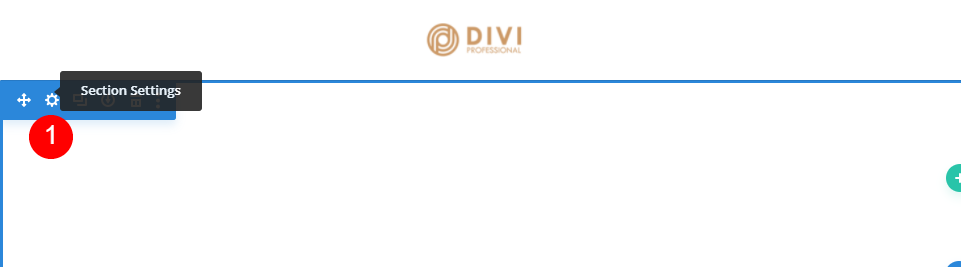
Vom începe cu prima secțiune. Deschideți setările secțiunii .

Derulați în jos la Fundal și schimbați culoarea la #f9f3fd. Introduceți Blog ca etichetă de administrator. Închideți setările secțiunii.
- Fundal: #f9f3fd
- Etichetă de administrator: Blog

Creați titlul paginii de blog
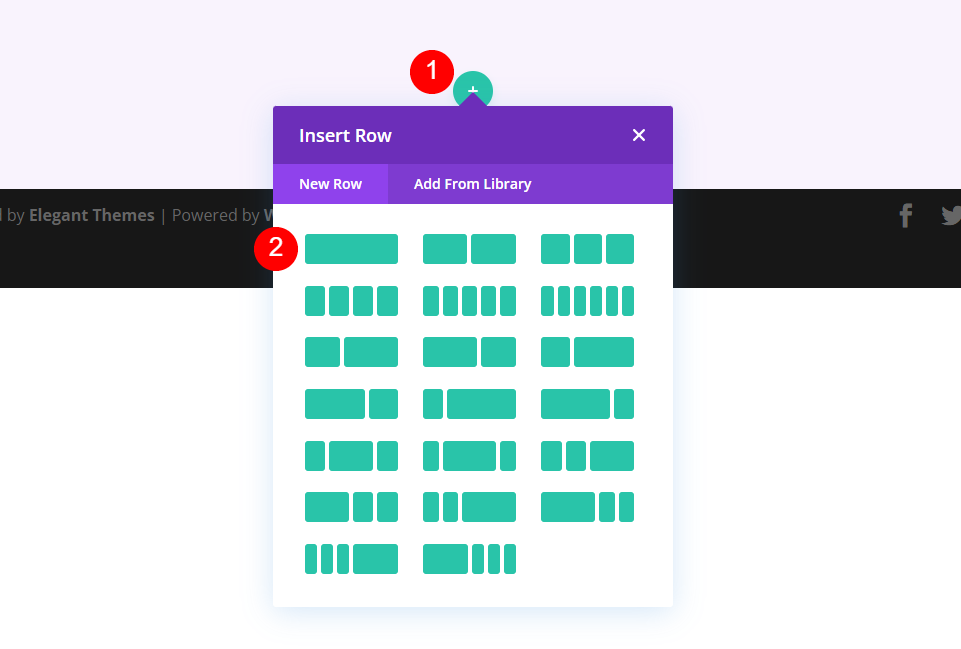
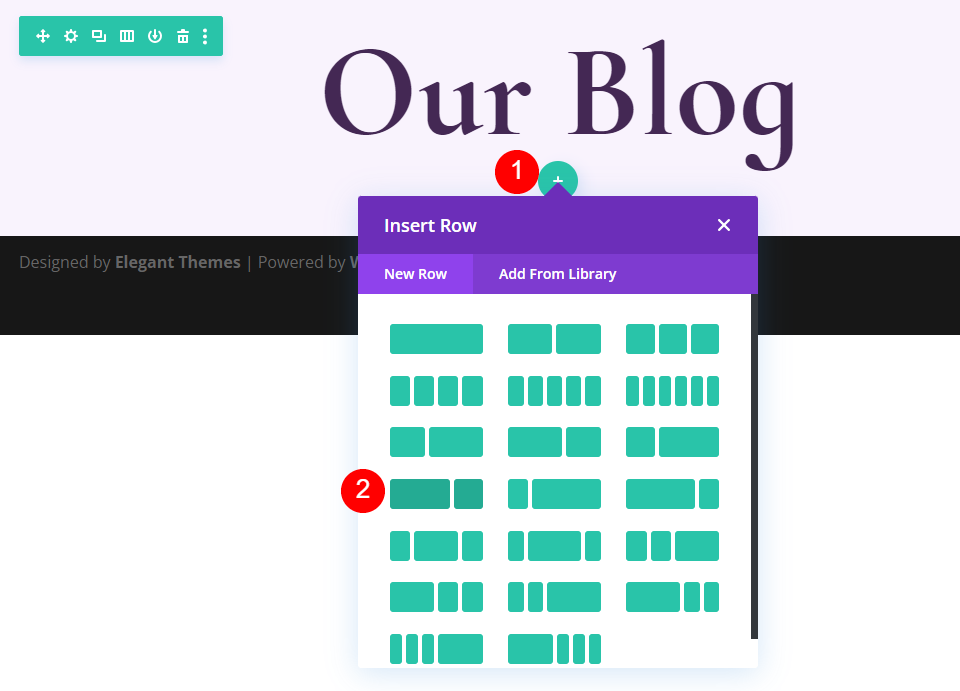
În continuare, vom adăuga un rând pentru titlu. Selectați pictograma verde și alegeți rândul cu o singură coloană.

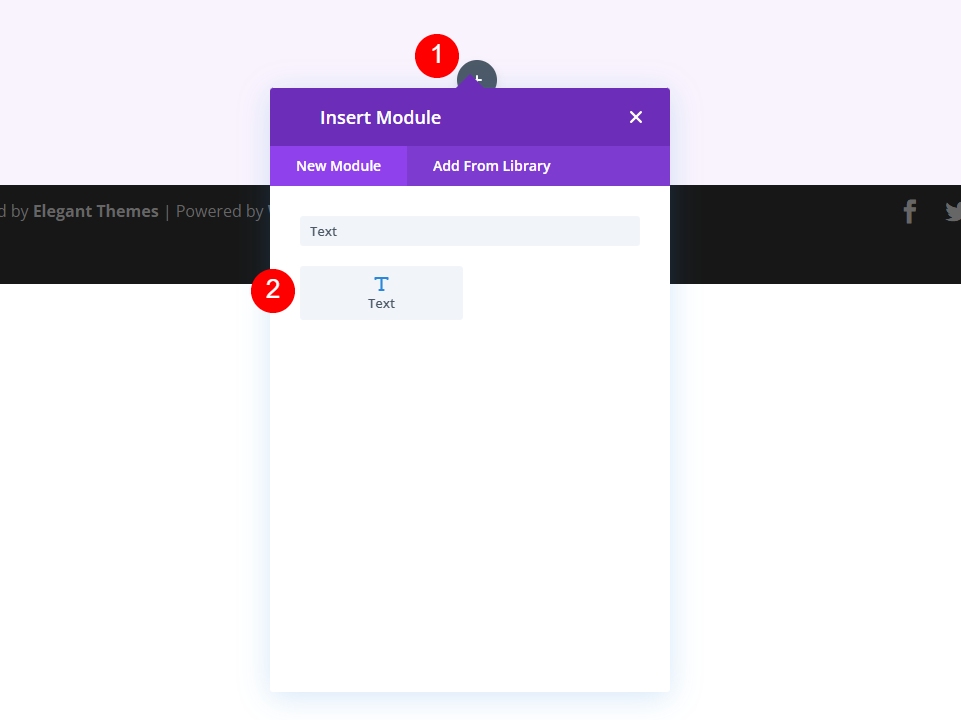
Apoi, adăugați un modul Text la rând. Dacă modalul nu se deschide când adăugați rândul, selectați pictograma Gri plus și căutați Text.

Stilați modulul de text al titlului blogului
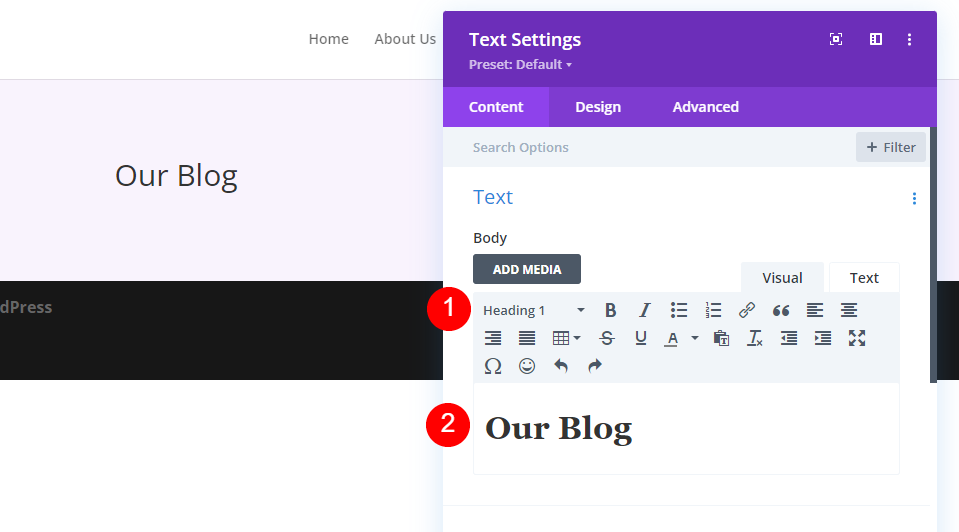
Deschideți setările modulului Text și selectați Titlul 1. Adăugați titlul Blogul nostru.
- Font: Titlul 1
- Text: Blogul nostru

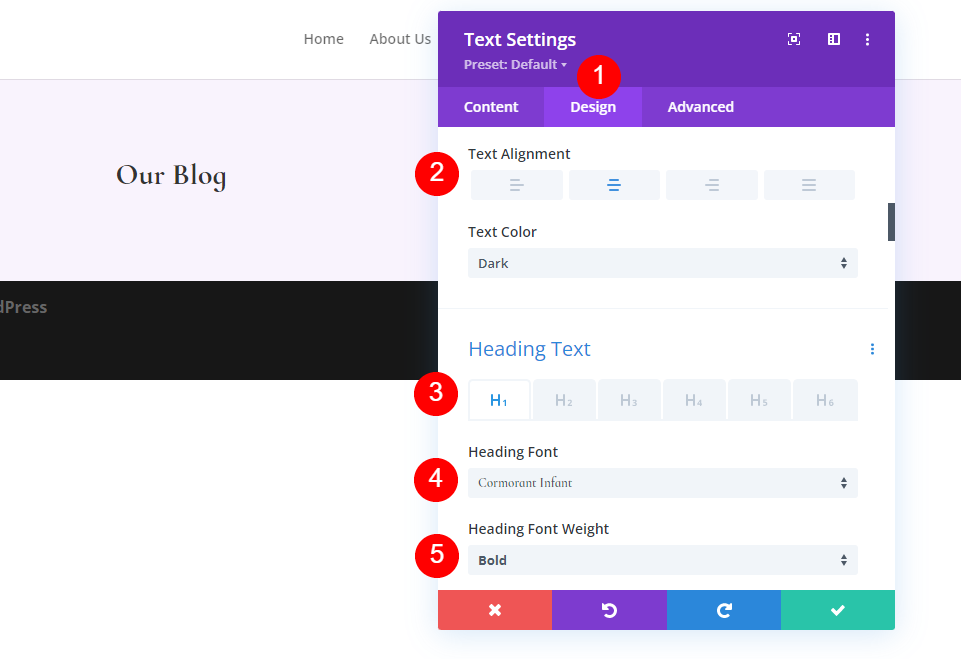
Apoi, accesați fila Design și setați Alinierea la Centru. Pentru Textul titlului H1, alegeți Cormorant Infant pentru Font și faceți-l bold.
- Alinierea textului: Centru
- Textul titlului: H1
- Font: Cormoran Baby
- Greutate: îndrăzneață

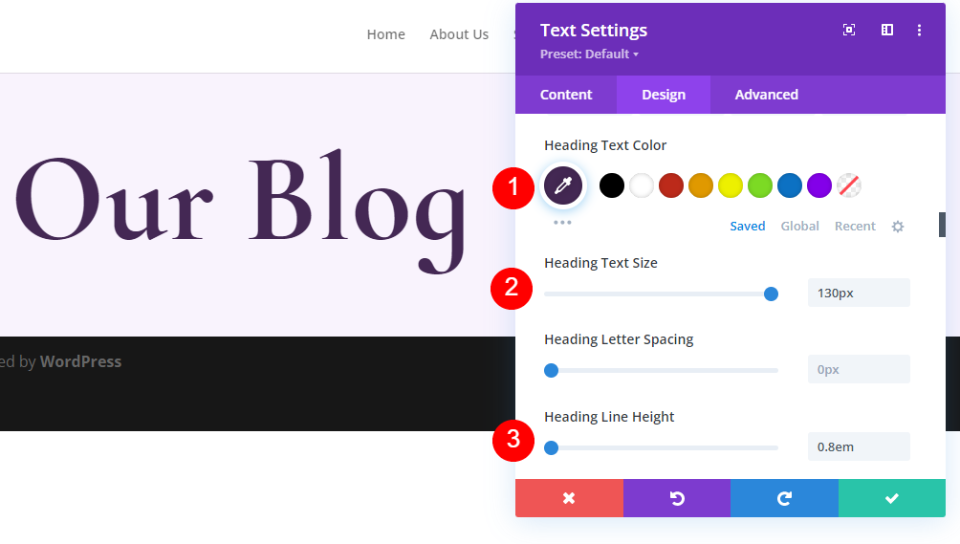
Setați culoarea la #442854, dimensiunea la 130px (acesta este pentru desktop, vom schimba tableta și telefonul într-un minut) și setați înălțimea liniei la 0,8em.
- Culoare: #442854
- Dimensiunea textului desktop: 130px
- Înălțimea liniei: 0,8 em

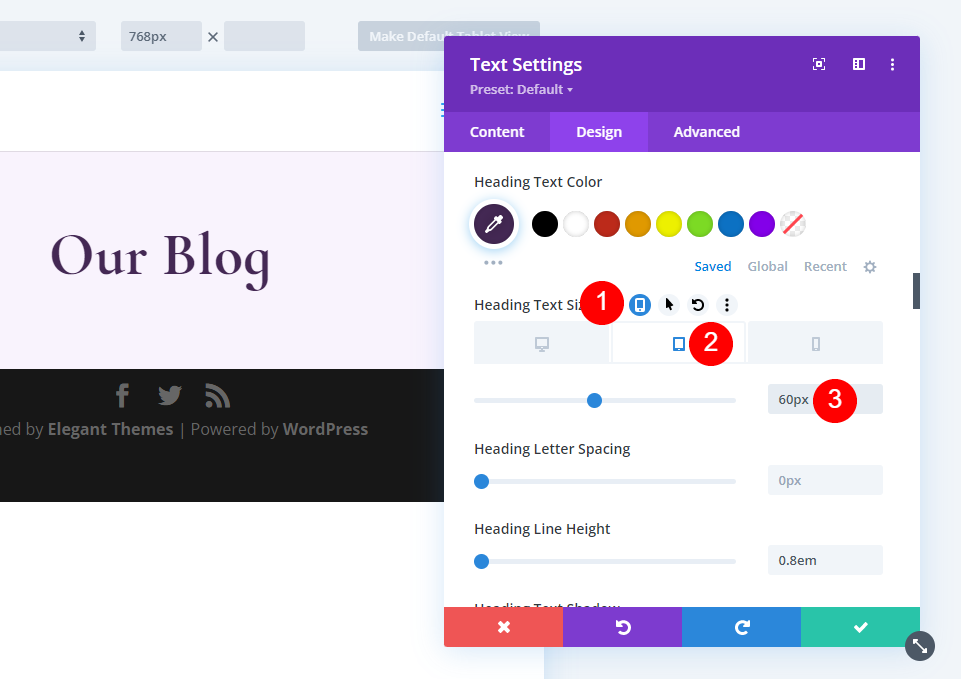
Treceți cu mouse-ul peste opțiunile Dimensiunea textului titlului și selectați pictograma ecranului. Alegeți pictograma Tabletă și setați Dimensiunea la 60px.
- Dimensiunea textului tabletei: 60px

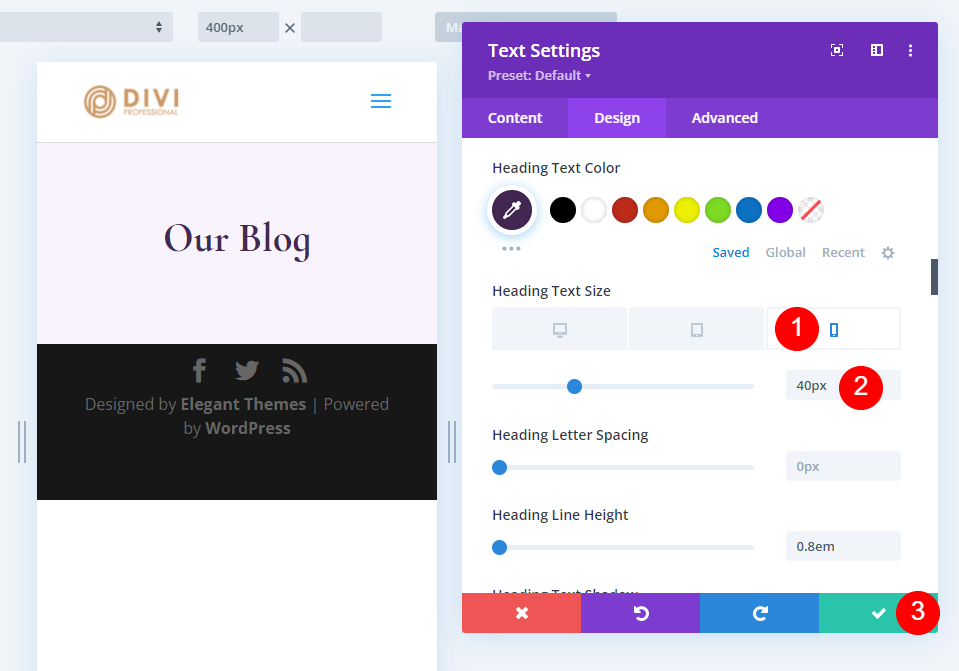
În cele din urmă, selectați pictograma Telefon și setați Dimensiunea la 40px.
- Telefon: 40px

Creați pagina de blog Ultima postare și CTA
Secțiunea noastră de eroi include cea mai recentă postare și o opțiune de e-mail. Adăugați un nou rând sub primul nostru rând și selectați designul coloanei cu 2/3 în stânga și 1/3 în dreapta.

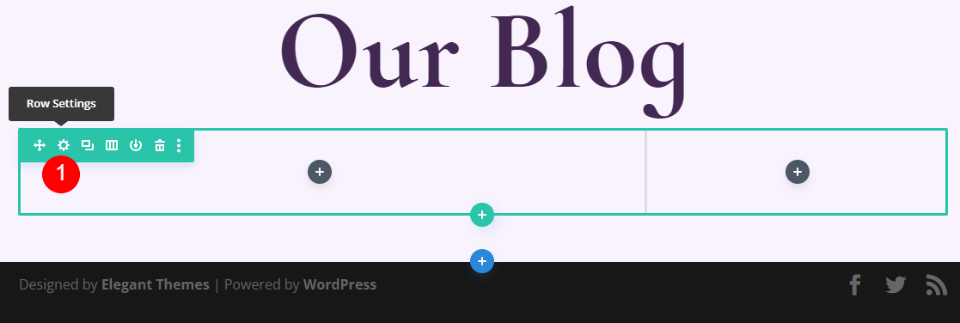
Deschideți setările Rând făcând clic pe roată.

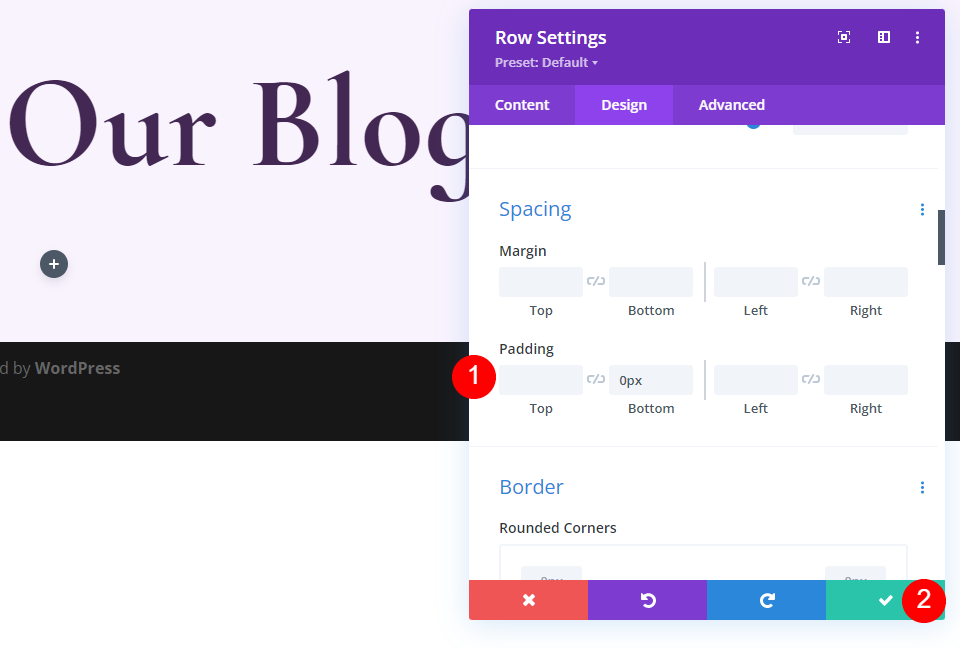
Selectați fila Design , derulați în jos la Spațiere și adăugați 0px la Umplutura inferioară. Închideți setările.
- Umplutură inferioară: 0px

Adăugați și stilați modulul de postare de blog recomandate
În continuare, vom adăuga un modul Blog . Acesta va conține ultima noastră postare. Faceți clic pe pictograma plus gri din coloana din stânga a noului nostru rând și adăugați modulul Blog.

Conţinut
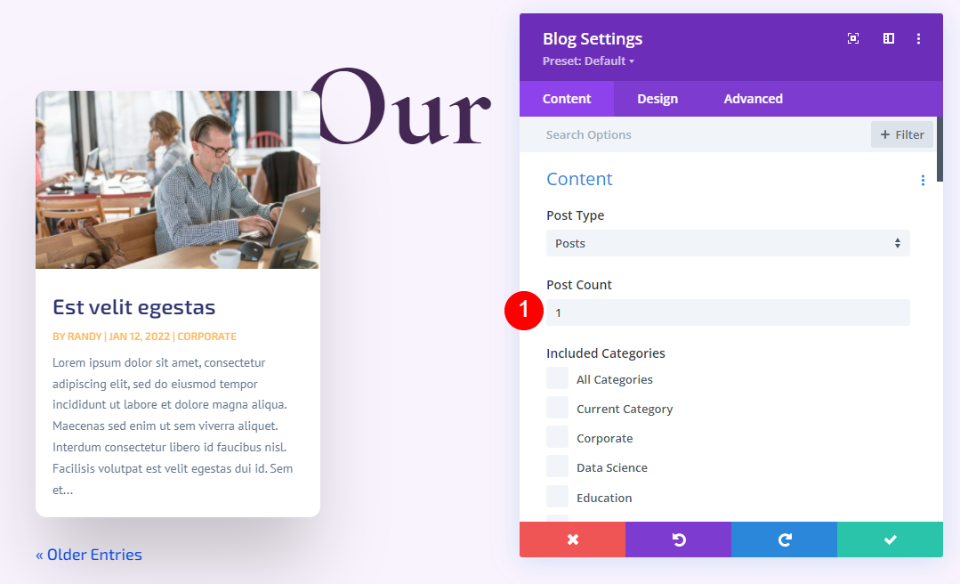
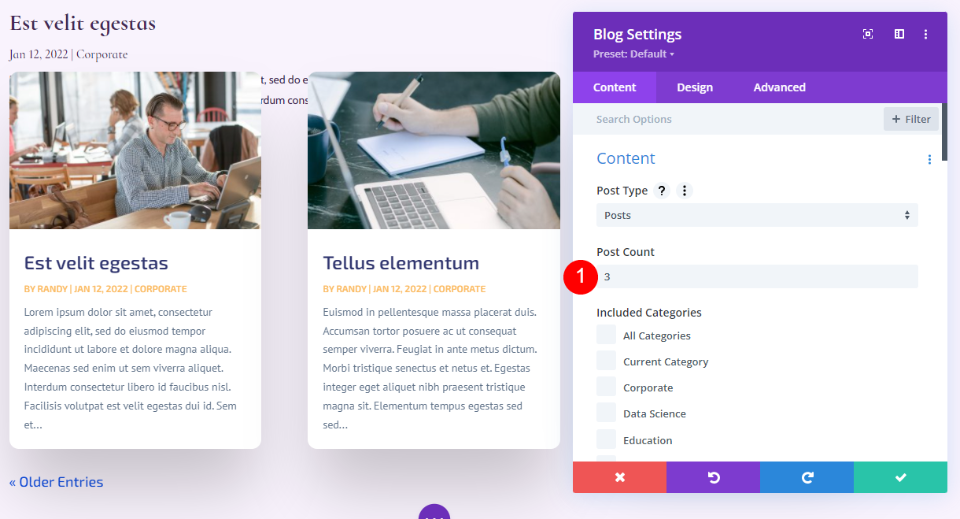
Sub Conținut , introduceți 1 pentru numărul de postări.
- Număr de postări: 1

Elemente
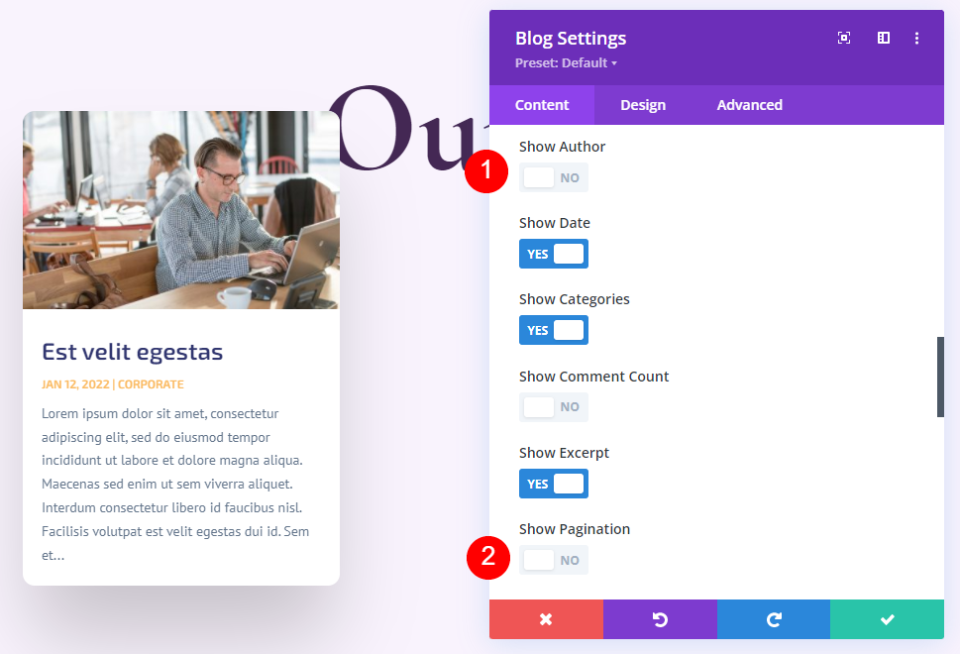
Derulați în jos la Elemente și debifați Autor și Paginare. Vom lăsa restul la valorile implicite.
- Autorul emisiunii: Nu
- Afișați paginarea: nr

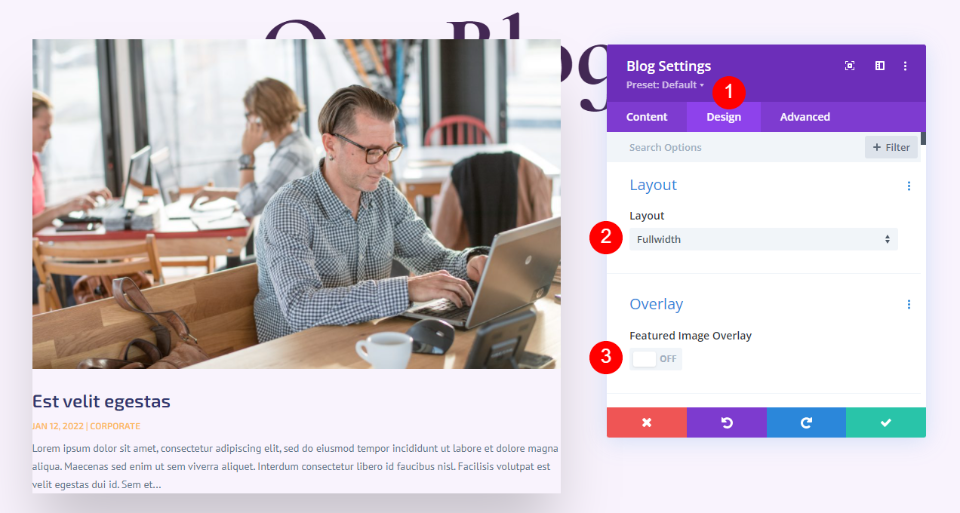
Aspect
Apoi, selectați fila Design și alegeți Fullwidth pentru Aspect și dezactivați Suprapunerea imaginilor prezentate.
- Aspect: lățime completă
- Suprapunere imagini prezentate: Dezactivat

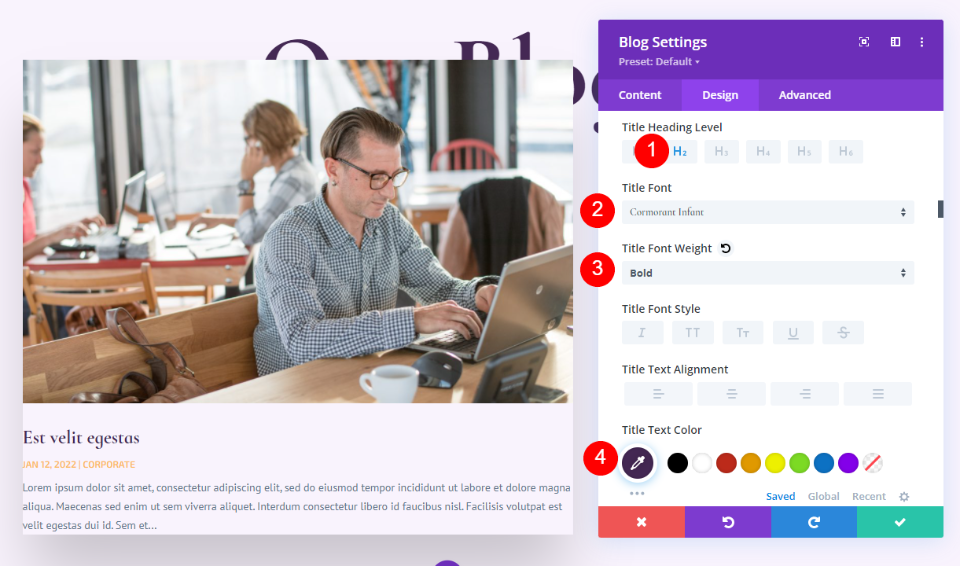
Textul titlului
Derulați în jos la Textul titlului . Selectați H2 și alegeți Cormorant Infant. Selectați Bold și schimbați culoarea la #442854.
- Nivel de titlu: H2
- Font: Cormoran Baby
- Greutate: îndrăzneață
- Culoare: #442854

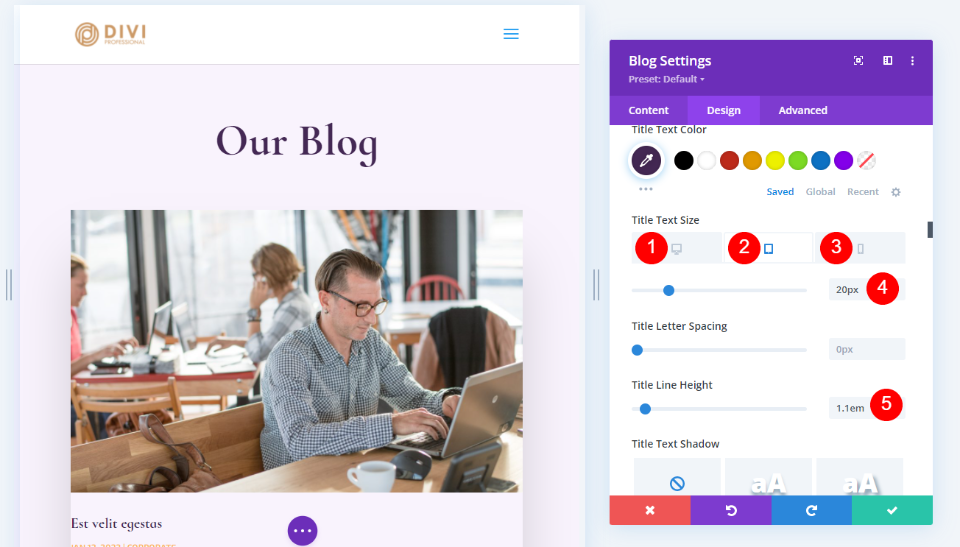
Setați dimensiunea fontului pentru desktop la 30px, tableta la 20px și telefonul la 18px. Schimbați înălțimea liniei la 1,1 em.
- Dimensiune: desktop de 30 px, tabletă de 20 px, telefon de 18 px
- Înălțimea liniei de titlu: 1,1 em

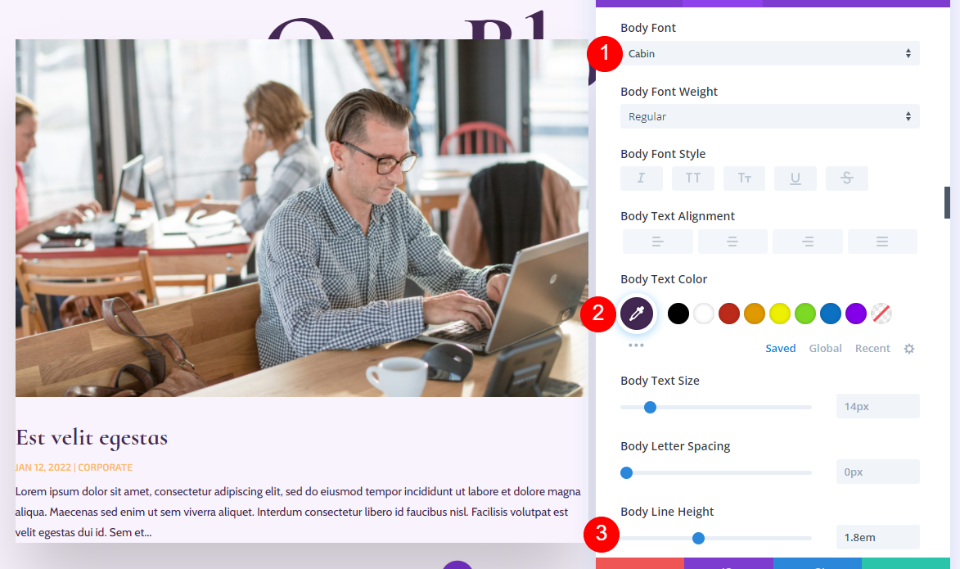
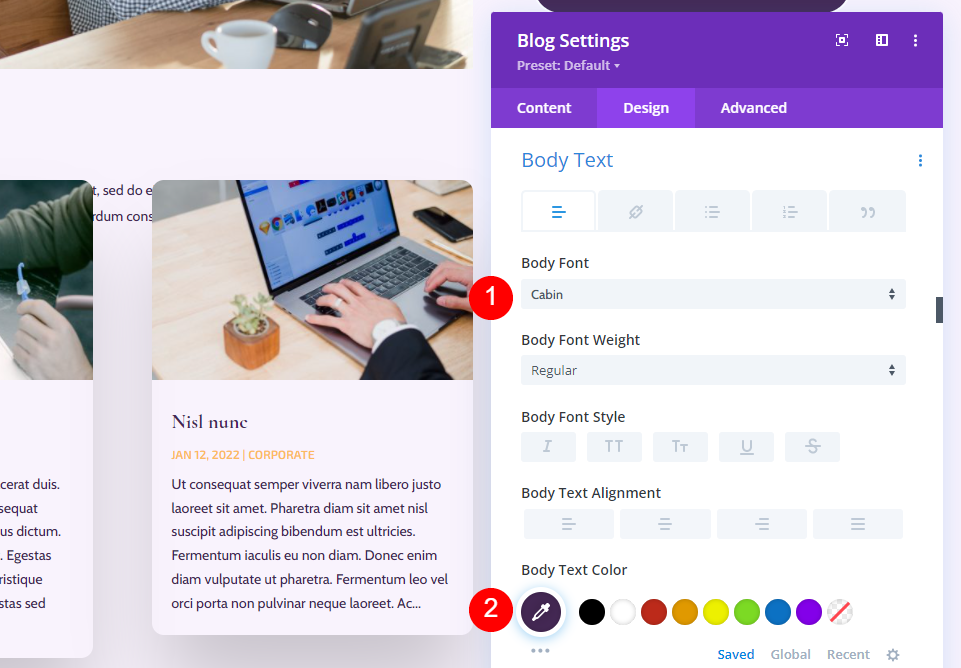
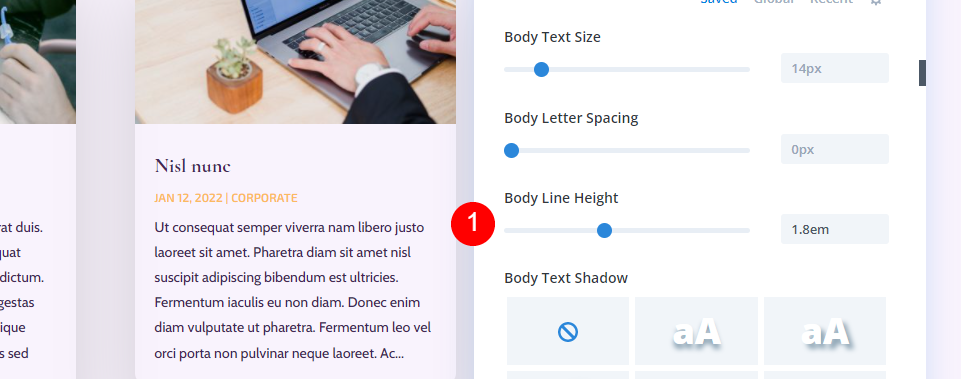
Corpul textului
Apoi, derulați la Textul corpului . Alegeți Cabină pentru font, schimbați culoarea la #442854 și modificați înălțimea liniei la 1.8em.
- Font: Cabină
- Culoare: #442854
- Înălțimea liniei: 1,8 em

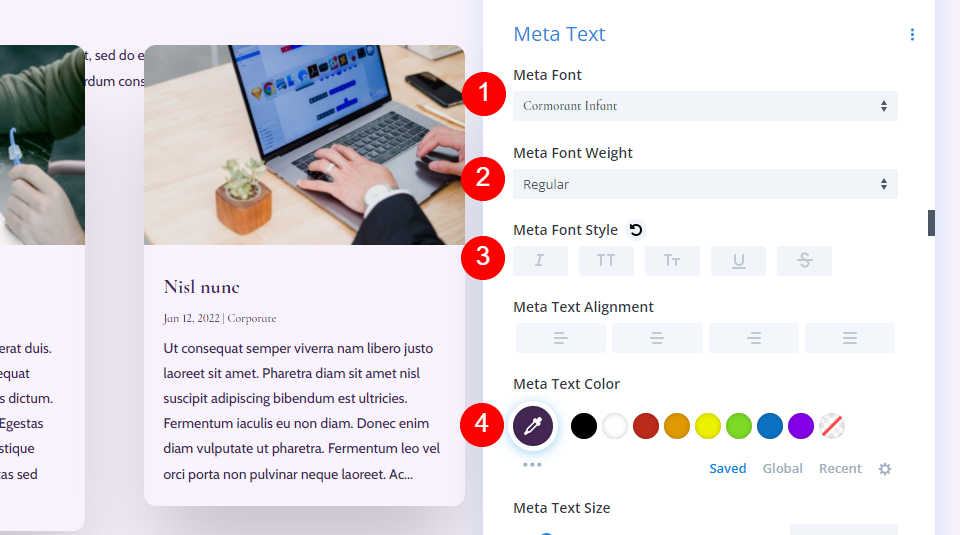
Meta Text
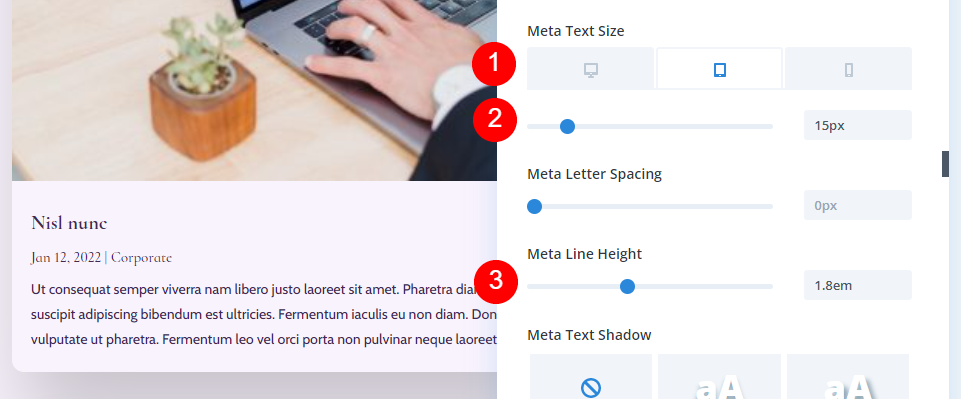
Apoi, derulați la Meta Text . Schimbați fontul în Cormorant Infant, setați Greutatea la Regular, eliminați stilul TT și setați culoarea la #442854. Pentru Dimensiune, setați Desktop-ul la 16px, Tableta la 15px și Telefonul la 14px. Schimbați înălțimea liniei la 1,8 em.
- Font: Cormoran Baby
- Greutate: obișnuită
- Stil: niciunul
- Culoare: #442854
- Dimensiune: Desktop 16px, Tabletă 15px, Telefon 14px
- Înălțimea liniei: 1,8 em

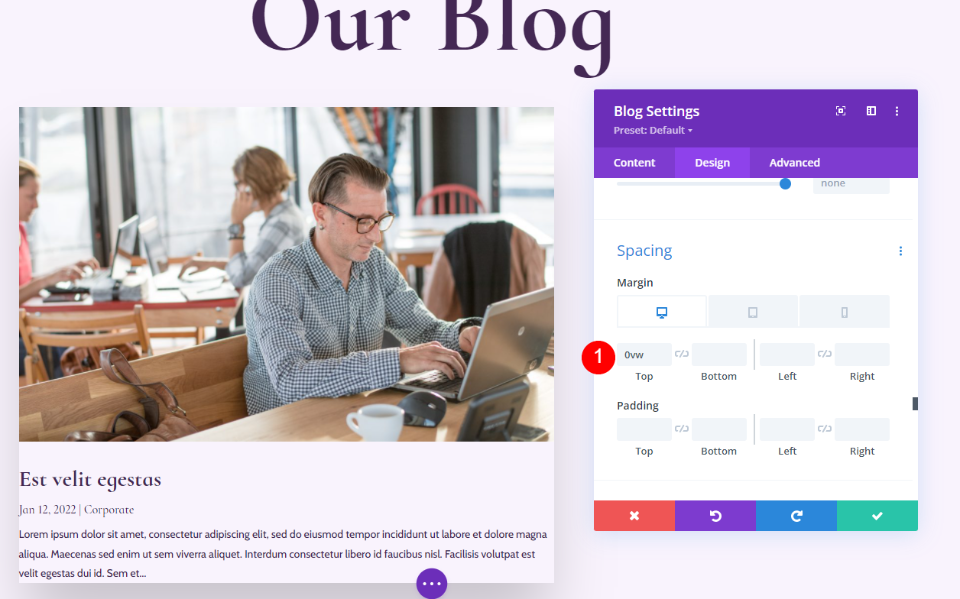
Spațiere
Apoi, derulați în jos la Spațiere și modificați Marja superioară la 0vw.
- Marja superioară: 0vw

Box Shadow
În cele din urmă, derulați la Box Shadow și dezactivați-l.
- Box Shadow: Dezactivați

Adăugați și stilați modulul de text de e-mail pe blog
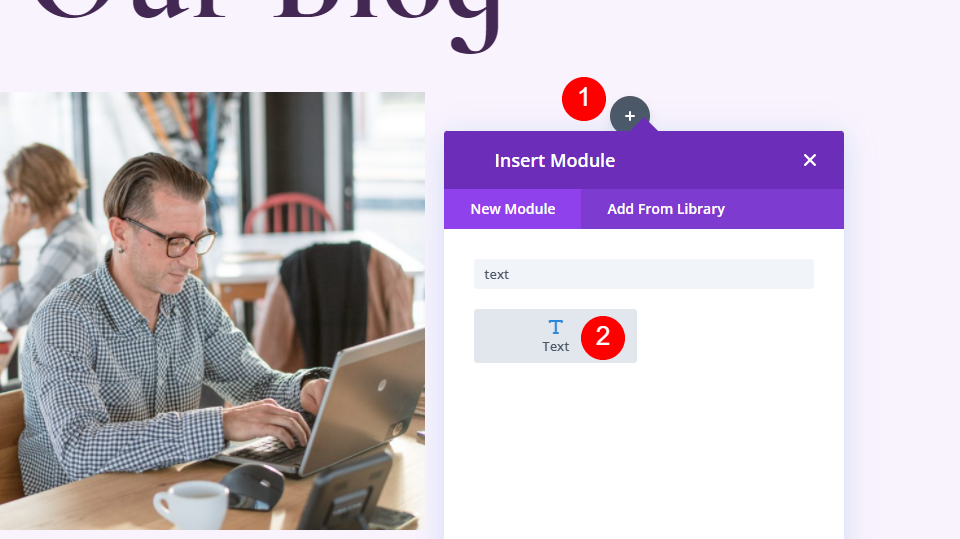
Acum, vom trece la coloana din dreapta și vom crea CTA de e-mail . Mai întâi, adăugați un modul Text în coloana din dreapta. Faceți clic pe pictograma plus gri și căutați Text.

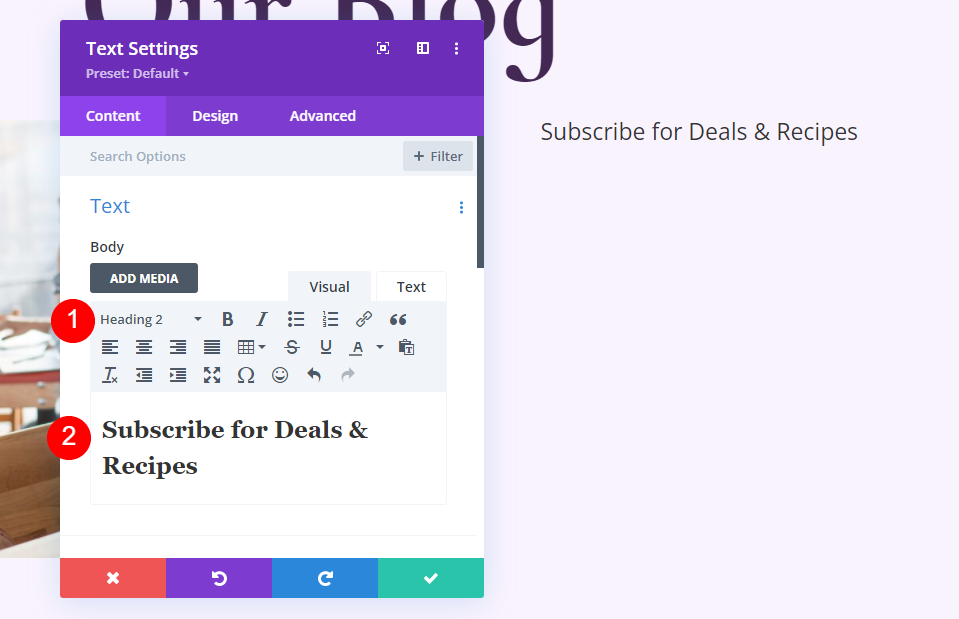
Conţinut
Selectați Titlul 2 și introduceți textul Abonați-vă pentru oferte și rețete.
- Font: H2
- Text: Abonați-vă pentru oferte și rețete

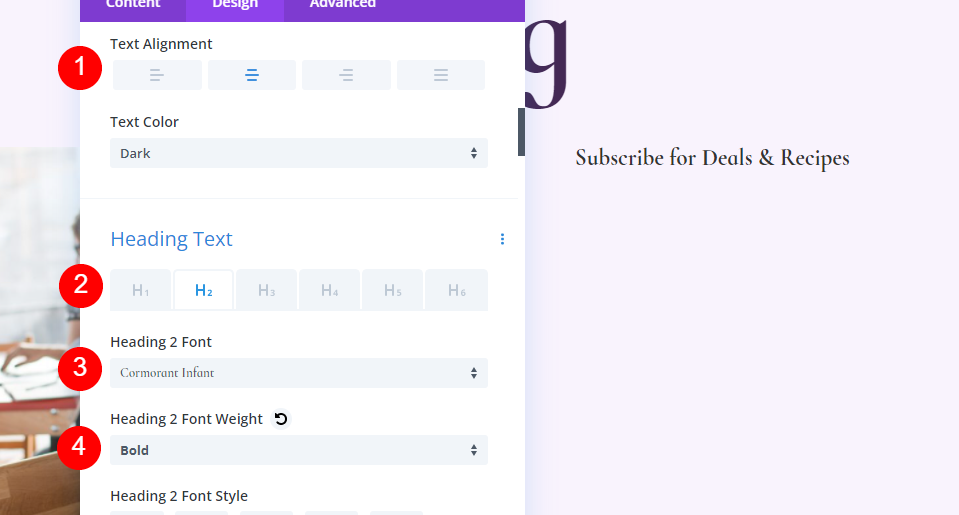
Textul titlului
Pentru Textul titlului , selectați Alinierea la centru, alegeți H2, selectați Cormorant Infant și setați-l la Bold.
- Alinierea textului: Centru
- Textul titlului: H2
- Font: Cormoran Baby
- Greutate: îndrăzneață

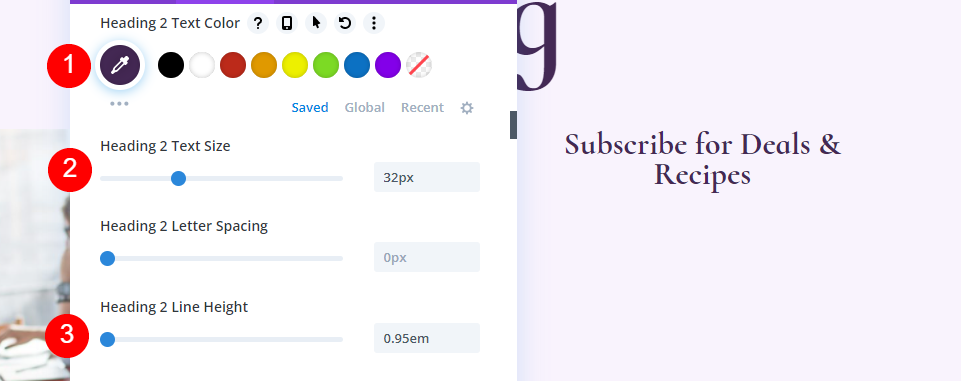
Schimbați culoarea la #442854, dimensiunea la 32px și înălțimea liniei la 0,95em.
- Culoare: #442854
- Dimensiune: 32px
- Înălțimea liniei: 0,95 em

Spațiere
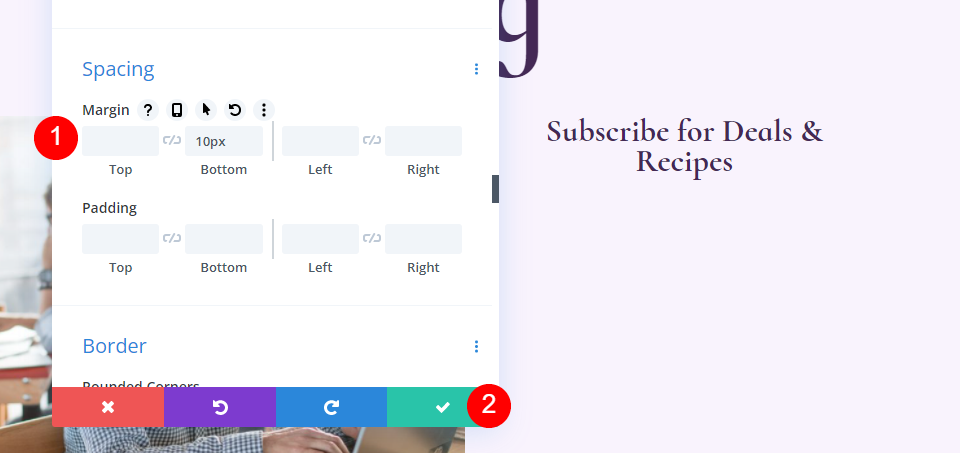
În cele din urmă, derulați în jos la Spațiere și adăugați 10px la Marja inferioară. Închideți setările modulului Text.
- Marja inferioară: 10px

Adăugați și stilați modulul de opțiune pentru e-mail pentru blog
În continuare, vom crea formularul de e-mail . Adăugați un modul Email Optin sub modulul Text din coloana din dreapta.

Conţinut
Mai întâi, ștergeți textul Titlu și Corp.
- Titlu: Niciuna
- Textul corpului: niciunul

Derulați în jos la Cont de e-mail și adăugați furnizorul dvs. de servicii.

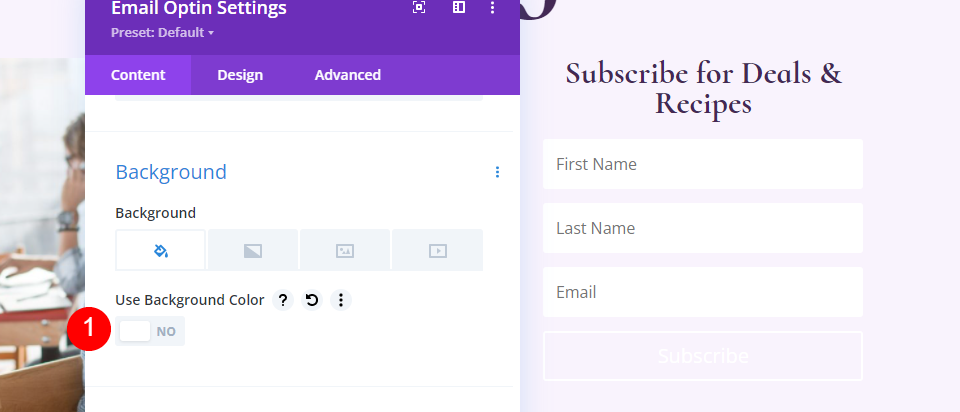
Apoi, derulați la Fundal și deselectați culoarea de fundal.
- Utilizați culoarea de fundal: nu

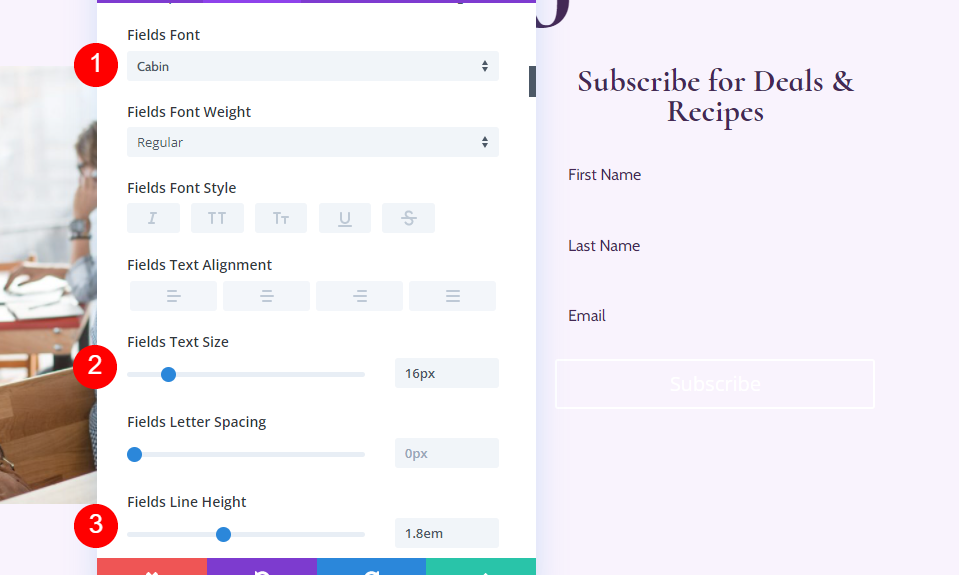
Câmpuri
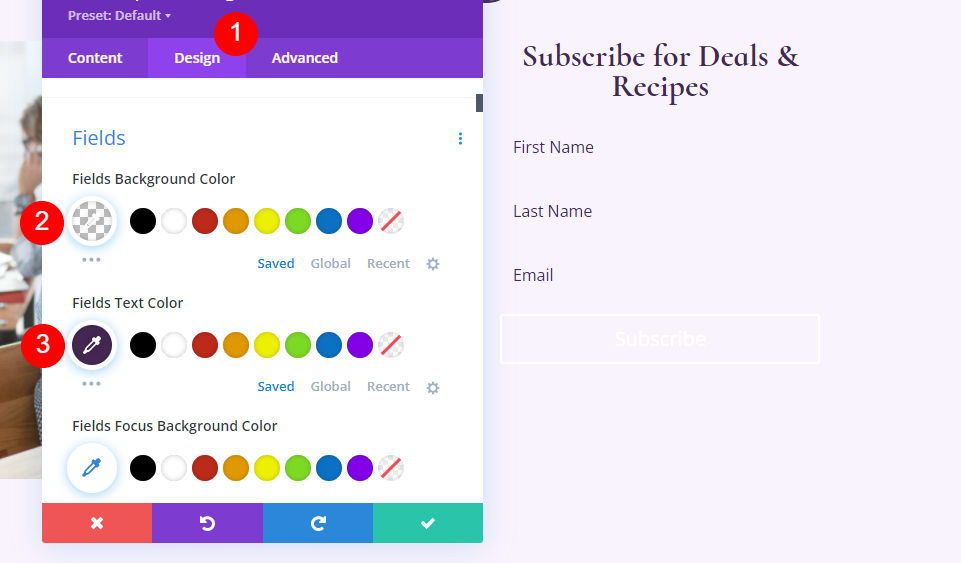
Accesați fila Design și schimbați culoarea de fundal a câmpurilor la rgba(255,255,255,0) și culoarea textului la #442854.
- Culoare de fundal: rgba(255,255,255,0)
- Culoare text câmpuri: #442854

Derulați în jos la opțiunile Font și schimbați fontul la Cabin, Dimensiunea la 16px și Înălțimea liniei la 1.8em.
- Font câmpuri: Cabină
- Dimensiune: 16px
- Înălțimea liniei: 1,8 em

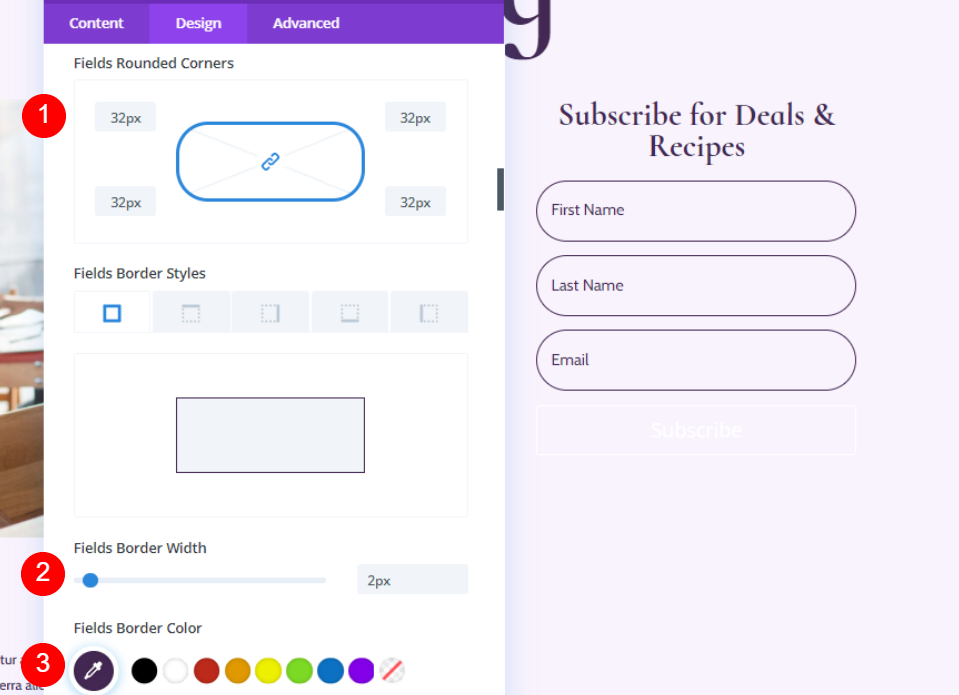
Apoi, ajustați Colțul rotunjit câmpuri la 32 px, Lățimea chenarului la 2 px și schimbați culoarea chenarului la #442854.
- Câmpuri Colțuri rotunjite: 32 px
- Lățimea chenarului: 2px
- Culoare chenar: #442854

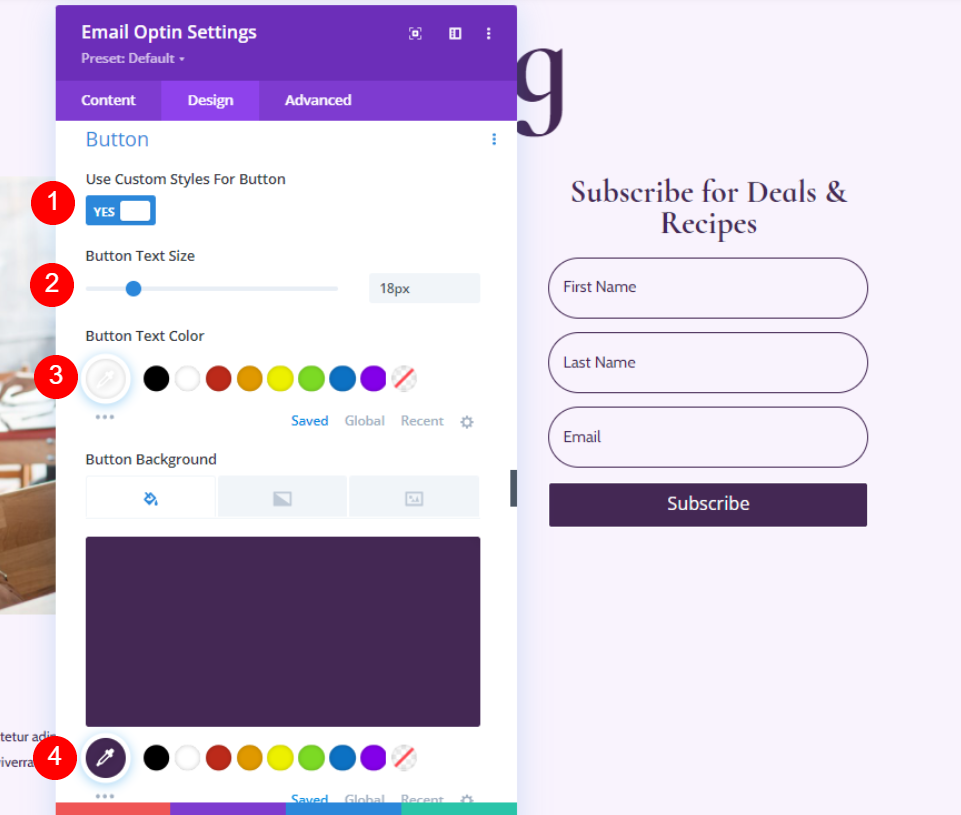
Buton
Derulați în jos la Button și selectați Utilizați stiluri personalizate pentru Button . Schimbați dimensiunea la 18 ps, culoarea butonului la alb și culoarea de fundal a butonului la #442854.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune: 18px
- Culoare: #ffffff
- Buton de fundal: #442854

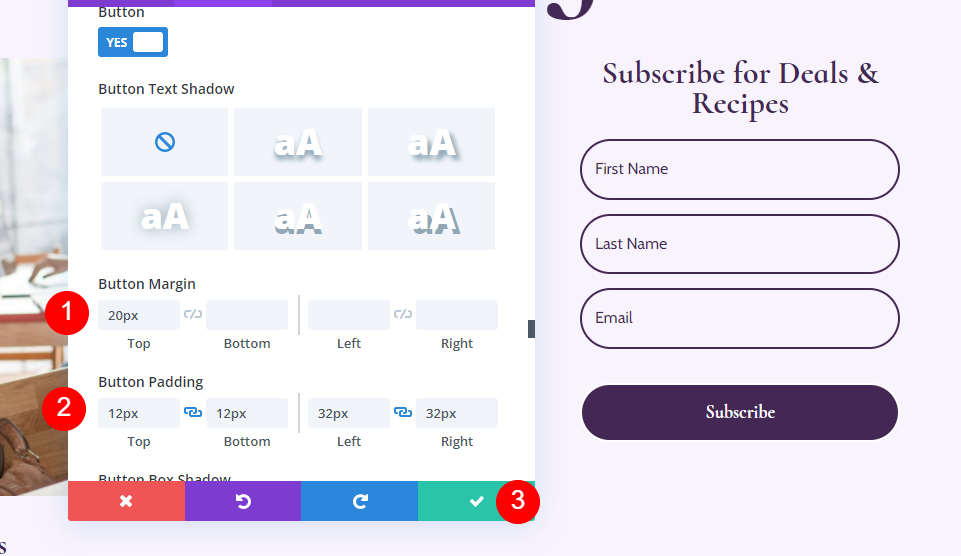
Schimbați raza chenarului la 50 px, fontul în Cormorant Infant și faceți greutatea îngroșată.
- Raza chenarului: 50px
- Font: Cormoran Baby
- Greutate: îndrăzneață

În cele din urmă, să adăugăm niște Button Margin și Padding . Introduceți 20 px pentru Marja de sus, 12 px pentru Umplutura de sus și de jos și 32 px pentru Umplutura din stânga și dreapta. Închideți setările Email Opn.
- Marja superioară a butonului: 20px
- Umplutură de sus, de jos: 12 px
- Umplutură stânga, dreapta: 32 px

Adăugați un rând nou pentru pagina de blog Listarea blogului
Acum, vom construi Lista de blog pentru pagina de blog. Mai întâi, adăugați un nou rând cu o singură coloană sub Hero Row.


Setări pentru rândurile de listare a blogului
Accesați fila Design și adăugați 0px la Top Padding. Închideți setările pentru rânduri.
- Umplutură de sus: 0px

Adăugați un modul de blog la rândul dvs
Adăugați un modul Blog la noul dvs. rând făcând clic pe pictograma gri plus și făcând clic pe Blog.

Stilează fluxul de blog
Să stilăm feedul pentru pagina de blog.
Conținutul fluxului de blog
Deschideți setările modulului Blog și introduceți 3 pentru Post Count. Post Count vă permite să alegeți numărul de postări care se afișează pe ecran.
Un număr mai mic, cum ar fi 3, ne permite să ne concentrăm pe ultimele postări și menține pagina mai mică. Aceasta este o alegere bună dacă nu postați des sau doriți să păstrați pagina mai curată. Afișarea mai multor postări, cum ar fi 6-9, este o idee bună dacă doriți să vă concentrați pe fluxul de blog.
- Număr de postări: 3

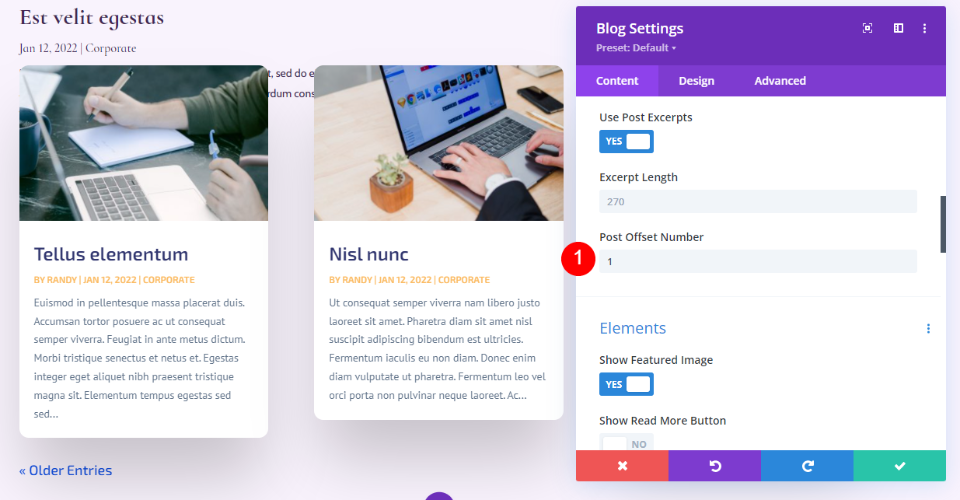
Introduceți 1 pentru decalaj. Acest lucru îi spune Divi să înceapă de la a doua postare de blog, ceea ce ne împiedică să afișăm aceeași postare care este deja afișată în postarea de blog prezentată Rând deasupra acesteia.
- Număr de compensare post: 1

Elemente
Derulați în jos la Elemente . Activați imaginea prezentată, data, extrasul de categorii și paginarea. Dezactivați restul.
- Afișați imaginea prezentată: da
- Data: Da
- Categorii: Da
- Extras: Da
- Paginare: Da

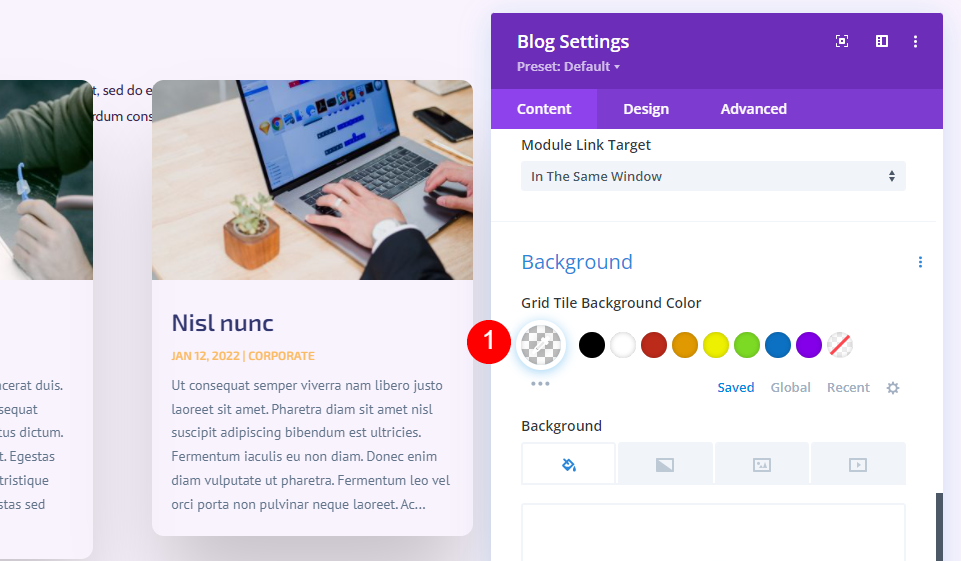
fundal
Accesați fundal și setați culoarea de fundal a plăcilor grilei la rgba (255,255,255,0)
- Culoarea de fundal a plăcilor de grilă: rgba(255,255,255,0)

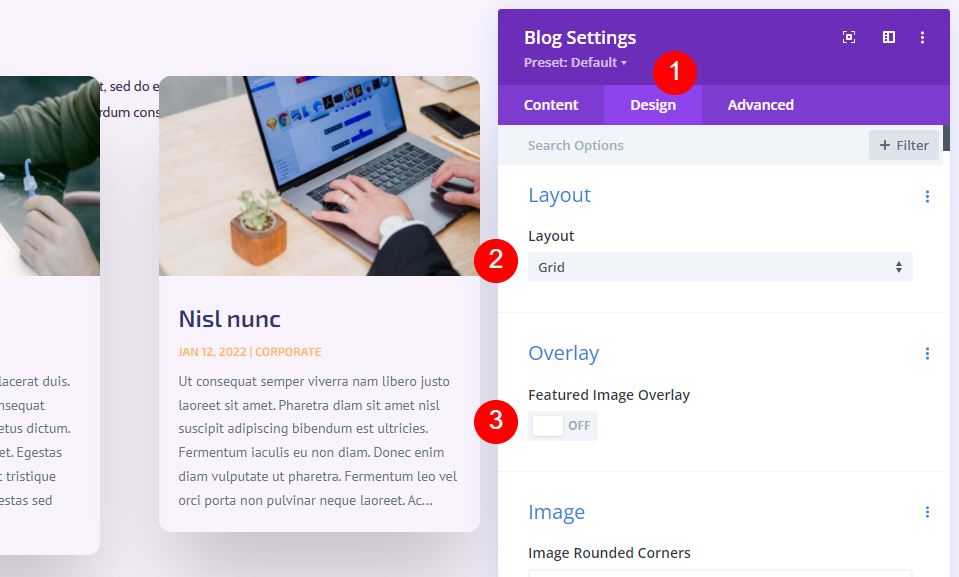
Aspect și suprapunere
Apoi, accesați fila Design . Lăsați Aspectul setat la Grilă. Am ales aspectul cu lățime completă pentru postarea de blog prezentată deasupra acesteia. Vom folosi aspectul grilei pentru acest flux de blog, care este opțiunea implicită. Dezactivați Suprapunerea imaginilor prezentate.
- Aspect: Grilă
- Suprapunere imagini prezentate: Dezactivat

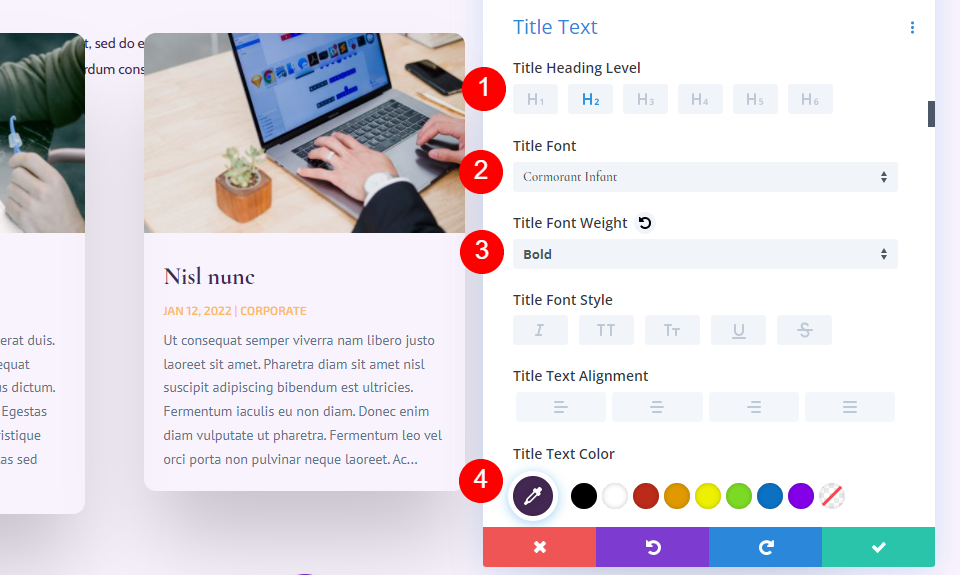
Textul titlului
Pentru Textul titlului , selectați H2. Alegeți Cormorant Infant, setați-l la Bold și introduceți #442854 pentru Culoare.
- Nivel de titlu: H2
- Font: Cormoran Baby
- Greutate: îndrăzneață
- Culoare: #442854

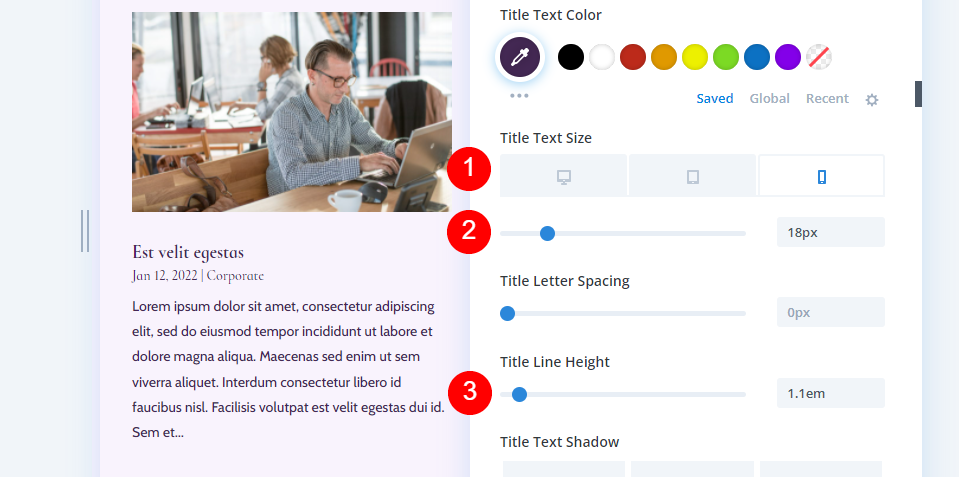
Alegeți 20px pentru dimensiunea textului desktop. Selectați pictograma Telefon și setați-o la 18px. Setați înălțimea liniei la 1,1 em.
- Dimensiune: desktop 20px, telefon 18px
- Înălțimea liniei: 1,1 em

Corpul textului
Derulați la Body Text și alegeți Cabină. Setați culoarea la #442854.
- Font: Cabină
- Culoare: #442854

Setați înălțimea liniei la 1,8 em.
- Înălțimea liniei: 1,8 em

Meta Text
Derulați în jos la Meta Text și alegeți Cormorant Infant. Setați Greutatea la Regular, Style la niciunul și Color la #442854.
- Font: Cormoran Baby
- Greutate: obișnuită
- Stil: niciunul
- Culoare: #442854

Setați dimensiunea desktopului la 16 px, a tabletei la 15 px și a telefonului la 14 px. Schimbați înălțimea liniei la 1,8 em.
- Dimensiune: desktop 16px, tabletă 15px, telefon 14px
- Înălțimea liniei: 1,8 em

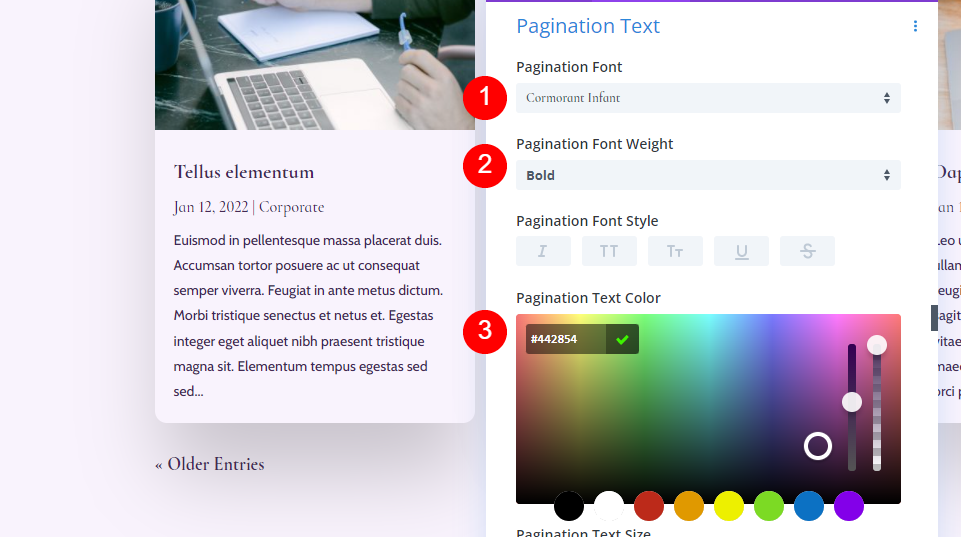
Textul de paginare
Acum, să trecem la Textul de paginare . Pentru Font, alegeți Cormorant Infant, selectați Bold și schimbați culoarea la #442854.
- Font: Cormoran Baby
- Greutate: îndrăzneață
- Culoare: #442854

Spațiere
Apoi, vom merge la Spațiere și vom adăuga 0vw Margin în partea de sus. Acest lucru împiedică modulul nostru să se suprapună cu modulul anterior.
- Marja superioară: 0vw

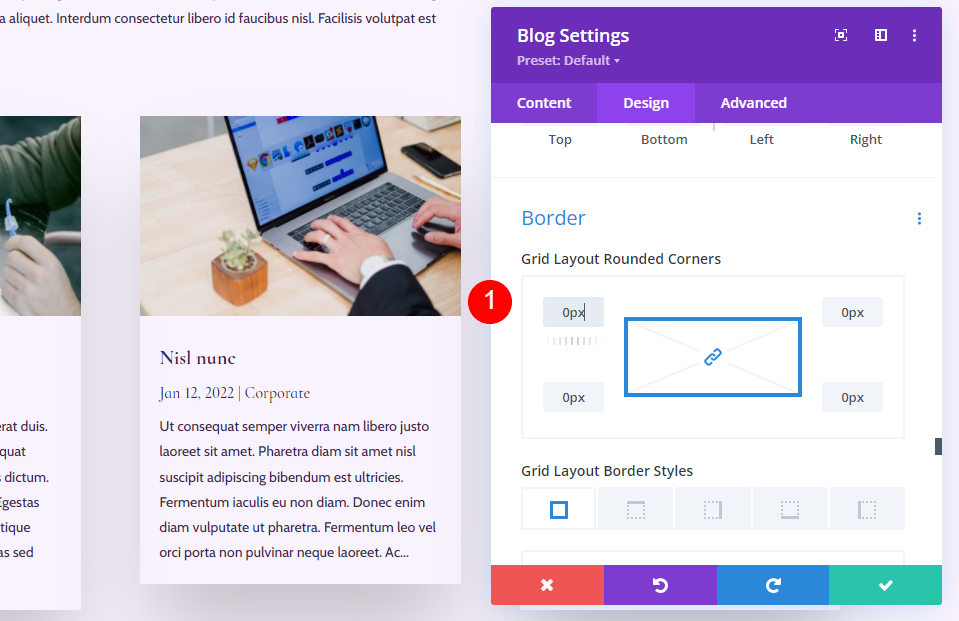
Frontieră
Derulați la Border și introduceți 0px pentru toate cele patru colțuri. Acest lucru ne oferă forma noastră pătrată pentru card.
- Colțuri rotunjite: 0px

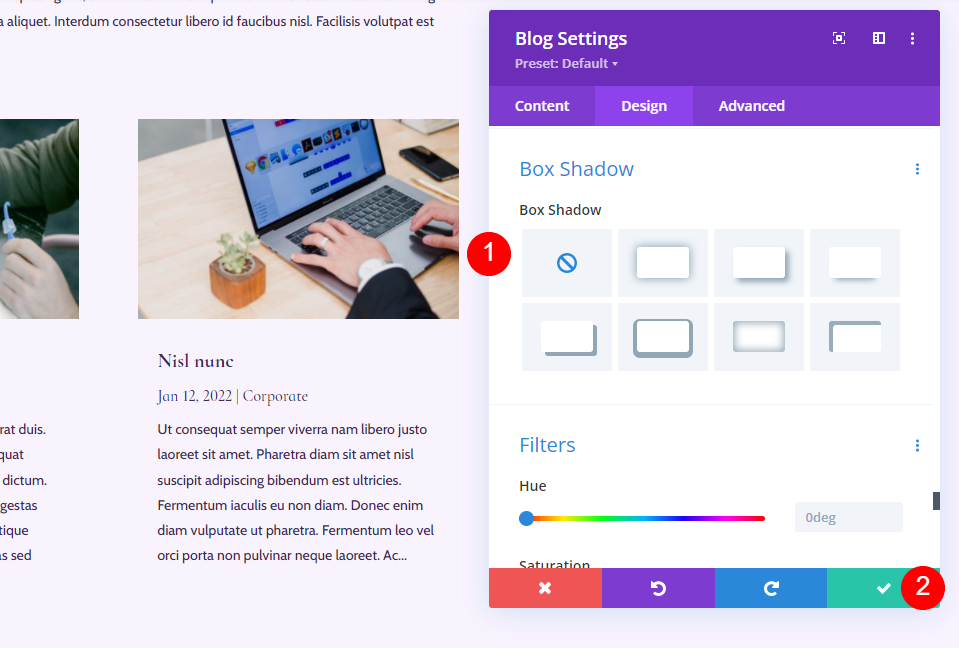
Box Shadow
În cele din urmă, derulați la Box Shadow și dezactivați-l. Închideți setările Blogului. Secțiunea de blog s-a terminat.
- Box Shadow: Niciuna

Adăugați o nouă secțiune CTA pe pagina de blog
În continuare, vom crea secțiunea CTA a paginii. Această secțiune include o imagine de fundal cu lățime completă în paralax, informații de contact și linkuri de urmărire socială.

Adăugați o secțiune nouă
Faceți clic pe pictograma albastră pentru a adăuga o nouă secțiune obișnuită în partea de jos a paginii.
- Secțiunea: obișnuită

Stilează secțiunea CTA
Deschideți setările secțiunii făcând clic pe pictograma roată a acesteia.

fundal
Derulați la Fundal și alegeți fila Imagine. Faceți clic pe pictograma gri cu eticheta Adăugați imagine de fundal.

Alegeți o imagine cu lățime completă din Biblioteca dvs. media. Selectați Use Parallax Effect și apoi alege CSS pentru Parallax Method.
- Imagine de fundal
- Utilizați efectul de paralaxă: da
- Metoda paralaxă: CSS

Derulați în jos la Etichetă de administrare și introduceți Subsol în câmp. Acest lucru vă va ajuta să urmăriți secțiunile.
- Etichetă de administrator: Subsol

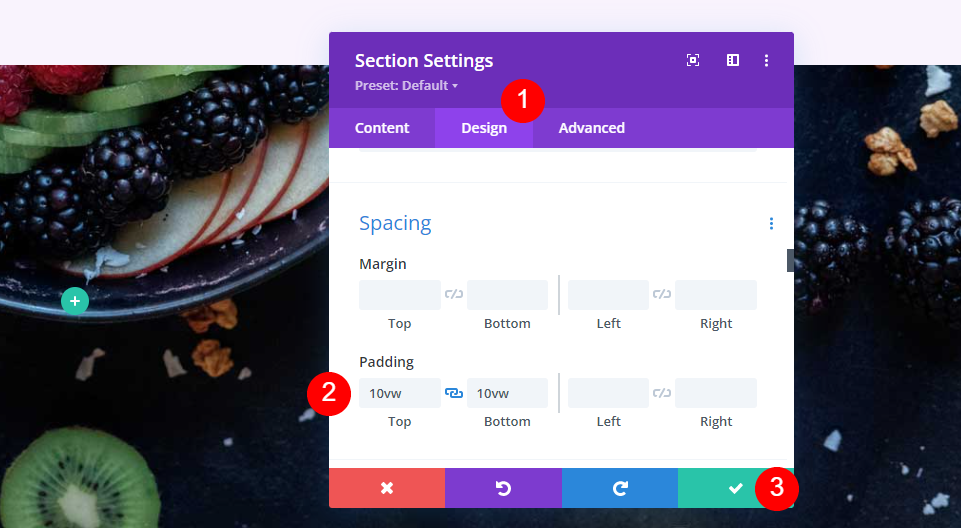
Apoi, accesați fila Design . Derulați la Spațiere și adăugați 10vw la Umplutura de sus și de jos. Închideți setările secțiunii.
- Căptușeală: 10vw (sus și jos)

Adăugați un nou rând CTA
Faceți clic pe pictograma verde plus și adăugați un rând cu o singură coloană pentru conținutul nostru.
- Rând: o coloană

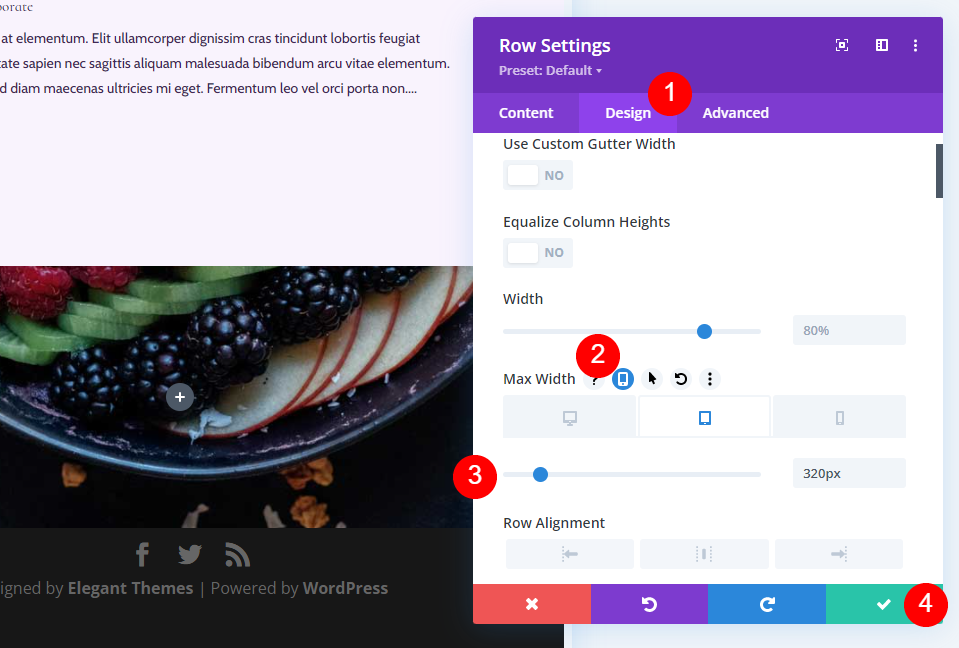
Dimensiunea
Deschideți setările Rândului și accesați fila Design. Sub Dimensiune, selectați pictograma Tabletă sub Lățime maximă și introduceți 320 px. Acest lucru se va reflecta automat în setările telefonului. Închideți setările pentru rânduri.
- Lățimea maximă: 320px Tabletă

Titlu Text Modul
CTA-ul nostru este introdus cu un titlu. Pentru a crea acest lucru, adăugați un modul Text la rând.

Stilați textul titlului
Adăugați titlul și schimbați fontul la Titlul 3.
- Font: H3
- Text: Sănătatea începe aici

Textul titlului
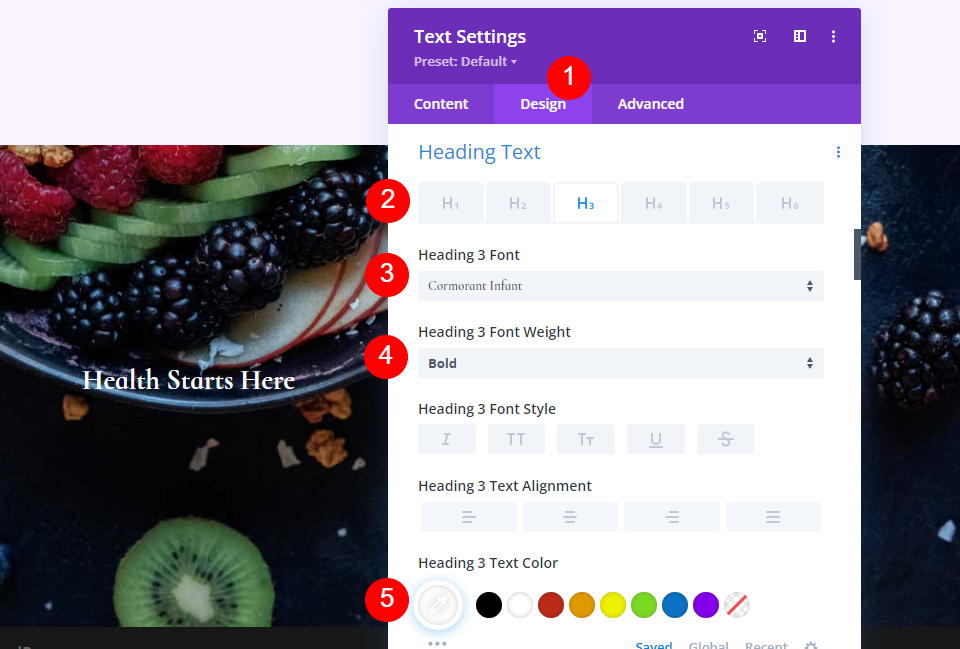
Accesați fila Design și derulați în jos la Textul titlului . Alegeți centrul pentru Aliniament, selectați H3, alegeți Cormorant Infant, setați-l la Bold și alegeți alb pentru Culoare.
- Aliniere: Centru
- Textul titlului: H3
- Font: Cormoran Baby
- Greutate: îndrăzneață
- Culoare: #ffffff

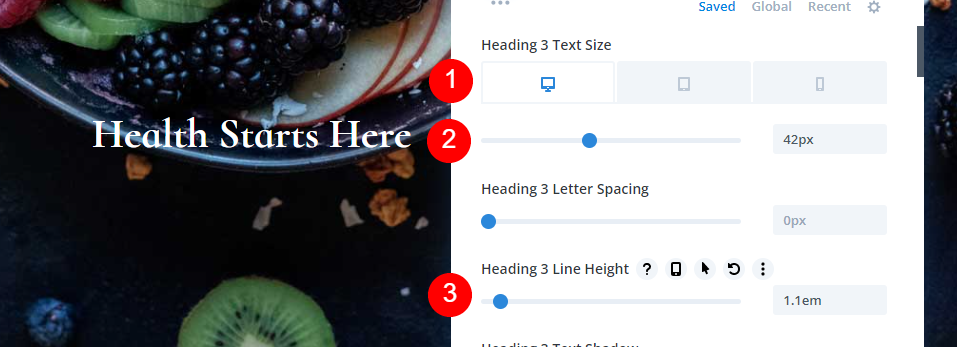
Schimbați dimensiunea desktopului la 42 px, dimensiunea tabletei la 20 px și dimensiunea telefonului la 16 px. Selectați 1,1 em pentru înălțimea liniei.
- Dimensiune: desktop 42px, tabletă 20px, telefon 16px
- Înălțimea liniei: 1,1 em

Spațiere
În cele din urmă, derulați la Spațiere și adăugați 10px la Marja inferioară. Închideți setările modulului.
- Marja inferioară: 10px

Modulul de text pentru adresă
Adăugați un alt modul Text sub Titlul CTA pentru adresa dvs. fizică.

Stilați modulul de text pentru adresă
Textul adresei
Adăugați adresa dvs. ca text paragraf.
- Stil: Paragraf
- Text: adresa dvs

Textul paragrafului
Apoi, accesați Text în fila Design și alegeți Cormorant Infant, semi bold, și setați-l pe alb.
- Font: Cormoran Baby
- Greutate: Semi Bold
- Culoare: #ffffff

Pentru Dimensiune , setați Desktop-ul la 28px, Tableta la 20px și Telefonul la 16px. Schimbați înălțimea liniei la 1,2 em și închideți setările modulului.
- Dimensiune: desktop de 28 px, tabletă de 20 px, telefon de 16 px
- Înălțimea liniei: 1,2 em

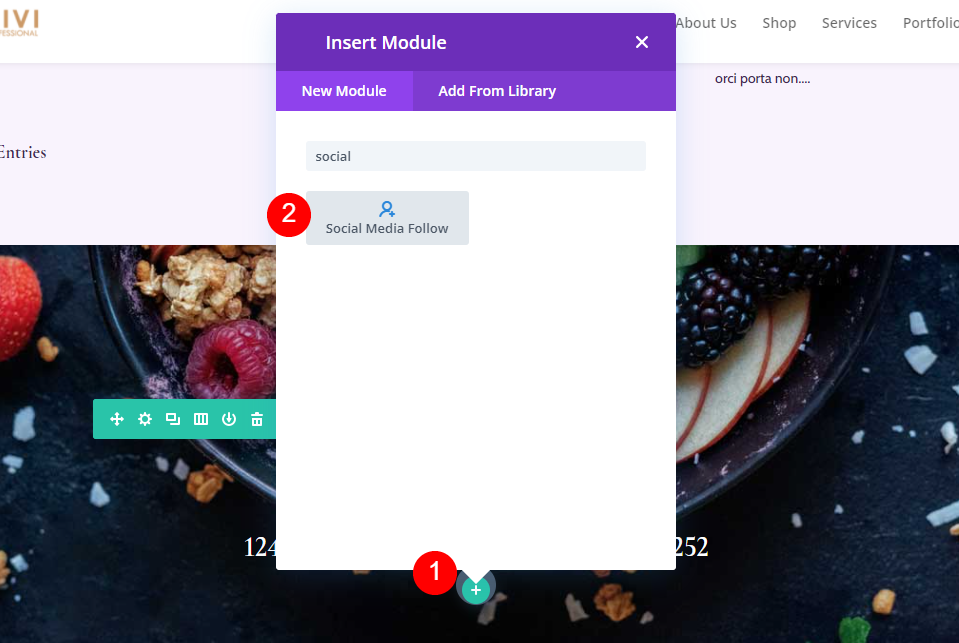
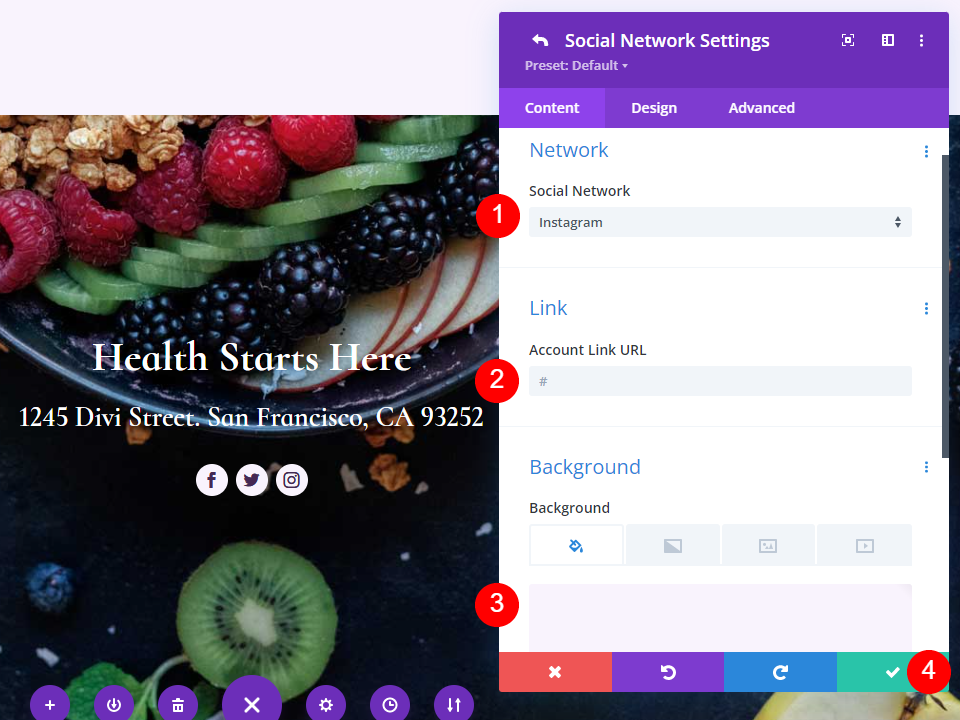
Adăugați modulul de urmărire pe rețelele sociale
Modulul nostru final este modulul Social Media Follow . Adăugați-l în partea de jos a rândului.

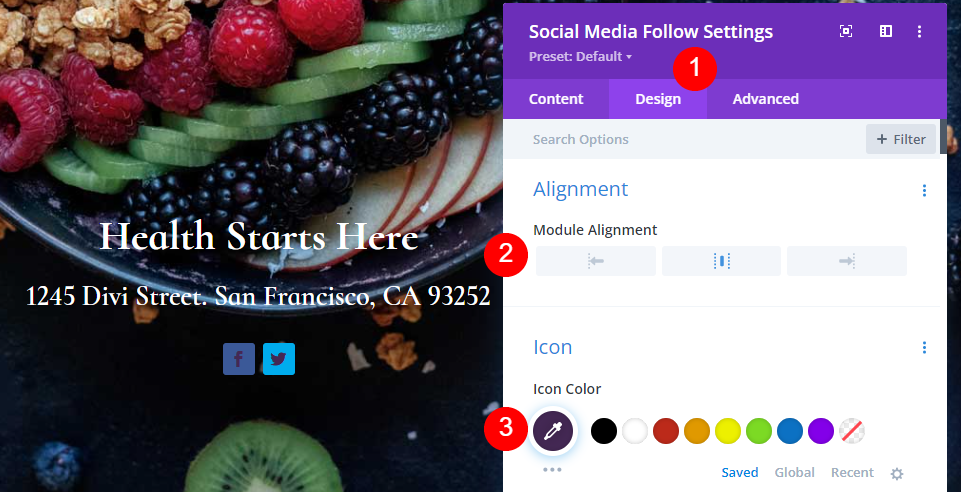
Modelați modulul de urmărire pe rețelele sociale
Vom începe de data aceasta cu fila Design . Selectați Centru pentru alinierea modulului și schimbați culoarea pictogramei la #442854.
- Alinierea modulului: Centru
- Culoare pictogramă: #442854

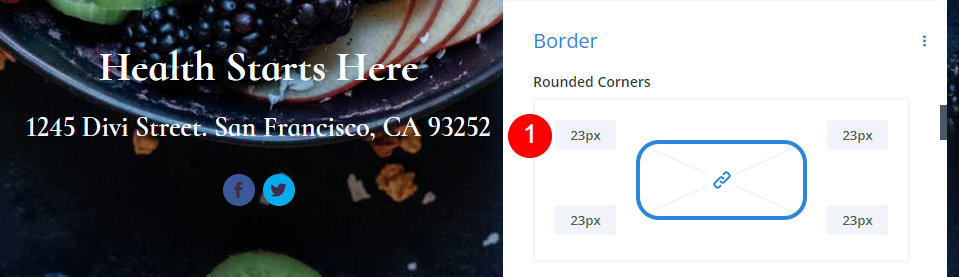
Derulați la Border și adăugați 23px pentru Colțurile rotunjite.
- Colț rotunjit: 23px

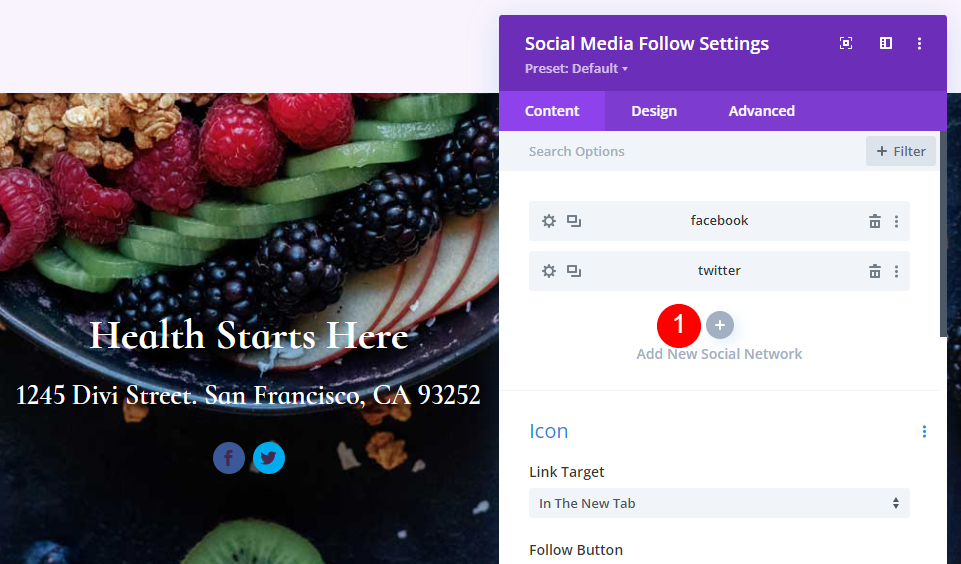
Adaugă și stilizează rețelele tale sociale
Acum, reveniți la fila Conținut și adăugați toate rețelele sociale pe care doriți să le includeți. Faceți clic pe pictograma gri plus. Pentru a le modela, selectați uneltele.

Deschideți setările pentru fiecare dintre rețelele dvs. sociale , alegeți rețeaua și adăugați linkul la contul dvs. Setați culoarea de fundal la #f9f3fd. Închideți setările submodulului.
- Rețeaua de socializare: alegerea ta
- Adresa URL a linkului contului: linkul dvs
- Culoare de fundal: #f9f3fd

Salvați pagina de blog și ieșiți din Visual Builder
În cele din urmă, salvați pagina în colțul din dreapta jos și selectați Ieșire din Visual Builder în partea de sus a paginii. Sunteți gata să vă vizualizați lucrarea.

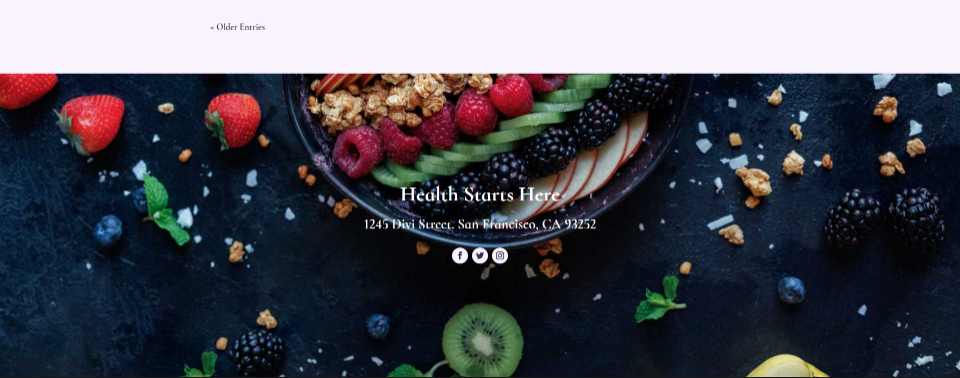
Previzualizarea paginii de blog
Iată rezultatele noastre.
Previzualizare desktop

Previzualizare mobil

Gânduri de sfârșit
Acesta este modul nostru de a construi o pagină de blog cu Divi. Divi Builder facilitează crearea de layout-uri interesante și există mai multe moduri în care fiecare dintre module poate fi utilizat. După cum a explorat acest tutorial, este posibil să utilizați mai multe versiuni ale modulului Blog pe aceeași pagină pentru a afișa fluxul de blog în moduri diferite.
Vrem sa auzim de la tine. Ți-ai construit propria pagină de blog cu Divi? Spune-ne despre experiența ta în comentarii.
