كيفية إنشاء صفحة مدونة باستخدام وحدة مدونة Divi
نشرت: 2022-02-07عادةً ما تتضمن كل حزمة تخطيط تظهر على مدونتنا تخطيط مدونة ، مما يساعدك في إعداد مدونتك في أي وقت من الأوقات. لكن ، هل أردت يومًا أن ترى كيفية إنشاء إحدى صفحات المدونة هذه بنفسك؟ في هذه المقالة ، سنستخدم أحد تخطيطات المدونة هذه لمعرفة كيفية إنشاء صفحة مدونة باستخدام وحدة مدونة Divi. سنذهب خطوة بخطوة في كل مكان.
هيا بنا نبدأ!
معاينة صفحة المدونة
أولاً ، دعونا نلقي نظرة على ما نبنيه.
معاينة سطح المكتب

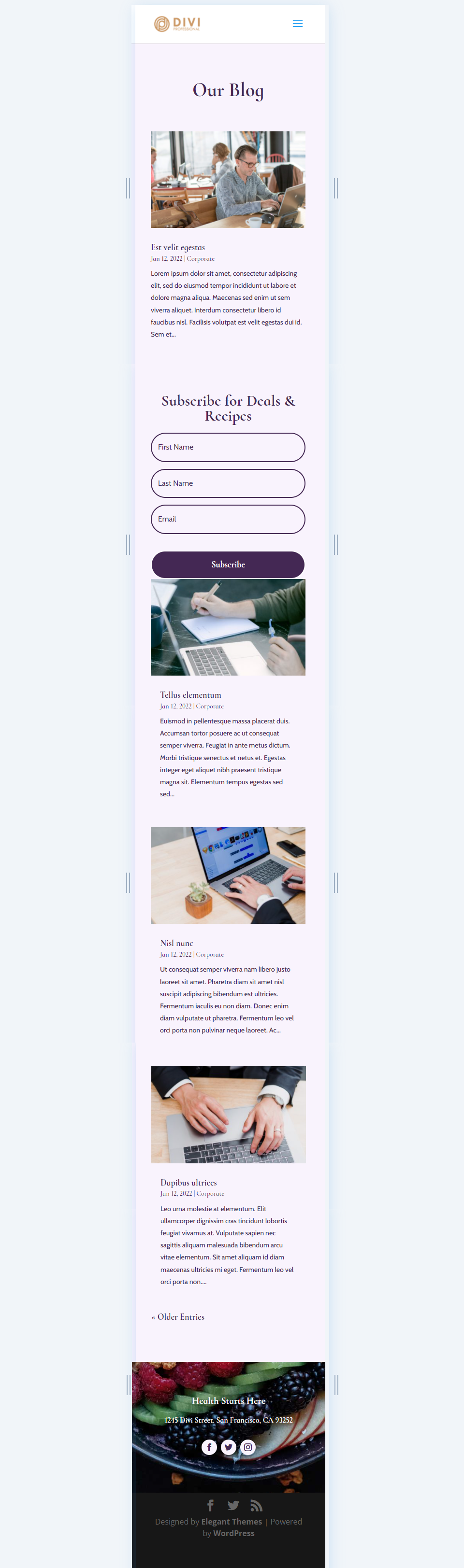
معاينة الجوال

إنشاء صفحة مدونة جديدة
إنشاء صفحة جديدة
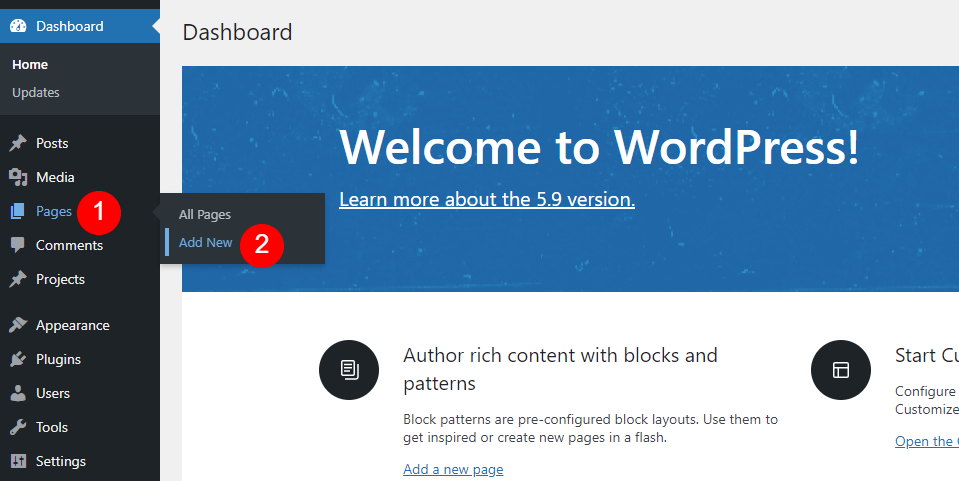
أولاً ، سننشئ صفحتنا. في لوحة معلومات WordPress ، حدد Pages > Add New .

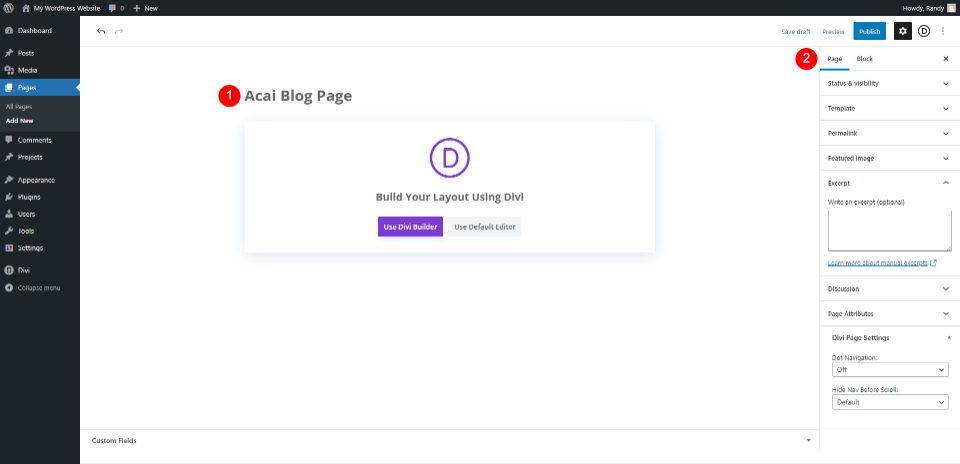
امنح الصفحة عنوانًا منطقيًا بالنسبة لك. أنا أستخدم اسم الصفحة من حزمة التخطيط ، وهي صفحة مدونة Acai. حدد أي سمات صفحة تريدها في الشريط الجانبي الأيمن. سأترك السمات في الإعدادات الافتراضية.
- عنوان الصفحة: صفحة مدونة Acai

قم بالتبديل إلى Divi Builder
بعد ذلك ، حان الوقت للتبديل إلى Divi Builder. انقر فوق الزر الأرجواني في وسط الصفحة: استخدم Divi Builder . سيؤدي هذا إلى إعادة توجيهك إلى الواجهة الأمامية مع تنشيط Divi Builder ، حتى نتمكن من البدء في إنشاء الصفحة.

إضافة بطل بعنوان صفحة المدونة
صمم قسم البطل
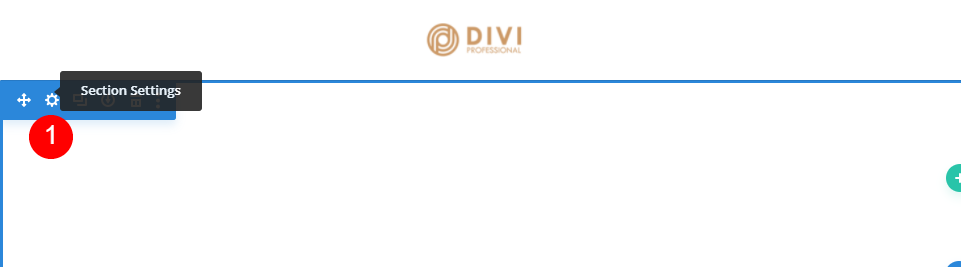
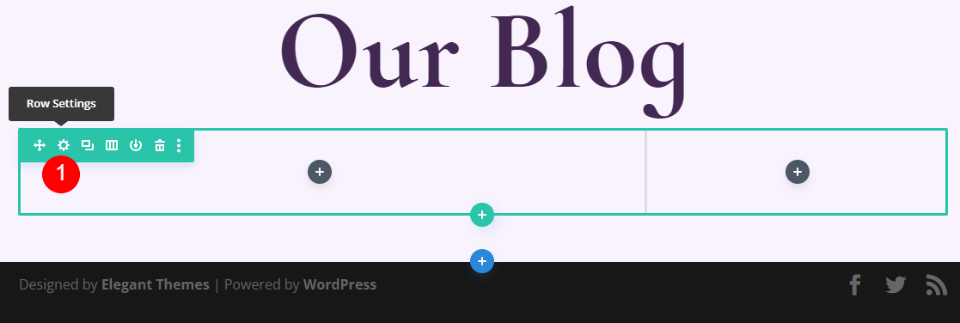
سنبدأ بالقسم الأول. افتح إعدادات القسم .

قم بالتمرير لأسفل إلى الخلفية وقم بتغيير اللون إلى # f9f3fd. أدخل المدونة باعتبارها تسمية المسؤول. أغلق إعدادات القسم.
- الخلفية: # f9f3fd
- تسمية المسؤول: مدونة

قم بإنشاء عنوان صفحة المدونة
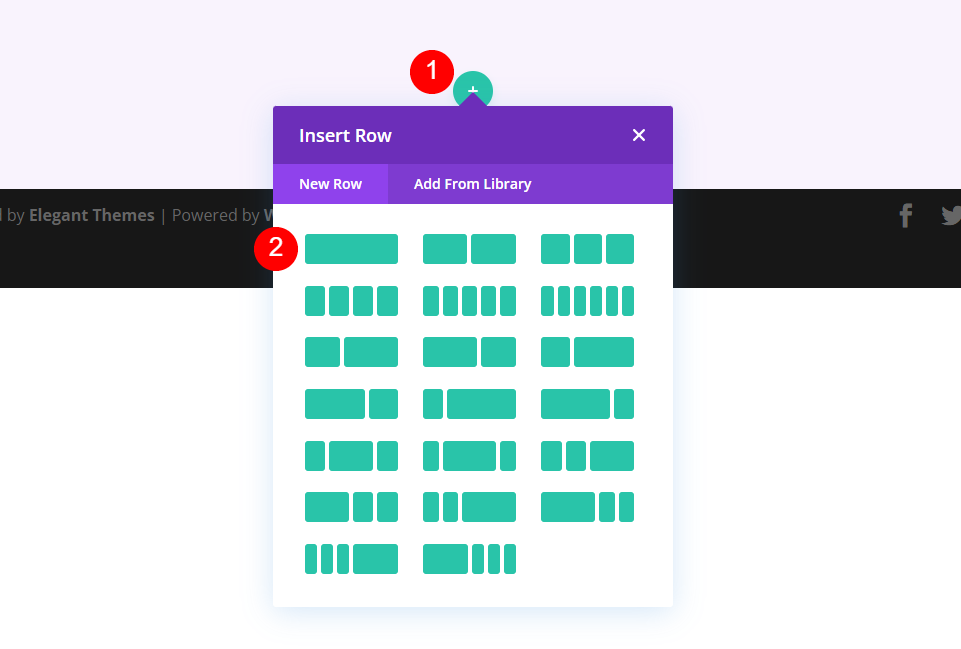
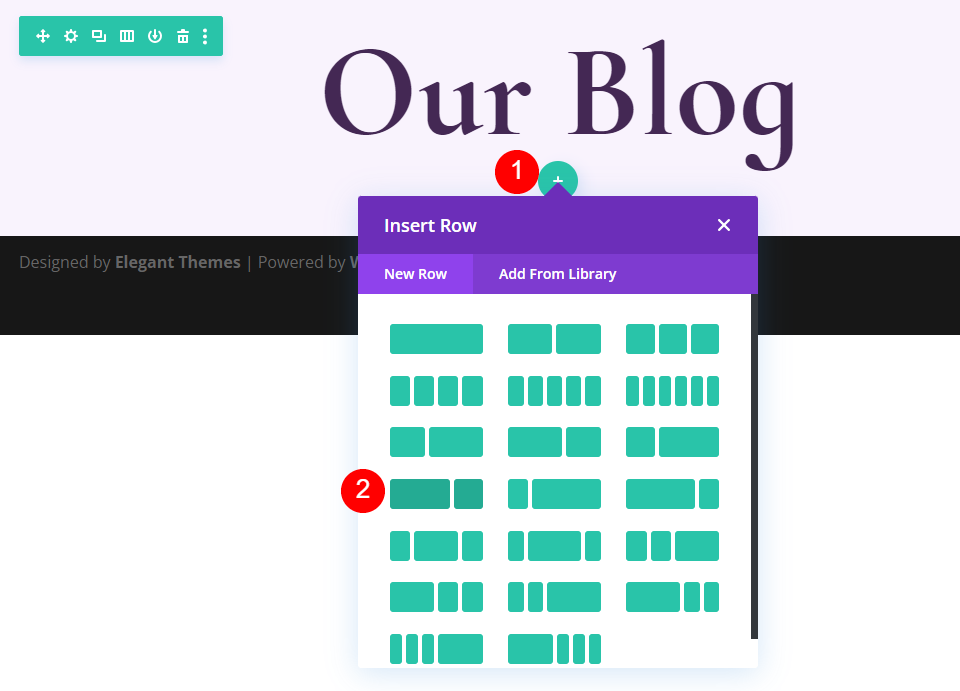
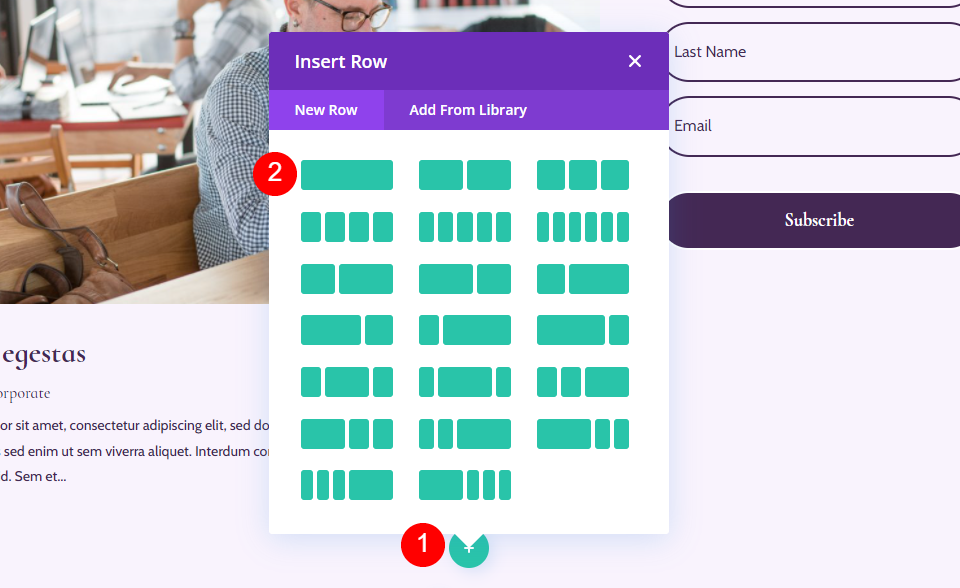
بعد ذلك ، سنضيف صفًا للعنوان. حدد الأيقونة الخضراء واختر الصف أحادي العمود.

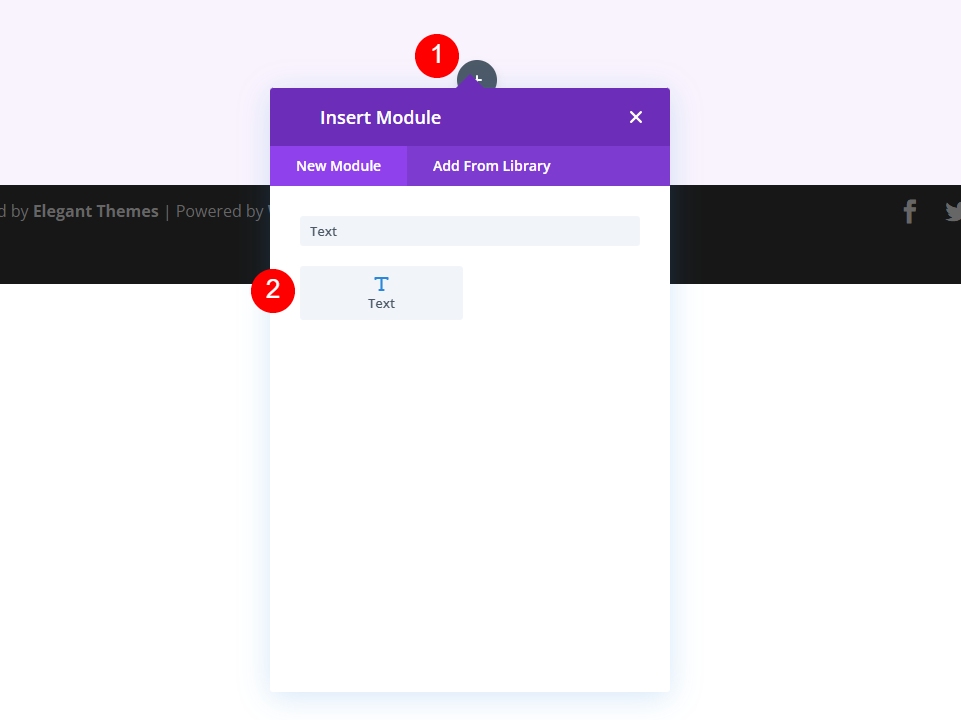
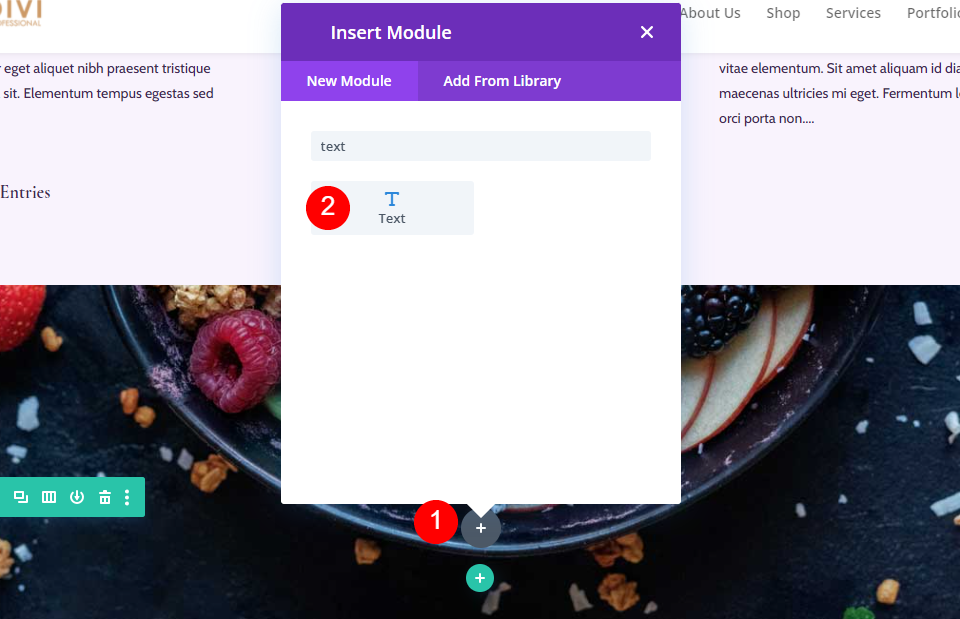
بعد ذلك ، أضف وحدة نصية إلى الصف. إذا لم يفتح النموذج عند إضافة الصف ، فحدد أيقونة Gray plus وابحث عن Text.

نمط وحدة نص عنوان المدونة
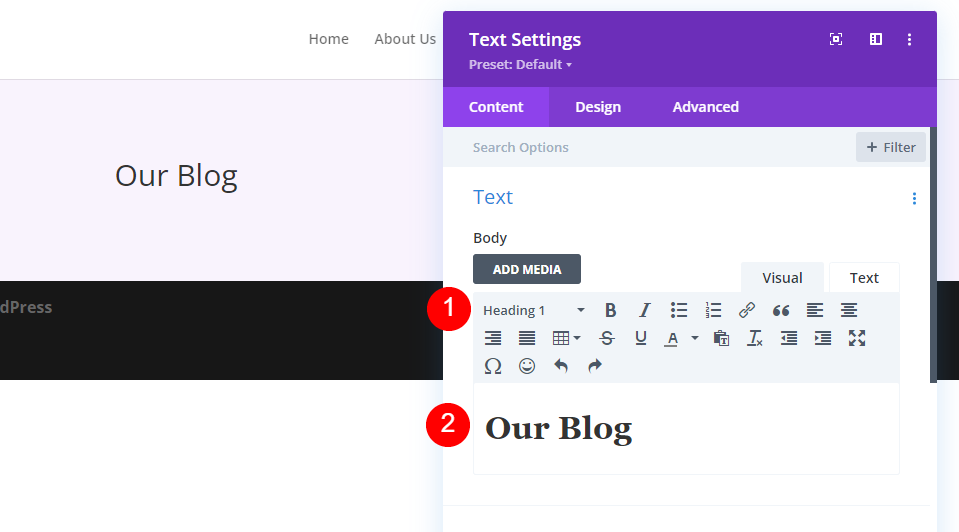
افتح إعدادات وحدة النص وحدد العنوان 1. أضف العنوان مدونتنا.
- الخط: العنوان 1
- النص: مدونتنا

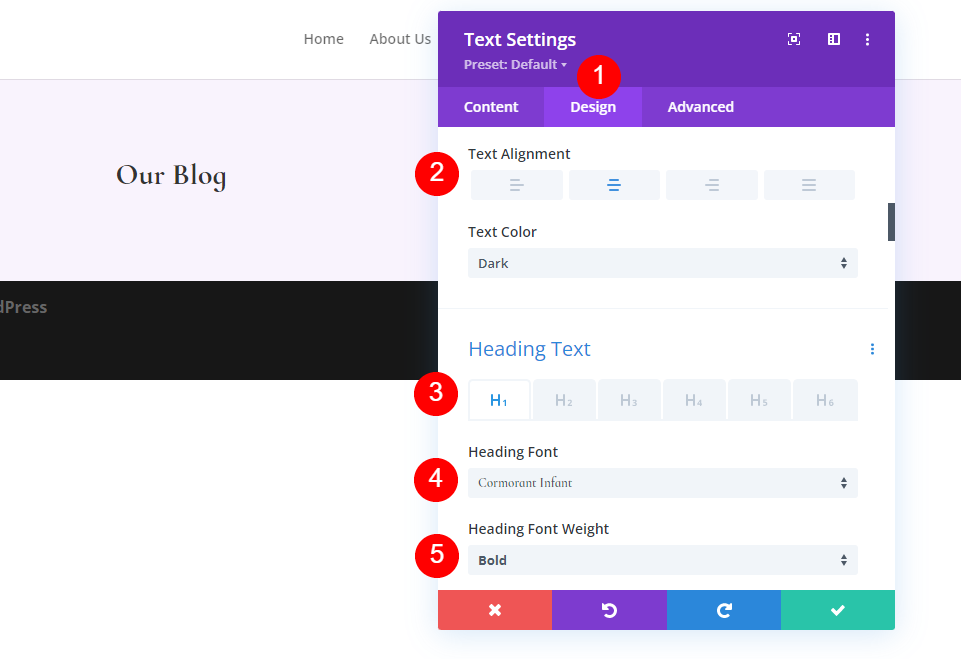
بعد ذلك ، انتقل إلى علامة التبويب "تصميم " وقم بتعيين المحاذاة إلى المركز. بالنسبة إلى نص عنوان H1 ، اختر Cormorant Infant للخط واجعله غامقًا.
- محاذاة النص: الوسط
- نص العنوان: H1
- الخط: الغاق الرضع
- الوزن: جريء

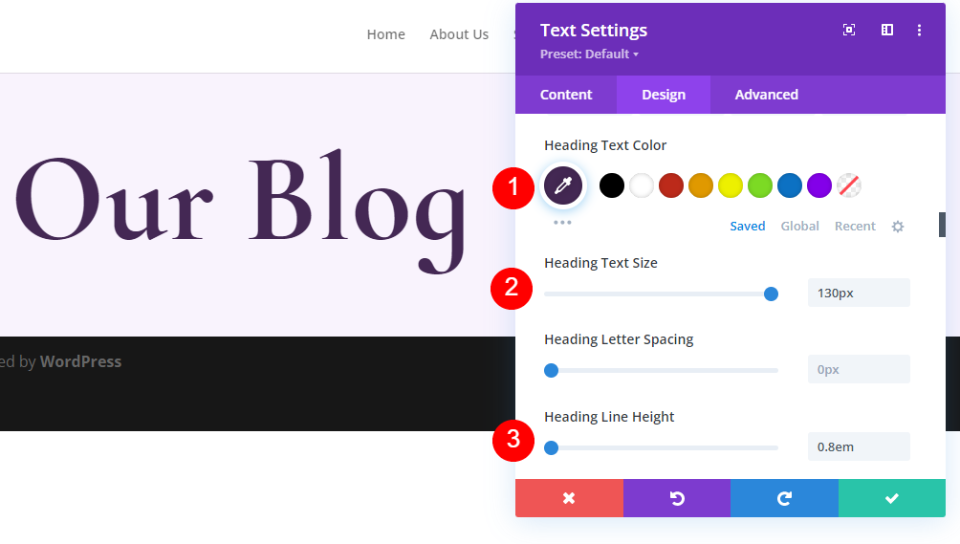
اضبط اللون على # 442854 ، الحجم على 130 بكسل (هذا لسطح المكتب ، سنقوم بتغيير الجهاز اللوحي والهاتف في دقيقة واحدة) ، وقم بتعيين Line Hight على 0.8em.
- اللون: # 442854
- حجم نص سطح المكتب: 130 بكسل
- ارتفاع الخط: 0.8em

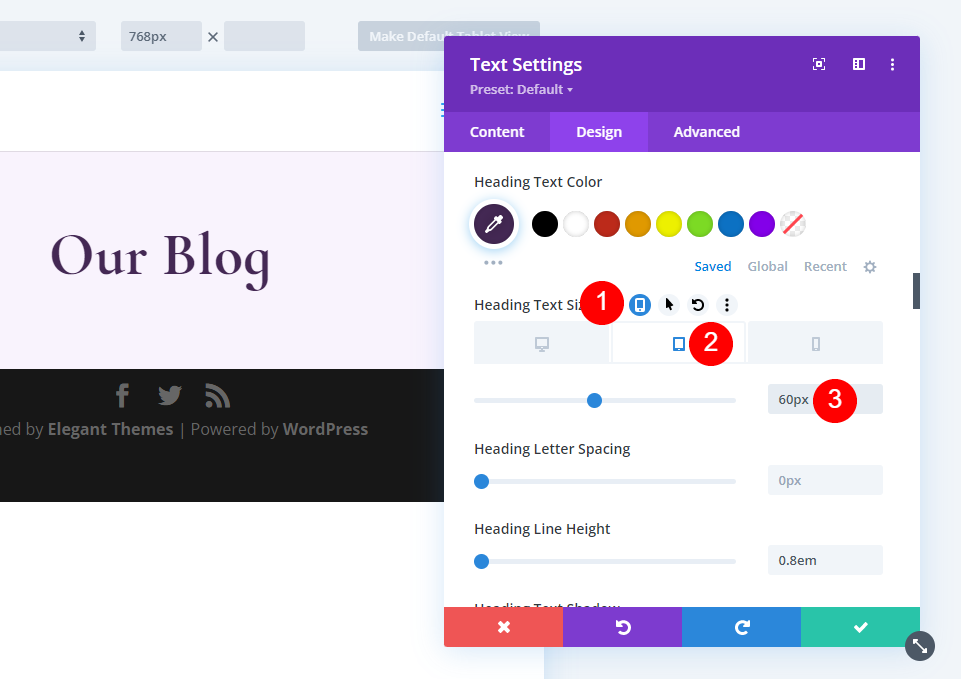
مرر مؤشر الماوس فوق خيارات حجم نص العنوان وحدد رمز الشاشة. اختر أيقونة الجهاز اللوحي واضبط الحجم على 60 بكسل.
- حجم نص الجهاز اللوحي: 60 بكسل

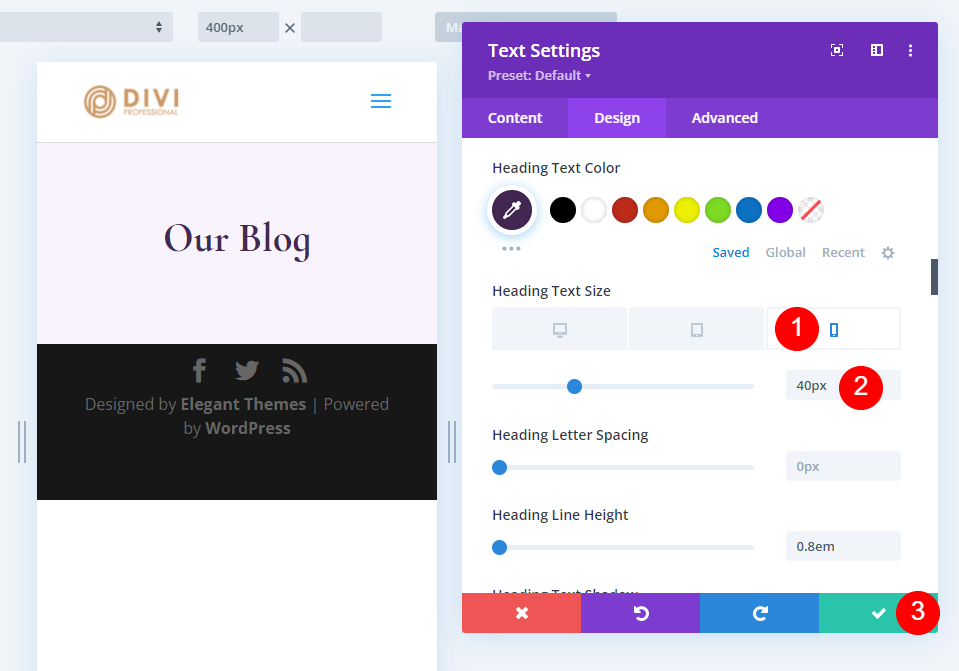
أخيرًا ، حدد رمز الهاتف واضبط الحجم على 40 بكسل.
- الهاتف: 40 بكسل

قم بإنشاء صفحة المدونة أحدث منشور و CTA
يتضمن قسم البطل لدينا أحدث منشور واختيار بريد إلكتروني. أضف صفًا جديدًا أسفل صفنا الأول وحدد تصميم العمود مع 2/3 على اليسار و 1/3 على اليمين.

افتح إعدادات الصف بالنقر فوق الترس.

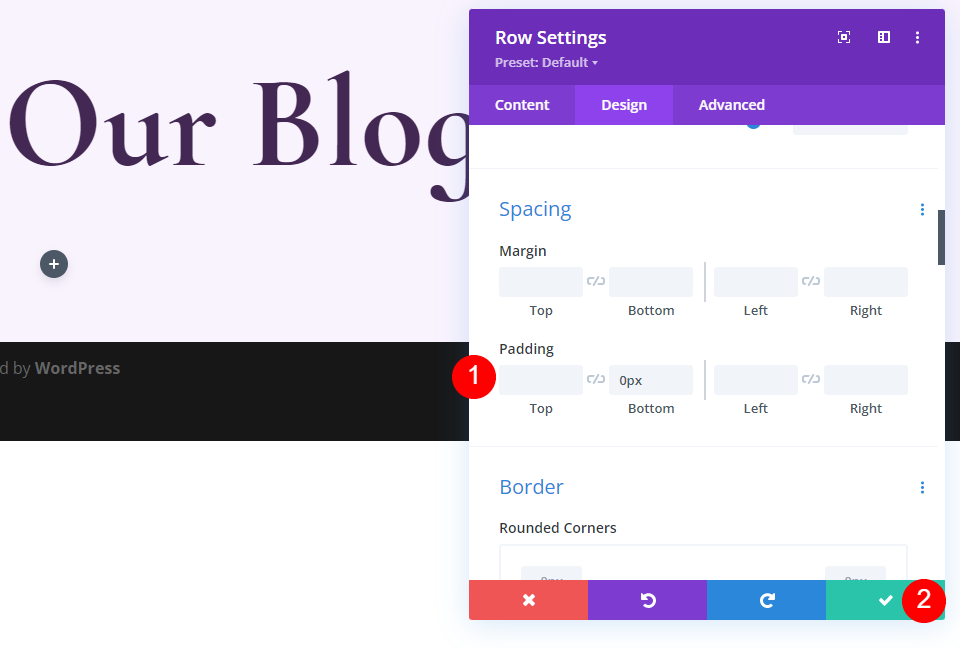
حدد علامة التبويب تصميم ، وانتقل لأسفل إلى التباعد ، وأضف 0 بكسل إلى الحشوة السفلية. أغلق الإعدادات.
- الحشو السفلي: 0 بكسل

قم بإضافة وتصميم نمط منشور المدونة المميز
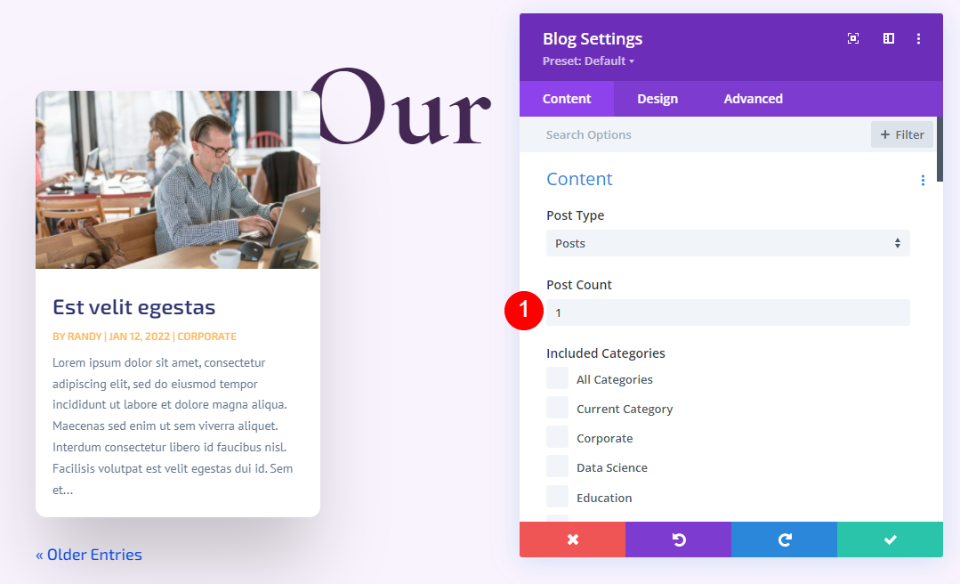
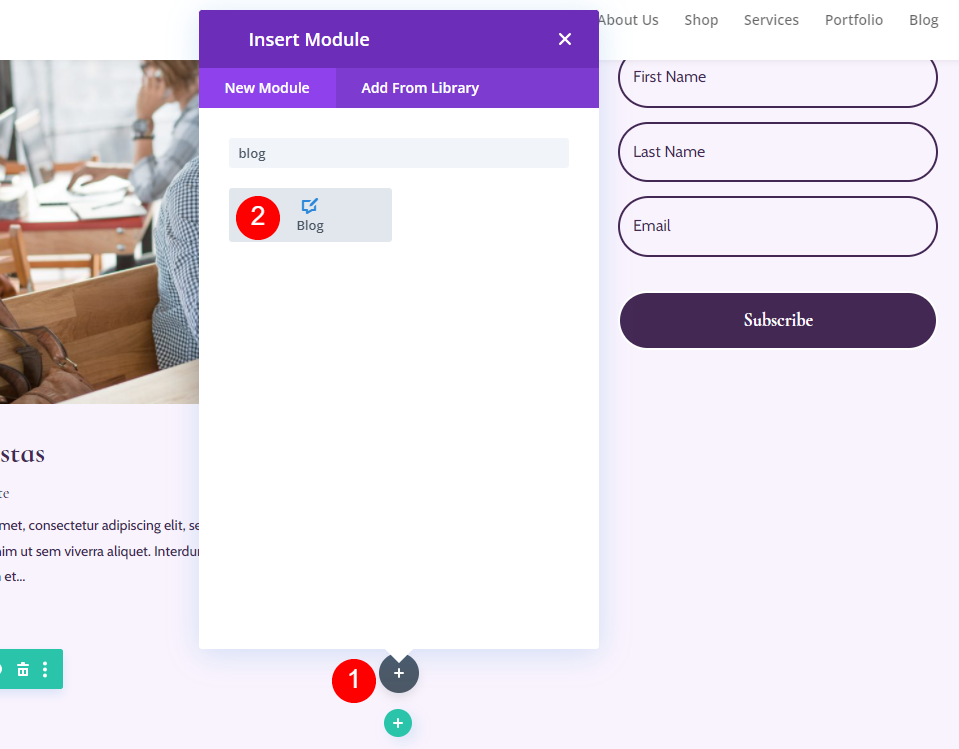
بعد ذلك ، سنضيف وحدة مدونة . سيحتوي هذا على أحدث منشوراتنا. انقر فوق رمز علامة الجمع الرمادي في العمود الأيسر من صفنا الجديد وأضف وحدة المدونة.

المحتوى
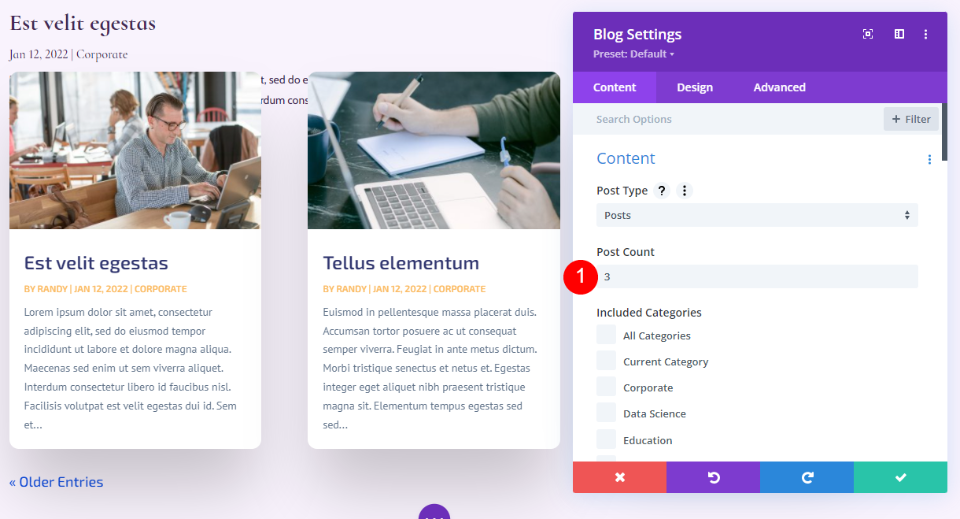
ضمن المحتوى ، أدخل 1 في عدد النشر.
- عدد الوظائف: 1

عناصر
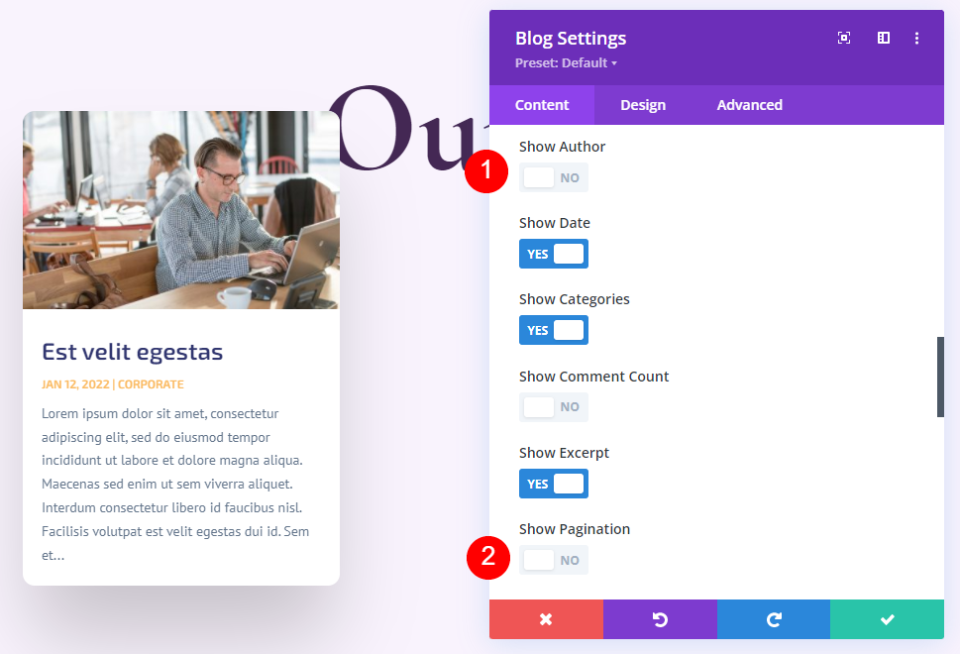
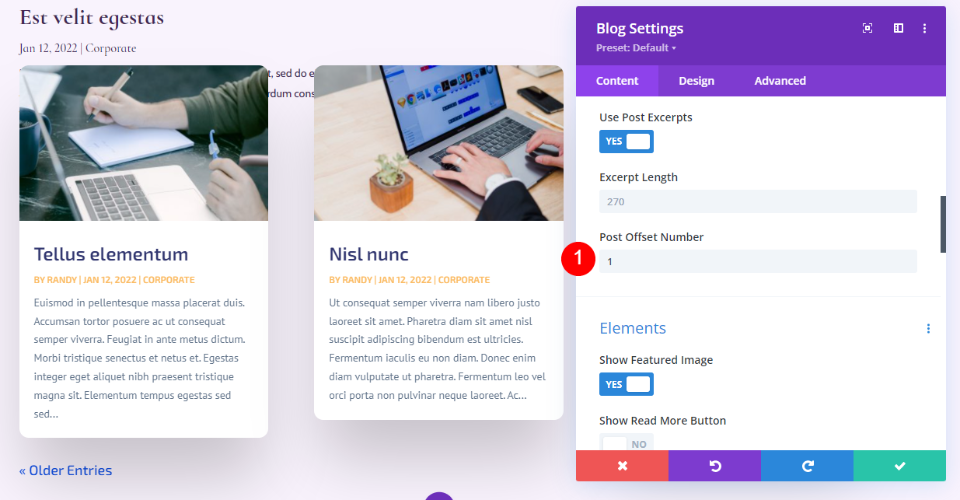
قم بالتمرير لأسفل وصولاً إلى العناصر وقم بإلغاء تحديد المؤلف وتقسيم الصفحات. سنترك البقية عند التخلف عن السداد.
- عرض المؤلف: لا
- إظهار ترقيم الصفحات: لا

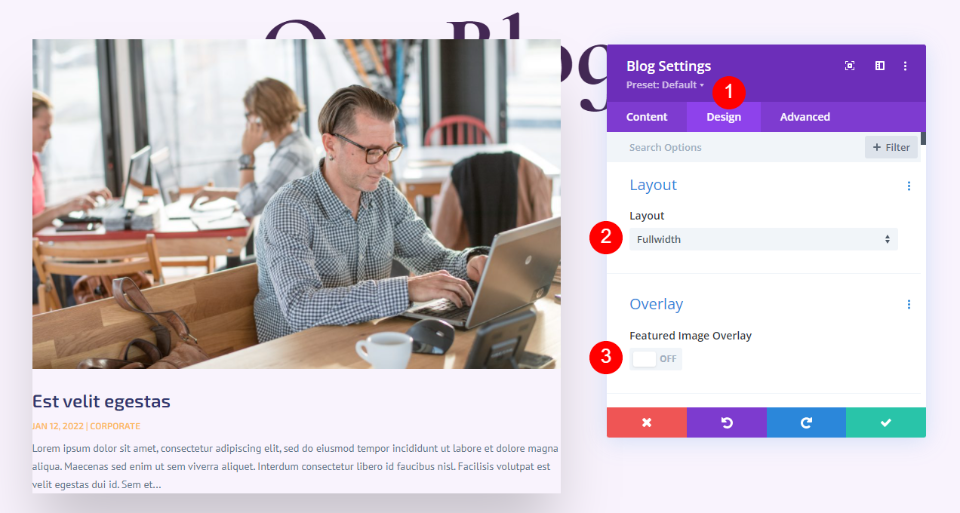
تَخطِيط
بعد ذلك ، حدد علامة التبويب تصميم واختر عرض كامل للتخطيط وقم بتعطيل تراكب الصور المميز.
- التخطيط: عرض كامل
- تراكب الصور المميز: إيقاف

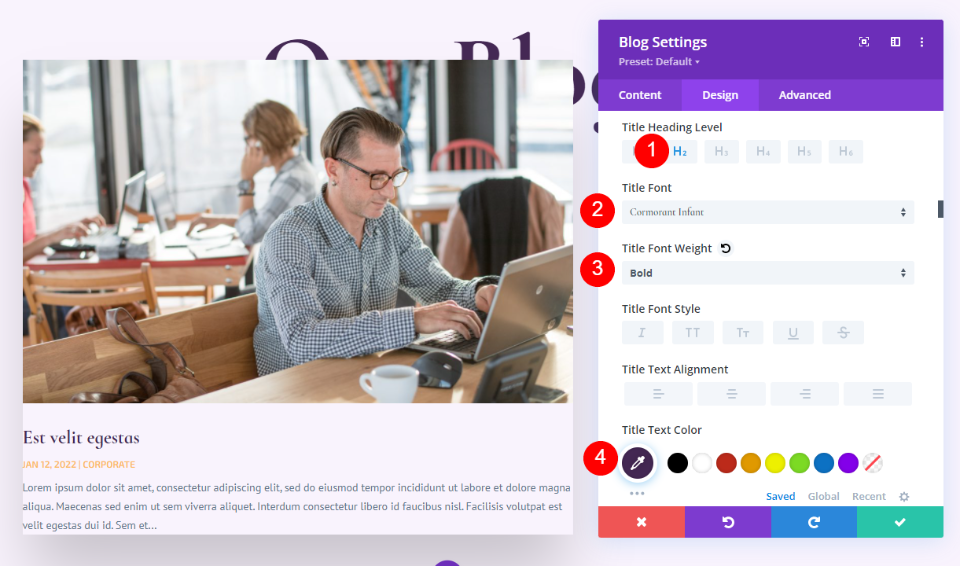
نص العنوان
قم بالتمرير لأسفل إلى نص العنوان . حدد H2 واختر Cormorant Infant. حدد غامق وقم بتغيير اللون إلى # 442854.
- مستوى العنوان: H2
- الخط: الغاق الرضع
- الوزن: جريء
- اللون: # 442854

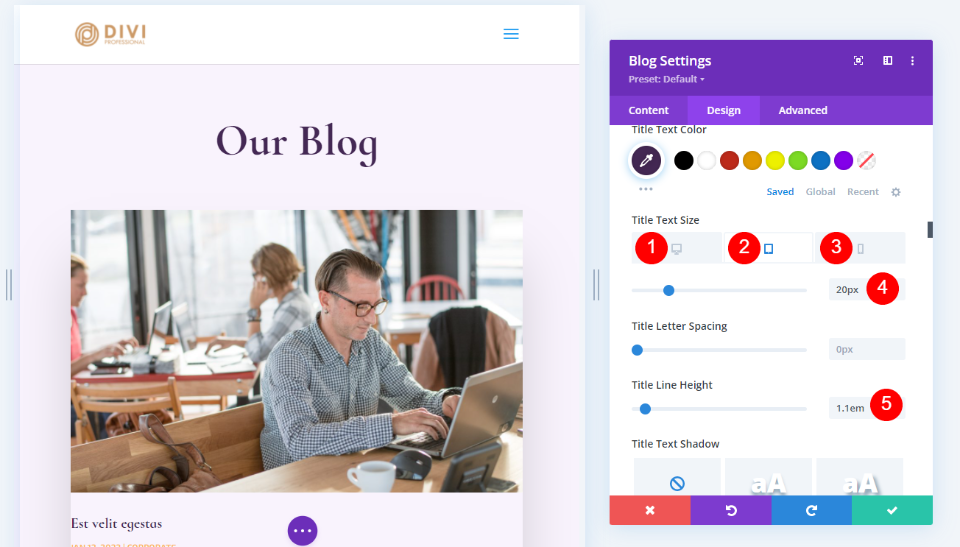
اضبط حجم خط سطح المكتب على 30 بكسل ، والكمبيوتر اللوحي على 20 بكسل ، والهاتف على 18 بكسل. قم بتغيير ارتفاع الخط إلى 1.1em.
- الحجم: 30 بكسل سطح المكتب ، 20 بكسل اللوحي ، 18 بكسل الهاتف
- ارتفاع خط العنوان: 1.1em

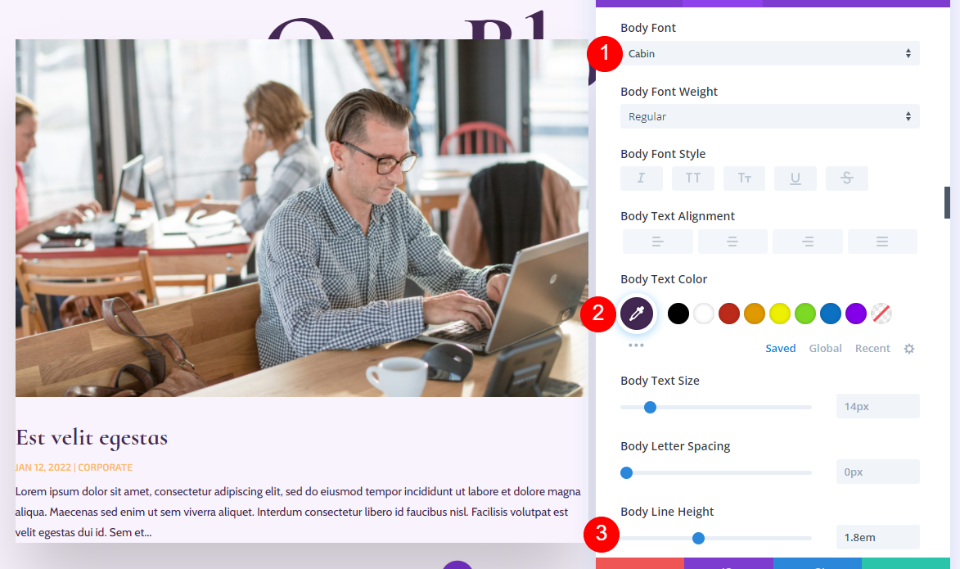
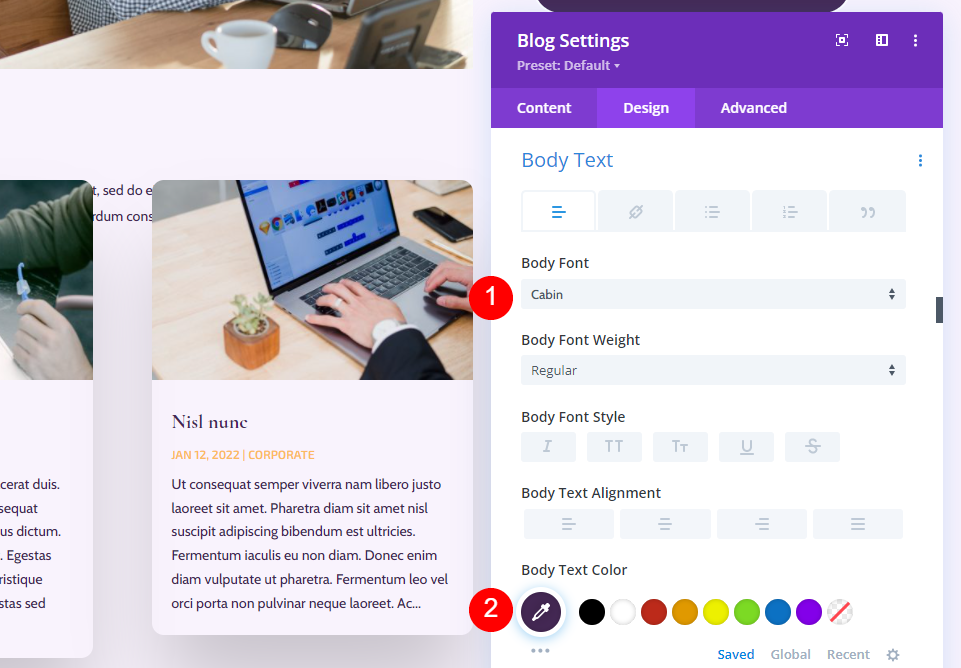
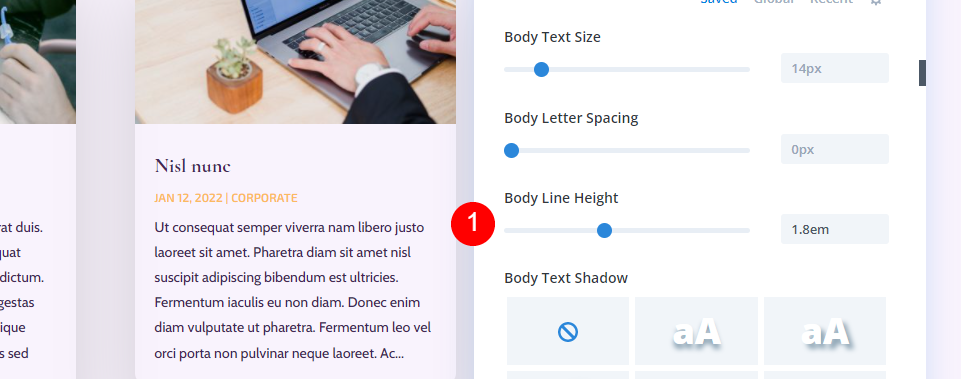
نص أساسي
بعد ذلك ، قم بالتمرير إلى Body Text . اختر Cabin للخط ، وقم بتغيير اللون إلى # 442854 ، وقم بتغيير ارتفاع الخط إلى 1.8em.
- الخط: المقصورة
- اللون: # 442854
- ارتفاع الخط: 1.8em

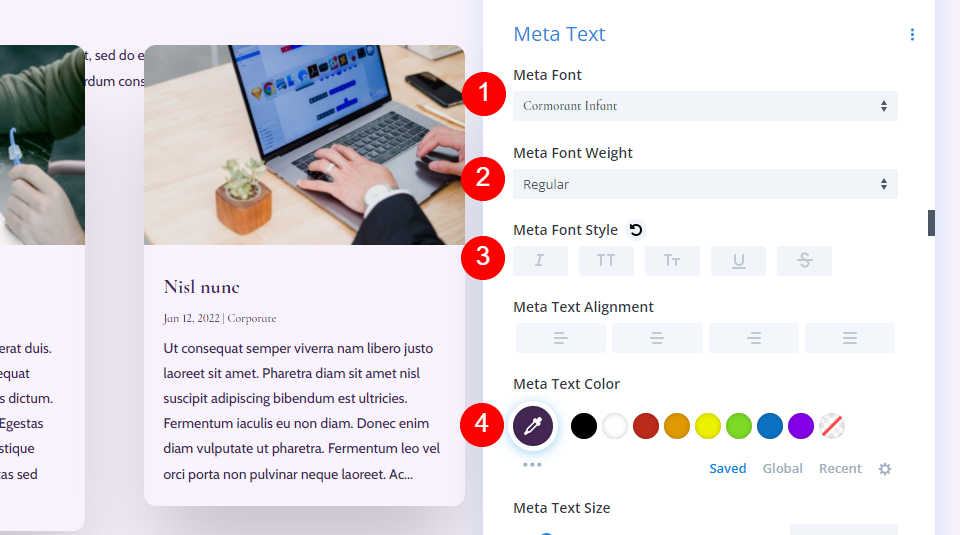
نص ميتا
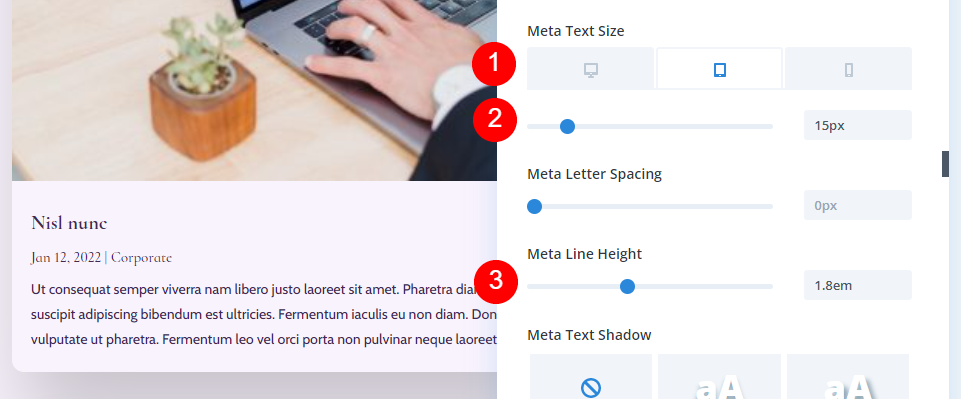
بعد ذلك ، قم بالتمرير إلى Meta Text . قم بتغيير الخط إلى Cormorant Infant ، واضبط الوزن على عادي ، وأزل نمط TT ، واضبط اللون على # 442854. بالنسبة للحجم ، اضبط سطح المكتب على 16 بكسل ، والكمبيوتر اللوحي على 15 بكسل ، والهاتف على 14 بكسل. قم بتغيير ارتفاع الخط إلى 1.8em.
- الخط: الغاق الرضع
- الوزن: عادي
- نمط: لا شيء
- اللون: # 442854
- الحجم: سطح المكتب 16 بكسل ، الكمبيوتر اللوحي 15 بكسل ، الهاتف 14 بكسل
- ارتفاع الخط: 1.8em

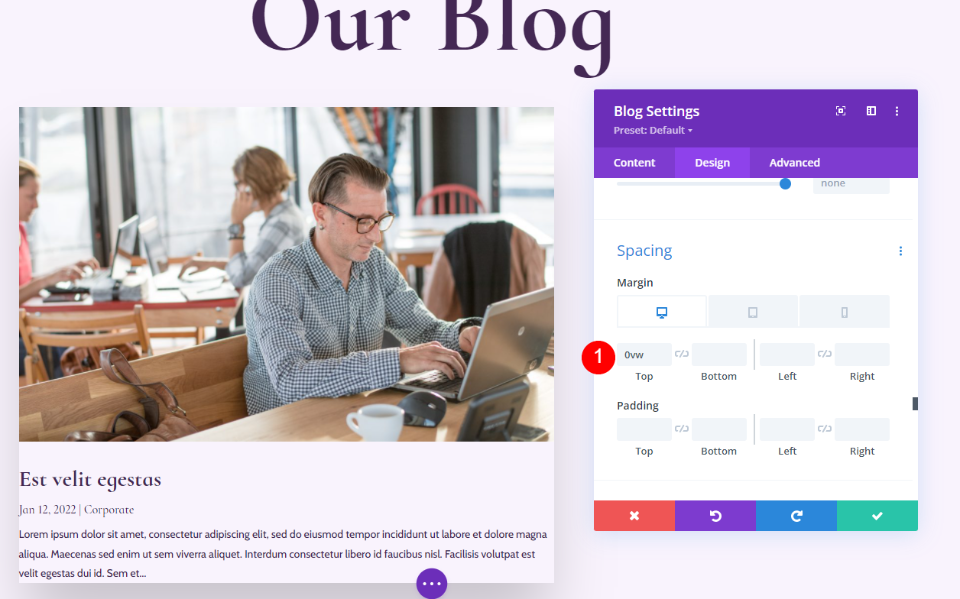
تباعد
بعد ذلك ، قم بالتمرير لأسفل إلى التباعد وقم بتغيير الهامش العلوي إلى 0vw.
- الهامش العلوي: 0vw

مربع الظل
أخيرًا ، قم بالتمرير إلى Box Shadow وقم بتعطيله.
- ظل المربع: تعطيل

إضافة وتصميم وحدة نص البريد الإلكتروني للمدونة
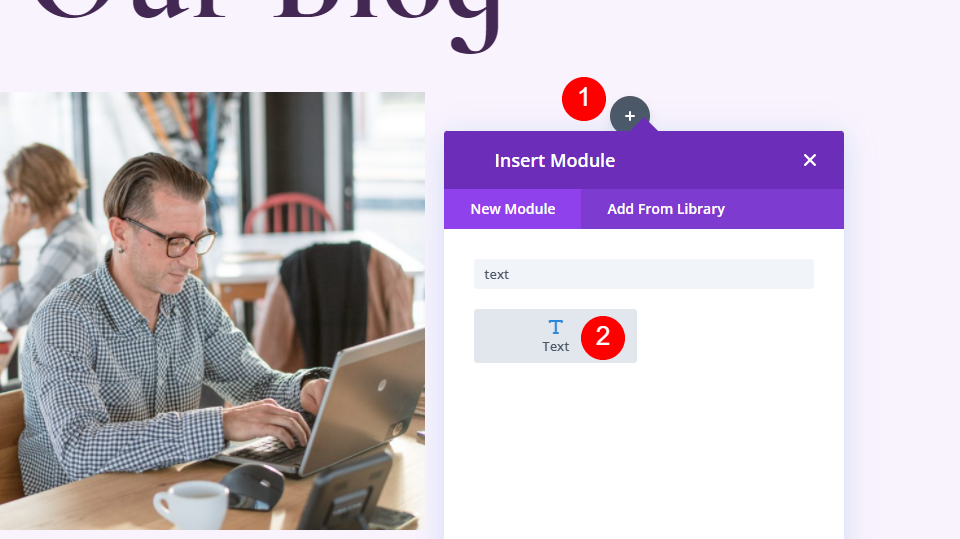
الآن ، سننتقل إلى العمود الأيمن وننشئ CTA عبر البريد الإلكتروني . أولاً ، أضف وحدة نصية إلى العمود الأيمن. انقر فوق رمز علامة الجمع الرمادي وابحث عن النص.

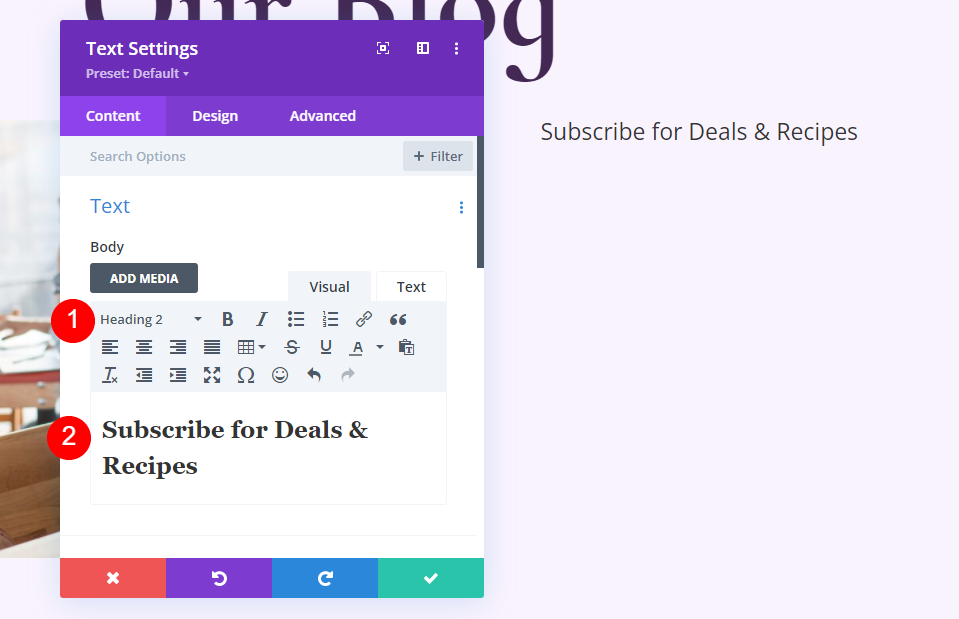
المحتوى
حدد العنوان 2 وأدخل النص اشتراك في الصفقات والوصفات.
- الخط: H2
- النص: اشترك للحصول على صفقات ووصفات

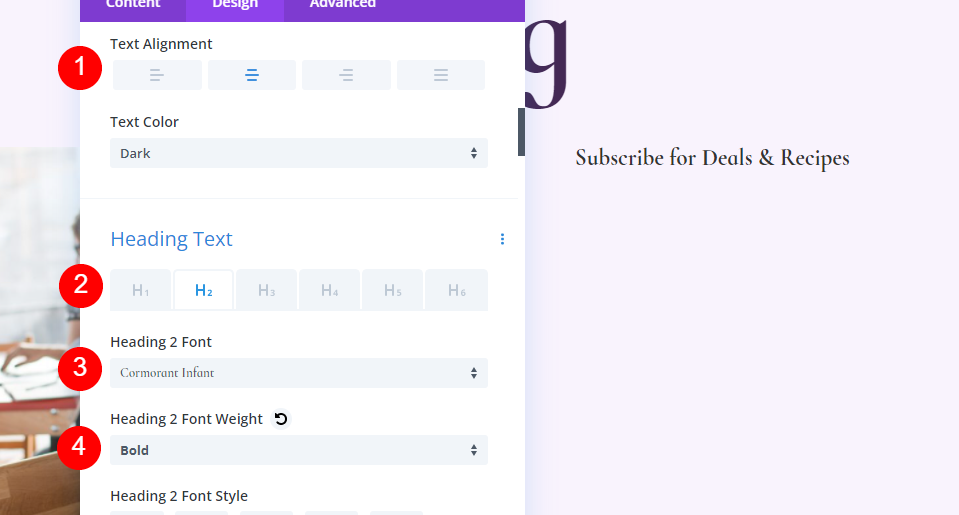
نص العنوان
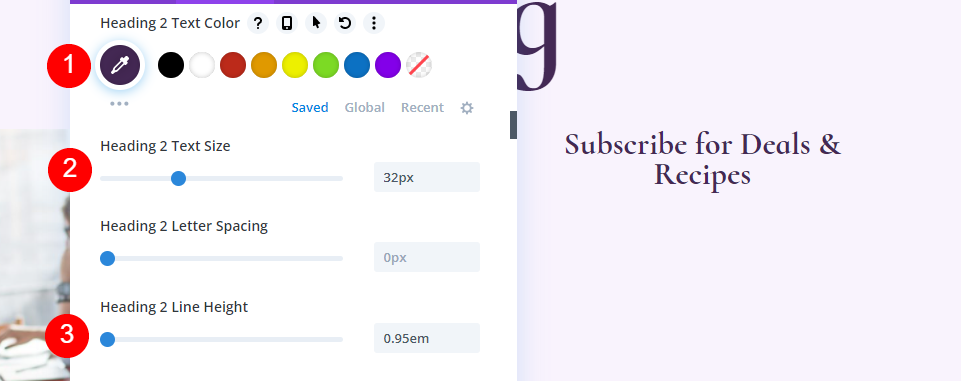
بالنسبة إلى نص العنوان ، حدد Center Alignment ، واختر H2 ، وحدد Cormorant Infant ، واضبطه على Bold.
- محاذاة النص: الوسط
- نص العنوان: H2
- الخط: الغاق الرضع
- الوزن: جريء

قم بتغيير اللون إلى # 442854 ، والحجم إلى 32 بكسل ، وارتفاع الخط إلى 0.95em.
- اللون: # 442854
- الحجم: 32 بكسل
- ارتفاع الخط: 0.95em

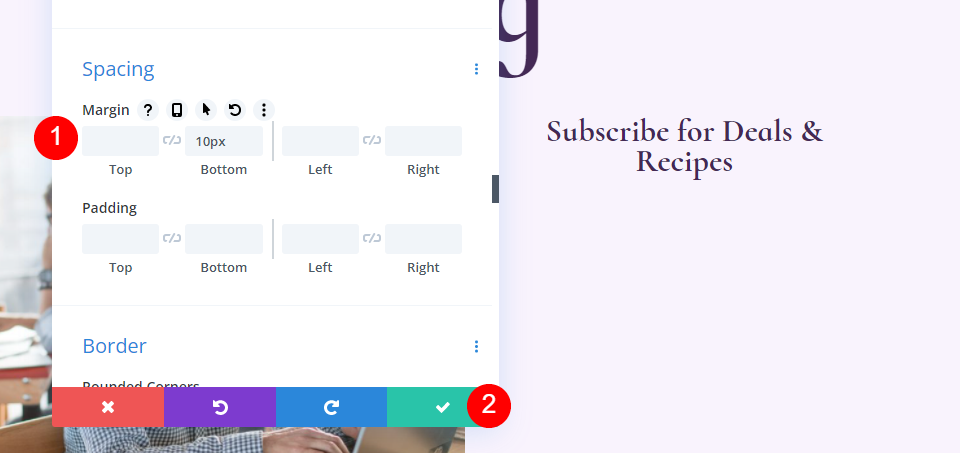
تباعد
أخيرًا ، قم بالتمرير لأسفل إلى التباعد وإضافة 10 بكسل إلى الهامش السفلي. أغلق إعدادات وحدة النص.
- الهامش السفلي: 10 بكسل

إضافة وتصميم وحدة البريد الإلكتروني للمدونة
بعد ذلك ، سنقوم ببناء نموذج البريد الإلكتروني . أضف وحدة Email Optin ضمن وحدة Text في العمود الأيمن.

المحتوى
أولاً ، احذف العنوان والنص الأساسي.
- العنوان: لا يوجد
- نص أساسي: لا شيء

قم بالتمرير لأسفل إلى حساب البريد الإلكتروني وأضف مزود الخدمة الخاص بك.

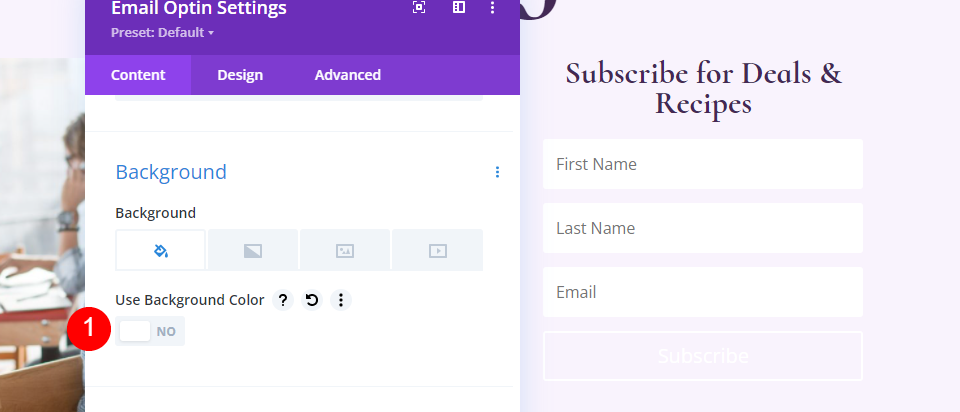
بعد ذلك ، قم بالتمرير إلى الخلفية وقم بإلغاء تحديد لون الخلفية.
- استخدام لون الخلفية: لا

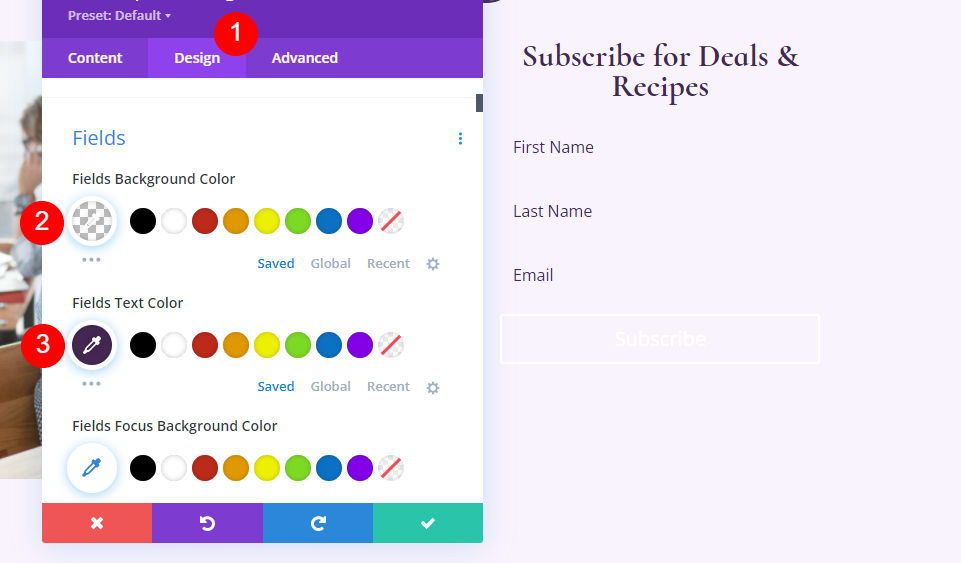
مجالات
انتقل إلى علامة التبويب تصميم وقم بتغيير لون خلفية الحقول إلى rgba (255،255،255،0) ولون النص إلى # 442854.
- لون الخلفية: rgba (255،255،255،0)
- لون نص الحقول: # 442854

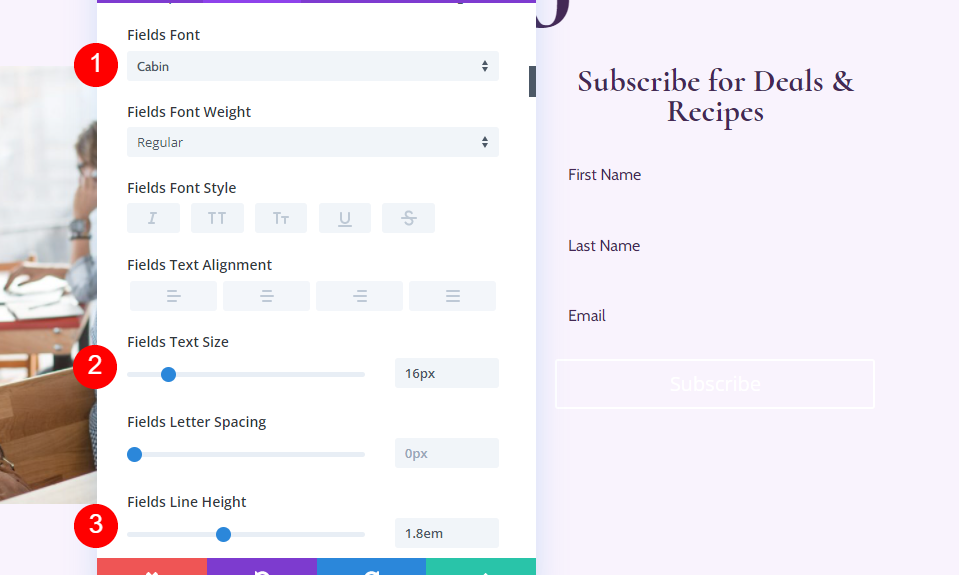
قم بالتمرير لأسفل إلى خيارات الخط وقم بتغيير الخط إلى Cabin ، والحجم إلى 16 بكسل ، وارتفاع الخط إلى 1.8em.
- خط الحقول: المقصورة
- الحجم: 16 بكسل
- ارتفاع الخط: 1.8em

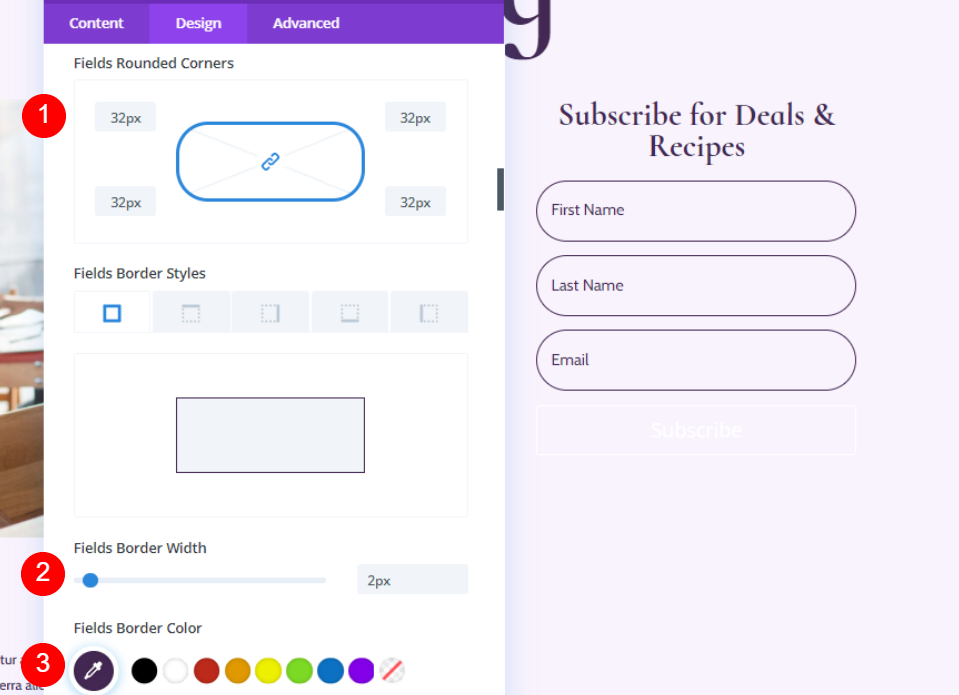
بعد ذلك ، اضبط Fields Rounded Corner إلى 32 بكسل ، وعرض الحدود إلى 2 بكسل ، وقم بتغيير لون الحدود إلى # 442854.
- الزوايا الدائرية للحقول: 32 بكسل
- عرض الحدود: 2 بكسل
- لون الحدود: # 442854

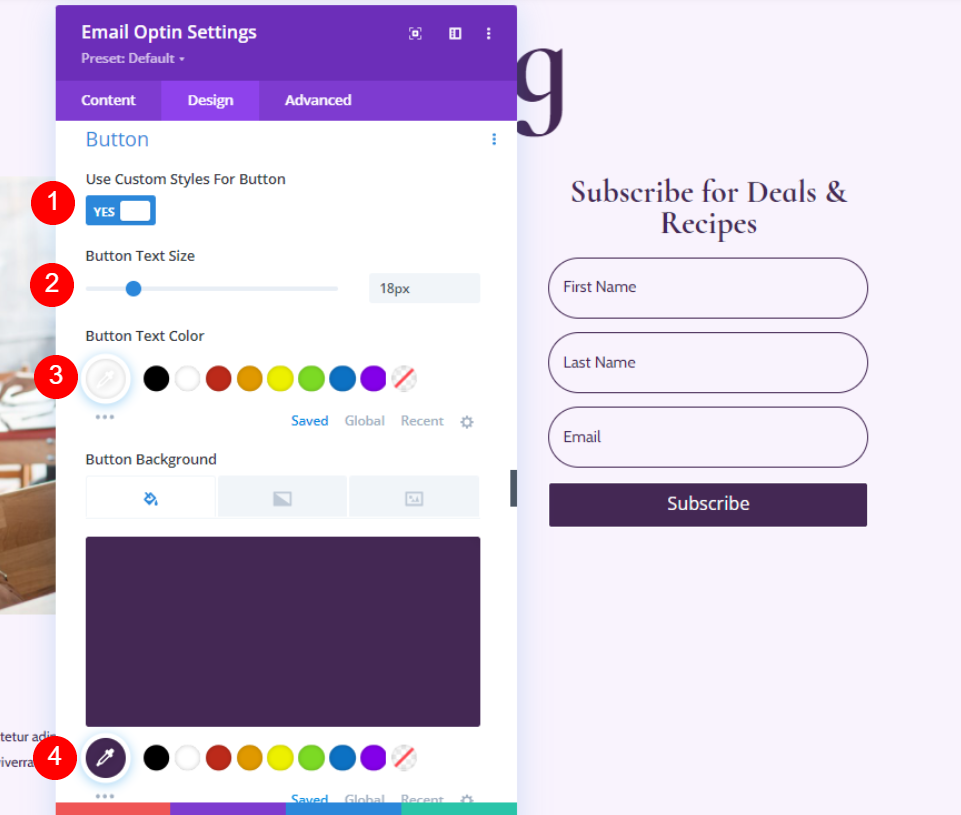
زر
قم بالتمرير لأسفل إلى الزر وحدد استخدام الأنماط المخصصة للزر . قم بتغيير الحجم إلى 18ps ، ولون الزر إلى الأبيض ، ولون خلفية الزر إلى # 442854.
- استخدام الأنماط المخصصة للزر: نعم
- الحجم: 18 بكسل
- اللون: #ffffff
- خلفية الزر: # 442854

قم بتغيير Border Radius إلى 50 بكسل ، والخط إلى Cormorant Infant ، واجعل Weight Bold.
- نصف قطر الحدود: 50 بكسل
- الخط: الغاق الرضع
- الوزن: جريء

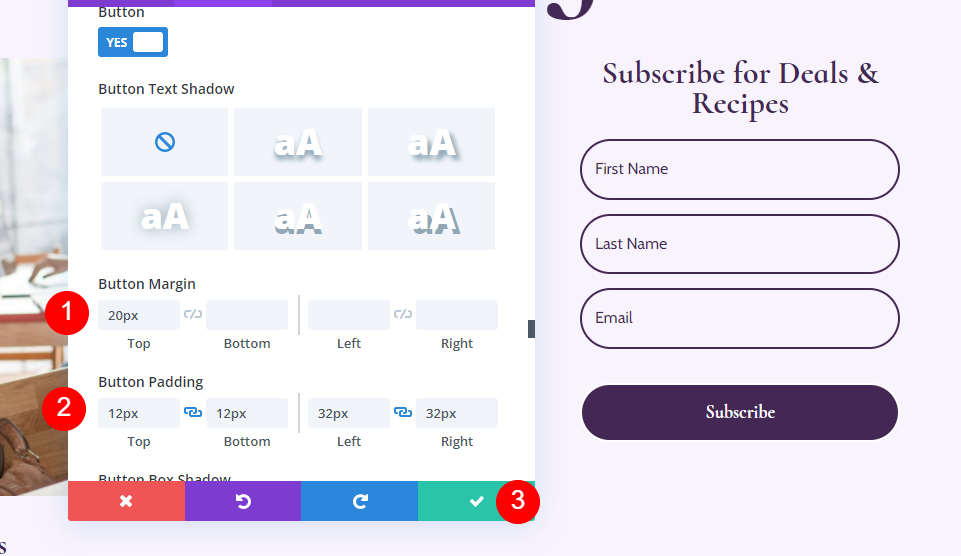
أخيرًا ، دعنا نضيف بعض هامش الزر والحشو . أدخل 20 بكسل للهامش العلوي ، و 12 بكسل للحشوة العلوية والسفلية ، و 32 بكسل للحشوة اليمنى واليسرى. أغلق إعدادات البريد الإلكتروني.
- الهامش العلوي للزر: 20 بكسل
- الحشوة العلوية والسفلية: 12 بكسل
- اليسار ، الحشوة اليمنى: 32 بكسل

أضف صفًا جديدًا لقائمة مدونة صفحة المدونة
الآن ، سنقوم ببناء قائمة المدونة لصفحة المدونة. أولاً ، أضف صفًا جديدًا بعمود واحد أسفل صف البطل الخاص بنا.


إعدادات صف قائمة المدونة
انتقل إلى علامة التبويب "تصميم " وأضف 0 بكسل إلى "الحشوة العلوية". أغلق إعدادات الصف.
- الحشوة العلوية: 0 بكسل

أضف وحدة مدونة إلى صفك
أضف وحدة مدونة إلى صفك الجديد عن طريق النقر فوق رمز علامة الجمع الرمادي والنقر فوق مدونة.

نمط موجز المدونة
دعنا نصمم الخلاصة لصفحة المدونة.
محتوى موجز المدونة
افتح إعدادات وحدة المدونة وأدخل 3 من أجل Post Count. يسمح لك Post Count باختيار عدد المنشورات التي يتم عرضها على الشاشة.
يسمح لنا الرقم الأقل ، مثل 3 ، بالتركيز على المشاركات القليلة الأخيرة وإبقاء الصفحة أصغر. يعد هذا اختيارًا جيدًا إذا كنت لا تنشر كثيرًا ، أو إذا كنت تريد الحفاظ على نظافة الصفحة. يُعد عرض المزيد من المشاركات ، مثل 6-9 ، فكرة جيدة إذا كنت تريد التركيز على موجز المدونة.
- عدد الوظائف: 3

أدخل 1 للإزاحة. يخبر هذا Divi بالبدء في منشور المدونة الثاني ، مما يمنعنا من عرض نفس المنشور المعروض بالفعل في منشور المدونة المميز صف أعلى هذا المنشور.
- رقم الإزاحة اللاحقة: 1

عناصر
قم بالتمرير لأسفل إلى العناصر . قم بتمكين الصورة المميزة والتاريخ ومقتطفات الفئات وتقسيم الصفحات. تعطيل الباقي.
- إظهار الصورة المميزة: نعم
- التاريخ: نعم
- الفئات: نعم
- مقتطفات: نعم
- ترقيم الصفحات: نعم

خلفية
انتقل إلى الخلفية وقم بتعيين لون خلفية تجانب الشبكة على rgba (255،255،255،0)
- لون خلفية بلاط الشبكة: rgba (255،255،255،0)

تخطيط وتراكب
بعد ذلك ، انتقل إلى علامة التبويب "تصميم ". اترك التخطيط مضبوطًا على الشبكة. لقد اخترنا تنسيق العرض الكامل لمنشور المدونة المميز فوق هذا. سنستخدم تخطيط الشبكة لخلاصة المدونة هذه ، وهو الخيار الافتراضي. تعطيل تراكب الصور المميز.
- التخطيط: الشبكة
- تراكب الصور المميز: إيقاف

نص العنوان
لنص العنوان ، حدد H2. اختر Cormorant Infant ، واضبطه على Bold ، وأدخل # 442854 للون.
- مستوى العنوان: H2
- الخط: الغاق الرضع
- الوزن: جريء
- اللون: # 442854

اختر 20 بكسل لحجم نص سطح المكتب. حدد رمز الهاتف واضبطه على 18 بكسل. اضبط ارتفاع الخط على 1.1em.
- الحجم: سطح المكتب 20 بكسل ، الهاتف 18 بكسل
- ارتفاع الخط: 1.1em

نص أساسي
قم بالتمرير إلى Body Text واختر Cabin. اضبط اللون على # 442854.
- الخط: المقصورة
- اللون: # 442854

اضبط ارتفاع الخط على 1.8em.
- ارتفاع الخط: 1.8em

نص ميتا
قم بالتمرير لأسفل إلى Meta Text واختر Cormorant Infant. اضبط الوزن على عادي ، والنمط على لا شيء ، واللون على # 442854.
- الخط: الغاق الرضع
- الوزن: عادي
- نمط: لا شيء
- اللون: # 442854

اضبط حجم سطح المكتب على 16 بكسل ، والكمبيوتر اللوحي على 15 بكسل ، والهاتف 14 بكسل. قم بتغيير ارتفاع الخط إلى 1.8em.
- الحجم: 16 بكسل سطح المكتب ، 15 بكسل اللوحي ، 14 بكسل الهاتف
- ارتفاع الخط: 1.8em

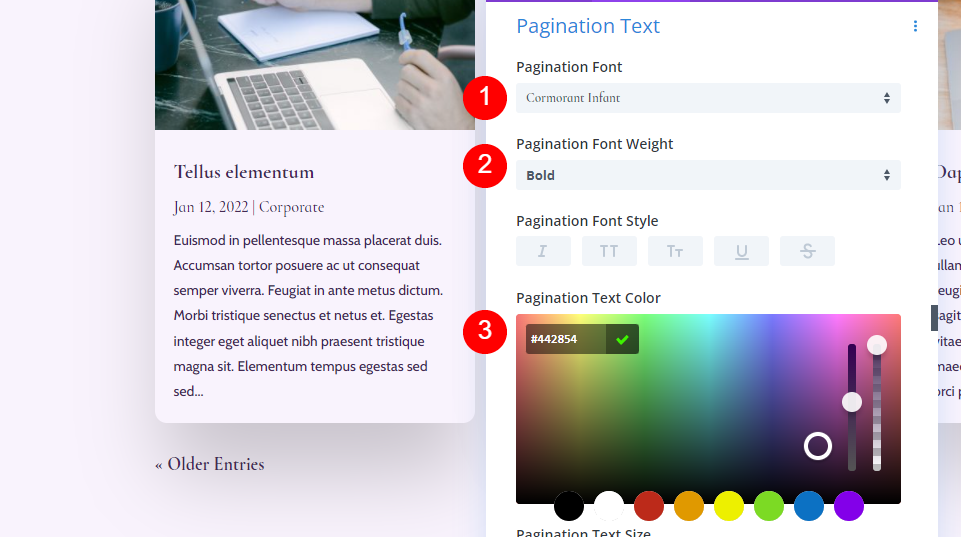
نص ترقيم الصفحات
الآن ، دعنا ننتقل إلى نص ترقيم الصفحات . بالنسبة للخط ، اختر Cormorant Infant ، وحدد Bold ، وقم بتغيير اللون إلى # 442854.
- الخط: الغاق الرضع
- الوزن: جريء
- اللون: # 442854

تباعد
بعد ذلك ، سنذهب إلى التباعد ونضيف 0vw Margin إلى الأعلى. هذا يمنع وحدة لدينا من التداخل مع الوحدة السابقة.
- الهامش العلوي: 0vw

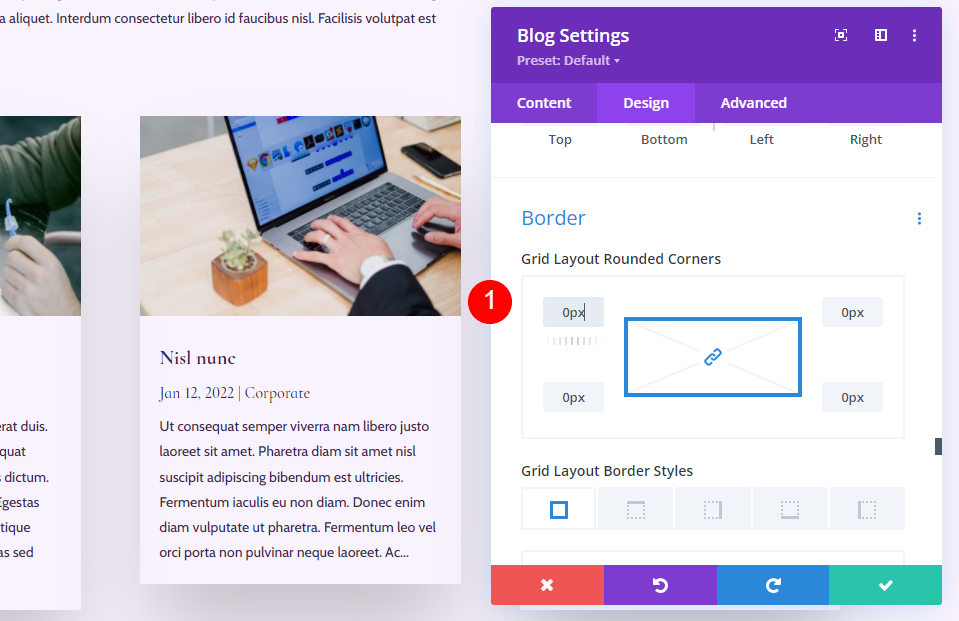
حدود
قم بالتمرير إلى Border وأدخل 0px لجميع الزوايا الأربع. هذا يعطينا الشكل المربع للبطاقة.
- الزوايا الدائرية: 0 بكسل

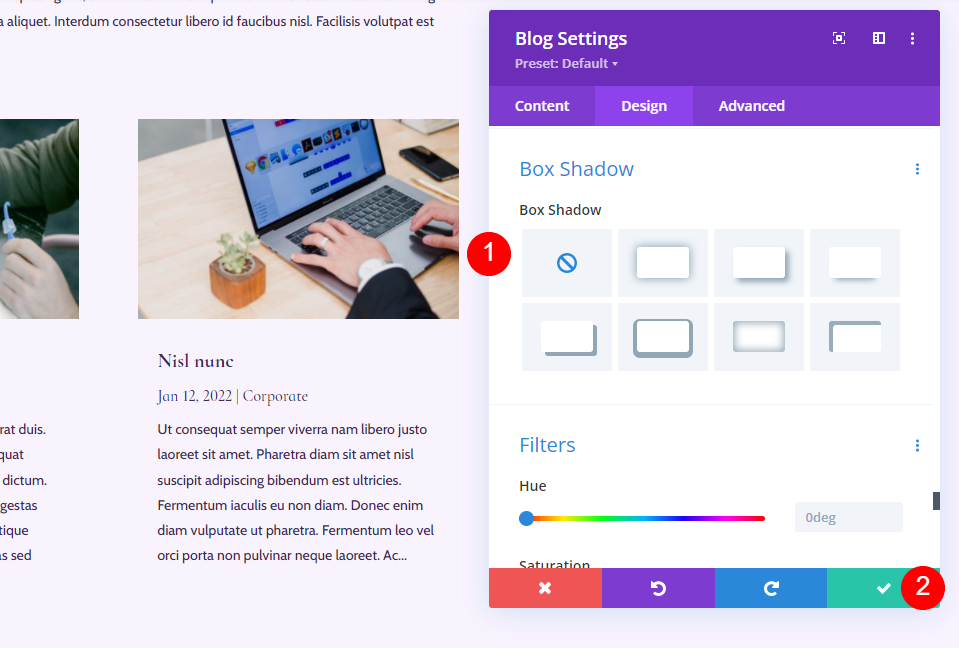
مربع الظل
أخيرًا ، قم بالتمرير إلى Box Shadow وقم بتعطيله. أغلق إعدادات المدونة. انتهى قسم المدونة.
- ظل المربع: لا شيء

أضف قسم CTA جديد إلى صفحة المدونة
بعد ذلك ، سننشئ قسم CTA من الصفحة. يتضمن هذا القسم صورة خلفية كاملة العرض في المنظر ومعلومات الاتصال وروابط المتابعة الاجتماعية.

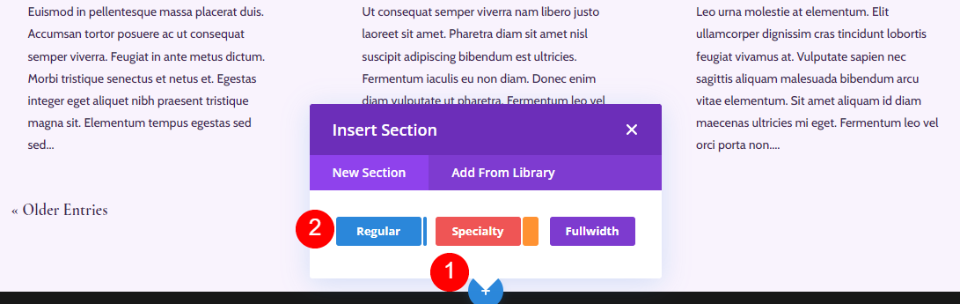
إضافة قسم جديد
انقر فوق الأيقونة الزرقاء لإضافة قسم عادي جديد في أسفل الصفحة.
- القسم: منتظم

صمم قسم الحث على الشراء
افتح إعدادات القسم من خلال النقر على رمز الترس الخاص به.

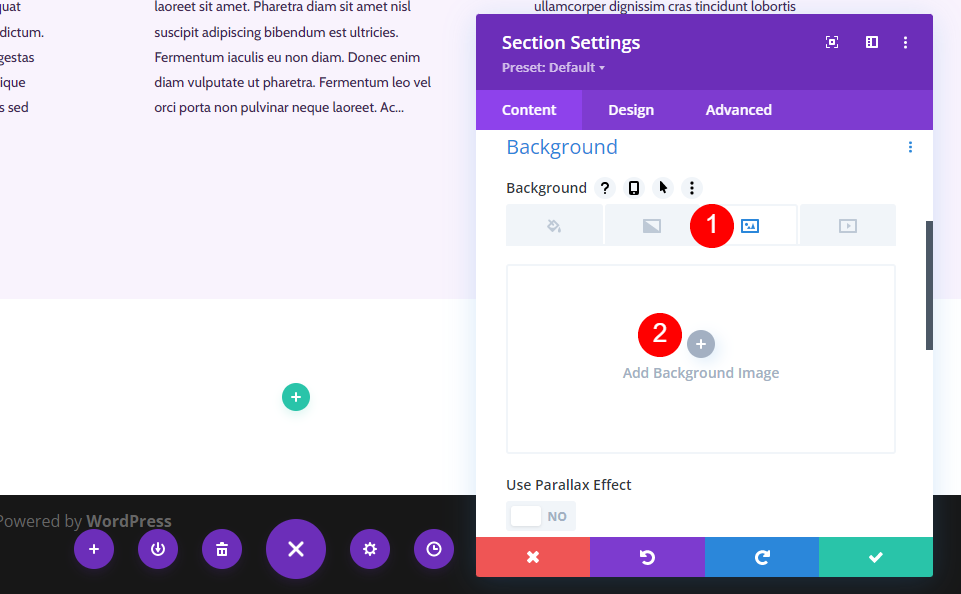
خلفية
قم بالتمرير إلى الخلفية واختر علامة التبويب صورة. انقر فوق الرمز الرمادي المسمى إضافة صورة الخلفية.

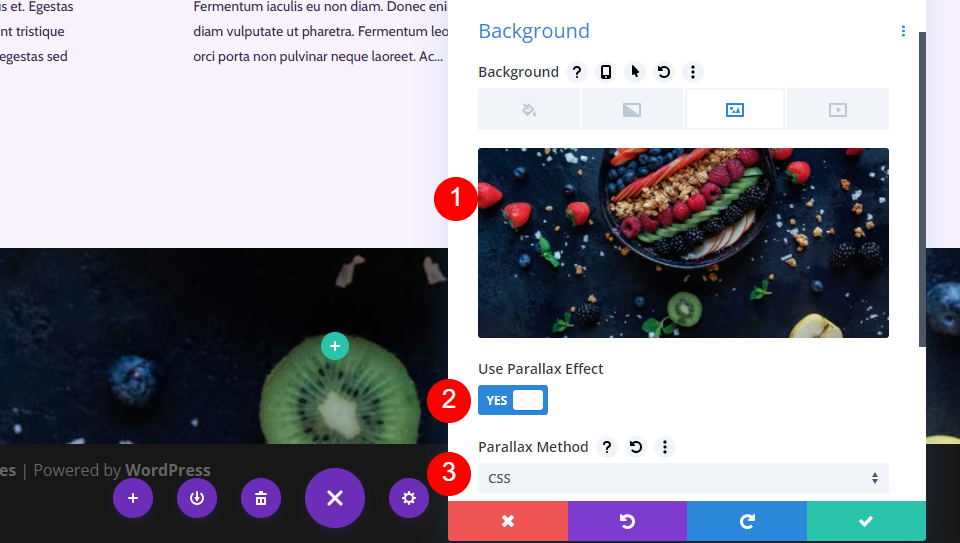
اختر صورة كاملة العرض من مكتبة الوسائط الخاصة بك. حدد Use Parallax Effect ثم اختر CSS لطريقة Parallax.
- الصورة الخلفية
- استخدام تأثير المنظر: نعم
- طريقة المنظر: CSS

قم بالتمرير لأسفل إلى تسمية المسؤول وأدخل التذييل في الحقل. سيساعدك هذا على تتبع الأقسام.
- تسمية المسؤول: التذييل

بعد ذلك ، انتقل إلى علامة التبويب "تصميم ". قم بالتمرير إلى التباعد وإضافة 10vw إلى الحشوة العلوية والسفلية. أغلق إعدادات القسم.
- الحشو: 10vw (أعلى وأسفل)

أضف صف CTA جديد
انقر فوق رمز الجمع الأخضر وقم بإضافة صف أحادي العمود لمحتوانا .
- الصف: عمود واحد

تحجيم
افتح إعدادات الصف وانتقل إلى علامة التبويب التصميم. ضمن Sizing ، حدد رمز الجهاز اللوحي ضمن Max Width وأدخل 320 بكسل. سينعكس هذا تلقائيًا في إعدادات الهاتف. أغلق إعدادات الصف.
- أقصى عرض: 320 بكسل لوحي

وحدة نص العنوان
يتم تقديم CTA الخاص بنا بعنوان. لإنشاء هذا ، أضف وحدة نصية إلى الصف.

نمط نص العنوان
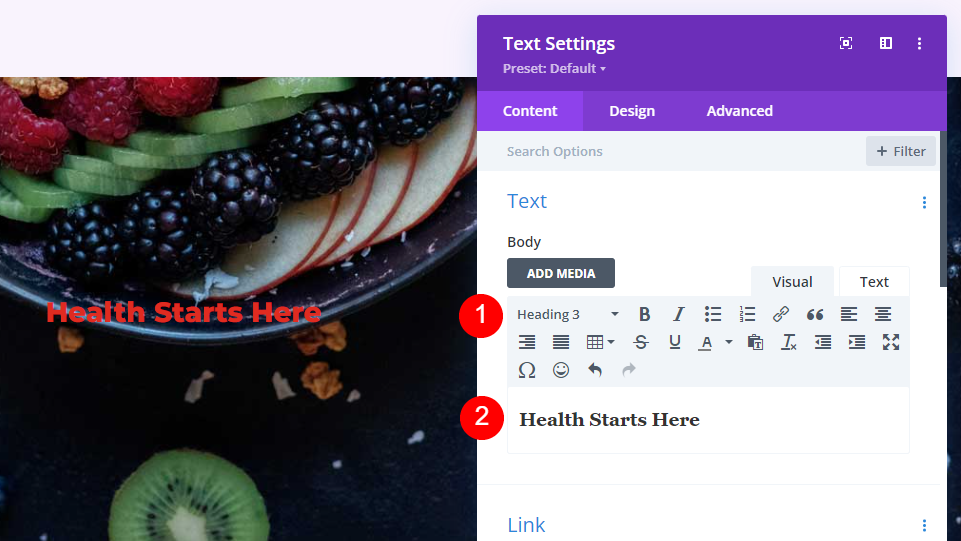
أضف العنوان الخاص بك وقم بتغيير الخط إلى العنوان 3.
- الخط: H3
- النص: الصحة تبدأ من هنا

نص العنوان
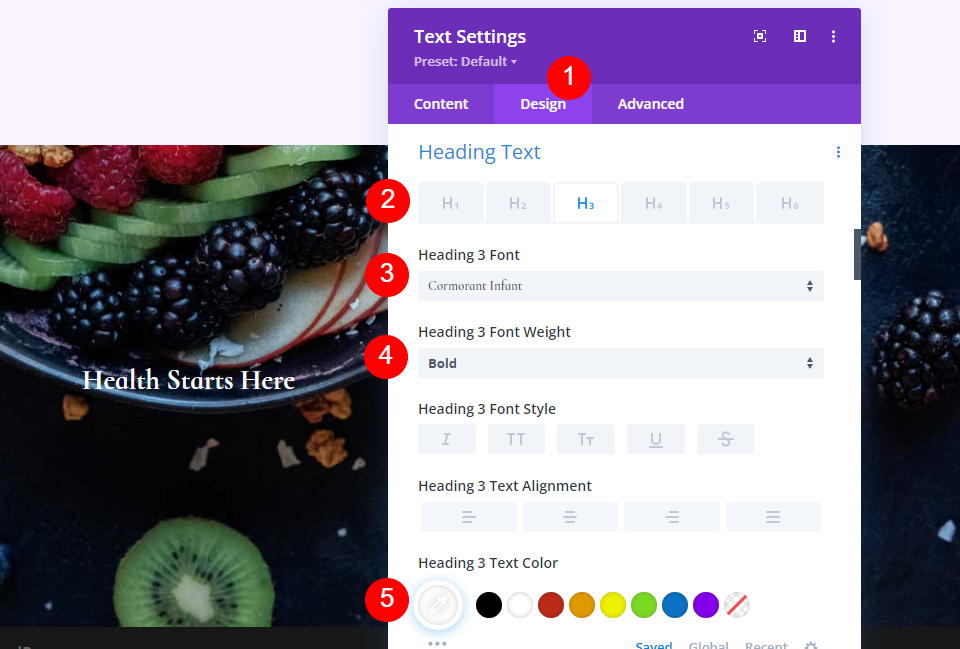
انتقل إلى علامة التبويب تصميم وانتقل لأسفل إلى نص العنوان . اختر مركزًا للمحاذاة ، وحدد H3 ، واختر Cormorant Infant ، واضبطه على Bold ، واختر الأبيض للون.
- المحاذاة: المركز
- نص العنوان: H3
- الخط: الغاق الرضع
- الوزن: جريء
- اللون: #ffffff

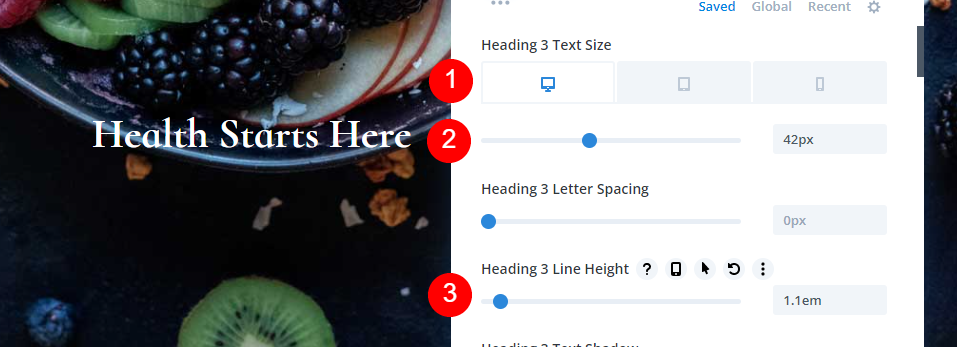
قم بتغيير حجم سطح المكتب إلى 42 بكسل ، وحجم الجهاز اللوحي إلى 20 بكسل ، وحجم الهاتف إلى 16 بكسل. حدد 1.1em لارتفاع الخط.
- الحجم: سطح المكتب 42 بكسل ، قرص 20 بكسل ، هاتف 16 بكسل
- ارتفاع الخط: 1.1em

تباعد
أخيرًا ، قم بالتمرير إلى التباعد وإضافة 10 بكسل إلى الهامش السفلي. أغلق إعدادات الوحدة.
- الهامش السفلي: 10 بكسل

وحدة نص العنوان
أضف وحدة نصية أخرى تحت عنوان CTA لعنوانك الفعلي.

نمط وحدة نص العنوان
نص العنوان
أضف عنوانك كنص فقرة.
- النمط: فقرة
- النص: عنوانك

نص الفقرة
بعد ذلك ، انتقل إلى Text في علامة التبويب Design واختر Cormorant Infant ، شبه عريض ، واضبطه على الأبيض.
- الخط: الغاق الرضع
- الوزن: شبه عريض
- اللون: #ffffff

بالنسبة للحجم ، اضبط سطح المكتب على 28 بكسل ، والجهاز اللوحي على 20 بكسل ، والهاتف على 16 بكسل. قم بتغيير ارتفاع الخط إلى 1.2em وأغلق إعدادات الوحدة.
- الحجم: سطح المكتب 28 بكسل ، قرص 20 بكسل ، هاتف 16 بكسل
- ارتفاع الخط: 1.2em

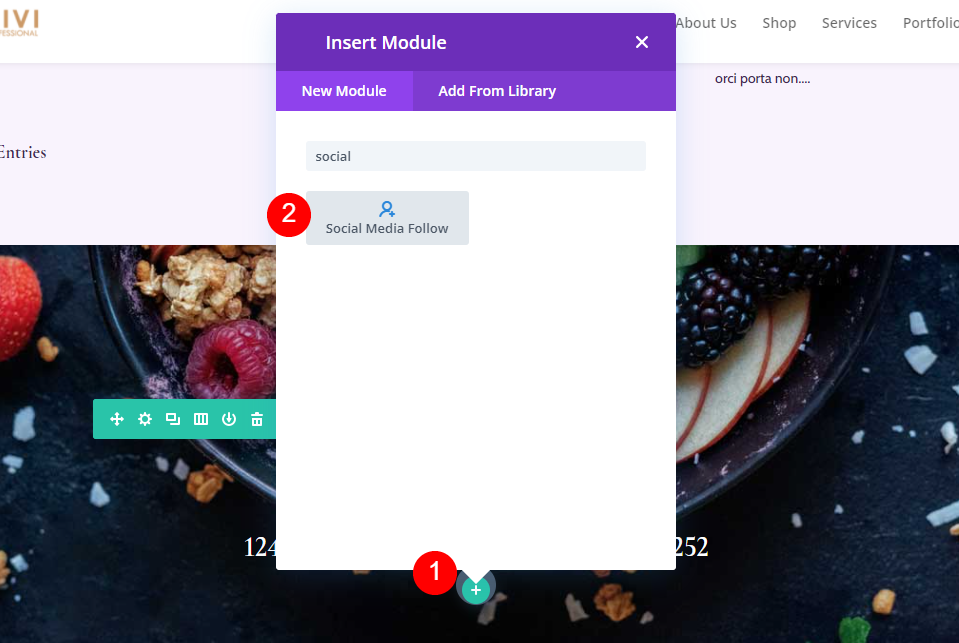
أضف وحدة متابعة الوسائط الاجتماعية
الوحدة النهائية لدينا هي وحدة متابعة وسائل التواصل الاجتماعي . قم بإضافته إلى أسفل الصف.

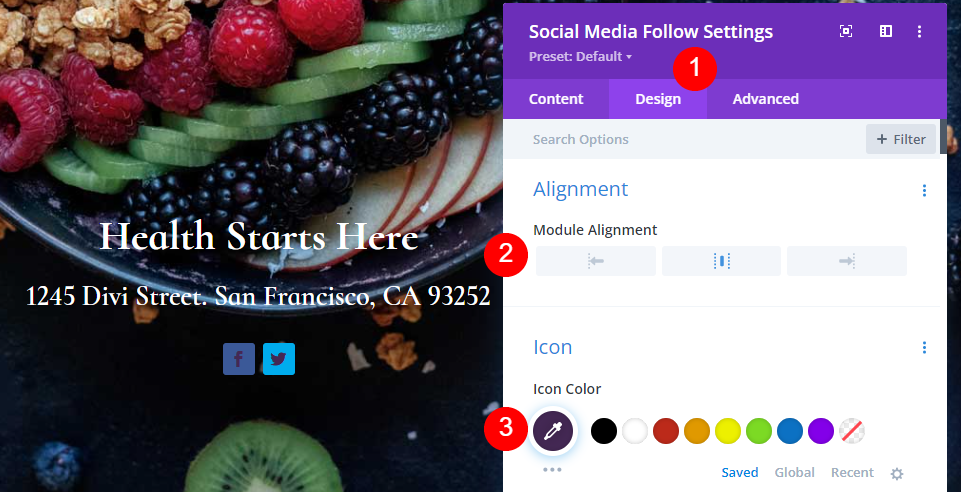
نمط وحدة متابعة وسائل التواصل الاجتماعي
سنبدأ بعلامة التبويب "التصميم " هذه المرة. حدد مركز محاذاة الوحدة النمطية وقم بتغيير لون الأيقونة إلى # 442854.
- وحدة المحاذاة: المركز
- لون الأيقونة: # 442854

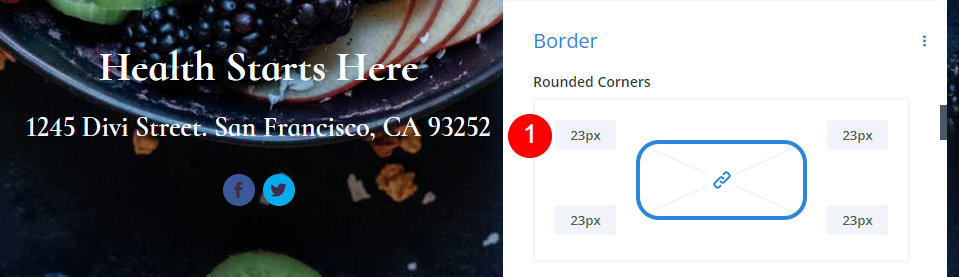
قم بالتمرير إلى الحدود وأضف 23 بكسل للزوايا الدائرية.
- الزاوية المستديرة: 23 بكسل

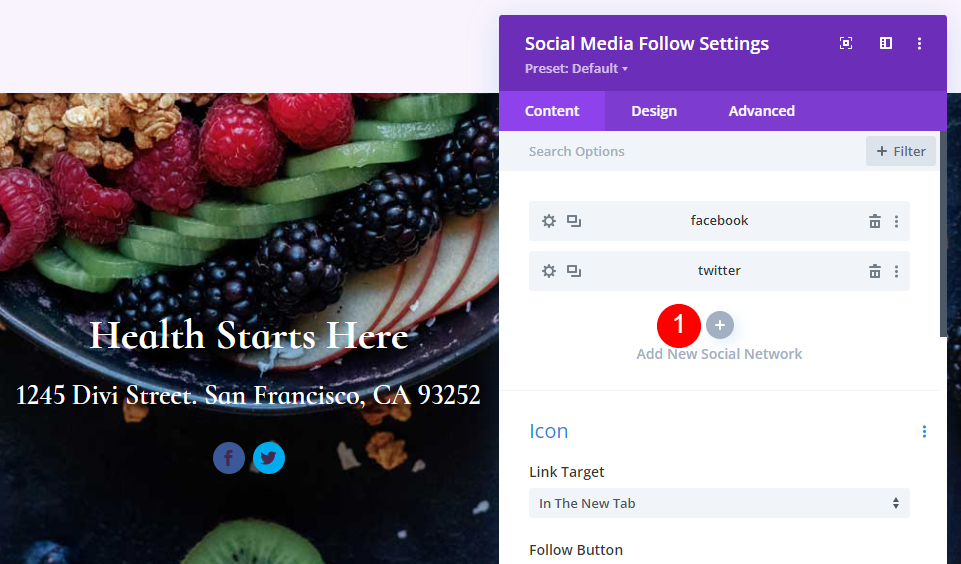
إضافة وتصميم الشبكات الاجتماعية الخاصة بك
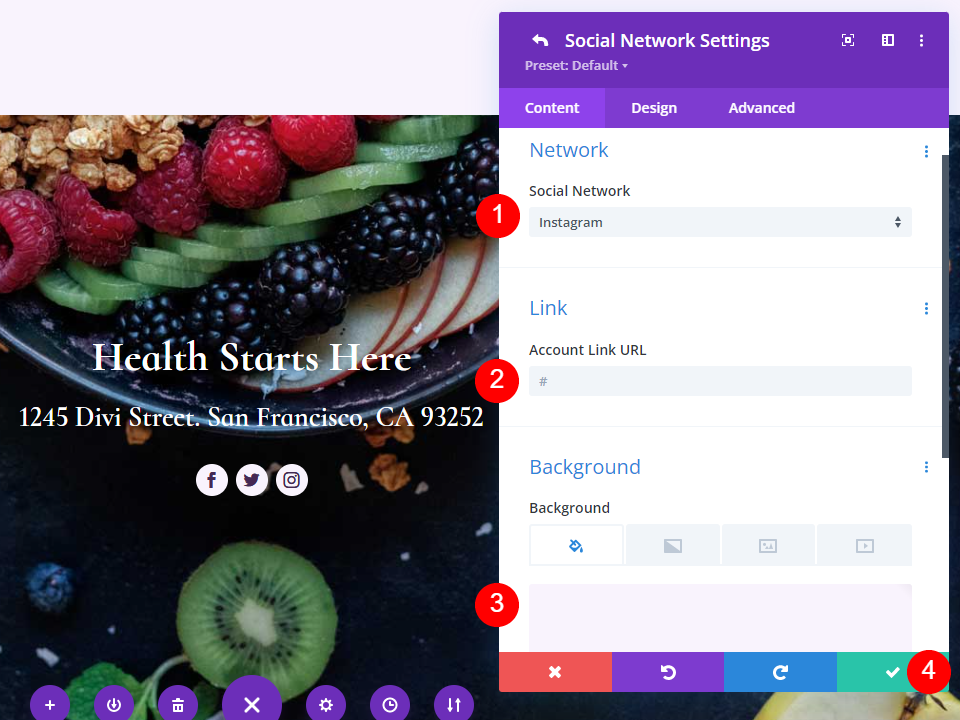
الآن ، عد إلى علامة التبويب "المحتوى " وأضف جميع الشبكات الاجتماعية التي تريد تضمينها. انقر فوق رمز زائد الرمادي. لتصميمها ، حدد الترس.

افتح الإعدادات الخاصة بكل شبكة من شبكات التواصل الاجتماعي الخاصة بك ، واختر الشبكة ، وأضف الرابط إلى حسابك. اضبط لون الخلفية على # f9f3fd. أغلق إعدادات الوحدة الفرعية.
- الشبكة الاجتماعية: اختيارك
- عنوان URL لرابط الحساب: الارتباط الخاص بك
- لون الخلفية: # f9f3fd

احفظ صفحة المدونة واخرج من Visual Builder
أخيرًا ، احفظ الصفحة في الزاوية اليمنى السفلية وحدد Exit Visual Builder في الجزء العلوي من الصفحة. أنت جاهز لعرض عملك.

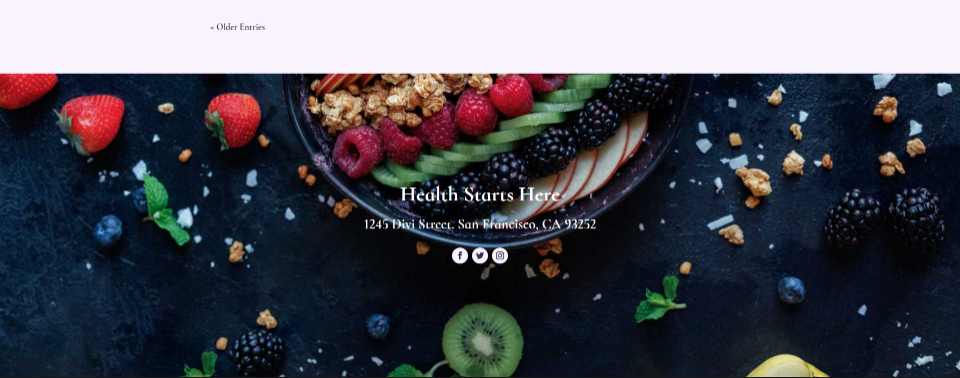
معاينة صفحة المدونة
ها هي نتائجنا.
معاينة سطح المكتب

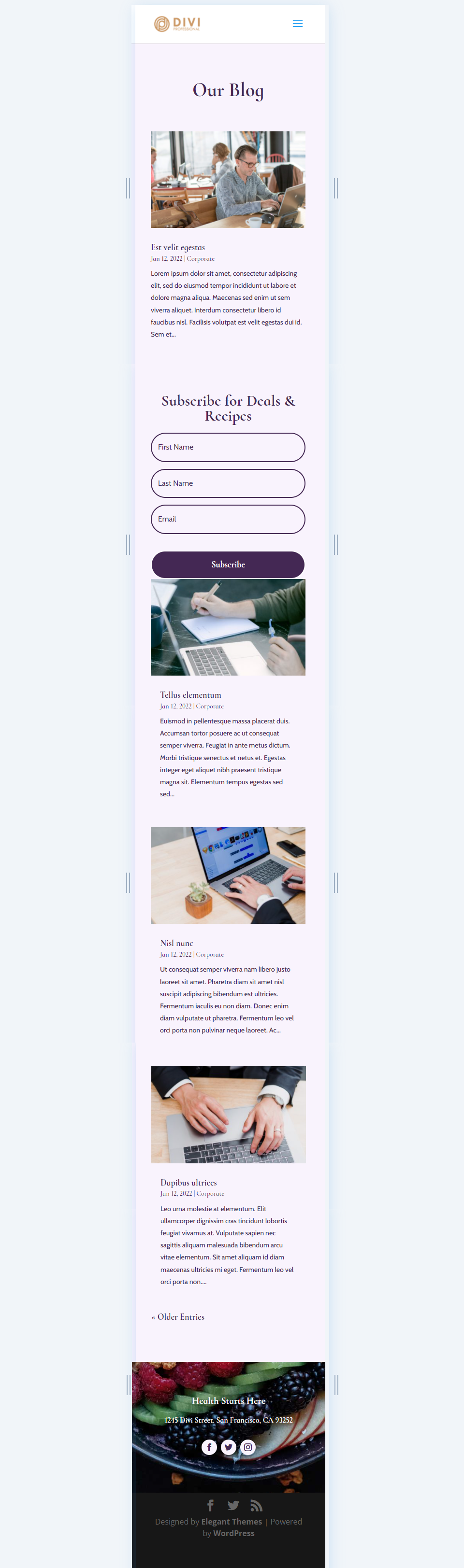
معاينة الجوال

خواطر ختامية
هذه هي نظرتنا إلى كيفية إنشاء صفحة مدونة باستخدام Divi. يجعل Divi Builder من السهل إنشاء تخطيطات مثيرة للاهتمام وهناك عدة طرق يمكن من خلالها استخدام كل وحدة من الوحدات. كما اكتشف هذا البرنامج التعليمي ، من الممكن استخدام إصدارات متعددة من وحدة المدونة في نفس الصفحة لعرض موجز المدونة بطرق مختلفة.
نريد أن نسمع منك. هل قمت ببناء صفحة المدونة الخاصة بك مع Divi؟ أخبرنا عن تجربتك في التعليقات.
