Como criar uma página de blog com o módulo de blog do Divi
Publicados: 2022-02-07Normalmente, cada pacote de layout que sai em nosso blog inclui um layout de blog, o que ajuda você a preparar seu blog rapidamente. Mas, você já quis ver como construir uma dessas páginas de blog você mesmo? Neste artigo, usaremos um desses layouts de blog para ver como criar uma página de blog com o módulo de blog do Divi. Vamos passo a passo através de cada configuração.
Vamos começar!
Visualização da página do blog
Primeiro, vamos ver o que estamos construindo.
Visualizar área de trabalho

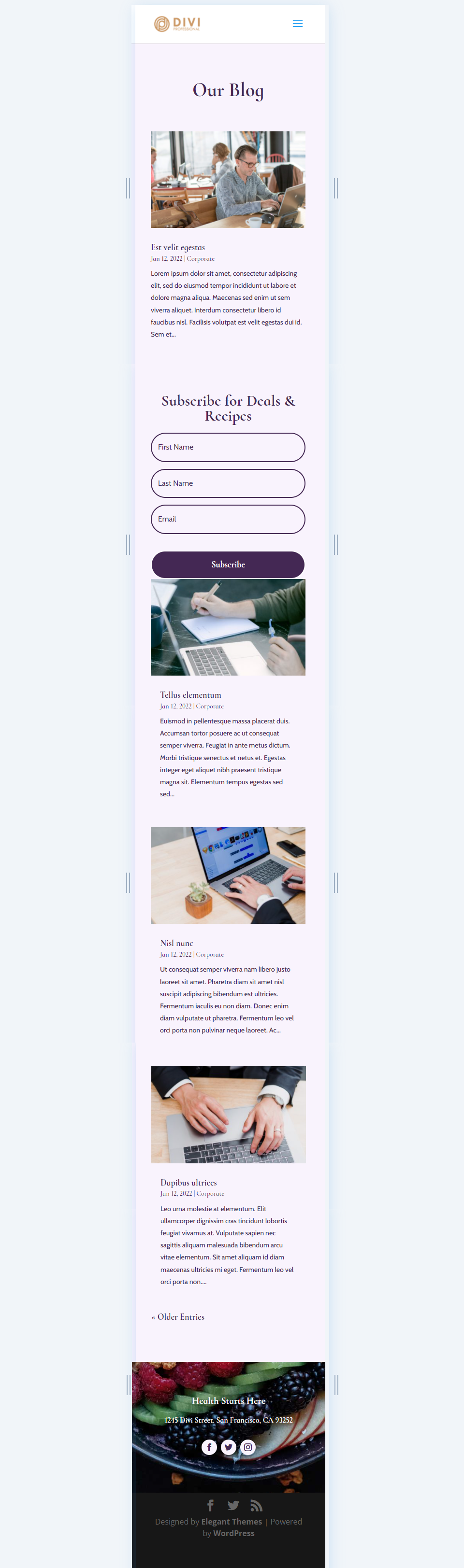
Visualizar celular

Criando uma nova página de blog
Criar nova página
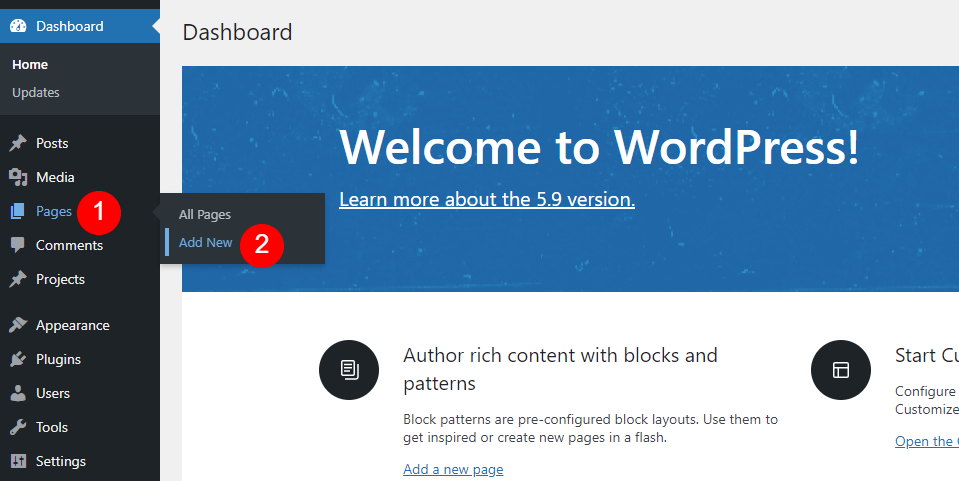
Primeiro, vamos criar nossa página. No painel do WordPress, selecione Páginas > Adicionar novo .

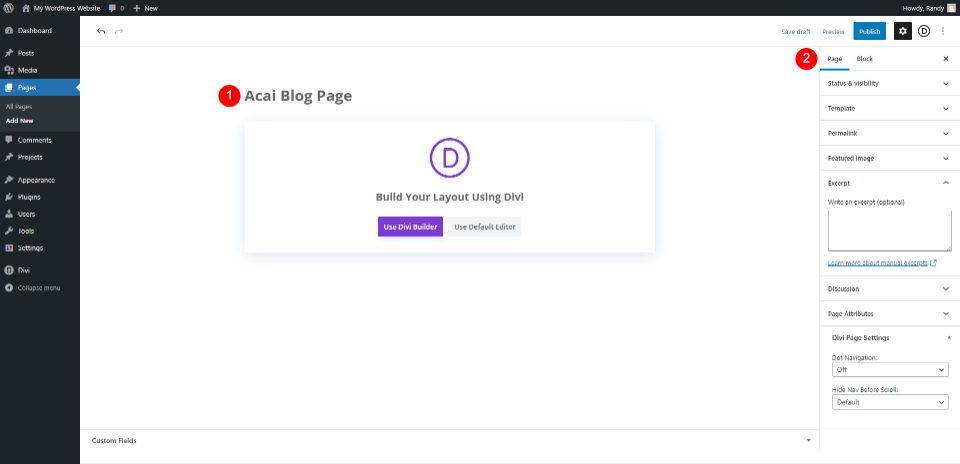
Dê à página um título que faça sentido para você. Estou usando o nome da página do pacote de layout, que é Açaí Blog Page. Selecione quaisquer atributos de página desejados na barra lateral direita. Estou deixando os atributos em seus padrões.
- Título da página: página do blog de açaí

Mudar para o Divi Builder
Em seguida, é hora de mudar para o Divi Builder. Clique no botão roxo no centro da página: Use Divi Builder . Isso irá redirecioná-lo para o front end com o Divi Builder ativo, para que possamos começar a construir a página.

Adicionar herói com título da página do blog
Estilize a seção do herói
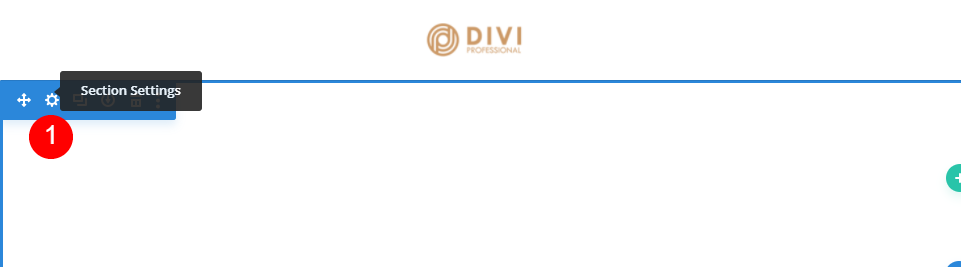
Começaremos com a primeira seção. Abra as configurações da seção .

Role para baixo até Background e mude a cor para #f9f3fd. Insira Blog como o rótulo de administrador. Feche as configurações da Seção.
- Plano de fundo: #f9f3fd
- Rótulo do administrador: blog

Crie o título da página do blog
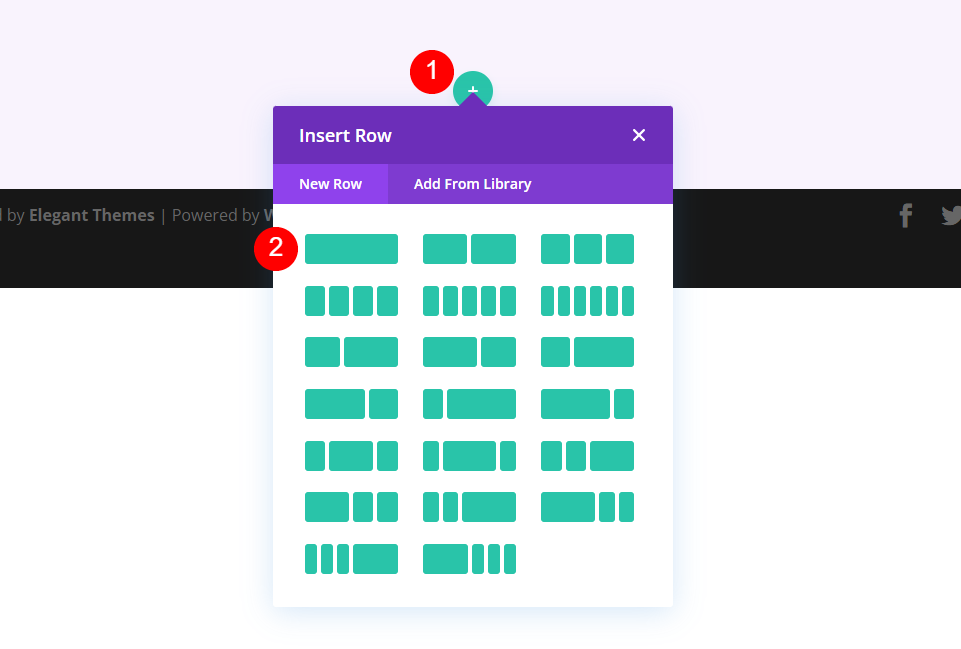
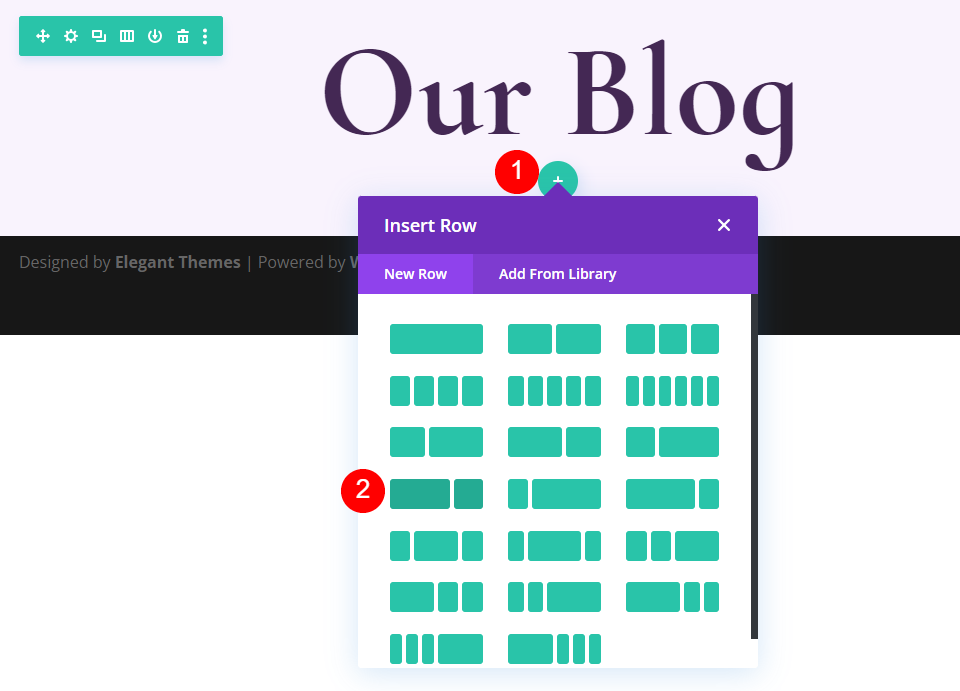
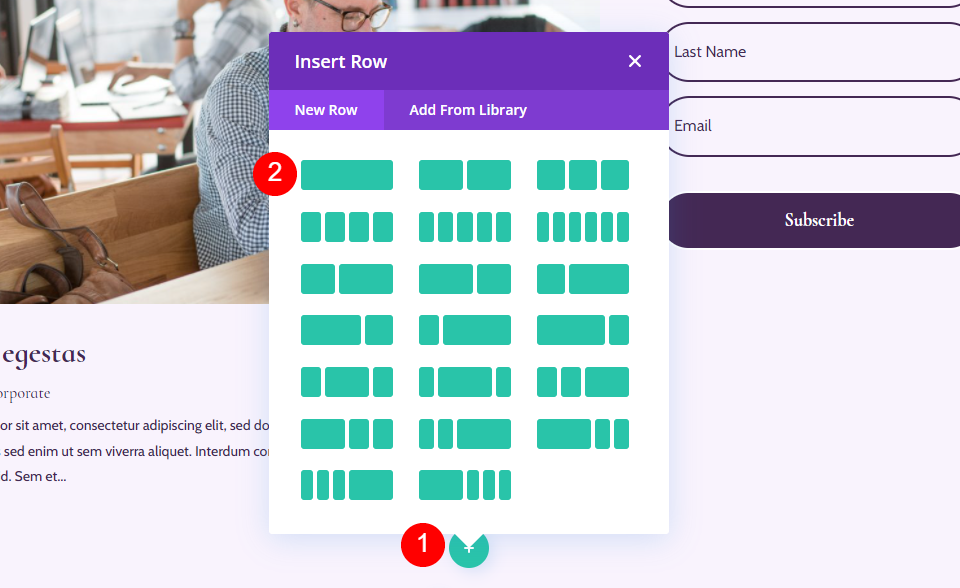
Em seguida, adicionaremos uma Linha para o título. Selecione o ícone verde e escolha a linha de coluna única.

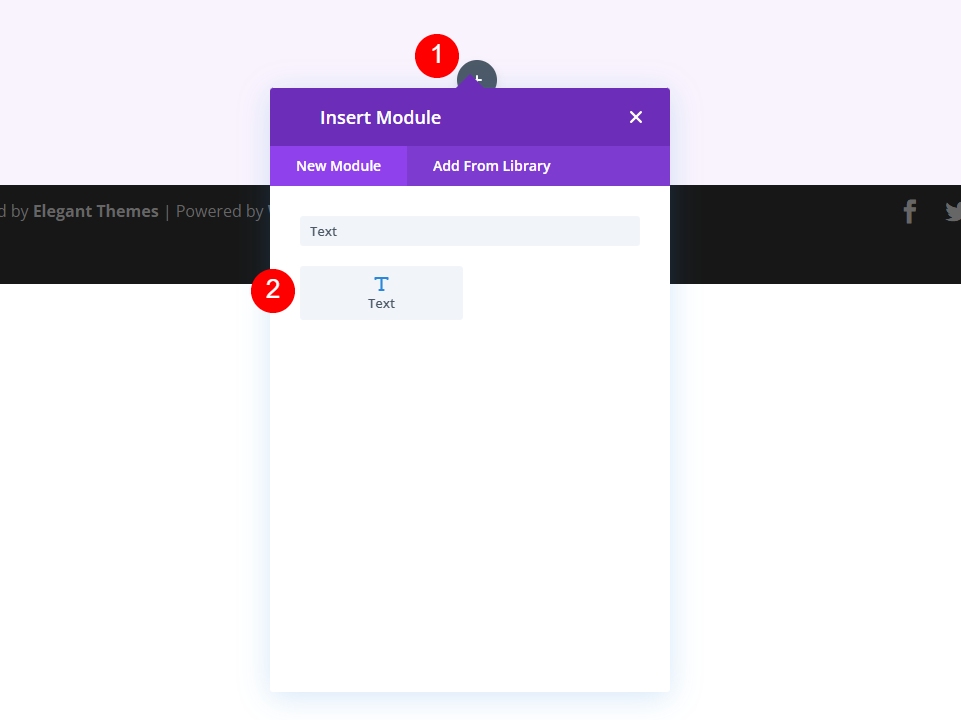
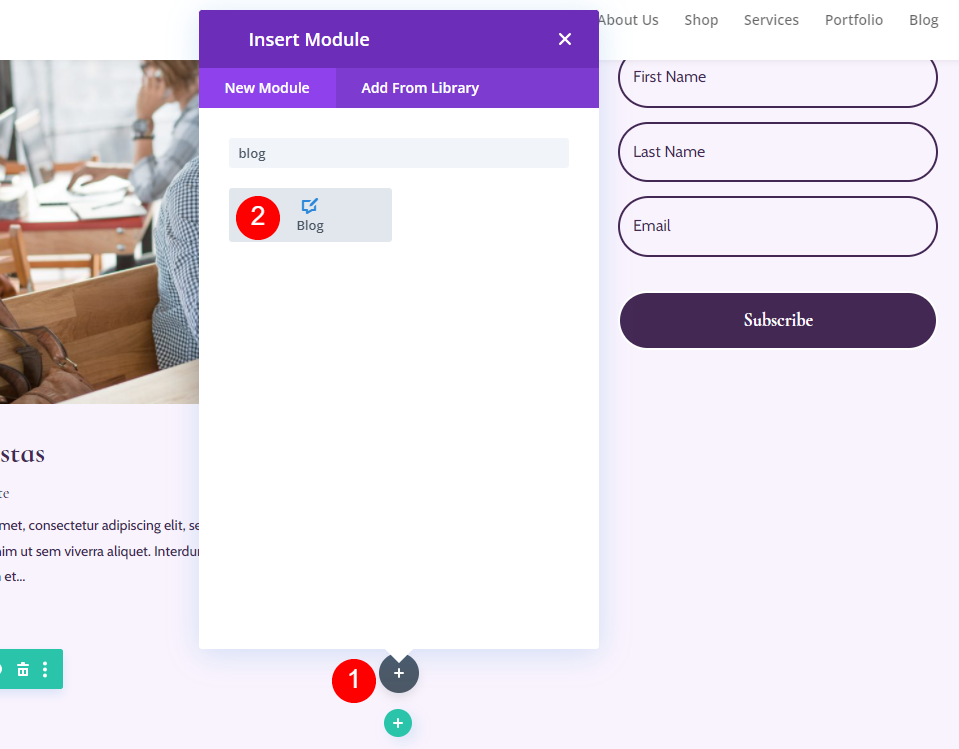
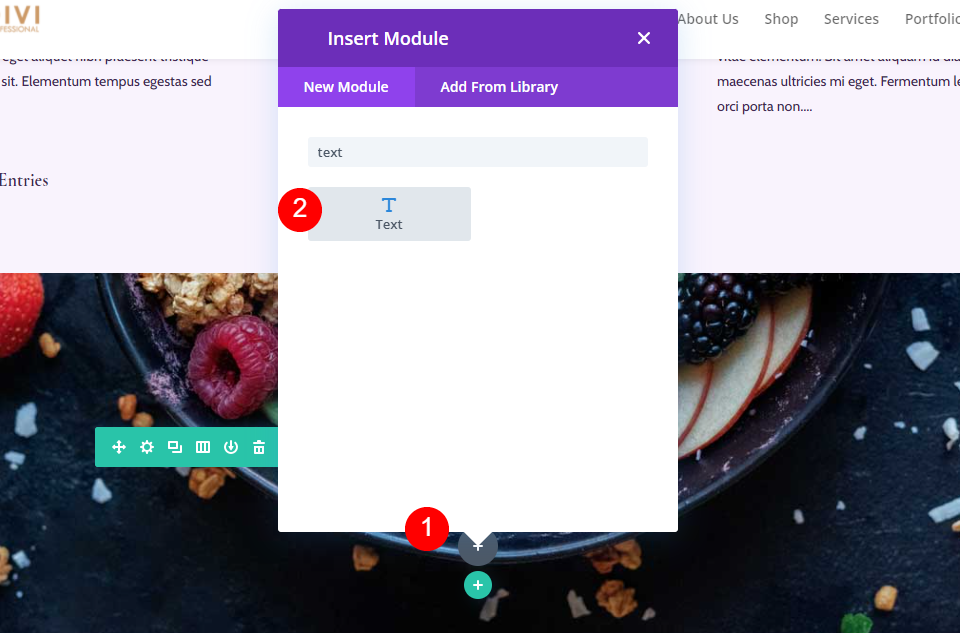
Em seguida, adicione um módulo de texto à linha. Se o modal não abrir quando você adicionar a linha, selecione o ícone cinza mais e pesquise por texto.

Estilize o módulo de texto do título do blog
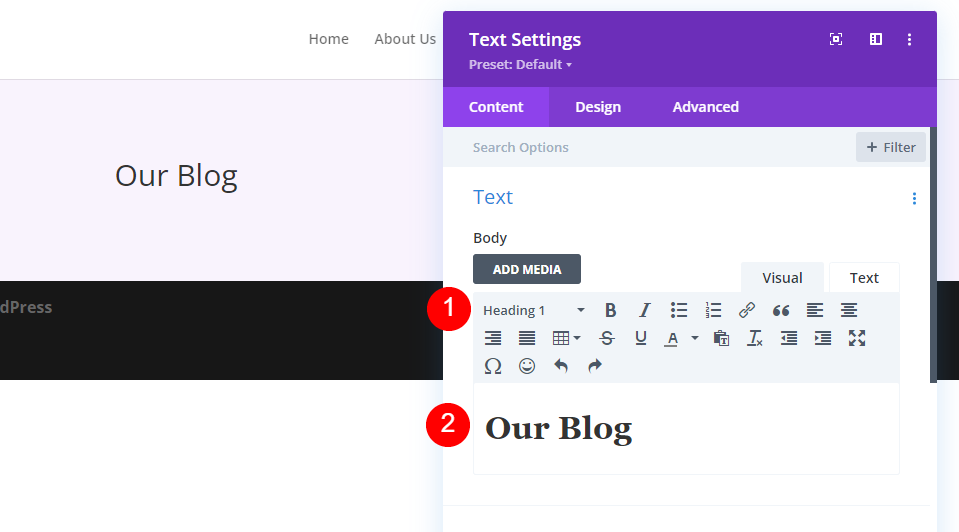
Abra as configurações do módulo Texto e selecione Título 1. Adicione o título Nosso Blog.
- Fonte: Título 1
- Texto: Nosso Blog

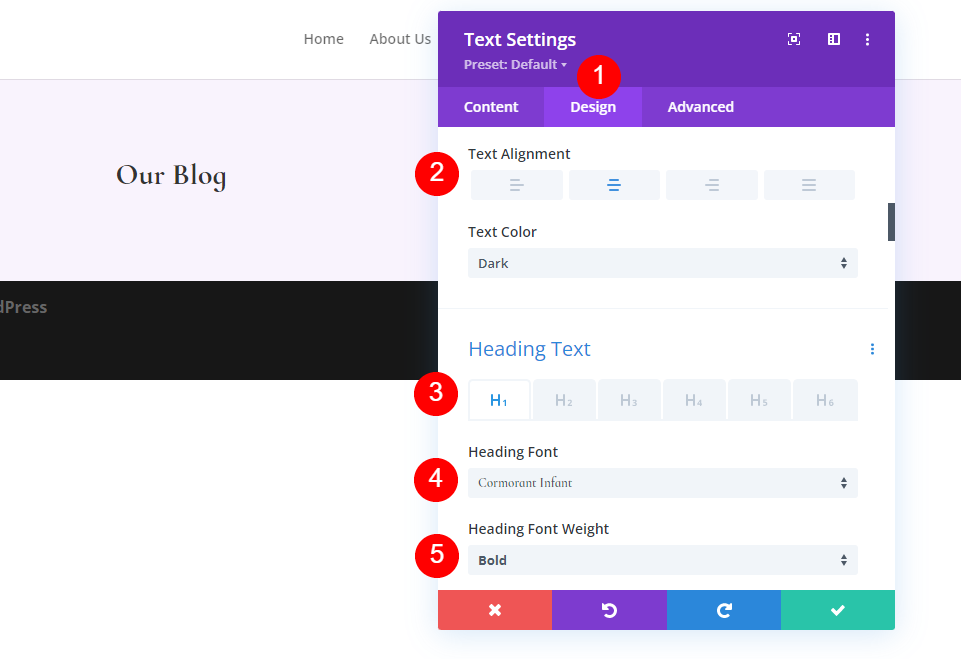
Em seguida, vá para a guia Design e defina o Alinhamento ao Centro. Para H1 Heading Text, escolha Cormorant Infant para a fonte e deixe-a em negrito.
- Alinhamento de Texto: Centro
- Texto do título: H1
- Fonte: Cormorant Infant
- Peso: Negrito

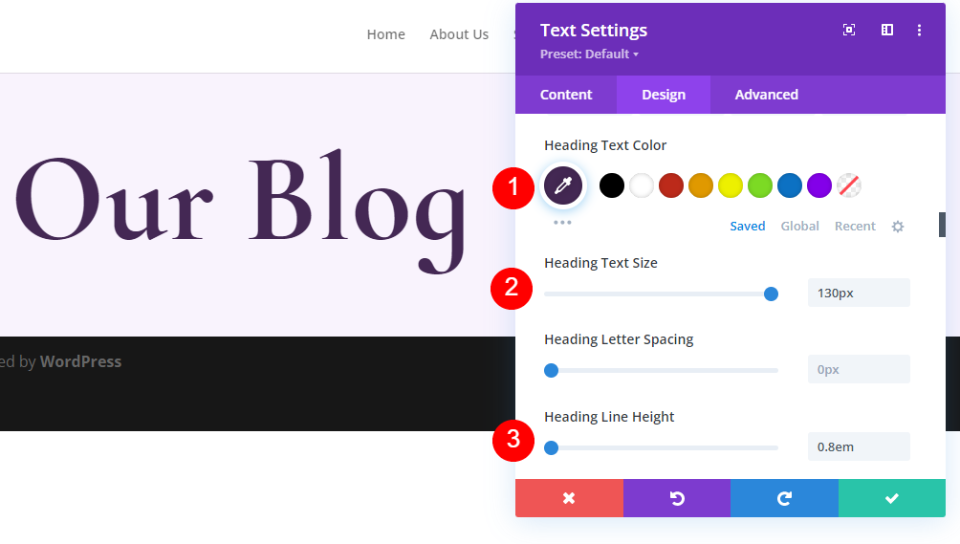
Defina a Cor para #442854, o Tamanho para 130px (isso é para a área de trabalho, mudaremos o tablet e o telefone em um minuto) e defina a Altura da linha para 0,8em.
- Cor: #442854
- Tamanho do texto da área de trabalho: 130px
- Altura da linha: 0,8em

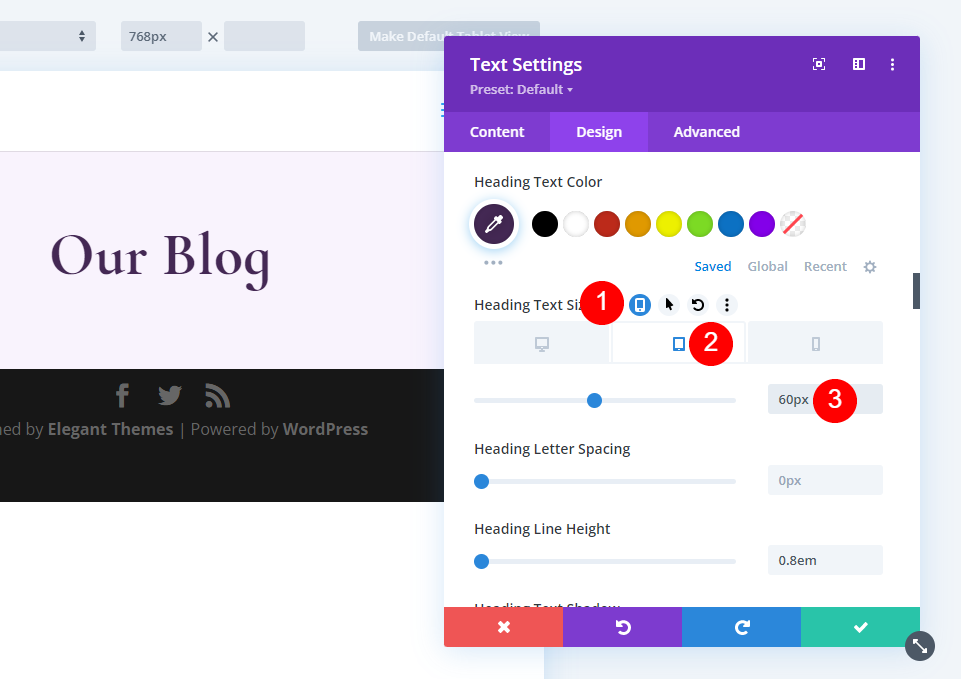
Passe o mouse sobre as opções de tamanho do texto do título e selecione o ícone da tela. Escolha o ícone Tablet e defina o Tamanho para 60px.
- Tamanho do Texto do Tablet: 60px

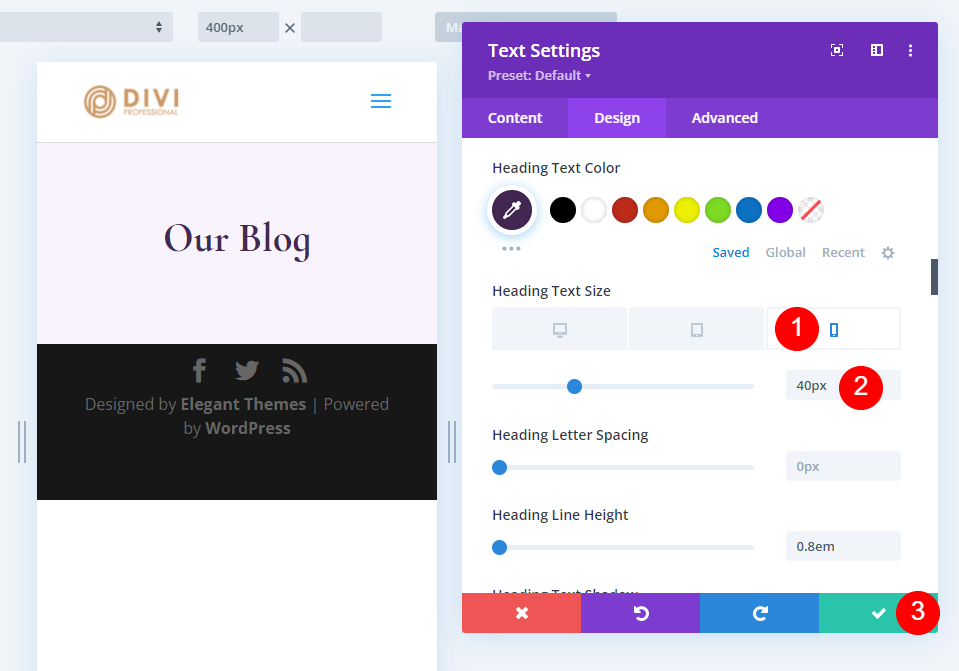
Por fim, selecione o ícone Telefone e defina o Tamanho para 40px.
- Telefone: 40px

Criar a última postagem e CTA da página do blog
Nossa seção de heróis inclui a postagem mais recente e uma opção de e-mail. Adicione uma nova linha em nossa primeira linha e selecione o design da coluna com 2/3 à esquerda e 1/3 à direita.

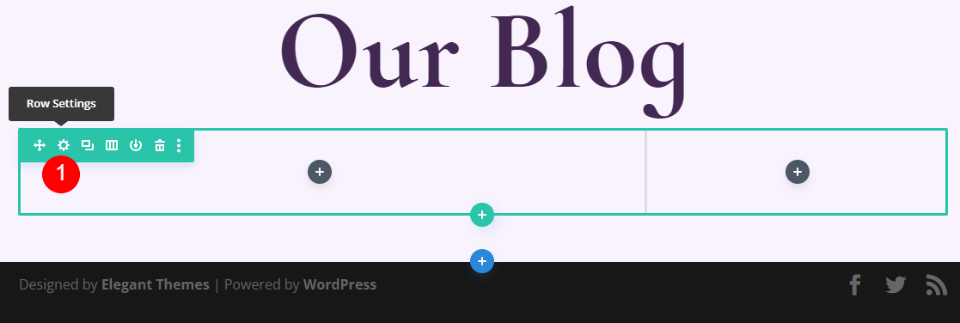
Abra as configurações de linha clicando na engrenagem.

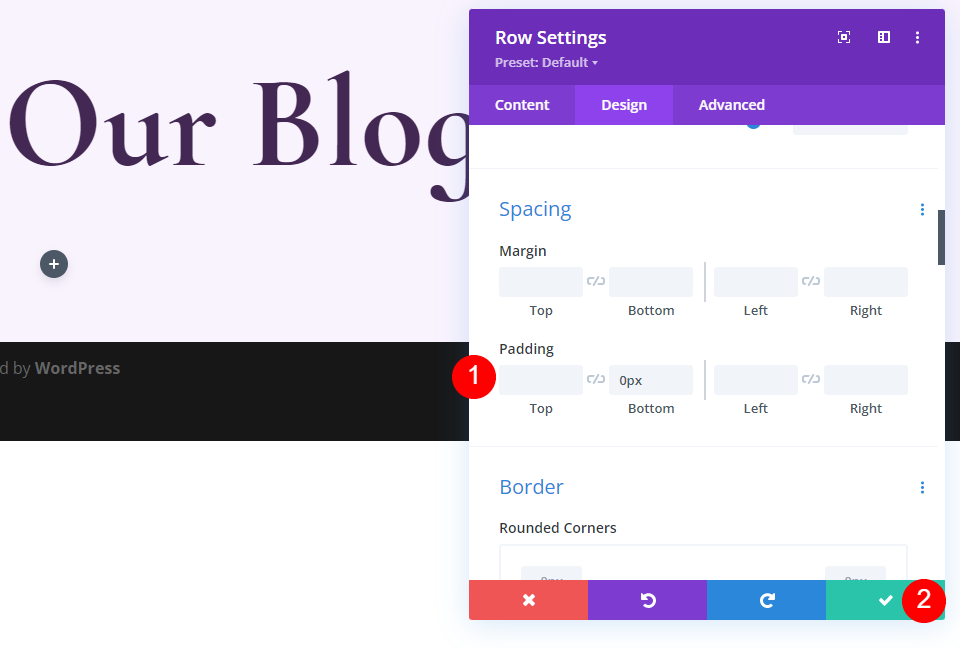
Selecione a guia Design , role para baixo até Espaçamento e adicione 0px ao preenchimento inferior. Feche as configurações.
- Preenchimento inferior: 0px

Adicionar e estilizar o módulo de postagem de blog em destaque
Em seguida, adicionaremos um módulo Blog . Isso conterá nosso último post. Clique no ícone de adição cinza na coluna esquerda de nossa nova Linha e adicione o módulo Blog.

Contente
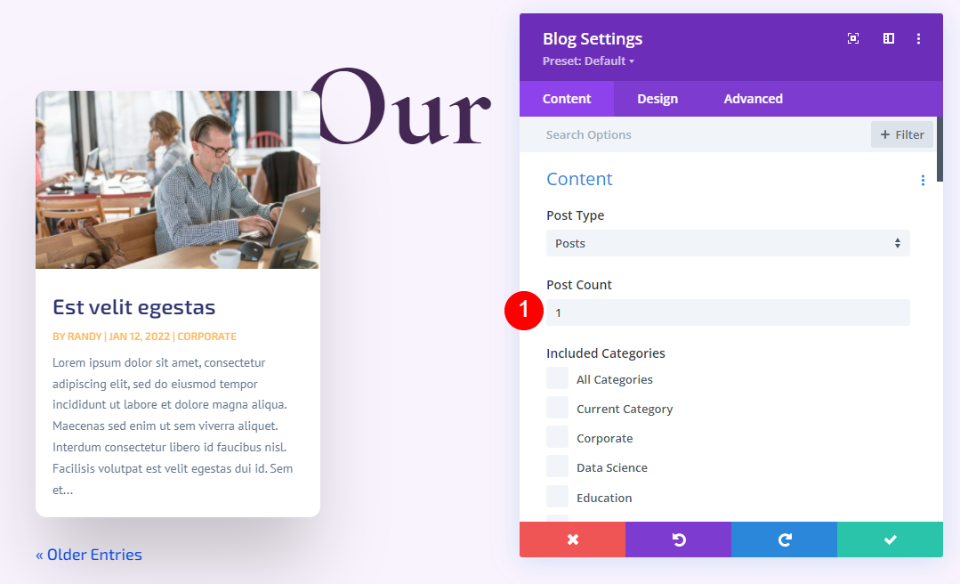
Em Conteúdo , insira 1 para a contagem de postagens.
- Contagem de postagens: 1

Elementos
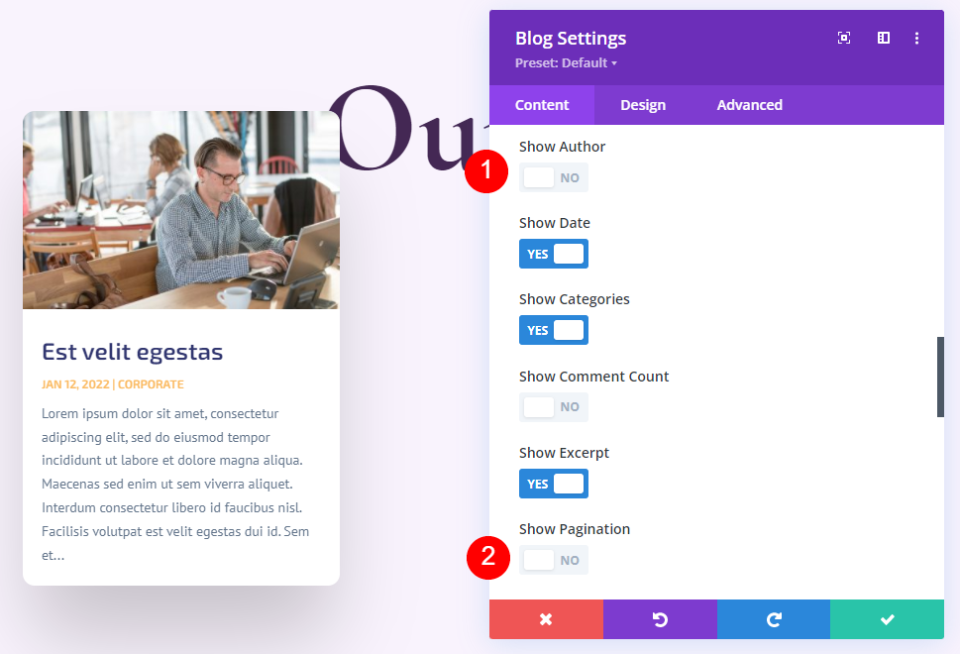
Role para baixo até Elementos e desmarque Autor e paginação. Vamos deixar o resto em seus padrões.
- Mostrar Autor: Não
- Mostrar paginação: Não

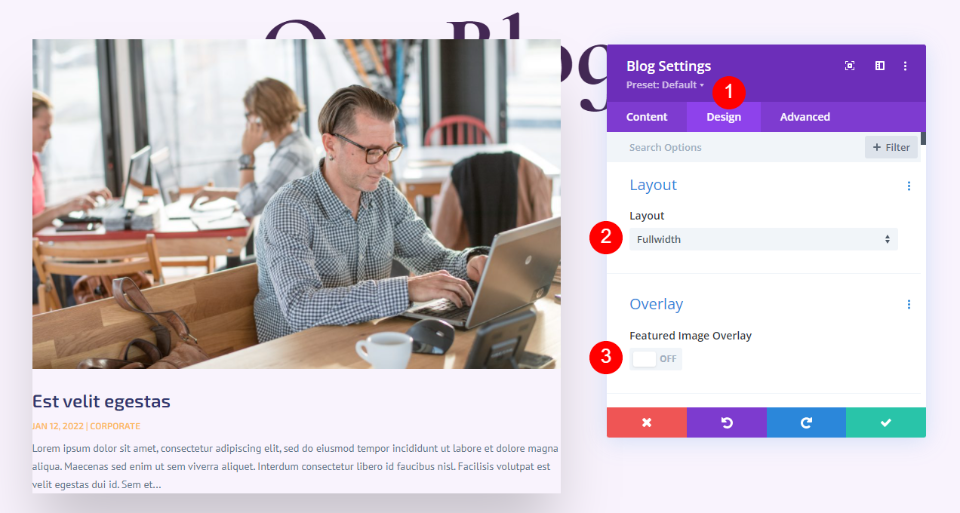
Esquema
Em seguida, selecione a guia Design e escolha Fullwidth para o Layout e desative a Featured Image Overlay.
- Disposição: largura total
- Sobreposição de imagem em destaque: desativado

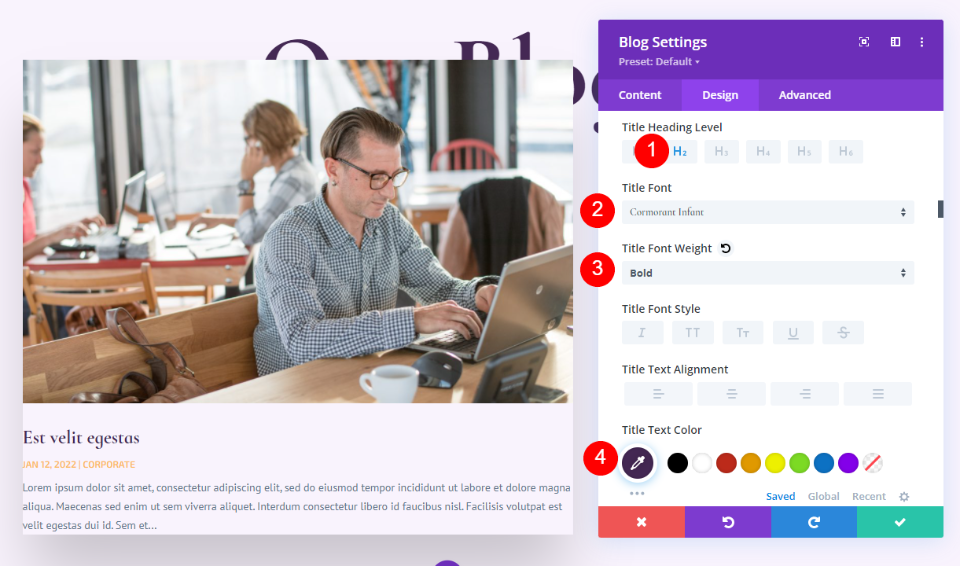
Texto do título
Role para baixo até Texto do título . Selecione H2 e escolha Cormorant Infant. Selecione Negrito e altere a cor para #442854.
- Nível de Direção: H2
- Fonte: Cormorant Infant
- Peso: Negrito
- Cor: #442854

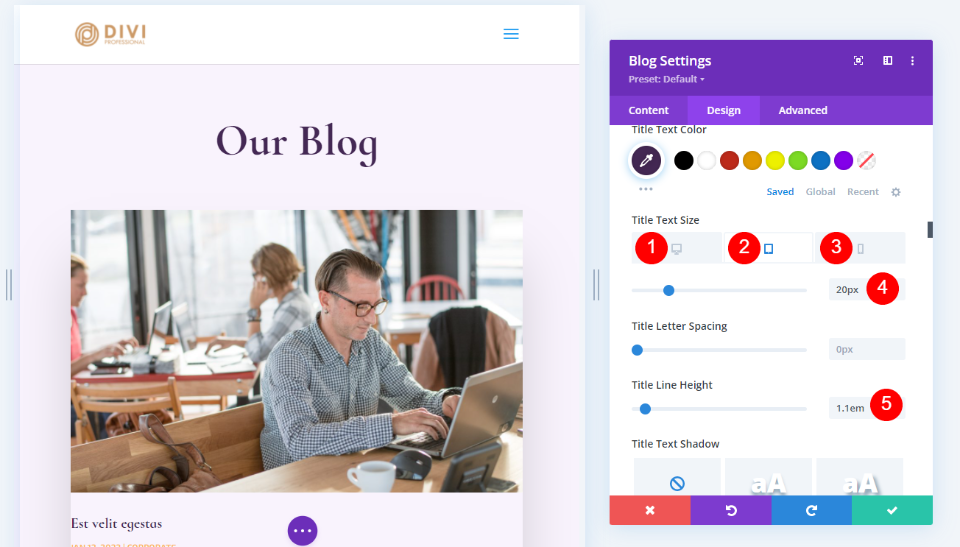
Defina o tamanho da fonte da área de trabalho para 30px, o tablet para 20px e o telefone para 18px. Altere a Altura da Linha para 1,1em.
- Tamanho: Desktop 30px, Tablet 20px, Telefone 18px
- Altura da linha de título: 1,1em

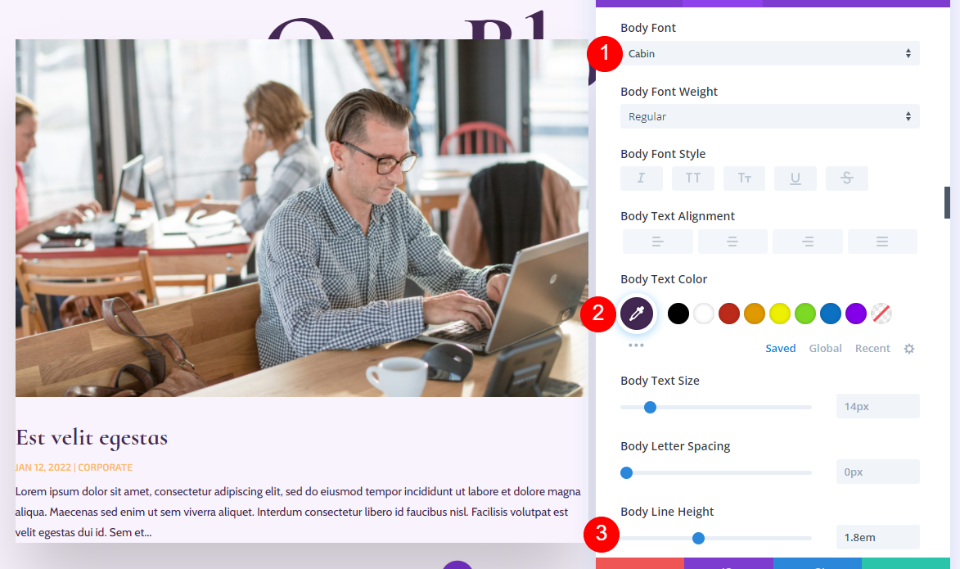
Texto de corpo
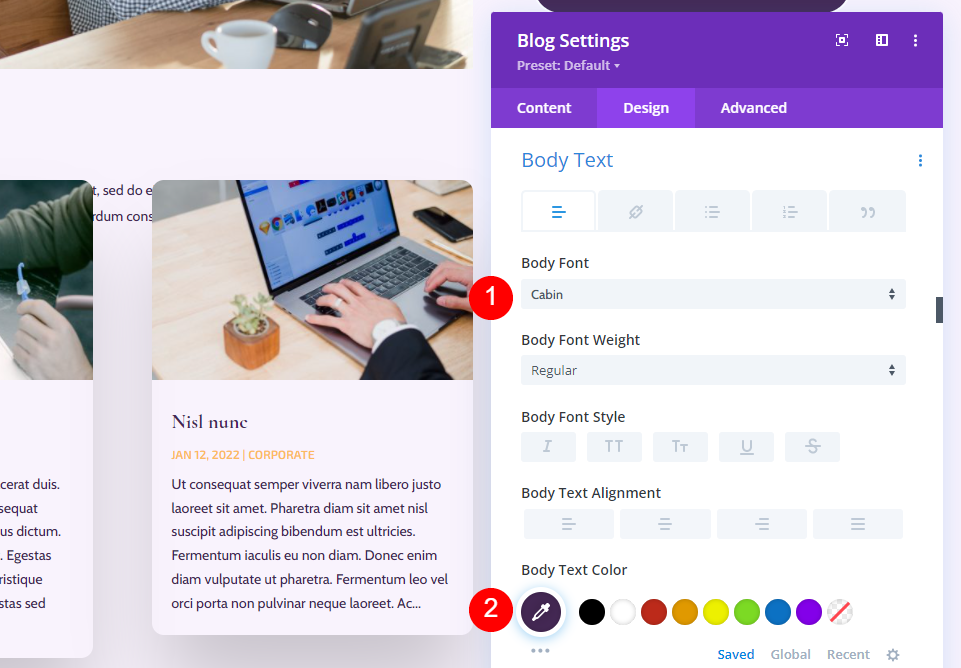
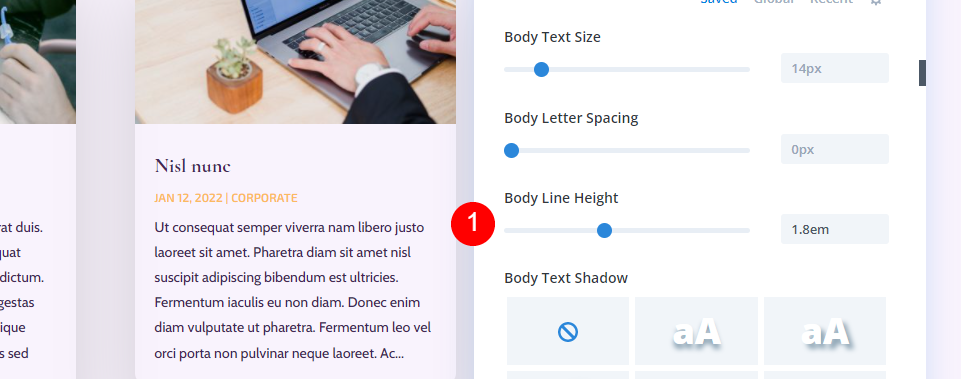
Em seguida, role até Corpo do texto . Escolha Cabin para a fonte, altere a cor para #442854 e altere a Line Height para 1,8em.
- Fonte: Cabine
- Cor: #442854
- Altura da linha: 1,8 em

Metatexto
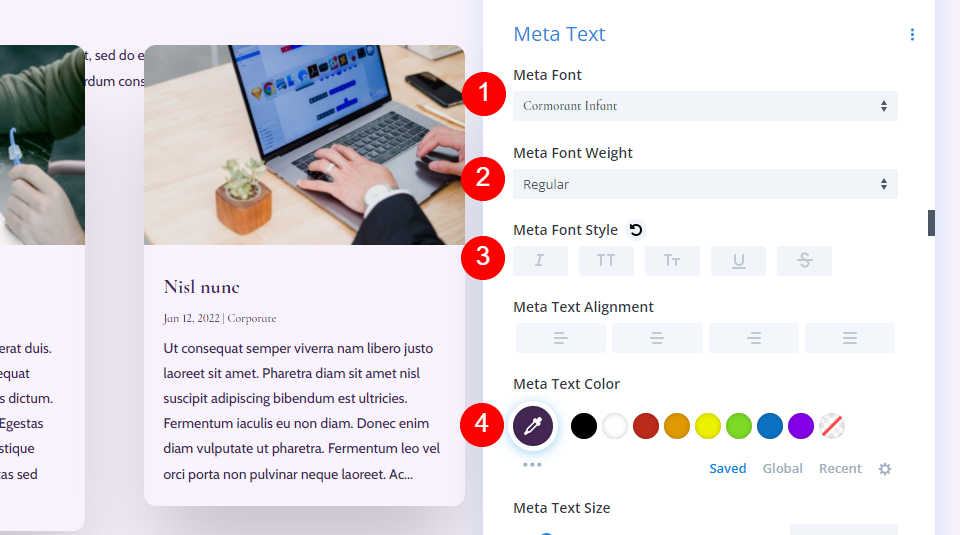
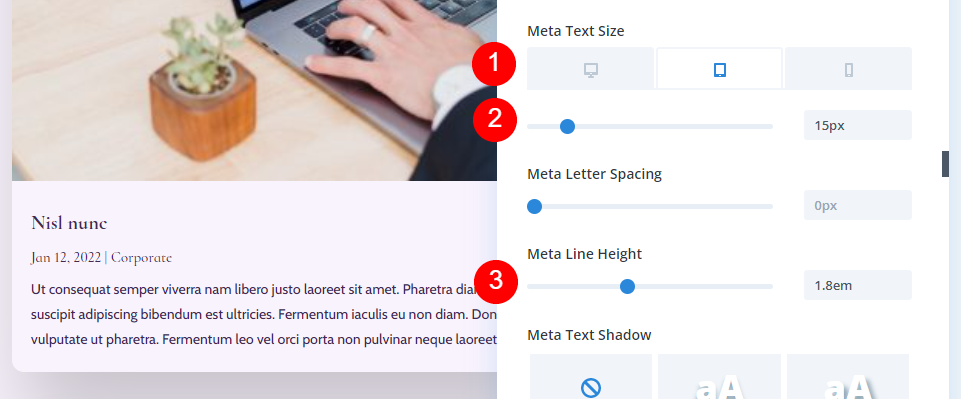
Em seguida, role até Meta Text . Altere a fonte para Cormorant Infant, defina o Peso para Regular, remova o estilo TT e defina a cor para #442854. Para o Tamanho, defina a Área de trabalho para 16px, Tablet para 15px e Telefone para 14px. Altere a Altura da Linha para 1,8em.
- Fonte: Cormorant Infant
- Peso: Normal
- Estilo: Nenhum
- Cor: #442854
- Tamanho: Desktop 16px, Tablet 15px, Telefone 14px
- Altura da linha: 1,8 em

Espaçamento
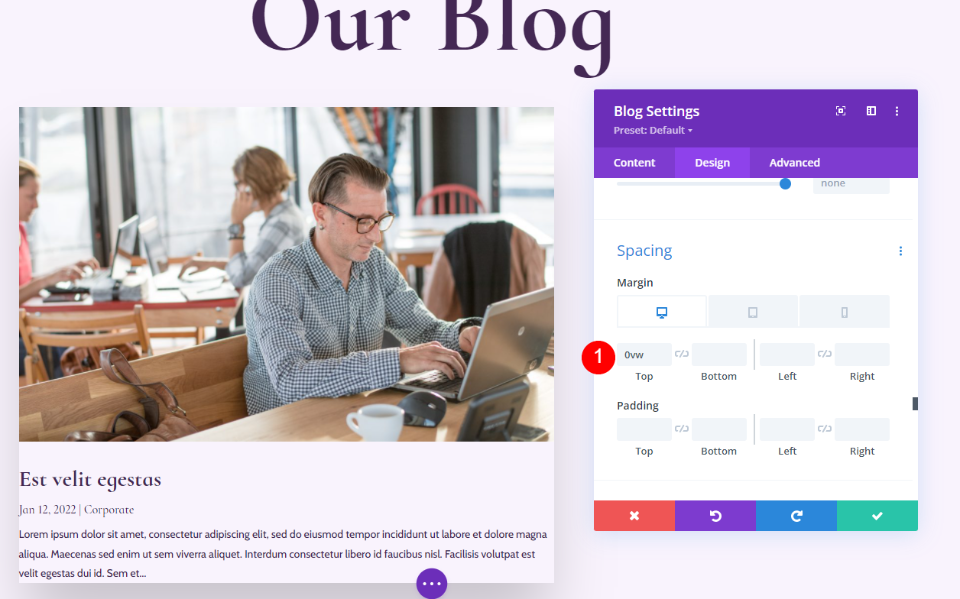
Em seguida, role para baixo até Espaçamento e altere a Margem superior para 0vw.
- Margem superior: 0vw

Sombra da caixa
Por fim, role até Box Shadow e desative-o.
- Sombra da caixa: Desativar

Adicionar e estilizar o módulo de texto de e-mail do blog
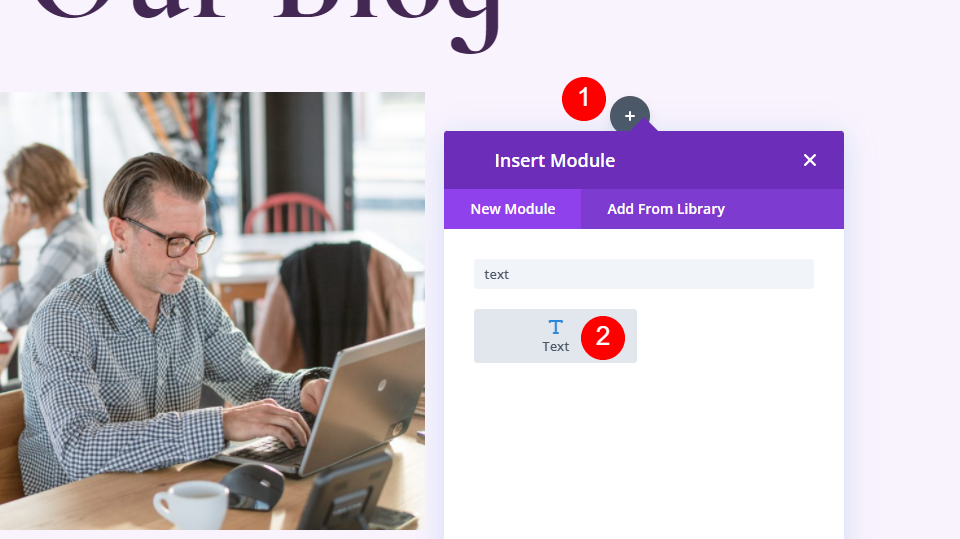
Agora, passaremos para a coluna da direita e criaremos o CTA de e-mail . Primeiro, adicione um módulo de texto à coluna da direita. Clique no ícone de adição cinza e procure por Texto.

Contente
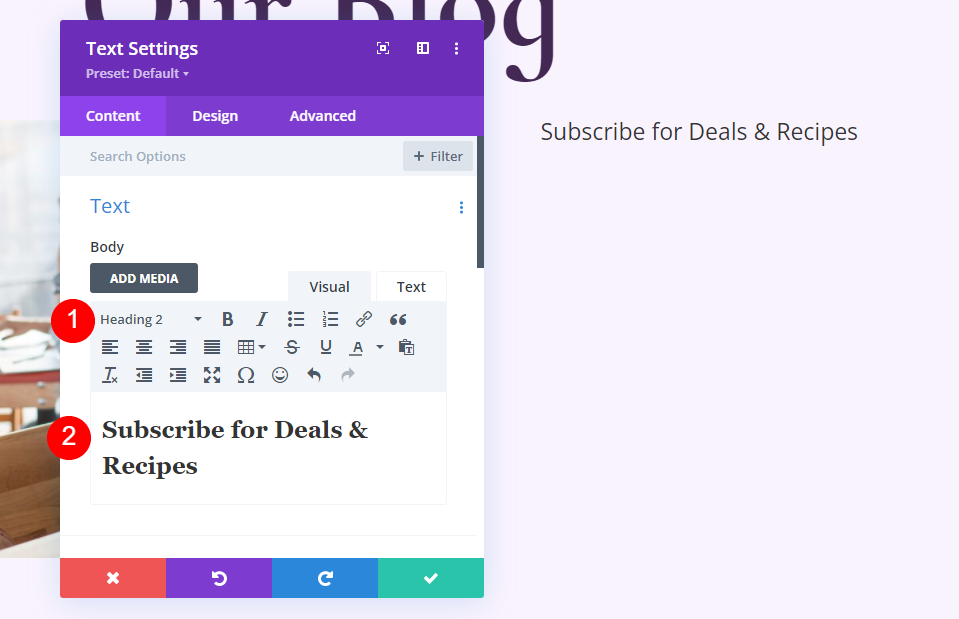
Selecione o título 2 e digite o texto Subscribe for Deals & Recipes.
- Fonte: H2
- Texto: Inscreva-se para ofertas e receitas

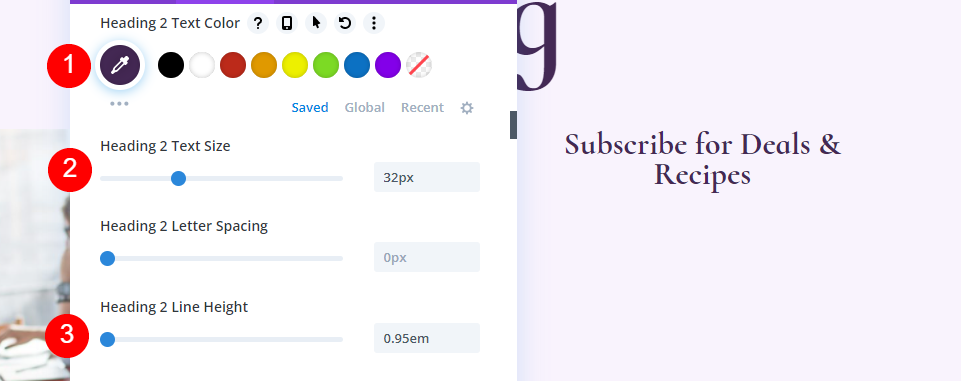
Texto do título
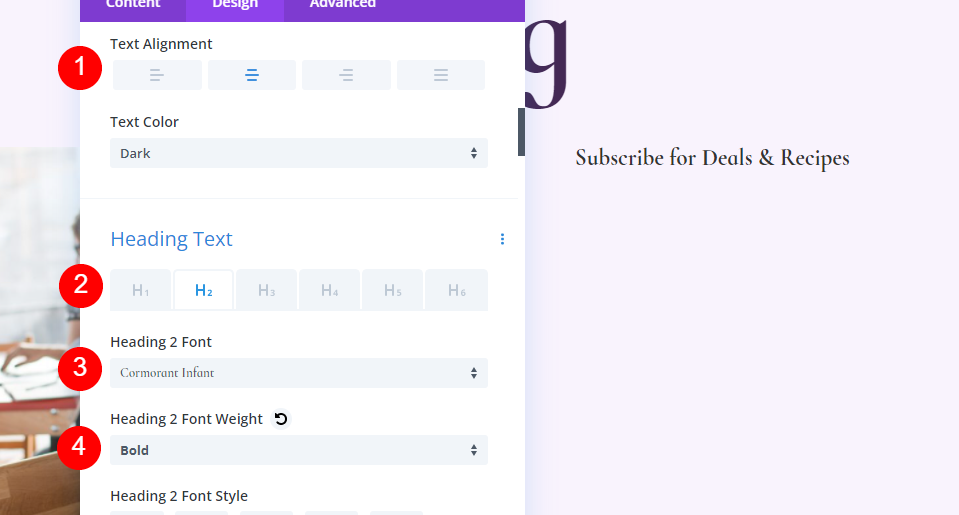
Para o Texto do título , selecione Alinhamento central, escolha H2, selecione Cormorant Infant e defina-o como Negrito.
- Alinhamento de Texto: Centro
- Texto do título: H2
- Fonte: Cormorant Infant
- Peso: Negrito

Altere a Cor para #442854, o Tamanho para 32px e a Altura da Linha para 0,95em.
- Cor: #442854
- Tamanho: 32px
- Altura da linha: 0,95em

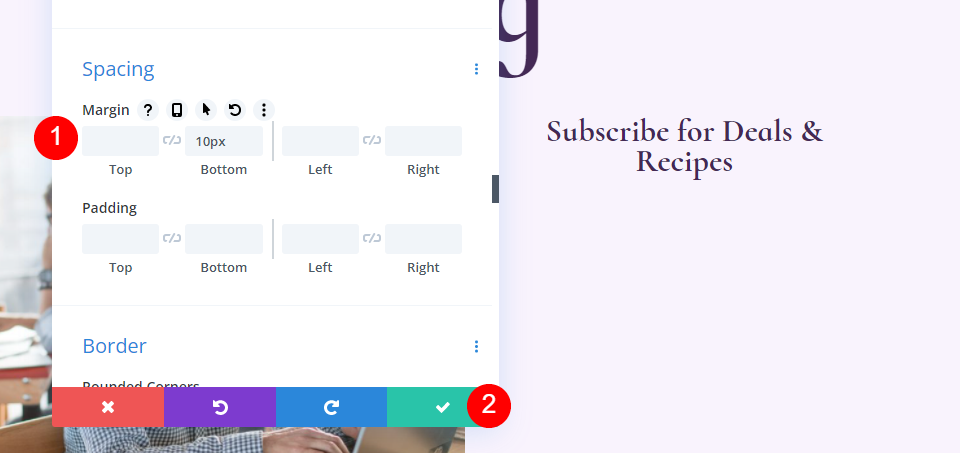
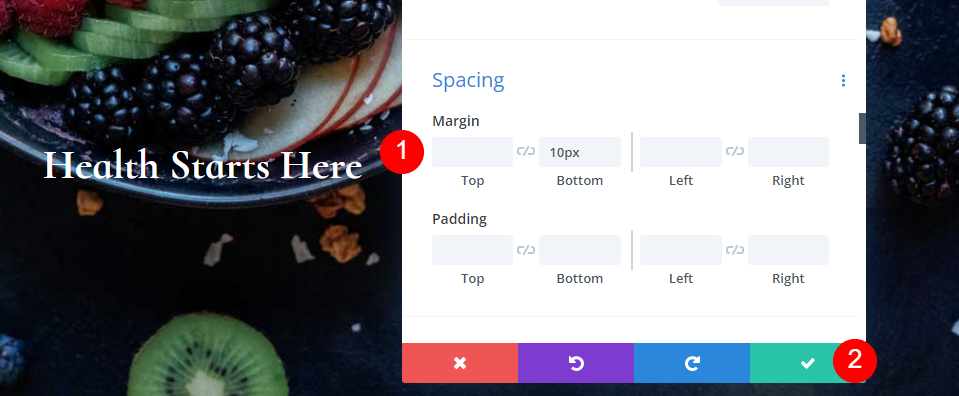
Espaçamento
Finalmente, role para baixo até Espaçamento e adicione 10px à Margem Inferior. Feche as configurações do módulo Texto.
- Margem inferior: 10px

Adicione e estilize o módulo de ativação de e-mail do blog
Em seguida, criaremos o formulário de e-mail . Adicione um módulo Email Optin no módulo Texto na coluna da direita.

Contente
Primeiro, exclua o texto do título e do corpo.
- Título: Nenhum
- Corpo do texto: Nenhum

Role para baixo até Conta de e-mail e adicione seu provedor de serviços.

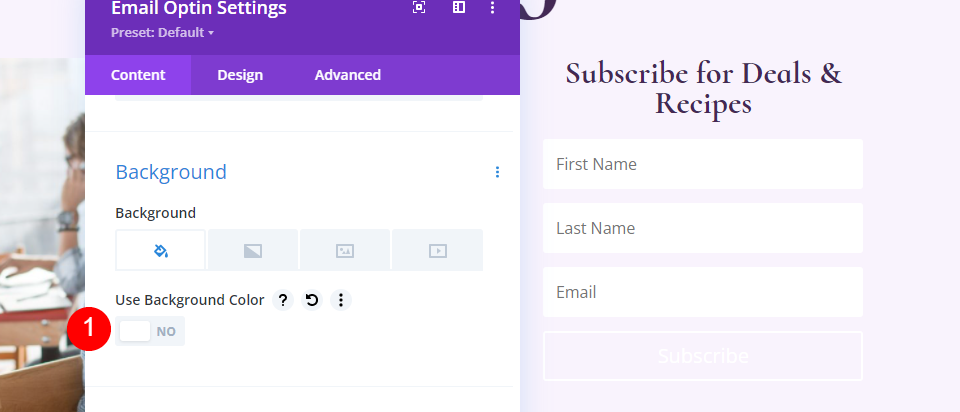
Em seguida, role até Background e desmarque a cor de fundo.
- Usar cor de fundo: não

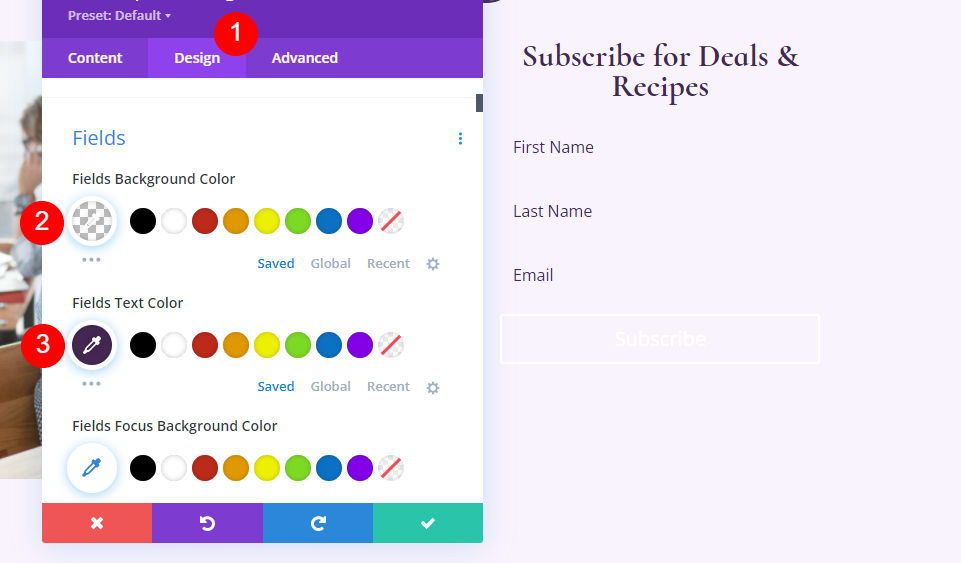
Campos
Vá para a guia Design e altere a cor de fundo dos campos para rgba(255,255,255,0) e a cor do texto para #442854.
- Cor de fundo: rgba(255,255,255,0)
- Cor do texto dos campos: #442854

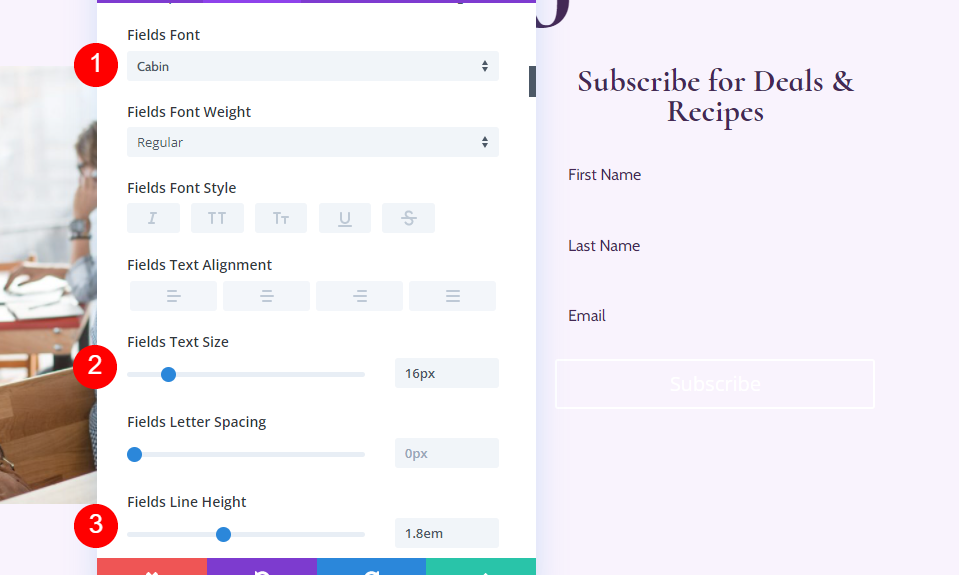
Role para baixo até as opções de fonte e altere a fonte para Cabine, o Tamanho para 16px e a Altura da linha para 1,8em.
- Fonte dos Campos: Cabine
- Tamanho: 16px
- Altura da linha: 1,8 em

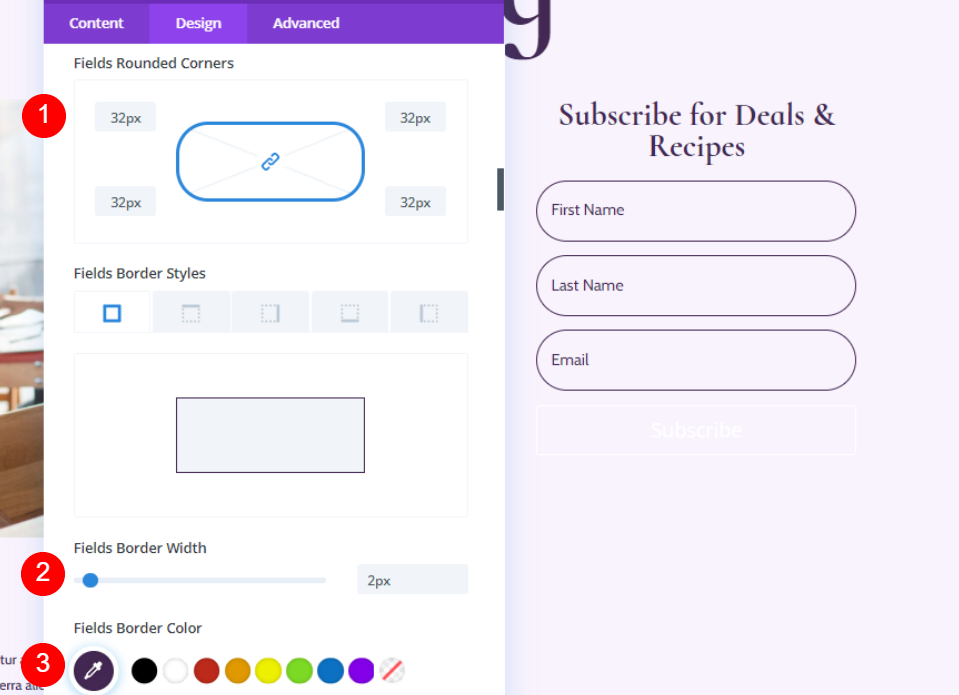
Em seguida, ajuste o canto arredondado dos campos para 32px, a largura da borda para 2px e altere a cor da borda para #442854.
- Cantos arredondados dos campos: 32px
- Largura da borda: 2px
- Cor da borda: #442854

Botão
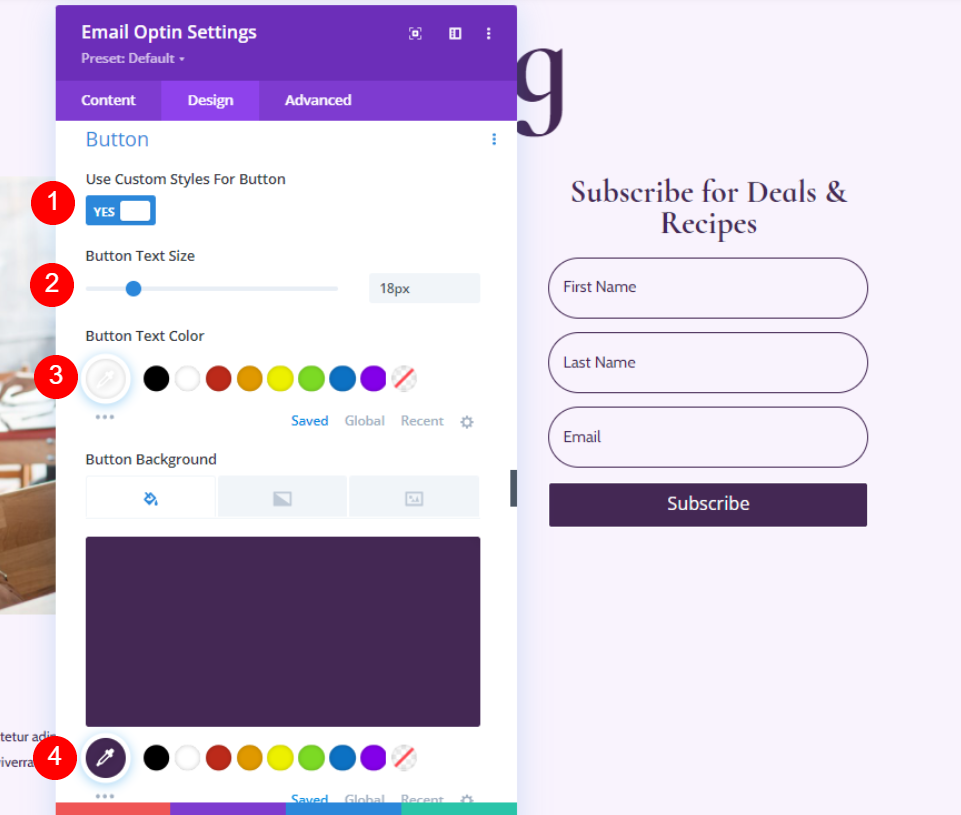
Role para baixo até Botão e selecione Usar estilos personalizados para botão . Altere o tamanho para 18ps, a cor do botão para branco e a cor de fundo do botão para #442854.
- Usar estilos personalizados para botão: Sim
- Tamanho: 18px
- Cor: #ffffff
- Fundo do botão: #442854

Altere o Border Radius para 50px, a fonte para Cormorant Infant e faça o Weight Bold.
- Raio da borda: 50px
- Fonte: Cormorant Infant
- Peso: Negrito

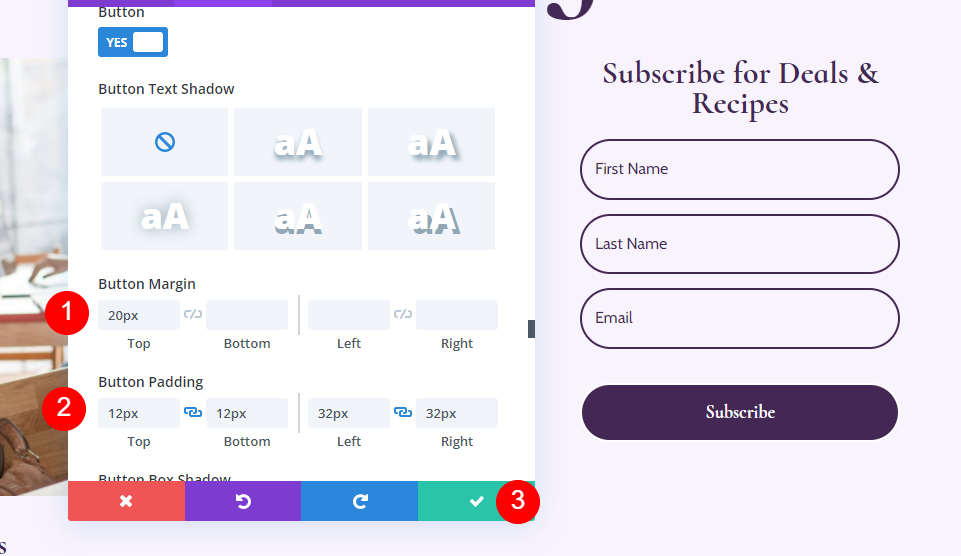
Por último, vamos adicionar alguns Button Margin and Padding . Insira 20px para a margem superior, 12px para o preenchimento superior e inferior e 32px para o preenchimento esquerdo e direito. Feche as configurações do Email Optin.
- Margem superior do botão: 20px
- Preenchimento superior, inferior: 12px
- Preenchimento esquerdo, direito: 32px

Adicionar nova linha para a listagem de blogs da página do blog
Agora, vamos construir a Listagem do Blog para a página do blog. Primeiro, adicione uma nova linha de coluna única em nossa linha de heróis.


Configurações de linha de listagem de blogs
Vá para a guia Design e adicione 0px ao preenchimento superior. Feche as configurações de linha.
- Preenchimento superior: 0px

Adicionar um módulo de blog à sua linha
Adicione um módulo de blog à sua nova linha clicando no ícone de mais cinza e clicando em blog.

Estilizar o feed do blog
Vamos estilizar o feed para a página do Blog.
Conteúdo do feed do blog
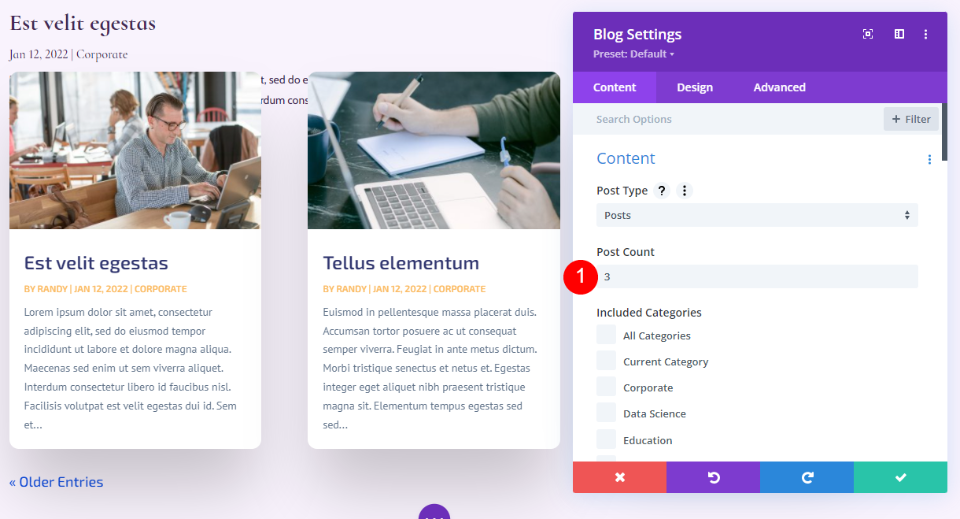
Abra as configurações do módulo Blog e digite 3 para a contagem de postagens. O Post Count permite que você escolha o número de posts que serão exibidos na tela.
Um número menor, como 3, nos permite focar nos últimos posts e mantém a página menor. Essa é uma boa opção se você não postar com frequência ou quiser manter a página mais limpa. Mostrar mais postagens, como 6-9, é uma boa ideia se você quiser se concentrar no feed do blog.
- Contagem de postagens: 3

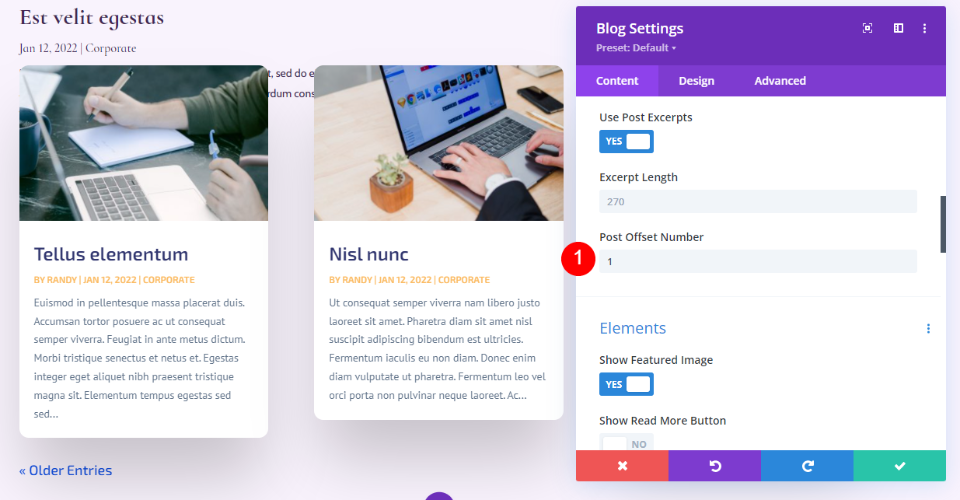
Insira 1 para o deslocamento. Isso diz ao Divi para começar na segunda postagem do blog, o que nos impede de exibir a mesma postagem que já está exibida na postagem do blog em destaque Linha acima desta.
- Número pós-deslocamento: 1

Elementos
Role para baixo até Elementos . Habilite a Imagem em Destaque, Data, Excerto de Categorias e Paginação. Desative o resto.
- Mostrar imagem em destaque: Sim
- Esses olhos
- Categorias: Sim
- Excerto: Sim
- Paginação: Sim

Fundo
Vá para Background e defina a cor de fundo do Grid Tile para rgba(255,255,255,0)
- Cor de fundo do bloco de grade: rgba(255,255,255,0)

Layout e sobreposição
Em seguida, vá para a guia Design . Deixe o Layout definido como Grade. Escolhemos o layout de largura total para a postagem do blog em destaque acima desta. Usaremos o layout de grade para este feed de blog, que é a opção padrão. Desative a sobreposição de imagem em destaque.
- Esquema: Grade
- Sobreposição de imagem em destaque: desativado

Texto do título
Para o Texto do título , selecione H2. Escolha Cormorant Infant, defina-o como Negrito e digite #442854 para a Cor.
- Nível de Direção: H2
- Fonte: Cormorant Infant
- Peso: Negrito
- Cor: #442854

Escolha 20px para o tamanho do texto da área de trabalho. Selecione o ícone Telefone e defina-o para 18px. Defina a altura da linha para 1,1em.
- Tamanho: 20px Desktop, 18px Telefone
- Altura da linha: 1.1em

Texto de corpo
Role até Corpo de texto e escolha Cabine. Defina a cor para #442854.
- Fonte: Cabine
- Cor: #442854

Defina a altura da linha para 1,8 em.
- Altura da linha: 1,8 em

Metatexto
Role para baixo até Meta Text e escolha Cormorant Infant. Defina a Espessura para Regular, Estilo para nenhum e Cor para #442854.
- Fonte: Cormorant Infant
- Peso: Normal
- Estilo: Nenhum
- Cor: #442854

Defina o tamanho da área de trabalho para 16px, o tablet para 15px e o telefone para 14px. Altere a Altura da Linha para 1,8em.
- Tamanho: 16px Desktop, 15px Tablet, 14px Telefone
- Altura da linha: 1,8 em

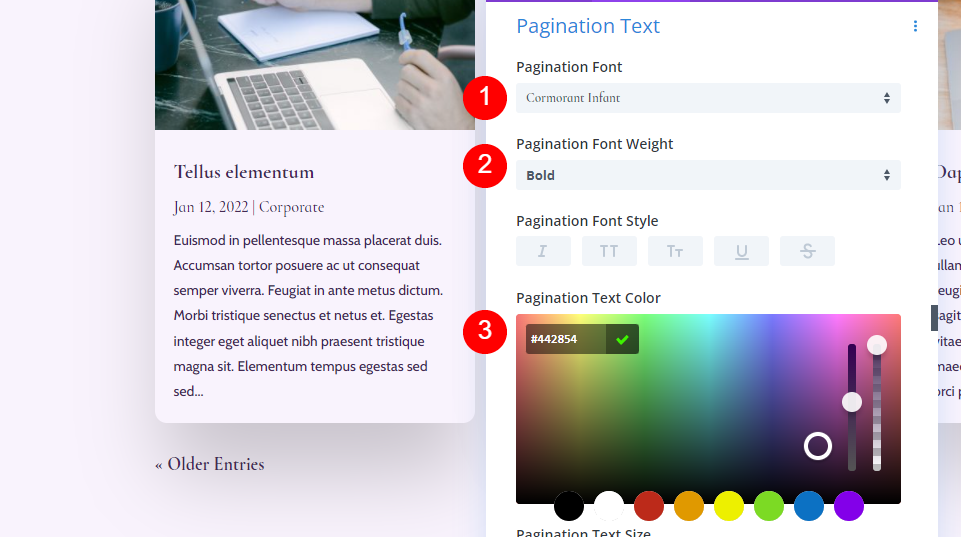
Texto de paginação
Agora, vamos passar para o Texto de Paginação . Para a fonte, escolha Cormorant Infant, selecione Bold e altere a cor para #442854.
- Fonte: Cormorant Infant
- Peso: Negrito
- Cor: #442854

Espaçamento
Em seguida, iremos para Espaçamento e adicionaremos 0vw Margin ao Topo. Isso evita que nosso módulo se sobreponha ao módulo anterior.
- Margem superior: 0vw

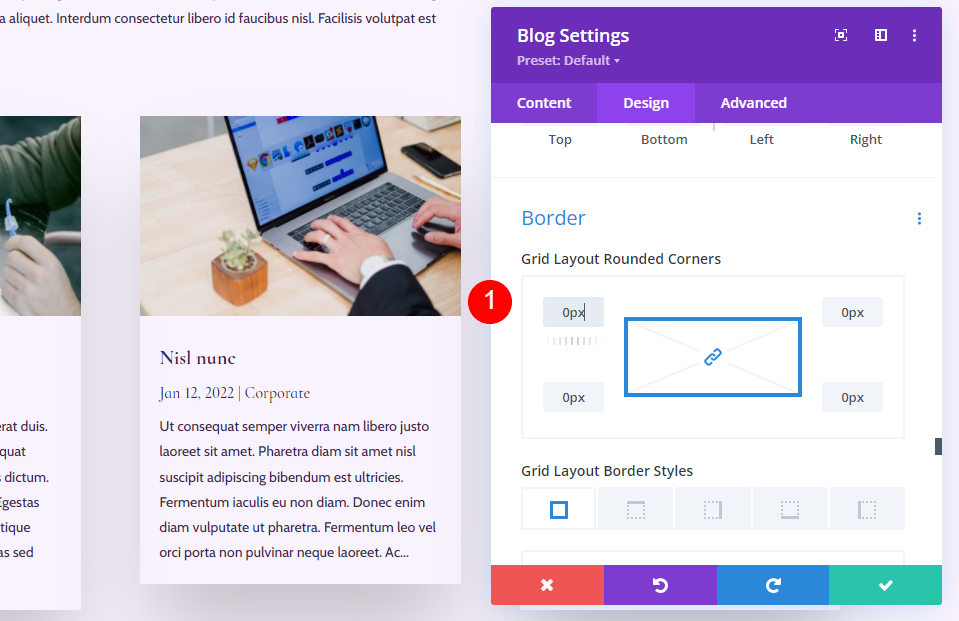
Fronteira
Role até Borda e digite 0px para todos os quatro cantos. Isso nos dá nossa forma quadrada para o cartão.
- Cantos arredondados: 0px

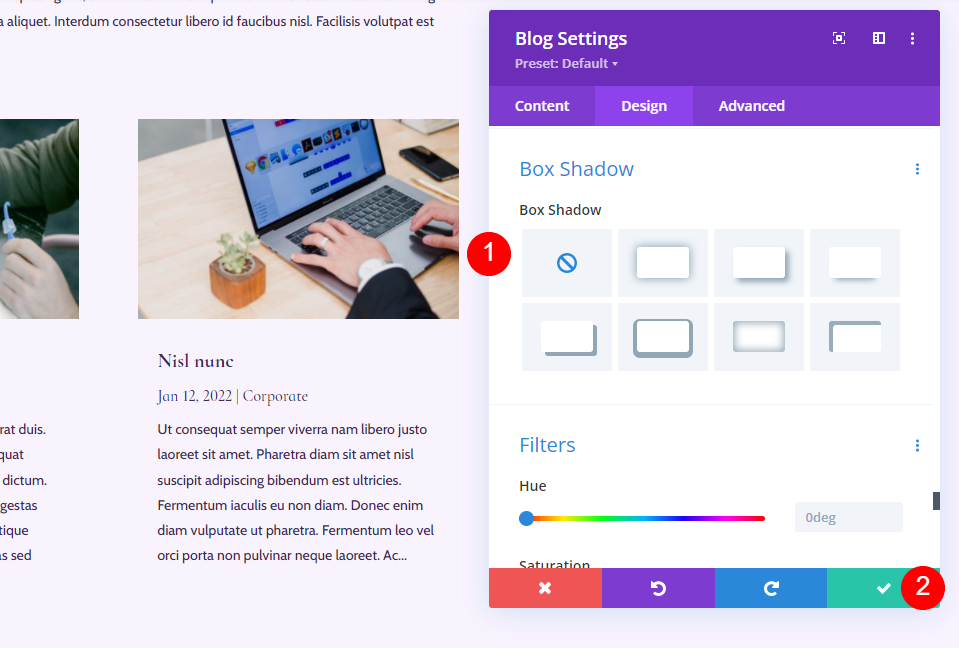
Sombra da caixa
Por fim, role até Box Shadow e desative-o. Feche as configurações do Blog. A seção do blog está concluída.
- Sombra da Caixa: Nenhuma

Adicionar nova seção de CTA à página do blog
Em seguida, criaremos a seção CTA da página. Esta seção inclui uma imagem de fundo de largura total em paralaxe, informações de contato e links sociais para seguir.

Adicionar uma nova seção
Clique no ícone azul para adicionar uma nova Seção Regular na parte inferior da página.
- Seção: Regular

Estilize a seção de CTA
Abra as configurações da Seção clicando em seu ícone de engrenagem.

Fundo
Role até Plano de fundo e escolha a guia Imagem. Clique no ícone cinza rotulado Adicionar imagem de fundo.

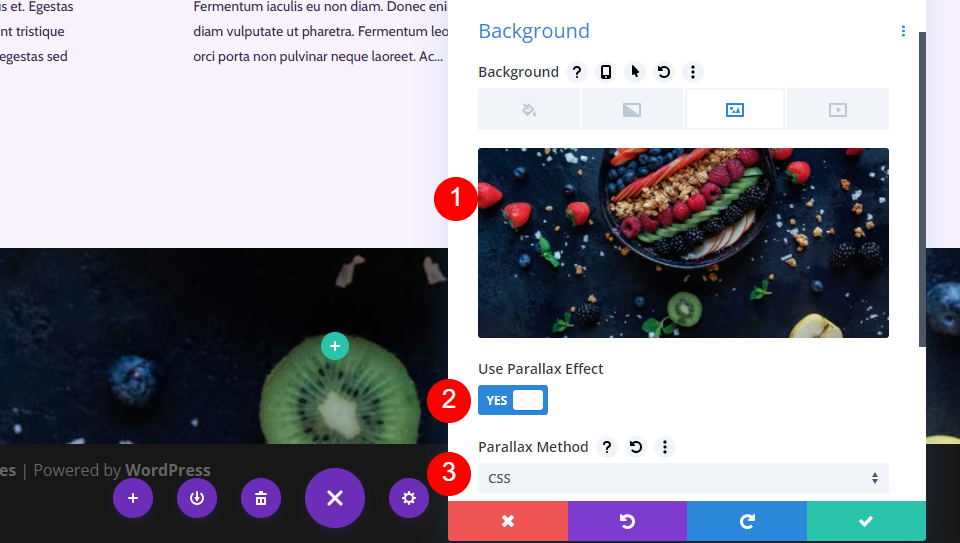
Escolha uma imagem de largura total da sua Biblioteca de mídia. Selecione Use Parallax Effect e escolha CSS para o Parallax Method.
- Imagem de fundo
- Usar efeito de paralaxe: Sim
- Método de paralaxe: CSS

Role para baixo até Rótulo de administrador e insira Rodapé no campo. Isso ajudará você a acompanhar as seções.
- Rótulo do administrador: rodapé

Em seguida, vá para a guia Design . Role até Espaçamento e adicione 10vw ao preenchimento superior e inferior. Feche as configurações de seção.
- Preenchimento: 10vw (superior e inferior)

Adicionar uma nova linha de CTA
Clique no ícone de mais verde e adicione uma linha de coluna única para o nosso conteúdo.
- Linha: uma coluna

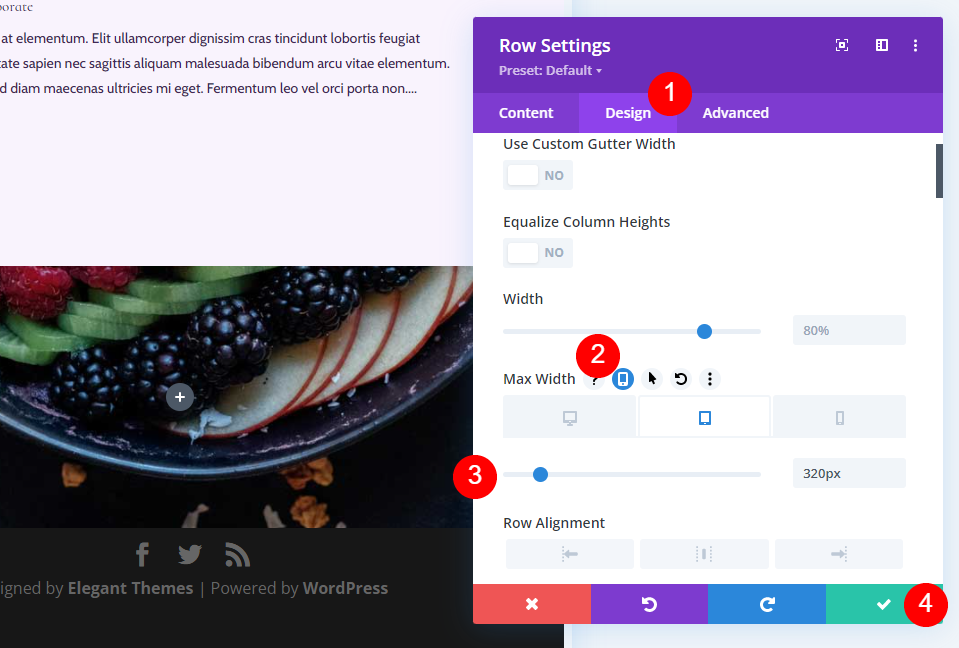
Dimensionamento
Abra as configurações da linha e vá para a guia Design. Em Dimensionamento, selecione o ícone Tablet em Max Width e insira 320px. Isso refletirá automaticamente nas configurações do telefone. Feche as configurações de linha.
- Largura máxima: tablet de 320px

Módulo de texto do título
Nosso CTA é apresentado com um título. Para criar isso, adicione um módulo de texto à linha.

Estilize o texto do título
Adicione seu título e altere a fonte para Título 3.
- Fonte: H3
- Texto: A saúde começa aqui

Texto do título
Vá para a guia Design e role para baixo até Texto do título . Escolha o centro para o Alinhamento, selecione H3, escolha Cormorant Infant, defina-o como Negrito e escolha branco para a Cor.
- Alinhamento: Centro
- Texto do título: H3
- Fonte: Cormorant Infant
- Peso: Negrito
- Cor: #ffffff

Altere o tamanho da área de trabalho para 42px, o tamanho do tablet para 20px e o tamanho do telefone para 16px. Selecione 1,1em para a Altura da Linha.
- Tamanho: Desktop de 42px, Tablet de 20px, Telefone de 16px
- Altura da linha: 1.1em

Espaçamento
Por fim, role até Espaçamento e adicione 10px à Margem Inferior. Feche as configurações do módulo.
- Margem inferior: 10px

Módulo de texto de endereço
Adicione outro módulo de texto sob o título do CTA para seu endereço físico.

Estilize o módulo de texto de endereço
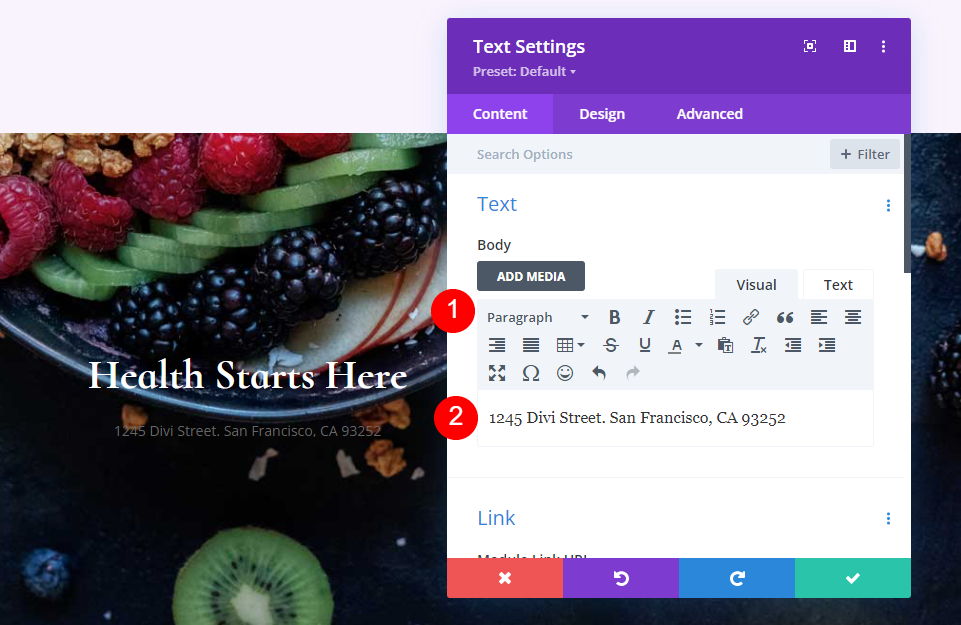
Texto do endereço
Adicione seu endereço como texto de parágrafo.
- Estilo: Parágrafo
- Texto: seu endereço

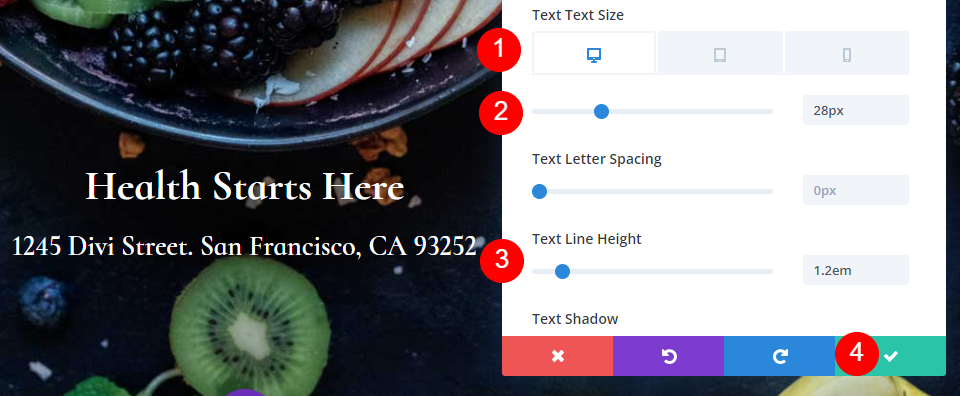
Texto do parágrafo
Em seguida, vá para Texto na guia Design e escolha Cormorant Infant, semi negrito e defina-o como branco.
- Fonte: Cormorant Infant
- Peso: Semi Negrito
- Cor: #ffffff

Para o Tamanho , defina a Área de trabalho para 28px, Tablet para 20px e Telefone para 16px. Altere a Altura da Linha para 1,2em e feche as configurações do módulo.
- Tamanho: Desktop 28px, Tablet 20px, Telefone 16px
- Altura da linha: 1,2 em

Adicione o módulo de acompanhamento de mídia social
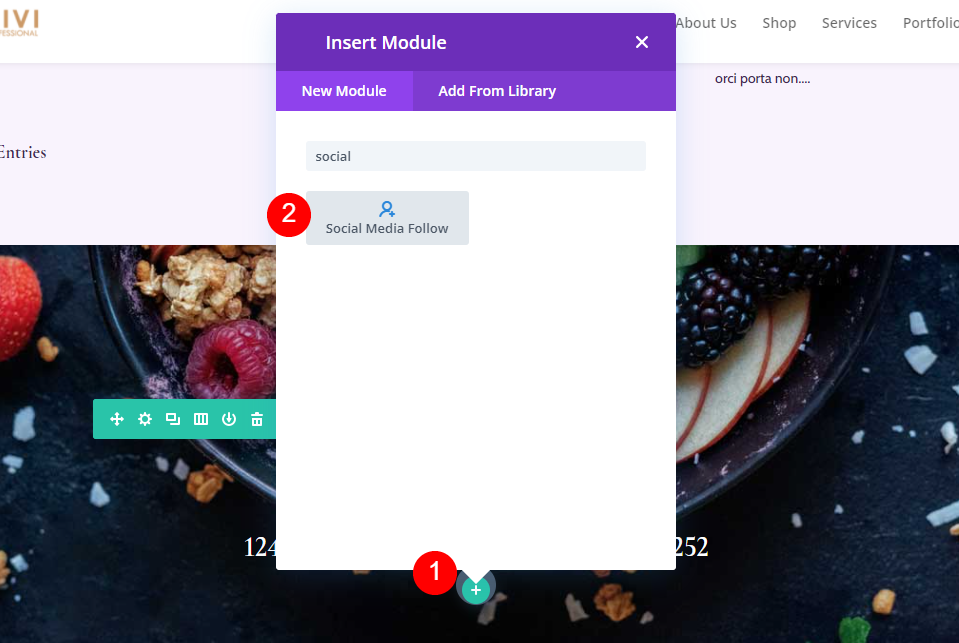
Nosso módulo final é o módulo Social Media Follow . Adicione-o à parte inferior da linha.

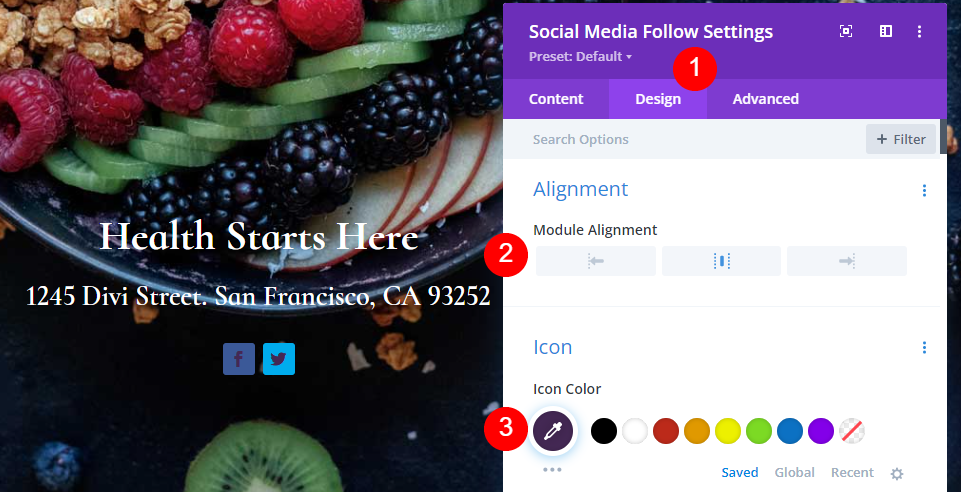
Estilize o módulo de acompanhamento de mídia social
Vamos começar com a guia Design desta vez. Selecione Centro para o Alinhamento do Módulo e altere a Cor do Ícone para #442854.
- Alinhamento do Módulo: Centro
- Cor do ícone: #442854

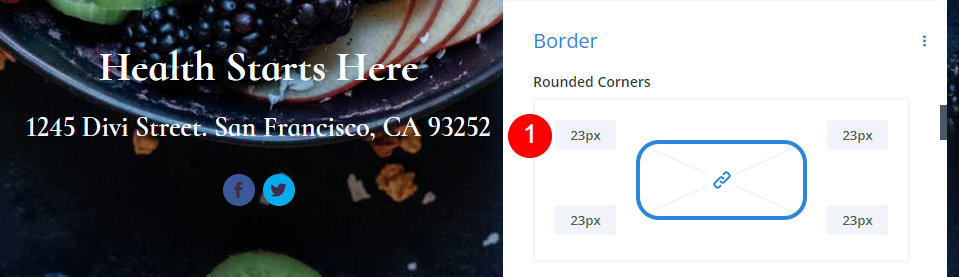
Role até Borda e adicione 23px para os cantos arredondados.
- Canto arredondado: 23px

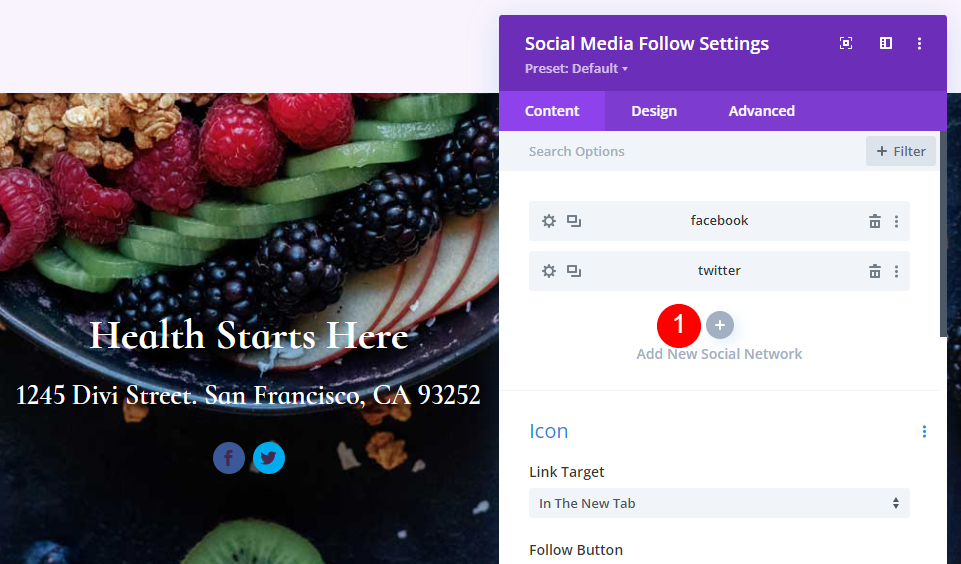
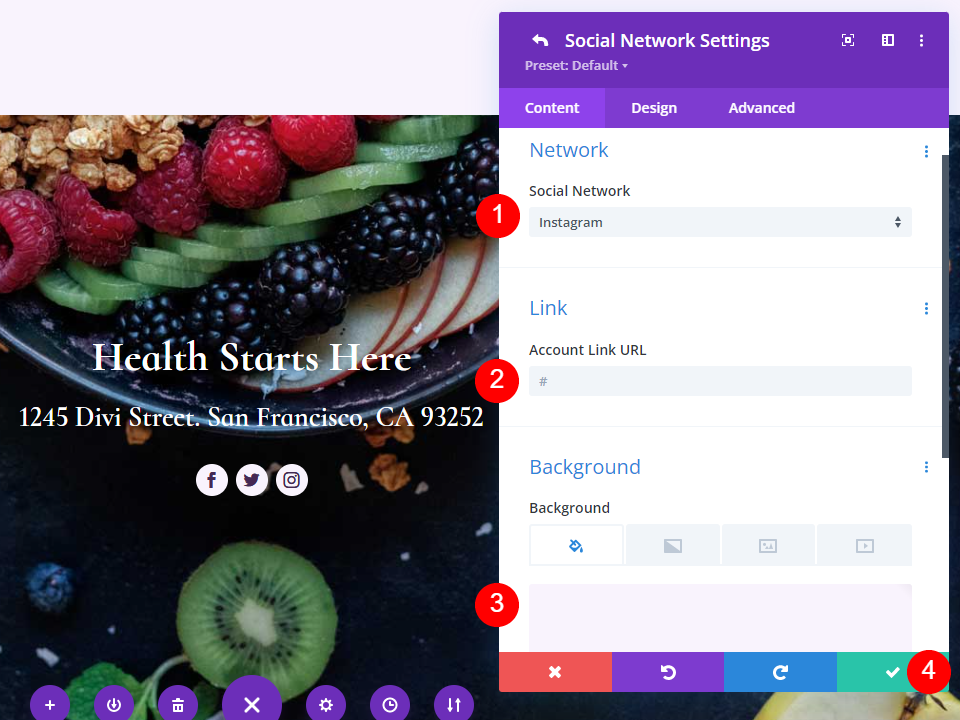
Adicione e estilize suas redes sociais
Agora, volte para a guia Conteúdo e adicione todas as redes sociais que deseja incluir. Clique no ícone de mais cinza. Para estilizá-los, selecione a engrenagem.

Abra as configurações de cada uma de suas Redes Sociais , escolha a rede e adicione o link à sua conta. Defina a cor de fundo para #f9f3fd. Feche as configurações do submódulo.
- Rede Social: a sua escolha
- URL do link da conta: seu link
- Cor de fundo: #f9f3fd

Salve a página do blog e saia do Visual Builder
Por fim, salve a página no canto inferior direito e selecione Sair do Visual Builder na parte superior da página. Você está pronto para ver seu trabalho.

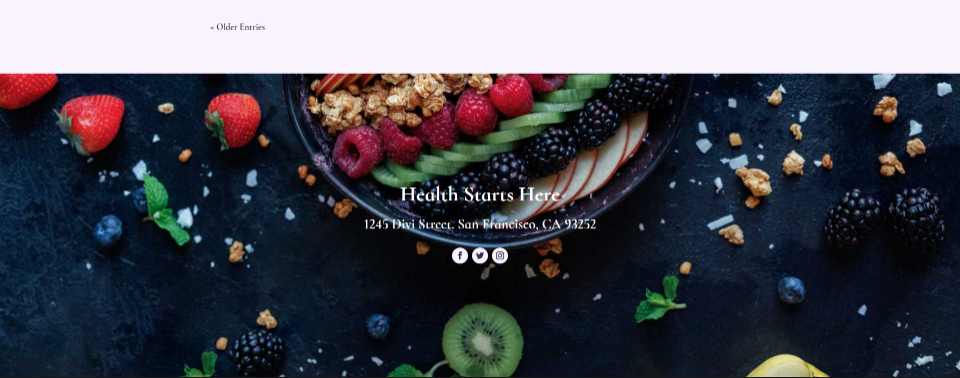
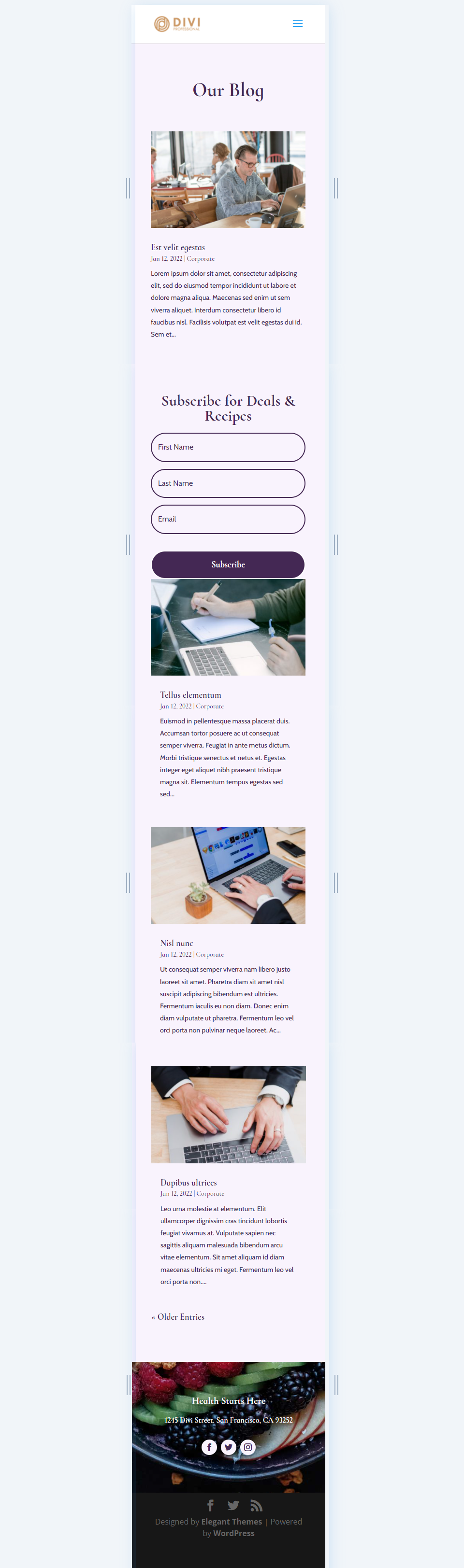
Visualização da página do blog
Aqui estão nossos resultados.
Visualizar área de trabalho

Visualizar celular

Pensamentos finais
Essa é a nossa visão de como criar uma página de blog com o Divi. O Divi Builder facilita a criação de layouts interessantes e há várias maneiras de usar cada um dos módulos. Conforme este tutorial explorou, é possível usar várias versões do módulo Blog na mesma página para exibir o feed do blog de maneiras diferentes.
Nós queremos ouvir de você. Você construiu sua própria página de blog com o Divi? Deixe-nos saber sobre sua experiência nos comentários.
