Diviのブログモジュールを使用してブログページを作成する方法
公開: 2022-02-07通常、ブログに掲載されるすべてのレイアウトパックには、ブログのレイアウトが含まれています。これにより、ブログをすぐに準備できます。 しかし、これらのブログページの1つを自分で作成する方法を見たいと思ったことはありませんか? この記事では、これらのブログレイアウトのいずれかを使用して、Diviのブログモジュールを使用してブログページを作成する方法を確認します。 すべての設定を段階的に説明します。
始めましょう!
ブログページのプレビュー
まず、私たちが構築しているものを見てみましょう。
デスクトップのプレビュー

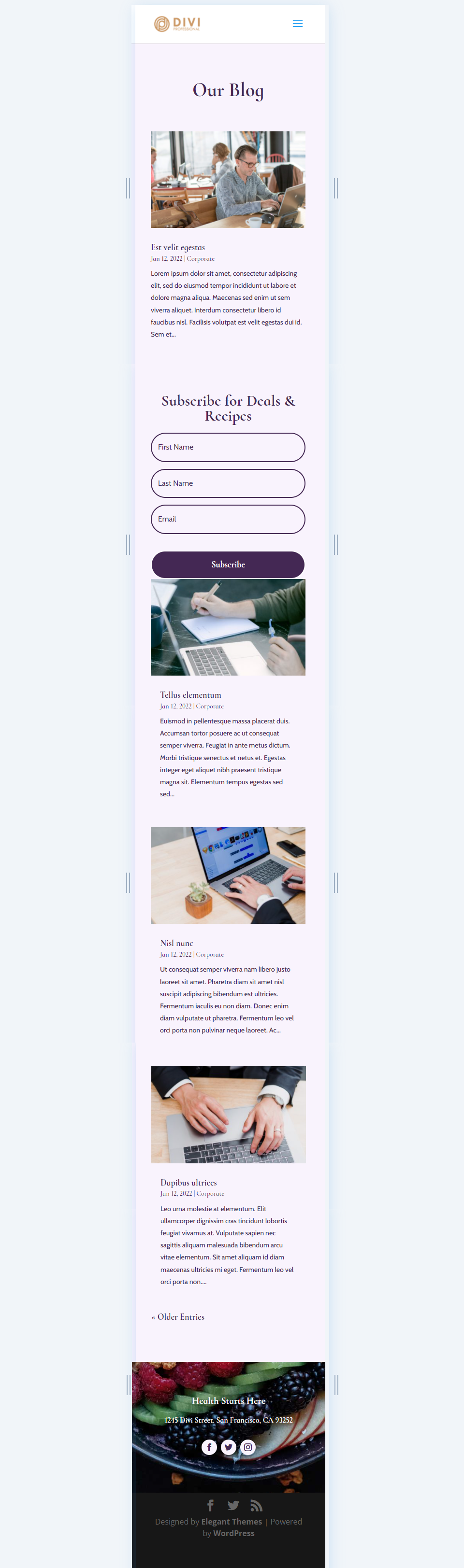
プレビューモバイル

新しいブログページの作成
新しいページを作成する
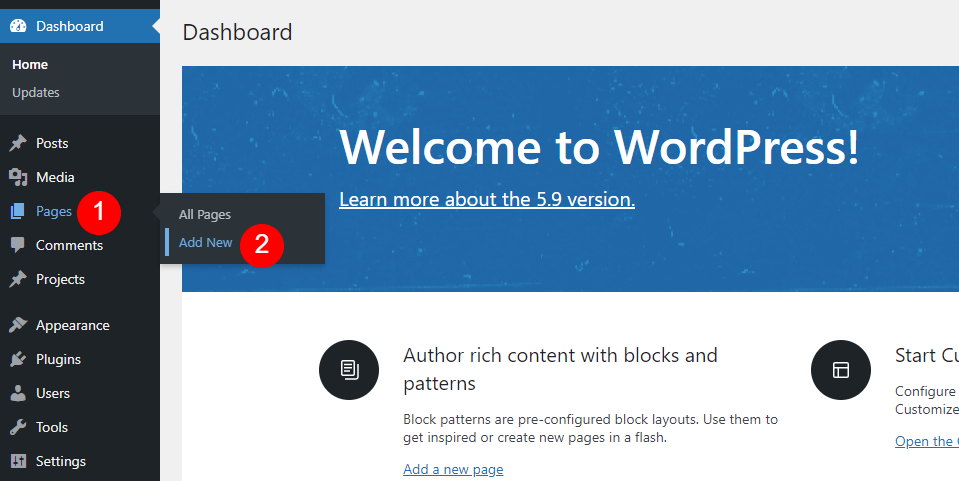
まず、ページを作成します。 WordPressダッシュボードで、[ページ] >[新規追加]を選択します。

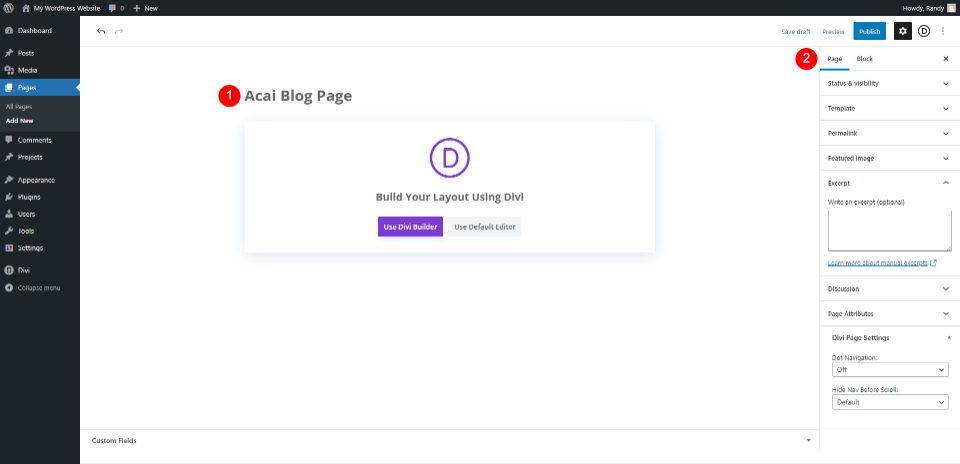
ページにわかりやすいタイトルを付けます。 レイアウトパックのページの名前であるAcaiBlogPageを使用しています。 右側のサイドバーで必要なページ属性を選択します。 属性はデフォルトのままにしておきます。
- ページタイトル:Acaiブログページ

DiviBuilderに切り替えます
次に、DiviBuilderに切り替えます。 ページの中央にある紫色のボタンをクリックします。DiviBuilderを使用します。 これにより、Divi Builderがアクティブな状態でフロントエンドにリダイレクトされるため、ページの作成を開始できます。

ブログページのタイトルでヒーローを追加
ヒーローセクションのスタイル
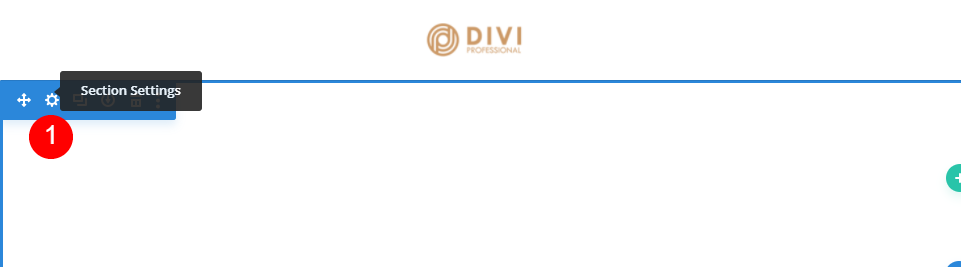
最初のセクションから始めましょう。 セクションの設定を開きます。

[背景]まで下にスクロールして、色を#f9f3fdに変更します。 管理者ラベルとしてブログを入力します。 セクションの設定を閉じます。
- 背景:#f9f3fd
- 管理者ラベル:ブログ

ブログページのタイトルを作成する
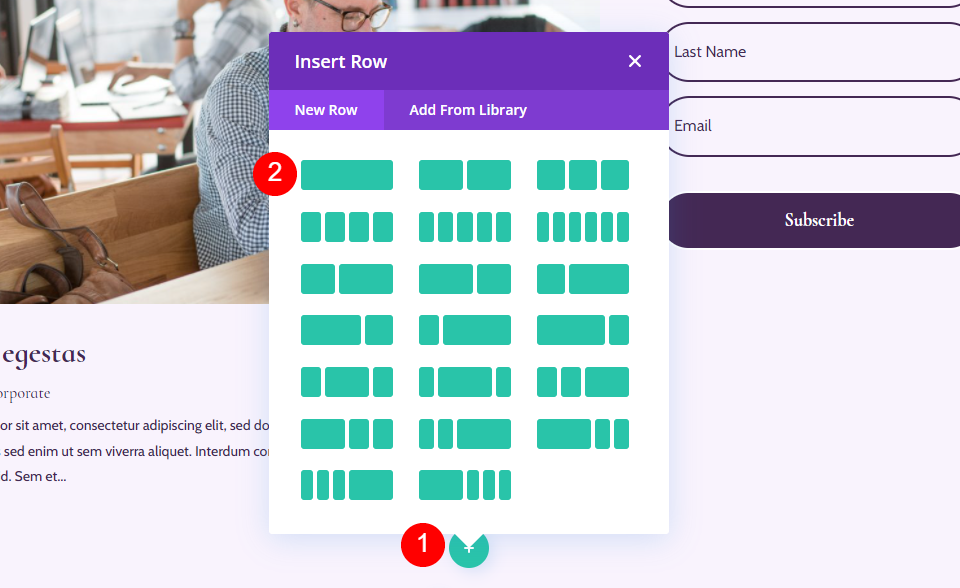
次に、タイトルの行を追加します。 緑色のアイコンを選択し、単一列の行を選択します。

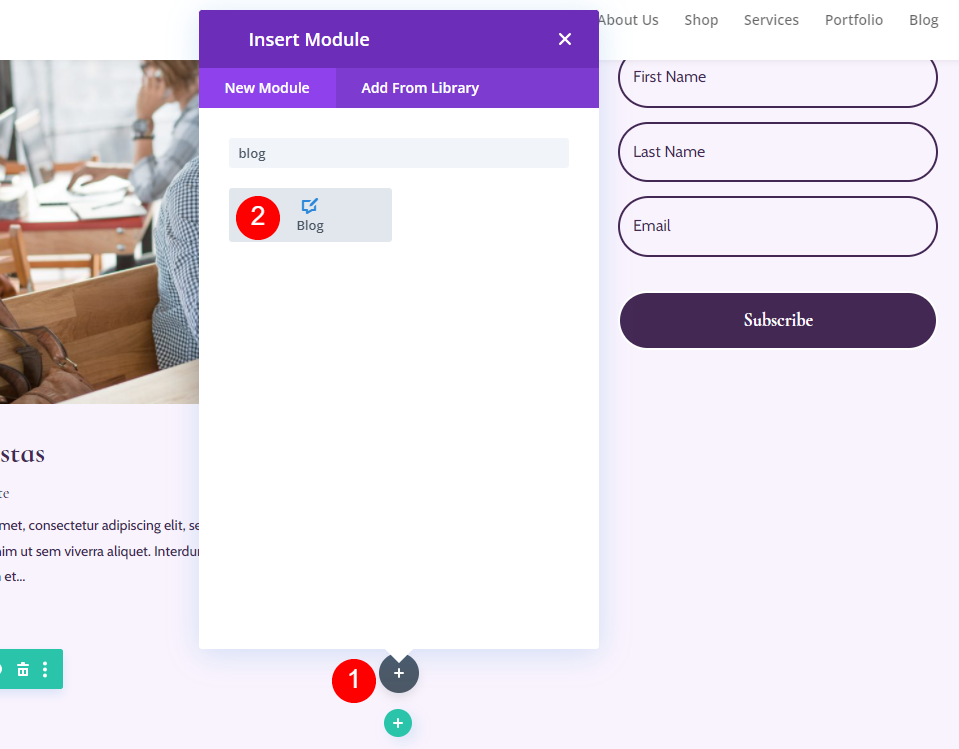
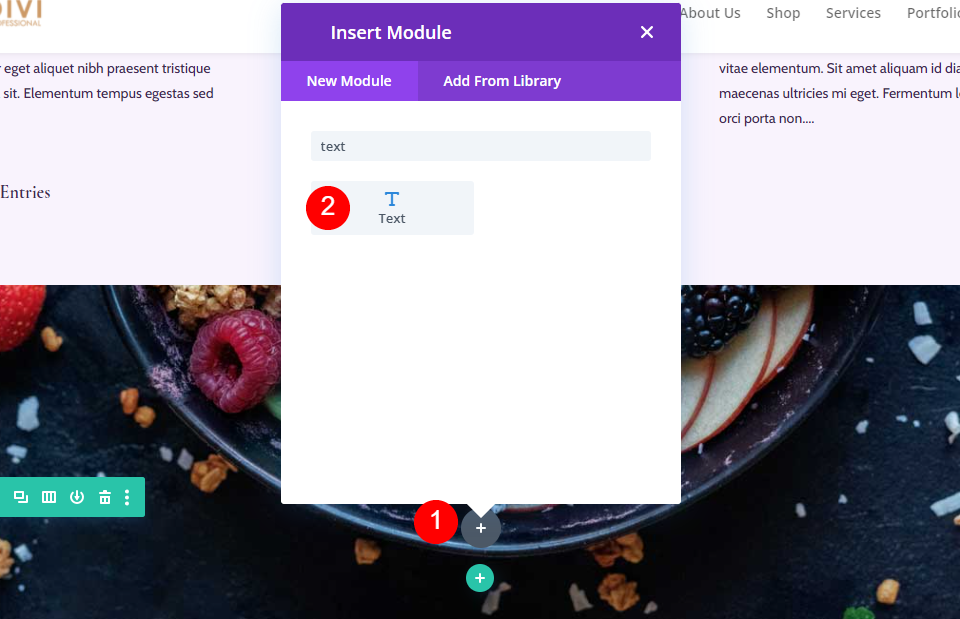
次に、テキストモジュールを行に追加します。 行を追加してもモーダルが開かない場合は、灰色のプラスアイコンを選択して、[テキスト]を検索します。

ブログタイトルテキストモジュールのスタイルを設定する
テキストモジュール設定を開き、見出し1を選択します。タイトル「ブログ」を追加します。
- フォント:見出し1
- テキスト:私たちのブログ

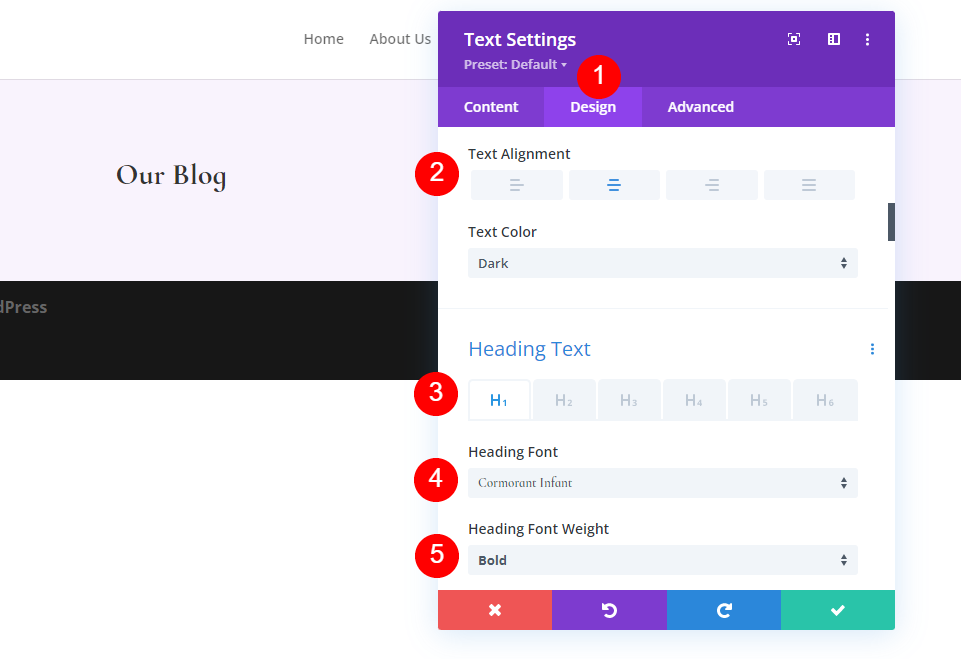
次に、 [デザイン]タブに移動し、[配置]を[中央]に設定します。 H1見出しテキストの場合、フォントとして鵜幼児を選択し、太字にします。
- テキストの配置:中央
- 見出しテキスト:H1
- フォント:鵜の幼児
- 重量:太字

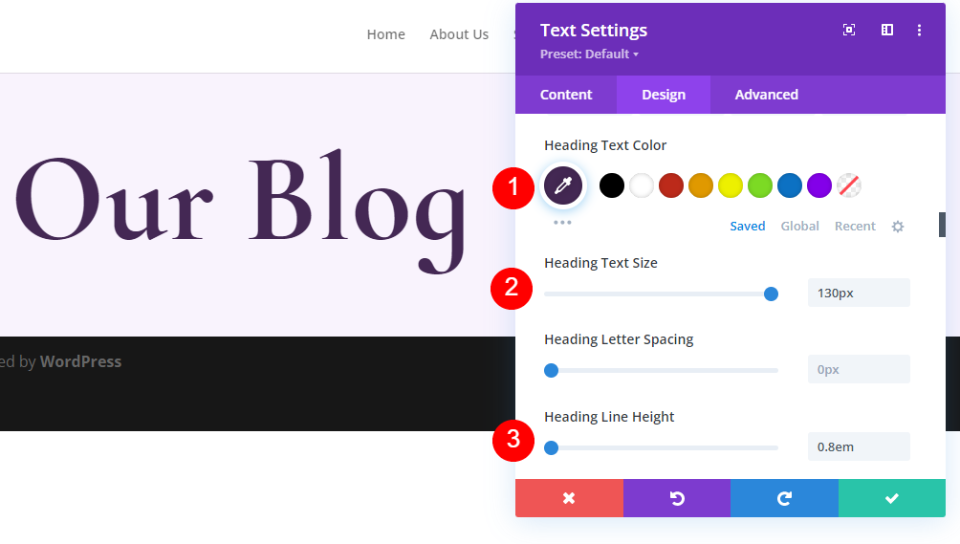
色を#442854に、サイズを130pxに設定し(これはデスクトップ用です。タブレットと電話をすぐに変更します)、線の高さを0.8emに設定します。
- 色:#442854
- デスクトップテキストサイズ:130px
- 線の高さ:0.8em

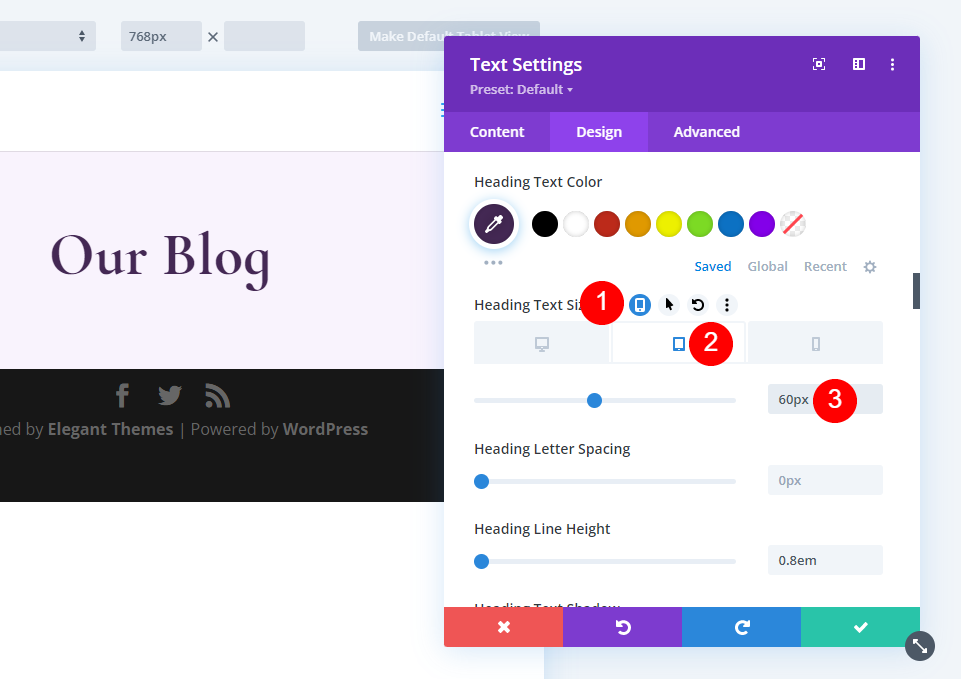
見出しのテキストサイズオプションにカーソルを合わせ、画面アイコンを選択します。 タブレットアイコンを選択し、サイズを60pxに設定します。
- タブレットテキストサイズ:60px

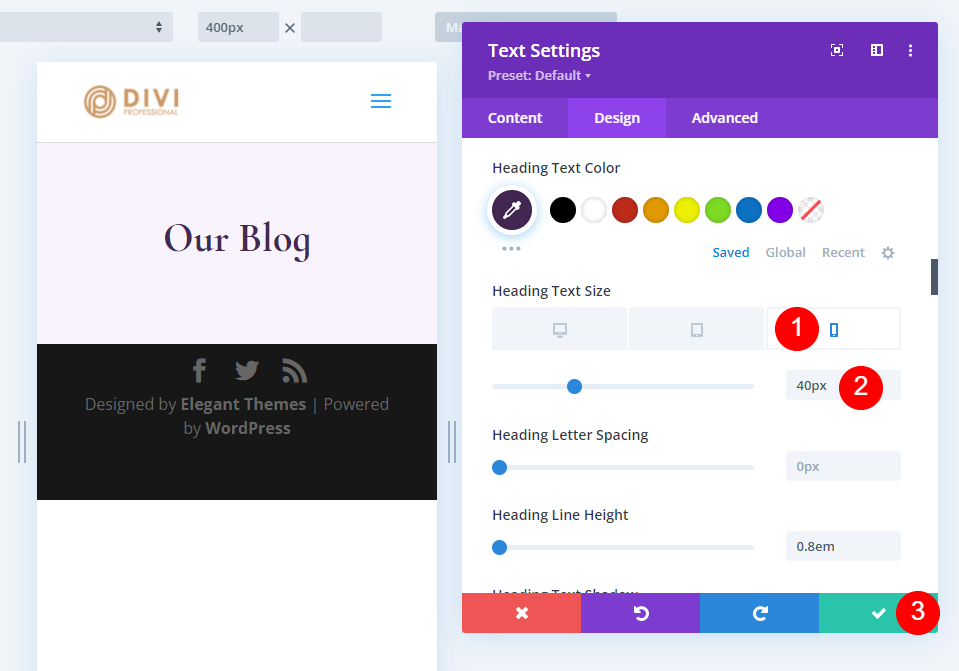
最後に、電話アイコンを選択し、サイズを40pxに設定します。
- 電話番号:40px

ブログページの最新の投稿とCTAを作成する
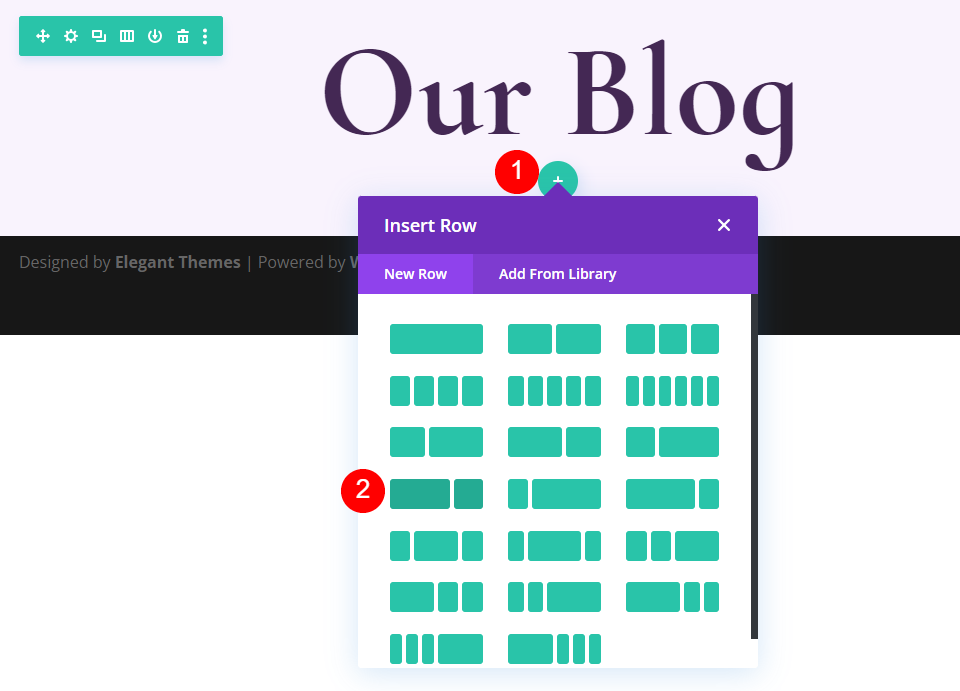
私たちのヒーローセクションには、最新の投稿とメールオプチンが含まれています。 最初の行の下に新しい行を追加し、左側が2/3、右側が1/3の列デザインを選択します。

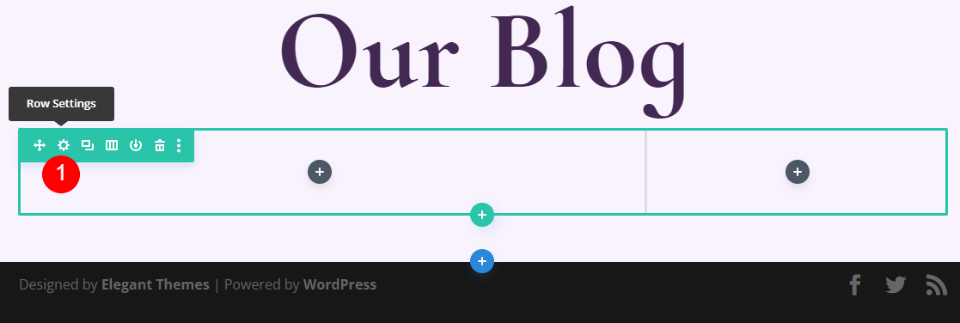
歯車をクリックして、行設定を開きます。

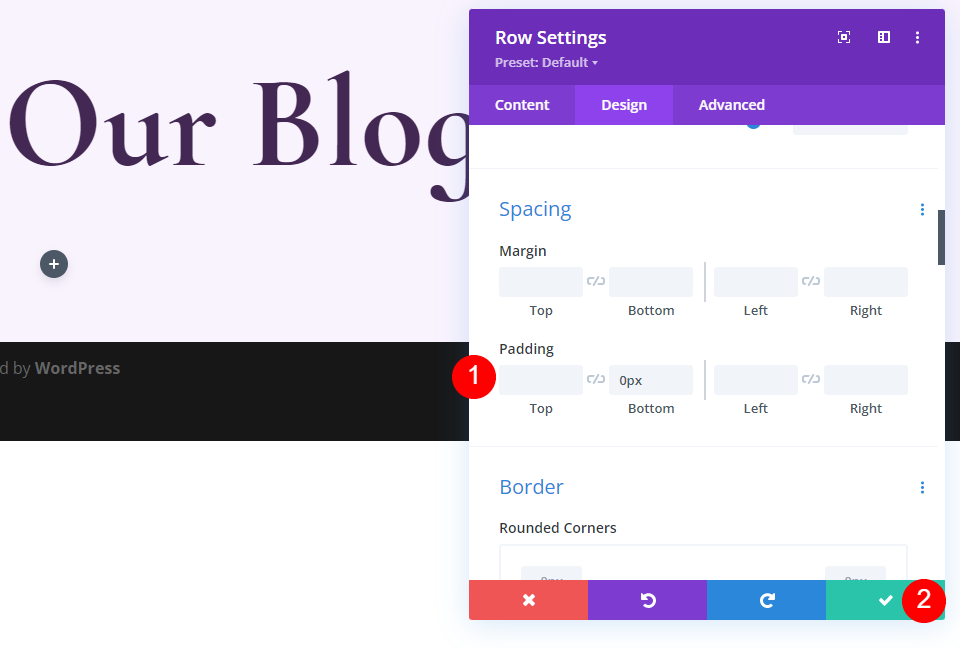
[デザイン]タブを選択し、[間隔]まで下にスクロールして、下部のパディングに0pxを追加します。 設定を閉じます。
- ボトムパディング:0px

注目のブログ投稿モジュールを追加してスタイルを設定する
次に、ブログモジュールを追加します。 これには最新の投稿が含まれます。 新しい行の左側の列にある灰色のプラスアイコンをクリックして、ブログモジュールを追加します。

コンテンツ
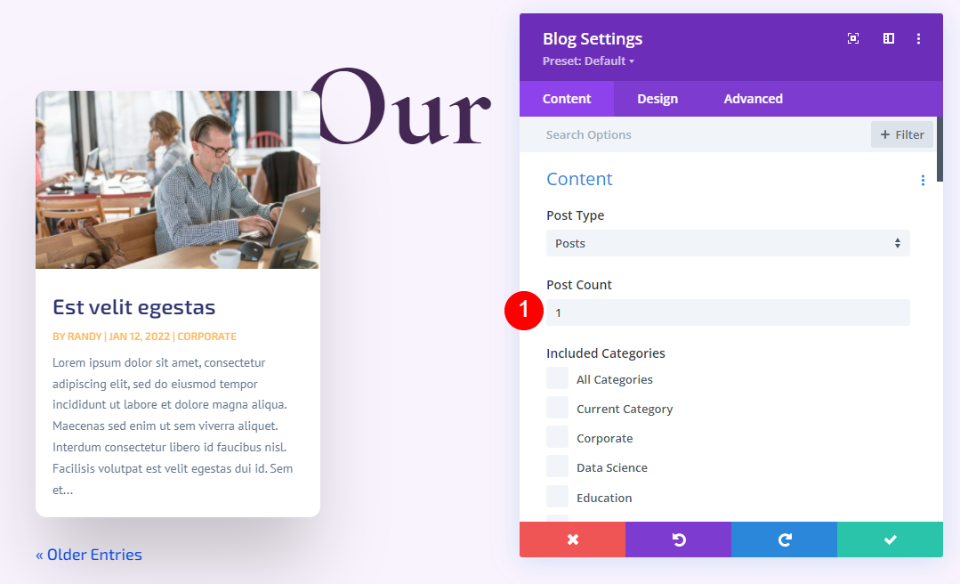
[コンテンツ]で、投稿数に1を入力します。
- 投稿数:1

要素
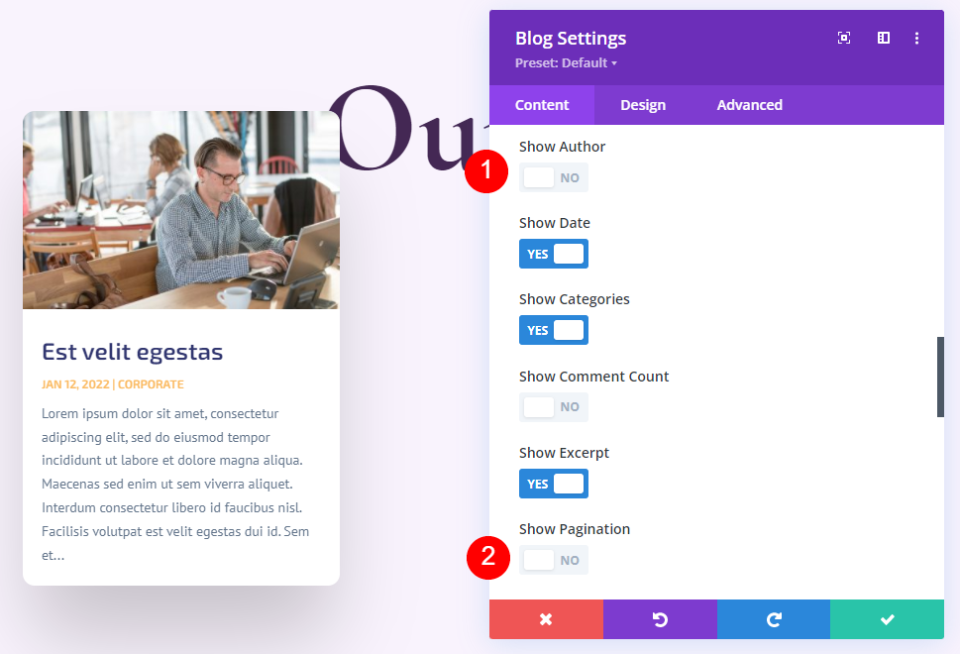
[要素]まで下にスクロールして、[作成者とページ付け]のチェックを外します。 残りはデフォルトのままにします。
- 作者を表示:いいえ
- ページネーションを表示:いいえ

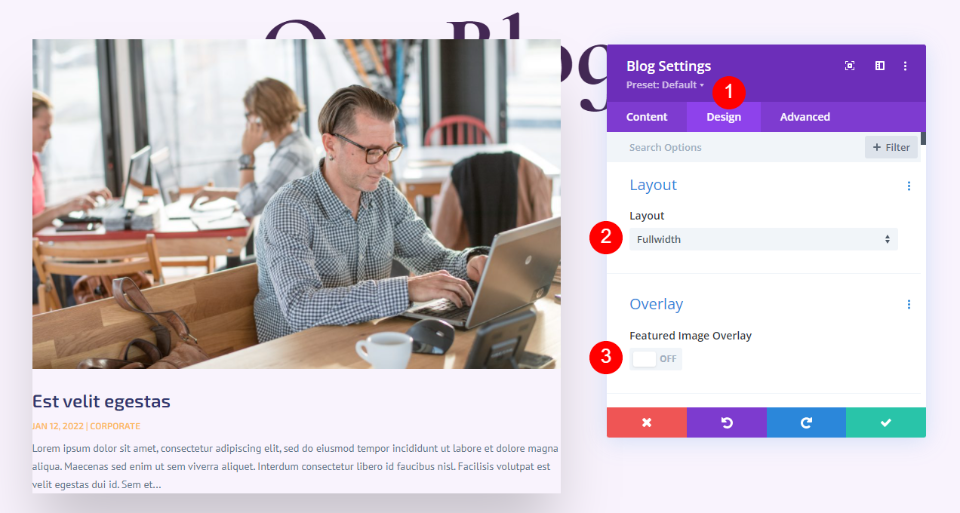
レイアウト
次に、[デザイン]タブを選択し、[レイアウト]で[全幅]を選択して、注目の画像オーバーレイを無効にします。
- レイアウト:全幅
- 注目の画像オーバーレイ:オフ

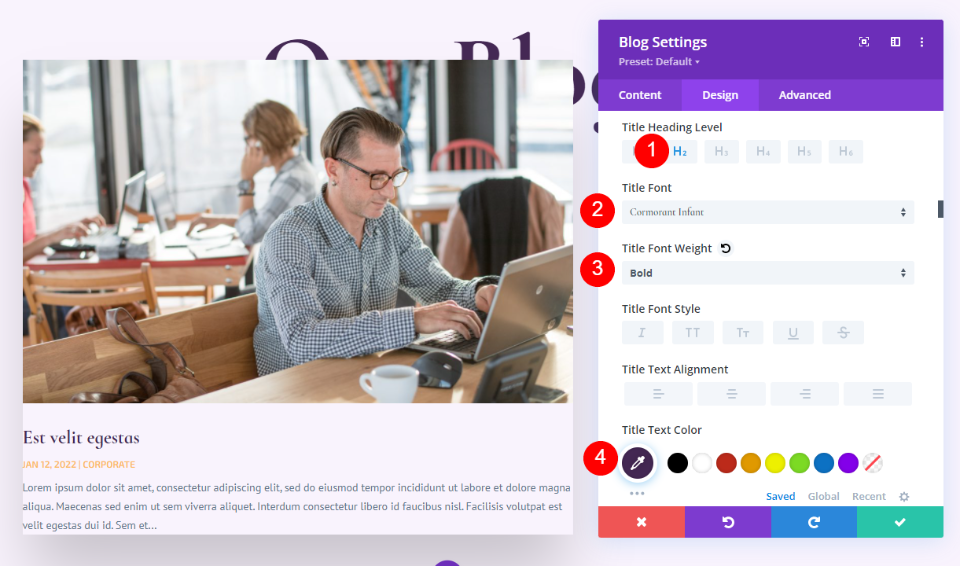
タイトルテキスト
[タイトルテキスト]まで下にスクロールします。 H2を選択し、鵜の幼児を選択します。 [太字]を選択して、色を#442854に変更します。
- 見出しレベル:H2
- フォント:鵜の幼児
- 重量:太字
- 色:#442854

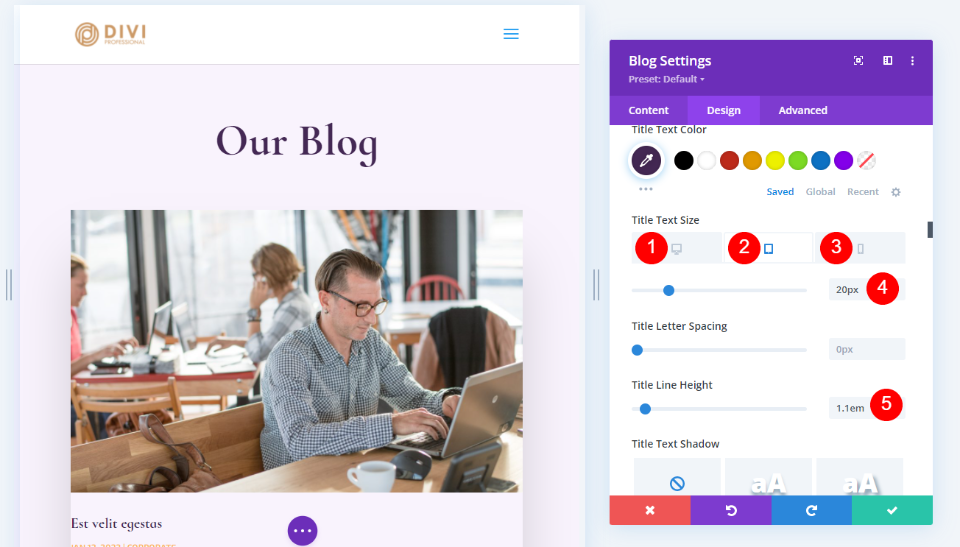
デスクトップのフォントサイズを30ピクセル、タブレットを20ピクセル、電話を18ピクセルに設定します。 線の高さを1.1emに変更します。
- サイズ:30pxデスクトップ、20pxタブレット、18px電話
- タイトルラインの高さ:1.1em

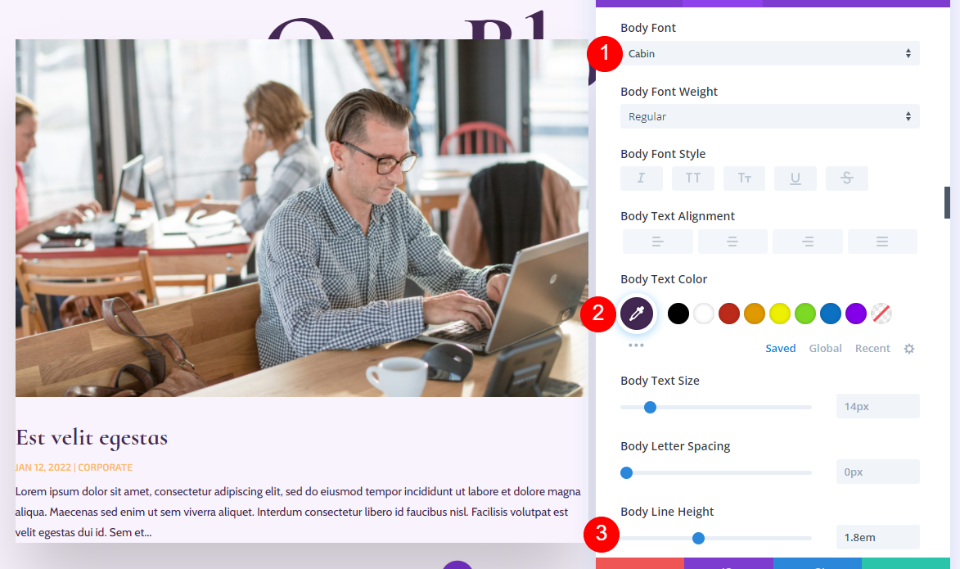
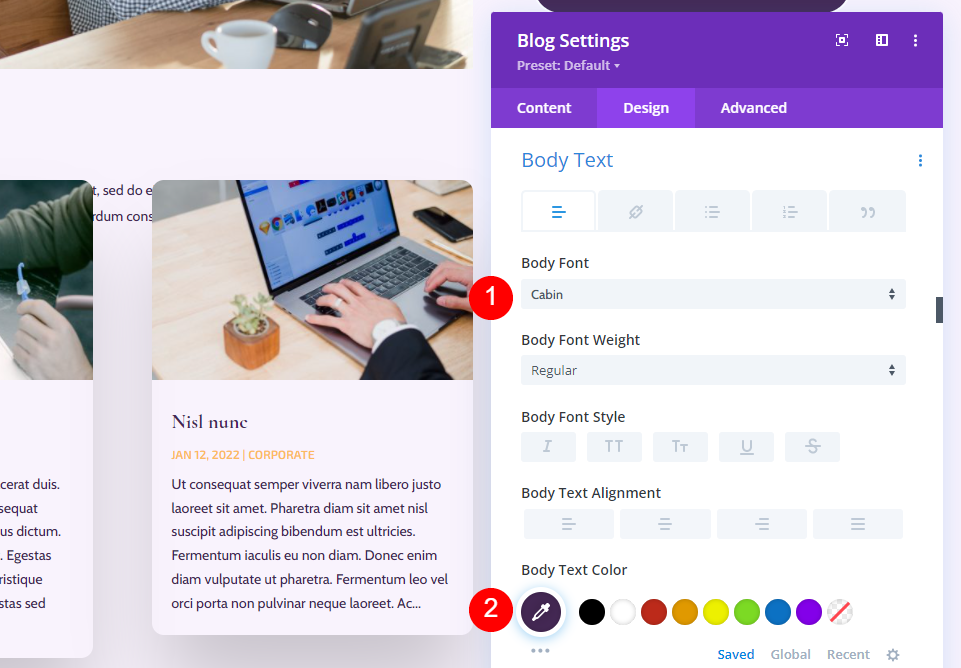
本文
次に、[本文]までスクロールします。 フォントにキャビンを選択し、色を#442854に変更し、線の高さを1.8emに変更します。
- フォント:キャビン
- 色:#442854
- 線の高さ:1.8em

メタテキスト
次に、[メタテキスト]までスクロールします。 フォントをCormorantInfantに変更し、WeightをRegularに設定し、TTスタイルを削除して、色を#442854に設定します。 [サイズ]で、デスクトップを16ピクセル、タブレットを15ピクセル、電話を14ピクセルに設定します。 線の高さを1.8emに変更します。
- フォント:鵜の幼児
- 重量:レギュラー
- スタイル:なし
- 色:#442854
- サイズ:デスクトップ16ピクセル、タブレット15ピクセル、電話14ピクセル
- 線の高さ:1.8em

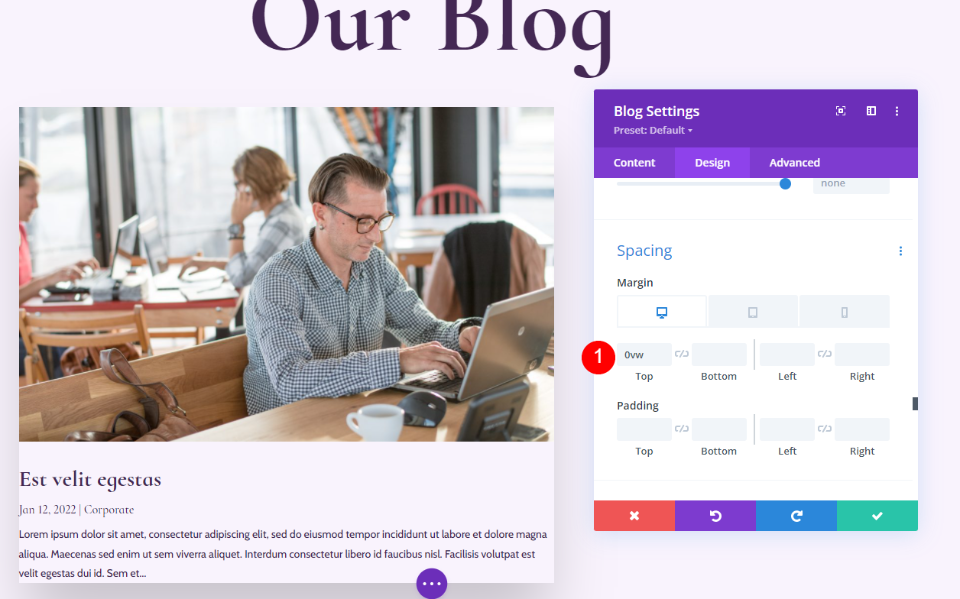
間隔
次に、[間隔]まで下にスクロールして、[上マージン]を0vwに変更します。
- トップマージン:0vw

ボックスシャドウ
最後に、 Box Shadowまでスクロールして、無効にします。
- ボックスシャドウ:無効にする

ブログの電子メールテキストモジュールを追加してスタイルを設定する
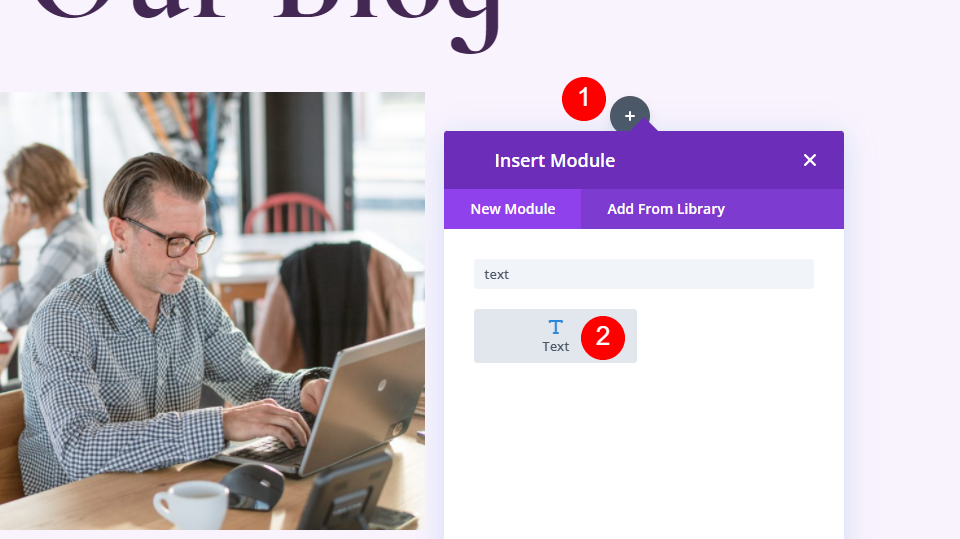
次に、右側の列に移動して、メールCTAを作成します。 まず、右側の列にテキストモジュールを追加します。 灰色のプラスアイコンをクリックして、テキストを検索します。

コンテンツ
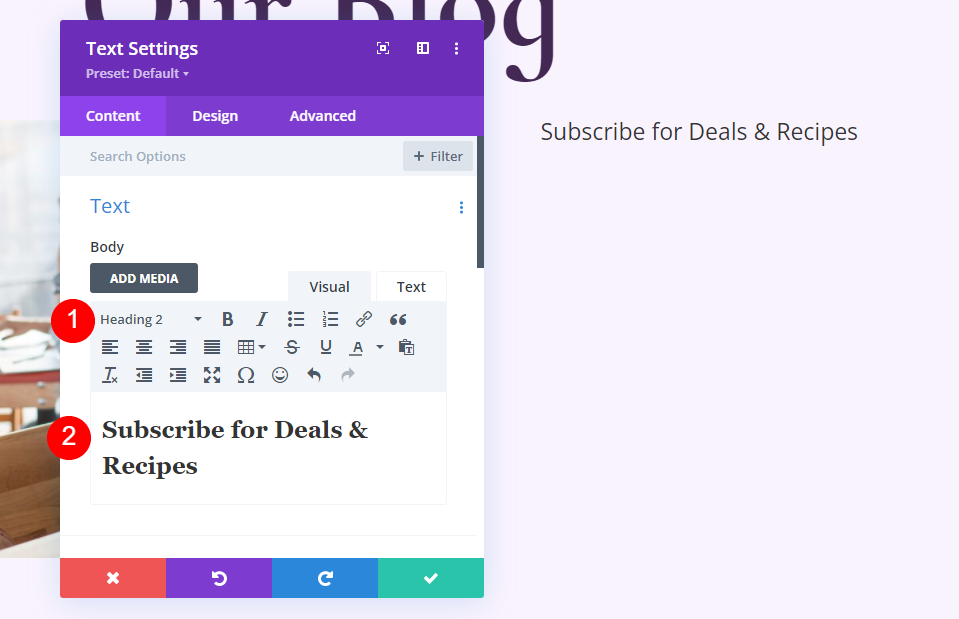
見出し2を選択し、「取引とレシピの購読」というテキストを入力します。
- フォント:H2
- テキスト:お得な情報とレシピを購読する

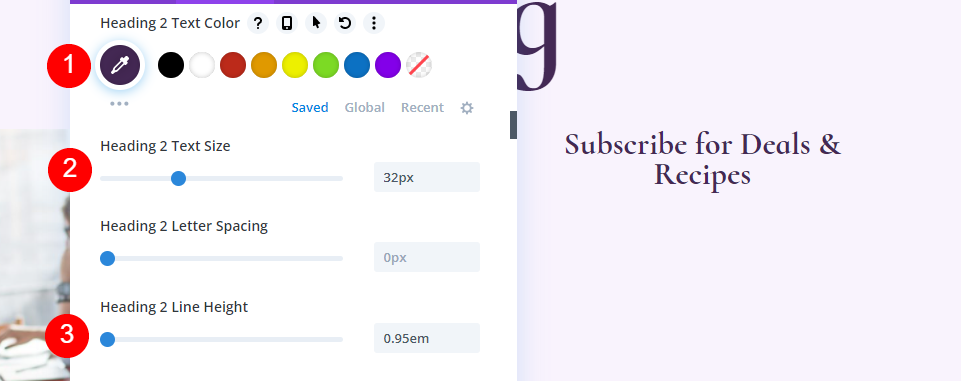
見出しテキスト
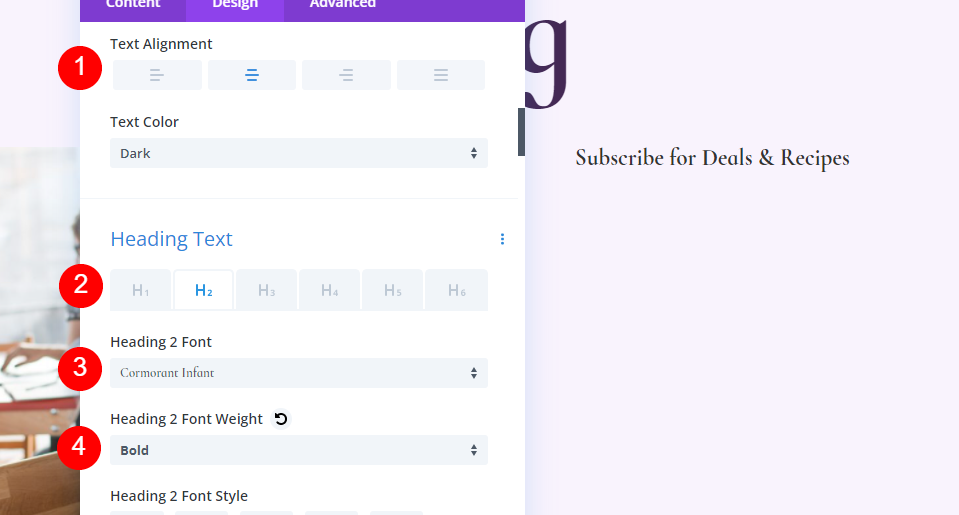
[見出しテキスト]で、[中央揃え]を選択し、[H2]を選択し、[鵜の幼児]を選択して、[太字]に設定します。
- テキストの配置:中央
- 見出しテキスト:H2
- フォント:鵜の幼児
- 重量:太字

色を#442854に、サイズを32pxに、線の高さを0.95emに変更します。
- 色:#442854
- サイズ:32px
- 線の高さ:0.95em

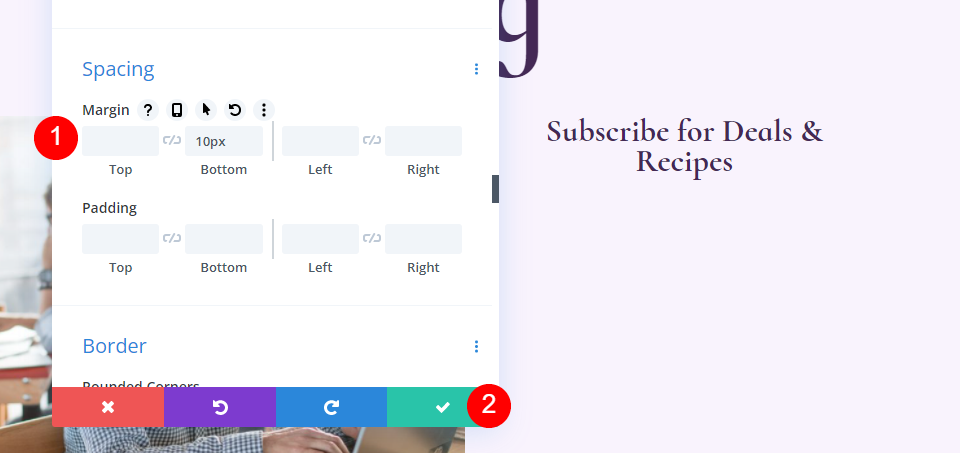
間隔
最後に、[間隔]まで下にスクロールして、下マージンに10pxを追加します。 テキストモジュールの設定を閉じます。
- 下マージン:10px

ブログのEメールオプティンモジュールを追加してスタイルを設定する
次に、メールフォームを作成します。 右側の列のテキストモジュールの下にEmailOptinモジュールを追加します。

コンテンツ
まず、タイトルと本文のテキストを削除します。
- タイトル:なし
- 本文:なし

[メールアカウント]まで下にスクロールして、サービスプロバイダーを追加します。

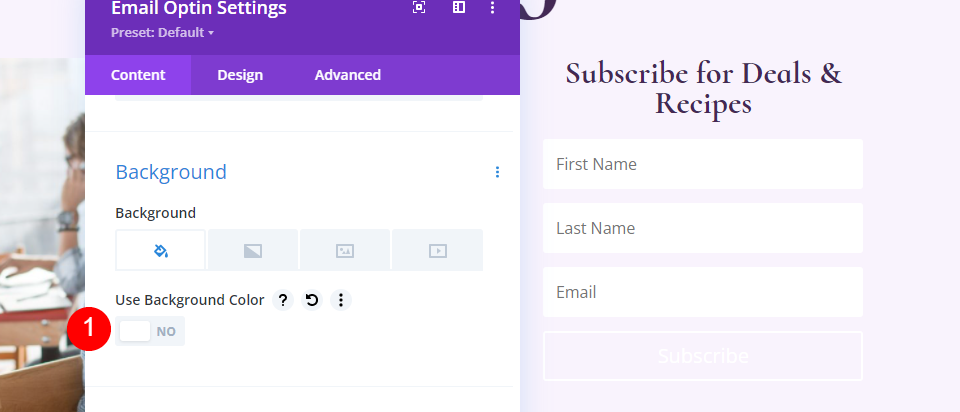
次に、[背景]までスクロールし、[背景色]の選択を解除します。
- 背景色を使用する:いいえ

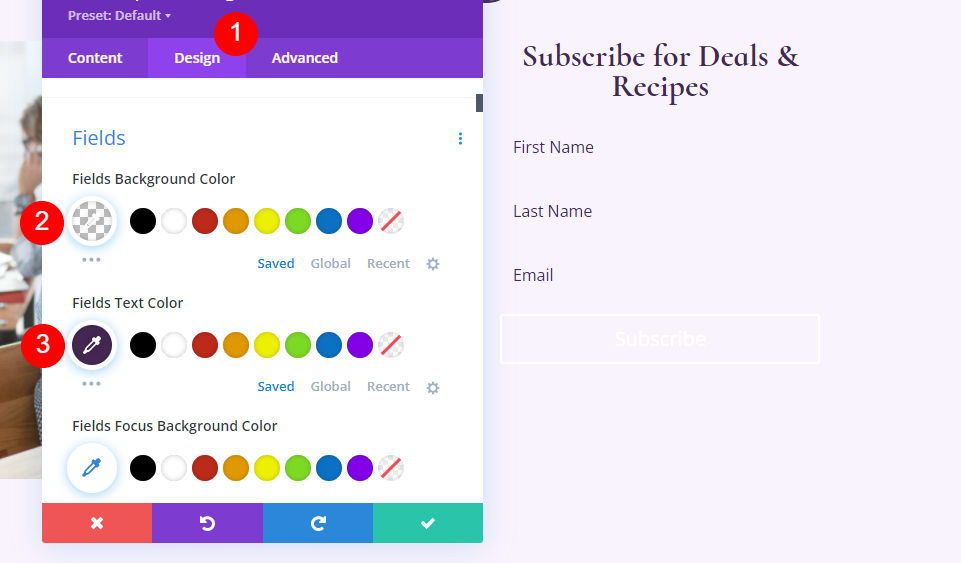
田畑
[デザイン]タブに移動し、[フィールドの背景色]をrgba(255,255,255,0)に変更し、[テキストの色]を#442854に変更します。
- 背景色:rgba(255,255,255,0)
- フィールドテキストの色:#442854

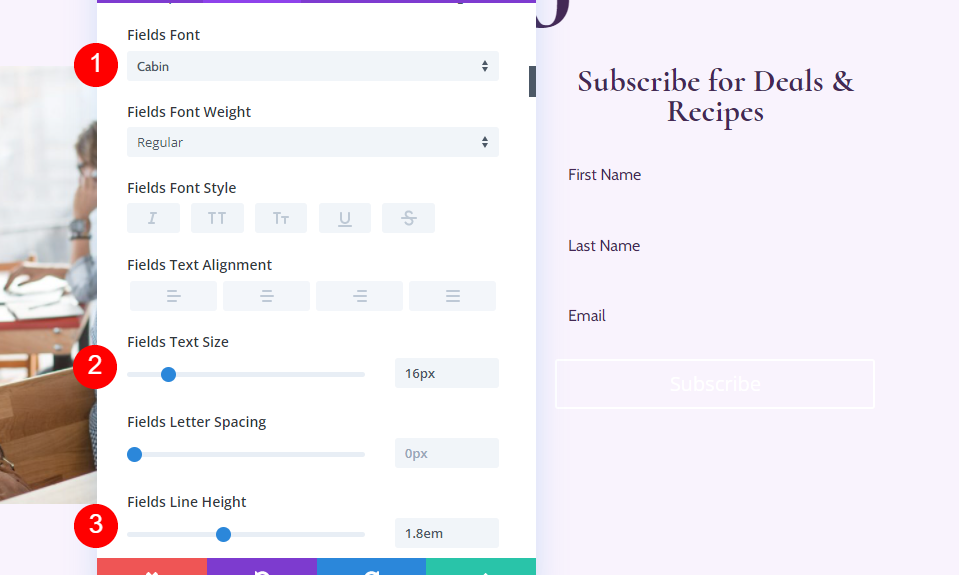
[フォント]オプションまで下にスクロールし、フォントを[キャビン]、[サイズ]を[16px]、[線の高さ]を1.8emに変更します。
- フィールドフォント:キャビン
- サイズ:16px
- 線の高さ:1.8em

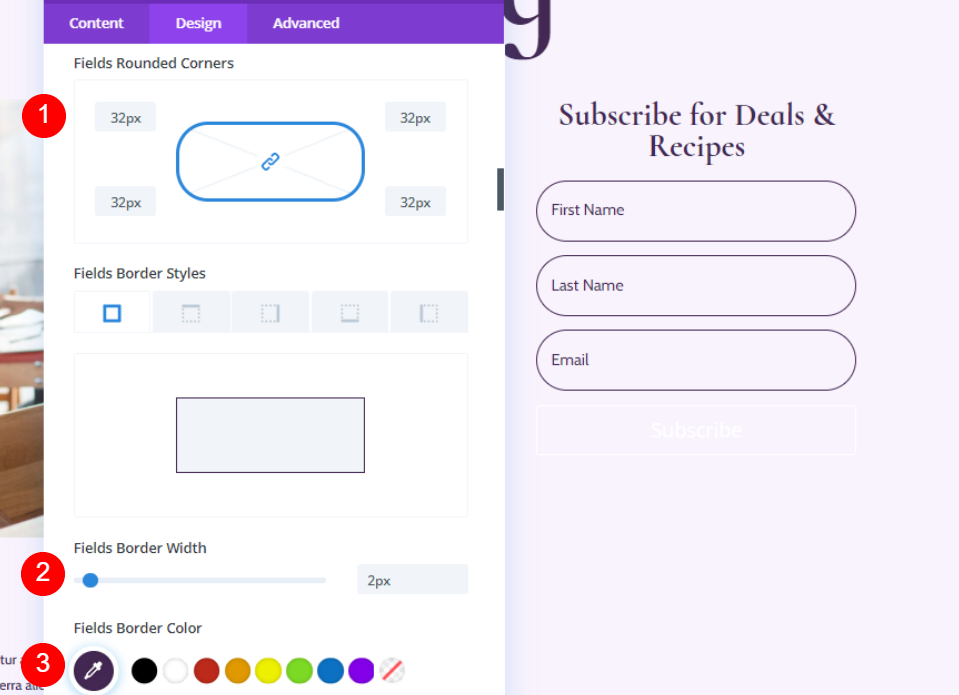
次に、Fields Rounded Cornerを32pxに、Border Widthを2pxに調整し、Border Colorを#442854に変更します。
- フィールドの丸みを帯びた角:32px
- ボーダー幅:2px
- ボーダーカラー:#442854

ボタン
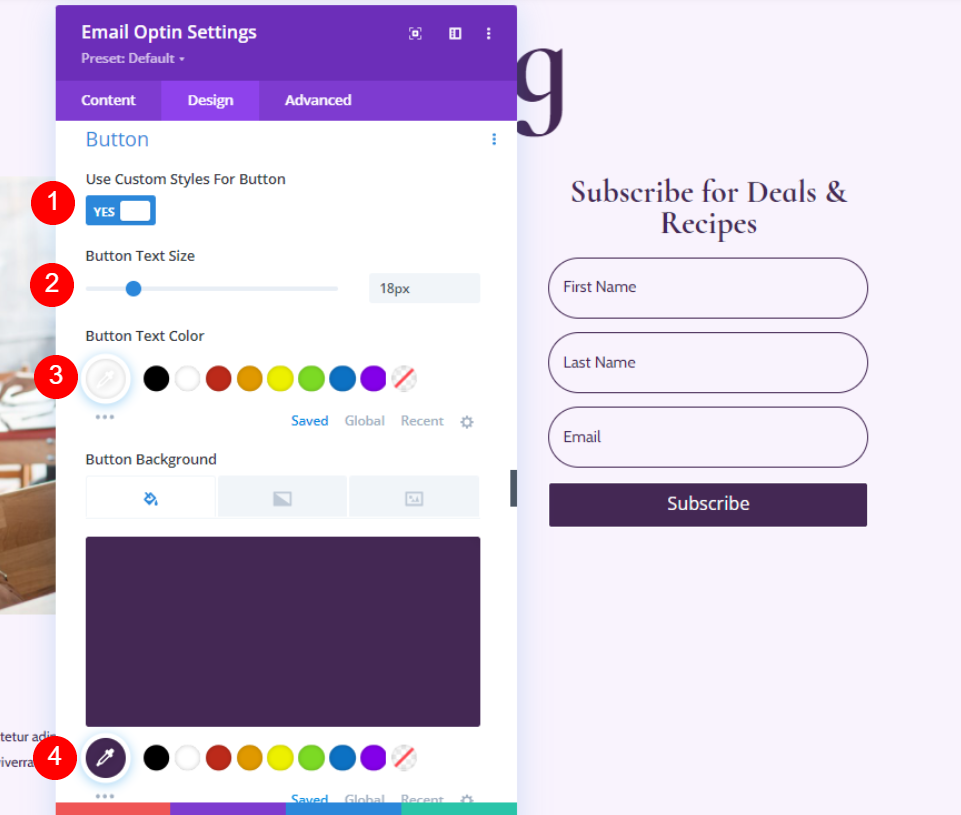
[ボタン]まで下にスクロールして、[ボタンにカスタムスタイルを使用]を選択します。 サイズを18psに、ボタンの色を白に、ボタンの背景色を#442854に変更します。
- ボタンにカスタムスタイルを使用する:はい
- サイズ:18px
- 色:#ffffff
- ボタンの背景:#442854

Border Radiusを50pxに、フォントをCormorant Infantに変更し、WeightBoldを作成します。
- 境界線半径:50px
- フォント:鵜の幼児
- 重量:太字

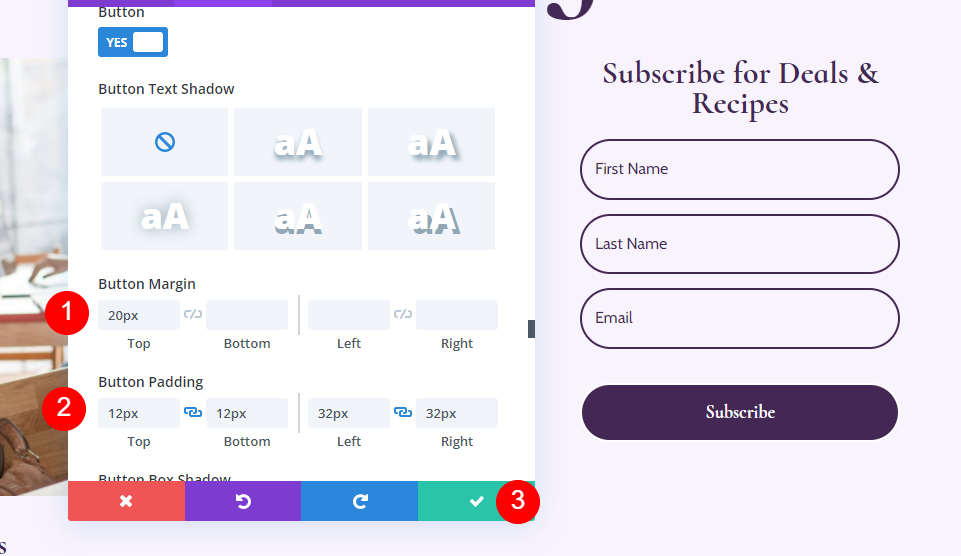
最後に、ボタンの余白とパディングを追加しましょう。 上マージンに20px、上と下のパディングに12px、左と右のパディングに32pxを入力します。 EmailOptin設定を閉じます。
- ボタン上部マージン:20px
- 上、下のパディング:12px
- 左、右のパディング:32px

ブログページのブログリストに新しい行を追加
次に、ブログページのブログリストを作成します。 まず、ヒーロー行の下に新しい単一列の行を追加します。


ブログリストの行設定
[デザイン]タブに移動し、トップパディングに0pxを追加します。 行設定を閉じます。
- トップパディング:0px

行にブログモジュールを追加する
灰色のプラスアイコンをクリックして[ブログ]をクリックして、ブログモジュールを新しい行に追加します。

ブログフィードのスタイルを設定する
ブログページのフィードのスタイルを設定しましょう。
ブログフィードコンテンツ
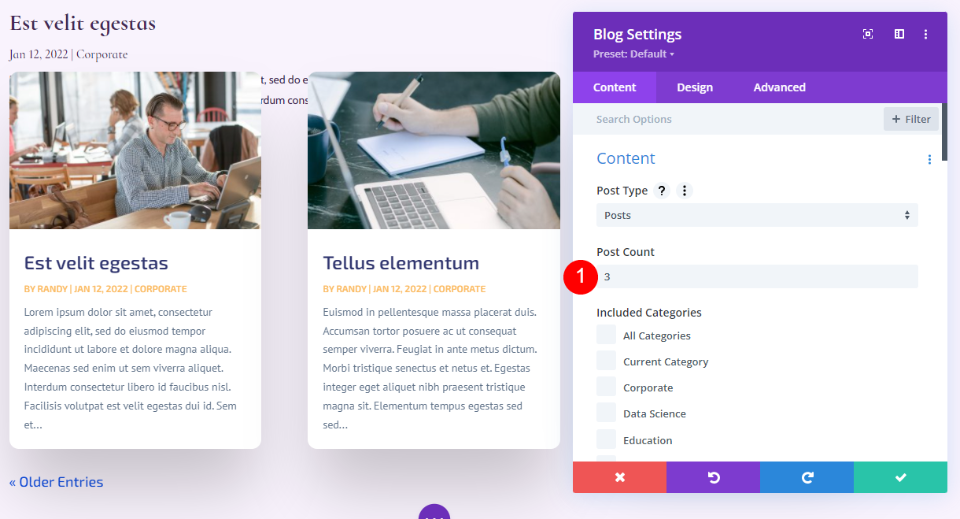
ブログモジュールの設定を開き、投稿数に3を入力します。 投稿数を使用すると、画面に表示される投稿の数を選択できます。
3などの小さい数値を使用すると、最後の数件の投稿に集中でき、ページを小さく保つことができます。 これは、頻繁に投稿しない場合、またはページをすっきりさせたい場合に適しています。 ブログフィードに焦点を合わせたい場合は、6〜9などの投稿をさらに表示することをお勧めします。
- 投稿数:3

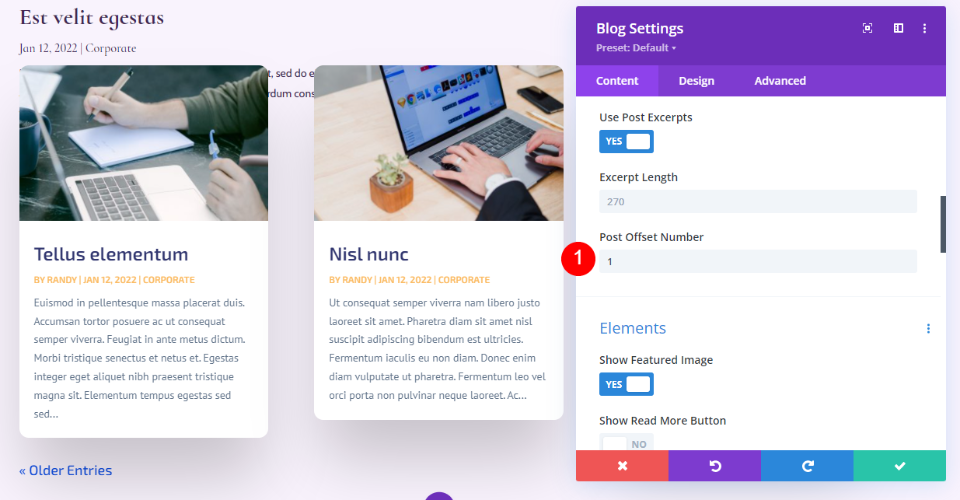
オフセットに1を入力します。 これにより、Diviは2番目のブログ投稿から開始するように指示されます。これにより、このブログ投稿の上の行にすでに表示されているのと同じ投稿が表示されなくなります。
- ポストオフセット番号:1

要素
Elementsまで下にスクロールします。 注目の画像、日付、カテゴリの抜粋、ページ付けを有効にします。 残りを無効にします。
- 注目の画像を表示:はい
- 日付:はい
- カテゴリ:はい
- 抜粋:はい
- ページネーション:はい

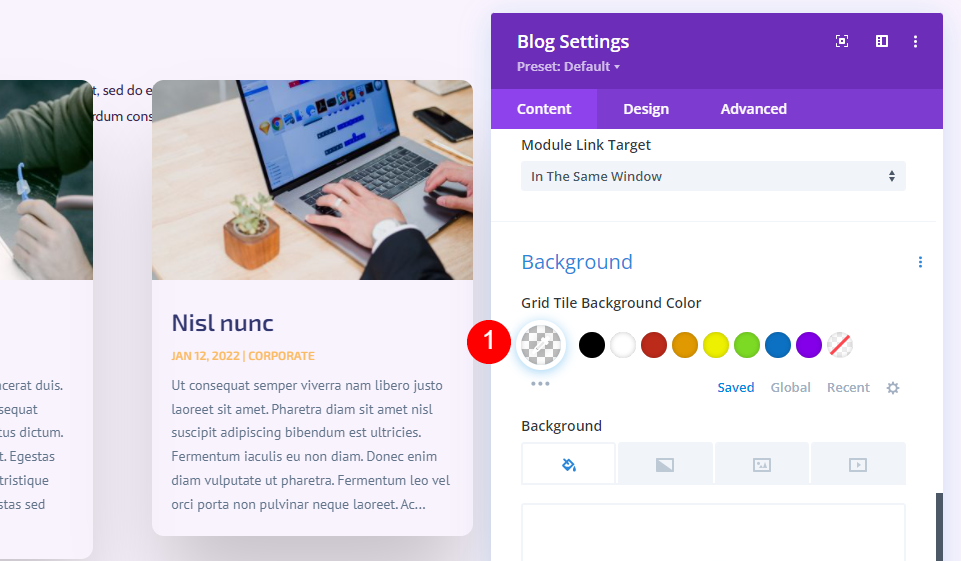
バックグラウンド
背景に移動し、グリッドタイルの背景色をrgba(255,255,255,0)に設定します
- グリッドタイルの背景色:rgba(255,255,255,0)

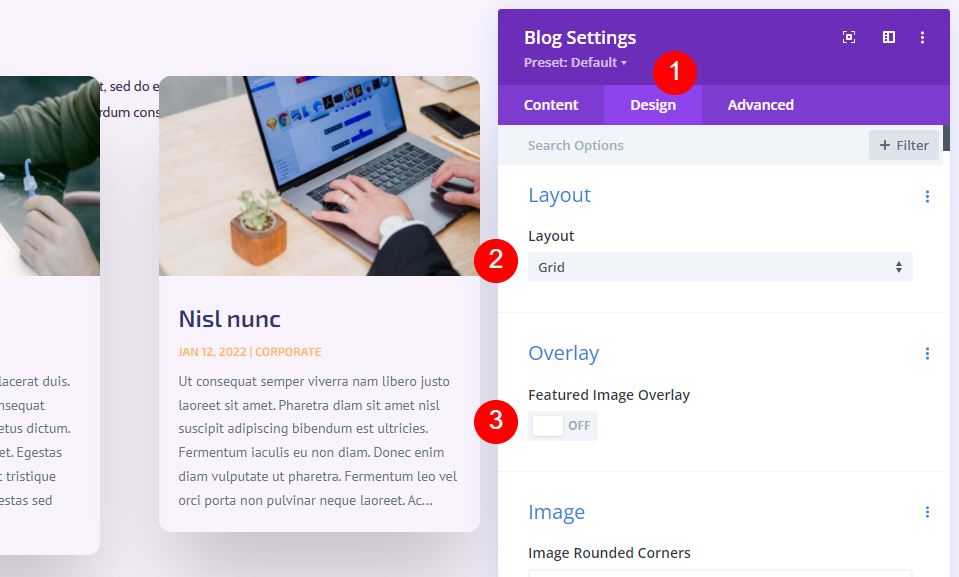
レイアウトとオーバーレイ
次に、 [デザイン]タブに移動します。 レイアウトをグリッドに設定したままにします。 この上の注目のブログ投稿には全幅レイアウトを選択しました。 このブログフィードには、デフォルトのオプションであるグリッドレイアウトを使用します。 注目の画像オーバーレイを無効にします。
- レイアウト:グリッド
- 注目の画像オーバーレイ:オフ

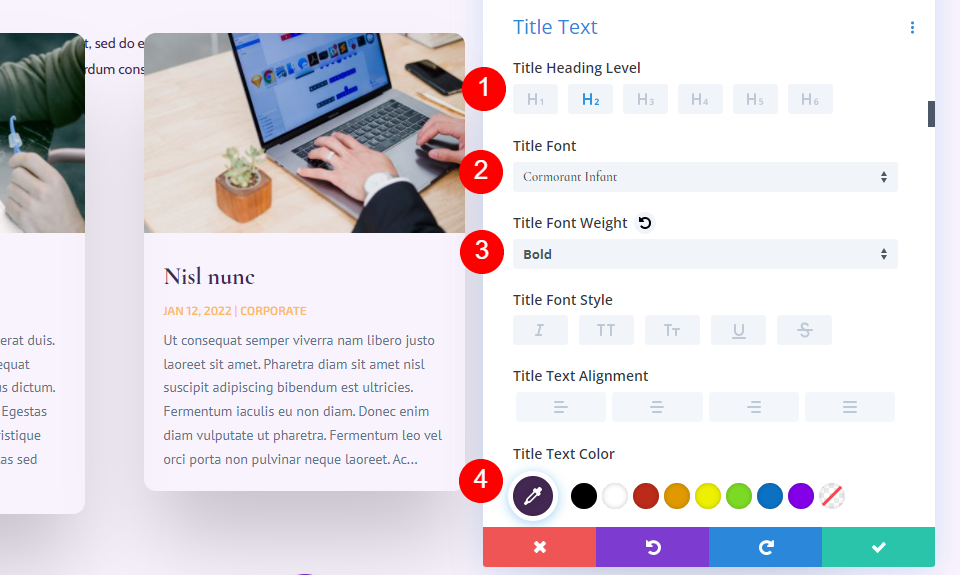
タイトルテキスト
タイトルテキストには、H2を選択します。 Cormorant Infantを選択し、Boldに設定して、Colorに#442854と入力します。
- 見出しレベル:H2
- フォント:鵜の幼児
- 重量:太字
- 色:#442854

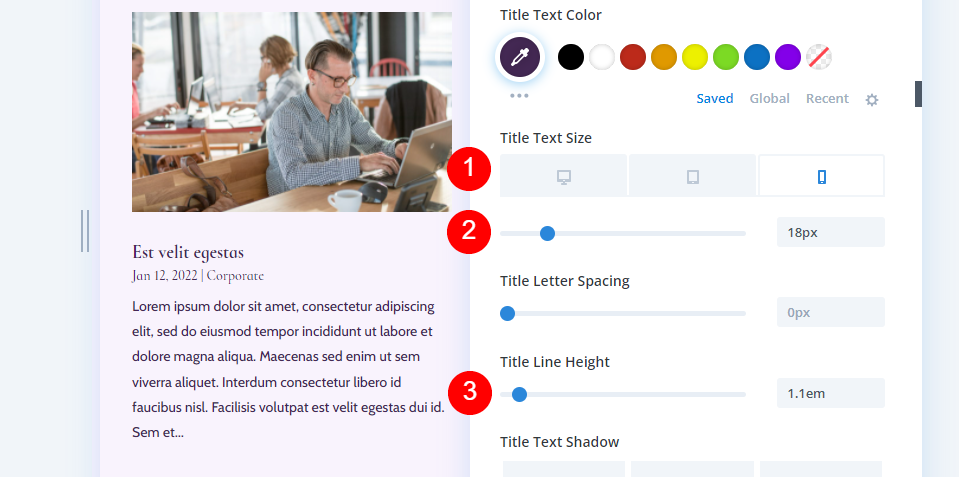
デスクトップのテキストサイズとして20pxを選択します。 電話アイコンを選択し、18pxに設定します。 線の高さを1.1emに設定します。
- サイズ:20pxデスクトップ、18px電話
- 線の高さ:1.1em

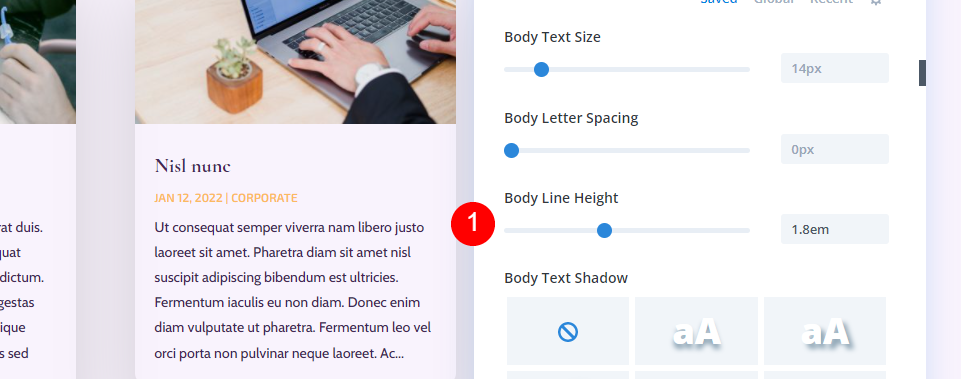
本文
本文までスクロールして、キャビンを選択します。 色を#442854に設定します。
- フォント:キャビン
- 色:#442854

線の高さを1.8emに設定します。
- 線の高さ:1.8em

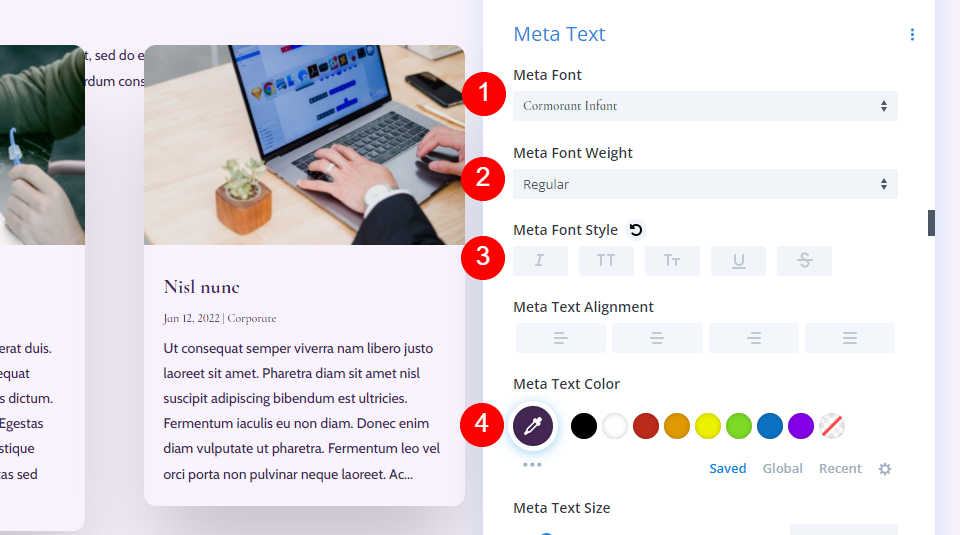
メタテキスト
[メタテキスト]まで下にスクロールして、[鵜の幼児]を選択します。 ウェイトをレギュラーに、スタイルをなしに、カラーを#442854に設定します。
- フォント:鵜の幼児
- 重量:レギュラー
- スタイル:なし
- 色:#442854

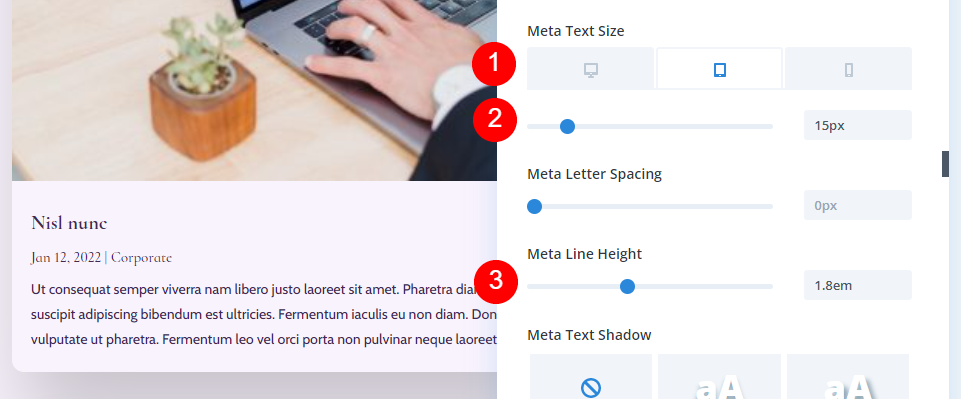
デスクトップサイズを16ピクセル、タブレットを15ピクセル、電話を14ピクセルに設定します。 線の高さを1.8emに変更します。
- サイズ:デスクトップ16ピクセル、タブレット15ピクセル、電話14ピクセル
- 線の高さ:1.8em

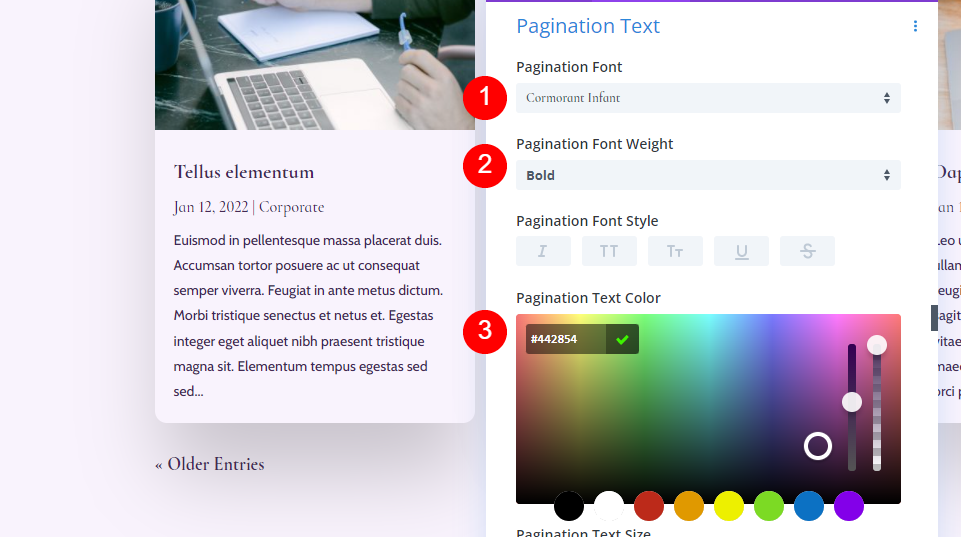
ページネーションテキスト
それでは、ページネーションテキストに移りましょう。 フォントとして、Cormorant Infantを選択し、Boldを選択して、色を#442854に変更します。
- フォント:鵜の幼児
- 重量:太字
- 色:#442854

間隔
次に、[間隔]に移動し、0vwマージンを上部に追加します。 これにより、モジュールが前のモジュールと重複するのを防ぎます。
- トップマージン:0vw

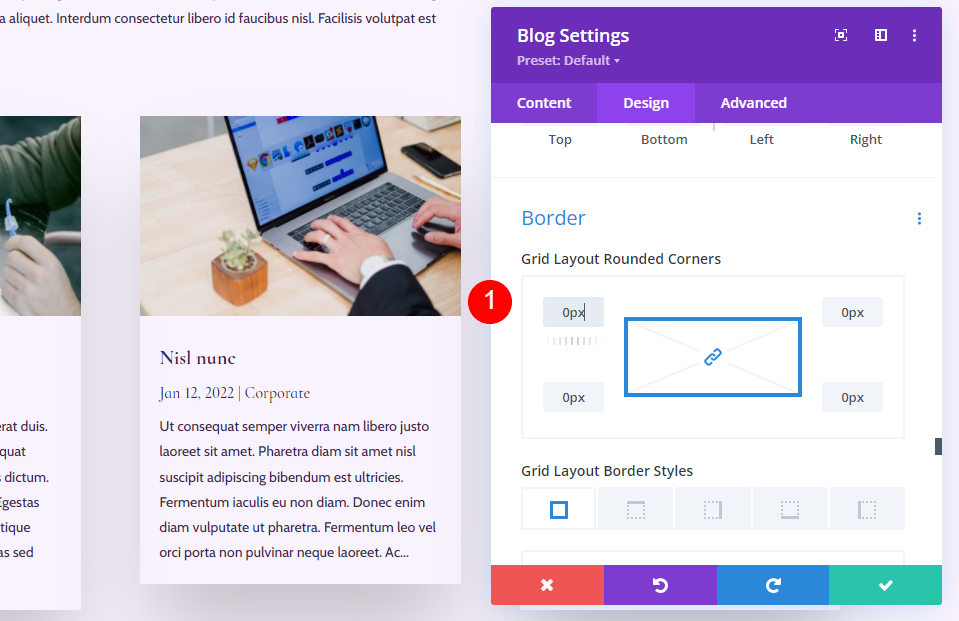
国境
Borderまでスクロールし、四隅すべてに0pxと入力します。 これにより、カードの正方形の形状が得られます。
- 丸みを帯びた角:0px

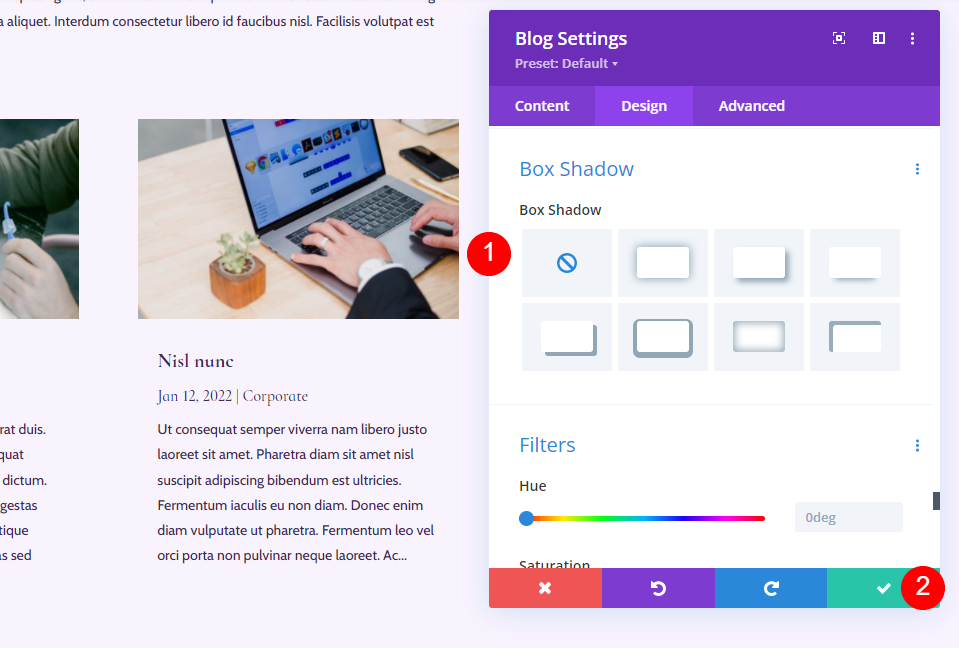
ボックスシャドウ
最後に、 Box Shadowまでスクロールして、無効にします。 ブログ設定を閉じます。 ブログセクションが終了しました。
- ボックスシャドウ:なし

ブログページに新しいCTAセクションを追加する
次に、ページのCTAセクションを作成します。 このセクションには、視差の全幅の背景画像、連絡先情報、およびソーシャルフォローリンクが含まれています。

新しいセクションを追加する
青いアイコンをクリックして、ページの下部に新しい通常のセクションを追加します。
- セクション:通常

CTAセクションのスタイルを設定する
歯車のアイコンをクリックして、セクションの設定を開きます。

バックグラウンド
[背景]までスクロールして、[画像]タブを選択します。 [背景画像の追加]というラベルの付いた灰色のアイコンをクリックします。

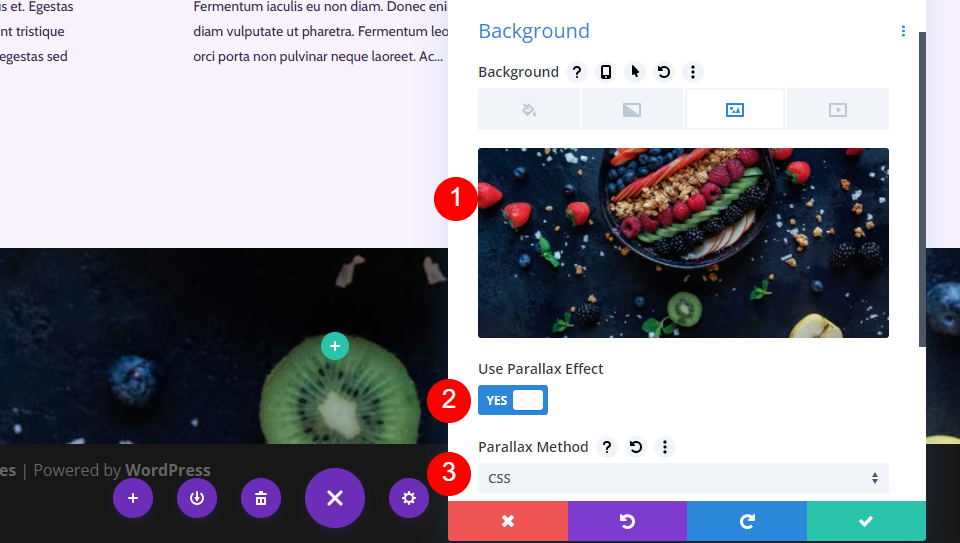
メディアライブラリから全幅の画像を選択します。 [視差効果を使用]を選択してから、[視差メソッド]に[CSS]を選択します。
- 背景:画像
- 視差効果を使用する:はい
- 視差法:CSS

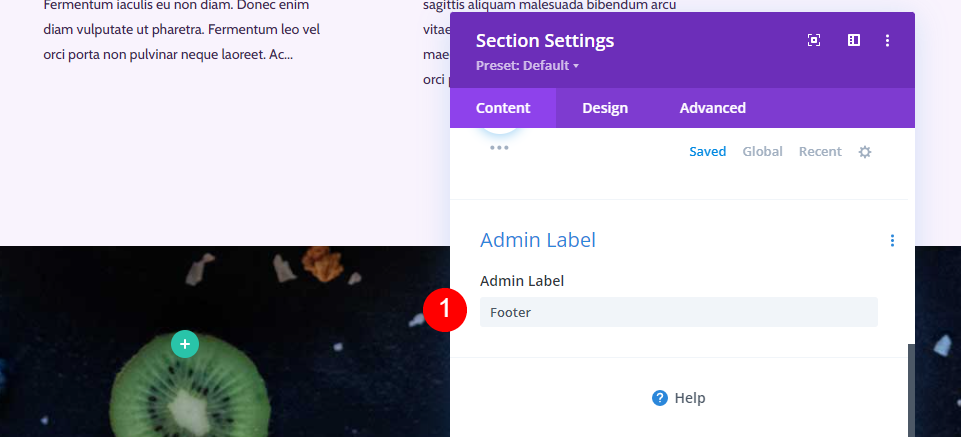
[管理ラベル]まで下にスクロールして、フィールドに「フッター」と入力します。 これは、セクションを追跡するのに役立ちます。
- 管理者ラベル:フッター

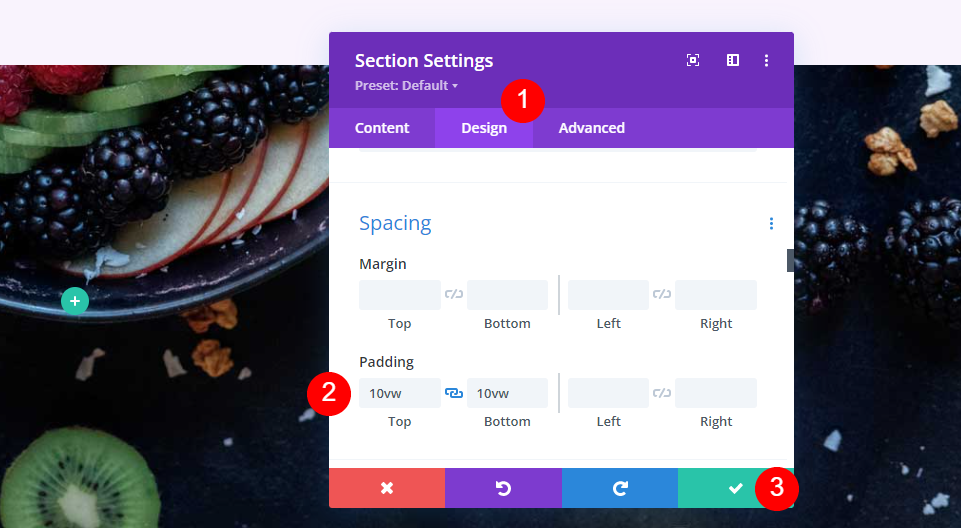
次に、 [デザイン]タブに移動します。 [間隔]までスクロールして、上部と下部のパディングに10vwを追加します。 セクション設定を閉じます。
- パディング:10vw(上と下)

新しいCTA行を追加する
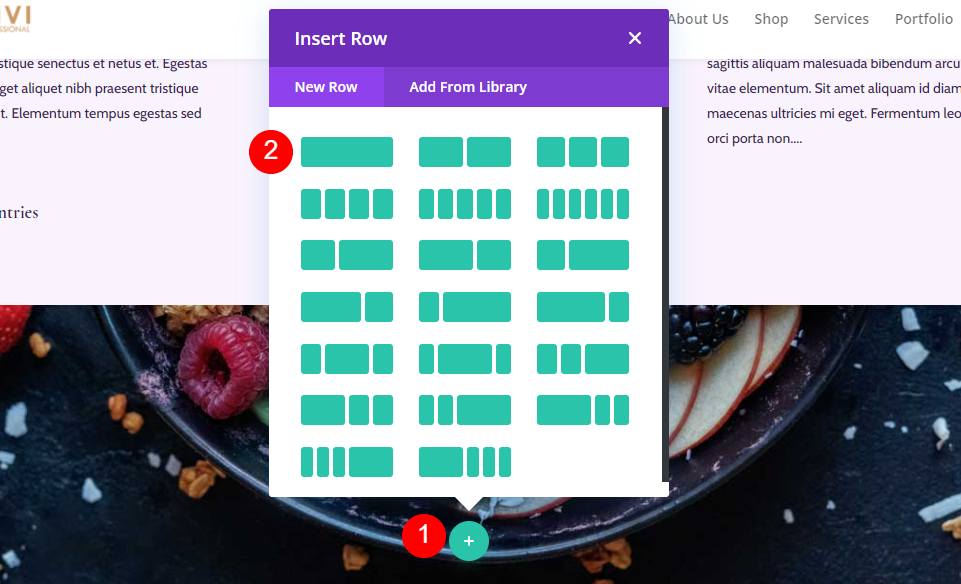
緑のプラスアイコンをクリックして、コンテンツの単一列の行を追加します。
- 行:1列

サイジング
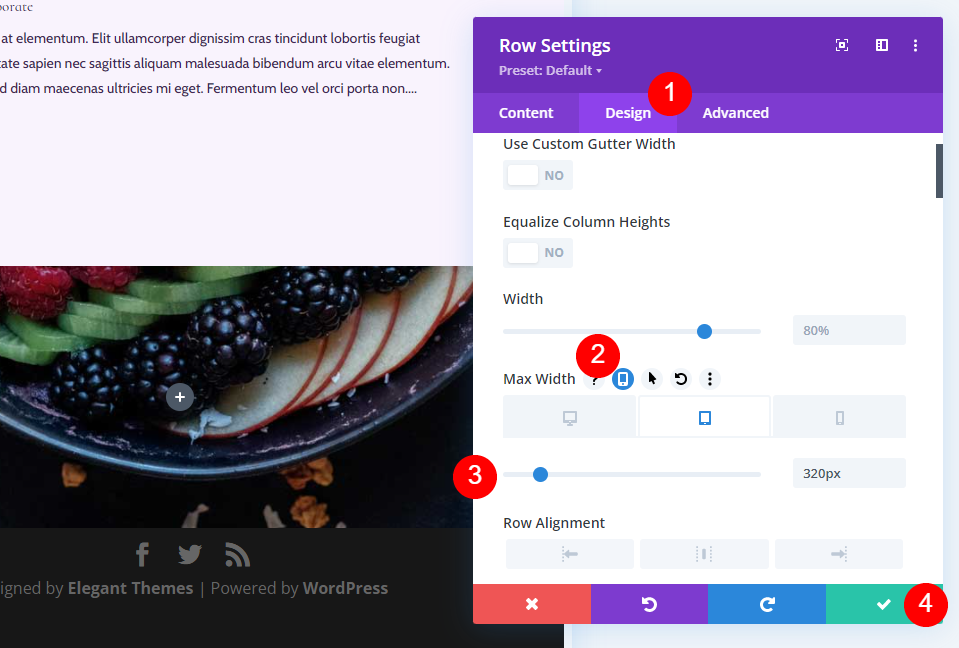
行の設定を開き、[デザイン]タブに移動します。 [サイズ設定]で、[最大幅]の下の[タブレット]アイコンを選択し、320pxと入力します。 これは自動的に電話の設定に反映されます。 行設定を閉じます。
- 最大幅:320pxタブレット

タイトルテキストモジュール
私たちのCTAはタイトルで紹介されています。 これを作成するには、テキストモジュールを行に追加します。

タイトルテキストのスタイルを設定する
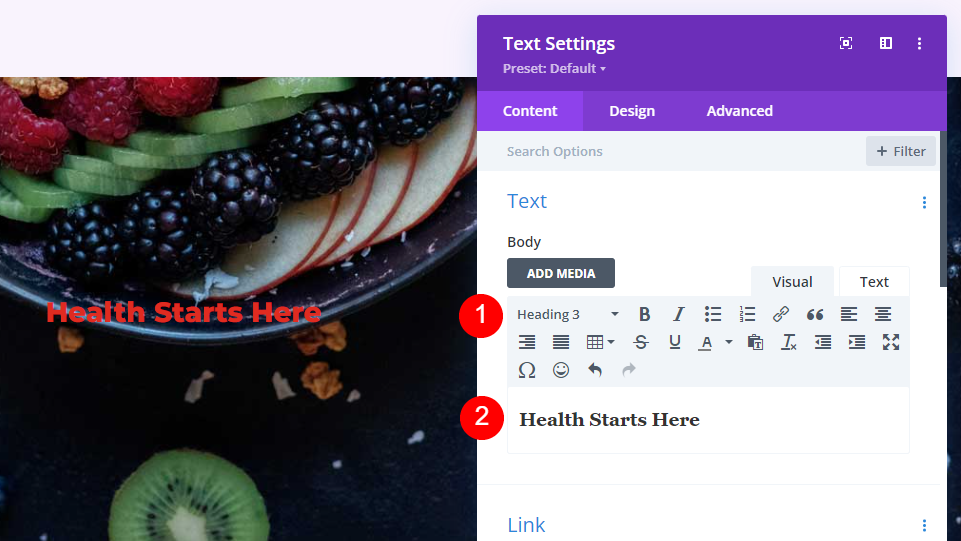
タイトルを追加し、フォントを見出し3に変更します。
- フォント:H3
- テキスト:健康はここから始まります

見出しテキスト
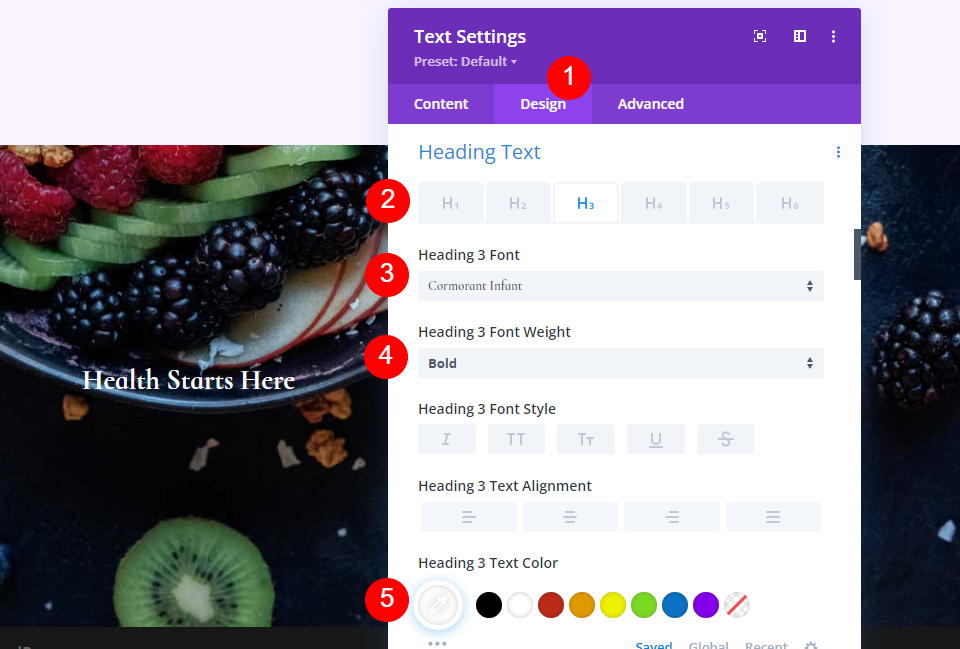
[デザイン]タブに移動し、[見出しテキスト]まで下にスクロールします。 配置の中心を選択し、H3を選択し、鵜の幼児を選択し、太字に設定して、色に白を選択します。
- 配置:中央
- 見出しテキスト:H3
- フォント:鵜の幼児
- 重量:太字
- 色:#ffffff

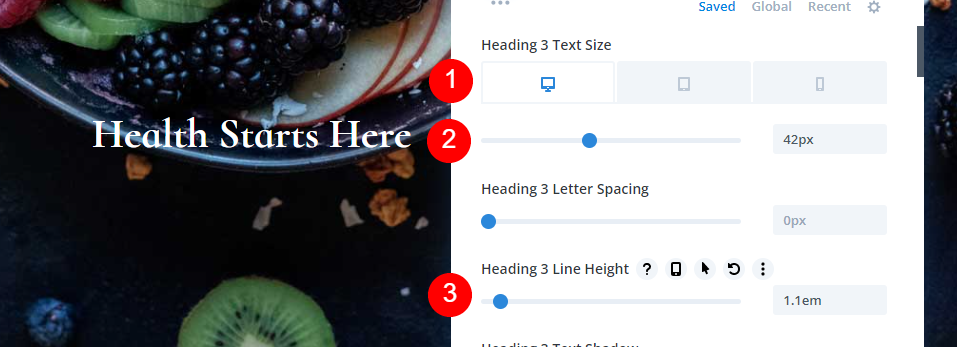
デスクトップサイズを42ピクセル、タブレットサイズを20ピクセル、電話サイズを16ピクセルに変更します。 線の高さとして1.1emを選択します。
- サイズ:42pxデスクトップ、20pxタブレット、16px電話
- 線の高さ:1.1em

間隔
最後に、[間隔]までスクロールし、下マージンに10pxを追加します。 モジュールの設定を閉じます。
- 下マージン:10px

アドレステキストモジュール
物理アドレスのCTAタイトルの下に別のテキストモジュールを追加します。

アドレステキストモジュールのスタイルを設定する
住所テキスト
住所を段落テキストとして追加します。
- スタイル:段落
- テキスト:あなたの住所

段落テキスト
次に、 [デザイン]タブの[テキスト]に移動し、[鵜の幼児]を選択して、半太字にし、白に設定します。
- フォント:鵜の幼児
- 重量:セミボールド
- 色:#ffffff

[サイズ]で、デスクトップを28ピクセル、タブレットを20ピクセル、電話を16ピクセルに設定します。 Line Heightを1.2emに変更し、モジュールの設定を閉じます。
- サイズ:デスクトップ28ピクセル、タブレット20ピクセル、電話16ピクセル
- 線の高さ:1.2em

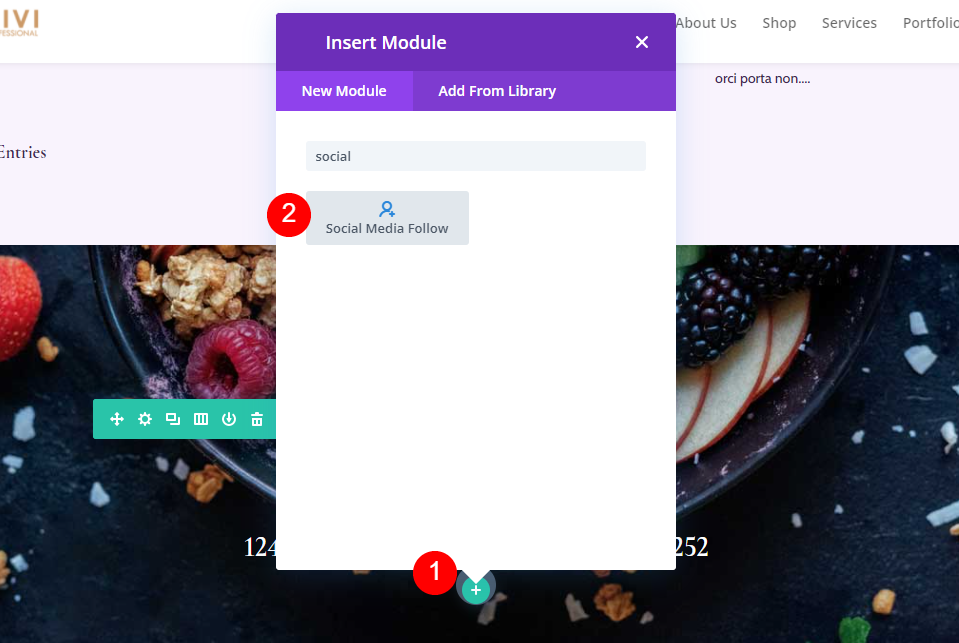
ソーシャルメディアフォローモジュールを追加する
最後のモジュールは、ソーシャルメディアフォローモジュールです。 行の一番下に追加します。

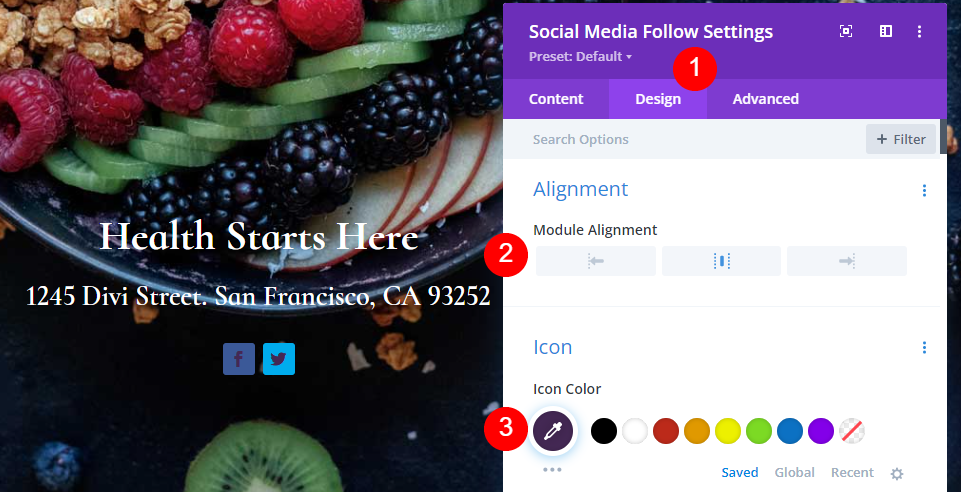
ソーシャルメディアフォローモジュールのスタイル
今回は[デザイン]タブから始めます。 モジュールの配置の中心を選択し、アイコンの色を#442854に変更します。
- モジュールの配置:中央
- アイコンの色:#442854

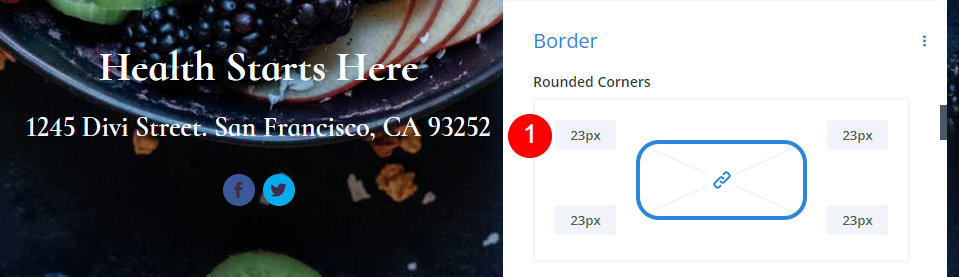
Borderまでスクロールし、RoundedCornersに23pxを追加します。
- 丸みを帯びた角:23px

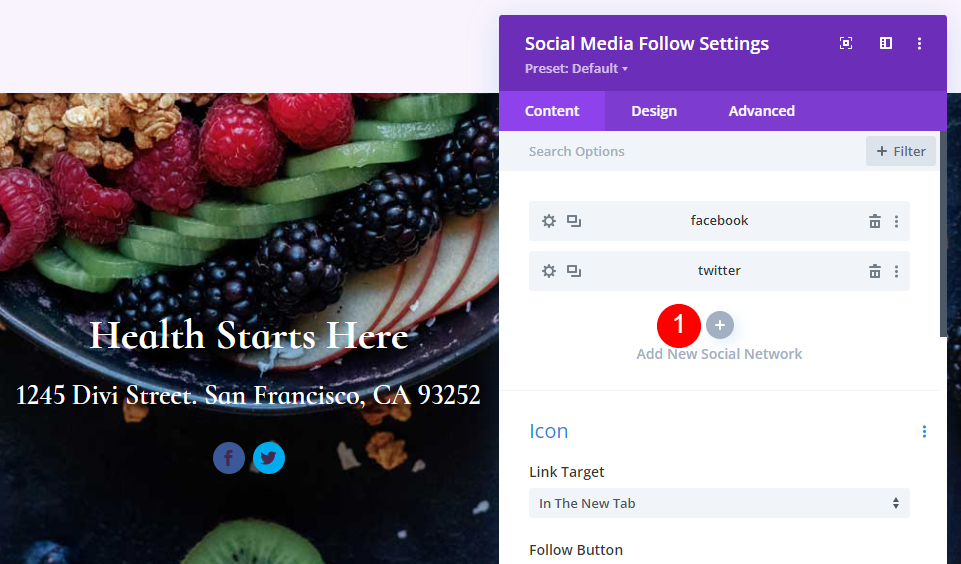
ソーシャルネットワークを追加してスタイルを設定する
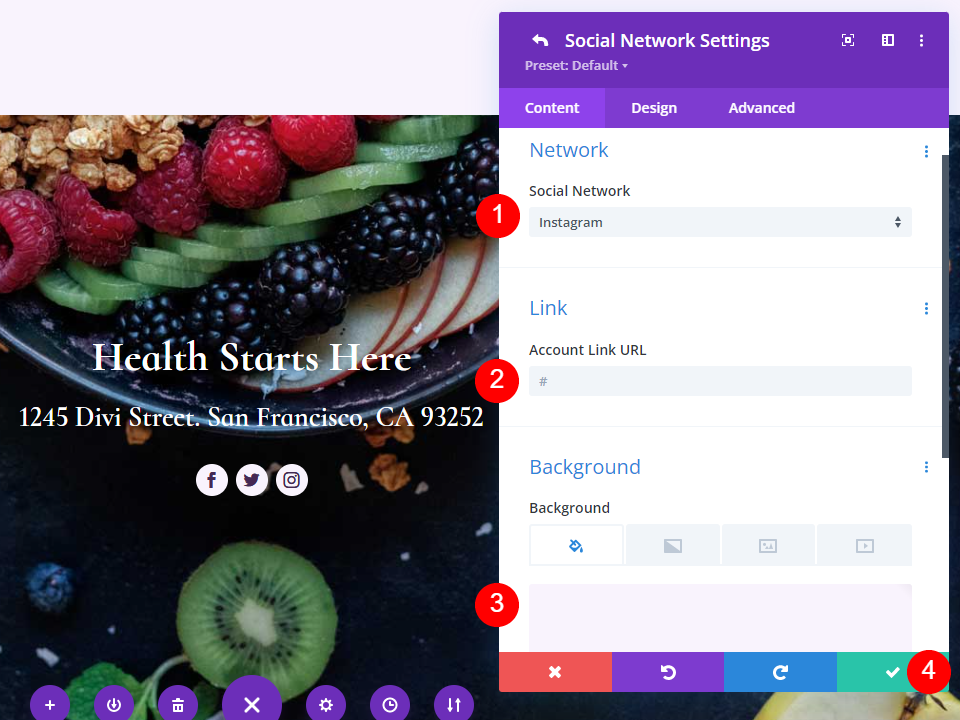
次に、 [コンテンツ]タブに戻り、含めるすべてのソーシャルネットワークを追加します。 灰色のプラスアイコンをクリックします。 それらをスタイリングするには、歯車を選択します。

各ソーシャルネットワークの設定を開き、ネットワークを選択して、アカウントにリンクを追加します。 背景色を#f9f3fdに設定します。 サブモジュールの設定を閉じます。
- ソーシャルネットワーク:あなたの選択
- アカウントリンクURL:あなたのリンク
- 背景色:#f9f3fd

ブログページを保存してビジュアルビルダーを終了します
最後に、ページを右下隅に保存し、ページの上部にある[ VisualBuilderの終了]を選択します。 これで、作業を表示する準備が整いました。

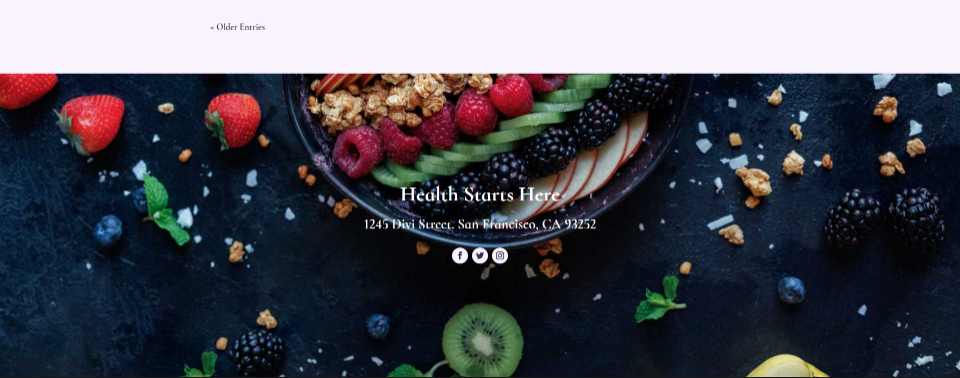
ブログページのプレビュー
これが私たちの結果です。
デスクトップのプレビュー

プレビューモバイル

終わりの考え
これが、Diviを使用してブログページを作成する方法についての説明です。 Divi Builderを使用すると、興味深いレイアウトを簡単に作成でき、各モジュールを使用する方法はいくつかあります。 このチュートリアルで説明したように、同じページで複数のバージョンのブログモジュールを使用して、さまざまな方法でブログフィードを表示することができます。
私たちはあなたから聞きたい。 Diviで独自のブログページを作成しましたか? コメントであなたの経験を教えてください。
