Cara Membuat Halaman Blog dengan Modul Blog Divi
Diterbitkan: 2022-02-07Biasanya, setiap paket tata letak yang keluar di blog kami menyertakan tata letak blog, yang membantu Anda menyiapkan blog dalam waktu singkat. Namun, pernahkah Anda ingin melihat cara membuat sendiri salah satu halaman blog tersebut? Pada artikel ini, kita akan menggunakan salah satu tata letak blog tersebut untuk melihat cara membuat halaman blog dengan modul blog Divi. Kami akan membahas langkah demi langkah melalui setiap pengaturan.
Mari kita mulai!
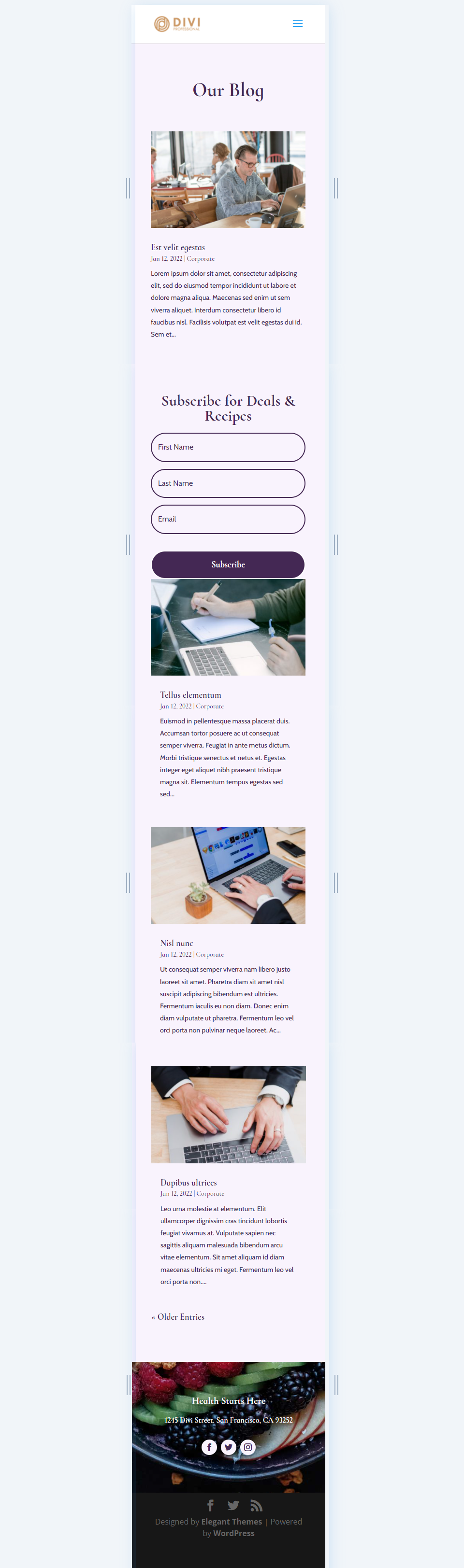
Pratinjau Halaman Blog
Pertama, mari kita lihat apa yang sedang kita bangun.
Pratinjau Desktop

Pratinjau Seluler

Membuat Halaman Blog Baru
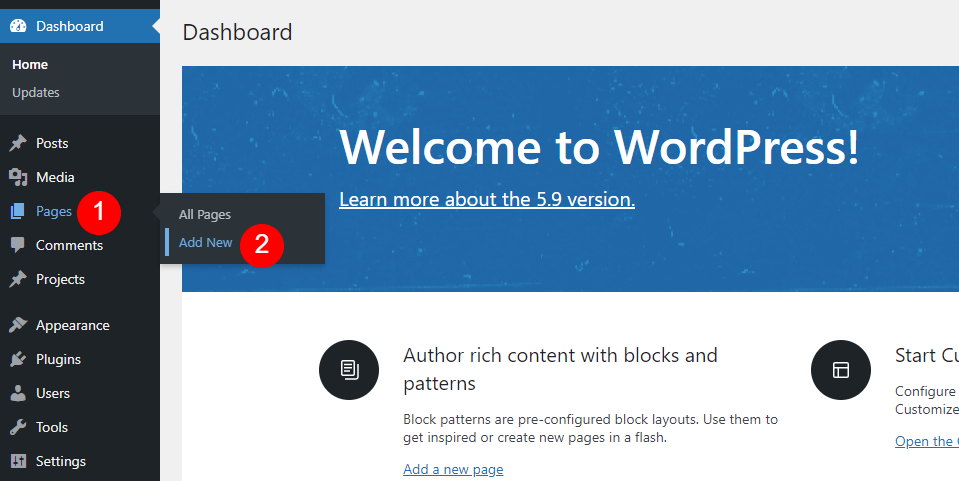
Buat Halaman Baru
Pertama, kita akan membuat halaman kita. Di dasbor WordPress, pilih Pages > Add New .

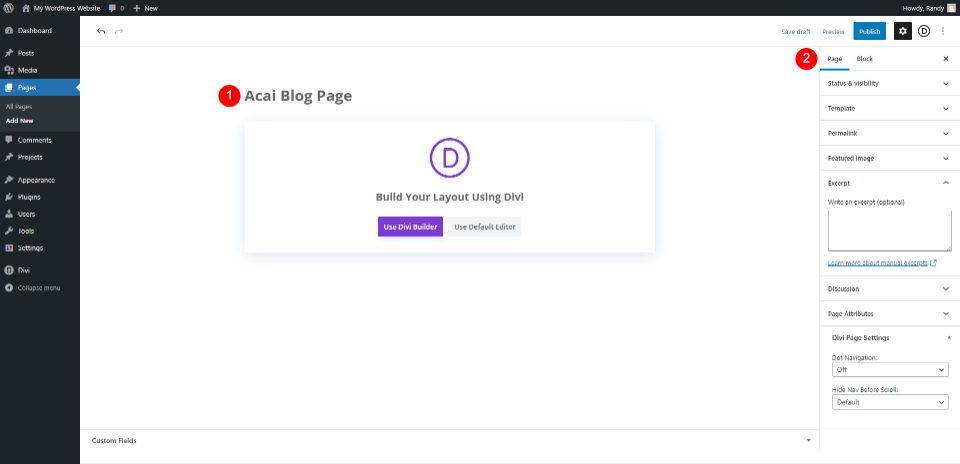
Berikan halaman judul yang masuk akal bagi Anda. Saya menggunakan nama halaman dari paket tata letak, yaitu Halaman Blog Acai. Pilih atribut halaman apa pun yang Anda inginkan di bilah sisi kanan. Saya membiarkan atribut pada defaultnya.
- Judul Halaman: Halaman Blog Acai

Beralih ke Divi Builder
Selanjutnya, saatnya beralih ke Divi Builder. Klik tombol ungu di tengah halaman: Gunakan Divi Builder . Ini akan mengarahkan Anda ke ujung depan dengan Divi Builder aktif, sehingga kami dapat mulai membuat halaman.

Tambahkan Pahlawan dengan Judul Halaman Blog
Gaya Bagian Pahlawan
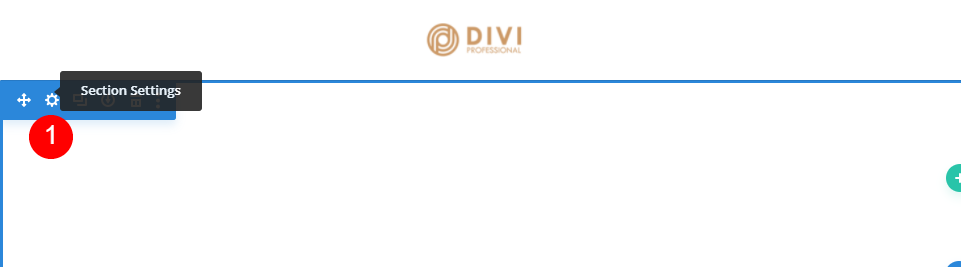
Kita akan mulai dengan bagian pertama. Buka setelan bagian .

Gulir ke bawah ke Latar Belakang dan ubah warnanya menjadi #f9f3fd. Masukkan Blog sebagai Label Admin. Tutup pengaturan Bagian.
- Latar belakang: #f9f3fd
- Label Admin: Blog

Buat Judul Halaman Blog
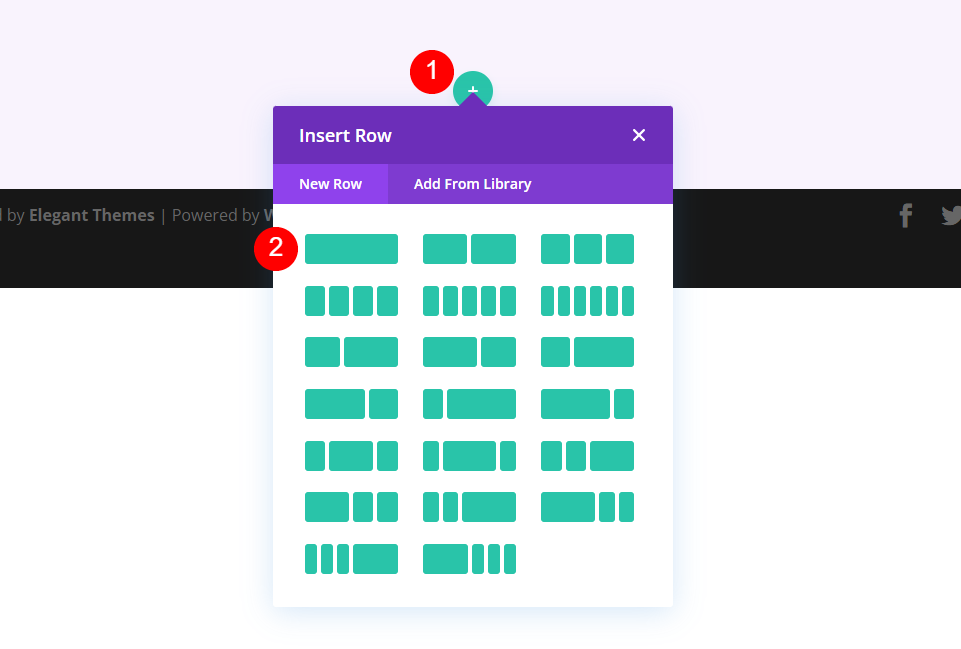
Selanjutnya, kita akan menambahkan Baris untuk judul. Pilih ikon hijau dan pilih Baris satu kolom.

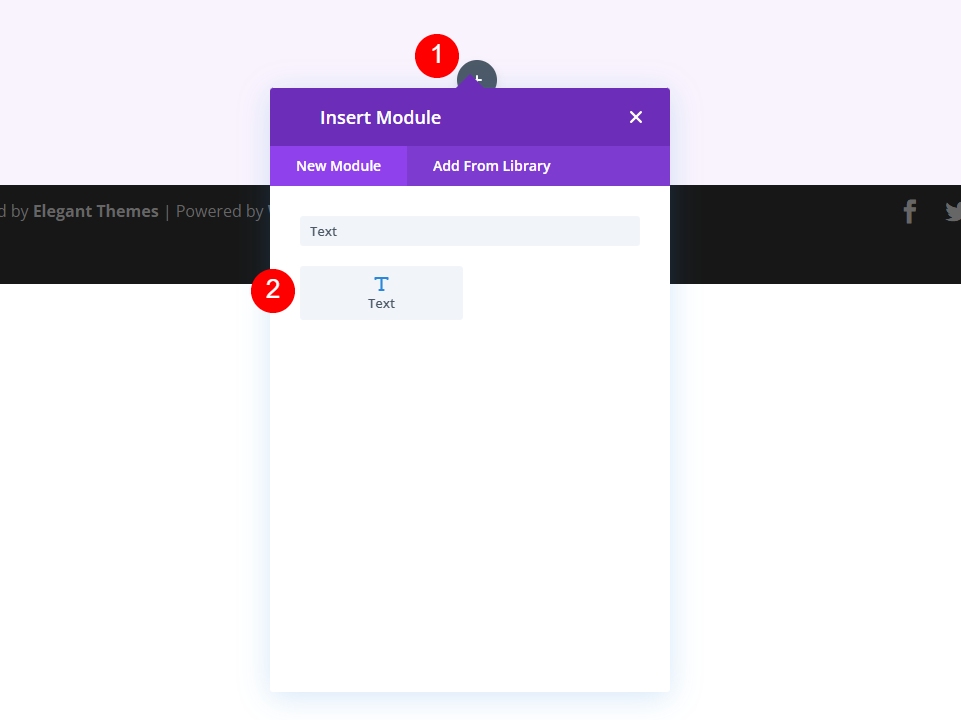
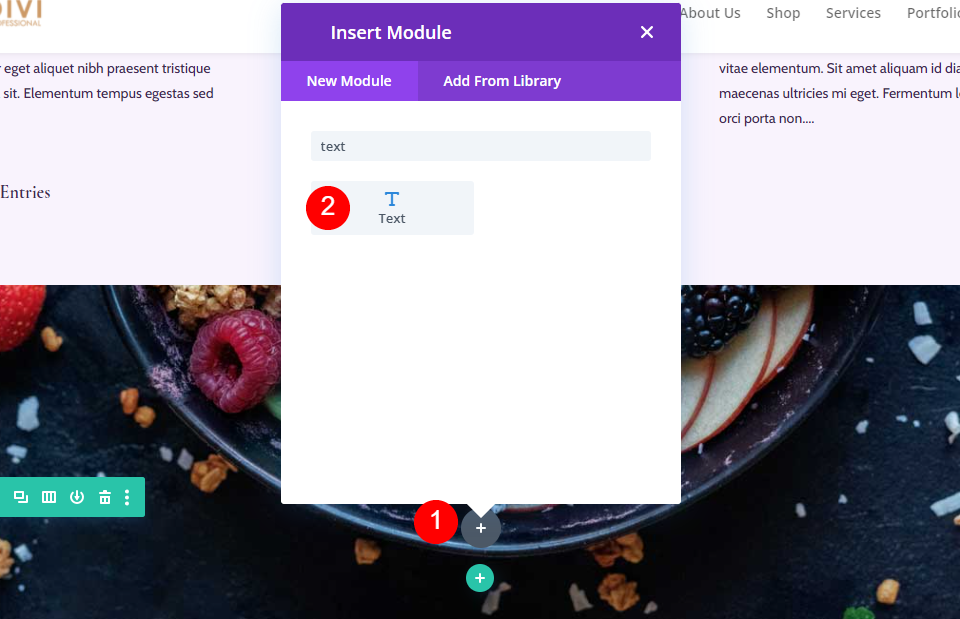
Selanjutnya, tambahkan modul Teks ke Baris. Jika modal tidak terbuka saat Anda menambahkan Baris, pilih ikon Gray plus dan cari Teks.

Gaya Modul Teks Judul Blog
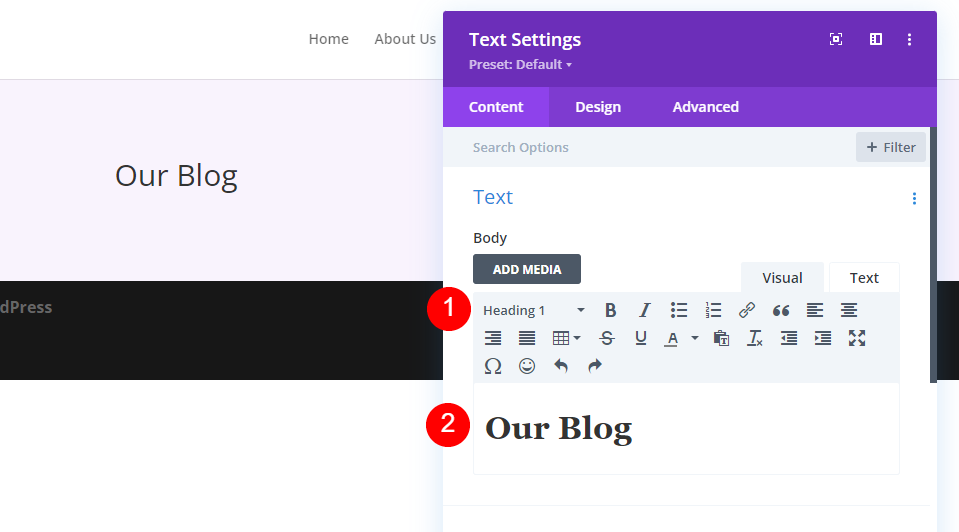
Buka pengaturan modul Teks dan pilih Heading 1. Tambahkan judul Blog Kami.
- Font: Judul 1
- Teks: Blog Kami

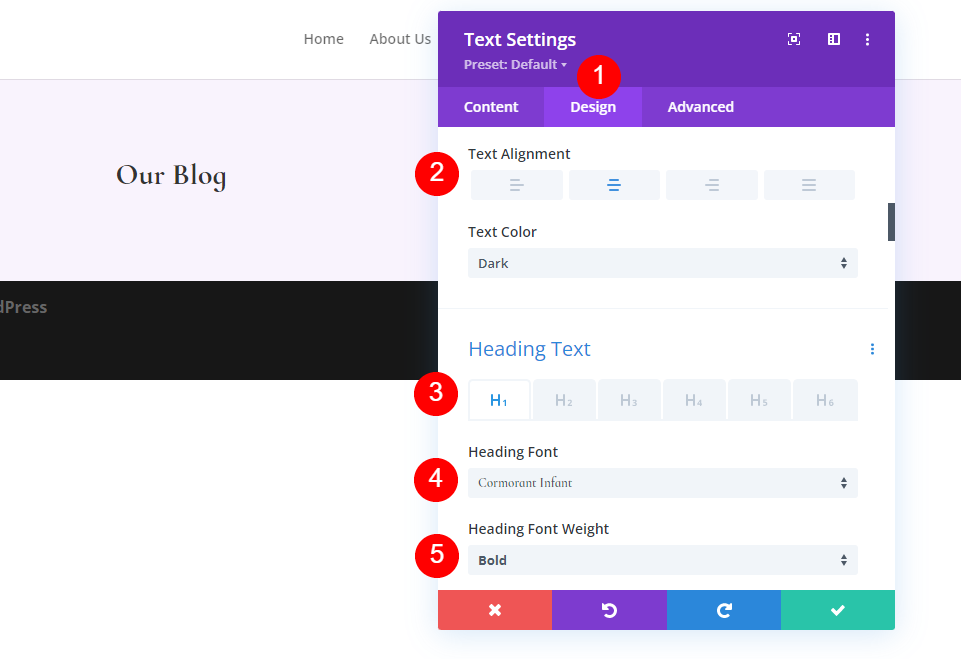
Selanjutnya, buka tab Design dan atur Alignment to Center. Untuk Teks Judul H1, pilih Bayi Cormorant untuk Font dan buat Bold.
- Perataan Teks: Tengah
- Teks Judul: H1
- Font: Bayi Kormoran
- Berat: Tebal

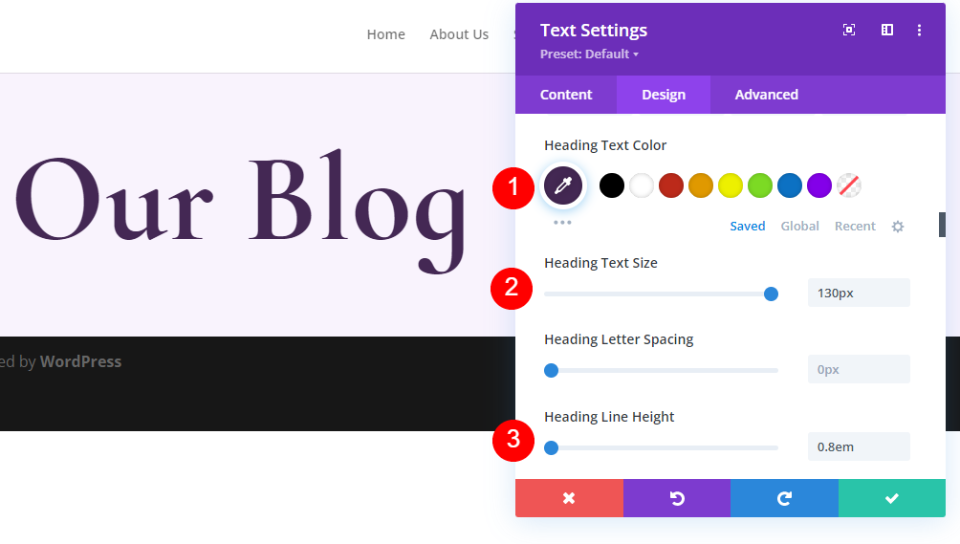
Atur Color ke #442854, Size ke 130px (ini untuk Desktop, kita akan mengubah tablet dan ponsel dalam satu menit), dan atur Line Hight ke 0.8em.
- Warna: #442854
- Ukuran Teks Desktop: 130px
- Tinggi Garis: 0.8em

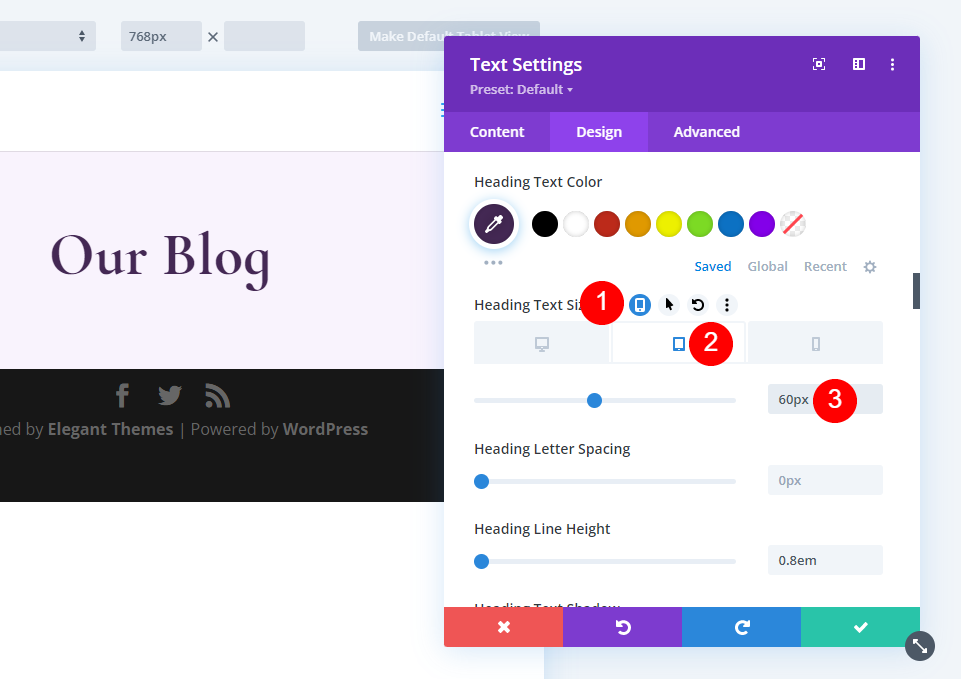
Arahkan kursor ke opsi Ukuran Teks Judul dan pilih ikon layar. Pilih ikon Tablet dan atur Ukuran menjadi 60px.
- Ukuran Teks Tablet: 60px

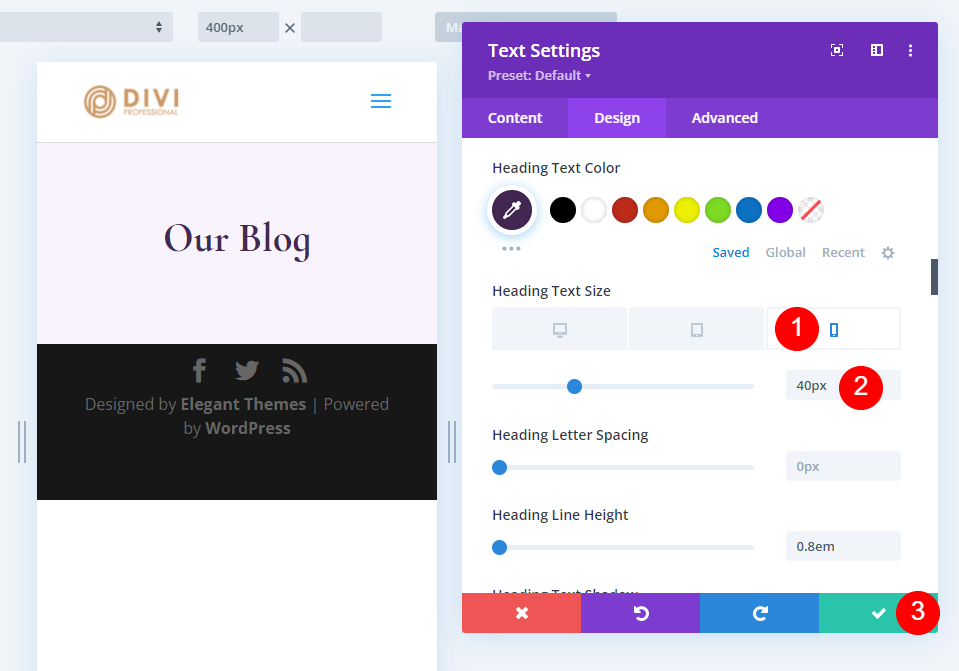
Terakhir, pilih ikon Telepon dan atur Ukuran menjadi 40px.
- Telepon: 40px

Buat Halaman Blog Posting Terbaru dan CTA
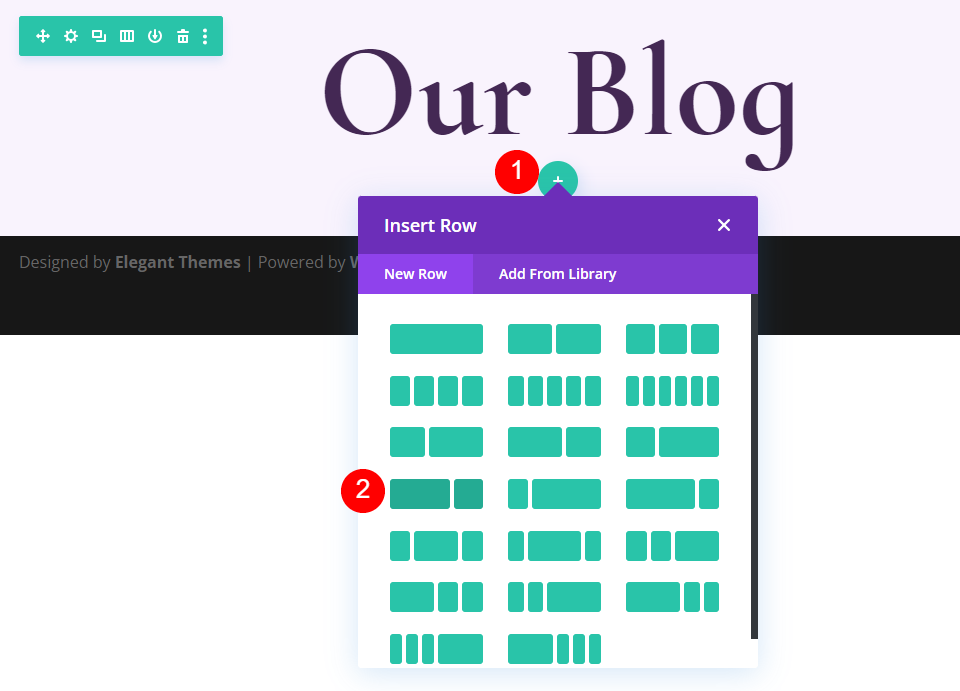
Bagian pahlawan kami mencakup posting terbaru dan optin email. Tambahkan Baris baru di bawah Baris pertama kami dan pilih desain Kolom dengan 2/3 di kiri dan 1/3 di kanan.

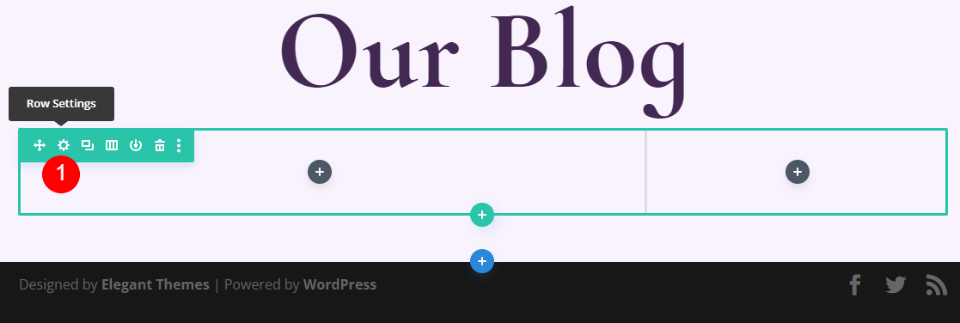
Buka pengaturan Baris dengan mengklik roda gigi.

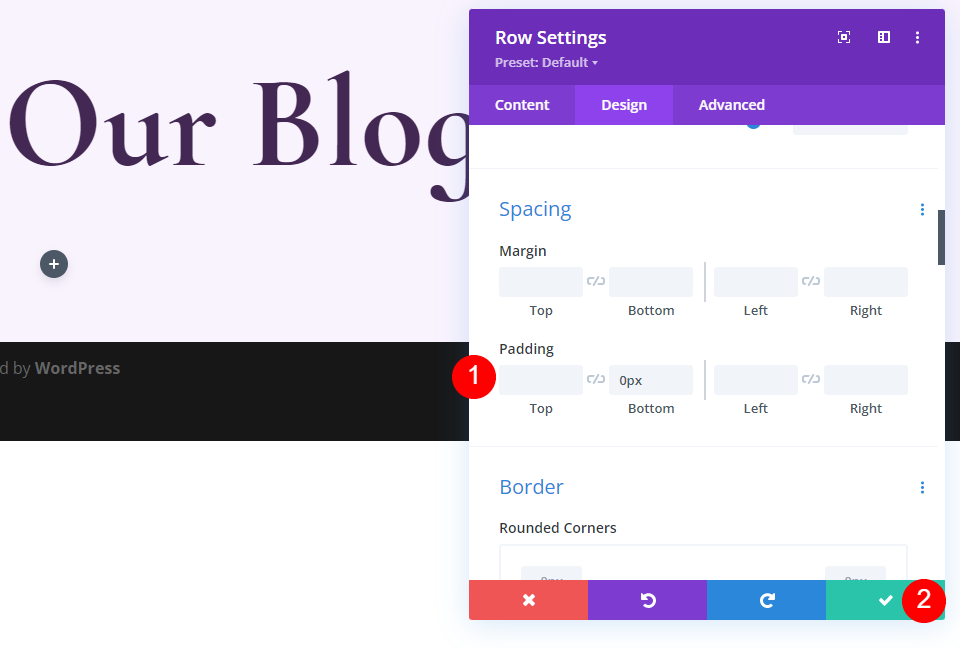
Pilih tab Design , gulir ke bawah ke Spacing , dan tambahkan 0px ke Bottom Padding. Tutup pengaturan.
- Padding Bawah: 0px

Tambahkan dan Gaya Modul Postingan Blog Unggulan
Selanjutnya, kita akan menambahkan modul Blog . Ini akan berisi posting terbaru kami. Klik ikon plus abu-abu di kolom kiri Baris baru kami dan tambahkan modul Blog.

Isi
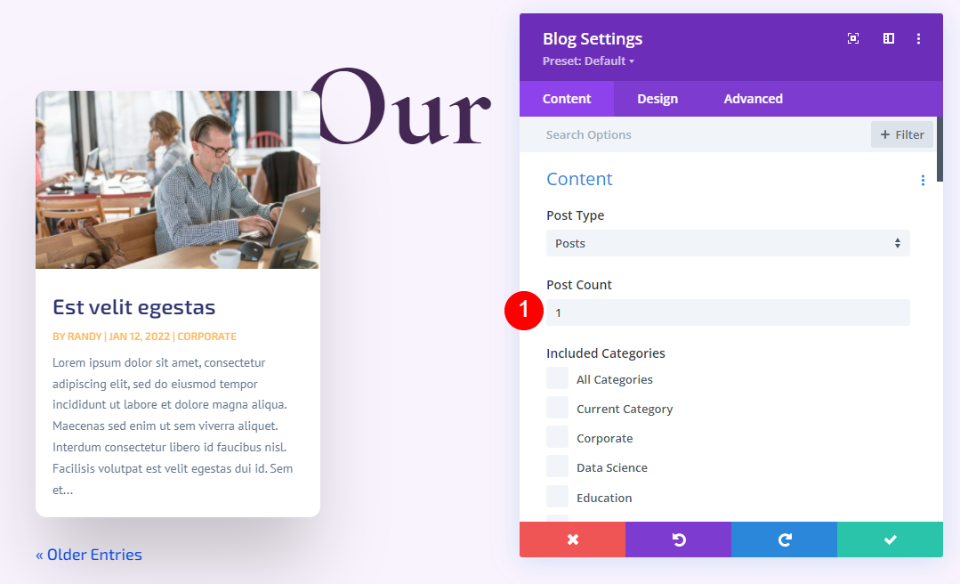
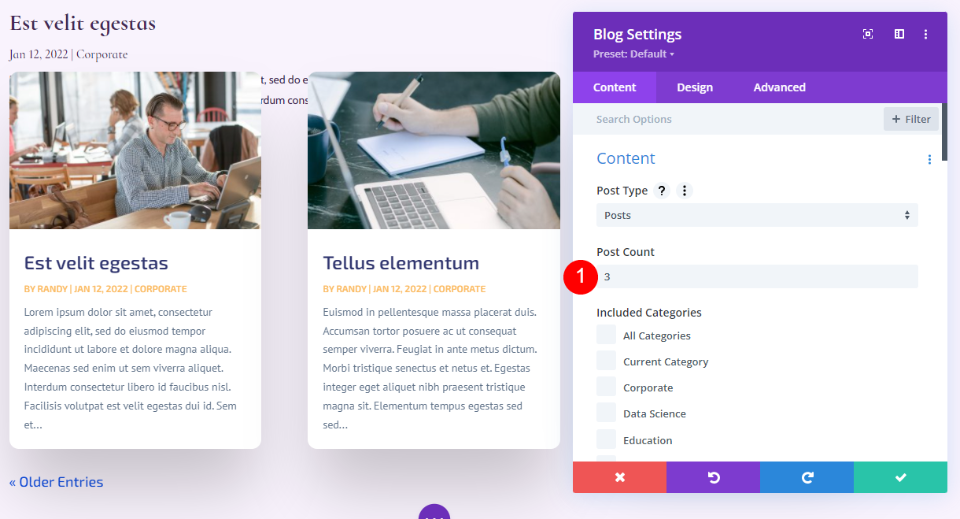
Di bawah Content , masukkan 1 untuk Jumlah Postingan.
- Jumlah Postingan: 1

Elemen
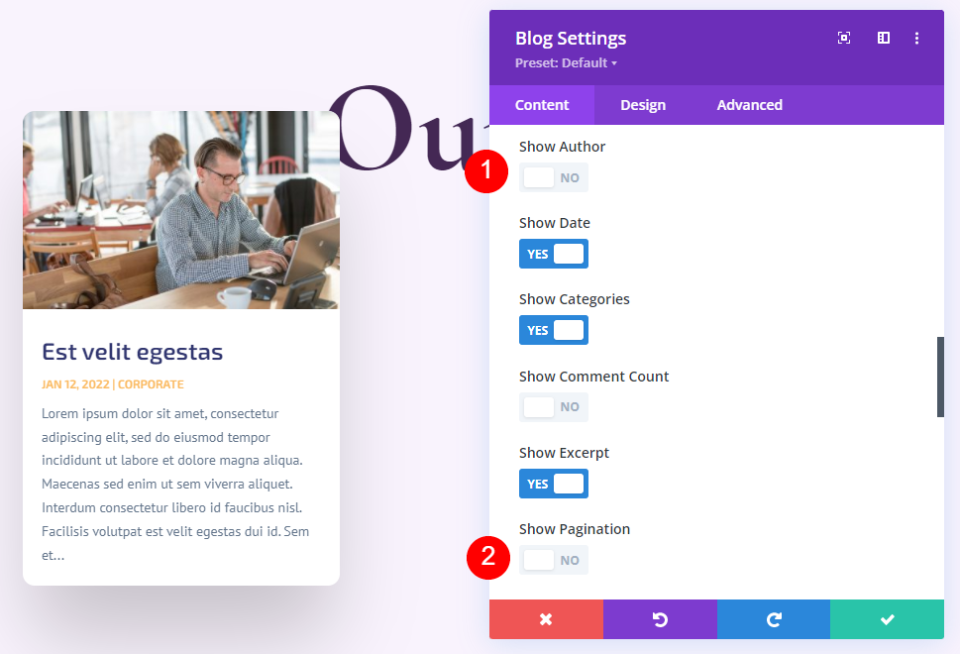
Gulir ke bawah ke Elemen dan hapus centang Penulis dan Pagination. Kami akan membiarkan sisanya pada default mereka.
- Tampilkan Penulis: Tidak
- Tampilkan Pagination: Tidak

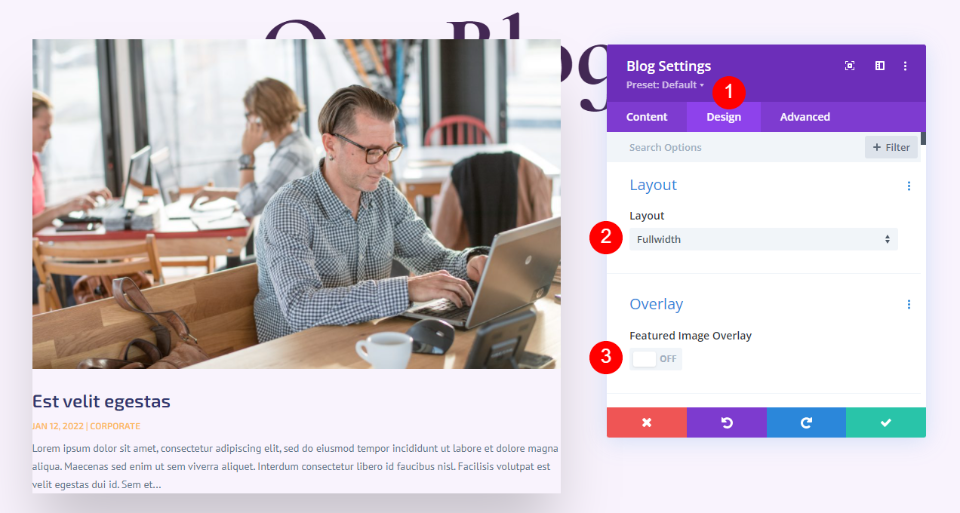
tata letak
Selanjutnya, pilih tab Design dan pilih Fullwidth untuk Layout dan nonaktifkan Featured Image Overlay.
- Tata letak: Lebar penuh
- Hamparan Gambar Unggulan: Mati

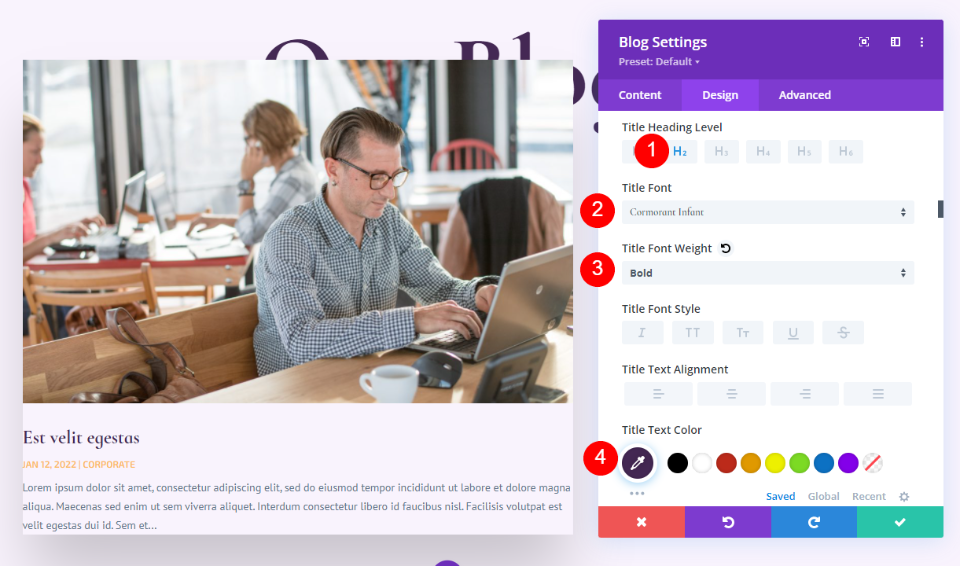
Teks Judul
Gulir ke bawah ke Teks Judul . Pilih H2 dan pilih Bayi Cormorant. Pilih Bold dan ubah warnanya menjadi #442854.
- Tingkat Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

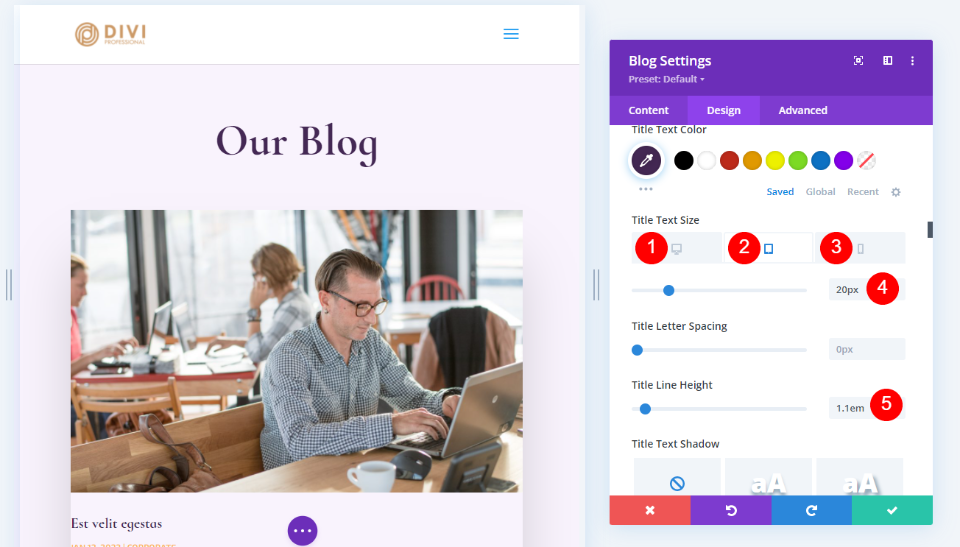
Atur Desktop Font Size ke 30px, Tablet ke 20px, dan Phone ke 18px. Ubah Tinggi Garis menjadi 1.1em.
- Ukuran: Desktop 30px, Tablet 20px, Ponsel 18px
- Tinggi Baris Judul: 1.1em

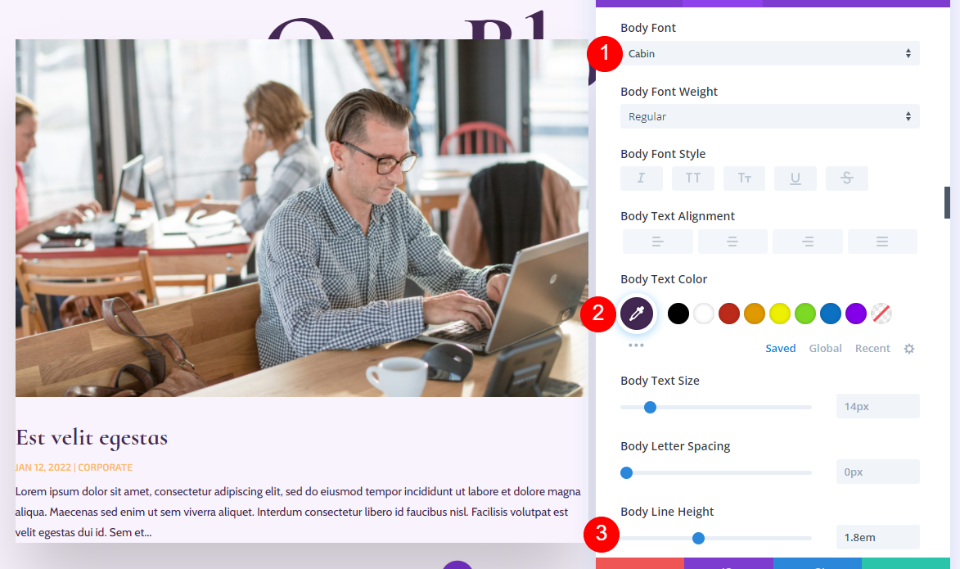
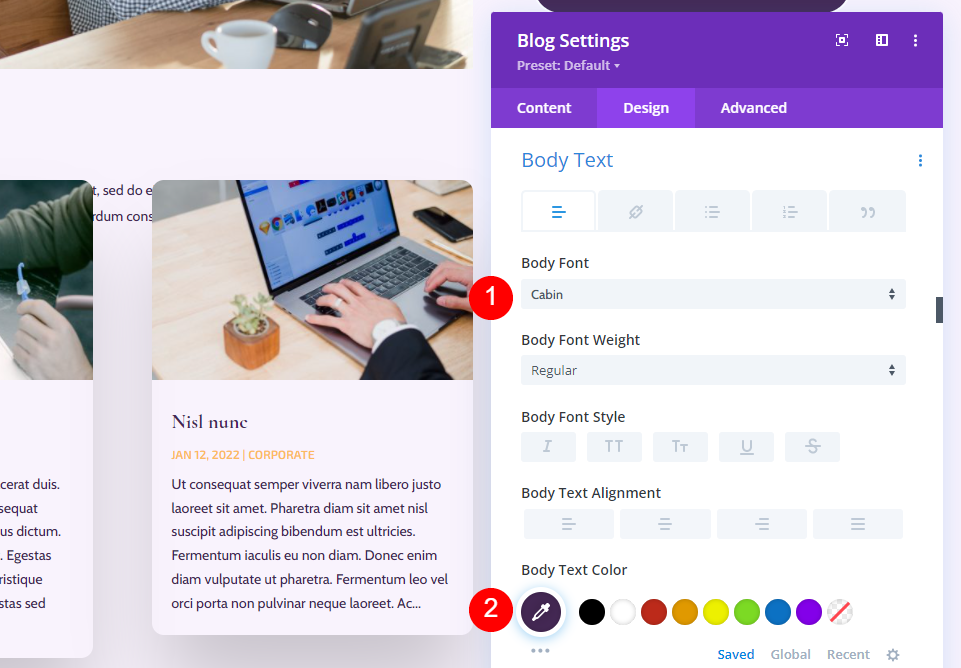
Teks Tubuh
Selanjutnya, gulir ke Body Text . Pilih Cabin untuk fontnya, ubah warnanya menjadi #442854, dan ubah Line Height menjadi 1.8em.
- Font: Kabin
- Warna: #442854
- Tinggi Garis: 1.8em

Teks Meta
Selanjutnya, gulir ke Meta Text . Ubah font menjadi Cormorant Infant, atur Weight ke Regular, hapus gaya TT, dan atur warnanya ke #442854. Untuk Ukuran, atur Desktop ke 16px, Tablet ke 15px, dan Phone ke 14px. Ubah Tinggi Garis menjadi 1.8em.
- Font: Bayi Kormoran
- Berat: Reguler
- Gaya: Tidak ada
- Warna: #442854
- Ukuran: Desktop 16px, Tablet 15px, Telepon 14px
- Tinggi Garis: 1.8em

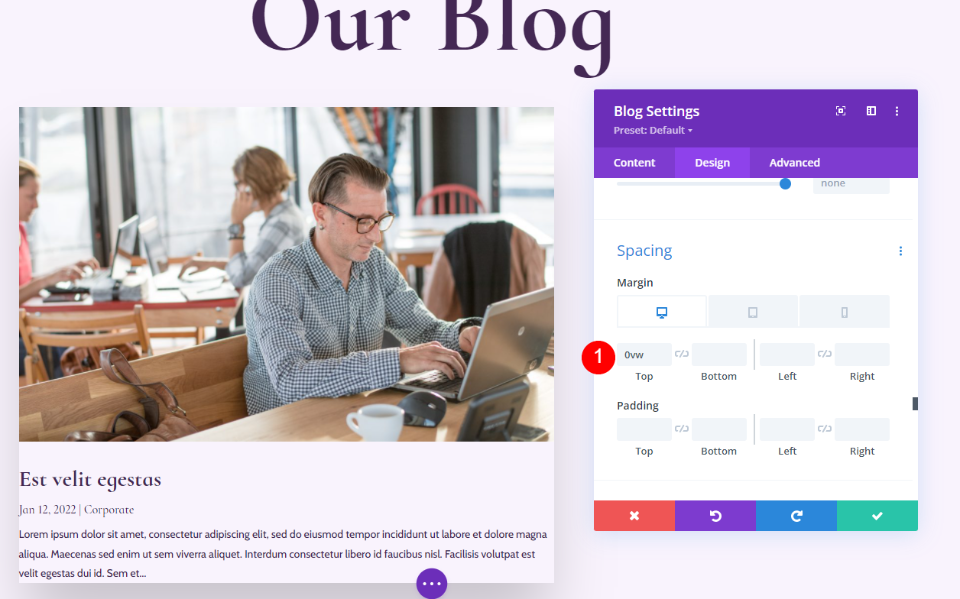
Jarak
Selanjutnya, gulir ke bawah ke Spasi dan ubah Margin Atas menjadi 0vw.
- Margin Atas: 0vw

Bayangan Kotak
Terakhir, gulir ke Box Shadow dan nonaktifkan.
- Bayangan Kotak: Nonaktifkan

Tambahkan dan Gaya Modul Teks Email Blog
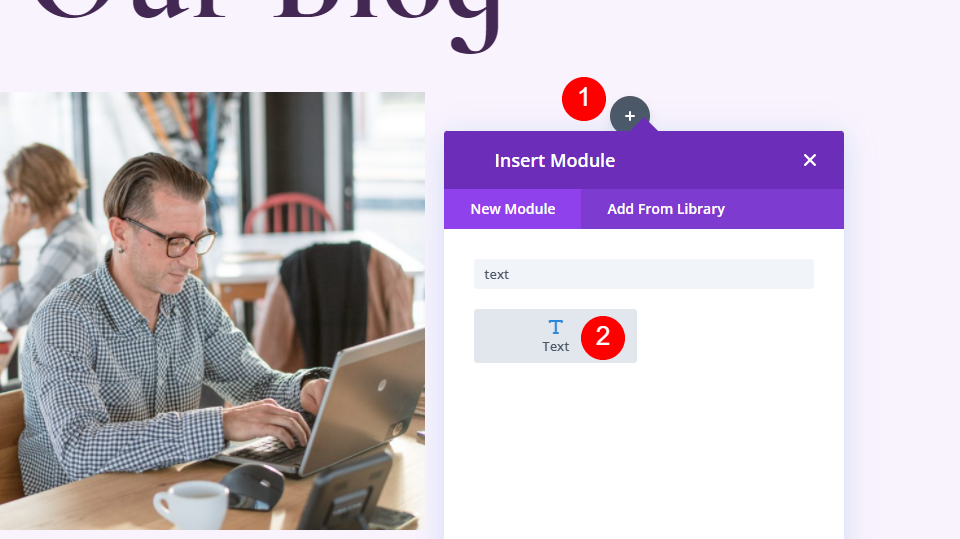
Sekarang, kita akan pindah ke kolom kanan dan membuat email CTA . Pertama, tambahkan modul Teks ke kolom kanan. Klik ikon plus abu-abu dan cari Teks.

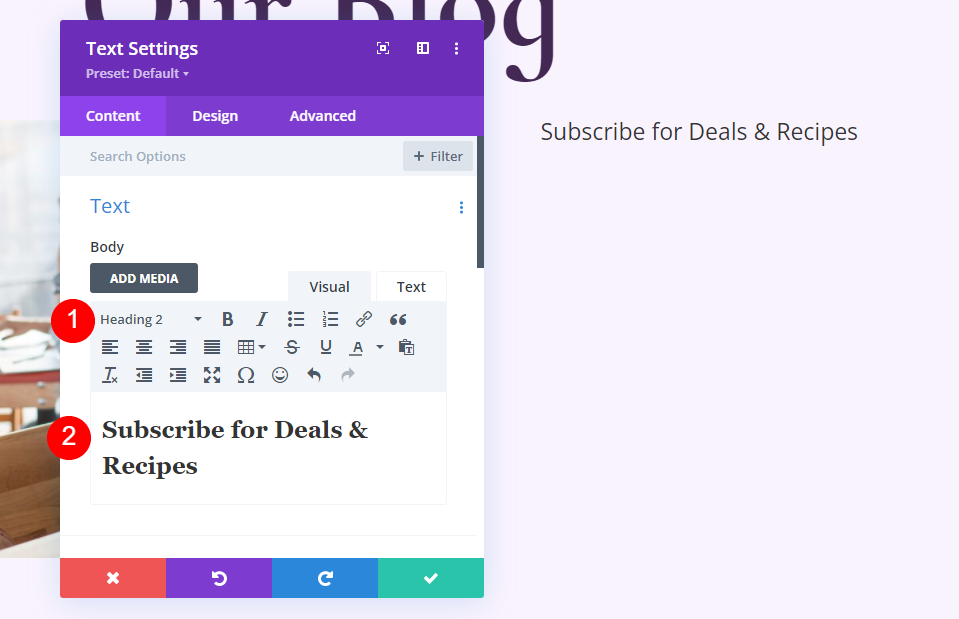
Isi
Pilih Heading 2 dan masukkan teks Subscribe for Deals & Recipes.
- Jenis huruf: H2
- Teks: Berlangganan untuk Penawaran & Resep

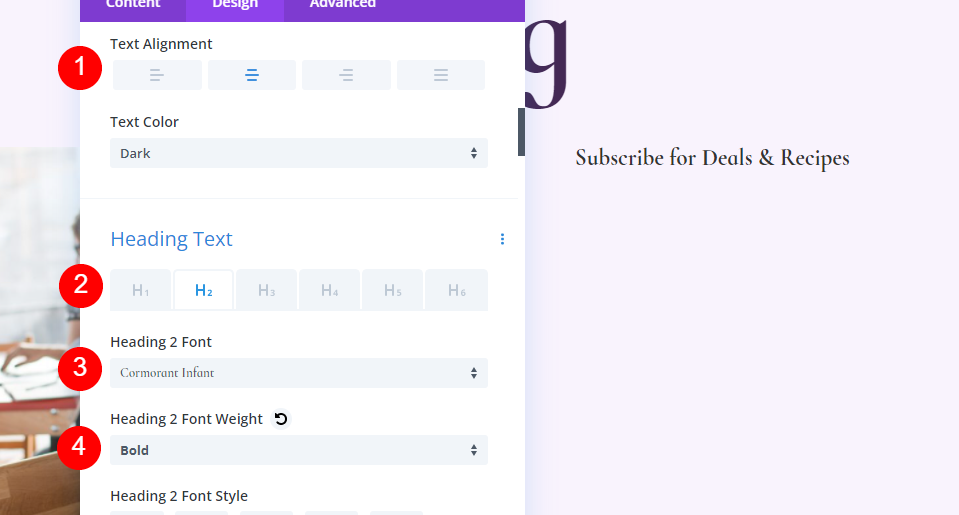
Teks Judul
Untuk Heading Text , pilih Center Alignment, pilih H2, pilih Cormorant Infant, dan atur ke Bold.
- Perataan Teks: Tengah
- Teks Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal

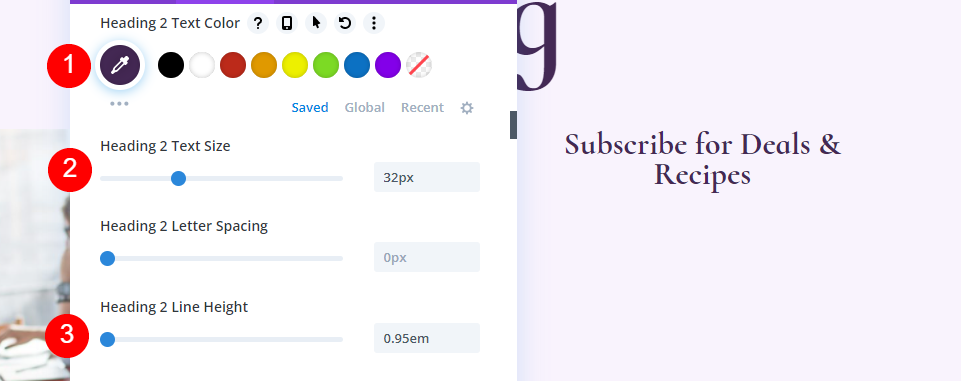
Ubah Color menjadi #442854, Size menjadi 32px, dan Line Height menjadi 0.95em.
- Warna: #442854
- Ukuran: 32px
- Tinggi Garis: 0.95em

Jarak
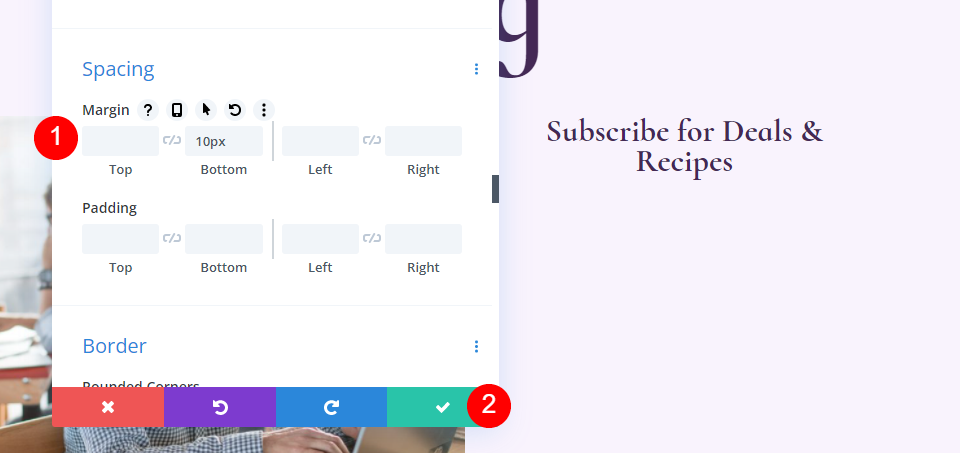
Terakhir, gulir ke bawah ke Spasi dan tambahkan 10px ke Margin Bawah. Tutup pengaturan modul Teks.
- Margin Bawah: 10px

Tambahkan dan Gaya Modul Optin Email Blog
Selanjutnya, kita akan membuat formulir email . Tambahkan modul Email Optin di bawah modul Teks di kolom kanan.

Isi
Pertama, hapus teks Judul dan Isi.
- Judul: Tidak ada
- Teks Tubuh: Tidak Ada

Gulir ke bawah ke Akun Email dan tambahkan Penyedia Layanan Anda.

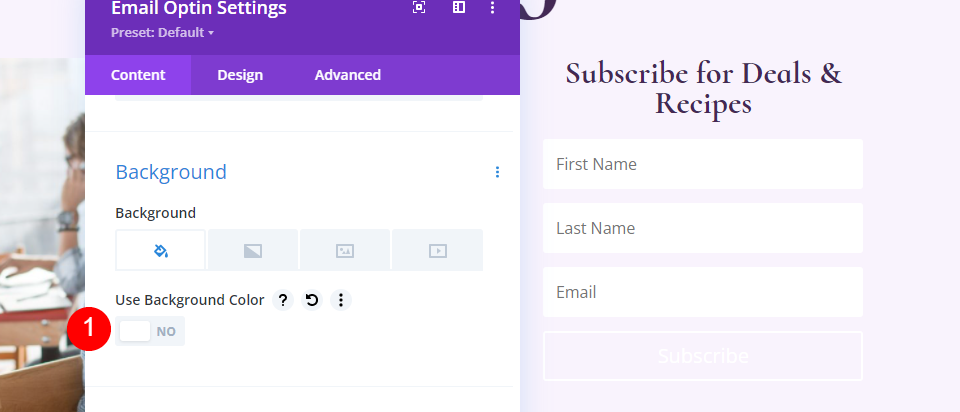
Selanjutnya, gulir ke Latar Belakang dan batalkan pilihan Warna Latar Belakang.
- Gunakan Warna Latar Belakang: tidak

bidang
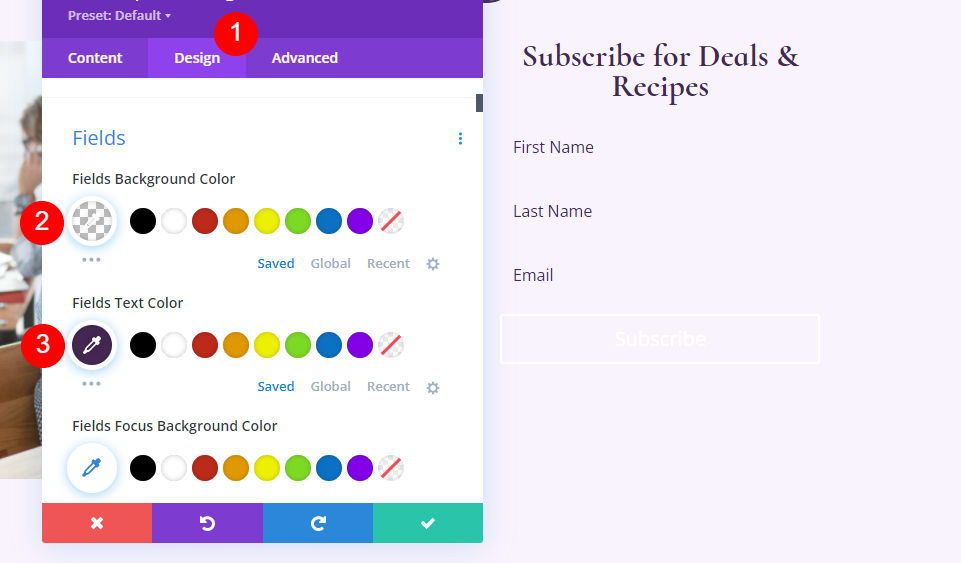
Buka tab Design dan ubah Fields Background Color menjadi rgba(255.255.255,0) dan warna Text menjadi #442854.
- Warna Latar Belakang: rgba(255,255,255,0)
- Warna Teks Bidang: #442854

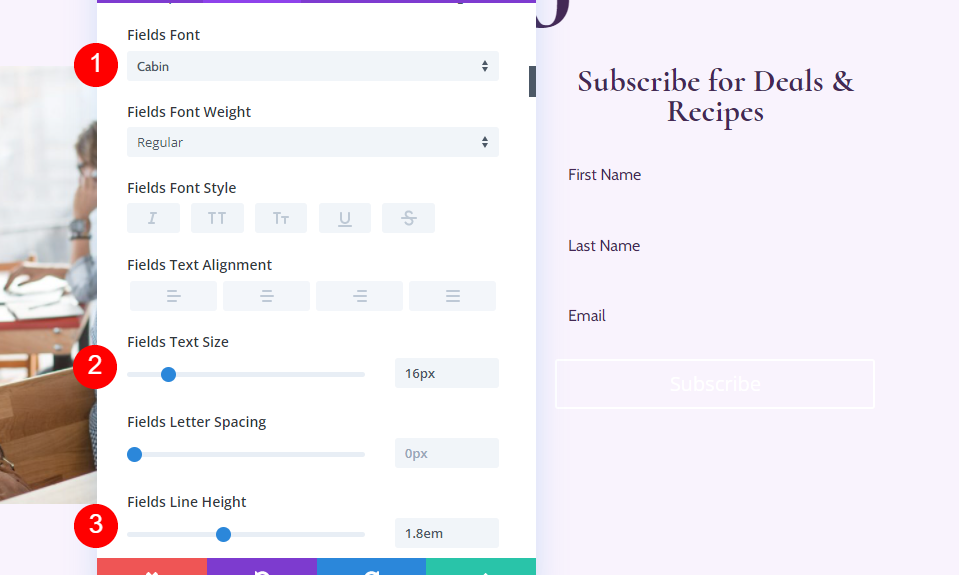
Gulir ke bawah ke opsi Font dan ubah font menjadi Cabin, Size menjadi 16px, dan Line Height menjadi 1.8em.
- Font Bidang: Kabin
- Ukuran: 16px
- Tinggi Garis: 1.8em

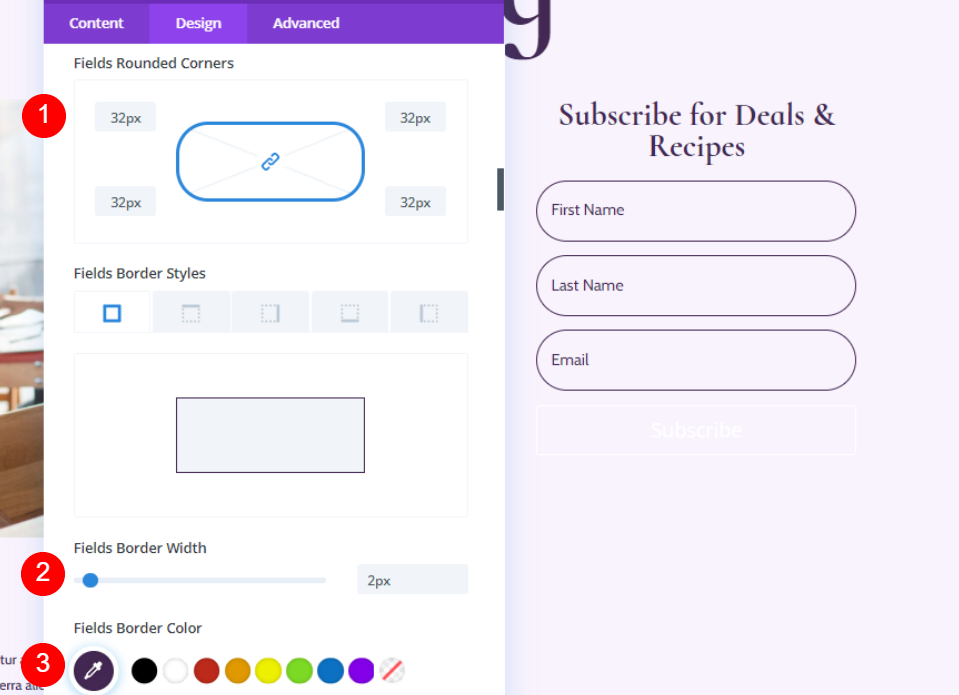
Selanjutnya, sesuaikan Fields Rounded Corner menjadi 32px, Border Width menjadi 2px, dan ubah Border Color menjadi #442854.
- Bidang Sudut Bulat: 32px
- Lebar Perbatasan: 2px
- Warna Perbatasan: #442854

Tombol
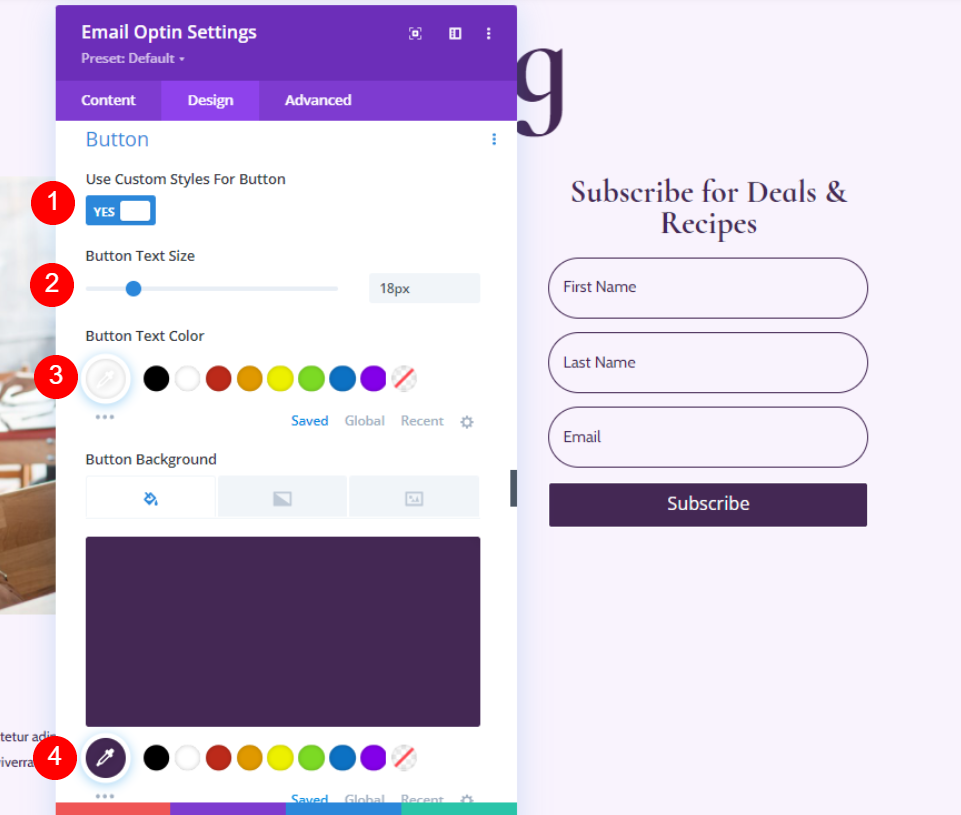
Gulir ke bawah ke Button dan pilih Use Custom Styles for Button . Ubah ukurannya menjadi 18ps, Warna Tombol menjadi putih, dan Warna Latar Tombol menjadi #442854.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran: 18px
- Warna: #ffffff
- Latar Belakang Tombol: #442854

Ubah Border Radius menjadi 50px, font menjadi Cormorant Infant, dan buat Weight Bold.
- Radius Batas: 50px
- Font: Bayi Kormoran
- Berat: Tebal

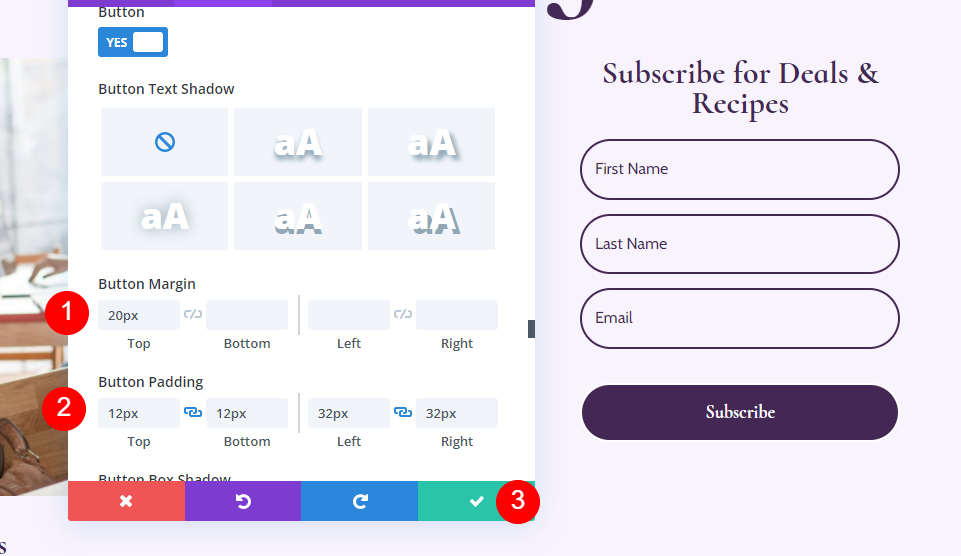
Terakhir, mari tambahkan beberapa Button Margin dan Padding . Masukkan 20px untuk Margin Atas, 12px untuk Padding Atas dan Bawah, dan 32px untuk Padding Kiri dan Kanan. Tutup pengaturan Email Optin.
- Margin Atas Tombol: 20px
- Padding Atas, Bawah: 12px
- Padding Kiri, Kanan: 32px

Tambahkan Baris Baru untuk Daftar Blog Halaman Blog
Sekarang, kita akan membuat Daftar Blog untuk halaman blog. Pertama, tambahkan Baris satu kolom baru di bawah Baris Pahlawan kita.


Pengaturan Baris Daftar Blog
Buka tab Design dan tambahkan 0px ke Top Padding. Tutup pengaturan Baris.
- Padding Atas: 0px

Tambahkan Modul Blog ke Baris Anda
Tambahkan modul Blog ke Baris baru Anda dengan mengklik ikon plus abu-abu dan mengklik Blog.

Gaya Umpan Blog
Mari kita gaya feed untuk halaman Blog.
Konten Umpan Blog
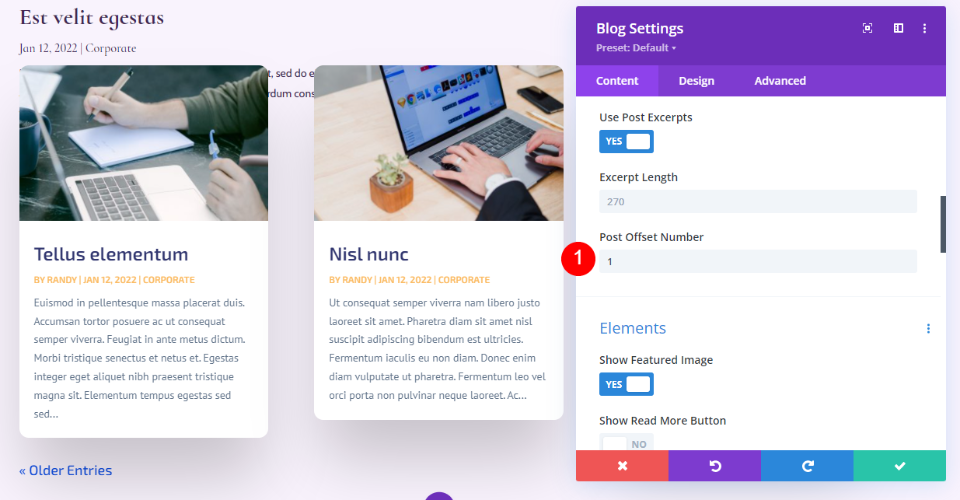
Buka pengaturan modul Blog dan masukkan 3 untuk Jumlah Postingan. Post Count memungkinkan Anda untuk memilih jumlah posting yang ditampilkan di layar.
Angka yang lebih rendah, seperti 3, memungkinkan kita untuk fokus pada beberapa posting terakhir dan membuat halaman lebih kecil. Ini adalah pilihan yang baik jika Anda tidak sering memposting, atau Anda ingin menjaga halaman tetap bersih. Menampilkan lebih banyak posting, seperti 6-9, adalah ide bagus jika Anda ingin fokus pada umpan blog.
- Jumlah Postingan: 3

Masukkan 1 untuk offset. Ini memberitahu Divi untuk memulai posting blog kedua, yang mencegah kita menampilkan posting yang sama yang sudah ditampilkan di baris posting blog unggulan di atas yang satu ini.
- Nomor Post Offset: 1

Elemen
Gulir ke bawah ke Elemen . Aktifkan Gambar Unggulan, Tanggal, Kutipan Kategori, dan Pagination. Nonaktifkan sisanya.
- Tampilkan Gambar Unggulan: Ya
- Tanggal: Ya
- Kategori: Ya
- Kutipan: Ya
- Paginasi: Ya

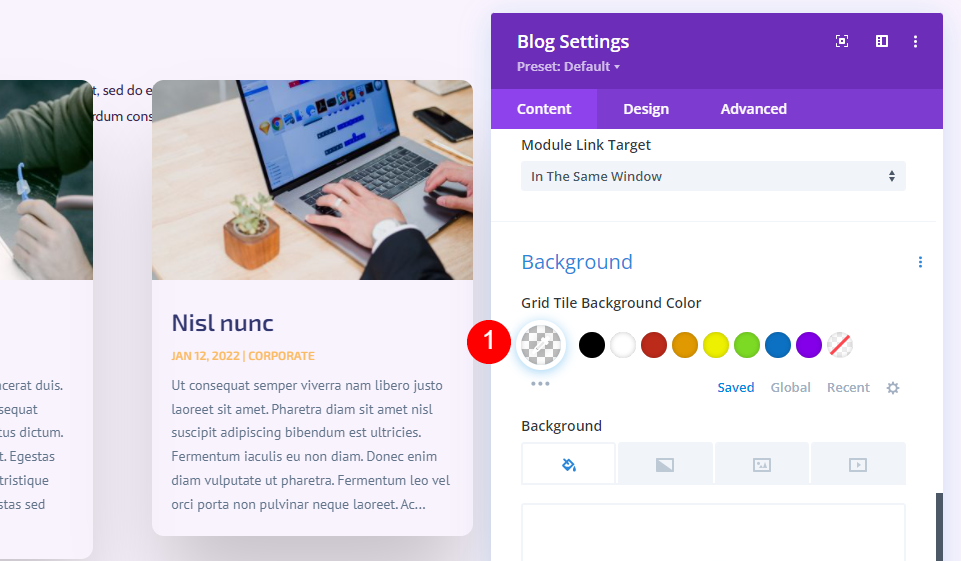
Latar belakang
Pergi ke Background dan atur Grid Tile Background Color ke rgba(255,255,255,0)
- Warna Latar Belakang Ubin Kisi: rgba (255,255,255,0)

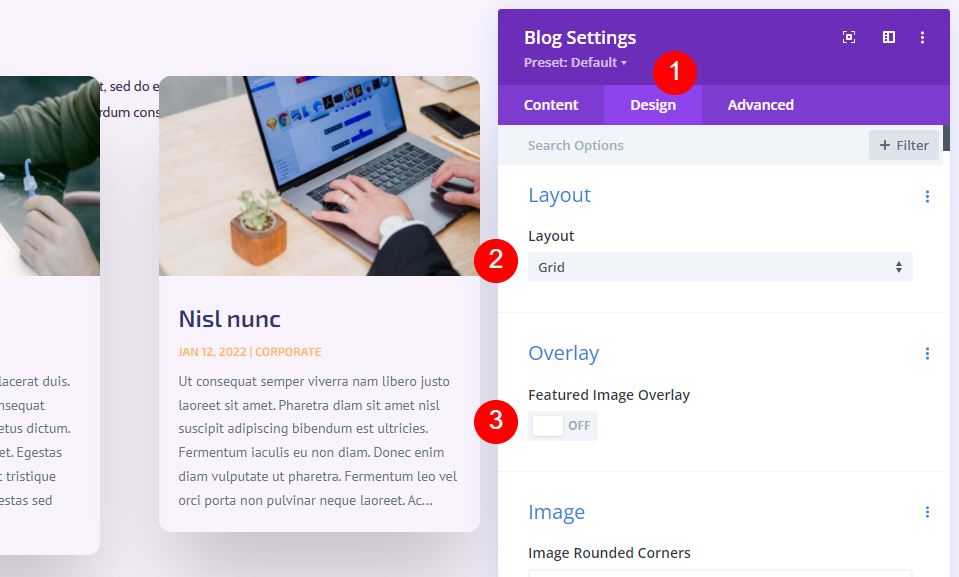
Tata Letak dan Hamparan
Selanjutnya, buka tab Desain . Biarkan Layout diatur ke Grid. Kami memilih tata letak lebar penuh untuk posting blog unggulan di atas yang ini. Kami akan menggunakan tata letak kisi untuk umpan blog ini, yang merupakan opsi default. Nonaktifkan Hamparan Gambar Unggulan.
- Tata Letak: Kotak
- Hamparan Gambar Unggulan: Mati

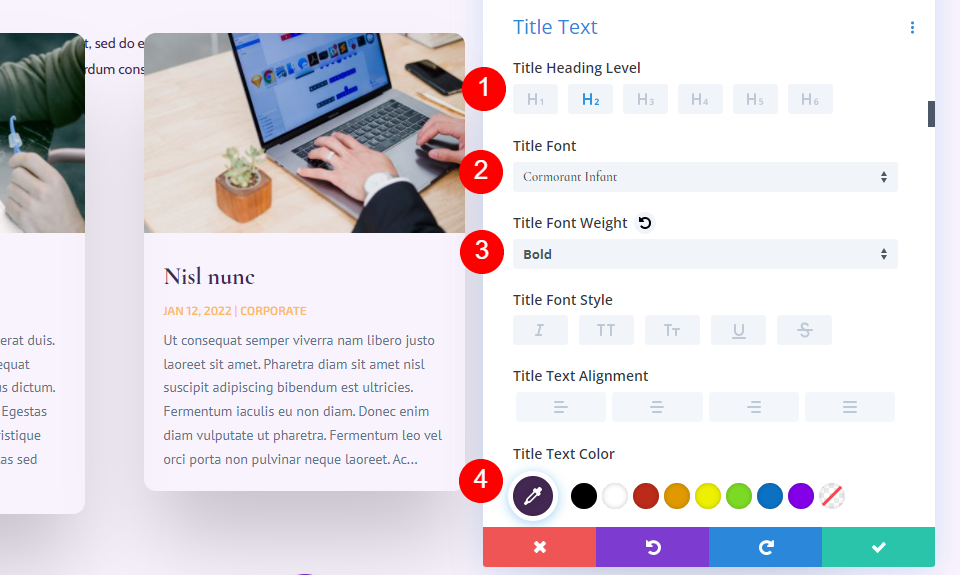
Teks Judul
Untuk Teks Judul , pilih H2. Pilih Cormorant Infant, atur ke Bold, dan masukkan #442854 untuk Color.
- Tingkat Judul: H2
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

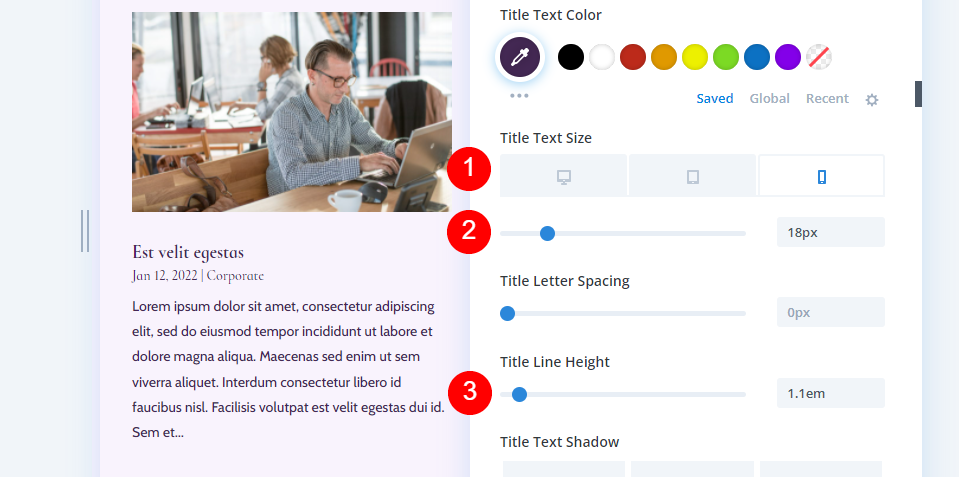
Pilih 20px untuk Ukuran Teks Desktop. Pilih ikon Telepon dan atur ke 18px. Atur Tinggi Garis menjadi 1.1em.
- Ukuran: Desktop 20px, Ponsel 18px
- Tinggi Garis: 1.1em

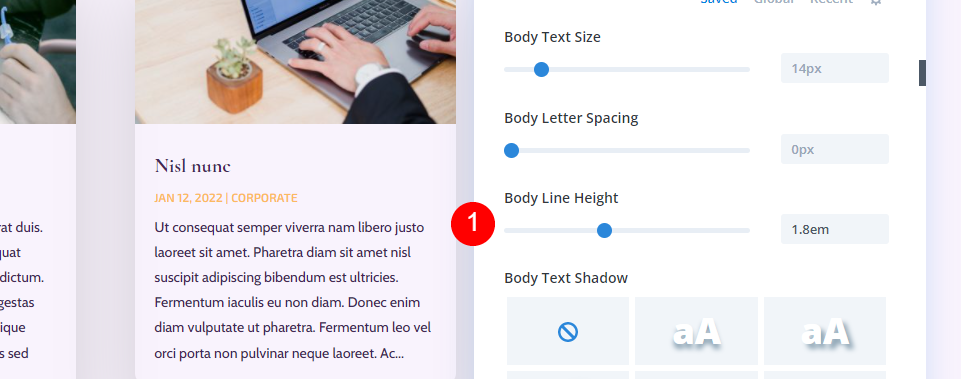
Teks Tubuh
Gulir ke Teks Tubuh dan pilih Kabin. Atur Warna ke #442854.
- Font: Kabin
- Warna: #442854

Atur Tinggi Garis menjadi 1.8em.
- Tinggi Garis: 1.8em

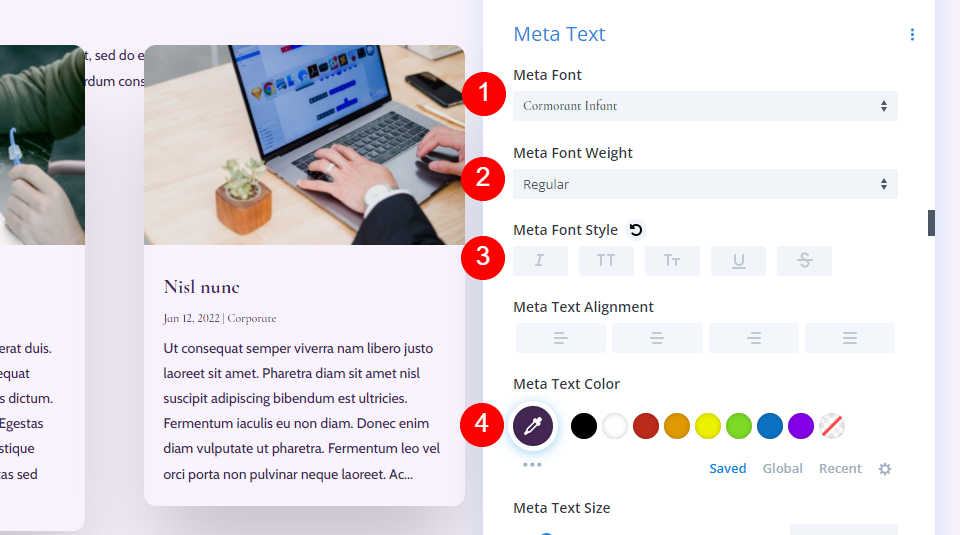
Teks Meta
Gulir ke bawah ke Meta Text dan pilih Cormorant Infant. Atur Weight ke Regular, Style ke none, dan Color ke #442854.
- Font: Bayi Kormoran
- Berat: Reguler
- Gaya: Tidak ada
- Warna: #442854

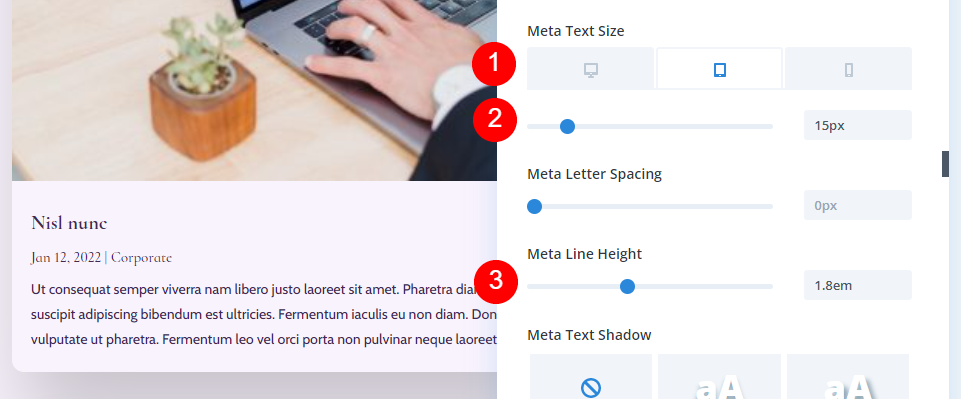
Atur Desktop Size ke 16px, Tablet ke 15px, dan Phone 14px. Ubah Tinggi Garis menjadi 1.8em.
- Ukuran: Desktop 16px, Tablet 15px, Ponsel 14px
- Tinggi Garis: 1.8em

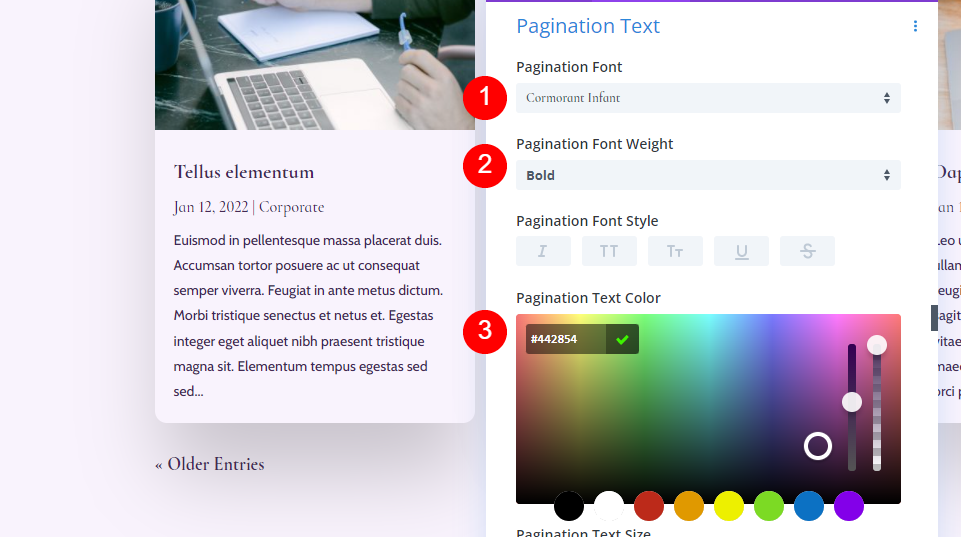
Teks paginasi
Sekarang, mari beralih ke Teks Pagination . Untuk Font, pilih Cormorant Infant, pilih Bold, dan ubah warnanya menjadi #442854.
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #442854

Jarak
Selanjutnya, kita akan pergi ke Spacing dan menambahkan 0vw Margin ke Top. Ini menjaga modul kita agar tidak tumpang tindih dengan modul sebelumnya.
- Margin Atas: 0vw

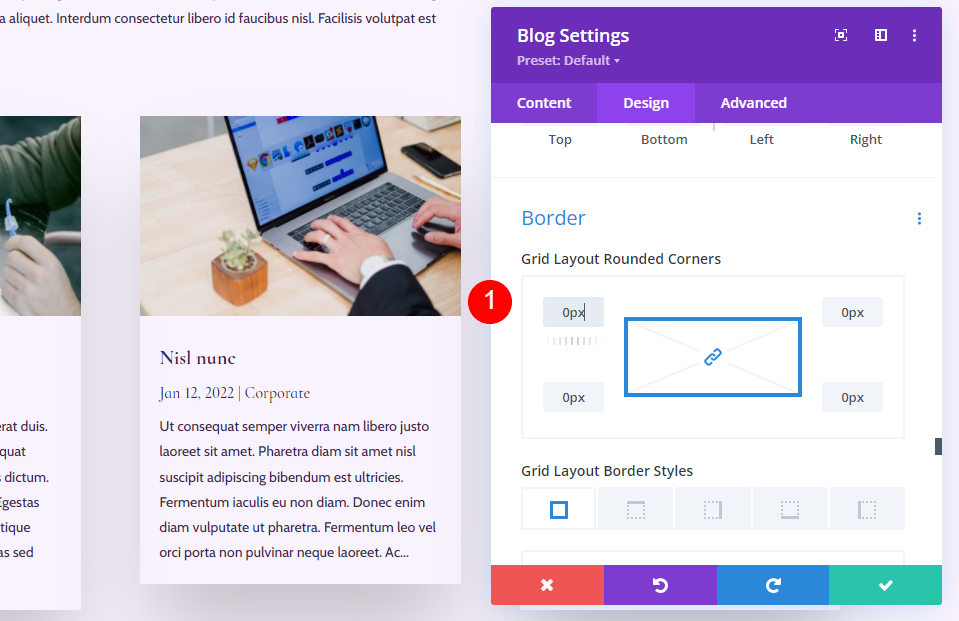
Berbatasan
Gulir ke Border dan masukkan 0px untuk keempat sudut. Ini memberi kita bentuk persegi untuk kartu itu.
- Sudut Bulat: 0px

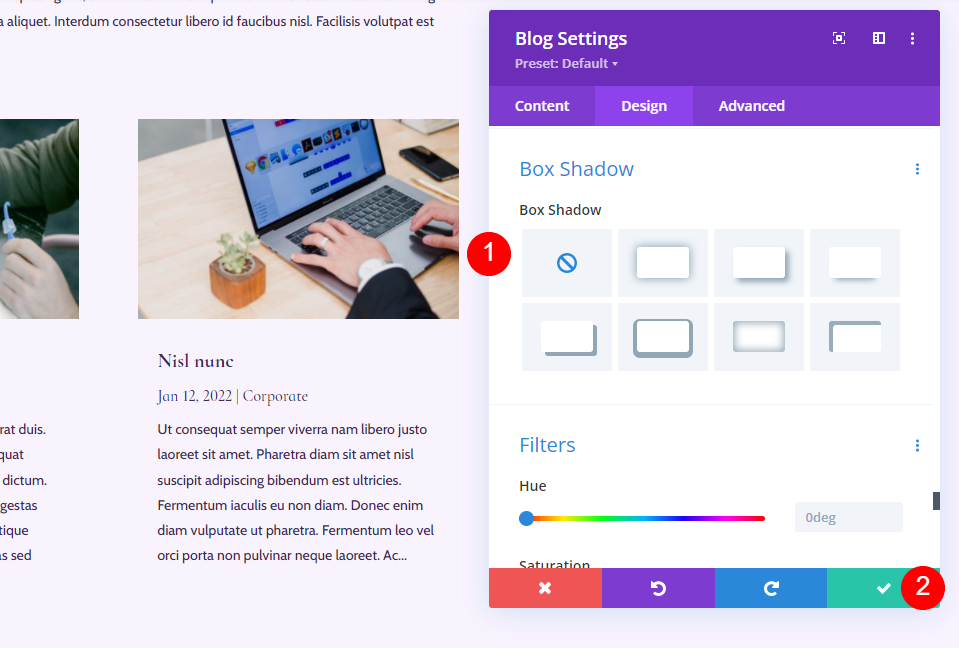
Bayangan Kotak
Terakhir, gulir ke Box Shadow dan nonaktifkan. Tutup pengaturan Blog. Bagian blog selesai.
- Bayangan Kotak: Tidak Ada

Tambahkan Bagian CTA Baru ke Halaman Blog
Selanjutnya, kita akan membuat bagian CTA halaman. Bagian ini mencakup gambar latar belakang lebar penuh dalam paralaks, informasi kontak, dan tautan ikuti sosial.

Tambahkan Bagian Baru
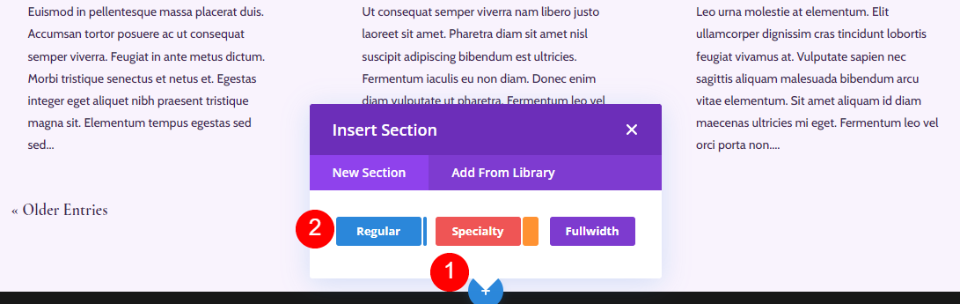
Klik ikon biru untuk menambahkan Bagian Reguler baru di bagian bawah halaman.
- Bagian: Reguler

Gaya Bagian CTA
Buka pengaturan Bagian dengan mengklik ikon roda giginya.

Latar belakang
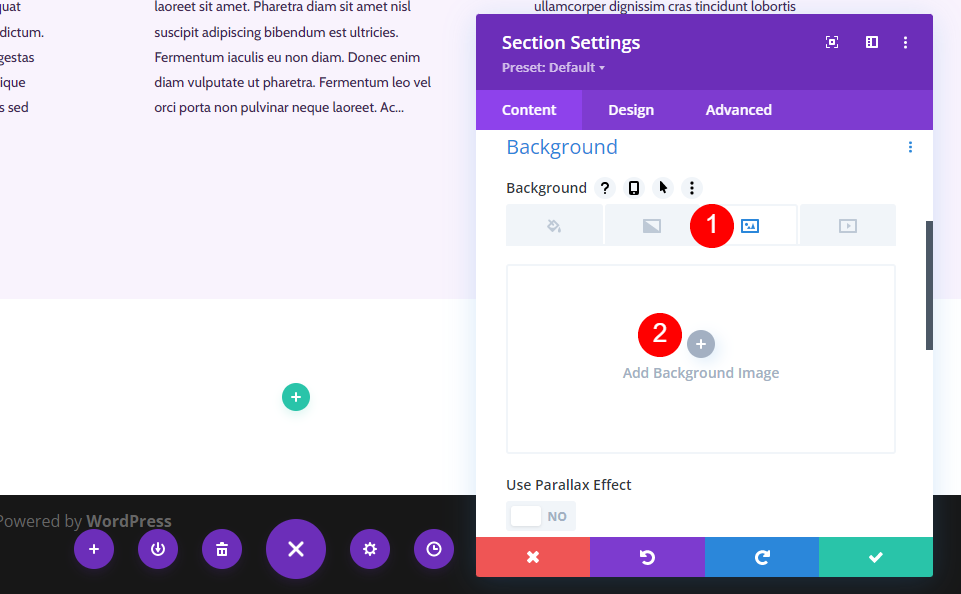
Gulir ke Latar Belakang dan pilih tab Gambar. Klik ikon abu-abu berlabel Tambahkan Gambar Latar Belakang.

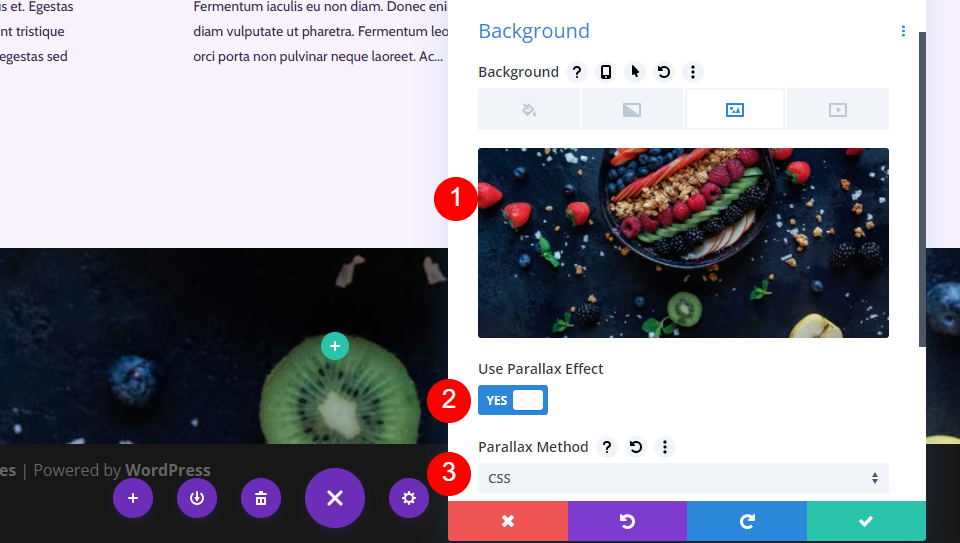
Pilih gambar dengan lebar penuh dari Media Library Anda. Pilih Gunakan Efek Paralaks dan kemudian pilih CSS untuk Metode Paralaks.
- Gambar latar belakang
- Gunakan Efek Paralaks: Ya
- Metode Paralaks: CSS

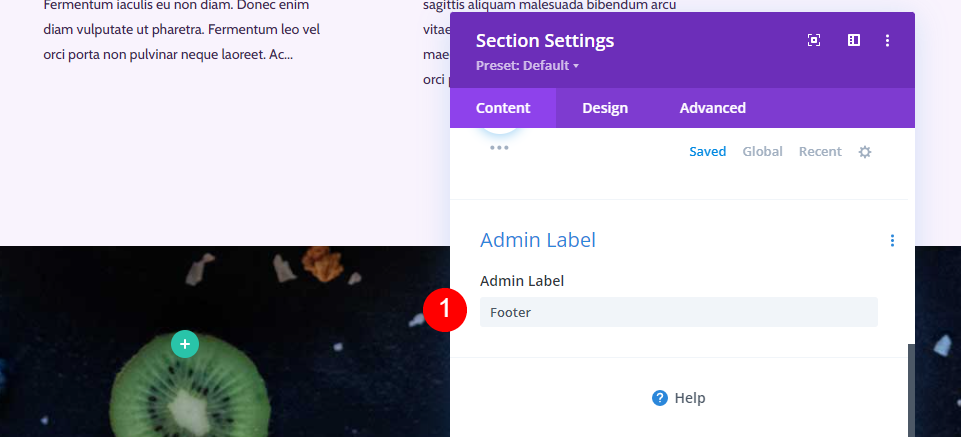
Gulir ke bawah ke Label Admin dan masukkan Footer ke dalam bidang. Ini akan membantu Anda melacak bagian-bagiannya.
- Label Admin: Catatan Kaki

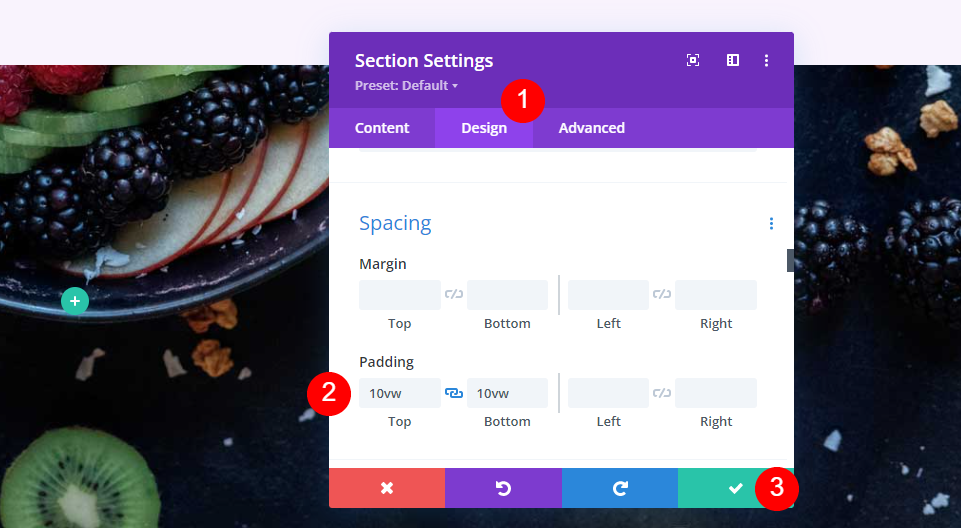
Selanjutnya, buka tab Desain . Gulir ke Spasi dan tambahkan 10vw ke Padding Atas dan Bawah. Tutup pengaturan Bagian.
- Padding: 10vw (Atas dan Bawah)

Tambahkan Baris CTA Baru
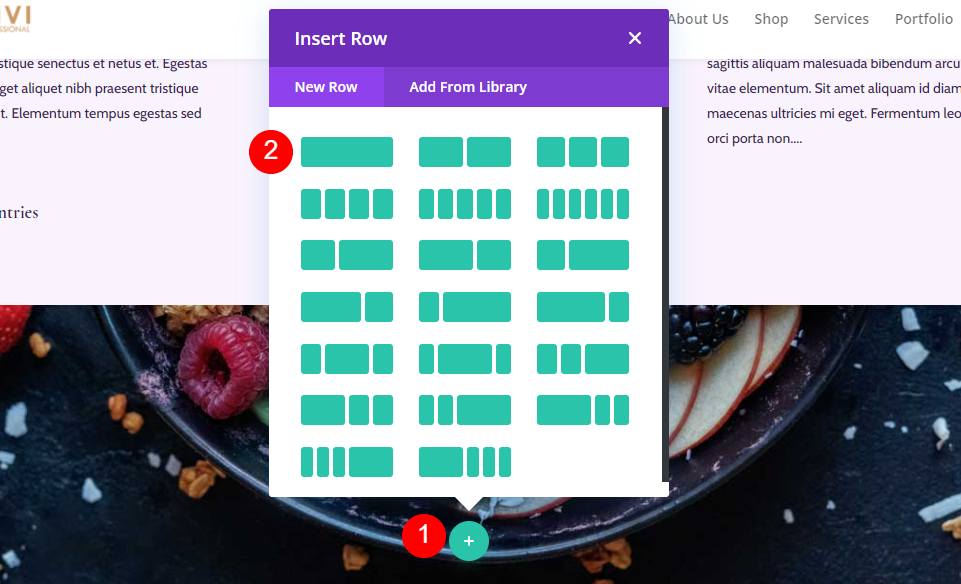
Klik ikon plus hijau dan tambahkan Baris satu kolom untuk konten kami.
- Baris: Satu Kolom

Perekat
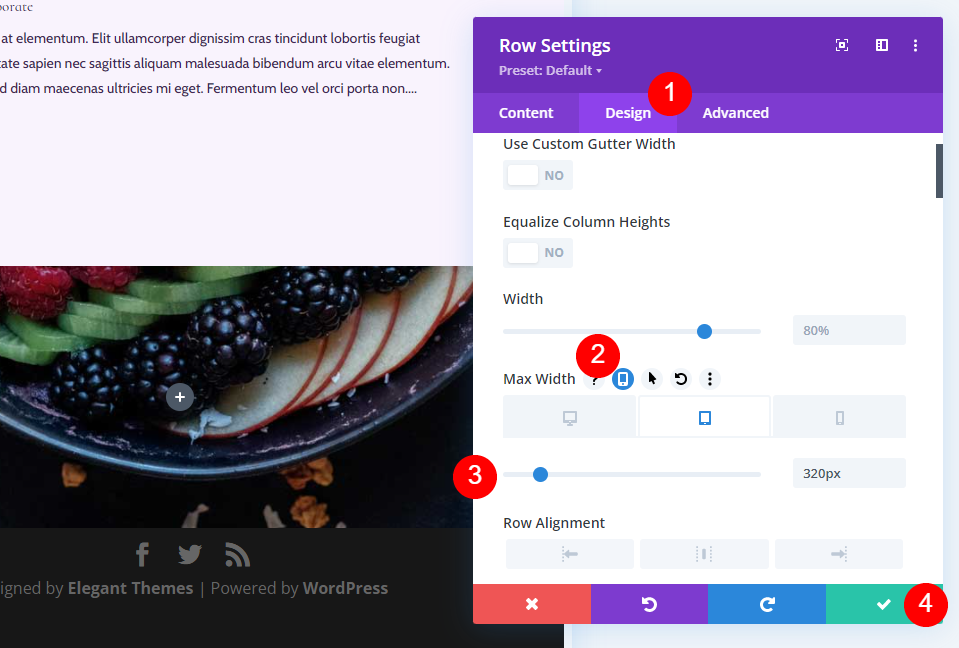
Buka pengaturan Baris dan buka tab Desain. Di bawah Ukuran, pilih ikon Tablet di bawah Lebar Maks dan masukkan 320px. Ini akan secara otomatis tercermin dalam pengaturan Telepon. Tutup pengaturan Baris.
- Lebar Maks: Tablet 320px

Modul Teks Judul
CTA kami diperkenalkan dengan sebuah judul. Untuk membuat ini, tambahkan modul Teks ke Baris.

Gaya Teks Judul
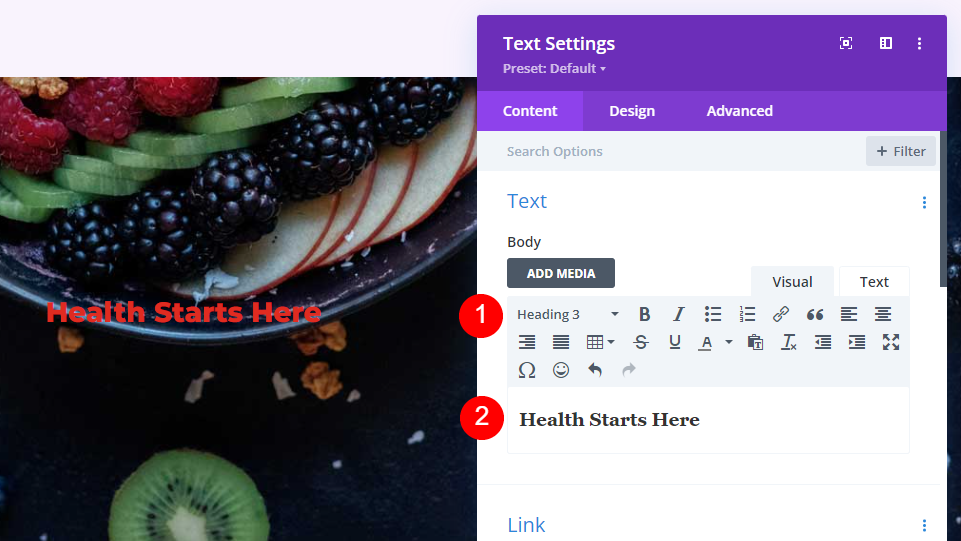
Tambahkan judul Anda dan ubah font menjadi Heading 3.
- Jenis huruf: H3
- Teks: Kesehatan Dimulai Dari Sini

Teks Judul
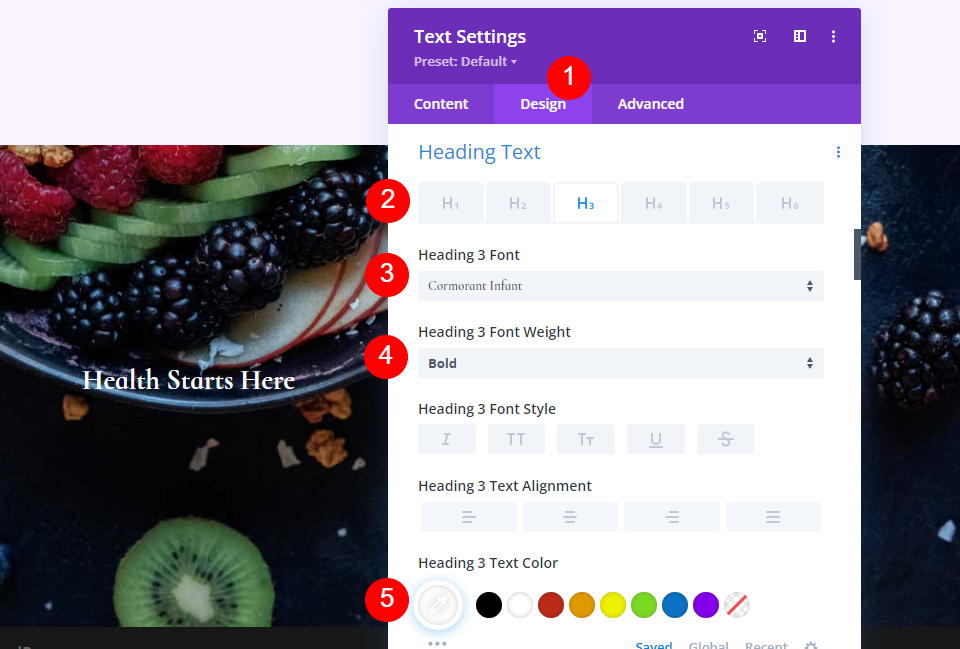
Buka tab Desain dan gulir ke bawah ke Teks Judul . Pilih pusat untuk Alignment, pilih H3, pilih Cormorant Infant, atur ke Bold, dan pilih putih untuk Color.
- Penjajaran: Pusat
- Teks Judul: H3
- Font: Bayi Kormoran
- Berat: Tebal
- Warna: #ffffff

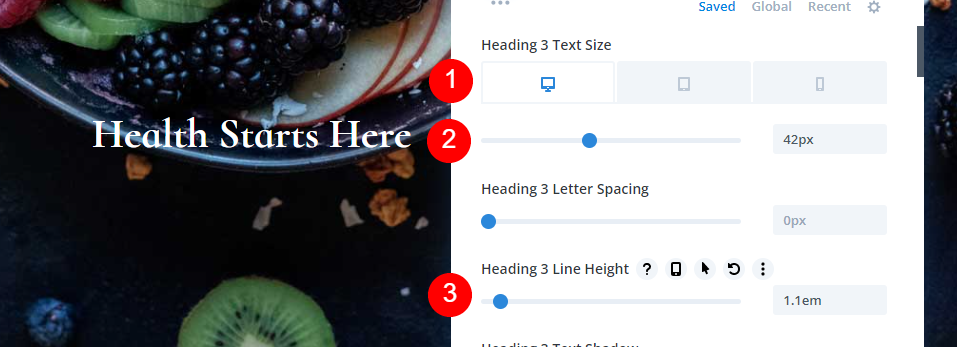
Ubah Desktop Size menjadi 42px, Tablet Size menjadi 20px, dan Phone Size menjadi 16px. Pilih 1.1em untuk Line Height.
- Ukuran: Desktop 42px, Tablet 20px, Telepon 16px
- Tinggi Garis: 1.1em

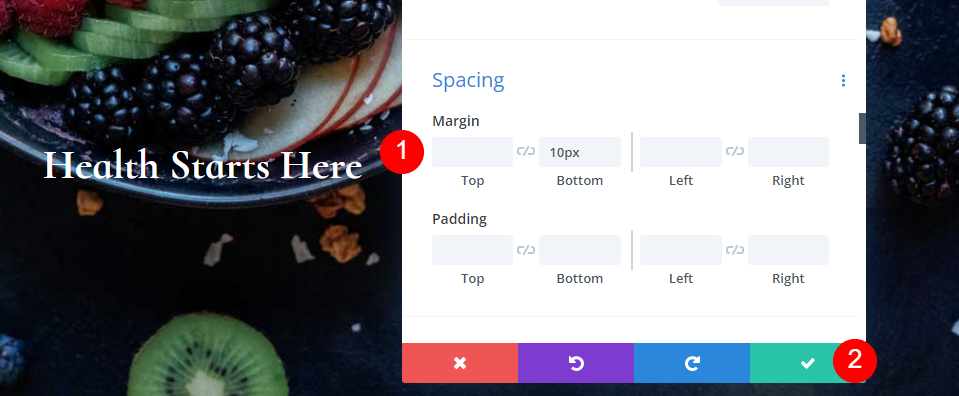
Jarak
Terakhir, gulir ke Spasi dan tambahkan 10px ke Margin Bawah. Tutup pengaturan modul.
- Margin Bawah: 10px

Modul Teks Alamat
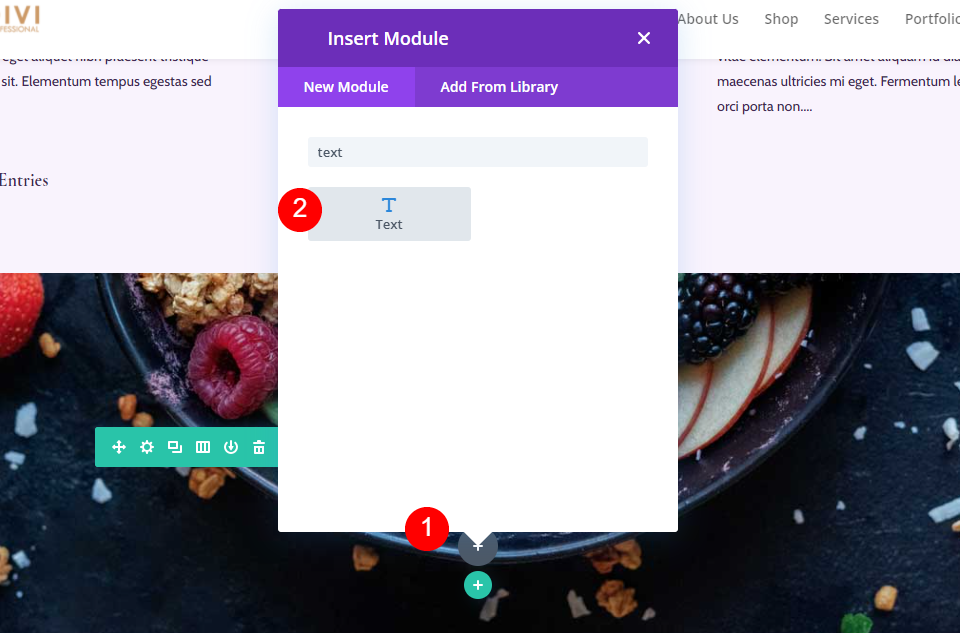
Tambahkan modul Teks lain di bawah Judul CTA untuk alamat fisik Anda.

Gaya Modul Teks Alamat
Teks Alamat
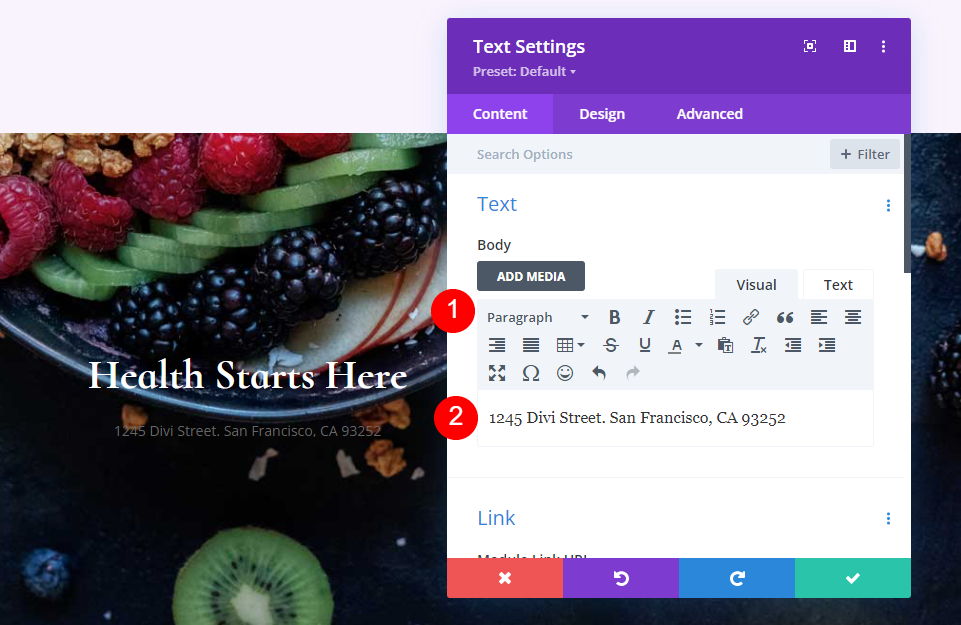
Tambahkan alamat Anda sebagai teks Paragraf.
- Gaya: Paragraf
- Teks: alamat Anda

Teks paragraf
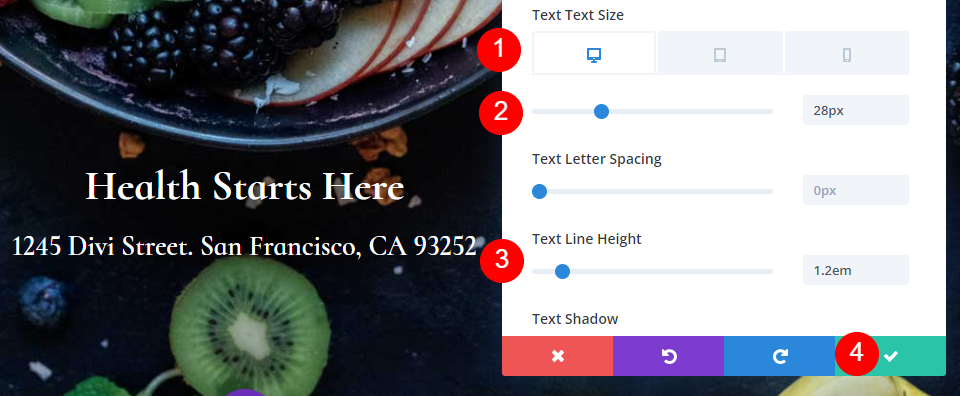
Selanjutnya, buka Text di tab Design dan pilih Cormorant Infant, semi bold, dan atur menjadi putih.
- Font: Bayi Kormoran
- Berat: Semi Tebal
- Warna: #ffffff

Untuk Size , atur Desktop ke 28px, Tablet ke 20px, dan Phone ke 16px. Ubah Line Height menjadi 1.2em dan tutup pengaturan modul.
- Ukuran: Desktop 28px, Tablet 20px, Telepon 16px
- Tinggi Garis: 1.2em

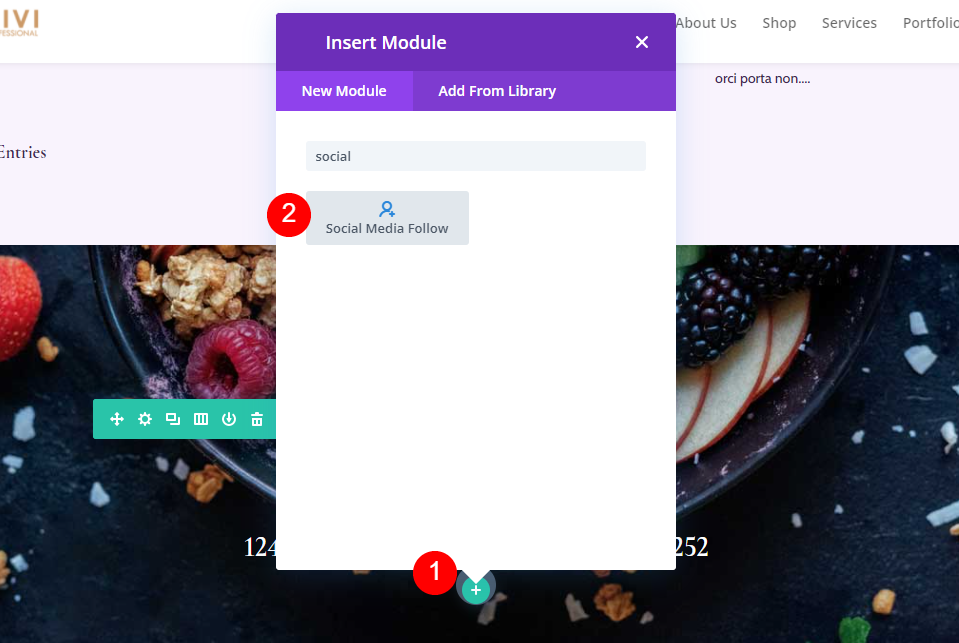
Tambahkan Modul Ikuti Media Sosial
Modul terakhir kami adalah modul Ikuti Media Sosial . Tambahkan ke bagian bawah Baris.

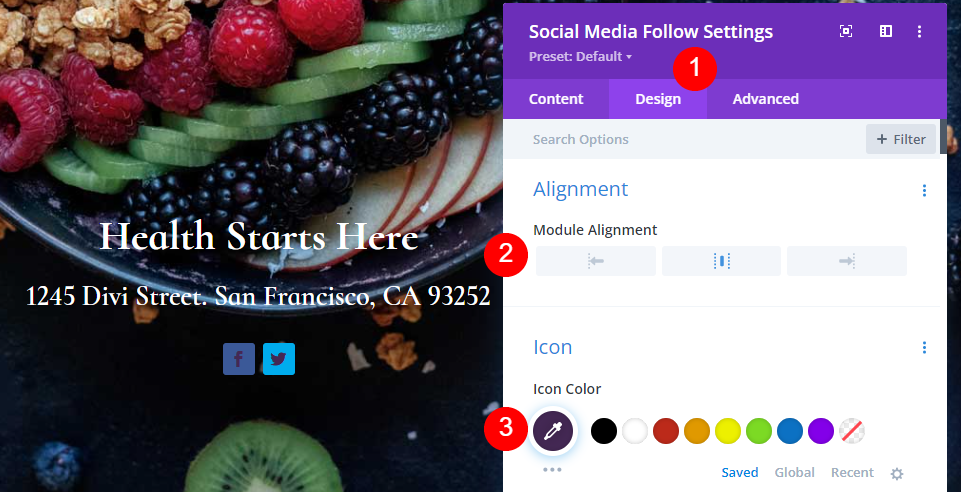
Gaya Modul Ikuti Media Sosial
Kita akan mulai dengan tab Desain kali ini. Pilih Center untuk Module Alignment dan ubah Icon Color menjadi #442854.
- Penyelarasan Modul: Pusat
- Warna Ikon: #442854

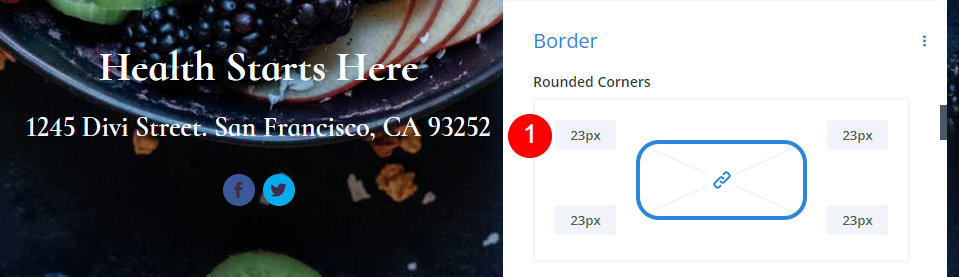
Gulir ke Border dan tambahkan 23px untuk Rounded Corners.
- Sudut Bulat: 23px

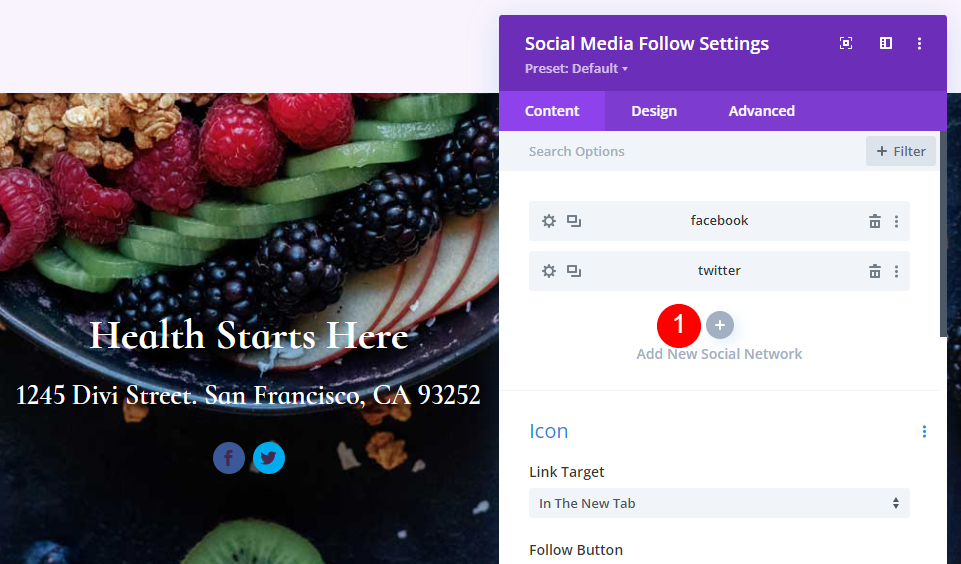
Tambahkan dan Gaya Jejaring Sosial Anda
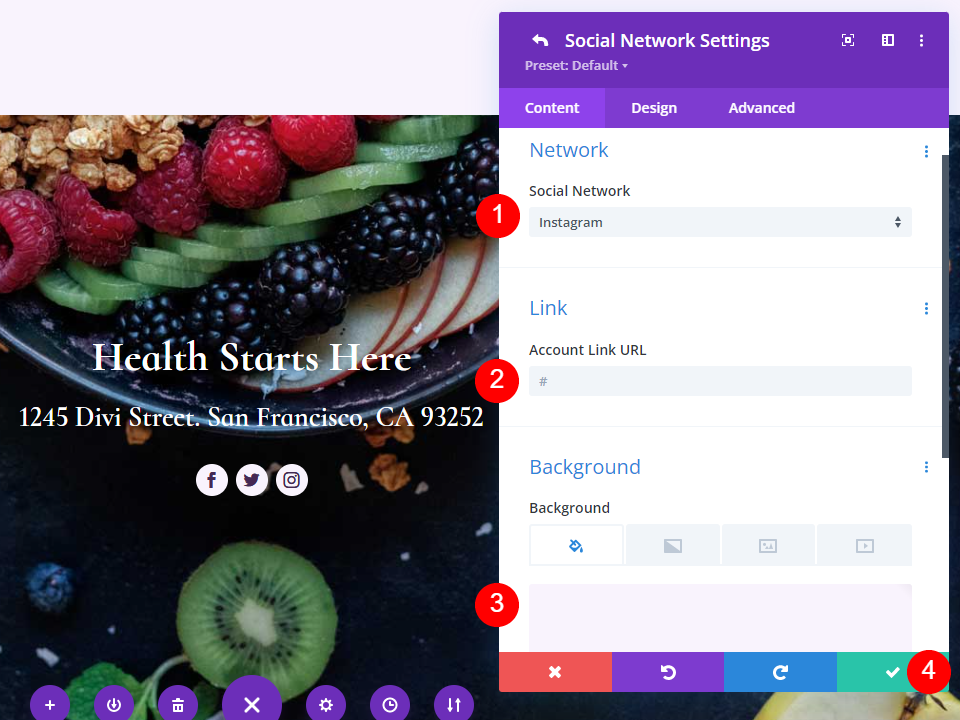
Sekarang, kembali ke tab Konten dan tambahkan semua jejaring sosial yang ingin Anda sertakan. Klik ikon plus abu-abu. Untuk menatanya, pilih roda gigi.

Buka pengaturan untuk setiap Jejaring Sosial Anda , pilih jaringan, dan tambahkan tautan ke akun Anda. Atur Warna Latar Belakang ke #f9f3fd. Tutup pengaturan submodul.
- Jejaring Sosial: pilihan Anda
- URL Tautan Akun: tautan Anda
- Warna Latar Belakang: #f9f3fd

Simpan Halaman Blog & Keluar dari Visual Builder
Terakhir, simpan halaman di sudut kanan bawah dan pilih Keluar dari Pembuat Visual di bagian atas halaman. Anda siap untuk melihat pekerjaan Anda.

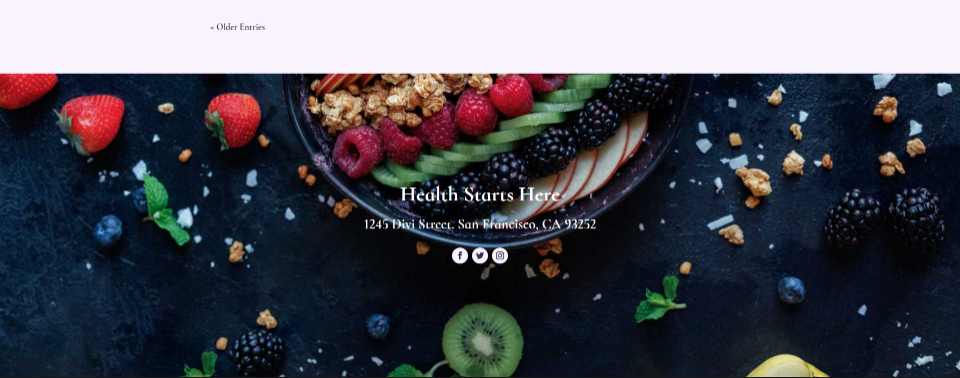
Pratinjau Halaman Blog
Berikut adalah hasil kami.
Pratinjau Desktop

Pratinjau Seluler

Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat halaman blog dengan Divi. Divi Builder memudahkan untuk membuat tata letak yang menarik dan ada beberapa cara masing-masing modul dapat digunakan. Saat tutorial ini dieksplorasi, dimungkinkan untuk menggunakan beberapa versi modul Blog pada halaman yang sama untuk menampilkan umpan blog dengan cara yang berbeda.
Kami ingin mendengar dari Anda. Sudahkah Anda membuat halaman blog Anda sendiri dengan Divi? Beri tahu kami tentang pengalaman Anda di komentar.
