Cum să adăugați o casetă de selectare a opțiunii de confidențialitate pentru comentarii GDPR în WordPress
Publicat: 2022-05-23În acest articol, vă vom arăta cum să adăugați o casetă de selectare a confidențialității comentariilor GDPR în WordPress.

Când și de ce adăugați un comentariu Caseta de selectare Opțiune pentru confidențialitate în WordPress?
Recent, a intrat în vigoare o nouă lege a Uniunii Europene numită GDPR (Regulamentul general privind protecția datelor). Scopul acestei legi este de a oferi cetățenilor UE control asupra datelor lor personale și de a schimba abordarea privind confidențialitatea datelor a organizațiilor din întreaga lume.
WordPress a abordat recent conformitatea GDPR în cea mai recentă versiune 4.9.6. Dacă nu ați actualizat încă, atunci trebuie să faceți imediat actualizarea la cea mai recentă versiune WordPress.
Una dintre modalitățile prin care WordPress stochează și utilizează informațiile personale este în formularul de comentarii. Când un utilizator lasă un comentariu pe site-ul dvs., numele, adresa de e-mail și informațiile despre site sunt stocate într-un cookie de browser. Acest cookie permite WordPress să completeze automat informațiile utilizatorului în formularul de comentarii la următoarea lor vizită.
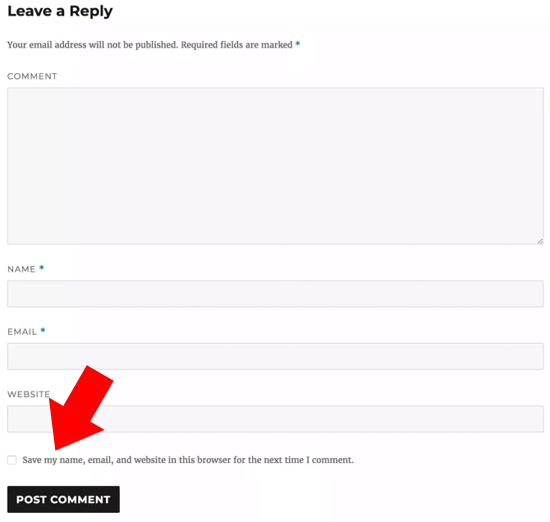
Cu WordPress 4.9.6, formularul implicit de comentarii WordPress va afișa acum o casetă de selectare pentru confidențialitatea comentariilor. Toate temele WordPress care folosesc formularul implicit de comentarii WordPress vor afișa acum automat această casetă de selectare.

Dacă site-ul dvs. afișează caseta de selectare privind confidențialitatea comentariilor, atunci nu trebuie să citiți mai departe. Cu toate acestea, dacă caseta de selectare a comentariilor nu este afișată pe site-ul dvs., atunci trebuie să continuați să citiți și vă vom arăta cum să adăugați caseta de selectare a confidențialității comentariilor în WordPress.
Adăugarea casetei de selectare a opțiunii de confidențialitate a comentariilor în WordPress
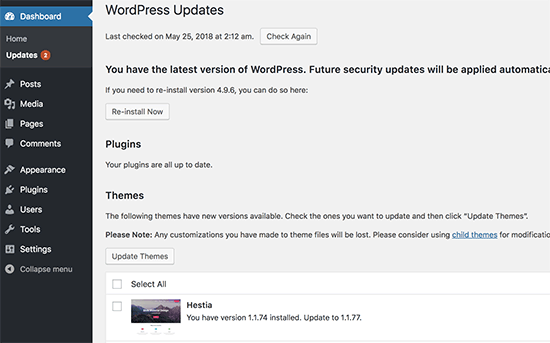
În primul rând, trebuie să vă asigurați că utilizați cea mai recentă versiune de WordPress și tema dvs. Pur și simplu accesați Tabloul de bord » Pagina Actualizări pentru a verifica dacă există actualizări.

Dacă este disponibilă o actualizare pentru tema curentă sau WordPress, atunci mergeți mai departe și instalați-o. Apoi, verificați formularul de comentarii al site-ului dvs. web pentru a vedea dacă actualizarea a adăugat caseta de selectare a confidențialității comentariilor.
Dacă atât tema dvs., cât și WordPress sunt actualizate și încă nu puteți vedea caseta de selectare a confidențialității comentariilor, atunci aceasta înseamnă că tema dvs. WordPress înlocuiește formularul implicit de comentariu WordPress.
Puteți cere autorului temei să remedieze această problemă deschizând un bilet de asistență. De asemenea, puteți încerca să remediați singur până când autorul temei lansează o actualizare.
Există două moduri în care puteți adăuga caseta de selectare a confidențialității comentariilor la tema dvs. WordPress. Vă vom arăta ambele metode și o puteți încerca pe cea care funcționează pentru dvs.
Ambele metode necesită să adăugați cod la fișierele dvs. de teme WordPress. Dacă nu ați făcut acest lucru înainte, atunci consultați ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
Metoda 1: Adăugați caseta de selectare a confidențialității comentariilor în formularul de comentarii al temei dvs
Această metodă este recomandată deoarece încearcă să protejeze stilul și aspectul formularului de comentarii ale temei.
În primul rând, va trebui să găsiți codul folosit pentru a înlocui formularul implicit de comentarii WordPress. În mod normal, îl puteți găsi în fișierul comments.php sau functions.php din folderul dvs. de teme.
Veți căuta un cod folosind filtrul „comment_form_default_fields” . Acest filtru este folosit de teme pentru a înlocui formularul implicit de comentarii WordPress.
Va avea linii pentru toate câmpurile formularului de comentarii într-un format specific. Iată un exemplu de cod pentru a vă oferi o idee despre ceea ce ați căuta:
$comments_args = array(
// schimba titlul butonului de trimitere
'label_submit'=> esc_html(__('Post Comments','themename')),
// schimbă titlul secțiunii de răspuns
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefiniți propria zonă de text (corpul comentariului)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>

În acest cod, puteți observa că filtrul comment_form_default_fields este folosit pentru a modifica câmpurile autor, e-mail și URL. În interiorul matricei, folosește următorul format pentru a afișa fiecare câmp:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',
Vom adăuga câmpul pentru caseta de selectare a opțiunii de confidențialitate a comentariilor spre sfârșit. Iată cum va arăta codul nostru acum:
$comments_args = array(
// schimba titlul butonului de trimitere
'label_submit'=> esc_html(__('Post Comments','themename')),
// schimbă titlul secțiunii de răspuns
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefiniți propria zonă de text (corpul comentariului)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Acum vom adăuga noua casetă de selectare a confidențialității
'cookies' => '<p class="comment-form-cookies-consent"><input name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>

Metoda 2: Înlocuirea formularului de comentariu al temei cu WordPress implicit
Această metodă înlocuiește pur și simplu formularul de comentariu al temei dvs. cu formularul implicit de comentariu WordPress. Folosirea acestei metode poate afecta aspectul formularului de comentariu și poate fi necesar să utilizați CSS personalizat pentru a stila formularul de comentariu.
Editați fișierul comments.php al temei și căutați linia cu funcția comment_form() . Tema dvs. va avea în ea un argument definit, o funcție sau un șablon pentru a încărca formularul de comentariu personalizat al temei. Linia dvs. comment_form va arăta cam așa:
<?php comment_form( custom_comment_form_function() ); ?>
Va trebui să-l înlocuiți cu următoarea linie:
<?php comment_form(); ?>
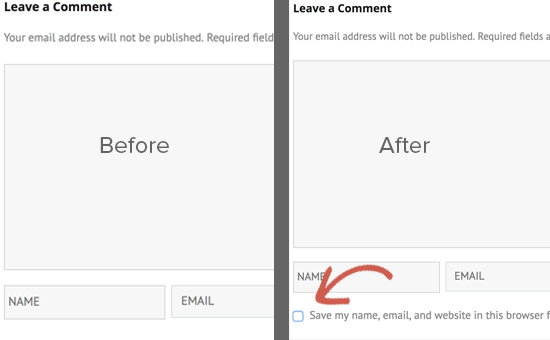
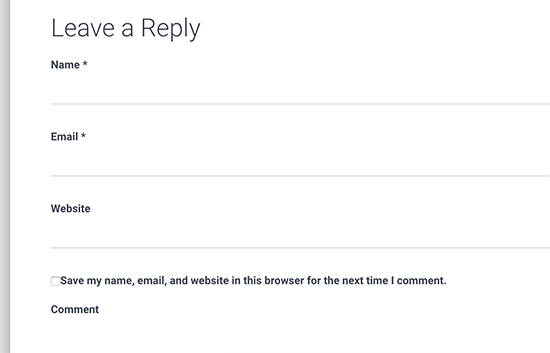
Nu uitați să salvați modificările și să vă vizitați site-ul web. Veți vedea acum formularul implicit de comentarii WordPress cu caseta de selectare a opțiunii de confidențialitate a comentariilor.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați caseta de selectare pentru confidențialitatea comentariilor GDPR în WordPress.
