Cómo agregar una casilla de verificación de privacidad de comentario GDPR en WordPress
Publicado: 2022-05-23En este artículo, le mostraremos cómo agregar una casilla de verificación de privacidad de comentarios de GDPR en WordPress.

¿Cuándo y por qué agregar una casilla de verificación de opción de privacidad de comentarios en WordPress?
Recientemente, ha entrado en vigor una nueva ley de la Unión Europea llamada RGPD (Reglamento General de Protección de Datos). El propósito de esta ley es dar a los ciudadanos de la UE control sobre sus datos personales y cambiar el enfoque de privacidad de datos de las organizaciones en todo el mundo.
WordPress abordó recientemente el cumplimiento de GDPR en la última versión 4.9.6. Si aún no ha actualizado, debe actualizar inmediatamente a la última versión de WordPress.
Una de las formas en que WordPress almacena y usa información personal es en el formulario de comentarios. Cuando un usuario deja un comentario en su sitio web, su nombre, dirección de correo electrónico e información del sitio web se almacenan en una cookie del navegador. Esta cookie permite que WordPress complete automáticamente la información del usuario en el formulario de comentarios en su próxima visita.
Con WordPress 4.9.6, el formulario de comentarios predeterminado de WordPress ahora mostrará una casilla de verificación para optar por la privacidad de los comentarios. Todos los temas de WordPress que usan el formulario de comentarios predeterminado de WordPress ahora mostrarán automáticamente esta casilla de verificación.

Si su sitio muestra la casilla de verificación de privacidad de comentarios, entonces no necesita seguir leyendo. Sin embargo, si la casilla de verificación de comentarios no se muestra en su sitio, debe continuar leyendo y le mostraremos cómo agregar la casilla de verificación de privacidad de comentarios en WordPress.
Agregar casilla de verificación de opción de privacidad de comentarios en WordPress
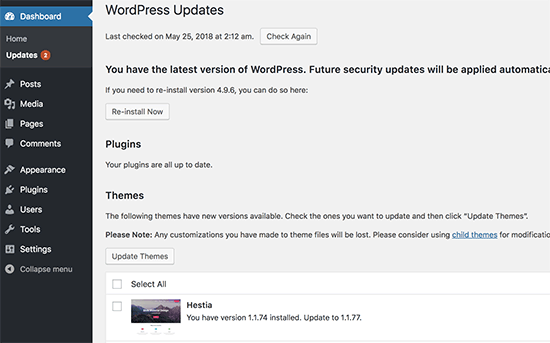
Primero, debe asegurarse de estar utilizando la última versión de WordPress y su tema. Simplemente vaya a la página Panel de control » Actualizaciones para buscar actualizaciones.

Si hay una actualización disponible para su tema actual o WordPress, continúe e instálela. Luego, verifique el formulario de comentarios de su sitio web para ver si la actualización agregó la casilla de verificación de privacidad de comentarios.
Si tanto su tema como WordPress están actualizados y aún no puede ver la casilla de verificación de privacidad de comentarios, esto significa que su tema de WordPress está anulando el formulario de comentarios predeterminado de WordPress.
Puede pedirle al autor de su tema que solucione este problema abriendo un ticket de soporte. También puede intentar arreglarlo usted mismo hasta que el autor de su tema publique una actualización.
Hay dos formas de agregar la casilla de verificación de privacidad de comentarios a su tema de WordPress. Le mostraremos ambos métodos, y puede probar el que funcione para usted.
Ambos métodos requieren que agregue código a sus archivos de temas de WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
Método 1: agregue la casilla de verificación de privacidad de comentarios al formulario de comentarios de su tema
Se recomienda este método porque intenta proteger el estilo y el diseño del formulario de comentarios de su tema.
Primero, deberá encontrar el código utilizado para anular el formulario de comentarios predeterminado de WordPress. Normalmente, puede encontrarlo en el archivo comments.php o functions.php en la carpeta de su tema.
Buscará un código usando el filtro 'comment_form_default_fields' . Los temas utilizan este filtro para anular el formulario de comentarios predeterminado de WordPress.
Tendrá líneas para todos los campos del formulario de comentarios en un formato específico. Aquí hay un código de ejemplo para darle una idea de lo que estaría buscando:
$comments_args = array(
// cambia el titulo del boton enviar
'label_submit'=> esc_html(__('Post Comments','themename')),
// cambia el título de la sección de respuesta
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine tu propia área de texto (el cuerpo del comentario)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>

En este código, puede notar que el filtro comment_form_default_fields se usa para modificar los campos de autor, correo electrónico y URL. Dentro de la matriz, utiliza el siguiente formato para mostrar cada campo:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',
Agregaremos el campo de casilla de verificación de opción de privacidad de comentarios hacia el final. Así es como se verá nuestro código ahora:
$comments_args = array(
// cambia el titulo del boton enviar
'label_submit'=> esc_html(__('Post Comments','themename')),
// cambia el título de la sección de respuesta
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine tu propia área de texto (el cuerpo del comentario)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Ahora agregaremos nuestra nueva opción de casilla de verificación de privacidad
'cookies' => '<p class="comment-form-cookies-consent"><input name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>

Método 2: Reemplazar el formulario de comentarios de tu tema con el predeterminado de WordPress
Este método simplemente reemplaza el formulario de comentarios de su tema con el formulario de comentarios predeterminado de WordPress. El uso de este método puede afectar la apariencia de su formulario de comentarios, y es posible que deba usar CSS personalizado para diseñar su formulario de comentarios.
Edite el archivo comments.php de su tema y busque la línea con la función comment_form() . Su tema tendrá argumentos definidos, una función o una plantilla dentro para cargar el formulario de comentarios personalizado de su tema. Su línea comment_form se verá así:
<?php comment_form( custom_comment_form_function() ); ?>
Deberá reemplazarlo con la siguiente línea:
<?php comment_form(); ?>
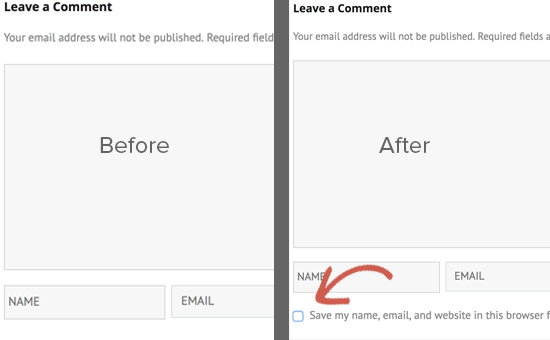
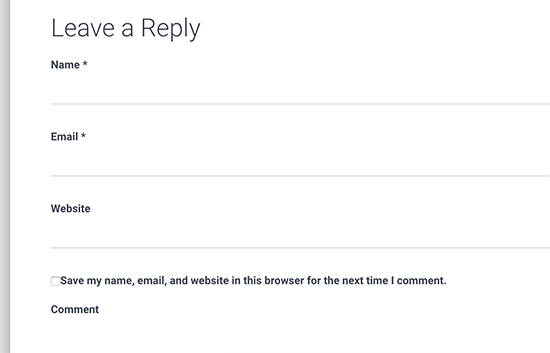
No olvides guardar tus cambios y visitar tu sitio web. Ahora verá el formulario de comentarios predeterminado de WordPress con la casilla de verificación de privacidad de comentarios.

Esperamos que este artículo le haya ayudado a aprender cómo agregar la casilla de verificación de privacidad de comentarios de GDPR en WordPress.
