Come aggiungere una casella di controllo per l'attivazione della privacy di un commento GDPR in WordPress
Pubblicato: 2022-05-23In questo articolo, ti mostreremo come aggiungere una casella di controllo per l'attivazione della privacy dei commenti GDPR in WordPress.

Quando e perché aggiungere una casella di controllo per l'opzione per la privacy dei commenti in WordPress?
Recentemente è entrata in vigore una nuova legge dell'Unione Europea denominata GDPR (The General Data Protection Regulation). Lo scopo di questa legge è dare ai cittadini dell'UE il controllo sui propri dati personali e modificare l'approccio alla privacy dei dati delle organizzazioni di tutto il mondo.
WordPress ha recentemente affrontato la conformità al GDPR nell'ultima versione 4.9.6. Se non hai ancora aggiornato, devi aggiornare immediatamente all'ultima versione di WordPress.
Uno dei modi in cui WordPress memorizza e utilizza le informazioni personali è nel modulo dei commenti. Quando un utente lascia un commento sul tuo sito web, il suo nome, indirizzo email e informazioni sul sito web vengono memorizzati in un cookie del browser. Questo cookie consente a WordPress di compilare automaticamente le informazioni dell'utente nel modulo di commento alla sua prossima visita.
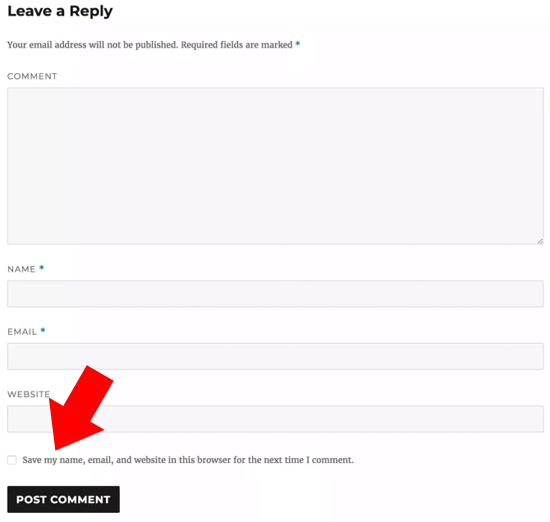
Con WordPress 4.9.6, il modulo di commento predefinito di WordPress ora mostrerà una casella di controllo per l'attivazione della privacy dei commenti. Tutti i temi WordPress che utilizzano il modulo di commento predefinito di WordPress ora mostreranno automaticamente questa casella di controllo.

Se il tuo sito mostra la casella di controllo sulla privacy dei commenti, non è necessario leggere oltre. Tuttavia, se la casella di controllo dei commenti non viene visualizzata sul tuo sito, è necessario continuare a leggere e ti mostreremo come aggiungere la casella di controllo sulla privacy dei commenti in WordPress.
Aggiunta della casella di controllo per l'opzione per la privacy dei commenti in WordPress
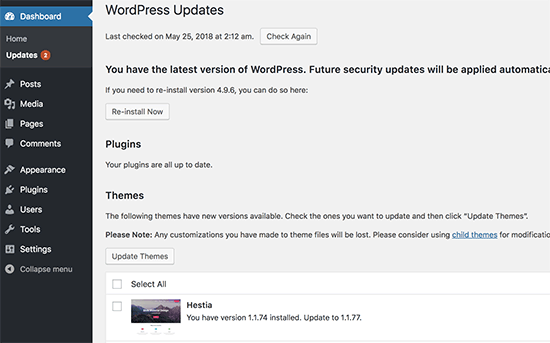
Innanzitutto, devi assicurarti di utilizzare l'ultima versione di WordPress e il tuo tema. Basta andare alla pagina Dashboard »Aggiornamenti per verificare la presenza di aggiornamenti.

Se è disponibile un aggiornamento per il tuo tema attuale o WordPress, vai avanti e installalo. Quindi, controlla il modulo dei commenti del tuo sito Web per vedere se l'aggiornamento ha aggiunto la casella di controllo sulla privacy dei commenti.
Se sia il tuo tema che WordPress sono aggiornati e non riesci ancora a vedere la casella di controllo sulla privacy dei commenti, significa che il tuo tema WordPress sta sovrascrivendo il modulo di commento predefinito di WordPress.
Puoi chiedere all'autore del tuo tema di risolvere questo problema aprendo un ticket di supporto. Puoi anche provare a risolverlo da solo fino a quando l'autore del tema non rilascia un aggiornamento.
Esistono due modi per aggiungere la casella di controllo sulla privacy dei commenti al tema WordPress. Ti mostreremo entrambi i metodi e potrai provare quello che funziona per te.
Entrambi i metodi richiedono l'aggiunta di codice ai file del tema di WordPress. Se non l'hai mai fatto prima, consulta la nostra guida su come copiare e incollare il codice in WordPress.
Metodo 1: aggiungi la casella di controllo della privacy dei commenti al modulo dei commenti del tuo tema
Questo metodo è consigliato perché cerca di proteggere lo stile e il layout del modulo dei commenti del tuo tema.
Innanzitutto, dovrai trovare il codice utilizzato per sovrascrivere il modulo di commento predefinito di WordPress. Normalmente, puoi trovarlo nel file comments.php o functions.php nella cartella del tuo tema.
Cercherai un codice usando il filtro 'comment_form_default_fields' . Questo filtro viene utilizzato dai temi per sovrascrivere il modulo di commento predefinito di WordPress.
Avrà righe per tutti i campi del modulo di commento in un formato specifico. Ecco un codice di esempio per darti un'idea di cosa vorresti cercare:
$comments_args = array(
// cambia il titolo del pulsante di invio
'label_submit'=> esc_html(__('Post Comments','themename')),
// cambia il titolo della sezione delle risposte
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// ridefinisci la tua area di testo (il corpo del commento)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>

In questo codice, puoi notare che il filtro comment_form_default_fields viene utilizzato per modificare i campi dell'autore, dell'e-mail e dell'URL. All'interno dell'array, utilizza il seguente formato per visualizzare ogni campo:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',
Aggiungeremo il campo della casella di controllo per l'attivazione della privacy dei commenti verso la fine. Ecco come apparirà il nostro codice ora:
$comments_args = array(
// cambia il titolo del pulsante di invio
'label_submit'=> esc_html(__('Post Comments','themename')),
// cambia il titolo della sezione delle risposte
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// ridefinisci la tua area di testo (il corpo del commento)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Ora aggiungeremo la nostra nuova casella di controllo per la privacy optin
'cookies' => '<p class="comment-form-cookies-consent"><input name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>

Metodo 2: sostituzione del modulo dei commenti del tuo tema con l'impostazione predefinita di WordPress
Questo metodo sostituisce semplicemente il modulo di commento del tuo tema con il modulo di commento predefinito di WordPress. L'utilizzo di questo metodo può influire sull'aspetto del modulo dei commenti e potrebbe essere necessario utilizzare CSS personalizzati per definire lo stile del modulo dei commenti.
Modifica il file comments.php del tuo tema e cerca la riga con la funzione comment_form() . Il tuo tema avrà un argomento definito, una funzione o un modello al suo interno per caricare il modulo di commento personalizzato del tuo tema. La tua riga comment_form sarà simile a questa:
<?php comment_form( custom_comment_form_function() ); ?>
Dovrai sostituirlo con la seguente riga:
<?php comment_form(); ?>
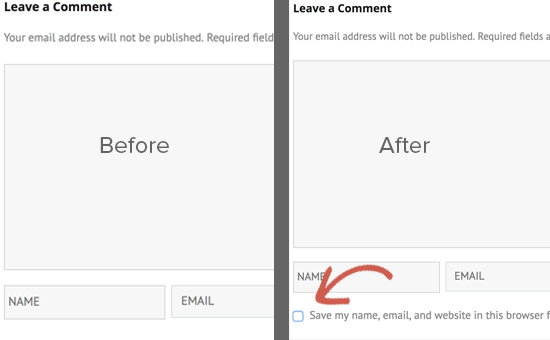
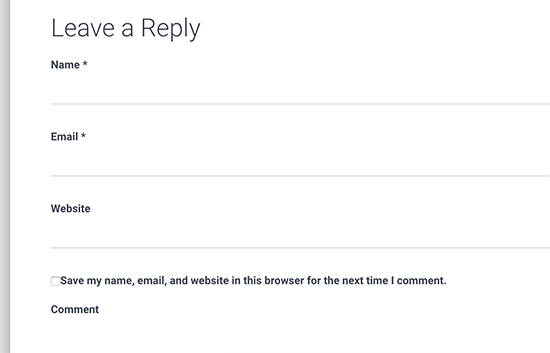
Non dimenticare di salvare le modifiche e visitare il tuo sito web. Ora vedrai il modulo di commento predefinito di WordPress con la casella di controllo di attivazione della privacy dei commenti.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere la casella di controllo per l'attivazione della privacy dei commenti GDPR in WordPress.
