Cum să adăugați un CTA diferit pe categorie de postare utilizând Generatorul de teme Divi
Publicat: 2021-12-09Utilizatorii site-ului web pot fi pasivi și indecisi, dacă nu sunt chemați să ia măsuri. De aceea, instrumente precum Divi Theme Builder sunt atât de utile. Pentru site-urile web care utilizează mai multe categorii de conținut, un singur modul de apel la acțiune (CTA) sau optin nu poate fi optimizat pentru toate tipurile de vizitatori. Cu toate acestea, utilizând aspecte ale generatorului de teme și caracteristica de conținut dinamic Divi, puteți afișa îndemnuri variate în funcție de conținutul postării pe care îl vede utilizatorul. Procedând astfel, ratele dvs. de conversie vor crește vertiginos, oferind, în același timp, vizitatorilor o experiență mai personalizată.
Abonați-vă la canalul nostru de Youtube
Cum să adăugați un CTA diferit pe categorie de postare
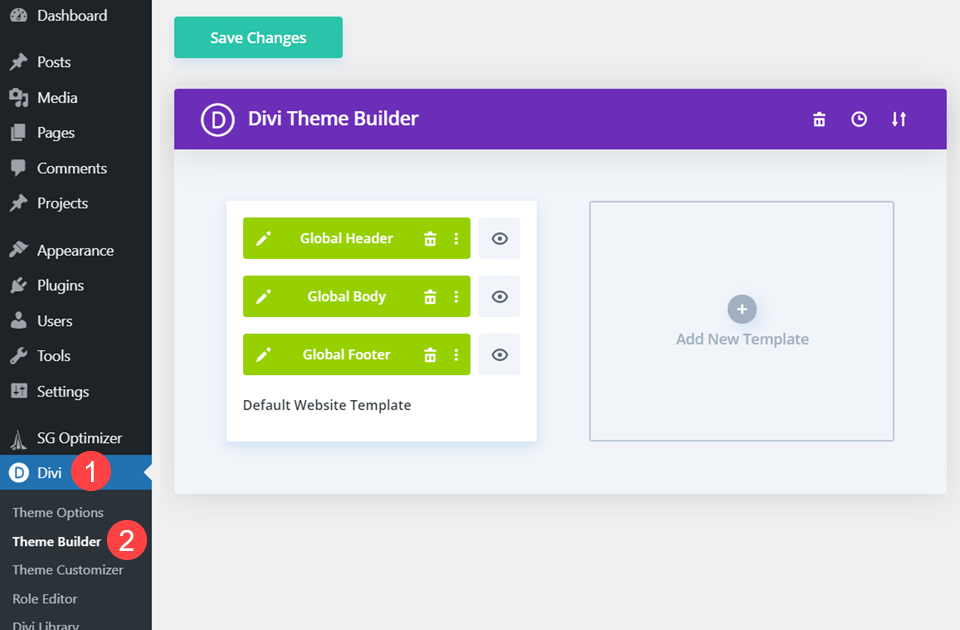
Pentru a îndeplini această funcție, vom folosi generatorul de teme Divi. Îl puteți găsi în panoul de administrare WordPress sub Divi – Theme Builder .

Theme Builder este un instrument incredibil de versatil și îl vom folosi pentru a adăuga un CTA la mai multe categorii de postări. Din acest motiv, lucrăm pe baza prezumției că aveți deja un design existent pentru blogurile dvs.
Creați un șablon nou pentru generatorul de teme
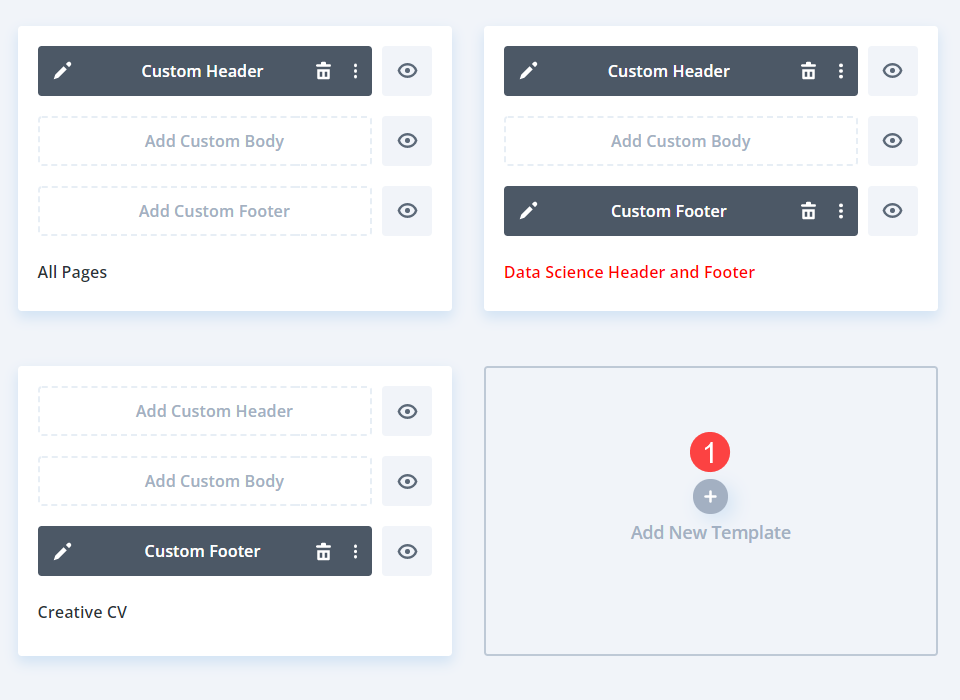
În primul rând, trebuie să creăm un nou șablon. Puteți face acest lucru făcând clic pe Adăugați un șablon nou în tabloul de bord al generatorului de teme.

Alegeți categoriile specifice
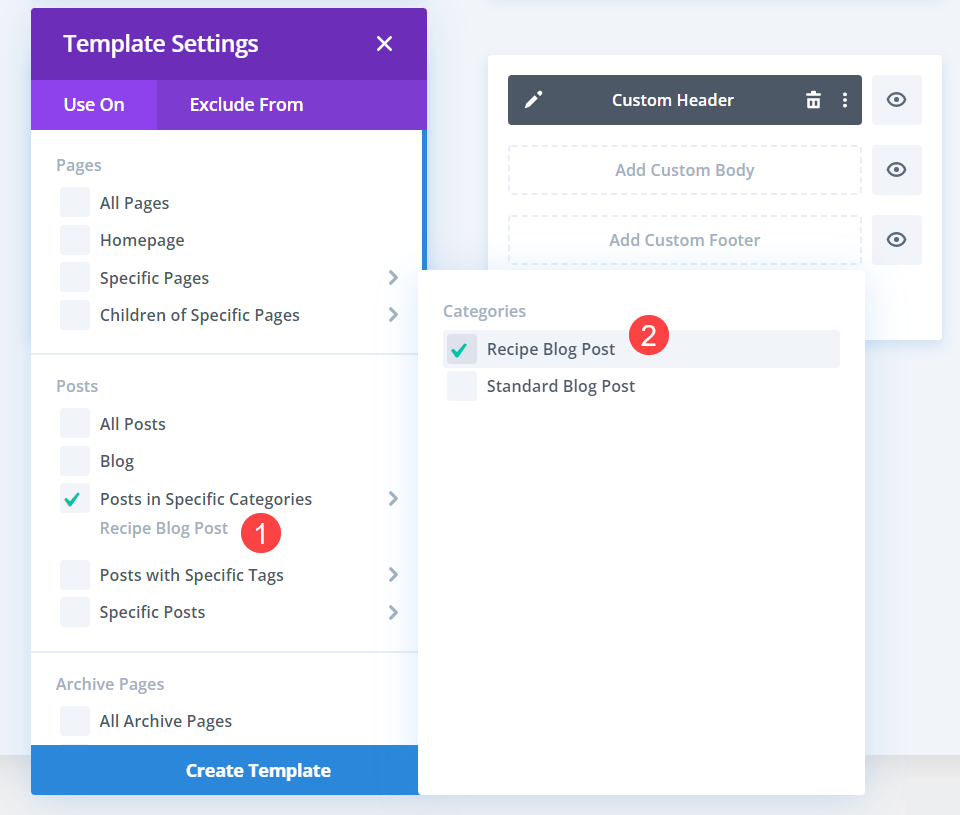
Divi vă va solicita apoi să alegeți la ce conținut să aplicați șablonul. Selectați Postări din categorii specifice . Apoi, veți selecta categoriile specifice în care doriți să apară acest CTA.

În cele din urmă, veți repeta acest proces pentru a alege alte categorii pentru diferite îndemnuri pentru a afișa în interior. Pentru acest tutorial, alegem doar o categorie per CTA, dar puteți folosi un șablon nou pentru fiecare categorie pe care trebuie să o diferențiați.
Editați corpul postării
Când șablonul a fost creat, puteți face clic pe Adăugare corp personalizat pentru a intra în generatorul Divi.

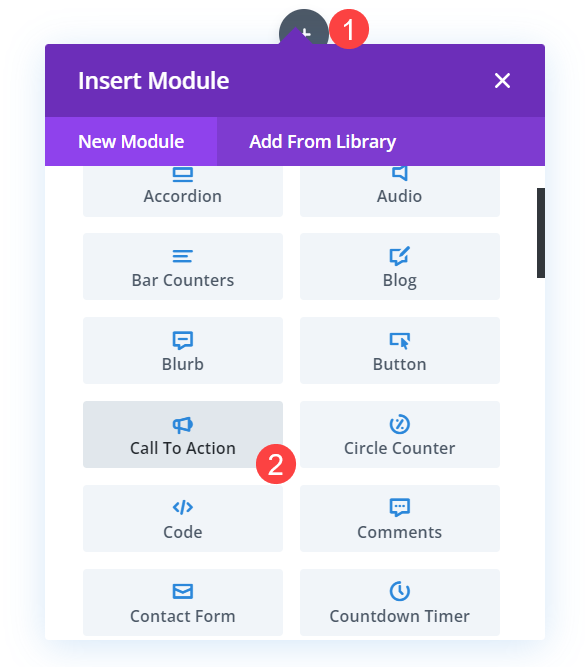
Odată înăuntru, veți adăuga un modul de apel la acțiune în interiorul secțiunii și al rândului existente făcând clic pe pictograma neagră + .

Adăugați un modul de conținut post
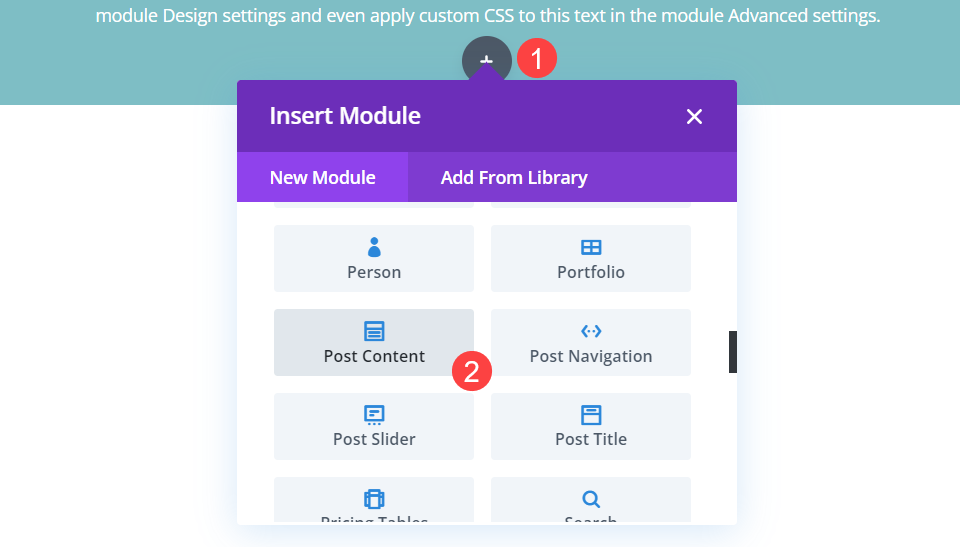
Apoi, faceți clic din nou pe pictograma neagră + , de data aceasta selectând modulul Postați conținut din meniu

Modulul Postare conținut va afișa conținut dinamic în funcție de ceea ce conține adresa URL a paginii asociate. Indiferent dacă este un articol sau o pagină de destinație complet proiectată, modulul Post Content este suficient de inteligent pentru a afișa acel conținut special conceput și scris.
Editați setările rândului
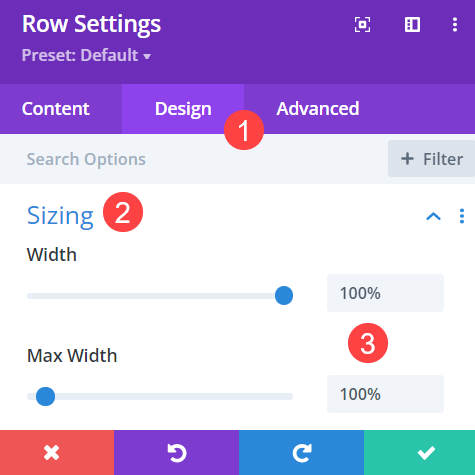
Deoarece aplicăm acest șablon paginilor și postărilor existente, trebuie să ne asigurăm că designul nu este deranjat. Deci, intră în Setări rând și găsește fila Design .

Derulați până când găsiți Dimensiune . Setați valorile Lățimea și Lățimea maximă la 100% . Acest lucru ar trebui să facă astfel încât orice design pe care l-ați creat pentru postările de blog să se afișeze în mod corespunzător.
Modelați-vă modulul CTA
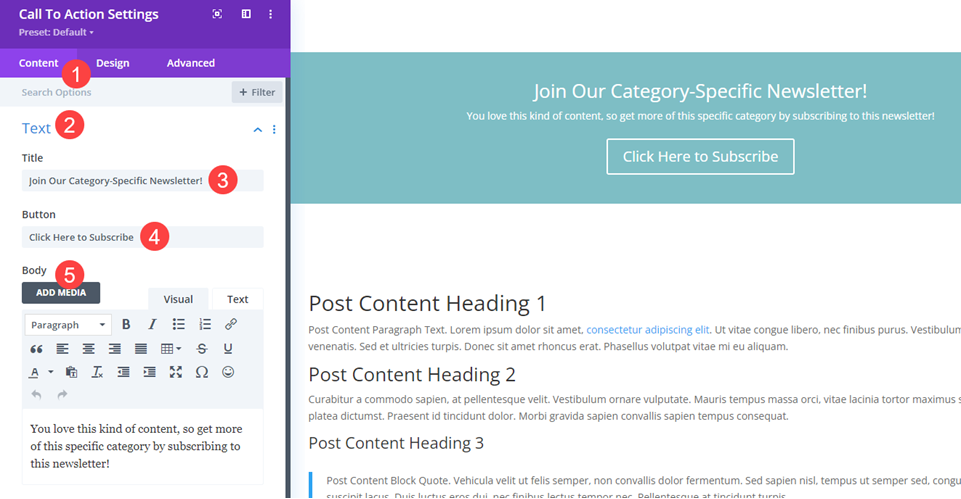
Odată ce ambele module sunt la locul lor și lățimea rândului a fost setată la 100%, accesați modulul CTA și modelați-l după dorința dvs. Detaliile principale de care ar trebui să vă preocupați pentru a fi specifice categoriei sunt în fila Conținut .

Secțiunea Text din fila Conținut este locul unde vă puteți diferenția cel mai mult diferitele îndemnuri la acțiune. Doriți să aveți un titlu unic , precum și un text convingător pentru buton . Corpul poate consta într-o descriere despre motivul pentru care această categorie particulară are acest CTA specific. Fie că este un buletin informativ prin e-mail pentru un anumit subiect, o tactică de conversie pentru noul tău curs online sau chiar un apel pentru noi creatori de conținut din categoriile specifice.

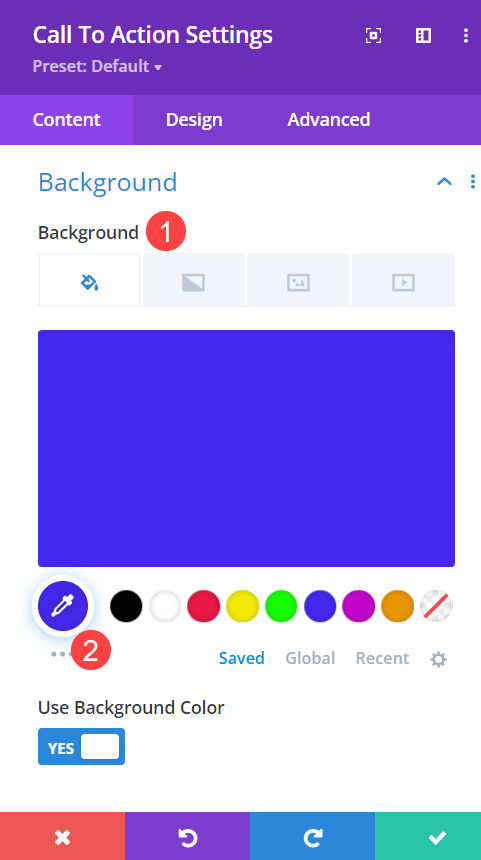
Setați culoarea de fundal
Opțiunile de design pentru un apel la acțiune sunt nesfârșite, dar una dintre cele mai izbitoare și mai ușoare este schimbarea pur și simplu a culorii de fundal. Pe măsură ce ați setat rândul modulului la lățime completă, setarea unei culori complementare în secțiunea Fundal a filei Conținut poate face o lume de diferență.

Ajustați stilurile de font
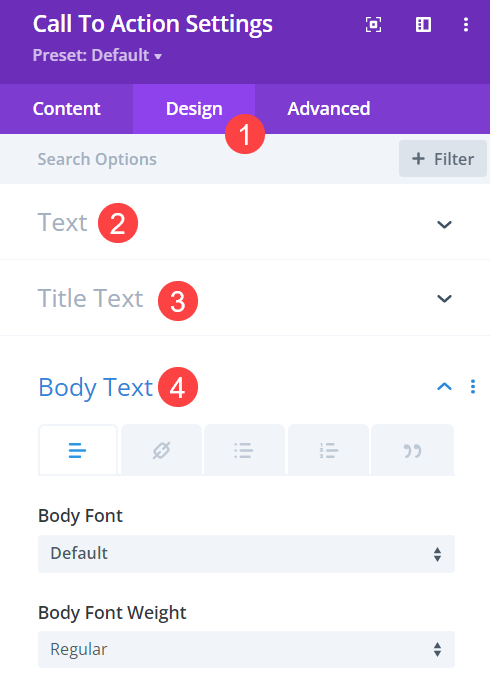
În fila Design , veți dori, de asemenea, să vă asigurați că diferitele fonturi se potrivesc cu restul site-ului dvs. Asigurați-vă că verificați Textul , Textul de corp și Textul titlului pentru a vă asigura că fontul și Greutatea fontului și alte stiluri sunt setate la implicit (sau potrivesc/complimentează restul setărilor principale ale site-ului).

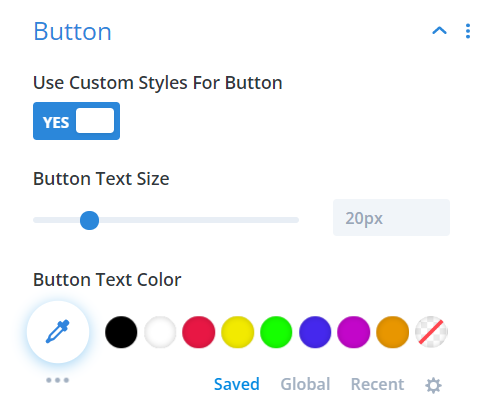
De asemenea, pentru a vă asigura că textul și stilurile butonului se potrivesc, veți dori să aveți activată comutatorul Utilizare stiluri personalizate pentru buton .

Animați modulul îndemn la acțiune
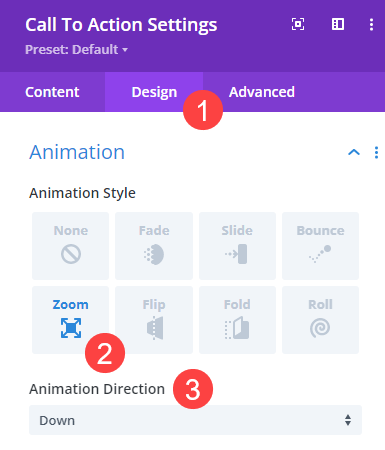
Apelurile la acțiune trebuie să iasă în evidență față de restul conținutului dvs., iar adăugarea unei scurte animații la modul poate atrage atenția utilizatorului asupra acesteia fără prea mult efort suplimentar. În modulul CTA , găsiți Animație în fila Design .

Am ales să folosim animația Zoom care anima în jos (adică animația provine din partea de sus, mișcându-se în jos). Nu am adăugat o întârziere la animație, deoarece se află în partea de sus a ecranului. Cu o viteză scăzută de încărcare a paginii, animația ar trebui să fie de neratat.
Opțional: Poziție lipită
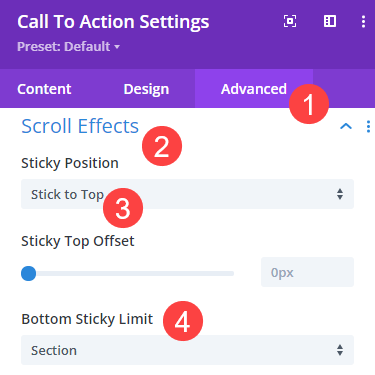
Sub fila Avansat din Setările apelului la acțiune , veți găsi titlul Efecte de defilare .

Setați Poziția lipită la Lipire în sus și Limita lipită inferioară la Secțiune . CTA se va atașa în partea de sus a ecranului odată ce utilizatorul a derulat dincolo de locul unde provine CTA, va continua prin conținutul principal al postării sau paginii, dar se va opri când ajunge la sfârșitul secțiunii containerului său.
Dacă doriți ca CTA să urmărească utilizatorul pe toată lungimea paginii, puteți oricând să setați limita inferioară lipită la Niciunul și aceasta va menține CTA în partea de sus a ecranului utilizatorului, indiferent de cât de departe se derulează.
Alte categorii de pagini
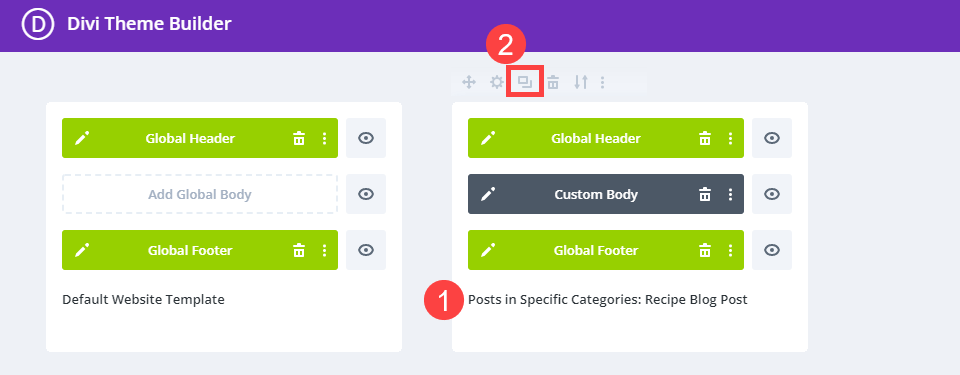
Întoarceți-vă acum în tabloul de bord al generatorului de teme și veți vedea corpul personalizat pe care l-ați proiectat este activ în șablonul etichetat Postări în categorii specifice: Nume categorie .

Deoarece acest îndemn se aplică numai categoriilor selectate, puteți face clic pe pictograma Duplicare șablon care apare când treceți cu mouse-ul peste șablon.
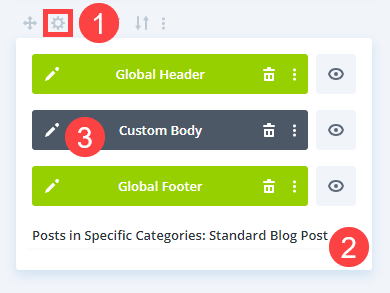
Divi vă poate solicita apoi să alegeți conținutul căruia îi este atribuit șablonul duplicat. Dacă nu, atunci o puteți face manual făcând clic pe pictograma roată din noul șablon. Selectați noile categorii de postări pe care doriți să le utilizați un alt apel la acțiune .

Apoi, veți edita pur și simplu corpul personalizat al noului șablon și veți repeta pașii pentru crearea și stilarea modulului Call to Action care se potrivește noii categorii specifice pe care ați ales-o. Si asta e! Ai terminat!
Încheierea
După ce ați parcurs toți acești pași de mai sus pentru atâtea categorii specifice doriți îndemnuri separate, ori de câte ori un vizitator încarcă o categorie, va apărea modulul CTA atașat. Dar un alt utilizator ar putea să se uite la o postare dintr-o altă categorie și să fie chemat la acțiune într-un mod complet diferit. Aceste opțiuni de personalizare și direcționare vor crește conversia și vor îmbunătăți experiența generală a utilizatorului site-ului dvs.
Cum veți folosi un îndemn diferit pentru anumite categorii?
Imagine prezentată în articol de Pictrider / shutterstock.com
