Como atualizar o WooCommerce com segurança sem quebrar sua loja virtual?
Publicados: 2018-04-25
Última atualização - 8 de setembro de 2020
As atualizações do WooCommerce são fenômenos comuns. As atualizações trazem as mudanças necessárias no WooCommerce. Quando você atualiza o WooCommerce, espera-se que seja melhor que a versão anterior e deve adicionar mais recursos a ele. Se você possui uma loja WooCommerce, deve responder a todas as atualizações mais recentes. Pode acontecer que a atualização recente do WooCommerce tenha deixado um plugin ou tema específico sem resposta. Isso significaria que você precisa atualizá-los também. Você pode atualizar o WooCommerce para a versão mais recente manualmente e automaticamente. Se você o tiver na automação, poderá esperar atualizações automáticas suaves.
Mas em alguns casos, uma atualização pode quebrar seu site. De repente, você pode enfrentar clientes com reclamações na conclusão do pedido, negação durante o processamento do pagamento e assim por diante. Para se salvar de qualquer situação indesejada, você precisa de uma solução alternativa de emergência, que funcionará como backup enquanto você corrige o problema causado pela atualização recente. Portanto, neste artigo, você encontrará maneiras de atualizar efetivamente o WooCommerce e impedir a possível quebra do seu site WooCommerce.
WooCommerce é especial
Você deve ter em mente que o WooCommerce não é um plugin típico ou extensão do WordPress que você instala e ativa para começar a usá-lo. Tecnicamente um plugin, o WooCommerce é uma ferramenta sofisticada que possui uma API separada e mostra um alto nível de compatibilidade com uma ampla variedade de outras extensões WooCommerce e de terceiros.
Considere que um dos plugins de envio não está funcionando corretamente após sua atualização, isso pode não afetar muito o seu negócio. Ou se o gateway de pagamento não estiver funcional após sua atualização, seu cliente ainda poderá concluir o pedido escolhendo uma opção de pagamento diferente. Agora considere que toda a sua loja não está funcionando bem após uma atualização recente do WooCommerce. Essa situação pode abalar seus alicerces e você pode acabar perdendo muitos clientes. Então, como você pode ver, plugins com função específica não podem ser comparados a um WooCommerce atualizado que não responde. Você pode consultar a recente atualização do WooCommerce 3.0.0, que deixou lojas em todo o mundo com alguns problemas ou outros.
Quando você deseja atualizar o WooCommerce, deve seguir uma estratégia planejada para fazê-lo. Primeiro, procure os avisos da equipe WooCommerce. Aderir a qualquer aviso irá salvá-lo de qualquer condição grave. Em segundo lugar, verifique se o recurso mais recente está impactando seus negócios ou não. Você também deve garantir que os plugins e extensões instalados funcionem corretamente com a atualização mais recente do WooCommerce. Portanto, espere até que a maior parte do seu plug-in seja testada na atualização mais recente do WooCommerce.
Desativando a atualização automática do WooCommerce

Portanto, o primeiro ponto que você precisa ter em mente é procurar o log de desenvolvimento do WooCommerce. Você pode encontrar pequenas alterações na versão mais recente, que você pode ignorar.
Por exemplo, o WooCommerce 3.3 lançou uma pequena atualização. E muitos donos de lojas responderam à atualização devido ao recurso de atualização automática e acabaram em perigo. Portanto, é recomendável que você não atualize seu WooCommerce até a próxima grande atualização.
A tendência atual é que você testemunhará algumas pequenas atualizações adicionais nos dias seguintes da atualização principal. Como o WooCommerce agora segue uma versão semântica, uma atualização de 3.1 para 3.2 deve ser considerada menor.
Ambiente de atualização
Isso certamente se refere ao ambiente em que você decide atualizar a loja WooCommerce primeiro. Atualizar o site ao vivo não deve ser sua primeira escolha. Portanto, se você souber de uma atualização recente do WooCommerce, certifique-se de não atualizar o WooCommerce no site ao vivo imediatamente. Instalar a atualização em um ambiente de teste pode levar algum tempo, mas economizará uma grande perda nos negócios.
Usando o ambiente de teste
Se você está realmente curioso sobre as pequenas atualizações do WooCommerce, você pode escolher e testar a atualização do WooCommerce em um ambiente de teste. Certifique-se de que o ambiente de teste se pareça com sua loja ativa em todos os aspectos.
Portanto, como o site de teste terá todas as informações e conteúdos semelhantes ao ao vivo, pode ser considerado uma escolha acertada para o teste. Você deve ter muito cuidado com as versões já testadas do tema, plugins e outras extensões no ambiente de teste. Mais os dados semelhantes melhor será o desempenho.
Em outras palavras, se o ambiente de teste não for semelhante ao seu site ativo em todos os aspectos, isso significará essencialmente que você não pode esperar um resultado semelhante ao instalar a atualização mais recente no site ativo.
Preparando o ambiente de teste
Subdomínio de teste de amostra
Você pode criar/preparar um ambiente de teste facilmente. Por exemplo, se o domínio do seu site for learnwoo.com, use seu site de teste como staging.learnwoo.com. Você pode pensar que learnwoo.com/staging é uma boa escolha. Mas é assim que você cria um subdiretório. Se você usar o segundo como endereço, isso eventualmente criará um subdiretório e salvará uma cópia do seu site na loja ativa. E se por engano você criou learnwoo.com/staging como o endereço do ambiente de teste, os problemas a seguir podem ser esperados com muita frequência.
- Qualquer problema no site de teste interromperá o site ativo.
- Uma enorme ocupação desnecessária de memória devido ao conteúdo copiado/duplicado no mesmo site.
Portanto, crie o site de teste na forma de staging.learnwoo.com para evitar inconvenientes desnecessários.
Usando Hospedagem cPanel
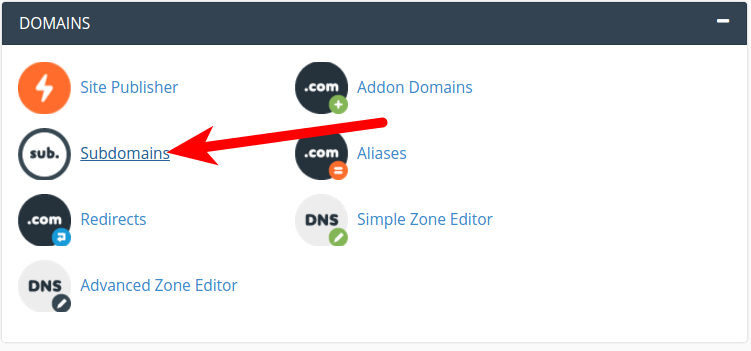
Criar um subdomínio fica muito mais fácil com seus serviços de hospedagem. Você pode acessar seu painel de controle de hospedagem e criar um subdomínio clicando em Subdomínios (captura de tela abaixo).

Depois de clicar no subdomínio, você pode nomeá-lo digitando “staging” na seção de subdomínio e clique em criar. Agora você precisa copiar seu site ao vivo para o subdomínio.
Clonagem de site ao vivo no ambiente de teste
Veremos as várias maneiras de copiar todo o site ao vivo para o ambiente de teste. Você pode fazer isso usando qualquer um dos métodos mencionados.
- Usando Plugin para o propósito
- Manualmente
- Escolhendo um provedor de serviços
Usando um plug-in de teste
Você pode encontrar os melhores plug-ins de teste gratuitamente. Poucos plugins populares e poderosos são Duplicator, WP staging e WP Migrate DB. Esses plugins oferecem a capacidade de mover uma cópia ou clonar de um site para outro. Com qualquer um desses plugins, você pode baixar o site ao vivo e criar uma cópia em seu host local sem atrasos. Assim, você pode usar qualquer um desses plugins e duplicar o site ao vivo para uma área de teste e vice-versa.

Manualmente
A cópia manual ainda exigirá um backup do seu site, pois isso o manterá no lado seguro. Se você é bom em administração básica do site e acha que entende como fazer backup ou copiar os dados do site, pode fazer a preparação manualmente. Isso, é claro, levará tempo e será um desafio para suas habilidades. Você pode executar a maioria das funções do próprio cPanel de hospedagem. Então, vamos prosseguir com a cópia do site.
- Vá para cPanel > Gerenciador de Arquivos
- Encontre o diretório raiz do site
- Selecione todo o conteúdo do diretório raiz e copie-o
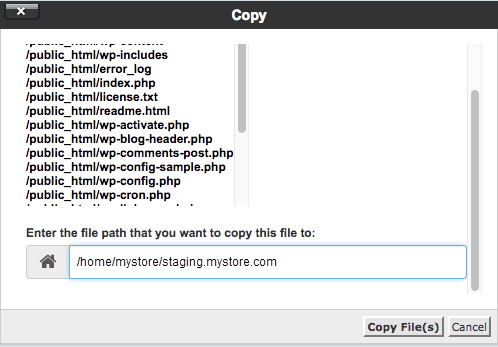
- Atribua o subdomínio de teste de destino no prompt para salvar os arquivos copiados (captura de tela abaixo)
Em caso de qualquer confusão não hesite e contacte o seu fornecedor de alojamento.


- Agora, vá para o Hosting cPanel > MySQL Database Wizard para configurar os bancos de dados
- Atribua o nome do banco de dados de teste, crie usuários e senha
- Mais uma vez navegue até o painel de controle no back-end de hospedagem e clique em phpMyAdmin
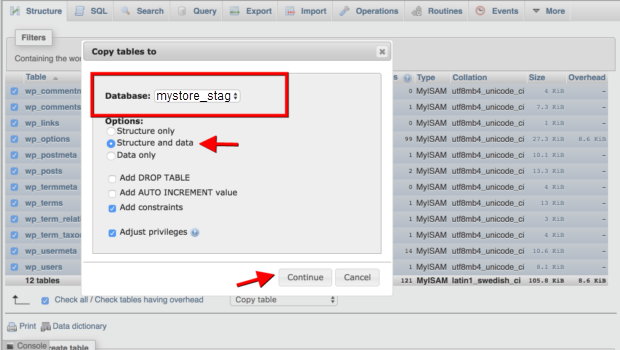
Isso o levará ao banco de dados do site ao vivo. Agora selecione o banco de dados WordPress ao vivo com a tabela Copiar selecionada. Mais uma vez, você será solicitado a selecionar a pasta de destino. Aqui, selecione o banco de dados do site de teste para copiar o banco de dados ativo para lá.

- Isso exige a alteração dos detalhes do banco de dados no wp-config.php do seu site de teste
- Por fim, substitua a URL do seu site no banco de dados de www.learnwoo.com para staging.learnwoo.com.
Pontos para lembrar
- Entre em contato com o suporte do serviço de hospedagem em caso de qualquer confusão.
- Tenha cuidado ao substituir o banco de dados no arquivo .sql.
- Certifique-se de inserir o URL do site correto. Se você não tiver certificado SSL, não inclua 's' em https. Se você tiver o certificado, não perca o 's' em https ao substituir a URL.
- Crie um certificado SSL para o site de teste se você o tiver no site ativo.
Com todas essas etapas e cuidados, seu site de teste está pronto para ser usado. Você pode fazer login no site de teste com suas credenciais existentes do WordPress.
Abordando os provedores de serviços para o site de teste
Como você viu, o primeiro método não é o mais confiável e carece do suporte necessário e o segundo método é uma escolha difícil para novos usuários. Nesse caso, você tem a opção de abordar um provedor de serviços que pode criar um site de teste para seu site ao vivo e iniciá-lo de volta à vida. Esses provedores de serviços criam sites declarando em seu nome em espaços de hospedagem em nuvem. Com tudo isso, você obtém um suporte contínuo.
Siteground é uma de nossas recomendações. WP Engine, Kinsta etc são alguns outros hosts excelentes que fornecem suporte total para a criação rápida de sites de teste.
Log de alterações do WooCommerce

Você pode ter certeza se deve ir para a atualização mais recente se for um grande seguidor do WooCommece Development Blog. Os blogs contêm todos os detalhes e sugestões necessários que você deve ter em mente antes de aceitar a mudança. Você encontrará os prós e contras da mudança, as áreas afetadas pela atualização e os pré-requisitos para atualizar o WooCommerce para seus lançamentos mais recentes. Você também pode encontrar links úteis para leitura adicional nesses blogs. Além destes, você também pode ler as questões existentes levantadas pelos usuários para saber mais sobre os problemas que surgem.
Principais atualizações do WooCommerce
Assim que você for notificado de qualquer versão importante do WooCommerce, certifique-se de que todos os seus plugins instalados sejam testados no WooCommerce mais recente. Caso contrário, o plug-in pode não funcionar corretamente.

Você espera até que os plugins e o tema sejam compatíveis com a versão mais recente do WooCommerce. Os desenvolvedores de extensão mantêm-se atualizados com esse lançamento importante e começam a trabalhar em seus produtos para obter melhores desempenhos e compatibilidade.
Em suma, você deve esperar até que todos os seus plugins e o tema estejam bem para funcionar com a atualização mais recente. Depois de ter certeza da compatibilidade, você pode avançar e atualizar o WooCommerce. Mas para começar, teste a compatibilidade no site Staging com o tema e plugins.
Funções de teste no site de teste
Enquanto ainda estiver no site de teste, você deve testar várias funções no WooCommerce mais recente. Este é um dos passos importantes no processo e atua como o fator decisivo.
Para testar as extensões, habilite o WP_DEBUG_LOG. Ao fazer isso, você pode capturar toda a programação e erros básicos e suas causas. O modo de depuração também direcionará para os locais onde você pode corrigir esses problemas. Mais uma coisa que você precisa ter em mente é verificar as respostas no back-end e no front-end.
Você pode procurar as páginas, páginas de produtos, atualizações de login e perfil, compras, transações etc. E no back-end, verifique pedidos, produtos e configurações diferentes no WooCommerce.
Se você obtiver resultados de teste de acordo com as expectativas, poderá avançar para instalar o WooCommerce mais recente em seu site ao vivo. Ou então vá para corrigir problemas durante o teste.
Corrigindo problemas durante o teste
Se você encontrou problemas durante o teste, verifique as mensagens de depuração e entre em contato com os desenvolvedores e o suporte do WooCommerce para que o problema possa ser resolvido. Normalmente, quando você entra em contato com o suporte nesses casos, são solicitadas as mensagens de depuração. Como essas mensagens de depuração fornecem uma grande quantidade de informações. Novamente, você precisa resolver o problema antes de fazer a atualização ao vivo.
Mudando para o site de produção

Depois de corrigir todos os problemas em sua loja de teste, é hora de implantar da loja de teste para a live. Faça um lembrete rápido antes de decidir ir para ele. Verifique novamente a funcionalidade durante o teste no site de teste. E livre-se de qualquer problema.
Agora veremos as opções disponíveis para implantação no site ativo.
Implantação
Manual
Esta opção é bastante simples. Você precisa seguir as mesmas etapas que seguiu para criar o site de teste. Resumindo, comece com o processo manual de atualização, depois faça o site de teste e teste as funções do site. E siga o mesmo processo em seu site ao vivo, ou seja, faça uma atualização manual e teste as funções no site ao vivo após um teste bem-sucedido no site de teste.
Empurrando
Esse processo é usado quando você tem complexidades no site de teste. Quando você tiver uma grande alteração de código e banco de dados ocorrendo devido à atualização, será necessário um processo de envio técnico, que transferirá as alterações para o site ativo. Agora, como sabemos, as alterações no banco de dados ainda são manuais no WooCommerce, um envio automático de códigos para um site é um pouco arriscado. Para se aliviar, você pode usar plugins para esse fim.
Empurrão parcial
E o último, mas não menos importante, é o envio parcial de códigos de uma plataforma de gerenciamento WooCommerce de terceiros. Uma das plataformas mais populares é o Github. Usar o Git com o Bitbucket ajuda você a gerenciar implantações do WooCommerce por meio de um repositório git central. Nesse processo, as mudanças são primeiro empurradas de ambientes de desenvolvimento local para uma área de teste central. Depois que todas as implantações estiverem concluídas, você deverá executar um teste automatizado de ponta a ponta. Depois que todos os testes forem concluídos, você poderá iniciar uma implantação automática em seu site ativo marcando e enviando ramificações para ele
Comentários finais
Gerenciar alterações ou atualizar o WooCommerce é uma das deficiências destacadas do WooCommerce como plataforma. Mas se você possui uma loja onde está gerando milhões de dólares em receita por ano, gerenciar suas atualizações do WooCommerce é de alta prioridade para você. E para ajudá-lo nisso, espero que este artigo funcione como uma ajuda útil. Se você gostou de ler o artigo e conseguiu implementá-lo em seu site, não precisará contratar alguém e atualizar o WooCommerce sozinho.
Você pode visitar nossa seção de tutoriais para obter mais desses artigos de solução de problemas.
