Jak bezpiecznie zaktualizować WooCommerce, nie psując swojego sklepu internetowego?
Opublikowany: 2018-04-25
Ostatnia aktualizacja - 8 września 2020 r.
Aktualizacje WooCommerce to powszechne zjawisko. Aktualizacje wprowadzają wymagane zmiany w WooCommerce. Kiedy aktualizujesz WooCommerce, oczekuje się, że będzie lepszy niż poprzednia wersja i powinien dodać do niego więcej funkcji. Jeśli posiadasz sklep WooCommerce, powinieneś reagować na wszystkie najnowsze aktualizacje. Może się zdarzyć, że ostatnia aktualizacja WooCommerce spowodowała, że dana wtyczka lub motyw nie odpowiada. Oznaczałoby to, że musisz je również zaktualizować. Możesz zaktualizować WooCommerce do najnowszej wersji zarówno ręcznie, jak i automatycznie. Jeśli masz to w automatyzacji, możesz spodziewać się płynnych automatycznych aktualizacji.
Ale w niektórych przypadkach aktualizacja może zepsuć Twoją witrynę. Nagle możesz napotkać klientów ze skargami na realizację zamówienia, odmową podczas przetwarzania płatności i tak dalej. Aby uchronić się przed taką niepożądaną sytuacją, potrzebujesz awaryjnego alternatywnego rozwiązania, które będzie działać jako kopia zapasowa podczas rozwiązywania problemu spowodowanego przez ostatnią aktualizację. W tym artykule znajdziesz sposoby na skuteczną aktualizację WooCommerce i powstrzymanie potencjalnego łamania Twojej witryny WooCommerce.
WooCommerce jest wyjątkowy
Musisz pamiętać, że WooCommerce nie jest typową wtyczką lub rozszerzeniem WordPress, które instalujesz i aktywujesz, aby zacząć z niego korzystać. Technicznie wtyczka, WooCommerce jest wyrafinowanym narzędziem, które ma oddzielne API i pokazuje oraz wysoki poziom kompatybilności z szeroką gamą innych rozszerzeń WooCommerce i innych firm.
Weź pod uwagę, że jedna z wtyczek wysyłkowych nie działa poprawnie po aktualizacji, może to nie wpłynąć na Twoją firmę w dużym stopniu. Lub weź bramkę płatniczą nie działa po jej aktualizacji, Twój klient może nadal sfinalizować zamówienie wybierając inną opcję płatności. Teraz zastanów się, czy cały Twój sklep nie działa dobrze po ostatniej aktualizacji WooCommerce. Ta sytuacja może wstrząsnąć twoimi fundamentami i możesz stracić wielu klientów. Jak widać, wtyczki z określoną funkcją nie mogą być porównywane do niereagującego zaktualizowanego WooCommerce. Możesz odwołać się do ostatniej aktualizacji WooCommerce 3.0.0, która opuściła sklep na całym świecie z pewnymi problemami.
Jeśli chcesz zaktualizować WooCommerce, powinieneś postępować zgodnie z zaplanowaną strategią. Najpierw poszukaj ostrzeżeń od zespołu WooCommerce. Przestrzeganie wszelkich ostrzeżeń uchroni Cię przed ciężkimi warunkami. Po drugie, upewnij się, czy najnowsza funkcja ma wpływ na Twoją firmę, czy nie. Powinieneś również upewnić się, że zainstalowane wtyczki i rozszerzenie będą działać poprawnie z najnowszą aktualizacją WooCommerce. Więc poczekaj, aż większość twojej wtyczki zostanie przetestowana na najnowszej aktualizacji WooCommerce.
Wyłączanie automatycznej aktualizacji WooCommerce

Więc pierwszym punktem, o którym musisz pamiętać, jest szukanie dziennika rozwoju WooCommerce. W najnowszej wersji możesz znaleźć drobne zmiany, które możesz zignorować.
Na przykład WooCommerce 3.3 wydał niewielką aktualizację. Wielu właścicieli sklepów odpowiedziało na aktualizację dzięki funkcji automatycznej aktualizacji i znalazło się w niebezpieczeństwie. Dlatego zaleca się, aby nie aktualizować swojego WooCommerce do następnej dużej aktualizacji.
Obecny trend polega na tym, że w kolejnych dniach głównej aktualizacji zobaczysz kilka dodatkowych drobnych aktualizacji. Ponieważ WooCommerce stosuje teraz wersjonowanie semantyczne, aktualizację z 3.1 do 3.2 należy uznać za drobną.
Środowisko aktualizacji
Z pewnością odnosi się to do środowiska, w którym postanawiasz najpierw zaktualizować sklep WooCommerce. Aktualizacja działającej witryny nie powinna być Twoim pierwszym wyborem. Więc jeśli dowiesz się o ostatniej aktualizacji WooCommerce, upewnij się, że nie aktualizujesz WooCommerce na żywo od razu. Zainstalowanie aktualizacji w środowisku testowym może zająć trochę czasu, ale pozwoli zaoszczędzić ogromne straty biznesowe.
Korzystanie ze środowiska testowego
Jeśli naprawdę interesują Cię nawet drobne aktualizacje WooCommerce, możesz wybrać i przetestować aktualizację WooCommerce na środowisku testowym. Upewnij się, że środowisko testowe przypomina Twój sklep pod każdym względem.
Tak więc, ponieważ strona testowa będzie zawierała wszystkie informacje i treści podobne do tej na żywo, można ją uznać za właściwy wybór do testowania. Należy bardzo uważać na już przetestowane wersje motywu, wtyczki i inne rozszerzenia w środowisku testowym. Im podobne dane tym lepsze będą wyniki.
Innymi słowy, jeśli środowisko testowe nie jest pod każdym względem podobne do Twojej aktywnej strony internetowej, zasadniczo oznacza to, że nie możesz oczekiwać podobnego wyniku po zainstalowaniu najnowszej aktualizacji na aktywnej stronie internetowej.
Inscenizacja środowiska testowego
Przykładowa subdomena pomostowa
Możesz łatwo stworzyć / przygotować środowisko testowe. Na przykład, jeśli domena Twojej witryny to learnwoo.com, wybierz swoją witrynę testową, taką jak staging.learnwoo.com. Możesz pomyśleć, że learnwoo.com/staging to dobry wybór. Ale w ten sposób tworzysz podkatalog. Jeśli użyjesz drugiego jako adresu, ostatecznie utworzy to podkatalog i zapisze kopię Twojej witryny w aktywnym sklepie. A jeśli przez pomyłkę utworzyłeś learnwoo.com/staging jako adres środowiska testowego, bardzo często można się spodziewać następujących problemów.
- Każdy problem w witrynie testowej zepsuje działającą witrynę.
- Ogromne niepotrzebne zajęcie pamięci ze względu na skopiowane/zduplikowane treści na tej samej stronie internetowej.
Stwórz więc stronę pomostową w formie staging.learnwoo.com, aby uniknąć niepotrzebnych niedogodności.
Korzystanie z hostingu cPanel
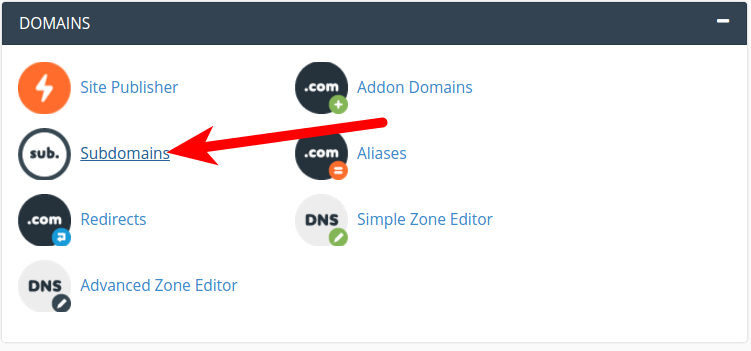
Tworzenie subbdomeny staje się o wiele łatwiejsze dzięki usługom hostingowym. Możesz zalogować się do panelu sterowania hostingu i utworzyć subdomenę, klikając Subdomeny (zrzut ekranu poniżej).

Po kliknięciu subdomeny możesz nadać jej nazwę, wpisując „staging” w sekcji subdomeny i klikając Utwórz. Teraz musisz skopiować swoją działającą witrynę na subdomię.
Klonowanie witryny na żywo w środowisku testowym
Zobaczymy różne sposoby kopiowania całej działającej witryny internetowej do środowiska testowego. Możesz to zrobić za pomocą dowolnej z wymienionych metod.
- Używanie wtyczki do tego celu
- Ręcznie
- Wybór usługodawcy
Korzystanie z wtyczki tymczasowej
Możesz znaleźć najlepsze wtyczki Staging za darmo. Niewiele popularnych i potężnych wtyczek to Duplicator, WP staging i WP Migrate DB. Wtyczki te dają możliwość przenoszenia kopii lub klonowania z jednej witryny do drugiej. Za pomocą dowolnej z tych wtyczek możesz bez opóźnień ściągnąć działającą witrynę i utworzyć kopię na lokalnym hoście. Możesz więc użyć dowolnej z tych wtyczek i zduplikować witrynę na żywo do obszaru pomostowego i na odwrót.

Ręcznie
Kopiowanie ręczne nadal będzie wymagało utworzenia kopii zapasowej witryny, ponieważ zapewni to bezpieczeństwo. Jeśli jesteś dobry w podstawowej administracji witryny i uważasz, że rozumiesz tworzenie kopii zapasowych lub kopiowanie danych witryny, możesz to zrobić ręcznie. To oczywiście zajmie trochę czasu i będzie wyzwaniem dla twoich umiejętności. Możesz wykonać większość funkcji z samego hostingu cPanel. Przejdźmy więc do kopiowania strony.
- Przejdź do cPanel> Menedżer plików
- Znajdź katalog główny witryny
- Wybierz całą zawartość katalogu głównego i skopiuj je
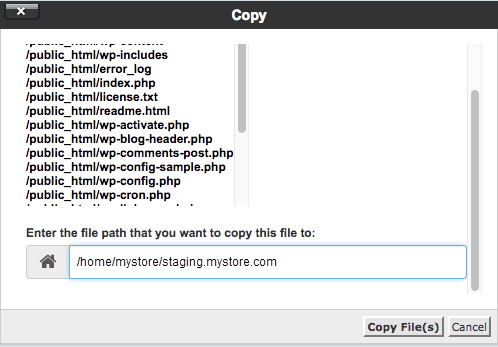
- Przypisz docelową subdomenę przemieszczania w monicie, aby zapisać skopiowane pliki (zrzut ekranu poniżej)
W przypadku jakichkolwiek wątpliwości nie wahaj się i skontaktuj się ze swoim dostawcą usług hostingowych.


- Teraz przejdź do Hosting cPanel > Kreator bazy danych MySQL , aby skonfigurować bazy danych
- Przypisz nazwę tymczasowej bazy danych, utwórz użytkowników i hasło
- Ponownie przejdź do panelu sterowania w zapleczu hostingu i kliknij phpMyAdmin
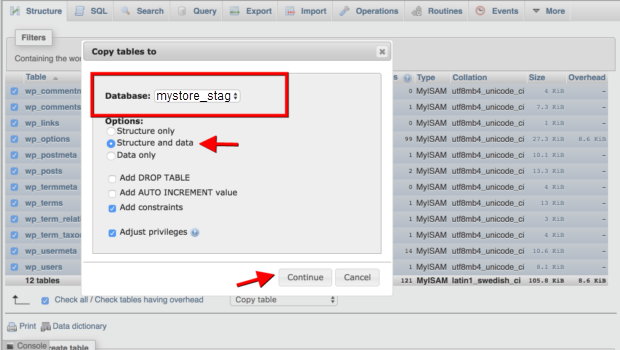
Spowoduje to przejście do bazy danych witryny na żywo. Teraz wybierz działającą bazę danych WordPress z wybraną opcją Kopiuj tabelę . Po raz kolejny zostaniesz poproszony o wybranie folderu docelowego. Tutaj wybierz bazę danych witryny testowej, aby skopiować tam działającą bazę danych.

- Wymaga to zmiany szczegółów bazy danych w wp-config.php Twojej witryny tymczasowej
- Na koniec zamień adres URL witryny w bazie danych z www.learnwoo.com na staging.learnwoo.com.
Punkty do zapamiętania
- Skontaktuj się z obsługą usługi hostingowej w przypadku jakichkolwiek nieporozumień.
- Zachowaj ostrożność przy wymianie bazy danych w pliku .sql.
- Upewnij się, że wpisujesz poprawny adres URL witryny. Jeśli nie masz certyfikatu SSL, nie dodawaj „s” w https. Jeśli masz certyfikat, nie przegap „s” w https podczas zastępowania adresu URL.
- Utwórz certyfikat SSL dla witryny tymczasowej, jeśli masz go w aktywnej witrynie.
Dzięki tym wszystkim krokom i ostrzeżeniom Twoja witryna testowa jest gotowa do użycia. Możesz zalogować się do witryny testowej przy użyciu istniejących poświadczeń WordPress.
Zbliżanie się do dostawców usług w celu uzyskania witryny internetowej
Jak widzieliście, pierwsza metoda nie jest najbardziej niezawodna i brakuje jej niezbędnego wsparcia, a druga metoda jest trudnym wyborem dla nowych użytkowników. W takim przypadku masz możliwość skontaktowania się z usługodawcą, który może stworzyć witrynę testową dla Twojej witryny na żywo i przywrócić ją do życia. Ci dostawcy usług tworzą w Twoim imieniu witryny z informacjami o przestrzeniach hostingowych w chmurze. Dzięki temu otrzymujesz ciągłe wsparcie.
Siteground to jedna z naszych rekomendacji. WP Engine, Kinsta itp. to kilka innych doskonałych hostów, którzy zapewniają pełne wsparcie dla szybkiego tworzenia witryn pomostowych.
Dziennik zmian WooCommerce

Możesz być pewien, czy powinieneś przejść do najnowszej aktualizacji, jeśli jesteś zapalonym obserwatorem bloga deweloperskiego WooCommece. Blogi zawierają wszystkie niezbędne szczegóły i sugestie, o których warto pamiętać przed zaakceptowaniem zmiany. Znajdziesz plusy i minusy zmiany, obszary dotknięte aktualizacją oraz wymagania wstępne do aktualizacji WooCommerce do najnowszych wersji. W tych blogach można również znaleźć przydatne linki do dalszego czytania. Oprócz tego możesz również zapoznać się z istniejącymi problemami zgłaszanymi przez użytkowników, aby dowiedzieć się więcej o pojawiających się problemach.
Główne aktualizacje WooCommerce
Jak tylko otrzymasz powiadomienie o jakiejkolwiek większej wersji WooCommerce, upewnij się, że wszystkie zainstalowane wtyczki są testowane na najnowszym WooCommerce. Jeśli nie, wtyczka może nie działać poprawnie.

Czekasz, aż wtyczki i motyw będą zgodne z najnowszą wersją WooCommerce. Twórcy rozszerzeń są na bieżąco z tak ważnymi wydaniami i zaczynają pracować nad swoimi produktami, aby uzyskać lepszą wydajność i kompatybilność.
Krótko mówiąc, powinieneś poczekać, aż wszystkie wtyczki i motyw będą działać z najnowszą aktualizacją. Gdy będziesz już pewien kompatybilności, możesz przejść do przodu i zaktualizować WooCommerce. Ale na początek przetestuj kompatybilność na Stronie Staging z motywem i wtyczkami.
Testuj funkcje w witrynie inscenizacyjnej
Będąc nadal na stronie testowej, musisz upewnić się, że testujesz różne funkcje w ramach najnowszego WooCommerce. Jest to jeden z ważnych etapów procesu i działa jako czynnik decydujący.
Aby przetestować rozszerzenia, włącz WP_DEBUG_LOG. W ten sposób możesz uchwycić wszystkie błędy programistyczne i podstawowe oraz ich przyczyny. Tryb debugowania skieruje również do miejsc, w których możesz naprawić te problemy. Jeszcze jedną rzeczą, o której musisz pamiętać, jest sprawdzanie odpowiedzi zarówno w backendzie, jak i w interfejsie.
Możesz szukać stron, stron produktów, aktualizacji logowania i profilu, zakupów, transakcji itp. W interfejsie. A w zapleczu sprawdź zamówienie, produkty i różne ustawienia w WooCommerce.
Jeśli uzyskasz wyniki testów zgodnie z oczekiwaniami, możesz przejść do zainstalowania najnowszego WooCommerce na swojej stronie internetowej. Albo idź do rozwiązywania problemów podczas testu.
Naprawianie problemów podczas testu
Jeśli napotkałeś problemy podczas testowania, możesz sprawdzić komunikaty debugowania i skontaktować się z programistami i obsługą WooCommerce, aby rozwiązać problem. Zwykle, gdy kontaktujesz się z pomocą techniczną w takich przypadkach, jesteś proszony o komunikaty debugowania. Ponieważ te komunikaty debugowania dostarczają wielu informacji. Ponownie musisz rozwiązać problem, zanim będziesz mógł przejść do aktualizacji na żywo.
Przejście do witryny produkcyjnej

Po rozwiązaniu wszystkich problemów w sklepie pomostowym nadszedł czas na wdrożenie ze sklepu pomostowego do życia. Zrób krótkie przypomnienie, zanim zdecydujesz się na to. Sprawdź ponownie funkcjonalność podczas testów na stronie testowej. I pozbądź się wszelkich problemów.
Teraz zobaczymy opcje dostępne do wdrożenia w działającej witrynie internetowej.
Zastosowanie
podręcznik
Ta opcja jest dość prosta. Musisz wykonać te same kroki, które wykonałeś przy tworzeniu strony testowej. Krótko mówiąc, zacznij od ręcznego procesu aktualizacji, a następnie stwórz stronę pomostową i przetestuj funkcje strony. I wykonaj ten sam proces na swojej stronie internetowej na żywo, tj. przejdź do ręcznej aktualizacji i przetestuj funkcje na stronie internetowej na żywo po udanym teście na stronie pomostowej.
Popychanie
Ten proces jest używany, gdy masz zawiłości w witrynie pomostowej. Gdy w wyniku aktualizacji nastąpi duża zmiana kodu i bazy danych, będziesz potrzebować technicznego procesu push, który przeniesie zmiany na działającą witrynę. Teraz, gdy wiemy, że zmiany w bazie danych są nadal ręczne w WooCommerce, automatyczne przesyłanie kodów na stronę internetową jest nieco ryzykowne. Aby sobie ulżyć, możesz użyć w tym celu wtyczek.
Częściowe pchnięcie
I ostatnie, ale nie najmniej ważne, to częściowe przesyłanie kodów z zewnętrznej platformy zarządzania WooCommerce. Jedną z najpopularniejszych takich platform jest Github. Używanie Git z Bitbucket pomaga zarządzać wdrożeniami WooCommerce za pośrednictwem centralnego repozytorium git. W tym procesie zmiany są najpierw przesuwane z lokalnych środowisk rozwojowych do centralnego obszaru scenicznego. Po zakończeniu wszystkich wdrożeń wymagane jest wykonanie automatycznego testu końcowego. Po wyczyszczeniu wszystkich testów możesz zainicjować automatyczne wdrożenie na swojej aktywnej stronie internetowej, tagując i przesyłając do niej gałęzie
Komentarze końcowe
Zarządzanie zmianami lub aktualizacja WooCommerce jest jednym z wyróżnionych niedociągnięć WooCommerce jako platformy. Ale jeśli jesteś właścicielem sklepu, w którym generujesz miliony dolarów przychodów rocznie, zarządzanie aktualizacjami WooCommerce ma dla Ciebie wysoki priorytet. Aby ci w tym pomóc, mam nadzieję, że ten artykuł będzie pożyteczną pomocą. Jeśli podobało Ci się czytanie tego artykułu i udało Ci się wdrożyć go na swojej stronie internetowej, nie będziesz musiał zatrudniać kogoś i samodzielnie aktualizować WooCommerce.
Możesz odwiedzić naszą sekcję samouczków, aby uzyskać więcej takich artykułów dotyczących rozwiązywania problemów.
