Come aggiornare WooCommerce in sicurezza senza rompere il tuo negozio web?
Pubblicato: 2018-04-25
Ultimo aggiornamento - 8 settembre 2020
Gli aggiornamenti di WooCommerce sono fenomeni comuni. Gli aggiornamenti apportano le modifiche richieste a WooCommerce. Quando aggiorni WooCommerce, dovrebbe essere migliore della versione precedente e dovrebbe aggiungere più funzionalità ad esso. Se possiedi un negozio WooCommerce dovresti essere reattivo a tutti gli ultimi aggiornamenti. Può succedere che il recente aggiornamento di WooCommerce abbia lasciato un particolare plugin o tema non rispondente. Ciò significherebbe che è necessario aggiornare anche loro. Puoi aggiornare WooCommerce all'ultima versione sia manualmente che automaticamente. Se lo hai in automazione, puoi aspettarti aggiornamenti automatici fluidi.
Ma in alcuni casi, un aggiornamento può danneggiare il tuo sito web. All'improvviso potresti dover affrontare i clienti con reclami al completamento dell'ordine, rifiuto durante l'elaborazione del pagamento e così via. Per salvarti da tali situazioni indesiderate, hai bisogno di una soluzione alternativa di emergenza, che fungerà da backup mentre risolvi il problema causato dal recente aggiornamento. Quindi, in questo articolo, troverai i modi per aggiornare in modo efficace WooCommerce e fermare la potenziale rottura del tuo sito WooCommerce.
WooCommerce è speciale
Devi tenere presente che WooCommerce non è un tipico plugin o estensione WordPress che installi e attivi per iniziare a usarlo. Tecnicamente un plugin, WooCommerce è uno strumento sofisticato che ha un'API separata e mostra un alto livello di compatibilità con un'ampia gamma di altre estensioni WooCommerce e di terze parti.
Considera uno dei plug-in di spedizione che non funziona correttamente dopo il suo aggiornamento, ciò potrebbe non avere un impatto significativo sulla tua attività. Oppure prendi il gateway di pagamento non funzionante dopo il suo aggiornamento, il tuo cliente può comunque completare l'ordine scegliendo un'opzione di pagamento diversa. Ora considera che l'intero negozio non funziona bene dopo un recente aggiornamento di WooCommerce. Questa situazione può scuotere le tue fondamenta e puoi finire per perdere molti clienti. Quindi, come puoi vedere, i plugin con una funzione specifica non possono essere paragonati a un WooCommerce aggiornato che non risponde. Puoi fare riferimento al recente aggiornamento di WooCommerce 3.0.0, che ha lasciato negozi in tutto il mondo con alcuni problemi o l'altro.
Quando desideri aggiornare WooCommerce, dovresti seguire una strategia pianificata per farlo. Per prima cosa cerca gli avvisi dal team di WooCommerce. Aderire a qualsiasi avvertimento ti salverà da qualsiasi condizione grave. In secondo luogo, assicurati se la funzionalità più recente ha un impatto sulla tua attività o meno. Dovresti anche assicurarti che i plugin e l'estensione installati funzionino correttamente con l'ultimo aggiornamento di WooCommerce. Quindi aspetta che la maggior parte del tuo plugin sia testato sull'ultimo aggiornamento di WooCommerce.
Disabilitazione dell'aggiornamento automatico di WooCommerce

Quindi il primo punto che devi tenere a mente è cercare il registro di sviluppo di WooCommerce. Puoi trovare modifiche minori nell'ultima versione, che puoi ignorare.
Ad esempio, WooCommerce 3.3 ha rilasciato un aggiornamento minore. E molti proprietari di negozi hanno risposto all'aggiornamento a causa della funzione di aggiornamento automatico e sono finiti in difficoltà. Quindi ti consigliamo di non aggiornare il tuo WooCommerce fino al prossimo aggiornamento importante.
La tendenza odierna è che nei giorni successivi all'aggiornamento principale sarai testimone di alcuni aggiornamenti minori aggiuntivi. Poiché WooCommerce ora segue una versione semantica, un aggiornamento da 3.1 a 3.2 deve essere considerato minore.
Ambiente di aggiornamento
Questo si riferisce sicuramente all'ambiente in cui decidi di aggiornare prima il negozio WooCommerce. L'aggiornamento del sito live non dovrebbe essere la tua prima scelta. Quindi, se vieni a conoscenza di un recente aggiornamento di WooCommerce, assicurati di non aggiornare subito WooCommerce sul sito live. L'installazione dell'aggiornamento in un ambiente di test potrebbe richiedere del tempo, ma ti farà risparmiare un'enorme perdita di attività.
Utilizzo dell'ambiente di prova
Se sei davvero curioso anche degli aggiornamenti minori di WooCommerce, puoi scegliere e testare l'aggiornamento WooCommerce su un ambiente di test. Assicurati che l'ambiente di test assomigli al tuo negozio live in tutti gli aspetti.
Quindi, poiché il sito di test avrà tutte le informazioni e i contenuti simili a quello live, può essere considerato una scelta giusta per il test. Dovresti stare molto attento alle versioni già testate del tema, ai plugin e ad altre estensioni nell'ambiente di test. Più dati simili saranno migliori saranno le prestazioni.
In altre parole, se l'ambiente di test non è simile al tuo sito Web live in tutti gli aspetti, significherà essenzialmente che non puoi aspettarti un risultato simile quando installi l'ultimo aggiornamento sul sito Web live.
Staging dell'ambiente di prova
Sottodominio di staging di esempio
È possibile creare/mettere in scena facilmente un ambiente di test. Ad esempio, se il dominio del tuo sito web è learnwoo.com, prendi il tuo sito di staging come staging.learnwoo.com. Potresti pensare che learnwoo.com/staging sia una buona scelta. Ma questo è il modo in cui crei una sottodirectory. Se usi il secondo come indirizzo, questo alla fine creerà una sottodirectory e salverà una copia del tuo sito nel negozio live. E se per errore hai creato learnwoo.com/staging come indirizzo dell'ambiente di test, ci si possono aspettare molto comunemente i seguenti problemi.
- Qualsiasi problema nel sito di test interromperà il sito Web live.
- Un'enorme occupazione di memoria non necessaria a causa dei contenuti copiati/duplicati sullo stesso sito web.
Quindi crea il sito di staging sotto forma di staging.learnwoo.com per evitare inutili disagi.
Utilizzo di Hosting cPanel
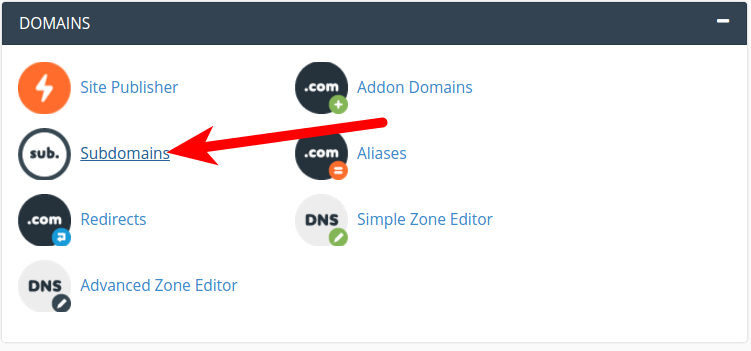
La creazione di un sottodominio diventa molto più semplice con i tuoi servizi di hosting. Puoi accedere al pannello di controllo del tuo hosting e creare un sottodominio facendo clic su Sottodomini (schermata sotto).

Dopo aver fatto clic sul sottodominio, puoi nominarlo inserendo "staging" nella sezione del sottodominio e fare clic su crea. Ora devi copiare il tuo sito web live nel subdomian.
Clonazione del sito web live su Test Environment
Vedremo i vari modi in cui puoi copiare l'intero sito Web live nell'ambiente di test. Puoi farlo usando uno dei metodi menzionati.
- Utilizzo del plug-in per lo scopo
- Manualmente
- La scelta di un fornitore di servizi
Utilizzo di un plug-in di staging
Puoi trovare i migliori plugin di staging gratuitamente. Pochi plugin popolari e potenti sono Duplicator, WP staging e WP Migrate DB. Questi plugin ti danno la possibilità di spostare copia o clonare da un sito all'altro. Con uno qualsiasi di questi plugin, puoi scaricare il sito Web live e crearne una copia nel tuo localhost senza ritardi. Quindi puoi utilizzare uno qualsiasi di questi plug-in e duplicare il sito Web live in un'area di staging e viceversa.

Manualmente
La copia manuale richiederà comunque un backup del tuo sito Web, in quanto ciò ti manterrà al sicuro. Se sei bravo nell'amministrazione di base del sito e pensi di aver compreso il backup o la copia dei dati del tuo sito, puoi eseguire manualmente lo staging. Questo, ovviamente, richiederà tempo e rappresenterà una sfida per le tue capacità. Puoi eseguire la maggior parte delle funzioni dal cPanel di hosting stesso. Quindi procediamo con la copia del sito web.
- Vai su cPanel > File Manager
- Trova la directory principale del sito web
- Seleziona l'intero contenuto della directory principale e copialo
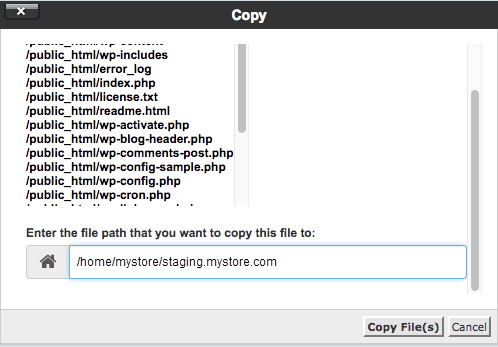
- Assegna il sottodominio di staging di destinazione nel prompt per salvare i file copiati (schermata sotto)
In caso di confusione non esitare e contatta il tuo provider di hosting.


- Ora, passa a Hosting cPanel > MySQL Database Wizard per configurare i database
- Assegna il nome del database di staging, crea utenti e password
- Naviga ancora una volta nel pannello di controllo nel back-end dell'hosting e fai clic su phpMyAdmin
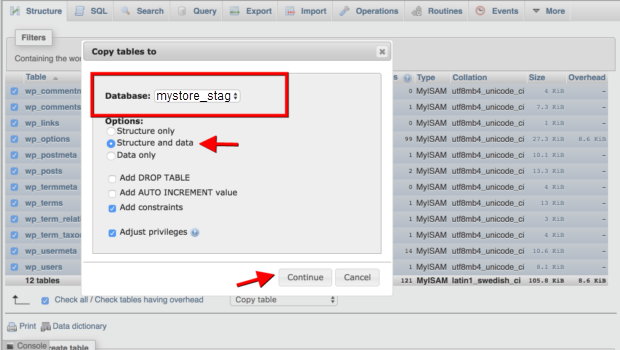
Questo ti porterà al database del sito web live. Ora seleziona il database WordPress live con Copia tabella selezionata. Ancora una volta ti verrà chiesto di selezionare la cartella di destinazione. Qui seleziona il database del sito di staging per copiare lì il database live.

- Ciò richiede la modifica dei dettagli del database nel wp-config.php del tuo sito Web di staging
- Infine, sostituisci l'URL del tuo sito nel database da www.learnwoo.com a staging.learnwoo.com.
Punti da ricordare
- Contatta il supporto del servizio di hosting in caso di confusione.
- Fai attenzione a sostituire il database nel file .sql.
- Assicurati di inserire l'URL del sito web corretto. Se non disponi del certificato SSL, non includere "s" in https. Se hai il certificato non perdere le "s" in https mentre sostituisci l'URL.
- Crea un certificato SSL per il sito di staging se lo hai sul sito live.
Con tutti questi passaggi e precauzioni, il tuo sito di staging è pronto per essere utilizzato. Puoi accedere al sito di staging con le tue credenziali WordPress esistenti.
Approccio ai fornitori di servizi per lo staging del sito web
Come hai visto, il primo metodo non è il più affidabile e manca del supporto necessario e il secondo metodo è una scelta difficile per i nuovi utenti. In tal caso, hai la possibilità di rivolgerti a un fornitore di servizi che può creare un sito Web di staging per il tuo sito Web live e riportarlo in vita. Questi fornitori di servizi creano siti dichiaranti per tuo conto su spazi di hosting cloud. Con tutti questi, ottieni un supporto continuo.
Siteground è uno dei nostri consigli. WP Engine, Kinsta ecc. sono alcuni altri host eccellenti che forniscono pieno supporto per la rapida creazione di siti di staging.
Registro modifiche WooCommerce

Puoi essere sicuro se dovresti andare per l'ultimo aggiornamento se sei un appassionato seguace del blog di sviluppo WooCommece. I blog contengono tutti i dettagli e i suggerimenti necessari che dovresti tenere a mente prima di accettare la modifica. Troverai i pro ei contro della modifica, le aree interessate dall'aggiornamento e i prerequisiti per aggiornare WooCommerce alle sue ultime versioni. Puoi anche trovare link utili per ulteriori letture in questi blog. Oltre a questi, puoi anche leggere i problemi esistenti sollevati dagli utenti per saperne di più sui problemi che si presentano.
Principali aggiornamenti di WooCommerce
Non appena ricevi una notifica di qualsiasi versione principale di WooCommerce, assicurati che tutti i plug-in installati siano testati sull'ultimo WooCommerce. In caso contrario, il plug-in potrebbe non funzionare correttamente.

Aspetta che i plugin e il tema siano compatibili con l'ultima versione di WooCommerce. Gli sviluppatori di estensioni si tengono aggiornati con una versione così importante e iniziano a lavorare sui loro prodotti per prestazioni e compatibilità migliori.
In breve, dovresti aspettare che tutti i tuoi plugin e il tema funzionino bene con l'ultimo aggiornamento. Una volta che sei sicuro della compatibilità, puoi andare avanti e aggiornare WooCommerce. Ma per cominciare, verifica la compatibilità sul sito Web di staging con il tema e i plug-in.
Funzioni di test nel sito Web di staging
Mentre sei ancora nel sito Web di staging, devi assicurarti di testare varie funzioni nell'ultimo WooCommerce. Questo è uno dei passaggi importanti del processo e funge da fattore decisivo.
Per testare le estensioni, abilita WP_DEBUG_LOG. In questo modo è possibile catturare tutti gli errori di programmazione e di base e le loro cause. La modalità di debug indirizzerà anche ai luoghi in cui è possibile risolvere questi problemi. Un'altra cosa che devi tenere a mente è che controlli le risposte sia nel back-end che nel front-end.
Puoi cercare le pagine, le pagine dei prodotti, gli aggiornamenti di accesso e profilo, l'acquisto, le transazioni ecc. Nel frontend. E nel back-end controlla l'ordine, i prodotti e le diverse impostazioni in WooCommerce.
Se ottieni i risultati dei test secondo le aspettative, puoi procedere all'installazione dell'ultimo WooCommerce sul tuo sito Web live. Oppure cerca di risolvere i problemi durante il test.
Risoluzione dei problemi durante il test
Se hai riscontrato problemi durante il test, puoi controllare i messaggi di debug e contattare gli sviluppatori e il supporto di WooCommerce in modo che il problema possa essere risolto. Di solito, quando si contatta il supporto in questi casi, vengono richiesti i messaggi di debug. Poiché questi messaggi di debug forniscono una grande quantità di informazioni. Ancora una volta è necessario che il problema venga risolto prima di poter eseguire l'aggiornamento in tempo reale.
Passaggio al sito Web di produzione

Una volta risolti tutti i problemi nel tuo negozio di staging, è il momento di eseguire la distribuzione dal negozio di staging al live. Fai un rapido promemoria prima di decidere di farlo. Ricontrolla la funzionalità durante il test sul sito Web di staging. E sbarazzati di qualsiasi problema.
Ora vedremo le opzioni disponibili per la distribuzione sul sito Web live.
Distribuzione
Manuale
Questa opzione è abbastanza semplice. Devi seguire gli stessi passaggi che hai seguito per creare il sito Web di staging. In breve, inizia con il processo manuale di aggiornamento, seguito dalla realizzazione del sito Web di staging e dal test delle funzioni del sito Web. E segui la stessa procedura sul tuo sito web live, ad es. vai per un aggiornamento manuale e testa le funzioni sul sito web live dopo un test riuscito sul sito web di staging.
Spingendo
Questo processo viene utilizzato quando hai delle complessità nel sito Web di staging. Quando si verifica una modifica del codice e del database di grandi dimensioni a causa dell'aggiornamento, sarà necessario un processo di push tecnico, che trasferirà le modifiche al sito Web live. Ora, poiché sappiamo che le modifiche al database sono ancora manuali in WooCommerce, l'invio automatico di codici a un sito Web diventa un po' rischioso. Per alleviare te stesso puoi utilizzare i plugin allo scopo.
Spinta parziale
E l'ultimo ma non meno importante è l'invio parziale di codici da una piattaforma di gestione WooCommerce di terze parti. Una delle piattaforme più popolari è Github. L'utilizzo di Git con Bitbucket ti aiuta a gestire le implementazioni di WooCommerce attraverso un repository git centrale. In questo processo, i cambiamenti vengono prima spostati dagli ambienti di sviluppo locale a un'area di sosta centrale. Una volta completate tutte le distribuzioni, è necessario eseguire un test end-to-end automatizzato. Una volta che tutti i test sono stati cancellati, puoi avviare una distribuzione automatica sul tuo sito Web live taggando e spingendo i rami su di esso
Commenti conclusivi
La gestione delle modifiche o l'aggiornamento di WooCommerce è una delle carenze evidenziate di WooCommerce come piattaforma. Ma se possiedi un negozio in cui stai generando milioni di dollari di entrate all'anno, la gestione degli aggiornamenti di WooCommerce è una priorità per te. E per aiutarti in questo, spero che questo articolo possa fungere da utile aiuto. Se ti è piaciuto leggere l'articolo e sei stato in grado di implementarlo sul tuo sito Web, non avrai bisogno di assumere qualcuno e aggiornare WooCommerce da solo.
Puoi visitare la nostra sezione tutorial per ulteriori articoli sulla risoluzione dei problemi.
