Jak układać lepkie nagłówki w przewijaniu, aby uzyskać unikalną nawigację za pomocą linków do kotwic w Divi
Opublikowany: 2021-05-14Lepkie opcje Divi nadal otwierają drzwi dla nowego designu i funkcjonalności. W tym samouczku zaprojektujemy kreatywny sposób na poprowadzenie użytkowników przez zawartość strony internetowej za pomocą przyklejonych nagłówków jako linków kotwiczących. Przyklejone nagłówki przyklejają się do górnej i dolnej części okna przeglądarki jako pomocny identyfikator wyświetlanej treści, a także treści znajdującej się powyżej lub poniżej. Dodając linki kotwiczne do tych przyklejonych nagłówków, możemy umożliwić użytkownikom klikanie tych przyklejonych nagłówków w celu przejścia do odpowiedniej sekcji. To świetny sposób na zwiększenie wygody użytkownika na stronach, które wyświetlają proces (np. kroki do przepisu).
Aby zbudować nawigację z zakotwiczonym nagłówkiem, użyjemy tylko wbudowanych opcji Divi. Funkcjonalność na komputerach stacjonarnych i urządzeniach mobilnych jest wyjątkowa. A wyniki mogą Cię zaskoczyć!
Zacznijmy!
zapowiedź
Oto spojrzenie na przyklejone nagłówki z nawigacją za pomocą linków kotwicznych, które zbudujemy w tym samouczku.
Pobierz układ nawigacji z linkami do zakotwiczenia przyklejonych nagłówków ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
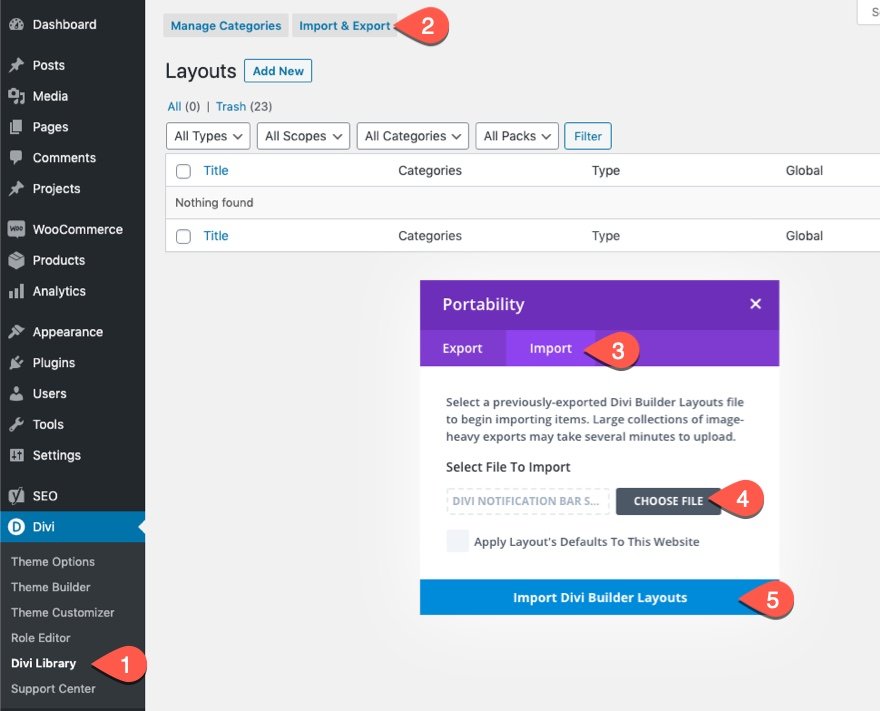
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Wybierz gotowy układ”.

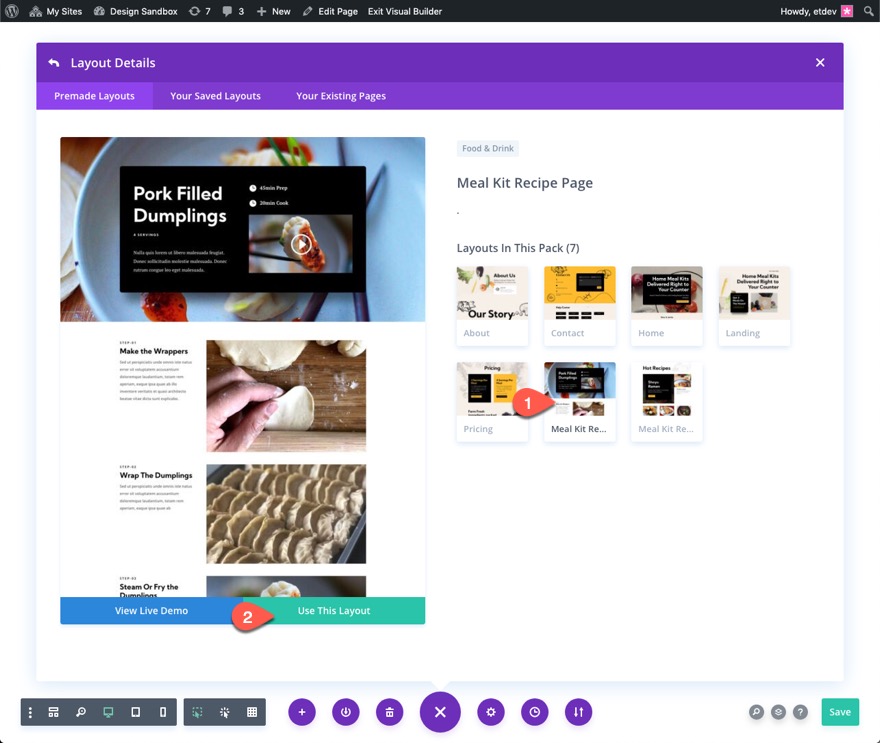
- W wyskakującym okienku Load from Library znajdź i prześlij układ strony z przepisami zestawu posiłków z zestawu układów zestawu posiłków.

Część 2: Modyfikowanie układu
Usuwanie wierszy
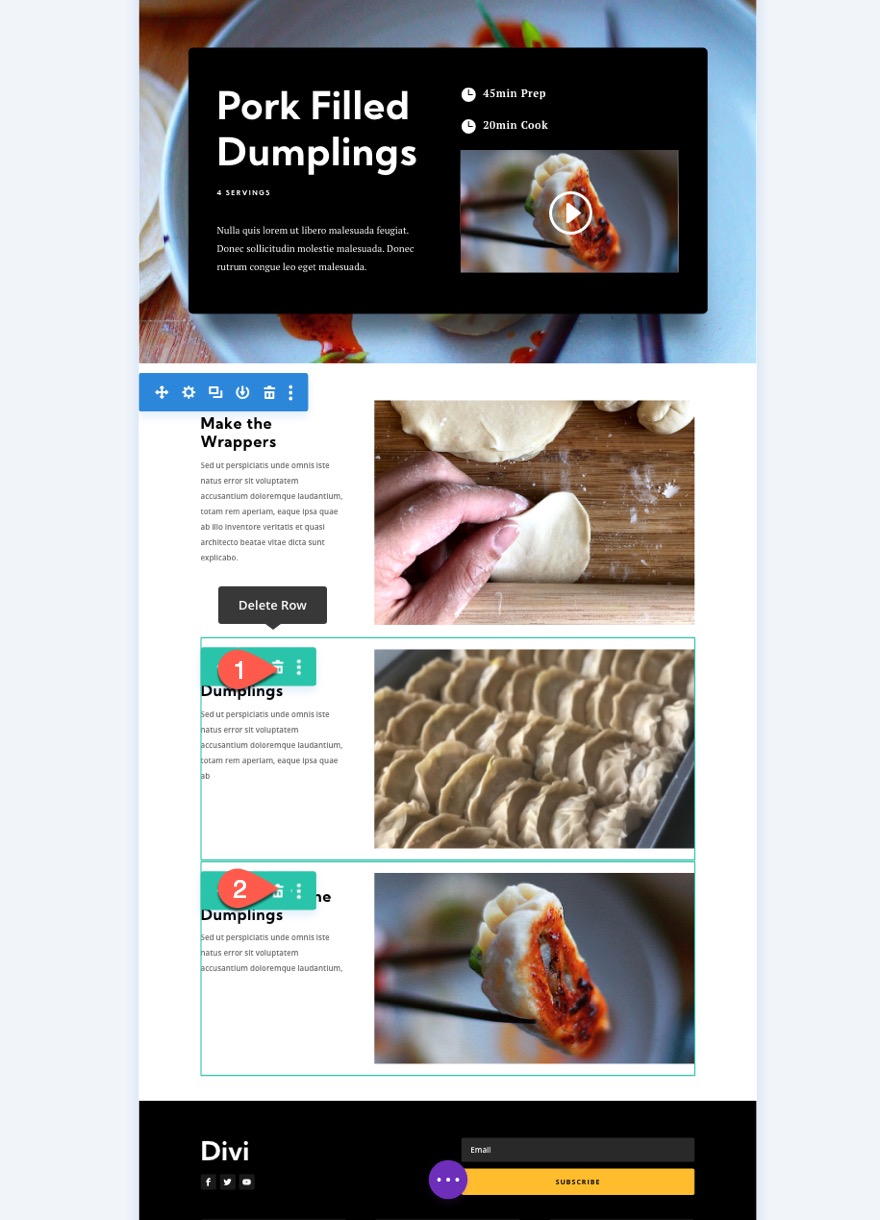
Po załadowaniu układu usuń dwa dolne wiersze w drugiej sekcji zatytułowanej Instrukcje.

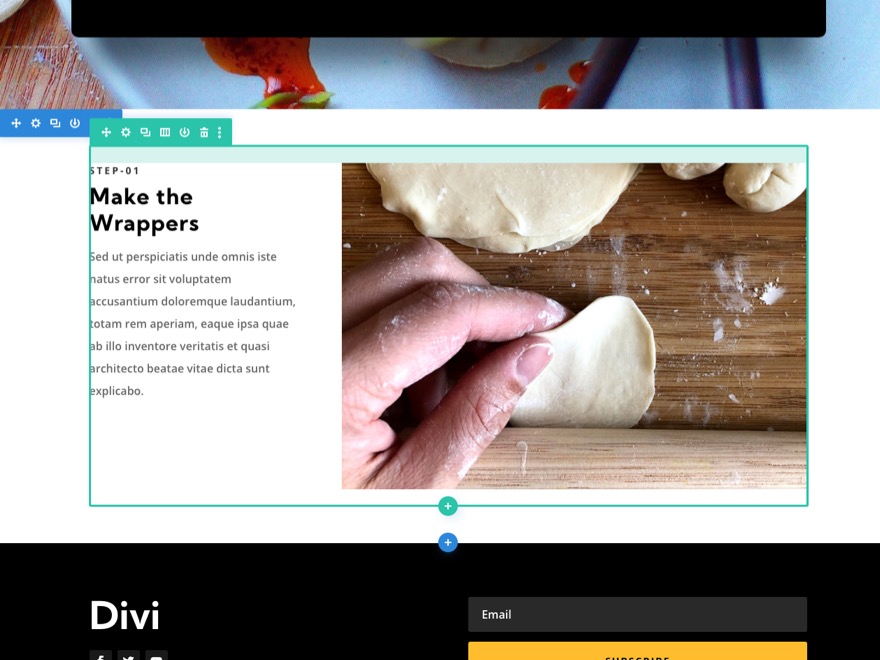
Teraz powinieneś mieć jeden wiersz z zawartością „kroku-01” przepisu.

Tworzenie nowego wiersza i wypełnianie go treścią
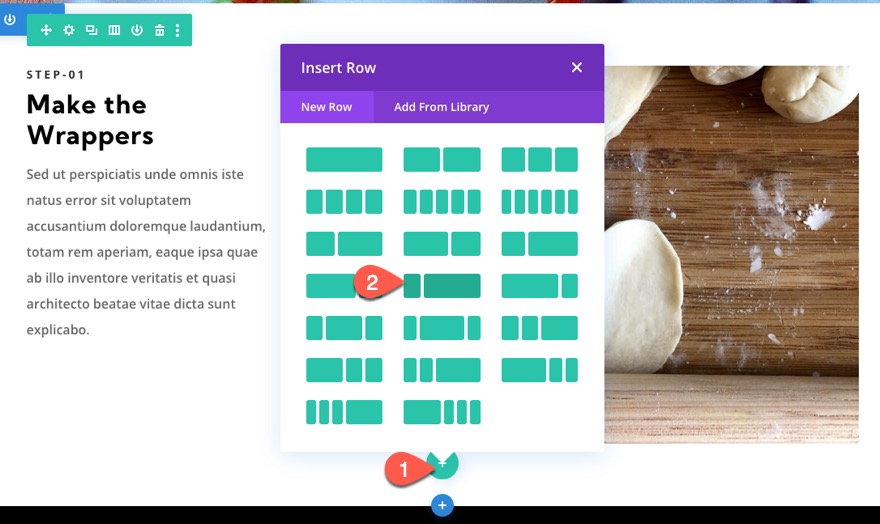
Przyklejone nagłówki będą znajdować się w lewej kolumnie dwukolumnowego rzędu. Aby utworzyć tę konfigurację, dodaj nowy wiersz kolumny 0ne-czwarte-trzy-czwarte pod bieżącym wierszem.

Używając mulitselect (przytrzymaj cmd/ctrl i kliknij), wybierz trzy moduły, które zawierają zawartość pierwszego kroku receptury w powyższym wierszu z gotowym układem.
Następnie przeciągnij te moduły do prawej kolumny nowo utworzonego wiersza.
Po zakończeniu usuń pusty wiersz powyżej.
Część 3: Tworzenie przyklejonych nagłówków dla każdego wiersza
Ten układ będzie zawierał cztery wiersze, z których każdy zawiera przyklejony nagłówek w lewej kolumnie. Po utworzeniu pierwszego przyklejonego nagłówka dla pierwszego wiersza zduplikujemy wiersze, aby utworzyć każdy dodatkowy wiersz treści.
Tworzenie przyklejonego nagłówka dla pierwszego rzędu (krok pierwszy)
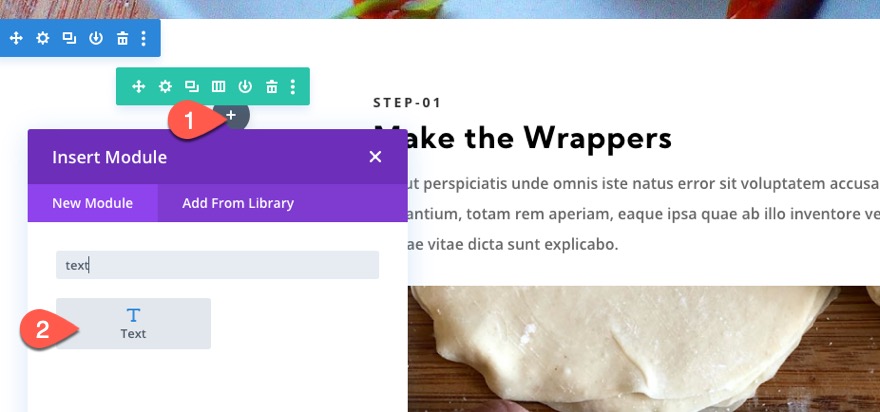
Aby utworzyć pierwszy przyklejony nagłówek dla kroku pierwszego, dodaj nowy moduł tekstowy do lewej kolumny wiersza.

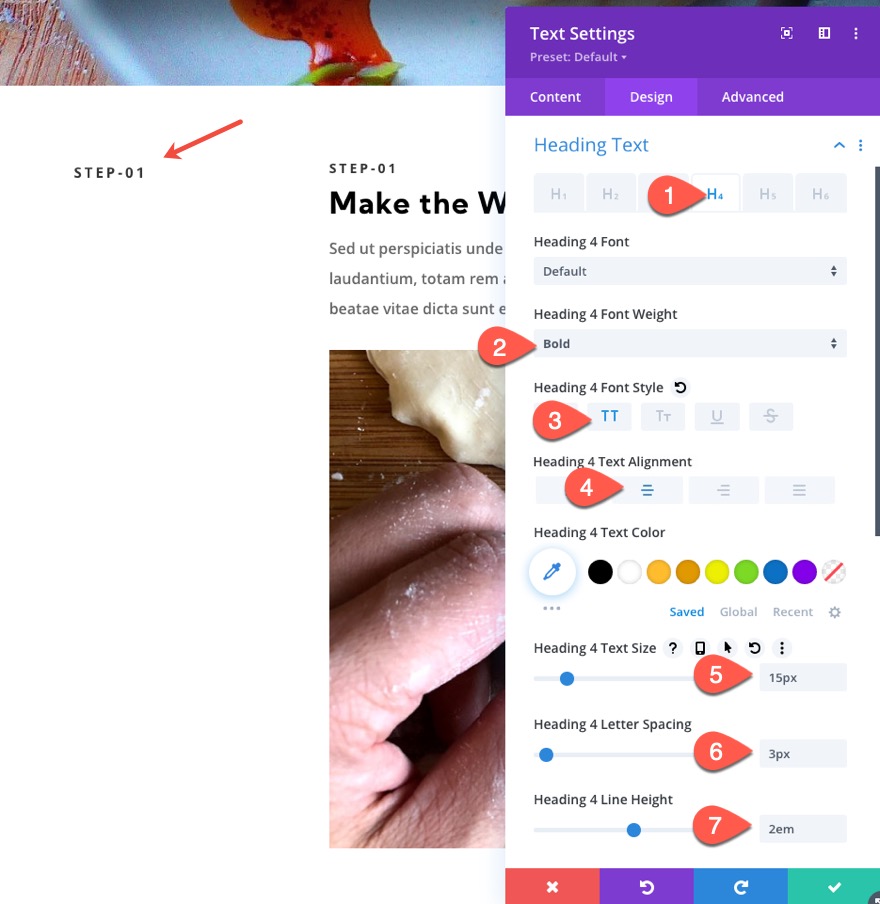
Następnie zaktualizuj ustawienia projektu dla tekstu nagłówka H4 w następujący sposób:
- Grubość czcionki nagłówka 4: pogrubiona
- Styl czcionki nagłówka 4: TT
- Nagłówek 4 Wyrównanie tekstu: do środka
- Rozmiar tekstu nagłówka 4: 15px
- Nagłówek 4 Odstępy między literami: 3px
- Nagłówek 4 Wysokość linii: 2em

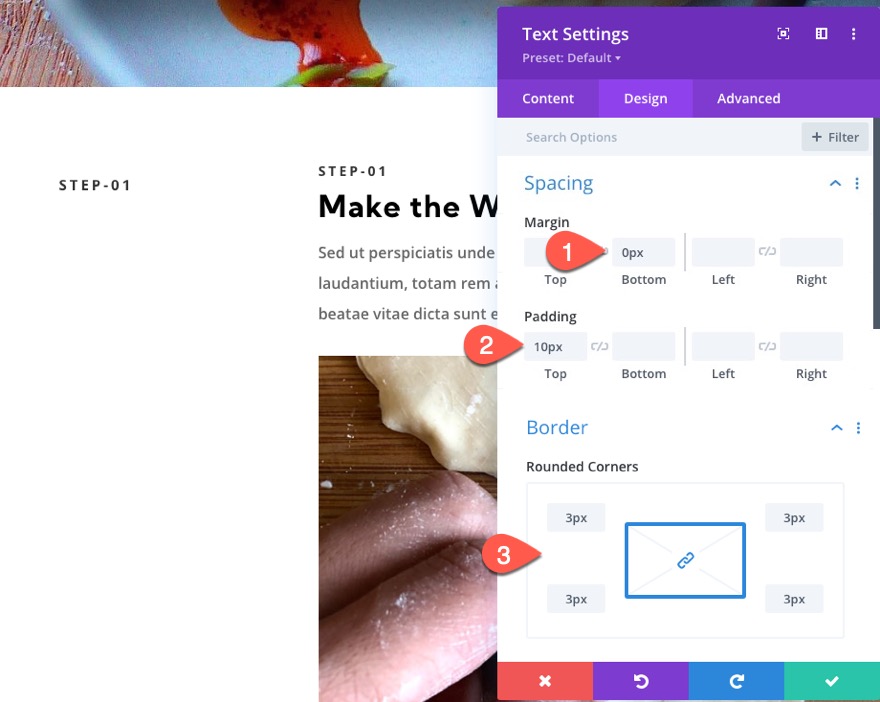
Następnie zaktualizuj odstępy i zaokrąglone rogi w następujący sposób:
- Margines: 0px
- Wypełnienie: 10px
- Zaokrąglone rogi: 3px

UWAGA: Ze względu na rozmiar tekstu (15px), wysokość linii (2em co odpowiada 30px), dopełnienie (10px) i domyślny dolny margines H4 (10px), wynikowa wysokość modułu tekstowego to 50px (30px + 10px + 10px). Jest to ważne, aby pamiętać, abyśmy wiedzieli, jak bardzo przesunąć każdą górną i dolną pozycję drążka w przód.
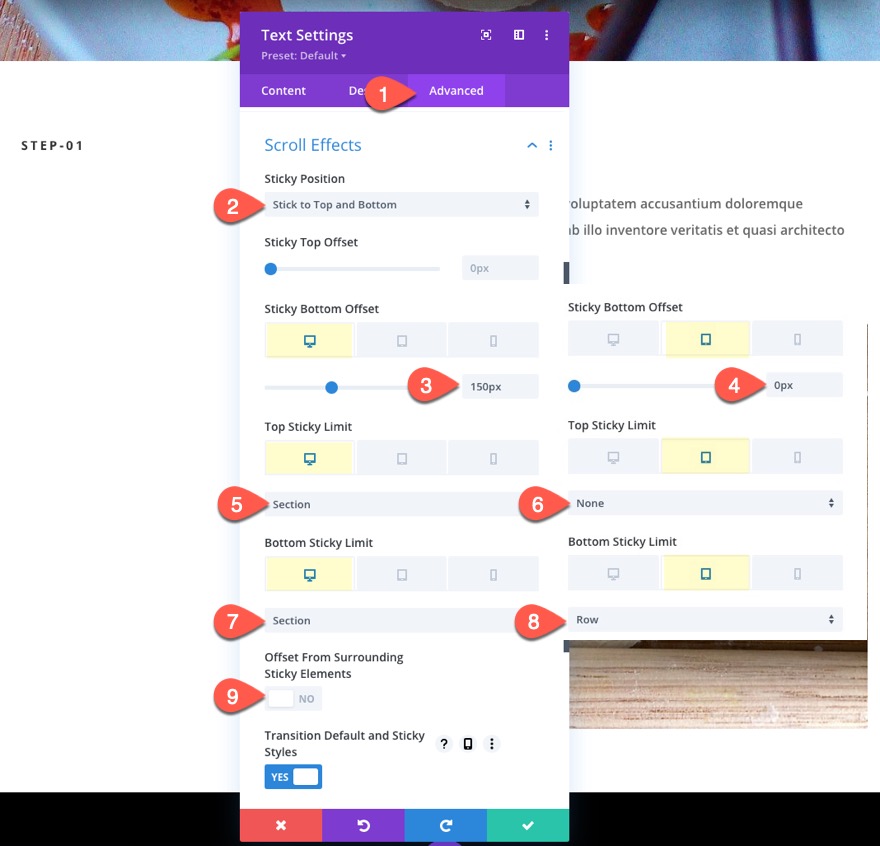
Na karcie Zaawansowane zaktualizuj następujące opcje przyklejania:
- Przyklejony dolny offset: 150px (komputer), 0px (tablet)
- Górny limit lepkości: sekcja (komputer), brak (tablet)
- Dolny limit lepkości: sekcja (komputer), rząd (tablet)
- Odsunięcie od otaczających lepkich elementów: NIE

Ta technika sprawi, że nasze linki kotwiczne przeciągną wiersz do góry okna przeglądarki po kliknięciu przyklejonego nagłówka.
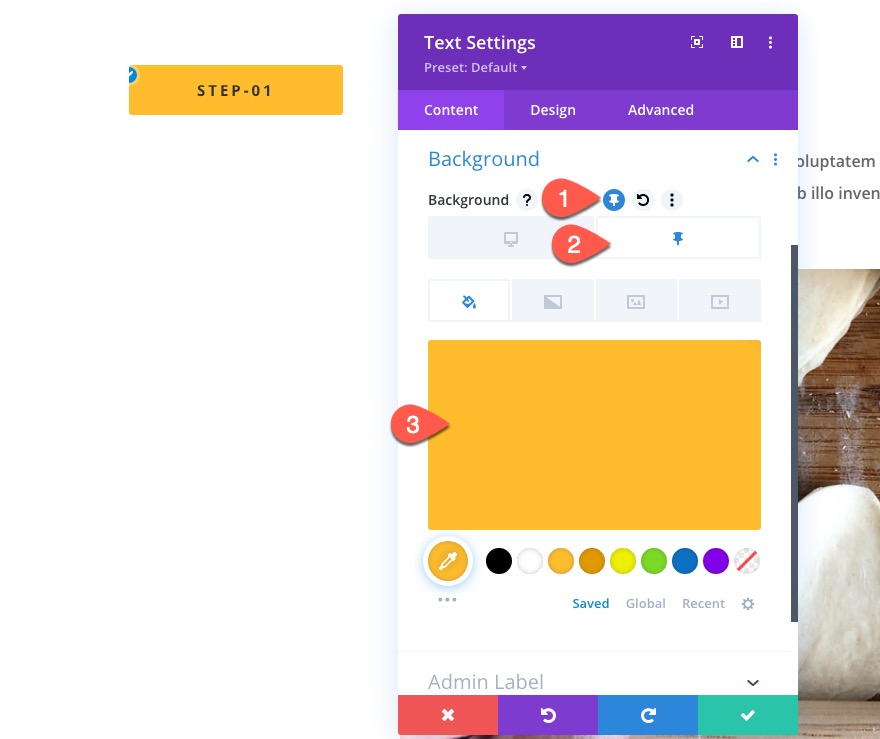
Następnie zaktualizuj kolor tła w stanie przyklejonym:
- Lepki kolor tła: #febd2d

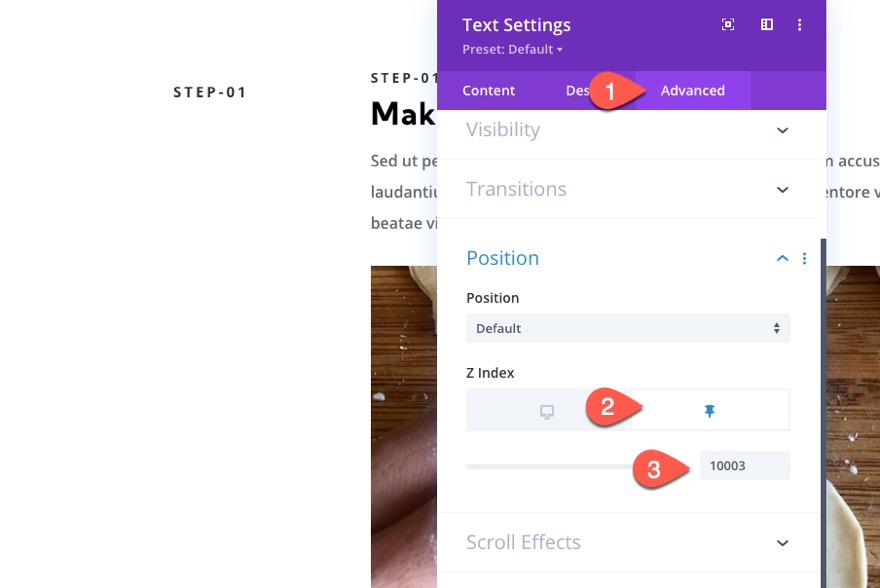
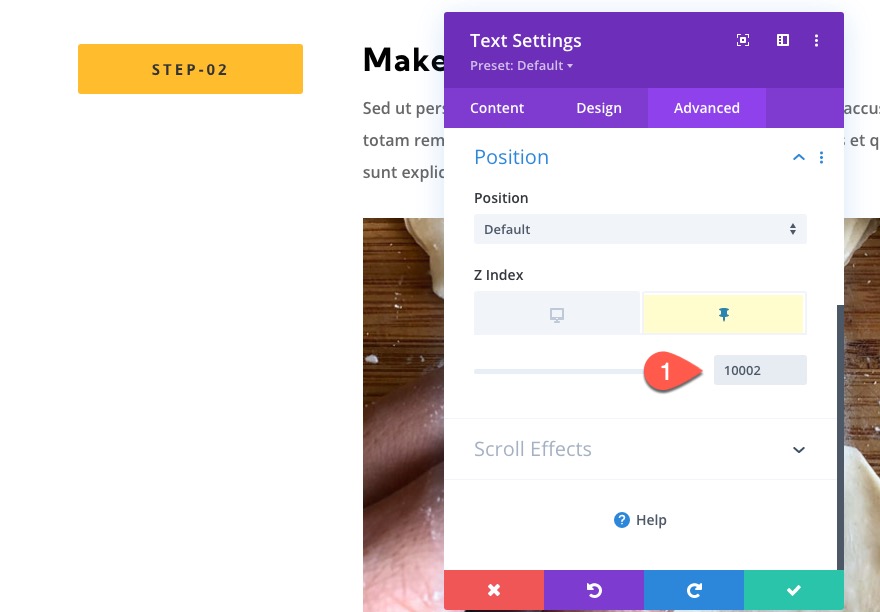
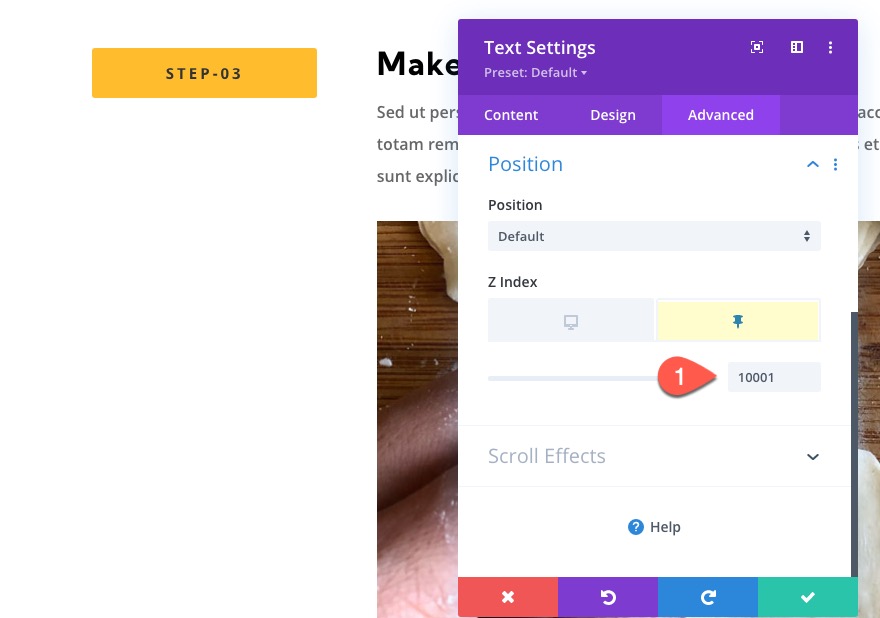
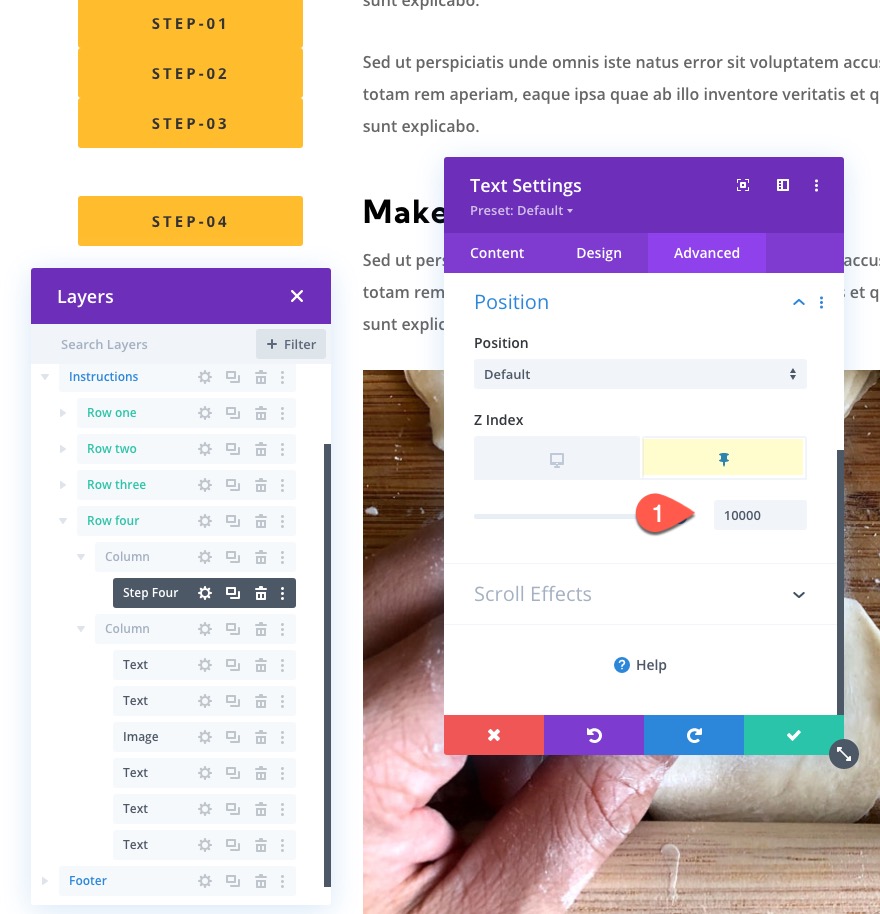
Następnie zaktualizuj indeks Z w stanie przyklejenia:
- Indeks Z (lepki): 10003


Dzięki temu nagłówek pozostanie nad innymi przyklejonymi nagłówkami, gdy zostaną ułożone na urządzeniu mobilnym.
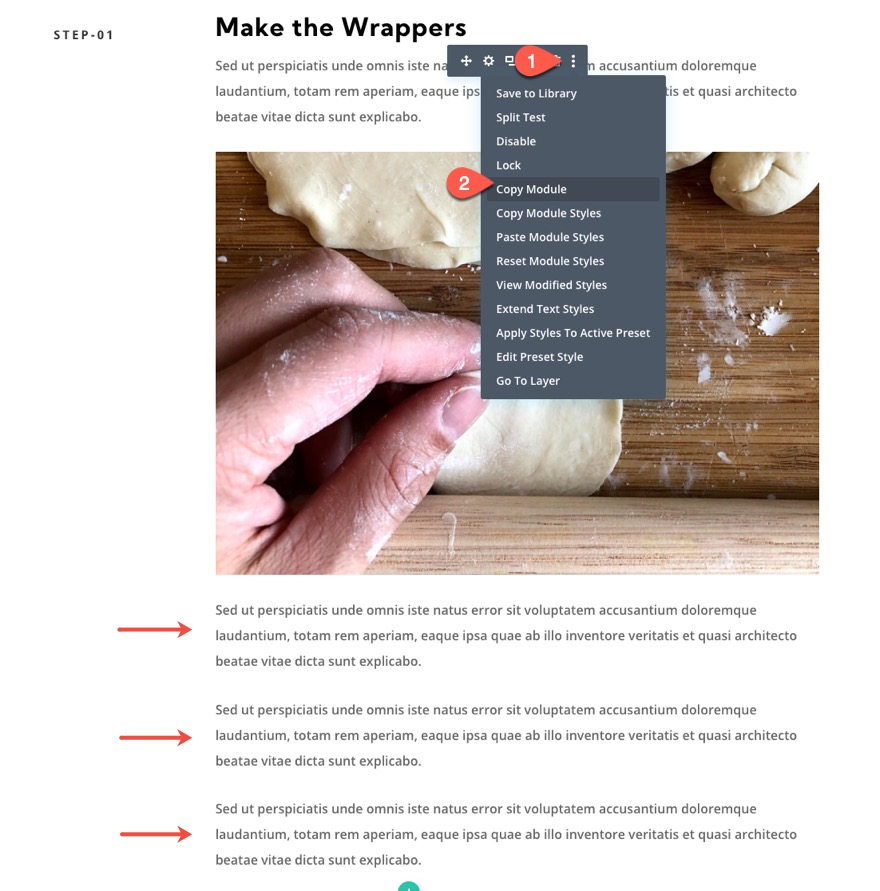
Aktualizuj próbną zawartość
Zanim zduplikujemy nasz wiersz, aby uzyskać więcej kroków, usuń nagłówek H4 w górnym module tekstowym w kolumnie 2. Następnie skopiuj drugi moduł tekstowy (z tekstem akapitowym) w kolumnie 2 i wklej go trzy razy poniżej modułu obrazu. To da nam więcej treści do przewijania.

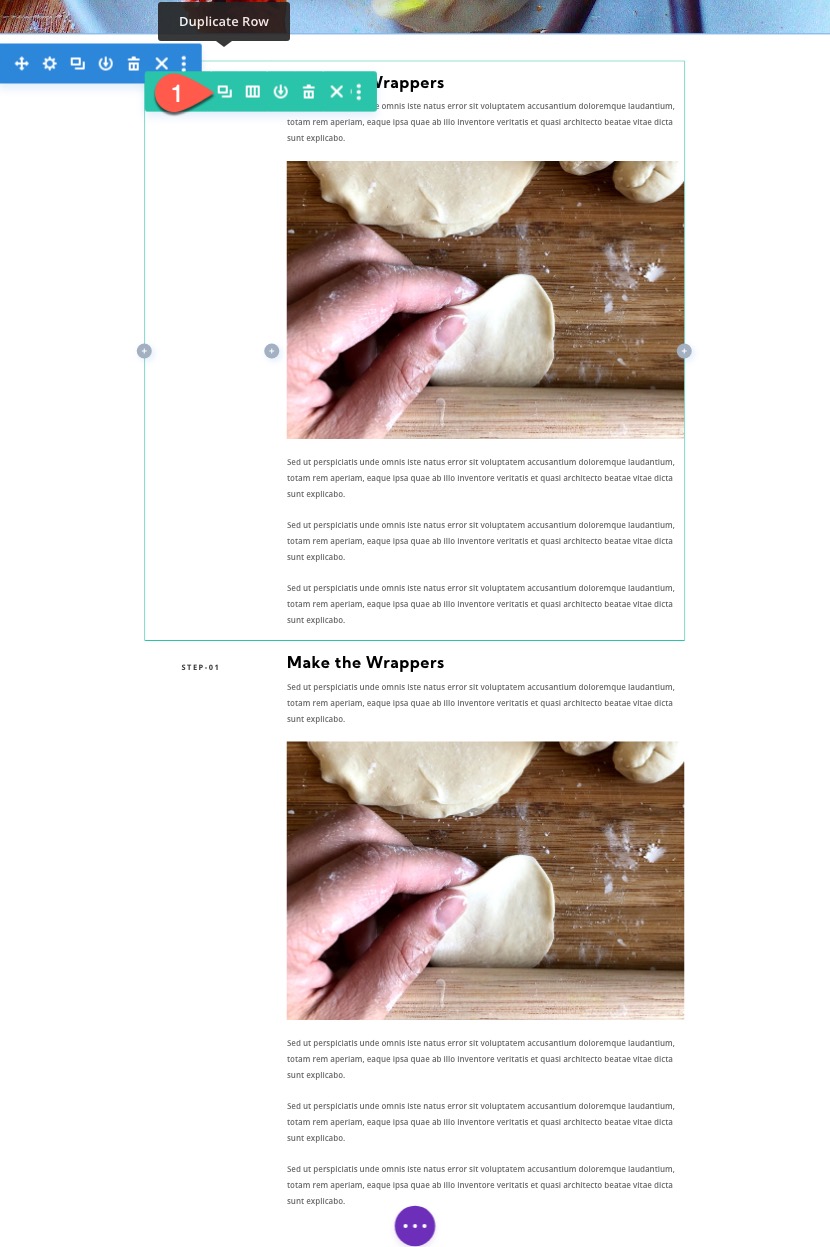
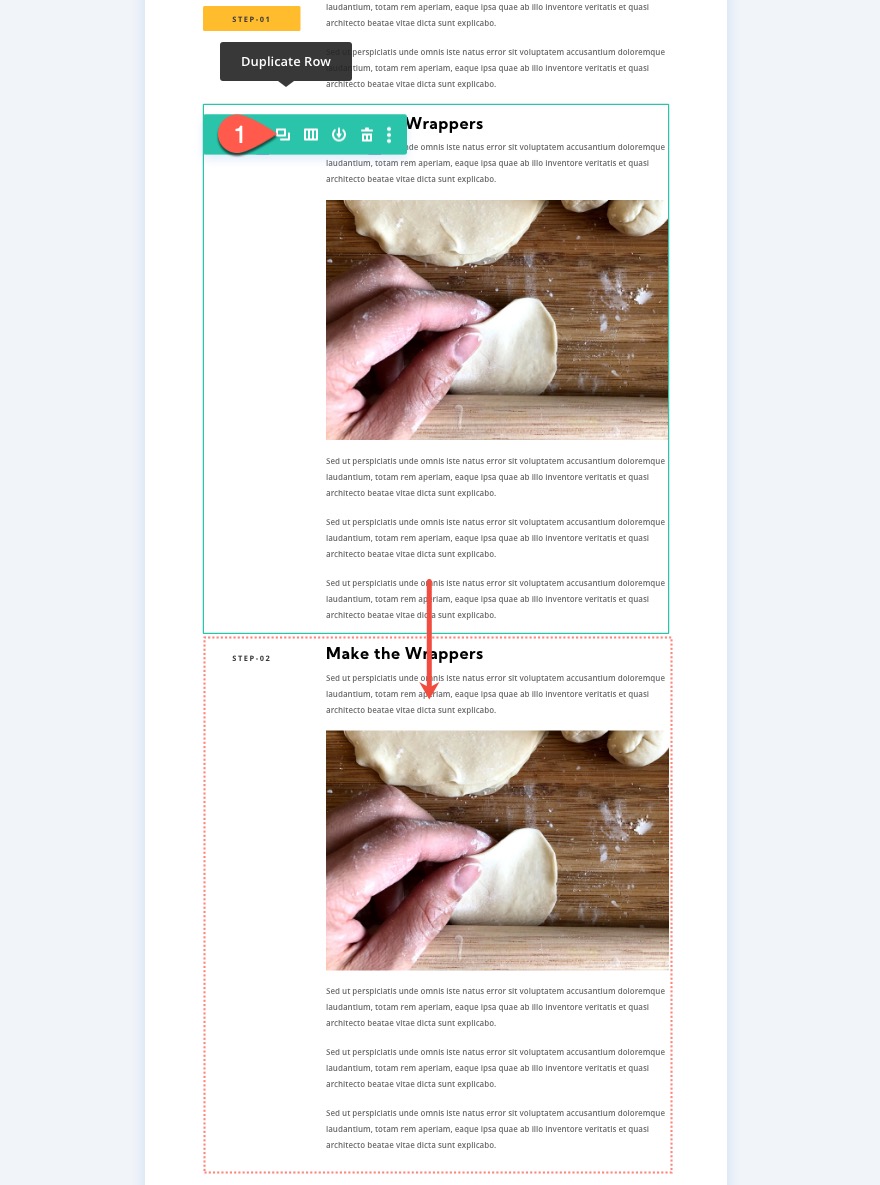
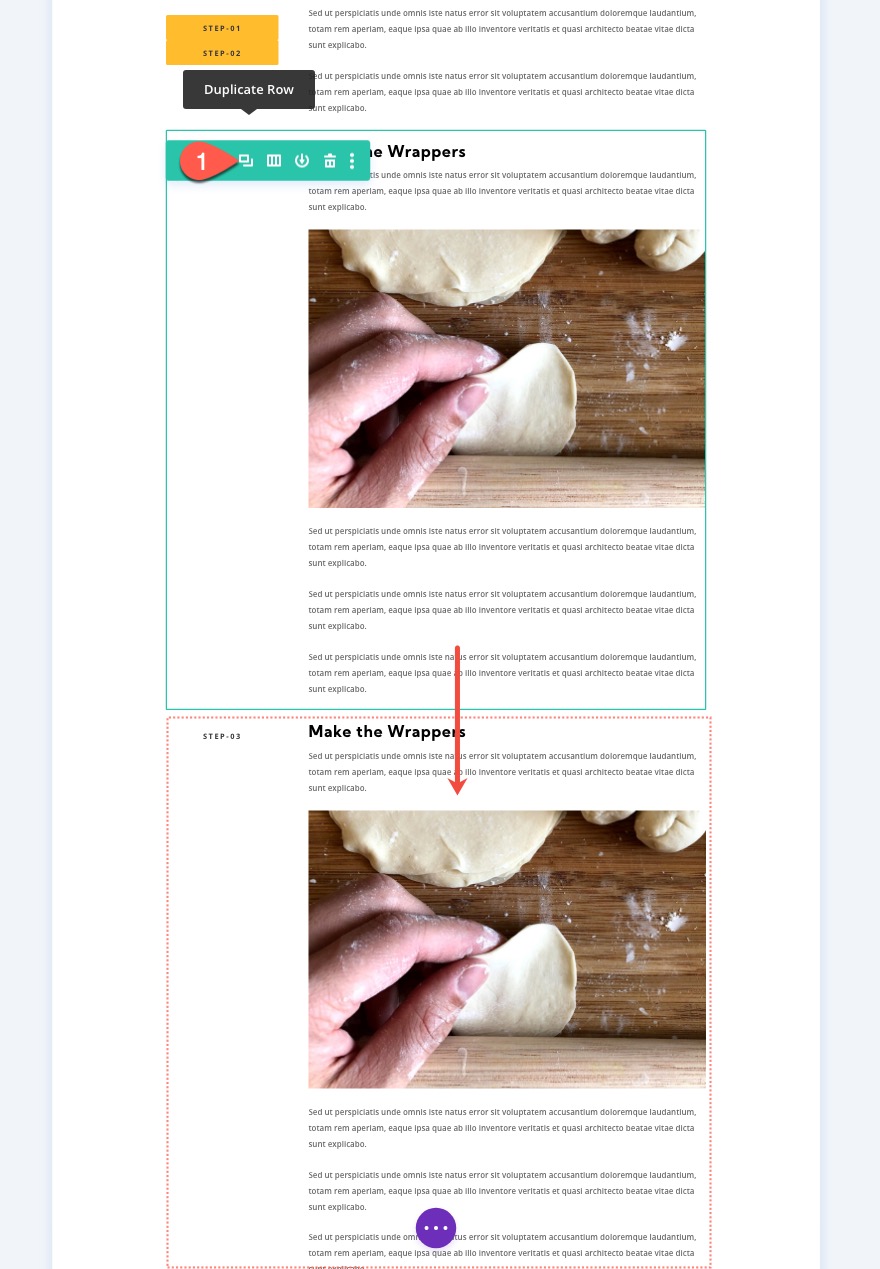
Powiel rząd 1
Aby utworzyć drugi wiersz w kroku drugim, zduplikuj wiersz 1.

Utwórz przyklejony nagłówek dla drugiego rzędu (krok drugi)
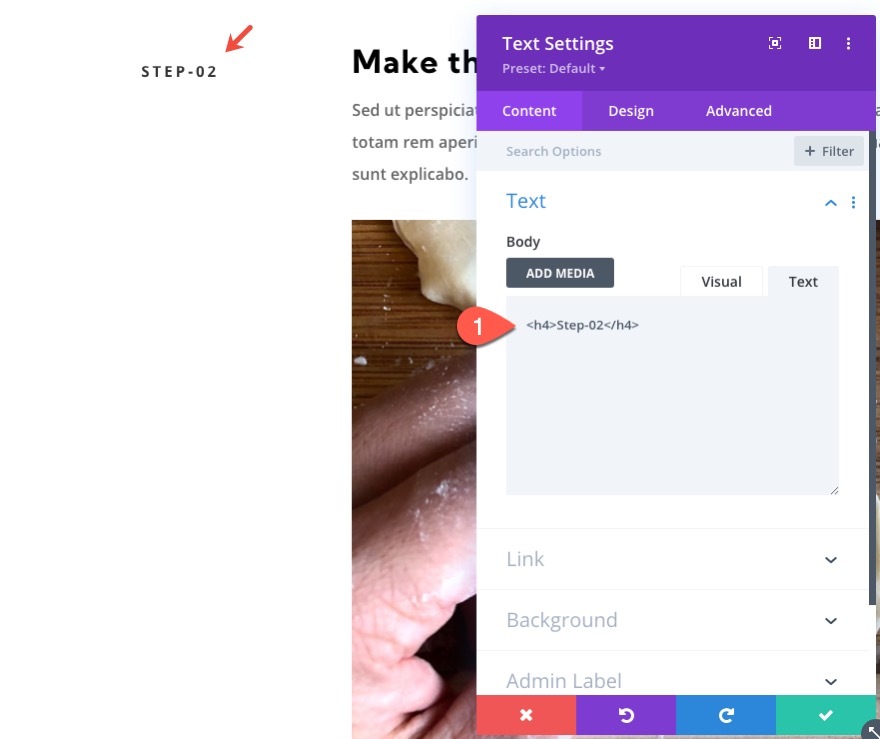
Otwórz ustawienia tekstu dla nagłówka w kolumnie 1 zduplikowanego (drugiego) wiersza i zmień tekst H4 na „Krok-02”.

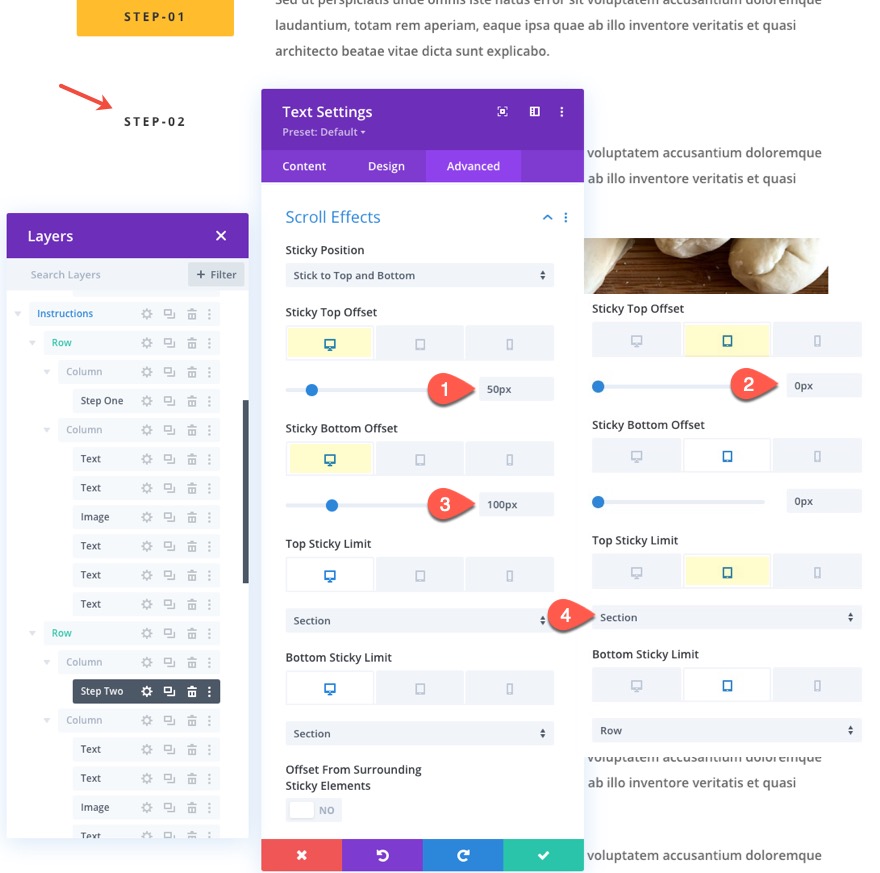
Następnie zaktualizuj opcje przyklejania tekstu w następujący sposób:
- Przyklejony górny offset: 50px (komputer), 0px (tablet)
- Przyklejony dolny offset: 100px (komputer)
- Górny limit lepkości: sekcja (tablet)

Następnie zaktualizuj indeks Z dla stanu przyklejonego:
- Indeks Z (lepki): 10002

Powiel wiersz 2
Aby utworzyć trzeci wiersz w kroku trzecim, zduplikuj wiersz 2.

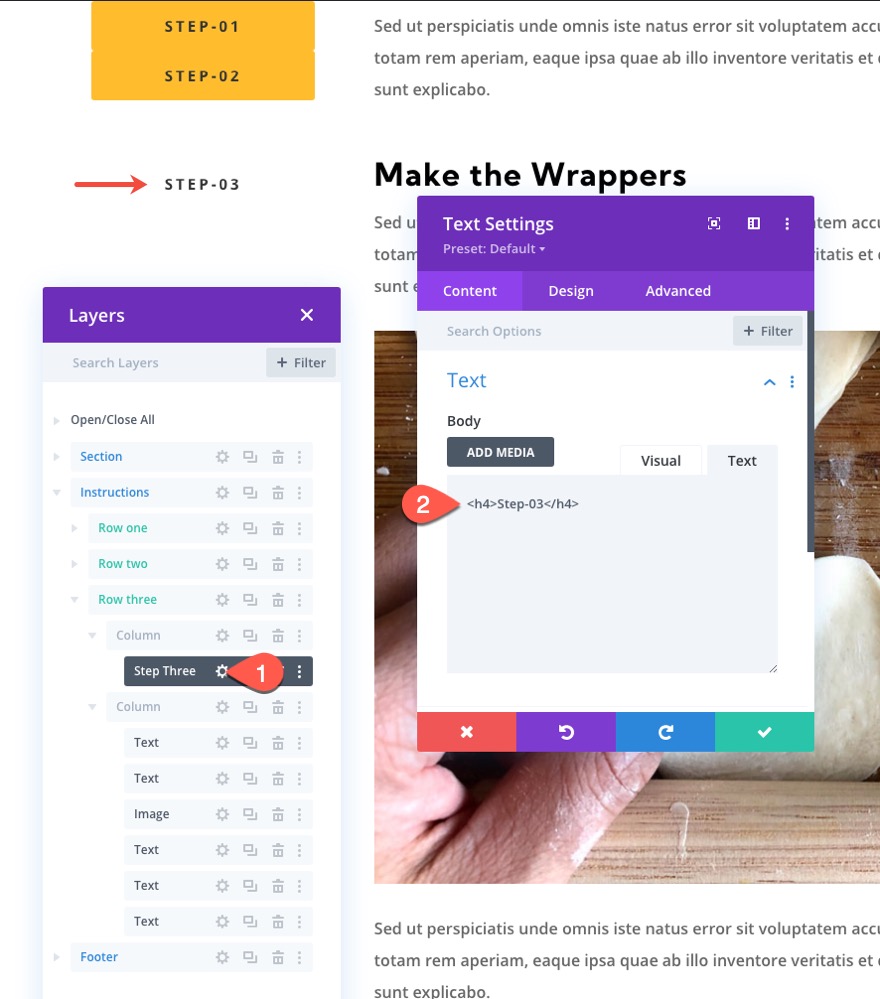
Utwórz przyklejony nagłówek dla trzeciego rzędu (krok trzeci)
Otwórz ustawienia tekstu dla nagłówka w kolumnie 1 zduplikowanego (trzeciego) wiersza i zmień tekst H4 na „Krok-03”.

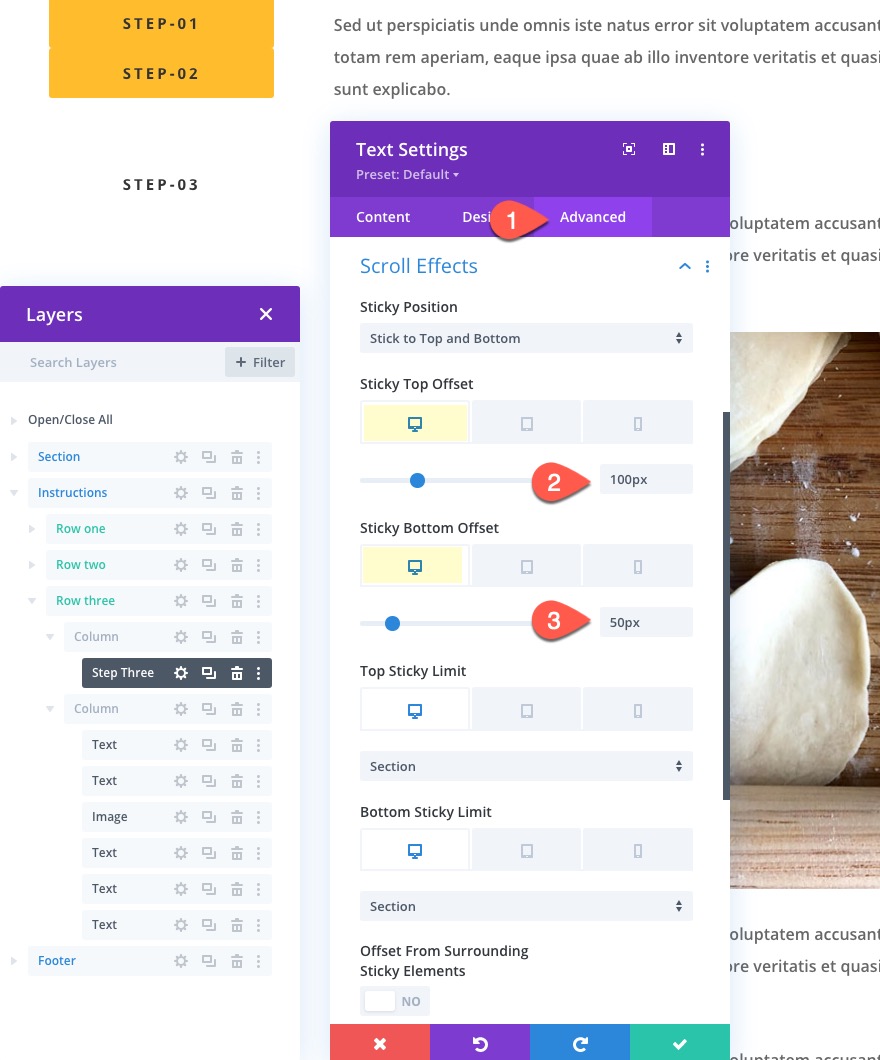
Następnie zaktualizuj opcje przyklejania tekstu w następujący sposób:
- Przyklejony górny offset: 100px (komputer)
- Przyklejony dolny offset: 50px (komputer)

Następnie zaktualizuj indeks Z dla stanu przyklejonego:
- Indeks Z (lepki): 10001

Powiel wiersz 3
Aby utworzyć czwarty wiersz w kroku czwartym, zduplikuj wiersz 3.

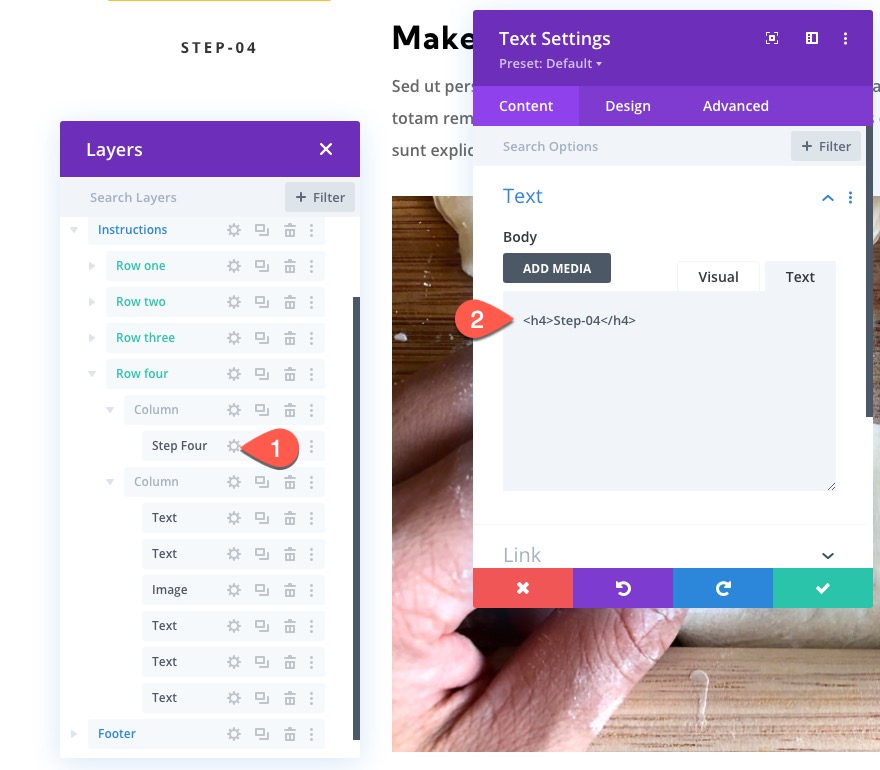
Utwórz przyklejony nagłówek dla czwartego rzędu (krok czwarty)
Otwórz ustawienia tekstu dla nagłówka w kolumnie 1 zduplikowanego (trzeciego) wiersza i zmień tekst H4 na „Krok-04”.

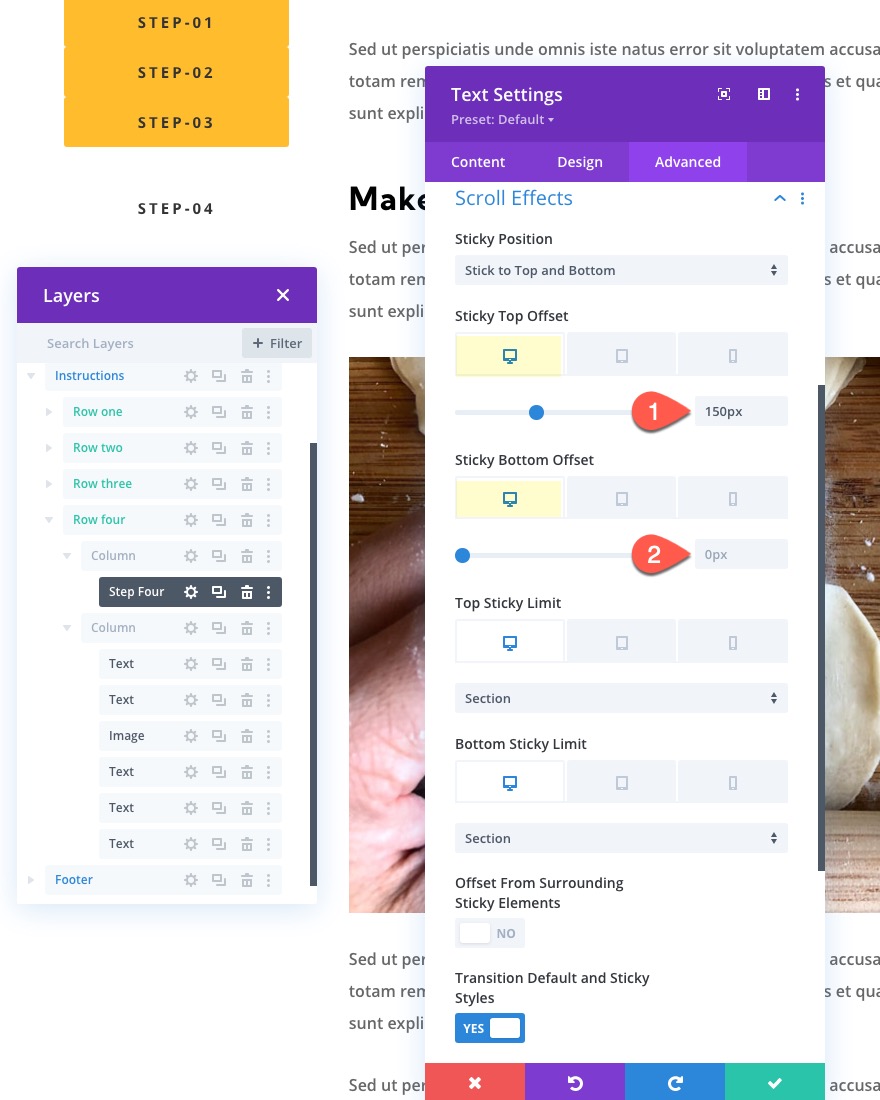
Następnie zaktualizuj opcje przyklejania tekstu w następujący sposób:
- Przyklejony górny offset: 150px (komputer)
- Przyklejony dolny offset: 0px (komputer)

Następnie zaktualizuj indeks Z dla stanu przyklejonego:
- Indeks Z (lepki): 10000

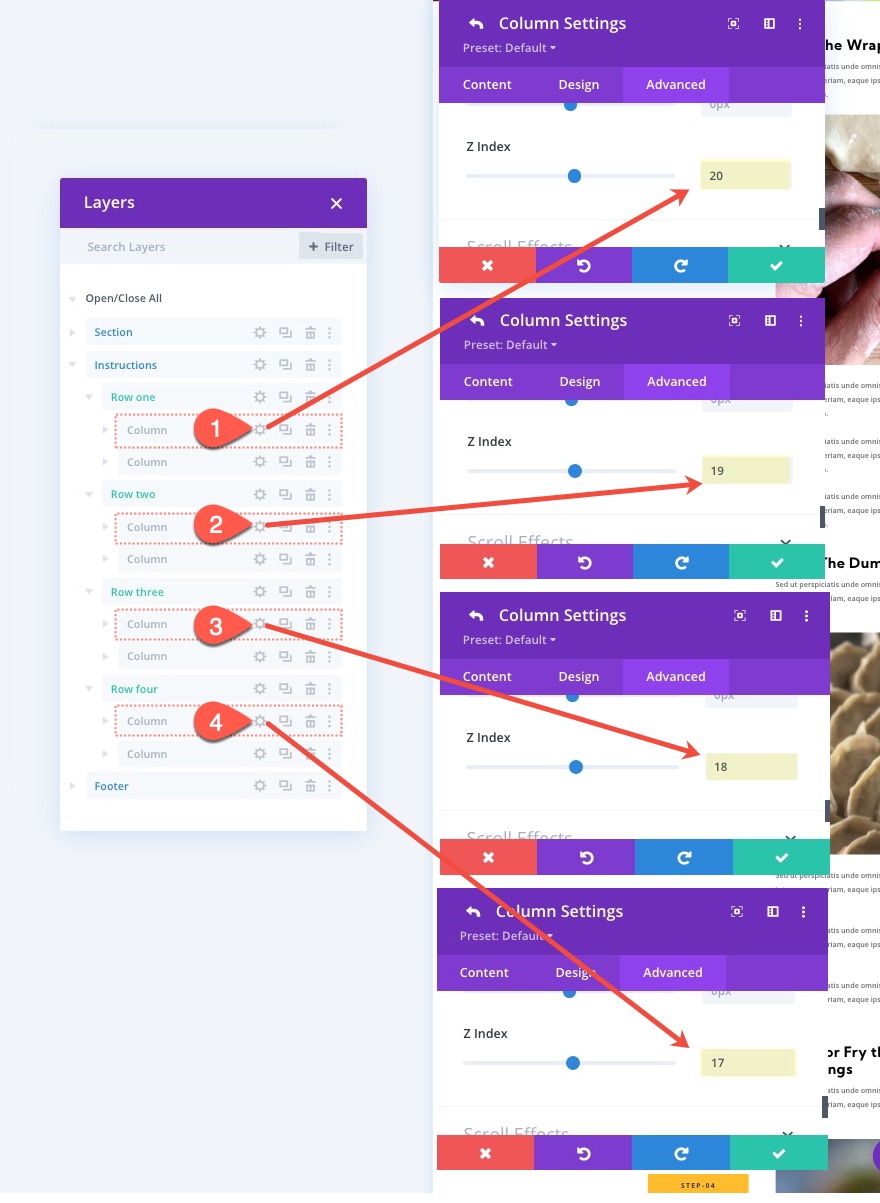
Zaktualizuj indeks kolumny Z dla każdego przyklejonego nagłówka
Mimo że aktualizujemy indeks z dla każdego nagłówka drążka, musimy również zaktualizować indeks z kolumny nadrzędnej każdego nagłówka, aby upewnić się, że kolejność układania na urządzeniach mobilnych działa.
Aby to zrobić, otwórz ustawienia dla każdej kolumny nadrzędnej każdego przyklejonego nagłówka (krok 1-4) i zaktualizuj indeks Z kolumny w następujący sposób:
Rząd 1, Kolumna 1
- Indeks Z: 20
Wiersz 2, kolumna 1
- Indeks Z: 19
Rząd 3, kolumna 1
- Indeks Z: 18
Rząd 4, kolumna 1
- Indeks Z: 17

Część 3: Tworzenie lepkich linków zakotwiczonych nagłówków
Aby utworzyć linki kotwiczne dla każdego nagłówka, musimy przypisać identyfikator CSS do wiersza, który odpowiada adresowi URL modułu dla nagłówka.
Krok pierwszy link do kotwicy
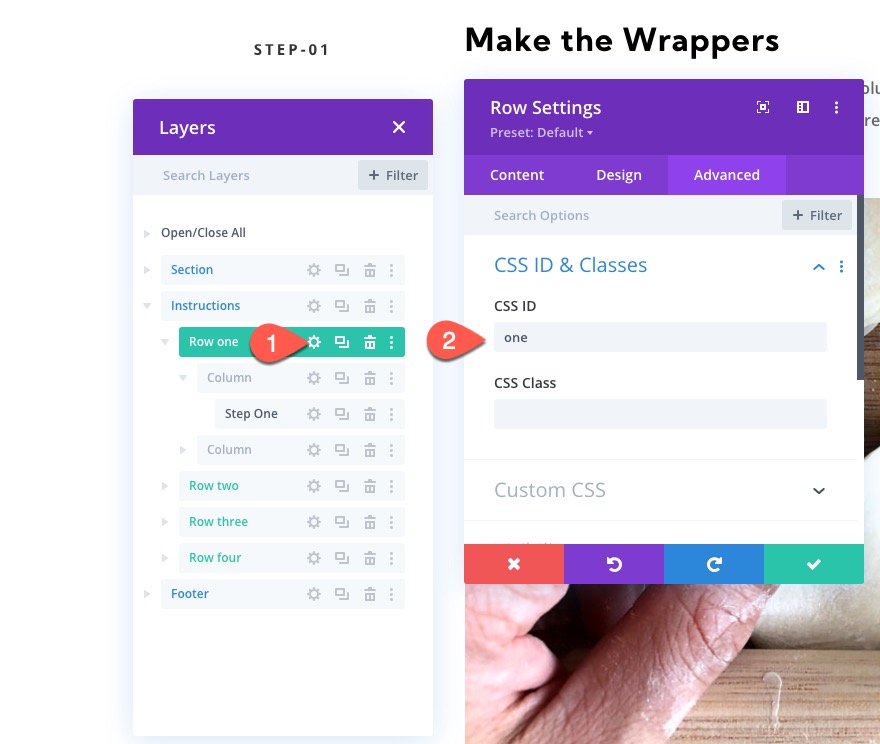
Aby utworzyć link do kotwicy dla pierwszego przyklejonego nagłówka w wierszu 1, otwórz ustawienia wiersza 1 i dodaj następujący identyfikator CSS:
- Identyfikator CSS: jeden

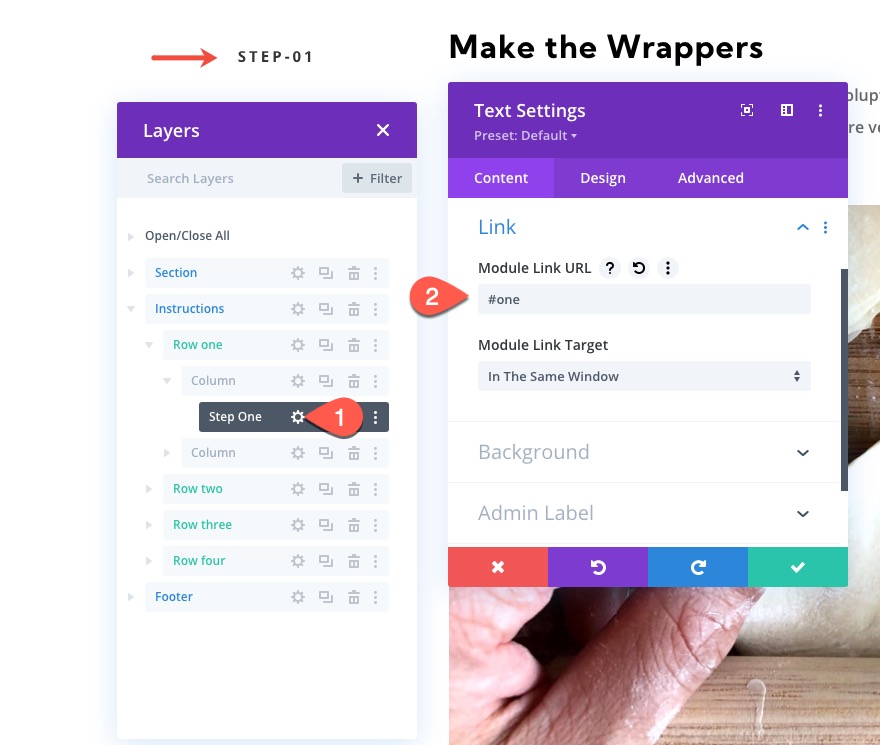
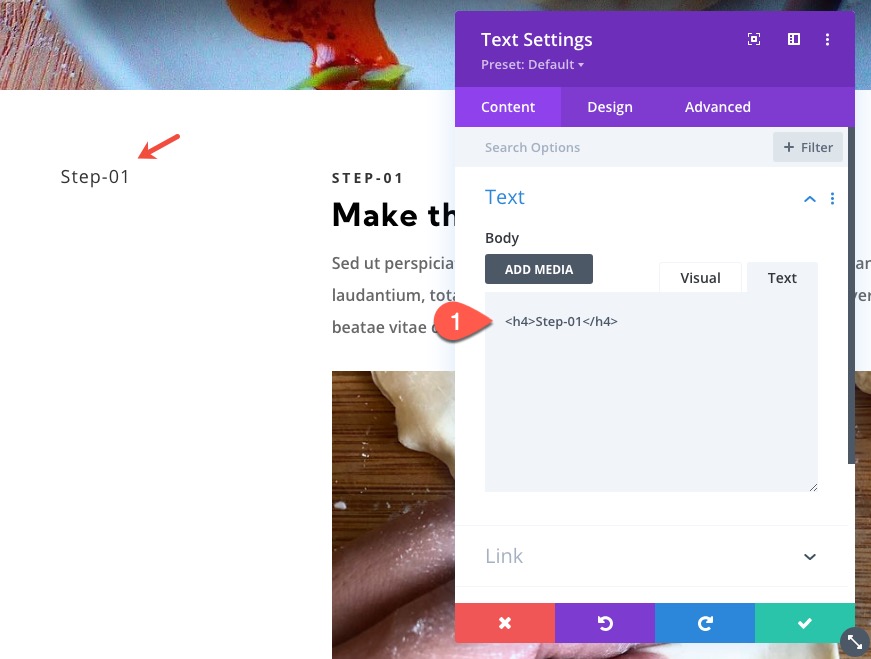
Następnie otwórz ustawienia modułu tekstowego dla nagłówka „step-01” i dodaj następujący adres URL łącza modułu:
- Adres URL łącza modułu: #jeden

Krok drugi link do kotwicy
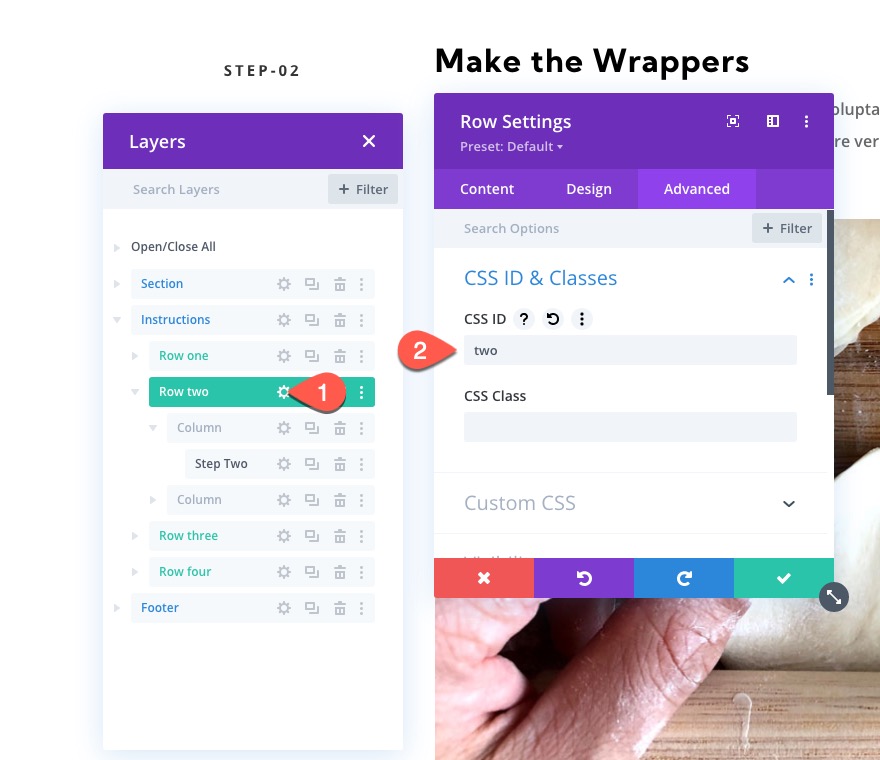
Aby utworzyć link do zakotwiczenia dla drugiego przyklejonego nagłówka w wierszu 2, otwórz ustawienia wiersza 2 i dodaj następujący identyfikator CSS:
- Identyfikator CSS: dwa

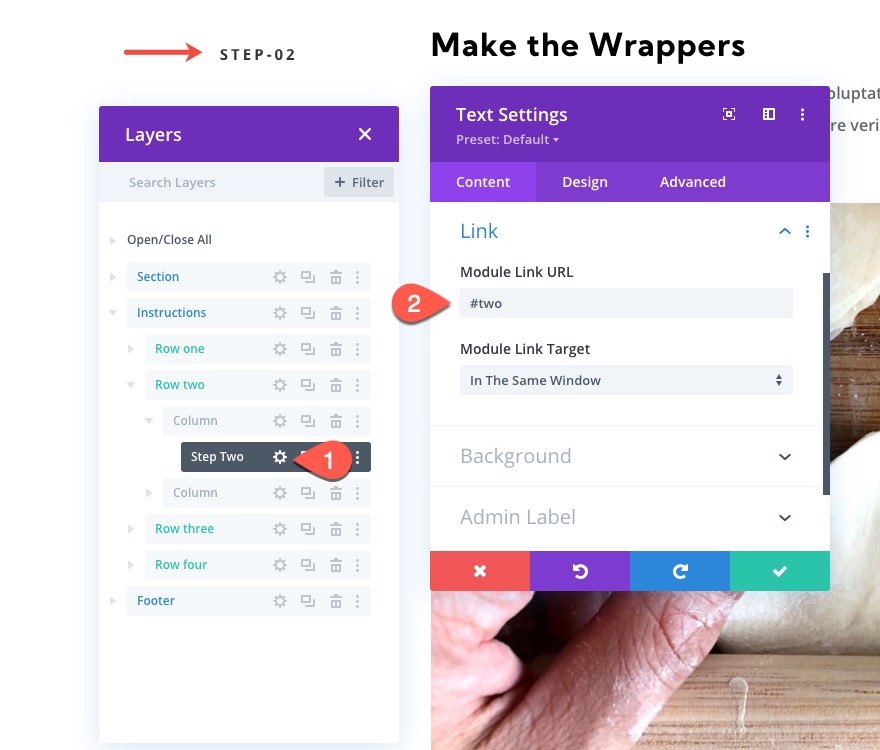
Następnie otwórz ustawienia modułu tekstowego dla nagłówka „step-02” i dodaj następujący adres URL łącza modułu:
- Adres URL łącza modułu: #dwa

Krok trzeci link do kotwicy
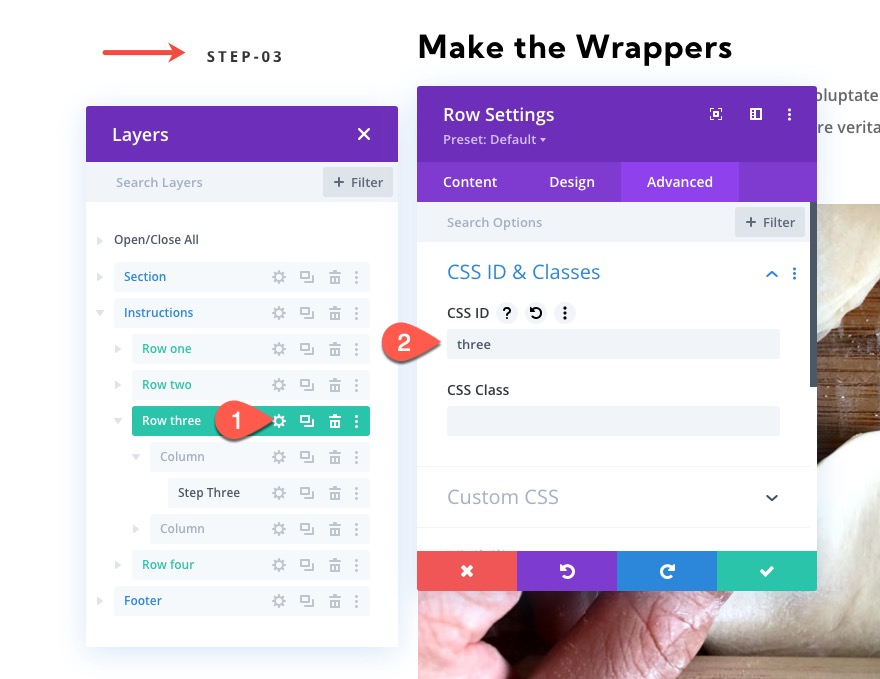
Aby utworzyć link do kotwicy dla trzeciego przyklejonego nagłówka w wierszu 3, otwórz ustawienia wiersza 3 i dodaj następujący identyfikator CSS:
- Identyfikator CSS: trzy

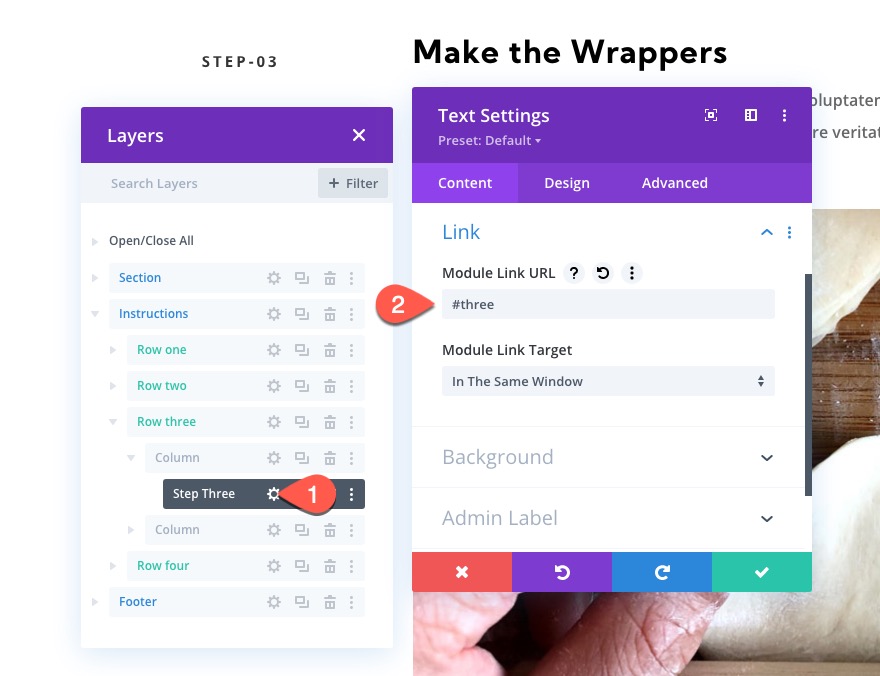
Następnie otwórz ustawienia modułu tekstowego dla nagłówka „step-03” i dodaj następujący adres URL łącza modułu:
- Adres URL łącza modułu: #trzy

Krok czwarty link do kotwicy
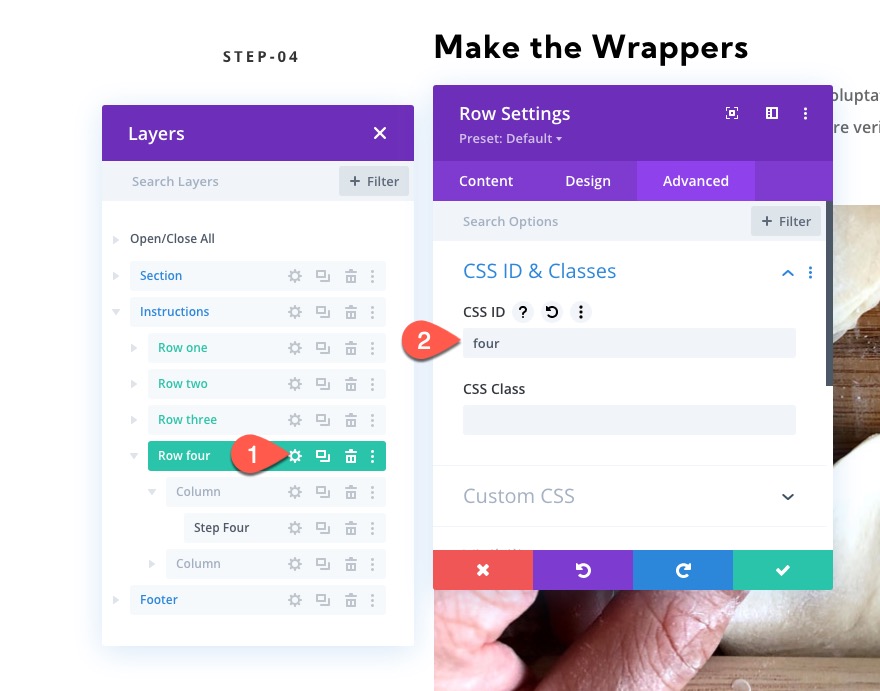
Aby utworzyć link do kotwicy dla czwartego przyklejonego nagłówka w wierszu 4, otwórz ustawienia wiersza 4 i dodaj następujący identyfikator CSS:
- Identyfikator CSS: cztery

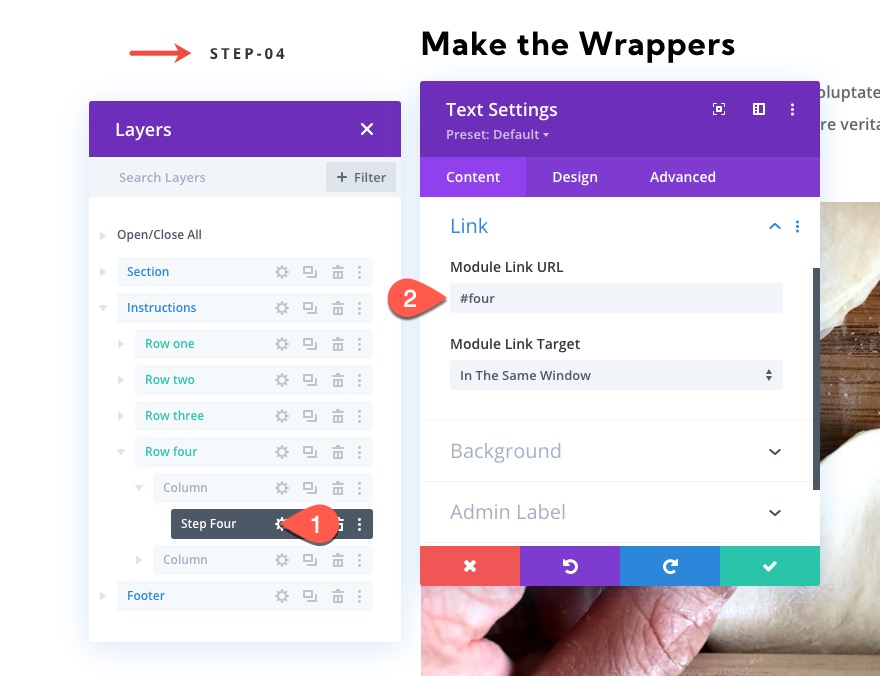
Następnie otwórz ustawienia modułu tekstowego dla nagłówka „step-04” i dodaj następujący adres URL łącza modułu:
- Adres URL łącza modułu: #cztery


Ostateczne rezultaty
Końcowe przemyślenia
Same nagłówki samoprzylepne są pomocne w informowaniu użytkowników o widocznej treści. A tworzenie przyklejonych nagłówków jako nawigacji po linkach zakotwiczonych jest wyjątkowo skutecznym sposobem na zwiększenie komfortu użytkownika w sposób, który zachęca użytkowników do szybkiego poruszania się po kolejnych krokach. Mamy nadzieję, że stanie się to pomocnym projektem dla każdej strony, która przeprowadzi użytkowników przez proces.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
