كيفية تكديس العناوين اللاصقة في التمرير للتنقل عبر رابط المرساة الفريد في Divi
نشرت: 2021-05-14تستمر خيارات Divi اللاصقة في فتح الأبواب للتصميم والوظائف الجديدة. في هذا البرنامج التعليمي ، سنقوم بتصميم طريقة إبداعية لقيادة المستخدمين عبر محتوى صفحة الويب باستخدام العناوين الثابتة كروابط ربط. تلتصق العناوين الثابتة بأعلى وأسفل نافذة المتصفح كمعرف مفيد للمحتوى المعروض بالإضافة إلى المحتوى الموجود أعلى أو أسفل. من خلال إضافة روابط الربط إلى هذه الرؤوس الثابتة ، يمكننا السماح للمستخدمين بالنقر فوق تلك الرؤوس اللاصقة للانتقال إلى القسم المقابل. هذه طريقة رائعة لتعزيز تجربة المستخدم على الصفحات التي تعرض عملية (مثل خطوات الوصفة).
لإنشاء التنقل عبر رابط الربط الثابت ، سنستخدم خيارات Divi المضمنة فقط. تعتبر الوظائف على سطح المكتب والجوال فريدة من نوعها. وقد تفاجئك النتائج!
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة على العناوين الثابتة باستخدام التنقل عبر رابط الارتساء الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل Sticky Headings Anchor Link Navigation Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
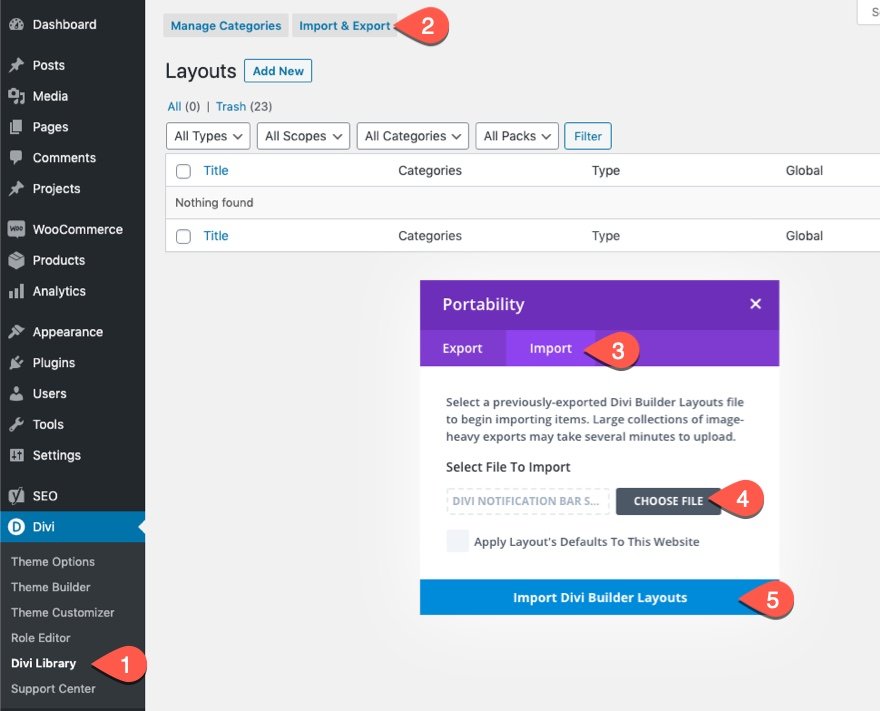
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
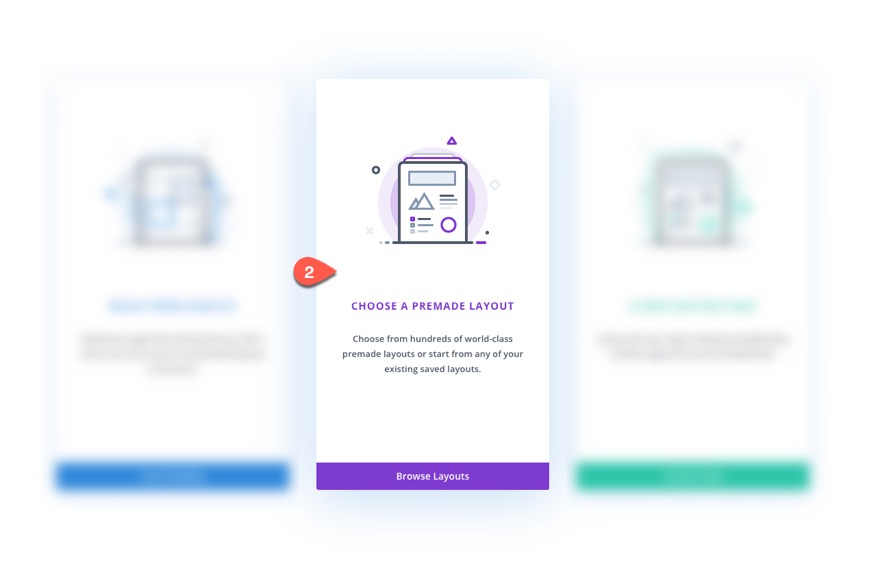
- حدد الخيار "اختيار تخطيط Premade".

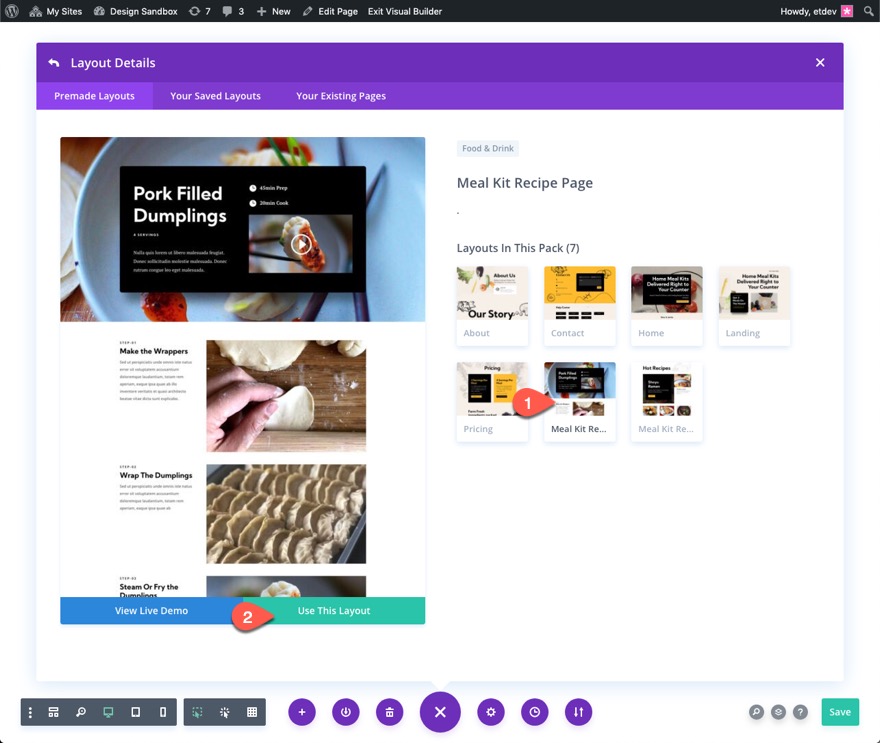
- من نافذة التحميل من المكتبة المنبثقة ، ابحث عن تخطيط صفحة وصفات مجموعة الوجبات وتحميله من حزمة تخطيط مجموعة الوجبات.

الجزء 2: تعديل التخطيط
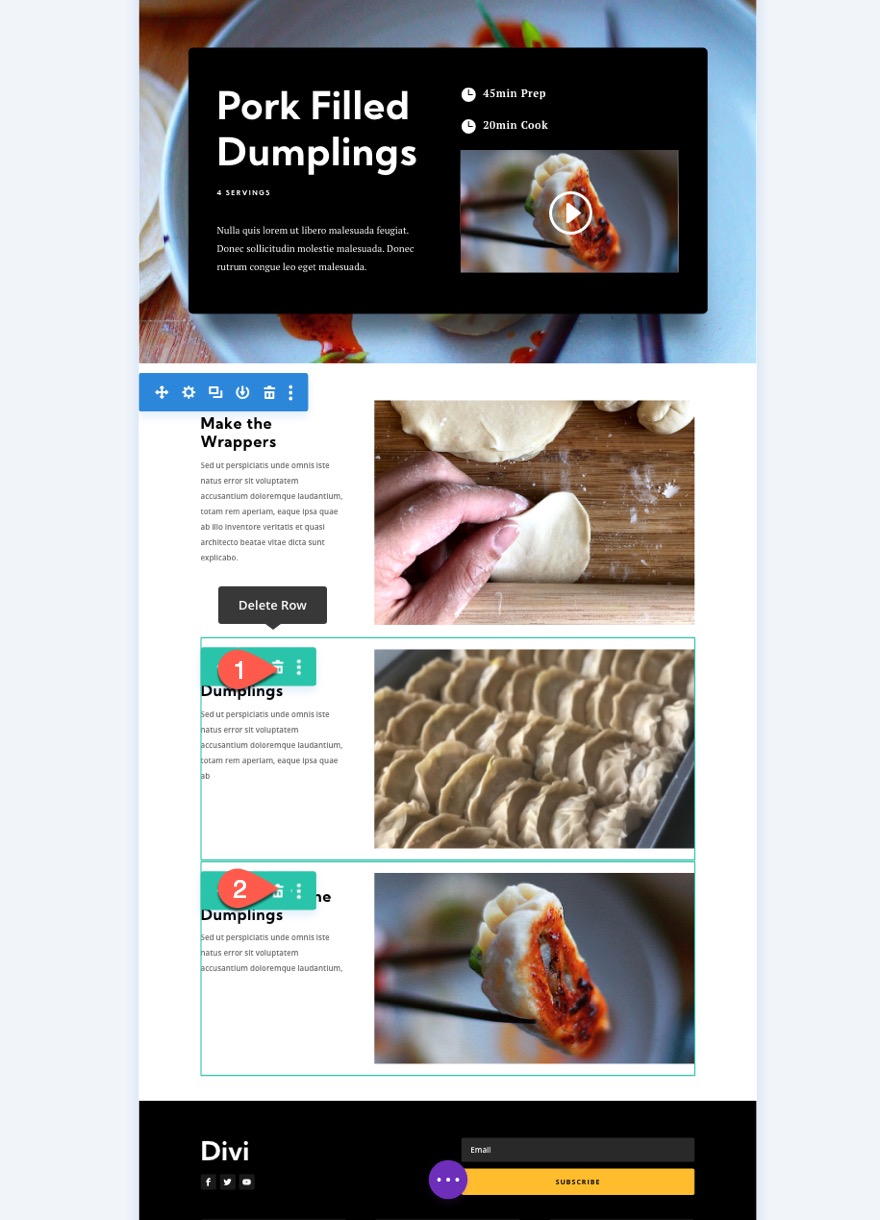
حذف الصفوف
بمجرد تحميل التخطيط ، احذف الصفين السفليين أسفل القسم الثاني المسمى التعليمات.

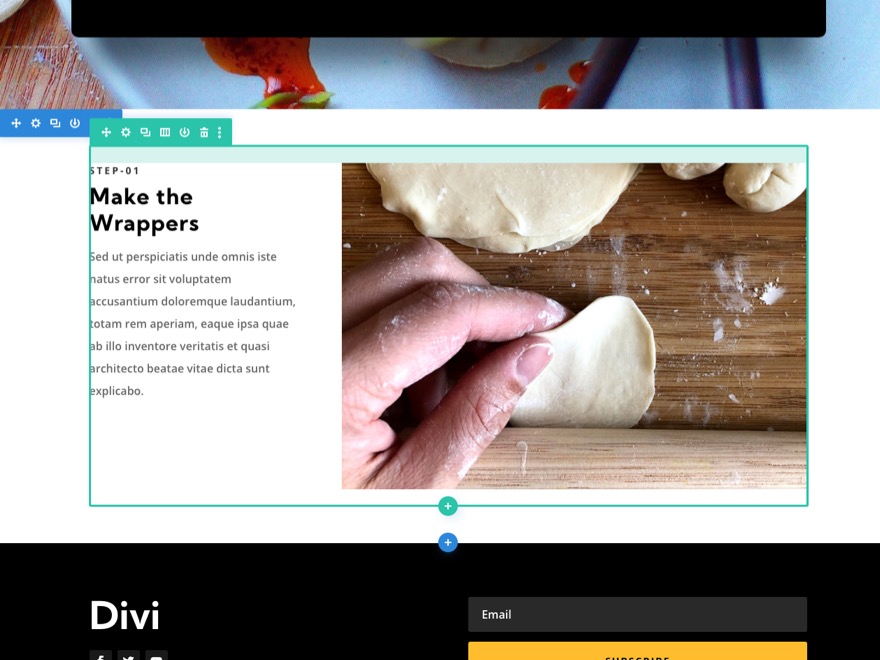
الآن يجب أن يكون لديك صف واحد بمحتوى "الخطوة 01" من الوصفة.

إنشاء صف جديد وتعبئته بالمحتوى
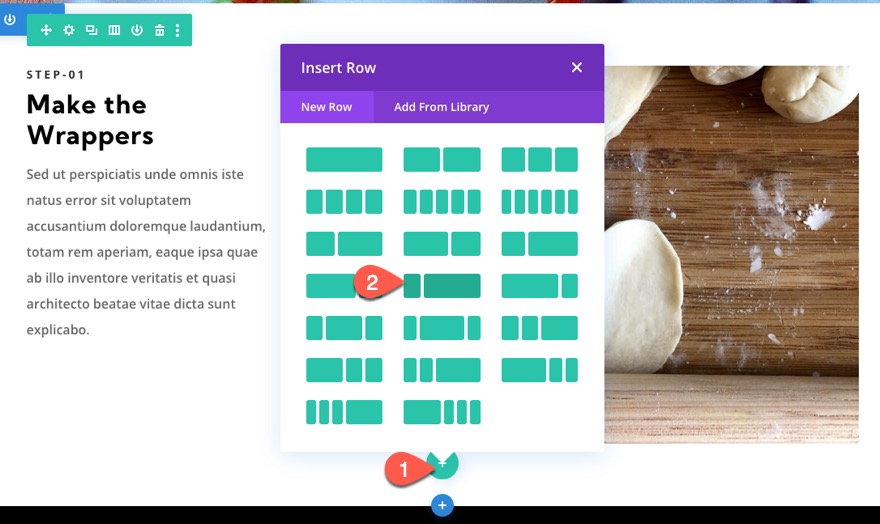
ستبقى العناوين اللاصقة في العمود الأيسر لصف من عمودين. لإنشاء هذا الإعداد ، أضف صفًا جديدًا من صف الأعمدة من صفر إلى أربعة وثلاثة أرباع تحت الصف الحالي.

باستخدام mulitselect (اضغط باستمرار على cmd / ctrl وانقر) ، حدد الوحدات الثلاث التي تحتوي على المحتوى للخطوة الأولى من الوصفة في صف تخطيط premade أعلاه.
ثم اسحب هذه الوحدات في العمود الأيمن للصف الجديد الذي أنشأته للتو.
احذف الصف الفارغ أعلاه عند الانتهاء.
الجزء 3: إنشاء عناوين مثبتة لكل صف
سيتضمن هذا التخطيط أربعة صفوف ، يحتوي كل منها على رأس مثبت في العمود الأيسر. بعد إنشاء العنوان الأول اللاصق للصف الأول ، سنكرر الصفوف لإنشاء كل صف إضافي من المحتوى.
إنشاء العنوان اللاصق للصف الأول (الخطوة الأولى)
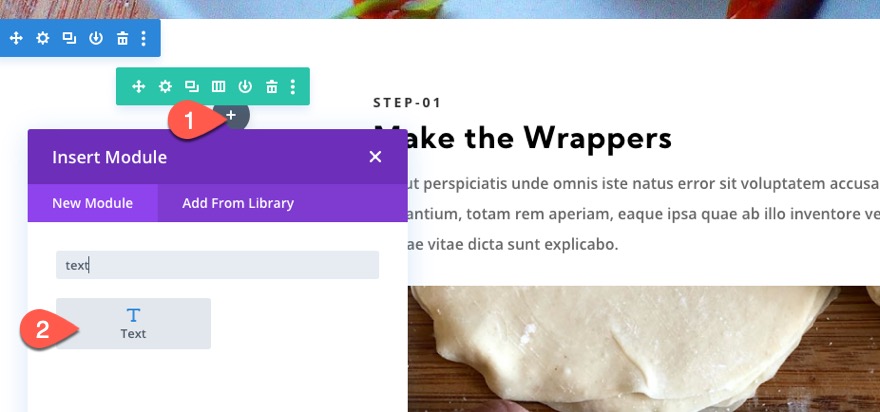
لإنشاء العنوان اللاصق الأول للخطوة الأولى ، أضف وحدة نصية جديدة إلى العمود الأيسر من الصف.

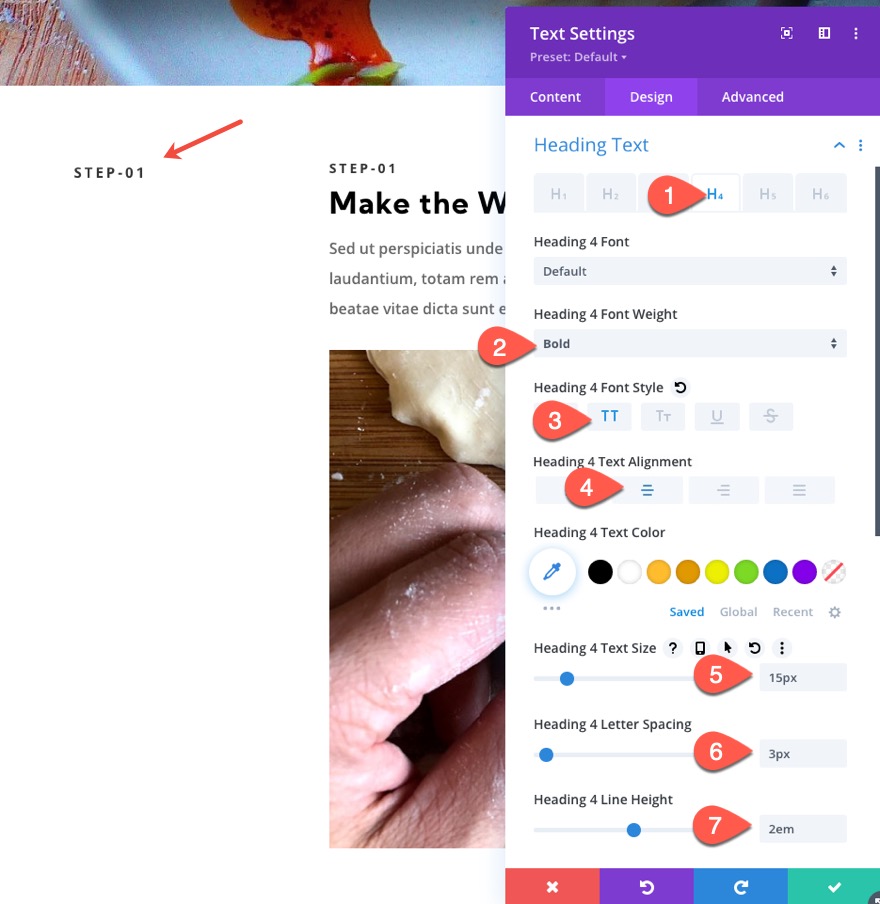
ثم قم بتحديث إعدادات التصميم لنص عنوان H4 كما يلي:
- وزن خط العنوان 4: غامق
- نمط خط العنوان 4: TT
- العنوان 4 محاذاة النص: الوسط
- حجم نص العنوان 4: 15 بكسل
- العنوان 4 تباعد الأحرف: 3 بكسل
- عنوان 4 خط ارتفاع: 2em

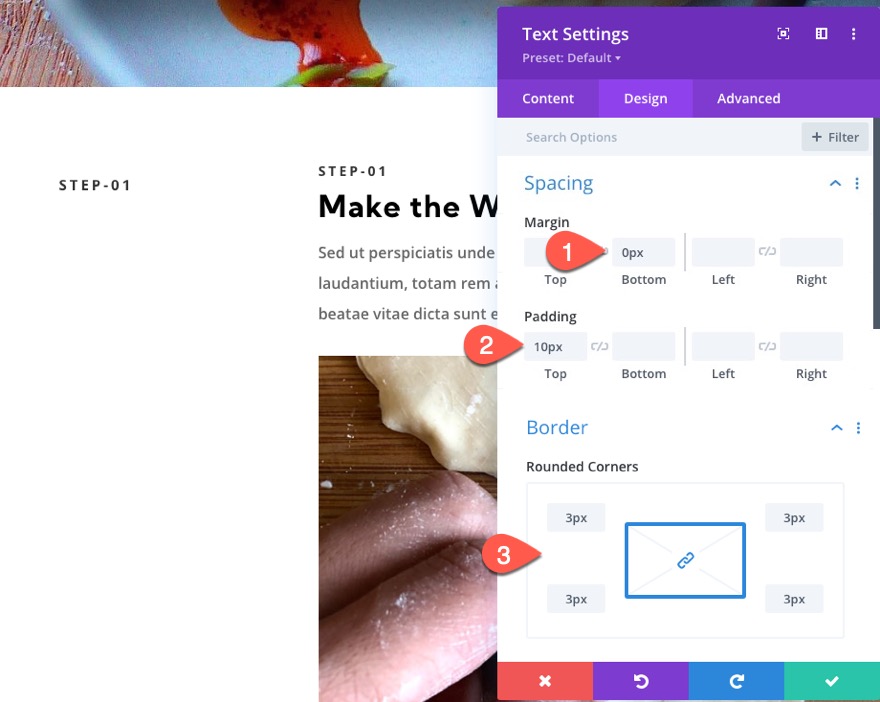
ثم قم بتحديث التباعد والزوايا الدائرية على النحو التالي:
- الهامش: 0 بكسل
- الحشو: 10 بكسل
- الزوايا الدائرية: 3 بكسل

ملاحظة: نظرًا لحجم النص (15 بكسل) ، وارتفاع السطر (2em الذي يساوي 30 بكسل) ، والحشو (10 بكسل) ، والهامش السفلي الافتراضي H4 (10 بكسل) ، فإن الارتفاع الناتج لوحدة النص هو 50 بكسل (30 بكسل + 10 بكسل + 10 بكسل). من المهم ملاحظة ذلك حتى نعرف مقدار موازنة كل موضع علوي وسفلي للعصا من الآن فصاعدًا.
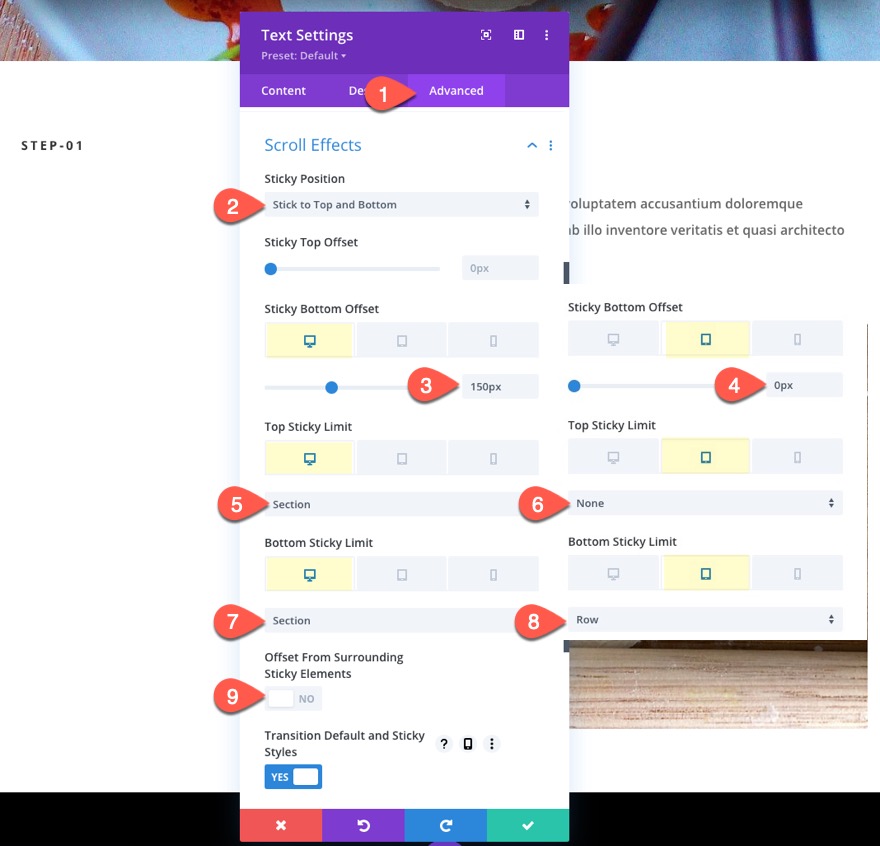
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث الخيارات اللاصقة التالية:
- الإزاحة السفلية اللاصقة: 150 بكسل (سطح المكتب) ، 0 بكسل (الكمبيوتر اللوحي)
- الحد العلوي اللاصق: قسم (سطح المكتب) ، لا شيء (جهاز لوحي)
- حد الالتصاق السفلي: قسم (سطح مكتب) ، صف (كمبيوتر لوحي)
- الإزاحة من العناصر اللاصقة المحيطة: لا

ستعمل هذه التقنية على التأكد من أن روابط الربط الخاصة بنا تسحب الصف إلى أعلى نافذة المتصفح عند النقر فوق العنوان الثابت.
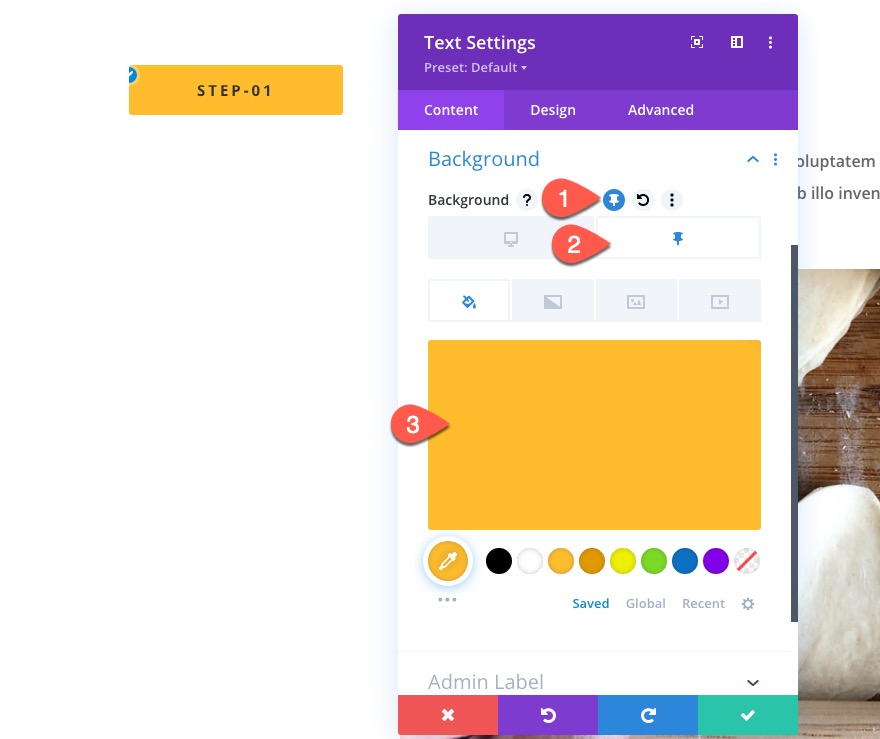
بعد ذلك ، قم بتحديث لون الخلفية في الحالة اللاصقة:
- لون الخلفية اللاصق: # febd2d

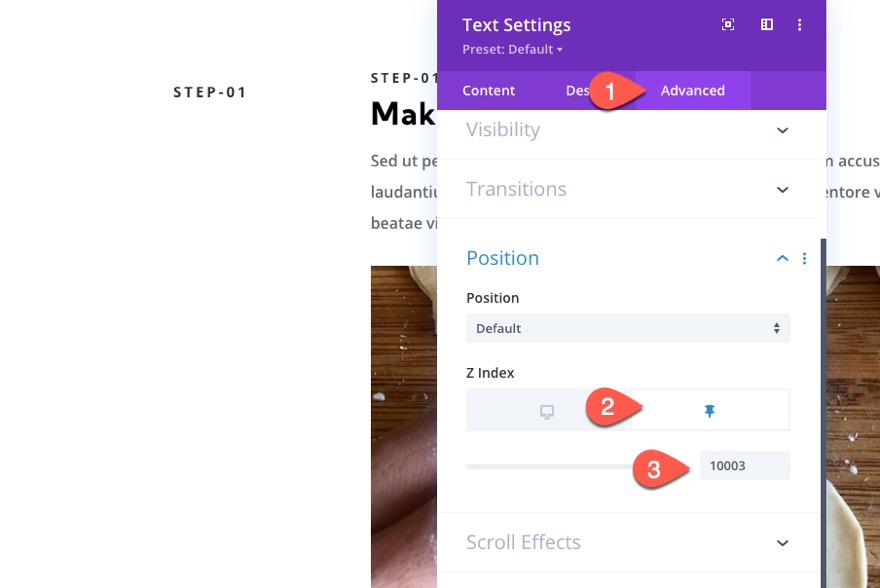
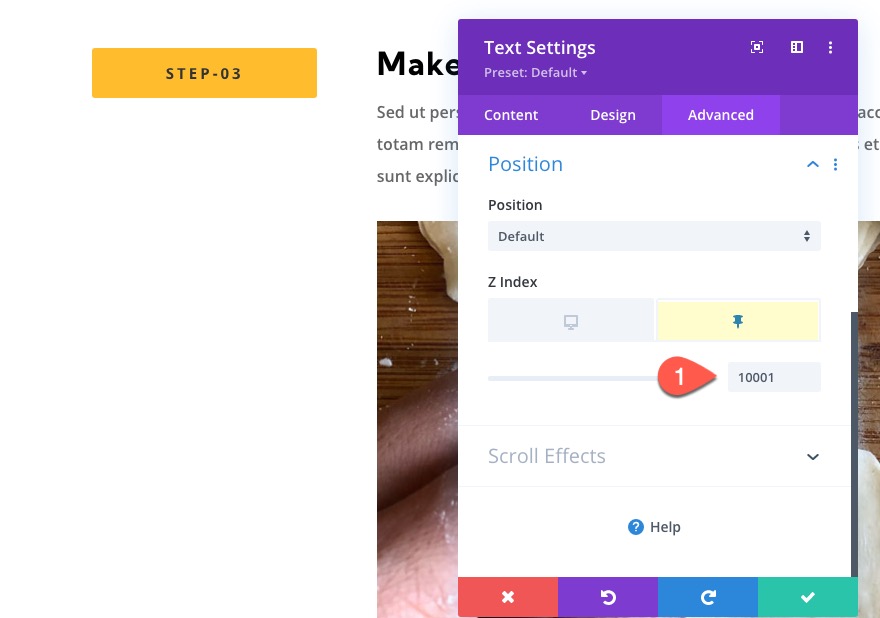
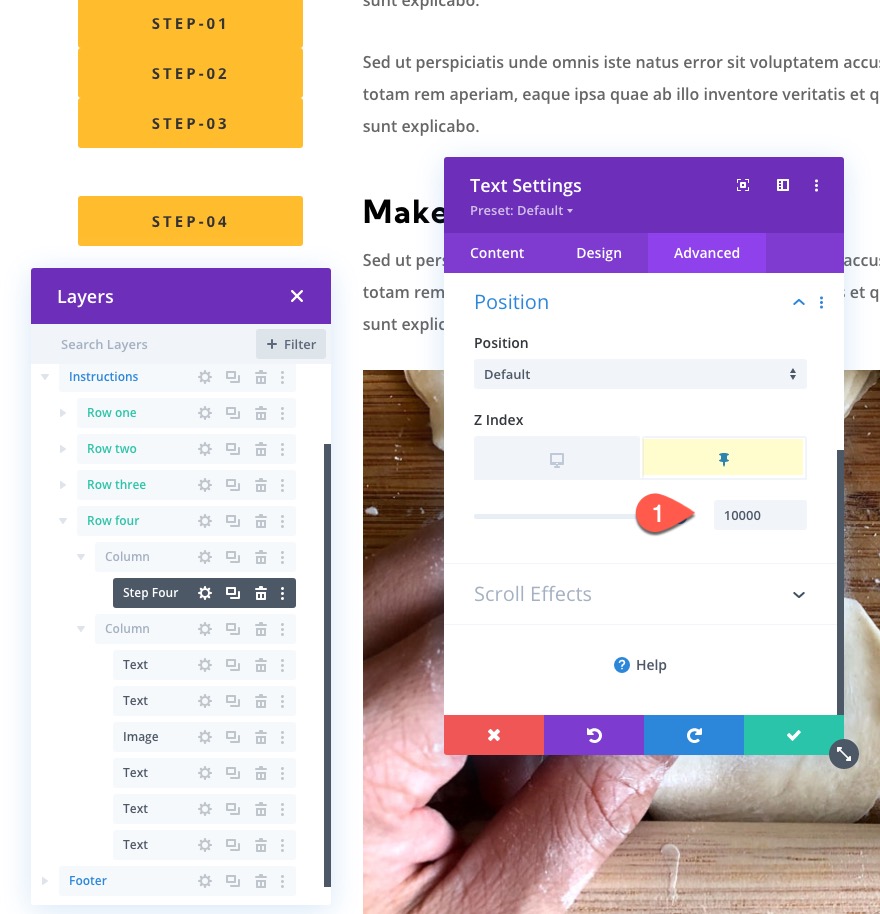
ثم قم بتحديث فهرس Z في الحالة اللاصقة:
- مؤشر Z (مثبت): 10003

سيؤدي هذا إلى التأكد من بقاء العنوان فوق العناوين اللاصقة الأخرى كلما تكدس على الهاتف المحمول.

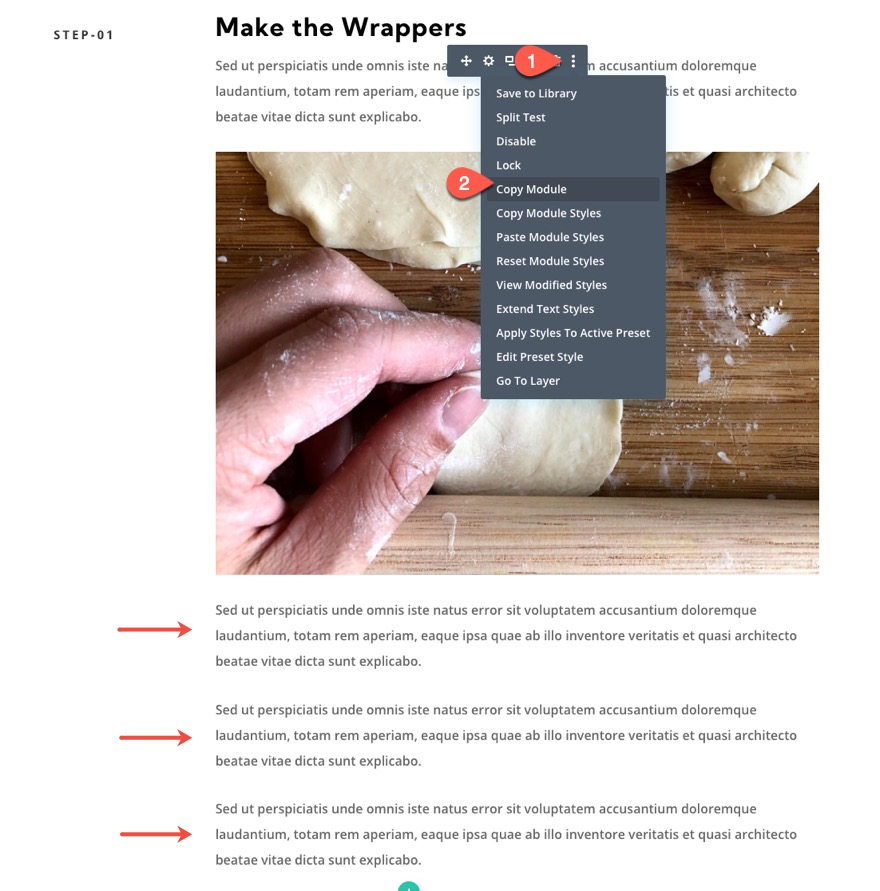
تحديث محتوى وهمي
قبل أن نكرر صفنا لمزيد من الخطوات ، أخرج عنوان H4 في وحدة النص العلوية في العمود 2. ثم انسخ وحدة النص الثانية (مع نص الفقرة) في العمود 2 والصقها ثلاث مرات أسفل وحدة الصورة. سيعطينا هذا المزيد من المحتوى للتمرير من خلاله.

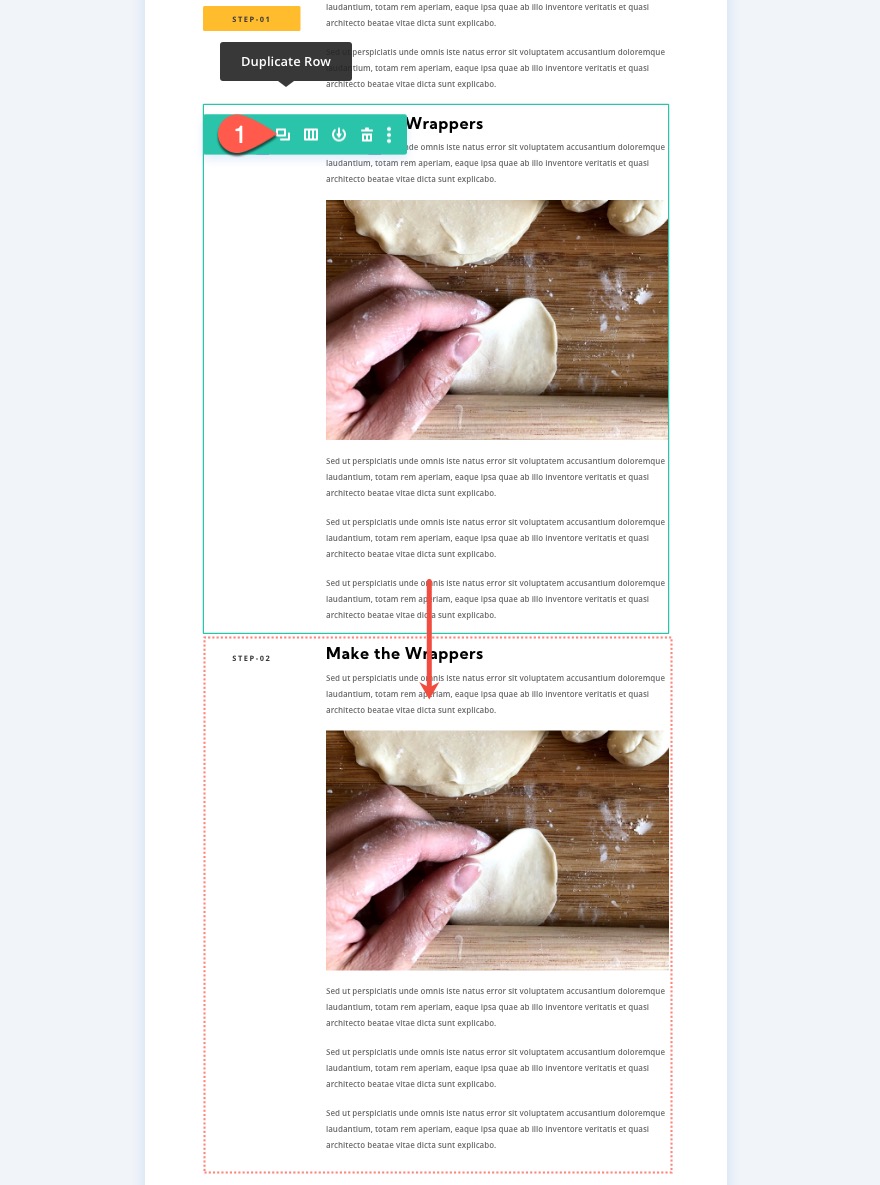
صف مكرر 1
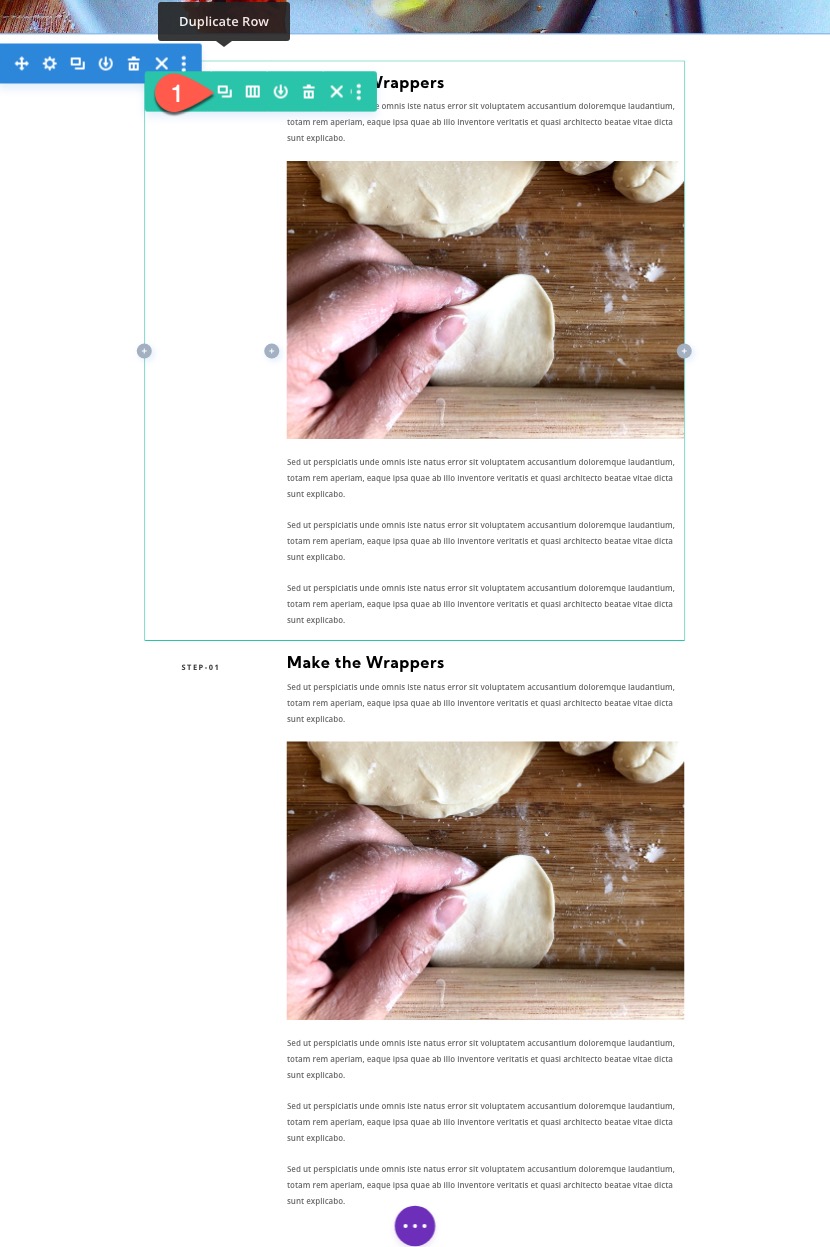
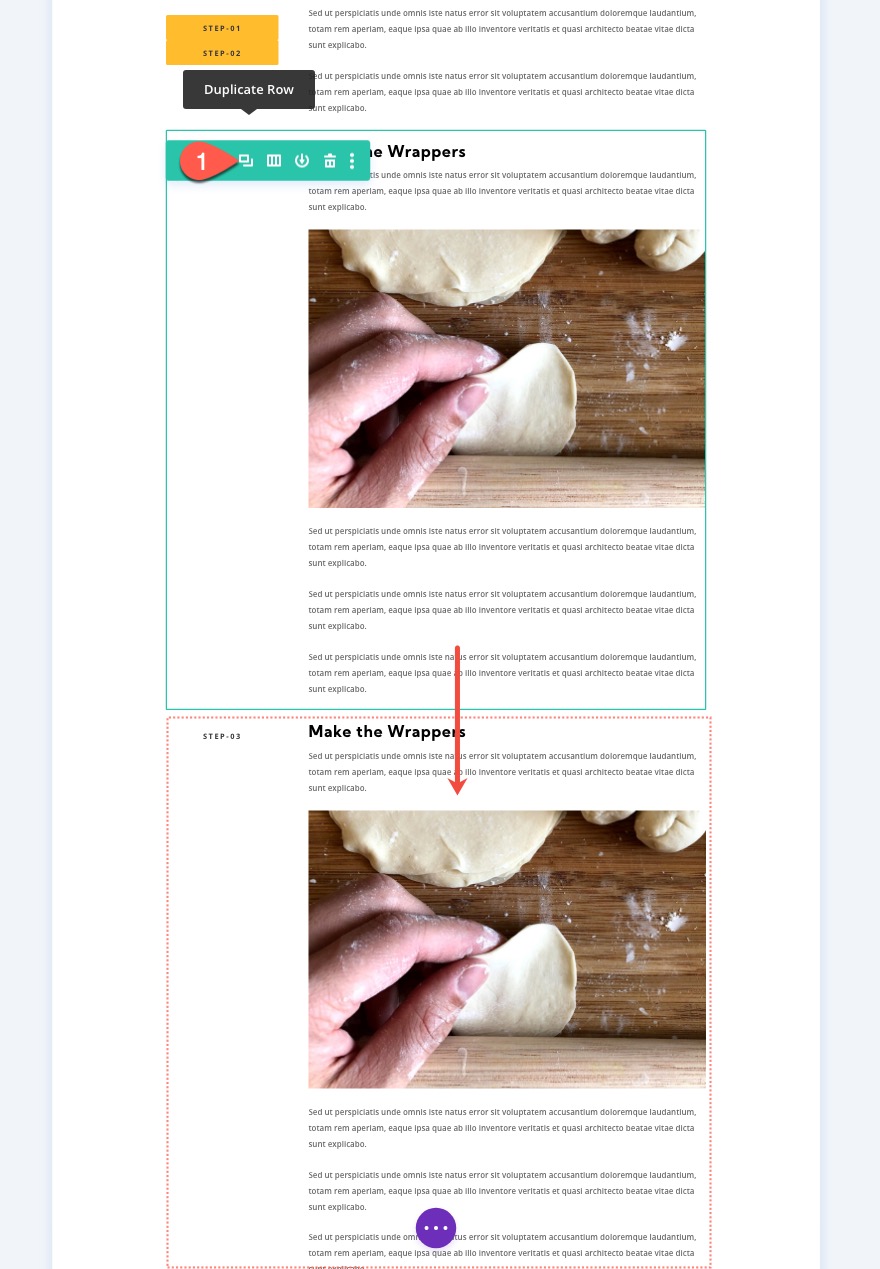
لإنشاء الصف الثاني للخطوة الثانية ، قم بتكرار الصف 1.

إنشاء عنوان مثبت للصف الثاني (الخطوة الثانية)
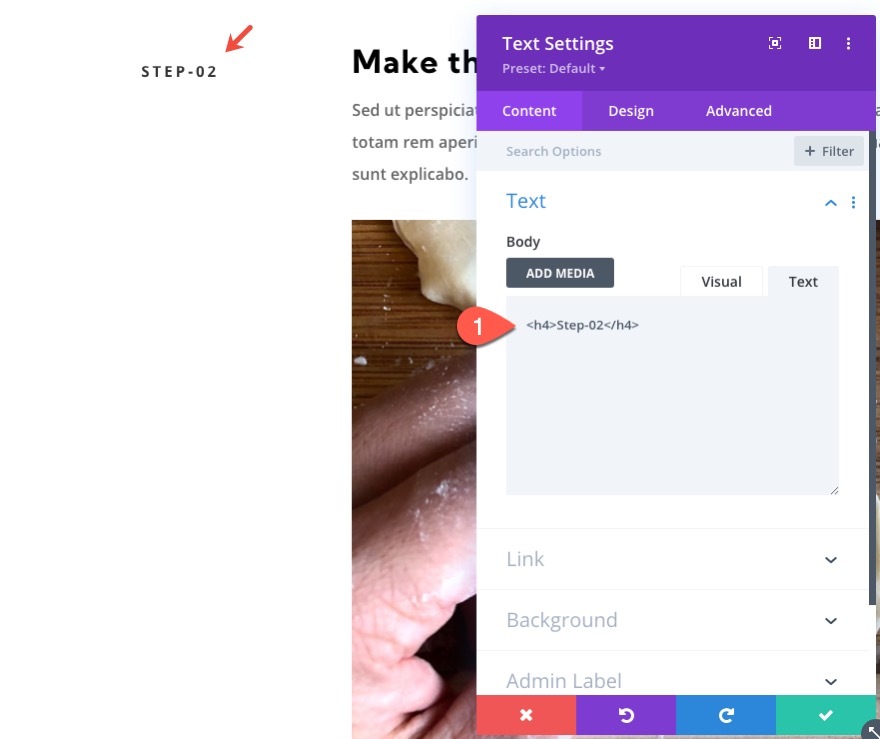
افتح إعدادات النص للعنوان في العمود 1 للصف المكرر (الثاني) ، وقم بتغيير نص H4 إلى "Step-02".

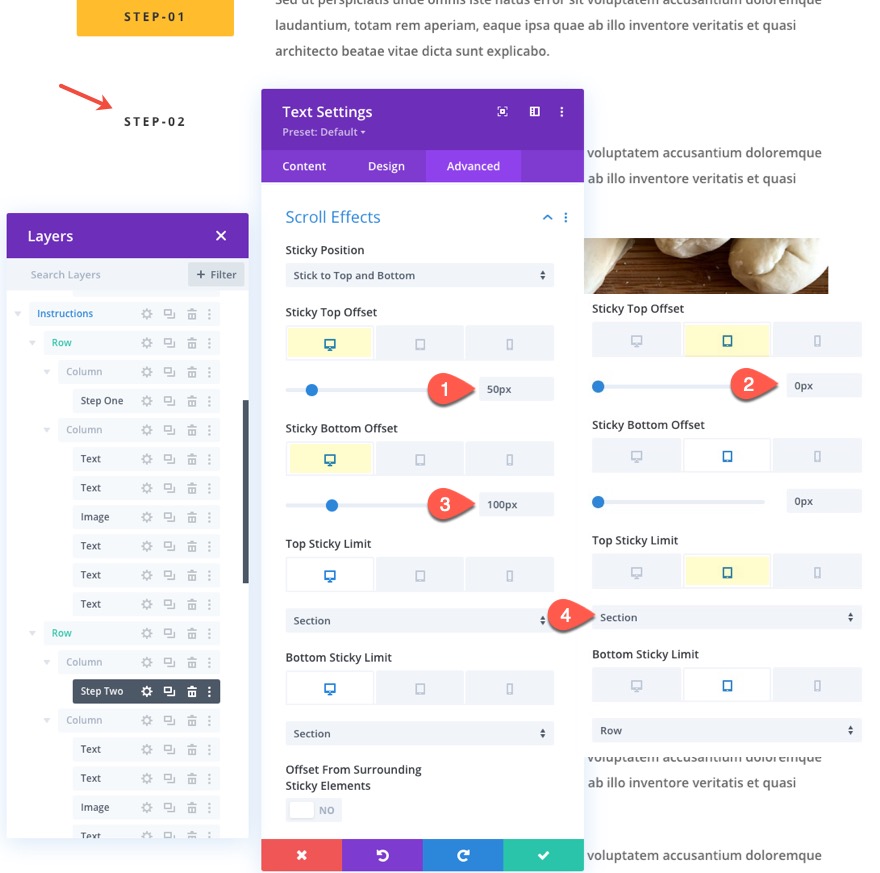
ثم قم بتحديث الخيارات اللاصقة للنص كما يلي:
- الإزاحة العلوية اللاصقة: 50 بكسل (سطح المكتب) ، 0 بكسل (الجهاز اللوحي)
- الإزاحة السفلية اللاصقة: 100 بكسل (سطح المكتب)
- أعلى حد مثبت: قسم (كمبيوتر لوحي)

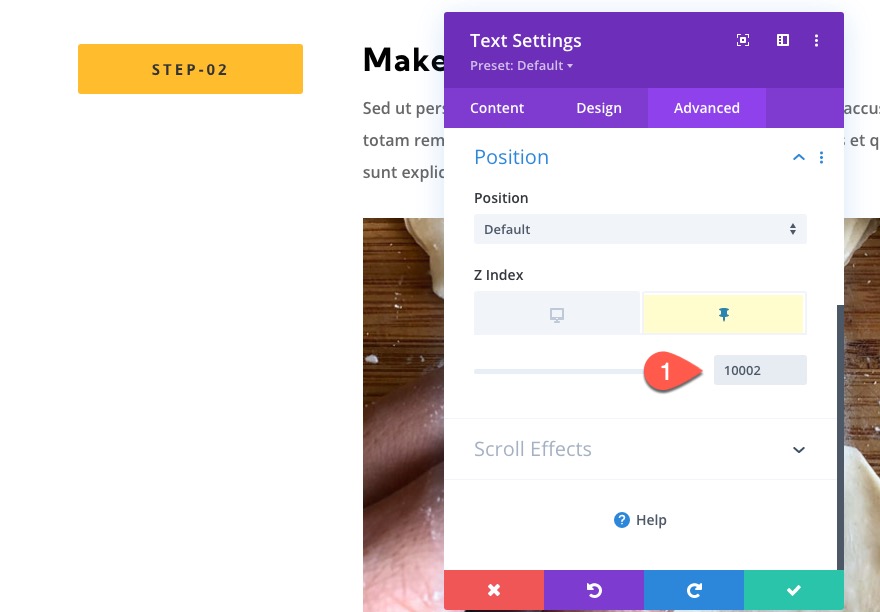
ثم قم بتحديث فهرس Z للحالة اللاصقة:
- مؤشر Z (مثبت): 10002

صف مكرر 2
لإنشاء الصف الثالث للخطوة الثالثة ، قم بتكرار الصف 2.

إنشاء عنوان ثابت للصف الثالث (الخطوة الثالثة)
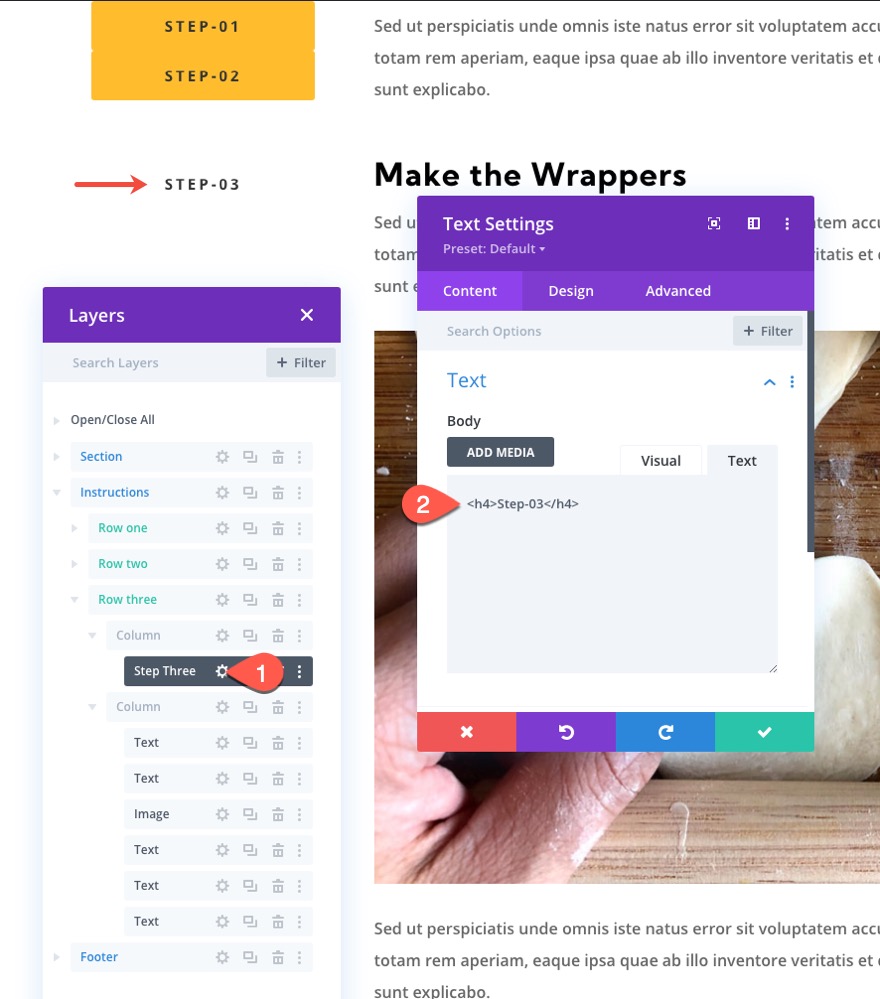
افتح إعدادات النص للعنوان في العمود 1 للصف المكرر (الثالث) ، وقم بتغيير نص H4 إلى "Step-03".

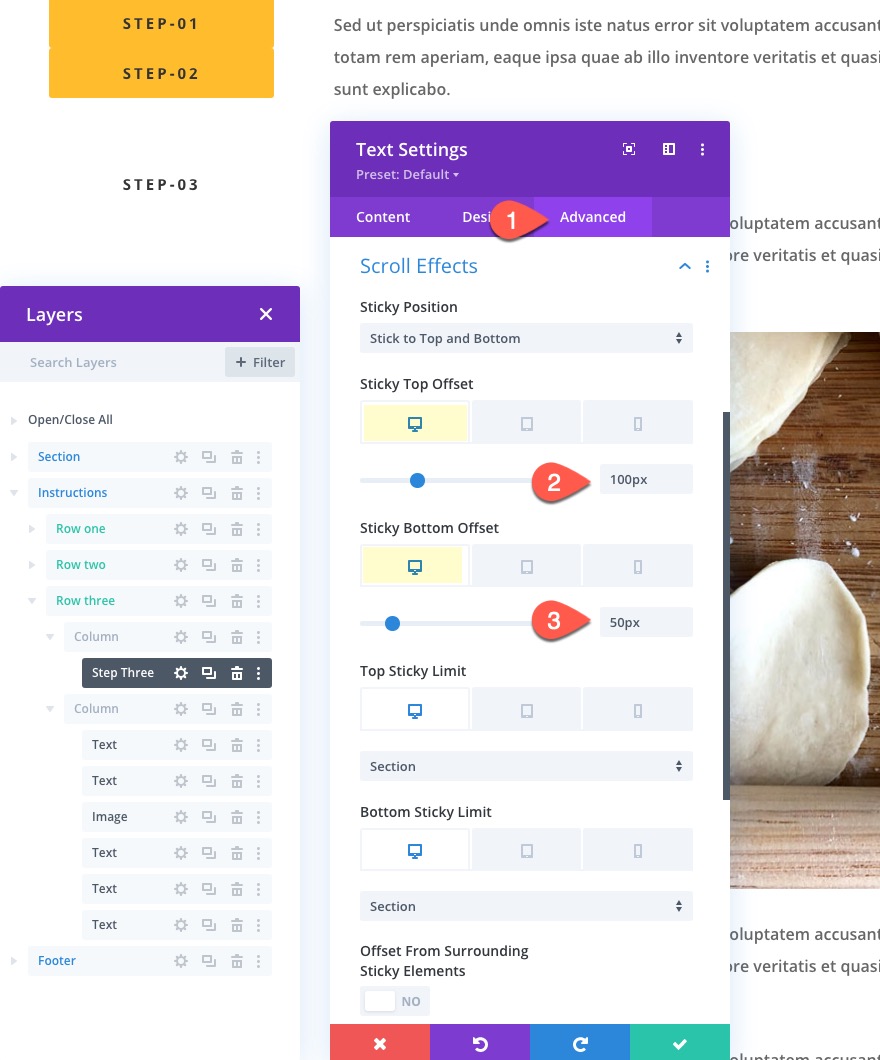
ثم قم بتحديث الخيارات اللاصقة للنص كما يلي:
- الإزاحة العلوية اللاصقة: 100 بكسل (سطح المكتب)
- الإزاحة السفلية اللاصقة: 50 بكسل (سطح المكتب)

ثم قم بتحديث فهرس Z للحالة اللاصقة:
- فهرس Z (مثبت): 10001

صف مكرر 3
لإنشاء الصف الرابع للخطوة الرابعة ، قم بتكرار الصف 3.

إنشاء عنوان ثابت للصف الرابع (الخطوة الرابعة)
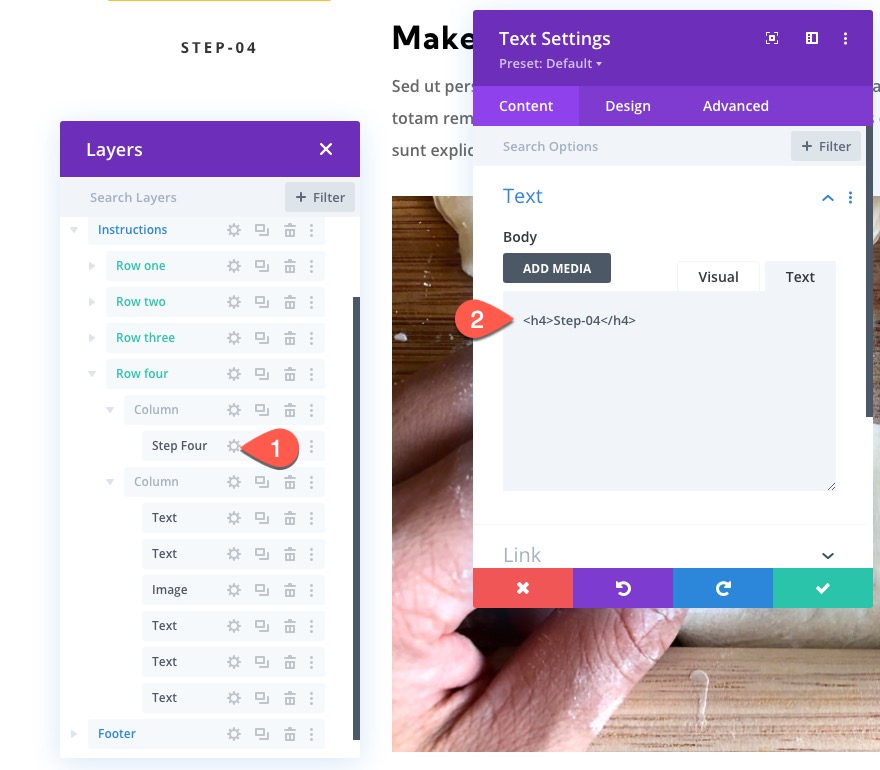
افتح إعدادات النص للعنوان في العمود 1 للصف المكرر (الثالث) ، وقم بتغيير نص H4 إلى "Step-04".

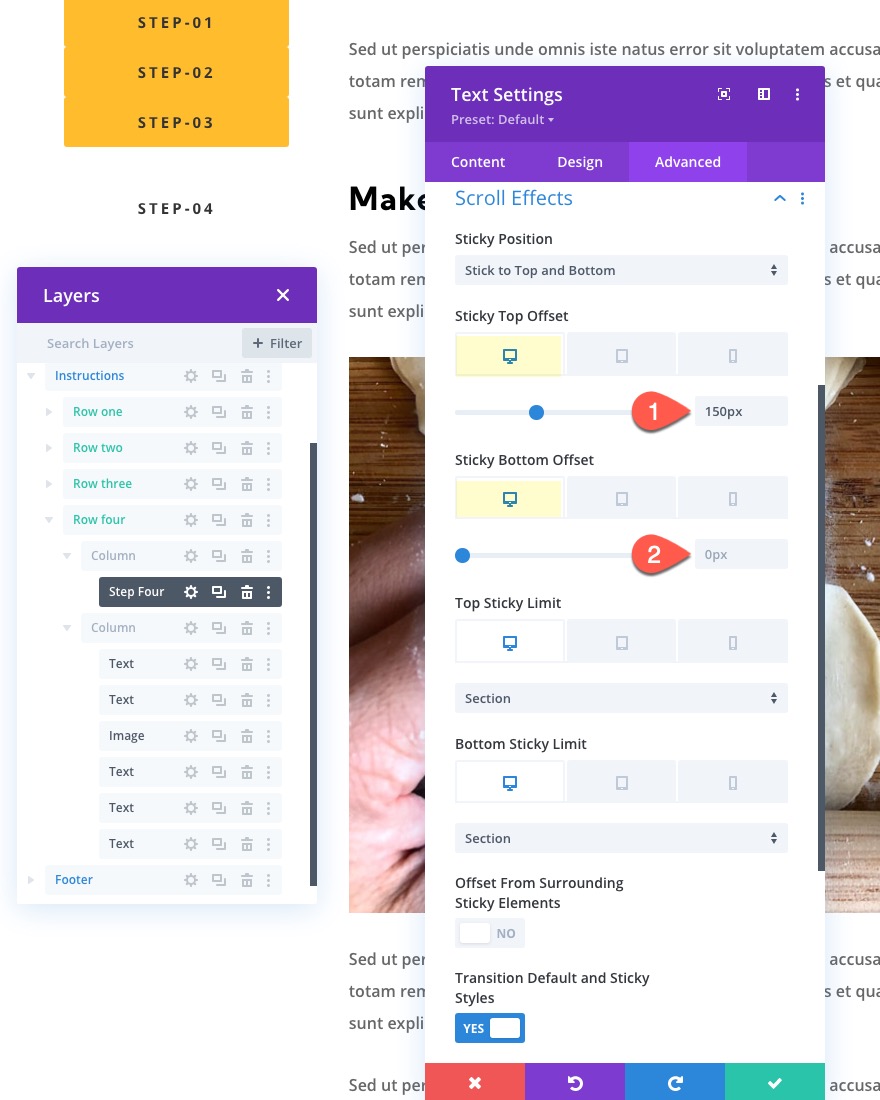
ثم قم بتحديث الخيارات اللاصقة للنص كما يلي:
- الإزاحة العلوية اللاصقة: 150 بكسل (سطح المكتب)
- الإزاحة السفلية اللاصقة: 0 بكسل (سطح المكتب)

ثم قم بتحديث فهرس Z للحالة اللاصقة:
- مؤشر Z (مثبت): 10000

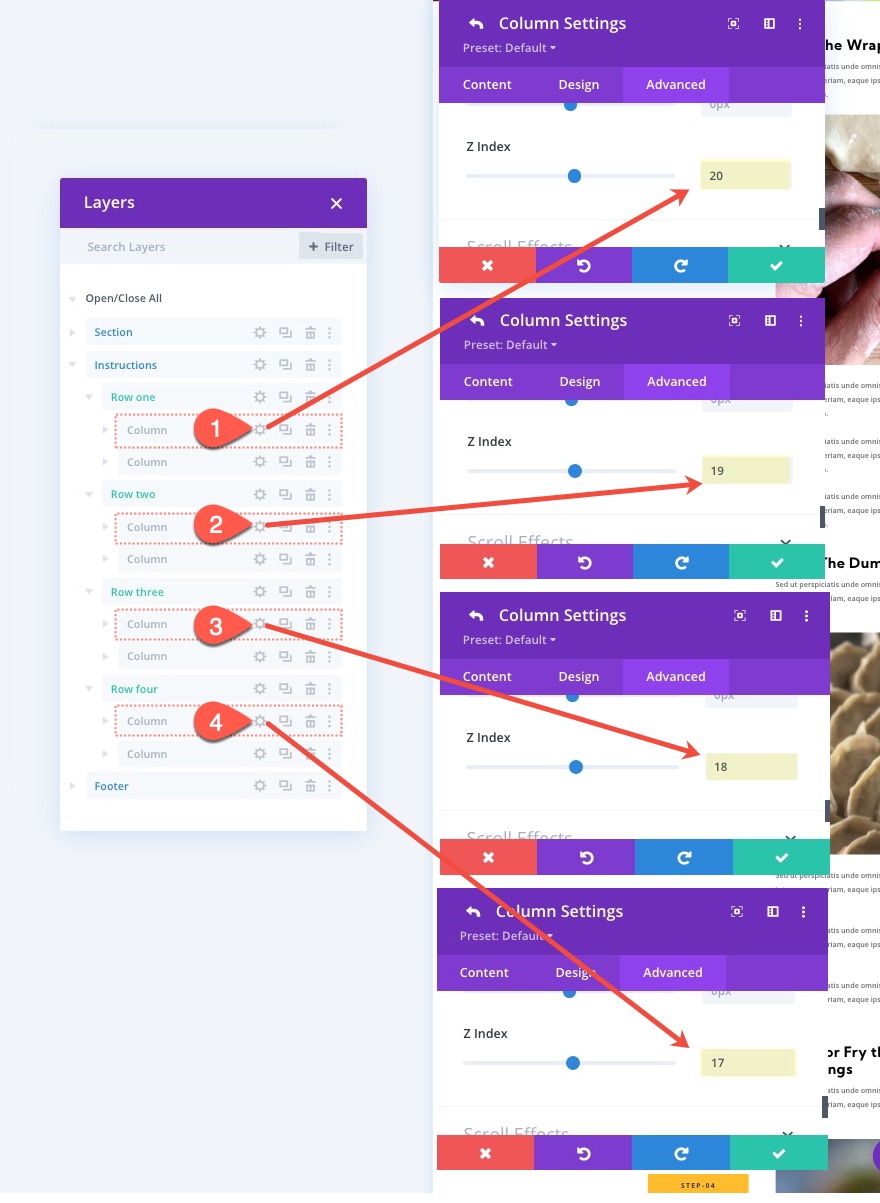
تحديث فهرس العمود Z لكل عنوان مثبت
على الرغم من أننا نقوم بتحديث فهرس z لكل عنوان من عناوين العصا ، فإننا نحتاج أيضًا إلى تحديث الفهرس z للعمود الأصلي لكل عنوان للتأكد من أن ترتيب التراص على الأجهزة المحمولة يعمل.
للقيام بذلك ، افتح الإعدادات لكل عمود أصل لكل عنوان مثبت (الخطوة 1-4) ، وقم بتحديث العمود z-index لكل منها كما يلي:
الصف 1 ، العمود 1
- الفهرس Z: 20
الصف 2 ، العمود 1
- الفهرس Z: 19
الصف 3 ، العمود 1
- الفهرس Z: 18
الصف 4 ، العمود 1
- الفهرس Z: 17

الجزء 3: إنشاء ارتباطات عناوين مثبتة
لإنشاء روابط الارتساء لكل عنوان ، نحتاج إلى تعيين معرف CSS للصف الذي يتوافق مع عنوان URL للوحدة الخاصة بالعنوان.
الخطوة الأولى مرساة الارتباط
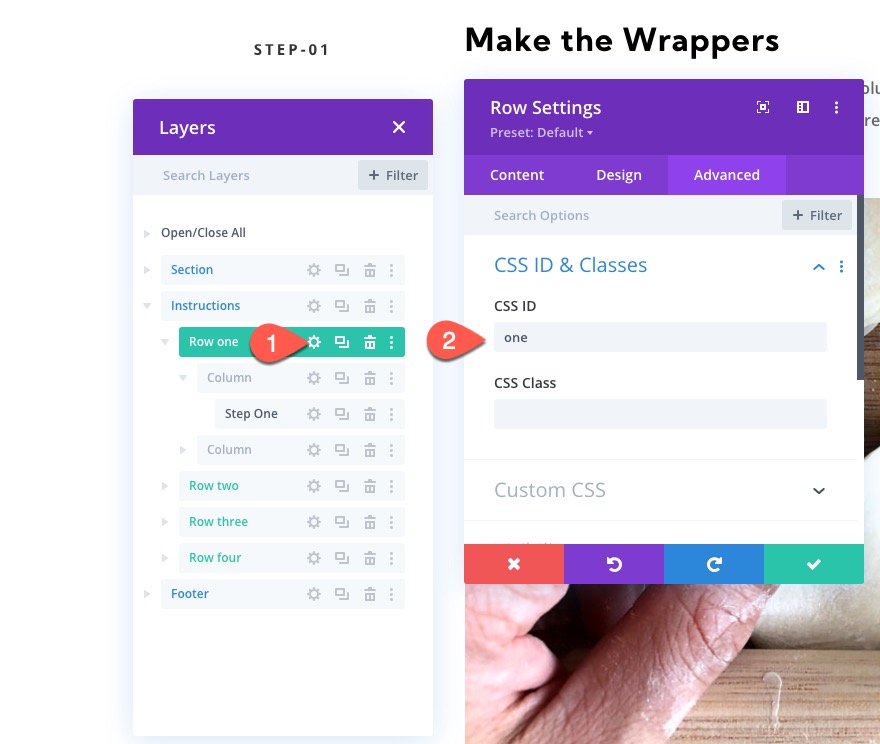
لإنشاء رابط الارتساء للعنوان الثابت الأول في الصف 1 ، افتح الإعدادات للصف 1 وأضف معرف CSS التالي:
- معرف CSS: واحد

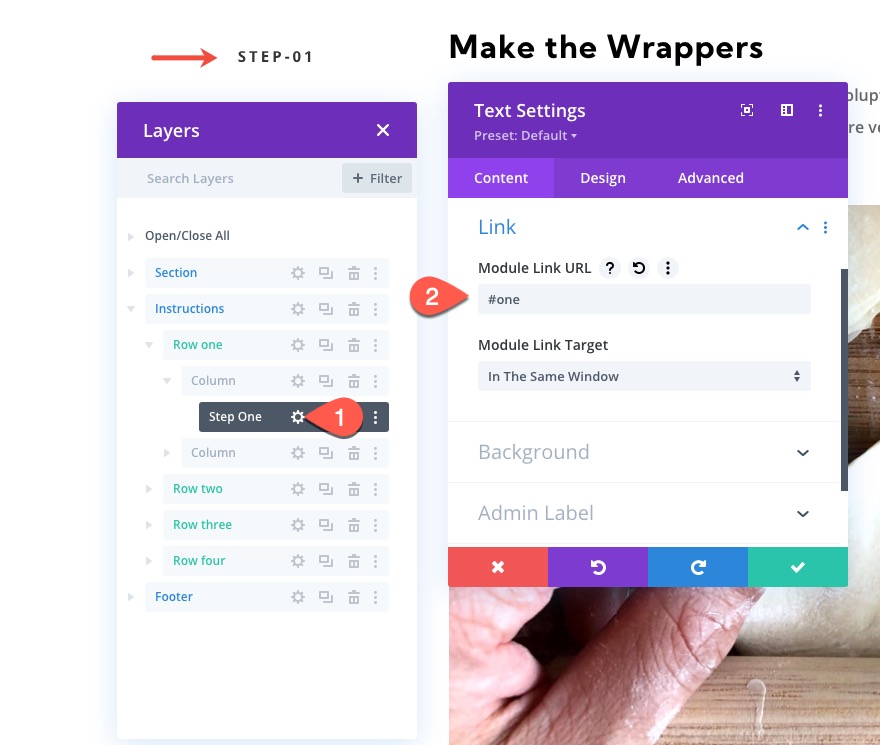
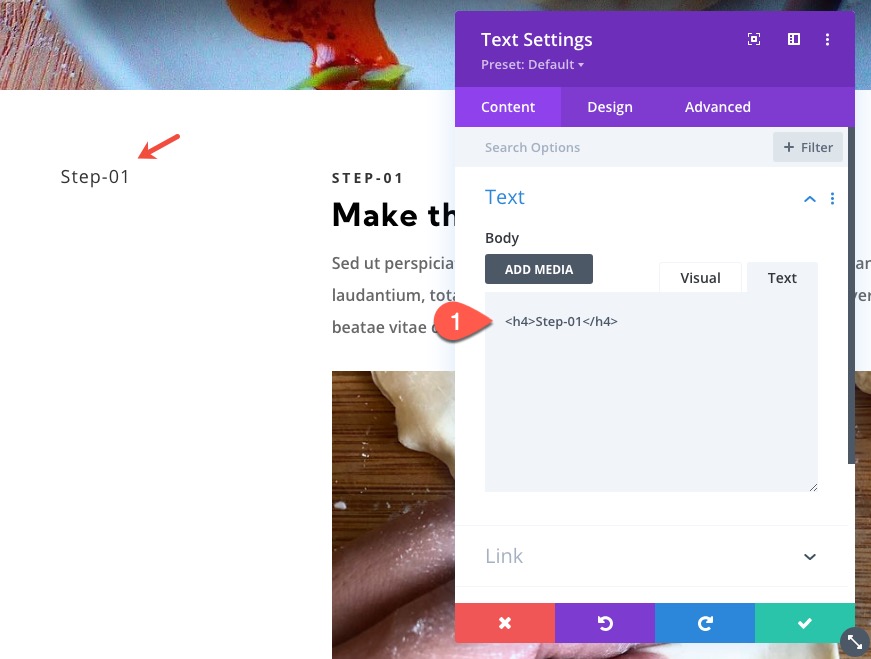
ثم افتح إعدادات الوحدة النصية للعنوان "step-01" وأضف عنوان URL التالي لرابط الوحدة النمطية:
- عنوان URL لرابط الوحدة النمطية: #one

الخطوة الثانية مرساة الارتباط
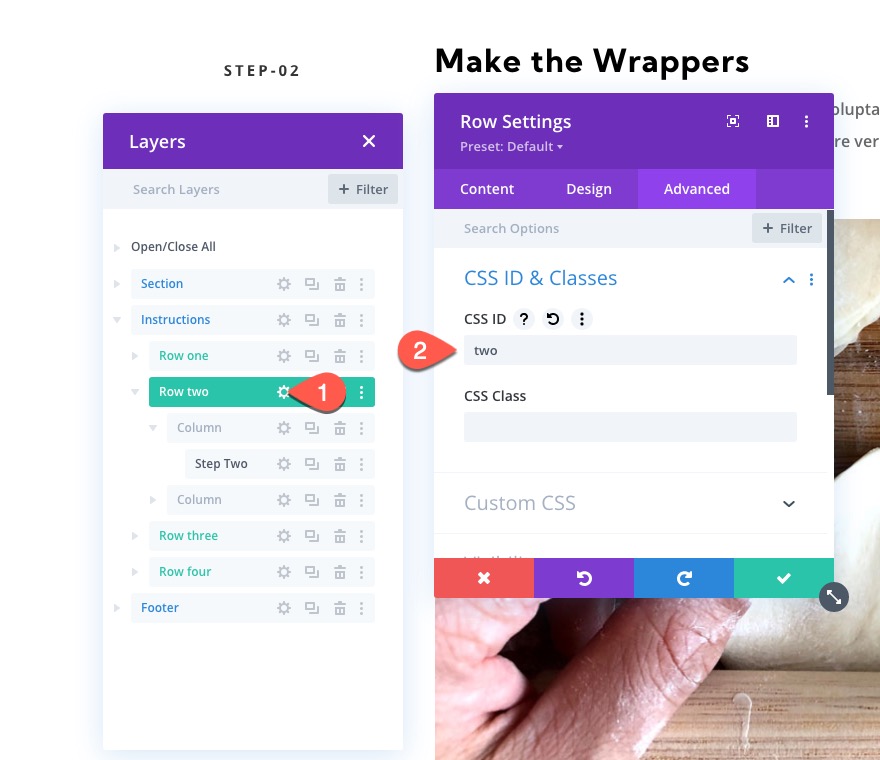
لإنشاء رابط الارتساء للعنوان اللاصق الثاني في الصف 2 ، افتح الإعدادات للصف 2 وأضف معرف CSS التالي:
- معرف CSS: اثنان

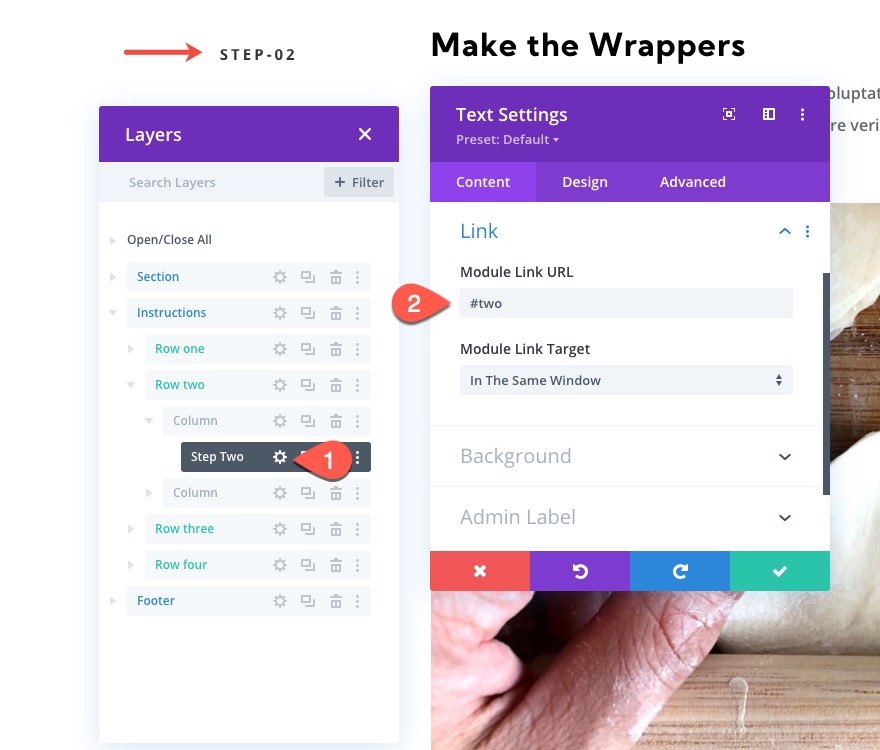
ثم افتح إعدادات الوحدة النصية للعنوان "step-02" وأضف عنوان URL التالي لرابط الوحدة النمطية:
- عنوان URL لارتباط الوحدة النمطية: #two

الخطوة الثالثة مرساة الارتباط
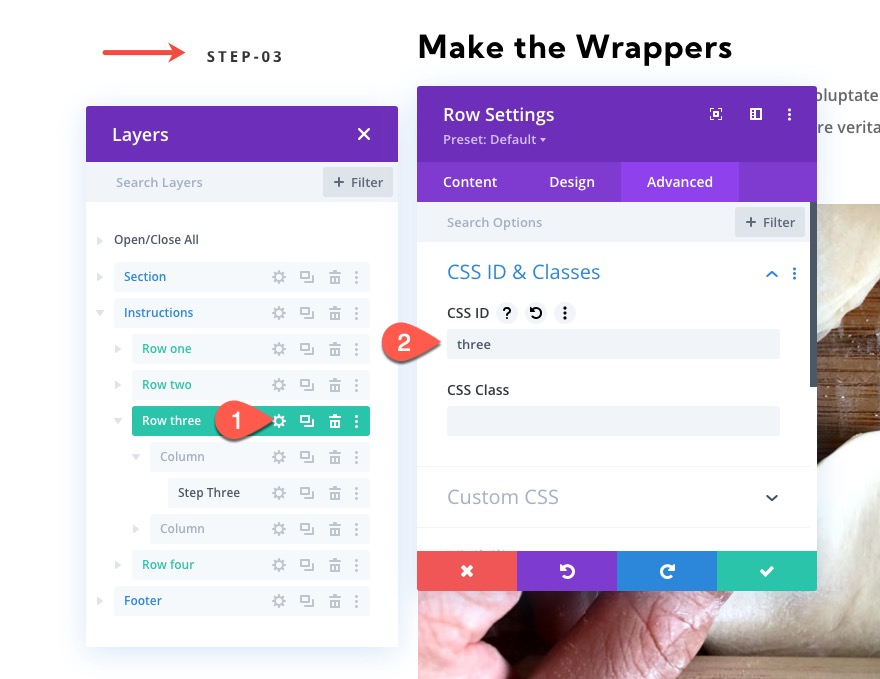
لإنشاء رابط الارتساء للعنوان اللاصق الثالث في الصف 3 ، افتح الإعدادات للصف 3 وأضف معرف CSS التالي:
- معرف CSS: ثلاثة

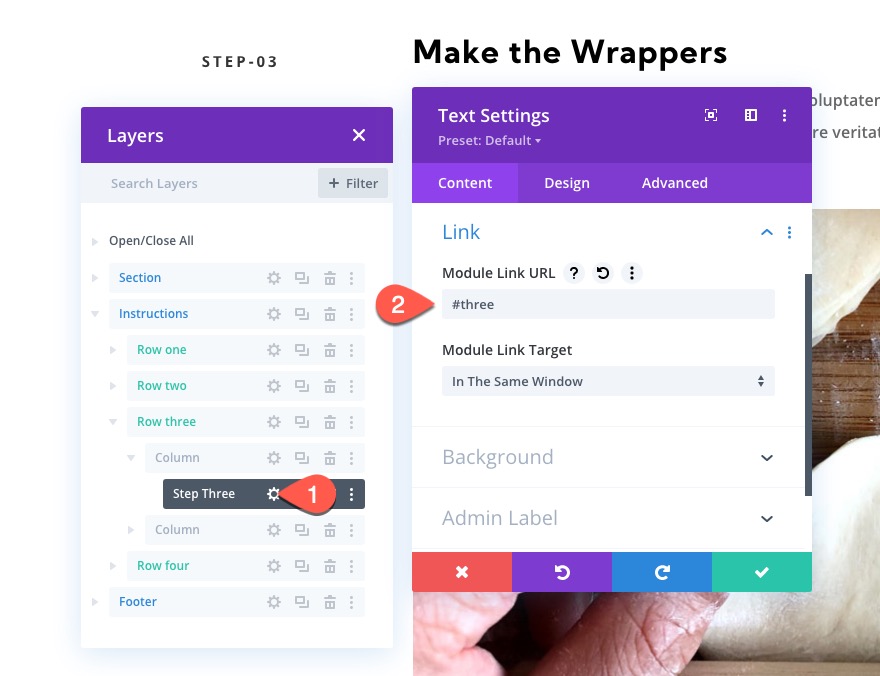
ثم افتح إعدادات الوحدة النصية للعنوان "step-03" وأضف عنوان URL التالي لرابط الوحدة النمطية:
- عنوان URL لرابط الوحدة النمطية: #three

الخطوة الرابعة مرساة الارتباط
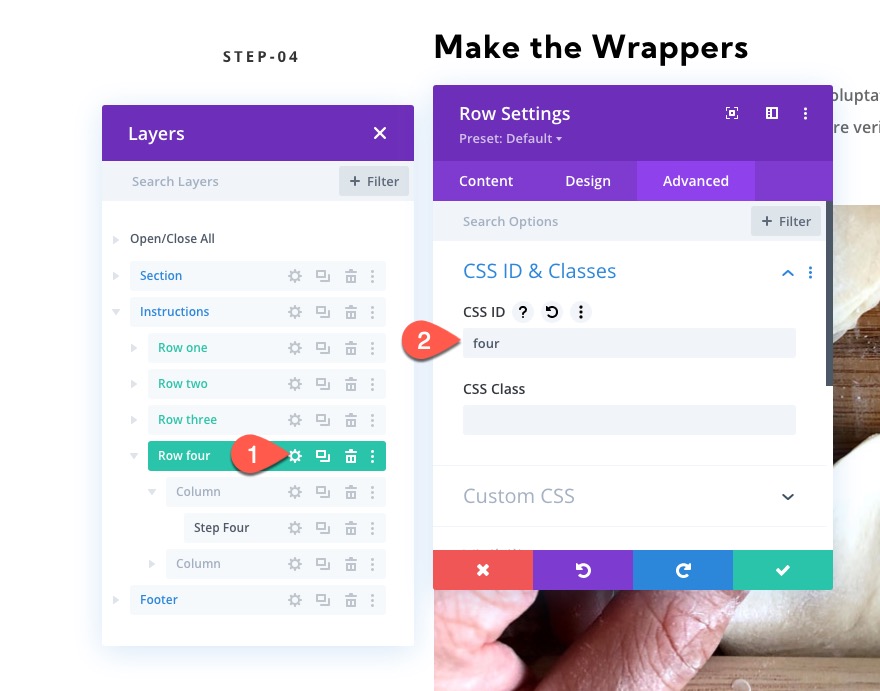
لإنشاء رابط الارتساء للعنوان اللاصق الرابع في الصف 4 ، افتح الإعدادات للصف 4 وأضف معرف CSS التالي:
- معرف CSS: أربعة

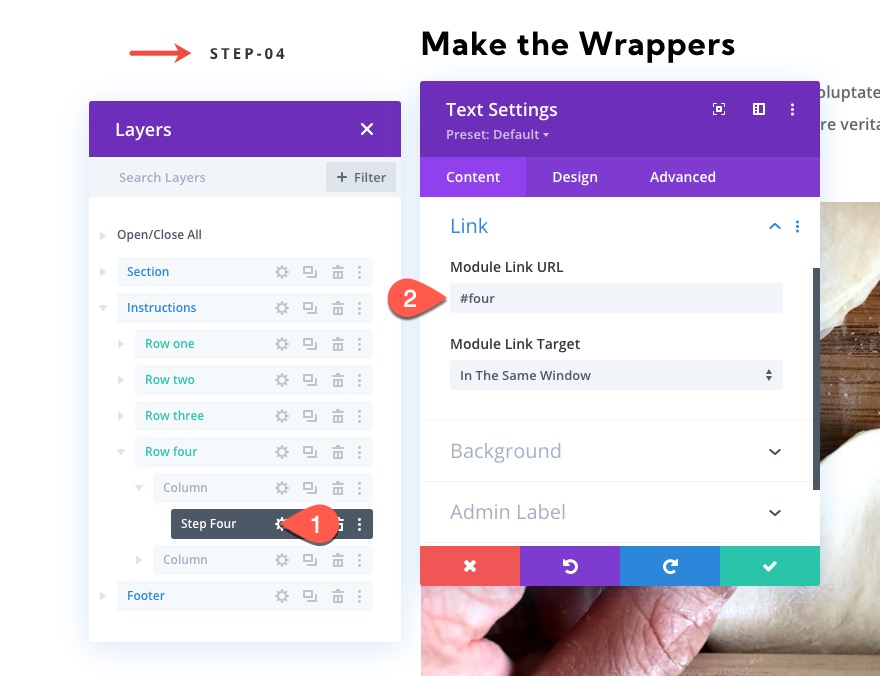
ثم افتح إعدادات الوحدة النصية للعنوان "step-04" وأضف عنوان URL التالي لرابط الوحدة النمطية:
- عنوان URL لارتباط الوحدة النمطية: #four


النتائج النهائية
افكار اخيرة
تساعد العناوين الثابتة وحدها في إبقاء المستخدمين على دراية بالمحتوى المعروض. كما أن إنشاء عناوين ثابتة كإجراء تنقل عبر الرابط الثابت هو وسيلة فعالة بشكل فريد لتعزيز تجربة المستخدم بطريقة تجذب المستخدمين للتنقل عبر الخطوات بسرعة. نأمل أن يصبح هذا تصميمًا مفيدًا لأي صفحة ترشد المستخدمين خلال عملية ما.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
