Jak korzystać z dostosowywania motywów WordPress
Opublikowany: 2021-05-12Wybór idealnie markowego motywu WordPress to dopiero początek tworzenia spersonalizowanej strony internetowej. WordPress ma wbudowany moduł dostosowywania motywów, który umożliwia wprowadzanie poprawek projektowych i stylistycznych w witrynie oraz ich podgląd ( przed opublikowaniem na żywo) w czasie rzeczywistym. Nawet najlepszy motyw witryny może wykorzystać udoskonalenia, aby dostosować go do swoich celów. Przyjrzyjmy się szczegółowo dostosowywaniu WordPressa, od sposobu uzyskania do niego dostępu po wszystko, co może dla Ciebie zrobić.
Subskrybuj nasz kanał YouTube
Gdzie znajduje się konfigurator motywów WordPress?
Każda witryna WordPress jest standardowo wyposażona w dostosowywanie motywów. Aby uzyskać do niego dostęp, zaloguj się do pulpitu administracyjnego WordPress, a następnie przejdź do opcji Wygląd > Dostosuj, którą znajdziesz na lewym pasku bocznym. Spowoduje to otwarcie dostosowania bieżącego motywu. (Jeśli chcesz wyjść z dostosowywania, kliknij X w lewym górnym rogu).


Bez względu na to, jakiego motywu używasz, w dostosowywaniu zawsze znajdują się te same domyślne panele podstawowe. W tym miejscu inne zaawansowane i niestandardowe motywy dodadzą własne opcje, ułatwiając wprowadzanie zmian z jednego miejsca.
Jakie są cechy i funkcje programu Customizer?
Po otwarciu dostosowania zobaczysz opcje dostosowywania po lewej stronie ekranu i podgląd swojej witryny po prawej. Pamiętaj, że podgląd nie wygląda na żywo; zamiast tego tak będzie wyglądać Twoja witryna po opublikowaniu zmian.
Aby wprowadzić zmiany za pomocą dostosowania, kliknij panel, nad którym chcesz pracować. Lub kliknij ikonę niebieskiego ołówka, aby otworzyć ustawienia tego elementu, jeśli ikona jest obecna (tylko niektóre elementy będą ją miały).


Teraz omówimy różne funkcje i ustawienia dostosowywania motywów WordPress, które możesz wybrać.
Dostosowywanie tytułu, logo i favicon
W panelu Tożsamość witryny możesz zaktualizować tytuł, slogan, logo i favicon. W tym panelu kierunki są dość jasne. Na przykład, aby przesłać logo lub favicon, wybierz opcje Wybierz logo lub Wybierz ikonę witryny.

Oto kilka rzeczy, które warto wiedzieć:
- Tytuł witryny pojawi się na górze Twojej witryny w głównej sekcji nagłówka.
- Jeśli nie zaktualizujesz ani nie usuniesz sloganu, Twoja witryna użyje domyślnego ustawienia WordPress: „Just Another WordPress Site”.
- Tylko niektóre motywy obsługują logo. Możesz dodać swoje logo w tym panelu, ale nie widzisz go w swojej witrynie, co prawdopodobnie oznacza, że Twój motyw ich nie obsługuje.
- Favicon, nazywany w WordPressie „ikoną witryny”, pojawia się na paskach zakładek, kartach przeglądarki i aplikacjach mobilnych.
Dodawanie (lub ukrywanie) obrazu nagłówka
Możesz zobaczyć panel Obraz nagłówka w dostosowywaniu, jeśli Twój motyw obsługuje obrazy nagłówka. Zazwyczaj ten panel zawiera informacje o najlepszym rozmiarze nagłówka. Po przesłaniu obrazu nagłówka do WordPressa możesz go przyciąć do odpowiedniego rozmiaru, aby uzyskać jak najlepszy obraz. W tym miejscu możesz również wybrać Ukryj obraz, jeśli nie chcesz go wcale.

Zmiana schematu kolorów witryny
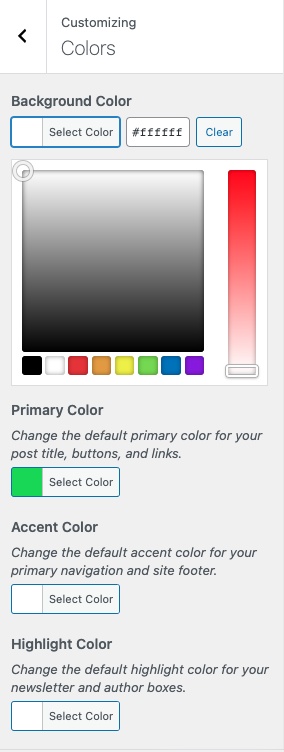
Panel Kolory umożliwia zmianę schematu kolorów witryny. Motyw WordPress, którego używasz, wpłynie na dostępne tutaj kontrolki, co oznacza, że nie każdy motyw ma nieskończone opcje kolorów. Na przykład możesz zmienić kolor tekstu nagłówka, ale niewiele więcej. Możesz też mieć możliwość wybrania kolorów dla każdego elementu witryny, takiego jak tło, treść, nagłówki i linki.


Porada dla profesjonalistów: Jeśli nie uzyskasz żądanej kontroli kolorów z panelu dostosowania kolorów, możesz wprowadzić niestandardowe aktualizacje w Edytorze bloku. Każdy blok może mieć własne ustawienia kolorów, co zapewnia kontrolę nad motywem, czego nie można uzyskać w dostosowywaniu motywów WordPress. Gdy znajdziesz się w bloku, który chcesz edytować, kliknij Ustawienia kolorów po prawej stronie.

Zmiana domyślnych czcionek witryny
Jeśli widzisz panel Typografia dostępny w dostosowywaniu, oznacza to, że Twój motyw umożliwia wprowadzanie zmian w domyślnych opcjach czcionek. Jeśli nie masz wystarczającej liczby opcji do wyboru, zwykle oznacza to, że Twój motyw nie pozwala na zmiany domyślnych czcionek. Jednak nie masz szczęścia. Możesz użyć dedykowanej wtyczki lub dodać niestandardowy CSS, aby zmienić style typografii swojej witryny.

Wybór ustawień strony głównej
Twoja witryna WordPress domyślnie wyświetla posty na blogu na stronie głównej, ale można to łatwo zmienić, jeśli wolisz zamiast tego statyczną stronę główną. Na statycznej stronie głównej możesz dodać dowolną treść, która ma pozostać tam w przewidywalnej przyszłości, np. tekst powitalny, linki do określonych produktów lub stron, wyróżnione referencje itp.
Jeśli chcesz wyświetlić stronę statyczną zamiast ostatnich postów na blogu na stronie głównej, wybierz opcję Strona statyczna w panelu Ustawienia strony głównej. Pojawi się menu rozwijane, w którym możesz wybrać stronę, której chcesz użyć jako swojej strony głównej. Będziesz także mógł wybrać stronę swojego bloga z menu rozwijanego w sekcji Strona postów.

Jeśli nie masz stron, których chcesz użyć jako swojej strony głównej lub bloga, możesz wybrać + Dodaj nową stronę w menu rozwijanych, aby je utworzyć. Możesz utworzyć pustą stronę i nadać jej dowolną nazwę, a następnie wrócić później, aby dostosować strony. Jeśli nie masz jeszcze żadnych opublikowanych stron, musisz najpierw utworzyć jedną, przechodząc do Pulpit > Strony > Dodaj nową. Dopiero wtedy zobaczysz panel Ustawienia strony głównej w konfiguratorze.

Ustawianie opcji treści
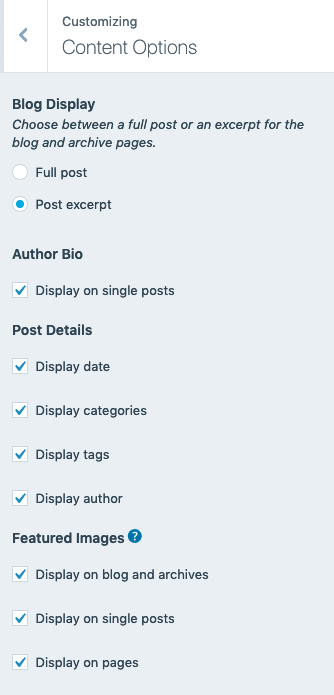
Jeśli Twój motyw zawiera panel Opcje treści, będziesz mieć dodatkową kontrolę nad tym, jak Twoja treść będzie wyświetlana na różnych stronach internetowych. Chociaż każdy motyw będzie miał własne Opcje treści (jeśli w ogóle je zawiera), oto kilka typowych opcji, które możesz zobaczyć:
- Biografia autora: zgoda lub rezygnacja z wyświetlania biografii w postach na blogu.
- Wyświetlanie bloga: Wybierz opcję wyświetlania fragmentu wpisu na blogu lub całego wpisu.
- Polecane obrazy: zdecyduj, gdzie będą wyświetlane polecane obrazy, na przykład w postach na blogu lub na stronach.
- Szczegóły postu: Zdecyduj, które szczegóły mają być wyświetlane w każdym poście, takie jak autor, kategorie, data i/lub tagi.

Źródło: WordPress.com
Jeśli nie widzisz panelu Opcje treści, możesz uzyskać dostęp do niektórych z tych elementów sterujących w innym miejscu WordPress. Na przykład możesz wybrać między wyświetlaniem pełnego tekstu lub podsumowania postów na blogu, przechodząc do Pulpitu > Ustawienia > Czytanie.
Tworzenie menu nawigacyjnych
W panelu Menu możesz tworzyć różne menu nawigacyjne i wybierać ich lokalizację w witrynie. Jest to również miejsce, w którym można znaleźć istniejące menu nawigacyjne, które można pozostawić bez zmian, zaktualizować lub usunąć.

Aby dowiedzieć się, gdzie mogą znajdować się różne menu nawigacyjne, wybierz opcję Wyświetl wszystkie lokalizacje, która pokaże lokalizacje menu obsługiwane przez motywy. Możesz także dodać widżet Menu nawigacji, aby wyświetlić go w jednym z obszarów widżetów witryny. Dobrym pomysłem jest pobawić się tym wszystkim przed utworzeniem menu, aby móc zaplanować, dokąd trafi Twoje.


Aby utworzyć nowe menu nawigacyjne, wybierz Utwórz nowe menu. Następnie nazwij menu. Nazwa nie pojawi się w Twojej witrynie; po prostu tam jest, dzięki czemu możesz lepiej zarządzać menu nawigacyjnymi podczas dostosowywania witryny. Następnie wybierz menu lokalizacji. Po zakończeniu kliknij Dalej.

Teraz nadszedł czas na dodanie linków do menu. Wybierz Dodaj elementy, co otworzy nowy panel. Tutaj możesz dodawać kategorie, linki, strony, posty i tagi do swojego menu. Po zakończeniu dodawania do menu wszystkiego, co chcesz, wybierz Zmień kolejność, aby ułożyć je w dowolny sposób.


Wskazówka dla profesjonalistów: Jeśli wiesz, że chcesz, aby wszystkie strony najwyższego poziomu znajdowały się w określonym menu nawigacyjnym, takim jak takie, które pozostanie na pasku bocznym, możesz zaznaczyć opcję Automatycznie dodawaj nowe strony najwyższego poziomu i za każdym razem zrezygnować z ręcznego dodawania tworzysz nową stronę wysokiego poziomu.

Dostosowywanie widżetów witryny
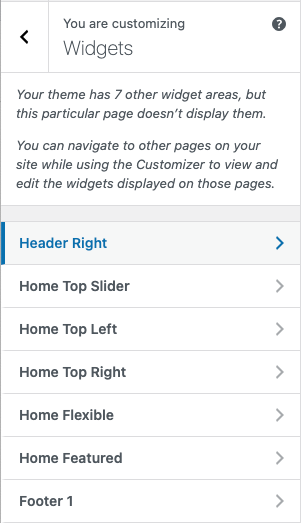
W panelu Widżety możesz dodawać, zarządzać i usuwać widżety swojej witryny. Istnieje wiele rodzajów widżetów, których możesz używać w swojej witrynie, takich jak Kalendarz, Galeria i Wyszukiwanie.
Najpierw zobaczysz dostępne lokalizacje widżetów. Różne motywy będą miały różne opcje lokalizacji i widżetów. Niektóre motywy mają tylko podstawy, takie jak obszary widżetów stopki i paska bocznego, podczas gdy inne motywy mają więcej opcji umieszczania widżetów. Klikając lokalizację, zobaczysz znajdujące się tam widżety (jeśli istnieją) i możesz wprowadzić żądane zmiany.

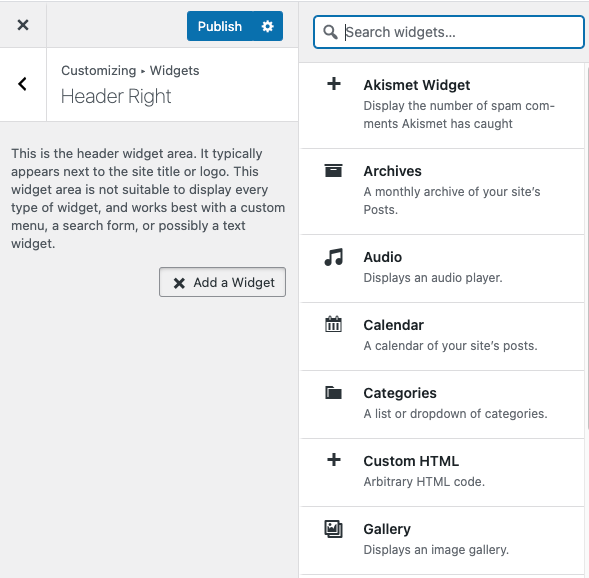
Aby dodać nowy widżet, wybierz lokalizację, a następnie wybierz Dodaj widżet. Otworzy się panel z widżetami dostępnymi dla Twojej witryny w tej lokalizacji. Kliknij jeden, aby go dodać, a następnie dostosuj ustawienia i wprowadź aktualizacje w widżecie. Możesz także przeciągnąć widżet, aby zmienić jego położenie w lokalizacji.


Dodawanie niestandardowego CSS
Jeśli chcesz dodać niestandardowy CSS do swojej witryny, aby wprowadzić dalsze poprawki, możesz użyć panelu Dodatkowy CSS. Dzięki temu możesz wprowadzać niestandardowe zmiany w witrynie bez bezpośredniej edycji pliku style.css — co oznacza, że jest to bezpieczniejszy sposób na wypróbowanie i sfinalizowanie zmian, co czyni go idealnym rozwiązaniem dla średnio zaawansowanych użytkowników. Ponadto, korzystając z panelu Niestandardowy CSS, będziesz mógł zobaczyć zmiany w czasie rzeczywistym przed opublikowaniem (tak jak w przypadku reszty dostosowania).

Jeszcze więcej opcji dostosowywania
Jak wspomnieliśmy wcześniej, zaawansowane i niestandardowe motywy WordPress mogą zawierać dodatkowe opcje dostosowywania, do których również będziesz mieć dostęp w tym samym obszarze, co powyższe funkcje. Dodatkowe dostosowania mogą obejmować dodanie obrazu tła, dodawanie losowo zmieniających się obrazów nagłówka, wybór innego układu itp. A jeśli masz funkcję, którą chcesz dodać, a która nie jest dostępna, możesz uzyskać tę funkcjonalność za pomocą WordPressa wtyczki.
Podgląd zmian w różnych rozdzielczościach ekranu
Po wprowadzeniu wszystkich zmian w witrynie nadszedł czas, aby zobaczyć, jak będzie wyglądać na żywo w różnych rozdzielczościach ekranu – jeszcze raz, zanim opublikujesz ją na żywo. U dołu dostosowania zobaczysz link Ukryj elementy sterujące, a po prawej stronie trzy ikony ekranu. Te ikony pozwalają zobaczyć, jak Twoja witryna będzie wyglądać na komputerze stacjonarnym, tablecie i urządzeniu mobilnym. Podczas przeglądania w trybie pulpitu kliknięcie linku Ukryj elementy sterujące zapewni pełny, właściwy podgląd witryny bez wyświetlania panelu dostosowywania.

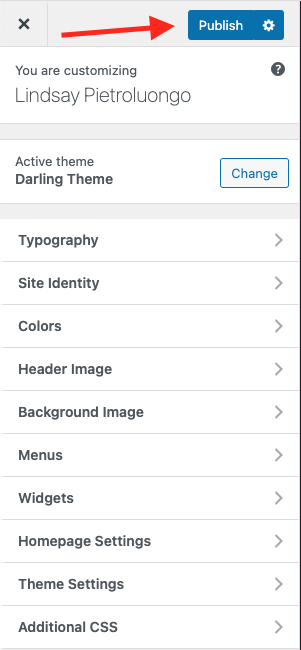
Publikowanie aktualizacji witryny
Kochasz to, co widzisz? Kiedy skończysz wprowadzać zmiany w swojej witrynie, nadszedł czas, aby je opublikować – lub zaplanować ich opublikowanie. Aby od razu zastosować zmiany, kliknij przycisk Opublikuj. Pamiętaj, że to faktycznie opublikuje twoje zmiany na żywo, a nie tylko zapisze je jako wersję roboczą.

Jeśli nie jesteś jeszcze gotowy do opublikowania zmian, możesz zapisać je jako wersję roboczą do późniejszej publikacji. (Pamiętaj jednak, aby zrobić przynajmniej to. W przeciwnym razie możesz utracić wszystkie zmiany, nad którymi tak ciężko pracowałeś). Aby zapisać zmiany bez publikowania, kliknij ikonę koła zębatego po prawej stronie przycisku Opublikuj. Z panelu akcji, który się otworzy, możesz wybrać Opublikuj, Zapisz wersję roboczą lub Harmonogram. Jeśli nie wiesz, kiedy będziesz gotowy do opublikowania zmian, kliknij Zapisz wersję roboczą.

Wskazówka dla profesjonalistów : Zapisujesz wersję roboczą swoich zmian, aby kontynuować pracę w przyszłości? Możesz udostępnić link do podglądu poprawionej, nieopublikowanej witryny, co jest świetnym sposobem na uzyskanie opinii o swojej pracy.

Jeśli wiesz, że chcesz, aby zmiany zostały opublikowane w określonym dniu (i godzinie), kliknij Zaplanuj. Możesz również udostępnić łącze podglądu z panelu Harmonogram.

Wskazówka dla profesjonalistów: zaplanuj zmiany, aby były dostępne w czasie, gdy ruch jest niewielki, na przykład w środku nocy. W ten sposób, jeśli coś pójdzie nie tak, nie wpłyniesz na wszystkich odwiedzających Twoją witrynę i będziesz mieć czas, aby to naprawić, zanim ruch ponownie wzrośnie.
Testuj nowe motywy za pomocą Customizer
Oto coś, czego wielu właścicieli witryn nie wie: możesz również użyć dostosowania, aby wprowadzić zmiany w zainstalowanym, nieaktywnym motywie. Oznacza to, że możesz dostosować motyw, z którym chcesz się bawić lub którego możesz użyć później (lub dla innej witryny).
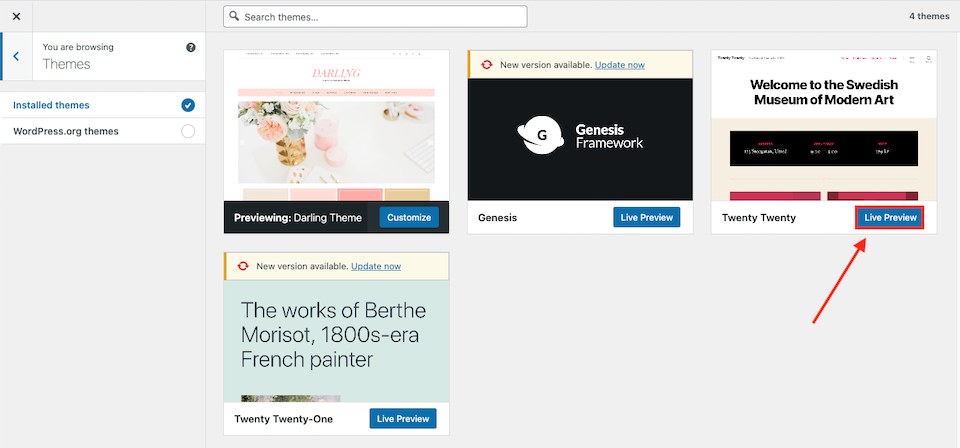
Przejdź do konfiguratora i poszukaj aktywnego motywu. Kliknij przycisk Zmień. Zobaczysz wszystkie zainstalowane motywy po prawej stronie. Aby zobaczyć, jak będzie wyglądał motyw aktywowany dla Twojej witryny, kliknij Podgląd na żywo. Spowoduje to otwarcie dostosowania i możesz wprowadzać zmiany tak, jak w przypadku aktywowanego motywu.


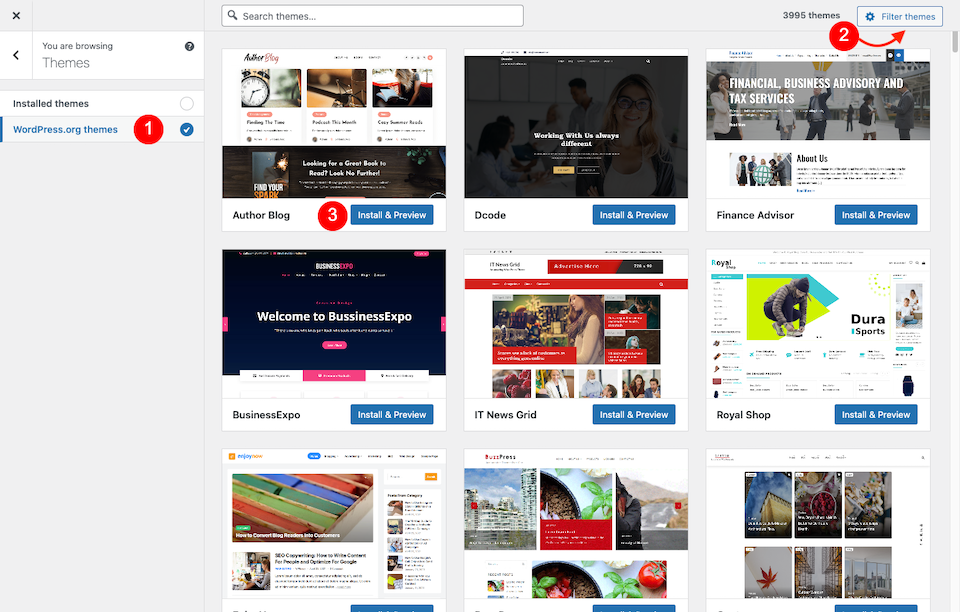
Chcesz zobaczyć inne motywy, których nie zainstalowałeś, ale które są dostępne w WordPressie? Zaznacz pole po prawej stronie Motywy WordPress.org. Aby filtrować według szczegółów, wybierz Filtruj motywy w prawym górnym rogu. Gdy znajdziesz motyw, który chcesz wypróbować, wybierz Zainstaluj i wyświetl podgląd.

Zawijanie
Konfigurator WordPressa jest tak łatwy w użyciu, że możesz łatwo przejść przez wszystkie aktualizacje swojej witryny po południu lub w weekend. A jeśli Twój konkretny motyw ma dodatkowe opcje, z łatwością dowiesz się, jak z nimi pracować, ponieważ wiesz już, jak obsługiwać podstawowe funkcje dostosowywania. Ponadto dzięki inteligentnym funkcjom, takim jak udostępnianie linków do podglądu, zapisywanie zmian w wersji roboczej i planowanie aktualizacji, możesz uzyskać potrzebne informacje zwrotne i rozmieścić aktualizacje w dowolny sposób.
Gotowy do zaprojektowania własnej strony internetowej? Możesz również zapoznać się z naszym postem na temat korzystania z Konfiguratora motywów Divi.
Polecane zdjęcie za pośrednictwem Creative Shell / shutterstock.com
