So stapeln Sie klebrige Überschriften beim Scrollen für eine einzigartige Ankerlink-Navigation in Divi
Veröffentlicht: 2021-05-14Die klebrigen Optionen von Divi öffnen weiterhin Türen für neues Design und neue Funktionalität. In diesem Tutorial werden wir eine kreative Möglichkeit entwickeln, Benutzer durch den Inhalt einer Webseite zu führen, indem wir klebrige Überschriften als Ankerlinks verwenden. Die klebrigen Überschriften kleben am oberen und unteren Rand des Browserfensters als hilfreiche Kennzeichnung des angezeigten Inhalts sowie des Inhalts, der sich darüber oder darunter befindet. Durch das Hinzufügen von Ankerlinks zu diesen Sticky Headern können wir Benutzern ermöglichen, auf diese Sticky Header zu klicken, um zum entsprechenden Abschnitt zu springen. Dies ist eine großartige Möglichkeit, die Benutzererfahrung auf Seiten zu verbessern, die einen Prozess anzeigen (wie Schritte für ein Rezept).
Um die Ankerlink-Navigation für Sticky Heading zu erstellen, verwenden wir nur die integrierten Optionen von Divi. Die Funktionalität auf dem Desktop und auf dem Handy ist einzigartig. Und die Ergebnisse werden Sie vielleicht überraschen!
Lass uns anfangen!
Vorgeschmack
Hier ist ein Blick auf die klebrigen Überschriften mit der Ankerlinknavigation, die wir in diesem Tutorial erstellen werden.
Laden Sie das Ankerlink-Navigationslayout für Sticky Headings KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
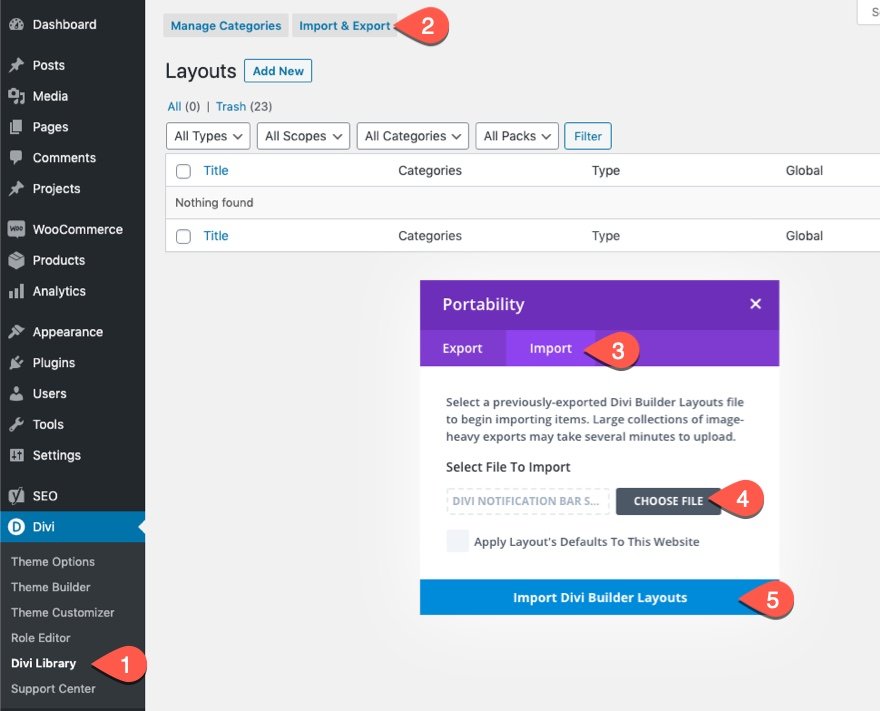
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte Import und wählen Sie die Download-Datei von Ihrem Computer.
Klicken Sie dann auf die Schaltfläche Importieren.

Sobald dies erledigt ist, wird das Abschnittslayout im Divi Builder verfügbar sein.
Kommen wir zum Tutorial, ja?
Was Sie brauchen, um loszulegen
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Theme.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (visueller Builder).
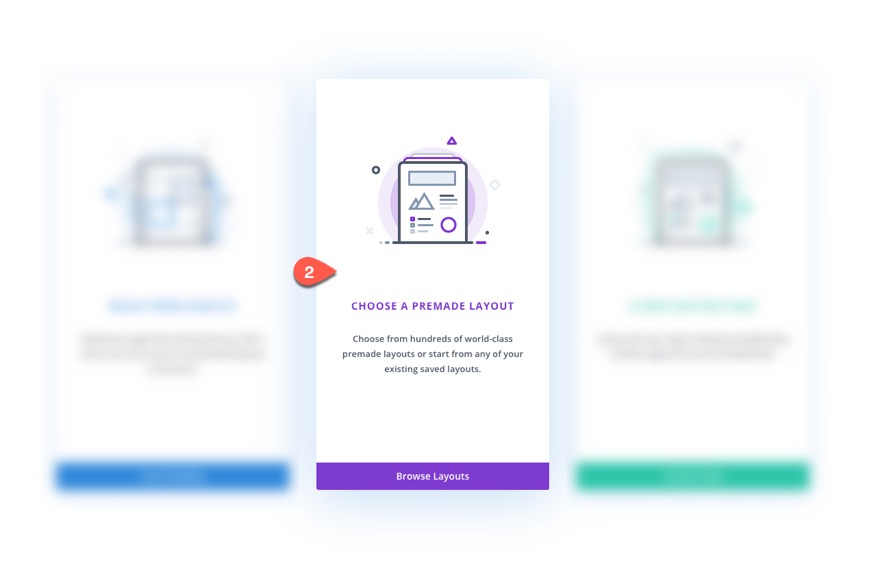
- Wählen Sie die Option „Wählen Sie ein vorgefertigtes Layout“.

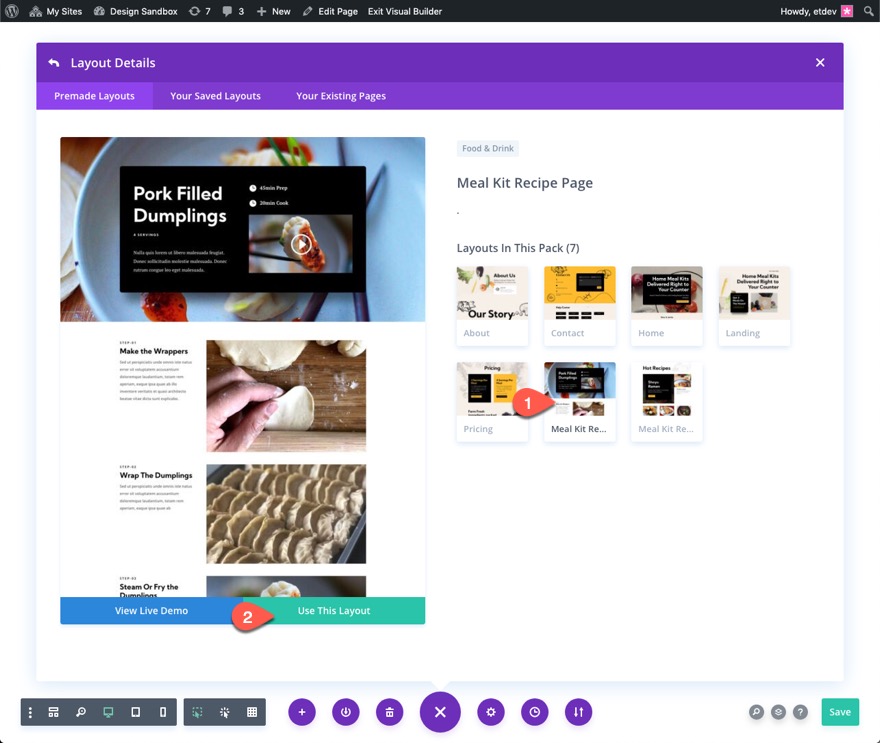
- Suchen Sie im Popup Aus Bibliothek laden das Layout der Rezeptseite für das Mahlzeitenset aus dem Layoutpaket für das Mahlzeitenset und laden Sie es hoch.

Teil 2: Ändern des Layouts
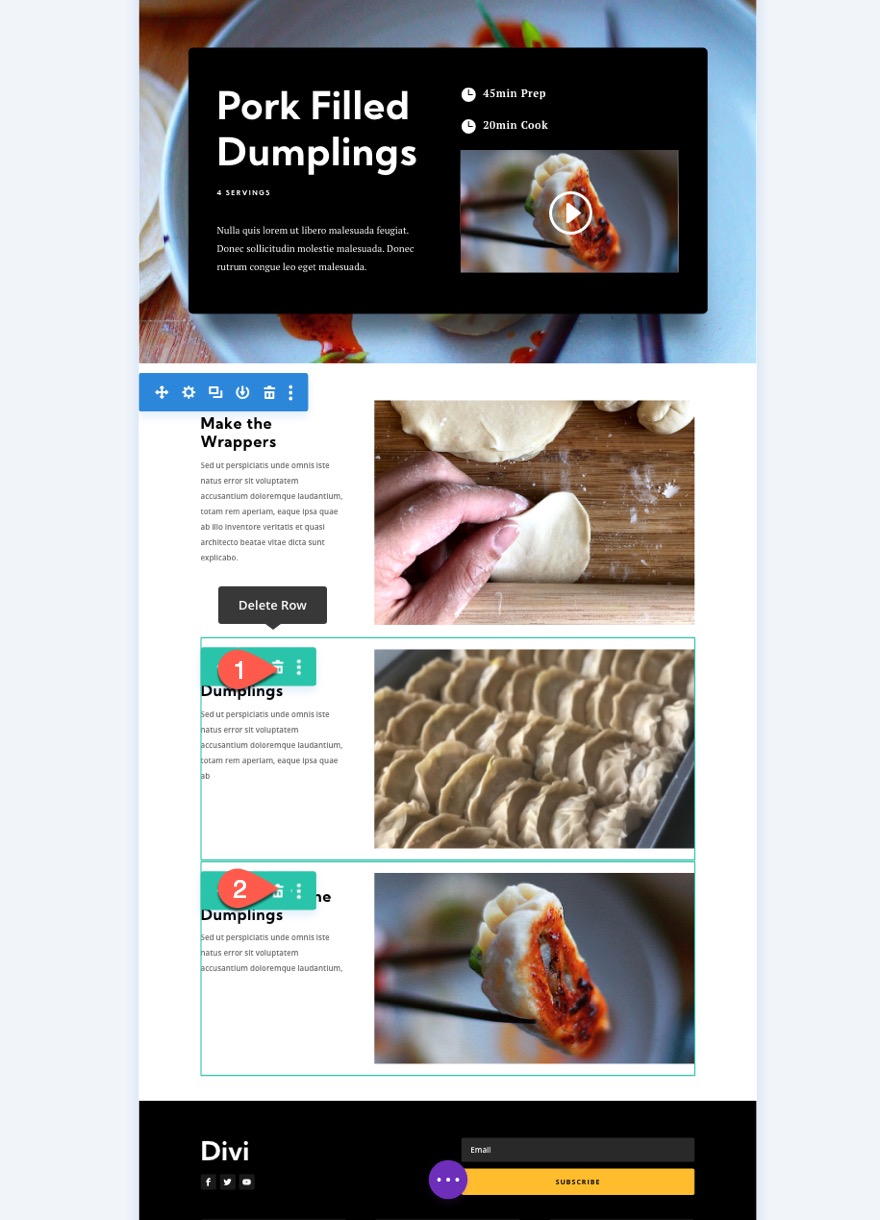
Zeilen löschen
Nachdem das Layout geladen wurde, löschen Sie die unteren beiden Zeilen unter dem zweiten Abschnitt mit der Bezeichnung Anweisungen.

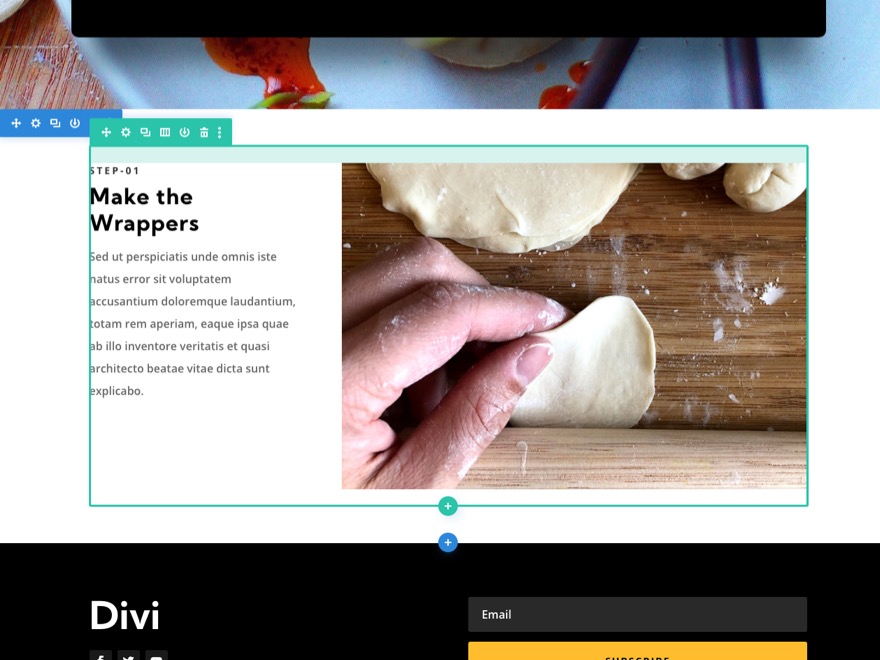
Jetzt sollten Sie eine Zeile mit dem Inhalt für „step-01“ des Rezepts haben.

Erstellen einer neuen Zeile und Füllen mit Inhalt
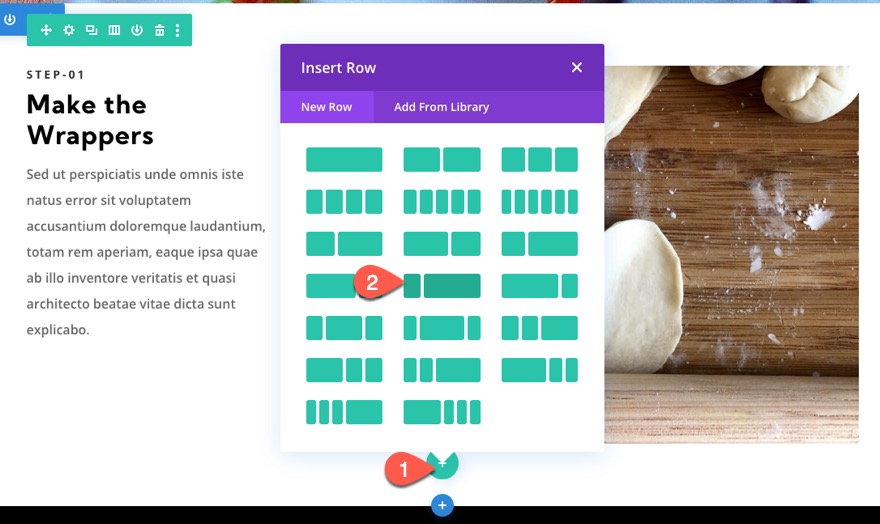
Die klebrigen Überschriften befinden sich in der linken Spalte einer zweispaltigen Zeile. Um dieses Setup zu erstellen, fügen Sie unter der aktuellen Zeile eine neue 0ne-Viertel-Dreiviertel-Spaltenzeile hinzu.

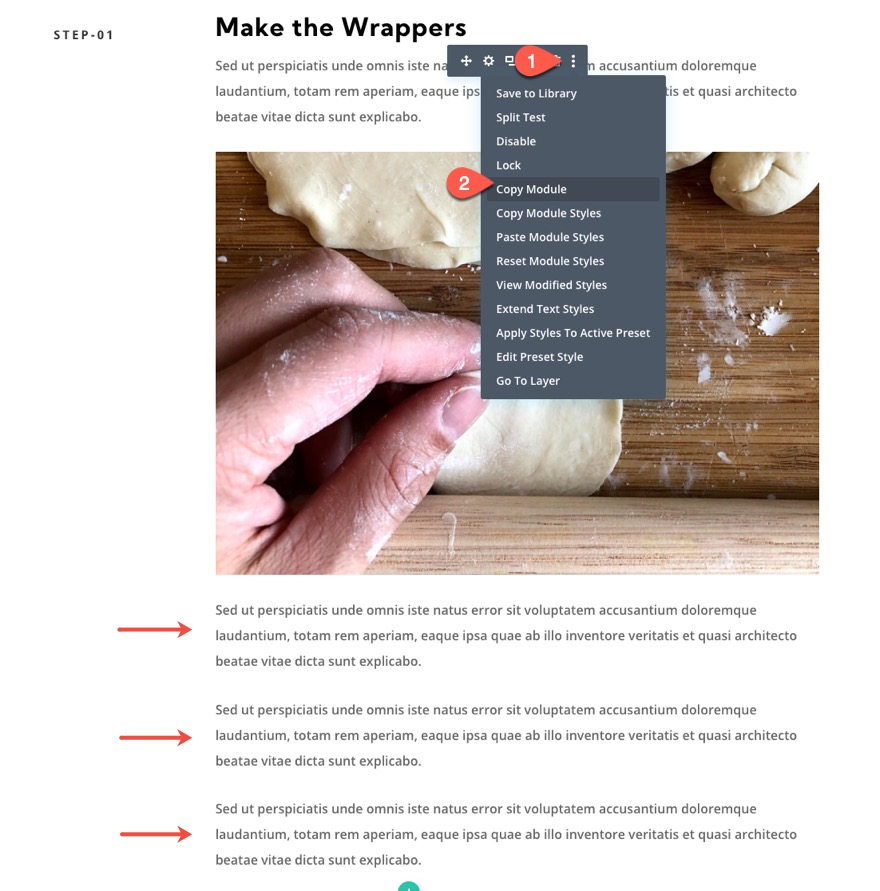
Wählen Sie mit multiselect (cmd/ctrl gedrückt halten und klicken) die drei Module aus, die den Inhalt für Schritt eins des Rezepts in der vorgefertigten Layoutzeile oben enthalten.
Ziehen Sie dann diese Module in die rechte Spalte der neuen Zeile, die Sie gerade erstellt haben.
Löschen Sie die leere Zeile oben, wenn Sie fertig sind.
Teil 3: Erstellen von klebrigen Überschriften für jede Zeile
Dieses Layout enthält vier Zeilen, von denen jede eine klebrige Kopfzeile in der linken Spalte enthält. Nachdem wir die erste klebrige Überschrift für die erste Zeile erstellt haben, duplizieren wir die Zeilen, um jede weitere Inhaltszeile zu erstellen.
Erstellen der Sticky Heading für die erste Reihe (Schritt eins)
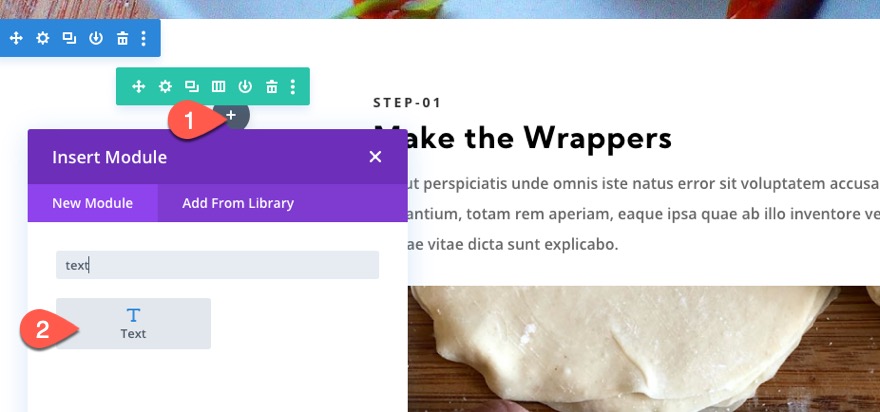
Um die erste klebrige Überschrift für Schritt eins zu erstellen, fügen Sie ein neues Textmodul in die linke Spalte der Zeile ein.

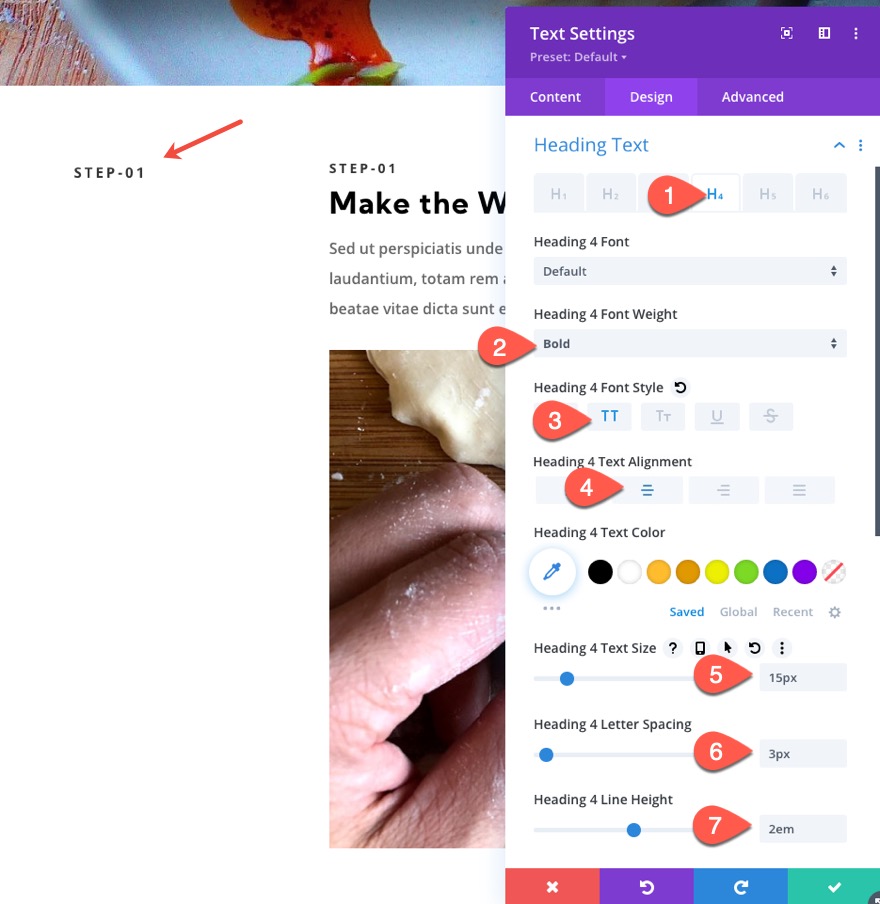
Aktualisieren Sie dann die Designeinstellungen für den H4-Überschriftstext wie folgt:
- Überschrift 4 Schriftstärke: Fett
- Überschrift 4 Schriftstil: TT
- Überschrift 4 Textausrichtung: Mitte
- Überschrift 4 Textgröße: 15px
- Überschrift 4 Buchstabenabstand: 3px
- Überschrift 4 Zeilenhöhe: 2em

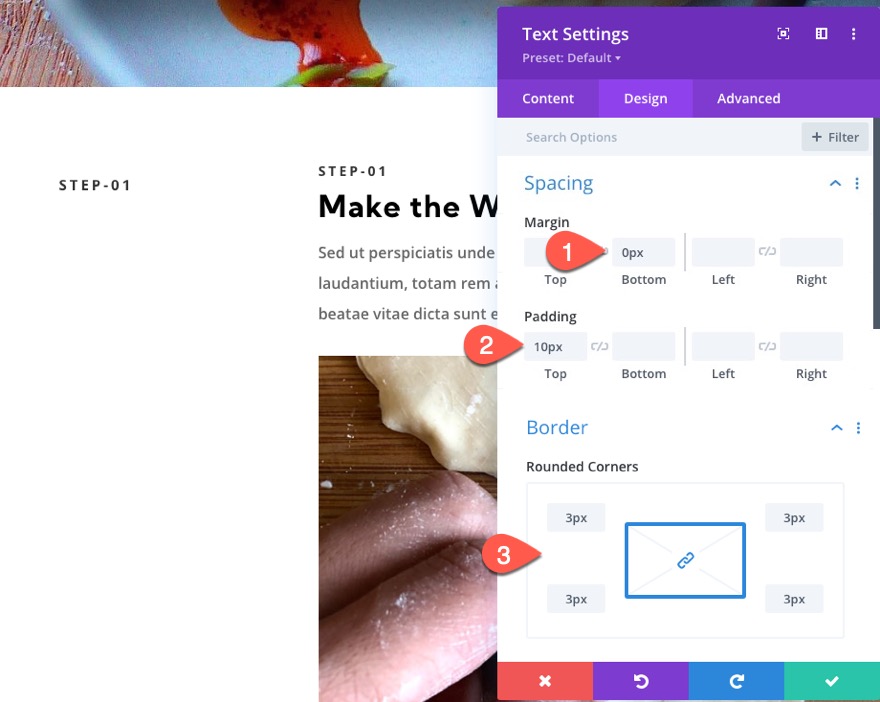
Aktualisieren Sie dann den Abstand und die abgerundeten Ecken wie folgt:
- Rand: 0px
- Polsterung: 10px
- Abgerundete Ecken: 3px

HINWEIS: Aufgrund der Textgröße (15px), der Zeilenhöhe (2em entspricht 30px), der Auffüllung (10px) und des standardmäßigen unteren H4-Rands (10px) beträgt die resultierende Höhe des Textmoduls 50px (30px + 10px + 10px). Dies ist wichtig zu beachten, damit wir wissen, um wie viel die obere und untere Position der einzelnen Sticks in Zukunft versetzt werden müssen.
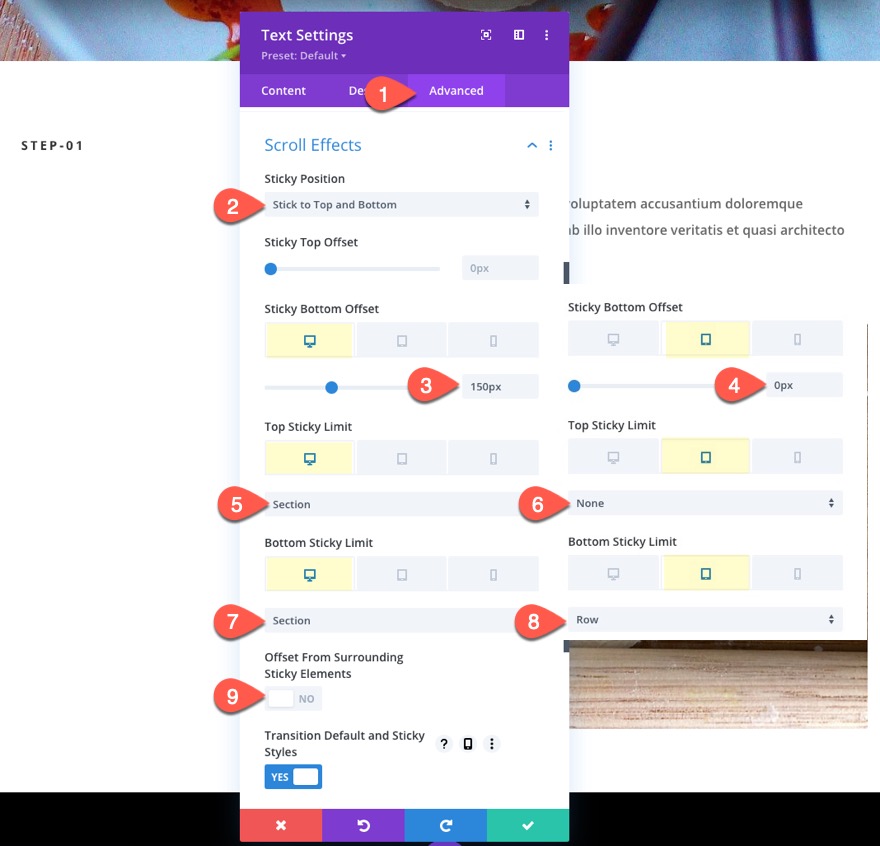
Aktualisieren Sie auf der Registerkarte "Erweitert" die folgenden Sticky-Optionen:
- Sticky Bottom Offset: 150px (Desktop), 0px (Tablet)
- Oberes Sticky Limit: Abschnitt (Desktop), Keine (Tablet)
- Unteres Sticky Limit: Abschnitt (Desktop), Reihe (Tablet)
- Versatz von umgebenden klebrigen Elementen: NEIN

Diese Technik stellt sicher, dass unsere Ankerlinks die Zeile an den oberen Rand des Browserfensters ziehen, wenn Sie auf die klebrige Überschrift klicken.
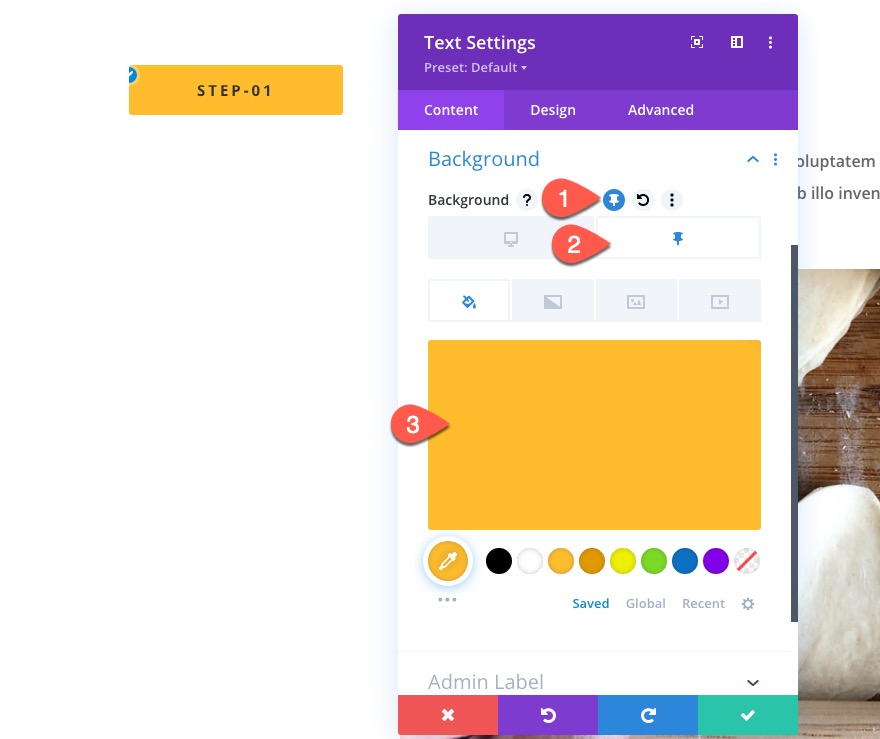
Aktualisieren Sie als Nächstes die Hintergrundfarbe im Sticky-Zustand:
- Klebrige Hintergrundfarbe: #febd2d


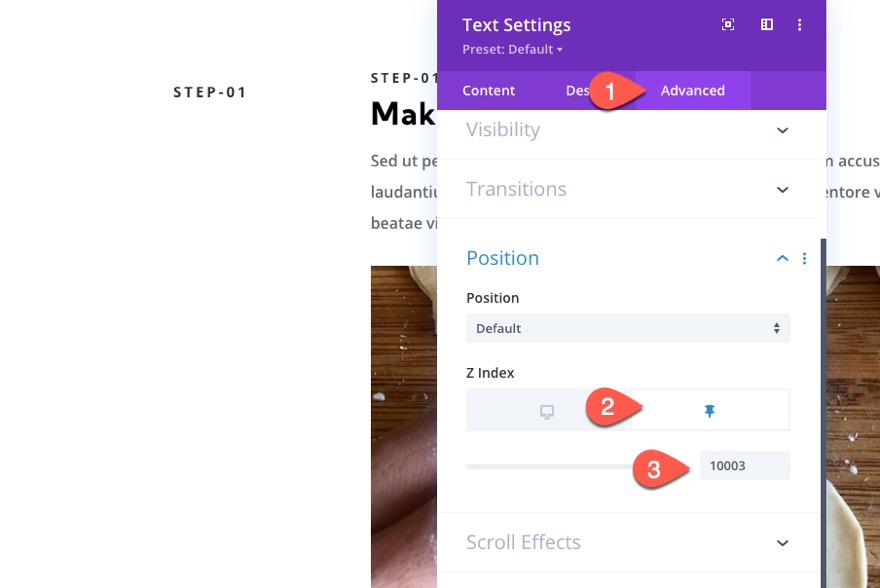
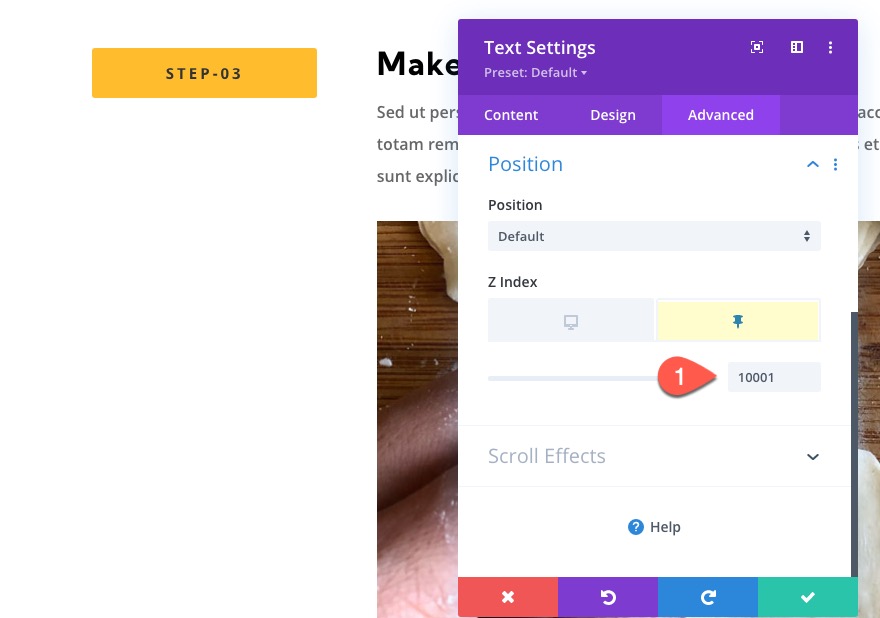
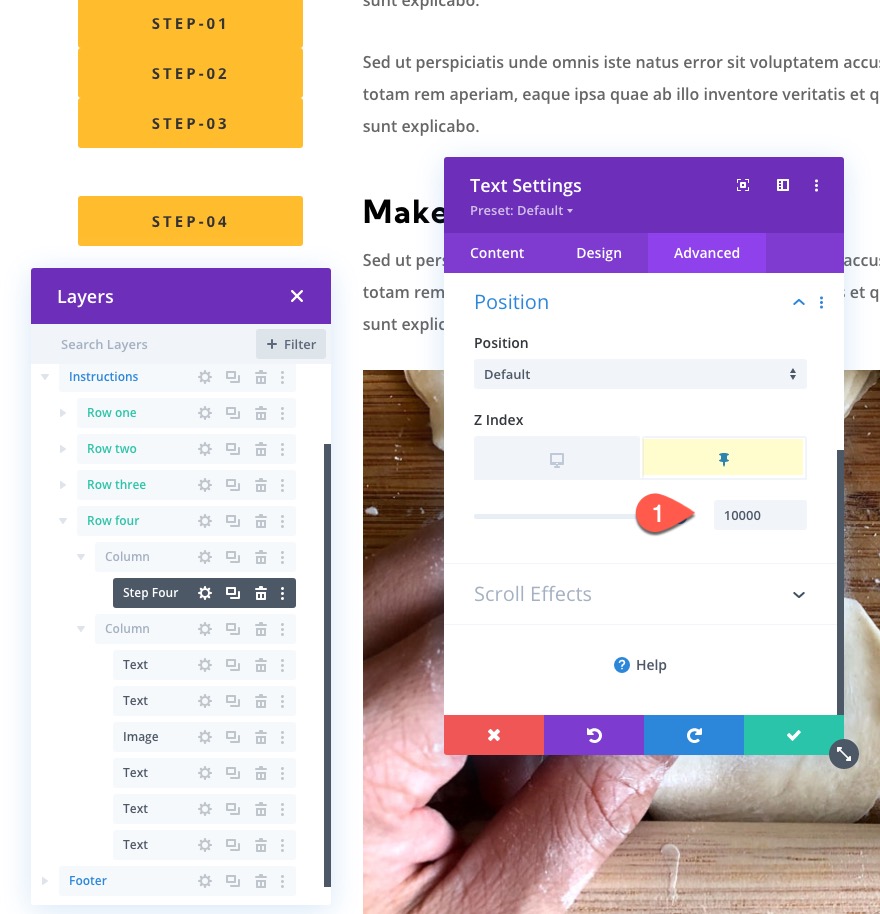
Aktualisieren Sie dann den Z-Index auf den Sticky-Status:
- Z-Index (klebrig): 10003

Dadurch wird sichergestellt, dass die Überschrift über anderen klebrigen Überschriften bleibt, wenn sie auf dem Handy gestapelt werden.
Mock-Inhalte aktualisieren
Bevor wir unsere Zeile für weitere Schritte duplizieren, entfernen Sie die H4-Überschrift im oberen Textmodul in Spalte 2. Kopieren Sie dann das zweite Textmodul (mit dem Absatztext) in Spalte 2 und fügen Sie es dreimal unter dem Bildmodul ein. Dadurch erhalten wir mehr Inhalt zum Durchblättern.

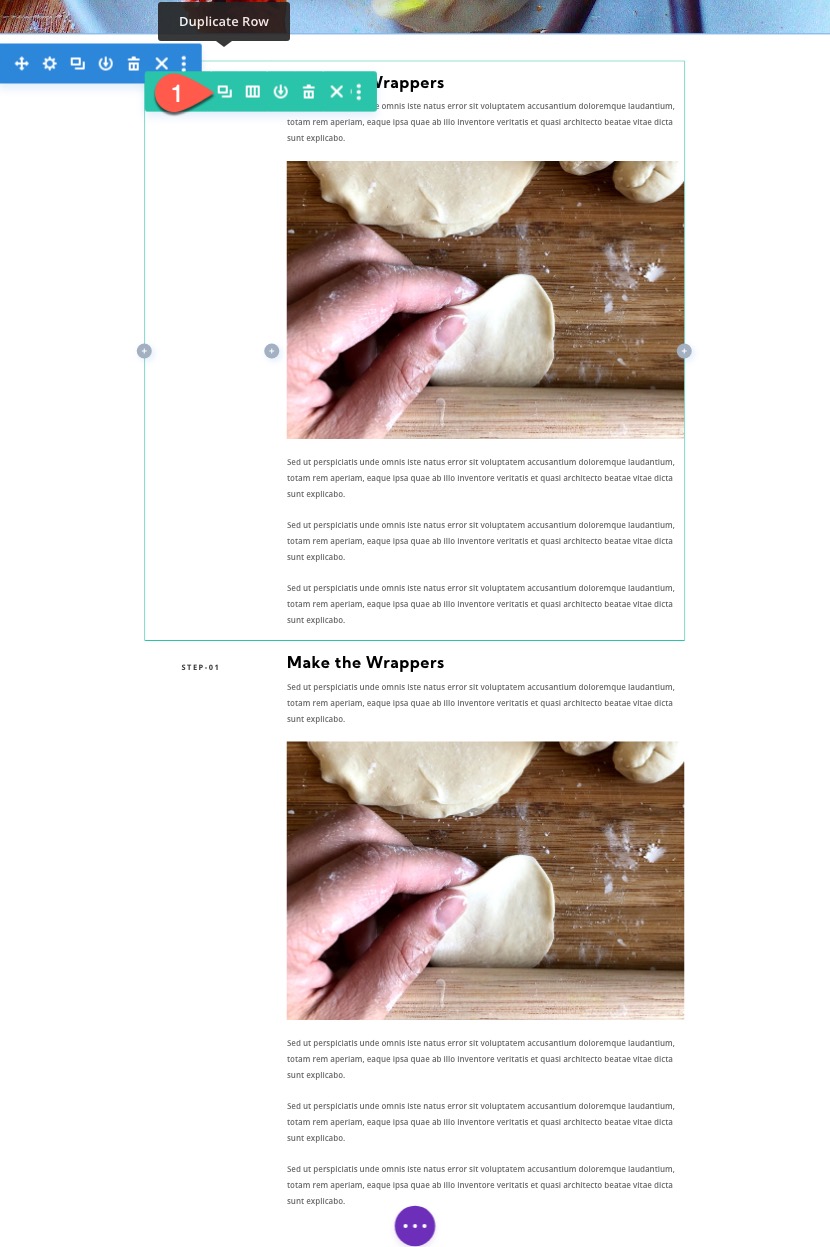
Doppelte Zeile 1
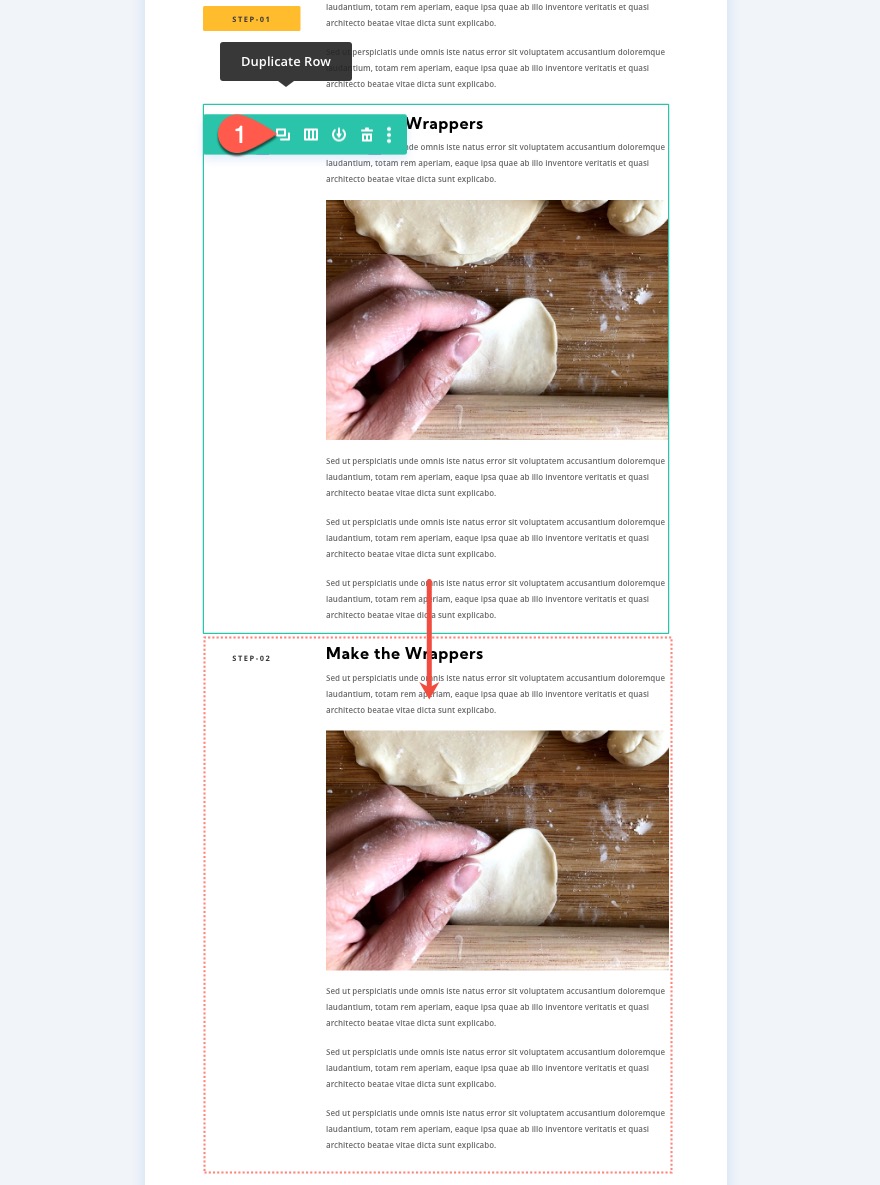
Um die zweite Zeile für Schritt zwei zu erstellen, duplizieren Sie Zeile 1.

Sticky Heading für die zweite Reihe erstellen (Schritt zwei)
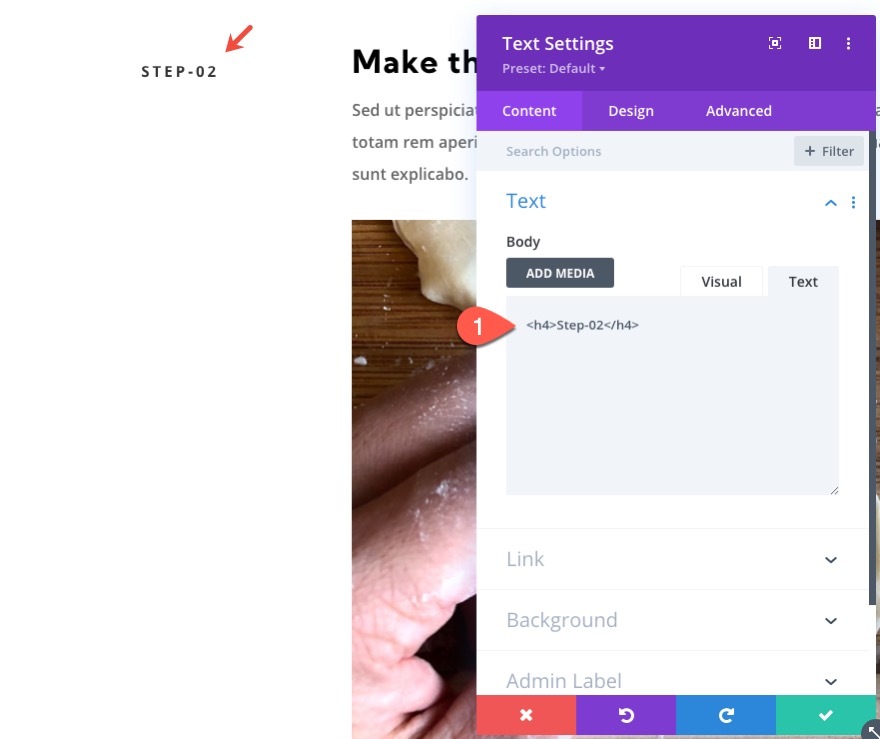
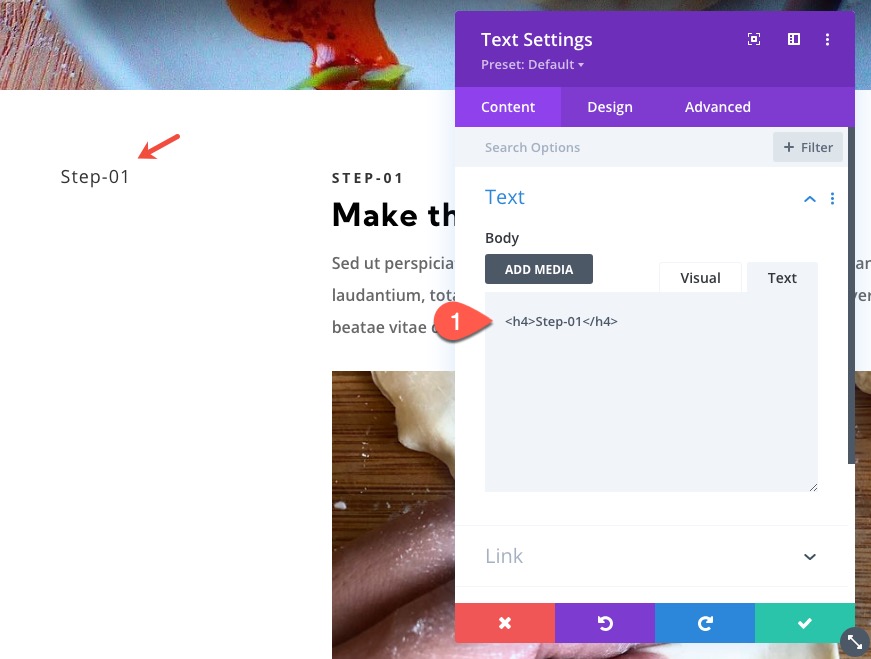
Öffnen Sie die Texteinstellungen für die Überschrift in Spalte 1 der doppelten (zweiten) Zeile und ändern Sie den H4-Text in „Schritt-02“.

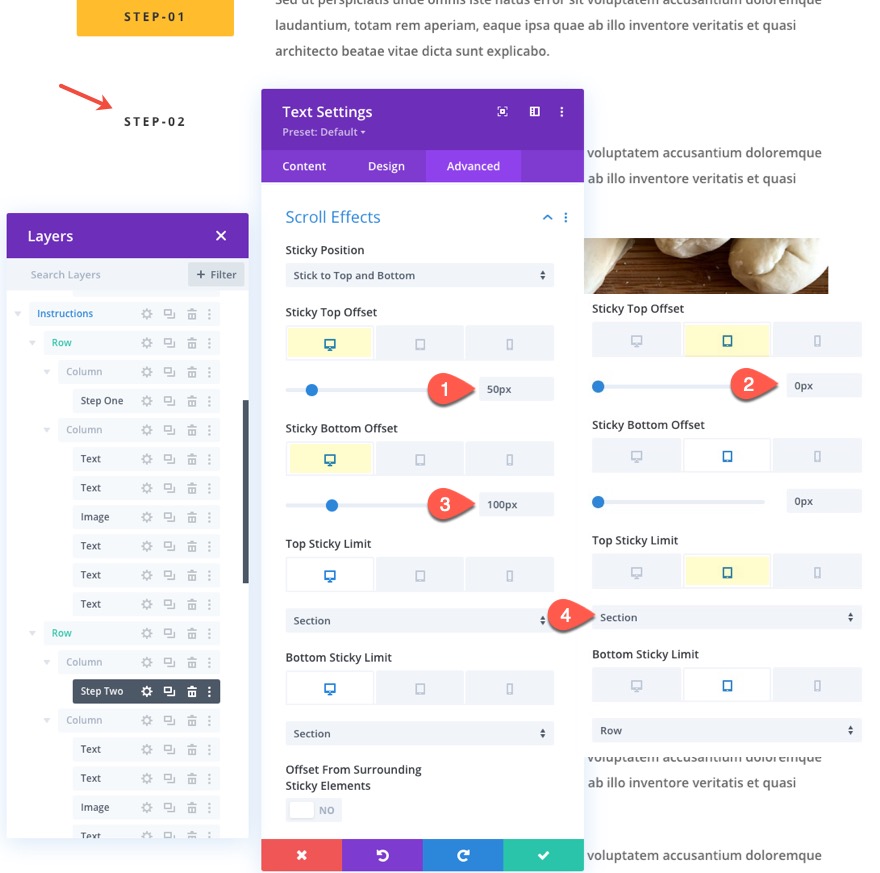
Aktualisieren Sie dann die Sticky-Optionen für den Text wie folgt:
- Sticky Top Offset: 50px (Desktop), 0px (Tablet)
- Sticky Bottom Offset: 100px (Desktop)
- Oberes Sticky-Limit: Abschnitt (Tablet)

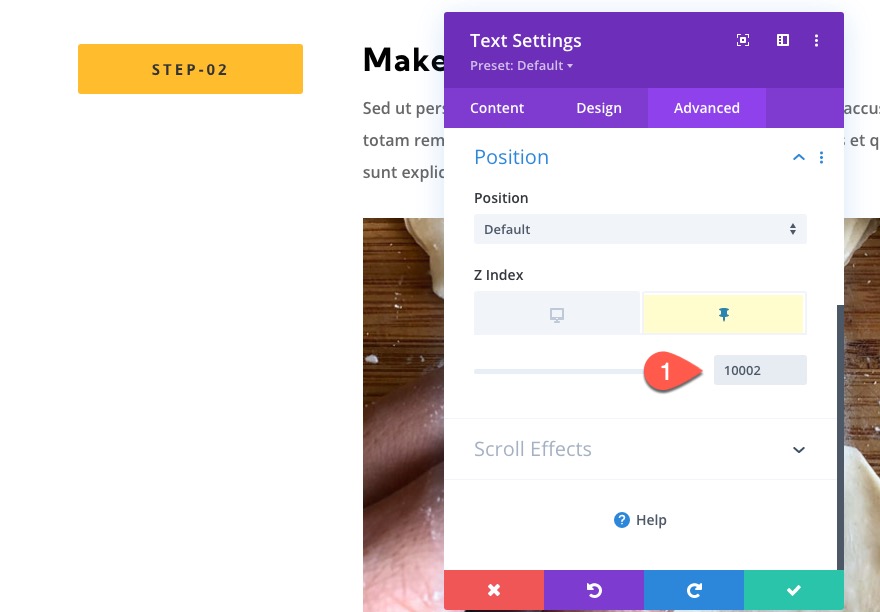
Aktualisieren Sie dann den Z-Index für den Sticky-Status:
- Z-Index (klebrig): 10002

Doppelte Zeile 2
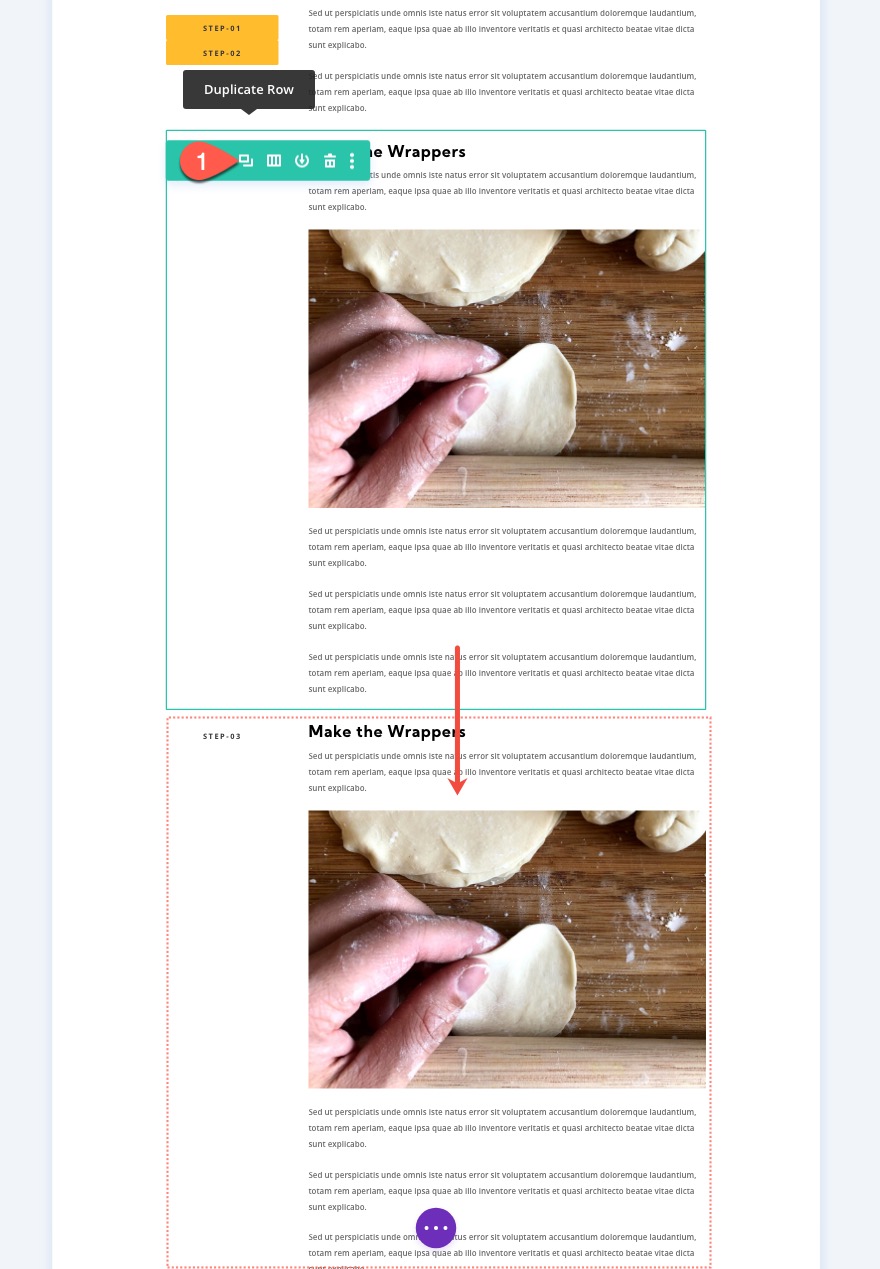
Um die dritte Zeile für Schritt drei zu erstellen, duplizieren Sie Zeile 2.

Erstellen Sie eine klebrige Überschrift für die dritte Reihe (Schritt drei)
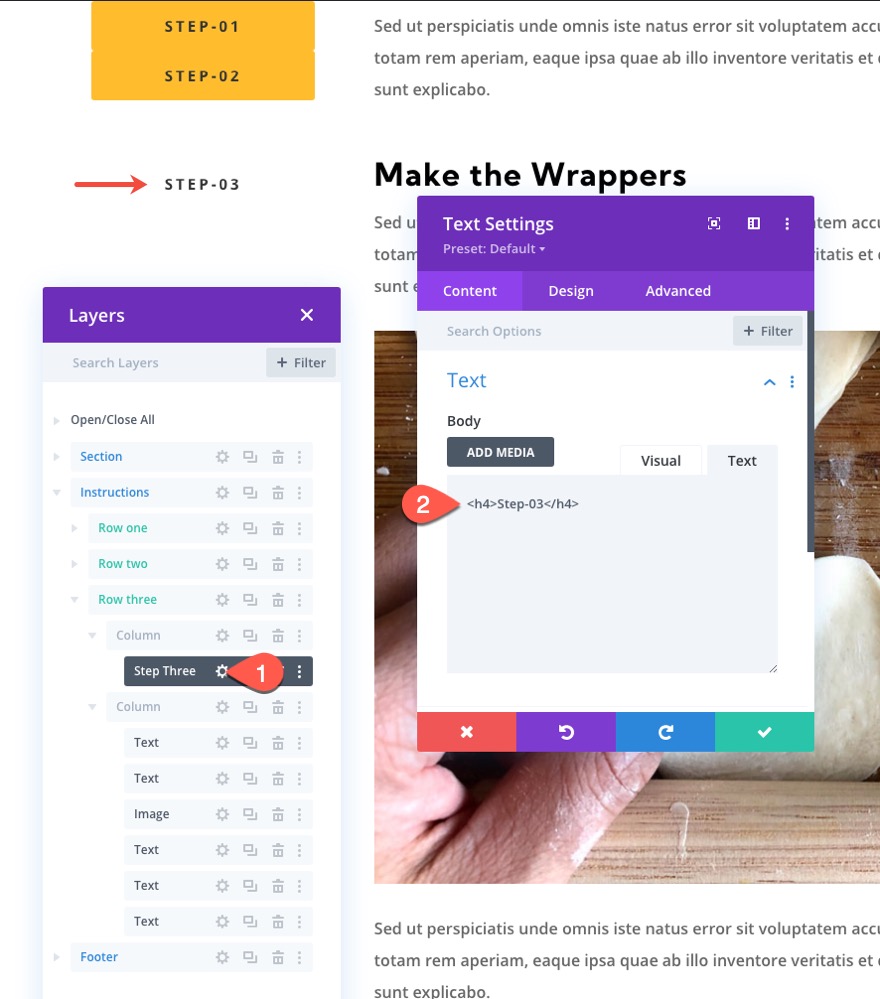
Öffnen Sie die Texteinstellungen für die Überschrift in Spalte 1 der doppelten (dritten) Zeile und ändern Sie den H4-Text in „Schritt-03“.

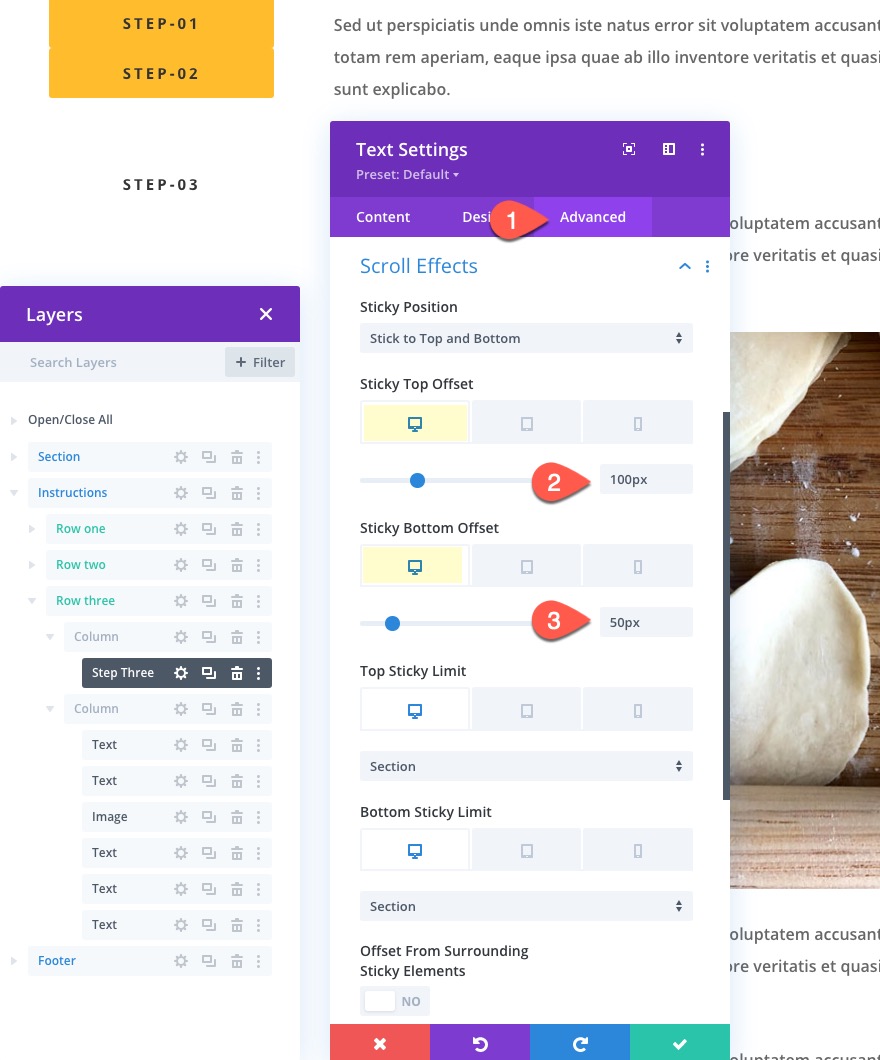
Aktualisieren Sie dann die Sticky-Optionen für den Text wie folgt:
- Sticky Top Offset: 100px (Desktop)
- Sticky Bottom Offset: 50px (Desktop)

Aktualisieren Sie dann den Z-Index für den Sticky-Status:
- Z-Index (klebrig): 10001

Zeile duplizieren 3
Um die vierte Zeile für Schritt vier zu erstellen, duplizieren Sie Zeile 3.

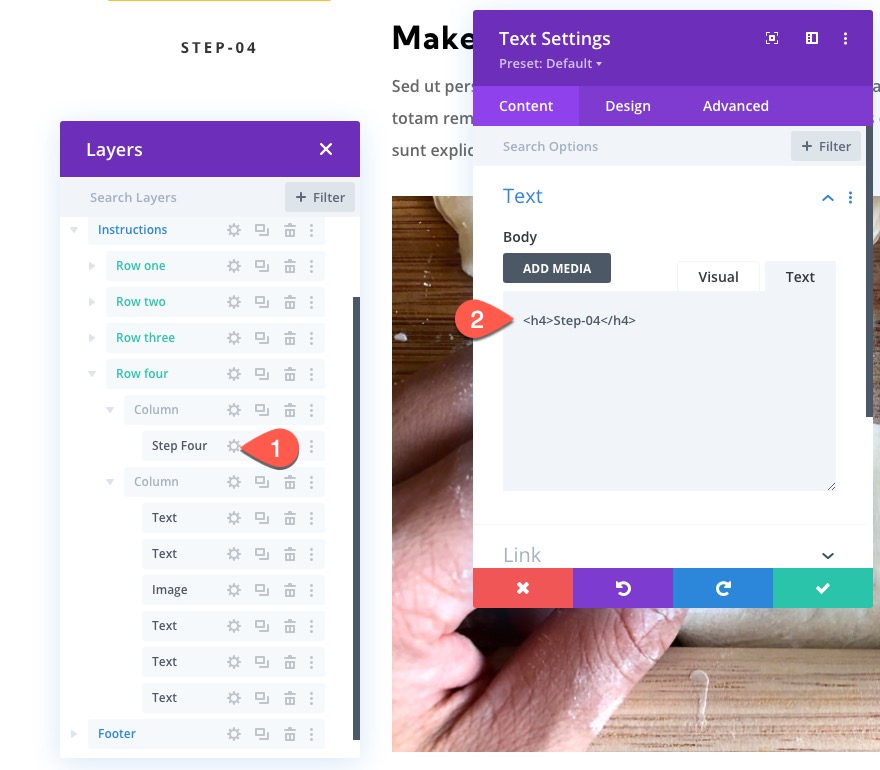
Sticky Heading für die vierte Reihe erstellen (Schritt vier)
Öffnen Sie die Texteinstellungen für die Überschrift in Spalte 1 der doppelten (dritten) Zeile und ändern Sie den H4-Text in „Schritt-04“.

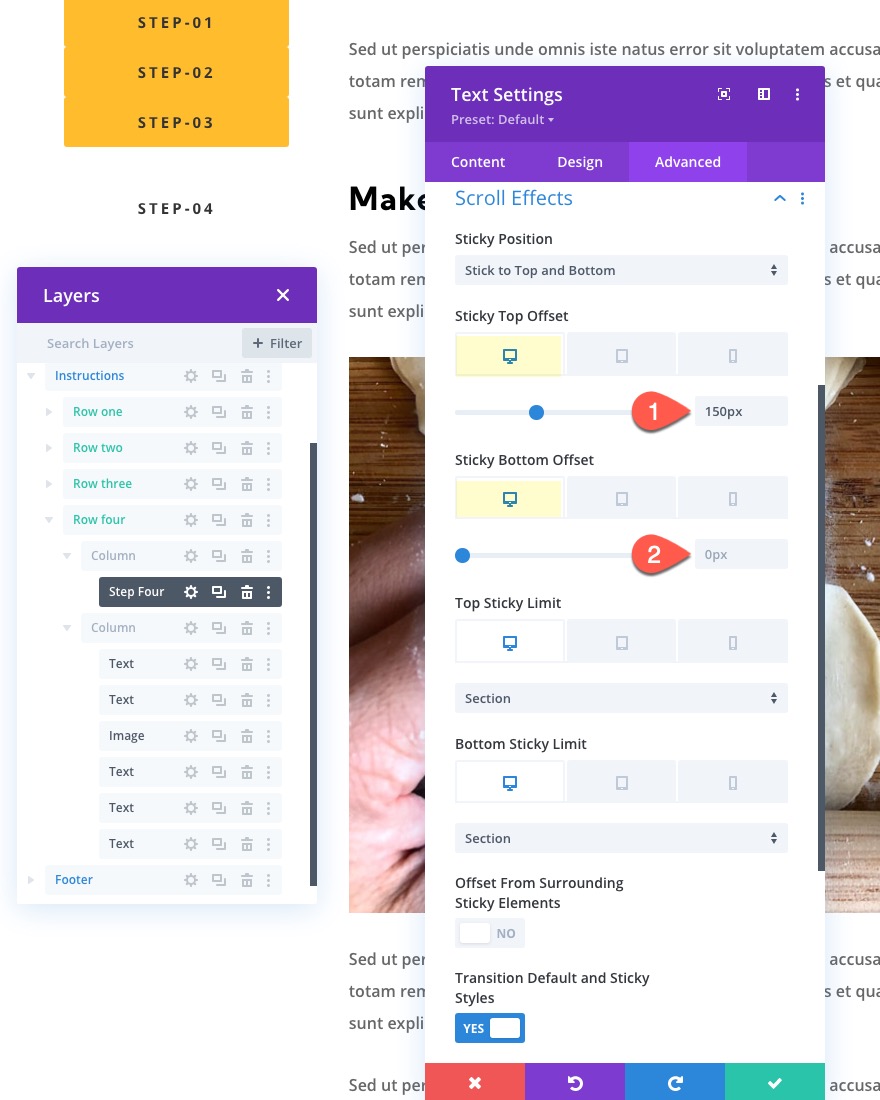
Aktualisieren Sie dann die Sticky-Optionen für den Text wie folgt:
- Sticky Top Offset: 150px (Desktop)
- Sticky Bottom Offset: 0px (Desktop)

Aktualisieren Sie dann den Z-Index für den Sticky-Status:
- Z-Index (klebrig): 10000

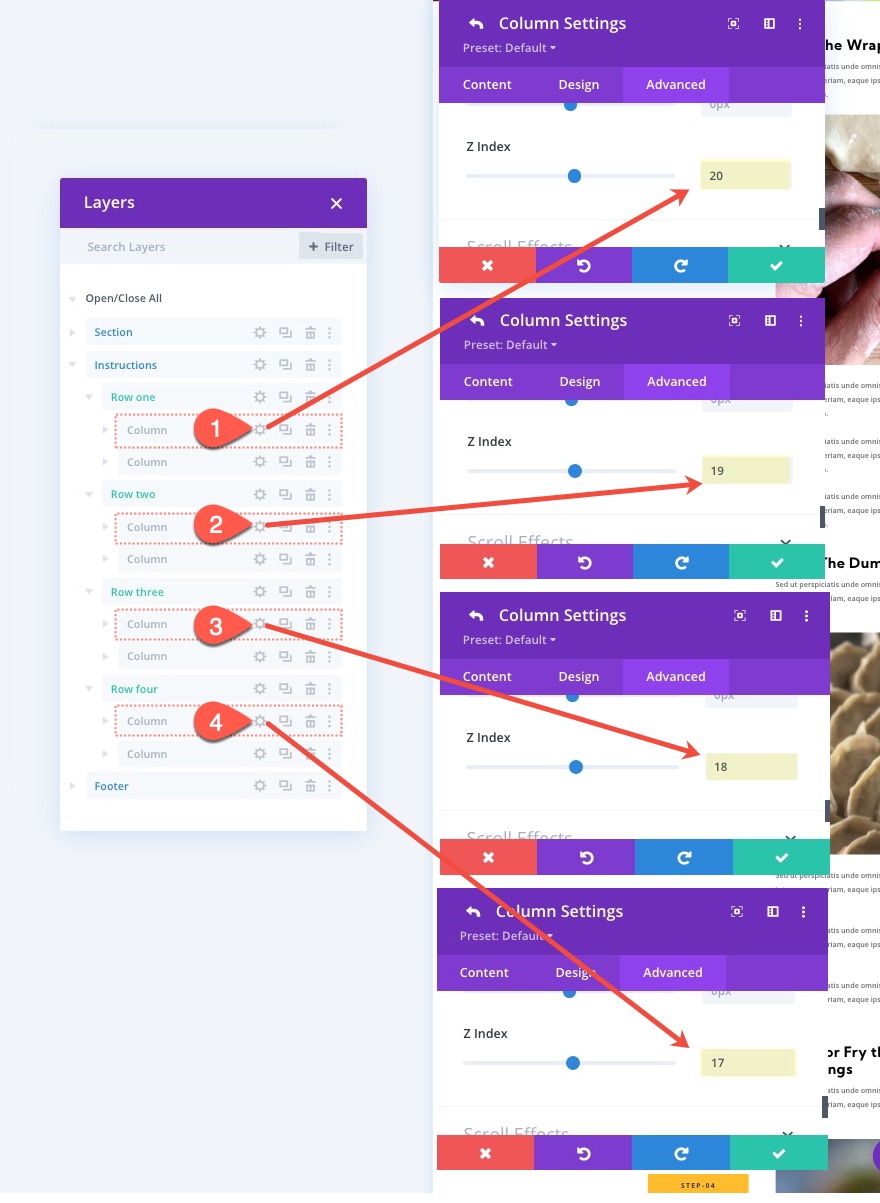
Aktualisieren Sie den Spalten-Z-Index für jede klebrige Überschrift
Obwohl wir den Z-Index für jede Stick-Überschrift aktualisieren, müssen wir auch den Z-Index für die übergeordnete Spalte jeder Überschrift aktualisieren, um sicherzustellen, dass die Stapelreihenfolge auf Mobilgeräten funktioniert.
Öffnen Sie dazu die Einstellungen für jede übergeordnete Spalte jeder Sticky-Überschrift (Schritt 1-4) und aktualisieren Sie den Spalten-Z-Index für jede wie folgt:
Zeile 1, Spalte 1
- Z-Index: 20
Zeile 2, Spalte 1
- Z-Index: 19
Zeile 3, Spalte 1
- Z-Index: 18
Zeile 4, Spalte 1
- Z-Index: 17

Teil 3: Erstellen von Ankerlinks für Sticky Heading
Um die Ankerlinks für jede Überschrift zu erstellen, müssen wir der Zeile eine CSS-ID zuweisen, die der Modul-URL für die Überschrift entspricht.
Schritt Eins Ankerverbindung
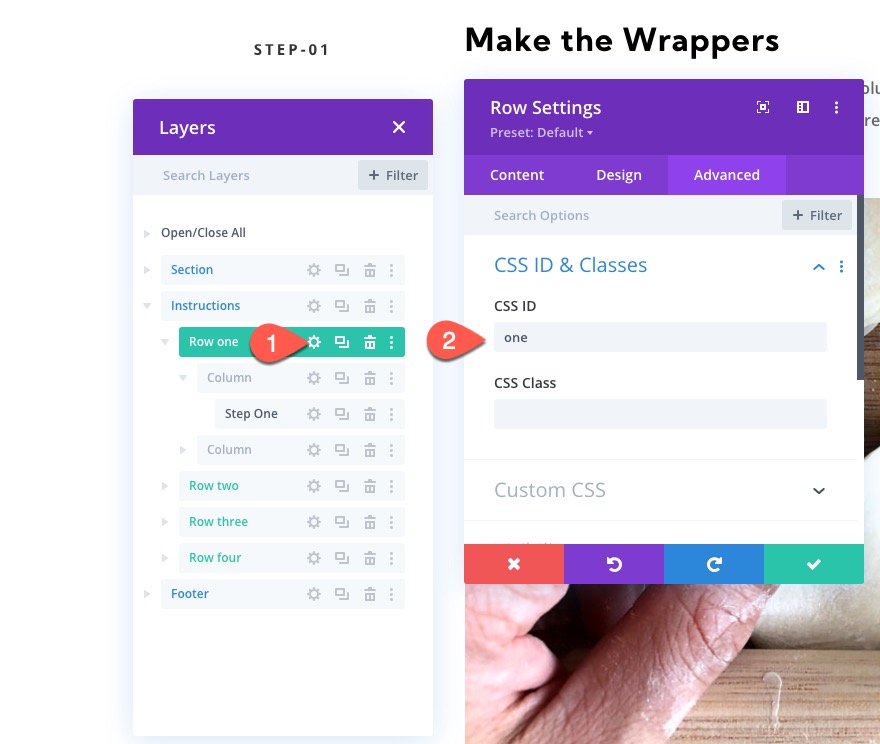
Um den Ankerlink für die erste Sticky-Überschrift in Zeile 1 zu erstellen, öffnen Sie die Einstellungen für Zeile 1 und fügen Sie die folgende CSS-ID hinzu:
- CSS-ID: eins

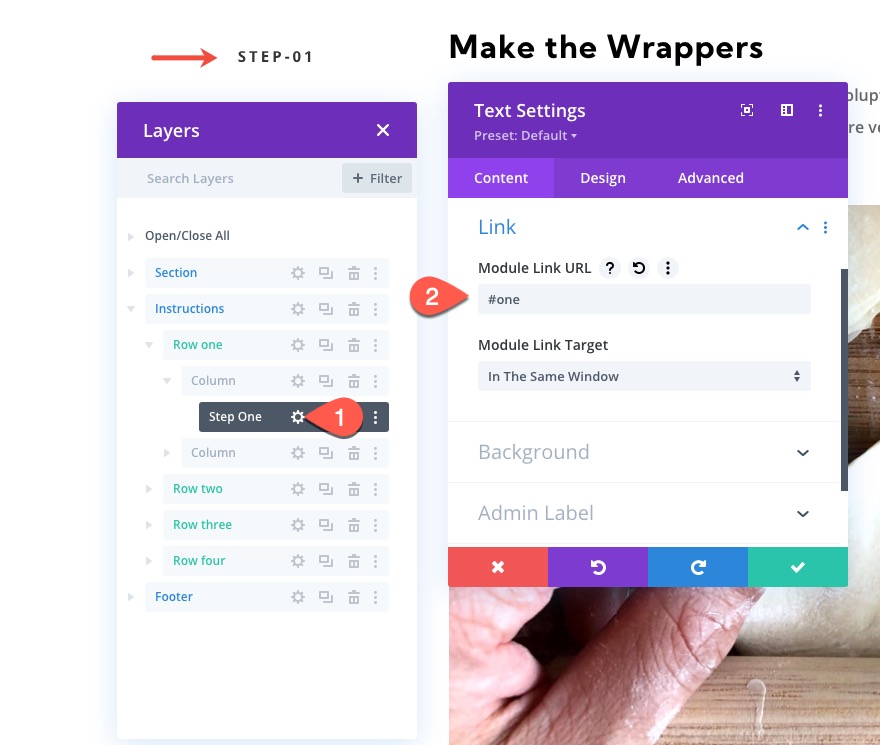
Öffnen Sie dann die Textmoduleinstellungen für die Überschrift „step-01“ und fügen Sie die folgende Modullink-URL hinzu:
- Modul-Link-URL: #one

Schritt 2 Ankerverbindung
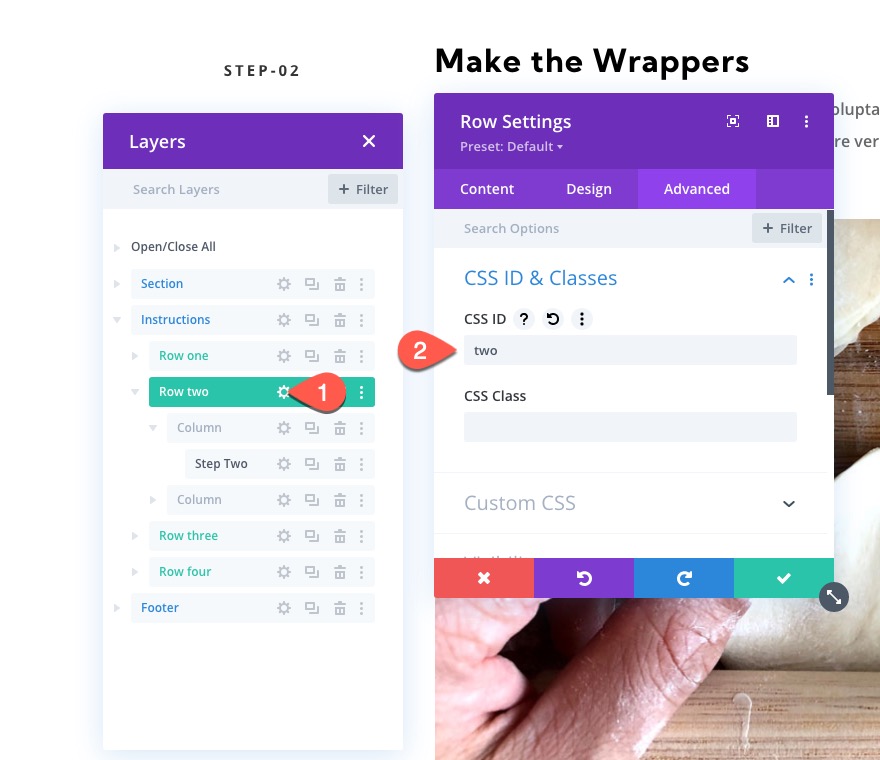
Um den Ankerlink für die zweite Sticky-Überschrift in Zeile 2 zu erstellen, öffnen Sie die Einstellungen für Zeile 2 und fügen Sie die folgende CSS-ID hinzu:
- CSS-ID: zwei

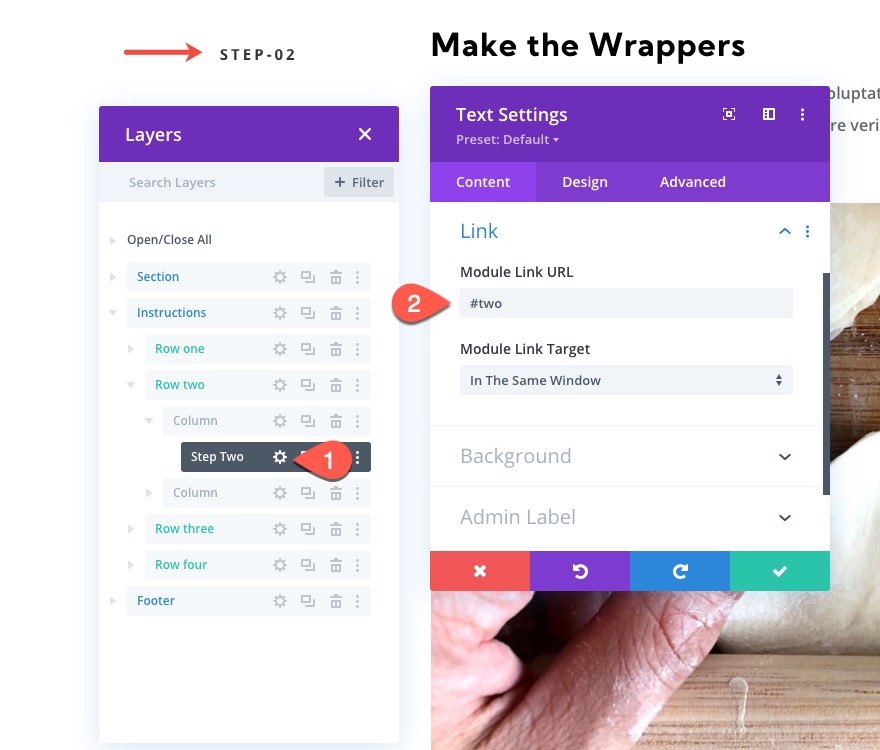
Öffnen Sie dann die Textmoduleinstellungen für die Überschrift „step-02“ und fügen Sie die folgende Modullink-URL hinzu:
- Modul-Link-URL: #two

Schritt Drei Ankerverbindung
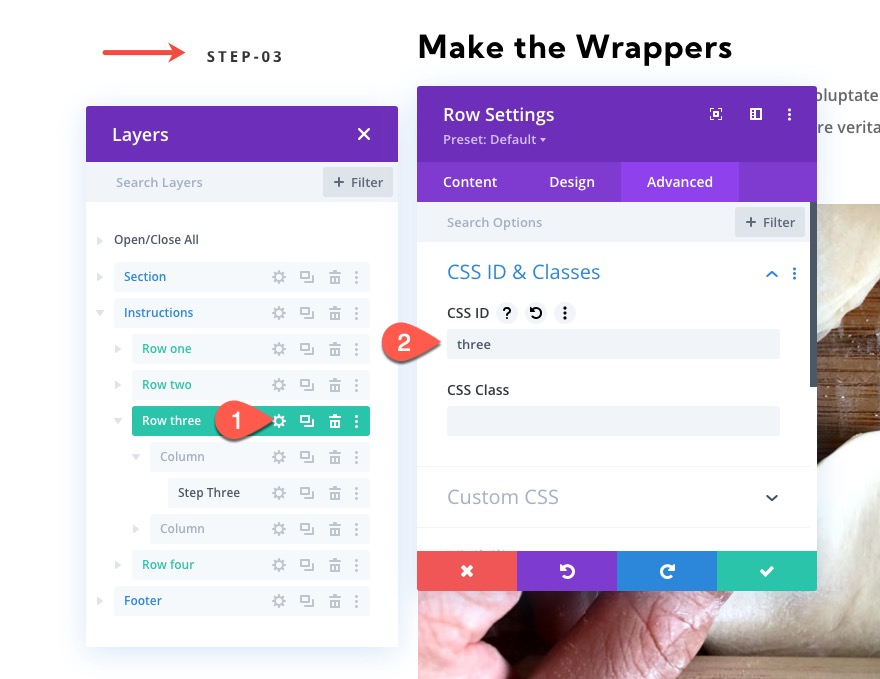
Um den Ankerlink für die dritte Sticky-Überschrift in Zeile 3 zu erstellen, öffnen Sie die Einstellungen für Zeile 3 und fügen Sie die folgende CSS-ID hinzu:
- CSS-ID: drei

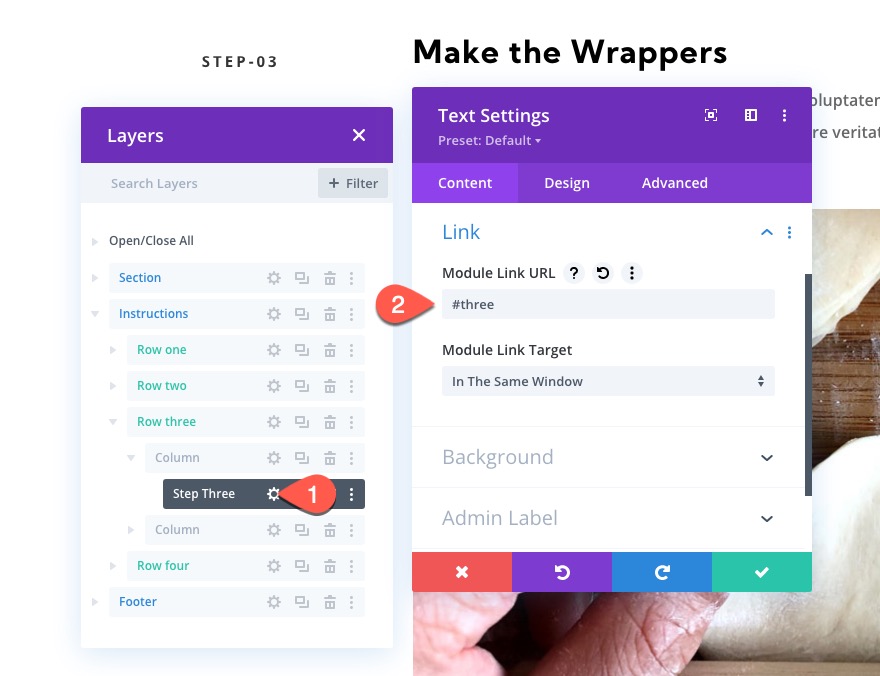
Öffnen Sie dann die Textmoduleinstellungen für die Überschrift „step-03“ und fügen Sie die folgende Modullink-URL hinzu:
- Modul-Link-URL: #drei

Schritt vier Ankerverbindung
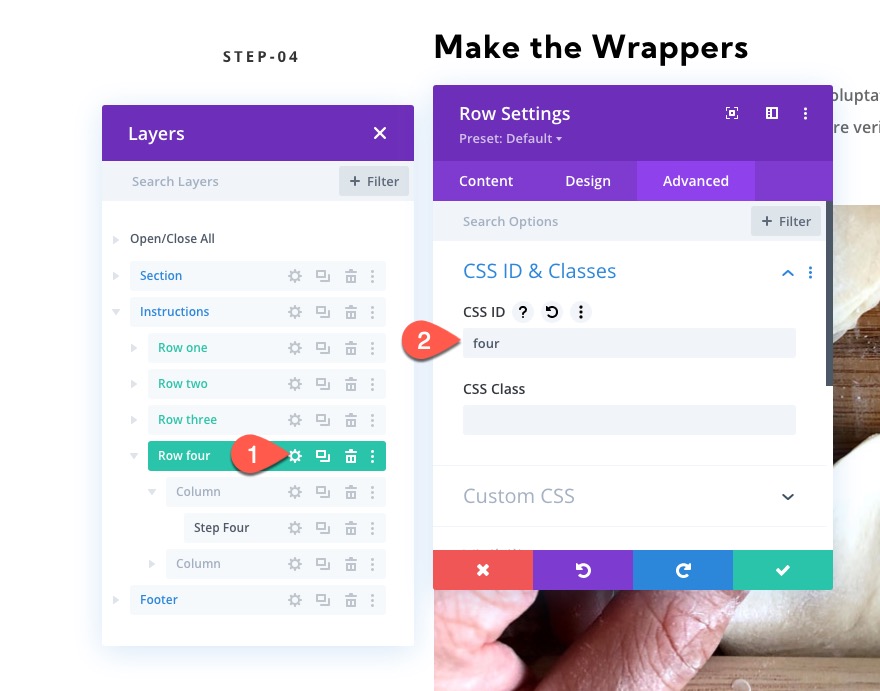
Um den Ankerlink für die vierte Sticky-Überschrift in Zeile 4 zu erstellen, öffnen Sie die Einstellungen für Zeile 4 und fügen Sie die folgende CSS-ID hinzu:
- CSS-ID: vier

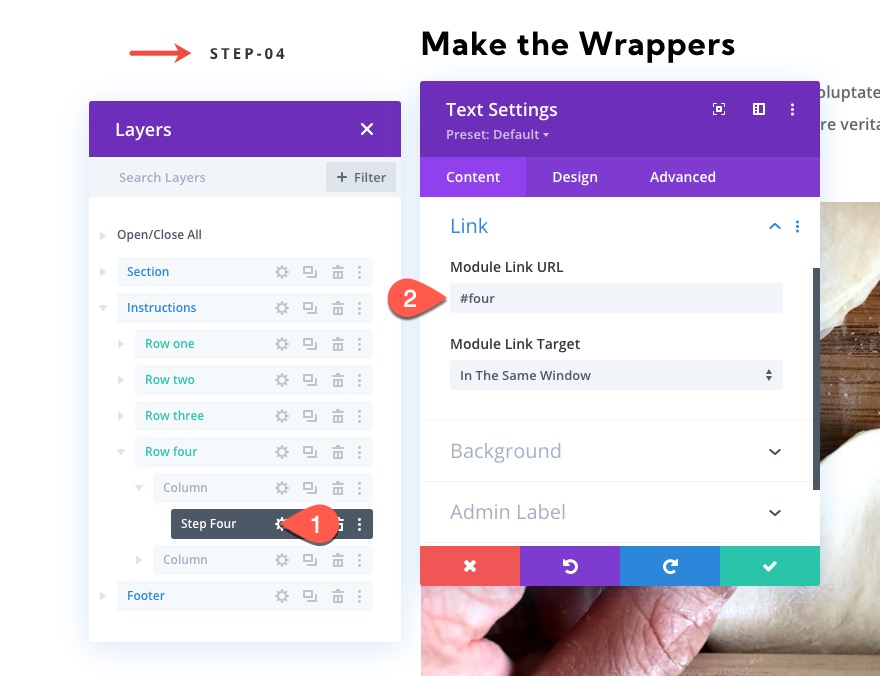
Öffnen Sie dann die Textmoduleinstellungen für die Überschrift „step-04“ und fügen Sie die folgende Modullink-URL hinzu:
- Modul-Link-URL: #vier


Endgültige Ergebnisse
Abschließende Gedanken
Allein klebrige Überschriften sind hilfreich, um die Benutzer auf den Inhalt aufmerksam zu machen. Und das Erstellen von klebrigen Überschriften als Ankerlinknavigation ist eine einzigartig effektive Möglichkeit, die Benutzererfahrung so zu verbessern, dass Benutzer schnell durch die Schritte navigieren können. Hoffentlich wird dies ein hilfreiches Design für jede Seite, die Benutzer durch einen Prozess führt.
Ich freue mich von Ihnen in den Kommentaren zu hören.
Danke schön!
