Comment empiler les en-têtes collants sur le défilement pour une navigation de lien d'ancrage unique dans Divi
Publié: 2021-05-14Les options collantes de Divi continuent d'ouvrir des portes pour un nouveau design et de nouvelles fonctionnalités. Dans ce didacticiel, nous allons concevoir un moyen créatif de guider les utilisateurs à travers le contenu d'une page Web en utilisant des en-têtes collants comme liens d'ancrage. Les en-têtes collants se collent en haut et en bas de la fenêtre du navigateur comme identifiant utile du contenu affiché ainsi que du contenu qui se trouve au-dessus ou en dessous. En ajoutant des liens d'ancrage à ces en-têtes collants, nous pouvons permettre aux utilisateurs de cliquer sur ces en-têtes collants afin de passer à la section correspondante. C'est un excellent moyen d'améliorer l'expérience utilisateur sur les pages qui affichent un processus (comme les étapes d'une recette).
Pour construire la navigation par lien d'ancrage de titre collant, nous allons utiliser uniquement les options intégrées de Divi. Les fonctionnalités sur ordinateur de bureau et mobile sont toutes deux uniques. Et les résultats peuvent vous surprendre !
Commençons!
Aperçu
Voici un aperçu des titres collants avec la navigation par lien d'ancrage que nous allons construire dans ce didacticiel.
Téléchargez GRATUITEMENT la disposition de navigation du lien d'ancrage Sticky Headings
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
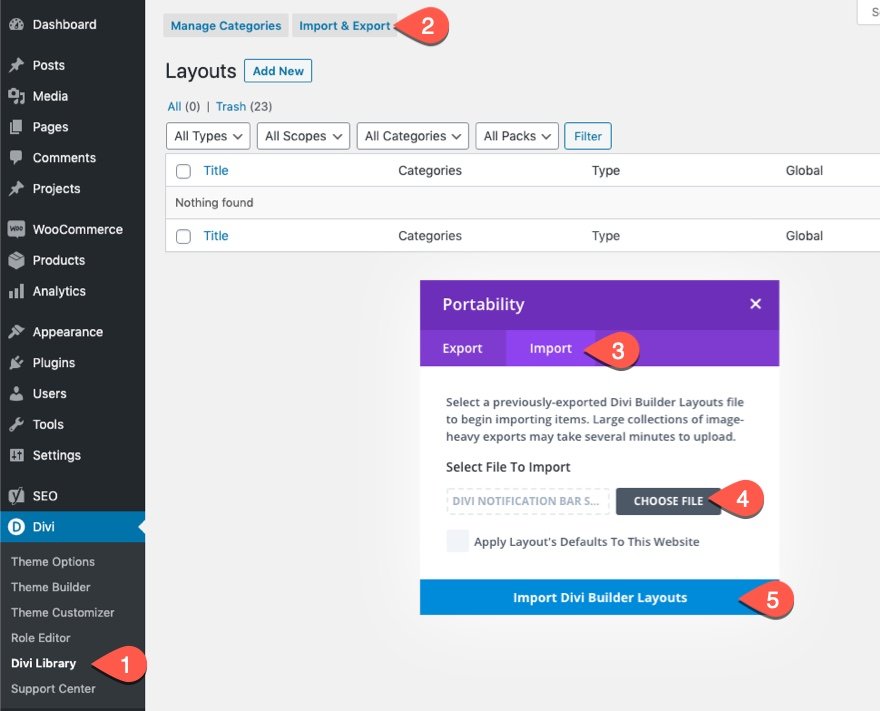
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton importer.

Une fois cela fait, la disposition des sections sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez effectuer les opérations suivantes :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Sélectionnez l'option « Choisir une mise en page prédéfinie ».

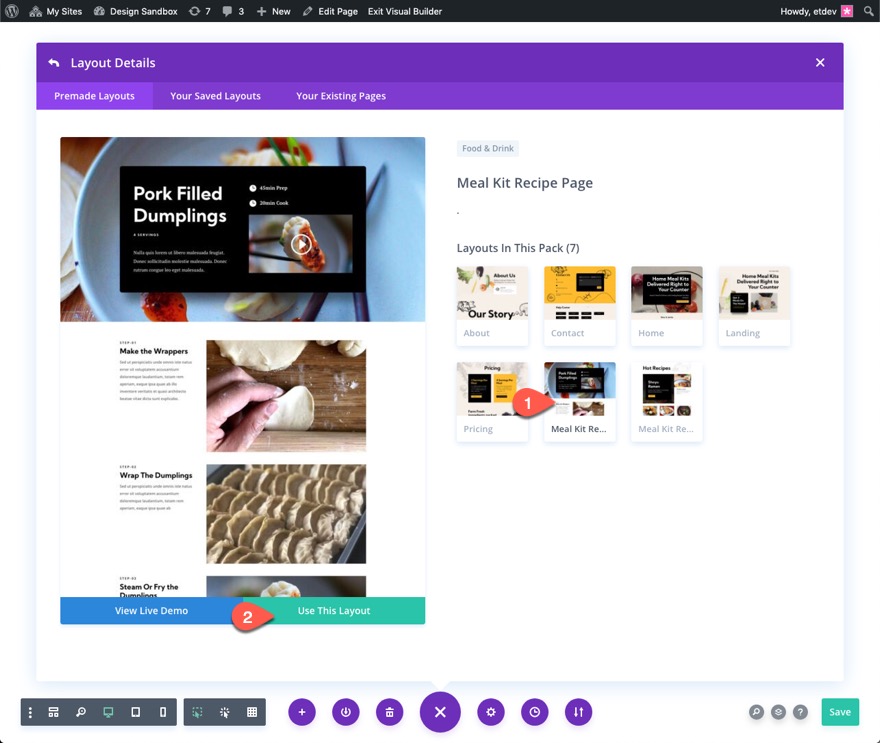
- À partir de la fenêtre contextuelle Charger à partir de la bibliothèque, recherchez et téléchargez la mise en page de la page de recette du kit de repas à partir du pack de mise en page du kit de repas.

Partie 2 : Modification de la mise en page
Suppression de lignes
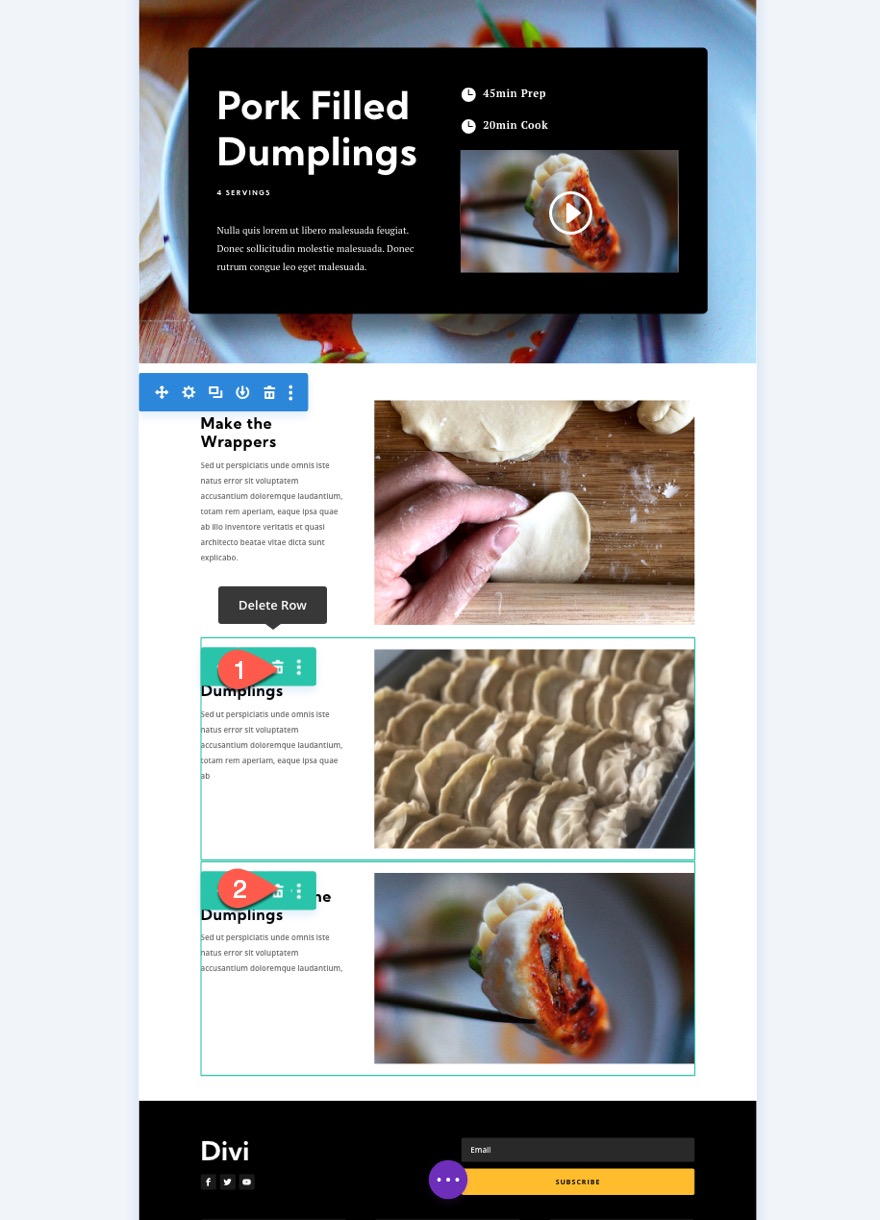
Une fois la mise en page chargée, supprimez les deux dernières lignes sous la deuxième section intitulée Instructions.

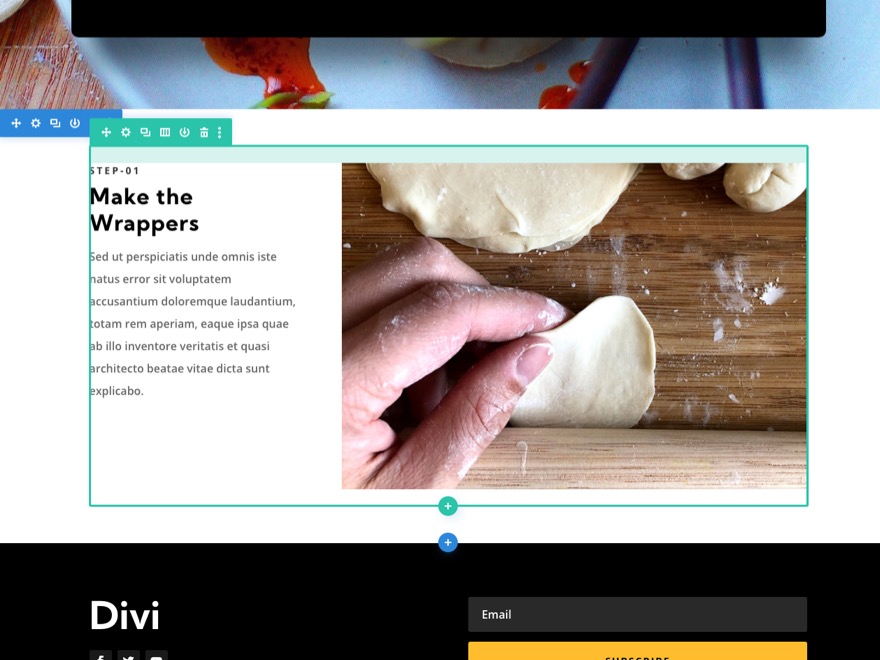
Vous devriez maintenant avoir une ligne avec le contenu de « étape-01 » de la recette.

Créer une nouvelle ligne et la remplir avec du contenu
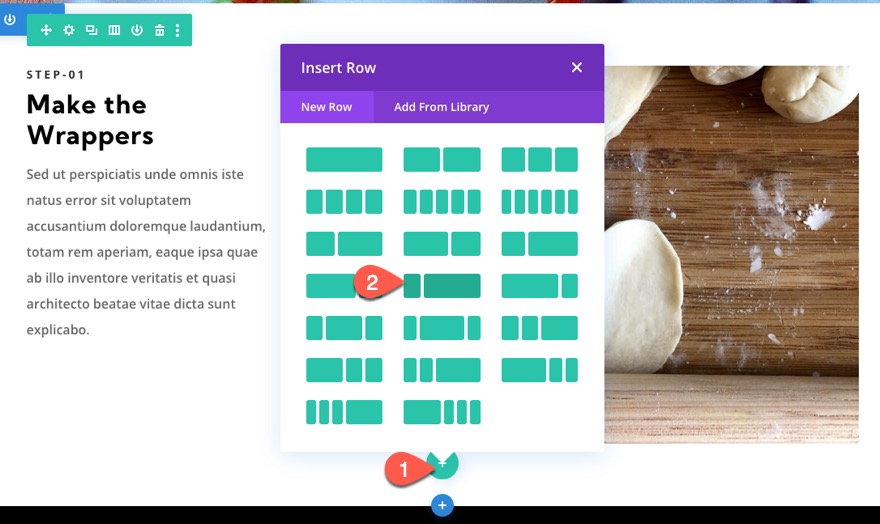
Les en-têtes collants vont résider dans la colonne de gauche d'une rangée de deux colonnes. Pour créer cette configuration, ajoutez une nouvelle ligne de colonne 0un quarts trois quarts sous la ligne actuelle.

À l'aide de mulitselect (maintenez cmd/ctrl enfoncé et cliquez), sélectionnez les trois modules qui contiennent le contenu de la première étape de la recette dans la ligne de mise en page prédéfinie ci-dessus.
Faites ensuite glisser ces modules dans la colonne de droite de la nouvelle ligne que vous venez de créer.
Supprimez la ligne vide ci-dessus lorsque vous avez terminé.
Partie 3 : Création d'en-têtes collants pour chaque ligne
Cette mise en page comprendra quatre lignes, chacune contenant un en-tête collant dans la colonne de gauche. Après avoir créé le premier titre collant pour la première ligne, nous allons dupliquer les lignes pour créer chaque ligne de contenu supplémentaire.
Création de l'en-tête collant pour la première ligne (étape 1)
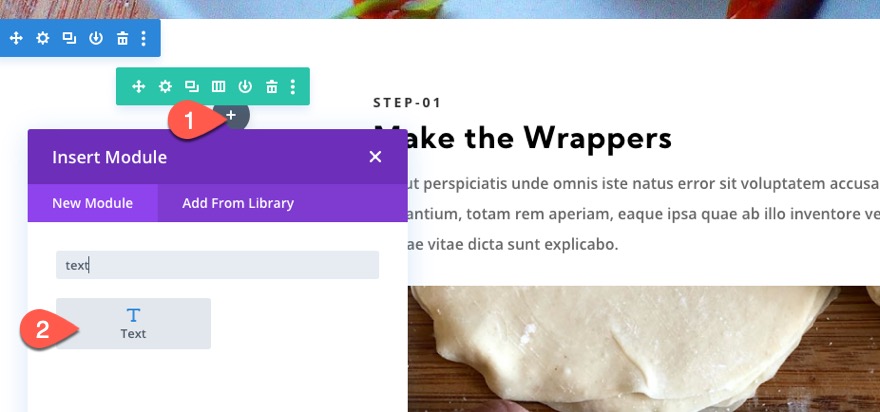
Pour créer le premier titre collant pour la première étape, ajoutez un nouveau module de texte dans la colonne de gauche de la ligne.

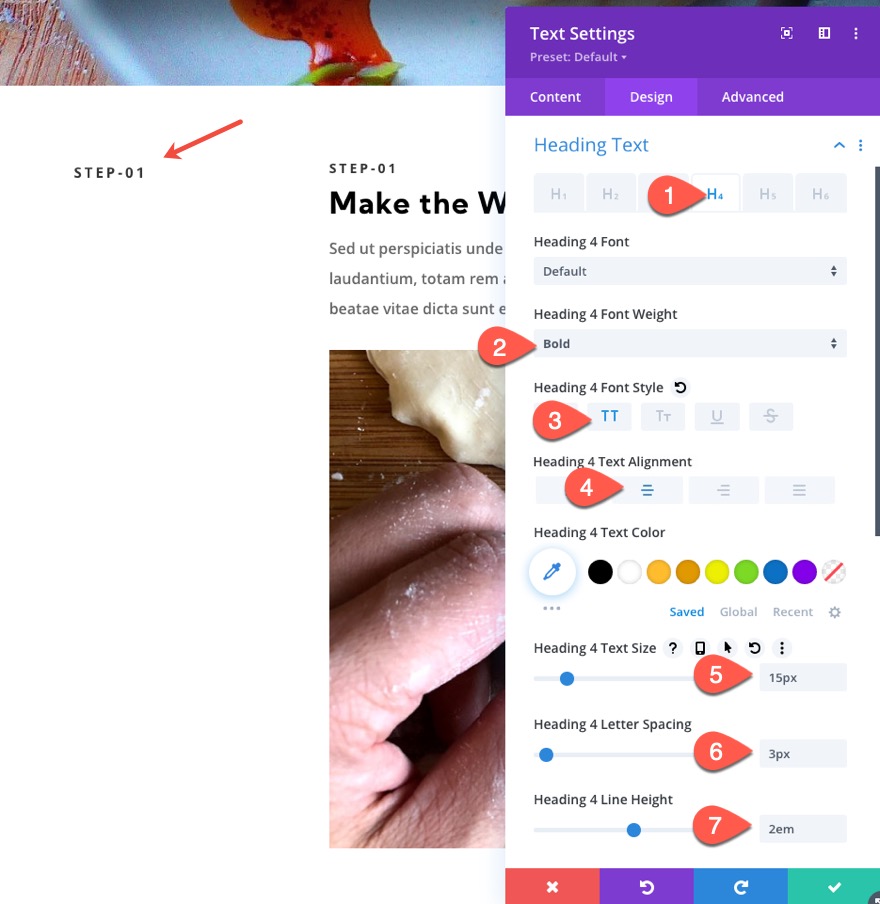
Mettez ensuite à jour les paramètres de conception pour le texte d'en-tête H4 comme suit :
- Titre 4 Poids de la police : gras
- Titre 4 Style de police : TT
- Titre 4 Alignement du texte : Centre
- Titre 4 Taille du texte : 15px
- En-tête 4 Espacement des lettres : 3px
- Titre 4 Hauteur de ligne : 2 em

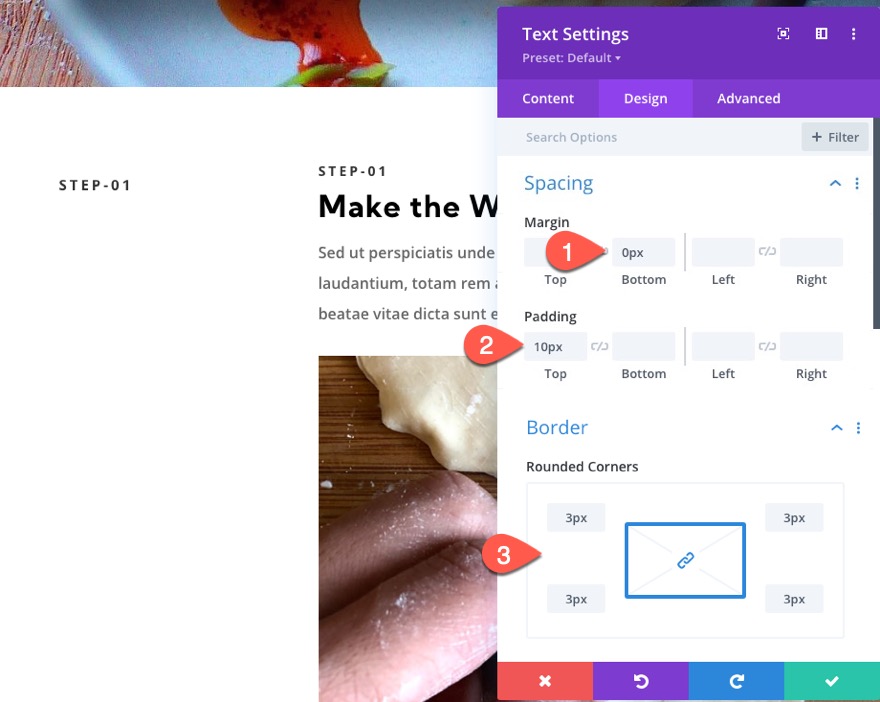
Mettez ensuite à jour l'espacement et les coins arrondis comme suit :
- Marge : 0px
- Remplissage : 10px
- Coins arrondis : 3px

REMARQUE : En raison de la taille du texte (15 pixels), de la hauteur de ligne (2 em qui équivaut à 30 pixels), du rembourrage (10 pixels) et de la marge inférieure H4 par défaut (10 pixels), la hauteur résultante du module de texte est de 50 pixels (30 pixels + 10 pixels + 10px). Ceci est important à noter afin que nous sachions de combien compenser chaque position supérieure et inférieure du manche à l'avenir.
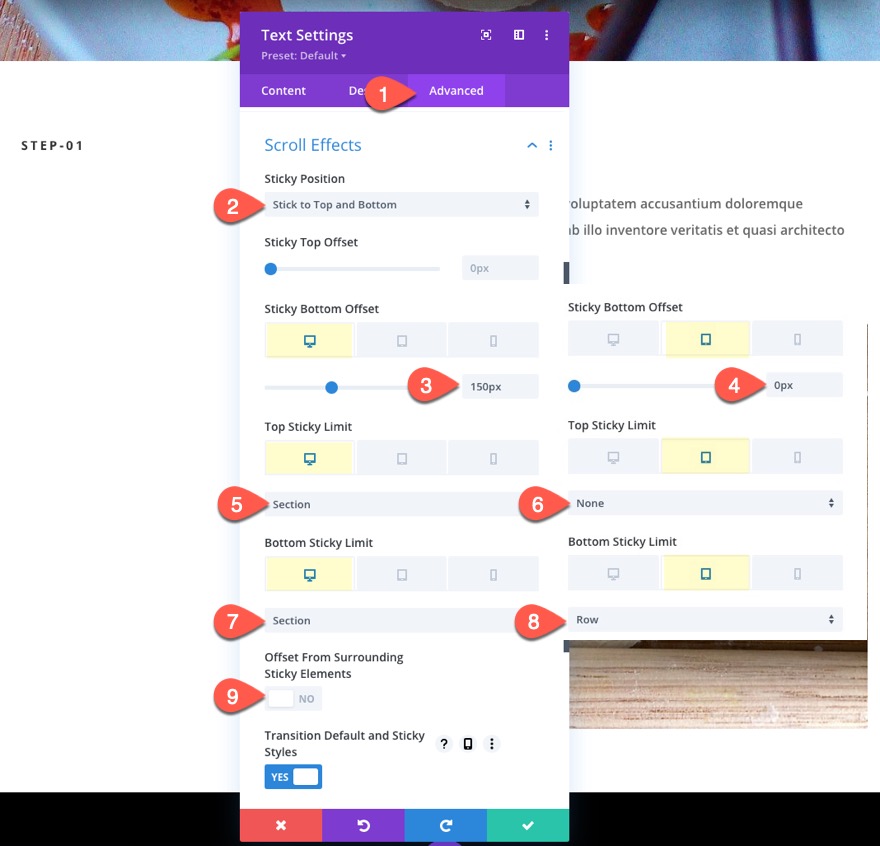
Sous l'onglet Avancé, mettez à jour les options persistantes suivantes :
- Décalage inférieur collant : 150 px (ordinateur de bureau), 0 px (tablette)
- Limite supérieure d'adhérence : Section (ordinateur de bureau), Aucune (tablette)
- Limite collante inférieure : section (ordinateur de bureau), ligne (tablette)
- Décalage des éléments collants environnants : NON

Cette technique garantira que nos liens d'ancrage tirent la ligne vers le haut de la fenêtre du navigateur lorsque vous cliquez sur l'en-tête collant.
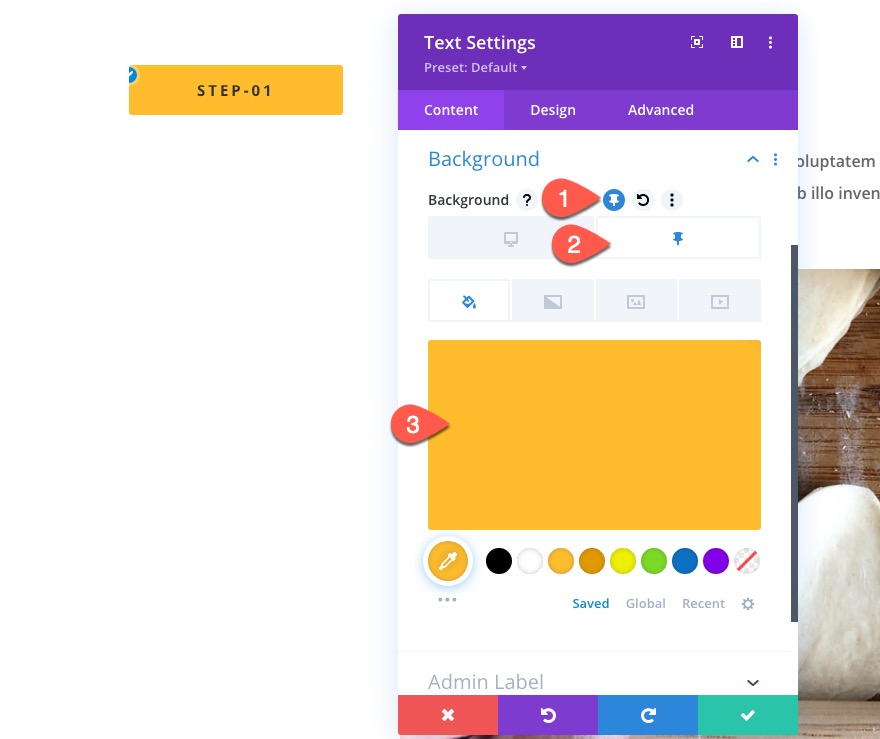
Ensuite, mettez à jour la couleur d'arrière-plan à l'état collant :
- Couleur de fond collante : #febd2d


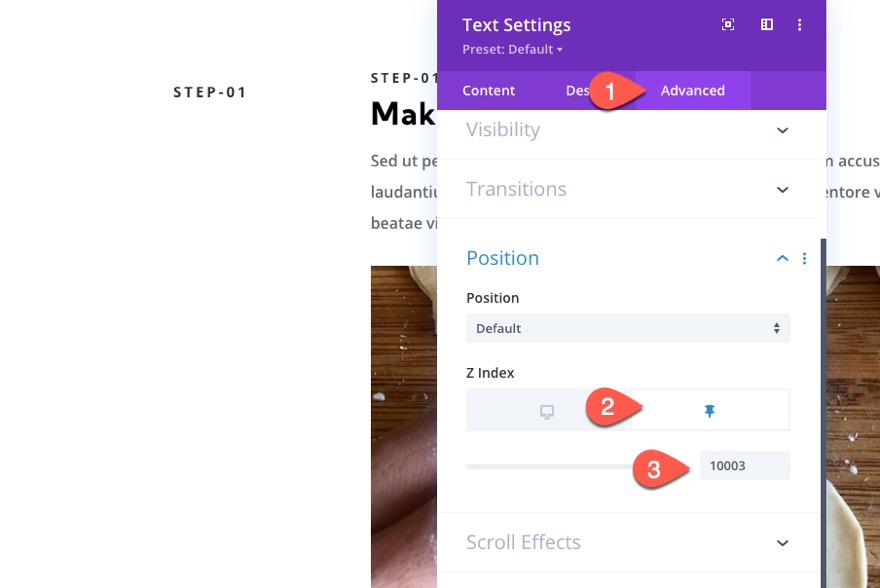
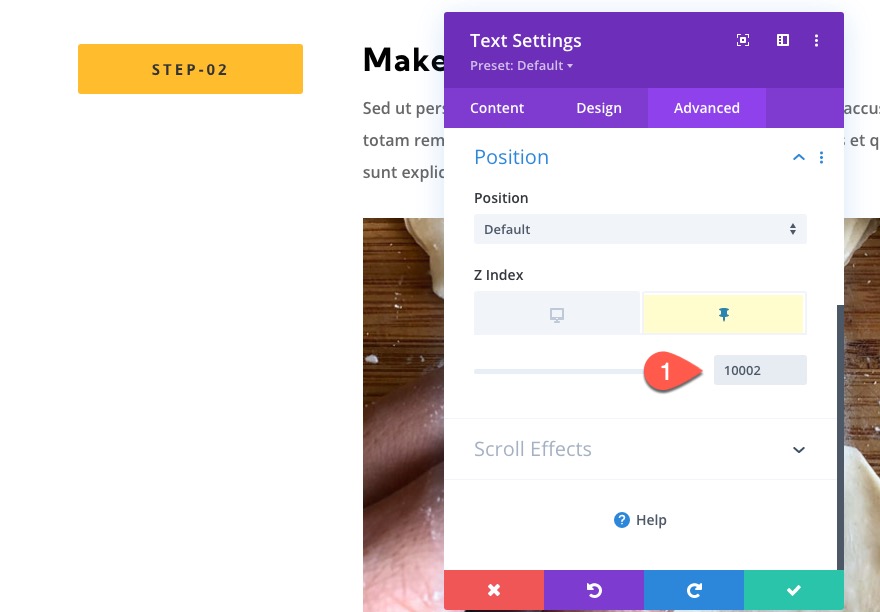
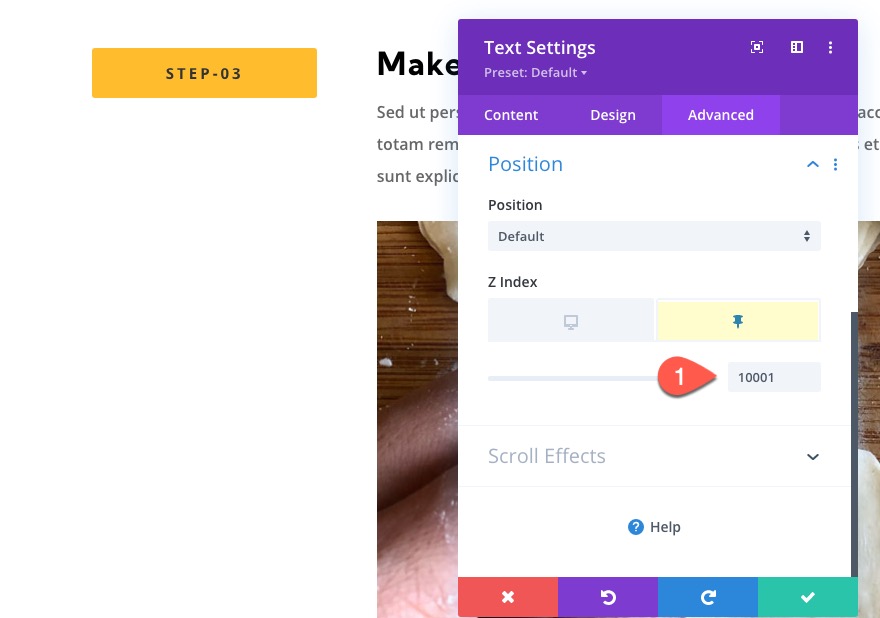
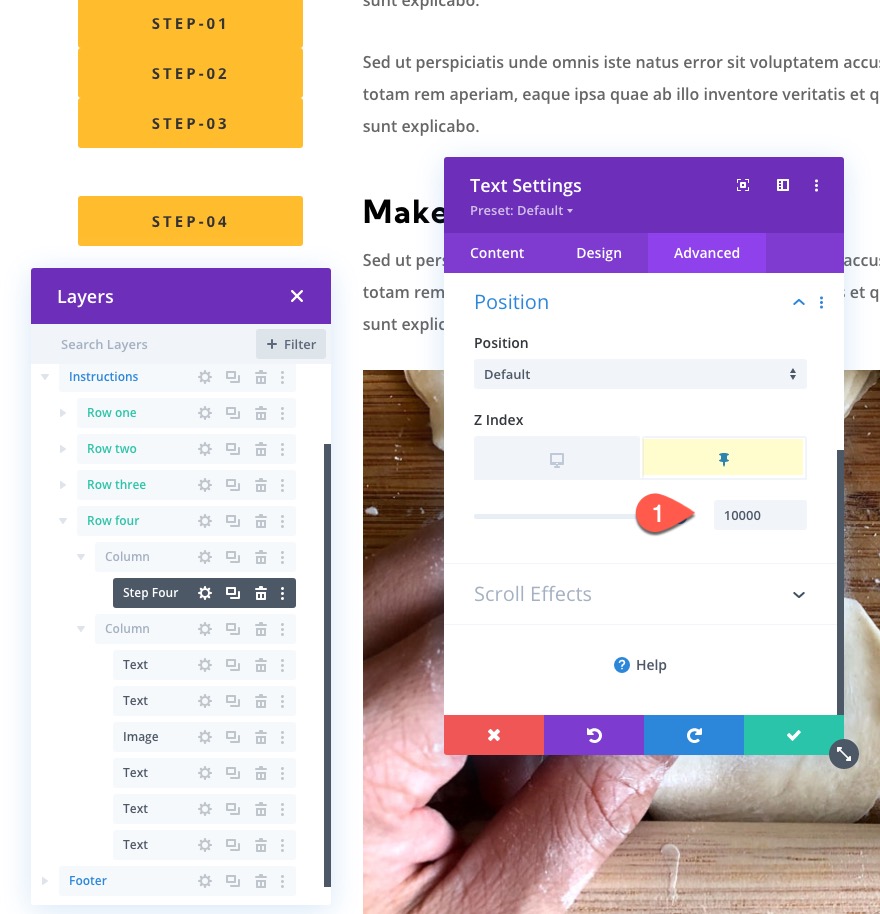
Ensuite, mettez à jour l'index Z sur l'état collant :
- Indice Z (collant) : 10003

Cela garantira que le titre restera au-dessus des autres titres collants chaque fois qu'ils s'empilent sur le mobile.
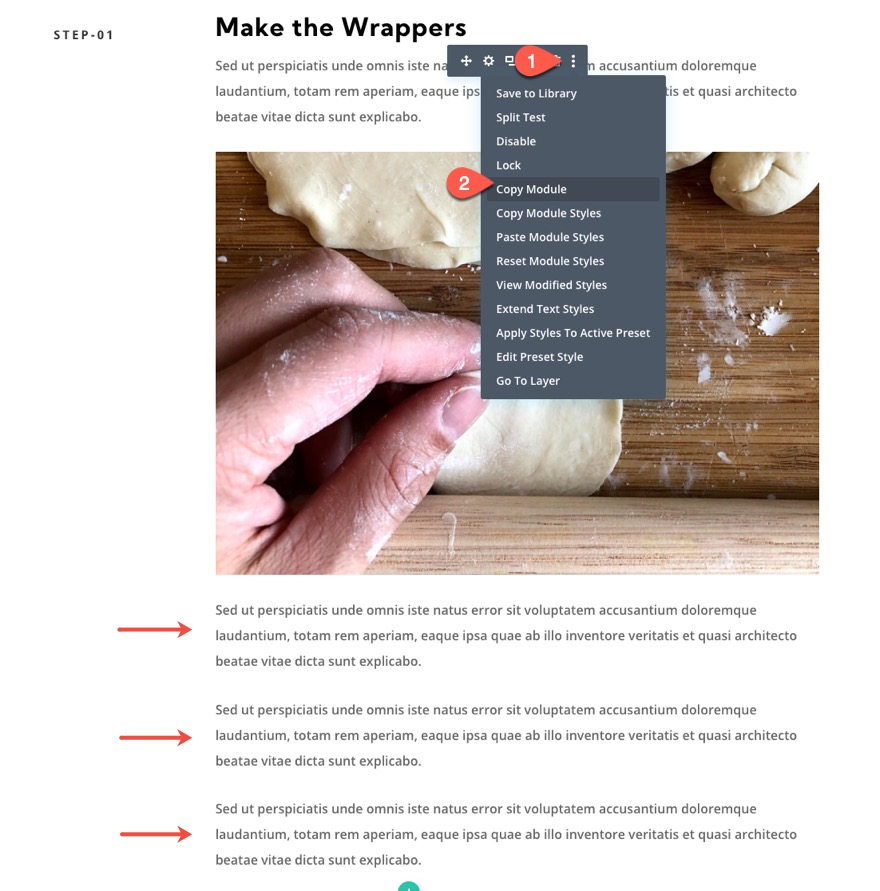
Mettre à jour le contenu fictif
Avant de dupliquer notre ligne pour plus d'étapes, retirez l'en-tête H4 dans le module de texte supérieur de la colonne 2. Copiez ensuite le deuxième module de texte (avec le texte du paragraphe) dans la colonne 2 et collez-le trois fois sous le module d'image. Cela nous donnera plus de contenu à parcourir.

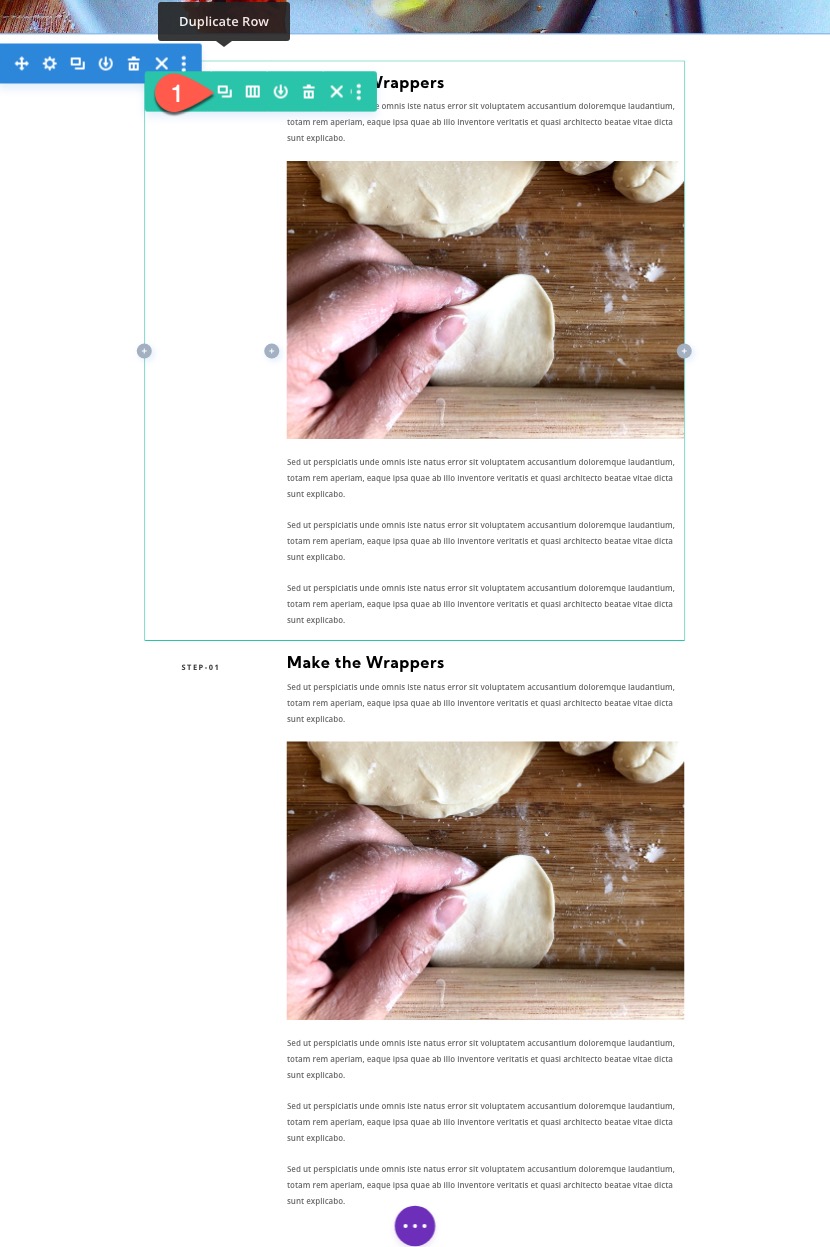
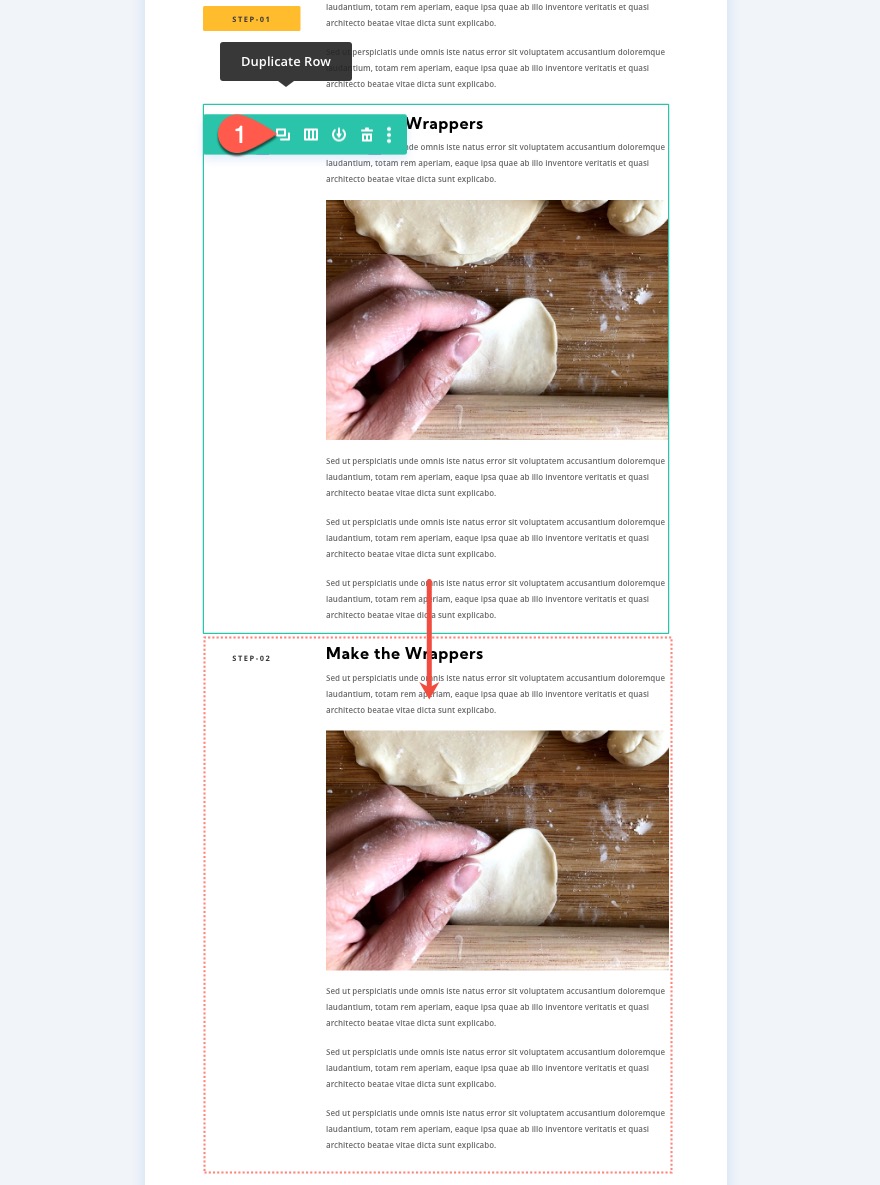
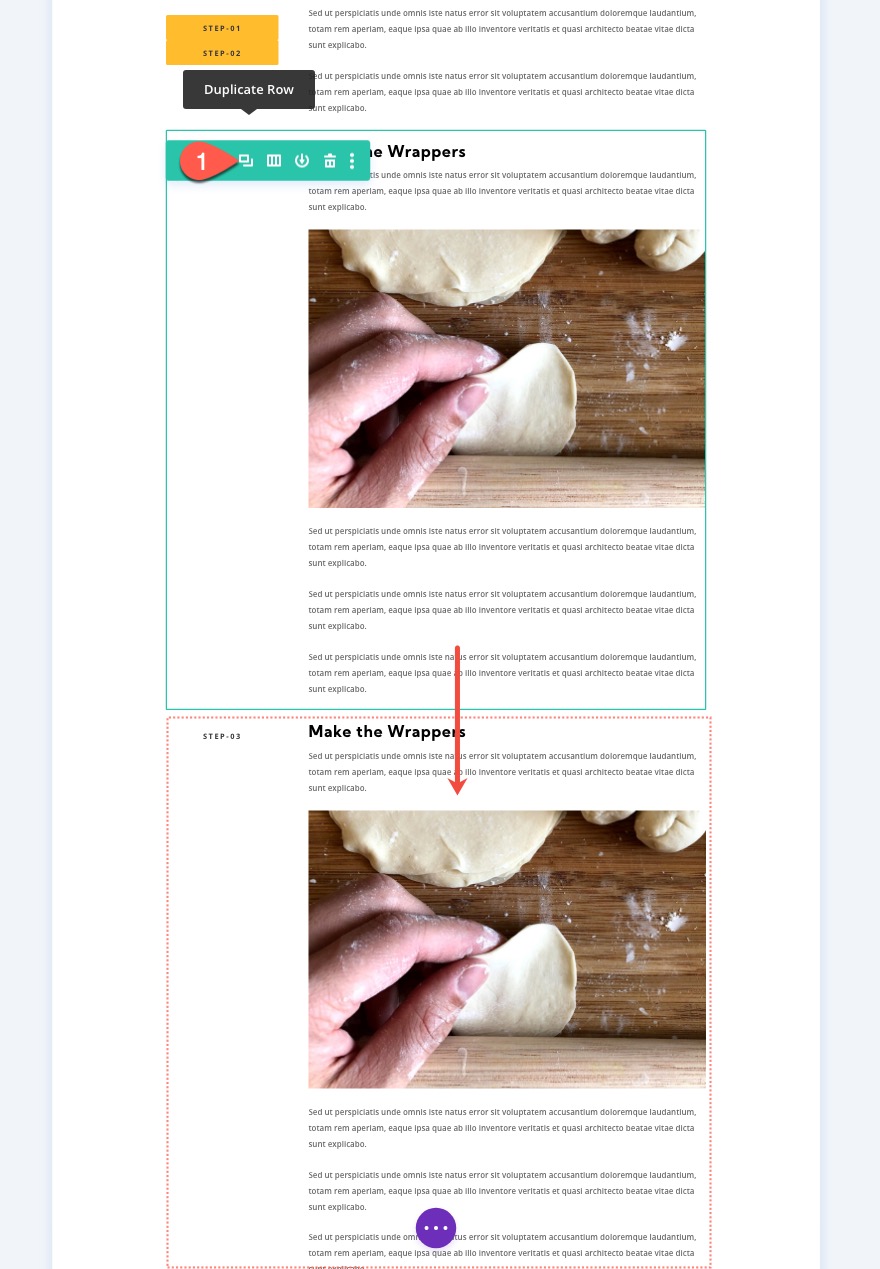
Dupliquer la ligne 1
Pour créer la deuxième ligne de l'étape deux, dupliquez la ligne 1.

Créer un titre collant pour la deuxième rangée (deuxième étape)
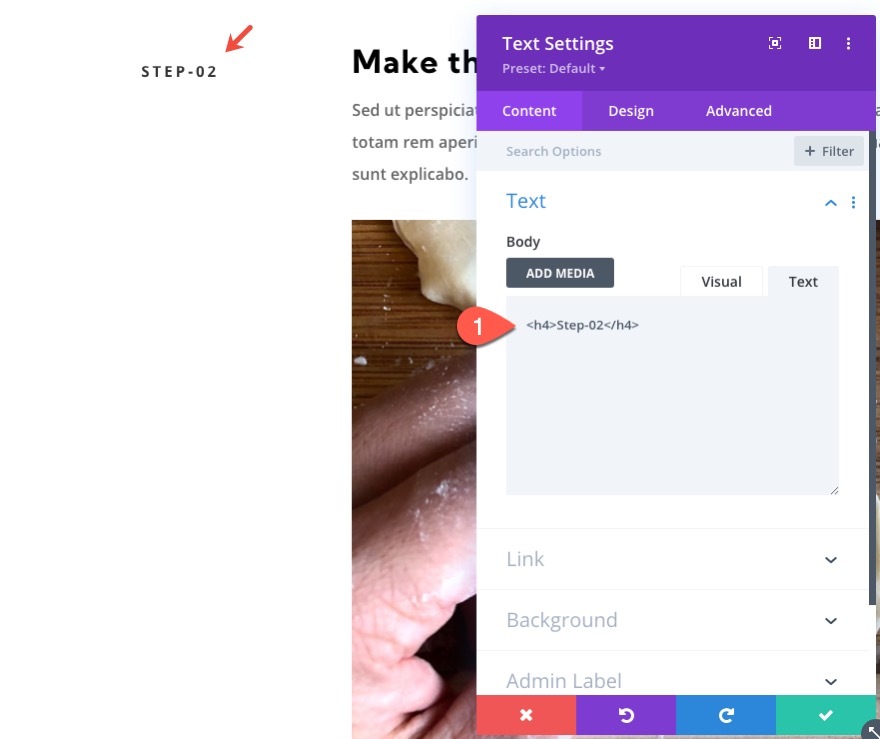
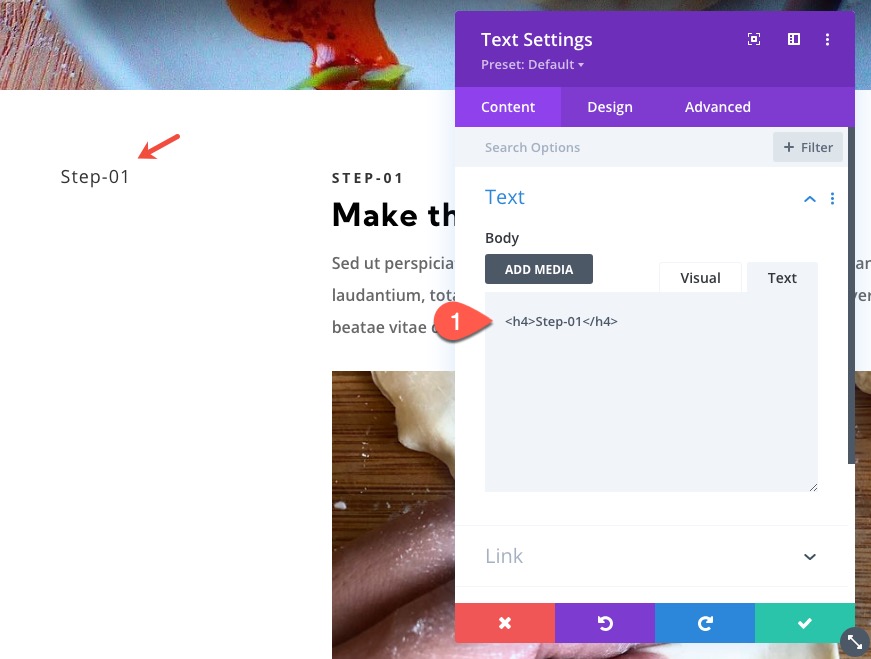
Ouvrez les paramètres de texte pour l'en-tête dans la colonne 1 de la ligne dupliquée (deuxième) et remplacez le texte H4 par « Etape-02 ».

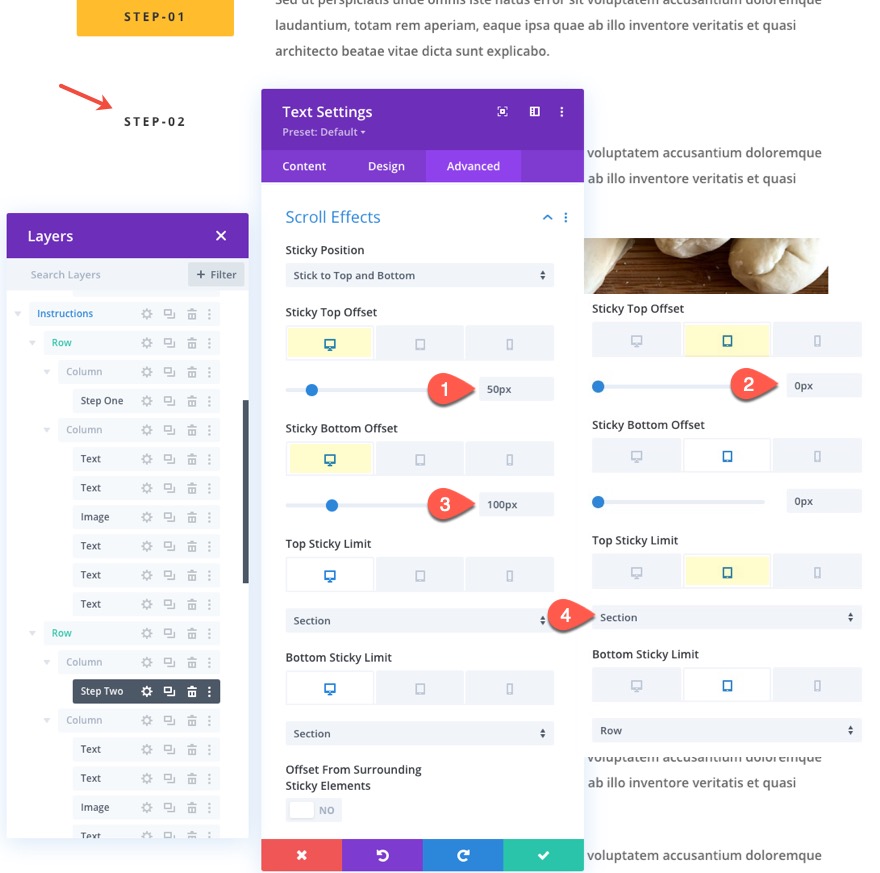
Mettez ensuite à jour les options persistantes pour le texte comme suit :
- Sticky Top Offset : 50px (ordinateur de bureau), 0px (tablette)
- Décalage inférieur collant : 100 px (ordinateur de bureau)
- Limite supérieure collante : section (tablette)

Ensuite, mettez à jour l'index Z pour l'état persistant :
- Indice Z (collant) : 10002

Dupliquer la ligne 2
Pour créer la troisième ligne de l'étape trois, dupliquez la ligne 2.

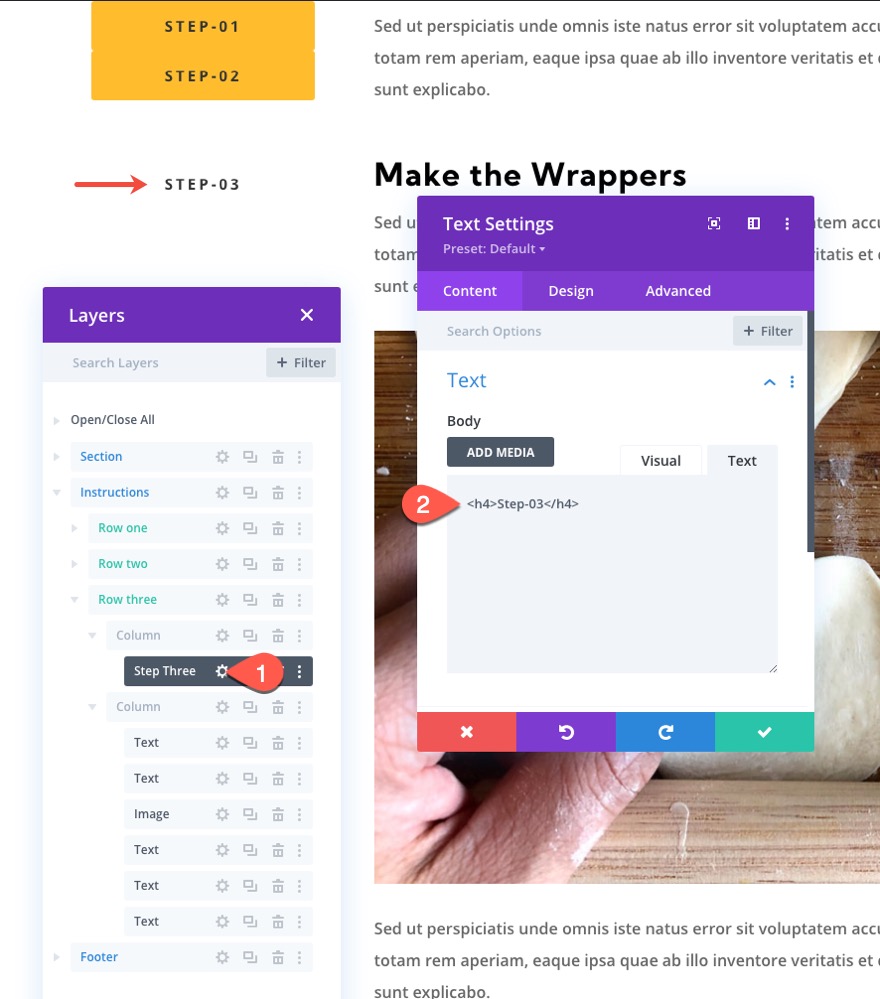
Créer un titre collant pour la troisième rangée (étape trois)
Ouvrez les paramètres de texte pour l'en-tête dans la colonne 1 de la ligne dupliquée (troisième) et remplacez le texte H4 par « Etape-03 ».

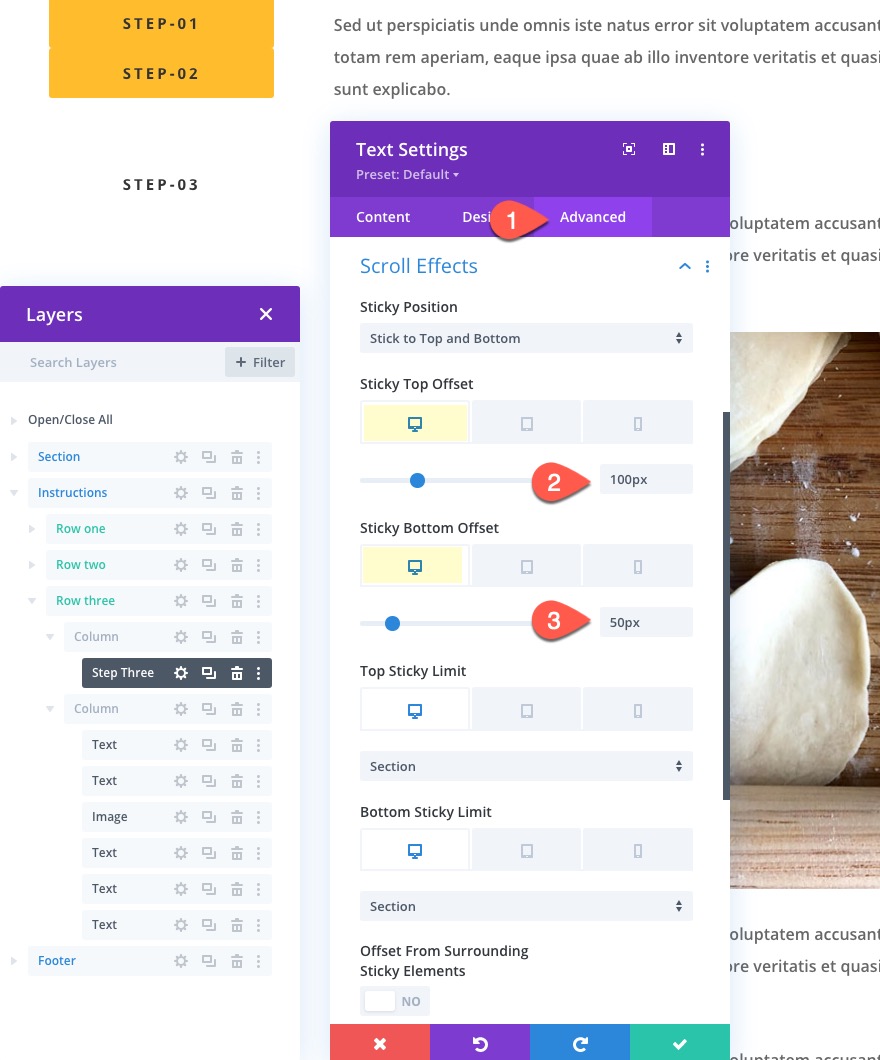
Mettez ensuite à jour les options persistantes pour le texte comme suit :
- Décalage supérieur collant : 100 px (ordinateur de bureau)
- Décalage inférieur collant : 50px (ordinateur de bureau)

Ensuite, mettez à jour l'index Z pour l'état persistant :
- Indice Z (collant) : 10001

Dupliquer la ligne 3
Pour créer la quatrième ligne de l'étape quatre, dupliquez la ligne 3.

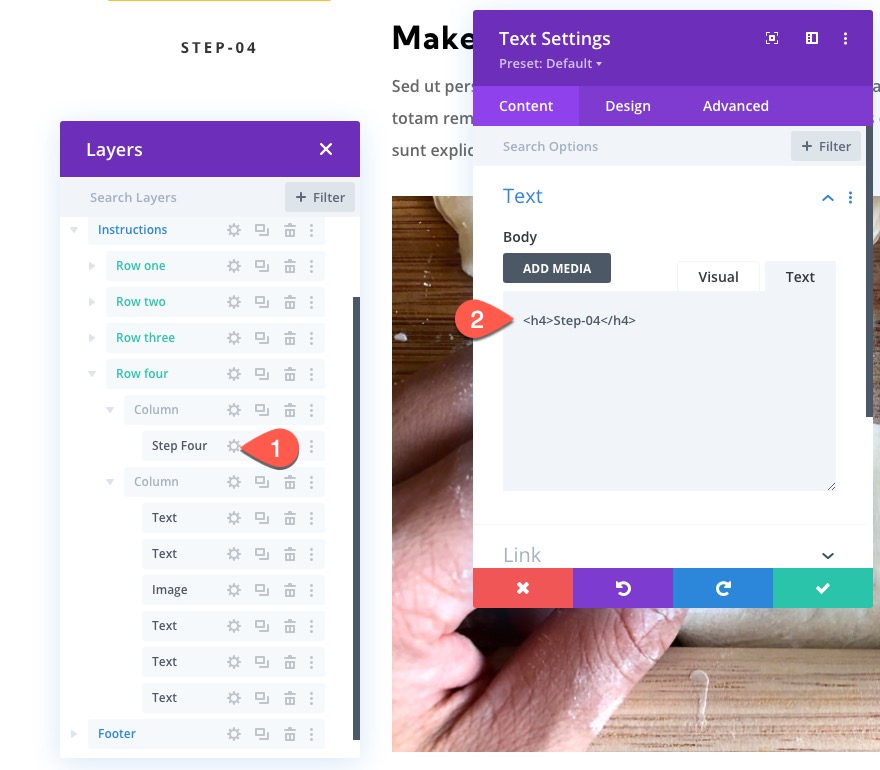
Créer un titre collant pour la quatrième rangée (étape quatre)
Ouvrez les paramètres de texte pour l'en-tête dans la colonne 1 de la ligne dupliquée (troisième) et remplacez le texte H4 par « Etape-04 ».

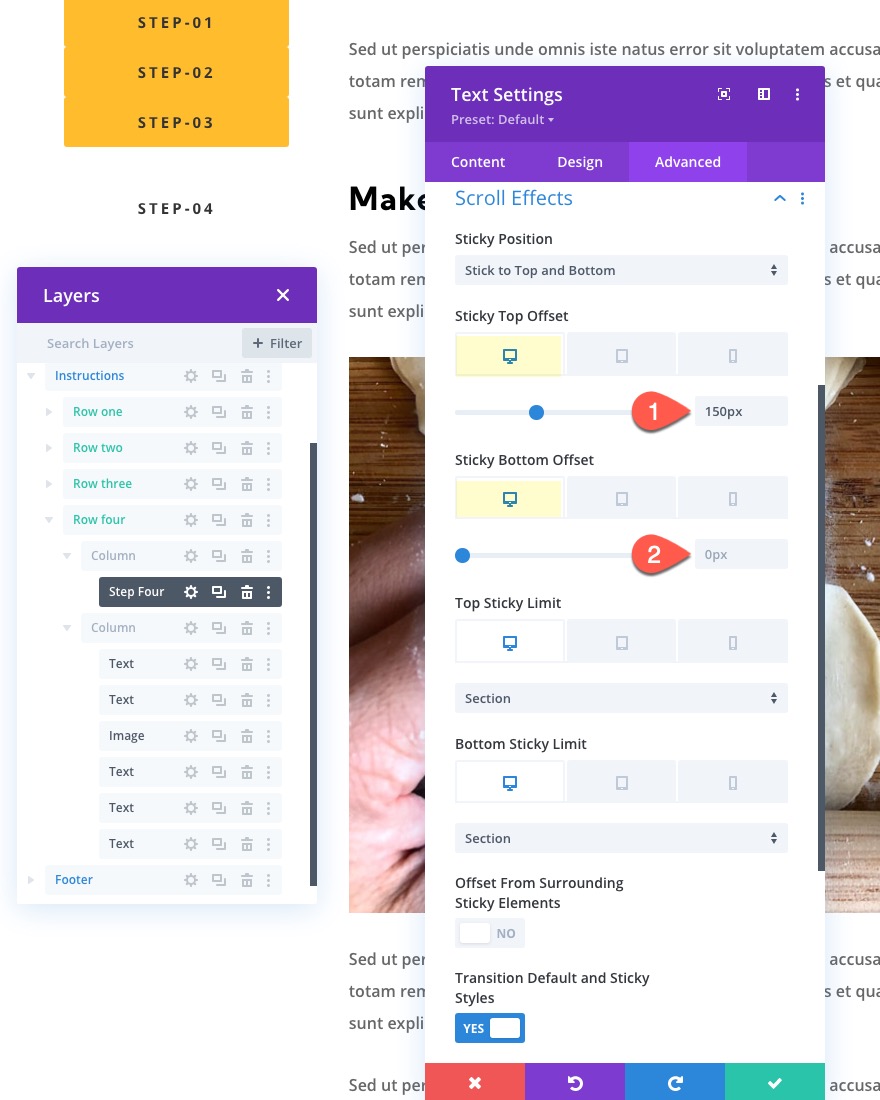
Mettez ensuite à jour les options persistantes pour le texte comme suit :
- Décalage supérieur collant : 150 px (ordinateur de bureau)
- Décalage inférieur collant : 0px (bureau)

Ensuite, mettez à jour l'index Z pour l'état persistant :
- Indice Z (collant): 10000

Mettre à jour l'index de la colonne Z pour chaque en-tête collant
Même si nous mettons à jour l'index z pour chaque en-tête de bâton, nous devons également mettre à jour l'index z pour la colonne parent de chaque en-tête pour nous assurer que l'ordre d'empilement sur mobile fonctionne.
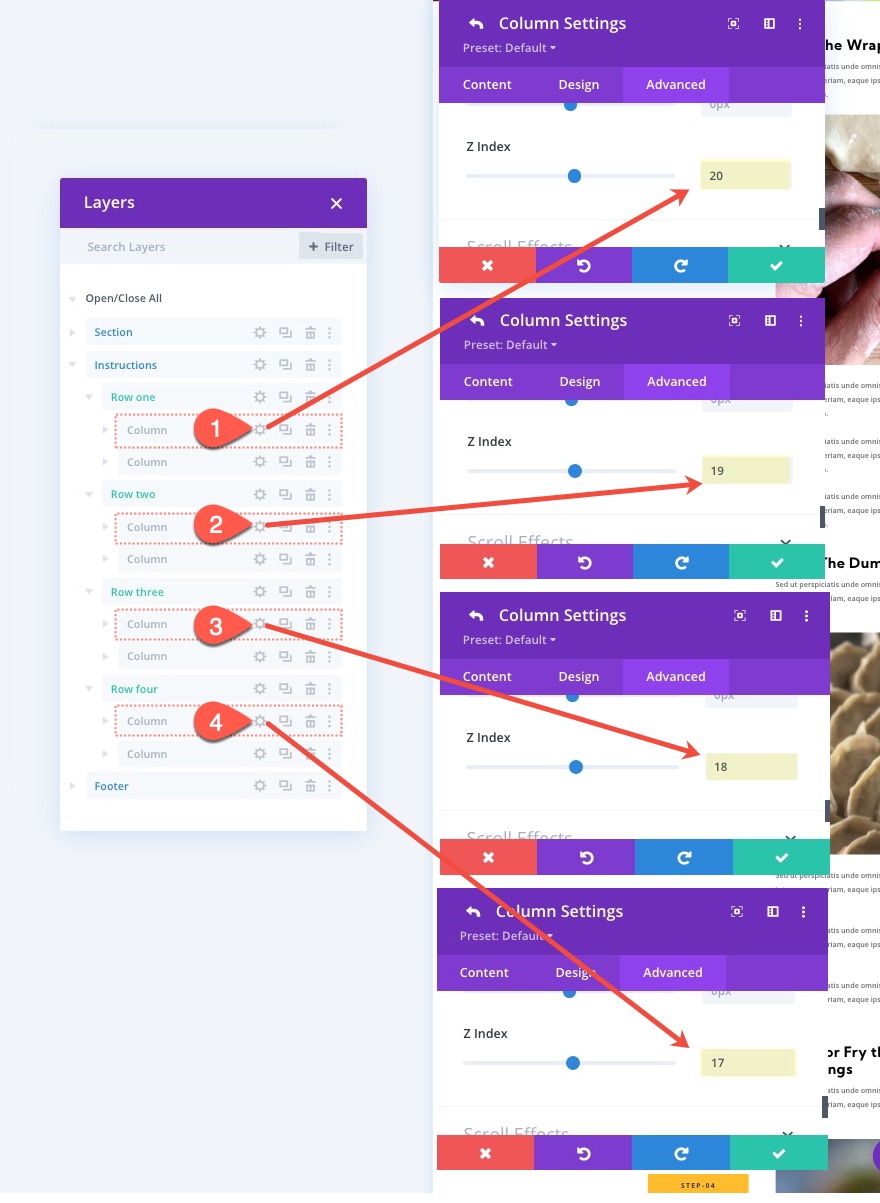
Pour ce faire, ouvrez les paramètres de chaque colonne parente de chaque en-tête persistant (étape 1-4) et mettez à jour le z-index de la colonne pour chacun comme suit :
Ligne 1, colonne 1
- Indice Z : 20
Ligne 2, colonne 1
- Indice Z : 19
Ligne 3, colonne 1
- Indice Z : 18
Ligne 4, colonne 1
- Indice Z : 17

Partie 3 : Création de liens d'ancrage de titre collant
Pour créer les liens d'ancrage pour chaque rubrique, nous devons attribuer un identifiant CSS à la ligne qui correspond à l'URL du module pour la rubrique.
Lien d'ancrage de la première étape
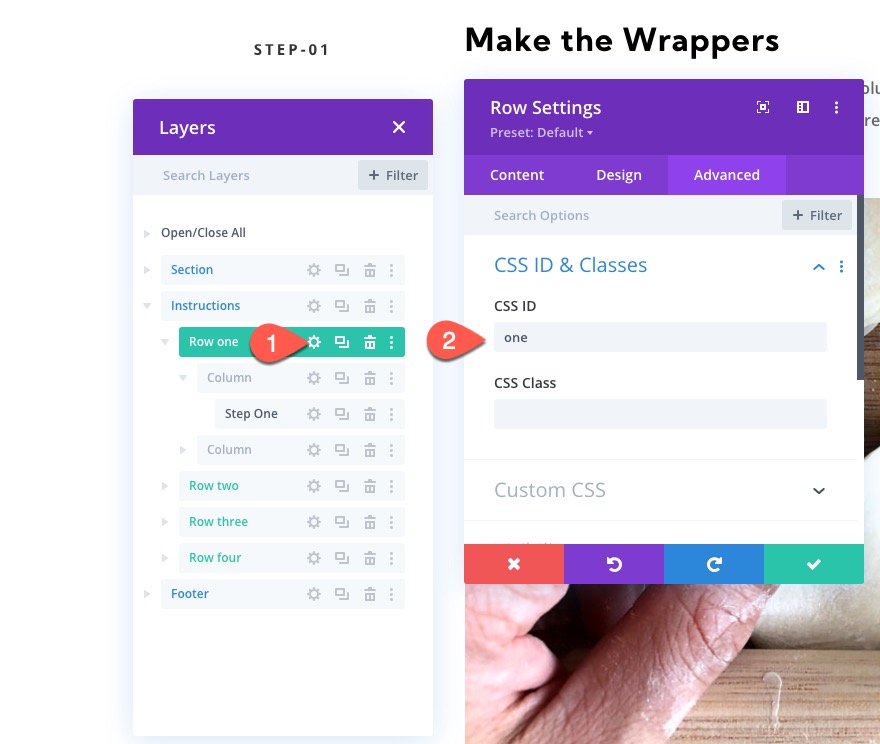
Pour créer le lien d'ancrage pour le premier titre persistant de la ligne 1, ouvrez les paramètres de la ligne 1 et ajoutez l'ID CSS suivant :
- Identifiant CSS : un

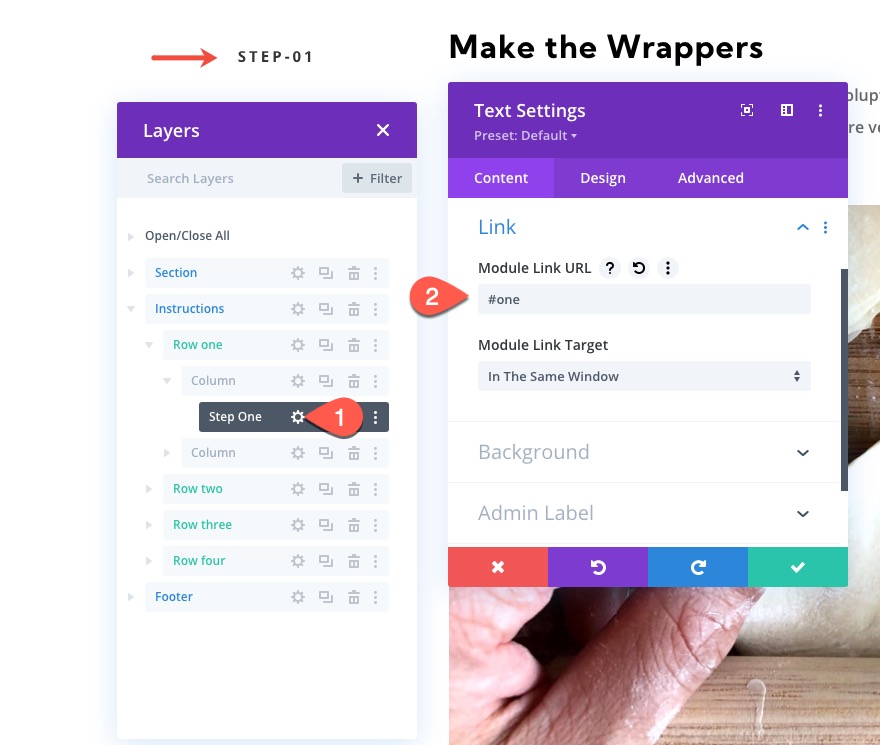
Ouvrez ensuite les paramètres du module de texte pour l'en-tête « étape-01 » et ajoutez l'URL du lien du module suivant :
- URL du lien du module : #one

Deuxième étape du lien d'ancrage
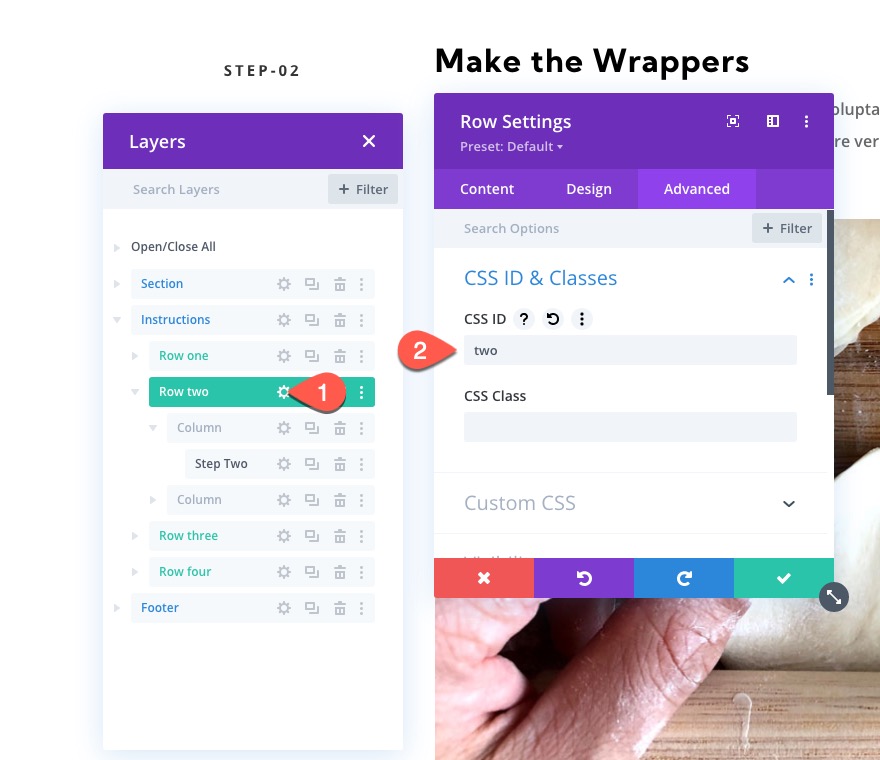
Pour créer le lien d'ancrage pour le deuxième titre collant de la ligne 2, ouvrez les paramètres de la ligne 2 et ajoutez l'ID CSS suivant :
- Identifiant CSS : deux

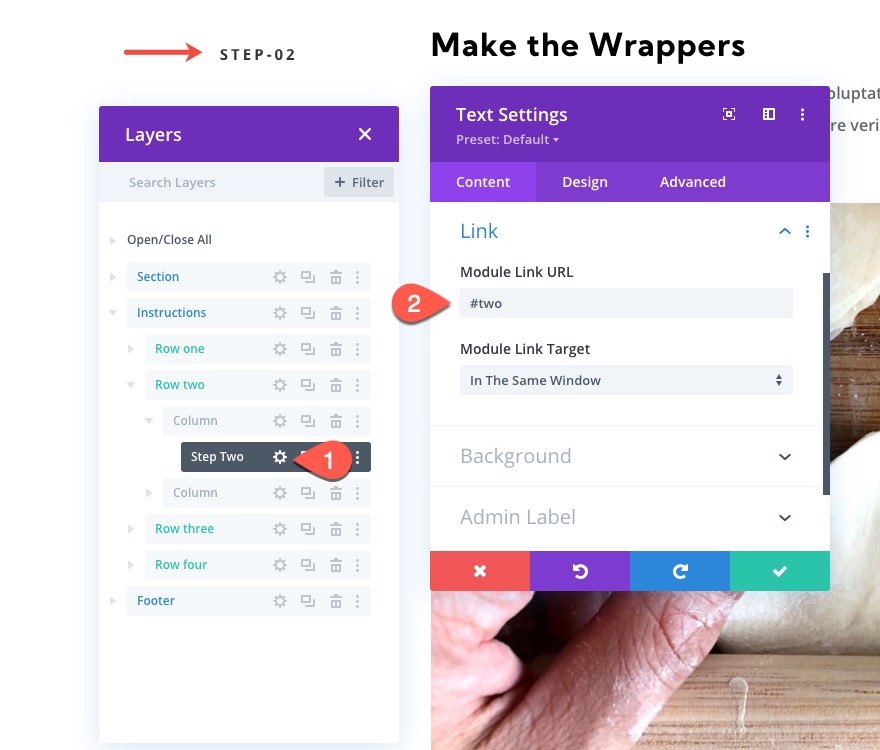
Ouvrez ensuite les paramètres du module de texte pour l'en-tête « étape 02 » et ajoutez l'URL du lien du module suivant :
- URL du lien du module : #deux

Lien d'ancrage de l'étape trois
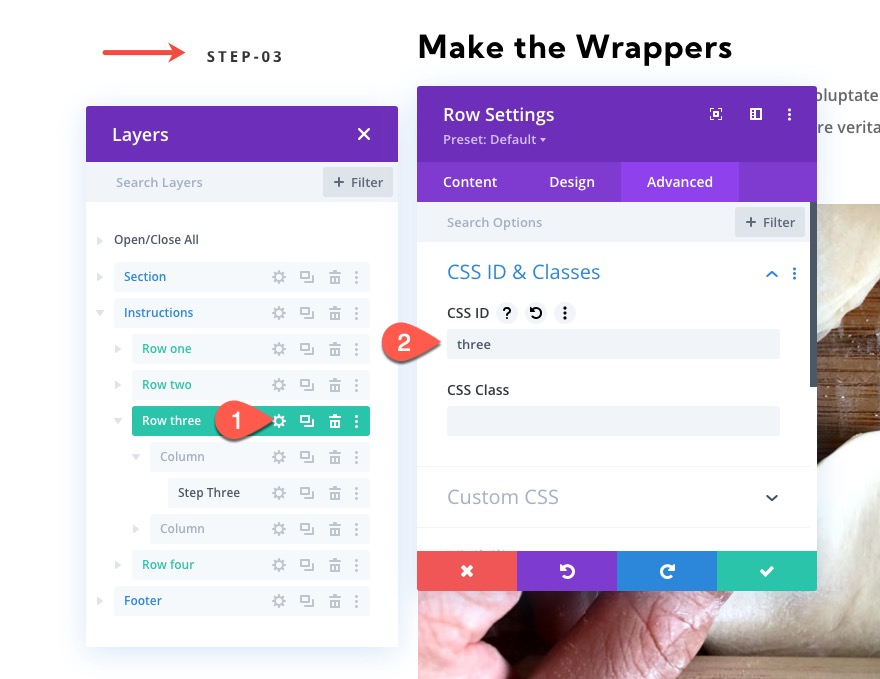
Pour créer le lien d'ancrage pour le troisième titre collant de la ligne 3, ouvrez les paramètres de la ligne 3 et ajoutez l'ID CSS suivant :
- ID CSS : trois

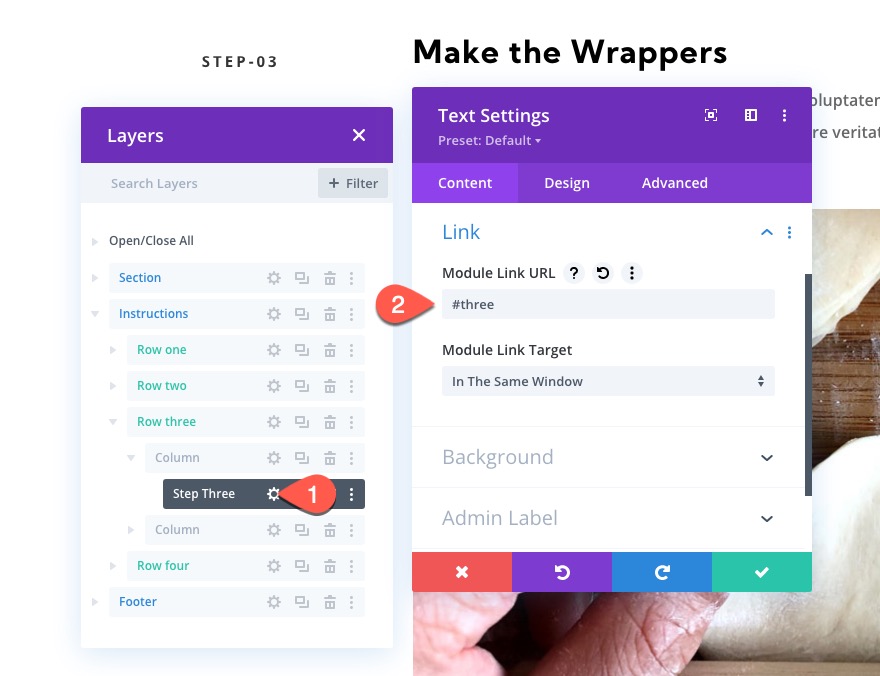
Ouvrez ensuite les paramètres du module de texte pour l'en-tête « étape 03 » et ajoutez l'URL du lien du module suivant :
- URL du lien du module : #trois

Lien d'ancrage de l'étape quatre
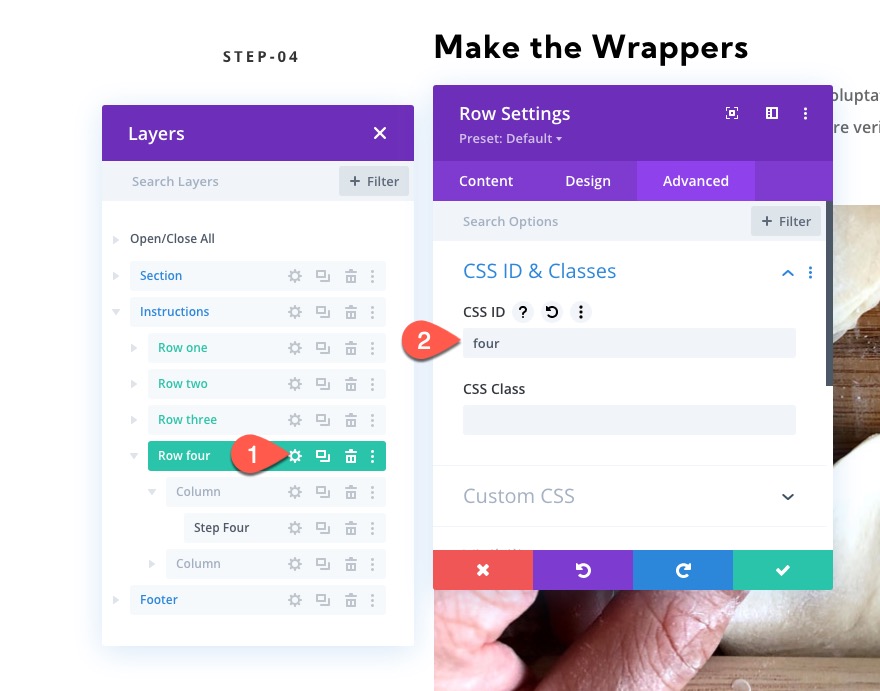
Pour créer le lien d'ancrage pour le quatrième titre collant de la ligne 4, ouvrez les paramètres de la ligne 4 et ajoutez l'ID CSS suivant :
- ID CSS : quatre

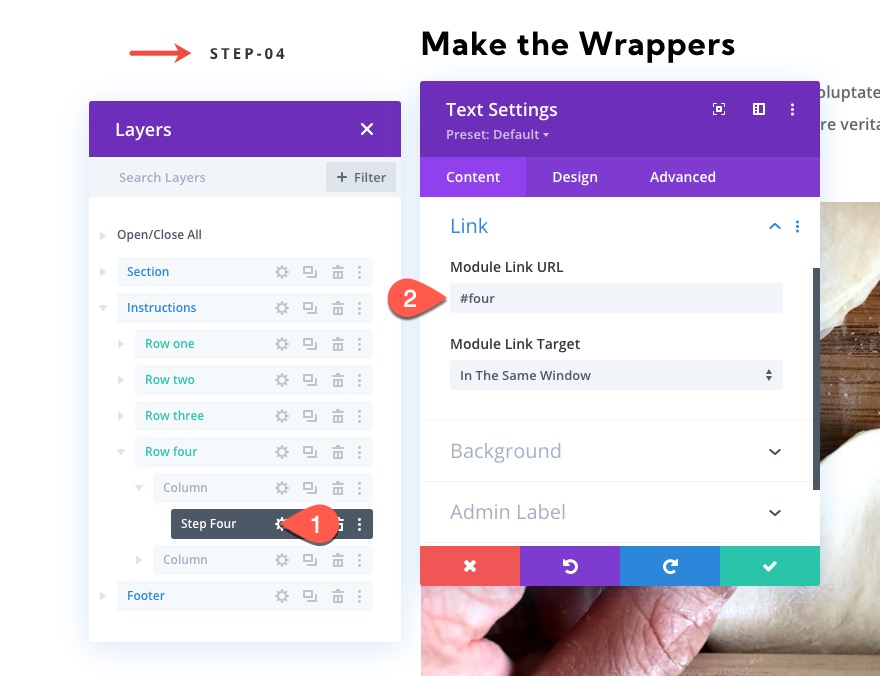
Ouvrez ensuite les paramètres du module de texte pour l'en-tête « étape 04 » et ajoutez l'URL du lien du module suivant :
- URL du lien du module : #quatre


Résultats finaux
Dernières pensées
Seuls les titres collants sont utiles pour tenir les utilisateurs au courant du contenu affiché. Et, créer des en-têtes collants en tant que navigation par lien d'ancrage est un moyen particulièrement efficace d'améliorer l'expérience utilisateur d'une manière qui incite les utilisateurs à parcourir rapidement les étapes. Espérons que cela deviendra une conception utile pour toute page qui guide les utilisateurs à travers un processus.
J'ai hâte de vous entendre dans les commentaires.
À votre santé!
