Cómo apilar títulos fijos en el desplazamiento para una navegación de enlace de ancla única en Divi
Publicado: 2021-05-14Las opciones adhesivas de Divi continúan abriendo puertas para nuevos diseños y funcionalidades. En este tutorial, vamos a diseñar una forma creativa de guiar a los usuarios a través del contenido de una página web utilizando encabezados fijos como enlaces de anclaje. Los títulos adhesivos se adhieren a la parte superior e inferior de la ventana del navegador como un identificador útil del contenido a la vista, así como del contenido que se encuentra arriba o abajo. Al agregar enlaces de anclaje a estos encabezados adhesivos, podemos permitir que los usuarios hagan clic en esos encabezados adhesivos para saltar a la sección correspondiente. Esta es una excelente manera de mejorar la experiencia del usuario en las páginas que muestran un proceso (como los pasos de una receta).
Para construir la navegación del enlace de anclaje de encabezado adhesivo, usaremos solo las opciones integradas de Divi. La funcionalidad en el escritorio y el móvil son únicas. ¡Y los resultados pueden sorprenderte!
¡Empecemos!
Vistazo
Aquí hay un vistazo a los títulos adhesivos con la navegación del enlace de anclaje que crearemos en este tutorial.
Descargue GRATIS el diseño de navegación del enlace de anclaje de los títulos adhesivos
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
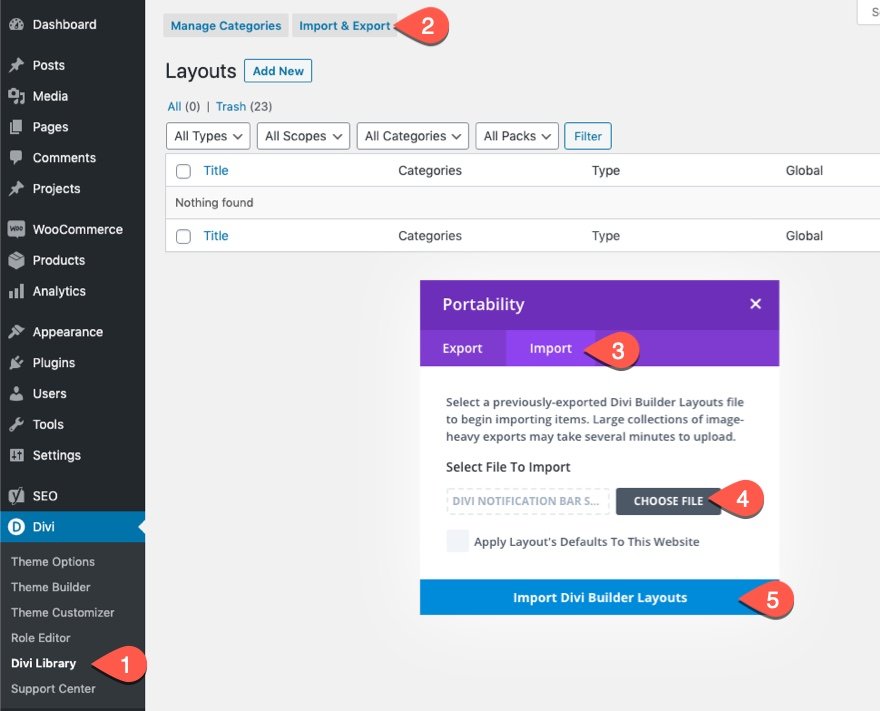
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón Importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active Divi Theme.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en el front-end (constructor visual).
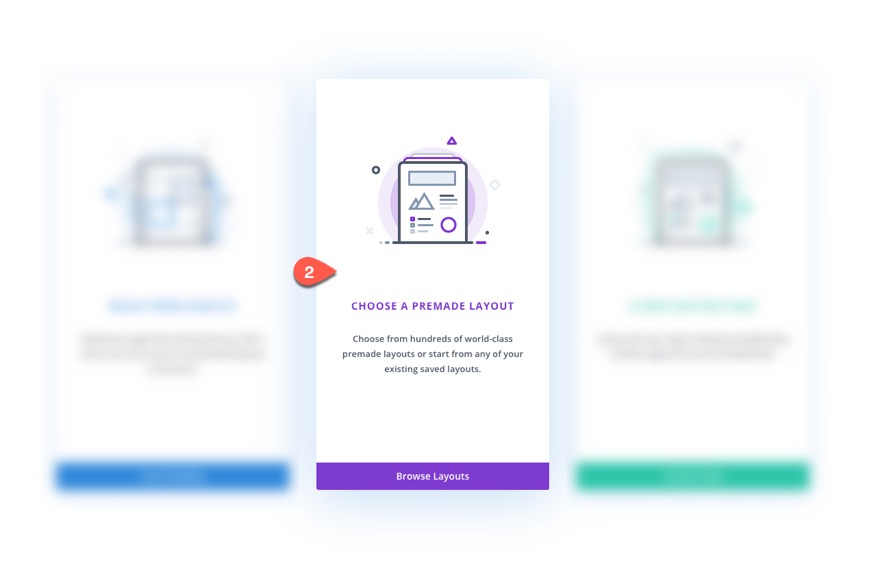
- Seleccione la opción "Elegir un diseño prefabricado".

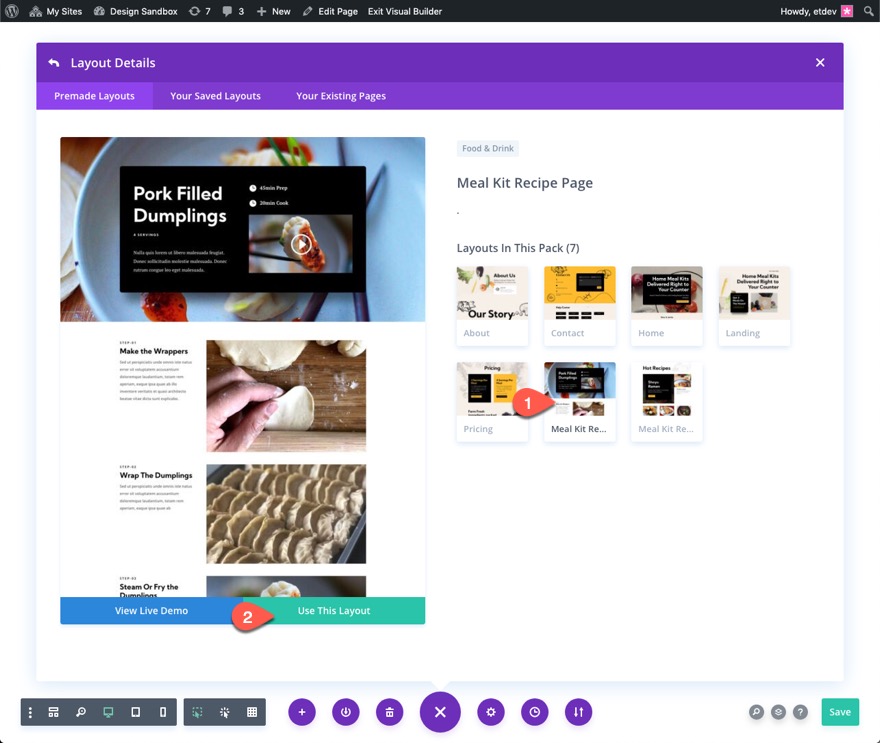
- En la ventana emergente Cargar desde la biblioteca, busque y cargue el diseño de la página de recetas del kit de comidas desde el paquete de diseño del kit de comidas.

Parte 2: Modificar el diseño
Eliminar filas
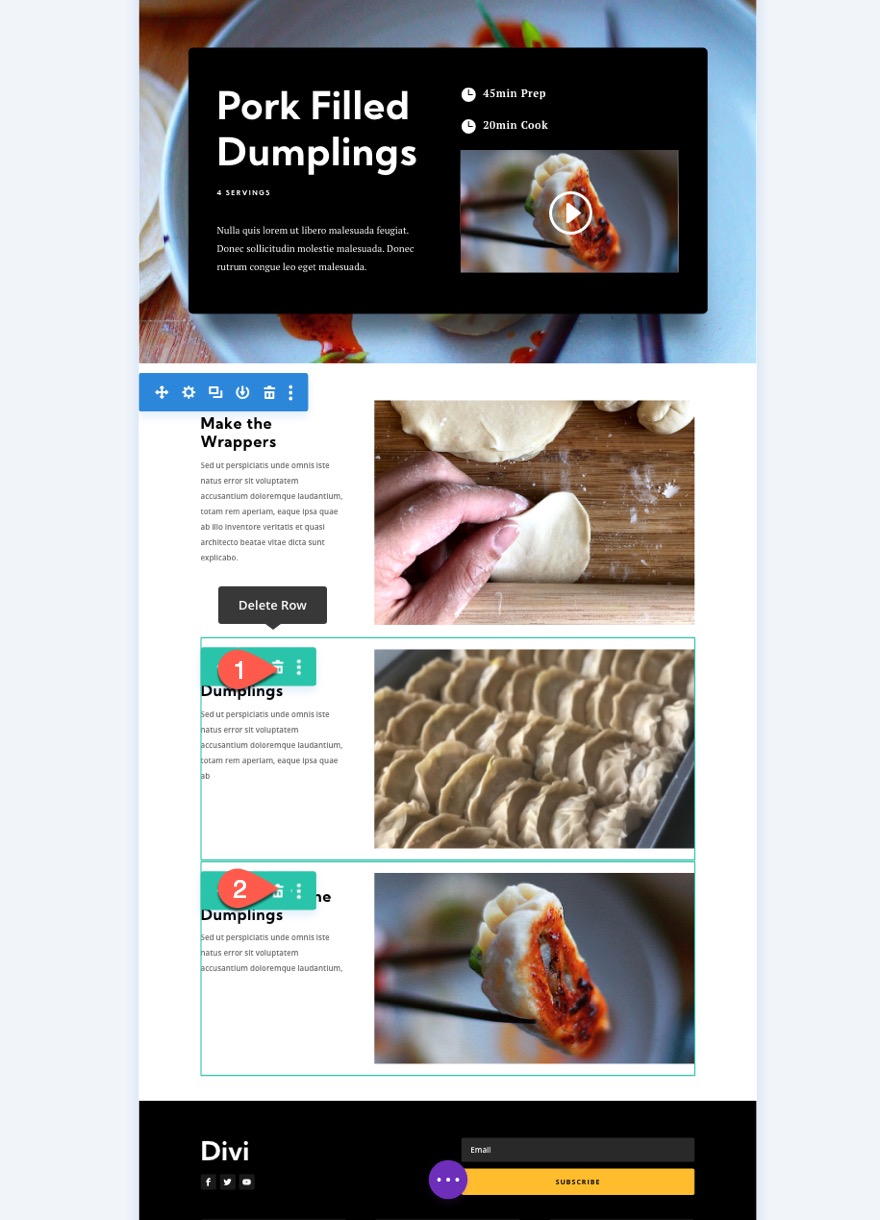
Una vez que se haya cargado el diseño, elimine las dos filas inferiores debajo de la segunda sección etiquetada Instrucciones.

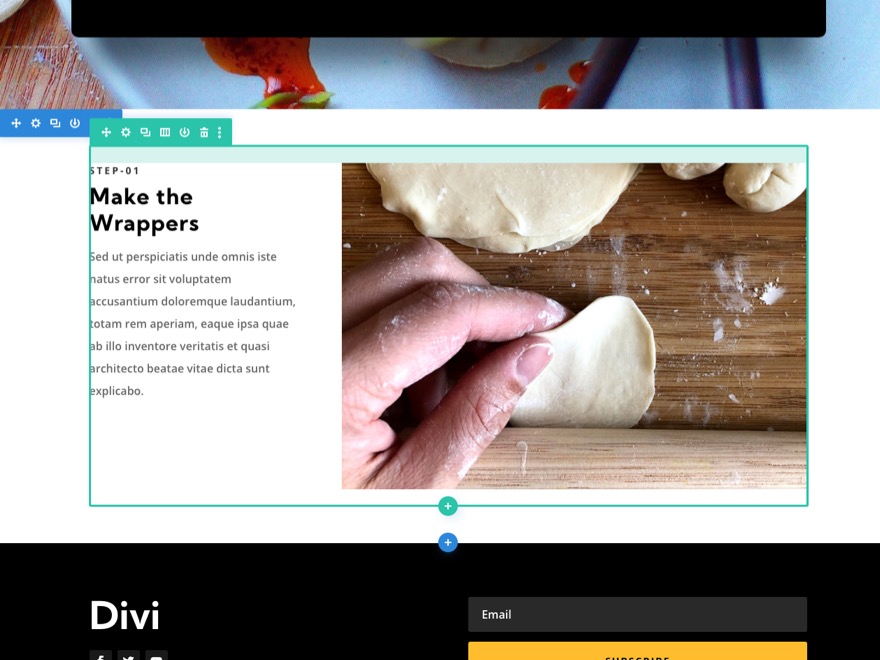
Ahora debería tener una fila con el contenido del "paso-01" de la receta.

Crear una nueva fila y llenarla con contenido
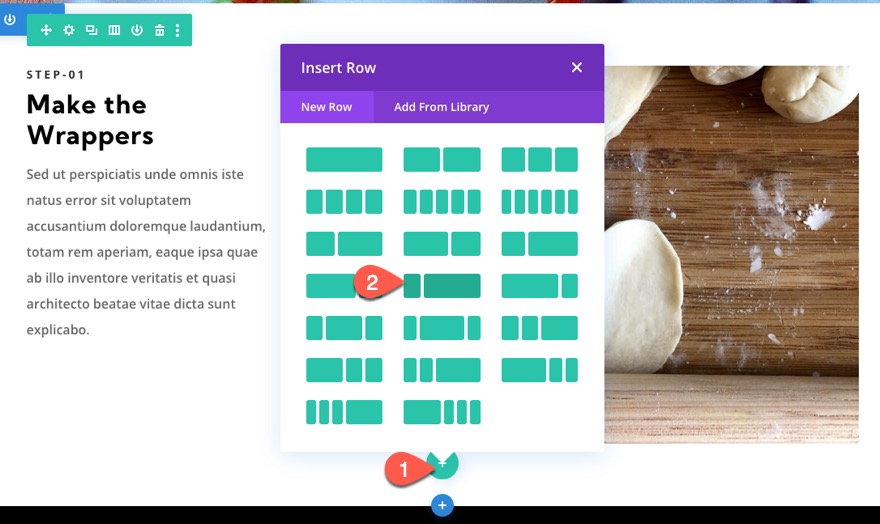
Los encabezados fijos residirán en la columna izquierda de una fila de dos columnas. Para crear esta configuración, agregue una nueva fila de columna de 0ne-cuartos y tres cuartos debajo de la fila actual.

Usando mulitselect (mantenga presionada la tecla cmd / ctrl y haga clic), seleccione los tres módulos que contienen el contenido del paso uno de la receta en la fila de diseño prefabricada de arriba.
Luego arrastre esos módulos en la columna derecha de la nueva fila que acaba de crear.
Elimine la fila vacía de arriba cuando termine.
Parte 3: Crear encabezados fijos para cada fila
Este diseño incluirá cuatro filas, cada una con un encabezado fijo en la columna de la izquierda. Después de crear el primer encabezado fijo para la primera fila, duplicaremos las filas para crear cada fila adicional de contenido.
Creación del encabezado fijo para la primera fila (paso uno)
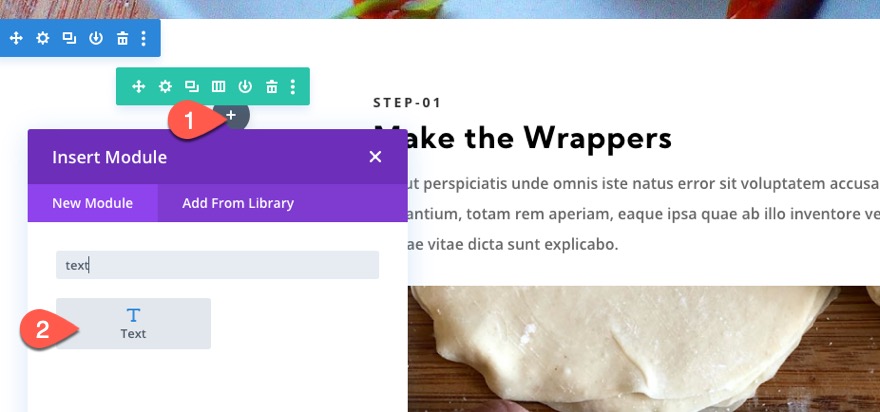
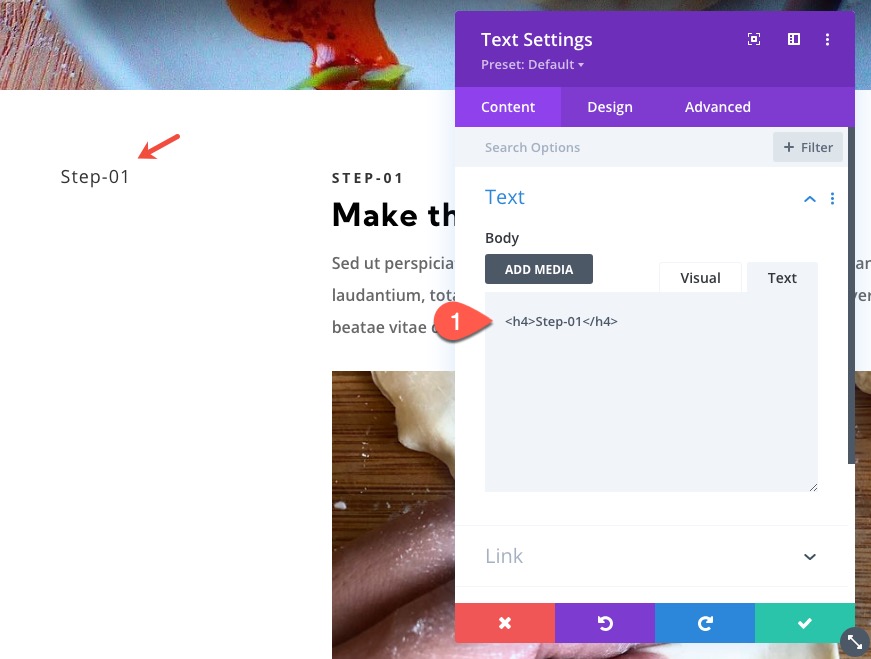
Para crear el primer encabezado fijo para el paso uno, agregue un nuevo módulo de texto a la columna izquierda de la fila.

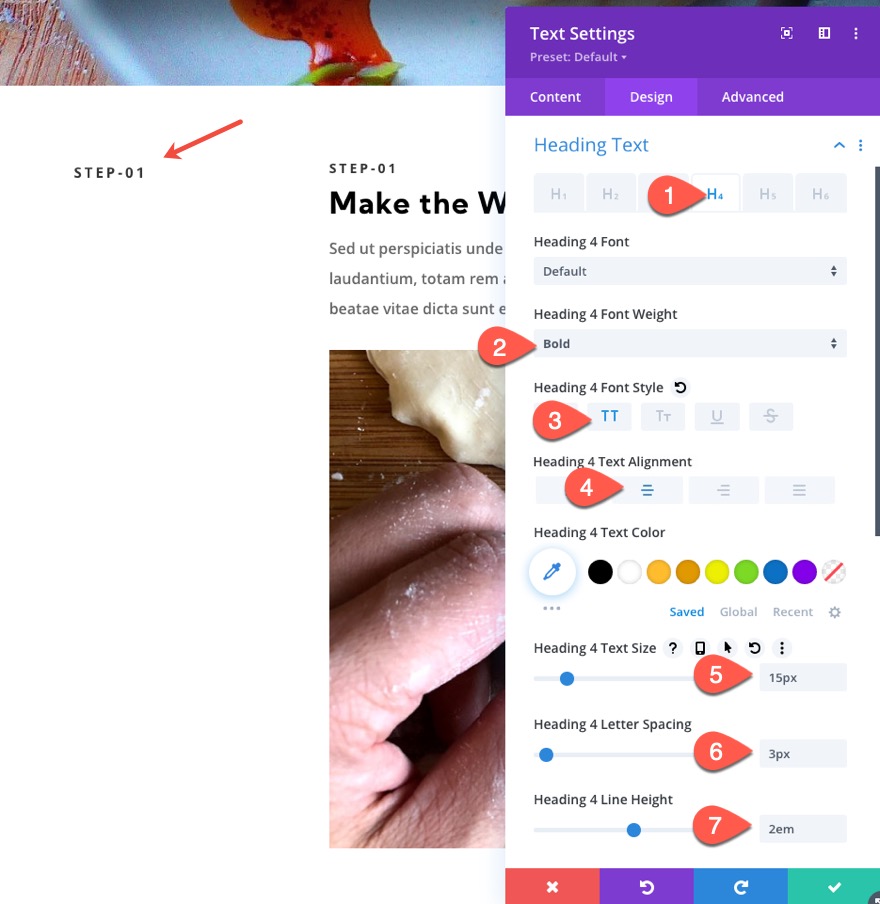
Luego actualice la configuración de diseño para el texto del encabezado H4 de la siguiente manera:
- Peso de fuente del encabezado 4: Negrita
- Estilo de fuente del título 4: TT
- Alineación del texto del encabezado 4: centro
- Tamaño del texto del encabezado 4: 15px
- Encabezado 4 espaciado de letras: 3px
- Altura de línea de rumbo 4: 2em

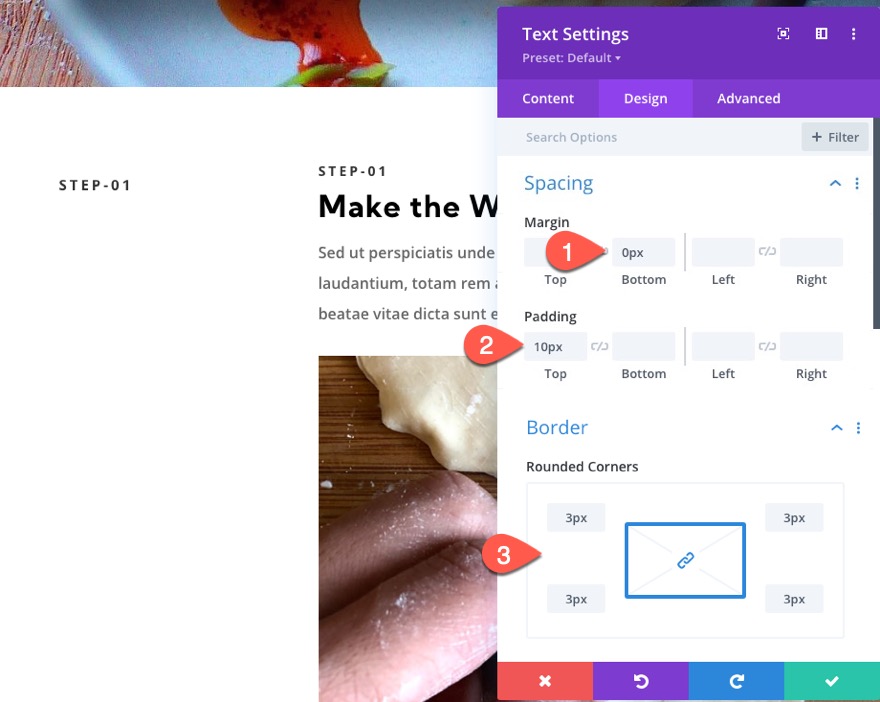
Luego actualice el espaciado y las esquinas redondeadas de la siguiente manera:
- Margen: 0px
- Acolchado: 10px
- Esquinas redondeadas: 3px

NOTA: Debido al tamaño del texto (15px), la altura de la línea (2em que equivale a 30px), el relleno (10px) y el margen inferior H4 predeterminado (10px), la altura resultante del módulo de texto es 50px (30px + 10px + 10px). Es importante tener esto en cuenta para que sepamos cuánto compensar cada posición superior e inferior de la palanca en el futuro.
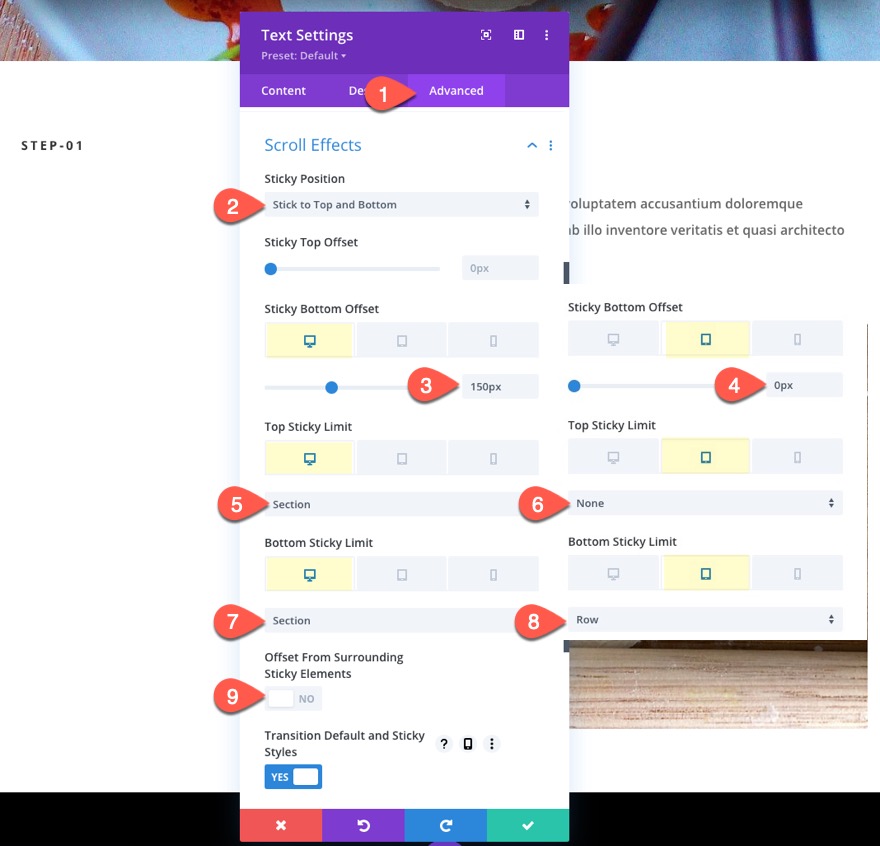
En la pestaña avanzada, actualice las siguientes opciones fijas:
- Desplazamiento inferior adhesivo: 150 px (escritorio), 0 px (tableta)
- Límite superior fijo: Sección (escritorio), Ninguno (tableta)
- Límite inferior fijo: sección (escritorio), fila (tableta)
- Desplazamiento de elementos pegajosos circundantes: NO

Esta técnica asegurará que nuestros enlaces de anclaje lleven la fila a la parte superior de la ventana del navegador al hacer clic en el encabezado adhesivo.
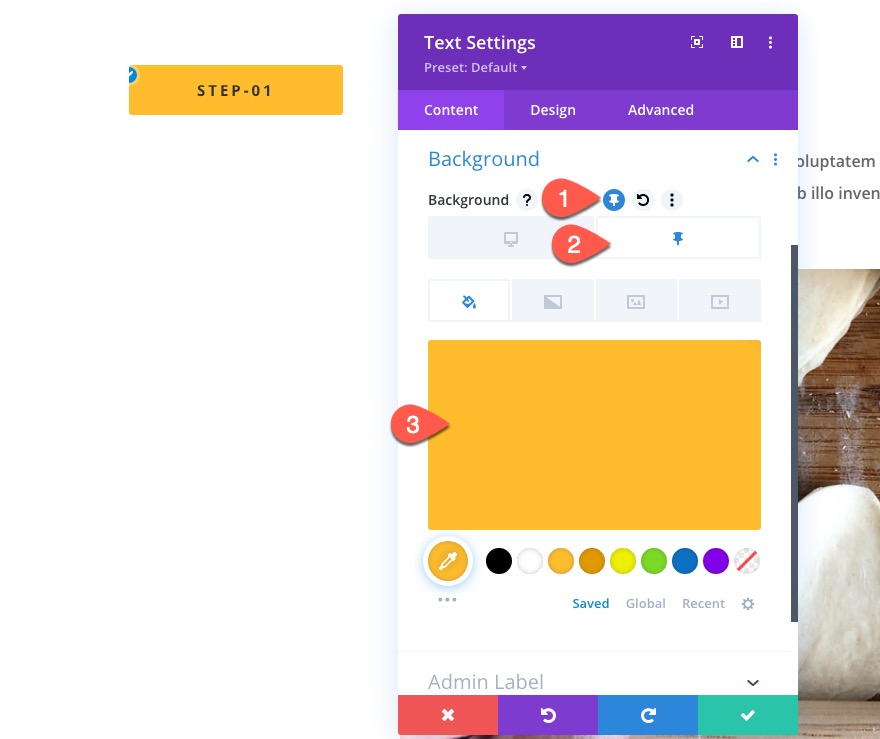
A continuación, actualice el color de fondo en el estado fijo:
- Color de fondo pegajoso: # febd2d

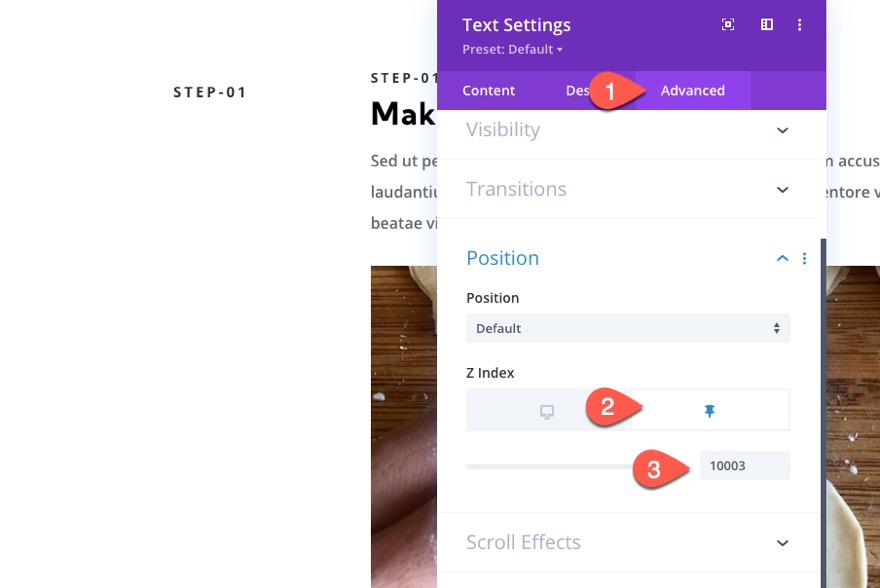
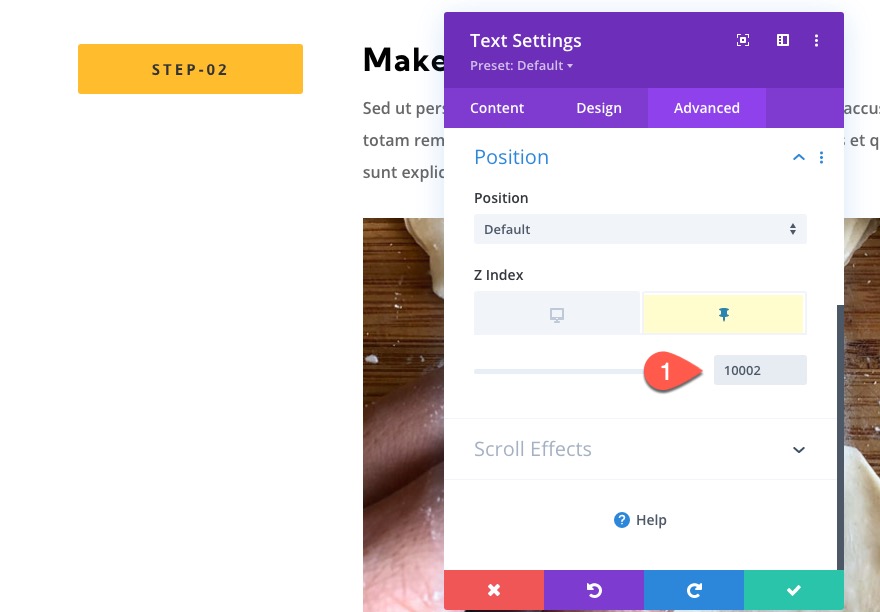
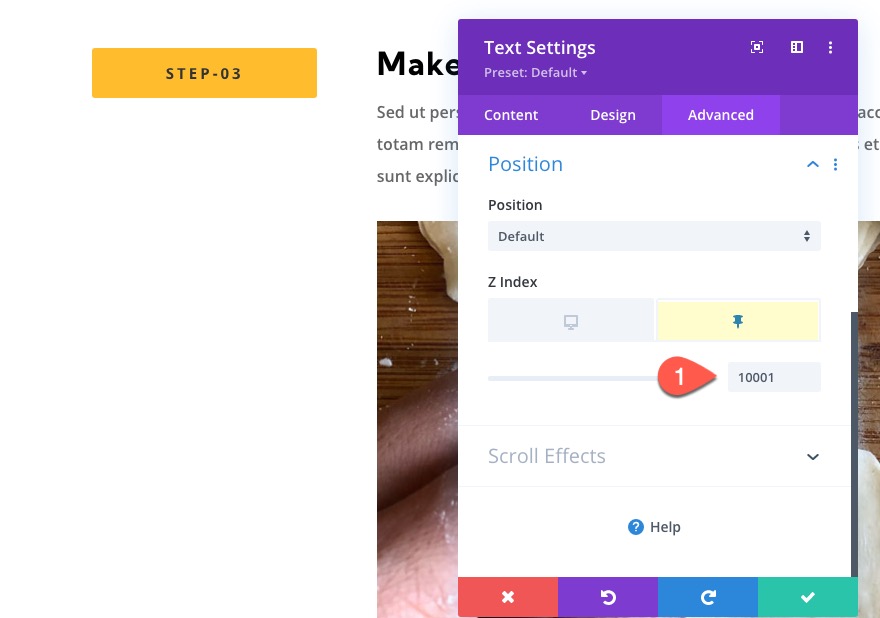
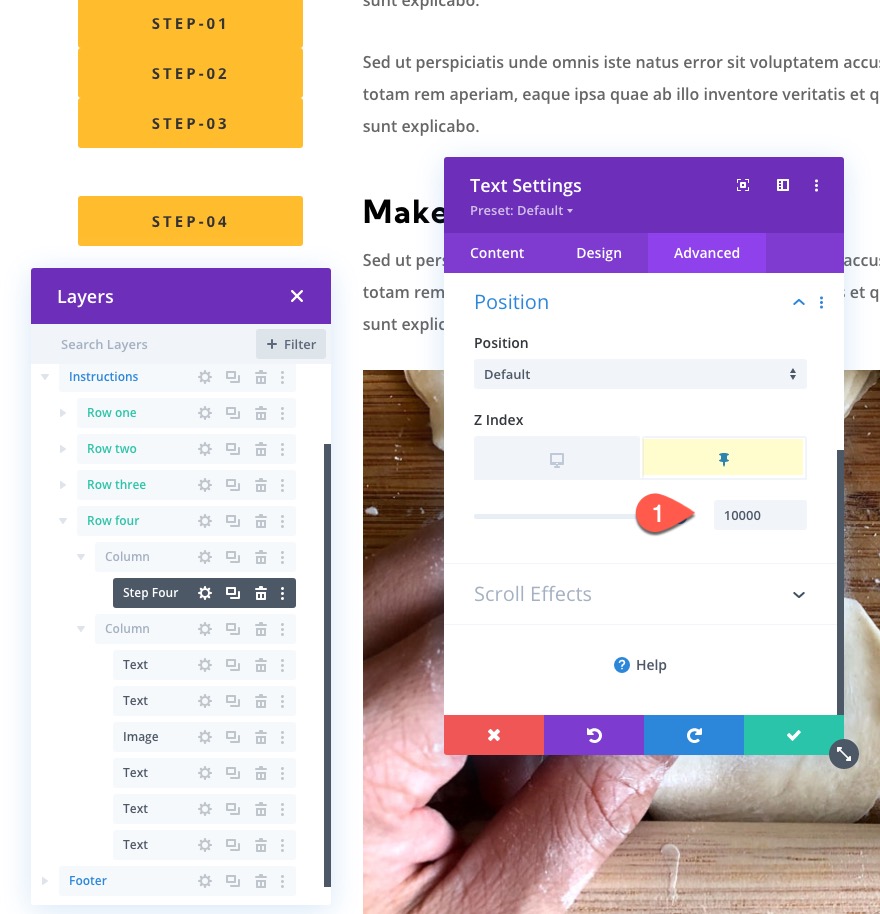
Luego actualice el índice Z en el estado fijo:
- Índice Z (pegajoso): 10003


Esto asegurará que el encabezado se mantenga por encima de otros encabezados fijos siempre que se apilen en el móvil.
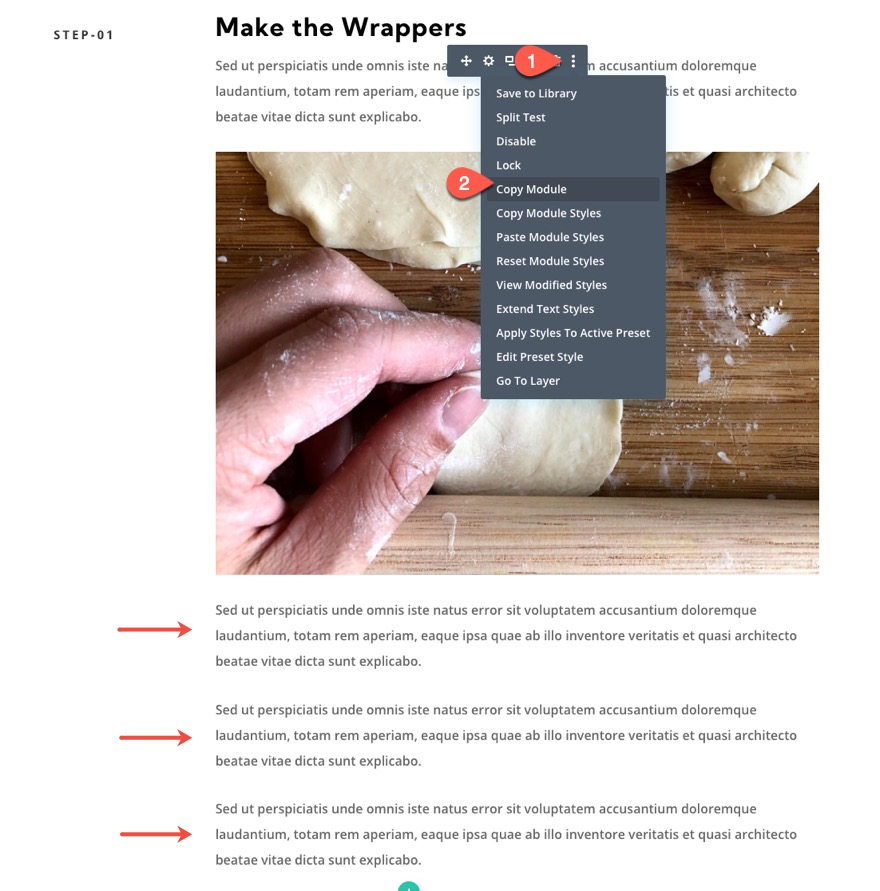
Actualizar contenido simulado
Antes de duplicar nuestra fila para más pasos, quite el encabezado H4 en el módulo de texto superior en la columna 2. Luego copie el segundo módulo de texto (con el texto del párrafo) en la columna 2 y péguelo tres veces debajo del módulo de imagen. Esto nos dará más contenido para desplazarnos.

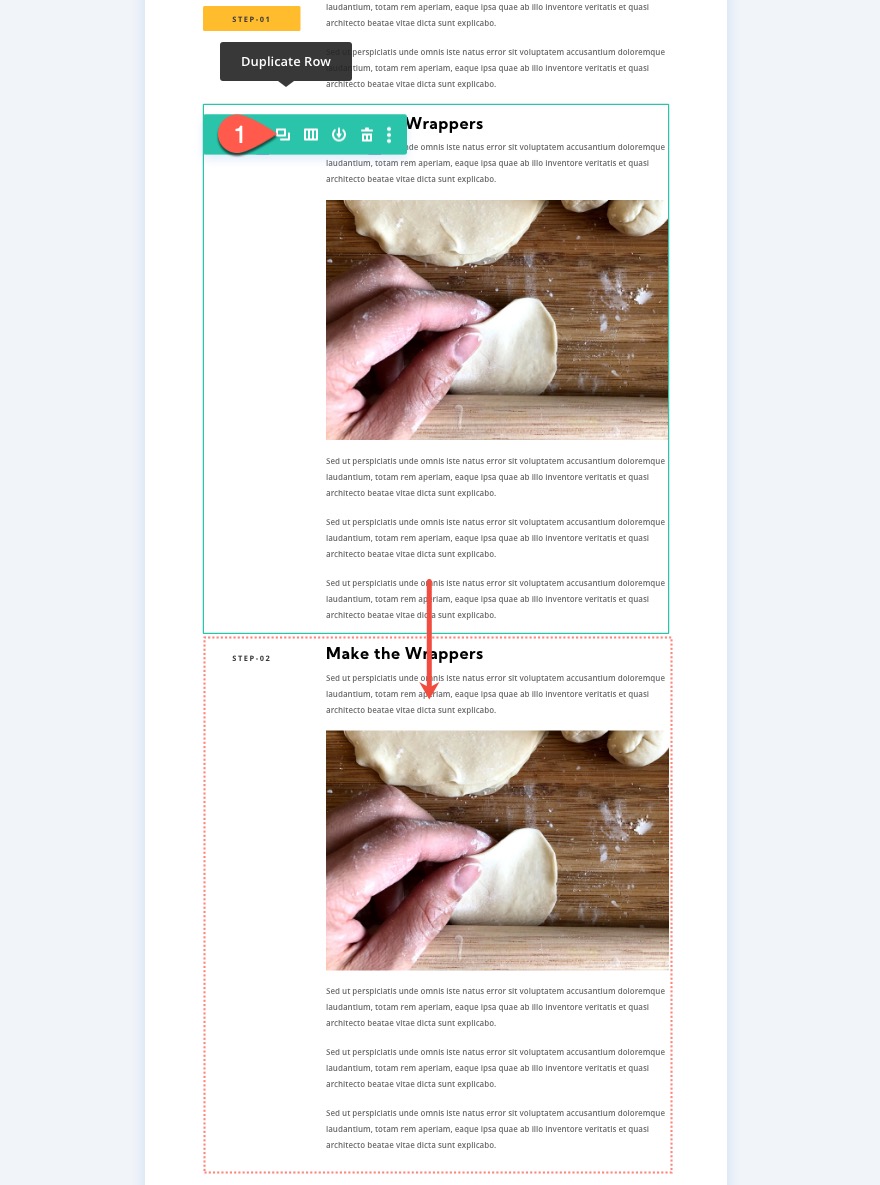
Fila duplicada 1
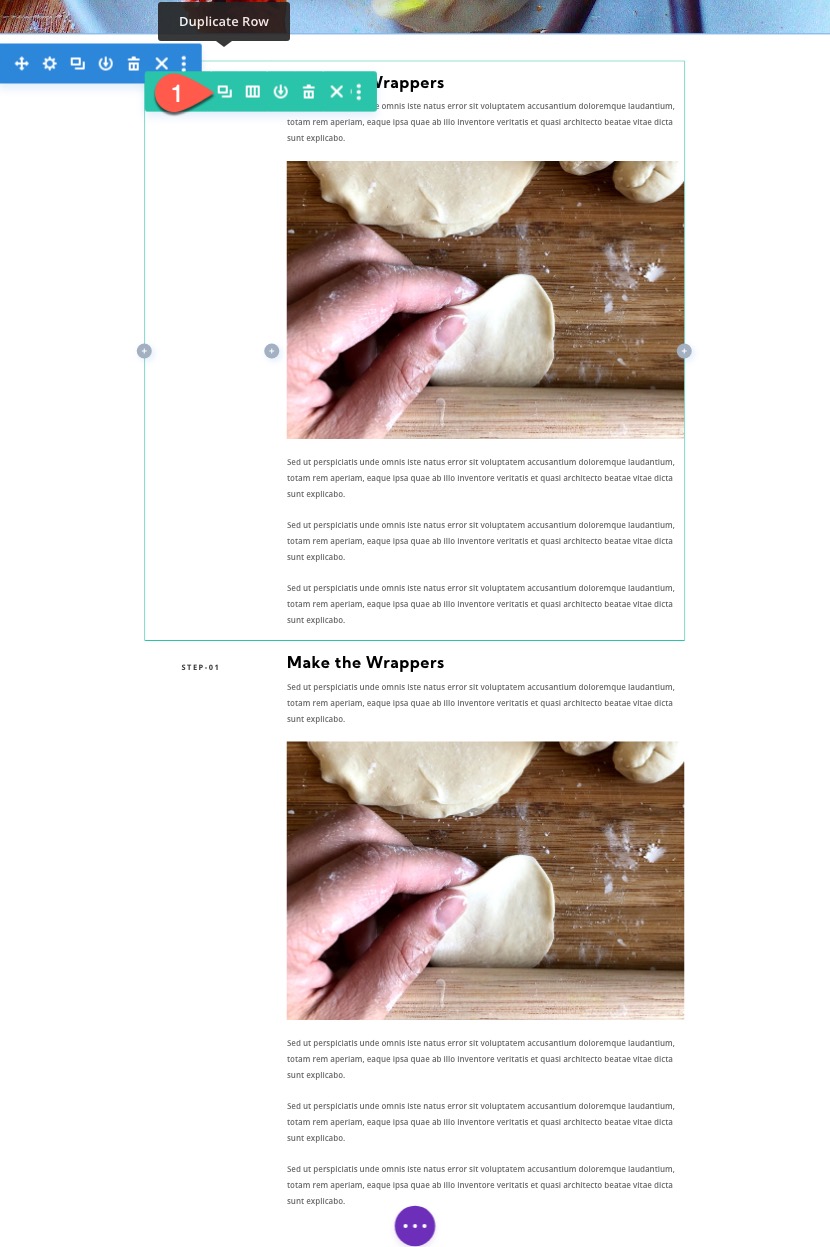
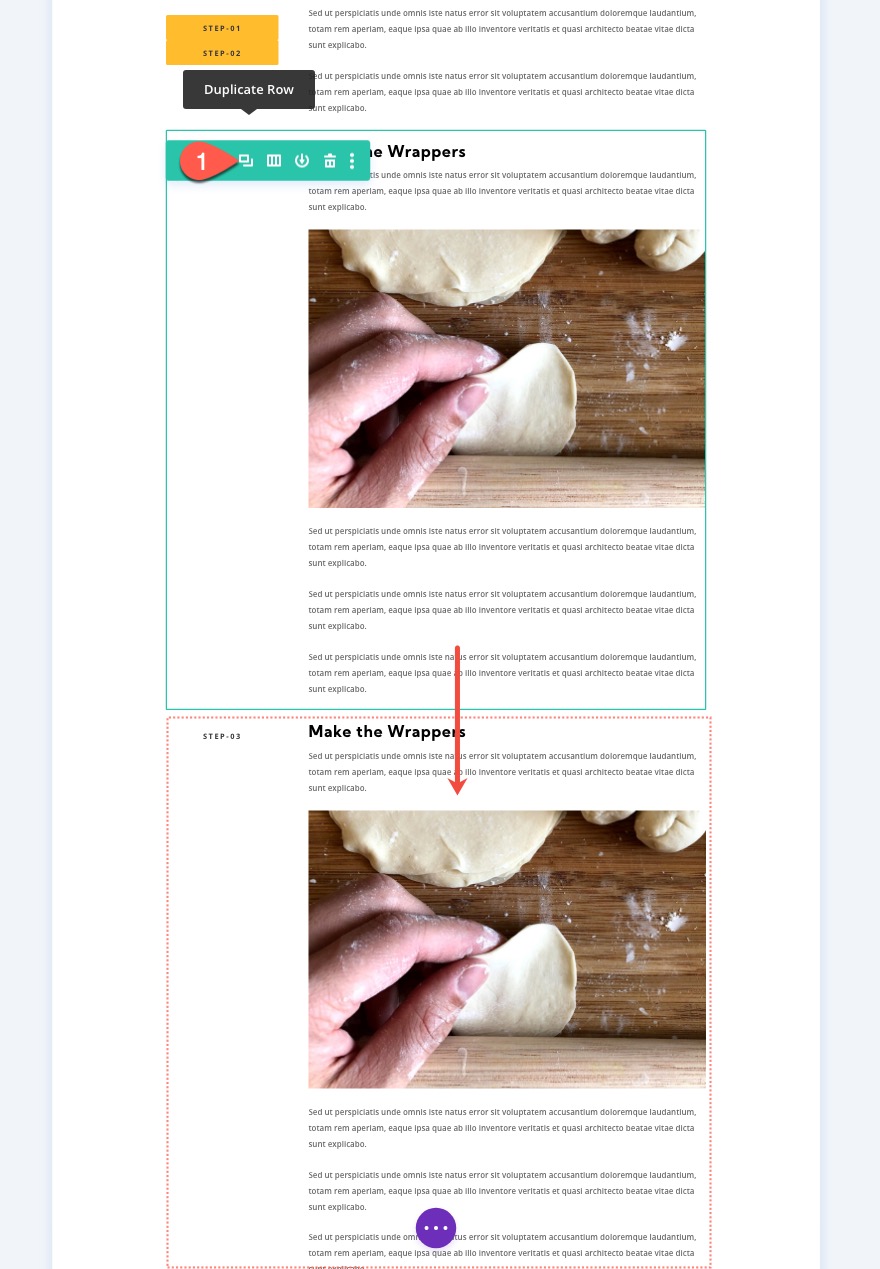
Para crear la segunda fila para el paso dos, duplique la fila 1.

Crear un encabezado fijo para la segunda fila (paso dos)
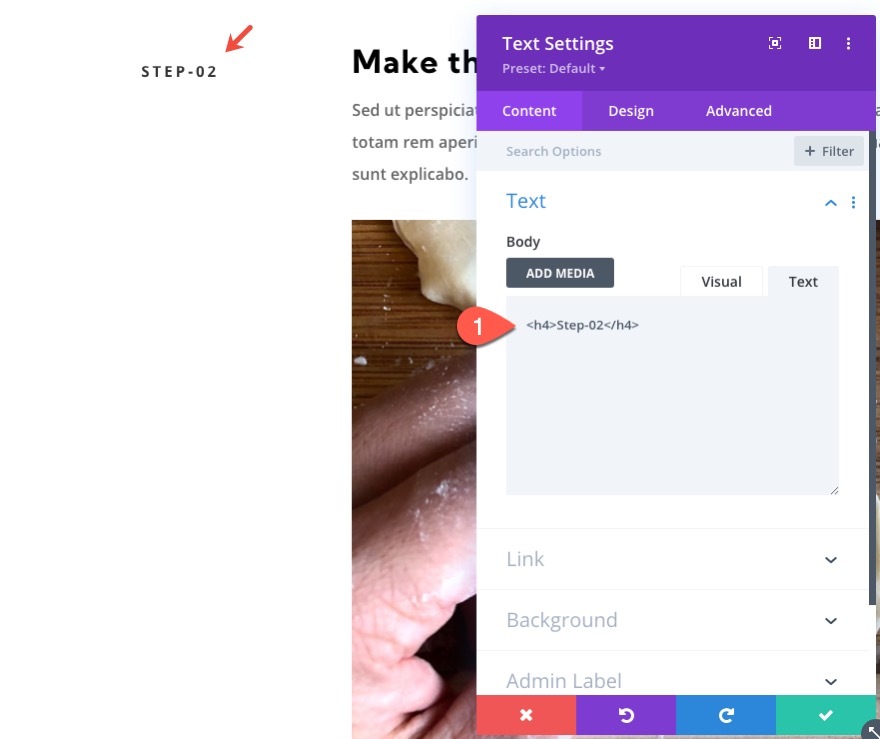
Abra la configuración de texto para el encabezado en la columna 1 de la fila duplicada (segunda) y cambie el texto H4 a "Paso-02".

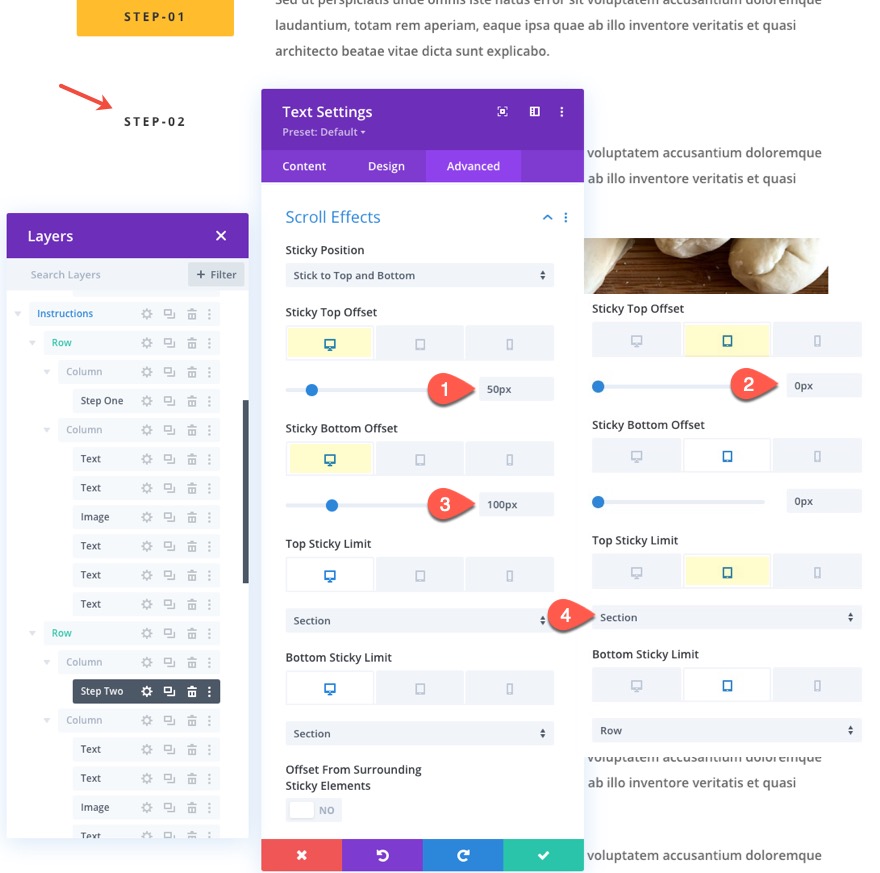
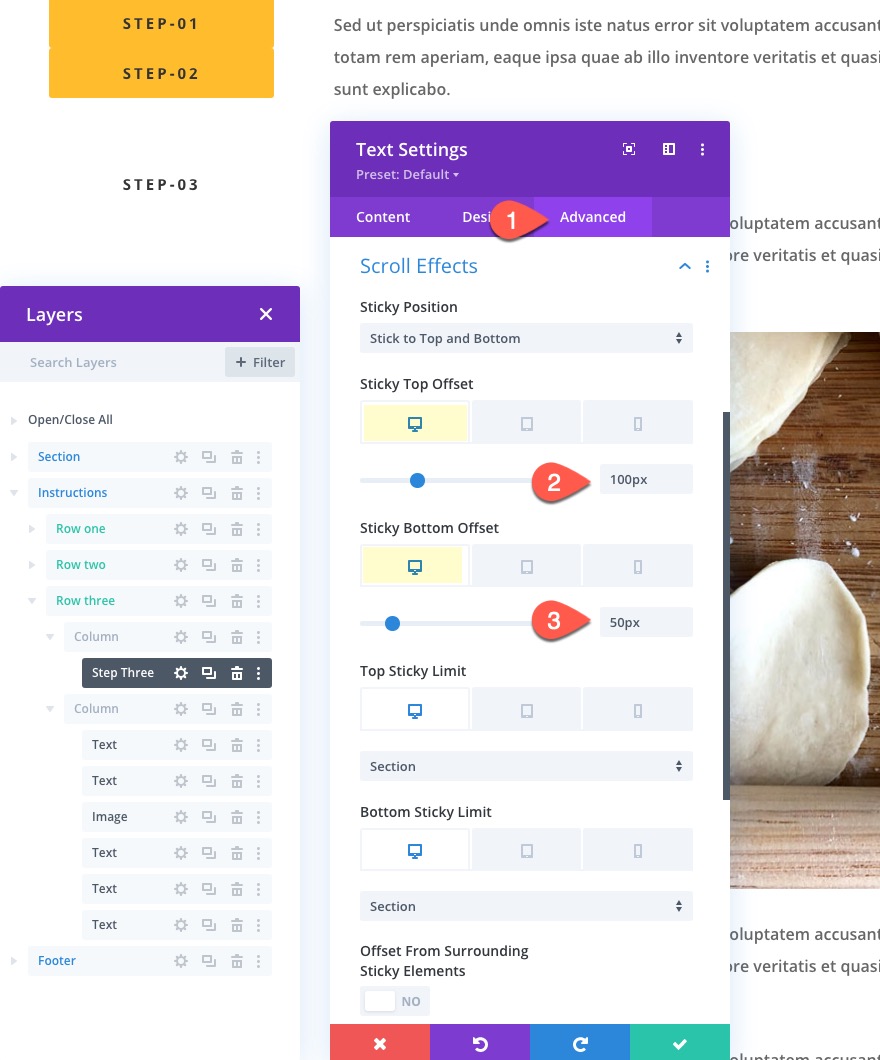
Luego actualice las opciones adhesivas para el texto de la siguiente manera:
- Desplazamiento superior adhesivo: 50 px (escritorio), 0 px (tableta)
- Desplazamiento inferior adhesivo: 100 px (escritorio)
- Límite adhesivo superior: sección (tableta)

Luego actualice el índice Z para el estado fijo:
- Índice Z (pegajoso): 10002

Fila 2 duplicada
Para crear la tercera fila para el paso tres, duplique la fila 2.

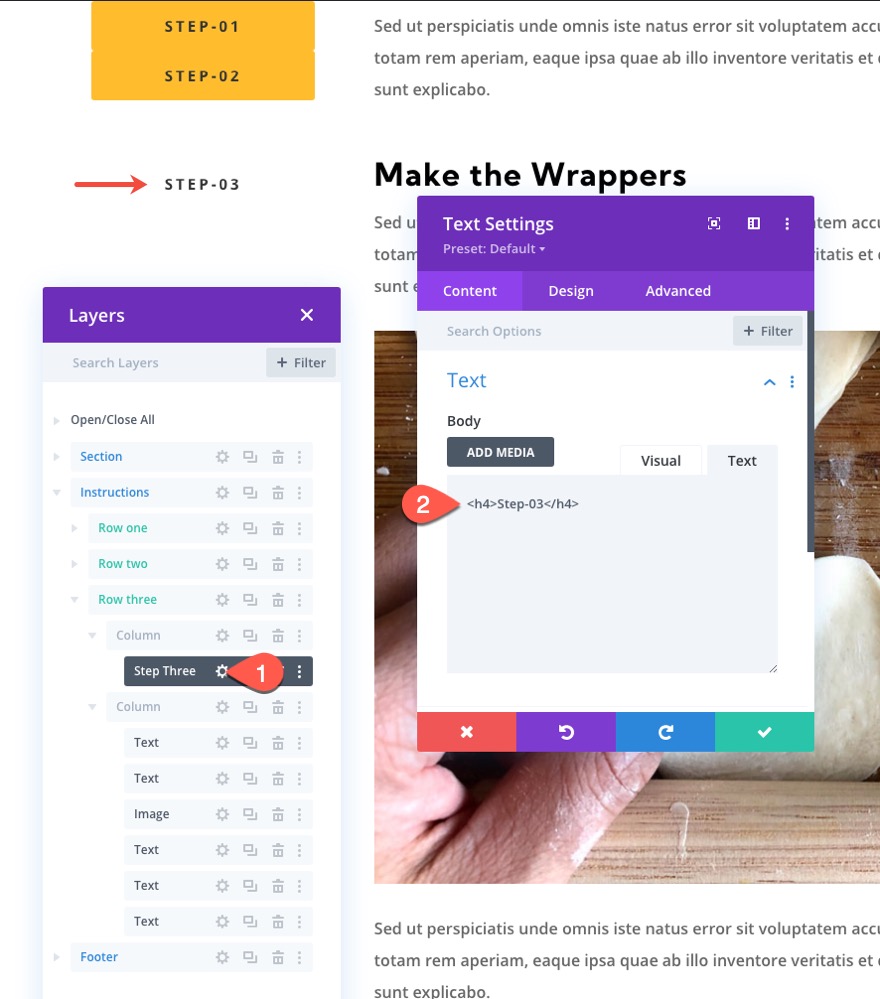
Crear un encabezado fijo para la tercera fila (paso tres)
Abra la configuración de texto para el encabezado en la columna 1 de la fila duplicada (tercera) y cambie el texto H4 a "Paso-03".

Luego actualice las opciones adhesivas para el texto de la siguiente manera:
- Desplazamiento superior adhesivo: 100 px (escritorio)
- Desplazamiento inferior adhesivo: 50px (escritorio)

Luego actualice el índice Z para el estado fijo:
- Índice Z (pegajoso): 10001

Fila 3 duplicada
Para crear la cuarta fila para el paso cuatro, duplique la fila 3.

Crear un encabezado fijo para la cuarta fila (paso cuatro)
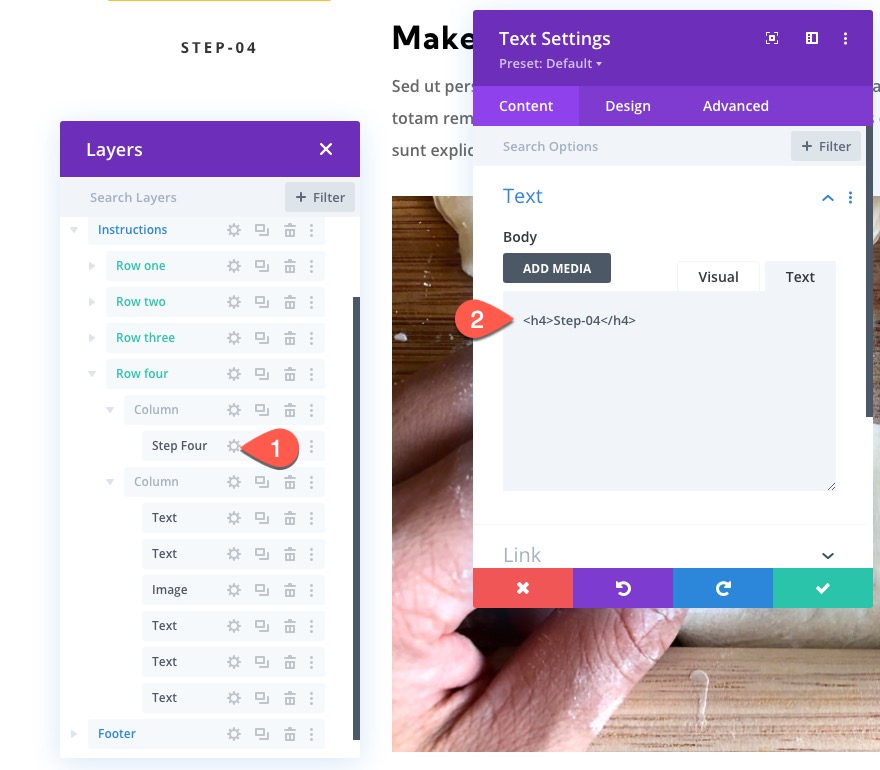
Abra la configuración de texto para el encabezado en la columna 1 de la fila duplicada (tercera) y cambie el texto H4 a "Paso-04".

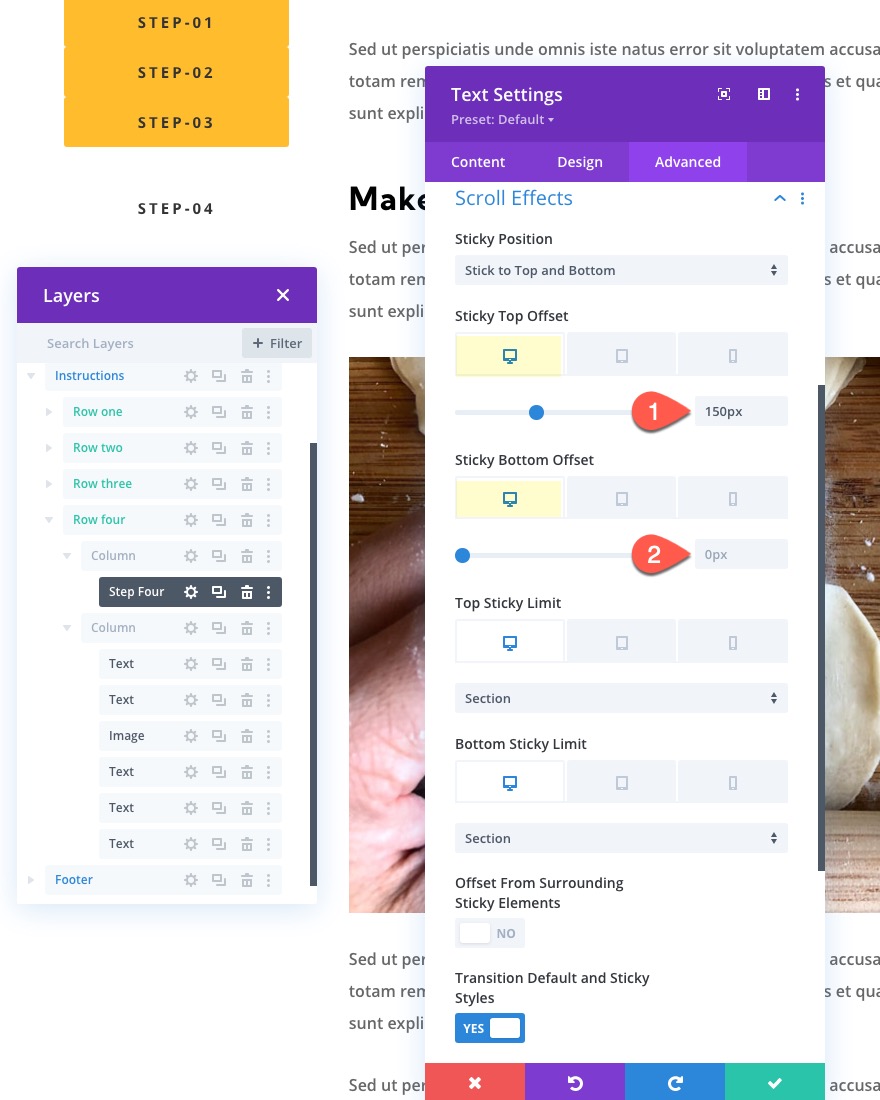
Luego actualice las opciones adhesivas para el texto de la siguiente manera:
- Desplazamiento superior adhesivo: 150 px (escritorio)
- Desplazamiento inferior adhesivo: 0px (escritorio)

Luego actualice el índice Z para el estado fijo:
- Índice Z (pegajoso): 10000

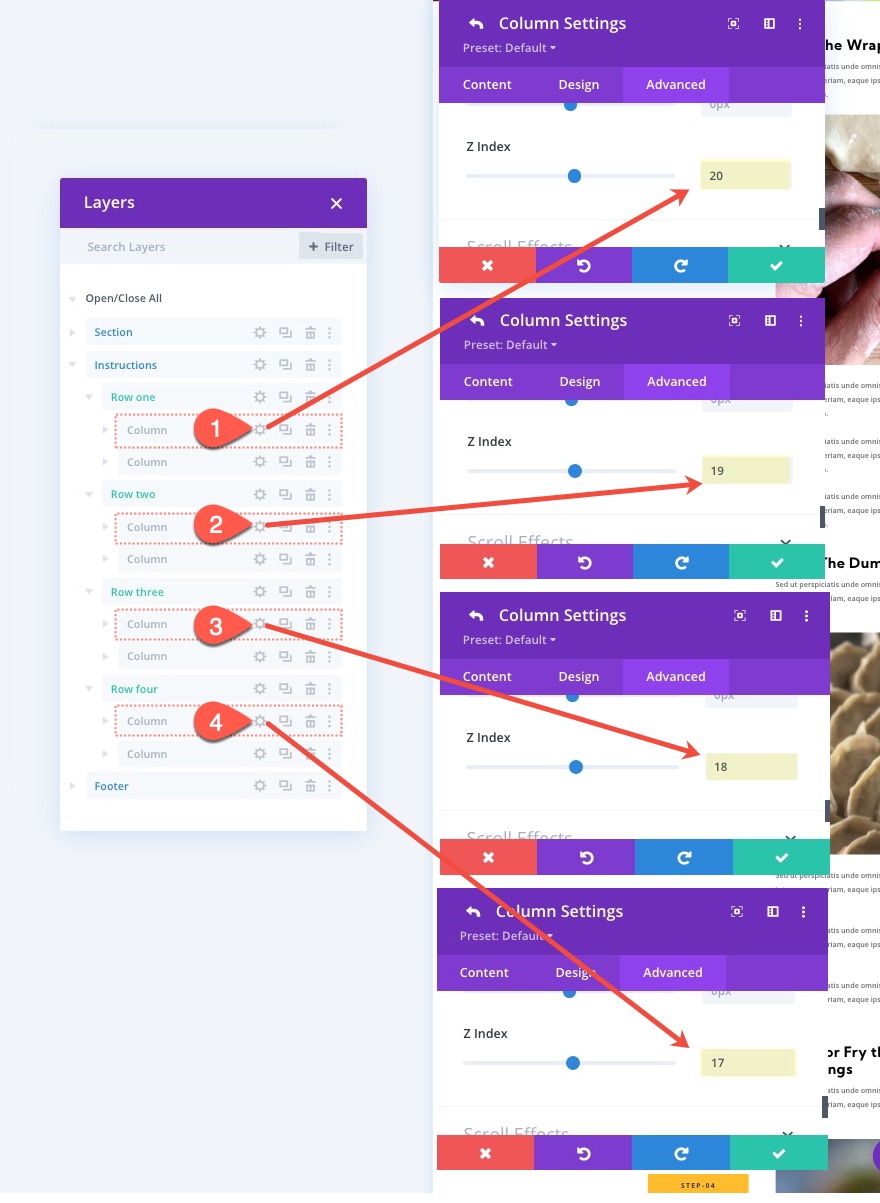
Actualizar el índice de la columna Z para cada encabezado fijo
Aunque actualizamos el índice z para cada encabezado de barra, también necesitamos actualizar el índice z para la columna principal de cada encabezado para asegurarnos de que el orden de apilamiento en dispositivos móviles funcione.
Para hacer esto, abra la configuración de cada columna principal de cada encabezado fijo (paso 1-4) y actualice el índice z de la columna para cada uno de la siguiente manera:
Fila 1, columna 1
- Índice Z: 20
Fila 2, columna 1
- Índice Z: 19
Fila 3, columna 1
- Índice Z: 18
Fila 4, columna 1
- Índice Z: 17

Parte 3: Creación de enlaces de anclaje de rumbo fijo
Para crear los enlaces de anclaje para cada encabezado, necesitamos asignar un ID de CSS a la Fila que corresponde a la URL del módulo para el encabezado.
Paso uno Enlace de anclaje
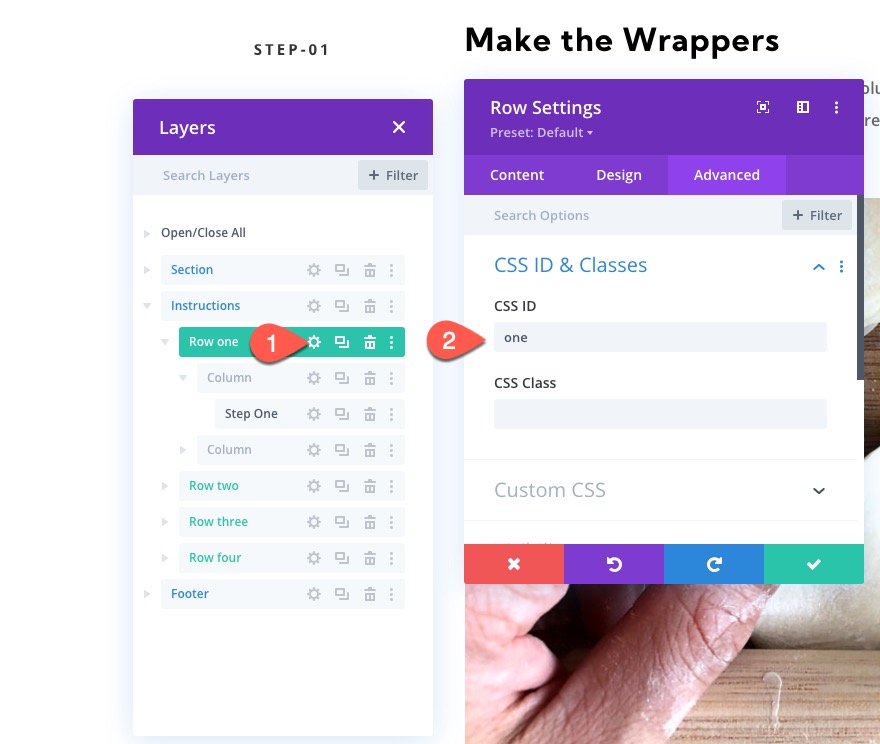
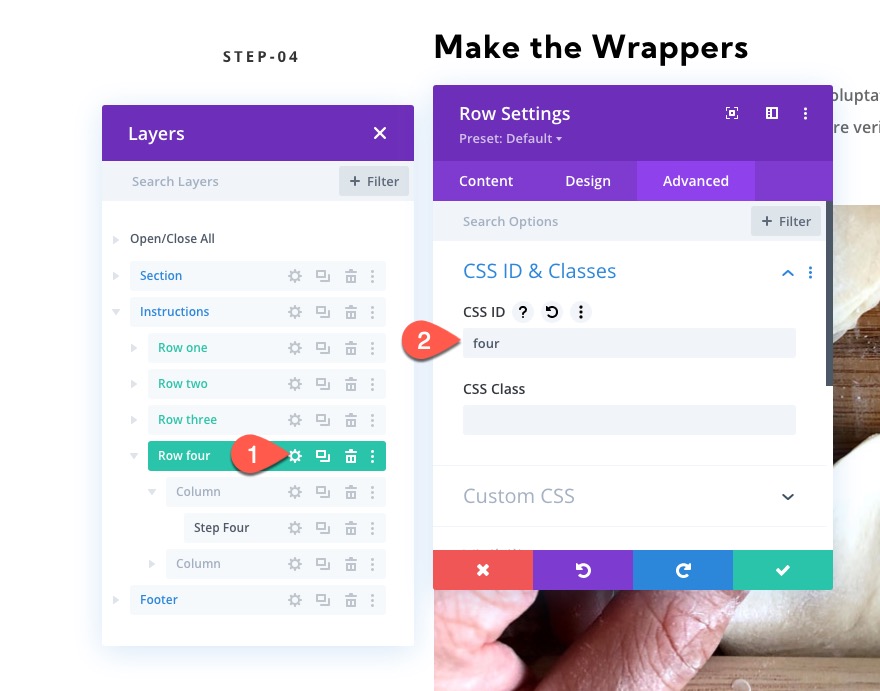
Para crear el enlace de anclaje para el primer encabezado fijo en la fila 1, abra la configuración de la fila 1 y agregue la siguiente ID de CSS:
- ID de CSS: uno

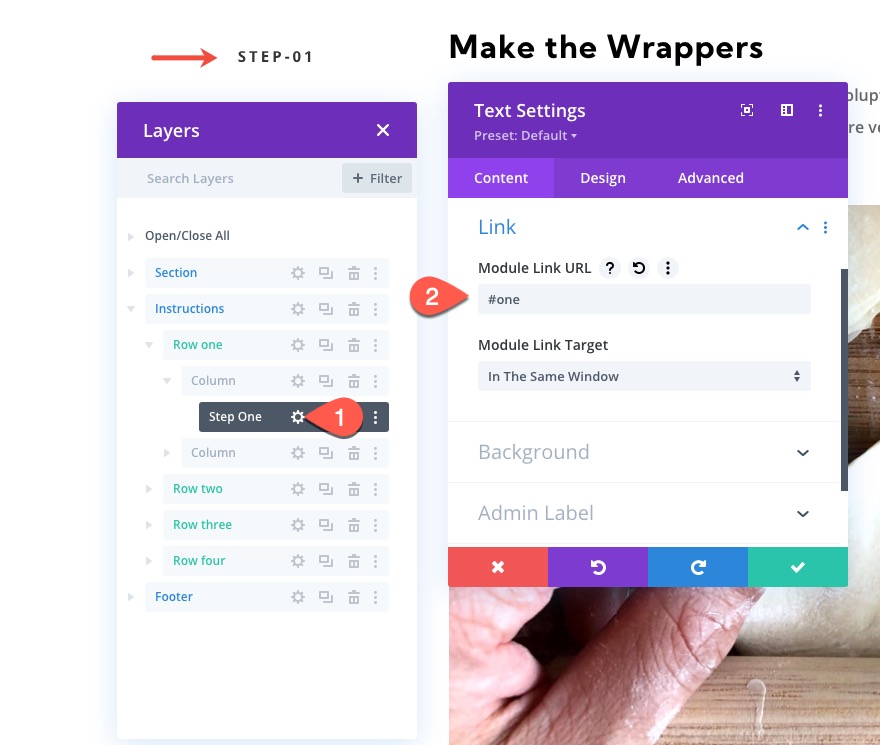
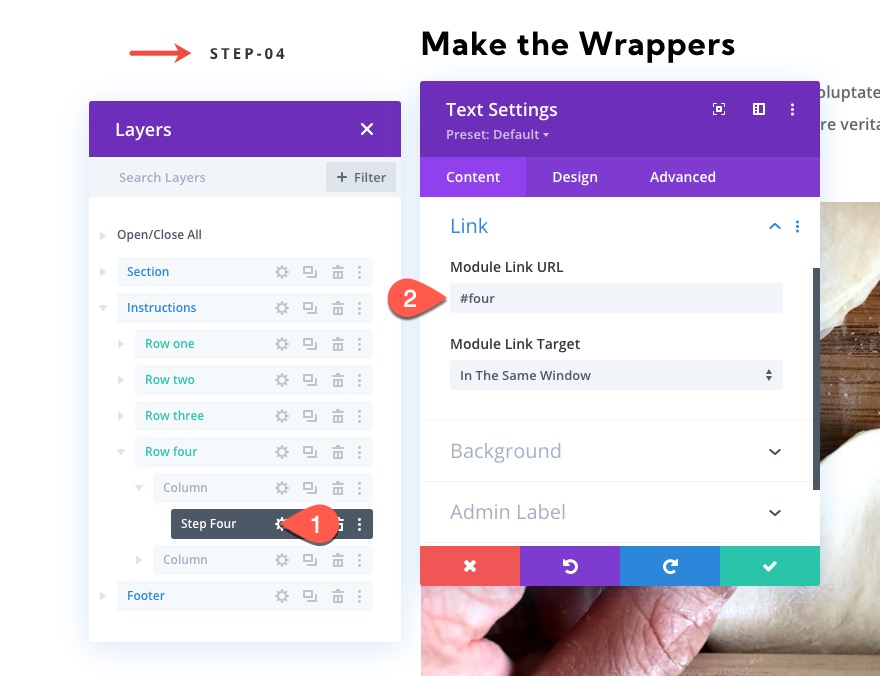
Luego, abra la configuración del módulo de texto para el encabezado "paso-01" y agregue la siguiente URL del enlace del módulo:
- URL del enlace del módulo: #one

Paso dos enlace de anclaje
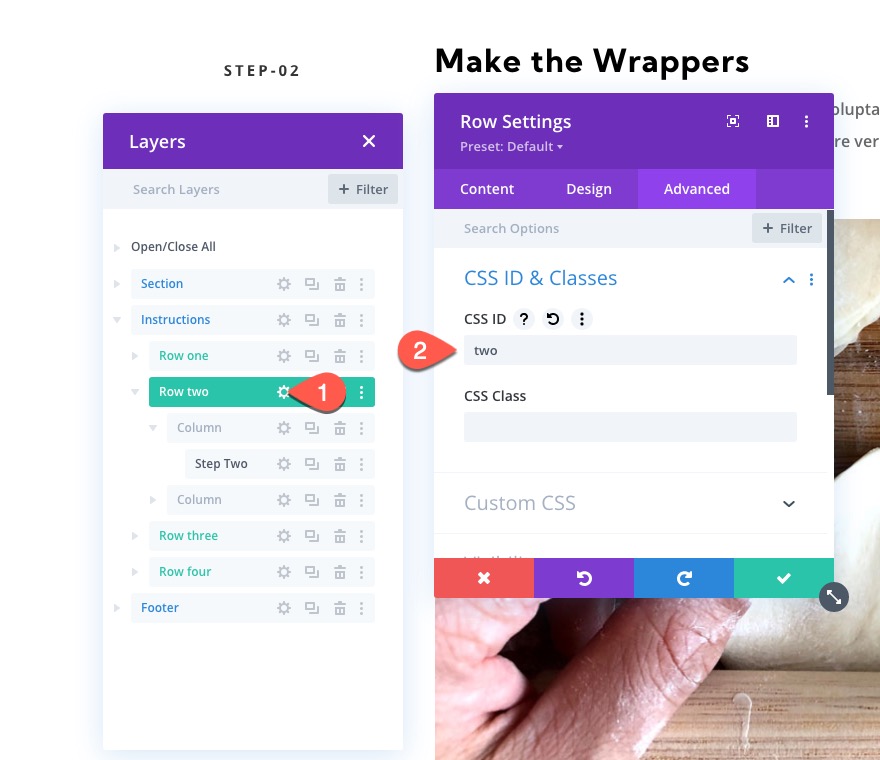
Para crear el enlace de anclaje para el segundo encabezado fijo en la fila 2, abra la configuración de la fila 2 y agregue la siguiente ID de CSS:
- ID de CSS: dos

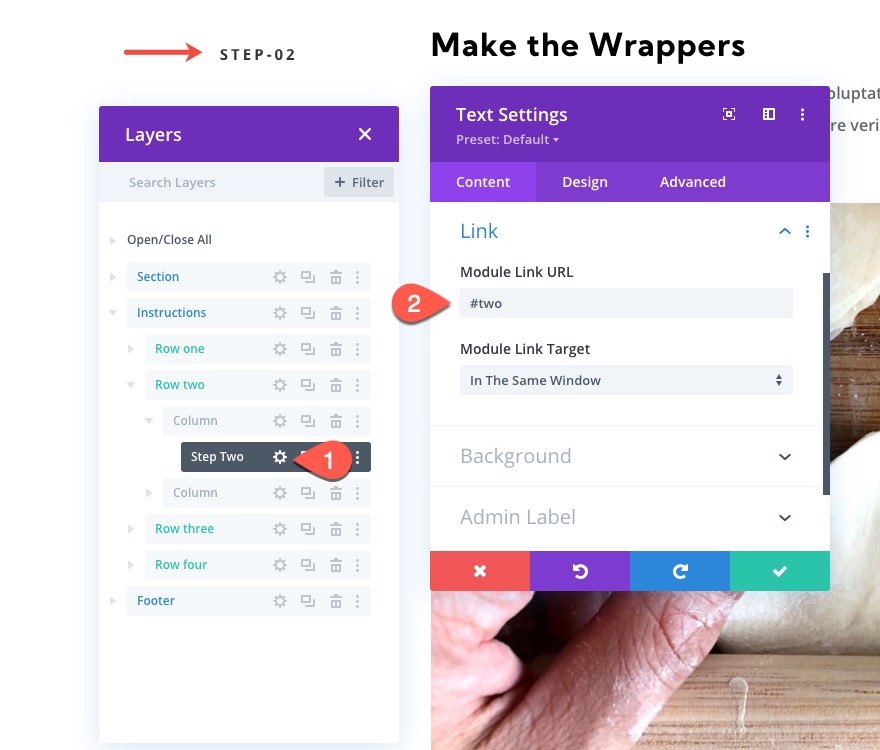
Luego, abra la configuración del módulo de texto para el encabezado "paso-02" y agregue la siguiente URL del enlace del módulo:
- URL del enlace del módulo: #two

Paso tres Enlace de anclaje
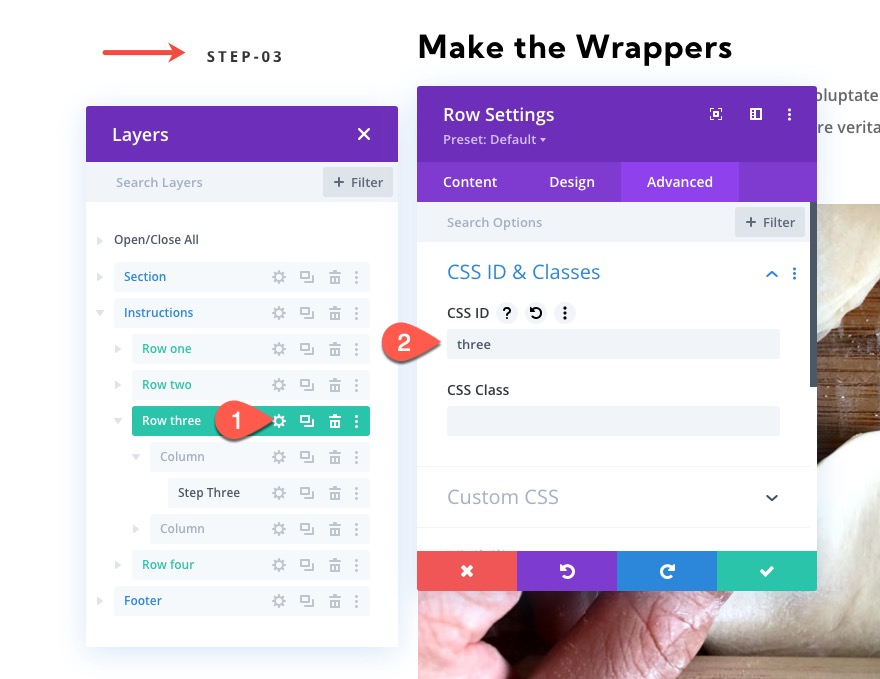
Para crear el enlace de anclaje para el tercer encabezado fijo en la fila 3, abra la configuración de la fila 3 y agregue la siguiente ID de CSS:
- ID de CSS: tres

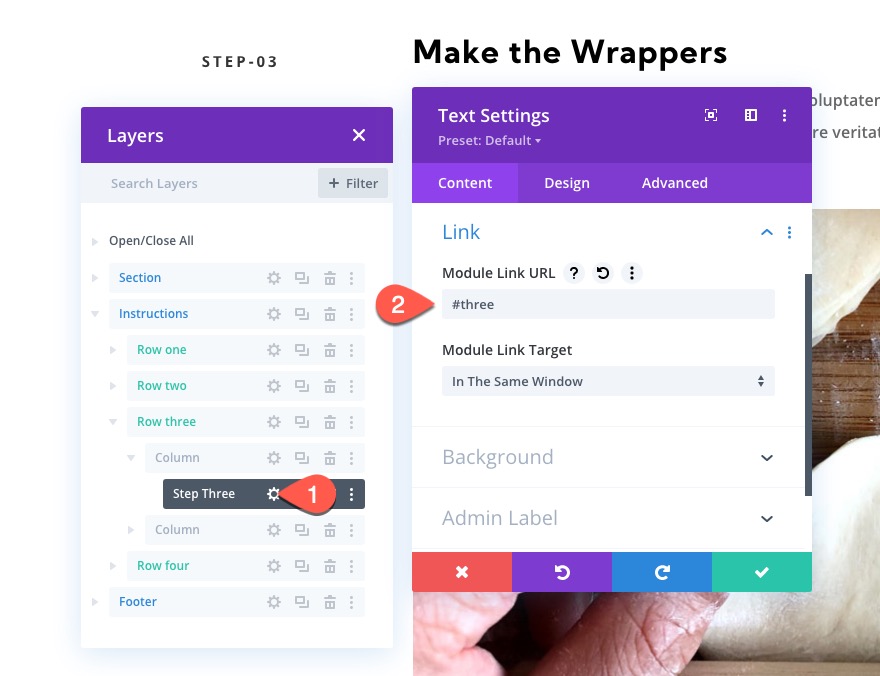
Luego, abra la configuración del módulo de texto para el encabezado "paso-03" y agregue la siguiente URL del enlace del módulo:
- URL del enlace del módulo: #three

Paso cuatro Enlace de anclaje
Para crear el enlace de anclaje para el cuarto encabezado fijo en la fila 4, abra la configuración de la fila 4 y agregue la siguiente ID de CSS:
- ID de CSS: cuatro

Luego, abra la configuración del módulo de texto para el encabezado "paso-04" y agregue la siguiente URL del enlace del módulo:
- URL del enlace del módulo: #four


Resultados finales
Pensamientos finales
Los encabezados fijos por sí solos son útiles para mantener a los usuarios al tanto del contenido a la vista. Y, la creación de encabezados fijos como navegación de enlaces de anclaje es una forma única y eficaz de mejorar la experiencia del usuario de una manera que los atrae a navegar a través de los pasos rápidamente. Con suerte, esto se convertirá en un diseño útil para cualquier página que guíe a los usuarios a través de un proceso.
Espero tener noticias tuyas en los comentarios.
¡Salud!
