Przegląd motywu dziecięcego Divi Matcha Shop
Opublikowany: 2021-04-15Motyw potomny Divi Matcha Shop to minimalistyczny motyw, który pomaga skupić się na sprzedaży produktów. Zawiera strony WooCommerce, które są stylizowane tak, aby pasowały do motywu potomnego. Dodaje również uproszczone strony, takie jak blog, kontakt i inne. W tym artykule przyjrzymy się motywowi potomnemu Divi Matcha Shop, aby pomóc Ci zdecydować, czy jest to właściwy wybór dla Twoich potrzeb.
Instalowanie motywu potomnego Divi Matcha Shop

Cała instalacja i konfiguracja są ręczne. Na szczęście nie jest to trudne. Każdy, kto ma doświadczenie w Divi, nie będzie miał problemów. Proces konfiguracji był łatwy i zajął tylko kilka minut. Informacje zawarte są na stronie sprzedaży.
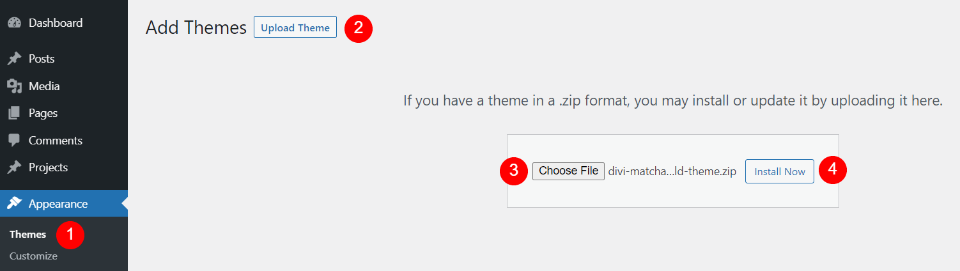
Po pierwsze, po aktywacji Divi prześlij i aktywuj motyw podrzędny, tak jak każdy motyw WordPress. Po drugie, aktywuj motyw potomny. Motyw potomny dodaje arkusz stylów CSS. Zawiera pliki opcji motywu, ustawień dostosowywania i układów. Pliki są nazwane zgodnie z miejscem ich użycia.

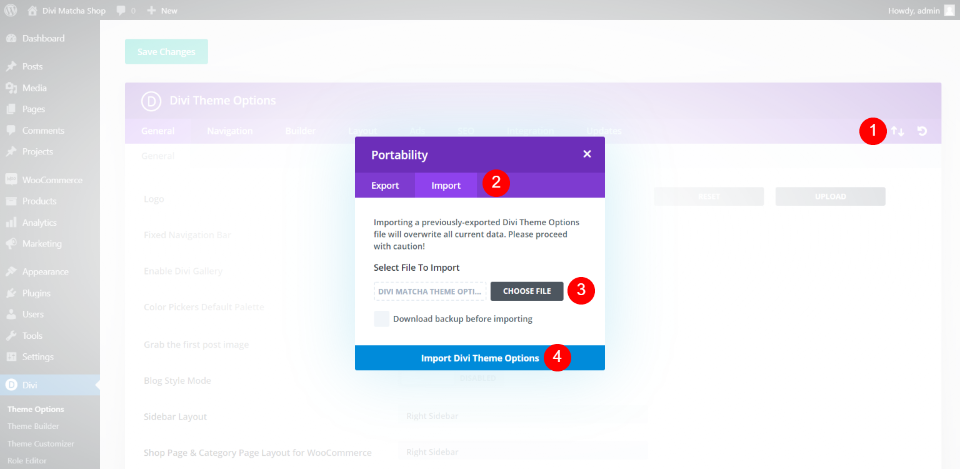
Do plików do zaimportowania dołączony jest dodatkowy plik zip. Zawiera również układy do przesłania do biblioteki Divi. Po trzecie, teraz, gdy Twój motyw podrzędny jest aktywowany, musisz ręcznie utworzyć strony. Na koniec musisz także utworzyć menu i usunąć domyślne widżety paska bocznego i stopki. W tym przykładzie importuję opcje motywu na ekranie Opcje motywu Divi.

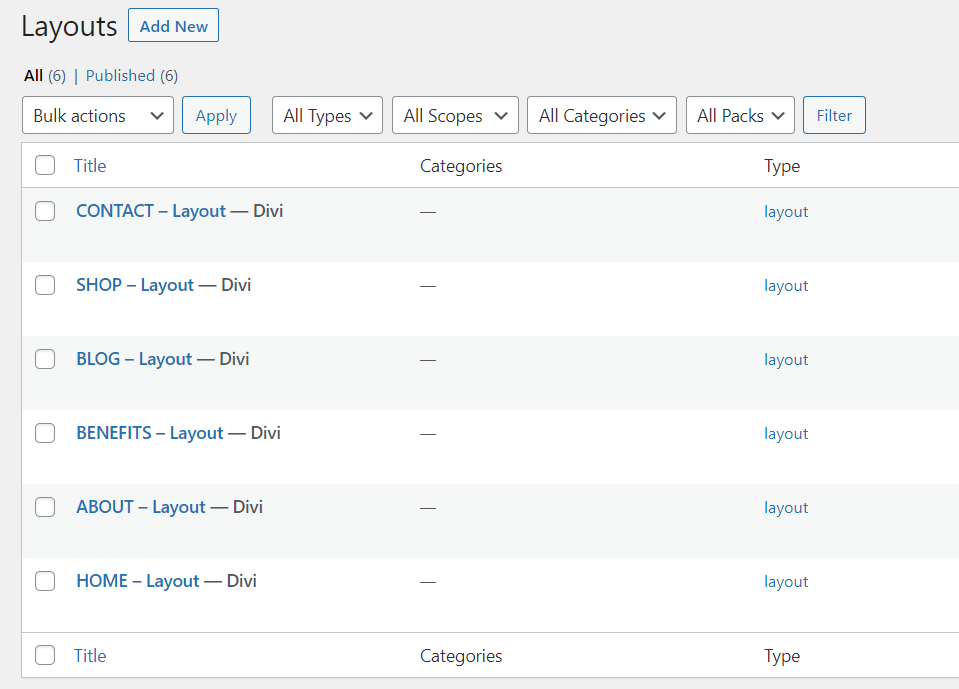
Wszystkie układy są przesyłane jednym kliknięciem. Oto układy. Ma projekty na 6 stron. Musisz utworzyć strony za pomocą układów, a następnie utworzyć menu. Twoja witryna będzie wtedy wyglądać jak demo motywu podrzędnego Divi Matcha Shop. Musisz tylko dodać swoją treść.
Strony tematyczne Divi Matcha Shop

Strona demonstracyjna zawiera obrazy i ikony. Ze względów prawnych obrazy i ikony nie są zawarte w plikach układu (co jest zrozumiałe). Z tego powodu używam obrazów z dema (wyglądają po prostu lepiej i dają lepsze wyobrażenie o tym, jak używać motywu potomnego). Jest to powszechne, ale chciałem o tym wspomnieć, abyś wiedział, dlaczego Twoja witryna wygląda inaczej niż w tym artykule.
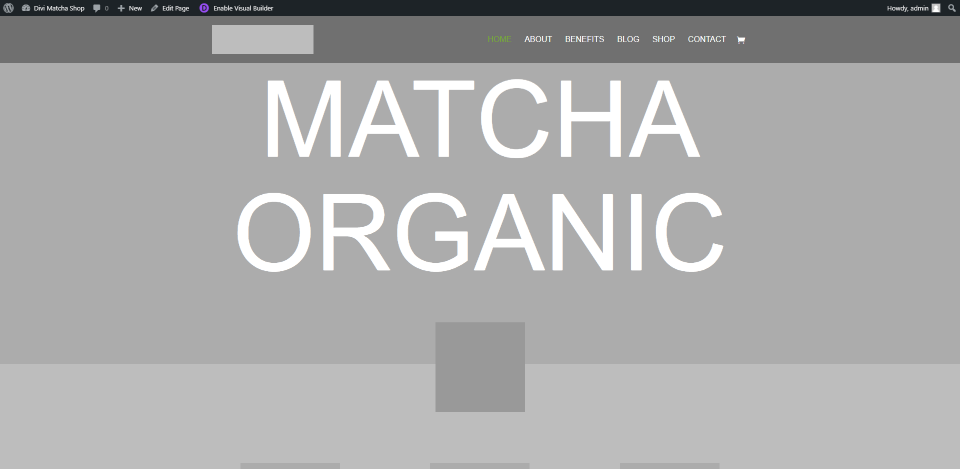
Divi Matcha Shop Strona główna motywu dziecięcego

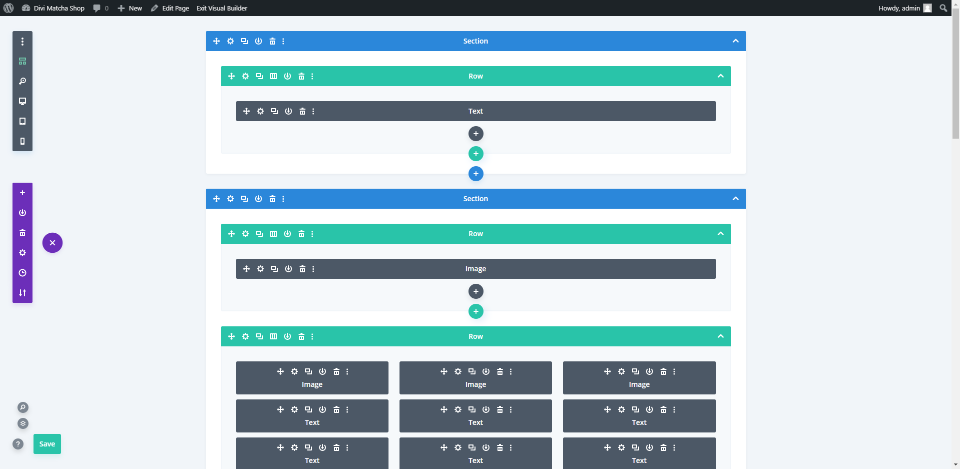
Strona główna zawiera wiele modułów tekstowych, obrazów, przycisków, liczników liczb, modułu wideo i formularza kontaktowego. Oto widok szkieletowy. Przyjrzyjmy się każdej sekcji frontendu.

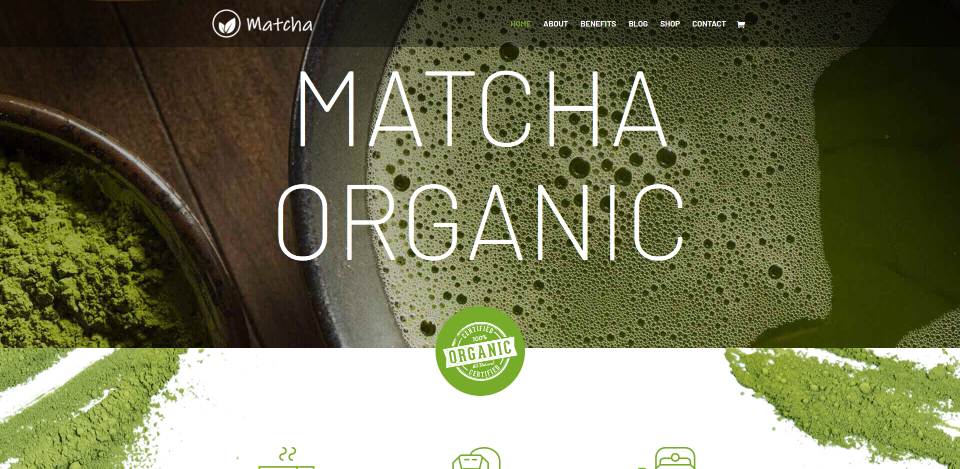
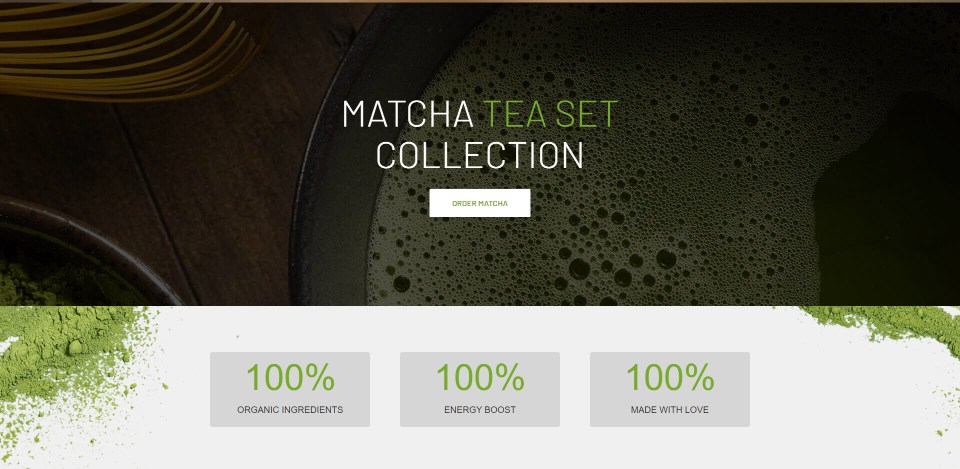
Strona główna wyświetla tło o pełnej szerokości z bardzo dużym tekstem, który obraca się na miejscu podczas ładowania strony. Obraz nakłada się na tę i następną sekcję. Powiększa się na miejscu podczas ładowania strony. Podoba mi się skupienie uwagi na produkcie na całej stronie głównej.

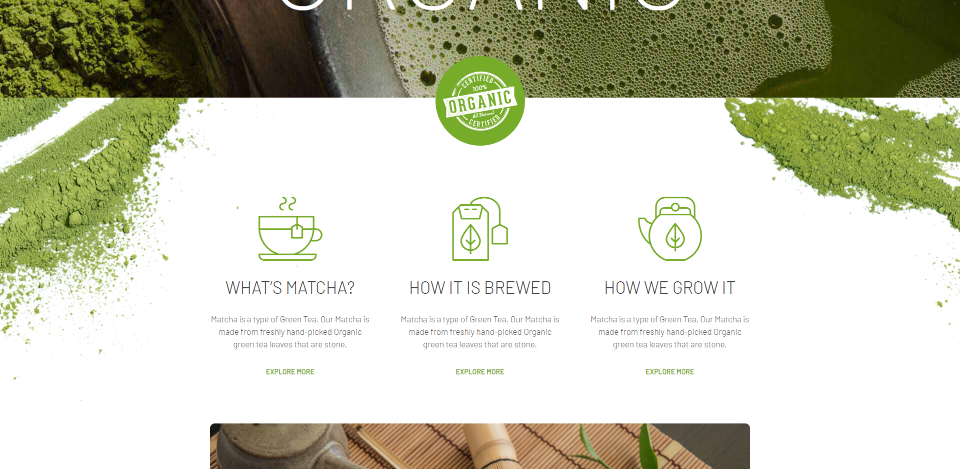
Druga sekcja wyświetla tło o pełnej szerokości z zestawami informacji, które działają jako notki. Zawierają obrazy (lub ikony) z tytułem, opisem i linkiem, aby dowiedzieć się więcej o każdym z nich. Dostarczają one informacji o produkcie. Obrazy przesuwają się na miejsce z obu stron ekranu.

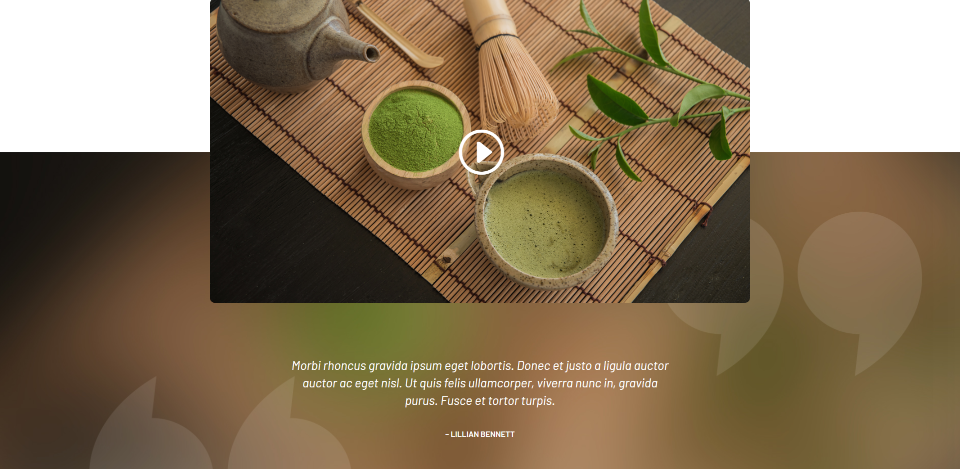
Następna sekcja zapewnia miejsce na osadzone wideo. Film obejmuje dwie sekcje. Pod filmem pojawia się referencja. Kolorowe tło i grafika referencji nie są uwzględnione, ale dają świetny pomysł na to, jak można wykorzystać referencję.

CTA o pełnej szerokości jest wyświetlane na tle paralaksy. Liczniki liczb dostarczają informacji. Tekst CTA przesuwa się na miejsce, a liczniki liczb liczą się podczas przewijania do tej sekcji.


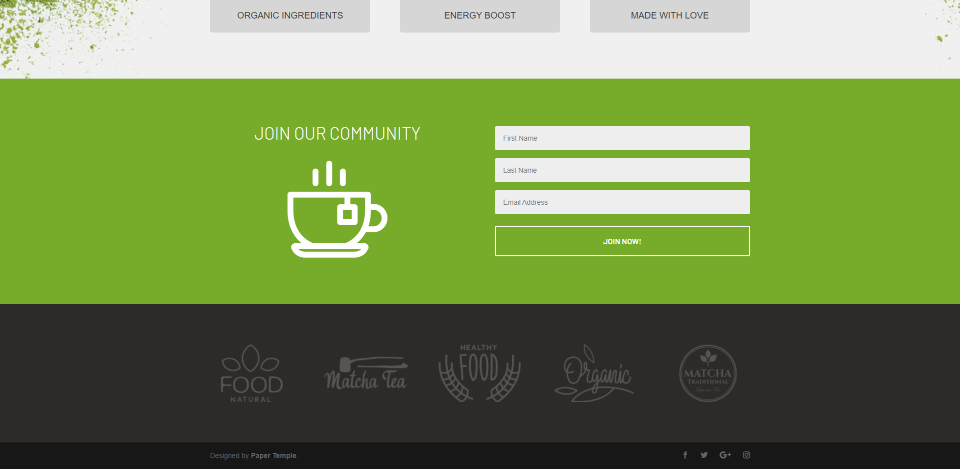
Stopka wyświetla stylizowany formularz zapisu do biuletynu o pełnej szerokości, po którym następuje sekcja na logo. Są one świetne dla klientów, certyfikatów, marek, z którymi jesteś powiązany lub dostarczasz itp. Obraz obok formularza kontaktowego wsuwa się na miejsce podczas przewijania do tej sekcji.
O stronie

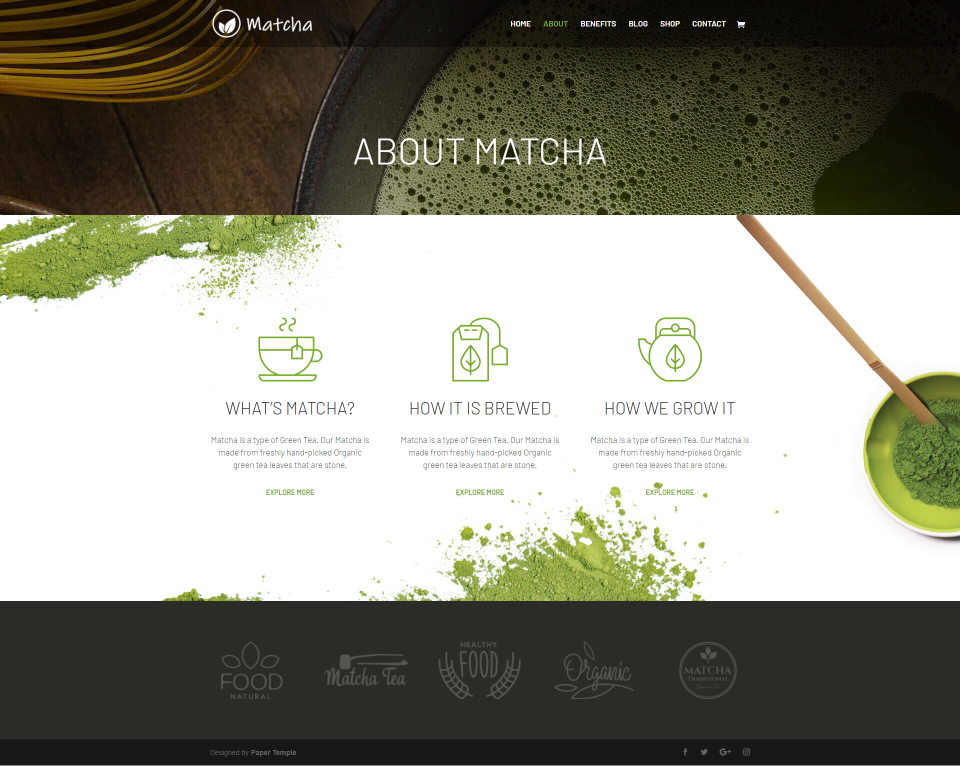
Strona Informacje wyświetla sekcję tytułu z tłem paralaksy. Wykorzystuje również sekcje informacji o produkcie i logo ze strony głównej. Ten układ może służyć do tworzenia strony dla każdego produktu, jeśli podasz więcej niż jeden.
Strona korzyści

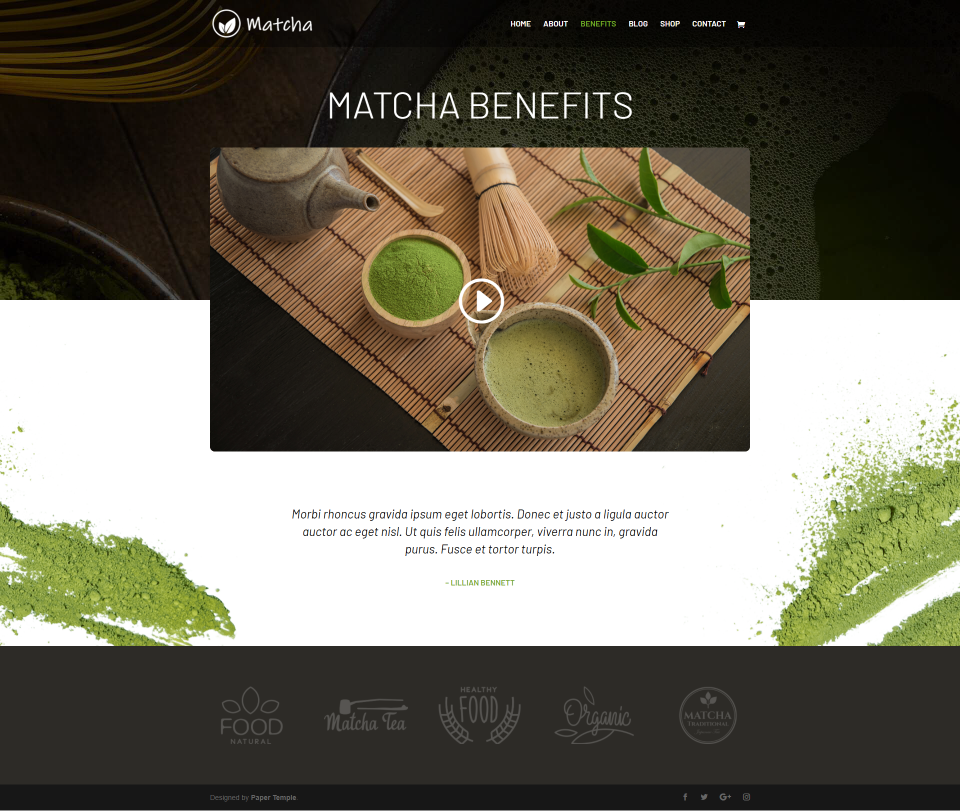
Strona Korzyści wyświetla korzyści płynące z produktu, korzystając z sekcji wideo i referencji ze strony głównej. Film nakłada się na sekcję bohatera paralaksy. Ten układ można wykorzystać do stworzenia strony dla każdego produktu. Możesz także utworzyć wiele sekcji, aby skupić się na każdej korzyści.
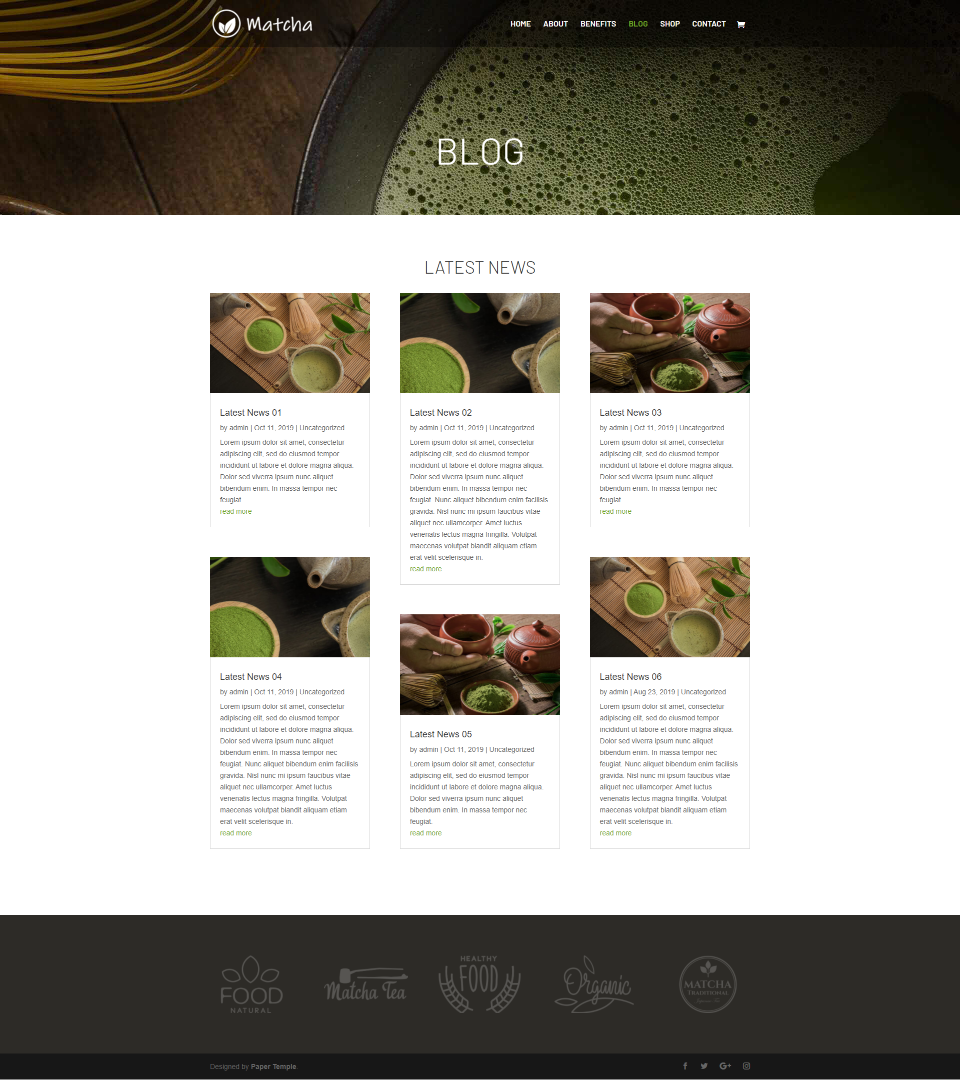
Strona bloga

Strona Blog ma przejrzysty wygląd, który wyświetla posty na blogu w 3 kolumnach. Karty zawierają obramowania, obrazy u góry, tytuł, meta, fragment i stylizowany link, aby przeczytać więcej. Zawiera również sekcję tytułową paralaksy i logo w stopce.
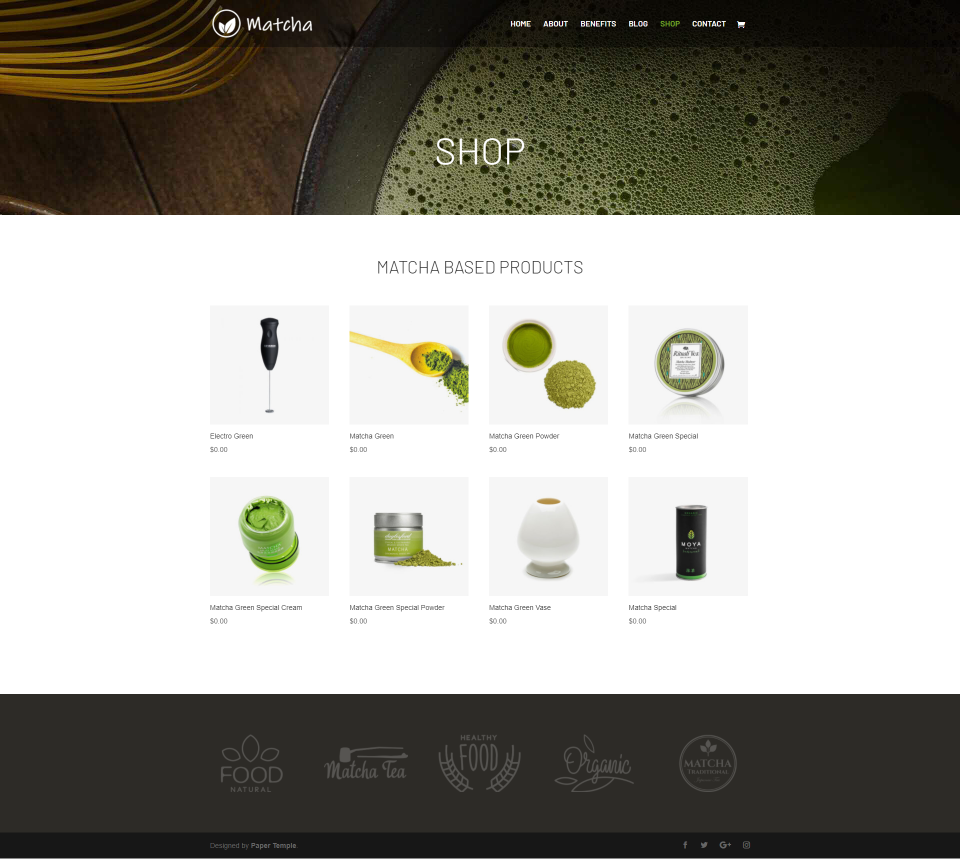
Strona sklepu

Strona Sklep dodaje moduł sklepu z 4 kolumnami. Tytuł i stopka również znajdują się na tej stronie. Po najechaniu na obraz produktu wyświetlana jest zielona ikona.
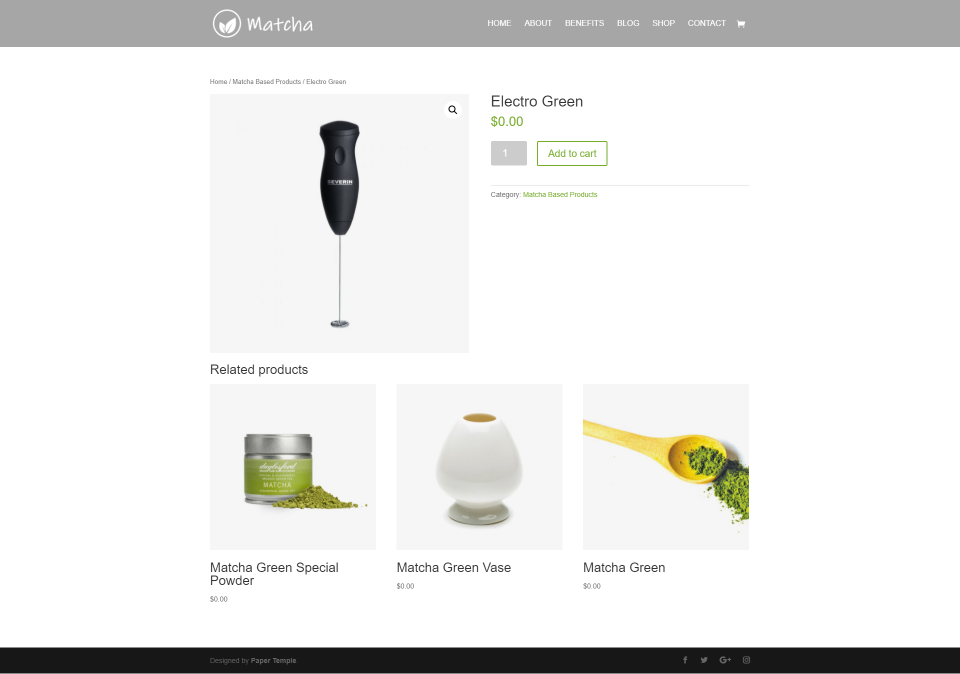
Strona produktu

Strona produktu jest zgodna ze standardowym układem WooCommerce i zawiera stylizację dopasowaną do witryny. Zawiera zieloną stylizację ceny, przycisk dodawania do koszyka, kategorię, oceny w postaci gwiazdek w sekcji recenzji oraz ikonę najechania na powiązane produkty.

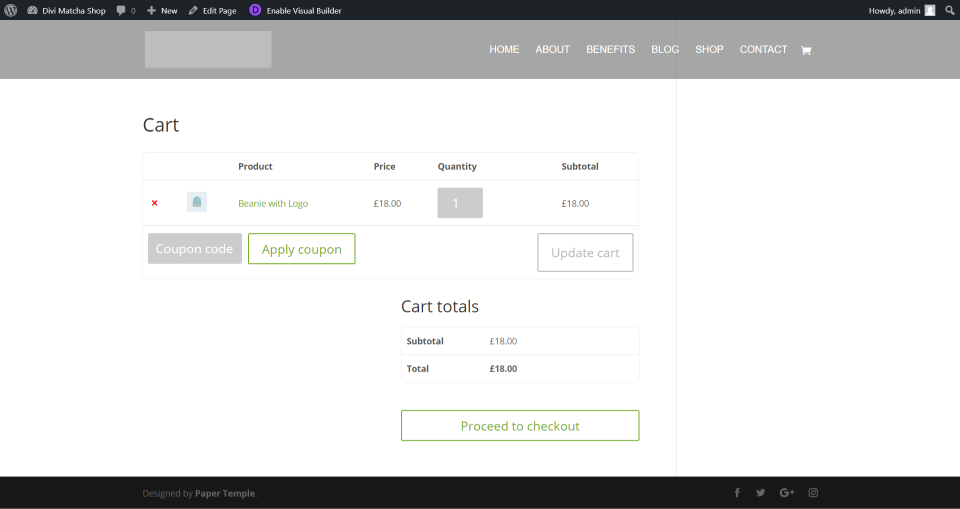
Koszyk i inne strony WooCommerce zawierają również zieloną stylizację. Ten przykład przedstawia koszyk z nazwą produktu, przyciskiem kuponu i przyciskiem kasy w kolorze zielonym.
Strona kontaktowa

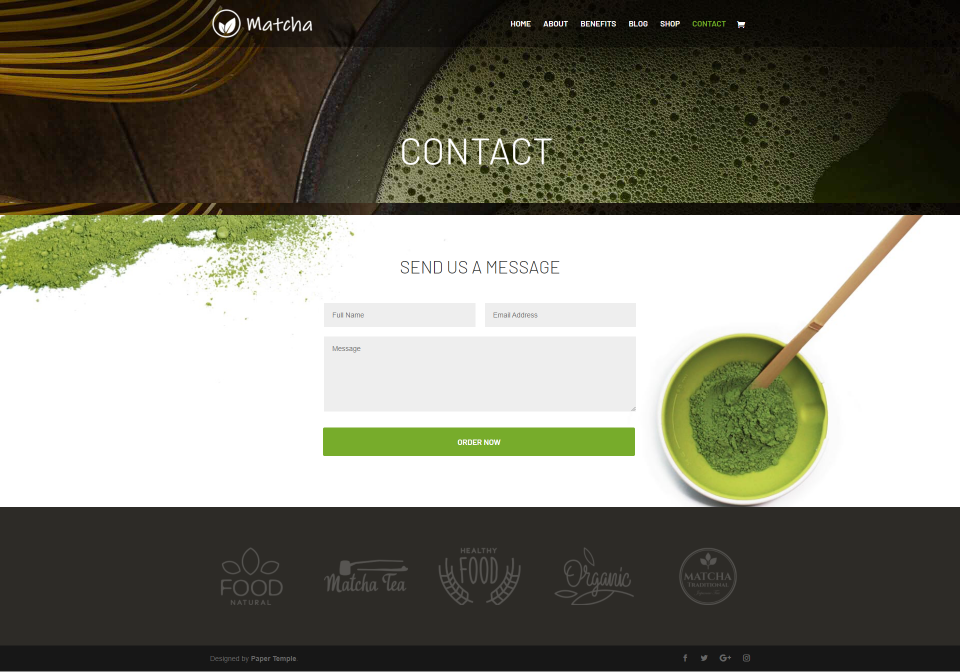
Strona Kontakt zawiera również nagłówek i stopkę oraz dodaje stylizowany formularz kontaktowy na obrazie tła.
Divi Matcha Shop Motyw podrzędny CSS

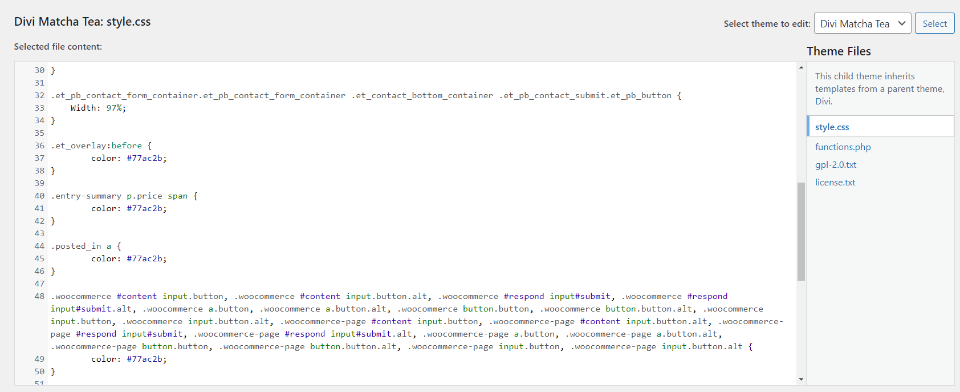
Wszystkie style są dodawane do arkusza stylów motywu potomnego. Jeśli znasz CSS, łatwo będzie Ci dostosować kolory w arkuszu stylów. Na szczęście nie musisz zagłębiać się w pliki motywów, aby dokonać zmian CSS.

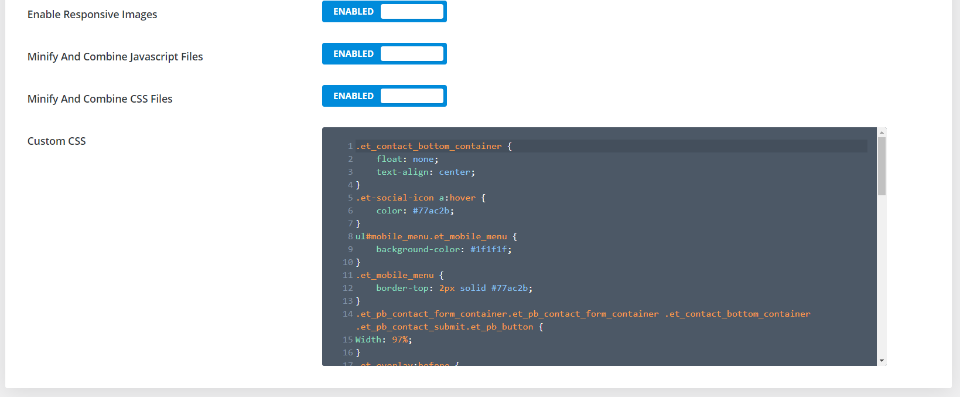
CSS jest również dodawany do opcji motywu Divi. Alternatywnie możesz wprowadzić zmiany tutaj w opcji motywu. Dzięki temu nie musisz zmieniać plików motywu potomnego. Dodany tutaj CSS ma pierwszeństwo przed CSS dodanym do arkusza stylów.
Gdzie kupić

Motyw potomny Divi Matcha Shop jest dostępny na rynku Divi za 29 USD. Obejmuje nieograniczone użytkowanie oraz rok wsparcia i aktualizacji.
Końcowe myśli
Oto nasze spojrzenie na motyw potomny Divi Matcha Shop z Paper Temple. Jest to prosty motyw potomny, który wygląda czysto i elegancko. Prostota to świetny sposób na skupienie się na produktach. Szczególnie podoba mi się projekt strony głównej. Strona korzyści to świetny sposób na przekazanie informacji o produkcie za pomocą wideo. Strona Informacje dobrze wykorzystuje karty w stylu notek, aby pomóc kupującemu lepiej zrozumieć produkty i procesy. Podsumowując, jeśli szukasz motywu potomnego Divi eCommerce, który jest prosty i łatwy w użyciu, Divi Matcha Shop jest wart obejrzenia.
Chcemy usłyszeć od Ciebie. Czy wypróbowałeś motyw potomny Divi Matcha Shop? Daj nam znać, co o tym myślisz w komentarzach.
Polecane zdjęcie za pośrednictwem Letters-Shmetters / shutterstock.com
