Divi Matcha Shop 어린이 테마 개요
게시 됨: 2021-04-15Divi Matcha Shop 자식 테마는 제품 판매에 집중할 수 있도록 도와주는 최소한의 테마입니다. 여기에는 하위 테마와 일치하도록 스타일이 지정된 WooCommerce 페이지가 포함됩니다. 또한 블로그, 연락처 등과 같은 단순화된 페이지를 추가합니다. 이 기사에서는 Divi Matcha Shop 하위 테마가 귀하의 요구에 맞는 선택인지 결정하는 데 도움이 될 것입니다.
Divi Matcha Shop 하위 테마 설치

모든 설치 및 설정은 수동입니다. 다행히도 이것은 어렵지 않습니다. Divi 경험이 있는 사람이라면 문제가 없을 것입니다. 설정 과정은 쉬웠고 몇 분 밖에 걸리지 않았습니다. 정보는 판매 페이지에 포함되어 있습니다.
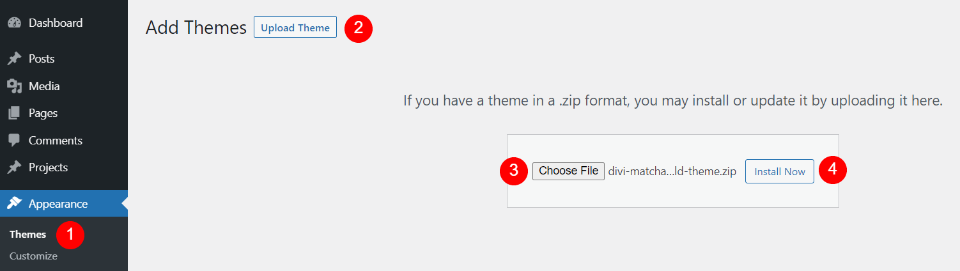
첫째, Divi가 활성화된 상태에서 WordPress 테마와 마찬가지로 하위 테마를 업로드하고 활성화합니다. 둘째, 하위 테마를 활성화합니다. 자식 테마는 CSS 스타일시트를 추가합니다. 테마 옵션, 사용자 정의 설정 및 레이아웃에 대한 파일과 함께 제공됩니다. 파일 이름은 파일이 사용되는 위치에 따라 지정됩니다.

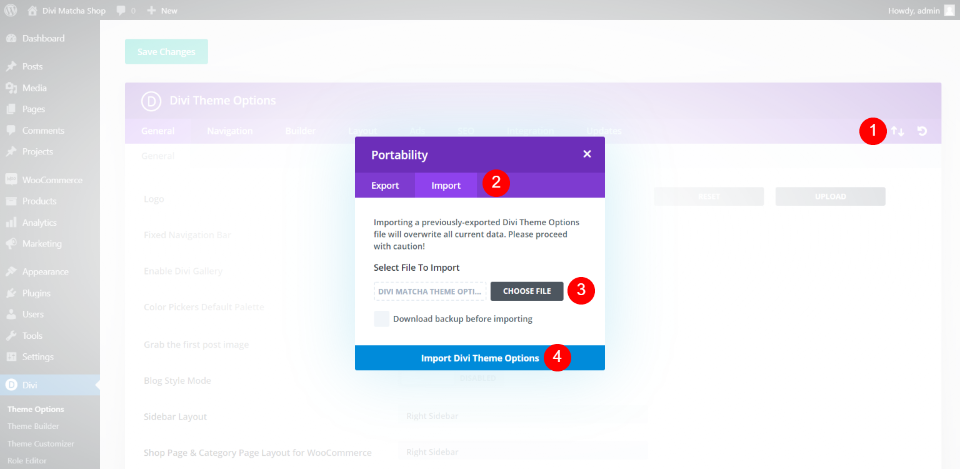
가져올 파일에는 추가 zip 파일이 포함되어 있습니다. Divi 라이브러리에 업로드할 레이아웃도 포함되어 있습니다. 셋째, 이제 하위 테마가 활성화되었으므로 페이지를 수동으로 만들어야 합니다. 마지막으로 메뉴를 만들고 기본 사이드바와 바닥글 위젯도 제거해야 합니다. 이 예에서는 Divi 테마 옵션 화면에서 테마 옵션을 가져오고 있습니다.

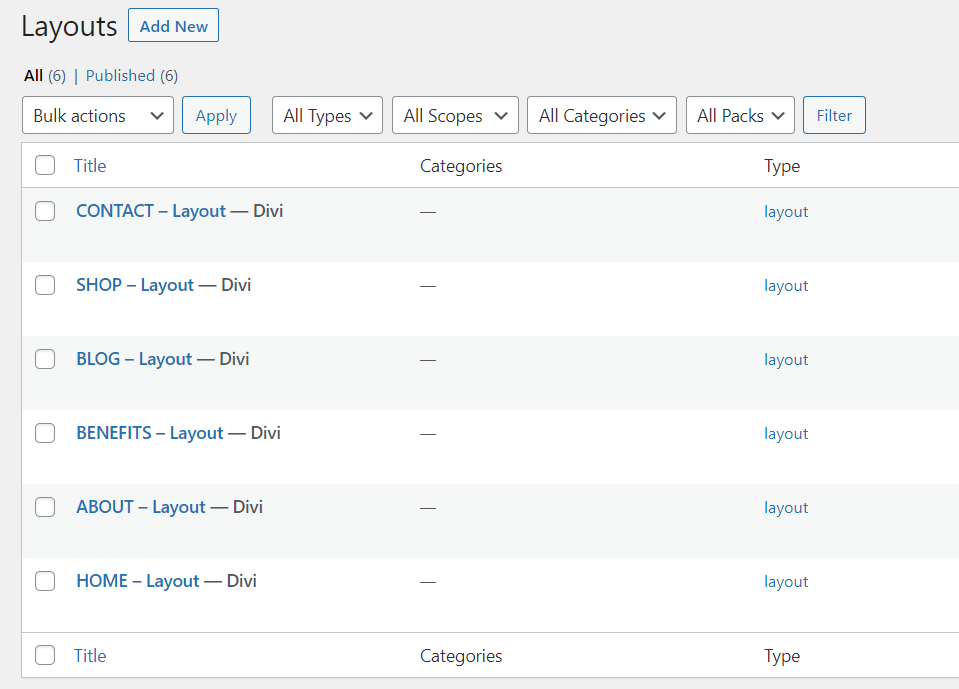
모든 레이아웃은 한 번의 클릭으로 업로드됩니다. 다음은 레이아웃입니다. 6페이지 분량의 디자인입니다. 레이아웃을 사용하여 페이지를 만든 다음 메뉴를 만들어야 합니다. 그러면 웹사이트가 Divi Matcha Shop 하위 테마 데모처럼 보일 것입니다. 콘텐츠를 추가하기만 하면 됩니다.
Divi Matcha Shop 어린이 테마 페이지

데모 페이지에는 이미지와 아이콘이 포함되어 있습니다. 법적인 이유로 이미지와 아이콘은 레이아웃 파일에 포함되어 있지 않습니다(이해할 수 있음). 이 때문에 데모의 이미지를 사용하고 있습니다. 이것은 일반적이지만 귀하의 사이트가 이 기사의 사이트와 다른 이유를 알 수 있도록 언급하고 싶었습니다.
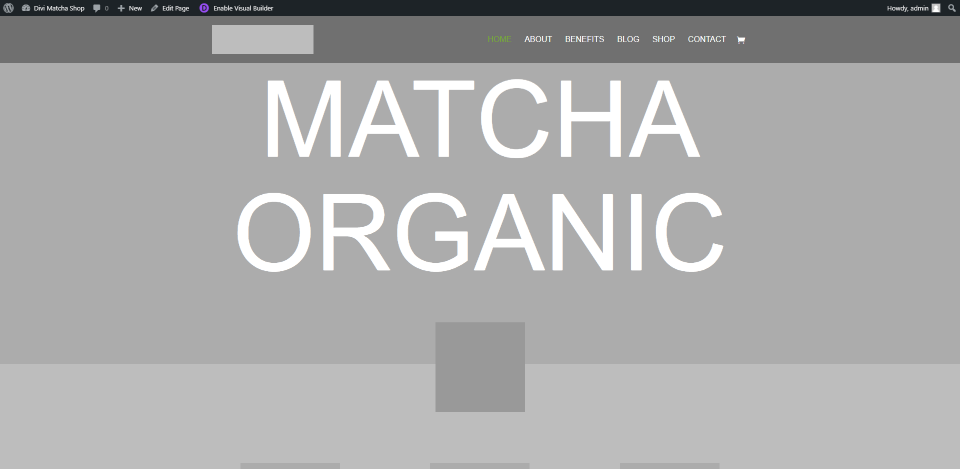
Divi Matcha Shop 어린이 테마 홈페이지

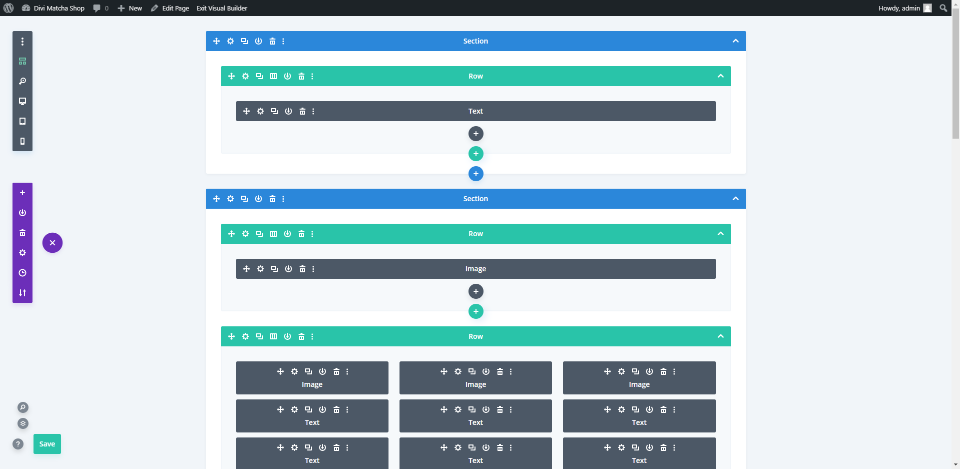
홈 페이지에는 많은 텍스트 모듈, 이미지, 버튼, 숫자 카운터, 비디오 모듈 및 문의 양식이 포함되어 있습니다. 다음은 와이어프레임 보기입니다. 프런트엔드의 각 섹션을 살펴보겠습니다.

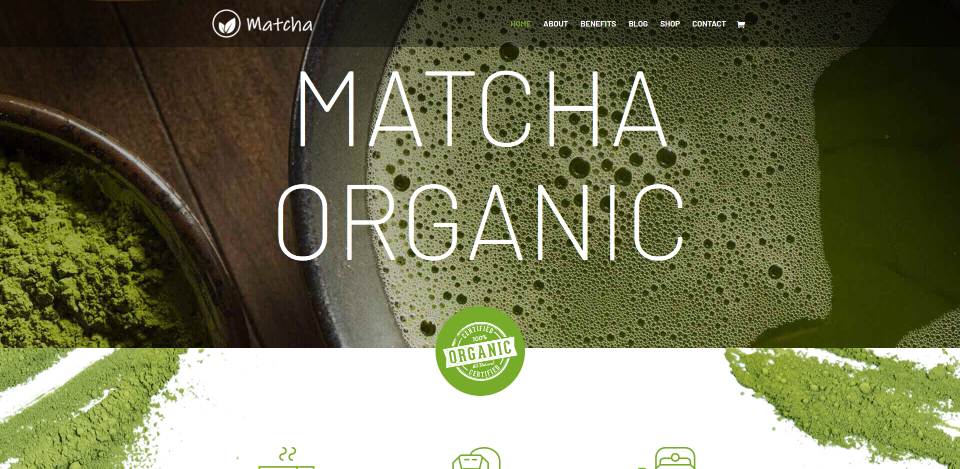
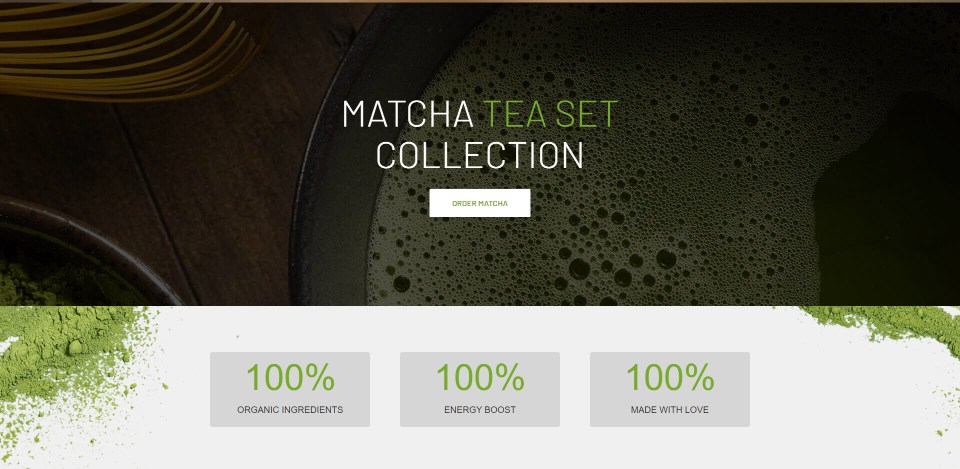
홈 페이지는 페이지가 로드될 때 제자리에 회전하는 초대형 텍스트와 함께 전체 너비 배경을 표시합니다. 이미지가 이 섹션과 다음 섹션을 겹칩니다. 페이지가 로드되면 확대됩니다. 홈페이지 전체에서 제품에 집중하는 모습이 마음에 듭니다.

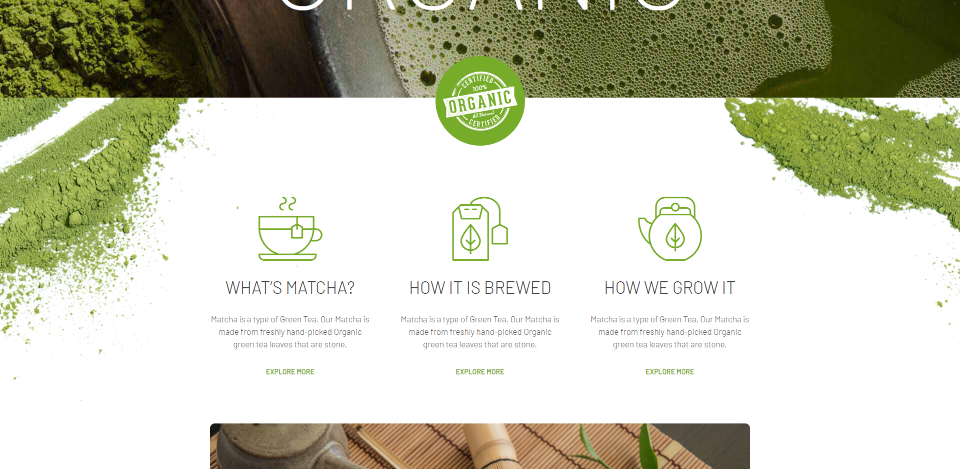
두 번째 섹션에는 광고 문구로 작동하는 일련의 정보가 포함된 전체 너비 배경이 표시됩니다. 여기에는 제목, 설명 및 각각에 대해 자세히 읽을 수 있는 링크가 있는 이미지(또는 아이콘)가 포함됩니다. 제품에 대한 정보를 제공합니다. 이미지는 화면의 양쪽에서 제자리로 슬라이드됩니다.

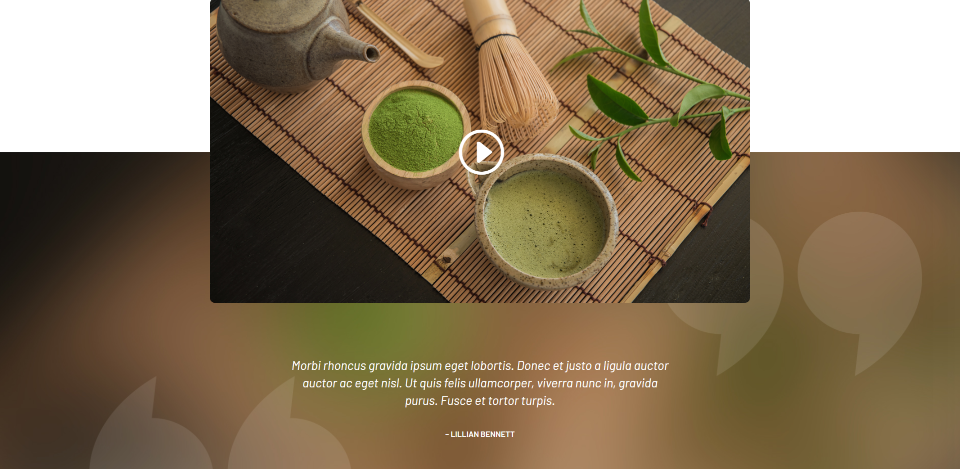
다음 섹션에서는 포함된 비디오를 위한 공간을 제공합니다. 비디오는 두 섹션을 겹칩니다. 동영상 아래에 평가가 나타납니다. 회원 평가의 컬러 배경과 그래픽은 포함되어 있지 않지만 평가를 어떻게 사용할 수 있는지에 대한 훌륭한 아이디어를 제공합니다.

전체 너비 CTA는 시차 배경 위에 표시됩니다. 번호 카운터는 정보를 제공합니다. 이 섹션으로 스크롤하면 CTA의 텍스트가 제자리로 올라가고 숫자 카운터가 계산됩니다.


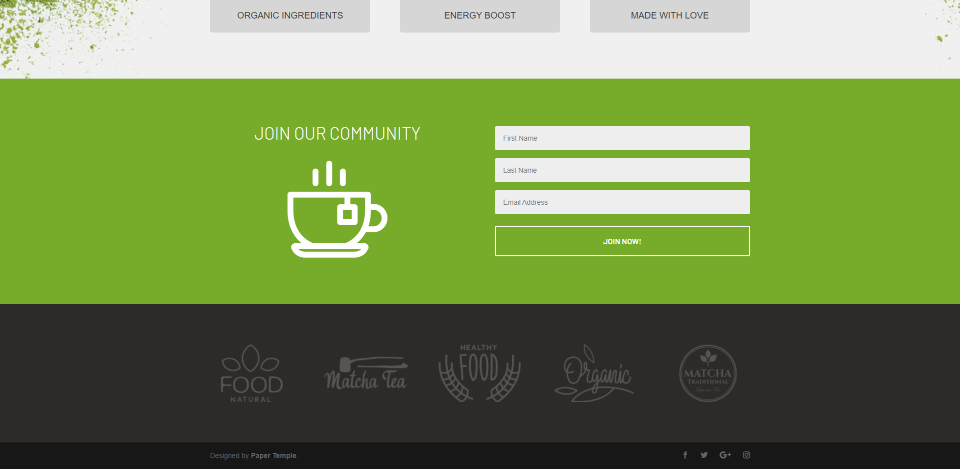
바닥글에는 스타일이 지정된 전각 뉴스레터 가입 양식과 로고 섹션이 표시됩니다. 이는 고객, 인증, 귀하가 제휴하거나 제공한 브랜드 등에 적합합니다. 이 섹션으로 스크롤하면 문의 양식 옆에 있는 이미지가 제자리에 고정됩니다.
정보 페이지

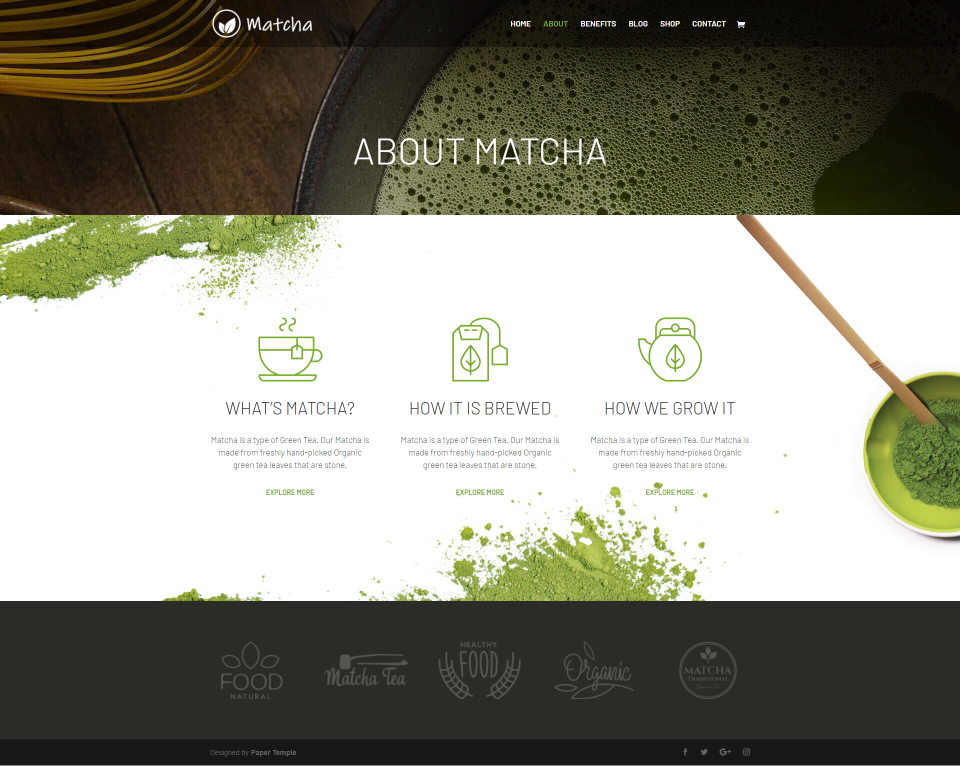
정보 페이지에는 시차 배경이 있는 제목 섹션이 표시됩니다. 또한 홈 페이지의 제품 정보 및 로고 섹션을 사용합니다. 이 레이아웃은 두 개 이상을 제공하는 경우 각 제품에 대한 페이지를 만드는 데 사용할 수 있습니다.
혜택 페이지

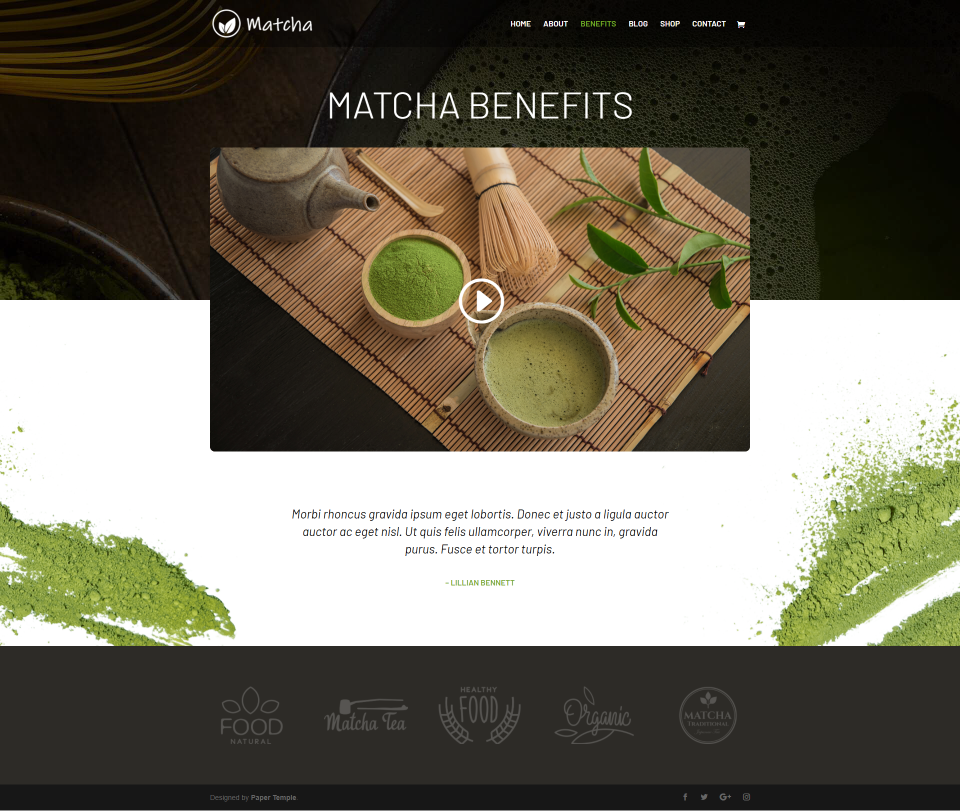
혜택 페이지에는 홈 페이지의 동영상 및 사용후기 섹션을 사용하여 제품의 장점이 표시됩니다. 비디오는 시차 영웅 섹션과 겹칩니다. 이 레이아웃을 사용하여 각 제품에 대한 페이지를 만들 수 있습니다. 여러 섹션을 만들어 각 이점에 중점을 둘 수도 있습니다.
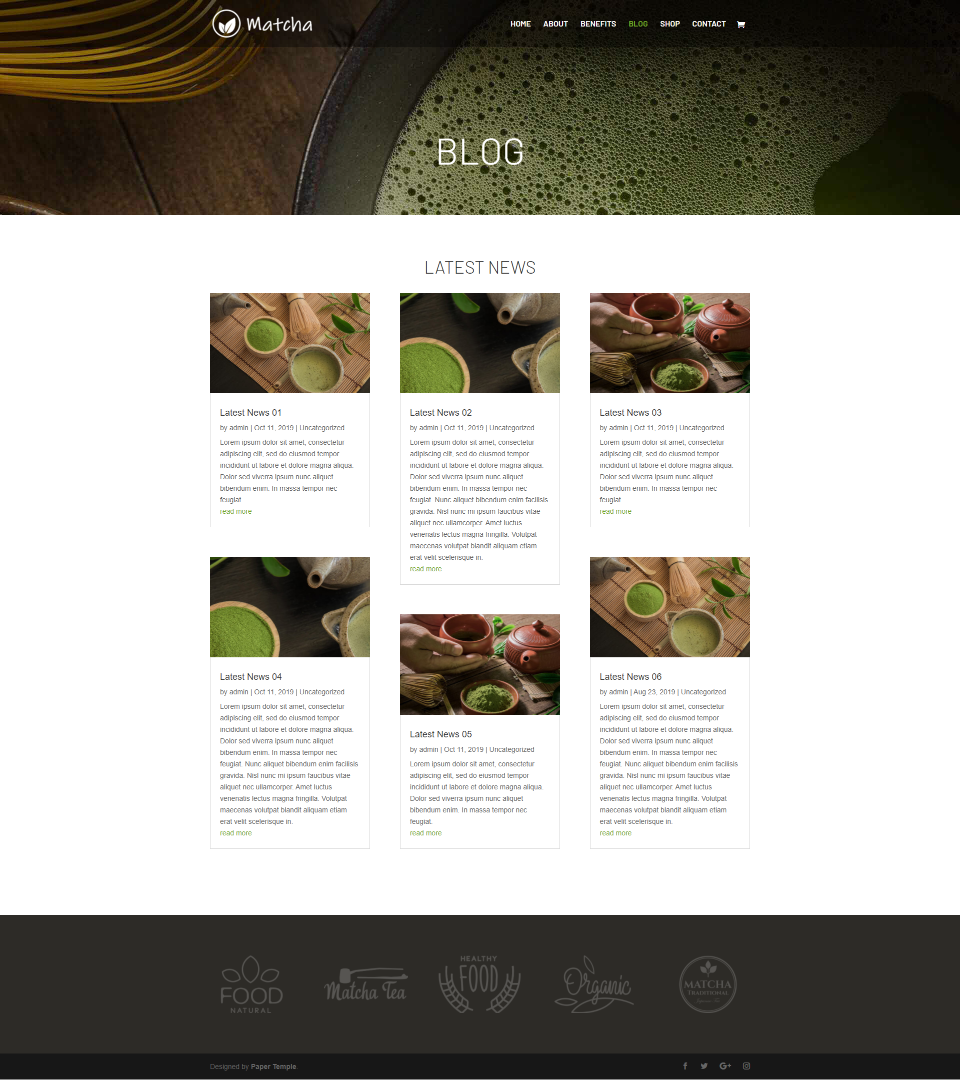
블로그 페이지

블로그 페이지는 블로그 게시물을 3열로 표시하는 깔끔한 디자인입니다. 카드에는 테두리, 상단의 이미지, 제목, 메타, 발췌문 및 자세한 내용을 읽을 수 있는 스타일 링크가 포함됩니다. 또한 시차 제목 섹션과 바닥글 로고도 포함됩니다.
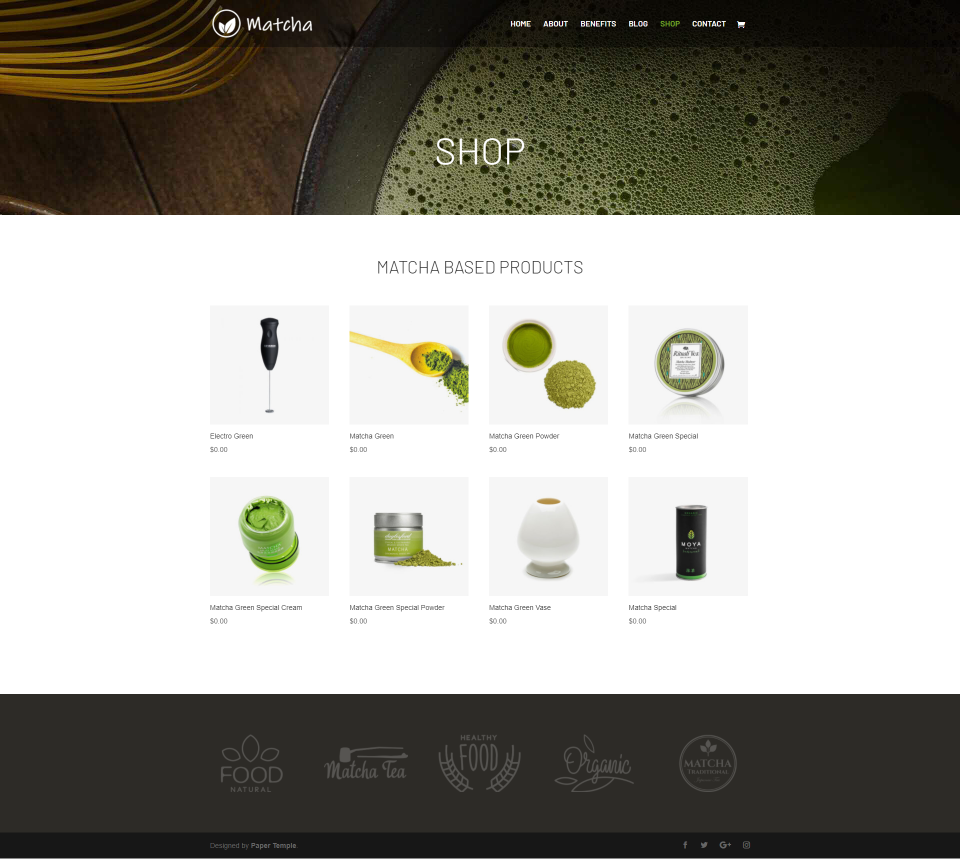
쇼핑 페이지

쇼핑 페이지는 4개의 열이 있는 상점 모듈을 추가합니다. 이 페이지에는 제목과 바닥글도 포함되어 있습니다. 제품 이미지 위로 마우스를 가져가면 녹색 아이콘이 표시됩니다.
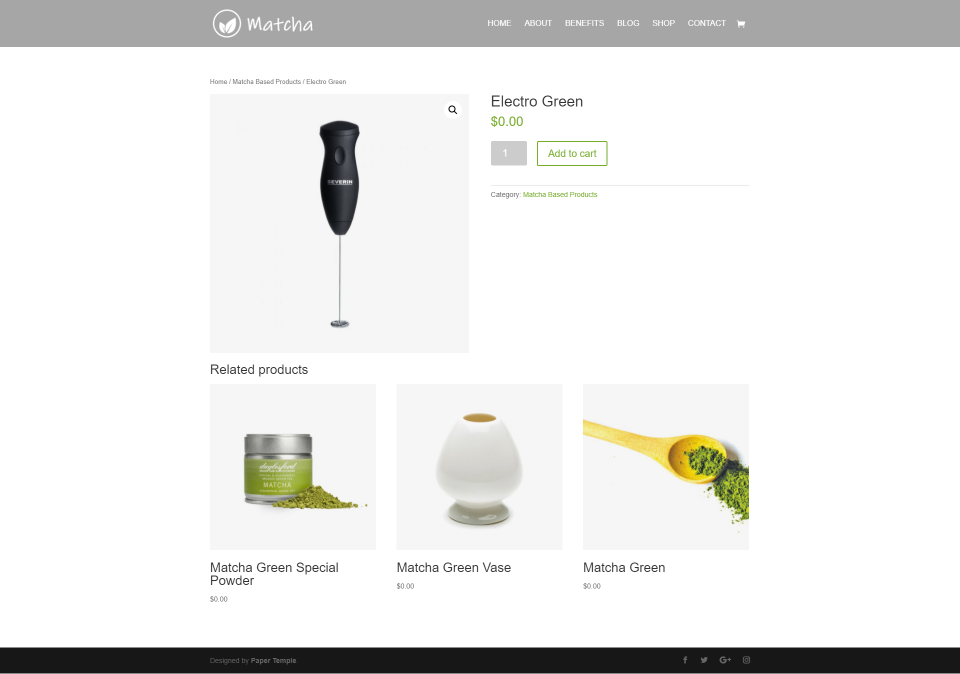
제품 페이지

제품 페이지는 표준 WooCommerce 레이아웃을 따르며 사이트와 일치하는 스타일을 포함합니다. 가격에 대한 녹색 스타일, 장바구니에 추가 버튼, 카테고리, 리뷰 섹션의 별점 및 관련 제품에 대한 호버 아이콘이 포함됩니다.

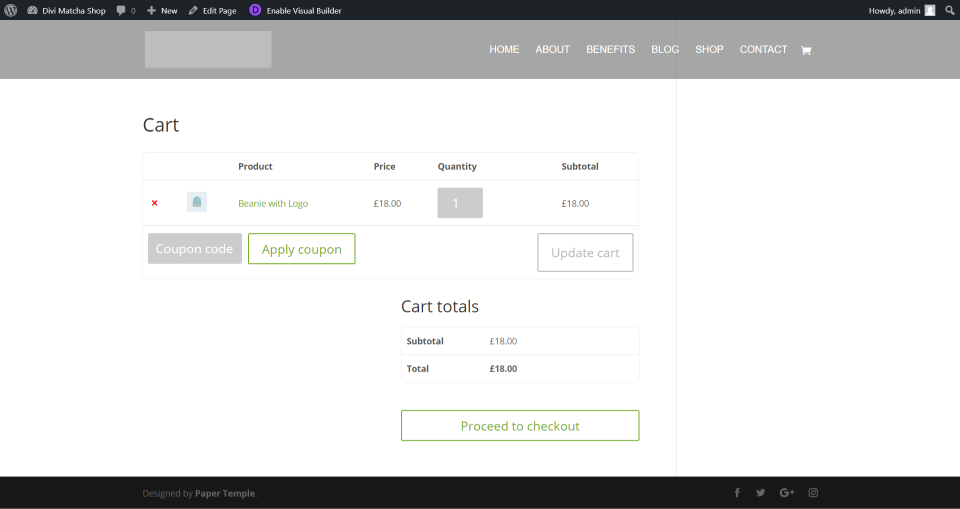
장바구니 및 기타 WooCommerce 페이지에도 녹색 스타일이 포함됩니다. 이 예는 제품 이름, 쿠폰 버튼 및 체크아웃 버튼이 녹색으로 표시된 장바구니를 보여줍니다.
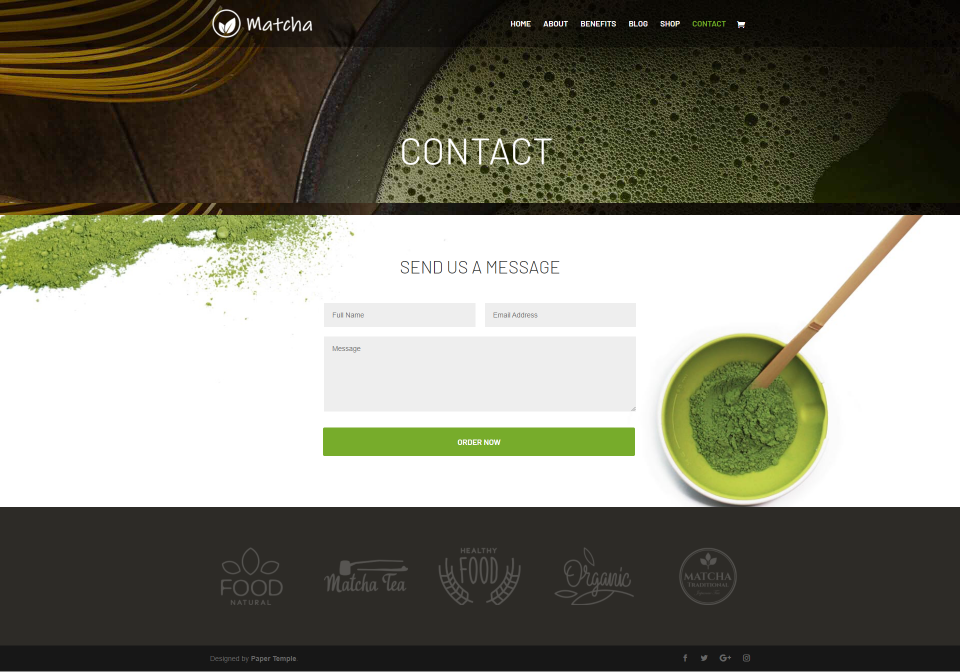
연락처 페이지

연락처 페이지에는 머리글과 바닥글도 포함되어 있으며 배경 이미지 위에 스타일이 지정된 연락처 양식을 추가합니다.
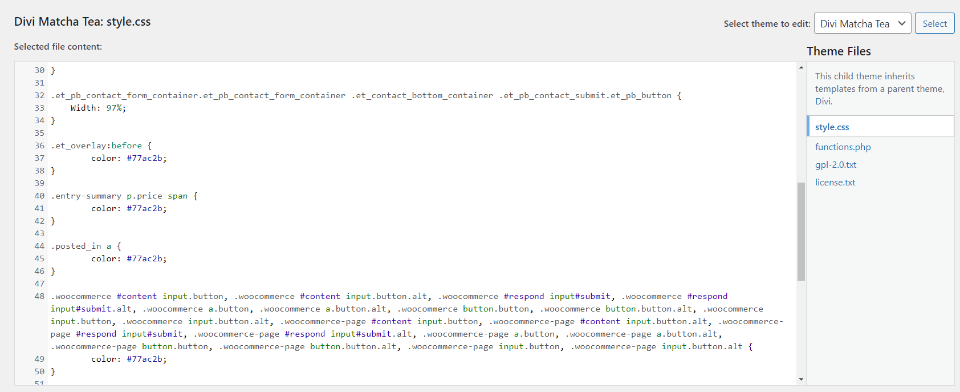
Divi Matcha Shop 어린이 테마 CSS

모든 스타일은 하위 테마의 스타일시트에 추가됩니다. CSS에 익숙하다면 스타일시트의 색상을 쉽게 사용자 정의할 수 있습니다. 다행히 CSS를 변경하기 위해 테마 파일을 파헤칠 필요는 없습니다.

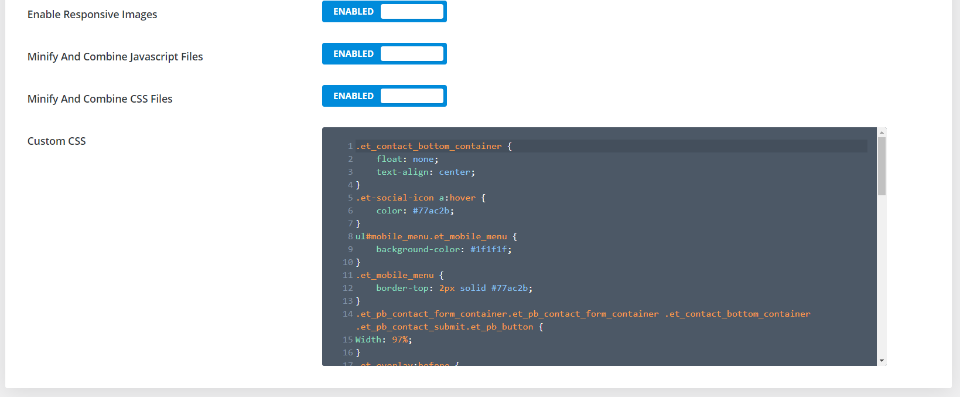
CSS는 Divi 테마 옵션에도 추가됩니다. 또는 여기 테마 옵션에서 변경할 수 있습니다. 이렇게 하면 하위 테마의 파일을 변경할 필요가 없습니다. 여기에 추가된 CSS는 스타일시트에 추가된 CSS보다 우선합니다.
구입처

Divi Matcha Shop 하위 테마는 Divi Marketplace에서 $29에 구입할 수 있습니다. 여기에는 무제한 사용과 1년의 지원 및 업데이트가 포함됩니다.
마무리 생각
이것이 Paper Temple의 Divi Matcha Shop 하위 테마에 대한 우리의 모습입니다. 깔끔하고 고급스러워 보이는 심플한 어린이 테마입니다. 단순함은 제품에 집중할 수 있는 좋은 방법입니다. 특히 홈페이지 디자인이 마음에 듭니다. 혜택 페이지는 동영상과 함께 제품 정보를 제공하는 좋은 방법입니다. 정보 페이지는 구매자가 제품 및 프로세스에 대해 더 많이 이해할 수 있도록 광고 스타일 카드를 잘 사용합니다. 결론적으로 간단하고 사용하기 쉬운 전자 상거래 Divi 하위 테마를 찾고 있다면 Divi Matcha Shop을 살펴볼 가치가 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Matcha Shop 하위 테마를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
Letters-Shmetters/Shutterstock.com을 통한 주요 이미지
