태그별 상품 사용법 WooCommerce Block
게시 됨: 2021-12-11검색 엔진 최적화(SEO) 기술은 온라인 상점의 가시성을 높이는 데 필수적입니다. WooCommerce 제품 태그를 사용하면 항목에 특정 특성을 할당하고 고객이 더 쉽게 검색할 수 있습니다. 또한, Products by Tag WooCommerce 블록은 이러한 유사한 항목의 그리드를 생성하여 소비자가 쉽게 탐색할 수 있도록 합니다.
이 기사에서는 태그별 제품 블록을 살펴보고 이를 사용 및 구성하는 방법을 설명합니다. 그런 다음 이 요소를 사용하기 위한 몇 가지 모범 사례를 논의하고 남아 있을 수 있는 질문에 답하겠습니다.
시작하자!
게시물 또는 페이지에 WooCommerce 차단 태그로 제품을 추가하는 방법
게시물과 페이지에 이 블록을 추가하기 전에 WooCommerce 스토어에서 태그를 사용하고 있는지 확인해야 합니다. 아직 태그가 없는 경우 WordPress 대시보드에서 제품 > 태그 로 이동하여 태그를 만들 수 있습니다.
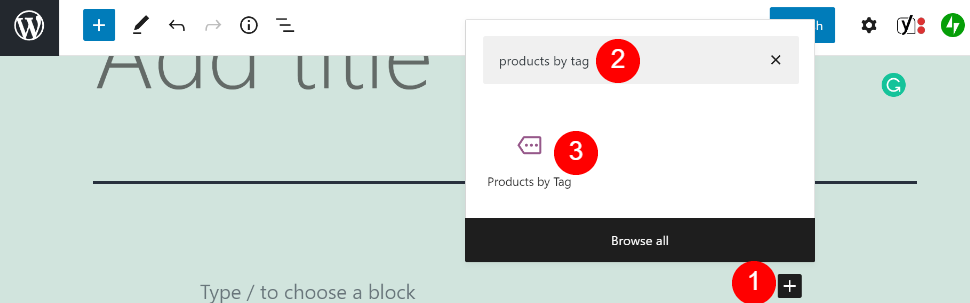
태그가 만족스러우면 이 WooCommerce 요소를 사용하려는 게시물이나 페이지로 이동합니다. 시작하려면 + 버튼(1)을 클릭하고 검색 창(2)에 "products by tag"를 입력한 다음 블록(3)을 선택합니다.

또는 단락 블록에 "/products by tag"를 입력하고 Enter 키를 누를 수 있습니다. 이 방법은 또한 게시물이나 페이지에 요소를 삽입합니다.
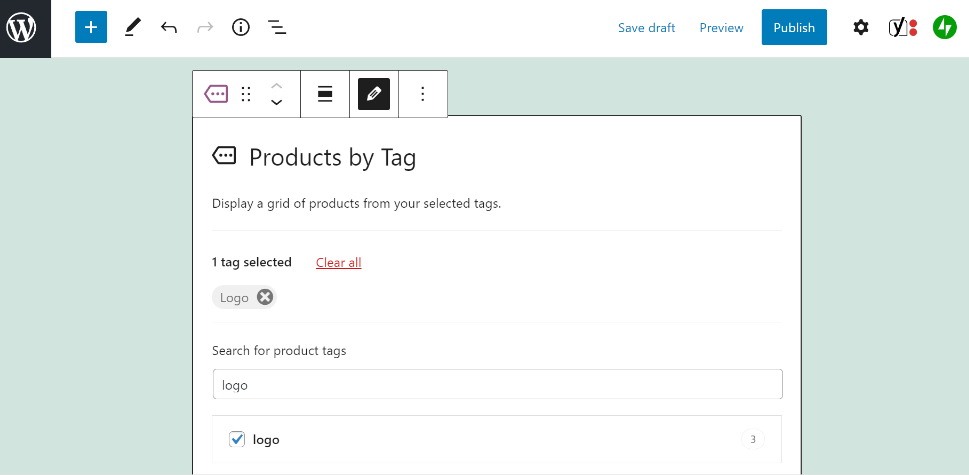
그런 다음 표시되는 옵션 목록에서 태그를 선택합니다. 이 튜토리얼에서는 "logo" 태그로 작업할 것입니다.

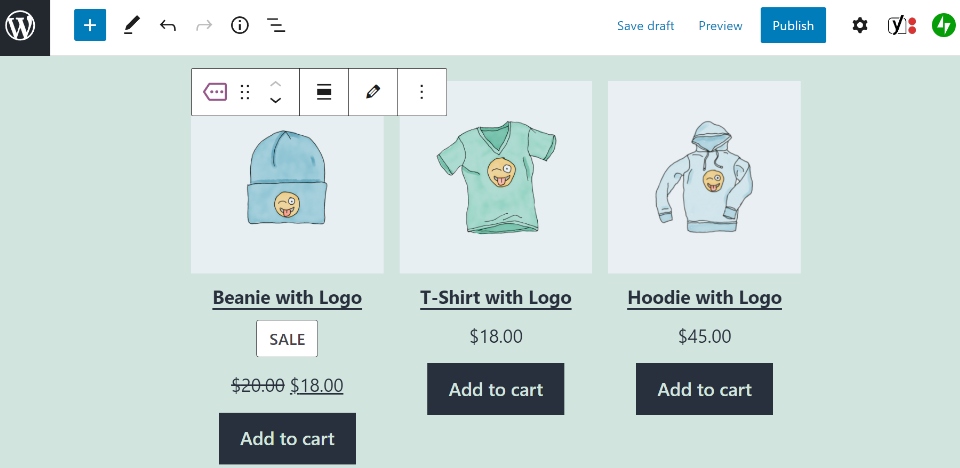
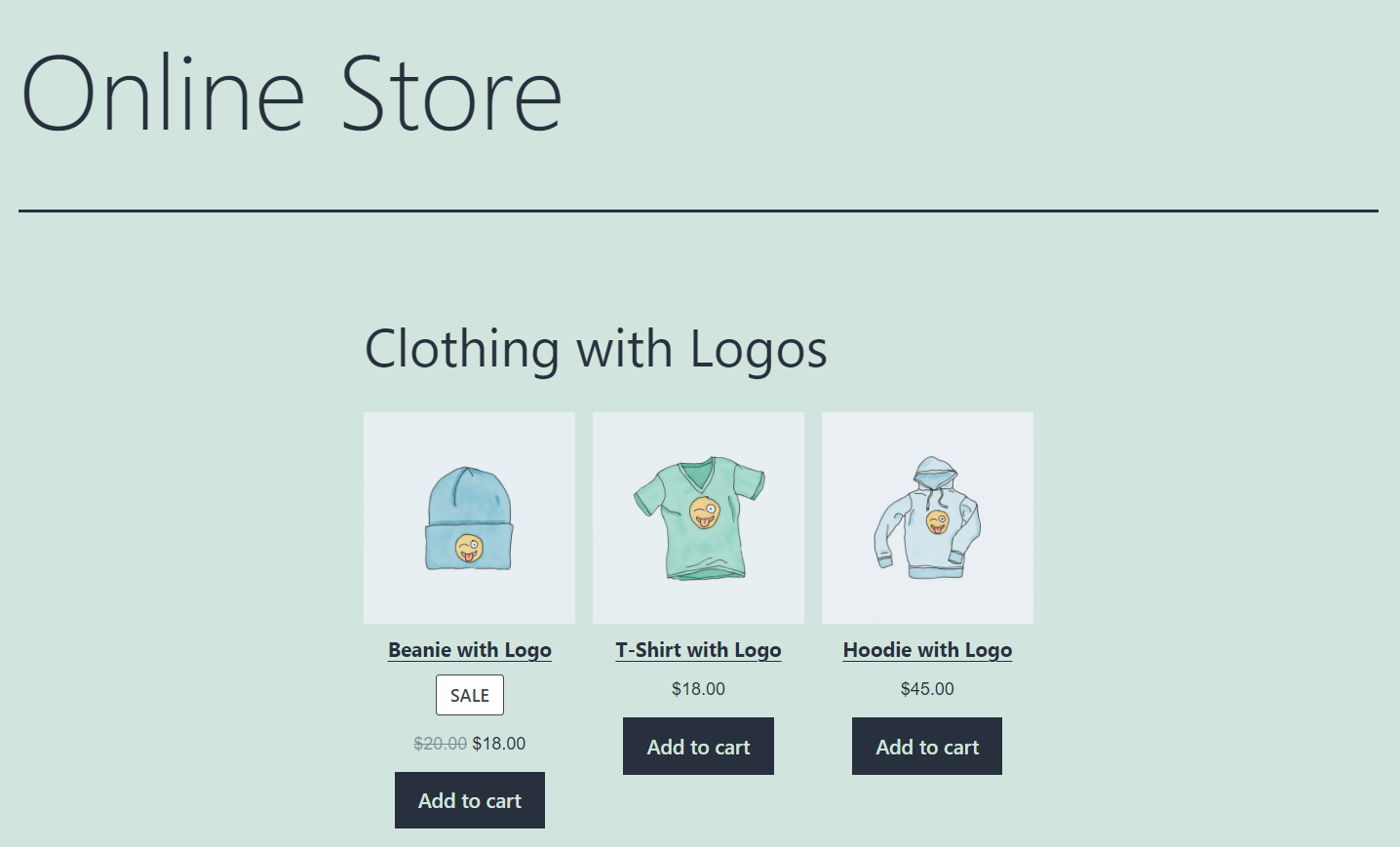
완료를 클릭하면 블록이 선택한 태그를 포함하는 항목으로 그리드를 생성합니다.

보시다시피 이 블록을 삽입하는 것은 간단합니다. 그러나 설정을 조정하여 WooCommerce 스토어에 표시되는 방식을 제어할 수 있습니다. 다음 섹션에서 사용할 수 있는 다양한 구성 옵션을 살펴보겠습니다.
태그별 제품 WooCommerce 차단 설정 및 옵션
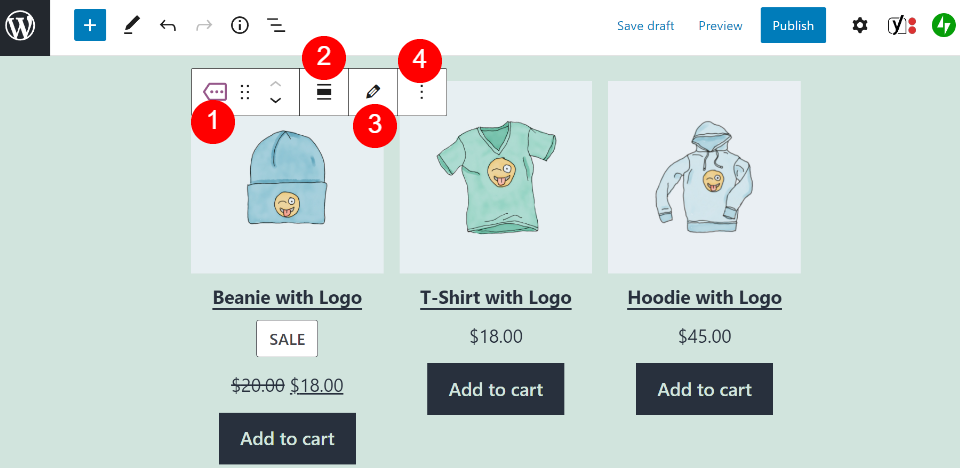
가장 먼저 할 일은 Products by Tag 블록 상단에 있는 설정 메뉴를 확인하는 것입니다. 다양한 옵션을 제어하는 다양한 아이콘이 있습니다.

다음은 제공되는 각 설정에 대한 간략한 개요입니다.
- 블록 유형 또는 스타일 변경: 요소를 열 또는 그룹 블록으로 변환할 수 있습니다.
- 정렬 변경: 이 설정은 블록에 와이드 또는 전체 너비 디자인을 적용합니다.
- 편집: 여기에서 선택한 태그를 편집할 수 있습니다.
- 옵션: 이 메뉴를 사용하면 요소를 재사용 가능 블록에 복사, 복제 또는 추가할 수 있습니다.
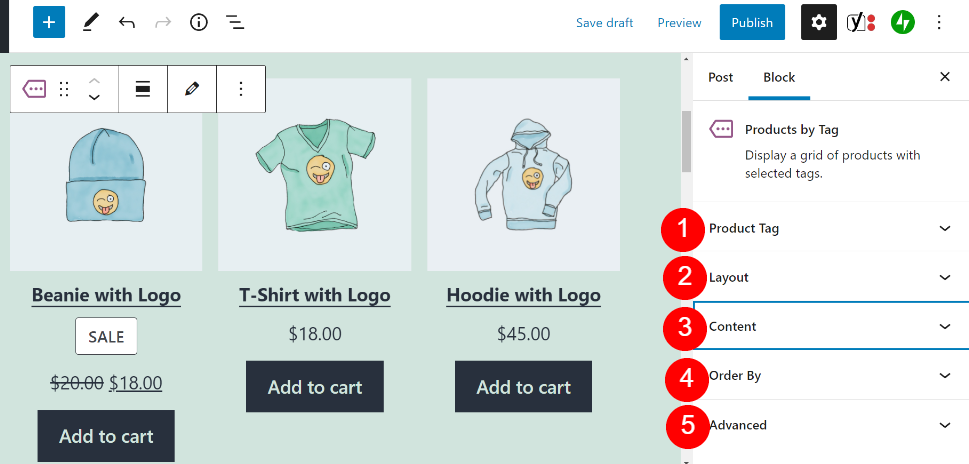
블록을 클릭한 다음 편집 화면의 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭하여 두 번째 설정 메뉴에 액세스할 수 있습니다. 그러면 구성 옵션의 짧은 목록이 표시됩니다.

각각을 자세히 살펴보겠습니다.
- 제품 태그: 여기에서 제품 태그를 변경하거나 블록에 추가할 수 있습니다.
- 레이아웃: 이 설정은 제품 그리드를 구성하는 열과 행 수를 제어합니다.
- 콘텐츠: 이 설정을 사용하면 제목, 가격, 평가 및 장바구니에 추가 버튼과 같은 다양한 제품 데이터를 표시할 수 있습니다.
- Order By: 신규, 평가, 가격, 판매 순으로 상품을 주문할 수 있습니다.
- 고급: 이 상자에 사용자 정의 CSS를 입력하여 블록의 스타일을 변경할 수 있습니다.
설정에 만족하면 변경 사항 저장 또는 게시 를 클릭하여 블록을 활성화합니다. 이제 고객은 태그에 따라 제품을 탐색할 수 있습니다!

태그 WooCommerce 블록별 제품 사용을 위한 팁 및 모범 사례
Products by Tag WooCommerce 블록을 사용할 때 고려해야 할 몇 가지 팁이 있습니다. 먼저 이 요소를 Heading 블록과 페어링하는 것이 좋습니다. 그렇지 않으면 고객이 항목이 이 특정 그리드에 그룹화된 이유를 이해하지 못할 수 있습니다.

또한 표시된 항목에서 제품 리뷰를 제거하는 것을 고려할 수 있습니다. 고객 리뷰는 브랜드의 신뢰도를 높일 수 있습니다. 그러나 항목에 소비자 피드백이 없는 경우 이 빈 필드를 표시하는 것은 의미가 없습니다.
또한 제품에 적용할 태그를 신중하게 고려하는 것이 좋습니다. 이러한 분류를 통해 검색 엔진에서 매장의 가시성을 높일 수 있는 키워드를 사용할 수 있습니다. 따라서 태그를 선택하기 전에 키워드 조사를 수행하는 것이 좋습니다.
마지막으로 블록당 하나의 태그만 사용하는 것이 좋습니다. 요소를 삽입할 때 여러 분류를 선택할 수 있습니다. 그러나 이러한 정보 과부하는 고객에게 압도적일 수 있으며 원하는 제품을 찾는 데 방해가 될 수 있습니다.
태그별 상품에 대해 자주 묻는 질문 WooCommerce Block
이제 Products by Tag 요소를 사용하는 것이 비교적 편안할 것입니다. 그러나 이 섹션은 이 WooCommerce 블록에 대해 여전히 가지고 있는 모든 질문에 답해야 합니다.
태그 블록별로 제품에 새 태그를 추가할 수 있습니까?
안타깝게도 이 블록을 사용하는 동안에는 새 태그를 추가할 수 없습니다. WooCommerce 스토어에서 이미 사용하고 있는 분류법으로 제한됩니다.
대신 먼저 WordPress 대시보드에서 제품 > 태그 로 이동하여 태그를 생성해야 합니다. 그런 다음 인벤토리의 특정 제품에 할당할 수 있습니다.
태그별 제품과 카테고리 블록별 제품의 차이점은 무엇입니까?
카테고리와 태그는 WooCommerce에서 유사한 분류법입니다. 그러나 미묘한 차이가 있습니다.
카테고리는 제품의 기본 분류입니다. 예를 들어, "티셔츠" 및 "청바지" 카테고리가 있을 수 있으며 이 카테고리는 다른 의류 품목에 할당됩니다. 카테고리별 제품 블록은 이러한 광범위한 특성에 따라 항목을 그룹화할 수 있습니다.
대조적으로, 태그는 소비자가 제품을 필터링하는 데 도움이 되는 더 작은 분류를 나타냅니다. 예를 들어, "로고"를 사용하여 상점 브랜드가 있는 의류 품목을 표시할 수 있습니다.
태그별 제품과 속성 블록별 제품의 차이점은 무엇입니까?
속성은 WooCommerce 제품에 적용할 수 있는 다양한 분류입니다. 색상, 크기 및 브랜드와 같은 항목의 특정 기능을 설명합니다.
따라서 속성별 제품 블록을 사용하면 고객이 특정 요구 사항을 충족하는 항목에 대한 인벤토리를 검색할 수 있습니다. 이 요소는 Products by Tag 블록과 유사하게 작동하지만 단순히 다른 분류 시스템의 데이터를 사용합니다.
결론
WooCommerce 매장이 크면 많은 유형의 품목을 보유하고 있을 것입니다. 고객이 더 쉽게 검색할 수 있도록 제품을 그룹으로 분리하고 태그를 사용하여 구성할 수 있습니다. 더욱이 이러한 태그는 SEO 노력을 향상시킬 수 있습니다.
우리가 보았듯이 태그별 제품 WooCommerce 블록을 사용하면 태그에 따라 상점 항목을 쉽게 구성할 수 있습니다. 이 요소는 사용자 친화적인 그리드에 제품을 표시하므로 고객이 제품을 쉽게 찾아볼 수 있습니다. 다행히도 이 블록은 상점의 요구 사항을 충족하도록 사용자 정의하기가 매우 간단합니다.
제품별 태그 WooCommerce 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
xalex/Shutterstock.com을 통한 추천 이미지
