كيفية استخدام المنتجات من خلال Tag WooCommerce Block
نشرت: 2021-12-11تعد تقنيات تحسين محركات البحث (SEO) ضرورية لزيادة ظهور متجرك عبر الإنترنت. باستخدام علامات منتج WooCommerce ، يمكنك تعيين سمات محددة للعناصر الخاصة بك وجعلها أكثر قابلية للبحث للعملاء. علاوة على ذلك ، يمكن لمجموعة Products by Tag WooCommerce إنشاء شبكة من هذه العناصر المتشابهة وتمكين المستهلكين من تصفحها بسهولة.
في هذه المقالة ، سوف نستكشف كتلة Products by Tag ، ونوضح كيف يمكنك استخدامها وتهيئتها. ثم سنناقش بعض أفضل الممارسات لاستخدام هذا العنصر والإجابة على أي أسئلة باقية لديك.
هيا بنا نبدأ!
كيفية إضافة المنتجات عن طريق وضع علامة على حظر WooCommerce إلى منشورك أو صفحتك
قبل إضافة هذا الحظر إلى منشوراتك وصفحاتك ، ستحتاج إلى التأكد من أنك تستخدم العلامات في متجر WooCommerce الخاص بك. إذا لم يكن لديك أي منها حتى الآن ، فيمكنك إنشاؤها بالانتقال إلى المنتجات> العلامات في لوحة معلومات WordPress الخاصة بك.
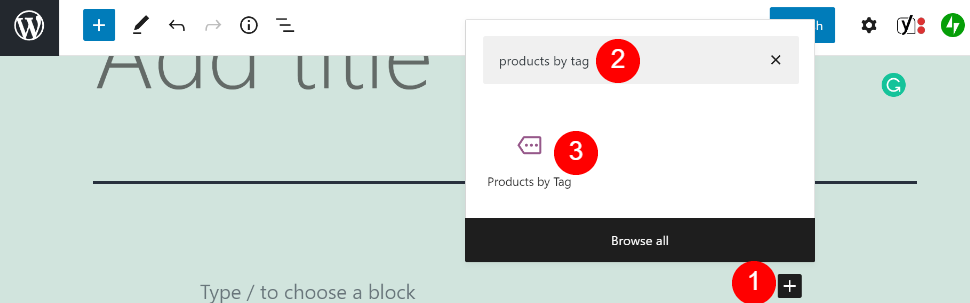
بمجرد أن تصبح راضيًا عن علاماتك ، انتقل إلى المنشور أو الصفحة التي تريد استخدام عنصر WooCommerce فيها. للبدء ، انقر فوق الزر + (1) ، واكتب "المنتجات حسب العلامة" في شريط البحث (2) ، وحدد الكتلة (3):

بدلاً من ذلك ، يمكنك كتابة "/ products by tag" في كتلة فقرة واضغط على مفتاح Enter . ستعمل هذه الطريقة أيضًا على إدراج العنصر في منشورك أو صفحتك.
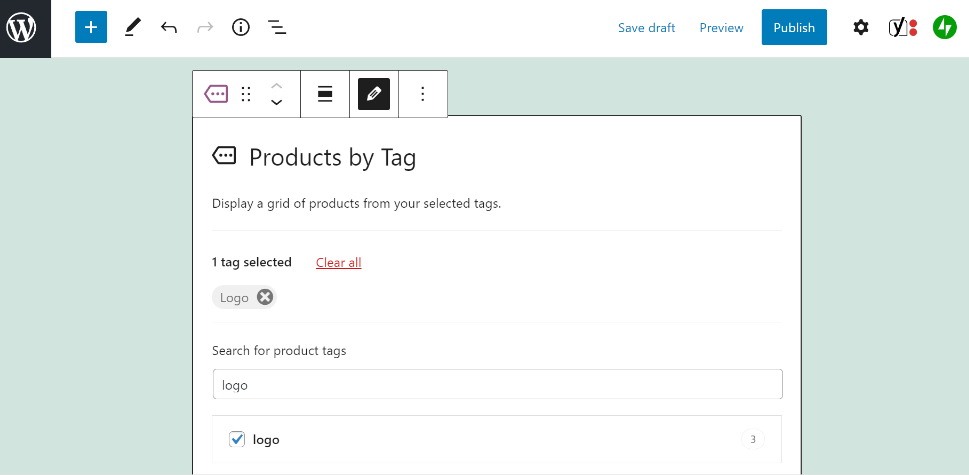
بعد ذلك ، اختر علامتك من قائمة الخيارات التي تظهر. في هذا البرنامج التعليمي ، سنعمل مع علامة "الشعار":

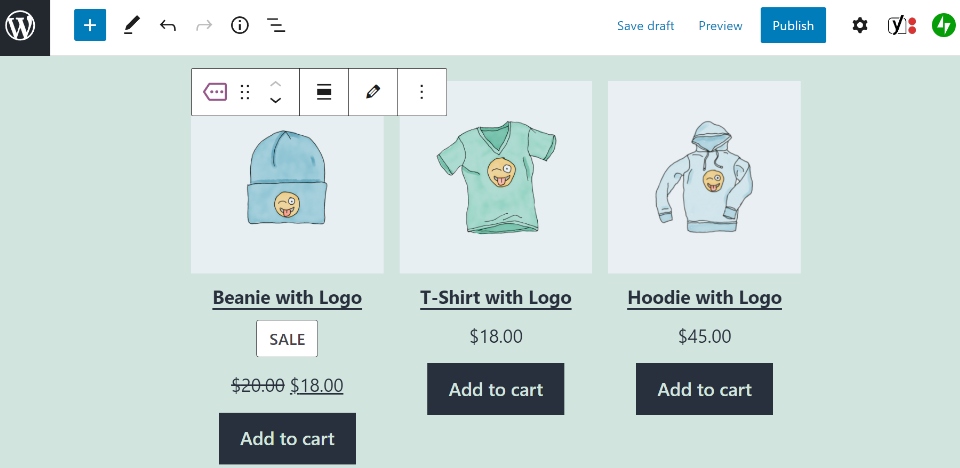
انقر فوق تم ، وستقوم الكتلة بإنشاء شبكة بالعناصر التي تحمل العلامة التي اخترتها:

كما ترى ، فإن إدخال هذه الكتلة أمر بسيط ومباشر. ومع ذلك ، قد ترغب في ضبط إعداداته للتحكم في كيفية عرضه في متجر WooCommerce الخاص بك. سنلقي نظرة على خيارات التكوين المختلفة المتوفرة في القسم التالي.
المنتجات عن طريق Tag WooCommerce Block Settings and Options
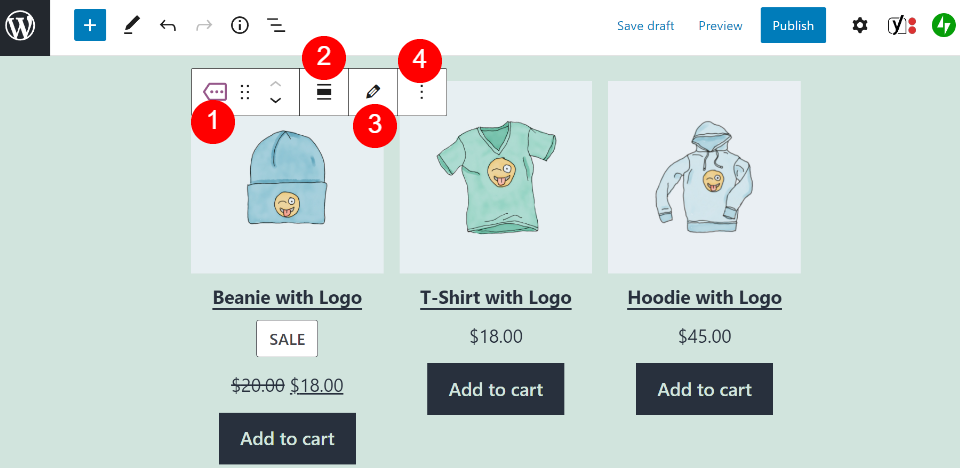
أول شيء تريد القيام به هو التحقق من قائمة الإعدادات الموجودة أعلى كتلة Products by Tag . يحتوي على العديد من الرموز التي تتحكم في خيارات مختلفة:

فيما يلي نظرة عامة سريعة على كل إعداد من الإعدادات المعروضة:
- تغيير نوع أو نمط الكتلة: يمكنك تحويل العنصر إلى كتلة أعمدة أو مجموعة .
- تغيير المحاذاة: يطبق هذا الإعداد تصميمًا عريضًا أو كامل العرض على الكتلة.
- تحرير: هنا ، يمكنك تحرير العلامة التي اخترتها.
- الخيارات: تتيح لك هذه القائمة نسخ العنصر أو تكراره أو إضافته إلى الكتل القابلة لإعادة الاستخدام.
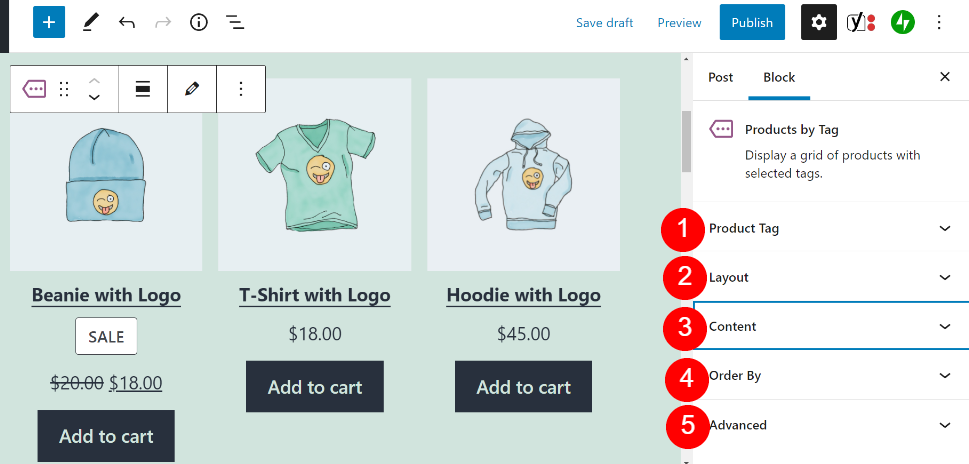
يمكنك الوصول إلى قائمة الإعدادات الثانية عن طريق النقر فوق الكتلة ثم رمز الترس في الزاوية العلوية اليمنى من شاشة التحرير. سترى بعد ذلك قائمة مختصرة بخيارات التكوين:

دعونا نلقي نظرة على كل واحد بالتفصيل:
- علامة المنتج: هنا ، يمكنك تغيير أو إضافة علامات المنتج إلى الكتلة.
- التخطيط: يتحكم هذا الإعداد في عدد الأعمدة والصفوف التي تشكل شبكة المنتج.
- المحتوى: يمكّنك هذا الإعداد من عرض بيانات المنتج المختلفة ، مثل العناوين والأسعار والتصنيفات وأزرار الإضافة إلى سلة التسوق .
- اطلب حسب: هنا ، يمكنك طلب المنتجات حسب الحداثة أو التصنيف أو السعر أو المبيعات.
- متقدم: يمكنك إدخال CSS مخصص في هذا المربع لتغيير نمط الكتلة.
بمجرد أن تصبح راضيًا عن الإعدادات ، انقر فوق حفظ التغييرات أو نشر لتفعيل الحظر. يمكن لعملائك الآن تصفح المنتجات وفقًا لعلاماتهم!

نصائح وأفضل الممارسات لاستخدام المنتجات من خلال Tag WooCommerce Block
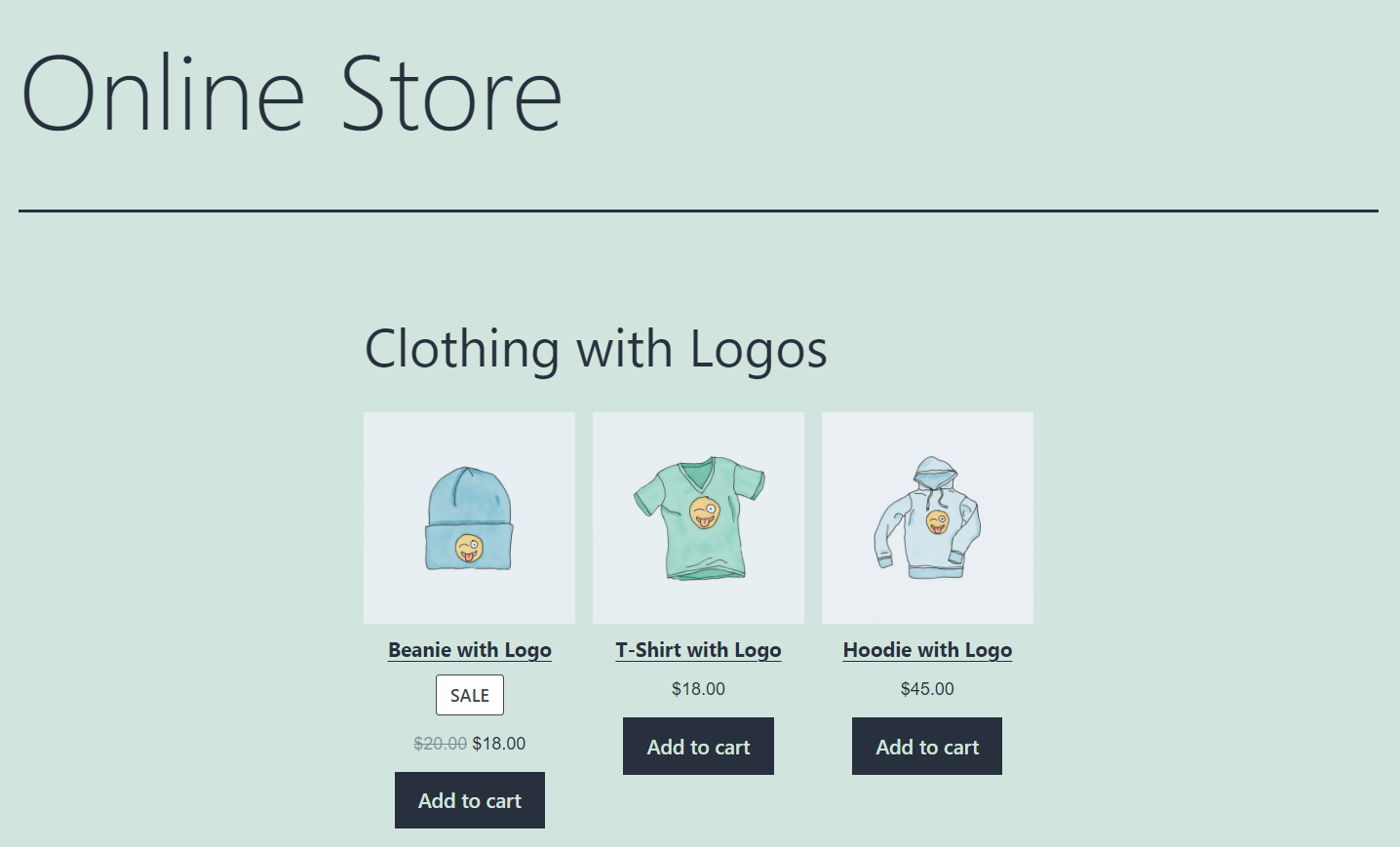
هناك بعض النصائح التي قد ترغب في أخذها في الاعتبار عند استخدام كتلة المنتجات بواسطة علامة WooCommerce. أولاً ، نوصي بإقران هذا العنصر بكتلة العنوان . بخلاف ذلك ، قد لا يفهم عملاؤك سبب تجميع عناصرك في هذه الشبكة المعينة:

علاوة على ذلك ، قد تفكر في إزالة مراجعات المنتج من العناصر المعروضة. يمكن أن تعزز مراجعات العملاء مصداقية علامتك التجارية. ومع ذلك ، إذا كانت العناصر الخاصة بك تفتقر إلى ملاحظات المستهلك ، فلا فائدة من إظهار هذا الحقل الفارغ.
علاوة على ذلك ، نوصي بالتفكير بعناية في العلامات التي تقوم بتطبيقها على منتجاتك. تمكنك هذه التصنيفات من استخدام الكلمات الرئيسية التي يمكن أن تعزز ظهور متجرك في محركات البحث. لذلك ، قد ترغب في إجراء بحث عن الكلمات الرئيسية قبل اختيار العلامات الخاصة بك.
أخيرًا ، نوصي باستخدام علامة واحدة فقط لكل كتلة. يمكنك تحديد تصنيفات متعددة عند إدراج العنصر. ومع ذلك ، قد يكون هذا الكم الهائل من المعلومات مربكًا لعملائك ، ويمنعهم من العثور على المنتجات التي يرغبون فيها.
الأسئلة المتداولة حول المنتجات بواسطة Tag WooCommerce Block
الآن ، من المفترض أن تشعر بالراحة نسبيًا عند استخدام عنصر المنتجات حسب العلامة . ومع ذلك ، يجب أن يجيب هذا القسم على أي أسئلة قد لا تزال لديك حول كتلة WooCommerce هذه.
هل يمكنني إضافة علامات جديدة مع المنتجات عن طريق Tag Block؟
للأسف ، لا يمكنك إضافة علامات جديدة أثناء استخدام هذا الحظر. أنت مقيد بالتصنيفات التي تستخدمها بالفعل في متجر WooCommerce الخاص بك.
بدلاً من ذلك ، ستحتاج أولاً إلى الانتقال إلى المنتجات> العلامات في لوحة معلومات WordPress وإنشاء علامة. ثم يمكنك تخصيصه لمنتجات معينة في مخزونك.
ما هو الفرق بين المنتجات حسب العلامة والمنتجات حسب مجموعات الفئات؟
تعتبر الفئات والعلامات تصنيفات متشابهة في WooCommerce. ومع ذلك ، لديهم اختلافات دقيقة.
الفئات هي التصنيفات الأساسية للمنتجات. على سبيل المثال ، قد يكون لديك فئتا "قميص" و "جينز" ، تم تخصيصهما لعناصر ملابس مختلفة. يمكن لمجموعة المنتجات حسب الفئة تجميع العناصر وفقًا لهذه الخصائص العامة.
في المقابل ، تشير العلامات إلى تصنيفات أصغر تساعد المستهلكين على تصفية منتجاتك. على سبيل المثال ، يمكنك استخدام "الشعار" لإظهار عناصر الملابس التي تحمل العلامة التجارية لمتجرك.
ما الفرق بين المنتجات حسب العلامة والمنتجات حسب كتل السمات؟
السمات هي تصنيفات مختلفة يمكنك تطبيقها على منتجات WooCommerce. يصفون ميزات معينة للعناصر الخاصة بك ، مثل الألوان والأحجام والعلامات التجارية.
على هذا النحو ، تتيح كتلة المنتجات حسب السمة للعملاء تصفح مخزونك للعناصر التي تلبي تلك الاحتياجات المحددة. يعمل هذا العنصر بشكل مشابه لكتلة Products by Tag ، ولكنه يستخدم ببساطة بيانات من نظام تصنيف مختلف.
خاتمة
عندما يكون لديك متجر WooCommerce كبير ، فمن المحتمل أن تخزن العديد من أنواع العناصر. لجعلها أكثر قابلية للبحث لعملائك ، يمكنك فصل منتجاتك إلى مجموعات وتنظيمها باستخدام العلامات. والأفضل من ذلك ، يمكن أن تعزز هذه العلامات جهود تحسين محركات البحث لديك.
كما رأينا ، تسهل كتلة Products by Tag WooCommerce تنظيم عناصر متجرك وفقًا لعلاماتها. يعرض هذا العنصر المنتجات في شبكة سهلة الاستخدام ، بحيث يمكن للعملاء تصفح عروضك بسهولة. لحسن الحظ ، هذه الكتلة سهلة التخصيص أيضًا لتلبية احتياجات متجرك.
هل لديك أي أسئلة حول استخدام كتلة المنتجات من خلال Tag WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر xalex / shutterstock.com
